Elementor + Jet Blog: все, что вам нужно для контент-сайта
Опубликовано: 2022-04-10Если вы хотите создать блог или веб-сайт с зеленым цветом, JetBlog должен быть в вашем списке. Всего за 19 долларов вы можете серьезно расширить функциональность, SEO и дизайн своего сайта.
В этой статье мы рассмотрим элемент блога jet для зеленого цвета, рассмотрим все виджеты и функции, которые он может предложить, и рассмотрим возможные варианты использования.
Что такое Джет Блог?
Jet blog — это плагин, который помогает отображать контент на вашем веб-сайте привлекательным и отзывчивым образом. Если вы создаете контентные веб-сайты с помощью Elementor, это должен быть ваш лучший дополнительный плагин благодаря хорошо разработанным виджетам, которые помогут вам создавать высококачественные архивы и отдельные страницы сообщений.
Jet Blood поставляется с шестью основными виджетами, включая список воспроизведения видео, разбиение на страницы сообщений, навигацию по сообщениям, бегущую строку Elementor, плитки сообщений Elementor и смарт-список сообщений. Только по названиям можно сказать, что это сборка плагина для контента.
Если вы публикуете много статей или любой другой мультимедийный стиль, это поможет вам показать его на вашем веб-сайте Elementor. Более того, вам не нужно знать никакого кода. В прошлом, если вы хотели создавать собственные макеты, подобные этому, вам обязательно нужно было знать PHP или установить для этого очень дорогой плагин.
Давайте рассмотрим каждый из плагинов, которые может предложить Jet blog, а затем обсудим наш собственный опыт работы с этим продуктом (мы используем Jet Blog на многих клиентских веб-сайтах, где ключевыми являются видимость и поисковая выдача).
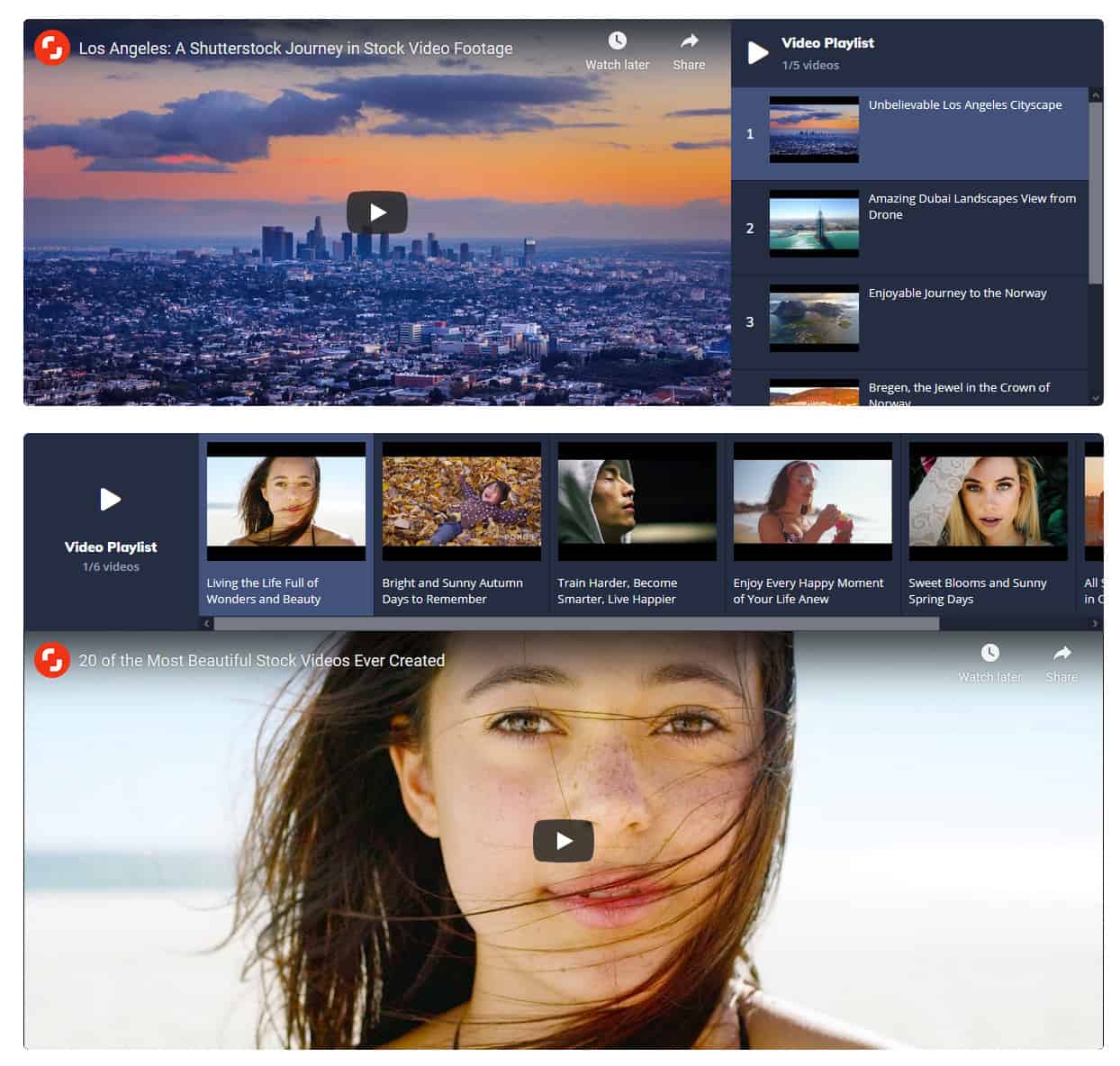
Плейлист видео JetBlog

Мы рассмотрели это в недавней статье, но если вы публикуете видео и хотите отображать плейлисты высокого качества на своем веб-сайте, это плагин для этого. Jet Blog поставляется с виджетом списка воспроизведения видео Elementor, который позволяет классифицировать несколько видео YouTube в один раздел.
Он невероятно хорошо разработан, интегрируется с Google API и работает очень хорошо. Вам даже не нужно иметь видео в традиционном плейлисте YouTube, поскольку вы выбираете и добавляете их с отдельных URL-адресов видео. Вы можете добавить на сайт столько видео, сколько вам нужно.
Он прост и удобен в использовании, а список воспроизведения видео JetBlog можно настраивать от цвета до типографики, стиля эскизов и многого другого.
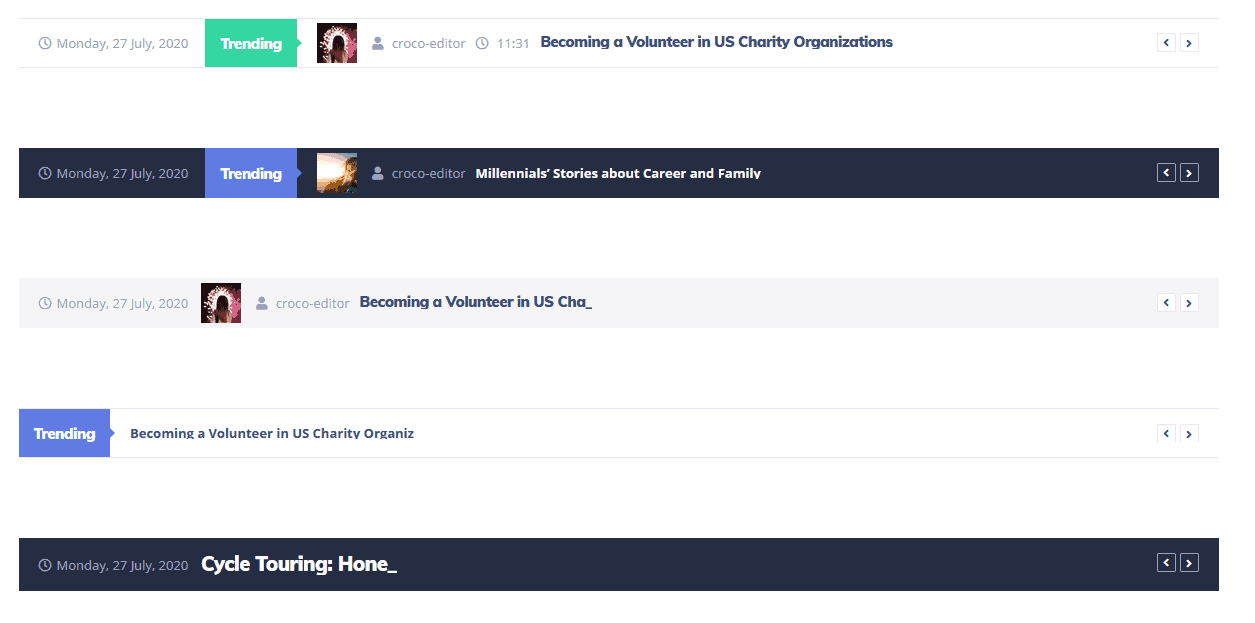
Бегущая строка недавних сообщений в блоге Jet
Этот виджет Elementor предназначен для размещения в заголовке вашего веб-сайта и отображает самые последние сообщения. Вы также можете настроить его для отображения популярных сообщений в вашем блоге. Это отличный способ снизить показатель отказов и увеличить посещаемость вирусных постов.
Вы видите, что тикер недавних сообщений обычно используется на крупных новостных сайтах, таких как BBC, и теперь его легко добавить без необходимости в другом подключаемом модуле непосредственно в Elementor.
Как и все элементы JetBlog, его можно настроить с помощью собственных настроек в редакторе Elementor. Например, вы можете изменить типографику, анимацию, окраску, количество сообщений, отображаемых бегущей строкой, и многое другое.

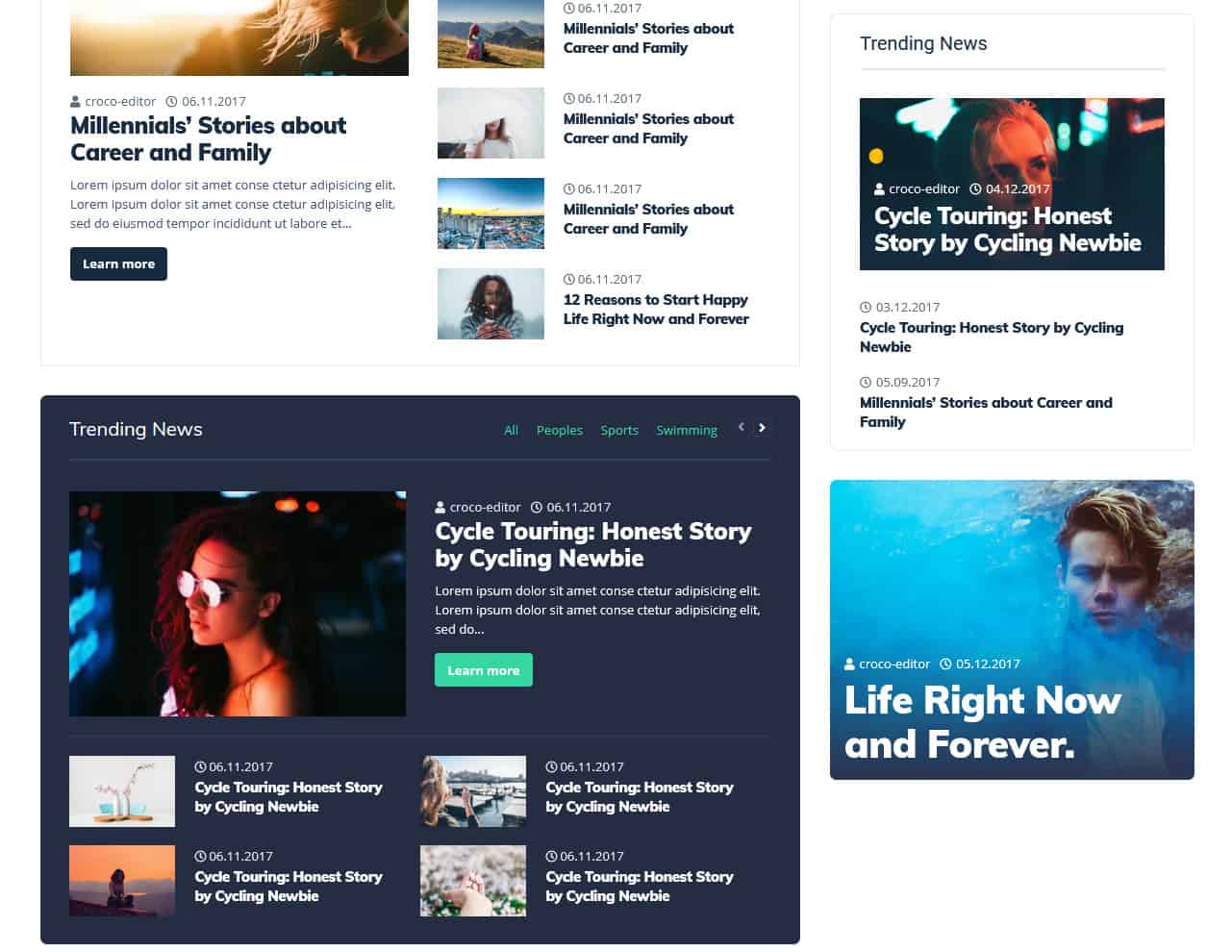
Виджеты архива постов блога Jet
Блог Jet поставляется с двумя виджетами архива сообщений. Они позволяют элегантно отображать контент на веб-сайте Elementor и обладают множеством функций, которых вы не найдете в родной установке Elementor, а также в других надстройках Elementor.
В эту категорию входят два виджета: плитки сообщений Elementor и смарт-списки сообщений. Оба делают разные вещи, поэтому давайте посмотрим на каждый.
Почтовые плитки Elementor делают именно то, что говорят; отображает все сообщения (вы даже можете настроить пользовательские типы контента) в виде плиток. Это очень распространенный способ отображения контента, особенно если вы публикуете его с изображениями высокого разрешения и высокого качества.
Стандартные виджеты для публикации Elementor (вы бы купили Elementor pro) просто не подходят.
С помощью Smart Posts вы также можете легко классифицировать заголовки сообщений, превращая их в слайды в зависимости от категории, в которой они опубликованы. Если у вас есть блог с несколькими авторами на Elementor, этот виджет отлично вам подойдет, и его можно настроить в соответствии с вашими требованиями. Настройка начинается как с фактического цвета, так и со стилем, вплоть до общей структуры дисплея.

Вы можете сделать это общим сообщением, отображаемым в архивах, на домашней странице и т. д., или отображать отдельные сообщения (из определенной категории, популярности, диапазона дат и т. д.) на боковой панели или что-то в этом роде.

Как видите, контент отображается в четко определенных столбцах и категориях. Это можно настроить для отображения определенных запросов в определенных структурах. он невероятно расширяемый и серьезно расширяет возможности отображения контента на веб-сайте Elementor.
Виджеты отдельных сообщений JetBlog

Последние два виджета созданы для отображения в нескольких областях, но поместить их в один пост — отличная идея. Эти два виджета — разбивка на страницы постов и навигация по постам. В основном они предлагают вам больше способов показать связанный контент под общим содержанием одного сообщения. В Elementor такие виджеты отсутствуют, поэтому включение JetBlog в Elementor — отличная идея.
Наш обзор / опыт JetBlog
Мы неоднократно использовали джет-блог на клиентских веб-сайтах. Некоторые из этих веб-сайтов были сайтами с специализированным контентом, в то время как другие имели полнофункциональные блоги для SEO-маркетинга и повышения узнаваемости.
Мы могли видеть, что этот плагин используется на многих различных типах сайтов, но лучшее приложение — это сайт, на котором постоянно публикуется много контента. Для таких случаев использования базовая установка Elementor на самом деле не работает, она содержит столбцы, которые помогают отображать и классифицировать сообщения в блоге, но если вы ищете что-то хорошо спроектированное, простое в использовании и специально предназначенное для блог / новостной сайт, Jet Blog — это то, что нужно.
при использовании этого плагина мы в конечном итоге комбинируем его со многими другими фирменными плагинами Crocoblock «Jet». существует целая экосистема, которую можно приобрести за 80 долларов в год, содержащая массу функций и виджетов для Elementor. Если вы ищете надстройку, которая отлично подходит для контент-сайта и предлагает вам массу преимуществ, получение ее отдельно или покупка всего пакета может серьезно улучшить дизайн и функциональность вашего блога/контента Elementor. интернет сайт.
Нам нравится эта компания, потому что плагины хорошо разработаны, мощны и интегрируются непосредственно в Elementor. Большинством настроек можно управлять из интерфейса редактора Elementor. JetBlog не является исключением.
Вывод
JetBlog Приносит большую ценность как отдельный плагин, и если вы выберете пакет всех плагинов CrocoBlock, вы получите еще большую ценность за свои деньги. Это специально разработано для веб-сайтов Elementor, на которых будет много контента. В конце концов, WordPress — это система управления контентом, разработанная специально для ведения блога. Это недостающее звено между Elementor и WordPress, и если вы пытаетесь отобразить много контента, виджеты, которые включает этот плагин, не имеют себе равных.
Если у вас есть какие-либо вопросы о том, что предлагает JetBlog, что вы можете создать с помощью jet blog и Elementor или чего-либо еще, обращайтесь в комментарии ниже.
