Обзор Elementor 2021 » Особенности, плюсы, минусы, цены и руководство
Опубликовано: 2021-05-10 Вы все еще решаете, является ли Elementor лучшим конструктором страниц для вашего сайта WordPress? В этом обзоре Elementor мы поможем вам понять преимущества, которые вы получите от использования Elementor. Вы узнаете, кто может использовать Elementor, и узнаете об уникальных функциях, которые помогают Elementor выделиться среди конкурентов.
Вы все еще решаете, является ли Elementor лучшим конструктором страниц для вашего сайта WordPress? В этом обзоре Elementor мы поможем вам понять преимущества, которые вы получите от использования Elementor. Вы узнаете, кто может использовать Elementor, и узнаете об уникальных функциях, которые помогают Elementor выделиться среди конкурентов.
Elementor активен на более чем 5 000 000 веб-сайтов с впечатляющим рейтингом 96% по более чем 5600 отзывам в репозитории WordPress.
Обзор Elementor (функции, использование Elementor, цены, плюсы и минусы)
Elementor помогает добавлять новые макеты, расширенные стили и элементы дизайна на ваш сайт WordPress, не требуя от вас знания какого-либо языка кодирования. Профессиональная версия Elementor позволяет создавать целую тему.
К концу этого обзора вы узнаете, следует ли вам использовать бесплатную версию или пойти дальше и заплатить за премиум-версию.
Elementor Pro — лучший конструктор страниц для WordPress, или это просто последняя тенденция?
Давайте посмотрим, насколько хорош этот конструктор страниц по сравнению с популярными альтернативами на рынке.
Установка Элементора
Установка Elementor на ваш сайт WordPress — не сложный процесс. Это так же просто, как добавить любой другой плагин. 
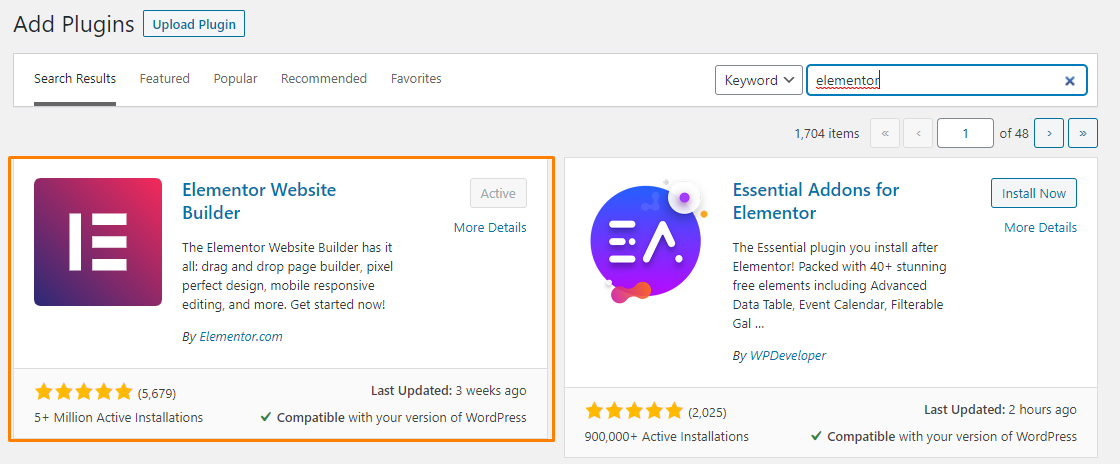
Если вы приобрели профессиональную версию, загрузите установочный ZIP-файл и загрузите его на экран « Добавить плагины ».
Процесс очень прост и не требует загрузки через FTP.
Стоит отметить, что Elementor Pro является « надстройкой » для бесплатной версии Elementor. Это означает, что вам нужно установить бесплатную версию, чтобы пользоваться премиум-функциями.
Что предлагает Элементор?
Elementor — это визуальный конструктор страниц с функцией перетаскивания, который дает вам предварительный просмотр того, как именно ваша страница будет выглядеть для посетителей, когда вы ее создаете. Вы можете увидеть интересные функции, которые Elementor может предложить на их веб-сайте. Вы можете перетаскивать различное содержимое и элементы дизайна, чтобы создать идеальный дизайн в зависимости от ваших потребностей.
Этот конструктор страниц позволяет вам за короткое время создать великолепный индивидуальный веб-дизайн для того, что вам нужно делать разработчиком. Это означает, что даже новички в WordPress найдут его простым в использовании.
В этом обзоре вы узнаете, что выделяет Elementor и почему он так успешен, но сначала, вот некоторые особенности, которые выделяются:
- Параметры стиля — Elementor предлагает вам подробные параметры стиля, чтобы сделать ваш дизайн идеальным до пикселя, не прибегая к пользовательскому CSS. Однако, если вам нравится работать с кодом стилей CSS, Elementor позволяет вам это сделать.
- Удобство — он предлагает вам полезные инструменты, которые помогут вам создать великолепные страницы за короткий промежуток времени.
- Конструктор тем — эта функция доступна в версии Pro, где вы можете создать всю тему WordPress с помощью Elementor.
- Динамический контент — эта функция позволяет создавать динамический контент из настраиваемых полей и плагинов, таких как ACF, Pods и Toolset.
- Конструктор всплывающих окон — эта функция есть в версии Pro и позволяет создавать все типы всплывающих окон.
- WooCommerce Builder — позволяет вам создавать свой магазин WooCommerce.
- Шаблоны — Elementor предлагает вам сотни шаблонов на выбор, облегчая вашу работу.
Как работает Элементор
В этом разделе мы рассмотрим, как работает интерфейс Elementor. Давайте сначала обсудим инновационное дополнение Elementor Finder .
Элементор Искатель
Одна из основных проблем, с которой сталкивается большинство людей при работе с конструкторами страниц, заключается в том, что внесение изменений в страницу или раздел означает выход из панели инструментов WordPress или нажатие на нее.
Это занимает много времени и может быть неприятно.
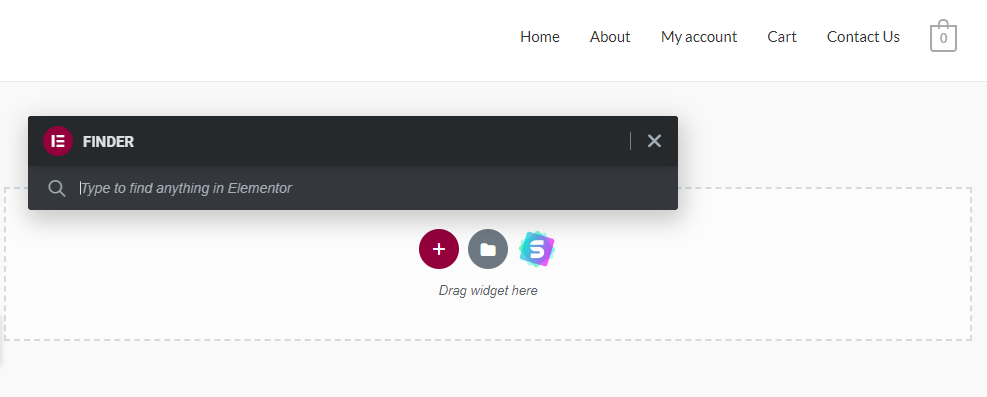
Тем не менее, Elementor предоставляет вам Elementor Finder. Нажмите CTRL + E в Windows или CMD + E на Mac, чтобы открыть окно поиска «Finder»: 
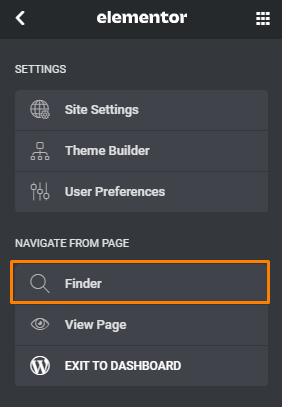
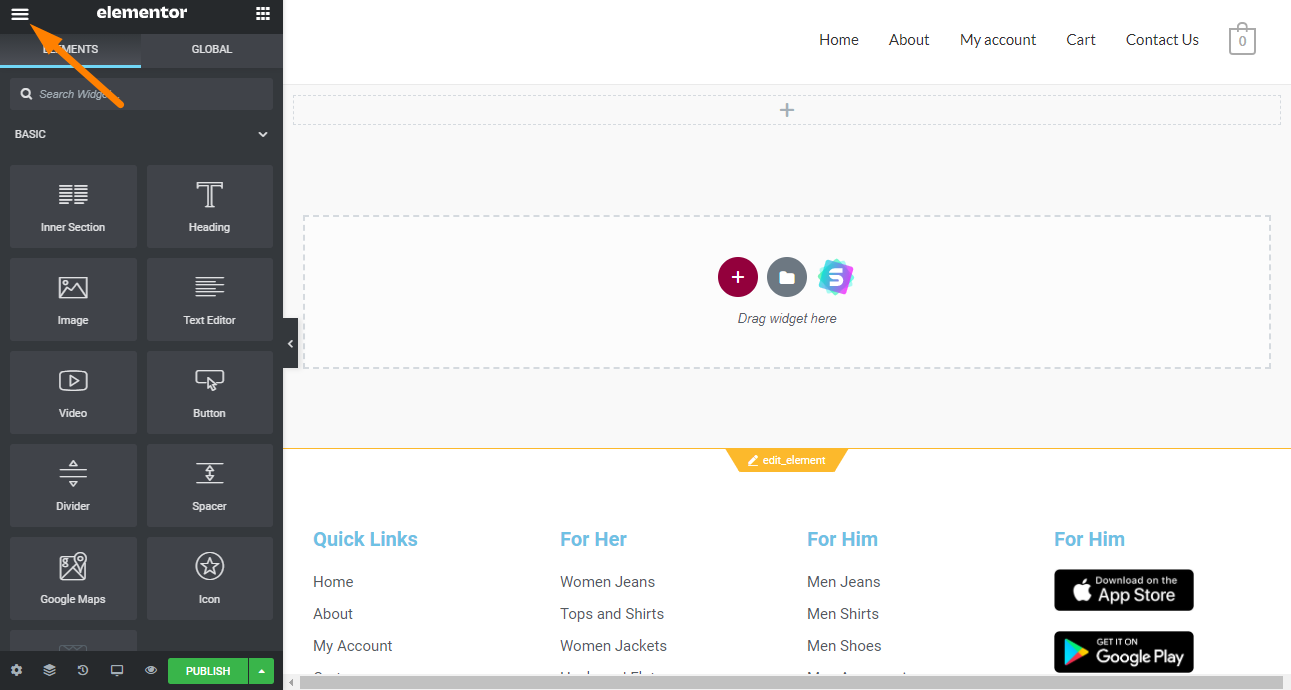
Кроме того, вы также можете запустить Elementor Finder из главного меню Elementor: 
После запуска окна введите то, что вы ищете. Вам будет предоставлен список всех доступных опций. Это позволяет легко вносить изменения в страницы, сообщения, всплывающие окна или разделы.
Однако эта функция не позволяет вам искать виджеты.
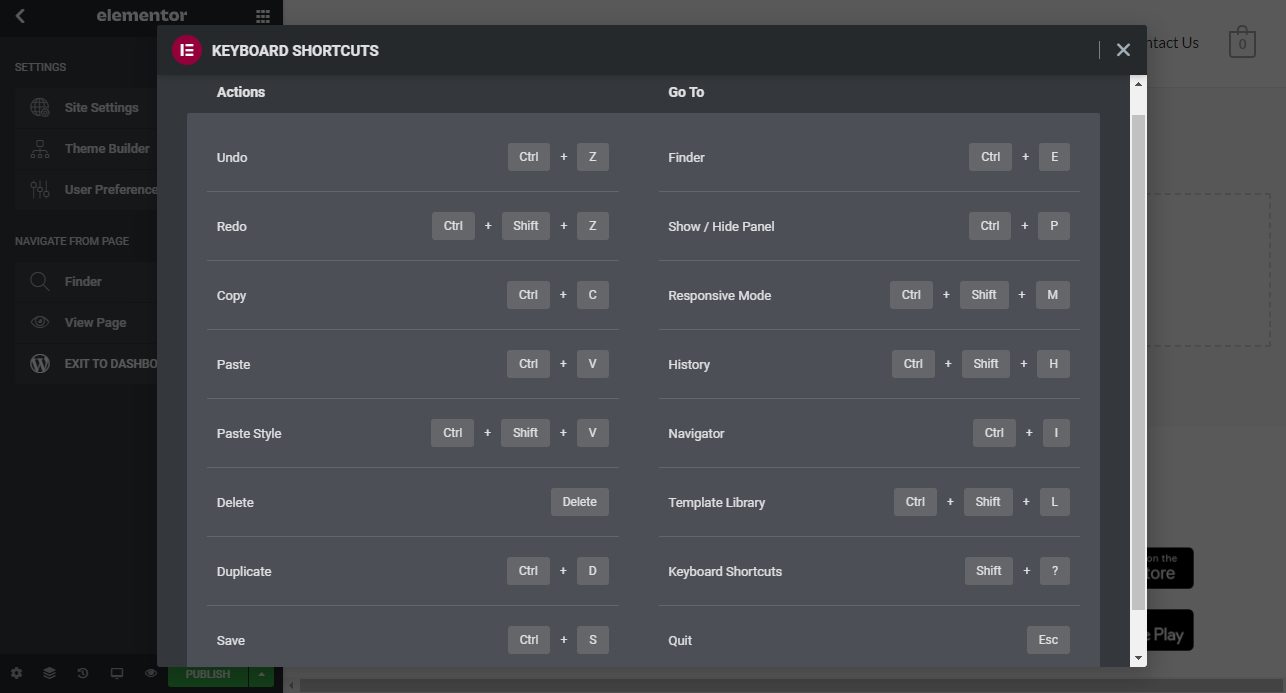
Ярлыки Элементора
Если вы хотите проверить все ярлыки, которые вы можете использовать в интерфейсе Elementor, используйте CMD +? на Mac или Ctrl + ? в Windows. 
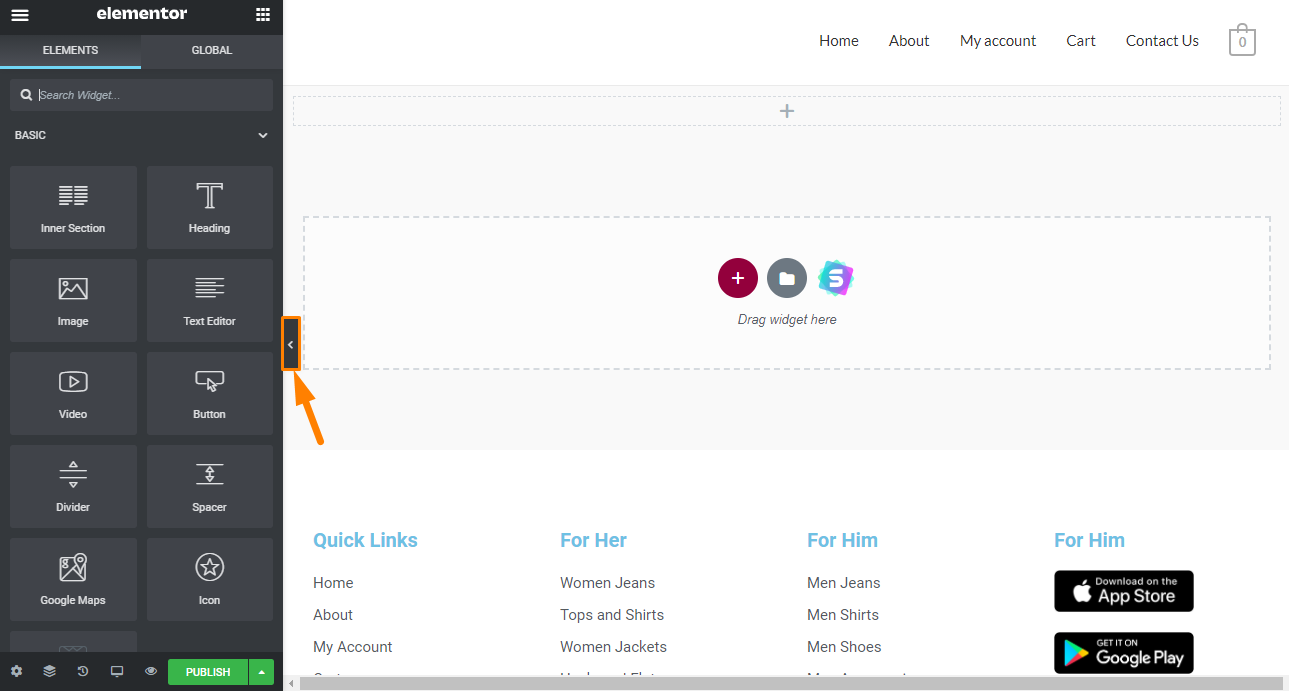
Боковая панель Elementor
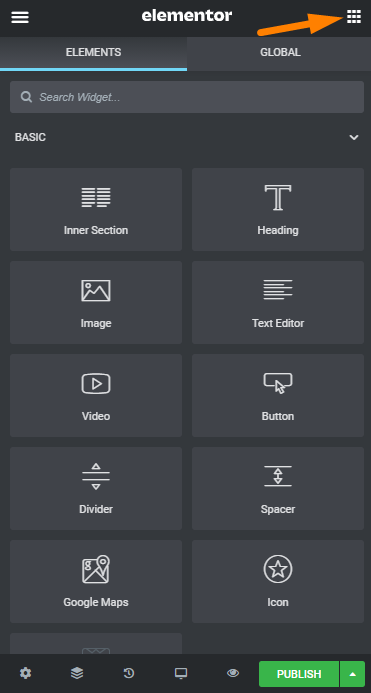
Боковая панель содержит интерфейс инструмента. Этот раздел не занимает слишком много места на экране, что очень важно. Он содержит почти все, что предлагает инструмент.
Вы можете легко расширить или свернуть панель, перетащив ее. 
Сокращение этой панели дает вам больше рабочего пространства без ущерба для удобства использования.
Вы можете быстро перемещать боковую панель по экрану, нажимая «Ctrl + P» в Windows или «Cmd + P» на Mac.
Позже мы обсудим настройки страницы, расположенные в левом верхнем углу. 
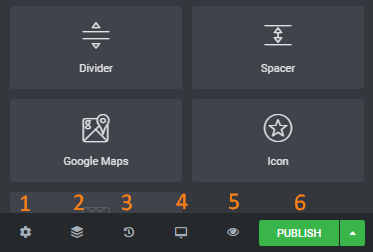
В нижней части боковой панели есть другие опции:

- Настройки
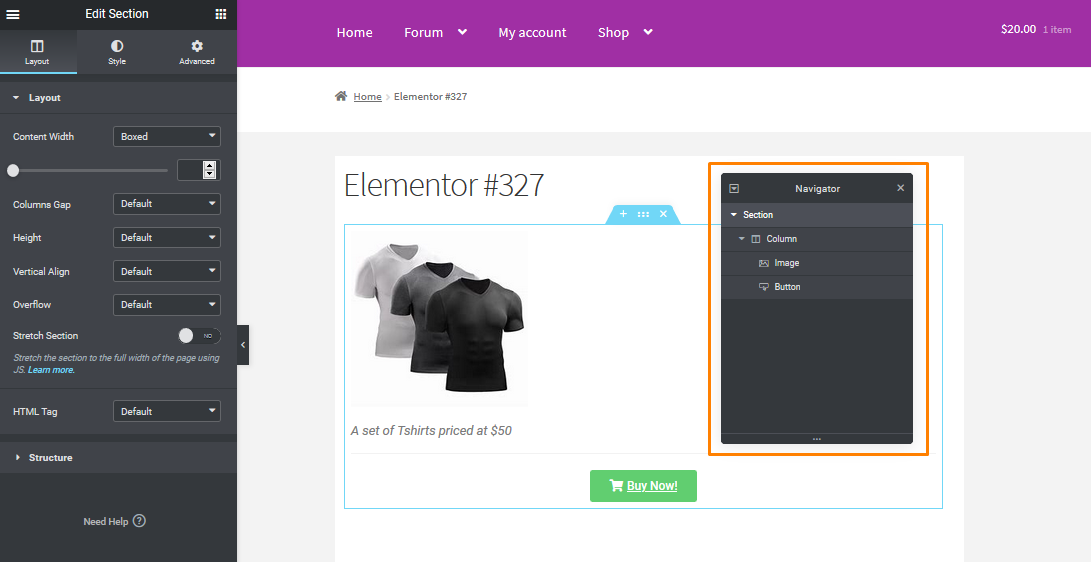
- Навигатор — запускает плавающее окно, позволяющее быстро переключаться между различными разделами макета.
- История изменений — это их версия «Отменить».
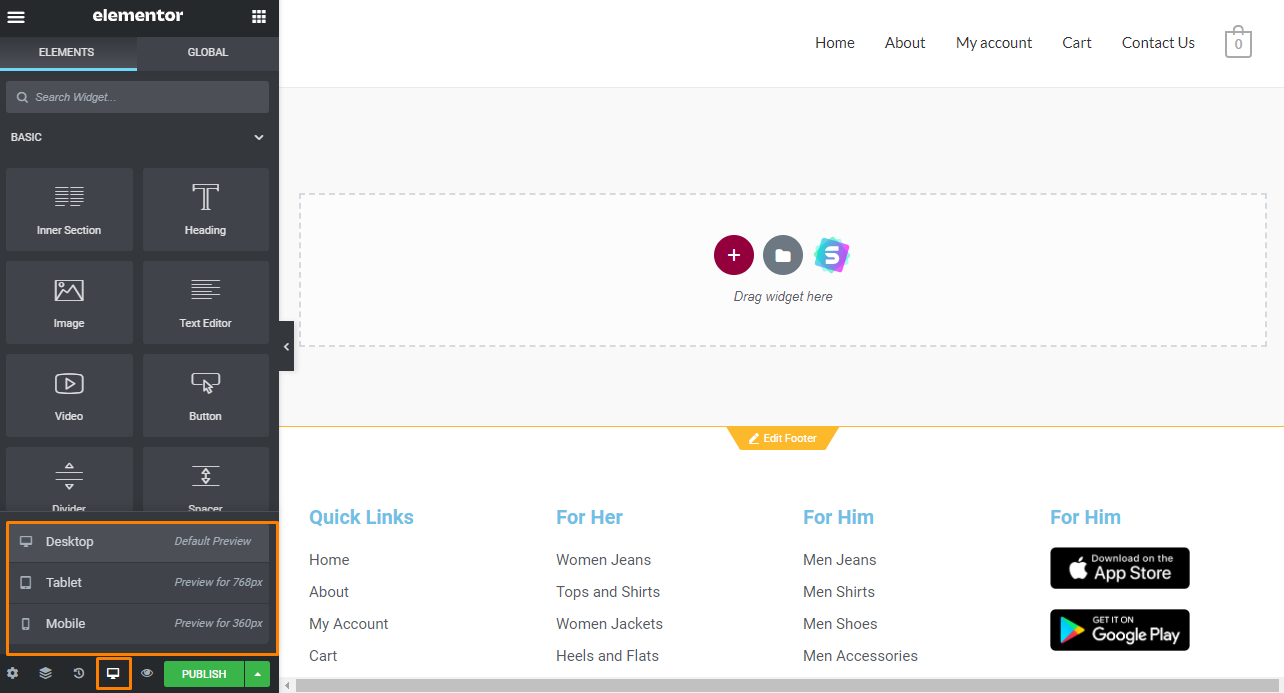
- Адаптивный режим — этот параметр позволяет просматривать страницу на настольном компьютере, планшете или мобильном телефоне.
- Предварительный просмотр изменений — когда вы обновляете макет, он автоматически обновляется в окне предварительного просмотра. Это экономит время, поскольку вам не нужно переключаться на другую вкладку для предварительного просмотра изменений.
- Сохраняет или обновляет ваши изменения
Наконец, если вы нажмете на значок сетки, расположенный в правом верхнем углу, вы вернетесь в библиотеку элементов: 
В целом, пользовательский интерфейс Elementor предлагает чистый дизайн и очень прост в использовании даже для новичков.
Создание макета
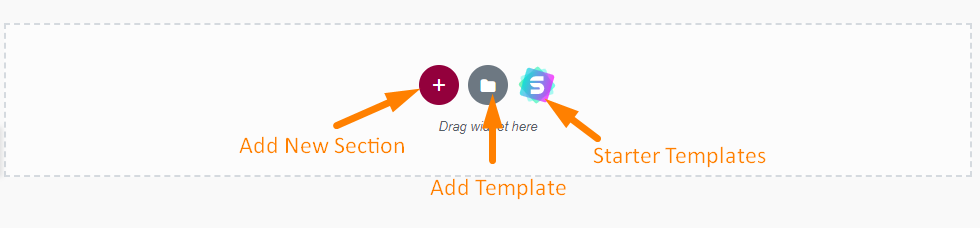
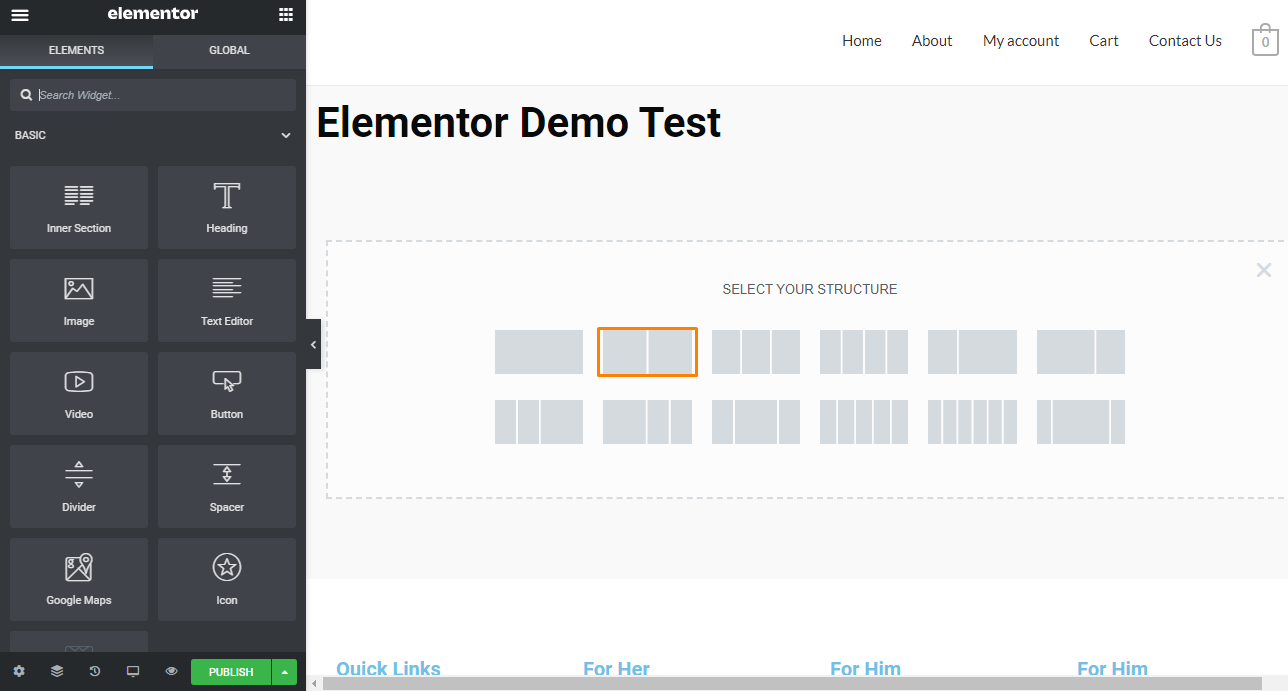
Конструкторы страниц помогают создавать определенные макеты. Чтобы создать новый макет, щелкните значок « Добавить новый раздел » в области содержимого. 
При нажатии на кнопку открывается вариант макета. 
Если вы перетащите элемент в область содержимого, будет создан один столбец.
Вы можете начать использовать элементы, но мы рекомендуем вам сначала создать базовую структуру вашей страницы.
Elementor предлагает вам два структурных элемента:
- Элементы стиля (например, добавьте фон ко всему разделу страницы)
- Позиционные элементы
Элементами конструкции являются:
- Разделы — это самый широкий блок макета.
- Столбцы — он находится внутри раздела. Вы можете добавить один или несколько столбцов.

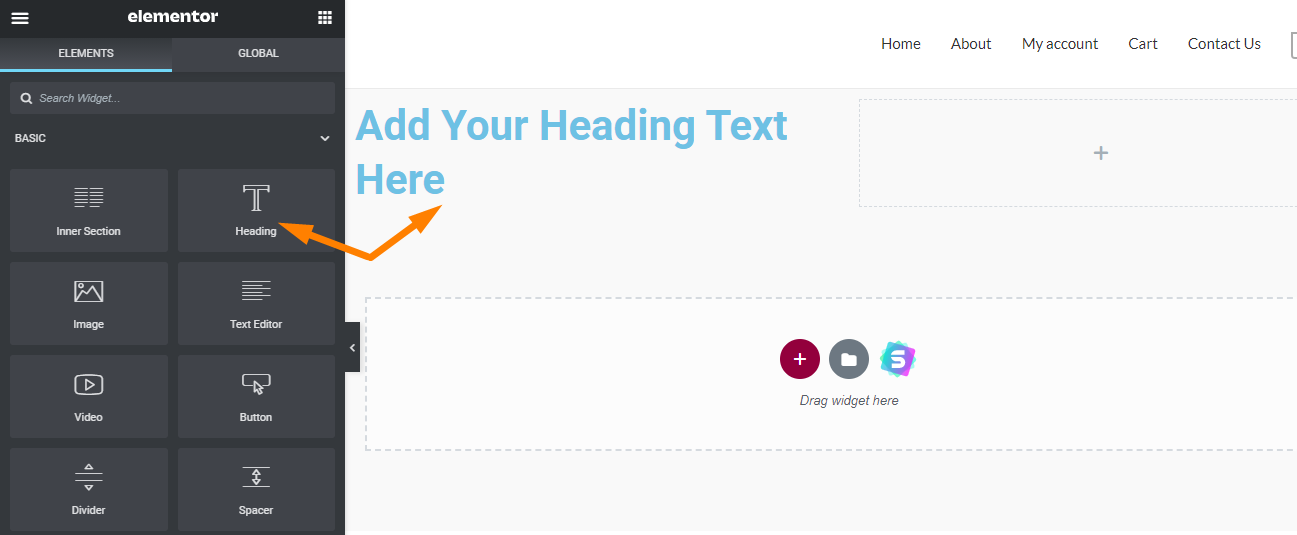
Добавление новых элементов
Добавить новый элемент в раздел или столбец очень просто. Вы можете сделать это, перетащив элемент с левой боковой панели на визуальный превью вашей страницы: 
Помимо этого базового примера, вы можете добавить такие элементы, как кнопки, карты Google, значки, формы, прайс-лист, кнопки «Поделиться» и многое другое.
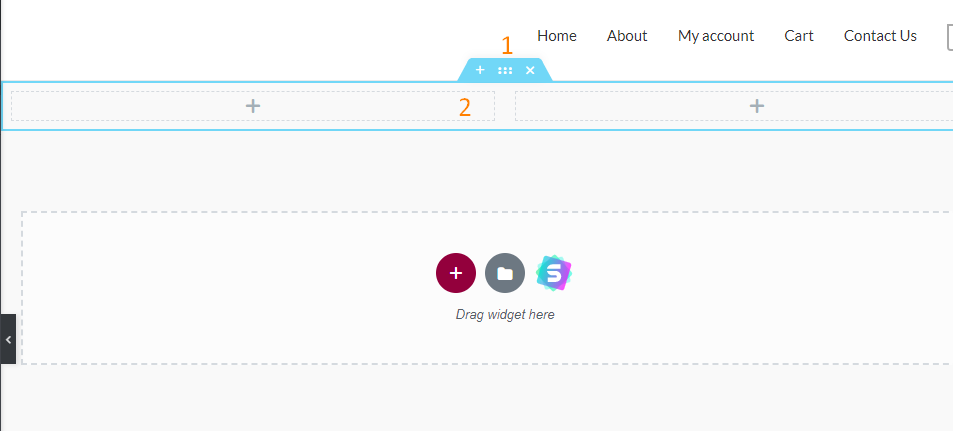
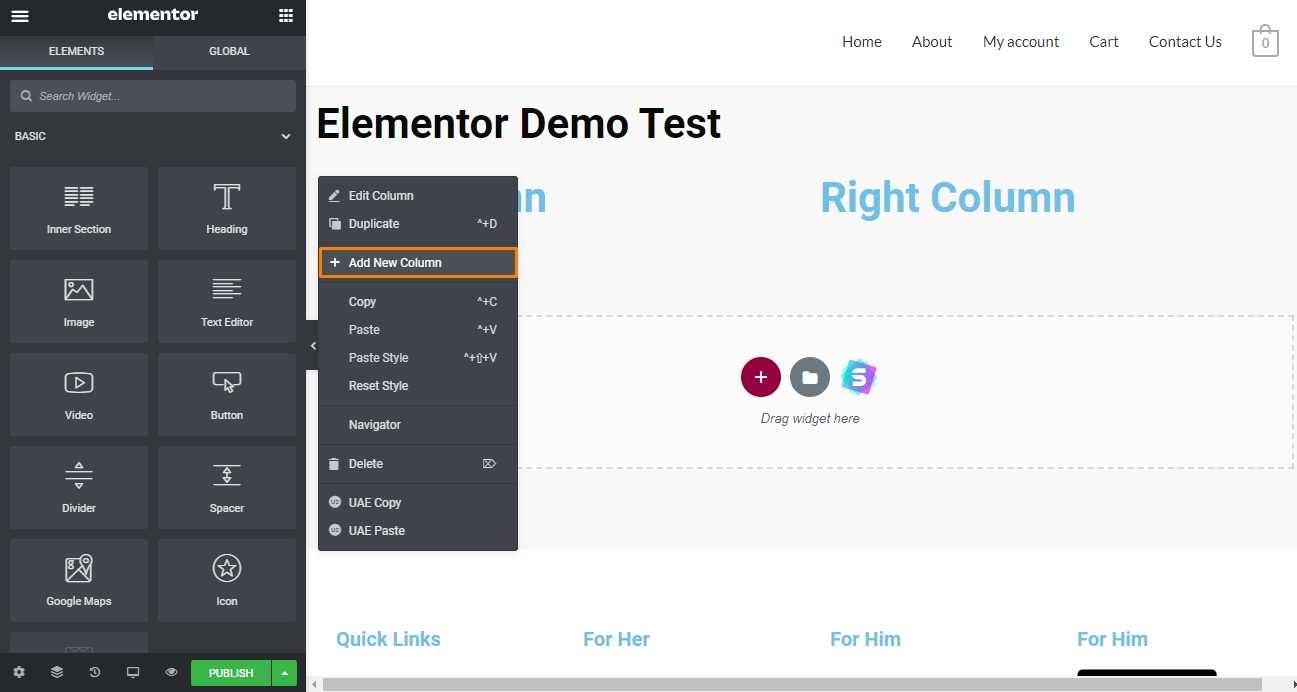
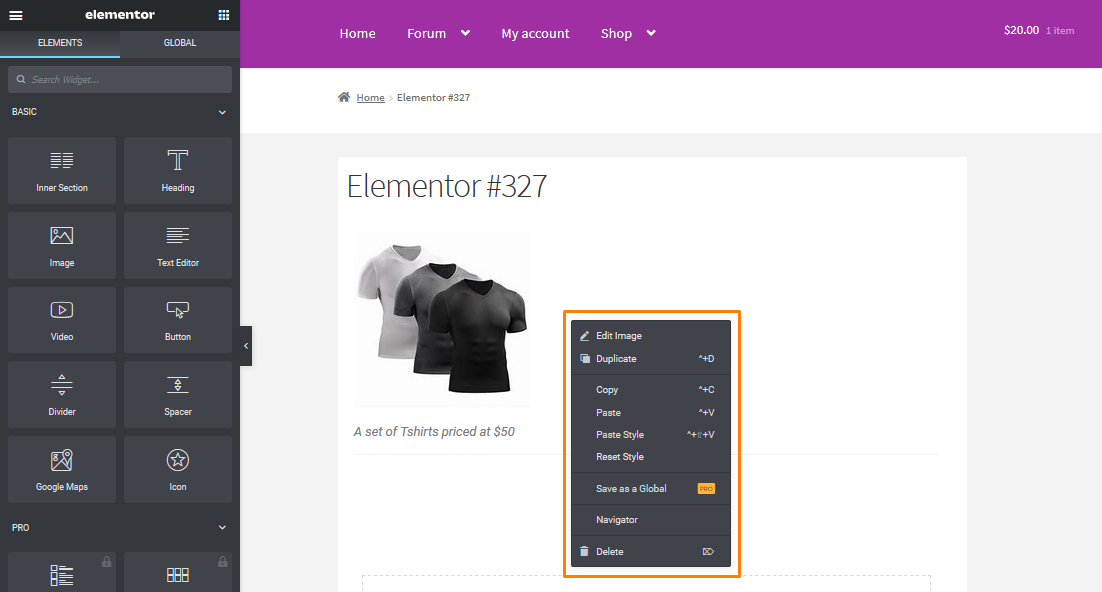
Чтобы добавить дополнительный столбец, щелкните правой кнопкой мыши кнопку столбца для любого элемента: 
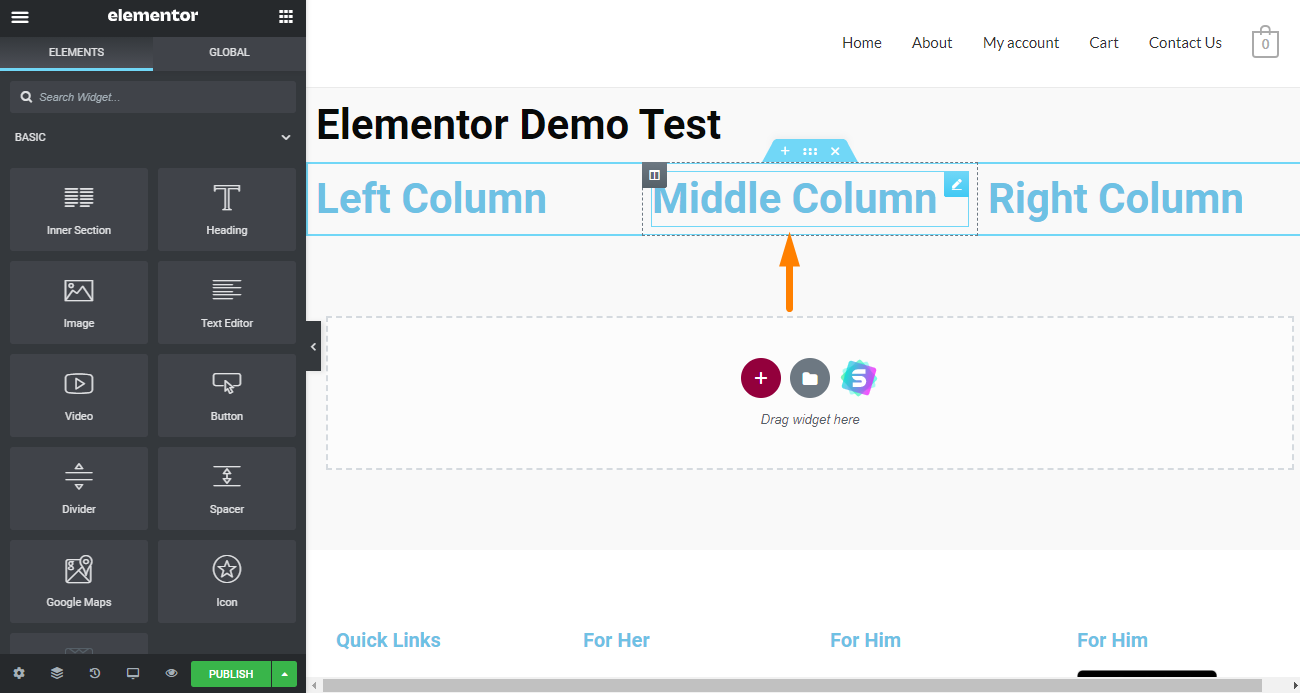
Это результат: 
Столбцы содержатся в разделах, что позволяет вам складывать столбцы друг с другом, чтобы легко создавать более сложные макеты.
Вы также можете создать дополнительные столбцы, перетащив элемент с помощью кнопки «столбец» в любое место.
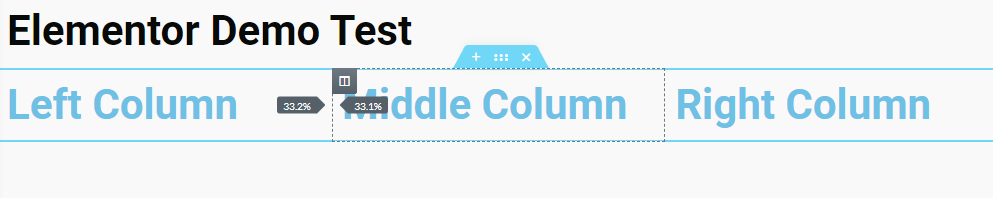
Чтобы настроить ширину, наведите указатель мыши на элемент, чтобы показать границу. Следующим шагом будет увеличение/уменьшение ширины. 
Вы также можете использовать элемент « Внутренний раздел » на левой боковой панели, который по умолчанию имеет 2 столбца. 
Варианты компоновки очень надежны, и они хорошо работают.
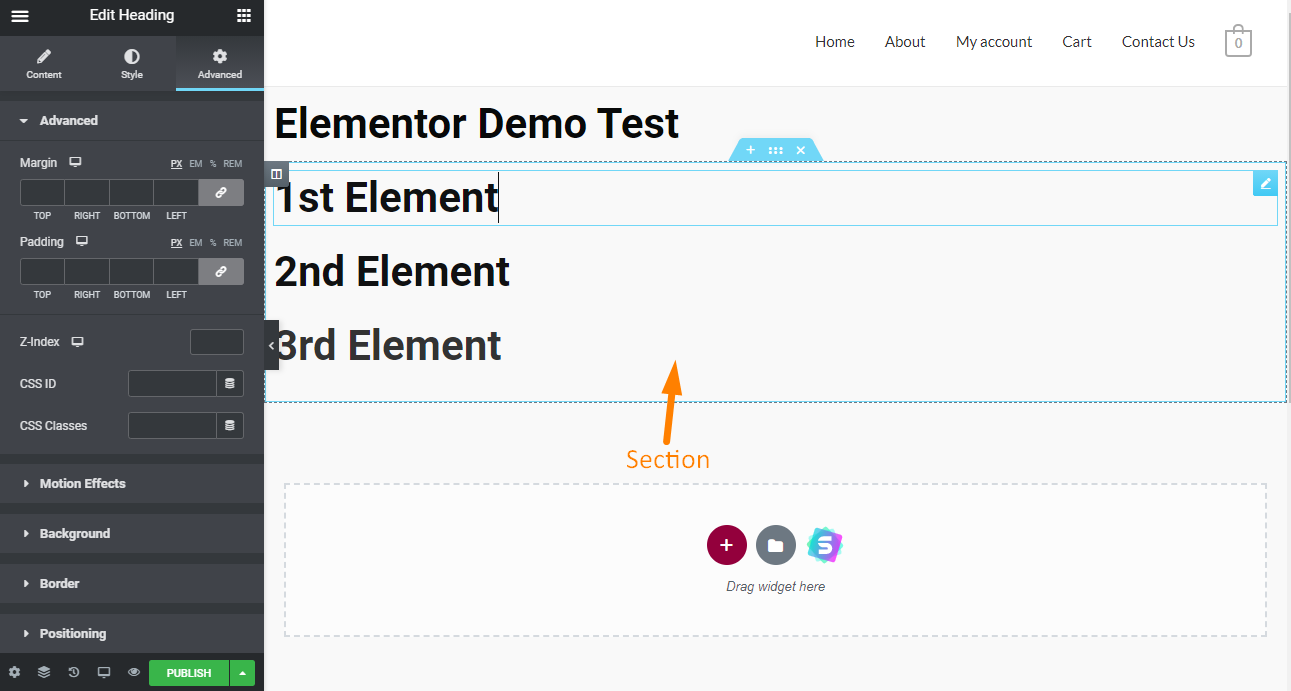
Редактирование и стилизация элементов
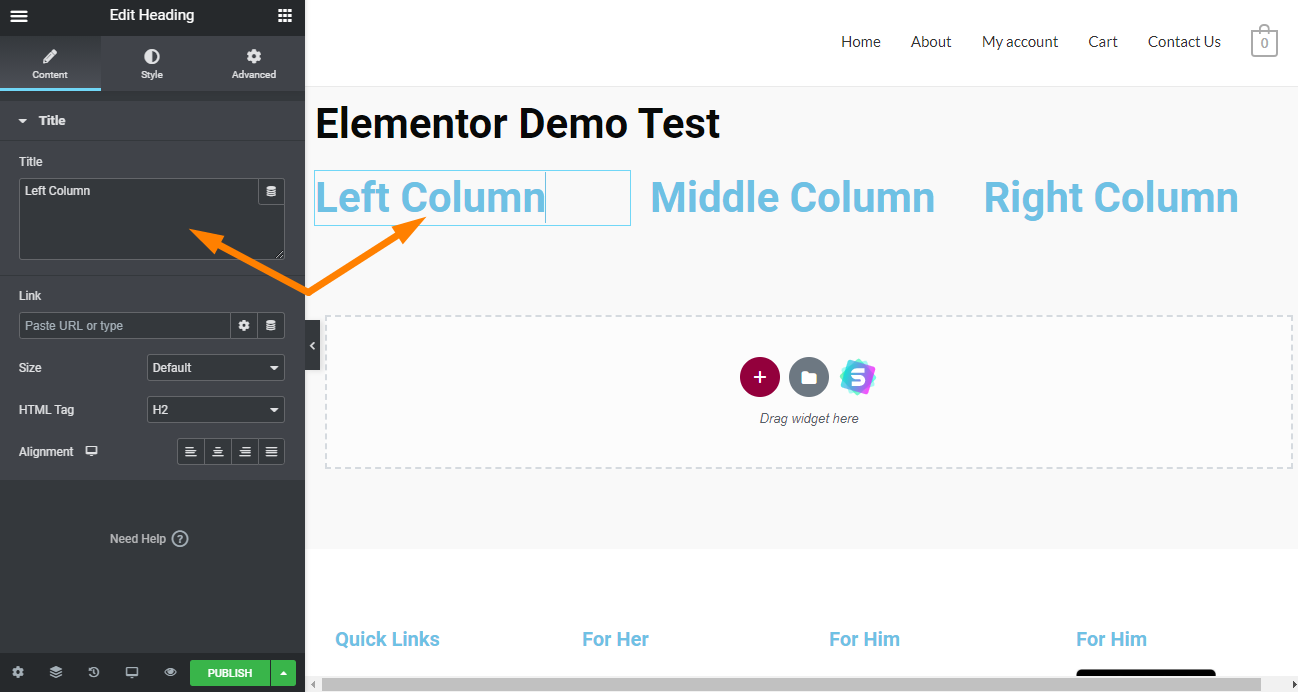
Для дальнейшего стиля и управления любым из ваших элементов, столбцов или разделов щелкните нужный контент, а затем переключитесь между вкладками на боковой панели, чтобы найти настройку.
Elementor делает процесс редактирования очень простым: 
Вы можете спросить себя, почему они предлагают два способа достижения одной и той же цели. Эта функция поддерживает любой рабочий процесс, к которому вы привыкли.
Доступ к меню « Стиль » и « Дополнительно » можно легко получить, не выходя из той же вкладки.
Элементами, такими как изображения, можно управлять только из боковой панели. Это позволяет вам просматривать изменения по мере их внесения.
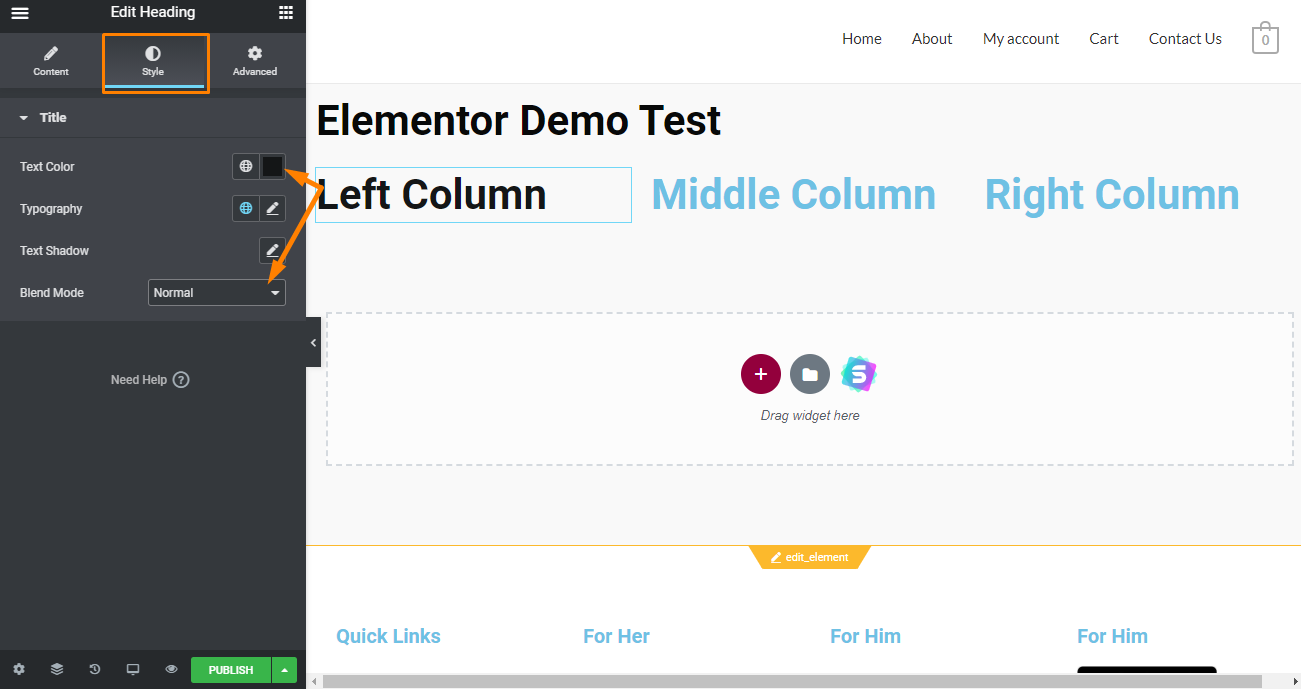
Параметры стиля дают вам так много контроля над тем, как работают текстовые элементы. Эти элементы включают размер шрифта, полужирный, курсив, подчеркивание, межбуквенный интервал, высоту строки и даже установку тени для вашего текста. 
Elementor также включает в себя параметры стиля в виде режимов наложения, таких как нормальный, осветление, яркость и т. д.
Все эти варианты стилей дают вам высокий уровень контроля над типографикой, не затрагивая ни единой строки кода. Elementor имеет свои собственные параметры стиля, которые полностью игнорируют стиль вашей темы.
Глобальные варианты дизайна
Elementor предлагает вам доступ к глобальной системе дизайна. Это хороший способ объединить все ваши страницы в одном стиле с такими функциями, как глобальные цвета, шрифты и другие функции.
Вы можете найти эти параметры в разделе « Настройки сайта »:

Виджеты/Элементы
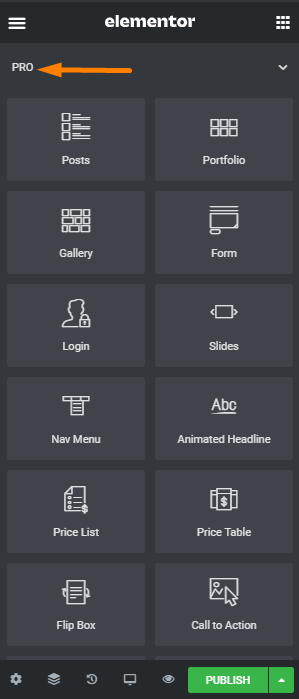
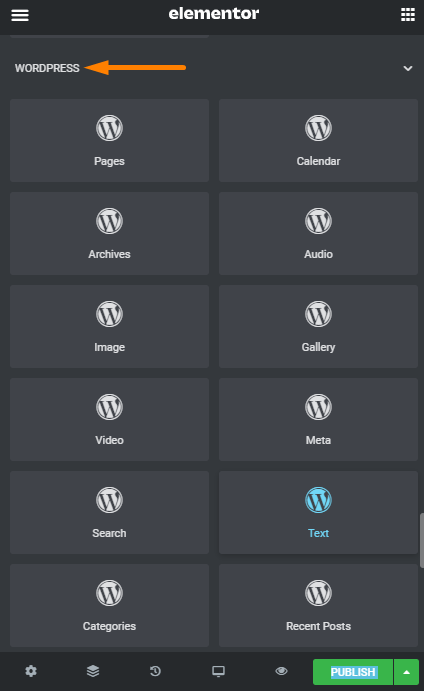
Виджеты — это строительные блоки, которые вы используете для объединения контента. Elementor предоставляет вам множество вариантов на выбор. Про версия включает в себя дополнительные виджеты.

Еще одна исключительная особенность Elementor заключается в том, что он обеспечивает поддержку стандартных виджетов WordPress. 
Он также поддерживает любой сторонний виджет, который вы могли установить, например WooCommerce. 
Для дополнительных виджетов, таких как таблицы, вы можете приобрести плагин Ultimate Addons For Elementor. Это принесет пользу на каждый доллар, который вы тратите.
Elementor — это конструктор страниц с открытым исходным кодом, поскольку они предлагают бесплатную версию, доступную для загрузки в репозитории WordPress. Это позволяет сторонним разработчикам создавать шаблоны, виджеты и блоки для сайтов, созданных с помощью Elementor. Вы можете найти их на рынке плагинов WordPress.
Глобальные виджеты
Elementor позволяет создавать собственные виджеты из ваших элементов контента.
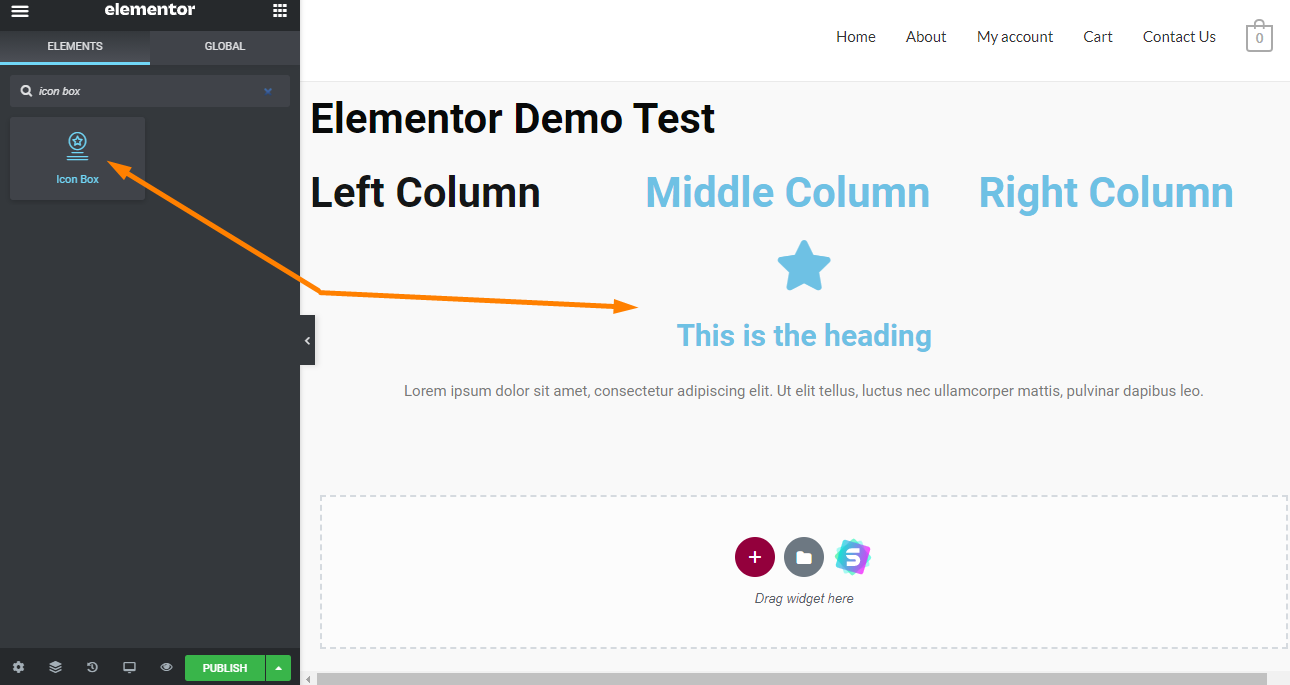
Для наглядности мы перетащим виджет «Поле значков». 
Если вы хотите использовать его снова в будущем, вы можете сохранить пользовательский элемент в своей библиотеке, щелкнув элемент правой кнопкой мыши и выбрав « Сохранить как глобальный ».
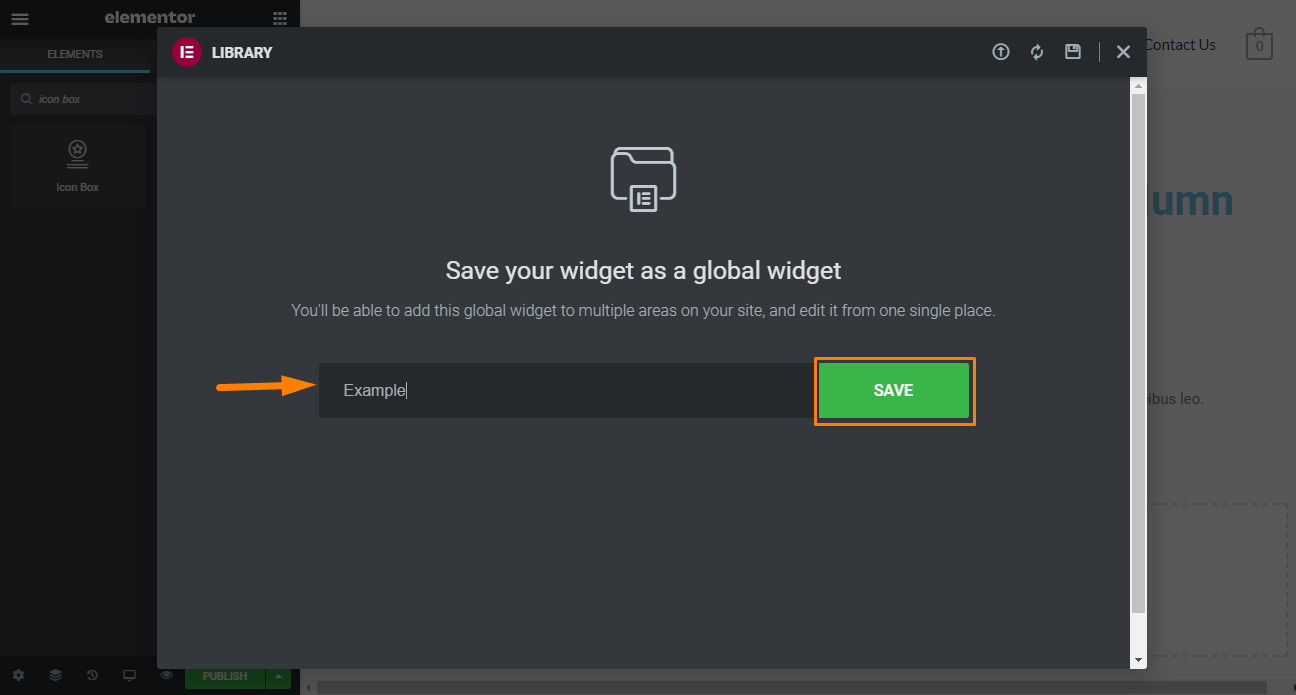
Это запустит всплывающее окно. 
Введите имя и нажмите « Сохранить », чтобы добавить его в свою библиотеку.
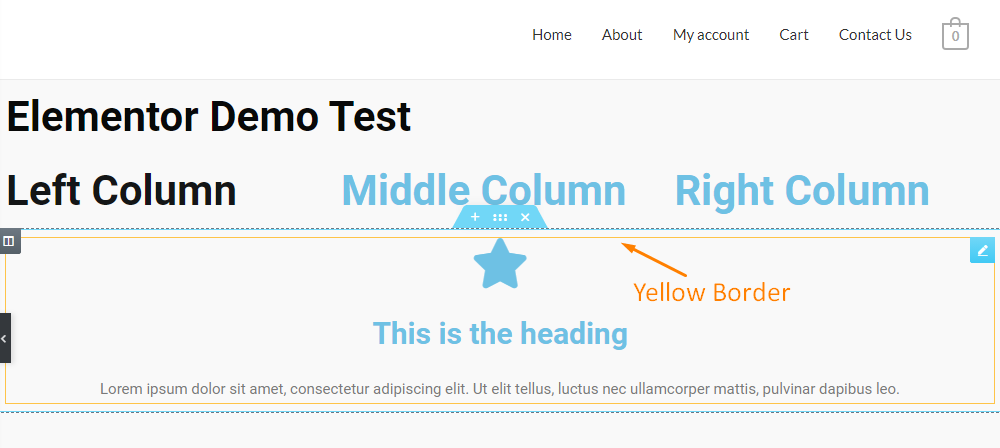
Элемент будет иметь желтую рамку, чтобы указать, что он является глобальным. 
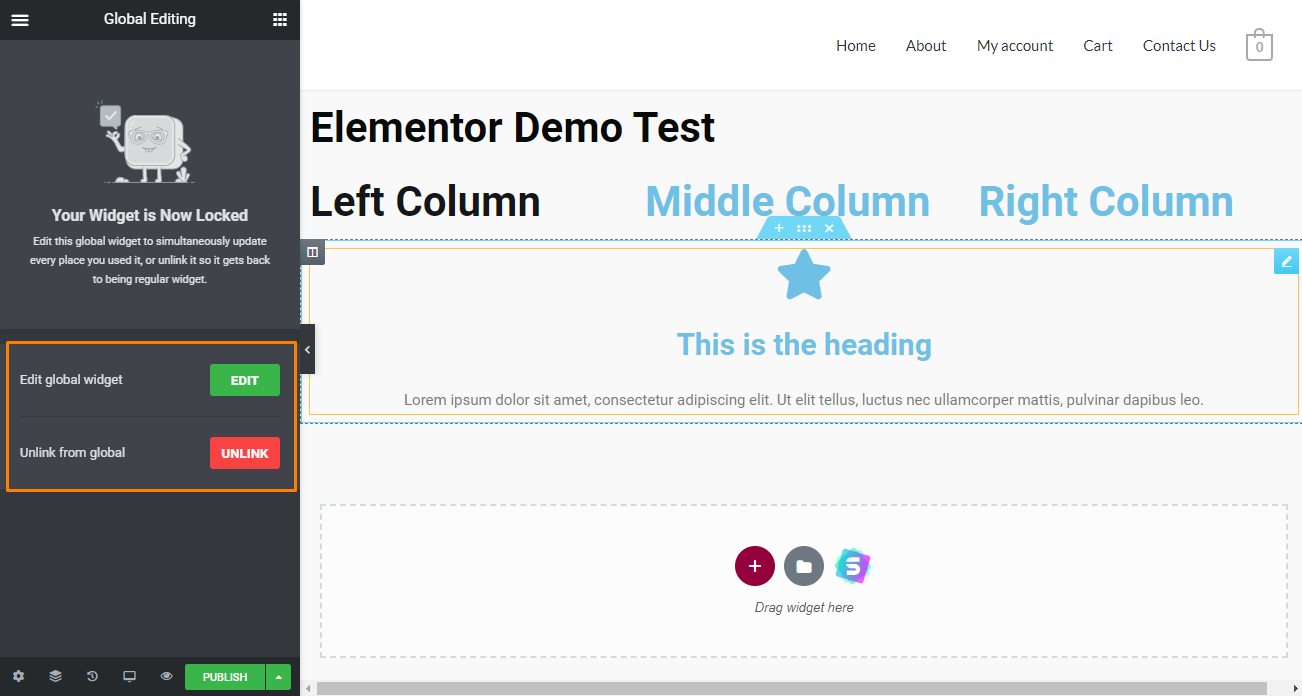
Чтобы внести изменения в свой глобальный виджет, щелкните виджет, и вы заметите, что можете отредактировать изменения или отсоединить его от глобального. 
Вы заметите, что глобальный виджет заблокирован. Это означает, что вы можете вносить изменения в стиль так же, как и в обычный элемент.
Если вам необходимо внести изменения в элемент, вы можете временно разблокировать его, нажав кнопку «Редактировать». Вносимые вами изменения будут применяться к этому глобальному виджету на всех страницах.
Однако, если вы хотите внести изменения в виджет, не применяя эти изменения глобально, нажмите кнопку « Отменить связь ».
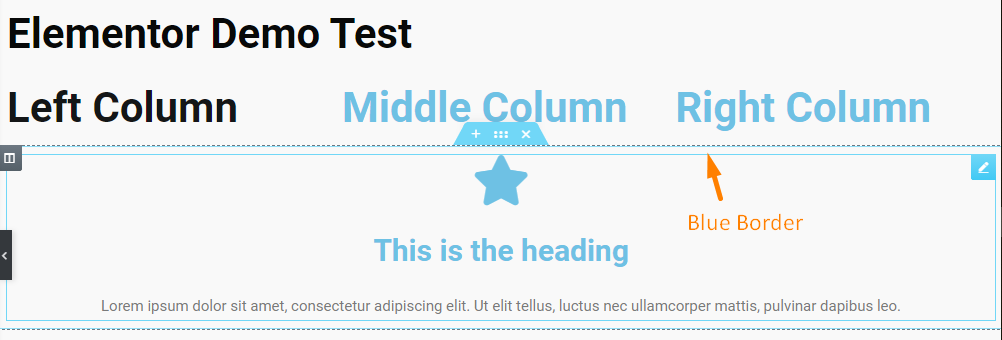
Это преобразует глобальный виджет в его стандартный формат. Вы заметите, что желтая рамка снова станет синей. 
Глобальные элементы можно использовать в любом месте вашего сайта.
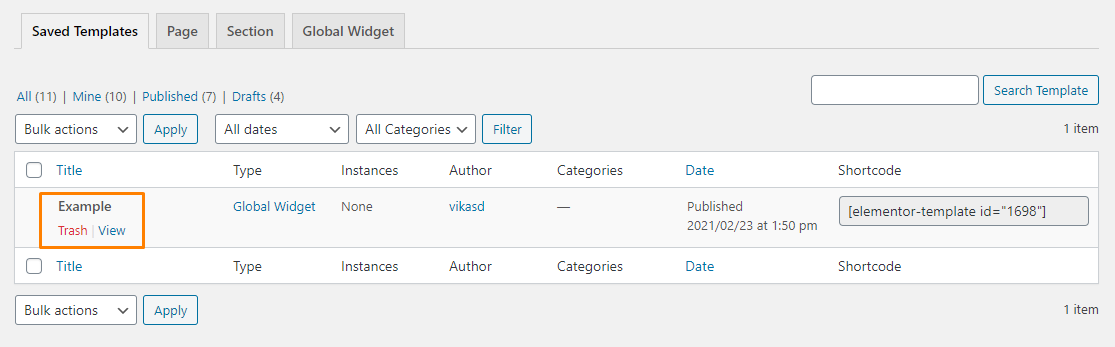
Однако, если вам не нужен определенный виджет, вы можете легко удалить его, перейдя в панель управления WordPress > Шаблоны > Сохраненные шаблоны. Выделите виджет, который хотите удалить. 
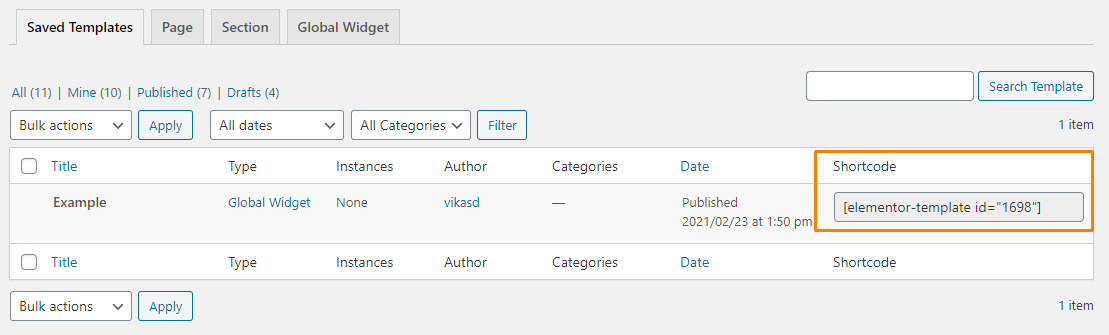
Шорткоды
 Исключительной особенностью коротких кодов Elementor является то, что они работают на любой странице независимо от того, были ли они созданы с помощью Elementor или нет.
Исключительной особенностью коротких кодов Elementor является то, что они работают на любой странице независимо от того, были ли они созданы с помощью Elementor или нет.
Существует также специальный виджет для шорткодов, который позволяет вам легко создавать «призывы к действиям» в Elementor и отображать их глобально на боковой панели.
Глобальные виджеты очень надежны и эффективны. На самом деле, они намного лучше, чем некоторые другие «премиальные» конструкторы страниц. Кроме того, функция шорткода позволяет легко смешивать элементы плагинов, максимизируя возможности персонализации страниц.
Выдающиеся функции, которые делают Elementor великолепным
Теперь, когда у вас есть общее представление о пользовательском интерфейсе, давайте рассмотрим некоторые исключительные функции, предлагаемые Elementor:
1. Библиотека шаблонов
Elementor позволяет создавать законченные дизайны с нуля без редактирования какого-либо фрагмента кода. Вы можете сохранить их как шаблоны или блоки, чтобы легко использовать их позже. Elementor также включает в себя библиотеку с шаблонами, которые вы можете импортировать одним щелчком мыши. 
Шаблоны представлены в двух форматах:
- Шаблоны разделов
Это дизайн для определенных «разделов», таких как нижний колонтитул и верхний колонтитул, а не для целых страниц. Например, если вы просто хотите добавить готовый раздел призыва к действию, вы можете использовать блоки. Он работает так же, как функция глобальных виджетов, которую мы обсуждали ранее. 
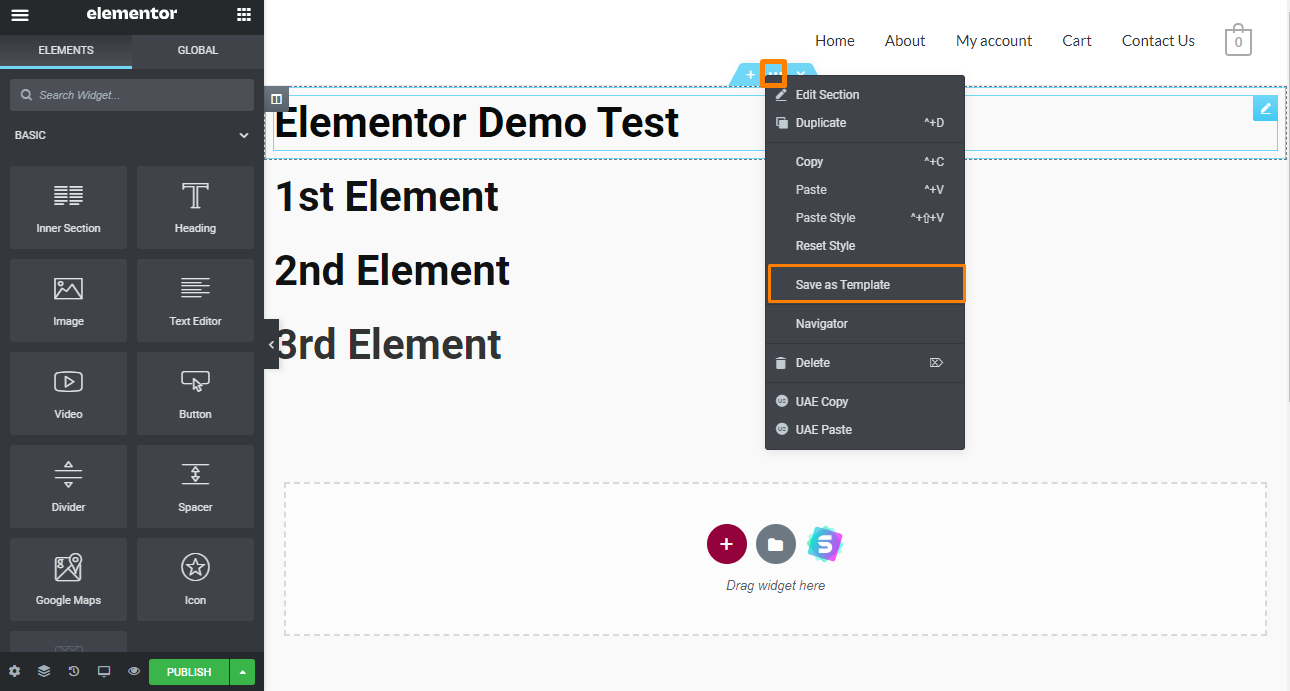
Если вы хотите использовать этот раздел снова, вы можете сохранить его как « Шаблон раздела ». 
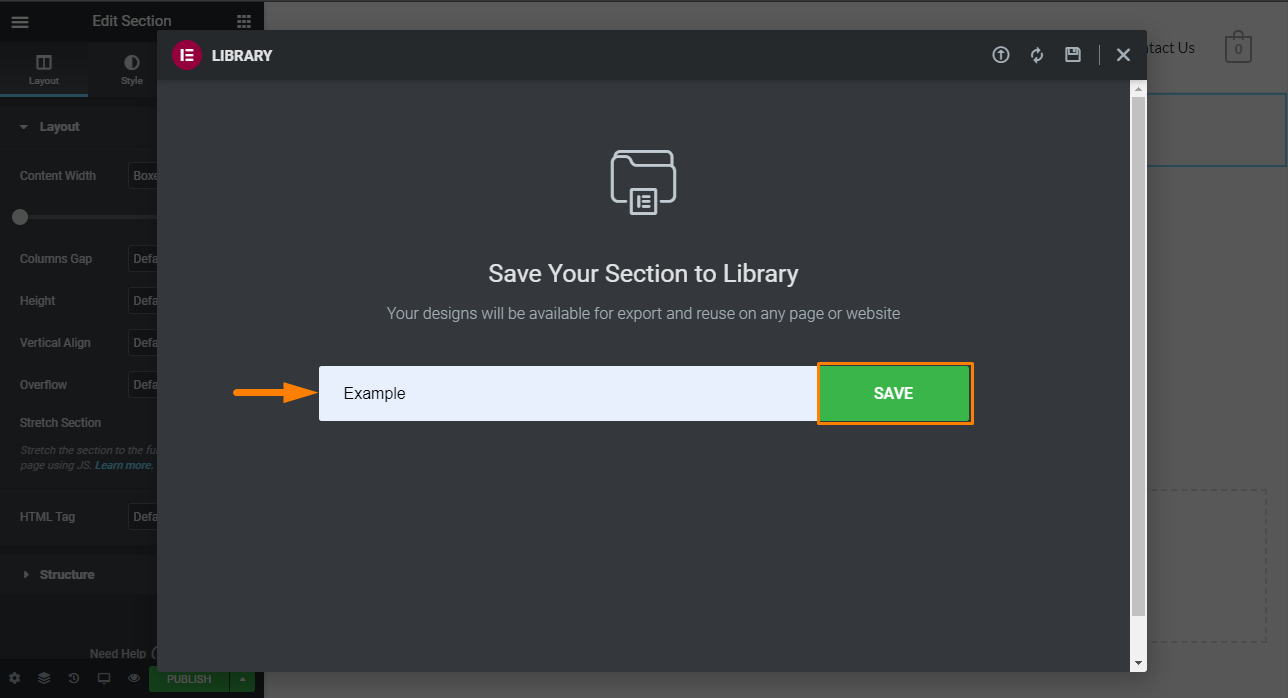
Откроется новое окно, в котором необходимо ввести имя шаблона. После этого нажмите на « Сохранить ». 
По сути, вы можете добавить этот раздел на любую страницу. Однако следует отметить, что шаблоны разделов не отображаются на вкладке «Общие».
Вы можете импортировать разделы с помощью виджета шаблона или с помощью кнопки «Добавить шаблон». 
Если вы используете метод кнопки «Добавить шаблон»:
- Сначала нажмите кнопку «Добавить шаблон» в основной рабочей области.
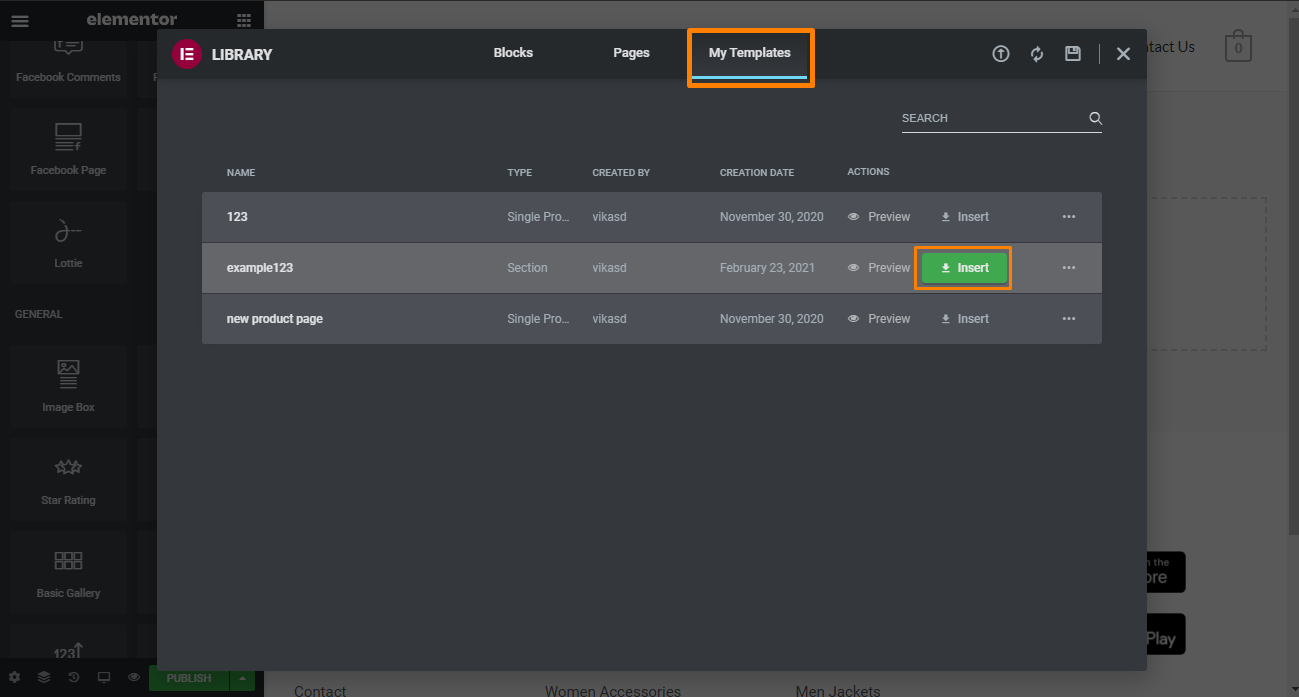
- Нажмите на вкладку «Мои шаблоны». Появится новое окно со всеми шаблонами, которые вы когда-либо сохраняли в Elementor.
- Выберите свой шаблон.
- Нажмите «Вставить», и раздел появится.

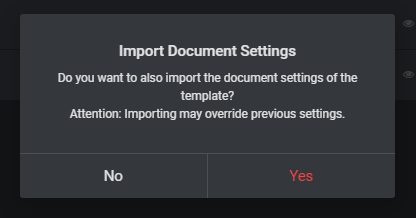
Важно отметить, что если вы случайно импортируете настройки документа шаблона, это испортит ваш макет. Однако Elementor предупреждает вас об этом заранее:

Вы можете внести в него изменения перед повторным сохранением раздела.
Вставка раздела с помощью виджета «Шаблон » также очень проста. Вам нужно перетащить виджет на страницу.
Следующим шагом является выбор сохраненного шаблона раздела.
Стоит отметить, что виджет шаблонов не показывает вам шаблоны разделов, пока вы не введете более одного символа в поле поиска. Если вы сохранили несколько разделов, эта опция пригодится. 
Если вы не помните название раздела, перейдите в Панель управления > Шаблоны . Здесь вы найдете название сохраненного раздела.
Однако шаблон раздела будет рассматриваться как единый блок. Это означает, что для внесения изменений необходимо нажать кнопку « Редактировать шаблон ». После этого вы можете внести необходимые изменения, а затем сохранить раздел шаблона. Шаблоны считаются глобальными, но их нельзя отсоединить.
Вместо этого мы рекомендуем использовать кнопку «Добавить шаблон», если вам нужен статичный несвязанный раздел.
- Шаблоны страниц
Это полностраничные шаблоны дизайна, которые вы можете импортировать и настраивать по мере необходимости. Elementor предоставляет вам два способа загрузки шаблона страницы. Вы можете использовать кнопку «Добавить шаблон» в области содержимого или виджет «Шаблон» на боковой панели. 
Использование здесь виджета шаблона оставляет вам один элемент, который нужно редактировать в отдельном редакторе. Поэтому мы обойдем этот вариант.
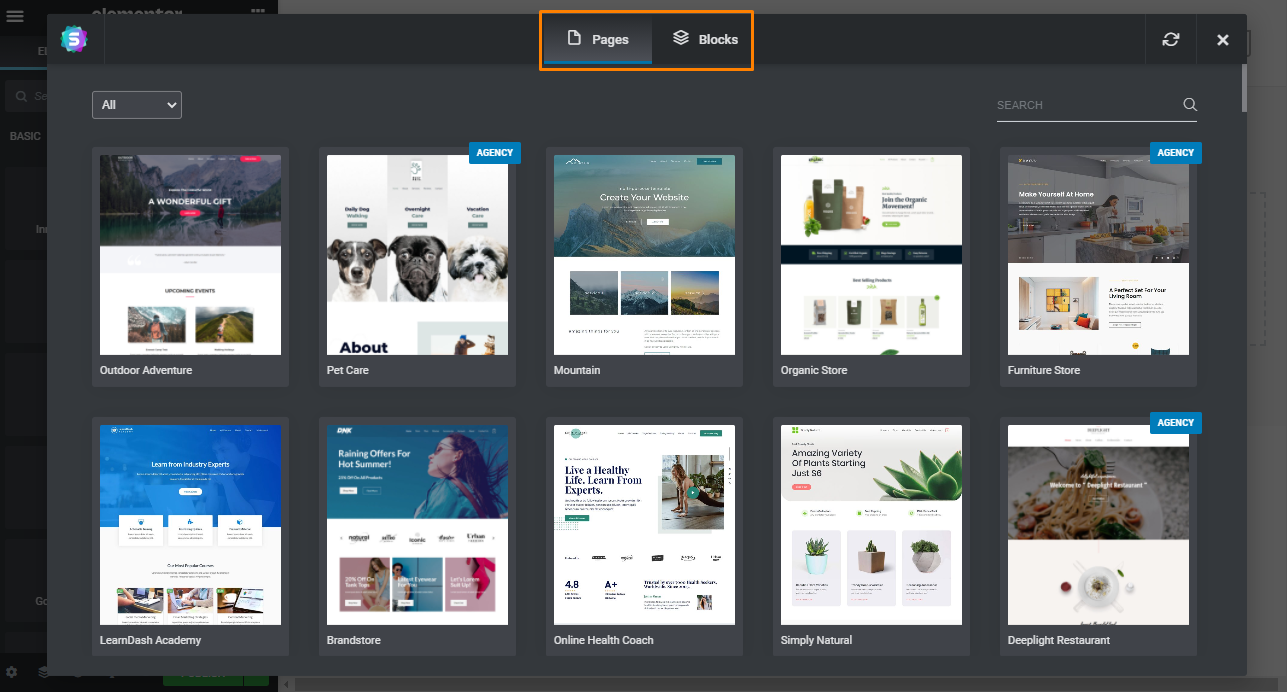
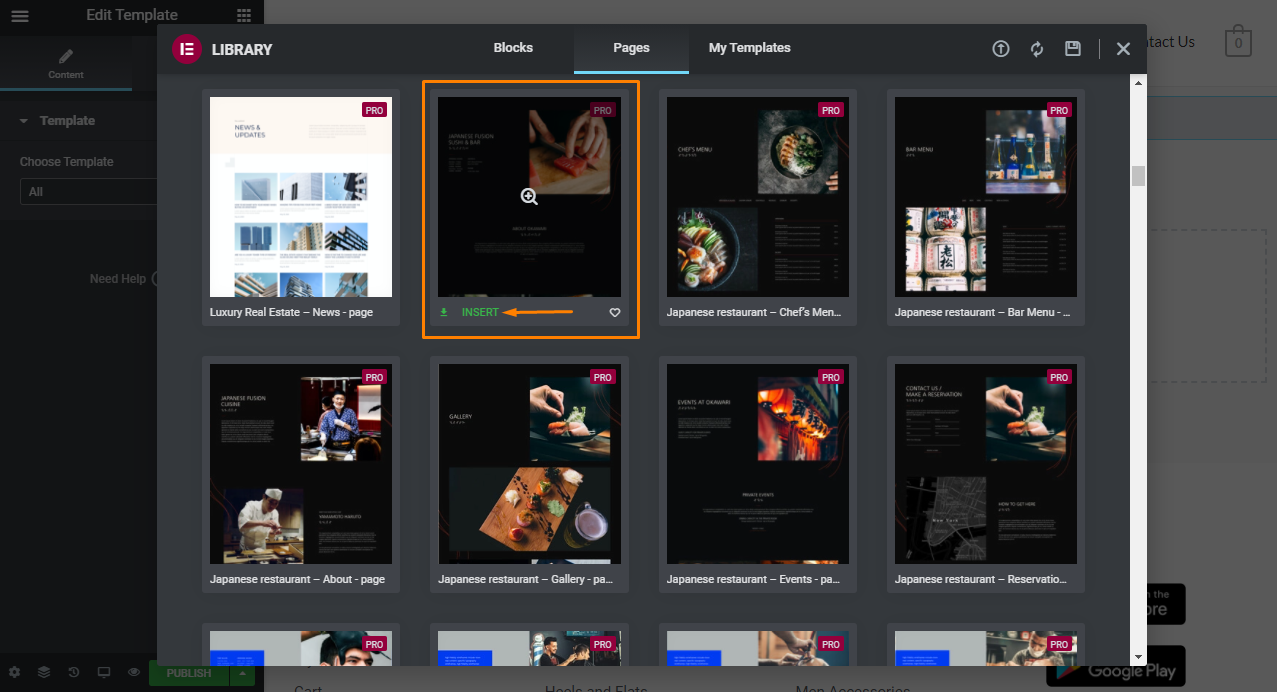
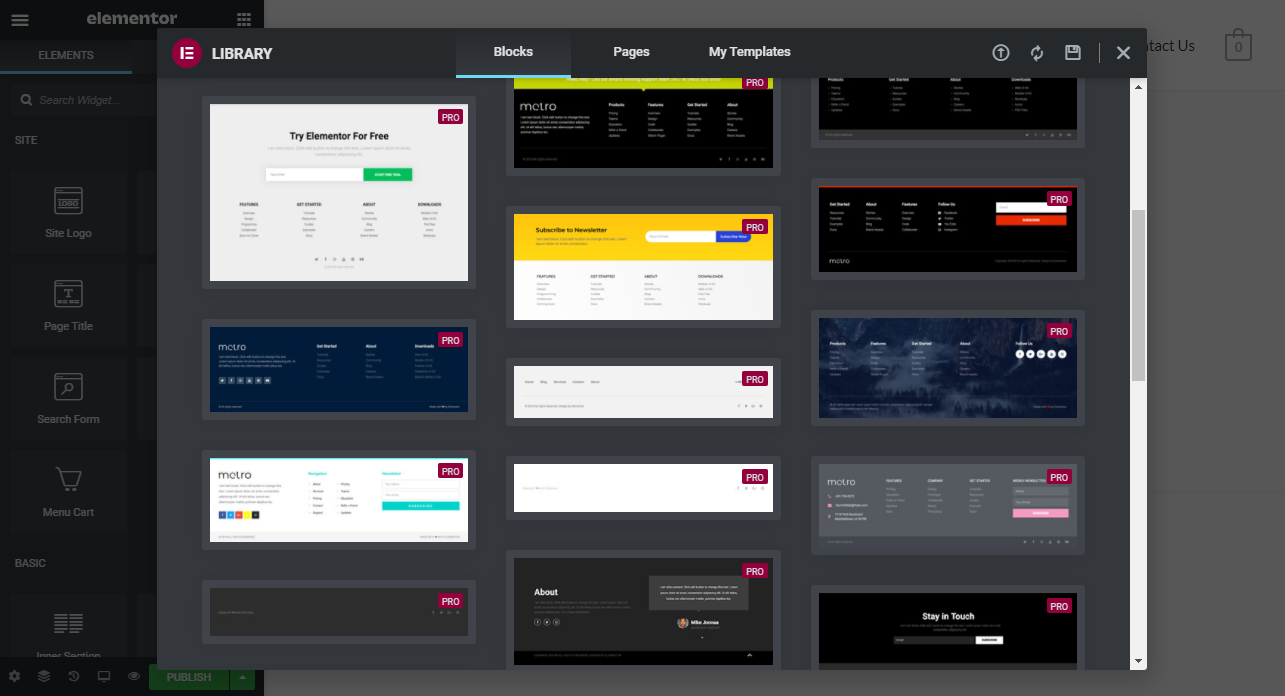
Elementor предлагает вам множество профессионально разработанных шаблонов, которые вы можете импортировать одним щелчком мыши.
Нажмите кнопку «Добавить шаблон» и просмотрите отдельный шаблон. Если вам нравится то, что вы видите, нажмите « Вставить », чтобы развернуть шаблон на своей странице. 

Важно отметить, что вставка шаблона на страницу с большим количеством контента требует времени для загрузки. Вы увидите, что страница не похожа на превью, которое вы видели.
Это может произойти, если Elementor ограничен рамками вашей темы. Чтобы использовать полностраничный шаблон, вам нужен пустой шаблон.
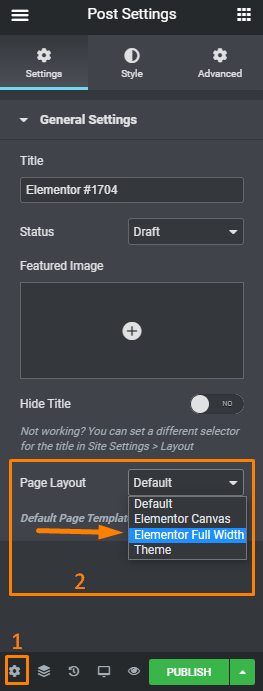
Полноразмерный шаблон позволяет сохранить верхний и нижний колонтитулы вашей темы. Чтобы перейти к этой опции, нажмите кнопку «Параметры страницы» и найдите раскрывающееся меню «Макет страницы»:

Вы можете выбрать между «Полноширинный», «Elementor Canvas» и любым другим шаблоном, включенным в используемую вами тему.
Стоит отметить, что опция « Elementor Canvas » — это просто пустой шаблон.
Дизайн шаблонов страниц чистый, профессиональный и с ним легко работать.
Elementor Pro включает в себя готовые шаблоны целевой страницы или страницы продаж. Вы также можете построить их самостоятельно.
Здесь вы можете найти шаблоны страниц, всплывающих окон и блоков разделов. Эти шаблоны бесплатны, но сайт принимает пожертвования.
Однако шаблоны страниц не так хороши, как у других популярных конструкторов страниц. Например, Thrive Architect предоставляет более сложные целевые страницы, подходящие для маркетологов. С другой стороны, Divi предлагает более 2000 отдельных шаблонов страниц.
Это означает, что если вы ищете множество шаблонов для использования, Elementor может не подойти вам.
2. Адаптивный дизайн
Огромная часть людей выходит в интернет с мобильных устройств. Поэтому мобильная версия вашего сайта должна выглядеть великолепно.
Все проекты, которые вы создаете с помощью этого мощного инструмента, являются адаптивными. Вы можете быстро запустить предварительный просмотр, не выходя из рабочей области Elementor, чтобы увидеть, как ваш дизайн выглядит на разных устройствах: 
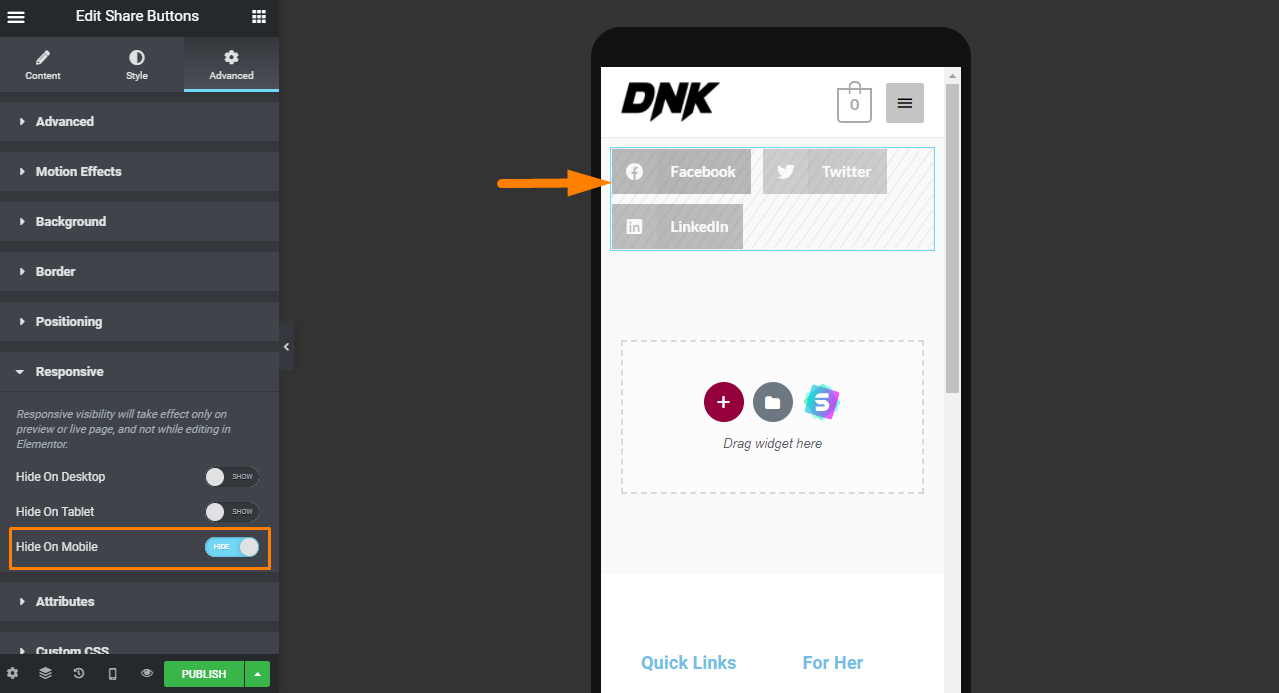
Вы также можете показать/скрыть отдельные виджеты на определенных устройствах. Это означает, что вы можете вносить независимые изменения для каждого устройства. Например, на иллюстрации ниже мы скрыли кнопки «Поделиться» на мобильных устройствах. Эта опция также работает с разделами. 
Кроме того, вы можете нажать «Cmd + Shift + M» на Mac или «Ctrl + Shift + M» на ПК, чтобы изменить предварительный просмотр.
Использование Elementor — один из наиболее рекомендуемых способов сделать адаптивное редактирование.
3. Элементы управления макетом
Elementor предоставляет вам множество интуитивно понятных элементов управления, чтобы вы могли разместить каждый виджет, раздел и столбец в нужном месте.
Ты сможешь:
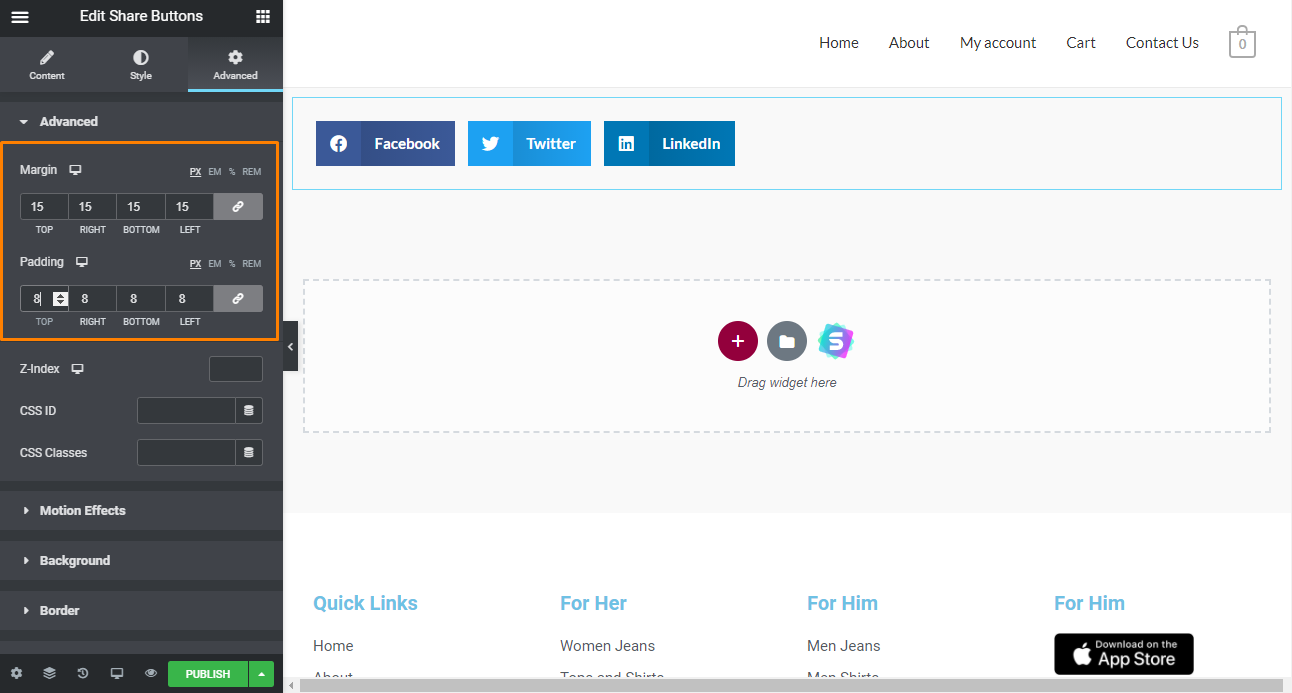
- Установите отступы и поля для столбцов, разделов и виджетов
- Легко настраивайте ширину столбцов, просто перетаскивая разделитель между столбцами в области содержимого.
- Легко располагайте виджеты по вертикали внутри столбца или столбцов в разделе макета.
- Создайте пустое пространство между столбцами с регулируемым зазором между столбцами

4. Конструктор тем
Вы можете найти тему, которая вам нравится, но вам все равно может потребоваться настроить некоторые элементы, такие как верхний или нижний колонтитул.
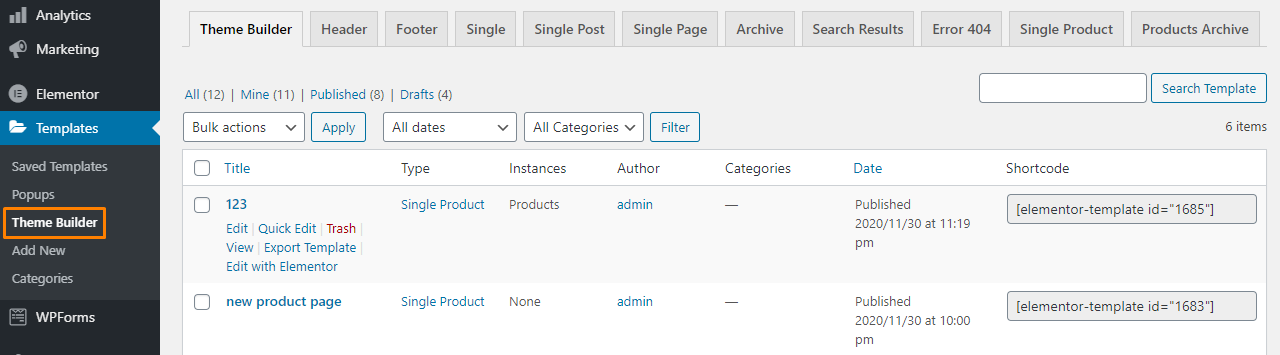
Конструктор тем Elementor позволяет создавать собственные заголовки, нижние колонтитулы и другие элементы макета и развертывать их на своем сайте. Его можно запустить из панели инструментов WordPress в разделе « Шаблоны» > « Конструктор тем». 
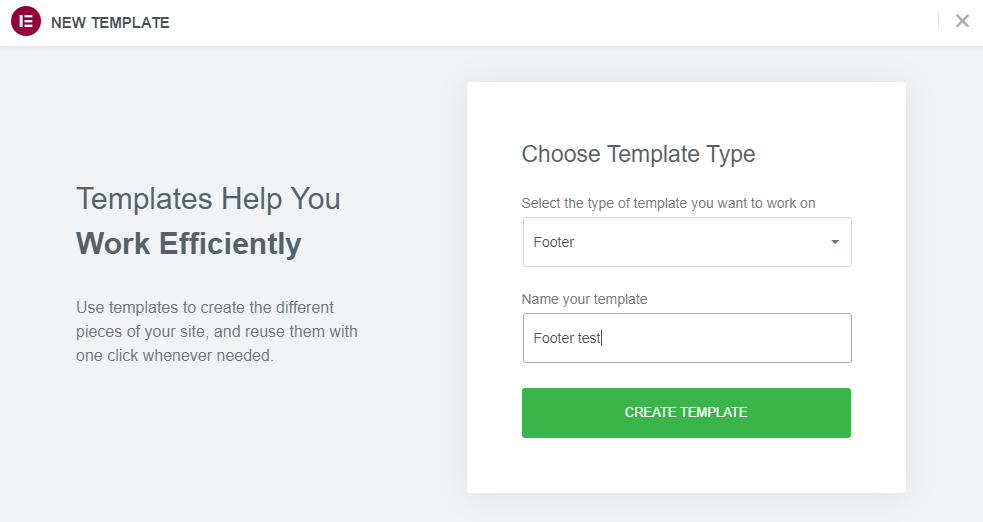
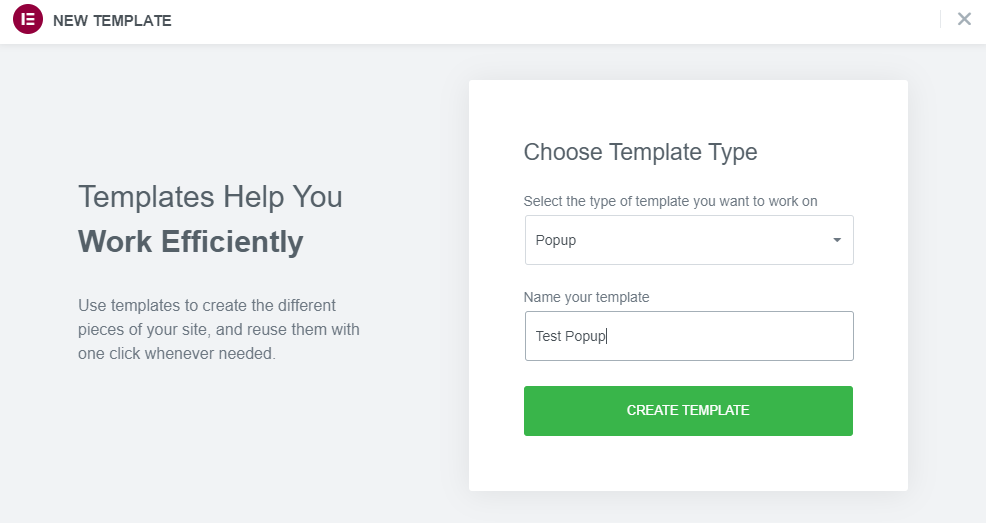
Нажмите « Добавить новый » и выберите тип шаблона. После этого нажмите « Создать шаблон ».
Для наглядности мы создадим новый нижний колонтитул. 
Elementor позволяет создать собственный заголовок с нуля. В качестве альтернативы вы можете использовать один шаблон нижнего колонтитула, который вам нравится: 
Найдя понравившийся шаблон нижнего колонтитула, нажмите « Вставить ».
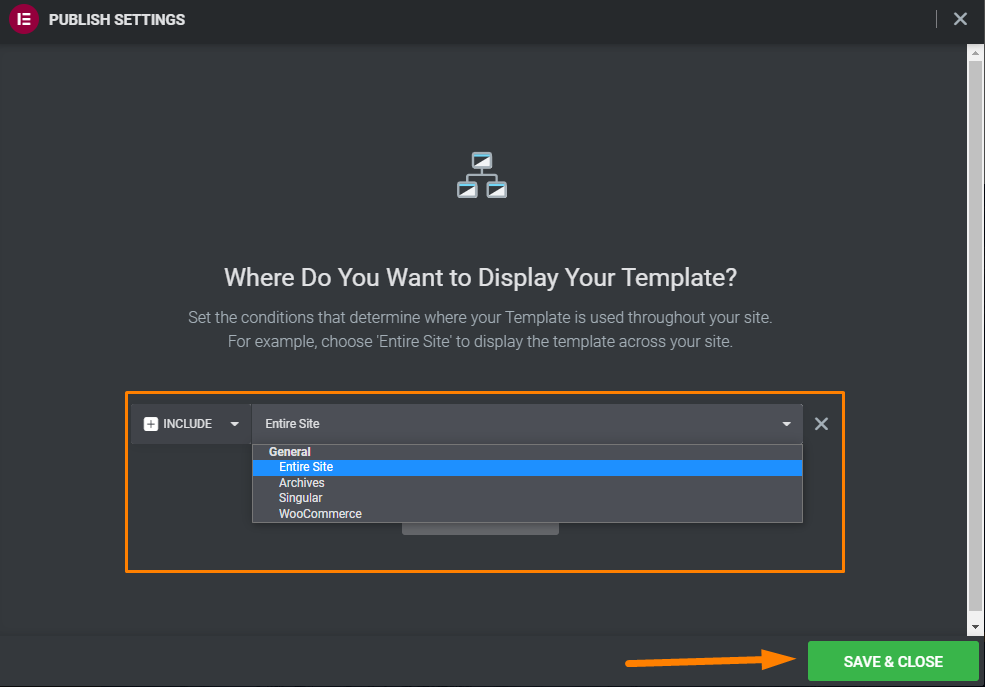
Если вас устраивает результат, нажмите « Опубликовать ». Используйте функцию « Добавить условие », чтобы определить, где будет отображаться нижний колонтитул. Он будет отображаться внизу каждой страницы. 
Вы можете выполнить тот же процесс, чтобы создать новый заголовок для своего сайта. Это означает, что вы можете изменить тему, чтобы она гармонировала с вашим дизайном.
Конструктор тем содержит множество параметров настройки. Вы можете изменить верхние и нижние колонтитулы, страницы, сообщения, страницы продуктов и страницы ошибок.
Это одна из исключительных особенностей, которая выделяет Elementor.
5. Конструктор всплывающих окон
Elementor включает в себя конструктор всплывающих окон, которым очень легко пользоваться. Однако эта функция доступна только в версии Pro. Это означает, что вам не нужно будет вкладывать средства в отдельный плагин для создания всплывающих окон.
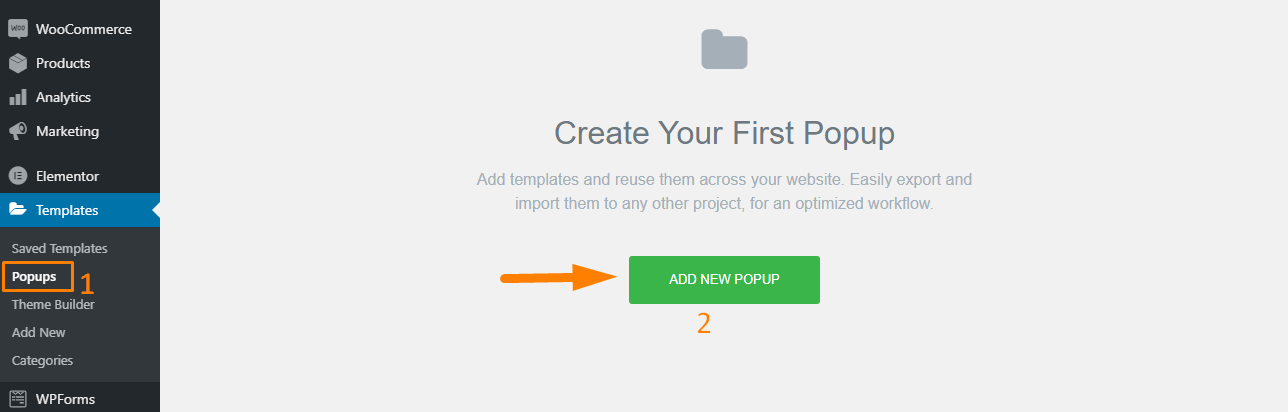
Чтобы создать новое всплывающее окно, перейдите в Шаблоны > Всплывающие окна. Вы заметите, что процесс создания всплывающего окна происходит из панели инструментов WordPress, а не из рабочей области Elementor. 

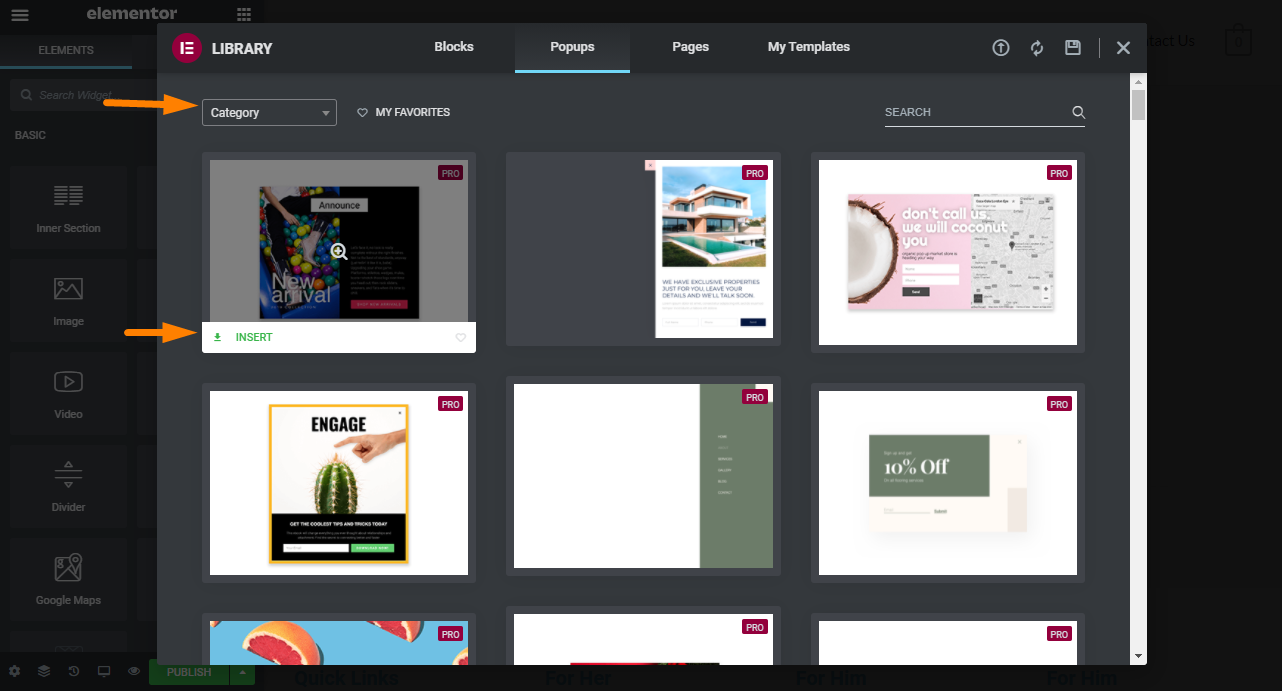
Elementor предлагает вам на выбор различные шаблоны всплывающих окон, подходящие практически для любой ниши.
Вы также можете выбрать категорию всплывающего окна из раскрывающегося меню. 
Нажмите на зеленую кнопку «Вставить» на выбранном вами шаблоне.
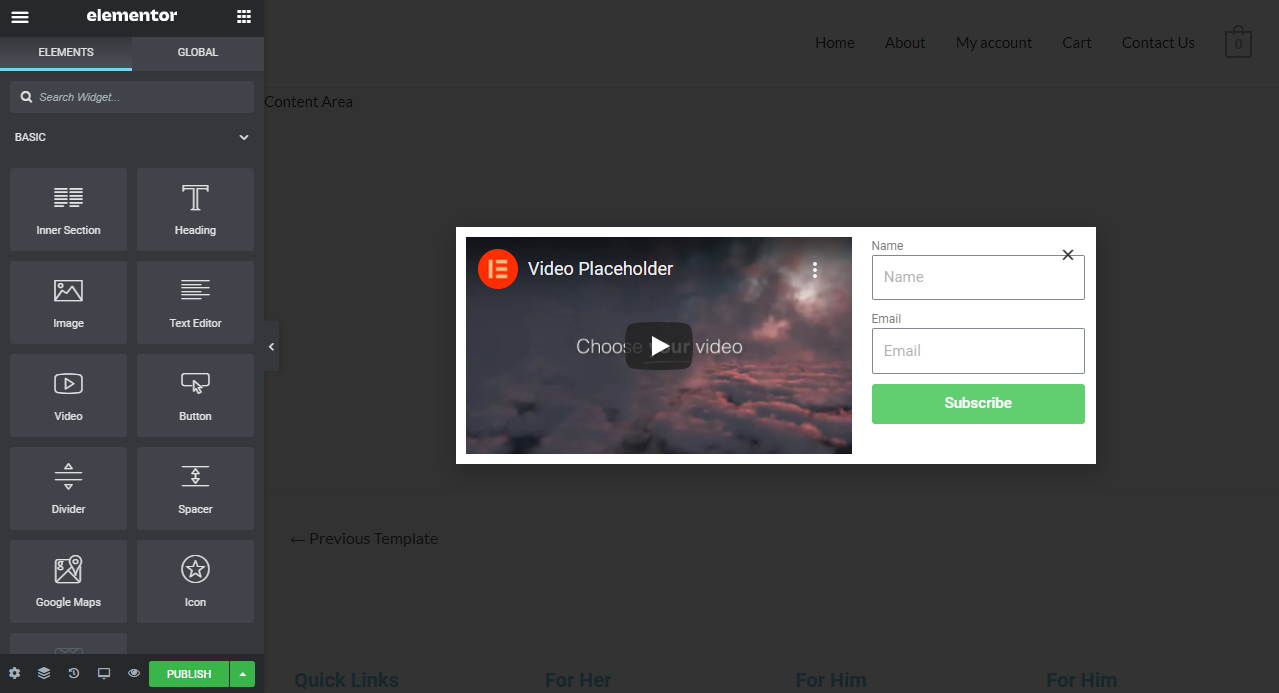
Кроме того, вы можете закрыть окно библиотеки и создать всплывающее окно с нуля. 
Вы можете настроить содержимое всплывающего окна, размеры, форму, цвет и многое другое.
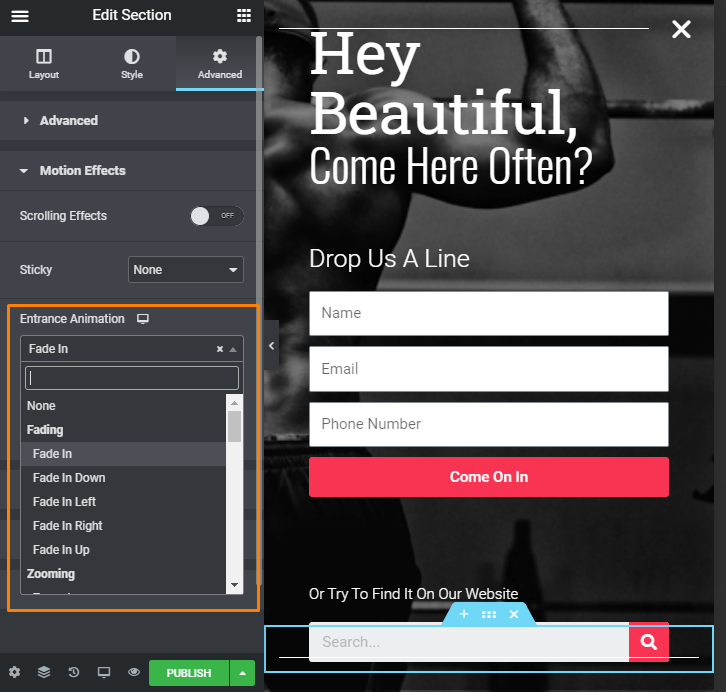
На вкладке настроек основного всплывающего окна можно поиграть с десятками анимаций входа: 
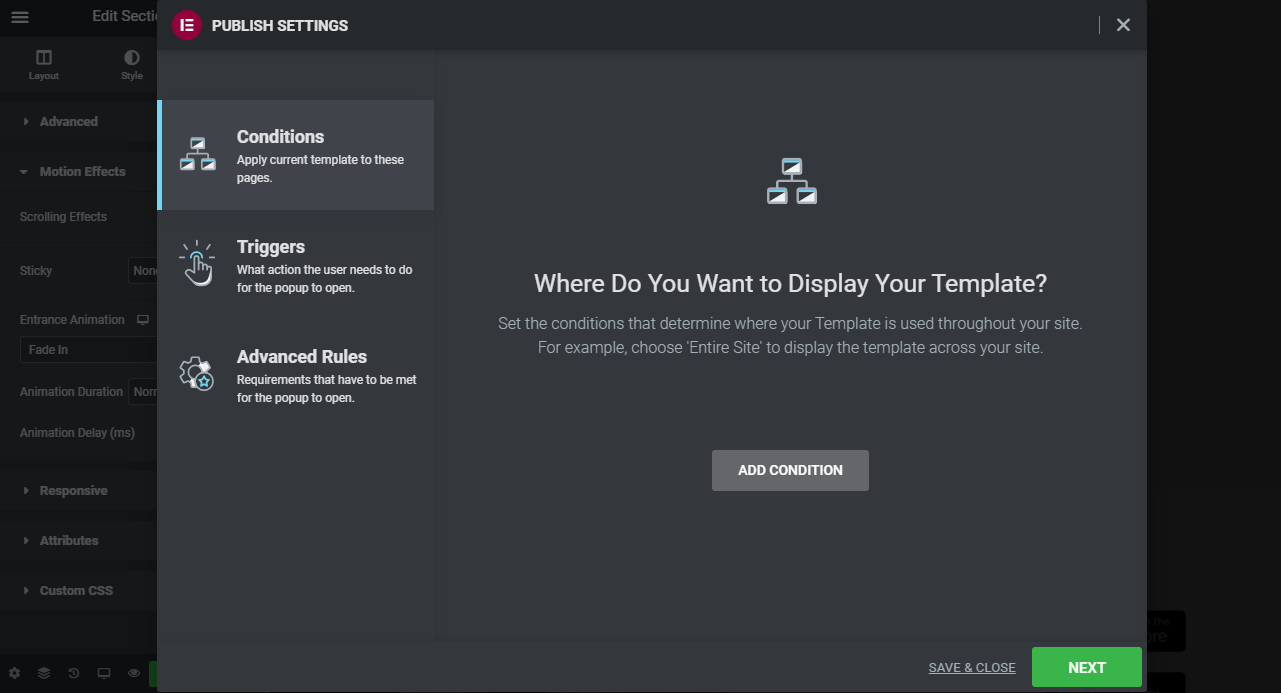
Когда вы закончите настройку макета всплывающего окна, нажмите « Опубликовать ».
Это действие запустит окно с настройками для управления поведением вашего всплывающего окна:
- Условия . Вам необходимо выбрать, где вы хотите отобразить всплывающее окно. Например, вы можете ограничить его одной страницей или задать несколько условий.
- Триггеры — этот параметр позволяет вам установить, что вызовет появление всплывающего окна, в том числе при щелчке, при прокрутке, при загрузке страницы, после бездействия и намерении выхода.
- Расширенные правила — этот раздел включает настройки, охватывающие такие вещи, как отображение всплывающего окна после того, как посетитель прочитает определенное количество страниц или посетит ваш сайт определенное количество раз.
 После создания потрясающего всплывающего окна вам необходимо интегрировать его с автоответчиком , таким как MailChimp, GetResponse или Aweber . Тем не менее, это не дело «укажи и щелкни».
После создания потрясающего всплывающего окна вам необходимо интегрировать его с автоответчиком , таким как MailChimp, GetResponse или Aweber . Тем не менее, это не дело «укажи и щелкни».
Это потому, что вам нужно получить ключ API, а затем выяснить, какие элементы формы вам нужно настроить, чтобы он работал.
Мы рекомендуем интегрировать автоответчик напрямую с Elementor, потому что это плагин, чтобы избежать ошибок.
6. История отмен и изменений
Вы можете ошибиться при разработке макетов. Если вы мысленно отключитесь на несколько секунд или забудете, что делали, у Elementor есть решение для вас.
В Elementor очень легко отменить действие. Эта функция не была доступна в предыдущих версиях.
Elementor постоянно обновляется, и они просматривают обзоры продуктов, чтобы найти, нужно ли быстро исправить какие-либо проблемы.
Вы можете использовать CTRL + Z, чтобы отменить последние изменения вручную. Тем не менее, Elementor предоставляет вам функцию « История » и вкладку « Редакции ».

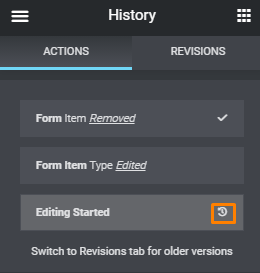
После нажатия кнопки « История » запускается экран с двумя отдельными вкладками. Это вкладки «Действия» и «Редакции».
Действия — это изменения, внесенные вами при разработке макета. Существует возможность отката, чтобы отменить ваши изменения. Это надежно и похоже на то, что используется в таких программах, как Photoshop.

Вкладка «Редакция» содержит список всех изменений, внесенных вами за последние 30 дней.
Стоит отметить, что вам нужно перемещаться по меню и предварительно просматривать различные версии, прежде чем получить ту, которая вам нужна. Однако вы можете избежать этого, используя какую-то логическую систему именования.
Также важно отметить, что эта функция построена на системе редакций WordPress. Это означает, что изменения будут появляться только каждый раз, когда вы сохраняете свою работу. Поэтому, если вы не сохранили свои изменения через некоторое время и допустили ошибку, вы не сможете их отменить.
Это может привести к разочарованиям. Мы рекомендуем вам сохранять вашу работу после каждой ревизии.
Однако пересмотр в течение нескольких месяцев может привести к перегрузке ресурсов и замедлению работы вашего сайта. Это связано с тем, что каждая сохраненная ревизия добавляет больше беспорядка и увеличивает размер базы данных.
Вы можете использовать плагин оптимизации, но сначала мы рекомендуем сделать резервную копию вашего сайта. Они помогут вам очистить историю изменений и другую ненужную вам ерунду в базе данных.
В целом, это хорошая функция, но ей не хватает визуального подхода.
7. Копировать стиль и копировать вставить
Это может быть серьезной проблемой, когда вам нужно обновить несколько разделов или элементов на вашем сайте. Некоторые изменения могут коснуться остальной части вашего сайта, что усугубит ситуацию.
Elementor представил функции «Копировать стиль» и «Копировать вставить» в 2018 году.
Давайте посмотрим, как работают эти функции.
Например, вы создали новый элемент, но хотите воссоздать стиль в другом месте. Когда вы скопируете и вставите его, стиль будет другим. Это означает, что вам необходимо обновить стиль всех элементов вручную. 
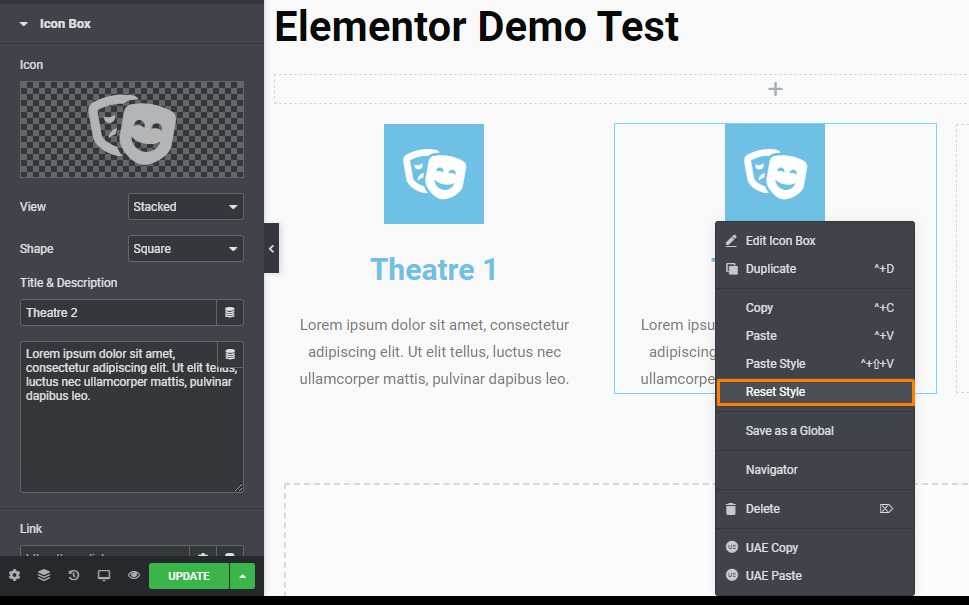
Вместо этого вы можете использовать функцию « Копировать стиль », щелкнув правой кнопкой мыши исходный элемент и выбрав « Копировать ». После этого щелкните правой кнопкой мыши элемент назначения и выберите « Вставить стиль ». 
Вы можете сбросить стиль, снова щелкнув правой кнопкой мыши и выбрав « Сбросить стиль ». 
Эта функция очень полезна и может пригодиться, когда вам нужно изменить стиль различных элементов вашего сайта.
Функция « Копировать и вставить » позволяет скопировать весь столбец или раздел в другую часть страницы. Это означает, что вы можете воссоздать элементы в новом разделе, а затем использовать функцию « Копировать стиль ».
Вы также можете копировать и вставлять целые разделы на другую страницу вашего сайта. Все, что вам нужно сделать, это скопировать элемент или раздел, выйти на панель инструментов WordPress и открыть новую страницу в Elementor. Следующим шагом является щелчок правой кнопкой мыши в том месте, где вы хотите поместить скопированный элемент или раздел.
Эта функция поможет вам сэкономить время, так как вы можете добавлять целые разделы на другие страницы за считанные секунды.
8. Открытый исходный код
Elementor — это плагин с открытым исходным кодом. Это означает, что оригинальный исходный код компоновщика страниц находится в свободном доступе, может распространяться или модифицироваться другими разработчиками.
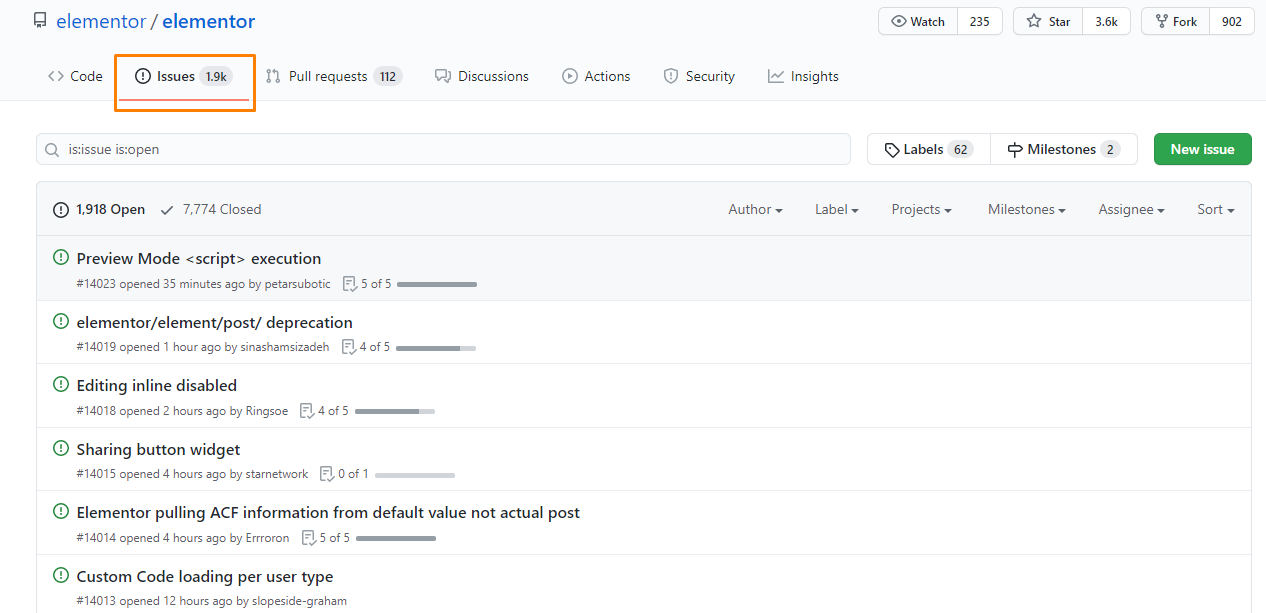
Это позволяет пользователям исправлять ошибки, изменять функции и даже вводить новые функции в программное обеспечение. На момент написания этой статьи в GitHub было решено более 7774 проблем. Вы можете ознакомиться с открытыми вопросами здесь. 
Многие люди согласны с тем, что программное обеспечение с открытым исходным кодом очень надежно. Это потому, что он открывает возможности для сторонних плагинов.
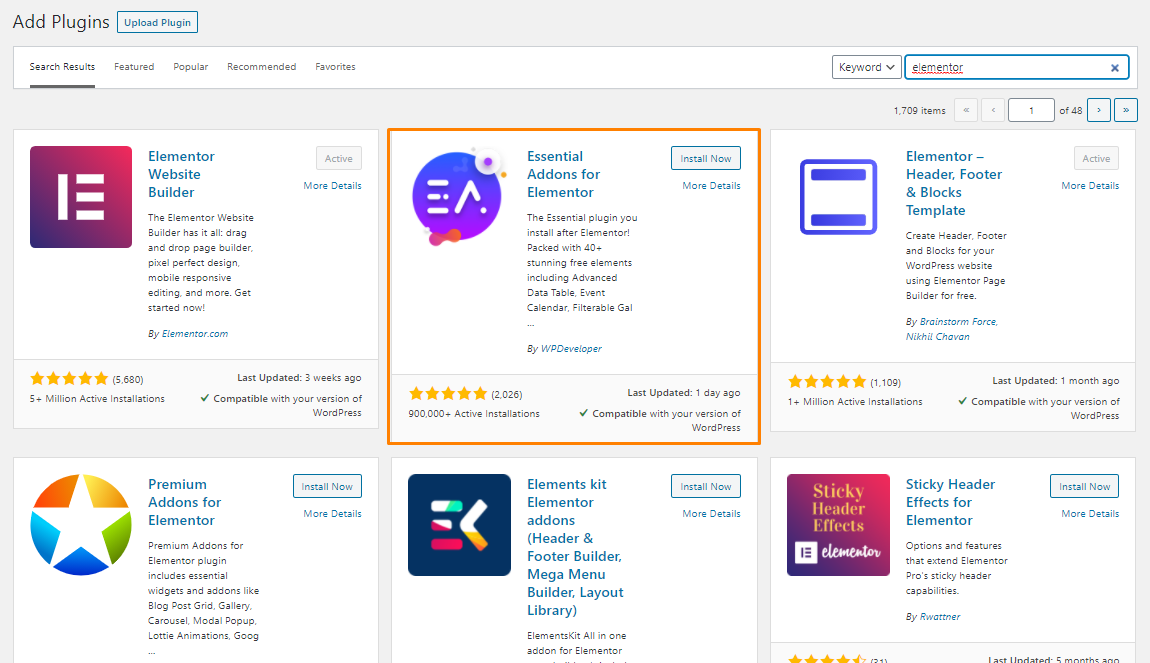
При поиске по ключевому слову Elementor в репозитории плагинов WordPress вы увидите все сторонние плагины, предназначенные для улучшения Elementor. Некоторые из них, такие как плагин Essential Addons For Elementor, предлагают серьезные улучшения.
Этот плагин предоставляет вам новые виджеты и более 100 блоков, которые вы можете использовать для создания своего макета. 
9. Предлагает превосходную поддержку
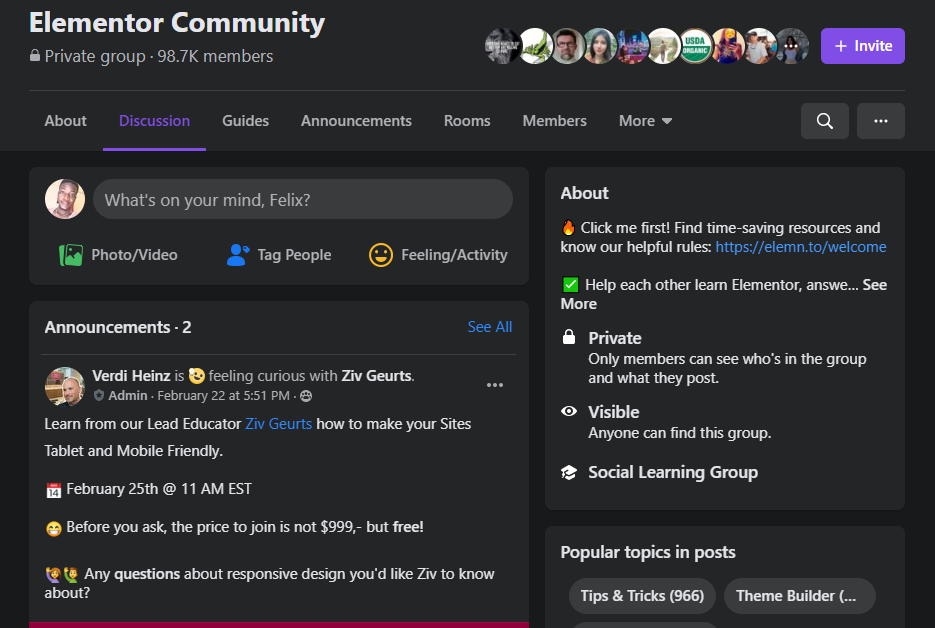
Elementor предоставляет первоклассную поддержку всем своим клиентам. Он не предлагает поддержку в чате, но вместо этого имеет активное сообщество, к которому вы можете обратиться в любое время.
Мы неоднократно обращались к этому сообществу, чтобы прояснить некоторые вопросы при написании этого обзора. 
В этом сообществе более 98 000 участников, которые, возможно, уже ответили на любые ваши вопросы о плагине. Если ваш поиск не увенчался успехом, вы можете задать вопрос в группе. В течение короткого времени вы получите ответы.
Вы также можете проверить их канал YouTube для видеоуроков. Эти видеоролики помогут вам улучшить кривую обучения, поскольку они охватывают все основные функции, предлагаемые Elementor.
Кроме того, вы можете ознакомиться с их подробной документацией, чтобы узнать больше об этом инструменте. Если вы являетесь профессиональным участником, вы можете воспользоваться опцией VIP, которая позволяет вам получить премиальную поддержку. Мы считаем, что это справедливое решение, поскольку для вас доступно множество вариантов бесплатной поддержки.

10. После деактивации оставляет чистый код
Когда вы деактивируете Elementor, он не оставляет после себя кучу шорткодов, таких как WPBakery Page Builder или Divi Builder.
Он оставляет после себя чистый код без каких-либо стилей.
11. Удобные функции редактирования
Elementor имеет удобные функции редактирования для более быстрого дизайна, чего нет в большинстве других конструкторов страниц. Он поставляется с поддержкой щелчка правой кнопкой мыши для дублирования контента, копирования и вставки стилей и многого другого. 
Полезный вид « Навигатор » дает вам упорядоченный список всего контента на вашей странице, разбитый на разделы и столбцы. Это поможет вам быстро открыть настройки любого элемента на вашей странице и переименовать элементы, чтобы их было легче найти. 
Бесплатно или Про?
Есть большая вероятность, что вы считаете, что Elementor подходит для ваших нужд, но можете ли вы использовать бесплатную версию на WordPress.org или вам следует приобрести Elementor Pro? Обновление до премиум-версии гарантирует, что вы получите исключительные функции, которые помогут вам создавать потрясающие дизайны макетов. 
Если вы просто хотите создать несколько постов/страниц или базовых целевых страниц, бесплатная версия станет для вас идеальным решением.
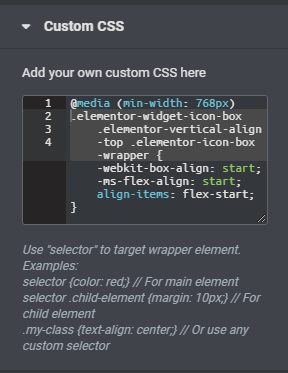
Если вы хотите использовать Elementor для создания основных страниц веб-сайта, мы рекомендуем использовать Elementor Pro. Эта версия также предоставляет вам дополнительный уровень управления дизайном, поскольку вы можете добавить собственный CSS. 
Вы можете использовать эту функцию, если инструмент может предоставить.
Elementor Pro добавляет такие функции, как:
- 50+ новых дизайнов виджетов
- Конструктор тем
- Конструктор всплывающих окон
- Дополнительные шаблоны
- Больше вариантов дизайна
- Конструктор визуальных форм
- Интеграция с WooCommerce
Сложно ли научиться Elementor?
Elementor очень прост в освоении и использовании. Интерфейс удобен для пользователя, и вам не нужны какие-либо навыки кодирования, чтобы использовать его. Тем не менее, всегда будет время учиться, прежде чем вы сможете начать создавать потрясающие страницы.
Кроме того, вы можете импортировать готовый шаблон Elementor. Это экономит время и позволяет разобрать его, чтобы увидеть, как дизайнер создал страницу. Это позволяет увидеть, как используются более продвинутые параметры.
Кто может использовать Элементор?
Elementor предназначен для всех, кто использует WordPress, и может использоваться цифровым маркетологом, поскольку он может помочь им создавать целевые страницы и всплывающие окна и ориентировать их в любом месте на вашем сайте.
Они также могут использовать другие маркетинговые элементы. Обычные пользователи могут использовать этот конструктор страниц, чтобы добавить стиля своим сообщениям в блоге или создать красивую домашнюю страницу.
Более того, разработчики могут использовать его в качестве конструктора сайтов, комбинируя его с совместимой темой для создания полностью настраиваемых клиентских сайтов без необходимости кода.
Elementor подходит для таких людей, как:
- Бюджетные блоггеры — это потому, что Elementor бесплатен. Он включает в себя множество функций базовой версии, но вы можете перейти на премиум-версию для расширенных функций.
- Начинающие блоггеры — отлично подходит для начинающих, так как очень прост в использовании. Он также обеспечивает отличную поддержку, даже если вы используете бесплатную версию.
- Маркетологи высокого уровня — Elementor позволяет интегрировать через API самые популярные автоответчики, такие как MailChimp и Drip. Однако вы не можете запускать A/B-тесты всплывающих окон или подписок.
Подведение итогов
В этом обзоре Elementor мы увидели, что Elementor является одним из лучших конструкторов страниц, который продолжает предоставлять вам исключительные функции настройки. Вот почему он приобрел большую популярность в репозитории WordPress.
Бесплатная версия содержит множество функций и не уступает многим премиальным конструкторам страниц.
В этом обзоре Elementor я выделил, что может предложить Elementor и кто может его использовать. , Elementor поставляется с некоторыми удобными функциями редактирования, которые помогут вам быстрее создавать проекты. Он также имеет огромный выбор виджетов для гибкости дизайна и подробный стиль, который является отзывчивым. Он имеет идеальные правила позиционирования для идеального дизайна с точностью до пикселя и огромный выбор шаблонов, чтобы сэкономить ваше время.
Самое интересное в Elementor — это то, что это первый конструктор страниц с открытым исходным кодом. У него есть недостатки, но он по-прежнему является отличным конструктором страниц для всех, у кого есть сайт на WordPress.
Это все, что у нас было для этого обзора Elementor.
Если мы пропустили важную функцию в этом обзоре или у вас есть вопрос, оставьте комментарий и сообщите нам об этом!
Похожие статьи
- Топ 30+ лучших плагинов бронирования WordPress для онлайн-бронирования
- 30+ лучших плагинов WordPress для управления запасами
- 30+ лучших партнерских плагинов WordPress для всех партнерских сетей
- 30+ лучших плагинов для колонок WordPress для создания потрясающих и креативных макетов
- 30+ лучших плагинов схемы WordPress для лучшего SEO на странице
- 30+ лучших плагинов меню WordPress для лучшей навигации и SEO
- Настройка домашней страницы темы WooCommerce Storefront [Полное руководство]
- Как сделать заголовок витрины WooCommerce прозрачным
- Как добавить заявление об отказе от ответственности на витрине WooCommerce
- Как изменить макет витрины магазина WooCommerce
- Список хуков WooCommerce » Global, Cart, Checkout, Product
- Как использовать do_shortcode в WordPress (PHP)
- Как получить URL-адрес оформления заказа в WooCommerce
- Как удалить название категории продукта WooCommerce
- Как изменить кнопку «Добавить в корзину», чтобы узнать больше WooCommerce
- Как скрыть параметр администратора WooCommerce Marketing Hub
- Как скрыть количество на складе в WooCommerce
- Перенаправление WooCommerce после оформления заказа: перенаправление на пользовательскую страницу благодарности
