10 советов экспертов по разработке удобного для мобильных устройств веб-сайта Elementor
Опубликовано: 2022-09-09На мобильные устройства приходится примерно 60 процентов мирового веб-трафика. Ожидается, что эта восходящая тенденция будет продолжать расти, поскольку все больше компаний внедряют развивающиеся технологии, облегчающие пользователям мобильного Интернета просмотр веб-сайтов.
Elementor — ведущий конструктор веб-сайтов WordPress, который полностью принят владельцами бизнеса. Благодаря функциям перетаскивания, а также множеству шаблонов, виджетов и макетов страниц компаниям очень легко создавать красивые веб-сайты без знаний программирования. Есть много способов создать удобный для мобильных устройств веб-сайт, и использование Elementor поверх WordPress — очень популярный способ сделать это.
Однако, не имея опыта создания веб-сайтов, вы можете получить веб-сайт, который отлично выглядит и работает на настольных компьютерах, но не оптимизирован для мобильных устройств. В этой статье мы расскажем вам 10 наших лучших советов экспертов, чтобы убедиться, что ваш сайт Elementor полностью адаптирован для мобильных устройств. Мы рассмотрим советы, которые достаточно легко реализовать самостоятельно, и другие изменения, которые вы, возможно, захотите рассмотреть как эксперта, но которые в долгосрочной перспективе будут иметь большое значение.
Зачем вам нужен мобильный сайт
Удобный для мобильных устройств сайт обеспечивает легкость доступа, что позволяет пользователям позитивно взаимодействовать с вашим брендом. Это делает ваш сайт совместимым для просмотра на мобильных устройствах, улучшая навигацию и читабельность. Тогда это удовлетворит ваших клиентов, и вы знаете, что они говорят: довольный клиент равен бизнесу для вас.
Удобный для мобильных устройств веб-сайт также помогает в рейтинге поисковой оптимизации (SEO). Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств. Фактически, ключевое слово будет ранжироваться по-разному на разных устройствах, а мобильные телефоны, несущие большее количество веб-трафика, означают, что наличие веб-сайта, оптимизированного для мобильных устройств, может помочь вам воспользоваться этим огромным объемом.
Кроме того, удобный для мобильных устройств сайт вызывает доверие и авторитет. Это верно, поскольку ваш бизнес в основном представлен в Интернете тем, как выглядит ваш веб-сайт. Если это создаст хорошее впечатление, то у вашего бизнеса будет отличная репутация в Интернете. Это укрепит узнаваемость вашего бренда, и больше клиентов будут готовы рекомендовать ваш бизнес другим.
10 ключевых шагов для создания адаптивного веб-сайта Elementor для мобильных устройств
Чтобы воспользоваться преимуществами веб-сайта, адаптированного для мобильных устройств, вам необходимо реализовать некоторые меры, которые повлияют на внешний вид и навигацию вашего сайта. Для пользователей Elementor ниже приведены все советы, необходимые для создания мобильного веб-сайта Elementor.
Совет 1: выберите правильную тему для своего сайта
Вам нужно будет выбрать тему Elementor, которая уже оптимизирована для мобильных пользователей. Это должна быть адаптивная тема, которая может автоматически подстраивать дизайн, шрифты и изображения под экран мобильного устройства. Выбранная вами тема во многом повлияет на внешний вид, который вы получите в конце. Так что не торопитесь и выбирайте с умом.
Совет 2: вносите изменения, используя адаптивный режим Elementor
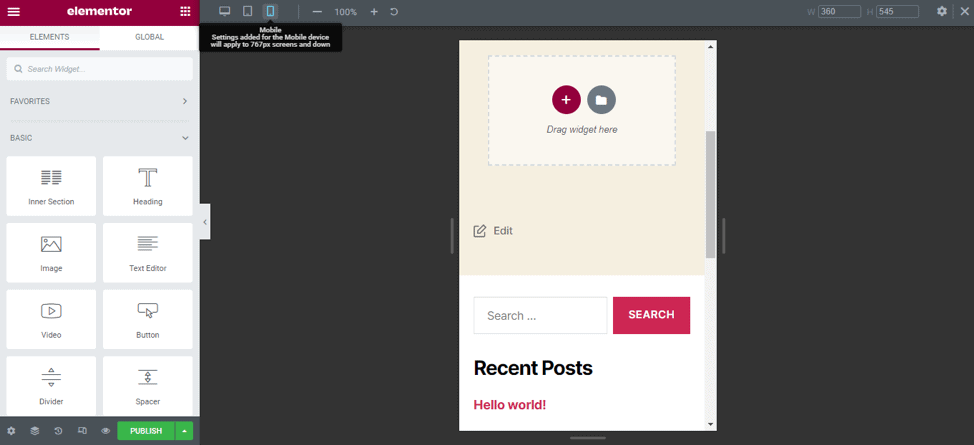
Вместо того, чтобы работать непосредственно в конструкторе страниц Elementor, вы можете внести дополнительные изменения в дизайн, открыв адаптивный режим на панели инструментов панели.
В этом режиме вы можете выбрать значок окна просмотра «Рабочий стол», «Планшет» или «Мобильное устройство», чтобы просмотреть страницу по ширине этого устройства.

Вы также можете редактировать любой элемент со значком области просмотра для определенного устройства. Это отличная функция, поскольку адаптивные правки обычно наследуются от самого большого устройства к самому маленькому. Таким образом, если вы сделаете редактирование на рабочем столе, оно будет применено к планшетам и мобильным устройствам.
Тем не менее, если вы вносите определенные изменения на мобильном устройстве с определенным окном просмотра устройства, это не повлияет на планшет или настольный компьютер, поскольку адаптивные изменения не применяются вверх. Это означает, что вы можете установить другой шрифт, например, на своей мобильной странице, не затрагивая весь сайт.
Совет 3: скройте элементы на мобильном телефоне; Не удаляйте их
При предварительном просмотре вашего сайта на мобильном устройстве, если вы удалите элемент, он будет удален на всех устройствах. Адаптивные правки не работают для удаления элементов.
Таким образом, вместо того, чтобы удалять раздел, который вы не хотите отображать на мобильных устройствах, вы можете скрыть его с помощью мобильного окна просмотра.
Вы также можете использовать этот хак, чтобы сохранить раздел на мобильном устройстве, но выровнять его по-другому для рабочего стола. Дублируйте раздел, убедитесь, что он виден только на мобильных устройствах, и выровняйте его по своему усмотрению для других устройств. Вы можете скрыть исходный раздел для мобильных пользователей.
Чтобы получить доступ к параметру видимости и скрыть на мобильном устройстве, перейдите в «Дополнительные настройки» > «Адаптивный» и выберите «Скрыть на мобильном устройстве».
Совет 4: Отступы и поля
Затем поработайте над отступами и полями, чтобы не было слишком много или слишком мало пустого пространства, что сделает ваш сайт неоптимизированным для мобильных устройств.
Вы можете использовать виджет-разделитель, но он создаст дополнительные разделители и коды, которые вам не нужны.
Поэтому используйте расширенные настройки вкладки, чтобы вручную настроить отступы и поля и установить значения, соответствующие экранам мобильных устройств.
Совет 5. Убедитесь, что размер шрифта подходит для мобильных устройств
Мы уже затронули шрифты, но очень важно обсудить этот момент отдельно. Во-первых, не думайте, что размер шрифта, который вы используете на компьютере, автоматически будет хорошо отображаться на мобильных устройствах.
Вам нужно будет настроить размер шрифта для каждого конкретного устройства. И это довольно легко сделать. Просто выберите адаптивный режим> мобильное окно просмотра> настройки сайта> глобальные шрифты> и настройте шрифт.
Совет 6. Используйте изображения, оптимизированные для мобильных устройств
Изображения важны на веб-сайте, и они служат своей цели только тогда, когда они адаптивны. Они могут быть отзывчивыми на настольных компьютерах, но не на мобильных устройствах; таким образом, они могут повлиять на оптимизацию вашего сайта.
Чтобы решить эту проблему, установите определенные изображения для каждого устройства. Кроме того, установите параметры отображения специально для мобильных устройств (например, положение и размер ваших изображений).

Вы также можете оптимизировать мобильные изображения, чтобы уменьшить размер их файлов, чтобы они занимали меньше места на вашем сервере и загружались быстрее, когда пользователи посещают ваш сайт. Такие инструменты, как TinyPNG, — отличный выбор; они оптимизируют изображение без потери качества!
Еще одна блестящая идея — использовать ленивую загрузку изображений. Ленивая загрузка сократит время загрузки страницы, загружая изображения только тогда, когда они появляются на странице (а не загружая их все сразу). Вы можете добавить эту функцию, установив плагин Lazy Load или добавив фрагменты кода с помощью инструментов разработчика, таких как панель отладки и консоль WP.
Примечание. Codeable не связан ни с одним из плагинов, упомянутых в этой статье.
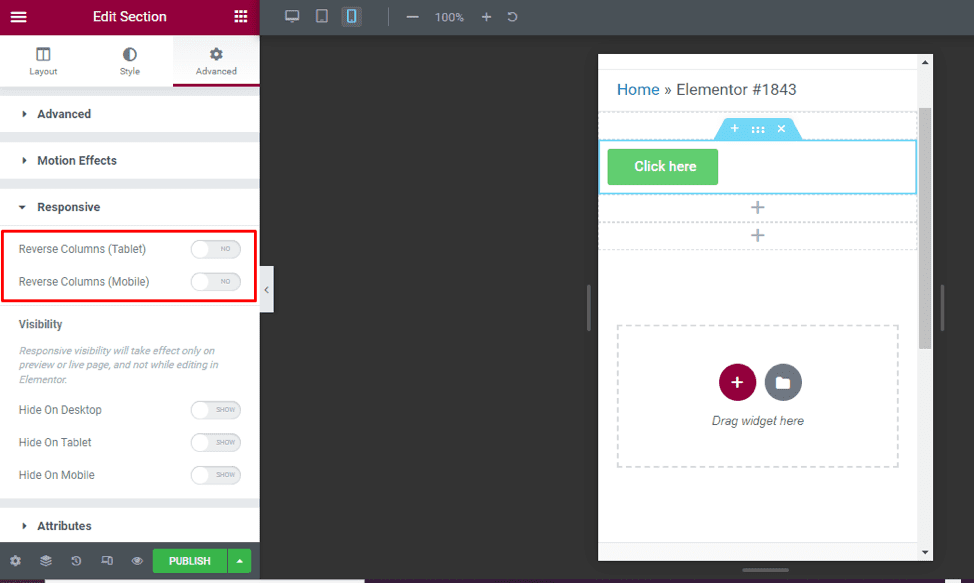
Совет 7. Расположите столбцы так, чтобы они соответствовали экрану мобильного устройства

При организации отображения столбцов необходимо учитывать два основных компонента.
Во-первых, контент на мобильных устройствах может выглядеть не очень хорошо, если он отображается таким же образом на компьютере. Например, наличие вашей контактной информации после изображения на рабочем столе может иметь смысл, но вы, вероятно, захотите изменить это на мобильном устройстве. В Elementor вы можете исправить это, используя ползунок «обратные столбцы».
Во-вторых, вам нужно настроить интервал между столбцами, если несколько столбцов находятся в одном разделе. Это особенно важно для таких элементов страницы, как нижний колонтитул. Вы также можете обернуть столбцы, чтобы они отображались друг под другом, что полезно для мобильных устройств.
Чтобы получить доступ к ползунку обратного столбца, щелкните раздел редактирования, который находится между разделом добавления и разделом удаления> щелкните дополнительные настройки в левой части меню Elementer> прокрутите вниз и выберите адаптивный.
Совет 8: Установите точки останова для мобильных устройств
Вы захотите создать точку, в которой содержание и дизайн вашего веб-сайта будут адаптироваться определенным образом, чтобы обеспечить наилучшее взаимодействие с пользователем. Такая точка называется точкой останова.
Чтобы установить эту точку, щелкните значок «Настройки» в правом верхнем углу страницы и установите значение точки останова для мобильных устройств так, как считаете нужным.
Затем сохраните изменения, нажав кнопку «Обновить» внизу страницы.
Совет 9: Используйте глобальные элементы на своем сайте
Использование глобальных элементов или виджетов на вашем сайте способствует адаптации мобильных устройств, поскольку вам нужно установить их только один раз. После того, как вы убедитесь, что эти элементы хорошо выглядят на всех устройствах, вы можете продолжать использовать их на новых страницах и быть уверенными, что они обеспечат хорошее мобильное взаимодействие.
Этот совет особенно полезен для блоков CTA, разделов нижнего колонтитула, элементов подписки и т. д.
Совет 10: уделяйте приоритетное внимание скорости мобильной страницы
Вы захотите использовать другие способы, которые могут сделать веб-сайт, реагирующий на мобильные устройства, помимо использования встроенных функций редактирования в Elementor. Это может включать оптимизацию скорости и производительности вашего сайта на мобильных устройствах.
Вам нужно будет использовать плагины и внедрить некоторые технические ноу-хау для достижения высокой скорости сайта, которая может иметь большое значение при создании сайта, удобного для мобильных устройств. Некоторые из мер, которые следует учитывать:
- Включить кеширование
- Уменьшить количество редиректов
- Уменьшите количество обращений к серверу
- Сокращение обращений к базе данных
Нужен ли мне эксперт для улучшения адаптации моего сайта Elementor к мобильным устройствам?
Решение проконсультироваться с экспертом, чтобы помочь улучшить отзывчивость вашего сайта Elementor, зависит от нескольких факторов. Большинство факторов, которые мы обсуждали выше, довольно просты и могут быть реализованы даже с полными новичками.
Однако этот процесс может занять много времени. Кроме того, часть советов может быть более технической и может потребовать, чтобы кто-то с опытом работал над этим процессом. Причины, по которым вы можете обратиться за помощью к специалисту, следующие:
- У вас нет времени, чтобы реализовать эти советы самостоятельно.
- Вам неудобно работать в бэкэнде Elementor.
- У вас нет опыта проектирования сайтов, поэтому вам может понадобиться эксперт по дизайну.
- Вы хотите внедрить больше технических советов, чтобы улучшить адаптацию вашего сайта к мобильным устройствам, и у вас нет технического опыта.
Как найти эксперта Elementor?
Есть несколько способов найти агентство WordPress или фрилансера, имеющего опыт веб-дизайна Elementor. Однако лучший подход — использовать Codeable.
- Codeable — это авторитетная эксклюзивная платформа WordPress для доверенных разработчиков-фрилансеров, включая разработчиков с подтвержденным опытом работы с Elementor.
- Codeable может подобрать для вас проверенный список опытных специалистов, которые помогут улучшить адаптивность вашего сайта к мобильным устройствам.
- Процесс найма прост, и вы не обязаны нанимать, если передумаете.
- Codeable предоставляет доступ к нескольким талантливым разработчикам, которые готовы работать над краткосрочными, индивидуальными и любыми объемами работ.
- Вы платите экспертам через условное депонирование для быстрой и безопасной оплаты, и вы заранее получаете оценку проекта, чтобы вы могли принять или отклонить цену.
- Эксперты Codeable предлагают время ответа в тот же день, что позволяет вам взаимодействовать с ними как можно скорее, тем самым сокращая фактор времени.
- Вы также можете управлять своими отношениями с разработчиками, а это означает, что вы всегда можете снова привлечь того же эксперта, если вы впечатлены их работой.
Начните создавать свой веб-сайт Elementor, реагирующий на мобильные устройства
Веб-сайт, адаптированный для мобильных устройств, сэкономит вам деньги и часы маркетинга, поскольку читатели легко найдут вас в Интернете благодаря тому, что удобство для мобильных устройств является фактором ранжирования в поисковых системах. Это также поможет вам создать базу постоянных клиентов, поскольку большинство пользователей сети ценят веб-сайты, с которыми легко взаимодействовать.
Адаптивность веб-сайта к мобильным устройствам является таким огромным фактором, который может увеличить или уменьшить ваши продажи, и при условии, что у вас есть финансовые цели для вашего бизнеса; вы не должны оставлять места для вещей, которые могут удерживать вас. Адаптивность вашего веб-сайта для мобильных устройств — это то, что вы можете контролировать, и вы должны стремиться улучшить его как можно скорее, чтобы воспользоваться преимуществами, которые он может принести вашему бизнесу.
Тем не менее, вы можете попробовать наши 10 лучших советов самостоятельно, но самый эффективный способ улучшить адаптацию вашего сайта к мобильным устройствам — нанять эксперта по Elementor с помощью Codeable. Это позволяет вам сосредоточиться на своей обычной работе, а также дает возможность получить помощь от того, кто вносит дополнительные технические улучшения, которые значительно улучшат работу вашего веб-сайта на мобильных устройствах.
Отправьте свой проект на Codeable, и пусть эксперт позаботится обо всех аспектах оптимизации вашего веб-сайта для мобильных устройств.
