Полное руководство по использованию форм Elementor
Опубликовано: 2022-04-09Когда у вас есть бизнес-сайт, формы являются основным продуктом. Они облегчают клиентам возможность связаться с вами, а также предоставляют важную информацию и отзывы. Однако выяснить, как их создать, может быть непросто.
Если вы ищете простую и понятную стратегию, мы рекомендуем использовать формы Elementor. Этот популярный конструктор страниц предоставляет решения для создания различных форм, которые одновременно эстетичны и просты в использовании.
В этом посте мы начнем с обсуждения того, почему вам может понадобиться создавать формы Elementor. Затем мы расскажем вам, как это сделать, и расскажем о некоторых полезных надстройках и советах по устранению неполадок. Давайте прыгать!
Зачем создавать формы Elementor
Создание форм для вашего сайта WordPress имеет множество преимуществ. Для начала вы можете предоставить своим посетителям быстрый и простой способ общения с вами. Кроме того, вы можете использовать их для привлечения потенциальных клиентов и получения важной информации от вашей аудитории.
Формы также могут быть полезными инструментами для регистрации ваших пользователей и приема платежей. Однако, если вы хотите добавить форму на свой сайт WordPress, вам понадобится плагин. В качестве альтернативы вы можете использовать конструктор страниц, такой как Elementor.
Elementor позволяет создавать потрясающие формы, не затрагивая ни строчки кода. Вы можете использовать редактор перетаскивания для создания адаптивных форм, которые соответствуют вашему брендингу и эстетике веб-сайта.
Вы также можете выбрать один из нескольких типов форм, в том числе:
- Контактные формы Elementor : вы можете использовать эту функцию, чтобы создать простую форму, чтобы пользователи могли связаться с вами.
- Elementor Gravity Forms : этот виджет Gravity Forms дает вам больше гибкости с точки зрения настройки и стиля ваших форм.
- Регистрационные формы Elementor : эта функция позволяет настроить регистрационные формы пользователей на вашем веб-сайте.
Как видите, каждая из этих форм имеет свой собственный вариант использования и может помочь улучшить функциональность вашего сайта. Далее мы покажем вам, как создать контактную форму с помощью Elementor.
Как создать контактную форму Elementor в WordPress (за 6 шагов)
Теперь, когда мы больше понимаем, почему вы можете использовать формы Elementor, давайте посмотрим, как вы можете создать их за несколько простых шагов. Обратите внимание, что в этом руководстве мы предполагаем, что у вас уже установлен и активирован Elementor на вашем веб-сайте.
Есть бесплатный инструмент и платный плагин. Чтобы получить доступ к функциям формы, вам понадобится премиум-версия.
Шаг 1: добавьте контактный виджет Elementor
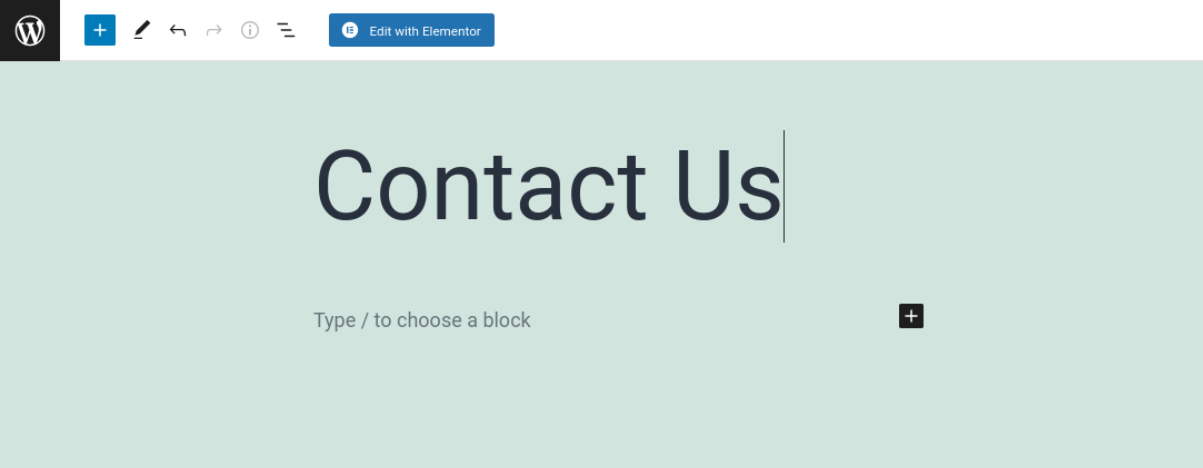
Чтобы начать, перейдите на страницу или сообщение, где вы хотите вставить контактную форму. Затем нажмите кнопку « Редактировать с помощью Elementor » в верхней части экрана:

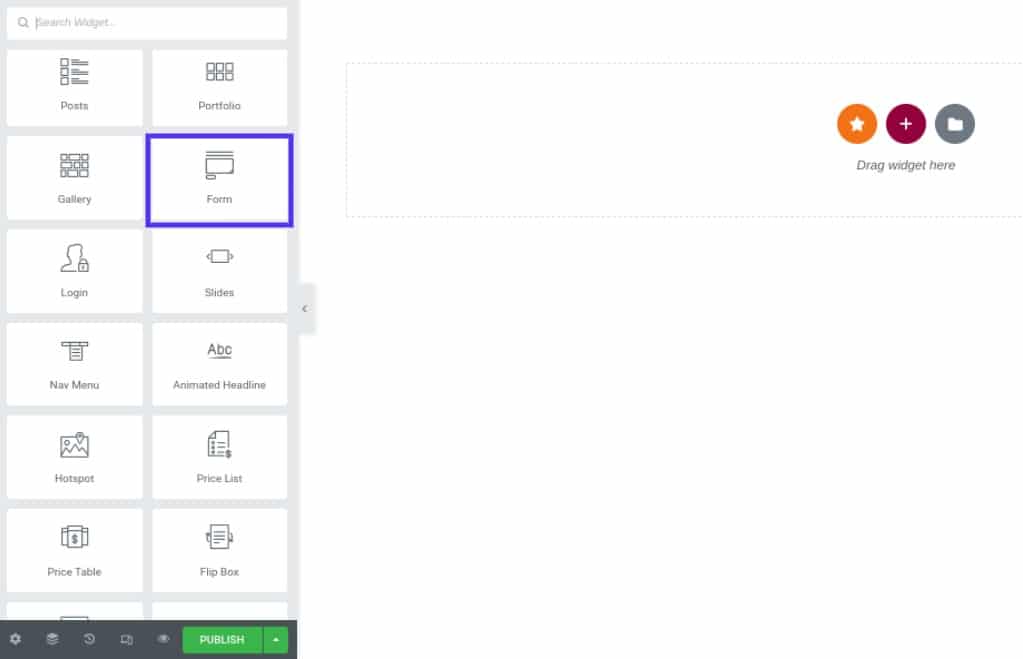
Это запустит интерфейс редактора Elementor. В виджетах слева найдите и выберите виджет « Форма »:

Затем вы можете перетащить виджет на свою страницу. Это вставит стандартную контактную форму.
Шаг 2. Настройте поля контактной формы
После того, как вы разместите контактную форму на странице, вы сможете настроить несколько параметров. А пока сосредоточимся на настройке полей формы.
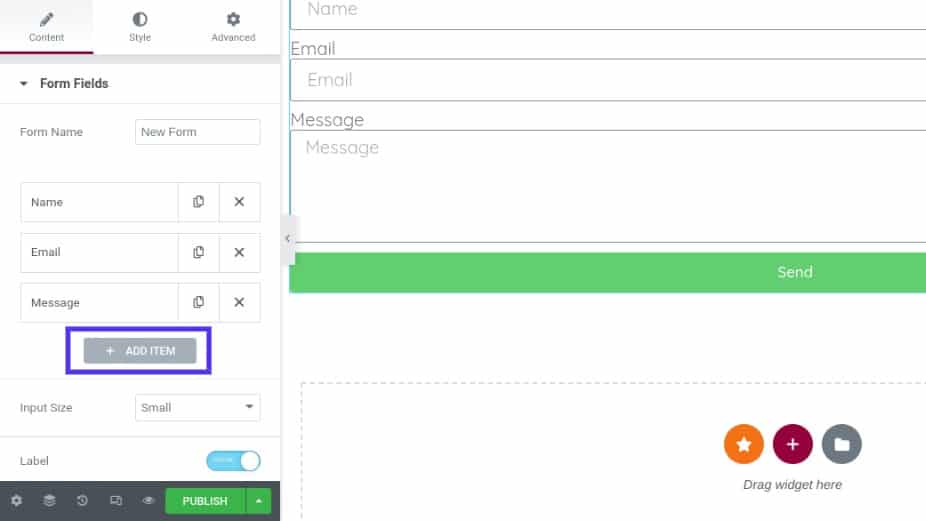
Вы можете редактировать основные поля формы, щелкнув виджет и настроив текст (если вы хотите изменить какие-либо параметры по умолчанию). Если вы хотите добавить дополнительные поля, вы можете сделать это, выбрав Добавить элемент :

Вы можете выбрать тип поля, которое хотите добавить, из раскрывающегося списка. Далее вы можете добавить метку, которая является именем поля формы. Это показывает вашим посетителям, какой ввод ожидается.
Для параметра « Заполнитель » вы можете настроить текст, который появляется в поле формы перед тем, как пользователь введет свою информацию. Вы можете использовать это, чтобы предоставить посетителям примеры данных, которые вы хотите, чтобы они предоставили.
Кроме того, вы можете включить параметр « Обязательный » и изменить ширину столбца. Вы также можете щелкнуть панель « Кнопки », чтобы настроить внешний вид кнопок формы. Вы можете изменить размер, а также шрифт и цвета.
Шаг 3. Настройте отправку формы
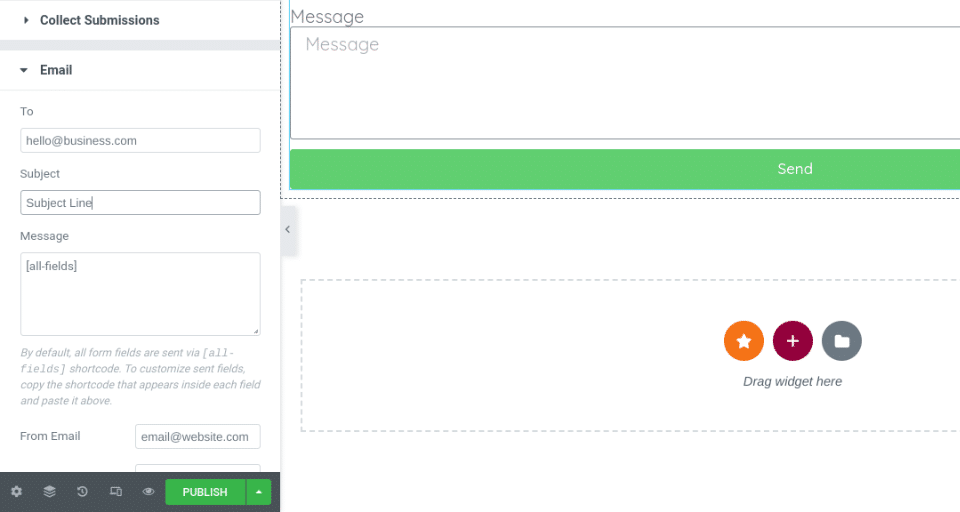
После того, как вы закончите создавать поля формы, следующим шагом будет настройка параметров отправки формы. Вы можете перейти к электронной почте в редакторе Elementor, чтобы получить доступ к различным параметрам.
Например, вы можете ввести свой адрес электронной почты в поле « Кому », куда вы хотите, чтобы материалы доставлялись. Вы можете ввести несколько адресов электронной почты, если хотите:

Вы также можете настроить тему электронного письма и сообщения. Когда вы закончите настройку всех параметров, обязательно сохраните изменения.
Шаг 4: Настройте обмен сообщениями в контактной форме
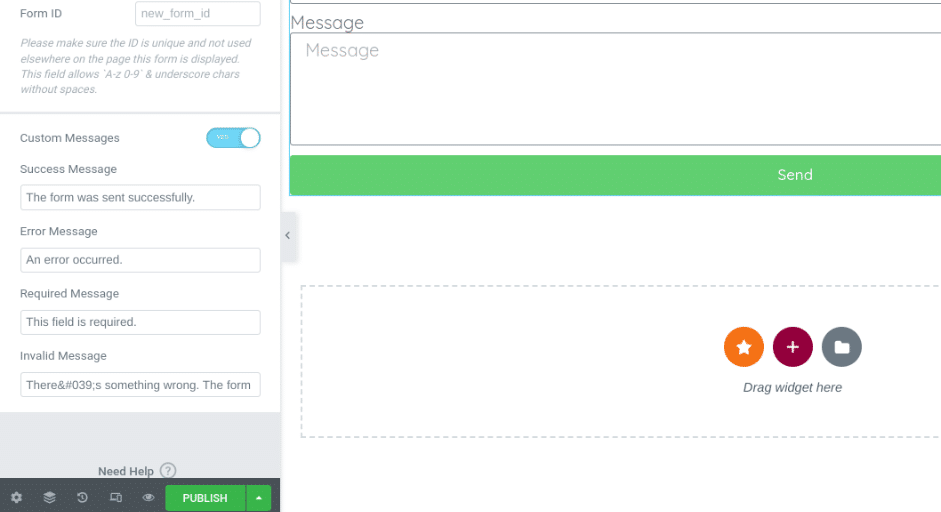
Если вы хотите дополнительно персонализировать свою контактную форму, вы можете сделать это, включив настраиваемый обмен сообщениями. Выберите « Дополнительные параметры », затем переместите переключатель « Пользовательские сообщения » в положение « Да »:

Существует четыре типа сообщений, которые вы можете изменить:
- Сообщение об успешном завершении: появляется, когда пользователь отправляет форму.
- Сообщение об ошибке: появится, если возникнет проблема в процессе отправки.
- Обязательное сообщение : для информирования пользователей о том, что определенное поле не заполнено.
- Недопустимое сообщение : чтобы пользователи знали, что что-то с отправкой формы отключено.
Вы можете настроить эти сообщения, чтобы они соответствовали голосу и стилю вашего бренда. Например, вы можете изменить формулировку, чтобы добавить немного индивидуальности.
Шаг 5: Стиль вашей контактной формы Elementor
После того, как вы позаботились об основном тексте и полях формы, вы можете приступить к стилизации дизайна контактной формы Elementor. Например, вы можете убедиться, что он соответствует вашему брендингу.
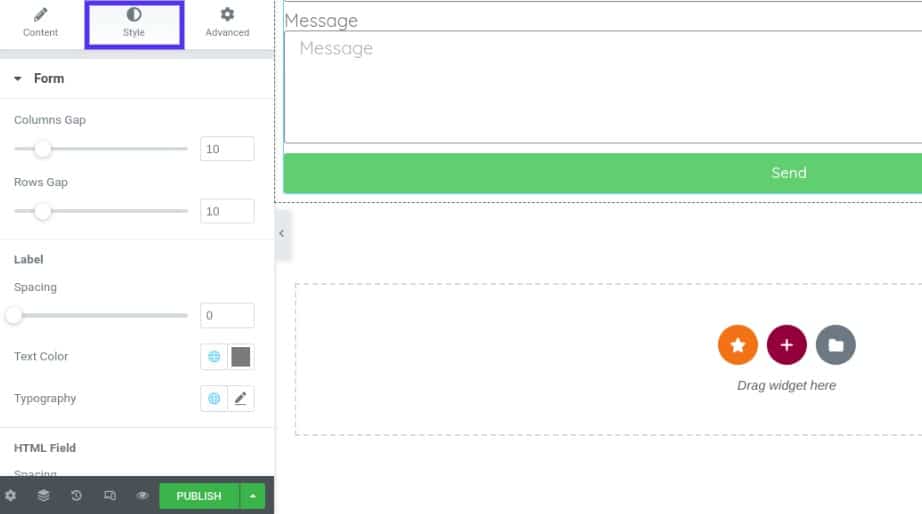
Чтобы начать работу, вы можете щелкнуть вкладку « Стиль » в верхней части редактора виджетов:

Здесь вы найдете множество параметров и настроек, которые можно использовать для настройки дизайна вашей контактной формы. Например, вы можете настроить интервалы и отступы, а также изменить цвета, размер, метки и кнопки.
Шаг 6: Сохраните и опубликуйте форму
Когда вы будете удовлетворены внешним видом и содержимым контактной формы Elementor, останется только сохранить и опубликовать ее. Вы можете сделать это, нажав кнопку « Опубликовать » в нижней левой части экрана.
Вот и все! Затем вы можете просмотреть свою контактную форму на внешнем интерфейсе, чтобы убедиться, что она выглядит так, как вы хотите.
Лучшие дополнения для форм Elementor
Конструктор страниц Elementor поставляется с множеством опций для создания форм для вашего сайта WordPress. Однако вы также можете рассмотреть возможность добавления плагинов, которые помогут расширить функциональность ваших форм. Давайте рассмотрим некоторые варианты.
Основные аддоны для Elementor

Плагин Master Addons for Elementor — это бесплатный инструмент, который предоставляет набор полезных инструментов для улучшения конструктора страниц и, в свою очередь, вашего веб-сайта. Он включает в себя следующие функции:
- Конструктор форм для шапки, футера и комментариев
- Конструктор Мега Меню
- Эффекты наведения изображения
- Условия отображения
Он также совместим с широким спектром плагинов форм. Сюда входят контактная форма 7, формы ниндзя, формы WP и формы Caldera. Чтобы получить доступ ко всем функциям плагина, вам необходимо приобрести профессиональную версию, которая доступна за 39 долларов в год.
Дополнительные дополнения

Еще один удобный инструмент, который вы можете использовать с Elementor, — это Plus Addons. Этот плагин содержит более 8000 параметров настройки и более 300 блоков пользовательского интерфейса (UI), которые помогут вам с легкостью создавать и оформлять страницы и формы.
Его особенности включают в себя:
- Ящики для иконок
- Разделы карты
- Формы
- Таблицы цен
Есть также более 18 шаблонов, которые вы можете выбрать. Они были разработаны специально для определенных видов бизнеса, включая агентства, рестораны, салоны и многое другое.
Доступна бесплатная версия. Однако, чтобы использовать весь набор полезных функций, мы рекомендуем приобрести премиум-лицензию за 39 долларов в год.
Дополнительные советы и рекомендации по созданию форм Elementor
Если вы хотите создать контактные формы Elementor для своего сайта WordPress, не платя за премиум-лицензию, есть способы сделать это. Для этого вам потребуется соединить конструктор страниц с другим плагином форм WordPress, таким как WPForms или Formidable Forms.
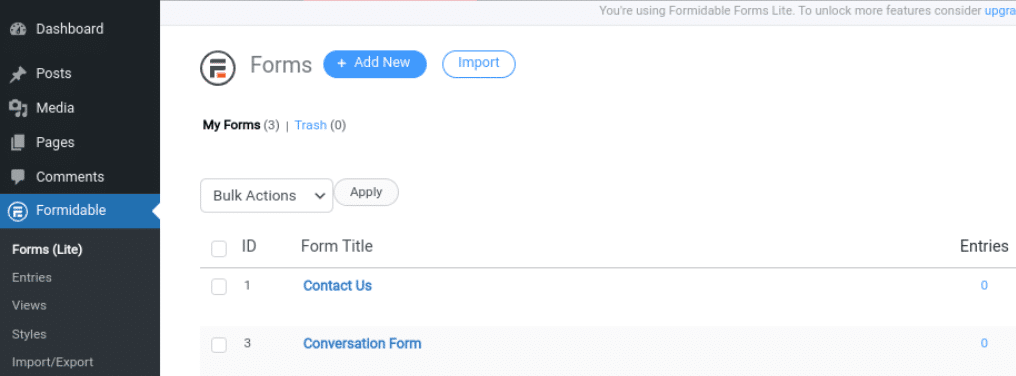
Допустим, вы выбираете Грозные формы. После того, как вы установите и активируете плагин на своем сайте, вы можете перейти к Formidable > Forms > Add New :

Затем вы можете выбрать контактную форму из списка вариантов и выбрать один из нескольких готовых шаблонов. Когда вы закончите создание формы, перейдите на страницу, на которую вы хотите ее поместить, и запустите интерфейс редактора Elementor.
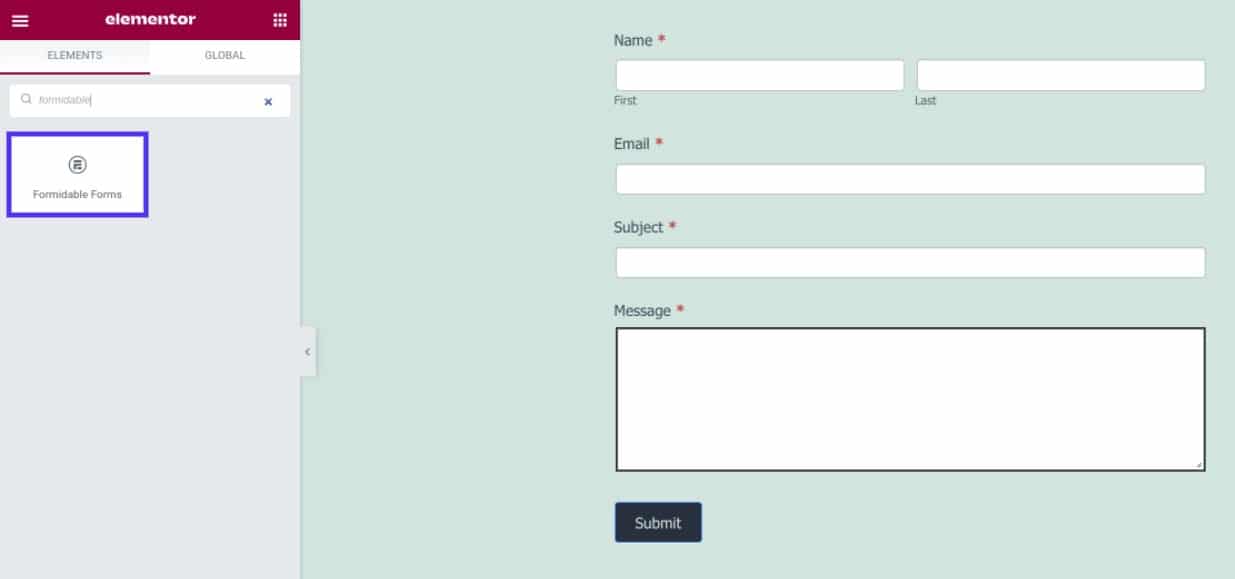
На левой панели найдите и выберите виджет « Грозные формы ». Вы можете настроить формат, цвета, кнопки, текст и т. д.:

Когда вы закончите, вы можете сохранить и опубликовать свои изменения. Этот метод требует немного больше времени и усилий, чем было бы необходимо с плагином Elementor Pro. Однако это может помочь вам сэкономить немного денег, если вы не хотите покупать премиум-план.
Устранение неполадок с формами Elementor
Контактные формы Elementor довольно просты и удобны в использовании. Тем не менее, вы можете столкнуться с проблемами при его использовании. Одной из наиболее распространенных проблем, о которых сообщают люди, являются недоставленные электронные письма.
Elementor использует функцию wp_mail для рассылки своих электронных писем. Это означает, что ваш хостинг-провайдер принимает отправленное письмо и доставляет его.
Однако некоторые хосты отключают функцию PHP, которая обычно используется для отправки электронных писем, поэтому может возникнуть эта проблема. Чтобы устранить эту ошибку, мы рекомендуем связаться с вашим хостинг-провайдером и попросить его включить функцию send_mail.
Кроме того, вы можете использовать сервер Simple Mail Transfer Protocol (SMTP). Это почтовый сервер, который будет направлять вашу электронную почту в формах в папку «Входящие» ваших клиентов, используя внешний источник, такой как Gmail. Это может снизить вероятность того, что ваши электронные письма попадут в папку со спамом. Чтобы настроить SMTP, вы можете использовать такой плагин, как WP MAIL SMTP.
твитнутьРезюме
Формы играют ключевую роль на веб-сайтах. Они позволяют клиентам связаться с вами, зарегистрировать учетную запись, отправить платежную информацию и многое другое. Однако выяснить, как разработать эстетически приятные формы для вашего сайта, может быть непросто. К счастью, Elementor делает это легко.
После того, как вы добавите виджет формы Elementor на свою страницу, вы сможете настроить свои поля и настроить параметры формы. Вы также можете настроить дизайн своей формы, чтобы он соответствовал вашему бренду.
У вас есть вопросы о создании форм Elementor в WordPress? Дайте нам знать в комментариях ниже!

