Как легко создать одностраничное навигационное меню Elementor
Опубликовано: 2021-11-05Очень важно иметь надежную навигацию на вашем сайте. Независимо от того, состоит ли ваш веб-сайт из нескольких страниц или из одной страницы, вы должны обеспечить правильную навигацию по сайту.
В Elementor вы можете легко создать многостраничное навигационное меню. Но что, если у вас одностраничный сайт и вам нужно разработать меню.
В этом блоге мы покажем вам, как легко создать одностраничное навигационное меню Elementor.
Прежде чем погрузиться в руководство, давайте разберемся с основным рабочим процессом одностраничного навигационного меню.
Как на самом деле работает одностраничное навигационное меню

Одностраничное меню навигации относится к простому меню навигации, которое в основном используется на одностраничном веб-сайте. Однако его также называют одностраничным прокручиваемым меню, которое можно отображать как по горизонтали, так и по вертикали.
С помощью этого типа меню вы можете эффективно настроить навигацию по вашему одностраничному контенту. Таким образом, ваши пользователи могут легко найти необходимую информацию на вашем сайте, перемещая один раздел в другой, а не перенаправляя на другую страницу.
Вы можете вызвать меню двумя способами:
1. Нажмите : вы можете щелкнуть элементы меню для отображения содержимого из одного раздела в другой.

2. Прокрутка : вы можете использовать функцию прокрутки для навигации по содержимому вашего сайта.

Как добавить одностраничное меню навигации Elementor
В следующей части нашего блога вы узнаете, как добавить одностраничное навигационное меню на свой веб-сайт, работающий на Elementor.
Предварительные требования :
Чтобы использовать потрясающий виджет «Одностраничная навигация», вам понадобятся следующие вещи:
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
- Счастливые аддоны Pro
Если вы новичок в Elementor, ознакомьтесь с этим пошаговым руководством для начинающих.
Убедитесь, что вы установили и активировали версию Happy Addons Free & Premium на своем веб-сайте.
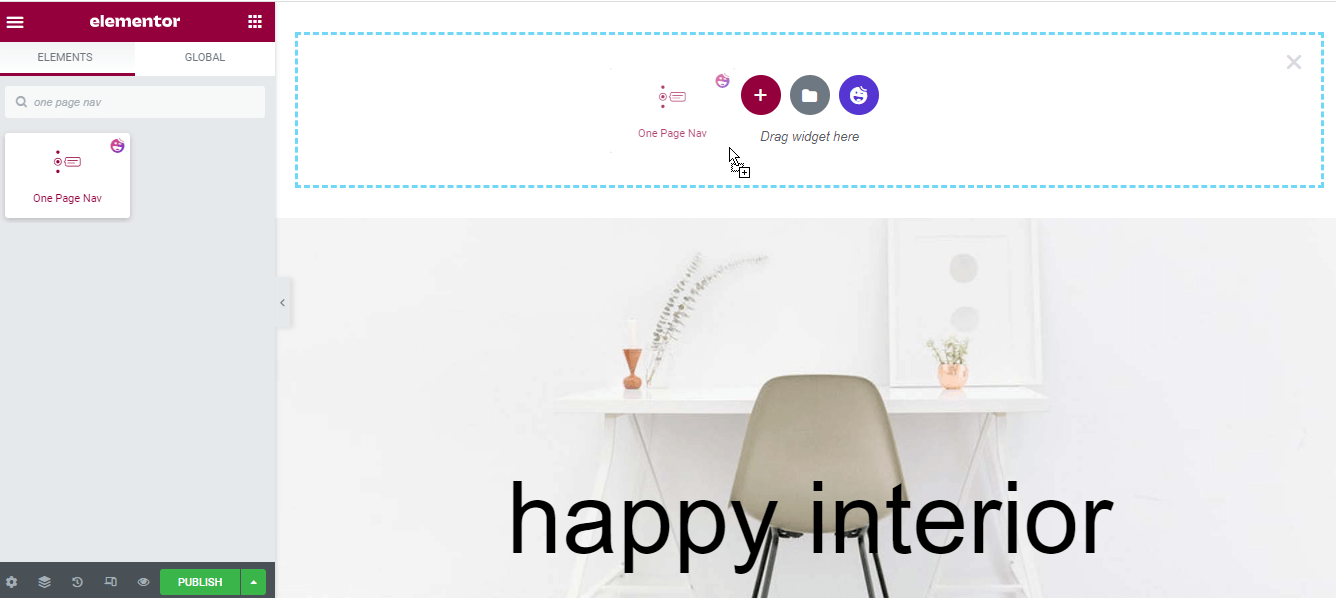
Шаг 1. Добавьте виджет навигации на одну страницу
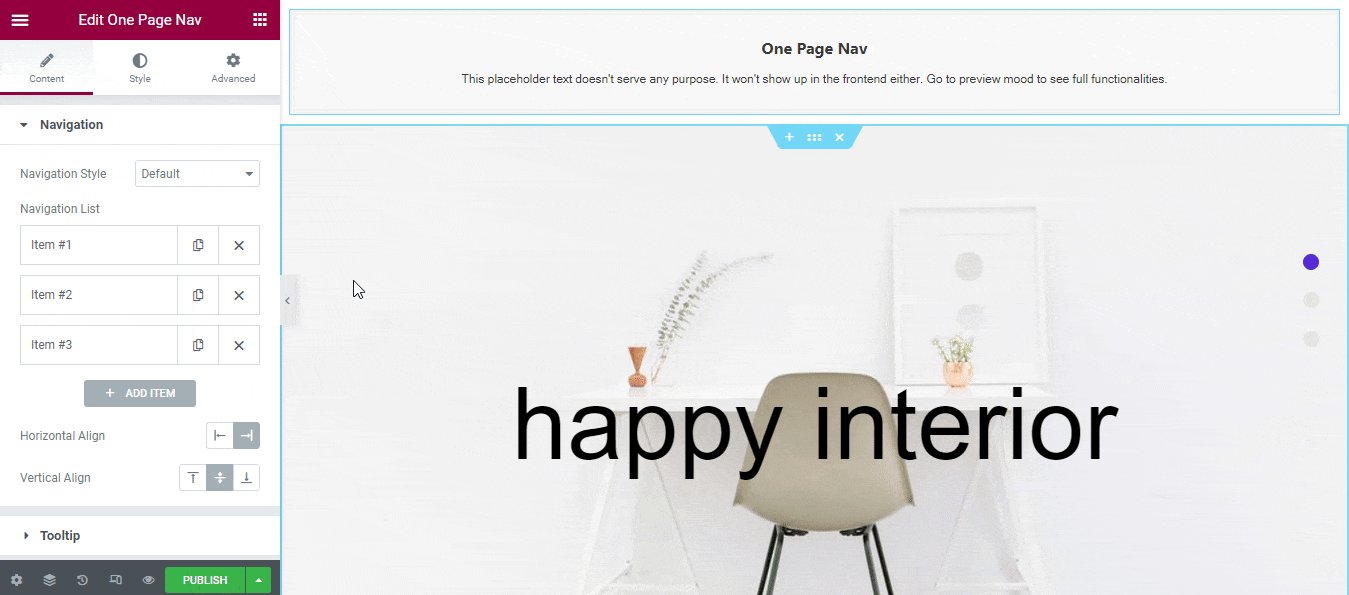
Сначала вам нужно добавить виджет «Одностраничная навигация» Happy Addons. Вы можете найти виджет в левой галерее виджетов Elementor. Просто перетащите виджет в выбранную область страницы вашего сайта.

Шаг 2. Управляйте навигационным содержимым
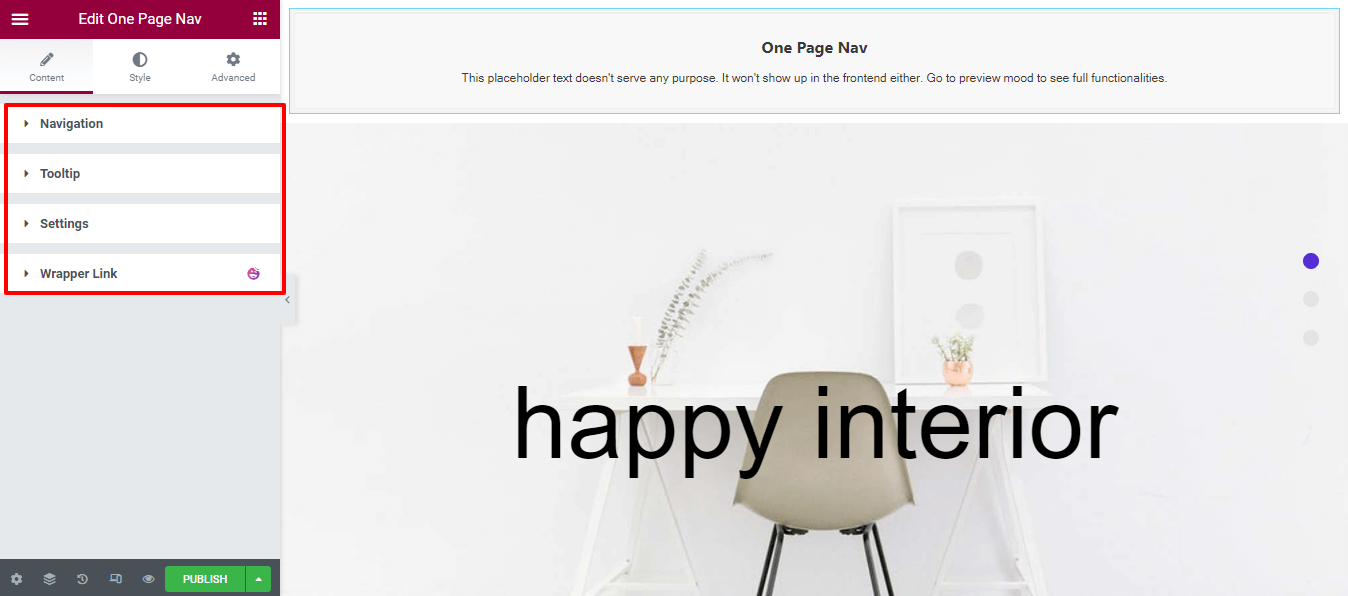
После добавления виджета вы должны добавить и управлять содержимым меню навигации.
Содержание
В разделе « Содержимое » есть три различных параметра, которые можно использовать для добавления пунктов меню и установки другого необходимого содержимого меню. Они есть.
- Навигация
- Подсказка
- Настройки

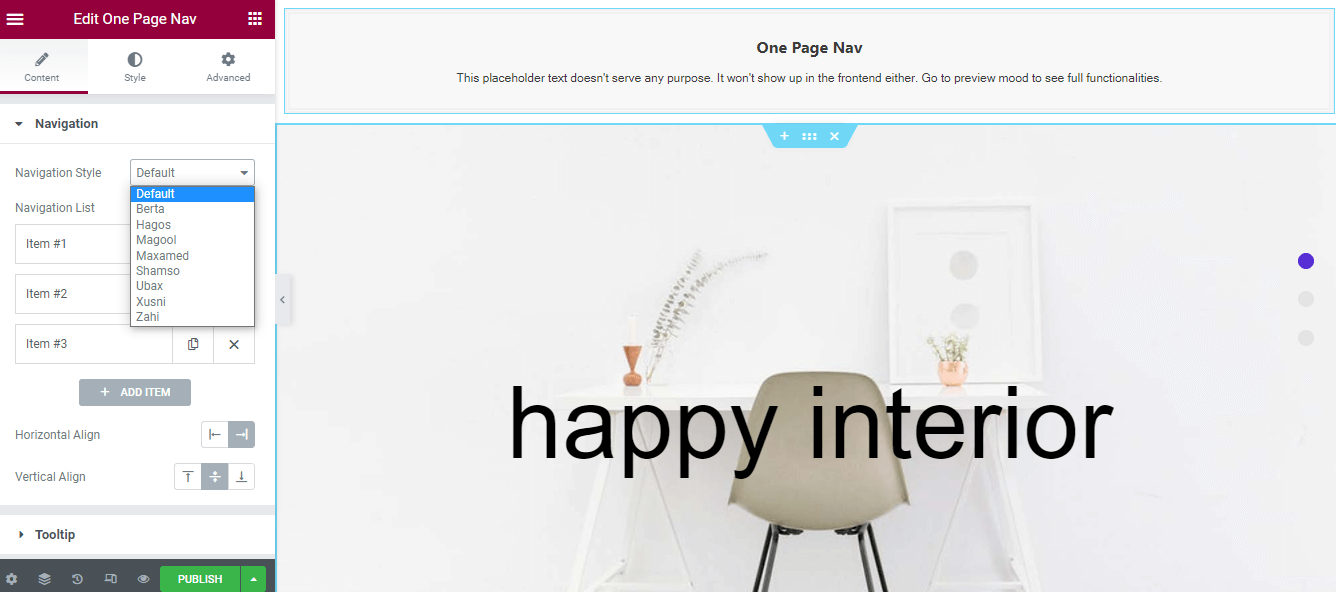
Определить стиль навигации
В области Content->Navigation вы можете выбрать стиль навигации из девяти различных списков и добавить элементы списка навигации . Кроме того, установите горизонтальное выравнивание и вертикальное выравнивание для навигации.
Вот список стилей навигации для вас.
- По умолчанию
- Берта
- Хагос
- Магул
- Максамед
- Шамсо
- Убакс
- Хусни
- Захи

Установите свое первое меню навигации на странице
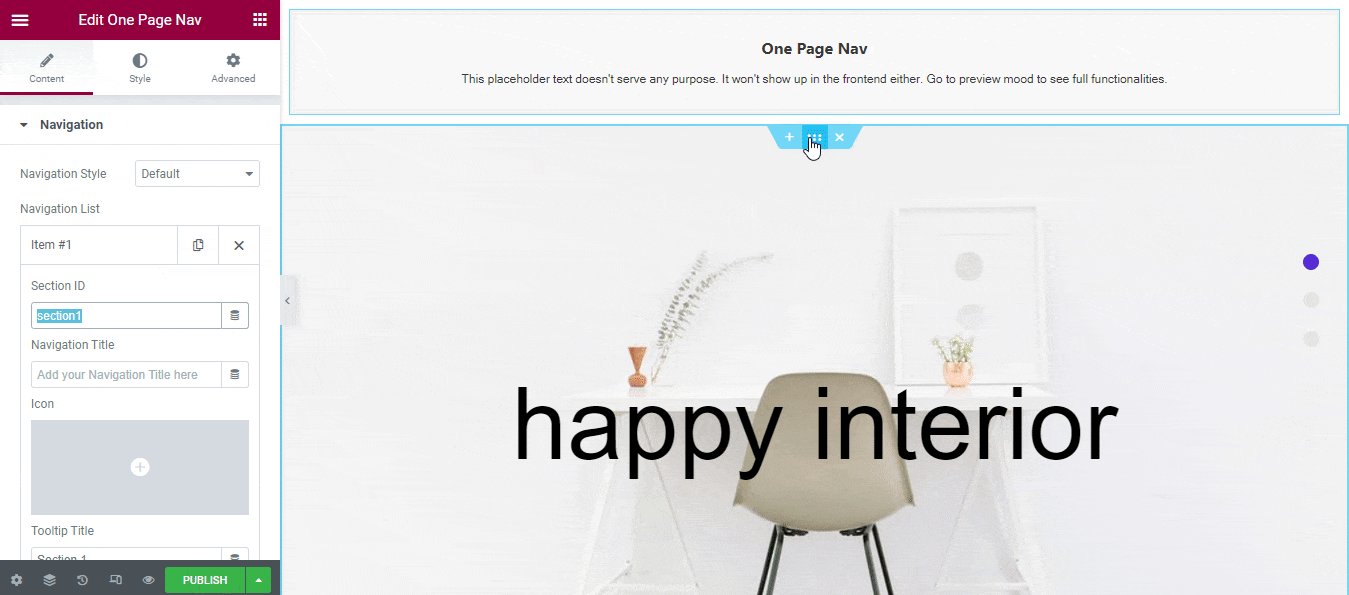
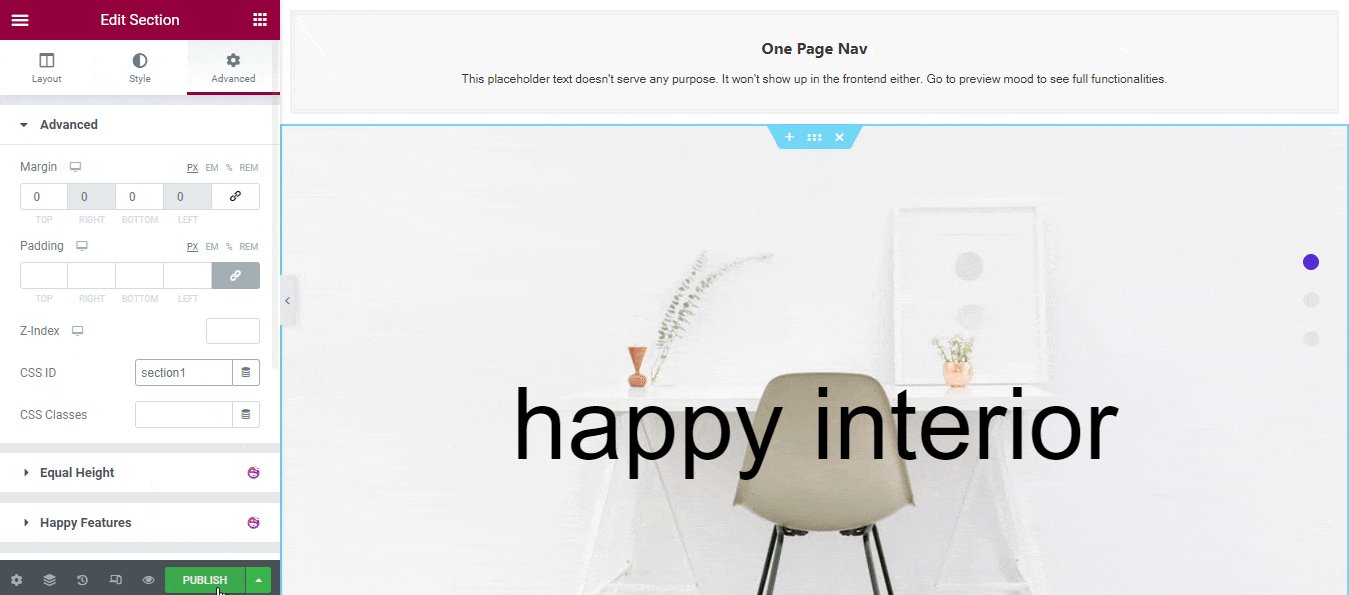
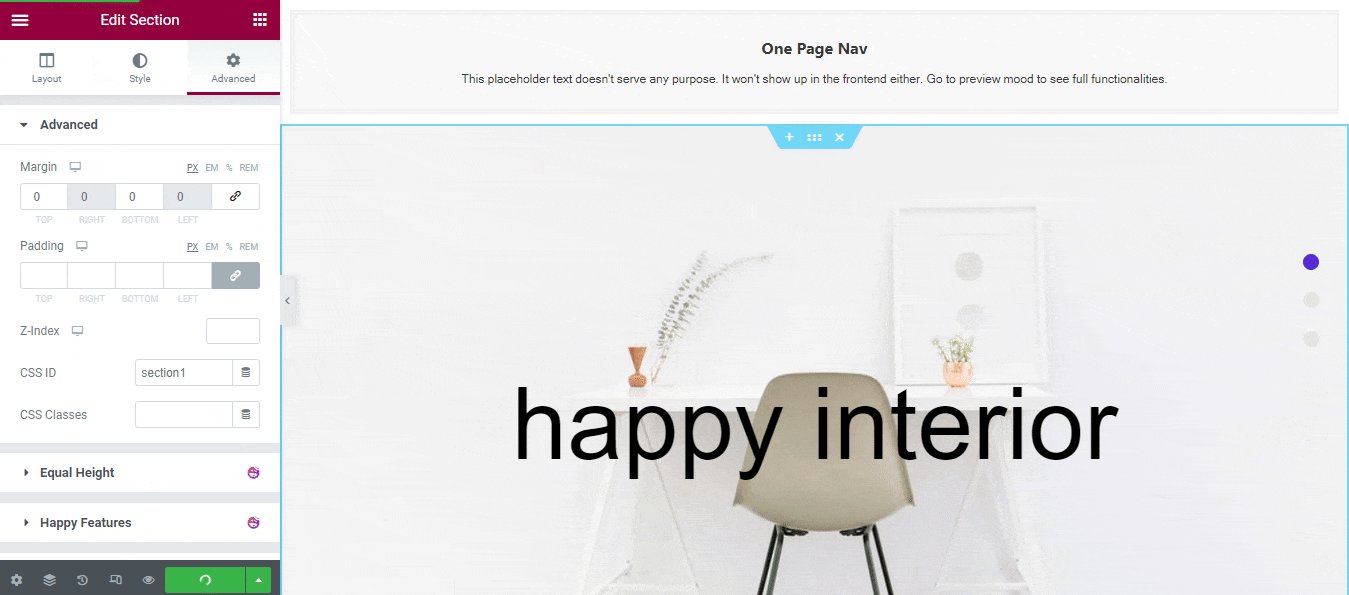
Чтобы установить одностраничное навигационное меню, вам нужно скопировать Items-> Section Id и вставить его в область Advanced->CSS Id . Поскольку это самый важный параметр, вы должны убедиться, что имя идентификатора раздела и идентификатора CSS должны совпадать.
Примечание. Вы также можете написать разные имена для меню навигации.

Шаг 3: Настройте меню
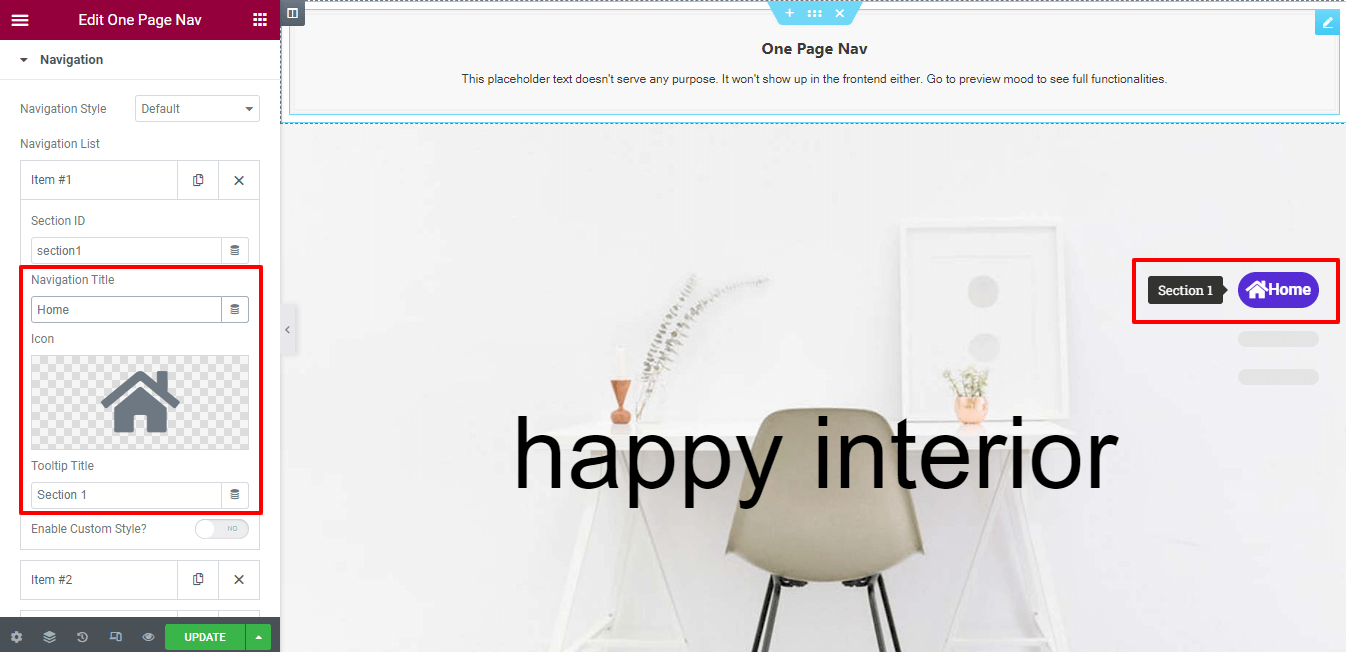
Установить элемент навигации
Вы можете установить значок элемента навигации. И возможность написать заголовок навигации и заголовок всплывающей подсказки .

Включить пользовательский стиль
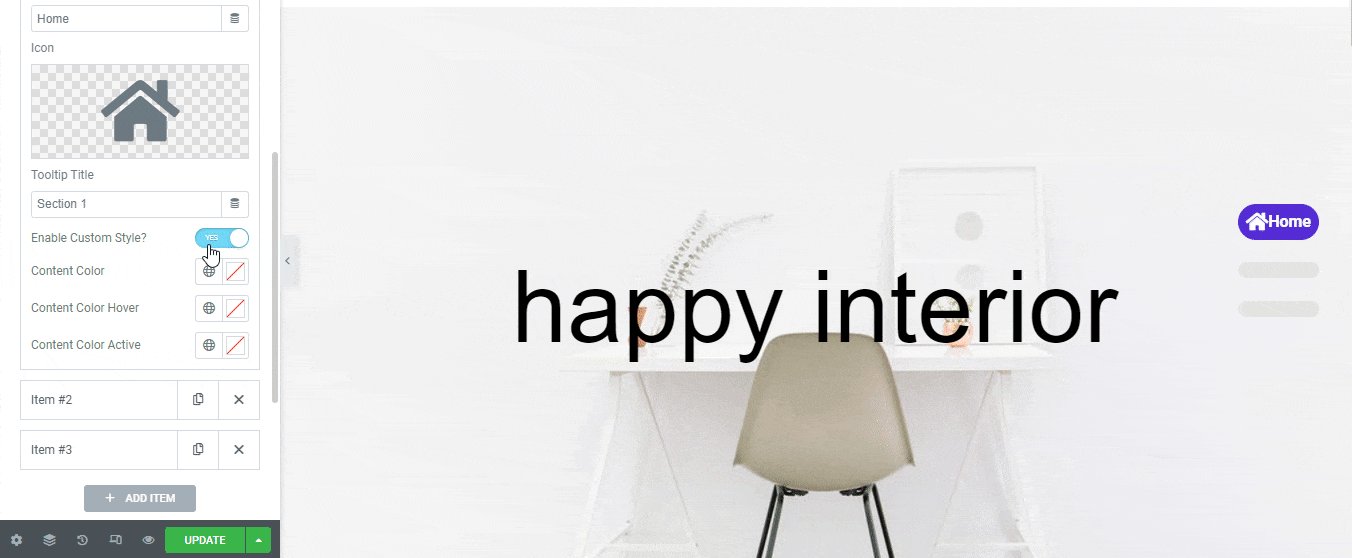
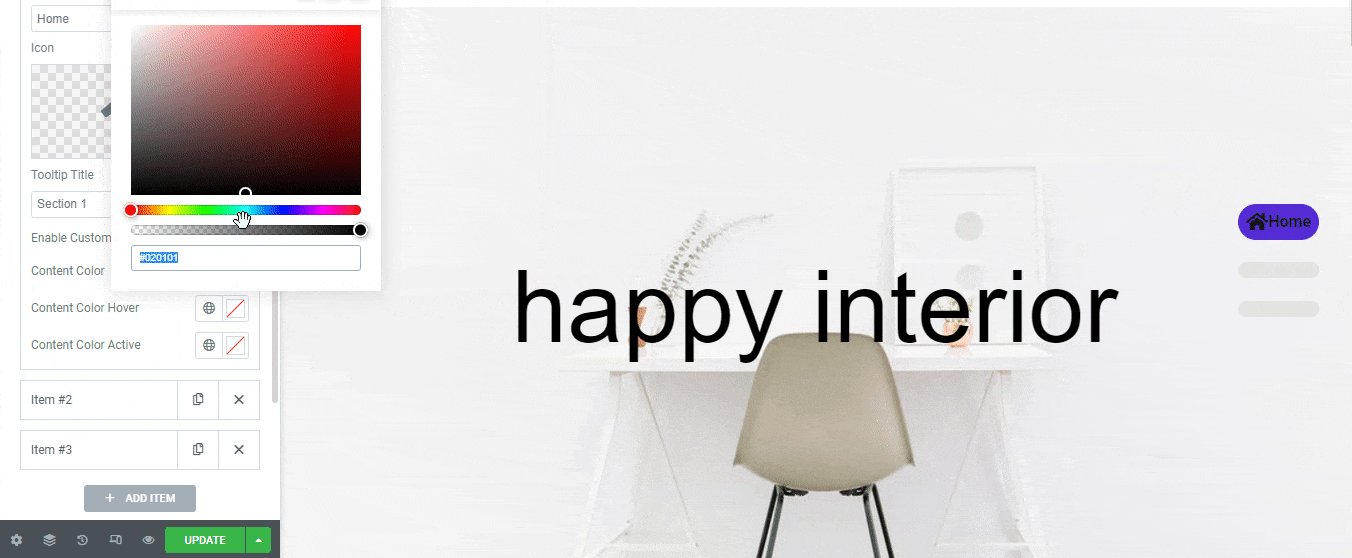
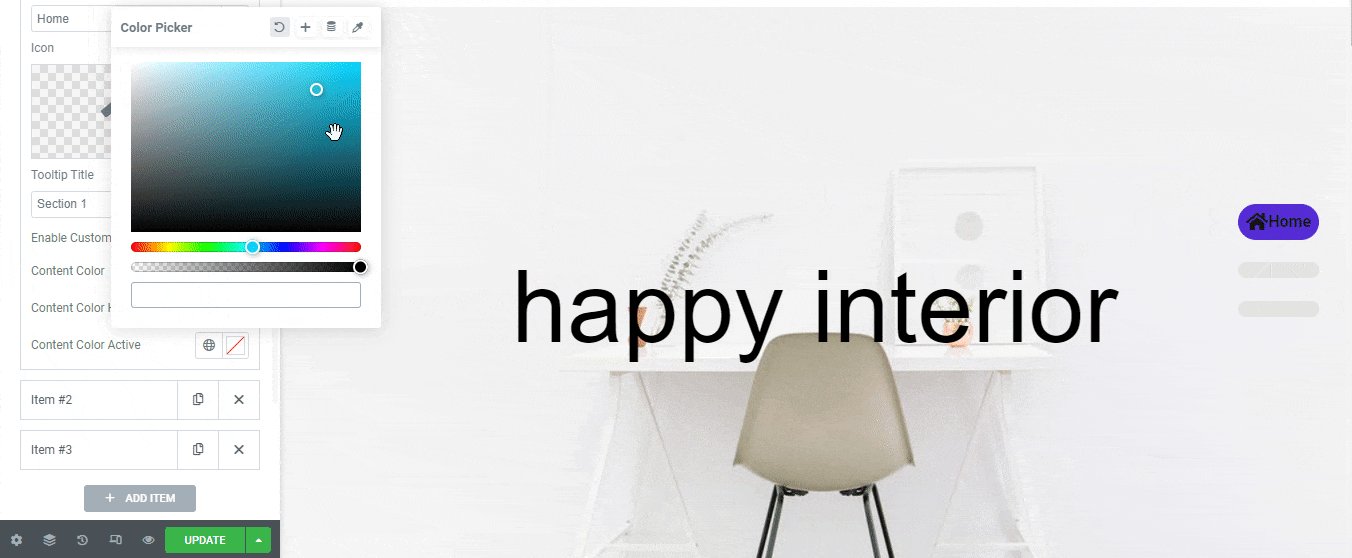
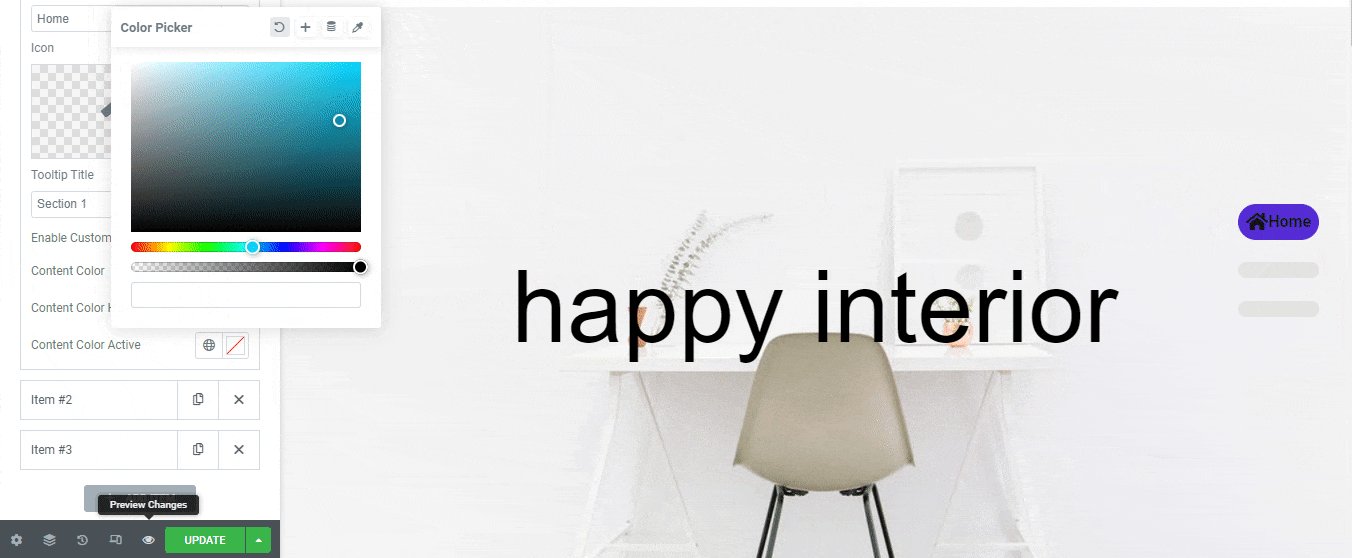
В соответствии с вашими целями вы можете добавить собственный стиль к своему индивидуальному элементу навигации . Сначала откройте элемент и активируйте Enable Custom Style .
Теперь вы можете изменить цвет содержимого, цвет содержимого при наведении курсора и активный цвет содержимого для одного элемента. Следуйте изображению ниже, чтобы понять настройку.

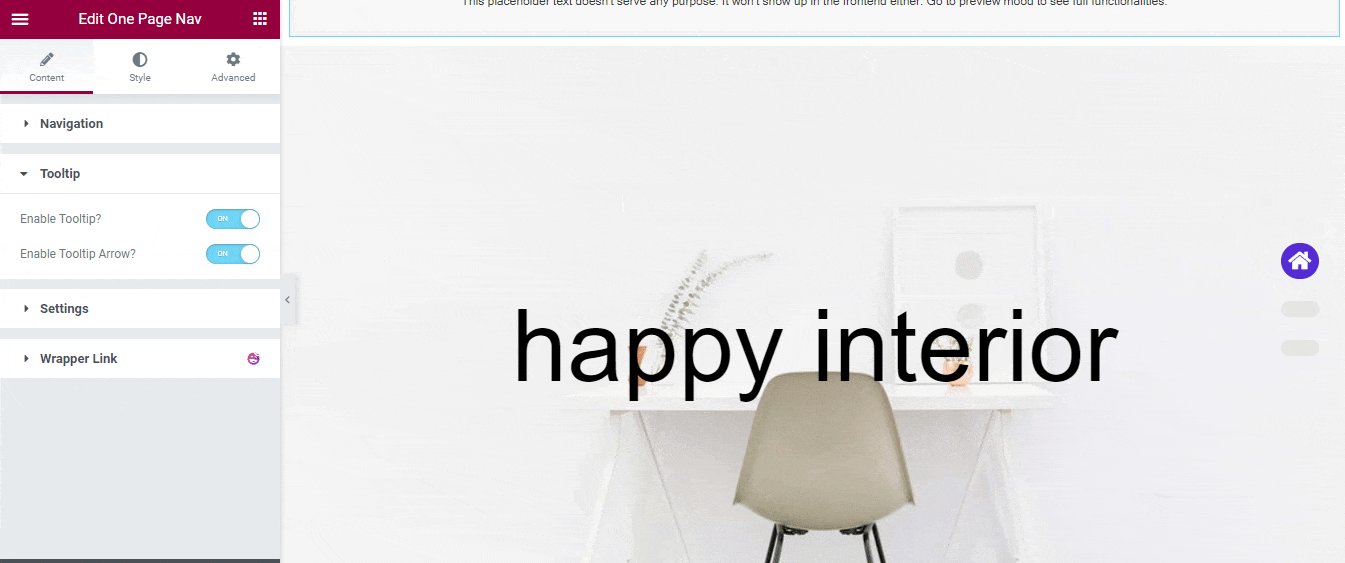
Подсказка
Вы можете включить опцию « Подсказка », чтобы отображать текст вашего индивидуального меню всякий раз, когда вы наводите на него курсор. Посетите область Content-> Tooltip и включите настройку. Вы также можете включить стрелку всплывающей подсказки , если хотите ее показать. Следуйте изображению ниже, чтобы понять, как это работает.

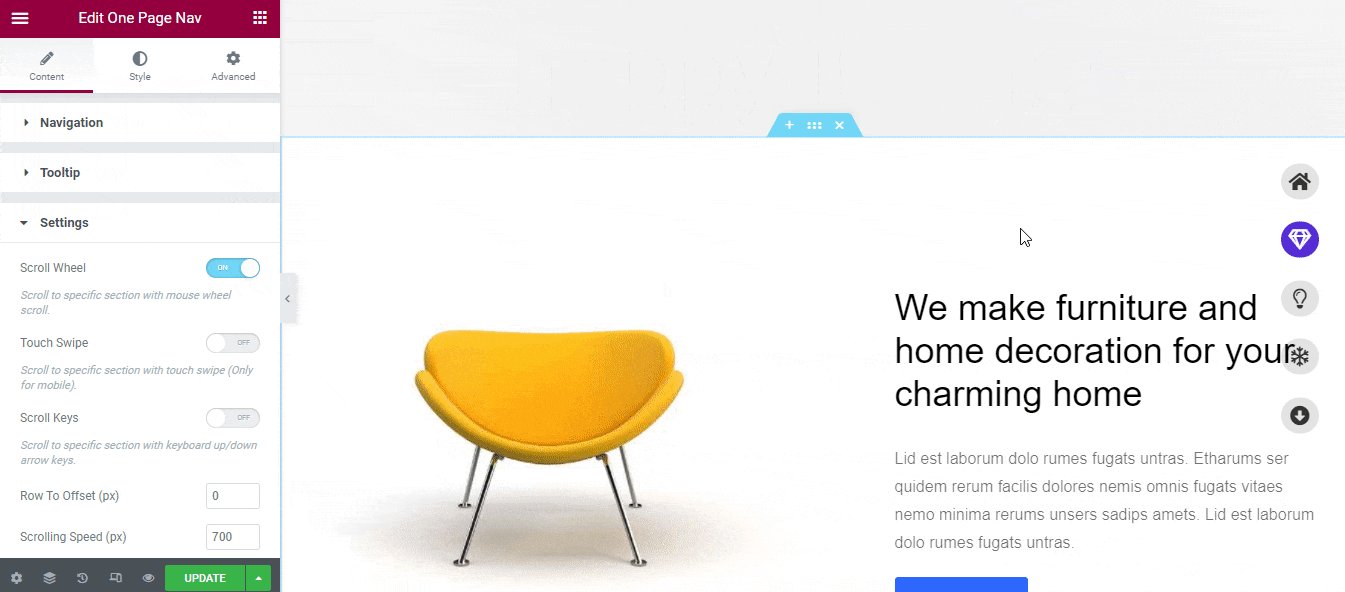
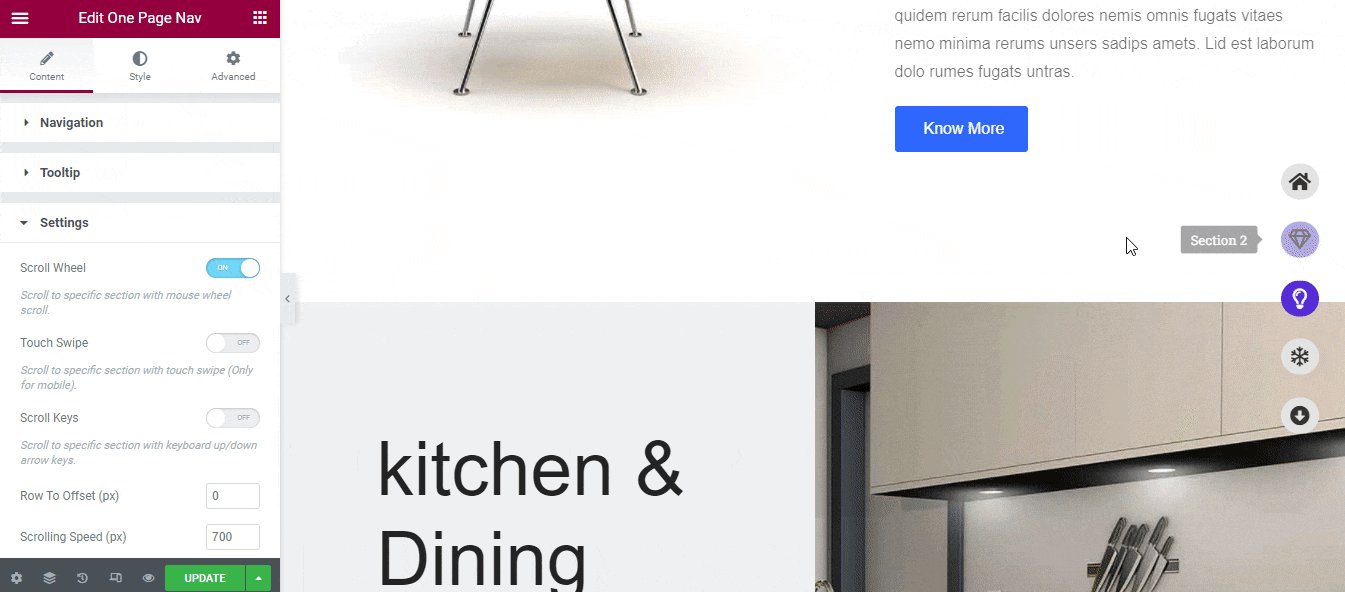
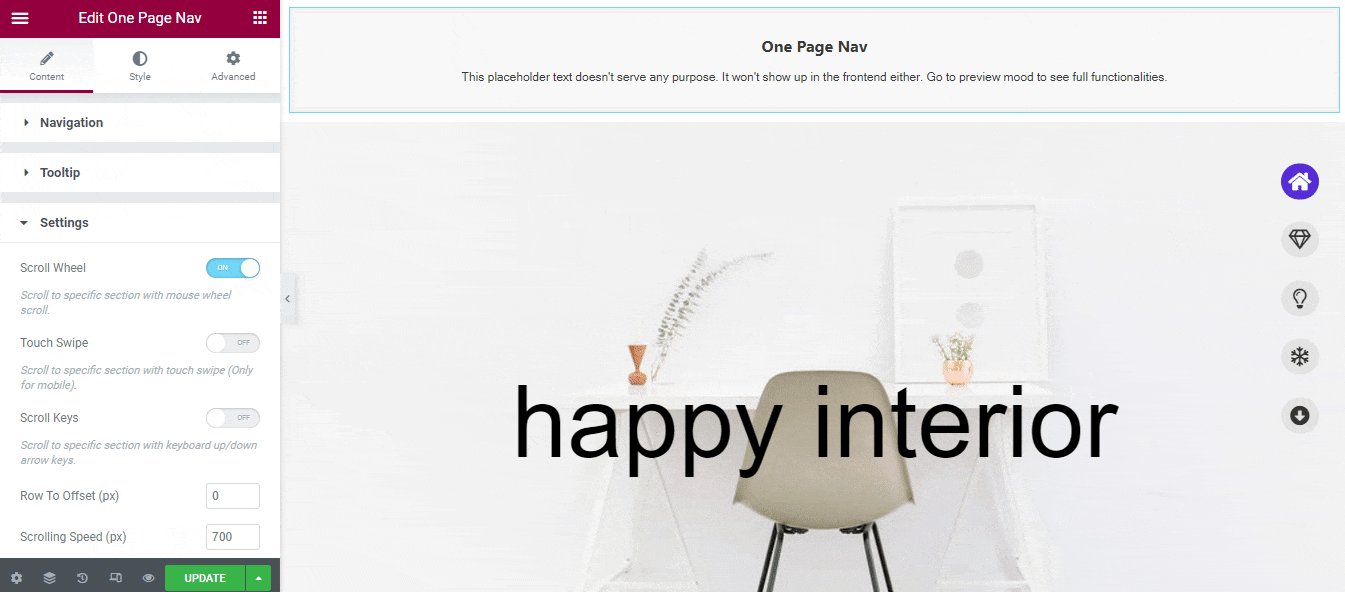
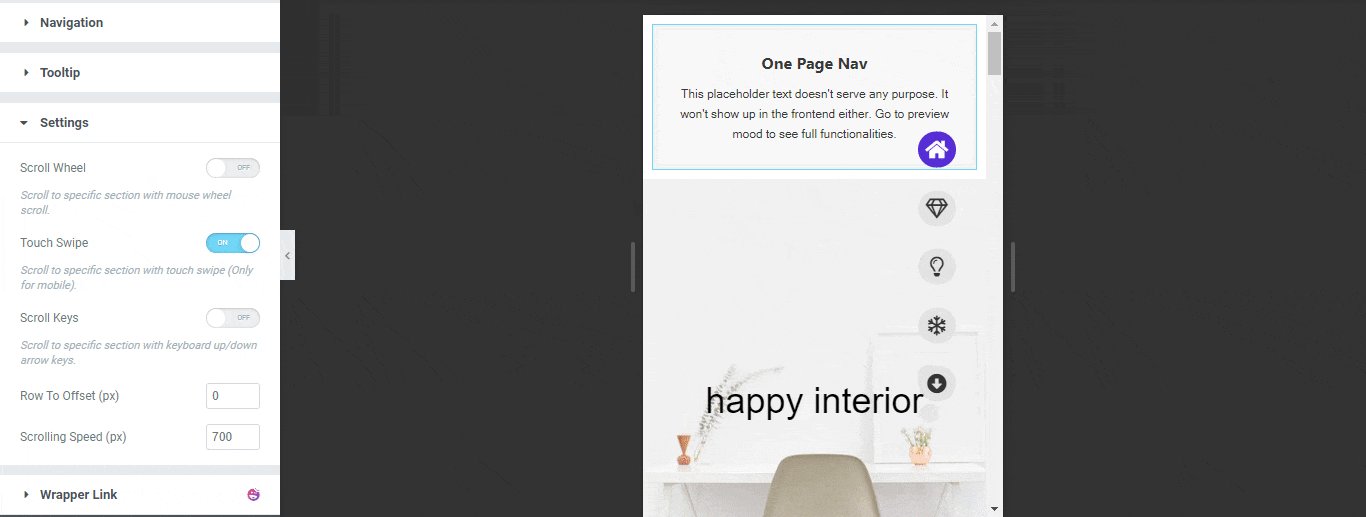
Настройка содержания
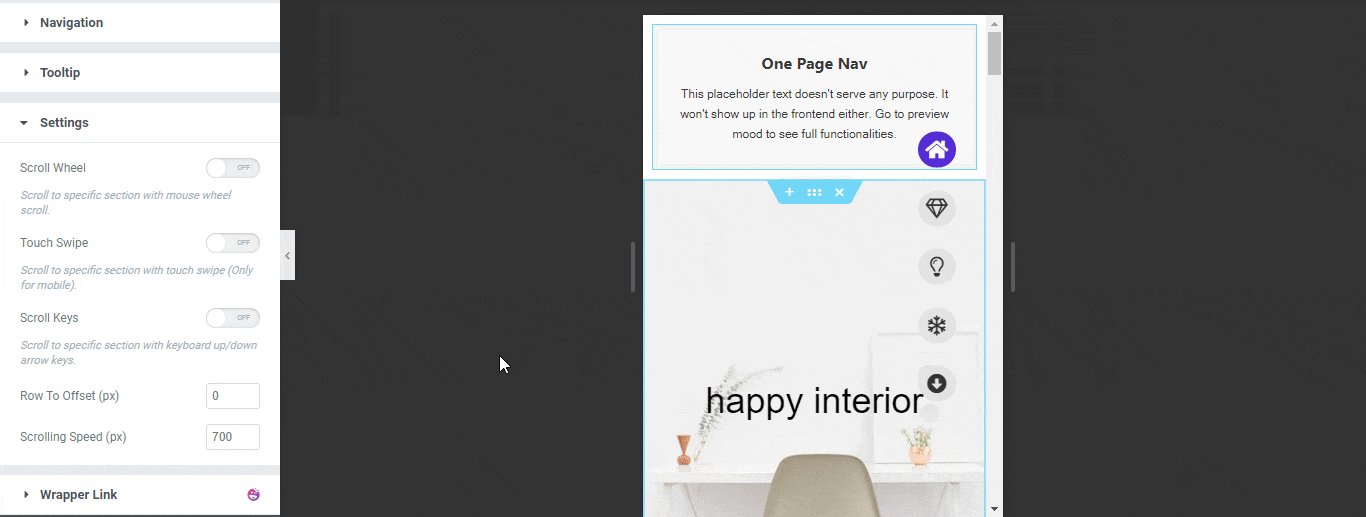
Вы также можете перемещать один раздел в другой с помощью прокрутки мыши. Для этого вам нужно зайти в Content->Settings . Здесь вы найдете опцию « Колесо прокрутки» . Просто включите настройку, и теперь вы можете перемещать одно меню в другое.


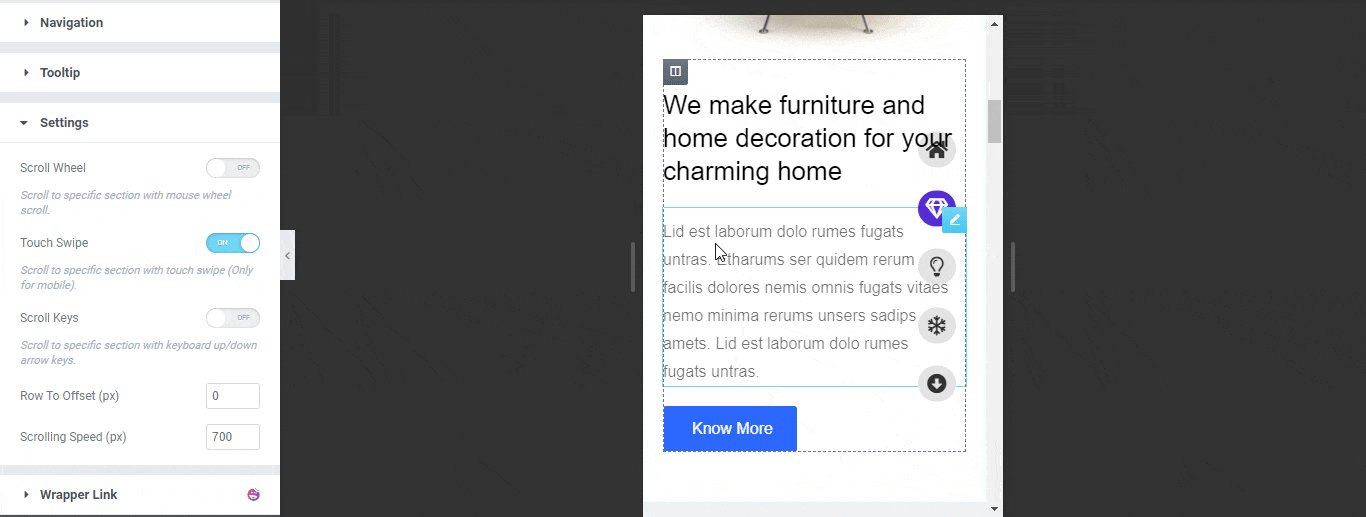
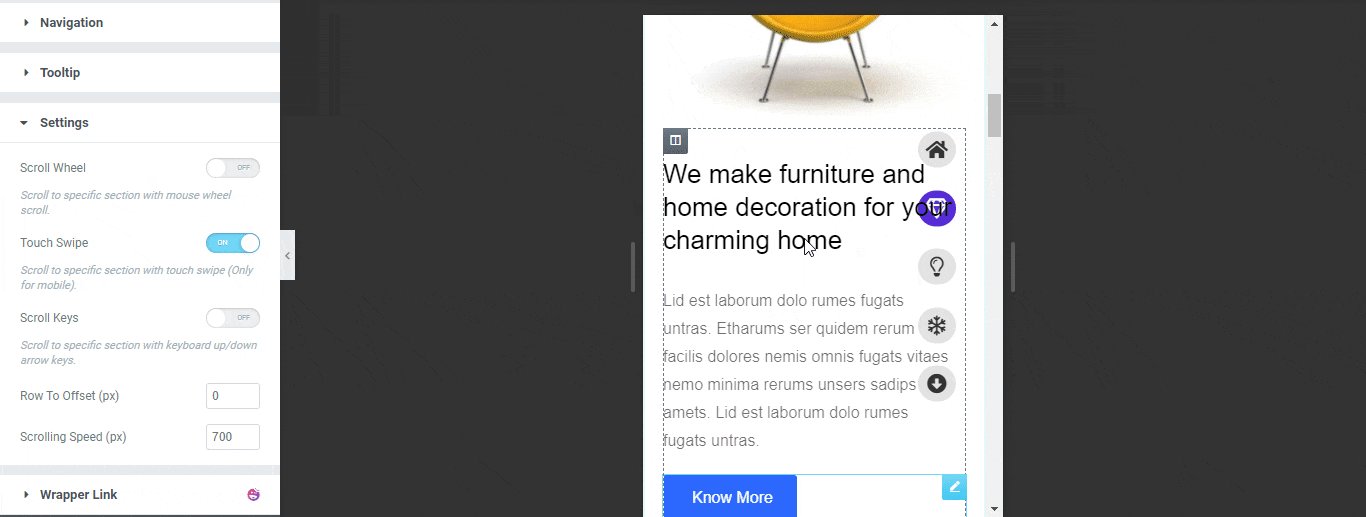
Вы также можете включить опцию Touch Swipe , которая работает только на мобильных устройствах. Используя эту опцию, вы можете перемещаться из одного раздела в другой с помощью прокрутки.

Вы также можете включить опцию « Клавиши прокрутки » и установить «Смещение строки» и « Скорость прокрутки » в настройках.
Примечание. Для перехода к определенному разделу можно использовать клавиши со стрелками вверх/вниз на клавиатуре.
Шаг 4: Настройте дизайн своего меню
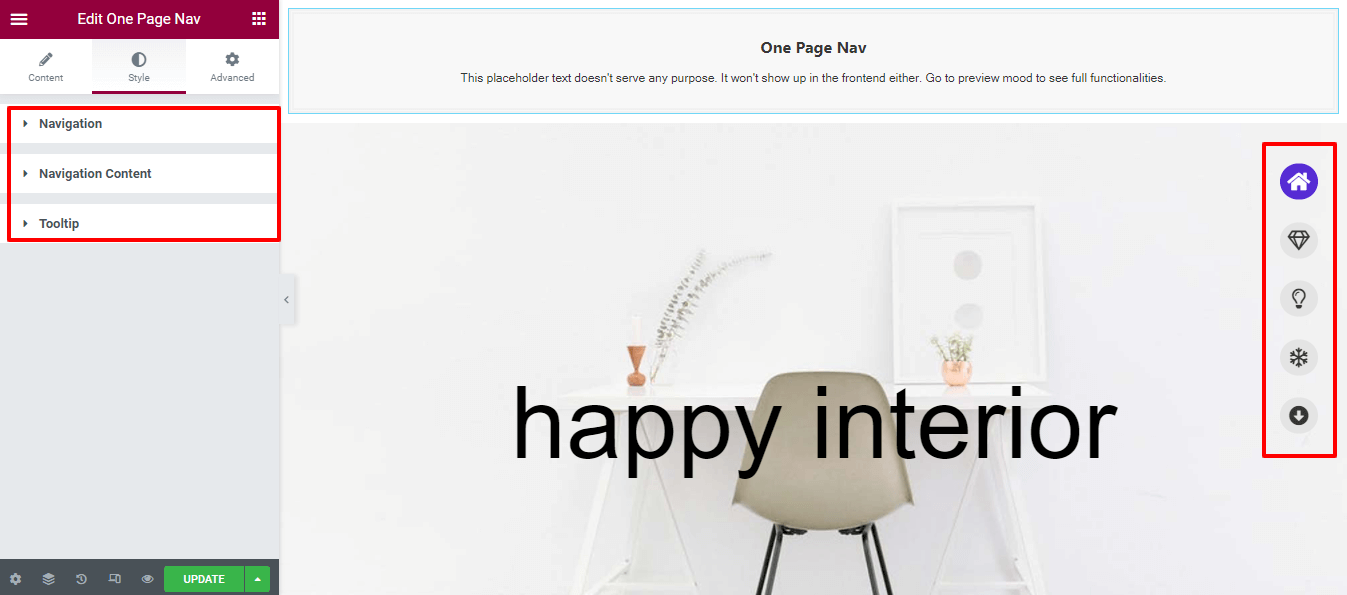
Если вы хотите оформить меню навигации по-своему, вы можете легко использовать параметры стиля виджета. В области «Стиль» вы получите три разных варианта изменения дизайна меню.
- Навигация
- Содержание навигации
- Подсказка

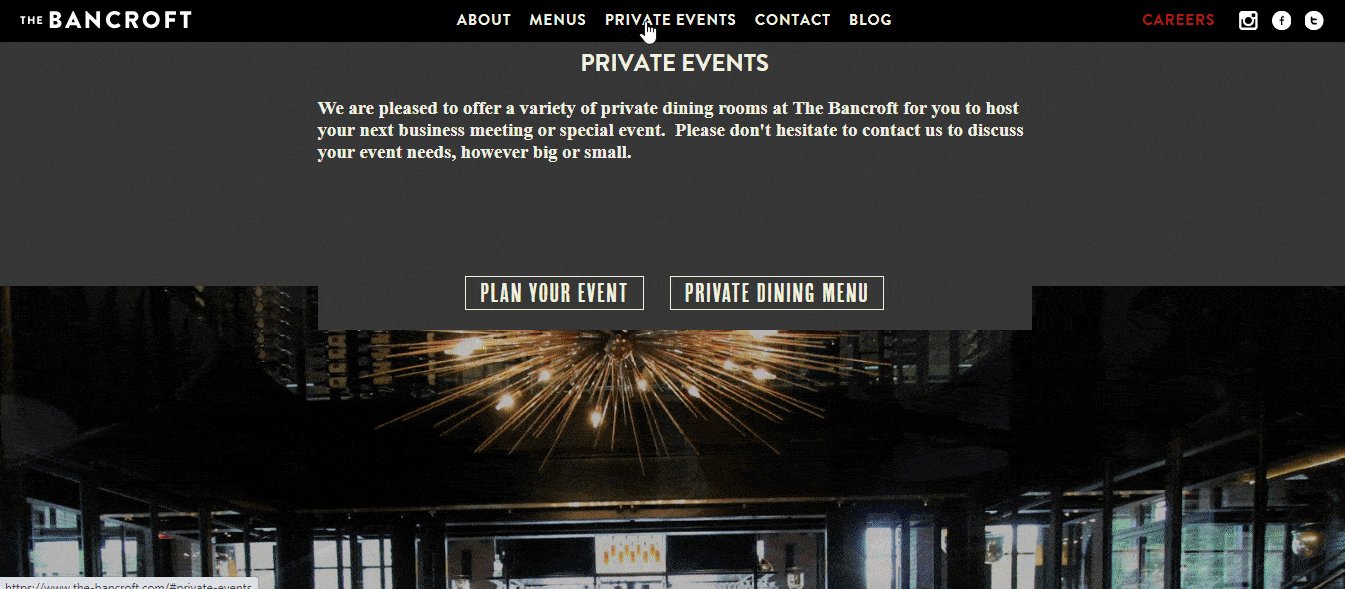
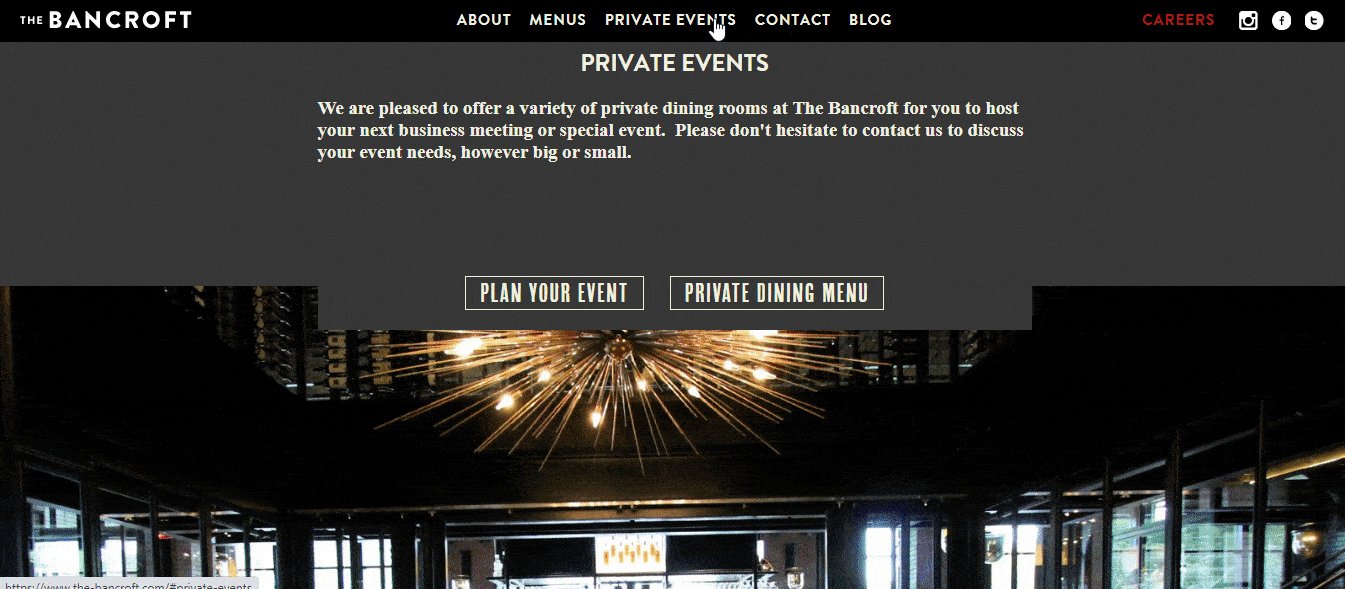
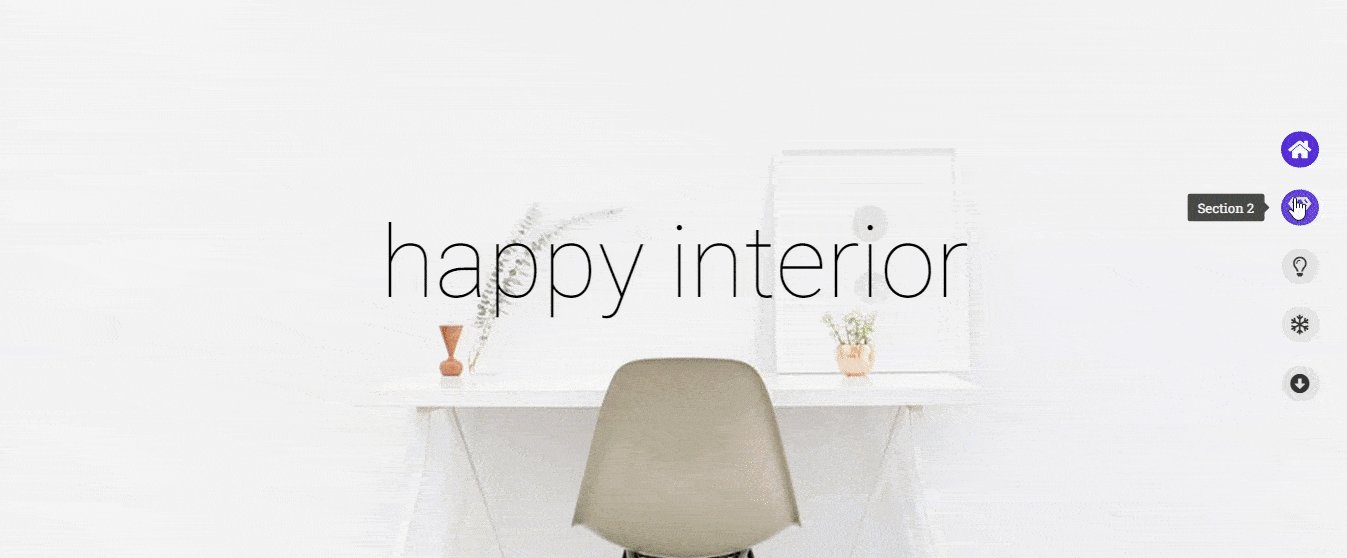
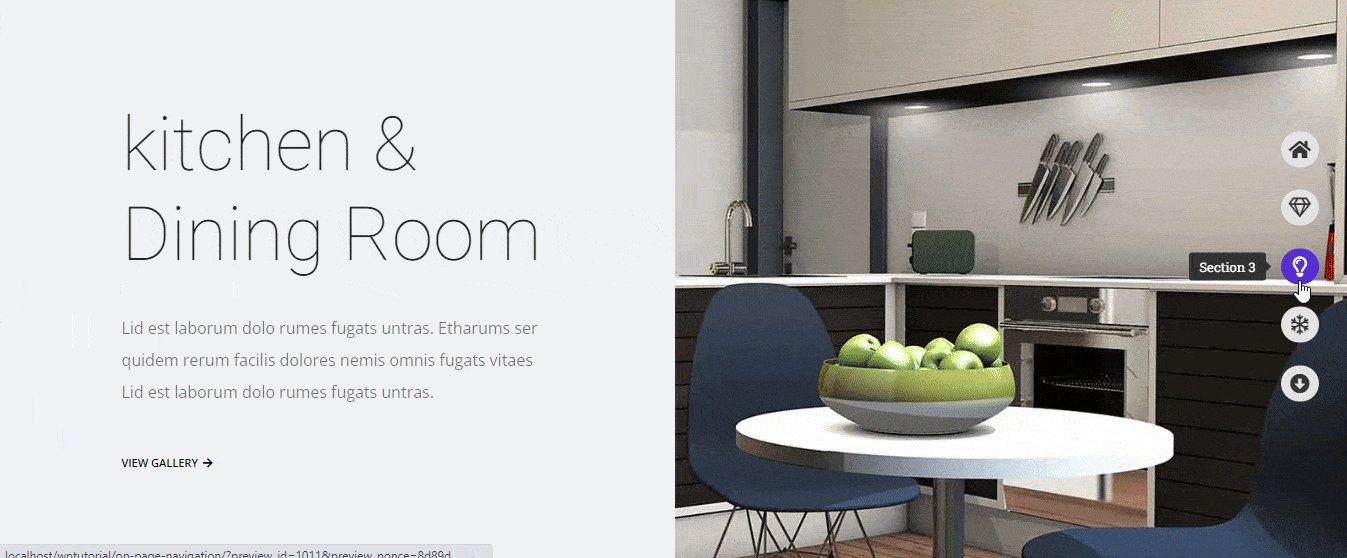
Окончательный предварительный просмотр одностраничной навигации Mneu
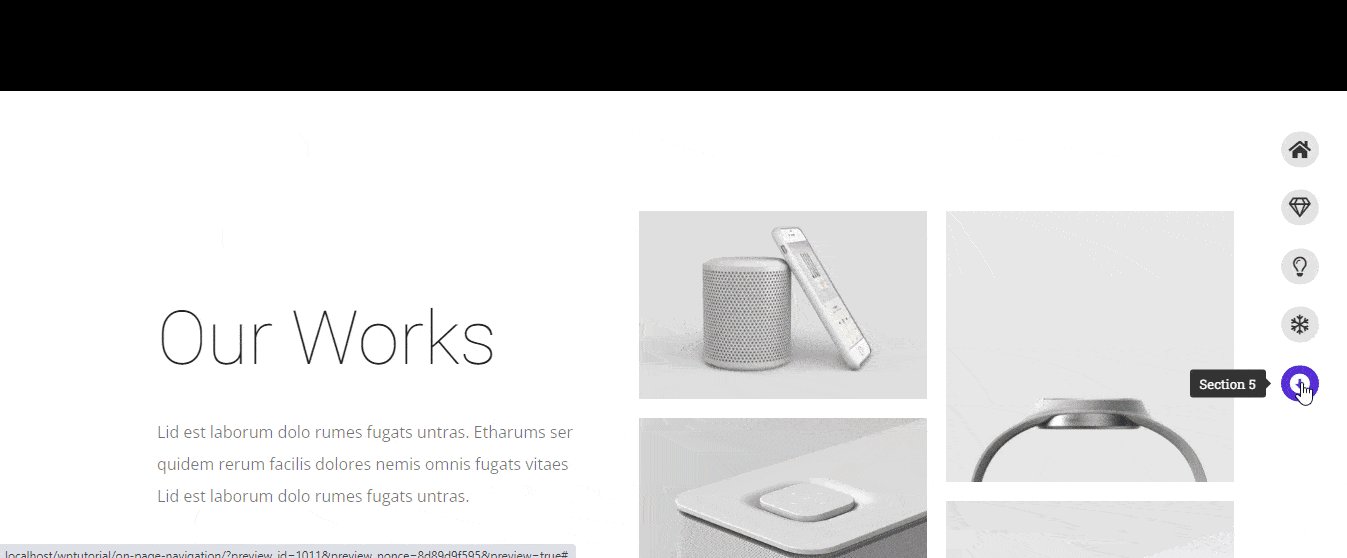
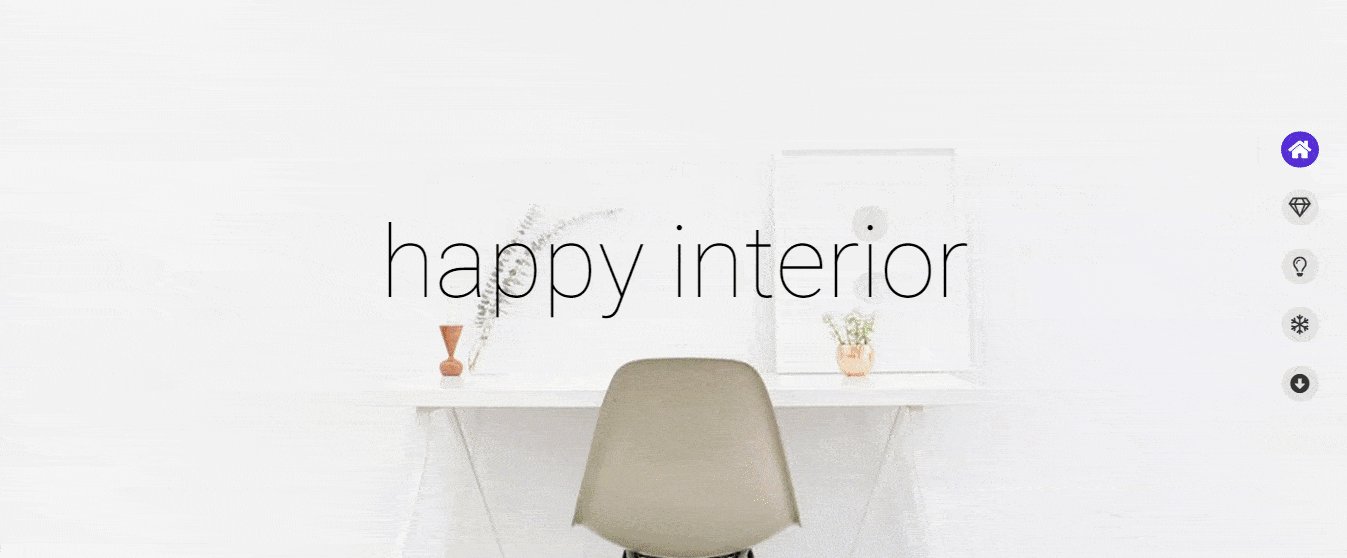
Если вы выполните все шаги один за другим, ваше одностраничное навигационное меню будет выглядеть так, как показано на рисунке ниже.

Прочитайте полную документацию, чтобы получить четкое представление обо всех параметрах настройки.
Или посмотрите удобный видеоурок по виджету One Page Navigation от Happy Addons.
Когда вы должны включить одностраничное навигационное меню на свой сайт
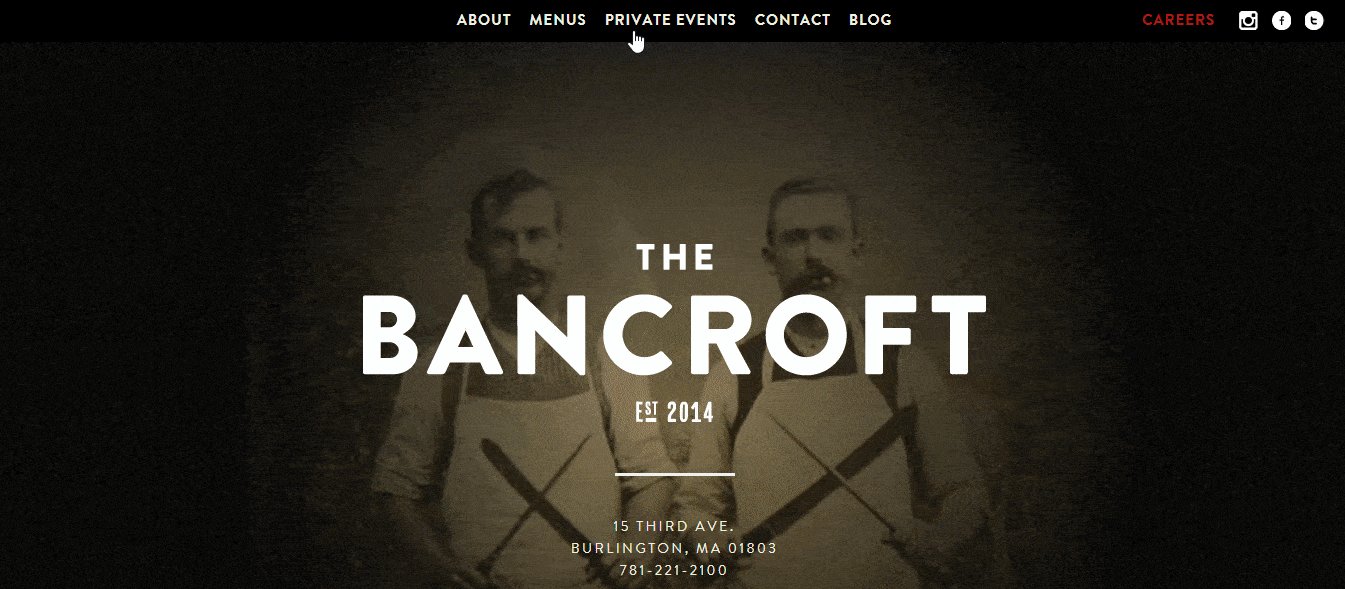
Вы часто видите веб-сайты, состоящие из одной страницы, называемой домашней страницей. Владелец этого веб-сайта поместил весь необходимый контент на эту единственную страницу. Однако цель этого одностраничного веб-сайта состоит в том, чтобы ваши посетители могли сосредоточиться на содержании вашего веб-сайта.
Но если вы не настроите правильное навигационное меню для этой отдельной страницы, как для обычного многостраничного веб-сайта, вы повлияете на свой сайт и на его взаимодействие с пользователем. Потому что ваши пользователи теряются на вашем сайте и им требуется больше времени, чтобы получить ваш контент.
Чтобы решить эту проблему, вы должны реализовать одностраничное навигационное меню. В конечном итоге это помогает вашим пользователям переходить между разделами контента вашего веб-сайта.
Вот несколько идей для одностраничных веб-сайтов.
- Сайт портфолио
- Веб-сайт целевой страницы продукта
- Сайт провайдера цифровых услуг
- Сайт ресторана
- Сайт фотогалереи
Примечание . Перечисленные выше веб-сайты также могут быть многостраничными.
Готовы ли вы изучить Elementor Одностраничное меню навигации
Создание одностраничного навигационного меню Elementor — несложная задача, если у вас есть нужный инструмент.
В этом руководстве мы рассмотрели самый простой способ сделать одностраничное меню прокрутки на вашем веб-сайте с помощью Happy Addons. Мы также обсудили, что такое одностраничное навигационное меню и когда вы должны использовать его на своем веб-сайте.
Если вы все еще застряли и хотите узнать больше, вы можете написать нам в разделе комментариев.
Мы также просим вас подписаться на нашу рассылку, чтобы получать эксклюзивные руководства и новости о WordPress, Elementor и Happy Addons.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
