Конструктор страниц Elementor для блога WordPress: основные функции с живым примером
Опубликовано: 2019-08-27Elementor Page Builder поставляется с большим количеством быстрых, простых и интуитивно понятных инструментов для создания красивого сайта WordPress.
Конструкторы страниц позволяют создавать и настраивать сайт без знания кода.
В этой статье мы покажем вам преимущества использования WordPress Page Builder и познакомим с популярными и мощными функциями Elementor Page Builder.
Введение в конструкторы страниц WordPress
Page Builder — это не что иное, как эффективный плагин для создания страниц для WordPress с простым интерфейсом и множеством параметров настройки.
Конструкторы страниц WordPress позволяют создавать высококачественные веб-сайты, объединяя множество дополнительных функций, таких как слайдеры изображений, галерея, анимация, формы отправки и многое другое.
Это быстрый и удобный редактор перетаскивания с готовыми макетами и блоками.
Независимо от того, являетесь ли вы профессиональным техническим специалистом или нет, конструктор страниц предоставляет вам все возможности для разработки вашего сайта с потрясающими функциями без написания кода в одну строку.
Почему вы должны использовать конструктор страниц в блоге WordPress
Мы увидим больше конструкторов сайтов, а не меньше. Решения, которые они предлагают некодирующим клиентам, бесценны. Они дают клиентам возможность отлично выглядеть и возможность сделать это по-своему.
Крис Лема, евангелист WordPress и известный блоггер
WordPress Page Builder ломает представление о том, что разработка профессионального веб-сайта — это работа только разработчиков.
Прошли те дни, когда вы не могли внести существенные изменения в свой сайт без какой-либо технической поддержки.
Удивительно, но Page Builder дает непрофессиональным парням отличную возможность изобразить собственное воображение в соответствии с их бизнес-аспектами.
Кроме того, он дает вам полную свободу для эффективной настройки вашего сайта с помощью индивидуального макета и легкой адаптации.
Популярные конструкторы страниц WordPress
На рынке доступно большое количество WordPress Page Builder, чтобы помочь предпринимателям, не разработчикам или всем, кто намеревается разработать собственный веб-сайт без найма разработчика.
Вот 8 лучших конструкторов страниц WordPress для создания потрясающего сайта.
- Элементор
- Бобровый Строитель
- Диви Строитель
- Конструктор страниц от SiteOrigin
- Конструктор страниц WPBakery
- Themify Builder
- Бризи
Среди этих Drag & Drop Page Builders наш личный голос принадлежит Elementor из-за его расширенных функций, плавной адаптации, полезных виджетов и удобного интерфейса.
Ключевые преимущества использования конструктора страниц Elementor

Библиотека шаблонов Elementor
В этой библиотеке шаблонов вы можете изучить красиво оформленные бесплатные и профессиональные шаблоны WordPress, специально разработанные для Elementor.
Кроме того, библиотека шаблонов Elementor предлагает более 100 дизайнерских предустановленных макетов страниц и блоков, все с высококачественными стоковыми изображениями премиум-класса.
Это означает, что у вас есть полная лицензия на их использование на вашем собственном веб-сайте или веб-сайте вашего клиента.
Здесь вы найдете индивидуальные шаблоны для конкретного бизнеса.
Таким образом, вы можете выбрать необходимый шаблон в соответствии с типом вашего бизнеса.
Он требует меньше модификаций из-за его специфического категоризированного дизайна.
Кроме того, библиотека позволяет сохранять созданные вами страницы. Это означает, что вы можете повторно использовать их повторно.
Кроме того, очень легко перемещаться по библиотеке шаблонов Elementor и использовать ее на своем сайте.
- Вставка шаблонов
- Сохранение страниц в качестве шаблонов
- Сохранение разделов в виде шаблонов
- Экспортируйте сохраненные шаблоны
- Импорт шаблонов
Подробности можно найти здесь.
Уникальные виджеты для пользовательского макета
Вы получите более 28 полезных и уникальных виджетов для настройки вашего сайта с помощью конструктора страниц Elementor.
Вы можете создать любой макет для своего сайта с помощью виджета Elementor.
Неважно, простой макет или сложный. Если вы можете представить себе дизайн, вы сможете разработать его в кратчайшие сроки с Elementor.
Однако вы найдете все виджеты, разделенные на разные категории, отображаемые на панели.
Кроме того, Elementor также показывает все зарегистрированные виджеты WordPress в отдельной категории на панели.
Каждый виджет имеет набор настраиваемых элементов управления (полей ввода) и функцию рендеринга, которая генерирует вывод в интерфейсе и в редакторе.
Как мы упоминали выше, виджеты Elementor делятся на 3 разные категории: базовые виджеты, общие виджеты и виджеты WordPress.
Повторно используйте свой любимый виджет из Global Widgets
Elementor предлагает множество удивительных и уникальных функций по сравнению с другими, чтобы свести к минимуму ваши хлопоты и сократить время разработки сайтов.
Global Widget является одним из них!
Глобальный виджет дает вам полный контроль над определенным виджетом, который может отображаться в нескольких местах на вашем сайте.
Вы можете легко повторно использовать один и тот же виджет в разных частях вашего сайта и обновлять все виджеты, просто редактируя их в одном месте.
Вместо того, чтобы просматривать все страницы вашего сайта и редактировать их вручную одну за другой, вы можете изменить изменения из глобальных виджетов.
Таким образом, это сэкономит ваше время и усилия по настройке вашего сайта.
Обеспечьте отзывчивость всех устройств с помощью Elementor Page Builder
Независимо от того, к какому типу веб-сайта вы принадлежите, он должен получать огромный процент интернет-трафика с мобильных устройств и вкладок.
Вы можете столкнуться с трудностями, пытаясь сделать свой сайт совместимым с настольными компьютерами, мобильными устройствами, планшетами и другими устройствами всех размеров.
Elementor Page Builder предлагает вам уникальное решение по сравнению с другими конструкторами страниц.
Все, что вы разработали с помощью Elementor, автоматически адаптируется.
Кроме того, он предлагает вам эксклюзивный набор инструментов для разработки адаптивного веб-сайта, который отлично работает на всех устройствах.
Вы можете выполнить все виды настройки, касающиеся адаптивности вашего сайта: от разного размера шрифта, отступов и полей для каждого устройства до обратного порядка столбцов и т. д.
Еще одна удивительная вещь — вы можете увидеть предварительный просмотр того, как ваш сайт будет выглядеть на разных устройствах, не выходя из интерфейса.
Более того, Elementor дает вам возможность скрывать/показывать определенный виджет или элемент на определенных устройствах.
Добавьте пользовательский CSS и просмотрите предварительный просмотр в реальном времени
Elementor уменьшил границу передней части и задней части.
Теперь вы можете видеть предварительный просмотр интерфейса в реальном времени одновременно с редактированием сайта.
Elementor поддерживает живой дизайн и встроенное редактирование.
Поэтому вы можете видеть все изменения перед глазами во время оформления страниц. Не нужно нажимать «Сохранить обновление» или переходить в режим предварительного просмотра.
Удивление еще не закончилось!
Elementor позволяет вам персонализировать свой сайт с тысячами комбинаций нескольких макетов, а также внести свой вклад в кодирование, если хотите.
Если у вас есть базовые знания в области кодирования, вы можете настроить свой сайт, добавив собственные фрагменты кода CSS.
Вы должны выполнить несколько простых шагов, чтобы добавить собственный CSS на каждую страницу, раздел, столбец или виджет на вашем сайте Elementor.
Интеграция с популярной платформой и плагином
Elementor создан с использованием самых строгих стандартов кода и расширенных возможностей.

Это идеальный конструктор страниц с функцией перетаскивания, который можно расширять и интегрировать в дальнейшем.
Вот почему он может отлично работать практически со всеми темами и плагинами WordPress без ущерба для производительности и скорости сайта.
Совместимость Elementor непревзойденная. Он имеет те же преимущества для дизайнеров, разработчиков, маркетологов и предпринимателей.
Вы можете спроектировать и развить свой личный сайт, блог или интернет-магазин с помощью конструктора сайтов Elementor, сопровождающего другие необходимые плагины и темы, которые работают лучше всего по любому показателю.
История изменений конструктора страниц Elementor
Elementor дает вам свободу действий в случае любого беспорядка, который вы сделали во время разработки своего сайта.
Вы можете просто отменить и повторить любое действие, которое вы сделали, нажав Ctrl / Cmd + Z.
В противном случае вы можете просмотреть полный список действий, чтобы вернуться туда, где вам нужно.
Однако, если вам нужно вернуться назад, вы можете переключиться на полный список всех ранее сохраненных версий страницы и при необходимости отредактировать их.
Здесь мы даем представление об уникальных функциях Elementor. Вы можете узнать больше здесь.
Создайте свой первый блог WordPress с помощью конструктора страниц Elementor.
5. Пример веб-сайта в реальном времени с конструктором страниц Elementor
Здесь мы представляем 5 удивительных и многофункциональных веб-сайтов, встроенных в Elementor.
Сделать Север

Этот праздничный веб-сайт, посвященный исследованию океана, приветствует посетителей высококачественным изображением в полный рост.
Дизайн домашней страницы состоит из шести различных сегментов, один из которых имеет очень блестящий эффект наведения изображения.
Кроме того, верхняя навигация хорошо организована и проста для понимания.
Кроме того, в разделе нижнего колонтитула также представлен краткий обзор каждого отдельного элемента. Тем не менее, это многоязычный сайт, разработанный с помощью Elementor.
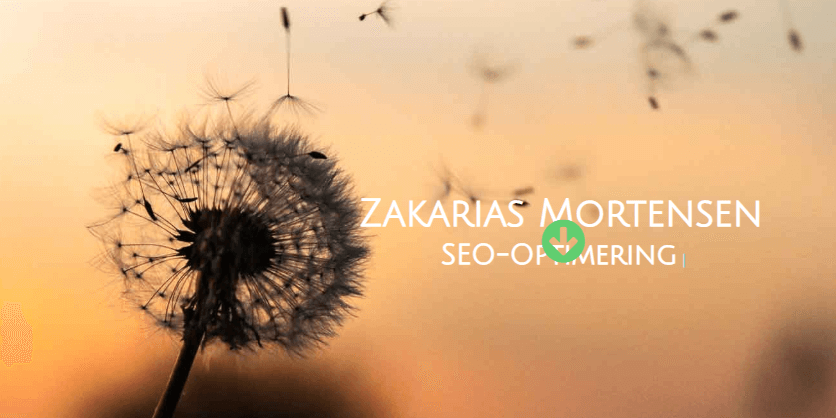
Закариас Мортенсен

Это сайт-портфолио человека, который делится своим опытом и знаниями со словом. На веб-сайте используются различные типы эффекта наведения текста.
В приветственной доске все экспертизы идут одна за другой. Если вы прокрутите вниз, вы найдете удивительный анимированный фон за эффектом наведения изображения.
Наконец, веб-сайт сборки Elementor содержит три раздела, которые не требуют пояснений, с некоторыми заманчивыми анимационными и графическими эффектами.
Кроме того, строка меню остается фиксированной при прокрутке сайта.
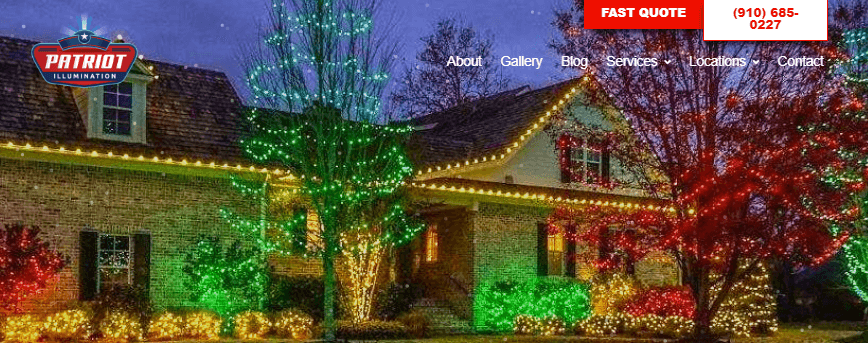
Освещение Патриота

Это сайт по продаже услуг по световому декору, особенно к Рождеству. Веб-сайт использовал потрясающую анимацию и эффект скольжения текста на приветственной доске.
Кроме того, вы найдете множество эффектов наложения изображений в различных разделах сайта.
Опять же, раздел отзывов клиентов отображается с удивительным и уникальным дизайном.
Тем не менее, два важных элемента навигации «БЫСТРАЯ ЦИТАТА» и «Контактный номер» сопровождают вас во время прокрутки.
встряхнуть дизайн

Этот сайт дизайнерского агентства поразит вас четырьмя привлекательными функциями в начале, включая появление логотипа компании, вертикальных точек, значка инструмента специальных возможностей и значка меню гамбургера.
Кроме того, вы найдете эффект наведения текста внутри меню гамбургера. Кроме того, вы получите гладкий ползунок на изображении баннера.
Наконец, презентация изображения и соответствующего продукта или услуги ошеломляет посетителей.
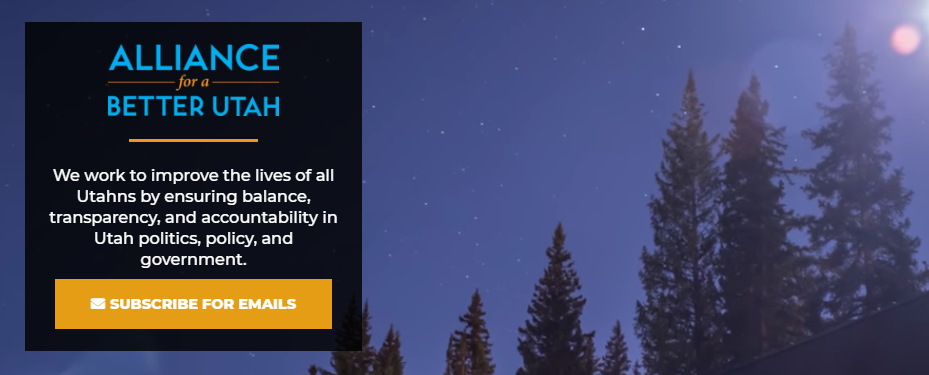
Альянс

На веб-сайте некоммерческой юридической фирмы на приветственной доске использован большой видеофон. В настоящее время видеоизображение пользуется огромной популярностью, чтобы привлечь внимание посетителей.
Есть раздел, который содержит несколько эффектов наведения изображения. Кроме того, вы увидите раздел с видео на YouTube, просматривая домашнюю страницу вниз.
Прекрасное цветовое сочетание сайта способно легко привлечь внимание посетителя.
Этот сайт оптимизирован с минимальной скоростью загрузки и отзывчивостью.
Представляем Happy Add-ons: легко настройте свой сайт

Что ж, теперь у вас есть четкое представление о расширенном функционале и простоте использования Elementor для создания сайта.
Вы можете расширить эти функции и придать своему сайту новую высоту, добавив необходимые и совместимые надстройки на свой сайт Elementor.
Сегодня мы представляем новое расширение Elementor «Happy Addons», которое раскрывает множество полезных функций и обеспечивает новый уровень удобства работы пользователей.
Happy Addons предоставляет своим пользователям мощные виджеты Elementor, бесконечные возможности настройки, уникальные эффекты Happy и многое другое.
Последние мысли
Elementor — лучший способ создать потрясающий веб-сайт в кратчайшие сроки с меньшими усилиями, не написав ни одной строки кода.
Массивные и высококачественные возможности настройки делают его самым популярным конструктором страниц WordPress с более чем 2000000 активных установок.
Elementor представил новый способ разработки вашего сайта, перетаскивая элементы и просматривая предварительный просмотр в режиме реального времени в той же инфраструктуре.
Создание профессионального веб-сайта становится таким простым для всех благодаря этому простому интерфейсу перетаскивания.
Кроме того, вы можете расширить и ускорить свой сайт с помощью ряда настраиваемых и креативных виджетов для Elementor.
Однако, если вы новичок, вам достаточно только Elementor Page Builder, чтобы разработать ваш сайт и персонализировать его с помощью высококачественного дизайна и расширенных функций без программирования.
