Как создать собственный заголовок Elementor за 2 минуты
Опубликовано: 2022-03-08Заголовок является центральной частью вашего сайта. Пользователи начинают навигацию с этой частью после входа на веб-сайт. Посетители могут не заинтересоваться плавным просмотром вашего сайта со сложной структурой. Вот почему вам нужно, чтобы раздел заголовка был простым и адаптировался к вашему веб-сайту.
94% людей говорят, что веб-дизайн — это причина, по которой они не доверяют веб-сайту.
Брендан Хаффорд, SEO-директор
Создание красивого заголовка также является жизненно важной задачей. С Elementor вы можете составить свой собственный дизайн, изменить дизайн и придать подходящую структуру без каких-либо технических знаний.
В этом уроке мы покажем вам простой процесс создания пользовательского заголовка Elementor для вашего сайта WordPress.
Давайте погрузимся-
Как создать и настроить заголовок Elementor

В этой части нашего блога мы покажем вам, как создать и настроить заголовок Elementor двумя простыми способами.
1. Создайте заголовки с помощью конструктора тем Elementor.
2. Создайте и настройте заголовок Elementor с нуля, используя виджет Elementor
Вам понадобится виджет Elementor Nav Menu и готовый блок заголовка для работы с дизайном заголовка. Кроме того, вам необходимо рассмотреть следующие вещи, прежде чем приступить к разработке шапки вашего сайта.
- Элементор (бесплатно)
- Элементор Про
Убедитесь, что вы установили и активировали как БЕСПЛАТНУЮ , так и Премиум -версию Elementor.
Первый способ: создавайте заголовки с помощью конструктора тем Elementor.
Функция Theme Builder — это самый простой способ создать заголовок с помощью Elementor. Это основная функция Elementor, и ее очень легко применять.
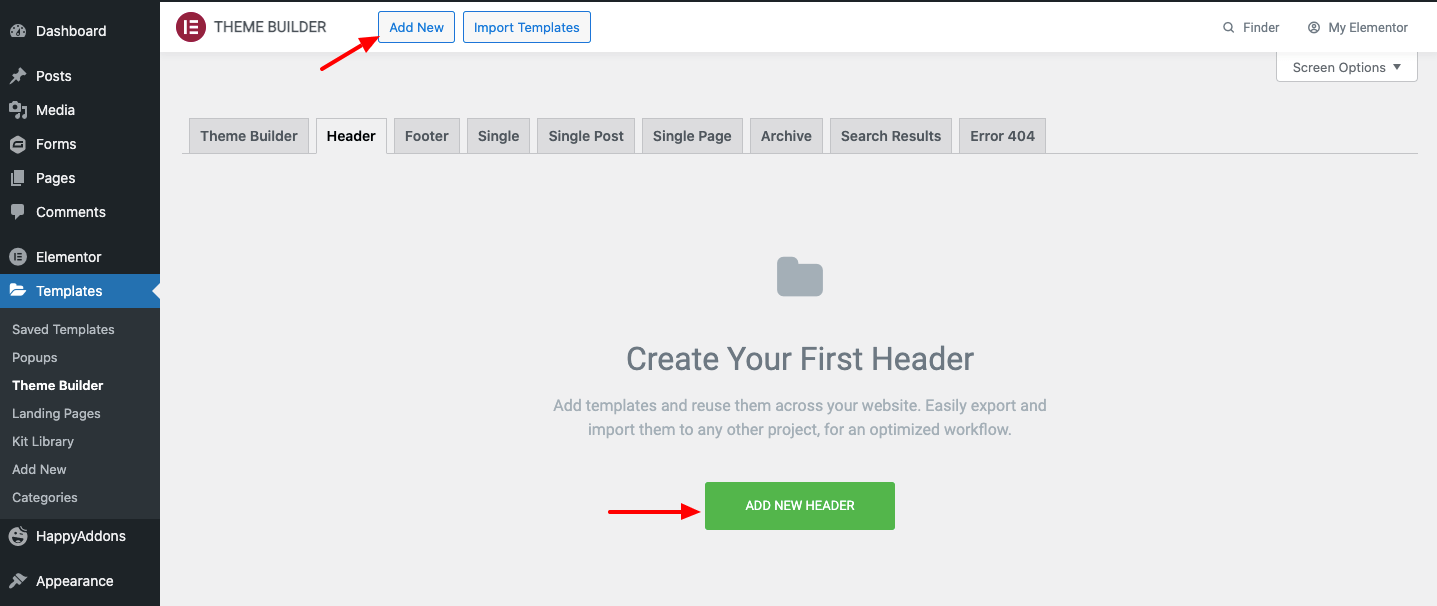
Для этого перейдите в Template->Theme Builder->Header . Здесь вы получите различные варианты создания шаблона. Второй, нажмите верхнюю кнопку « Добавить новый » или кнопку « Добавить новый заголовок» , чтобы создать свой первый шаблон заголовка, и дождитесь следующего экрана.

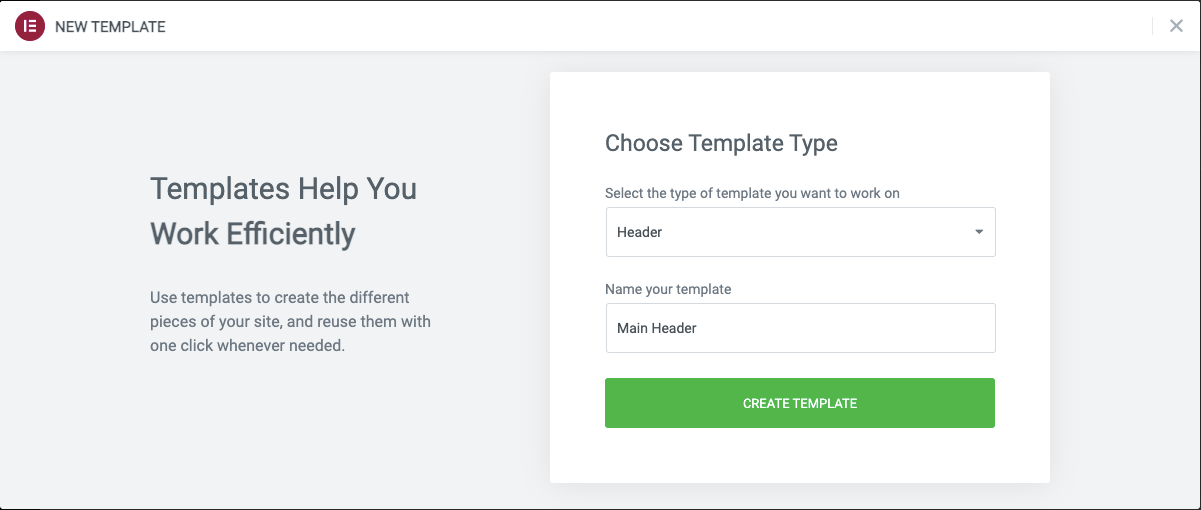
Через некоторое время вы можете увидеть модальное всплывающее окно, как на изображении ниже. Здесь вам нужно выбрать Тип шаблона-> Заголовок и написать правильное имя вашего шаблона. Затем нажмите кнопку « Создать шаблон », чтобы сохранить шаблон.

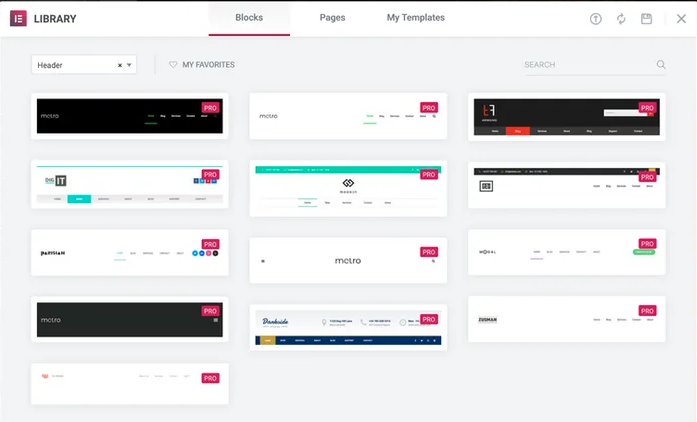
Наконец, вы увидите библиотеку Elementor с готовыми блоками и страницами . Здесь вам нужно выбрать подходящий блок заголовка и установить его на свой сайт.

Второй способ: создать и настроить заголовок Elementor с нуля с помощью виджета Elementor
Пришло время показать второй способ создания шапки для вашего сайта Elementor. Это правда, что первый способ значительно экономит ваше время. Но второй способ даст вам больше свободы при проектировании. Потому что вы можете спроектировать весь элемент с нуля.
Давай сделаем это.
Шаг первый: добавьте виджет с логотипом сайта
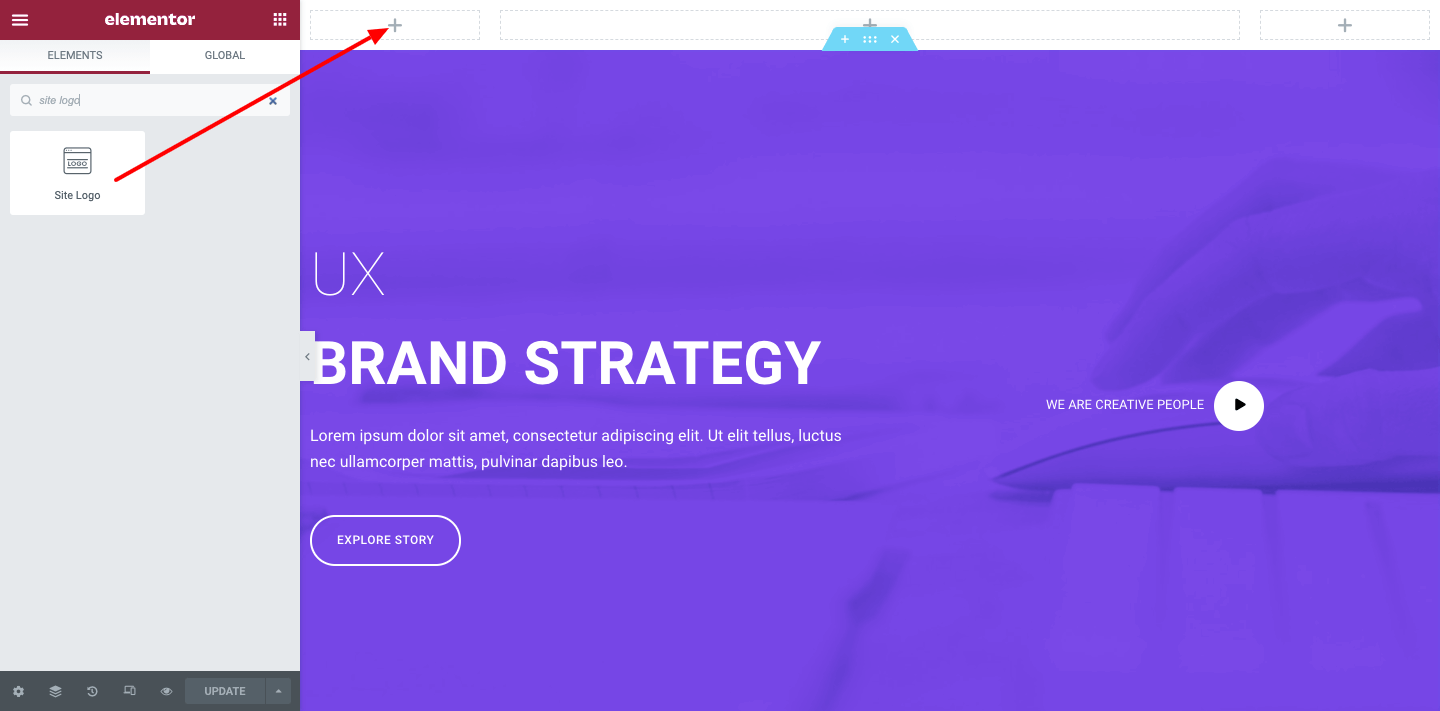
Сначала возьмите три столбца. В качестве части вашего заголовка вам может понадобиться логотип, панель поиска и кнопки социальных сетей в некоторых случаях. Вы можете получить все эти элементы в галерее виджетов Elementor.
Чтобы добавить логотип сайта, выберите виджет и вставьте его на холст.

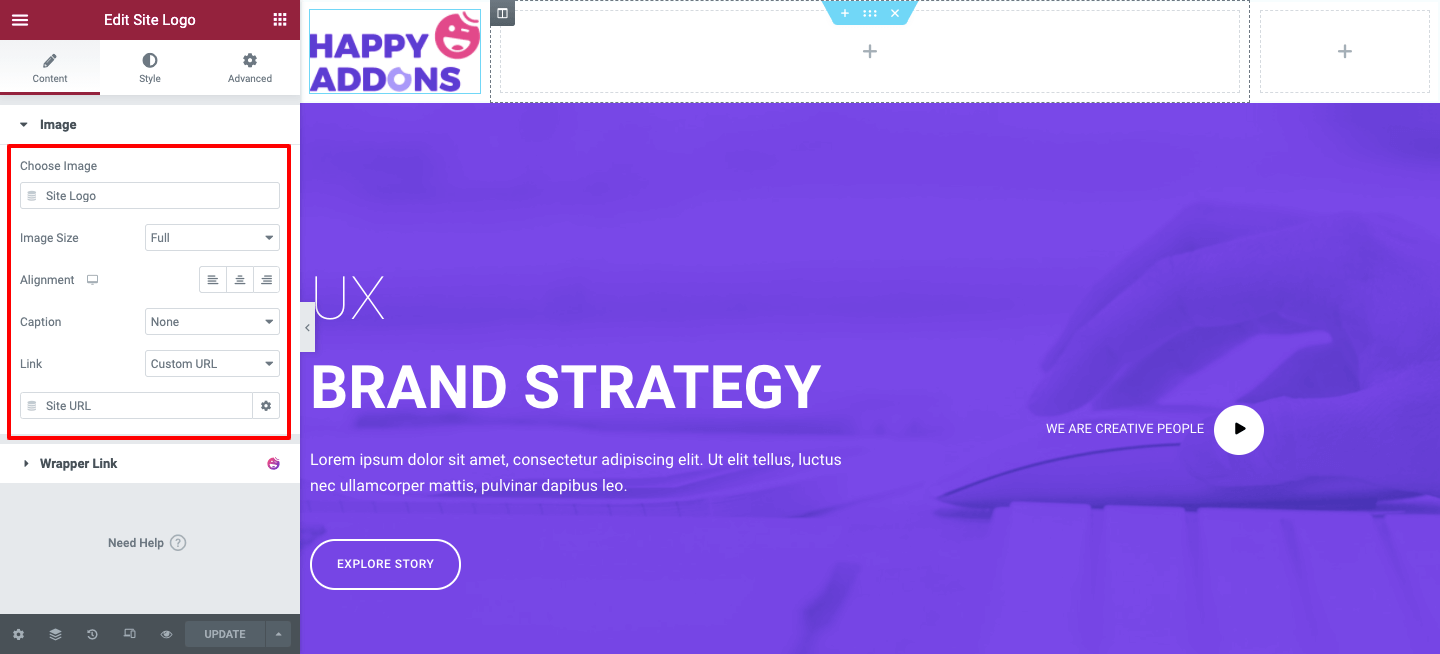
Теперь настройте его по своему усмотрению. Допустим, вы можете изменить его размер, выровнять, добавить к нему заголовок и пользовательскую ссылку.

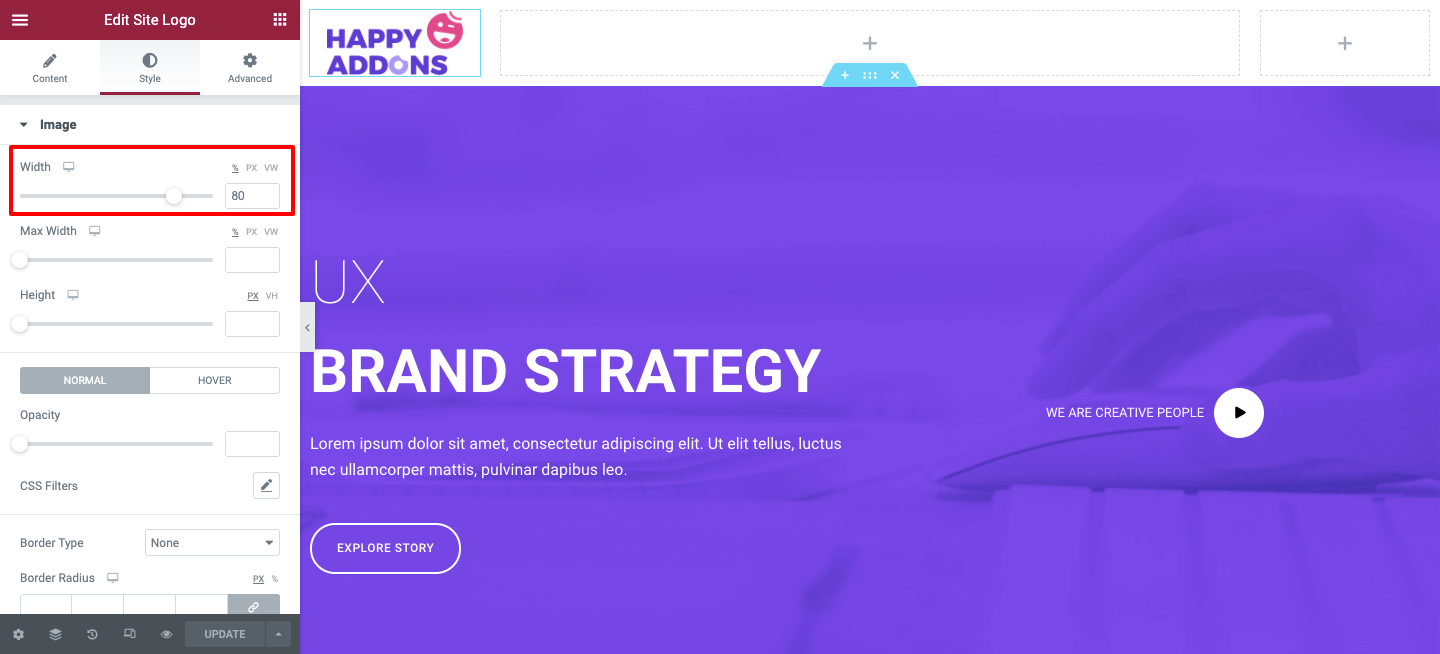
Вы также можете стилизовать виджет с логотипом. Для этого нажмите на кнопку « Стиль» . Вы можете найти соответствующие параметры для определенной настройки. Такие как ширина, высота, непрозрачность, фильтры CSS, тип границы и многое другое.

Шаг второй: добавьте виджет навигационного меню
Теперь основная часть заключается в добавлении виджета Nav Menu. Это профессиональная функция Elementor. Вы должны обновить свой пакет с БЕСПЛАТНОГО до Pro.
Чтобы добавить виджет навигационного меню, вам необходимо учесть некоторые моменты.
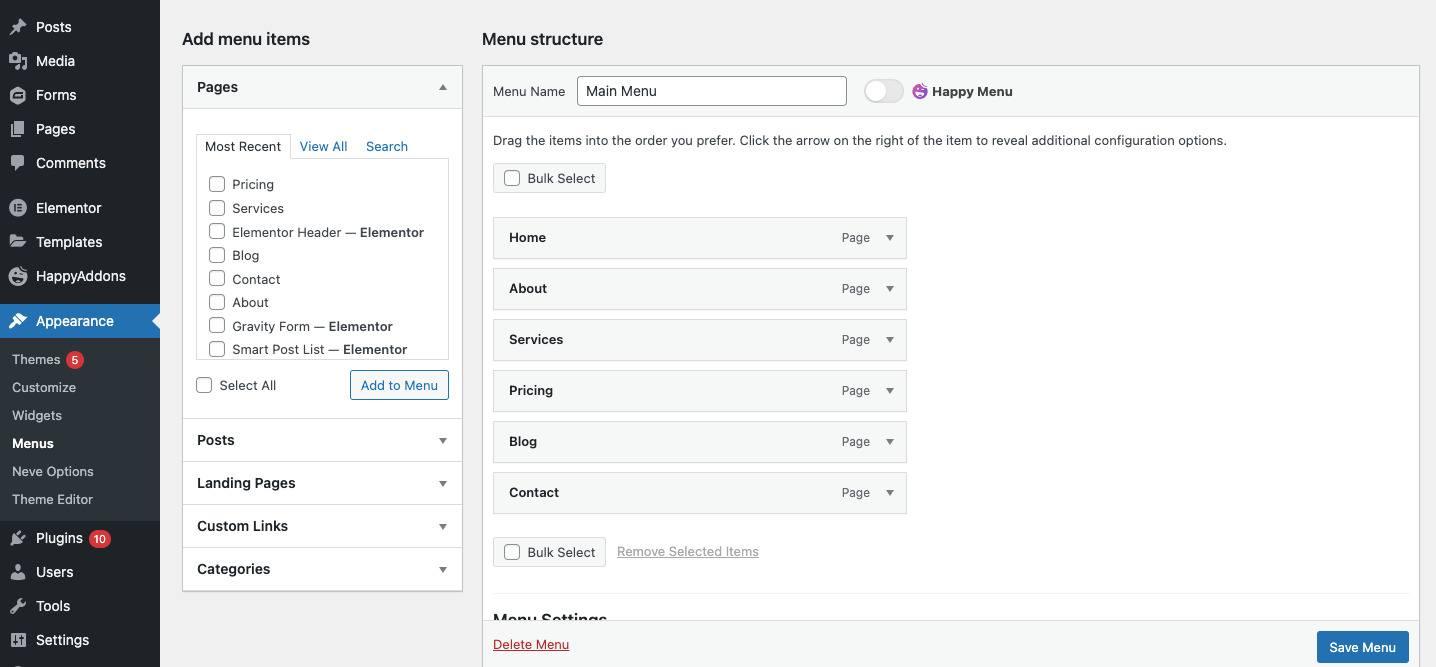
- Добавьте важные страницы на свой сайт
- Создайте меню из « Внешний вид»> «Область меню» .
- Добавьте нужные страницы в ваше меню
- И, наконец, сохраните меню

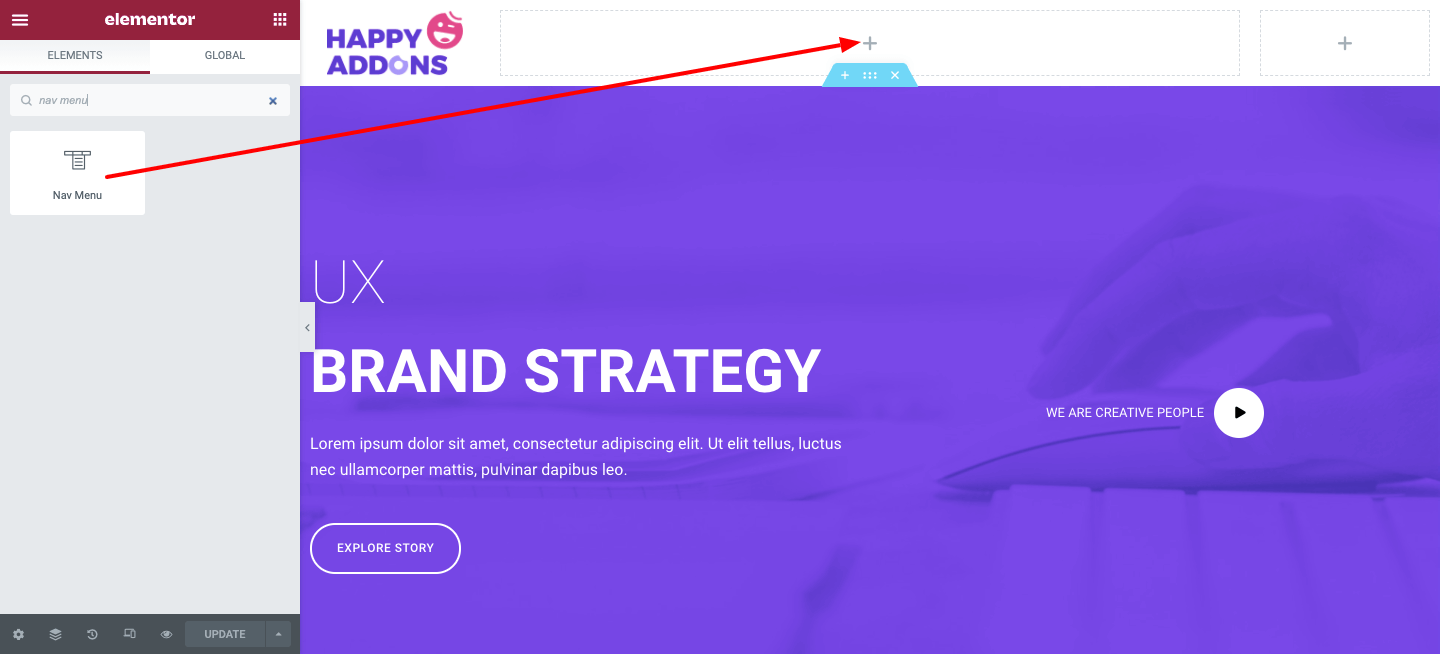
Когда вы закончите добавлять основные страницы и создавать меню, перейдите на холст дизайна Elementor. После этого выберите виджет Nav Menu из галереи виджетов Elementor и вставьте его в отмеченную область.

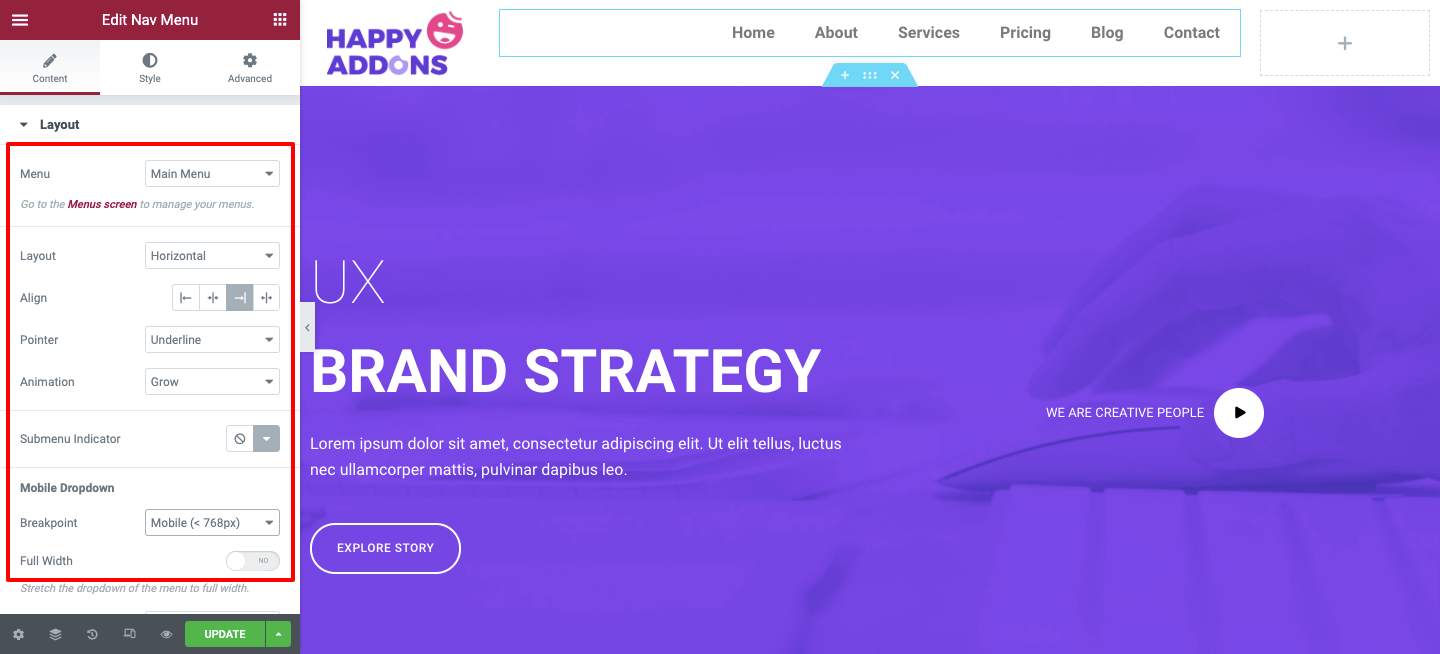
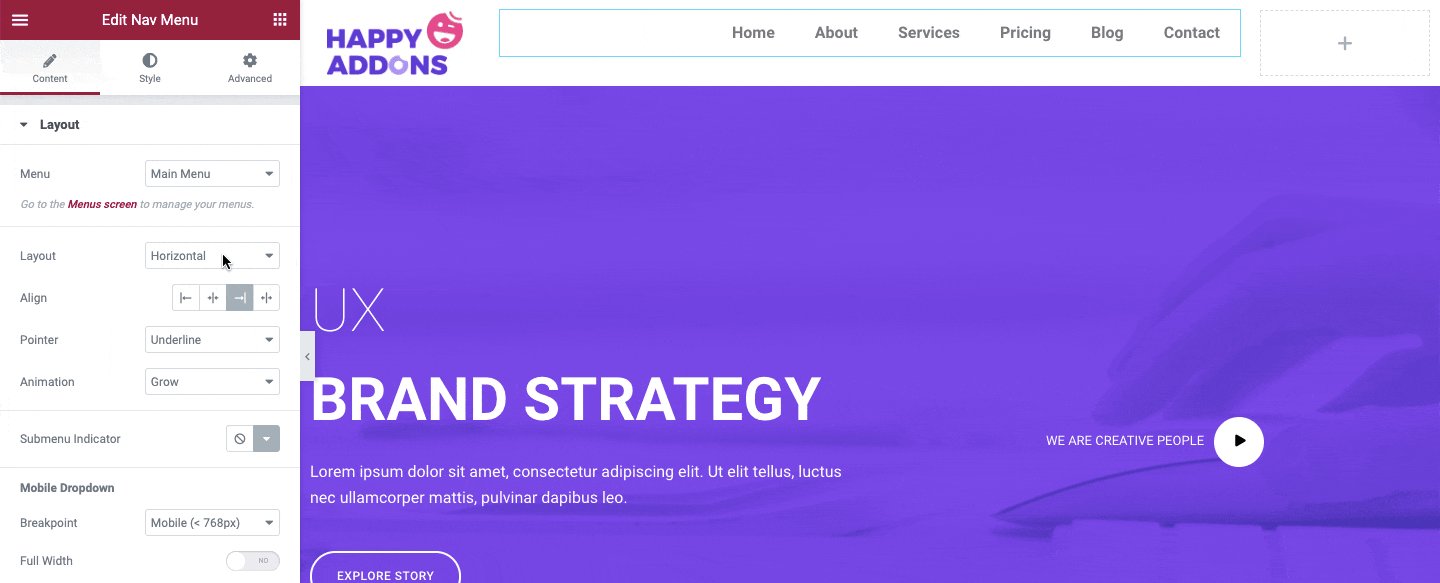
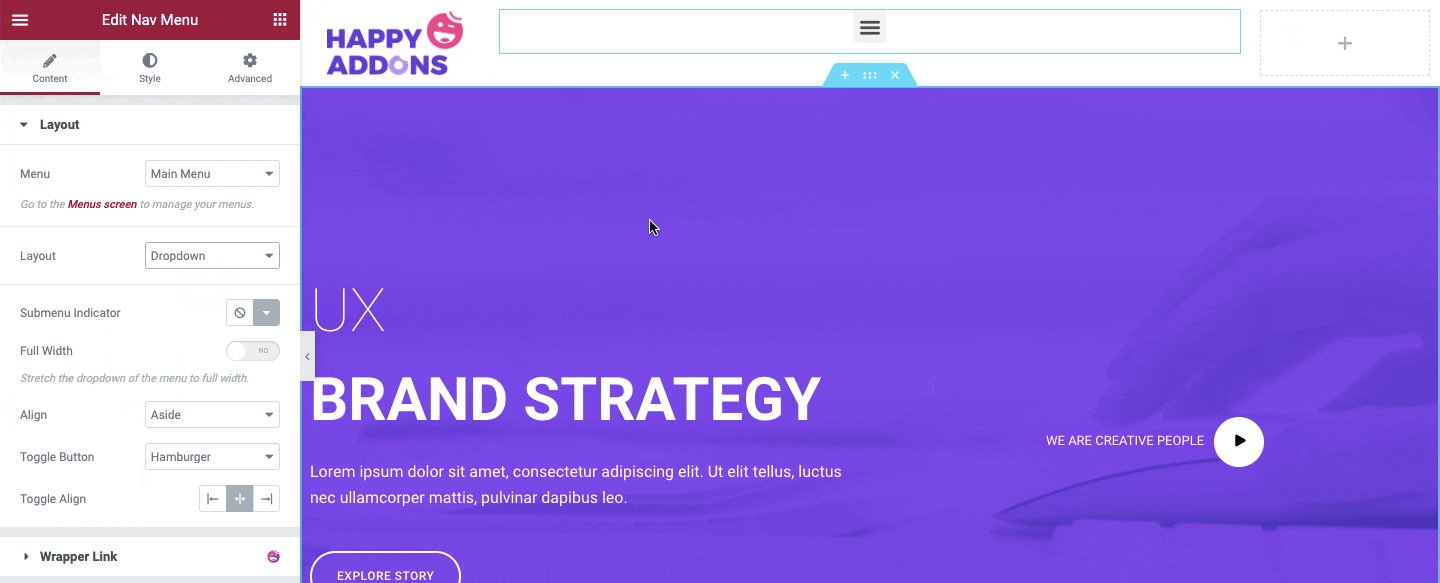
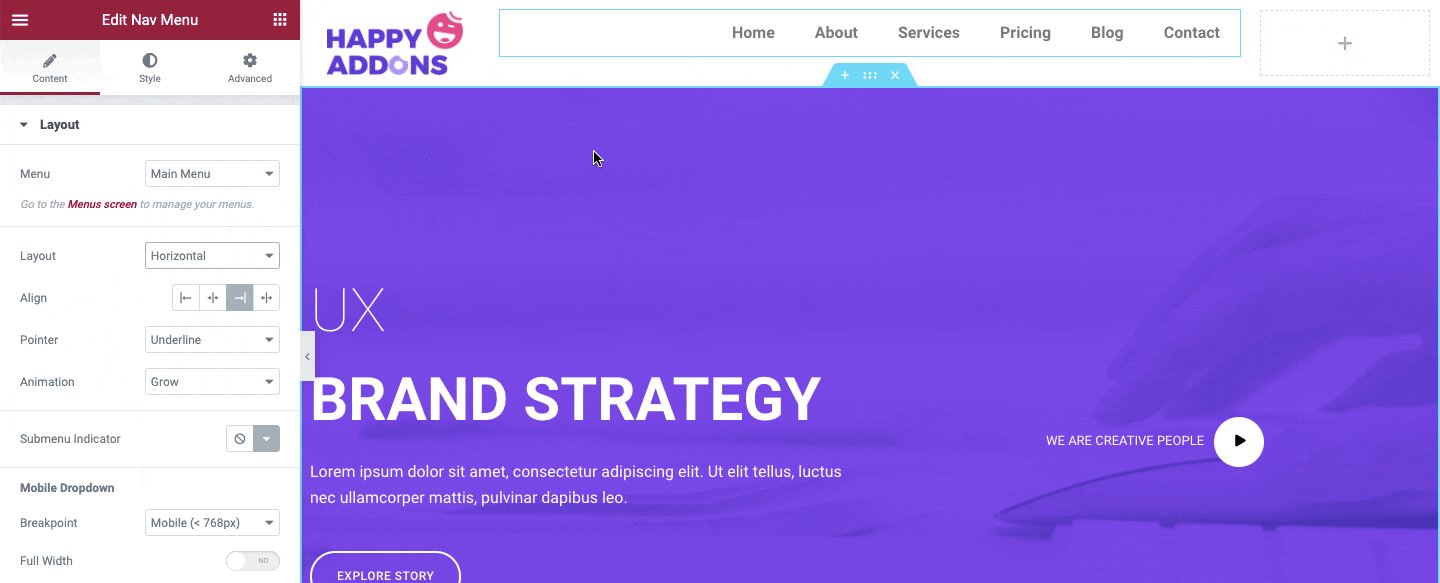
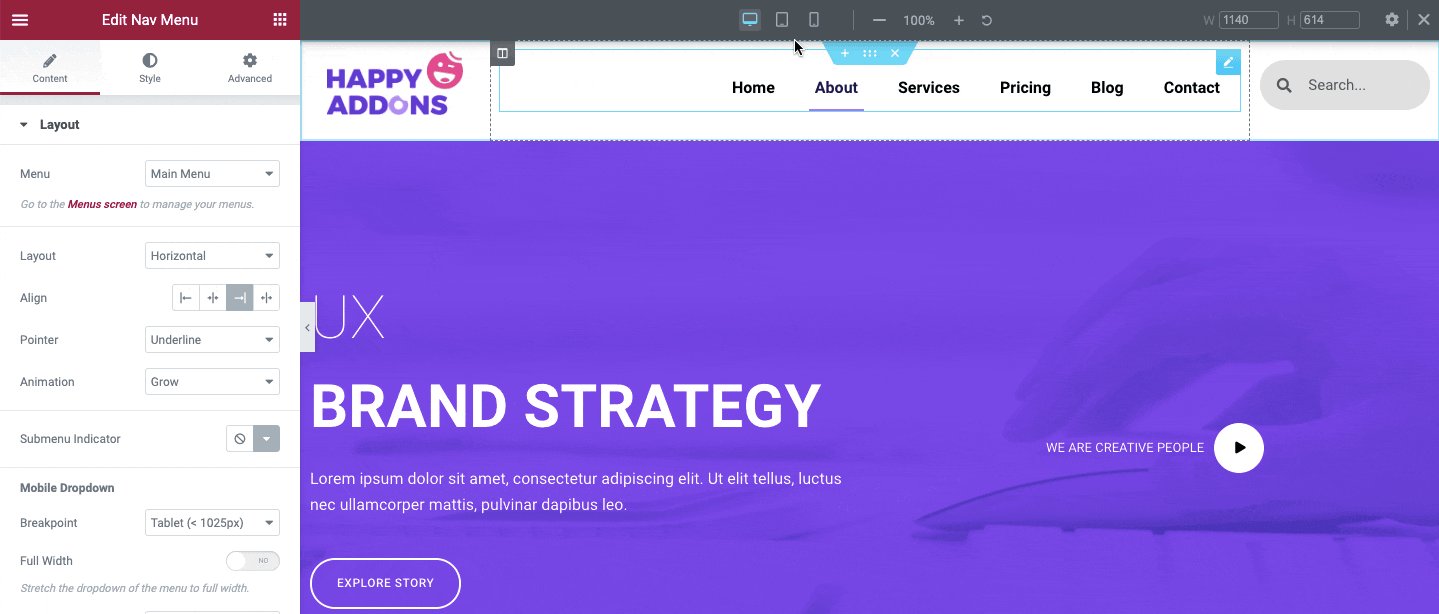
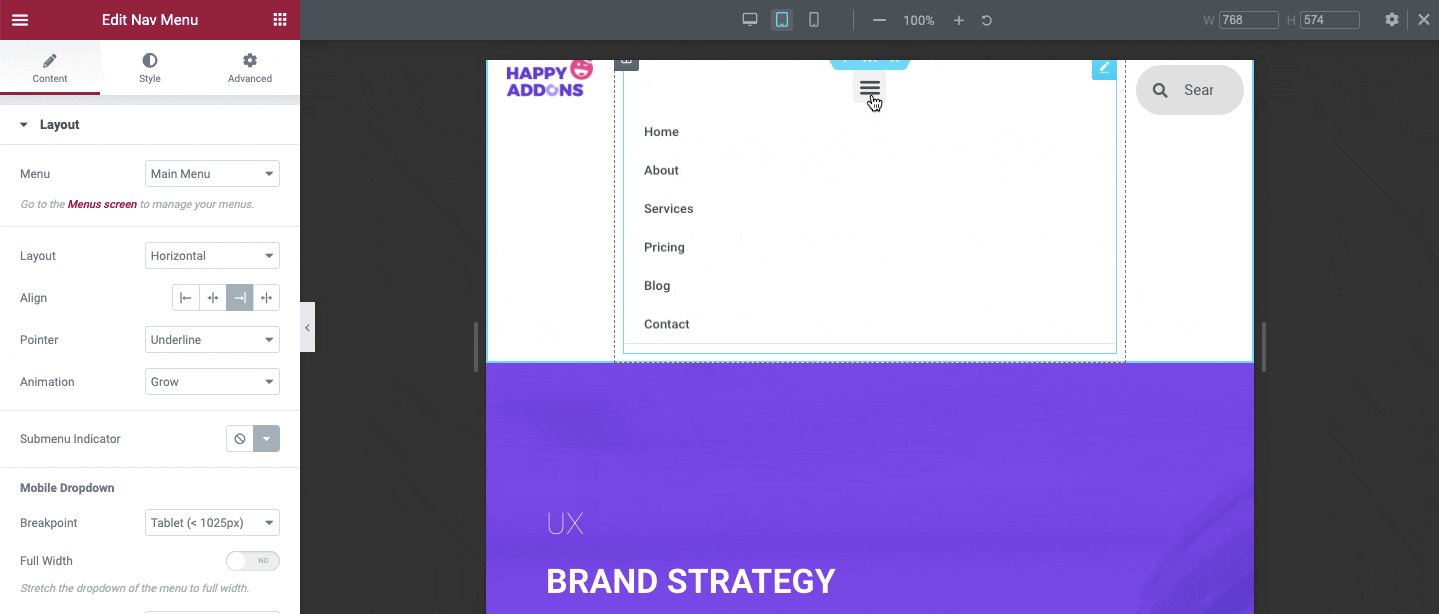
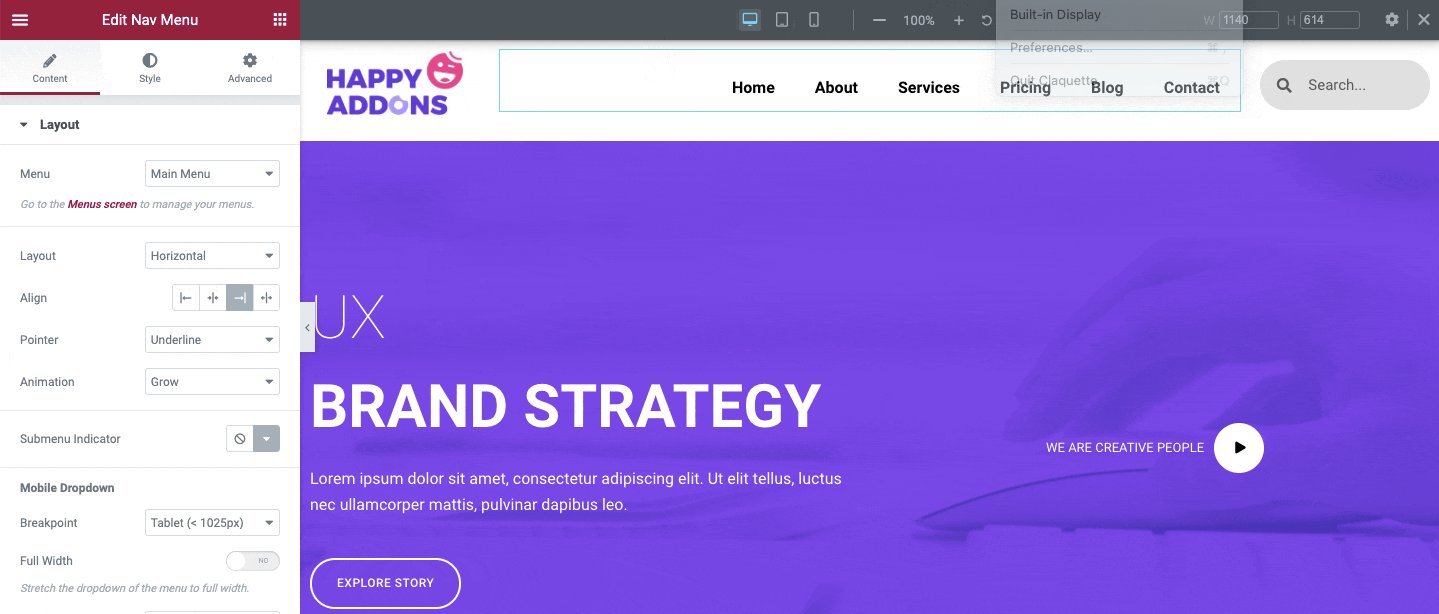
Сразу же появятся параметры настройки контента. Пройдитесь по каждой части и испытайте лучший шаблон проектирования, который вы хотите использовать. Например, макеты меню, выравнивание, указатель, анимация и многое другое. Вы также можете решить, как ваше меню будет выглядеть на мобильных устройствах.

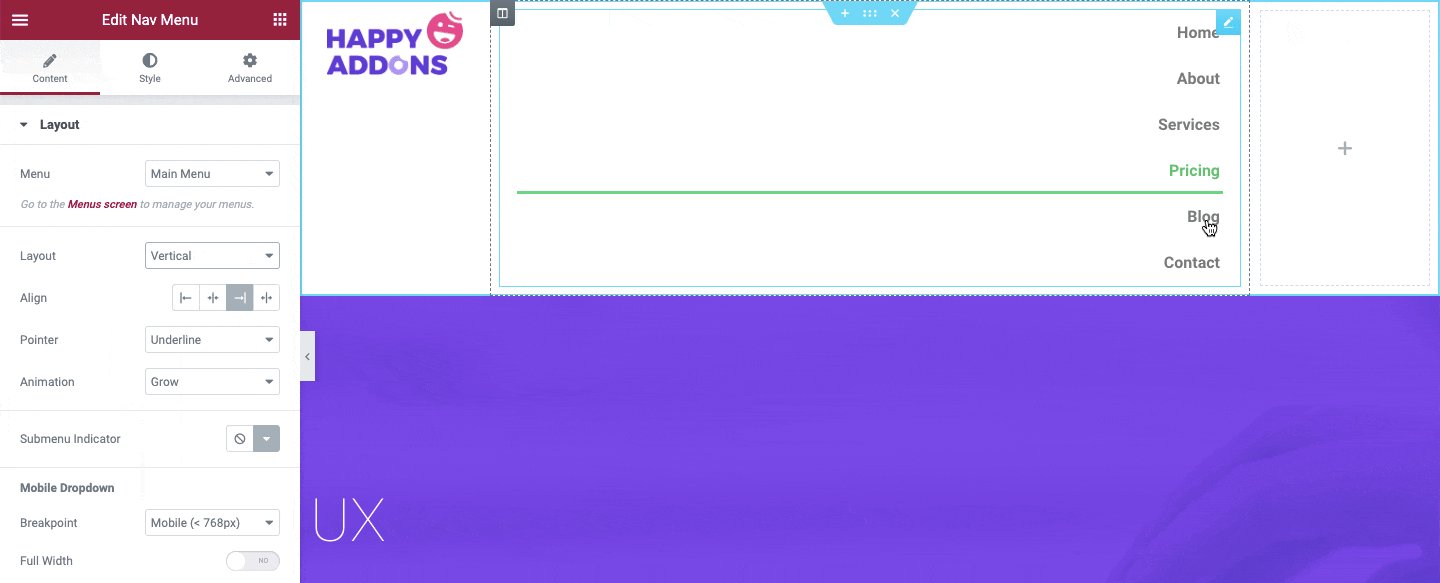
Этот виджет имеет три типа макетов: Горизонтальный, Вертикальный и Выпадающий . Выберите лучший, который подходит вам.


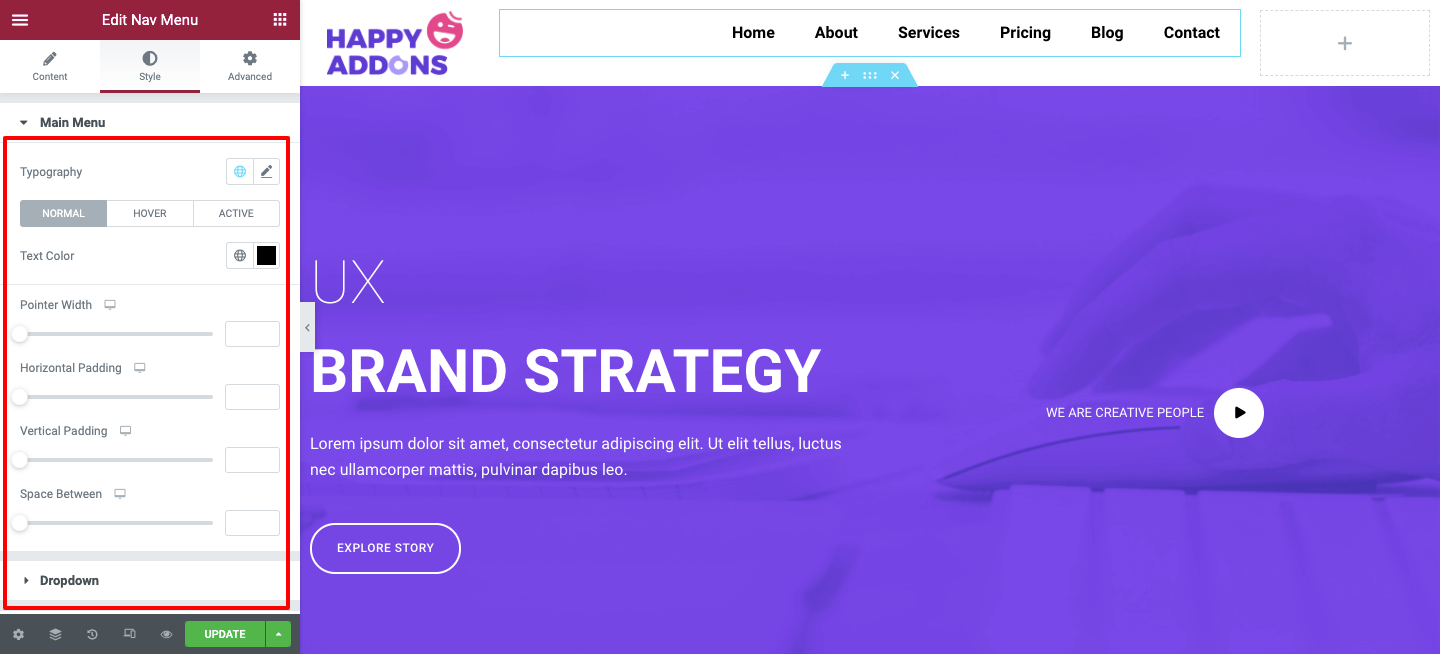
Точно так же вы можете стилизовать виджет, нажав кнопку « Стиль» . Поэтому измените типографику, цвет текста и другие параметры стиля, которые вам нравятся.

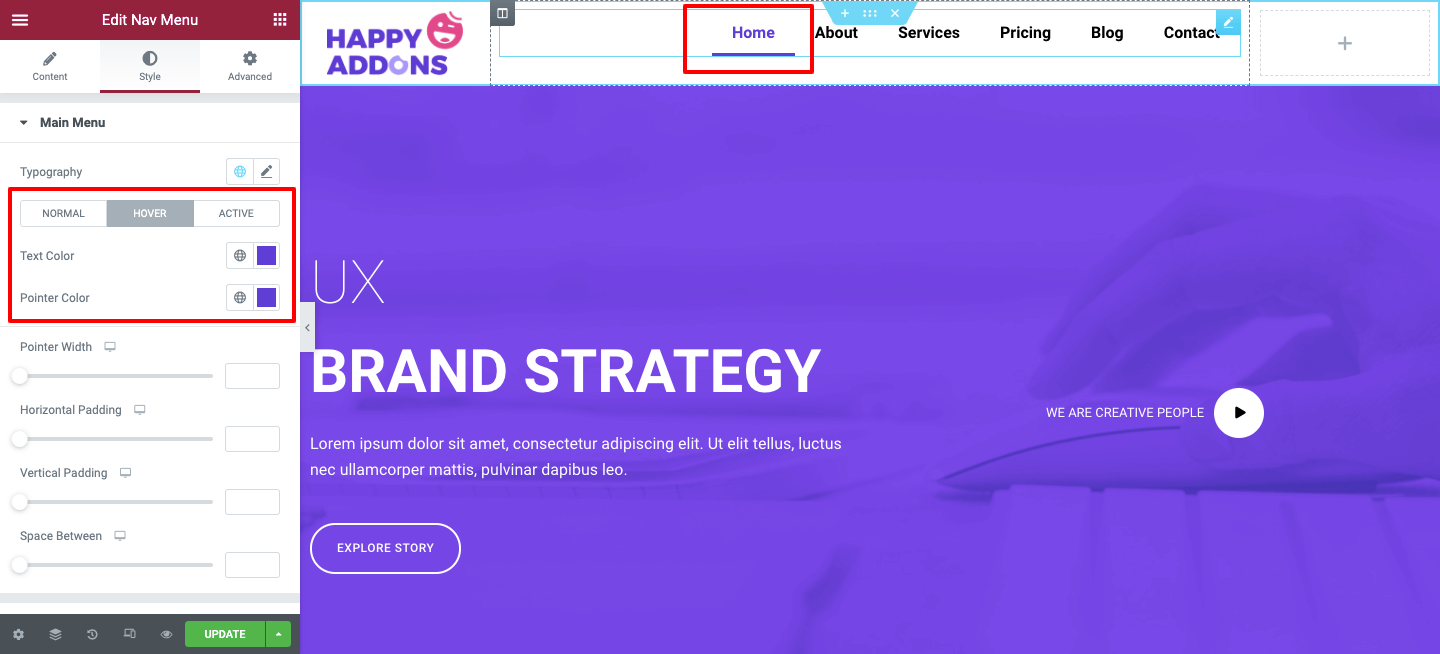
Измените цветовую схему, соответствующую дизайну вашего сайта. Для этого нажмите на Цвет текста и указателя при наведении и поэкспериментируйте с разными дизайнами.

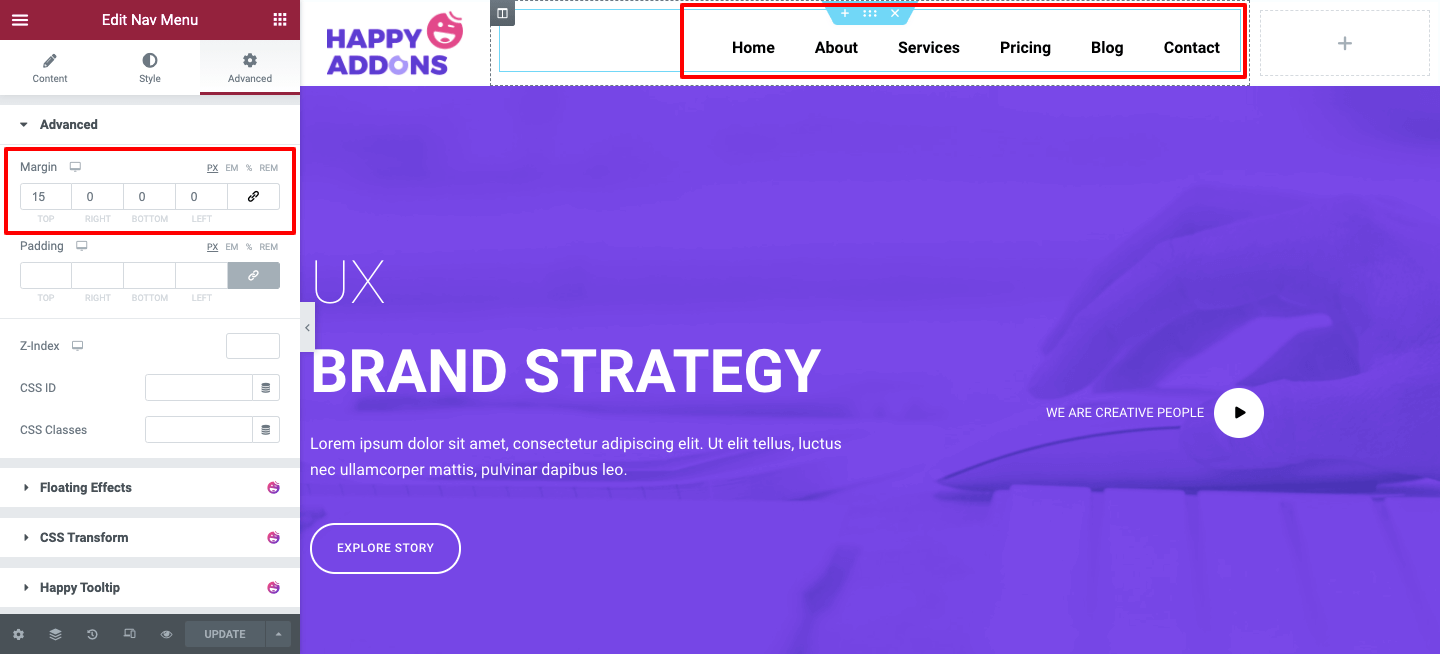
Помимо добавления обобщенных дизайнов, вы также можете сделать больше с дополнительными настройками. Такие как поля, отступы, Z-индекс, идентификатор CSS, движения, анимация и т. д.

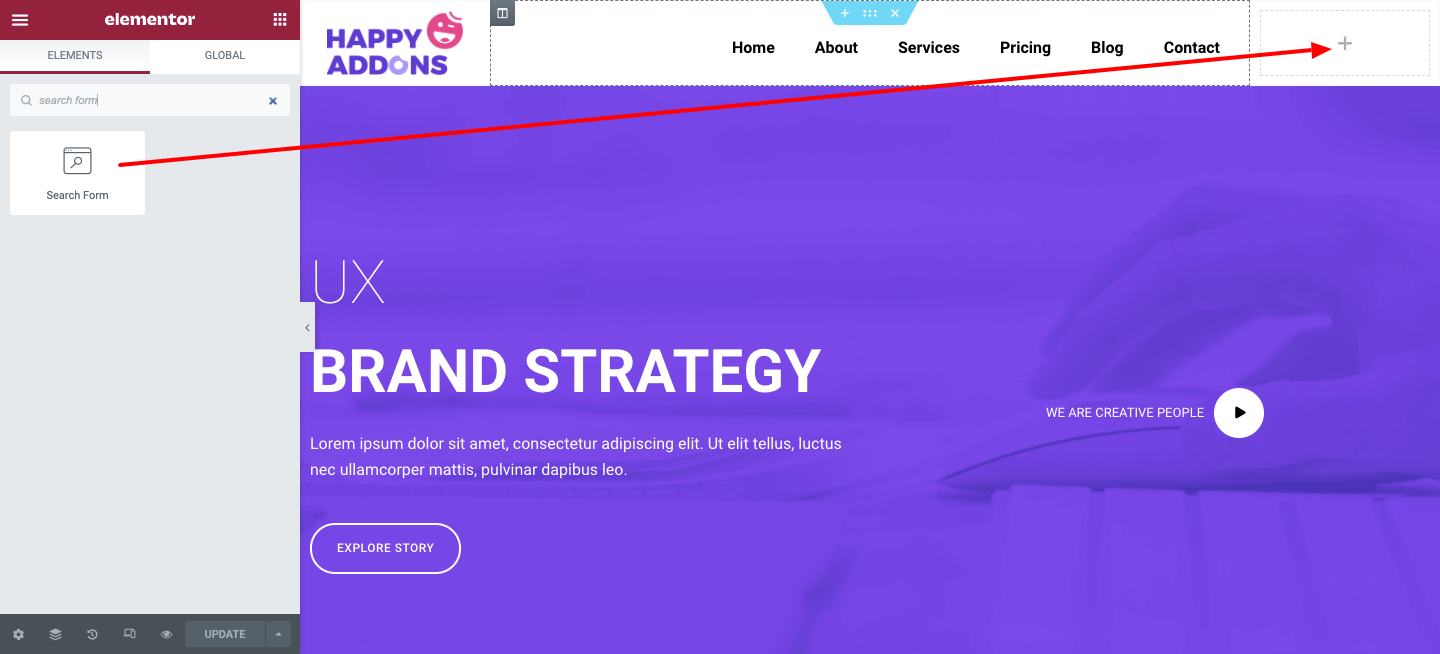
Шаг третий: добавьте виджет формы поиска или виджет кнопки «Поделиться в социальных сетях»
Большинство веб-сайтов используют обе эти функции в заголовке. Либо вы можете добавить виджет формы поиска или кнопку социальных сетей.
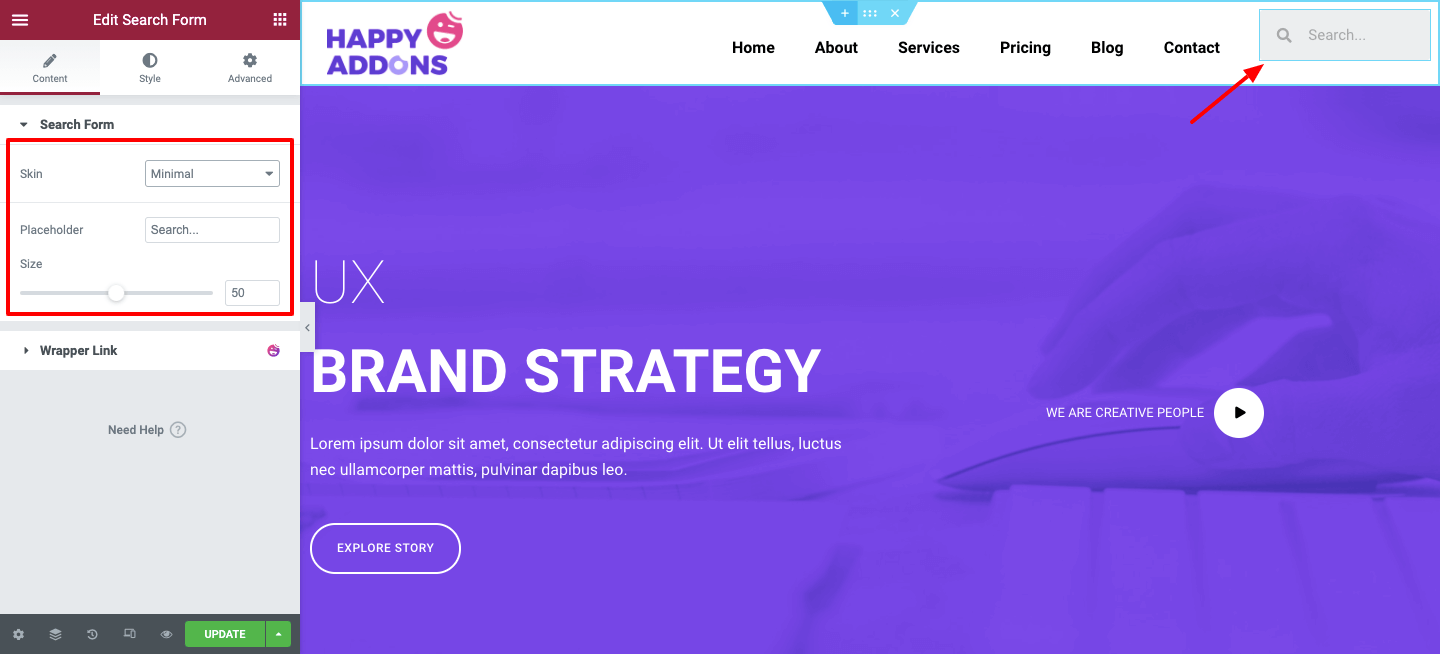
Найдите виджет и перетащите его в отмеченную область.

Вы можете изменить его скин , такой как Минимальный, Классический и Полный виджет , в области содержимого . Кроме того, добавьте заполнитель и измените размер формы.

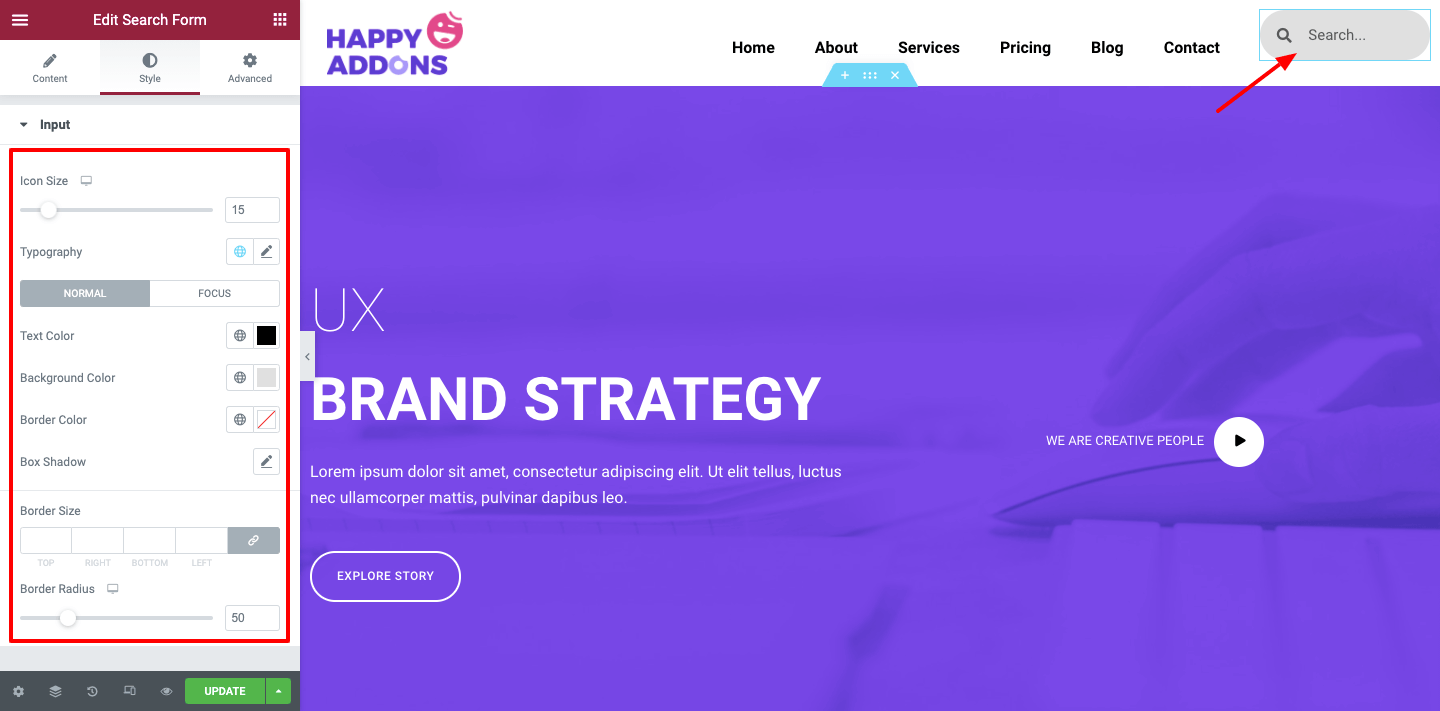
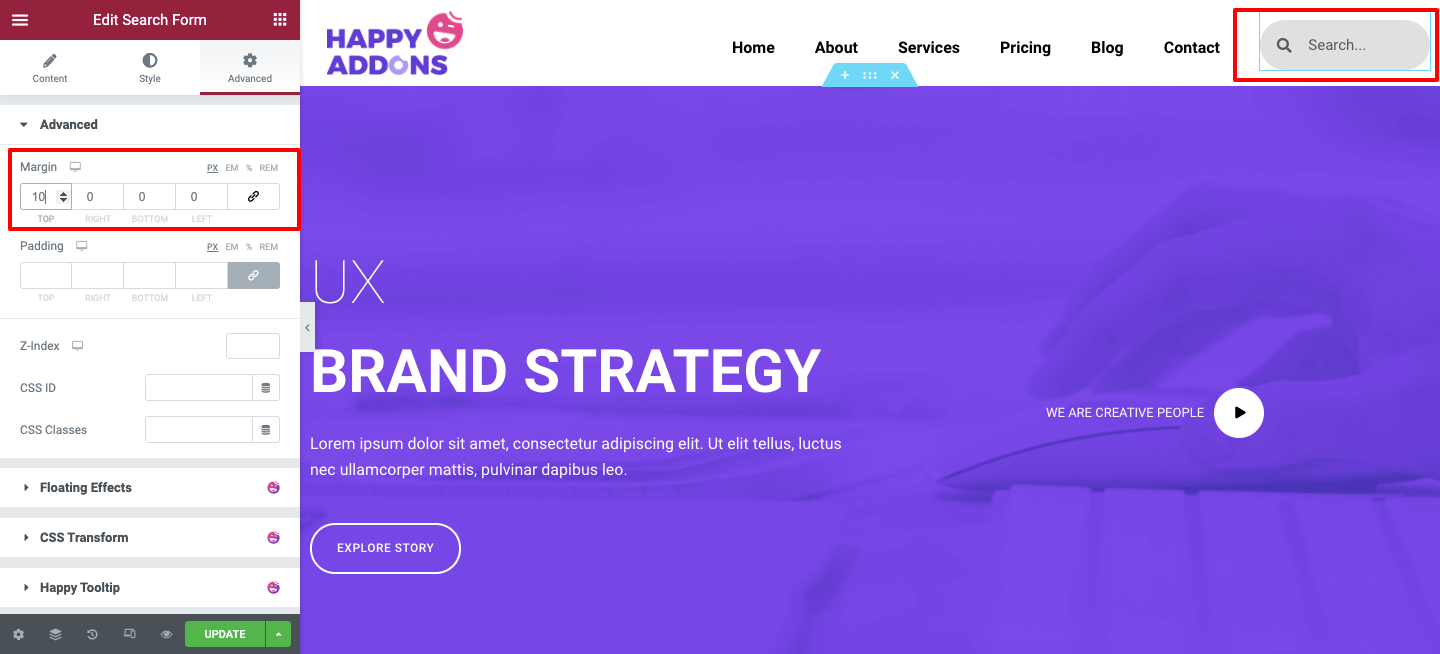
Перейдите в раздел «Стиль» и внесите необходимые изменения для оформления формы на основе общего цветового шаблона заголовка. Например, размер элемента, цвет текста, цвет фона, цвет границы, тень блока, размер границы и многое другое.

Расширенный раздел предназначен именно для вас, чтобы добавить более продвинутые и прибыльные функции. Вы можете настроить поля, отступы, добавить Z-индекс, CSS, функцию движения и так далее.

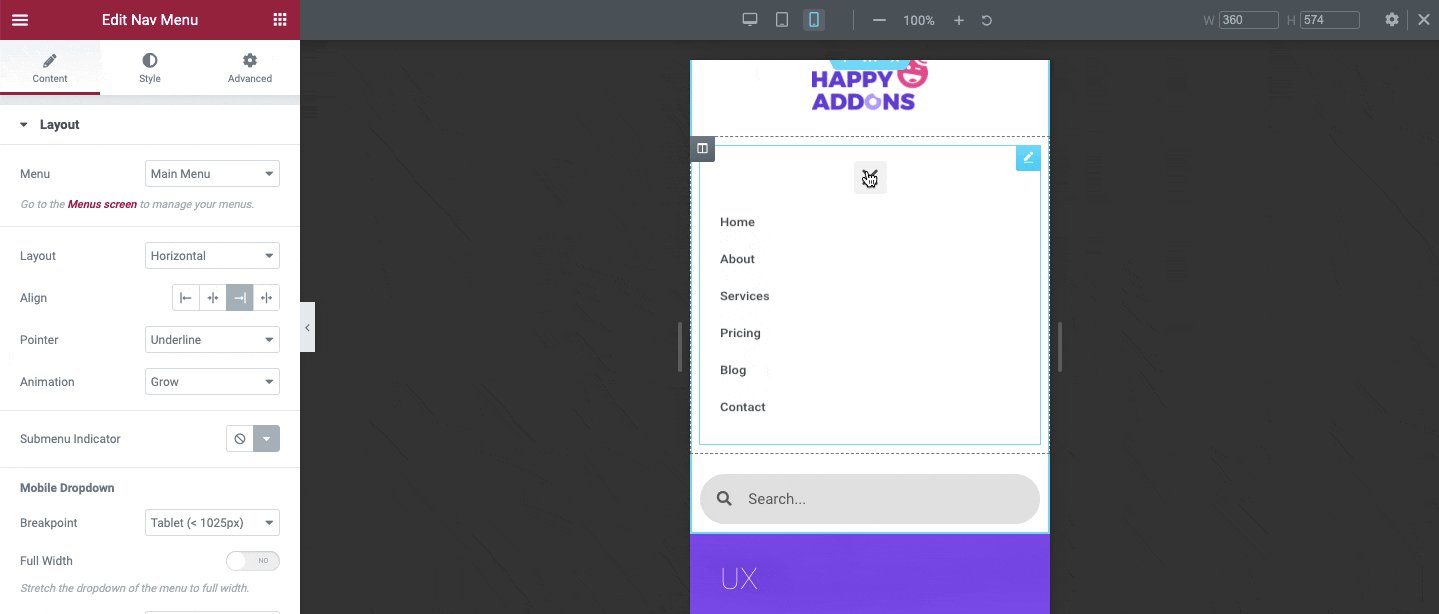
Когда вы закончите с дизайном , вы можете проверить его отзывчивость на планшете и мобильном устройстве .

Краткое руководство: Как сделать сайт удобным для мобильных устройств
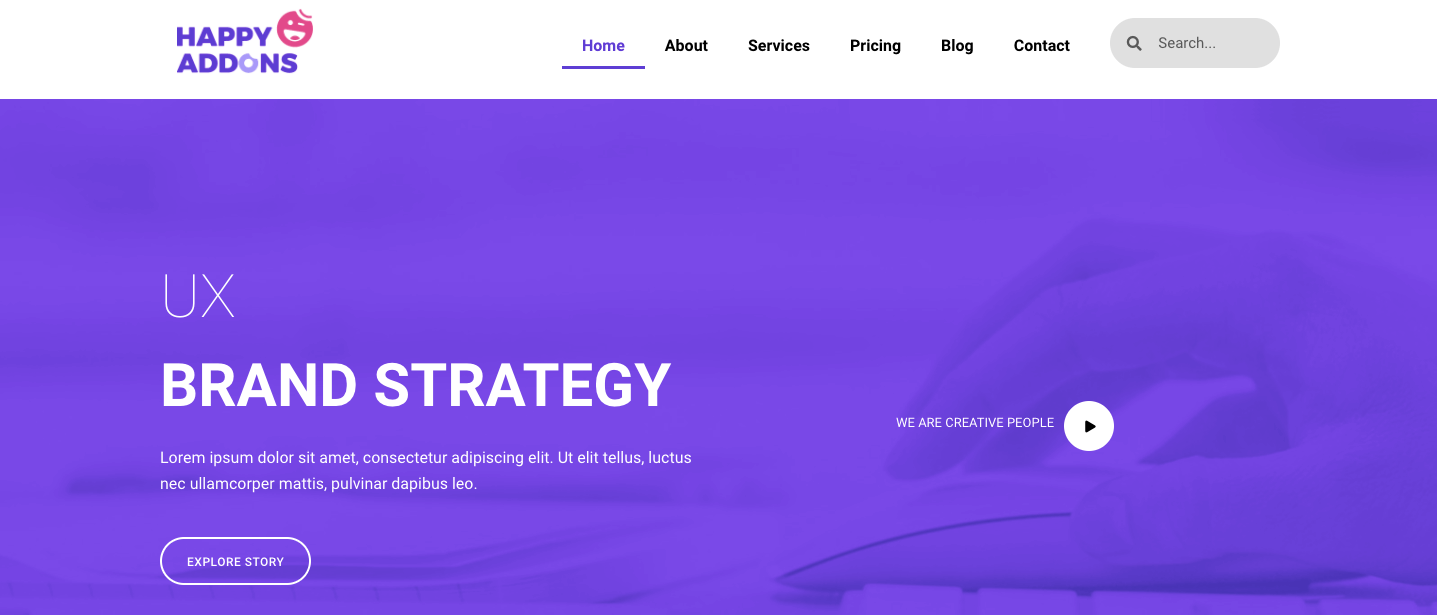
Окончательный предварительный просмотр заголовка Elementor
После применения всех дизайнов и функций вот как это будет выглядеть:

Однако, если вы хотите сделать свой заголовок более привлекательным и впечатляющим, вы можете получить помощь в этом руководстве, чтобы применить все настройки шаг за шагом.
Также читайте: Как настроить навигационное меню Elementor и виджет портфолио Elementor (учебник)
Создавайте крупномасштабные меню, такие как Puma, Adidas, Dribbble, weDevs, используя виджет Happy Mega Menu от Happy Addons
Недавно Happy Addons запустили виджет Happy Mega Menu , который позволяет вам создавать не только типичное меню навигации WordPress, но и крупномасштабные меню, такие как Puma, Adidas, Dribbble, weDevs, InVision и другие.
Вы можете добавить значки и пользовательские значки в пункты меню вашего веб-сайта. Кроме того, вы можете добавить в меню готовые шаблоны и сделать его более привлекательным для ваших пользователей.
Тем не менее, вы можете посмотреть этот видеоурок, чтобы узнать, как создать мегаменю в стиле Dribbble с помощью виджета Happy Mega Menu.
Заключение
Важно сохранить простую навигацию по веб-сайту, чтобы пользователи могли легко просматривать ваш сайт. Удобный пользовательский интерфейс может повысить производительность и помочь пользователям находить предпочитаемый контент. Кроме того, это повысит ценность вашего веб-контента, но улучшит общую эффективность SEO.
Так что решение в ваших руках. Вы можете следовать обоим способам, которыми мы поделились выше. Рекомендуем следовать наиболее подходящему.
Используя меню Elementor Nav и виджет Happy Mega Menu, вы можете легко создать желаемый дизайн, такой как заголовок Elementor и другие материалы для дизайна веб-сайта.
Тем не менее, если у вас есть какие-либо путаницы в отношении поста, Вы можете задать все свои вопросы в разделе комментариев. Мы будем рады дать вам лучшие советы по решению проблем в любое время.
Мы уже рассмотрели кучу модных и интересных статей об Elementor.
Если вы очень хотите получить все это, вы можете подписаться на информационный бюллетень Happy Addons.
