Полное руководство по слайдерам и каруселям Elementor
Опубликовано: 2020-09-07Людям нравятся слайдеры, и они требуют, чтобы они были на их сайте. Как пользователь Elementor, я уверен, что вы тоже хотели его иметь. Или у вас был клиент, который хотел иметь шикарный слайдер на своем сайте. Однако найти правильное решение для слайдера Elementor — непростая задача. В этой статье мы собираемся изучить, какие карусели доступны в Elementor. Кроме того, я познакомлю вас с другим решением для слайдеров, которое вы можете использовать для создания современных слайдеров Elementor для своего веб-сайта.
Каковы лучшие слайдеры для Elementor?
- Умный слайдер
- Слайдер революции
- Виджет слайдера Elementor
- Ползунок слоя
В этой статье мы рассмотрим виджет Elementor Slider и Smart Slider. Если вы хотите узнать больше о других слайдерах, обязательно ознакомьтесь со статьей о лучших слайдерах WordPress.
Слайдеры в Elementor
Если вы используете Pro-версию Elementor, есть несколько виджетов, которые позволяют создавать слайдеры. Однако для бесплатных пользователей доступен только один виджет карусели. В любом случае все эти виджеты полностью интегрированы в Elementor. В результате вы можете настроить их так же, как и любой другой виджет Elementor. Это обеспечивает плавный и знакомый опыт во время создания слайдера.
Итак, вам нужно слайд-шоу, и вы используете Elementor. Вы можете выбрать одно из следующих встроенных решений, чтобы добавить слайдер Elementor на свой сайт:
Виджет карусели: бесплатное решение для слайдера Elementor
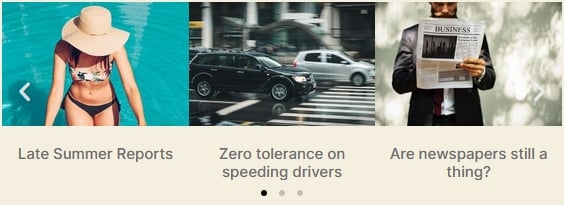
В бесплатной версии Elementor вы можете найти виджет Carousel, с помощью которого можно создавать слайдеры. Это простое решение, позволяющее добавлять базовые галереи изображений. Карусели, которые вы создаете, адаптивны и отлично смотрятся на мобильных устройствах.

С помощью виджета «Карусель» вы можете выбирать изображения прямо из медиатеки. Вы хотите, чтобы ваши посетители гадали, почему вы добавили изображения? Если нет, вы можете отобразить заголовок изображения, описание или подпись под изображениями. Вы можете настроить текст, который вы хотите отображать в медиатеке WordPress.
В виджете вы можете выбрать размер изображения, а также количество слайдов, которые вы хотите видеть рядом друг с другом. Также можно установить, сколько изображений вы хотите прокручивать вместе. Например, у вас есть карусель с 6 слайдами, и одновременно отображаются 3 слайда. Вы можете установить значение «Слайды для прокрутки» на 3. В результате все видимые изображения будут меняться вместе, а не проходить их по одному.

Кроме того, вы можете настроить автоматическое переключение слайдов с заданным интервалом. Таким образом, вы можете создавать простые автоматически воспроизводимые слайд-шоу для своего сайта. Это очень здорово, правда?
Виджет Slides: слайдер Elementor Pro
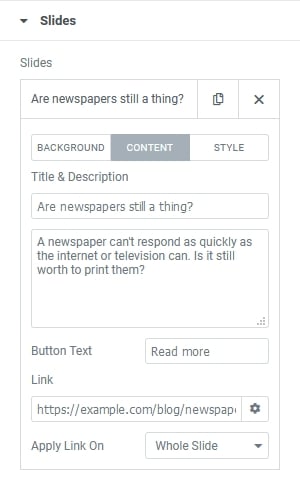
В Pro-версии Elementor вы можете найти настоящий виджет-слайдер. Это гораздо больше подходит для создания слайдеров для вашего сайта. Кроме того, он позволяет вам размещать контент на слайдах, которые вы делаете. Вы можете добавить заголовок, описание и кнопку CTA на каждый слайд.

Каждый слайд может иметь фоновое изображение или цвет. Если вы решите использовать фоновое изображение, вы можете установить для него цветное наложение. Кроме того, есть возможность настроить режим наложения фона. Кроме того, доступен популярный эффект Кена Бернса.
К каждому слайду можно добавить заголовок, описание и кнопку со ссылкой. Это наиболее важные элементы, которые вам понадобятся для создания слайд-шоу для вашего сайта. В заключение, виджет слайдера Elementor подходит для создания слайдера базового контента.

Другие известные карусели в Elementor Pro
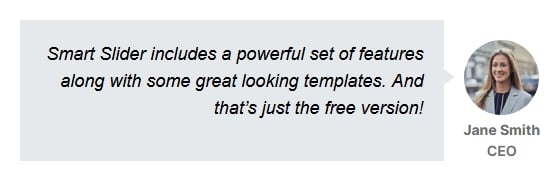
В Elementor Pro есть и другие виджеты, которые могут создать результат, похожий на слайдер. С Каруселью отзывов вы можете отобразить слова вашего клиента в красивом слайд-шоу. Вы можете ввести содержание показаний, указать имя и должность человека и загрузить изображение. Вы можете выбрать один из двух скинов и пять макетов, чтобы отзыв выделялся.

С Media Carousel от Elementor вы можете создать медиагалерею. Этот виджет может создавать слайдер миниатюр. Кроме того, вы можете настроить отображение увеличенного изображения в лайтбоксе. Он называется Media Carousel, потому что он также принимает URL-адреса YouTube и Vimeo в лайтбоксе. В этом случае изображение представляет собой просто миниатюру, которая запускает лайтбокс.

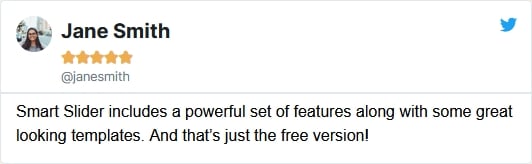
С помощью виджета «Отзывы» вы можете отображать свои обзоры в виде твитов. Вы можете загрузить картинку, задать имя, заголовок и рейтинг, а также выбрать иконку для обзора. Кроме того, вы можете установить фактический текст обзора. Короче говоря, у вас есть все инструменты, необходимые для создания слайдера обзора.

Обзор виджетов слайдера Elementor
В Elementor есть много отличных виджетов, которые помогут вам добавить карусели на ваш сайт. Эти слайдеры просты в использовании и отзывчивы, как и Elementor. Однако между ними и Elementor есть одно заметное отличие: они менее настраиваемые. Вы можете создать все, что захотите, с Elementor. К сожалению, этого нельзя сказать об этих карусельных и слайдерных виджетах.
Как создать более настраиваемые слайдеры Elementor?
Каждый веб-сайт отличается. С Elementor вы можете создавать простые слайдеры. Этого может быть достаточно для пары созданных вами сайтов. Но на других сайтах вам может понадобиться создать слайд-шоу с большим количеством контента. Возможно, вам потребуется добавить еще один призыв к действию, дополнительные абзацы, изображения рядом с текстом (а не за ним) или даже значки.

Так что вам нужно искать слайдер, который хорошо работает с Elementor. Кроме того, он должен быть отзывчивым и простым в использовании, а также иметь необходимые функции. Взгляните на Smart Slider, лучший слайдер Elementor для вашего сайта.
Что такое смарт-слайдер?
Smart Slider — очень популярный плагин для WordPress. Это позволяет вам обогатить свой сайт красивыми, современными и отзывчивыми слайд-шоу. Доступна бесплатная версия, в которой вы можете создавать слайдеры или блоки. В версии Pro (начиная с 49 долларов) больше типов слайдеров: Showcase и Carousel. Кроме того, каждый пакет предлагает пожизненные обновления и поддержку для ваших активированных доменов.

Smart Slider имеет собственный виджет Elementor, который делает публикацию очень простой. Кроме того, он совместим с Elementor 3.
Сравнение Smart Slider и каруселей Elementor
Слайдер Elementor — это простой, но многофункциональный плагин слайдера. В таблице ниже я сравнил его функции с бесплатной и профессиональной версиями Smart Slider.
| Элементор слайдер | Карусель изображений Elementor | Умный слайдер бесплатно | Умный слайдер Pro | |
| Слои | 3 | 6 | 23 | |
| Пользовательский порядок слоев | ||||
| Регулируемая ширина контента на каждом слайде | ||||
| Пользовательские позиции слоев на каждом слайде | ||||
| Подписи к слайдам | ||||
| Варианты типографики | ||||
| Фоновая картинка | ||||
| Эффект Кена Бернса | ||||
| Наложение фона | ||||
| Режим смешивания | ||||
| Автовоспроизведение | ||||
| Навигационные стрелки, пули | ||||
| Навигация по миниатюрам | ||||
| Варианты перехода | 2 | 10 | 55 | |
| Анимация контента | 6 | 5 | 5 | |
| Анимация слоя | ||||
| Видео слайды | ||||
| Лайтбокс | ||||
| Одновременное отображение большего количества слайдов |
Можете ли вы создать такой же слайдер в Elementor и Smart Slider?
В приведенной выше таблице перечислены функции, которые вы можете ожидать от Elementor Slider и Smart Slider. Помимо того, что я расскажу вам пару вещей, которые вы можете делать с этими ползунками, я также хочу показать вам пример. Другими словами, я попробую создать такой же слайдер в Elementor и Smart Slider. В результате у вас будет лучшее представление о ползунках, которые вы можете создавать с каждым программным обеспечением.
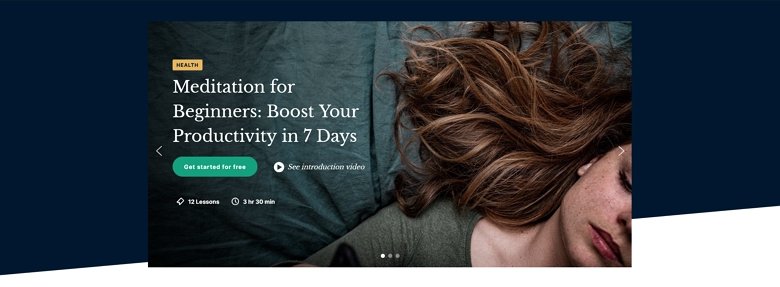
Но вот поворот: я выбрал существующий шаблон Smart Slider Pro для воссоздания. Это один из самых популярных полноразмерных шаблонов Smart Slider. Выглядит очень круто и подходит для любого сайта. Что еще важно: он использует только 3 слоя в том же порядке, в каком они нужны Elementor Slider.

Особенности шаблона полноширинного слайдера
Прежде чем я начну воссоздавать этот слайдер в Elementor или Smart Slider бесплатно, давайте посмотрим на некоторые его детали. Во-первых, макет, который довольно прост: он содержит заголовок, текст и слой кнопок. Эти слои помещаются в контейнер шириной 1200 пикселей и выравниваются внутри него по левому краю. В результате на больших экранах слева от содержимого остается больше места, чем на экранах меньшего размера.
Заголовок использует слой заголовка Highlighted Smart Slider Pro. Этот слой может выделить самую важную часть вашего текста с помощью формы по вашему выбору. Кроме того, вы можете увидеть красивое движение, когда происходит подсветка. Но на этом слайде гораздо больше, так что давайте двигаться дальше!

На слое кнопки есть классный эффект наведения. Цвет меняется и кнопка немного увеличивается. Рост происходит из-за большего отступа при наведении. Кроме того, маленькие значки изображений реагируют на движение мыши, пытаясь следовать за ним. Это происходит из-за эффекта параллакса слоя.
Кроме того, стрелки навигации по слайдам размещаются в правом нижнем углу слайдера. Это слайдер, который я попытаюсь воспроизвести в решении для слайдеров Elementor и в Smart Slider Free. Пришло время начать!
Создание слайдера Elementor
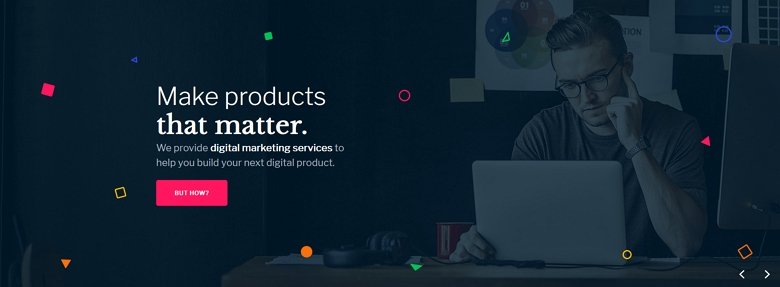
Создание этого классного полноразмерного слайдера в Elementor не составило труда и не заняло много времени. Однако мне пришлось немного схитрить: чтобы сделать текст жирным, мне пришлось использовать некоторые HTML-коды. Мне также нужно было написать HTML, чтобы сделать полужирный текст в описании белым. Тем не менее, слайдер Elementor прост для понимания и быстр в работе. Ниже вы можете увидеть довольно красивый результат:

Однако по какой-то причине мне не удалось выровнять содержимое по середине внутри контейнера шириной 1200 пикселей. Я установил ширину контента 1200 пикселей, но это, похоже, не имело значения, поскольку мой контент не был шире 1200 пикселей. В результате окончательный вид слайдера выглядит немного неудобным в левой части экрана. Кроме того, это далеко от парня на картинке.
Я также не мог заставить стрелки быть на одной стороне. Ползунок Elementor позволяет размещать стрелки только на внутренней или внешней сторонах ползунка.
Сможет сделать:
- Добавьте все три необходимых слоя
- Установите стиль (цвет шрифта, размер и семейство)
- Установите позиции слоя
- Сделайте ползунок высотой 700 пикселей.
Не могу сделать:
- Добавление разрывов строк без HTML
- Стилизация части текста без HTML
- Размещение содержимого посередине в контейнере шириной 1200 пикселей.
- Размещение обеих стрелок в правом нижнем углу
Сборка в Smart Slider Бесплатно
Smart Slider позволяет легко и быстро создавать адаптивные слайдеры. Мне просто нужно было перетащить слои на свое место и изменить внутреннее выравнивание их родителя, чтобы закончить макет. Для текста «Создавайте важные продукты» я использовал два слоя заголовков. Таким образом, я смог настроить вес и семейство шрифтов в визуальном редакторе Smart Slider. На текстовом слое я добавил пустую ссылку, которую выбрал в окне слоя. В результате я мог изменить цвет, изменив цвет ссылки.

Мне удалось стилизовать стрелки и расположить их в правом нижнем углу без проблем. Затем я создал статический оверлей над всеми слайдами в слайдере и поместил туда маленькие изображения. Я использовал абсолютное позиционирование, чтобы добавить эти изображения и расположить их на холсте.
Как видите, результат действительно близок к цели. По сути, единственная разница между слайдером, сделанным в версии Free и Pro, — это эффекты Pro.
Сможет сделать
- Создайте контейнер шириной 1200 пикселей и выровняйте содержимое внутри него.
- Поместите стрелки в нижний правый угол
- Сделайте ползунок высотой 700 пикселей.
- Создайте наложение для размещения небольших изображений на
- Создайте эффект наведения кнопки
не могу сделать
- Создайте эффект параллакса для маленьких изображений.
- Создайте анимированную фигуру вокруг текста «это важно»
Что еще вы можете получить со Smart Slider Pro?
С Pro-версией Smart Slider вы можете создавать более насыщенные слайд-шоу. Например, если нажать на кнопку «Но как?» Кнопка, появится несколько новых слоев. Это анимации слоев, которые вы можете активировать с помощью события. В данном случае событием было нажатие кнопки CTA.
Нажатие на любое поле переводит посетителя на другой слайд в пределах этого слайдера. Использование такой навигации делает ваш слайдер уникальным и обеспечивает незабываемый пользовательский опыт.
Почему вы должны выбрать Smart Slider в качестве слайдера Elementor?
Elementor — это мощный конструктор страниц, который вы можете использовать для создания красивого сайта. Однако на передней панели слайдера это позволяет вам создавать только что-то базовое. Поэтому, если вам нужно больше функциональности, вам понадобится плагин слайдера. К сожалению, на рынке полно плагинов для слайдеров, что затрудняет выбор.
Я рекомендую попробовать Smart Slider. У него есть отличная бесплатная версия, которую вы можете попробовать бесплатно. Кроме того, вы можете создавать потрясающие слайдеры даже в бесплатной версии. Если приведенный выше пример слайдера был недостаточно убедительным, ниже приведен список причин, по которым стоит выбрать Smart Slider.
Почему вы должны выбрать Smart Slider Free?

- Это бесплатно. Бесплатные вещи всегда приятно иметь. Smart Slider предлагает мощный инструмент для создания слайдеров, при этом не тратя ни копейки.
- Легко использовать. Smart Slider так же прост в использовании, как и виджеты Elementor Carousel и Slider. Но он намного, намного мощнее.
- 6 уникальных слоев. Доступно 6 слоев, каждый из которых подходит для определенного типа контента. Вы можете добавить к каждому слайду столько заголовков, абзацев, кнопок, изображений, видео с YouTube или Vimeo, сколько захотите.
- Позиционирование по умолчанию. Добавьте строки и столбцы для отображения вашего контента так же, как вы используете Elementor.
- Абсолютное позиционирование. Нужно добавить некоторые декоративные элементы? Используйте абсолютное позиционирование, которое дает вам свободу размещения слоев в любом месте.
- Свобода строить то, что вы хотите. С помощью Smart Slider вы можете построить все, что захотите.
- Стиль, как вы хотите. Сделайте так, чтобы слои выглядели так, как вы хотите! В результате слайд-шоу может идеально вписаться в ваш сайт. Или вы можете создать слайдер, который действительно выделяется.
- Настраиваемые элементы управления. Добавляйте к слайдам стрелки, маркеры или миниатюры. Затем настройте их по своему вкусу.
- Это отзывчиво. С помощью Smart Slider вы можете создавать слайдеры, которые великолепно смотрятся на любом устройстве. Вы можете использовать адаптивные инструменты, такие как Масштаб текста, для точной настройки результата на маленьких экранах.
- Почтовые слайдеры. Создавайте слайдеры из своих последних сообщений в блоге, используя динамический генератор слайдов. Самое приятное то, что генератор автоматически обновляется при добавлении новых сообщений.
- Красивые шаблоны для начала. Нужно быстро создать что-то красивое? Импортируйте один из 11 готовых к использованию образцов слайдеров и настройте их по своему вкусу.
Почему вы должны выбрать Smart Slider Pro?
Бесплатная версия Smart Slider — уже удивительный плагин с широкими возможностями настройки. Но если вы хотите больше мощности, взгляните на Smart Slider Pro! Он имеет все функции бесплатной версии и многое другое. Несколько причин перейти на Pro:

- Гораздо больше слоев. Всего в версии Pro 23 слоя для создания контента.
- Видео с собственного хостинга. Вы можете использовать видео MP4 в своих слайдах, чтобы не использовать для этого сторонний сервис. Кроме того, видео в формате MP4 может отлично смотреться в качестве фона слайда.
- Крутые эффекты. Вы можете найти самые крутые и популярные эффекты в Smart Slider. Например, параллакс, частица, эффект Кена Бернса и разделитель формы.
- Анимация слоя. Вдохните немного жизни в свои слои, анимируя их по отдельности. Создайте любую анимацию слоя, которая вам нравится, или выберите из наших предустановленных анимаций.
- Раскрыть анимацию. Анимация раскрытия — это особый тип анимации слоев, который придает слайдам современный вид.
- События слоя. События позволяют запускать анимацию слоев, когда посетители взаимодействуют с ползунком. Например, вы можете сделать так, чтобы слой отображался, когда посетитель нажимает на другой слой.
- Лайтбокс. Показывайте свои изображения в лайтбоксе, что позволяет посетителям наслаждаться ими в большем размере.
- Больше красивых шаблонов для начала. Получите преимущество и выберите один из более чем 180 ползунков.
- Дружественные цены. Все пакеты Smart Slider поставляются с пожизненными обновлениями и поддержкой. Вам не нужно ежегодно продлевать подписку, чтобы получить помощь или получить доступ к новейшим функциям.
Заключение
В Elementor уже есть несколько отличных встроенных решений для слайдеров. Они позволяют создавать красивые, отзывчивые слайдеры для вашего сайта. Но в некотором смысле им не хватает функциональности и свободы творчества. Итак, если вам нужно больше функциональности и возможностей, вам нужен плагин слайдера.
Попробуйте Smart Slider. Он хорошо работает с Elementor, что делает его отличным выбором для создания слайдеров для вашего сайта. Даже бесплатная версия может удовлетворить потребности слайдера вашего сайта. Вы можете добавлять неограниченное количество слоев и создавать любой макет. Но если вам нужны дополнительные функции и интересные эффекты, вы можете выбрать Smart Slider Pro. Уверен, вы не пожалеете!
