Как сделать ваш сайт более привлекательным с помощью виджета Elementor Slider
Опубликовано: 2021-10-08Хотите добавить адаптивный слайдер на свой сайт Elementor? Это, безусловно, сделает дизайн вашего сайта изысканным. Кроме того, хорошо структурированный дизайн слайдера помогает повысить вовлеченность пользователей.
В этом блоге мы поделимся самым простым способом добавить слайдер на сайт с помощью Elementor. Мы также обсудим некоторые важные аспекты, касающиеся ползунка Elementor и его использования.
Давайте начнем с простого вопроса, почему слайдер необходим для вашего сайта.
Как слайдер сделает ваш сайт элегантным

Слайдер относится к слайд-шоу изображений, важному веб-элементу, который вы часто видите на современных веб-сайтах. Его можно использовать для разных целей. В большинстве случаев вы найдете слайдер в верхней части целевой страницы или главного раздела сайта.
Тем не менее, вы также можете использовать ползунок, чтобы продемонстрировать продукты вашего магазина электронной коммерции, чтобы быстро привлечь внимание клиентов. Или вы можете использовать ползунок для отображения отзывов вашего клиента или обмена логотипами других брендов.
Слайдеры вам в помощь
- Сделайте ваш сайт визуально более привлекательным
- Повышайте вовлеченность пользователей
- Оптимально для отображения отзывов
- Демонстрация товаров интернет-магазина
- Используйте для отображения сообщений в блоге
- Возможность делиться предложениями или другими маркетинговыми акциями
Как использовать виджет Elementor Slider на вашем сайте WordPress
Здесь, в следующей части нашего блога, мы расскажем вам, как создать слайдер для вашего веб-сайта тремя простыми способами, используя возможности Elementor Slider Widget.
Предположим, у вас уже есть готовый сайт WordPress. Теперь, прежде чем мы начнем, вам нужно установить на свой сайт следующие плагины:
- Элементор (бесплатно)
- Элементор (Про)
Убедитесь, что вы установили и активировали версию Elementor Free & Premium .
Если вы новичок в Elementor, ознакомьтесь с этим руководством и узнайте, как использовать Elementor (пошаговое руководство для начинающих).
Шаг 1: Добавьте виджет слайдера
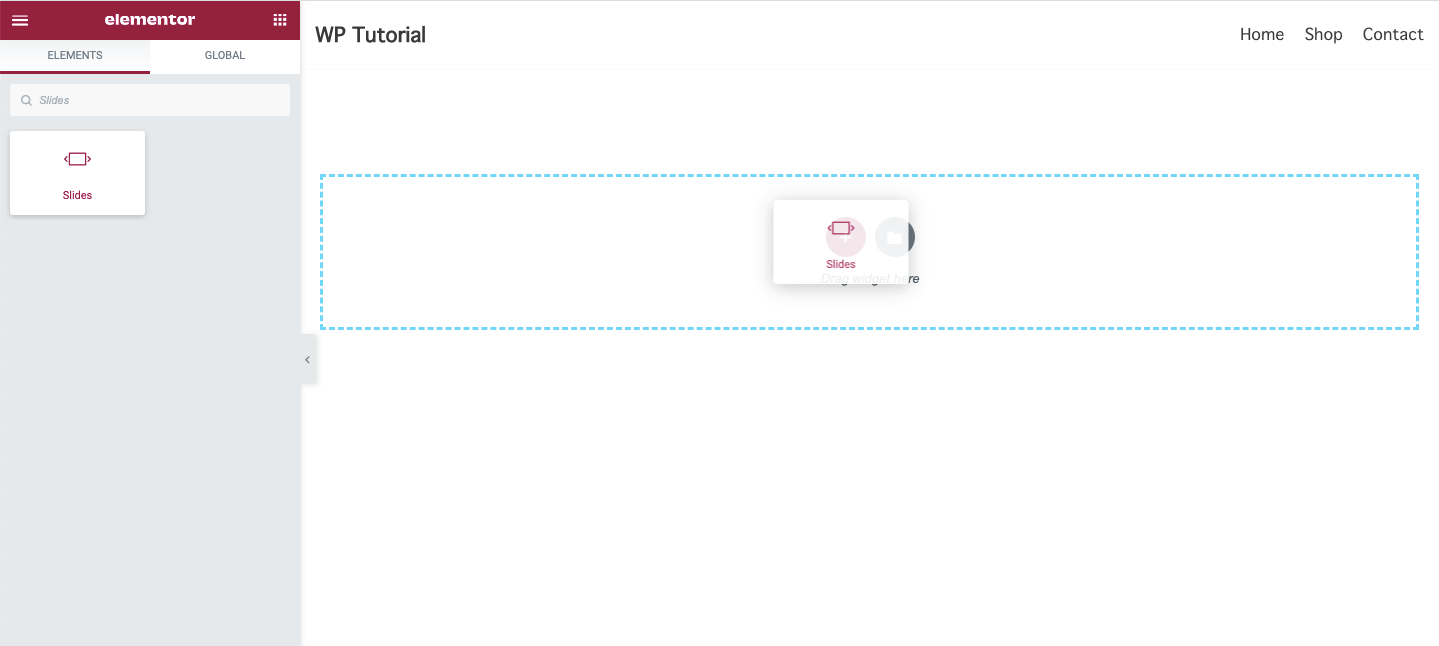
Вам нужно добавить виджет Elementor Slides в подходящую область вашего сайта, чтобы создать слайдер. Вы можете найти виджет в левой галерее виджетов. Просто введите название виджета в строке поиска и перетащите его в нужное место.

Шаг 2: Управляйте содержимым слайдера
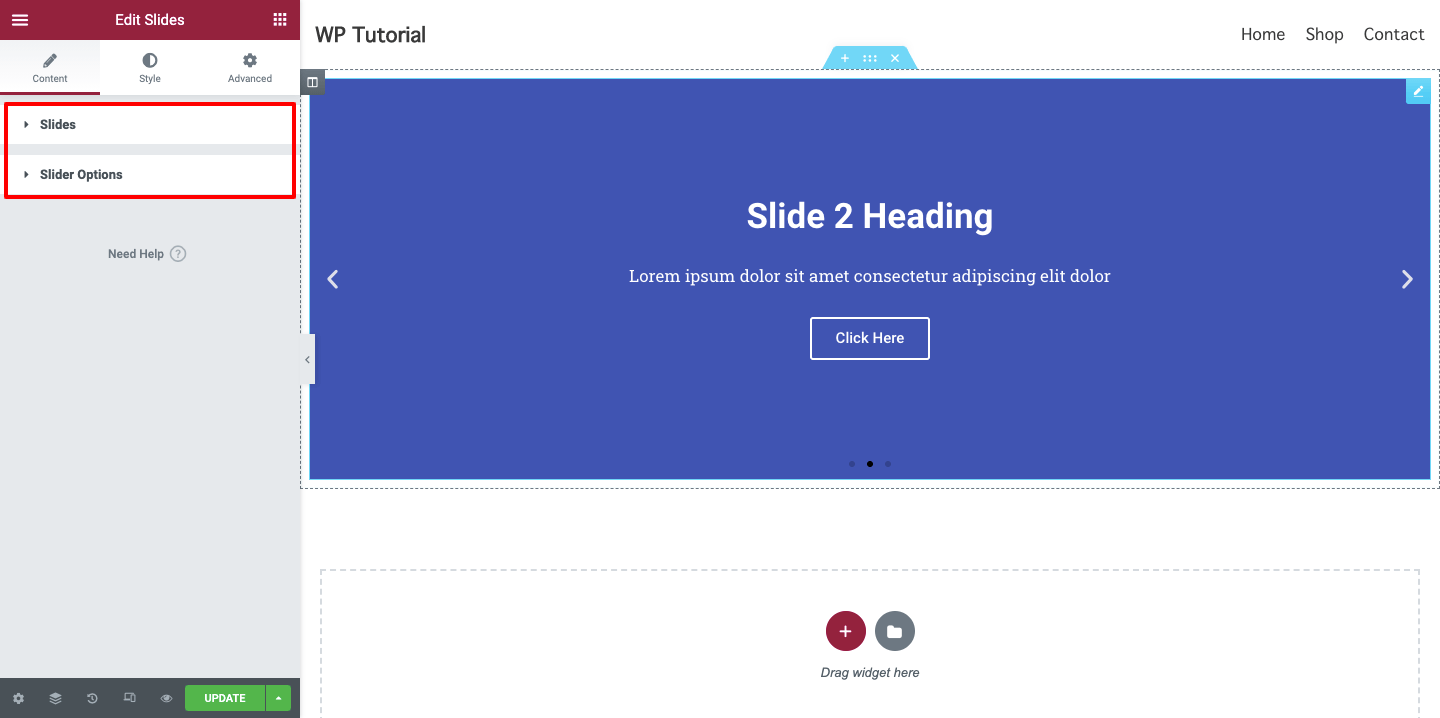
В разделах « Содержимое » вы получите необходимые параметры для добавления содержимого слайда. Здесь вы можете добавлять содержимое своих слайдов и управлять параметрами слайдера .

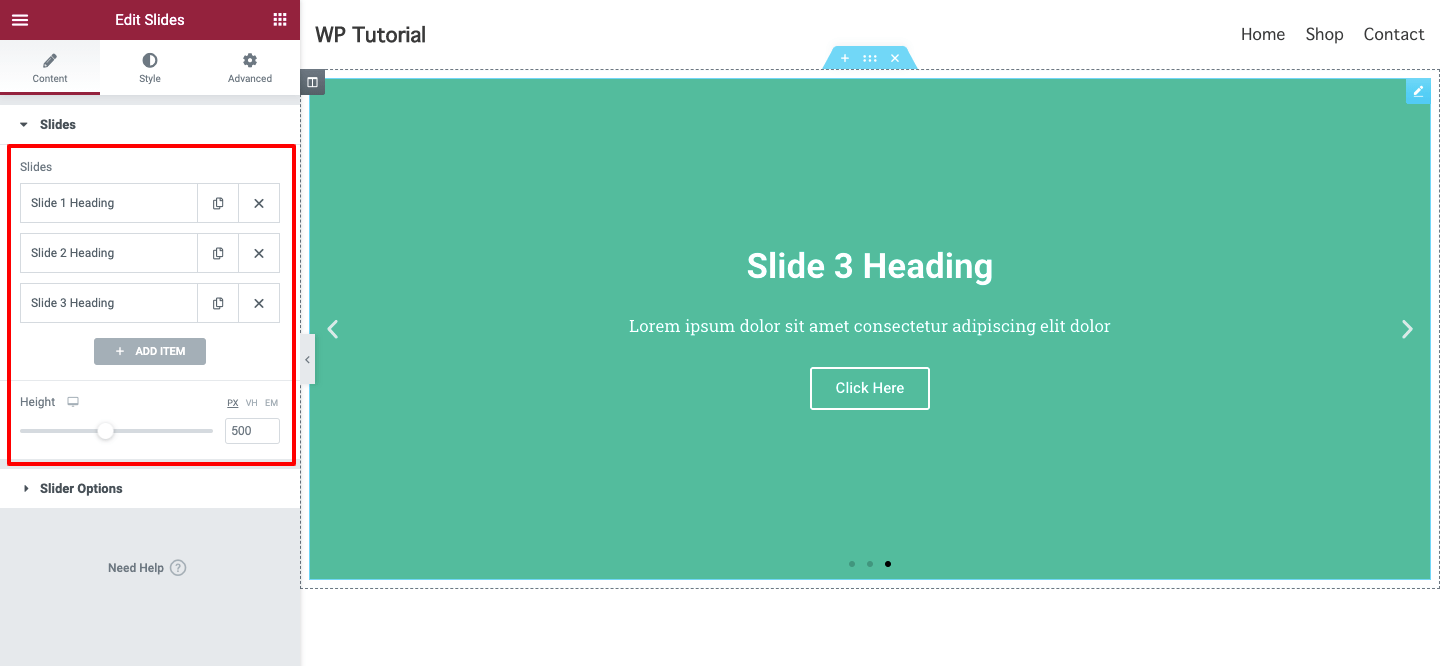
Добавляйте и управляйте содержимым слайдов
Вы можете добавить элементы слайдов, нажав кнопку « Добавить элемент ». Кроме того, вы можете удалить элемент, если хотите. Здесь вы можете дублировать элемент и управлять высотой ползунка.

Установить фон слайдов
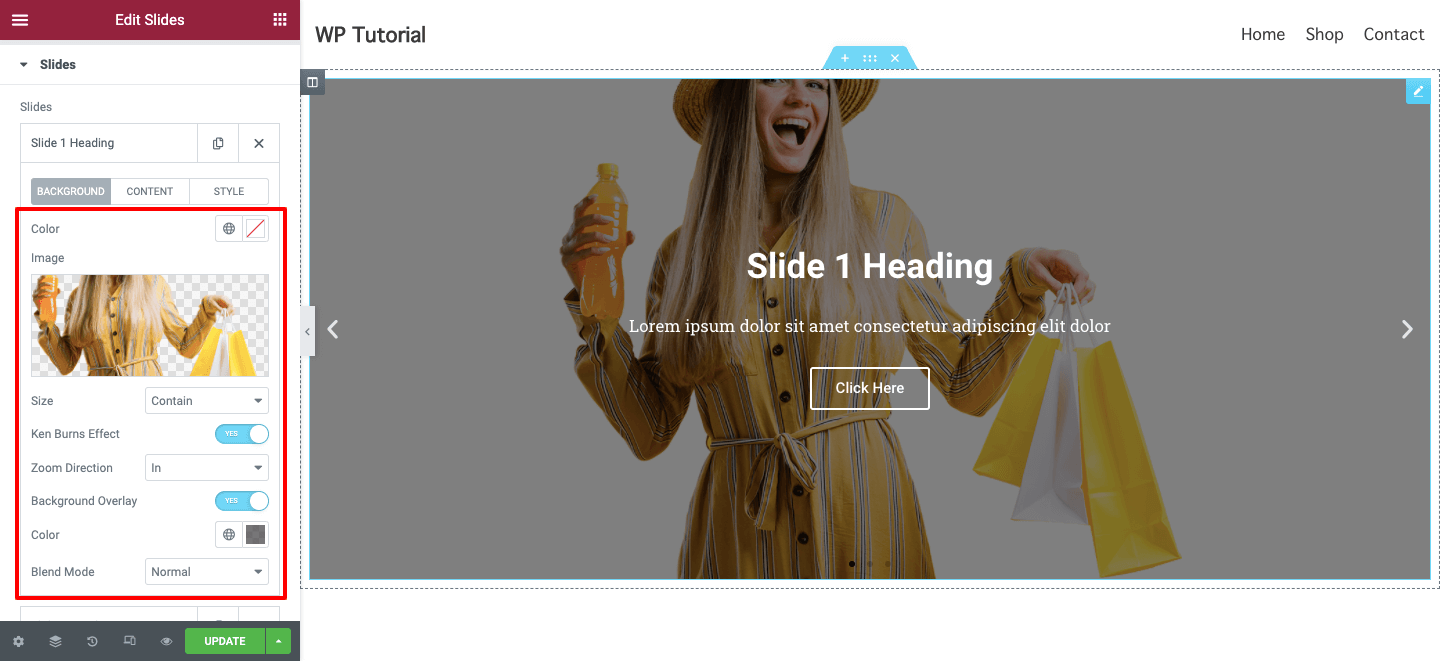
Давайте добавим фоновое изображение на слайд. Сначала откройте отдельный слайд. Здесь вы получите опцию « Фон ». Вы можете добавить изображение, управлять цветом фона и установить размер изображения, например « Обложка», «Контейнер» и « Авто».
Вы можете активировать эффект Кена Бернса , который позволит вам установить эффект масштабирования для изображения слайда. Здесь, в этой области, вы также можете включить наложение фона и установить его цвет, а также выбрать подходящий режим наложения.
Примечание. Убедитесь, что ваше слайд-изображение должно быть красивым и иметь идеальный размер.

Напишите содержание слайдов
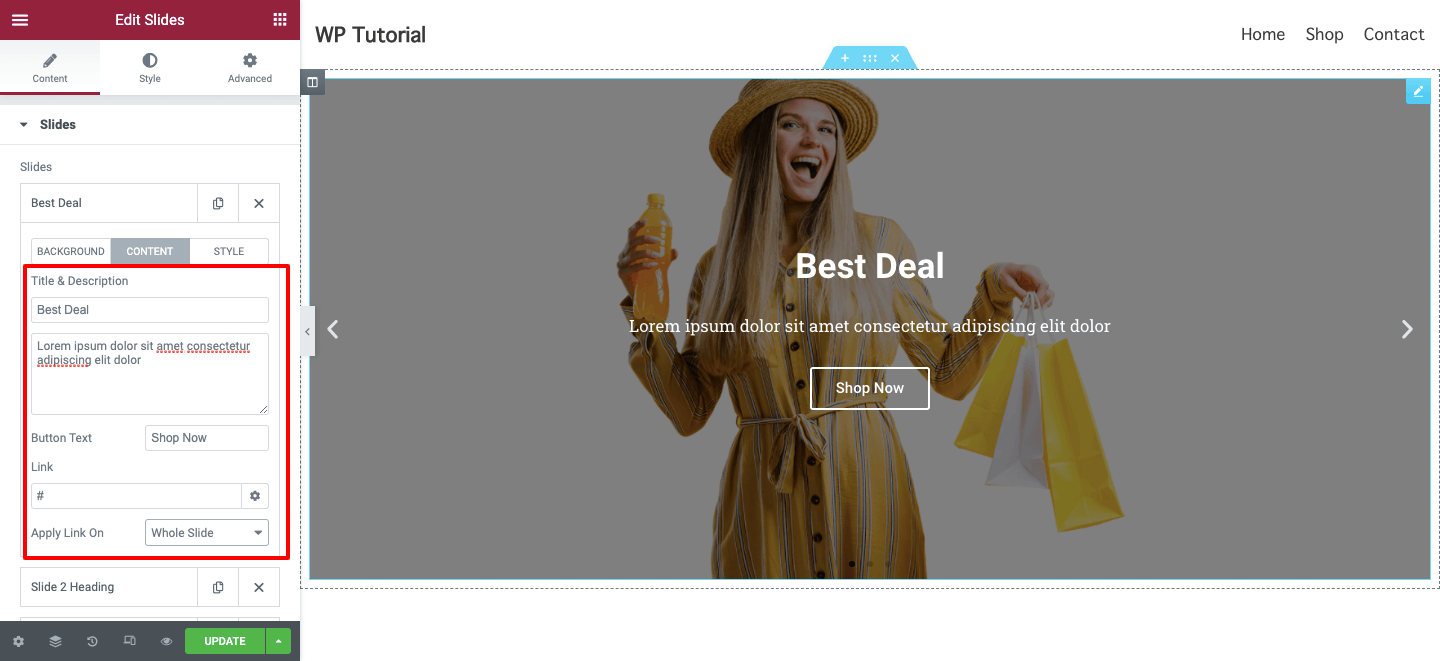
Вы можете написать заголовок и описание , чтобы описать слайды, и добавить текст кнопки здесь, в области содержимого слайдов. Если вы хотите добавить пользовательскую ссылку на слайд, вы можете сделать это здесь. Вы можете установить ссылку «Применить» на весь слайд или только на кнопку.

Добавить пользовательский стиль слайдов
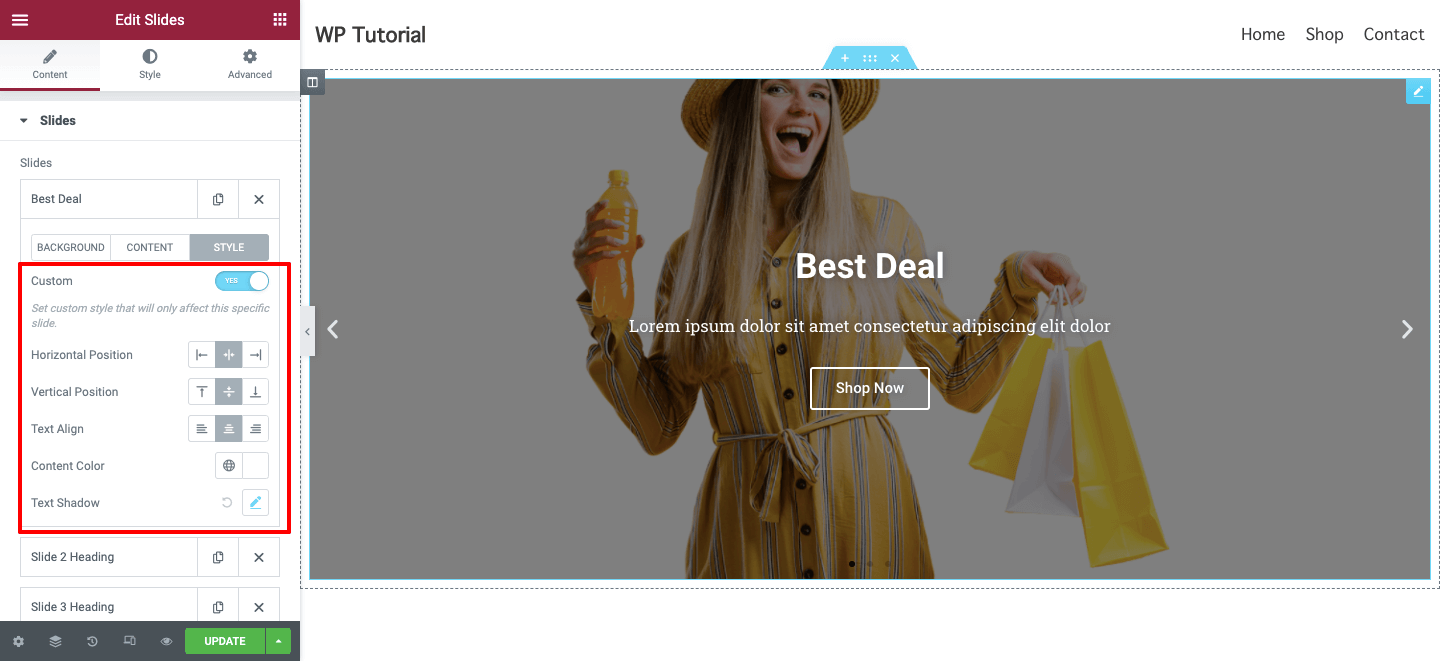
Если вы хотите добавить собственный стиль к отдельному слайду, просто перейдите к параметру « Стиль ». Затем активируйте пользовательский стиль. Наконец, установите стили в соответствии с вашими потребностями. Вы можете установить для слайда Горизонтальное положение, Вертикальное положение, Выравнивание текста, Цвет содержимого и Тень текста .

Шаг 3: Настройте слайдер Elementor
Это параметры стиля, которые вы можете использовать для настройки ползунка Elementor. Здесь вы получите ..
- Слайды
- Заголовок
- Описание
- Кнопка
- Навигация
Давайте рассмотрим, как работают эти настройки стиля.

Слайды
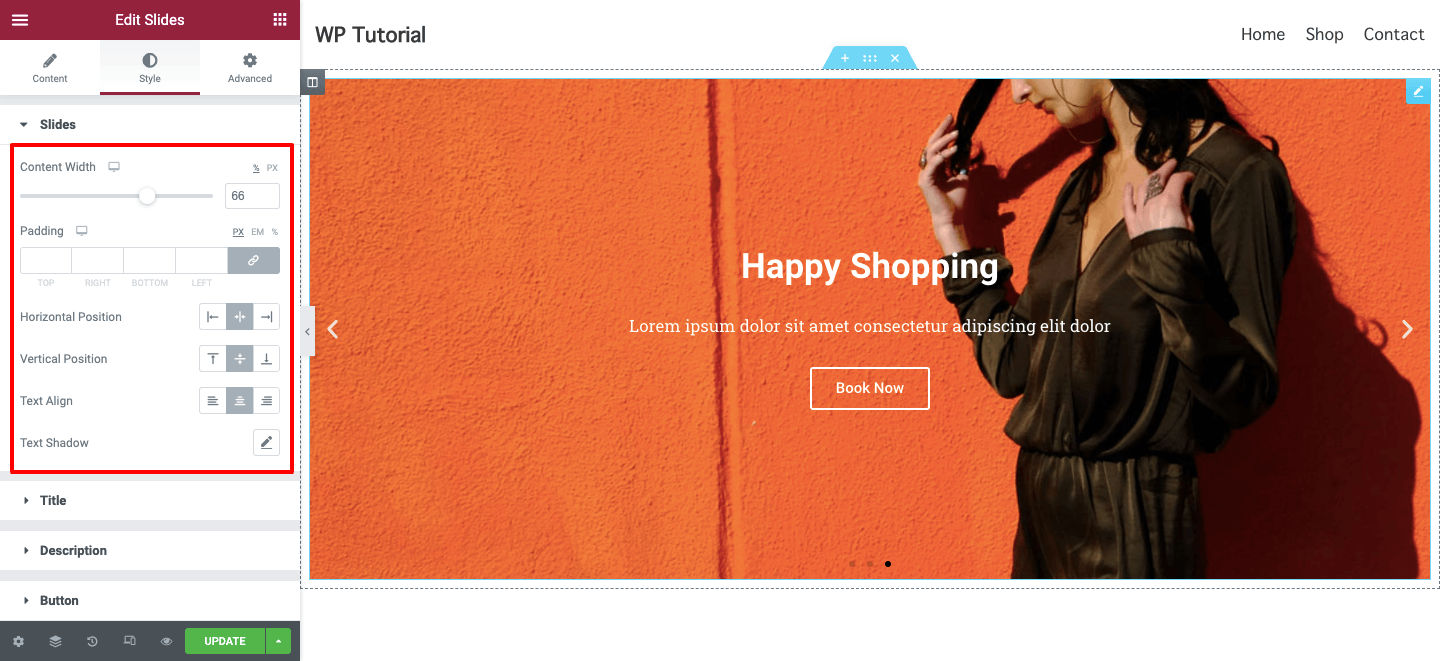
В Style->Slides вы можете управлять глобальной шириной содержимого , добавлять отступы и устанавливать положение по горизонтали, положение по вертикали и выравнивание текста . Вы также можете добавить тень текста к содержимому слайда.


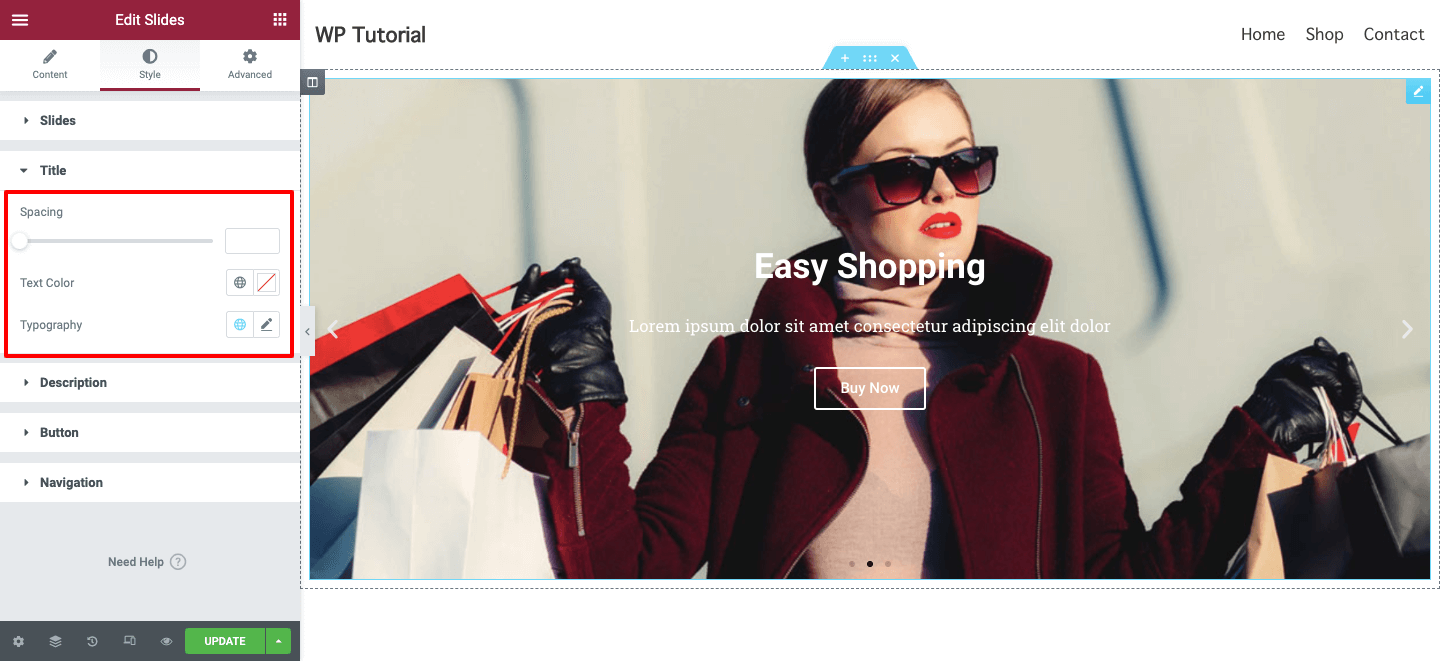
Откройте параметр « Стиль» -> «Заголовок » и создайте заголовок слайда по-своему. Вы можете управлять интервалами , цветом текста и добавлять новую типографику .
Как и в случае с заголовком, вы также можете изменить стиль описания слайдера.

Кнопка
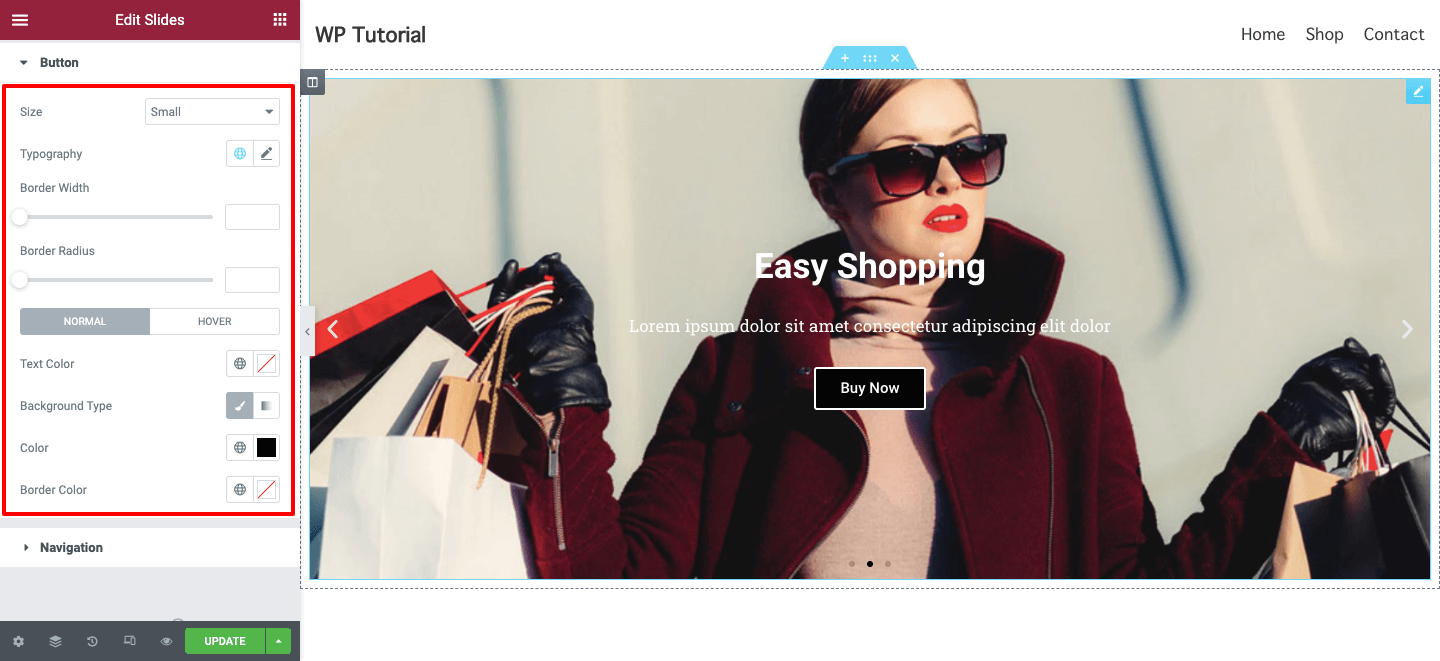
Хотите изменить дизайн кнопки слайдера и сделать ее более привлекательной для пользователей. Перейдите в Стиль -> Кнопка , у вас будут все необходимые параметры для настройки кнопки ползунка. Вы можете управлять размером кнопки, типографикой, шириной границы и радиусом границы. Также можно добавить цвет текста, тип фона, цвет и цвет границы для лучшего дизайна.

Навигация
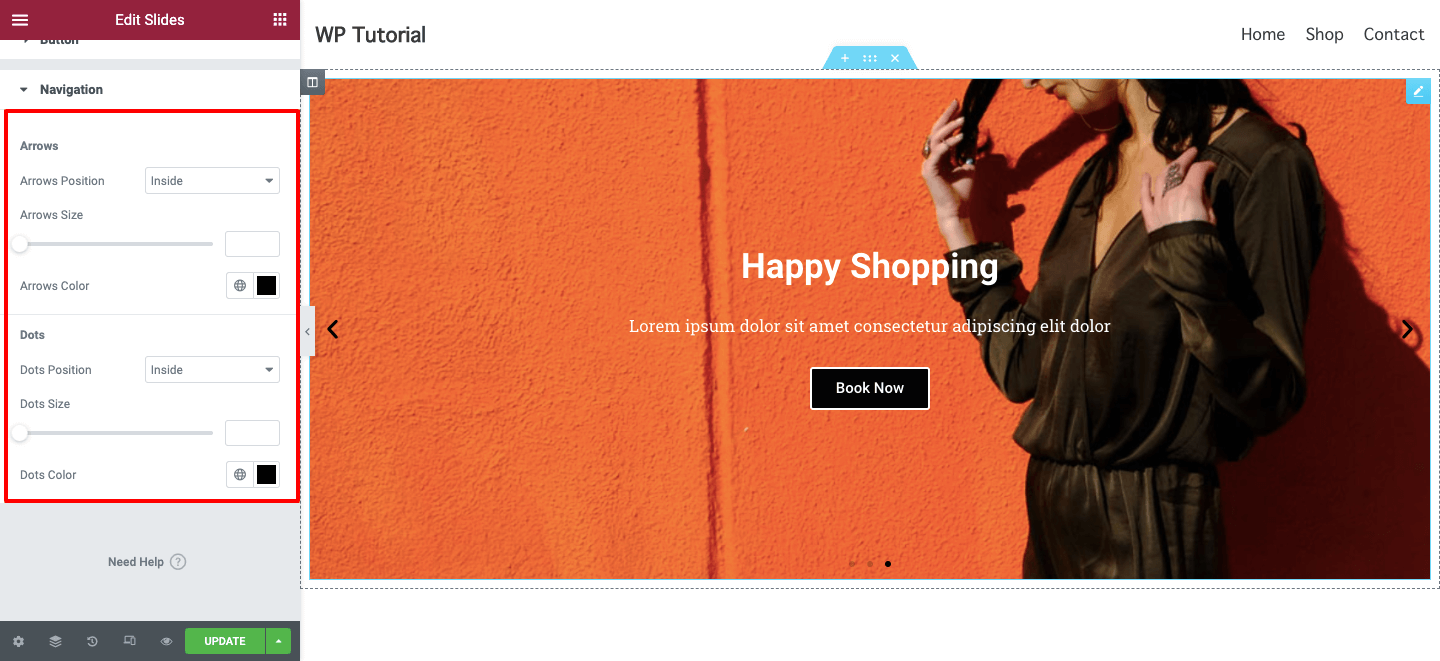
Вы можете стилизовать свой слайдер Navigation здесь, в области Style->Navigation . Вы можете изменить положение стрелки внутри или снаружи слайда, а также изменить размер стрелки и добавить цвет стрелки .
Как и со стрелкой навигации, вы также меняете точки навигации .

Окончательный предварительный просмотр
После завершения дизайна наш слайдер Elementor выглядит так:

Бонус: Представляем виджет слайдера Happy Addons для разработки эксклюзивного слайдера
Если вы хотите добавить больше функциональности своему слайдеру, вы можете рассмотреть другие дополнения Elementor. Здесь мы говорим о Happy Addons, сверхбыстром стороннем дополнении Elementor.
Это эксклюзивное дополнение поставляется с виджетом слайдера в его бесплатной версии, который является продвинутым, простым в использовании и полностью настраиваемым, так что начинающий пользователь Elementor может создать уникальный слайдер с нуля.
Вы также можете получить дополнительные функции, такие как…
- Добавьте красивую анимацию в свой слайдер
- Используйте готовый удивительный дизайн слайдера
- Предлагайте лучшие варианты настройки
- Получите надлежащую документацию и видеоурок
Вы также можете посмотреть это короткое демонстрационное видео виджета Slider Happy Addons.
Общие часто задаваемые вопросы о Elementor Slider
Люди обычно задают следующие вопросы, когда планируют разработать слайдер Elementor. Однако мы уже рассмотрели все детали создания собственного слайдера с помощью Elementor. Чтобы помочь вам в дальнейшем, мы также ответим на эти вопросы.
Как вставить изображение в слайд Elementor?
Вам нужно перейти в область Контент->Слайды . Затем откройте отдельный слайд, куда вы хотите вставить изображение. Наконец, перейдите к фону , здесь вы получите опцию добавления изображения . Вы можете выбрать изображение из медиа-раздела вашего сайта или загрузить его со своего устройства.
Могу ли я создать слайдер на своем сайте, используя бесплатную версию Elementor?
Нет, у вас должна быть версия Elementor Pro на вашем сайте, если вы хотите работать с виджетом слайдера Elementor.
Как сделать ползунок Elementor полной ширины?
Щелкните обработчик раздела , в который вы добавили ползунок. После этого вы получите вариант макета . Наконец, выберите Content Width-> Full Width .
Как увеличить высоту слайдера в Elementor?
Откройте опцию Контент->Слайды . Здесь вы можете легко управлять высотой вашего ползунка, используя опцию « Высота ».
Как связать изображение со слайдером Elementor?
Перейдите в « Содержимое» -> «Слайды» и откройте подходящий слайд, на который вы хотите связать изображение слайда. Затем перейдите на вкладку « Контент » и добавьте «лайк» в область ссылок .
Готовы ли вы создать свой первый слайдер Elementor
В этом блоге мы показали все возможные способы создания пользовательского слайдера Elementor с нуля. Мы ответили на некоторые распространенные вопросы, которые люди всегда задают о создании слайдера Elementor.
Мы также представили виджет слайдера Happy Addons, который позволяет добавить потрясающий слайдер на ваш веб-сайт, и обсудили, почему слайдеры важны.
Что ж, если у вас есть какие-либо вопросы относительно этого блога или виджета слайдера Elementor или Happy Addons, вы можете задать их в поле для комментариев ниже.
Не забудьте подписаться на нашу рассылку. Это бесплатно!
