Первый взгляд на новые функции Elementor Pro Forms от ElementsKit
Опубликовано: 2022-05-13Вы ознакомились с новыми функциями ElementsKit для форм Elementor Pro?
ElementsKit недавно выпустил две новые функции , которые помогут вам создавать более интеллектуальные профили Elementor.
Мы все знаем, что ElementsKit был создан, чтобы сделать Elementor еще более полезным!
Команда разработчиков ElementsKit всегда верила в силу Elementor, как и большинство разработчиков WordPress. И с этим восхищением Elementor в глубине души команда до сих пор очень усердно работала над созданием надстройки «все в одном», которая делает веб-дизайн WordPress более удобным и гибким для более чем полумиллиона пользователей.
Стремясь достичь этой цели, ElementsKit на данный момент разработал коллекцию из более чем 85+ функций, более 500 готовых разделов и 35+ готовых страниц и все еще работает над расширением этой и без того гигантской коллекции.
Все эти функции были созданы, чтобы наилучшим образом дополнить Elementor. Наша команда верит в дух непрерывных улучшений, и для нас это означает регулярное добавление новых функций в набор инструментов Elementor.
Чтобы укрепить дружбу с Elementor, ElementsKit снова выпустил две новые функции, которые вы можете использовать с профессиональной версией удивительного конструктора веб-сайтов. И на этот раз основное внимание уделяется тому, чтобы пользователи Elementor могли создавать более гибкие и умные формы , используя ту же простоту использования, которую обеспечивает этот конструктор страниц с перетаскиванием.
Вам должно быть интересно, что это за новые функции ElementsKit? И как вы можете их использовать?
Что ж, чтобы получить ответы на свои вопросы, переходите к следующему разделу…
Обзор новых функций Elementor Pro Forms: условные поля и кнопка сброса
Как упоминалось ранее, ElementsKit представил две новые функции для пользователей форм Elementor Pro. Две функции: условная логика для полей формы и кнопка сброса. Вы можете найти эти функции как часть модулей ElementsKit.
Обе функции очень полезны, и мы уверены, что вы будете часто их использовать, как только узнаете об их функциях. Итак, давайте в нескольких словах познакомимся с этими новыми функциями.
Условные поля

Это функция продвинутого уровня для форм Elementor Pro. С помощью этого модуля ElementsKit теперь вы можете отображать/скрывать определенное поле ввода формы на основе значений, которые пользователь вводит в предыдущих полях ввода.
Эта условная логика следует теории «если-иначе ». Еще одна хорошая вещь заключается в том, что вы можете добавить несколько условных логик, используя отношения И и ИЛИ.
Вы можете добавить условную логику к нескольким полям ввода одной и той же формы и сделать так, чтобы они отображались только при совпадении условий. Это очень удобно, когда вы хотите, чтобы у ваших клиентов был лучший пользовательский опыт при заполнении формы.
Как?
Ну, вы можете показать вариант на основе предыдущего варианта/значения, которое они выбрали. Например, вы можете задавать дополнительные вопросы только тогда, когда кто-то выбирает определенный вариант. Другим примером может быть отображение кнопки отправки только после того, как пользователь заполнит все обязательные поля.
С условным параметром ElementsKit вы можете добавлять такие условия, как «Равно», «Не равно», «Больше», «Больше или равно», «Меньше» и «Меньше или равно».
Что еще более важно, вы можете применять столько условий, сколько хотите, используя любую из этих логик с комбинацией отношений И и ИЛИ. Инструкции по использованию этой функции можно найти далее в этом блоге.
Вы ознакомились с новыми функциями, которые представил Elementor 3.6 ? Загляните в наш блог, посвященный обзору Elementor 3.6.
Кнопка сброса

"Человеку свойственно ошибаться."
Таким образом, вы, естественно, можете ожидать, что некоторые из вашей аудитории сделают некоторые ошибки при заполнении формы. Однако иногда возвращение к каждому полю формы и изменение значений может раздражать.
Модуль кнопки сброса от ElementsKit предлагает идеальное решение в таком случае. Можно просто нажать кнопку сброса, и все поля ввода вернутся к своим значениям по умолчанию.
Благодаря сочетанию Elementor Pro и ElementsKit Pro теперь вы можете легко добавить кнопку сброса в свою форму. Кнопка сброса будет отображаться как одна в типе поля ввода в формах Elementor Pro. Кроме того, вы также можете настроить стиль кнопки сброса, чтобы сделать ее более привлекательной.
Как добавить условную логику в формы Elementor Pro с помощью ElementsKit
Вы можете найти эту функцию на новой вкладке для каждого поля ввода форм Elementor. Узнайте, как добавить условную логику в поля формы Elementor всего за 5 простых шагов.
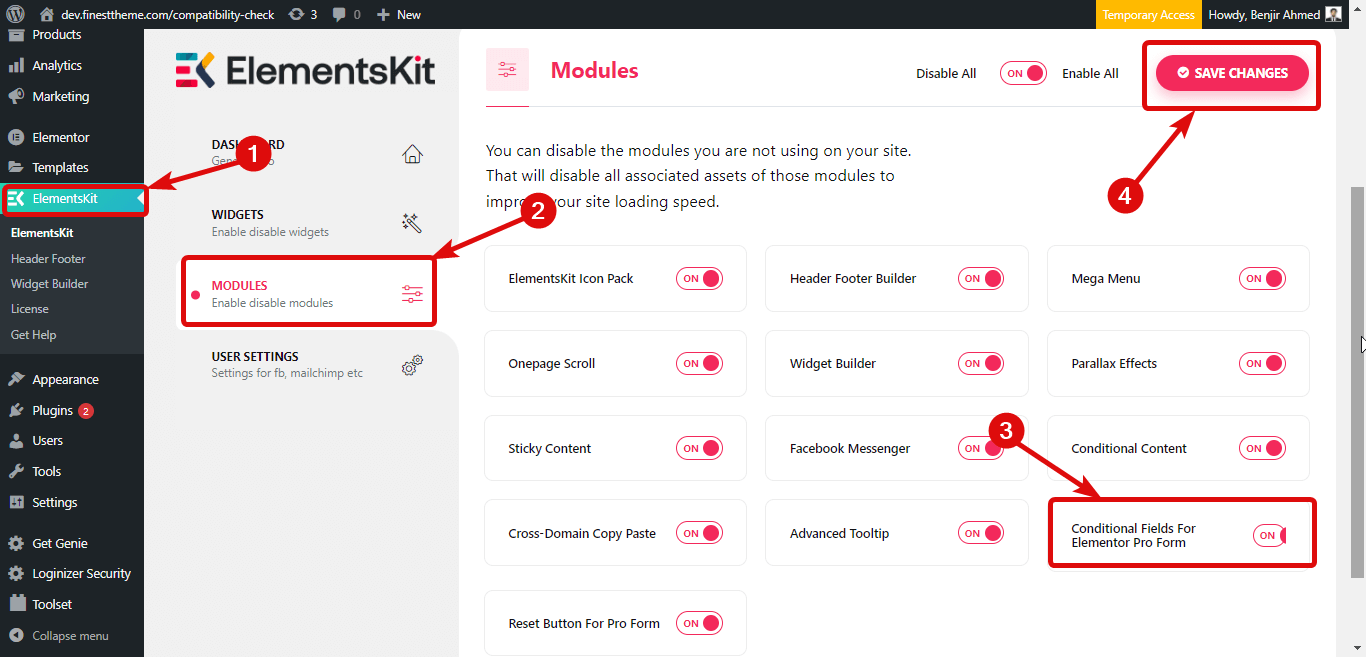
Шаг 1: Включите условные поля для модуля формы Elementor Pro
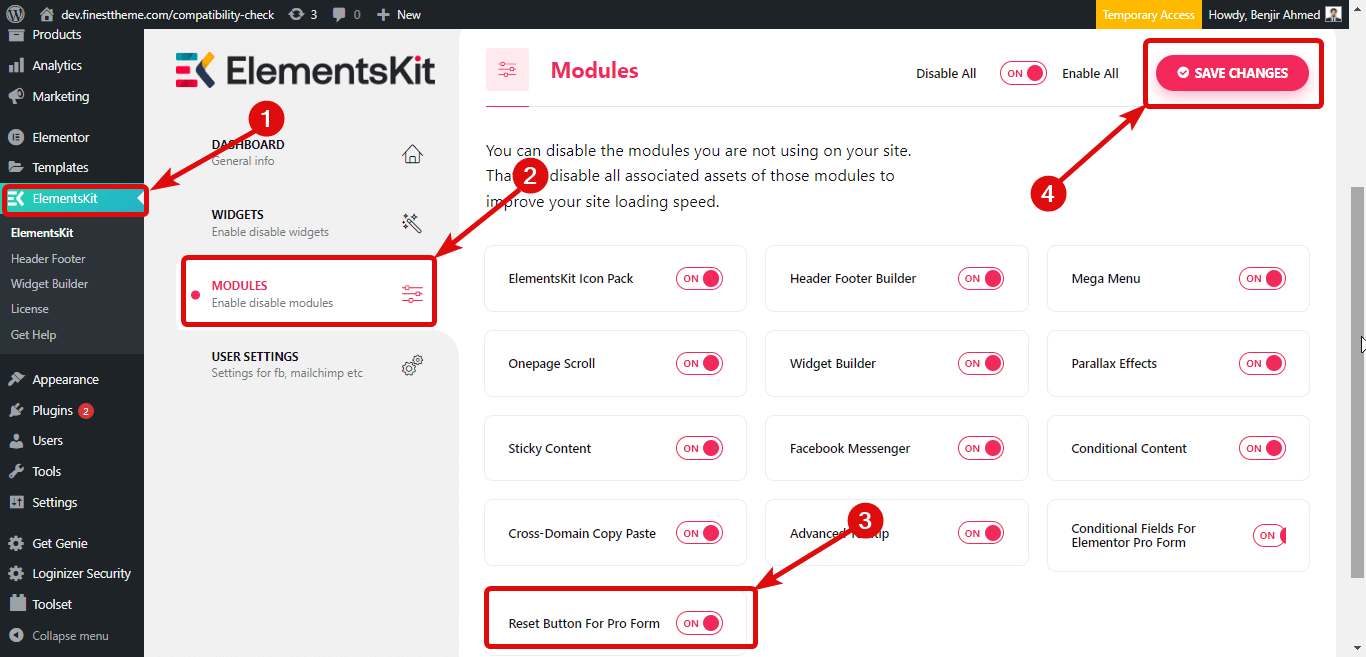
Первый шаг — включить условные поля для модуля формы Elementor Pro. Для этого перейдите в ElementsKit ⇒ Модули ⇒ Включите переключатель Условные поля для формы Elementor Pro и, наконец, нажмите Сохранить изменения.

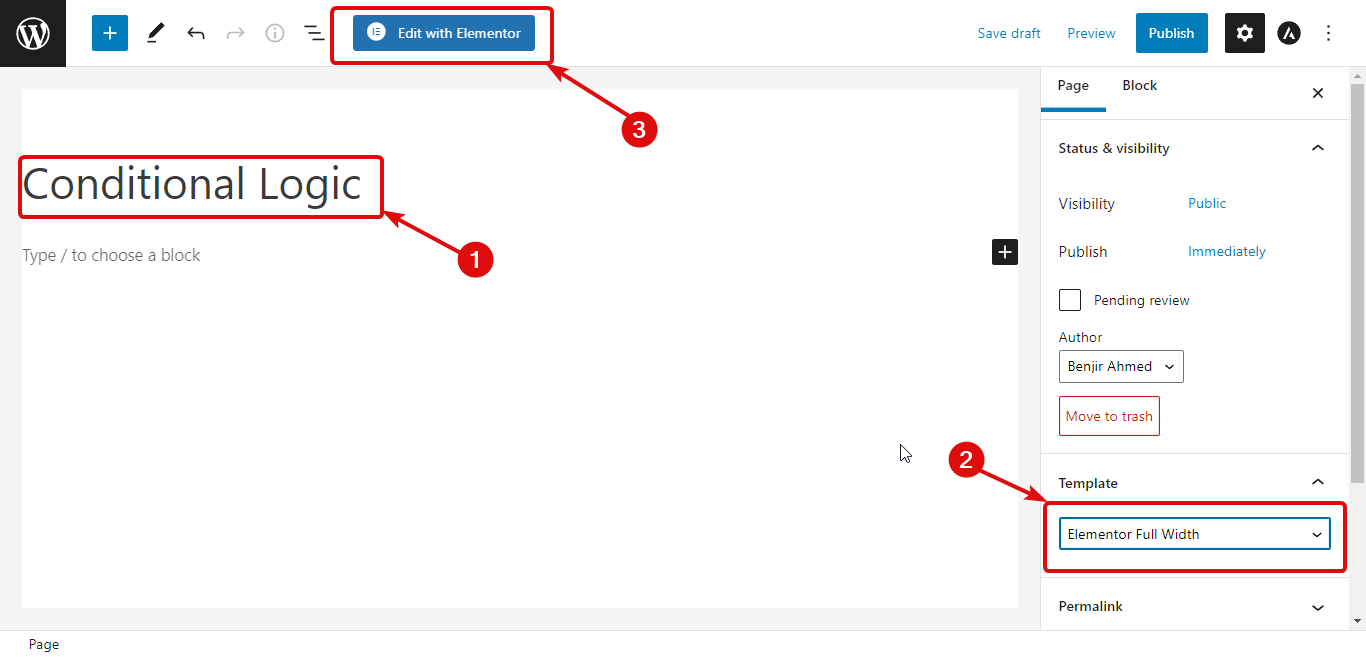
Шаг 2: Создайте новую страницу
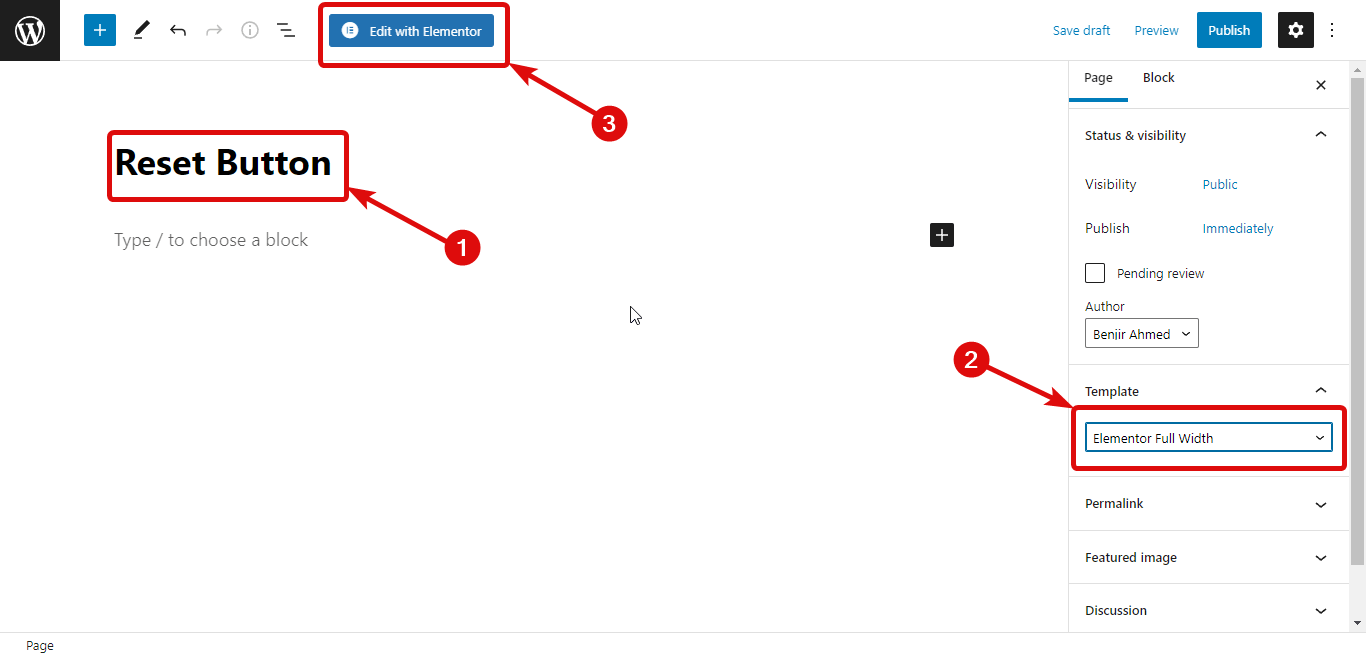
Теперь вам нужно создать новую страницу. Для этого перейдите в Панель управления WordPress ⇒ Страницы и нажмите «Добавить новую».
Теперь укажите заголовок, выберите «Шаблон» в качестве Elementor «Полная ширина» и, наконец, нажмите «Редактировать с помощью Elementor », чтобы отредактировать страницу.

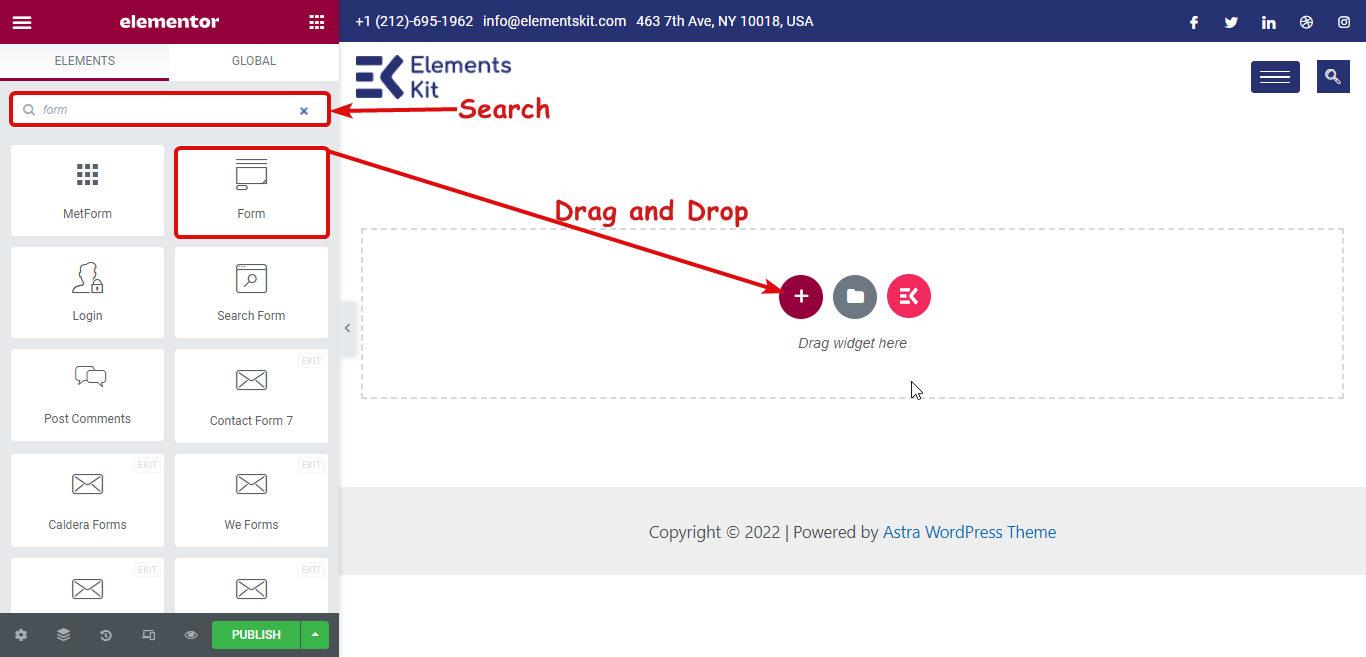
Шаг 3. Перетащите виджет формы в Elementor Pro.
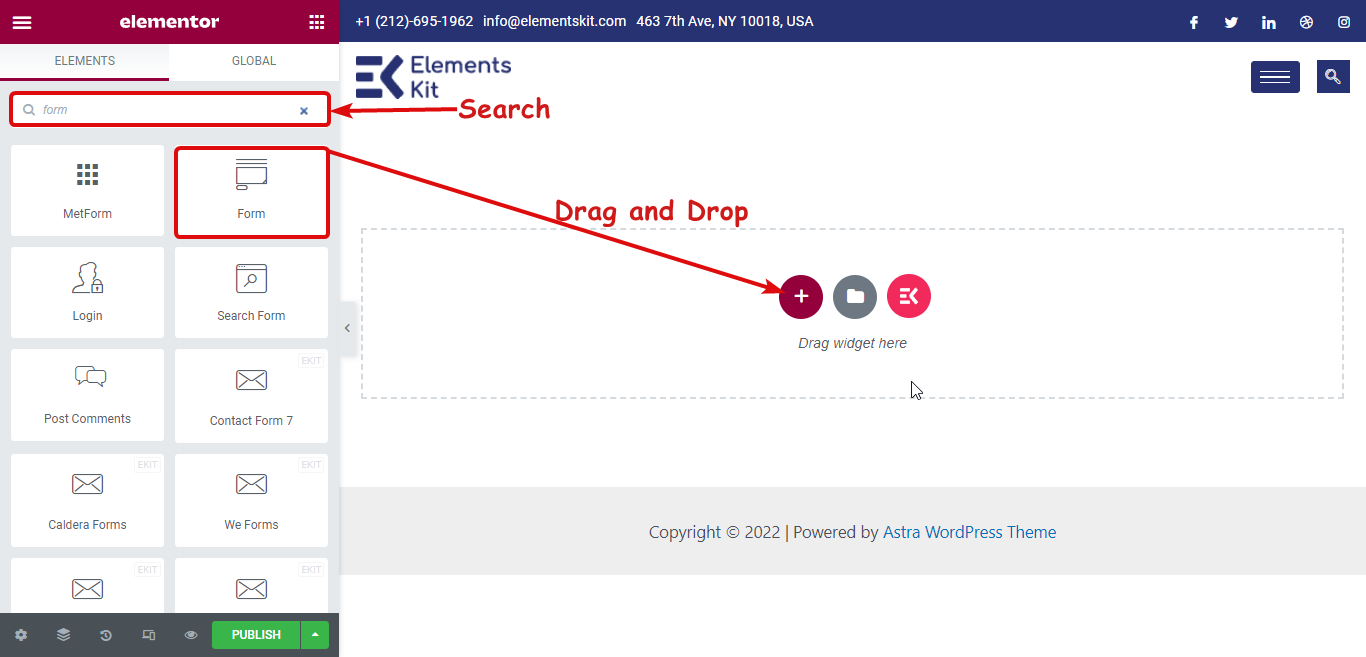
Найдите виджет формы. Как только вы найдете виджет, просто перетащите виджет Elementor Pro, чтобы создать форму.

Хотите добавить современное мегаменю на свой сайт Elementor? Прочитайте , как создать мегаменю с Elementor и ElementsKit.
Шаг 4: Примените условную логику
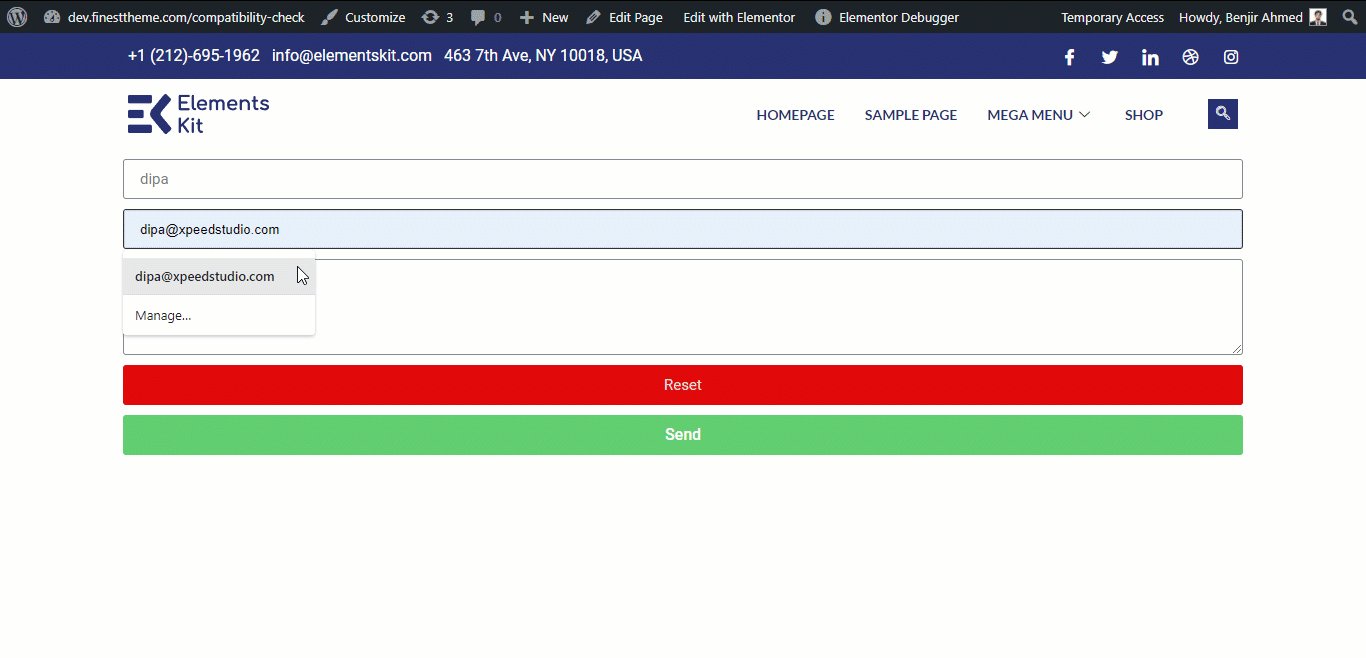
Мы собираемся применить условия к полю «Электронная почта» на основе ввода, который пользователь вводит в поле «Имя». Поле электронной почты будет видно только в том случае, если поле «Имя» не равно нулю (пользователь ввел какое-то значение).
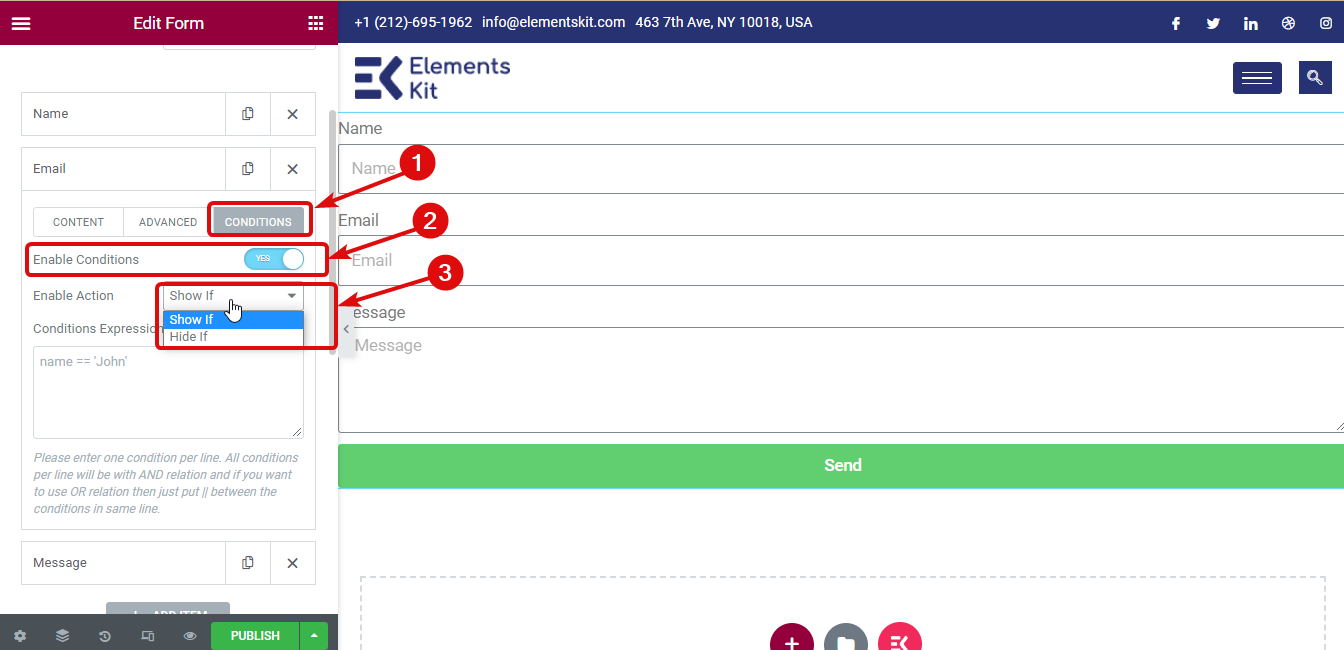
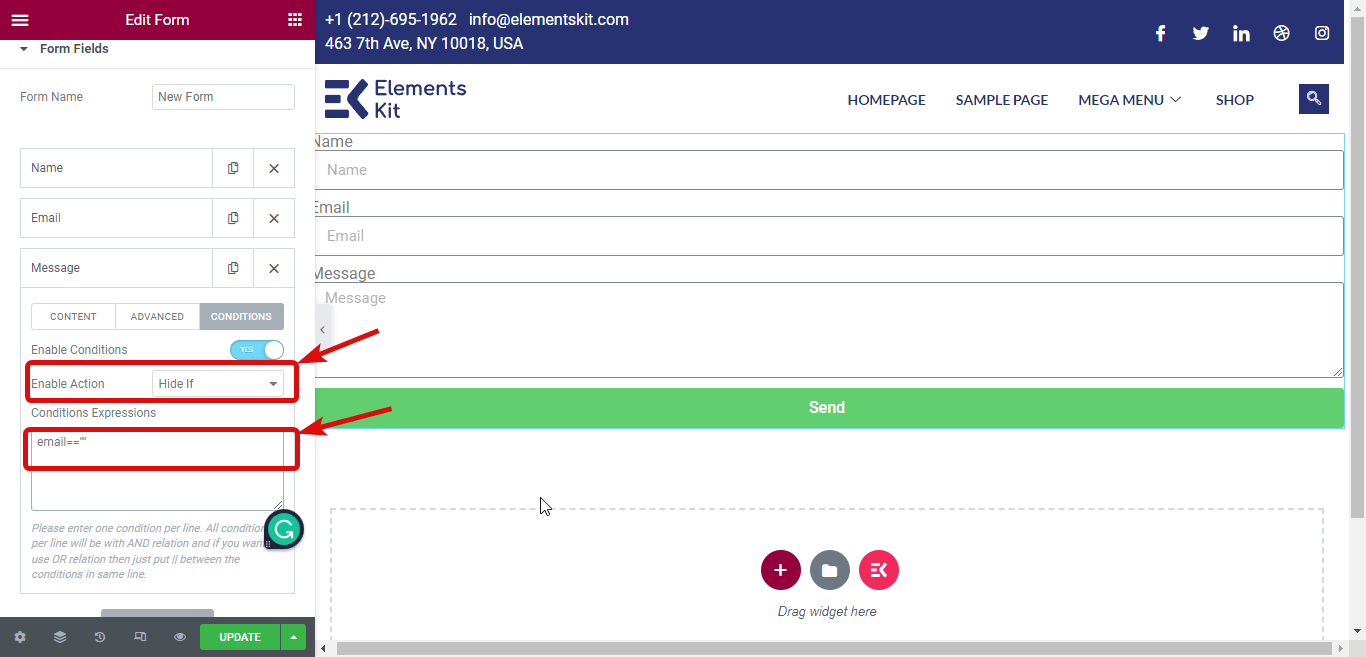
Для этого щелкните поле Электронная почта, чтобы развернуть его. Вы должны увидеть третью вкладку под названием «Условия». Вот параметры, которые необходимо использовать для применения условия:

- Включить условия: включите переключатель «Включить условия».
- Включить действие: выберите конечный результат, который будет активирован при выполнении условий. Вы можете выбрать «Показать, если» или «Скрыть, если».
- Выражения условий: Здесь вам нужно написать условные выражения. Если вы можете добавить несколько условий.

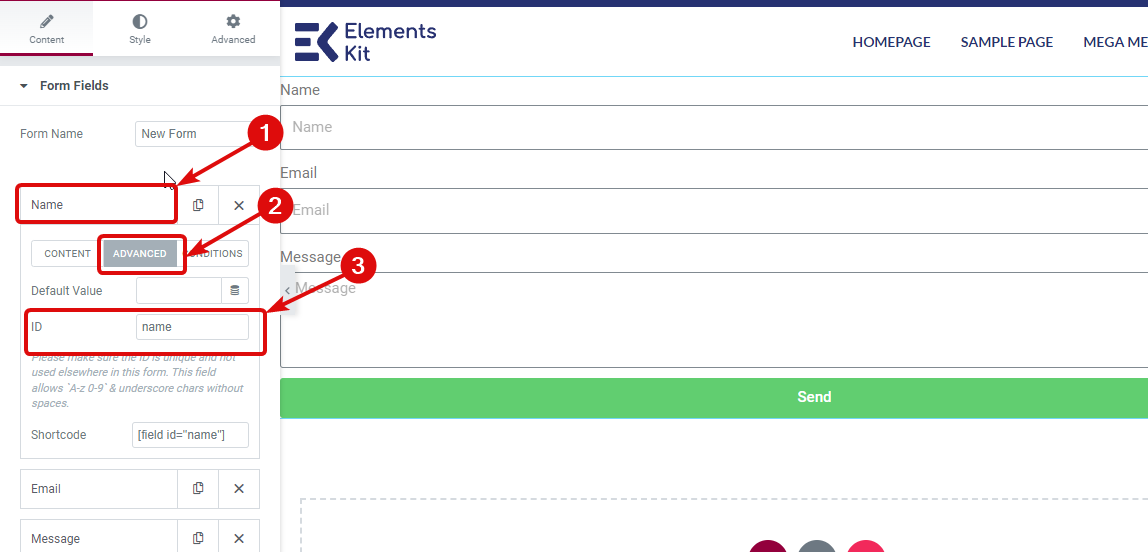
Примечание. Чтобы сделать поле «Электронная почта» видимым только тогда, когда поле «Имя» имеет значение, необходимо выбрать «Если показывать» в качестве значения «Включить действие» . После этого нужно скопировать идентификатор поля имени.

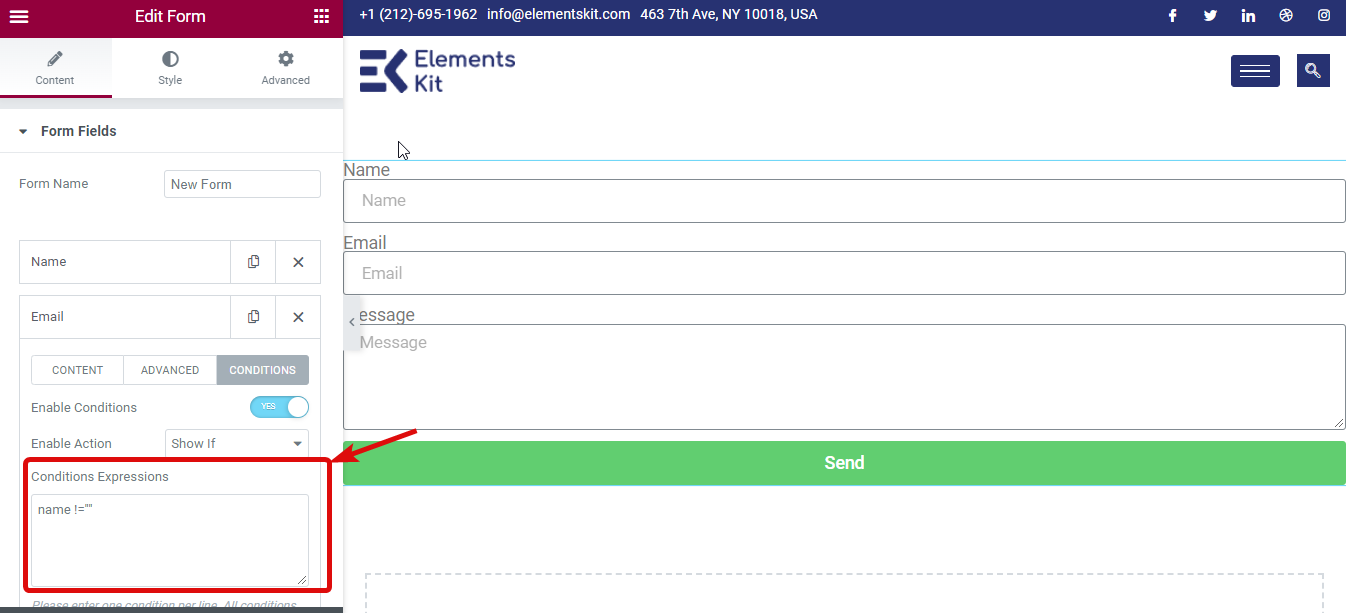
Затем перейдите в поле «Электронная почта» и в выражении условий напишите «имя! = ноль» .

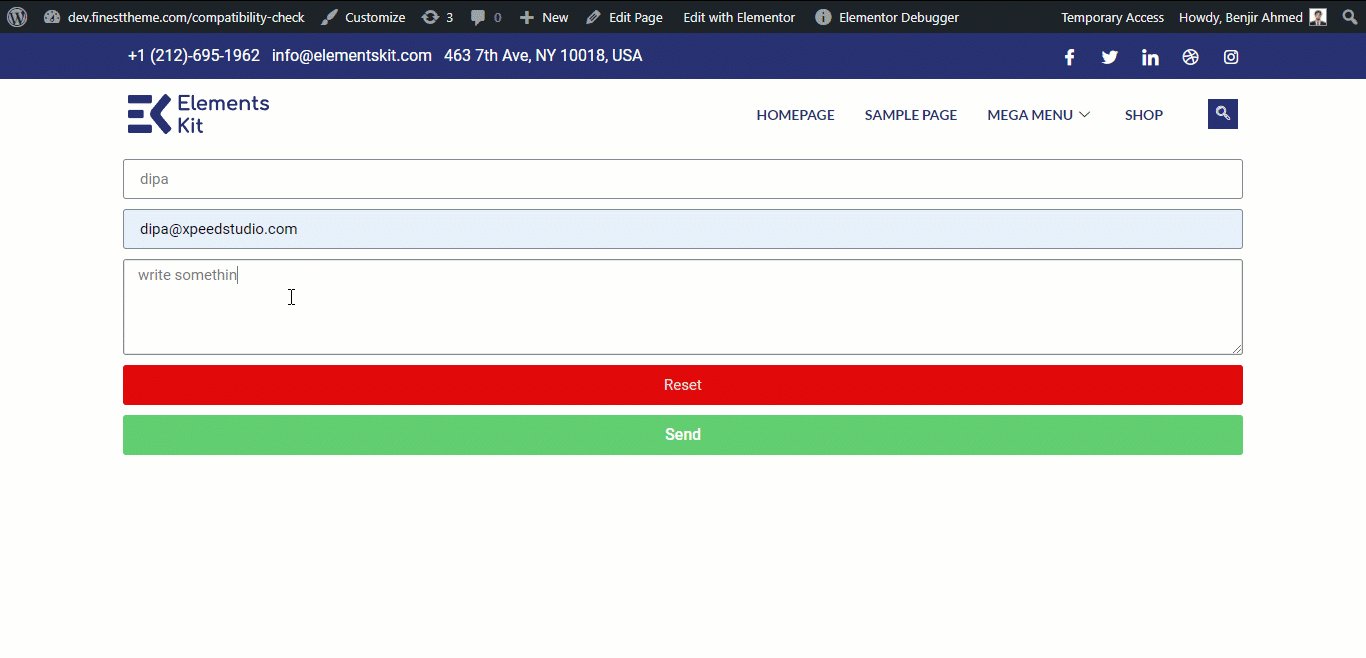
Точно так же вы можете использовать опцию «если скрыть» , чтобы скрыть поле формы сообщения, пока пользователь не введет свой адрес электронной почты. Для этого нужно использовать поле выражения Email == «» .

Шаг 5: Публикация и предварительный просмотр
Как только вы добавите все условия, нажмите «Опубликовать», а затем просмотрите предварительный просмотр.

Чтобы получить более подробное руководство по использованию условной функции ElementsKit в формах Elementor Pro, нажмите здесь.

Как добавить кнопку сброса в формы Elementor Pro с помощью ElementsKit
Добавление кнопки сброса в формы Elementor Pro похоже на добавление любого другого поля формы. Вы можете добавить кнопку сброса в виджет формы Elementor с помощью кнопки сброса ElementsKit для модуля Elementor Pro. Вот шаги, которые вам необходимо выполнить:
Шаг 1: Включите кнопку сброса для модуля формы Elementor Pro
Первый шаг — включить кнопку сброса для модуля формы Elementor Pro. Для этого перейдите в ElementsKit ⇒ Модули ⇒ Включите переключатель «Кнопка сброса для формы Elementor Pro» и, наконец, нажмите «Сохранить изменения».

Шаг 2: Создайте новую страницу и отредактируйте с помощью Elementor
Чтобы создать новую страницу. Для этого перейдите в Панель управления WordPress ⇒ Страницы и нажмите «Добавить новую».
Теперь укажите заголовок, выберите «Шаблон» в качестве Elementor «Полная ширина» и, наконец, нажмите « Редактировать с помощью Elementor », чтобы отредактировать страницу.

Шаг 3: Перетащите
Введите from для поиска виджета Elementor Form. Как только вы найдете виджет, просто перетащите его, чтобы создать форму в Elementor.

Блоги — отличный способ связаться с вашей аудиторией. Узнайте, как создать привлекательный шаблон поста в блоге с помощью Elementor.
Шаг 4: Добавьте кнопку сброса
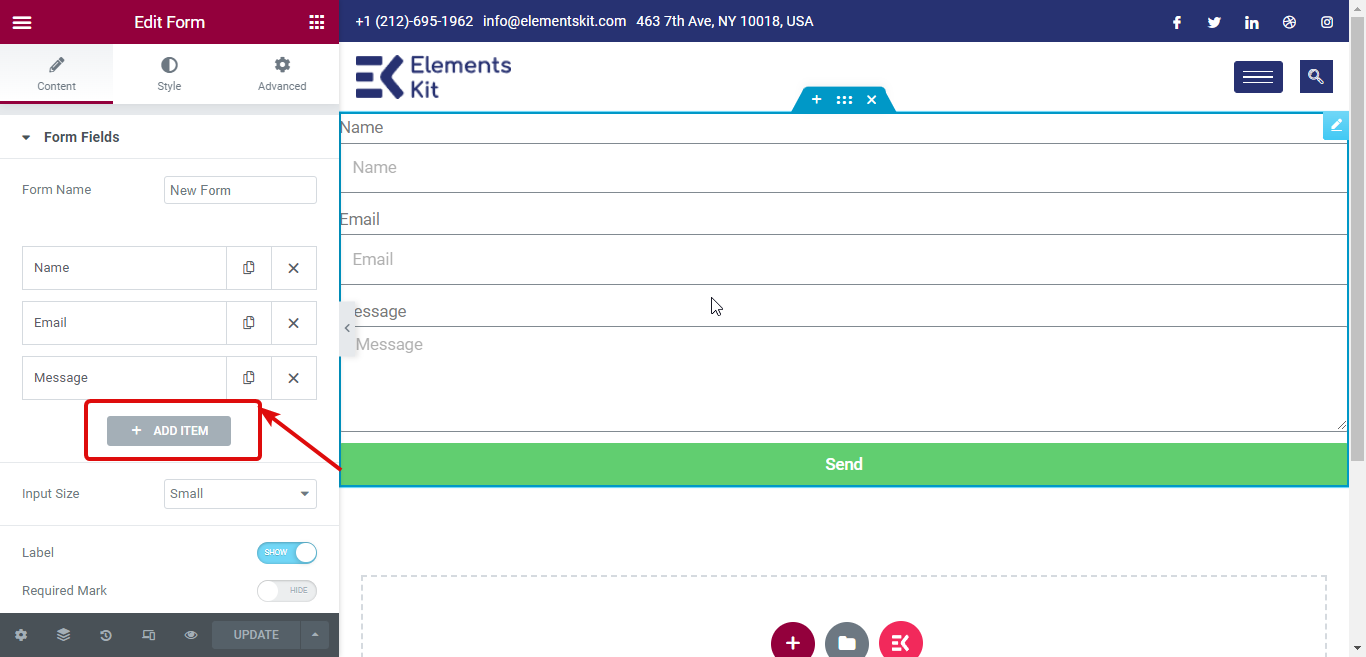
Чтобы добавить кнопку сброса, нажмите + ДОБАВИТЬ ПУНКТ , чтобы добавить новое поле.

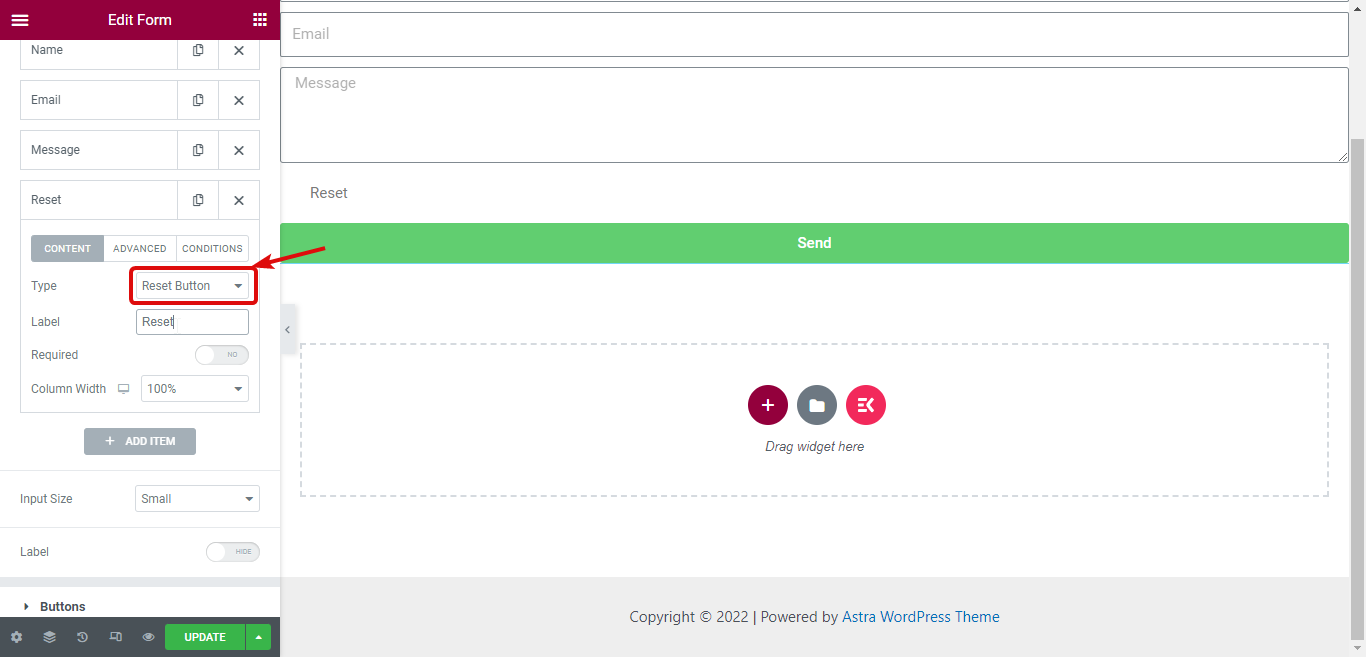
Теперь в раскрывающемся списке «Тип» выберите «Кнопка сброса ». Затем укажите метку.

Шаг 5: Кнопка сброса стиля
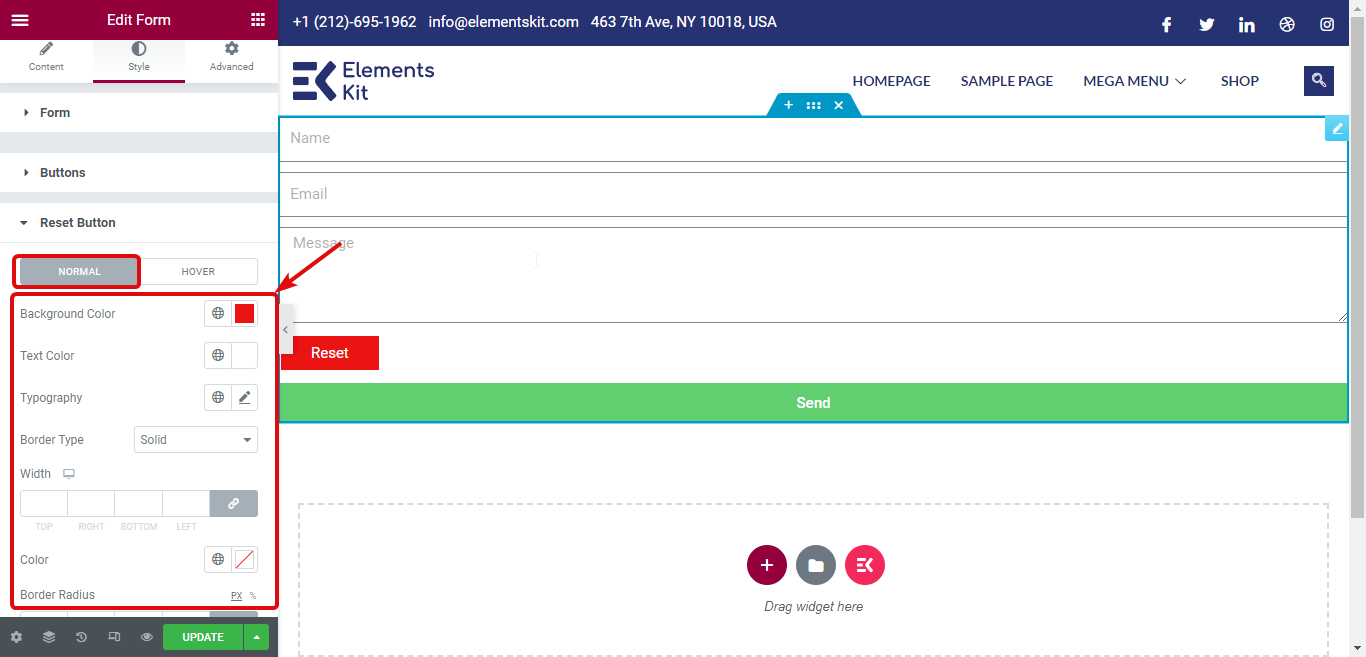
Чтобы настроить стиль кнопки сброса, перейдите на вкладку «Стиль» и разверните вкладку кнопки сброса. Здесь вы можете изменить стили как для обычного вида, так и для вида при наведении. Для обычного просмотра вы можете настроить цвет фона, цвет текста, типографику, тип границы и т. д.

Для просмотра при наведении вы можете настроить цвет фона и цвет текста. Чтобы получить более подробное руководство по использованию кнопки «Сброс», нажмите здесь.
Elementor Flexbox Container предлагает больше возможностей для создания веб-сайтов, реагирующих на устройства. Подробнее читайте в нашем блоге How to Use Elementor Flexbox Container in Simple Steps .
Шаг 6: Публикация и предварительный просмотр
После того, как вы закончите настройку кнопки сброса, вы можете опубликовать страницу и использовать форму с привлекательной кнопкой сброса. Вот демонстрация кнопки сброса:


Что ElementsKit приготовил для Elementor Pro?
Как упоминалось ранее, команда ElementsKit стремится добавлять новые функции, расширяющие возможности Elementor, чтобы вместе они могли обеспечить наилучшее взаимодействие с пользователем. В надежде сохранить обычай, у нас всегда есть много вещей в нашей дорожной карте.
Что касается форм Elementor Pro, очень скоро будут добавлены новые функции. И эта предстоящая функция — поле подписи для проформ Elementor.
С помощью виджета «Подпись» пользователи смогут вводить свою подпись с помощью мыши или пера сенсорной панели . У них будет возможность сохранить подпись как данные или в формате изображения (например, jpg, png и т. д.).
Помимо поля для подписи, у нас также есть много функций, которые находятся в разработке и будут выпущены в этом году. Вы можете проверить нашу дорожную карту, чтобы найти более подробную информацию. И если вы хотите запросить конкретную функцию, вы можете отправить свои идеи по этой ссылке.
Заключительные слова
Ранее ElementsKit предлагал только функции, ориентированные на пользователей Elementor Free. Мы начали этот год с целью предоставления новых функций и пользователям Elementor Pro.
Это только начало долгой дружбы, которая принесет огромную пользу создателям веб-сайтов Elementor. Команда ElementsKit постоянно работает над добавлением удивительных виджетов и модулей. Итак, если вы ищете более продуктивный опыт веб-дизайна, вы должны использовать ElementsKit с Elementor.
Если вас беспокоит проблема совместимости между ElementsKit и Elementor, просто избавьтесь от этих страхов или опасений.
Потому что ElementsKit совместим со всеми последними версиями Elementor, включая Elementor 3.6. Таким образом, вы можете использовать новые функции ElementsKit с Elementor pro, не беспокоясь о проблемах несовместимости.
Получите свою копию ElementsKit Pro сегодня и создавайте более умные формы Elementor Pro!
