Как подключить форму Elementor к Mailchimp — всего несколько минут
Опубликовано: 2022-07-05Плагин конструктора страниц Elementor Pro поставляется со встроенным виджетом форм, с помощью которого вы можете легко создавать формы для генерации лидов и подписки на новостную рассылку.
Если вы используете Mailchimp для маркетинга по электронной почте, вам необходимо интегрировать Elementor Forms и Mailchimp. Для автоматического экспорта контактов электронной почты при отправке новой формы на вашем сайте WordPress.
В этой статье мы увидим, как вы можете подключить Elementor Forms к Mailchimp. От идеи до развертывания регистрационной формы Mailchimp вам понадобится всего несколько минут.
Кроме того, бесплатный план Mailchimp имеет ограничение в 2000 контактов, поэтому мы посмотрим, как вы можете наилучшим образом использовать бесплатный план с интеграцией Elementor Mailchimp.
Интеграция Elementor с почтовыми программами
Лучший способ интегрировать Elementor и Mailchimp — использовать бесплатное дополнение Elementor Mailchimp под названием Tablesome. С помощью Tablesome вы можете не только экспортировать записи формы в Mailchimp, но также создавать настраиваемые рабочие процессы для отправки этих форм и автоматических действий с вашего сайта WordPress.

Вы можете проверять и фильтровать контакты, используя данные из полей формы, и добавлять только ценные лиды в свою маркетинговую аудиторию по электронной почте.
Мы увидим, как настроить формы подписки Elementor и формы регистрации, подключенные к Mailchimp, и как настроить рабочие процессы для автоматического добавления отправителей форм в качестве подписчиков в ваш список/аудиторию Mailchimp. Интеграция с Elementor Mailchimp позволяет компаниям расширять свои списки рассылки и автоматически сегментировать аудиторию.
Как связать Elementor и Mailchimp
Мы увидим пошаговое руководство по интеграции Elementor Forms Mailchimp с использованием Tablesome.
Установка дополнения Elementor Mailchimp
Бесплатный аддон Tablesome доступен в репозитории WordPress. Вы должны установить его с панели инструментов WordPress, выполнив поиск Tablesome в меню «Плагины» вашего сайта.
Копирование ключа API из Mailchimp
После установки и активации Tablesome на вашем сайте вам нужно будет скопировать ключ API Mailchimp из вашей учетной записи Mailchimp. Если у вас нет учетной записи Mailchimp, сначала создайте ее. Затем,
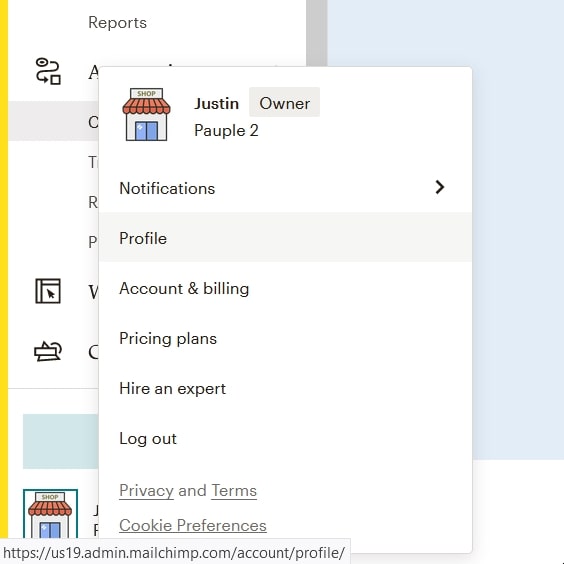
- Войдите в свою учетную запись Mailchimp, прокрутите страницу вниз и нажмите на свой аватар в углу.

- В дополнительном меню выберите пункт «Профиль».
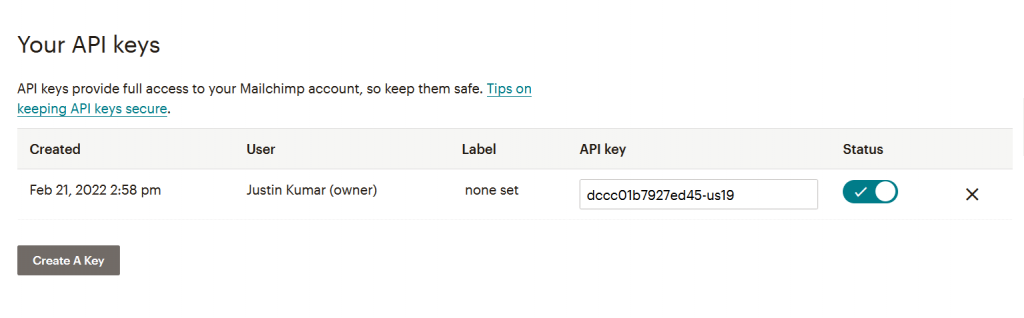
- На странице профиля нажмите « Дополнительно» → «Ключи API ». На этой странице вы найдете список сгенерированных ключей API. Если вы не сгенерировали ключ API, нажмите «Создать ключ» и можете создать новый ключ API.

- Скопируйте сгенерированный ключ API Mailchimp и вернитесь на вкладку или окно браузера с вашим сайтом WordPress.
Подключите Elementor и Mailchimp
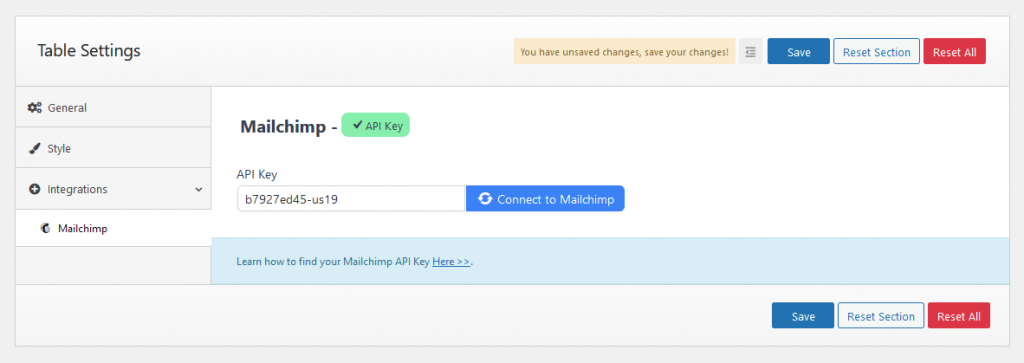
- На своем сайте WordPress перейдите в «Настройки таблицы» → «Интеграции» → «Mailchimp».
- Вставьте скопированный API-ключ в поле Mailchimp API Key.
- Нажмите кнопку «Подключиться к Mailchimp», и он будет подключен

- Рядом с разделом Mailchimp будет зеленая галочка, если Mailchimp подключен к вашему сайту.
- Затем нажмите кнопку «Сохранить» в настройках таблицы, чтобы сохранить соединение.
Создавайте формы подписки Mailchimp с помощью Elementor
С помощью конструктора страниц Elementor вы можете создавать формы при настройке своих страниц и сообщений. Чтобы создавать формы Mailchimp с помощью Elementor,
- Перейдите на страницу Elementor, где вы хотите настроить форму.
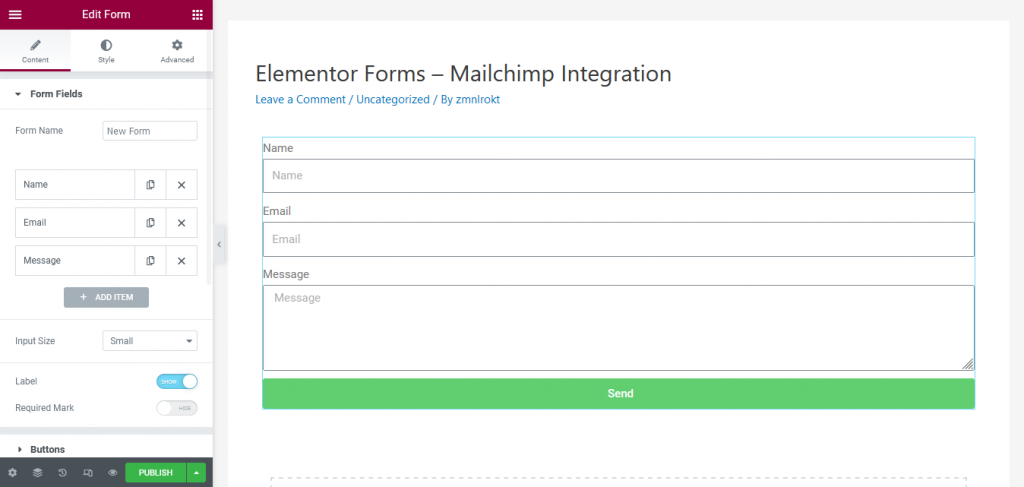
- На панели инструментов Elementor найдите виджет «Форма» и добавьте его на страницу.

- Эта форма будет иметь некоторые поля по умолчанию, такие как имя, адрес электронной почты и т. д. Вы можете добавить дополнительные поля, такие как телефон, флажок, радио и т. д.
- Измените метки и заполнители полей формы, и когда ваши формы будут готовы, сохраните страницу Elementor.
Легко создавайте форму MailChimp с множеством параметров настройки. С помощью этого элемента вы можете легко привлечь внимание своих посетителей и заставить их подписаться на вашу рассылку.
Создание всплывающих форм регистрации Mailchimp с помощью Elementor
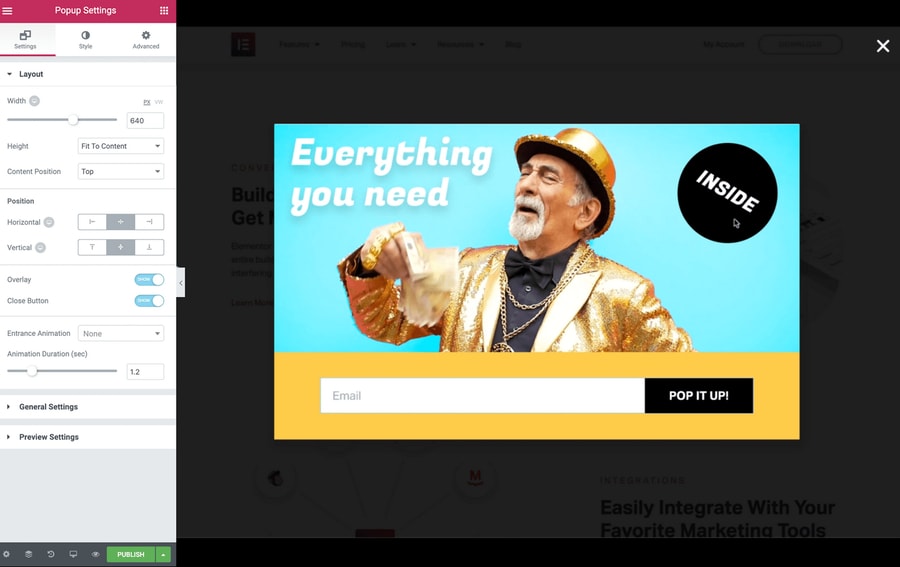
Помимо встраивания форм на страницу, вы также можете создавать всплывающие формы в Elementor. Если вы ищете агрессивный способ привлечения подписчиков, вы можете использовать конструктор всплывающих окон Elementor.
Существует множество различных триггеров и условий отображения, которые вы можете использовать. Потратьте свое время на поиск правильных триггеров и правил для всплывающих окон, чтобы максимизировать отклик формы и генерировать высококачественные лиды.

Для создания всплывающих форм,
- На панели инструментов WordPress в меню Elementor нажмите « Шаблоны» → «Всплывающие окна» → «Добавить новый ».
- Дайте всплывающему окну подходящее имя и нажмите кнопку «Создать шаблон».
- Откроется страница с библиотекой шаблонов , которая содержит различные шаблоны форм всплывающих окон, такие как формы подписки на рассылку новостей, формы бронирования и встречи, формы обратной связи и т. д.
- Вы можете выбрать и вставить шаблон, а затем отредактировать его или закрыть библиотеку и создать всплывающую форму с нуля.

- После создания всплывающей формы нажмите кнопку «Опубликовать», и откроется страница «Настройки публикации», которая содержит условия, триггеры и правила.
- Поиграйте с этими настройками и установите условия для всплывающей формы, чтобы получить максимальные результаты, а затем нажмите «Сохранить и закрыть».
Теперь ваша всплывающая форма Elementor готова к интеграции с Mailchimp.
Создание рабочего процесса Elementor Mailchimp с Tablesome
Теперь, когда мы создали форму регистрации Mailchimp с помощью Elementor, давайте настроим рабочий процесс, используя Tablesome для интеграции Elementor Mailchimp, чтобы добавить отправителя в качестве подписчика в вашу аудиторию Mailchimp.
Сделать это,
- Перейдите на панель инструментов WordPress и нажмите «Tablesome» → «Создать новую таблицу».
- Перед настройкой рабочий процесс дайте ему соответствующее название.
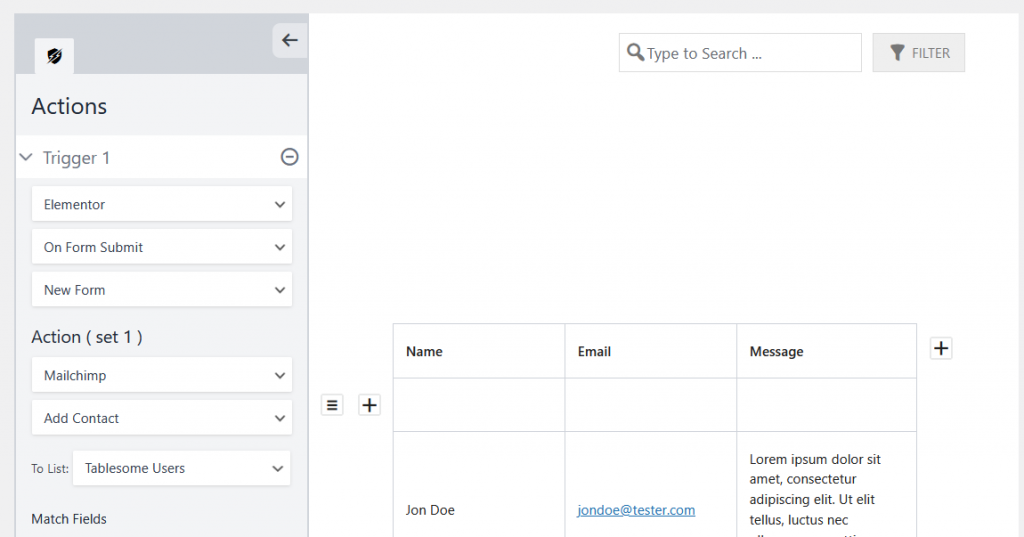
- В левой части таблицы вы можете настроить триггеры и действия на панели инструментов.

- В разделе «Триггер 1» выберите интеграцию «Elementor» и выберите «Отправить по форме».
- Затем выберите форму регистрации Mailchimp, которую вы только что создали, в поле «Формы».
- В разделе «Действие (набор 1)» выберите интеграцию «Mailchimp» и выберите действие «Добавить контакт».
- Появится поле «Выберите список», где вы можете выбрать аудиторию/список Mailchimp для сохранения контакта.
Теперь вам нужно сопоставить поля Mailchimp с полями формы регистрации Elementor.
Формы Elementor и сопоставление полей Mailchimp
Вы должны сопоставить поля формы Elementor с соответствующими доступными полями в Mailchimp. Например, вам нужно сопоставить поле электронной почты формы Elementor с полем электронной почты в Mailchimp.
- Под выбором списка Mailchimp будет раздел Match Fields.
- Здесь у вас будут поля формы Elementor с левой стороны и поля Mailchimp с правой стороны.
- Сопоставление поля на основе данных, а затем нажмите кнопку «Сохранить таблицу» и сохраните рабочий процесс.
Примечание. Применение рабочих процессов и тегов условий к контакту Mailchimp
Tablesome позволяет применять условия для фильтрации контактов, отправляемых аудитории Mailchimp. Это также позволяет вам добавлять «метки Mailchimp» к контакту, который добавляется в качестве подписчика.
Эти условия и теги помогут вам отфильтровать высококачественные лиды (HQL) от низкокачественных лидов (LQL) и отклонить спам и нерелевантные контакты, добавляемые в аудиторию Mailchimp.
Давайте посмотрим, как можно применить эти условия и теги.
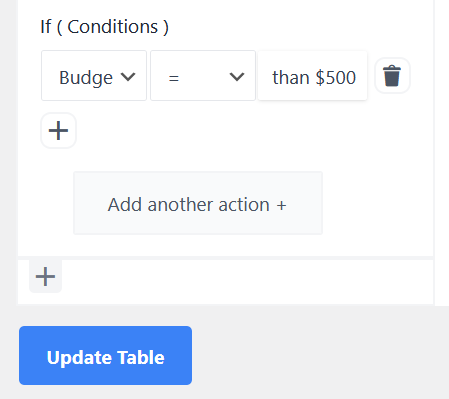
- Рядом с параметрами «Поля совпадения» будут параметры «Если (условия)», и он содержит 3 поля — поле формы, условный оператор и значение.

- Таким образом, вы можете применять условия на основе значений в каждом из этих полей формы.
- Например, давайте настроим условие на основе «Каков ваш бюджет?» с поля, и если сумма выше 500 долларов, лид является HQL, а все, что ниже, - LQL.
- Примените оператор «Равно» и укажите значение «Более 500 долларов».
- Затем в поле «Теги» выберите соответствующий тег Mailchimp, то есть тег «HQL».
- После выбора тега нажмите кнопку «Сохранить таблицу» и сохраните созданный рабочий процесс.
Вы также можете нажать кнопку «Добавить другое действие» и создать второе действие, повторив тот же процесс, но применив другие условия и теги для других значений.
Вы также можете сохранить записи Elementor Forms в таблицу, используя интеграцию Tablesome и действие «Добавить строку».
Теперь, когда вы сопоставили все поля и применили условия и теги, вы можете отправить тестовые данные из формы регистрации Elementor и посмотреть, отправляются ли данные в вашу учетную запись Mailchimp.
