Полное руководство по липким заголовкам Elementor
Опубликовано: 2022-04-19Независимо от того, являетесь ли вы начинающим веб-разработчиком или предпринимателем в области электронной коммерции, ваши веб-сайты, вероятно, имеют некоторые общие элементы. Например, каждому сайту нужен четкий заголовок, чтобы помочь посетителям перемещаться между разными страницами. Однако, если вы используете компоновщик страниц, такой как Elementor, чтобы сократить кодирование, вам может быть интересно, возможно ли сделать сложный, но удобный липкий заголовок Elementor.
К счастью, использование заголовка Elementor может предоставить вашим пользователям упрощенный способ изучения вашего сайта. С помощью этого популярного конструктора страниц вы можете создавать самые разные заголовки, которые не исчезают, когда пользователи прокручивают сайт вниз. Именно эта особенность делает их «липкими».
В этом посте мы обсудим, как работает липкий заголовок и преимущества его использования. Затем мы покажем вам, как сделать липкий заголовок Elementor с помощью бесплатной и профессиональной версий инструмента. Наконец, мы предоставим вам дополнительные параметры настройки ваших липких заголовков с помощью CSS. Давайте начнем!
Введение в липкие заголовки Elementor
Нет двух одинаковых сайтов. Тем не менее, есть несколько общих черт качественных веб-сайтов.
Если вы используете многостраничный сайт, одним из таких элементов является заголовок. Это горизонтальная полоса в верхней части любой страницы, содержащая полезную информацию.
Обычно заголовок включает в себя меню навигации с такими страницами, как « О нас» или « Свяжитесь с нами» :

Когда посетители изучают вашу страницу, они, скорее всего, ожидают, что организованный заголовок поможет им ориентироваться на вашем сайте. Поскольку пользовательский опыт (UX) является ключом к успеху веб-сайта, было бы разумно создать заголовок, который был бы интуитивно понятным и простым. Вот где липкий заголовок, разработанный с помощью Elementor, может иметь большое значение.
Как работает липкий заголовок
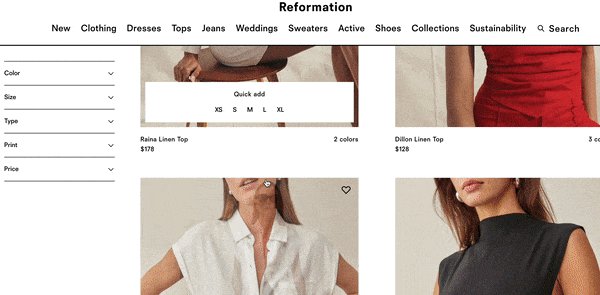
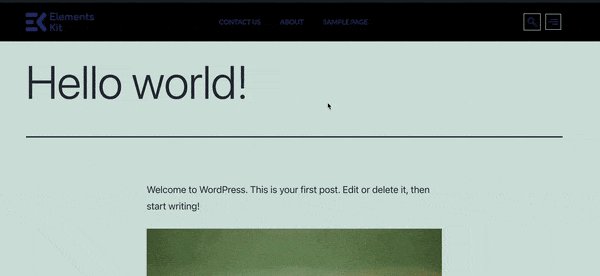
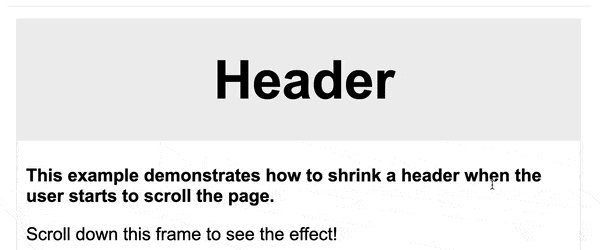
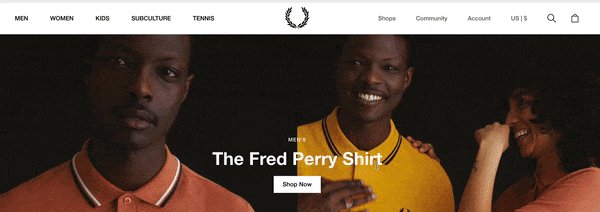
Прежде чем мы узнаем, как работает липкий заголовок Elementor, давайте посмотрим, как ведет себя стандартный заголовок при прокрутке страницы вниз:

Как видно из приведенного выше примера, этот заголовок содержит сложную панель навигации с такими категориями, как « Продажи », « Одежда », « Обувь » и другими. Эти вкладки, несомненно, помогут покупателям найти то, что они ищут. Однако, когда вы прокручиваете страницу вниз, заголовок исчезает.
Пользователей это может разочаровать, поскольку для доступа к меню навигации им требуется прокрутить страницу назад к началу страницы. К счастью, липкий заголовок предлагает простое решение.
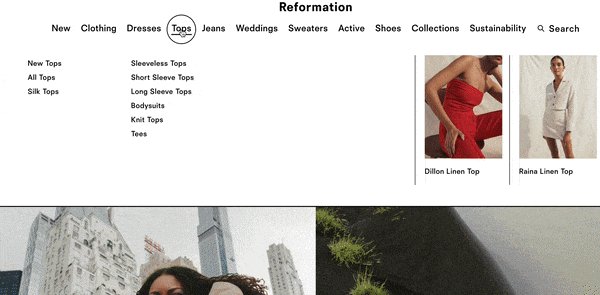
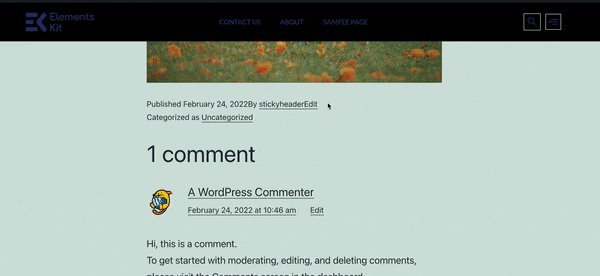
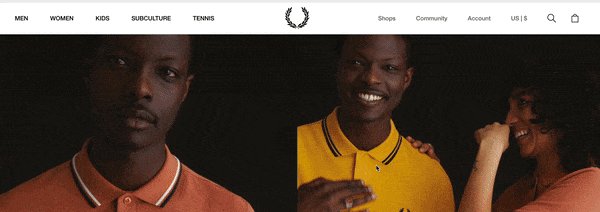
Оставаясь или «приклеиваясь» вверху страницы, липкий заголовок может значительно улучшить UX вашего сайта:

Когда дизайн вашего сайта включает липкий заголовок, ваши пользователи могут быстро переходить на новые страницы, не тратя время на прокрутку.
Кроме того, с помощью этого фиксированного элемента вы всегда можете разместить свой логотип спереди и по центру. Эта функция может помочь пользователям быстрее вспомнить ваш бренд и побудить их дольше оставаться на вашем сайте.
Когда вам следует подумать об использовании липкого заголовка
Посетители с меньшей вероятностью заблудятся при просмотре больших сайтов с липким заголовком. Таким образом, вы можете воспользоваться этой функцией, если на вашем веб-сайте много страниц. Вот почему вы часто видите липкие заголовки на сайтах электронной коммерции.
Прикрепленный заголовок может быть особенно полезен, если вы хотите включить функцию поиска в свой заголовок. Таким образом, когда пользователи прокручивают страницу и понимают, что не могут найти то, что ищут, они могут быстро ввести запрос в строку поиска.
Кроме того, липкий заголовок может изменить правила игры, если вы ведете монетизированный блог, в котором все ваши сообщения отображаются на главной странице. В целом, этот заголовок может обеспечить удобство обслуживания и масштабируемость вашего веб-сайта.
Однако, если на вашем сайте всего одна страница, нет особого смысла преобразовывать заголовок таким образом. Кроме того, если на вашем веб-сайте много страниц, но каждая из них относительно короткая, вам, вероятно, также не нужен липкий заголовок.
В целом, липкий заголовок сокращает время прокрутки и повышает удобство использования сайта и навигацию. Если вы не уверены, принесет ли эта функция пользу вашему веб-сайту, вы можете быстро проверить длину своих страниц, а затем принять решение.
Как создать липкий заголовок Elementor
В этом уроке мы покажем вам, как сделать липкий заголовок Elementor. Мы предполагаем, что у вас уже установлен и активирован плагин Elementor на вашем сайте.
Мы расскажем, как сделать этот заголовок как в бесплатной версии, так и в Elementor Pro. Вы, вероятно, будете рады узнать, что вам не нужно изучать HTML или значительно редактировать код, чтобы сделать это!
Как создать липкий заголовок с помощью Elementor (бесплатно)
Бесплатная версия Elementor предлагает несколько мощных функций для создания страниц. Однако, если вы хотите внести изменения в верхние и нижние колонтитулы, вам понадобятся дополнительные (также бесплатные) инструменты.
Имея это в виду, давайте посмотрим, как вы можете создать липкий заголовок с помощью Elementor!
Шаг 1. Установите и активируйте необходимые плагины
К счастью, несколько надежных инструментов могут легко расширить функциональность бесплатной версии Elementor.
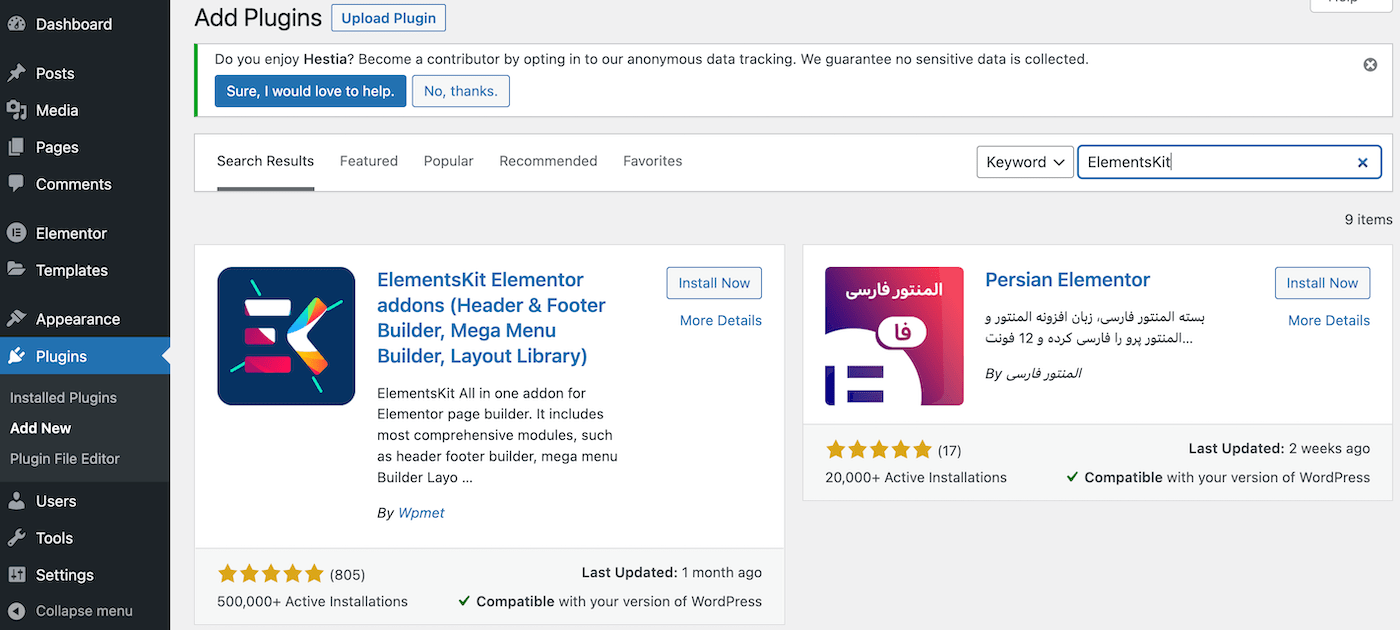
Перейдите на панель инструментов WordPress, чтобы найти свой первый инструмент. Перейдите в « Плагины» > «Добавить новый» и найдите надстройки ElementsKit Elementor, используя функцию поиска:

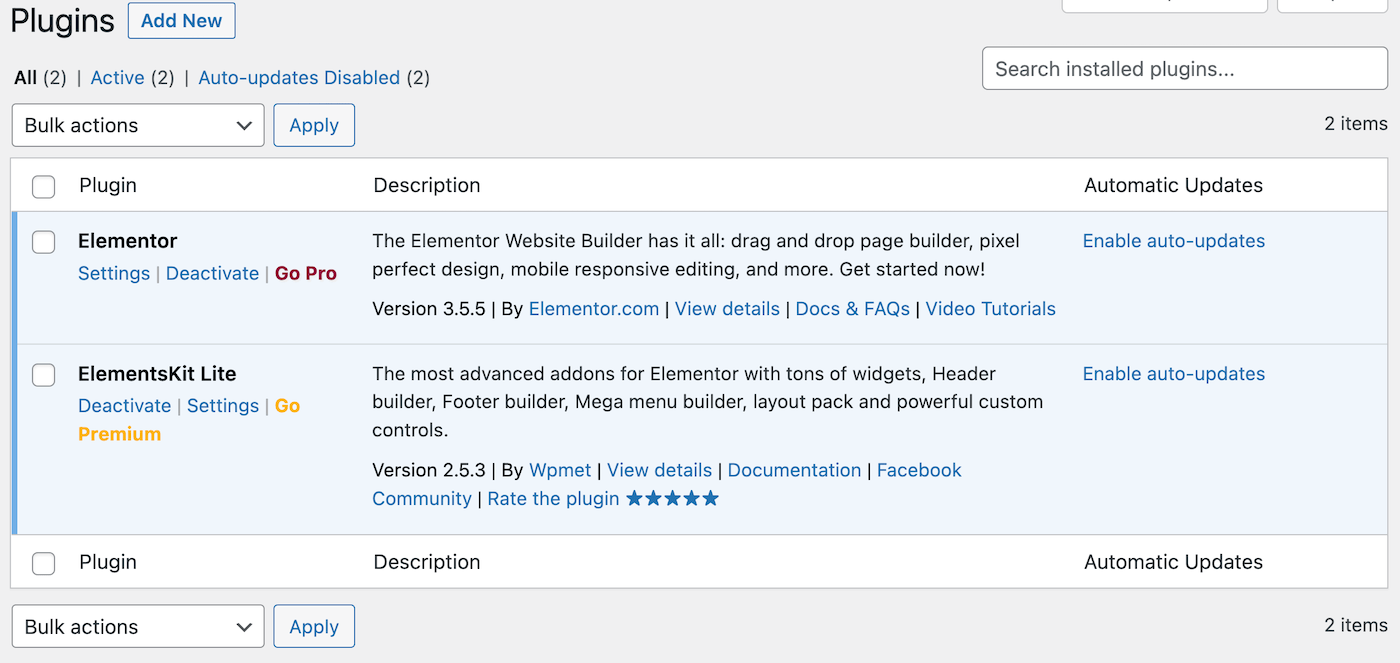
Установите и активируйте этот плагин, как обычно. Когда вы закончите этот процесс, вы попадете на главную страницу плагинов:

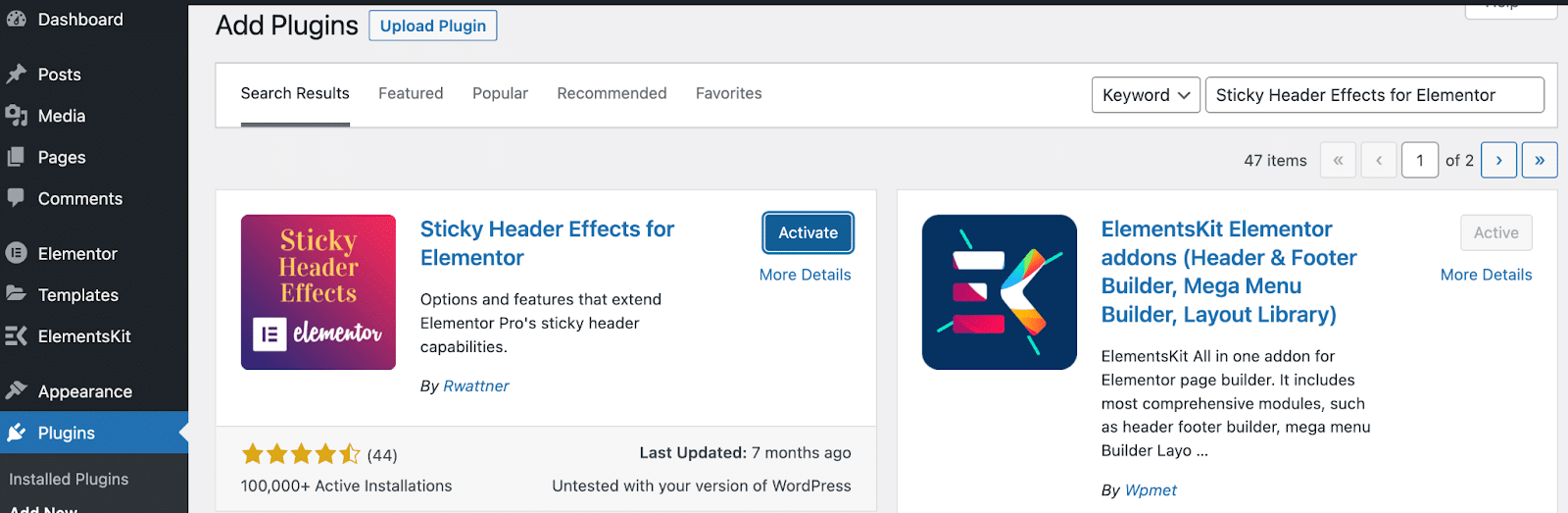
Теперь снова нажмите « Добавить новый », чтобы найти плагин Sticky Header Effects для Elementor с помощью панели поиска:

Повторите процесс установки и активации этого инструмента, и вы готовы к следующему шагу!
Шаг 2: Создайте свое меню
Прежде чем вы сможете сделать какой-либо заголовок, вам понадобится меню навигации. Мы собираемся сделать простое меню с наиболее распространенными элементами. Он будет включать логотип, страницы и призыв к действию (CTA).
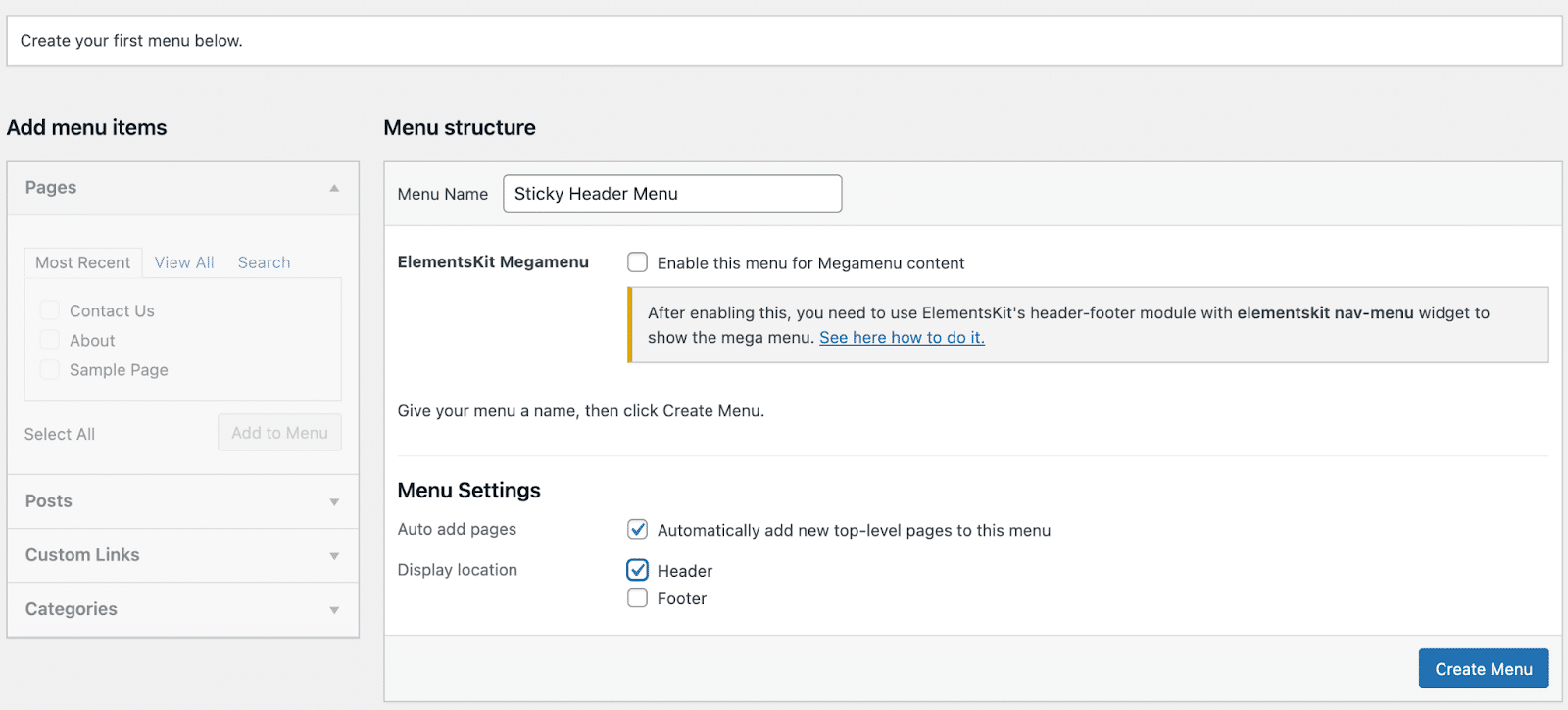
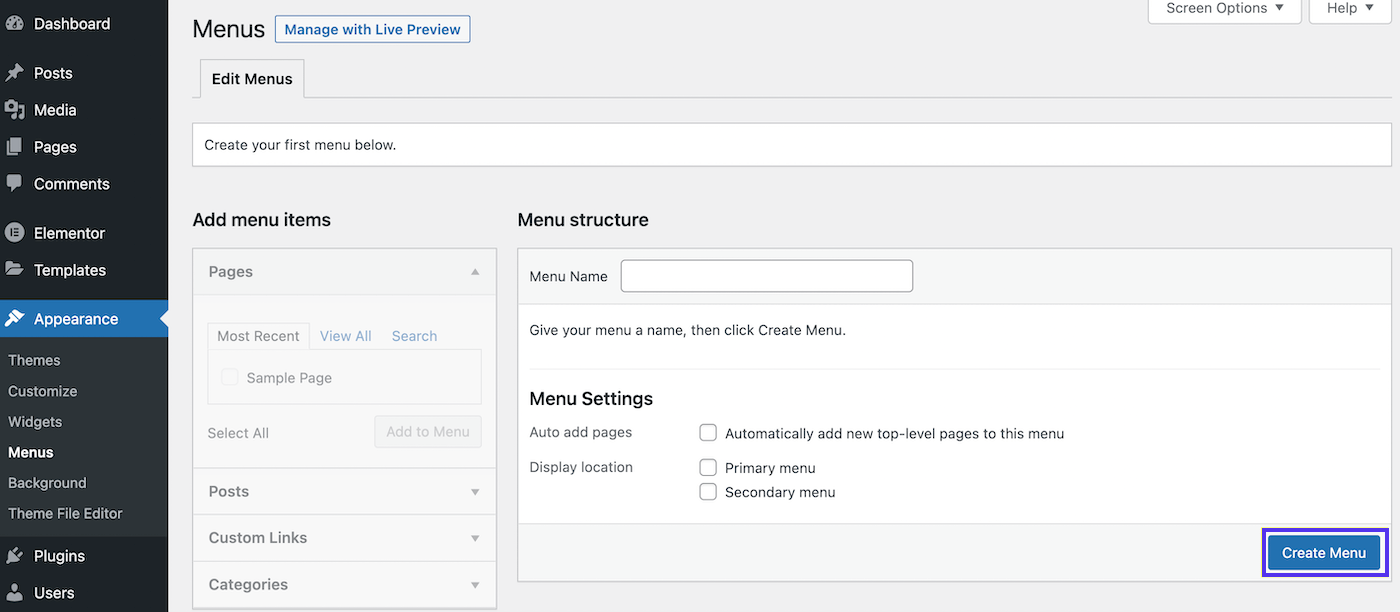
Чтобы создать собственное меню на панели инструментов WordPress, выберите « Внешний вид» > «Меню» . Рядом с полем « Имя меню» дайте описательное имя. Мы собираемся назвать наше «Меню с липким заголовком»:

Не забудьте выбрать Заголовок в качестве места отображения . Вы также можете установить флажок, чтобы автоматически добавлять новые страницы в меню.
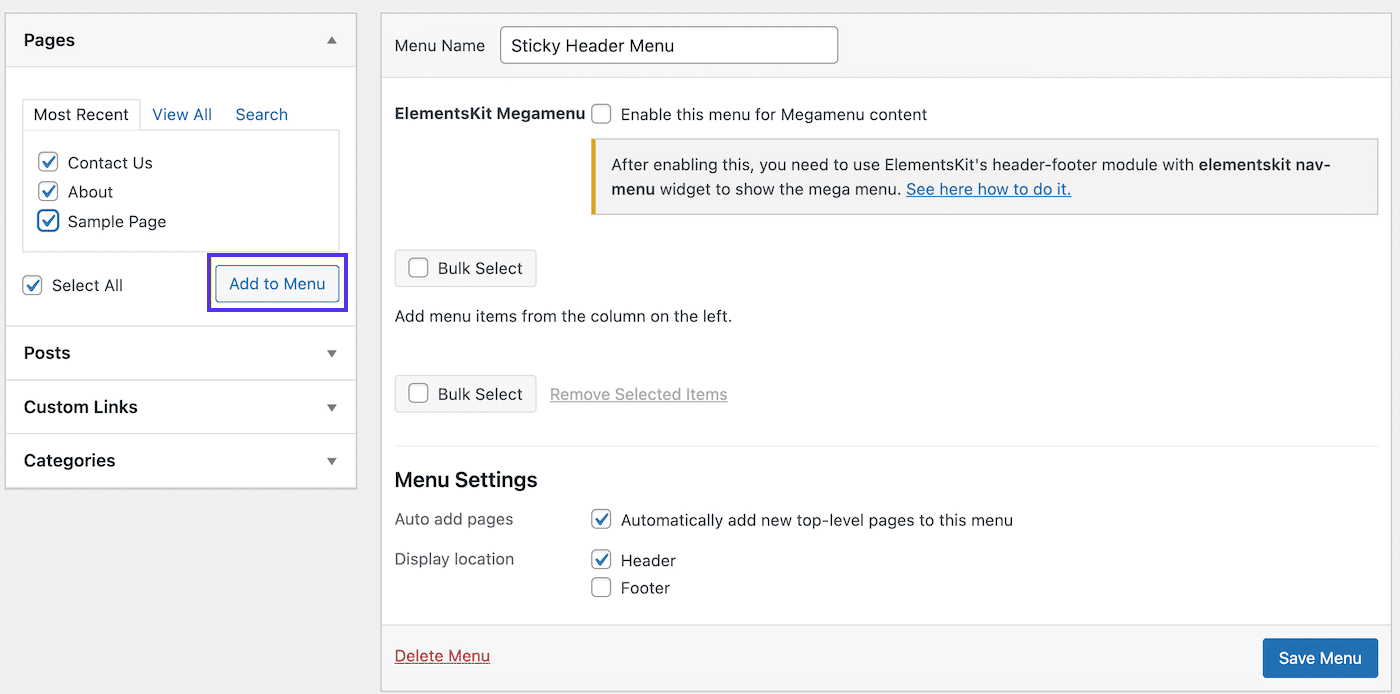
Далее вам нужно добавить несколько страниц в ваше меню. В разделе « Страницы » слева установите флажки для всех страниц, которые вы хотите включить, затем нажмите « Добавить в меню »:

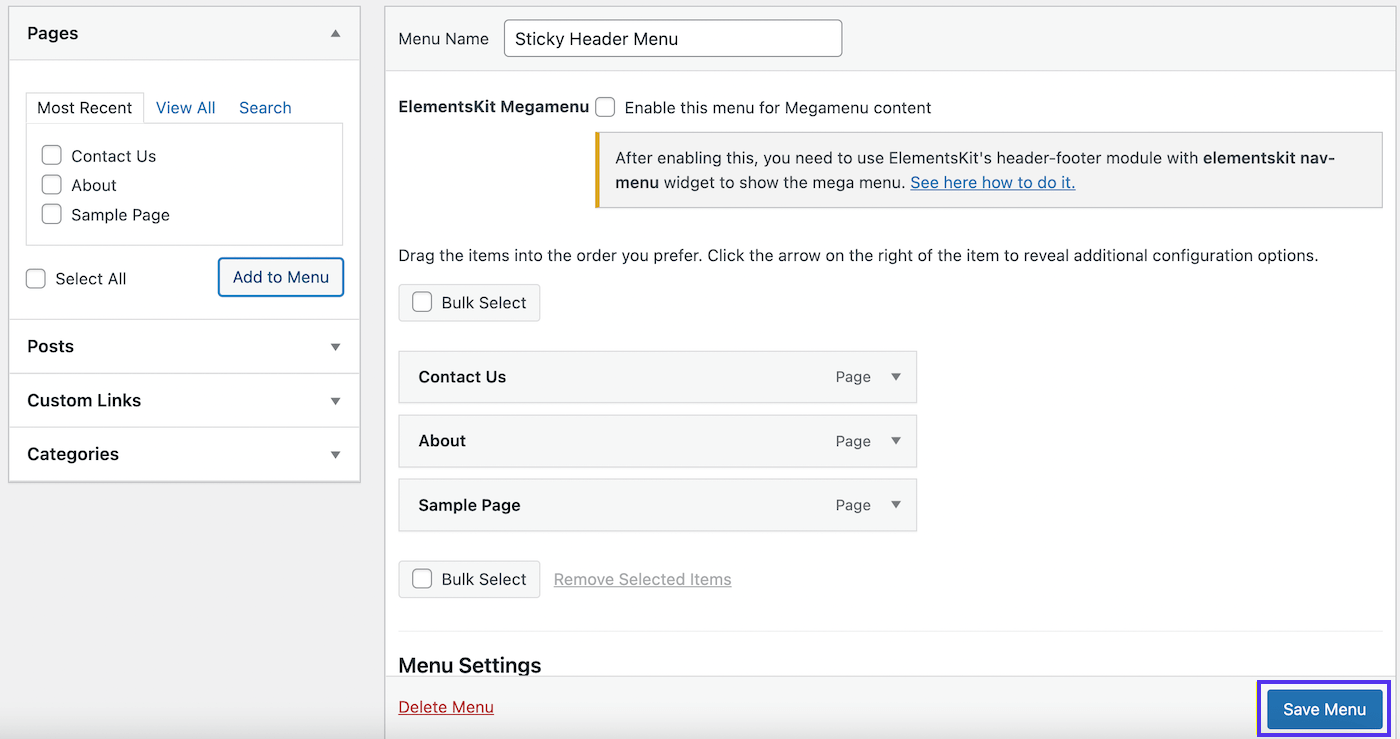
Затем вы увидите, что ваши страницы перенесены в ваше меню справа. Идите вперед и нажмите « Сохранить меню » в правом нижнем углу экрана:

Как видите, мы добавили несколько основных страниц, в том числе «Свяжитесь с нами », «О нас» и «Пример страницы ». Вы можете изменить порядок своих страниц, чтобы последовательность была интуитивно понятной для посетителей.
Шаг 3: Создайте свой заголовок
Теперь ваше меню навигации существует, но вы нигде не можете получить к нему доступ. Это потому, что вам нужно создать для него заголовок.
Для этого перейдите на вкладку ElementsKit в левом меню. Если вы еще этого не сделали, вам нужно будет просмотреть несколько начальных страниц на этом этапе.
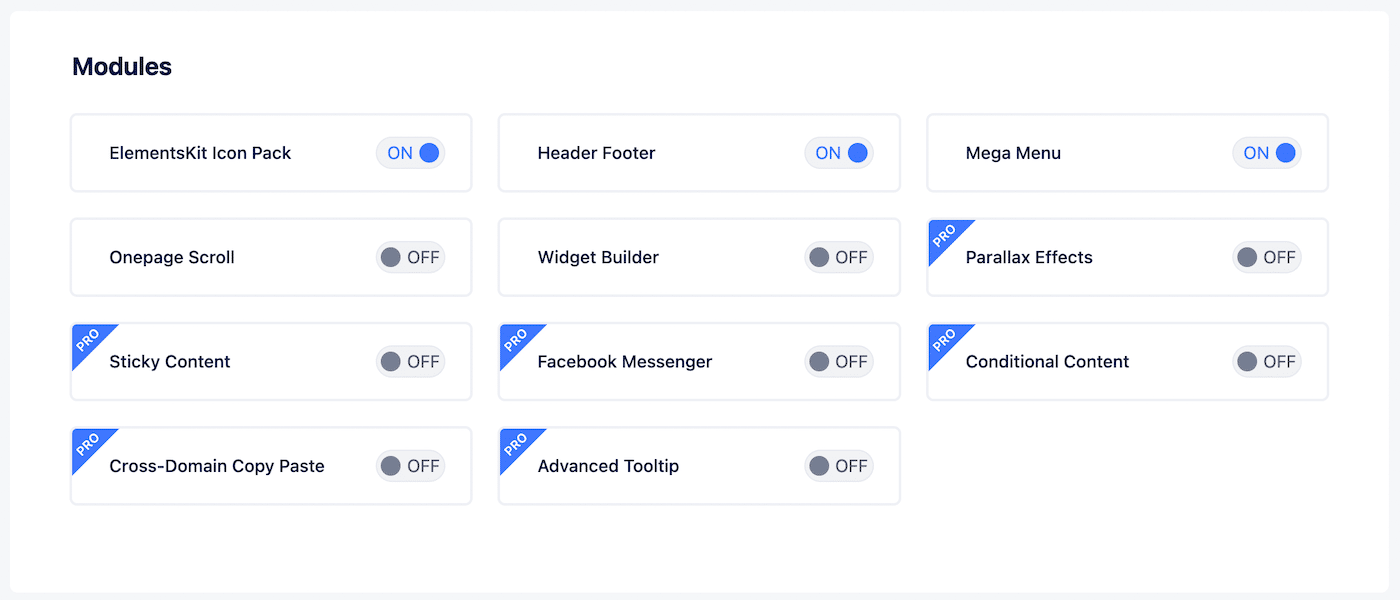
У всех, вероятно, будут разные предпочтения, поэтому не торопитесь, выбирая, какие функции вы хотите активировать. Однако убедитесь, что модуль « Нижний колонтитул » включен :

Теперь перейдите в ElementsKit > Верхний нижний колонтитул :

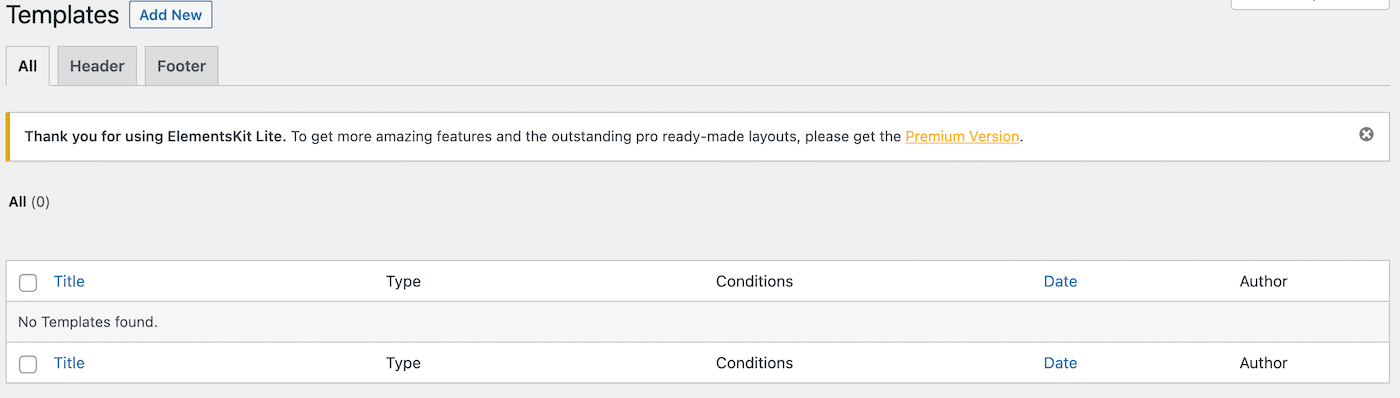
Эта страница будет пустой, так как у вас еще нет шаблонов верхних и нижних колонтитулов. Нажмите « Добавить новый » в верхней части экрана, чтобы создать свой первый шаблон заголовка:

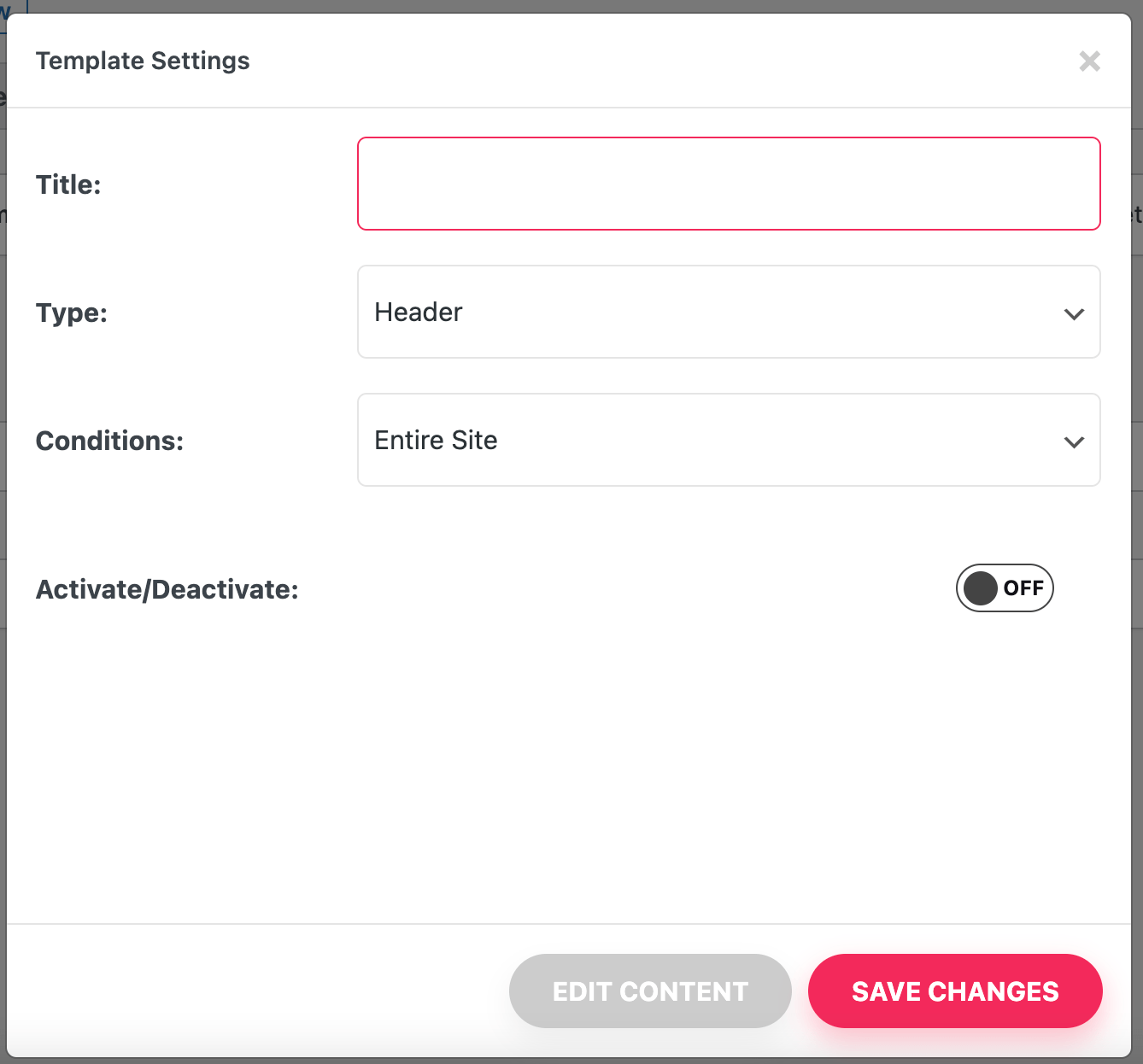
На приведенном выше экране введите описательное имя и убедитесь, что в качестве типа выбран заголовок . Поскольку вы используете бесплатную версию, этот заголовок будет отображаться на всем сайте .
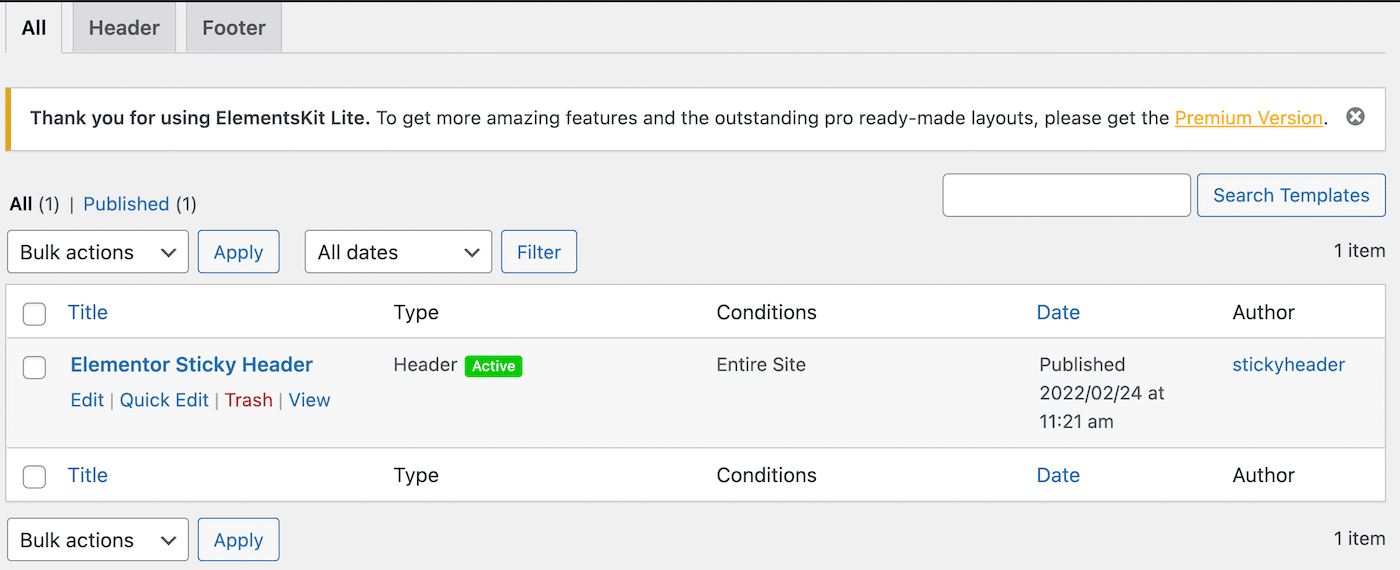
Убедитесь, что вы переключили переключатель « Активировать/деактивировать » в положение « ВКЛ .» и нажмите « СОХРАНИТЬ ИЗМЕНЕНИЯ ». Теперь вы вернетесь на страницу своих шаблонов, где вы можете увидеть свой новый шаблон заголовка:

Вы также можете заметить зеленый значок Active рядом с этим заголовком. Тем не менее, это еще не в прямом эфире.
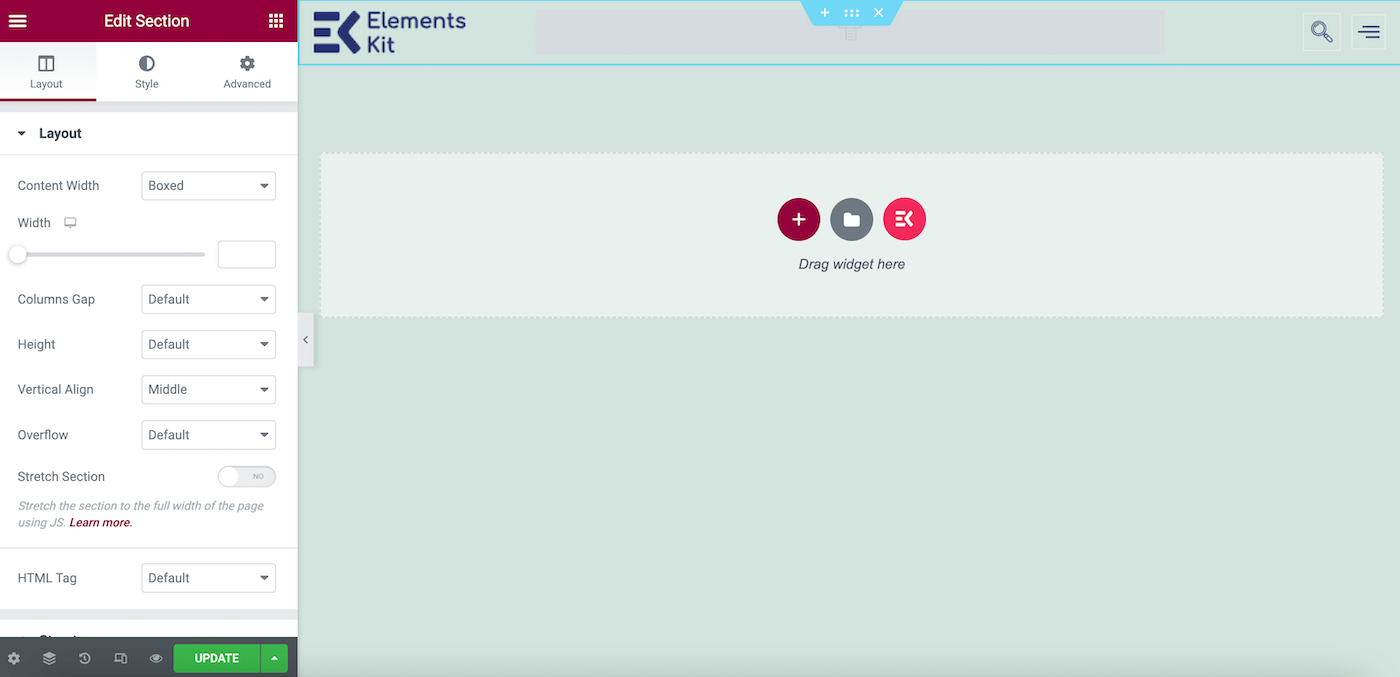
Чтобы завершить заголовок, наведите на него курсор в списке шаблонов и нажмите « Редактировать в Elementor » чуть ниже его имени. Это приведет вас к экрану Elementor Builder.
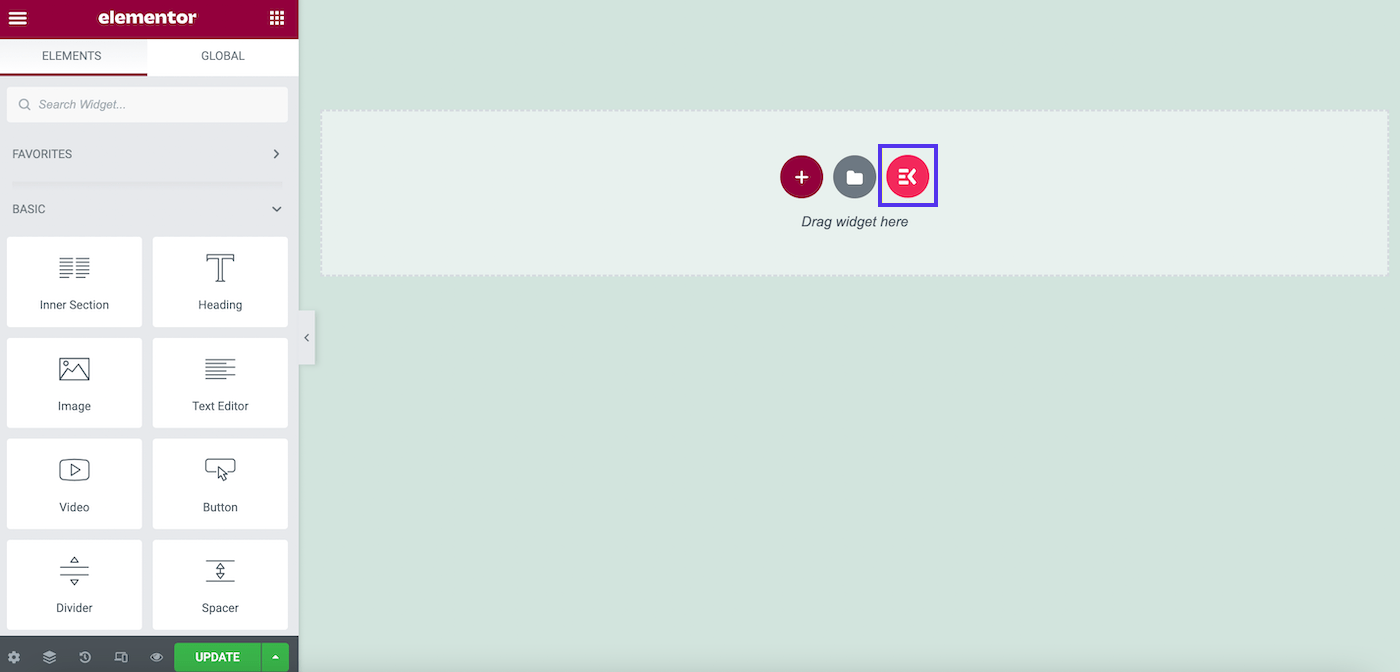
Здесь щелкните значок ElementsKit :

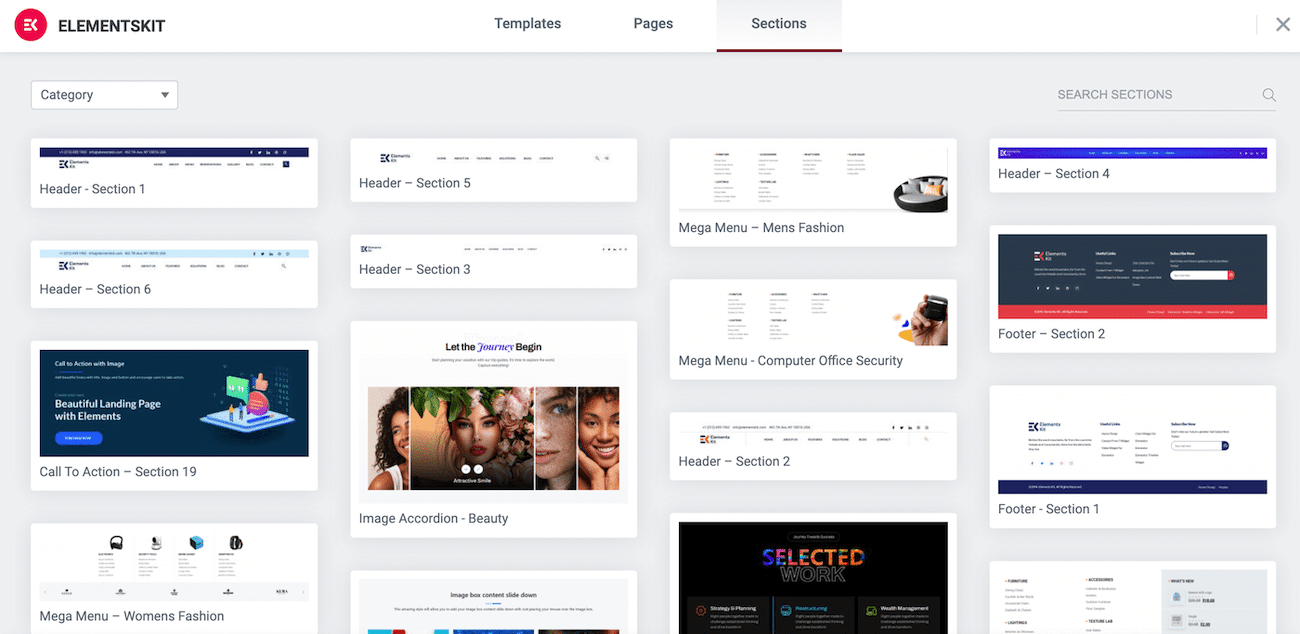
На следующем экране выберите вкладку Разделы :

Прокрутите немного вниз, чтобы найти нужный раздел заголовка, затем нажмите « Вставить » . Мы выбрали Заголовок — Раздел 5 :

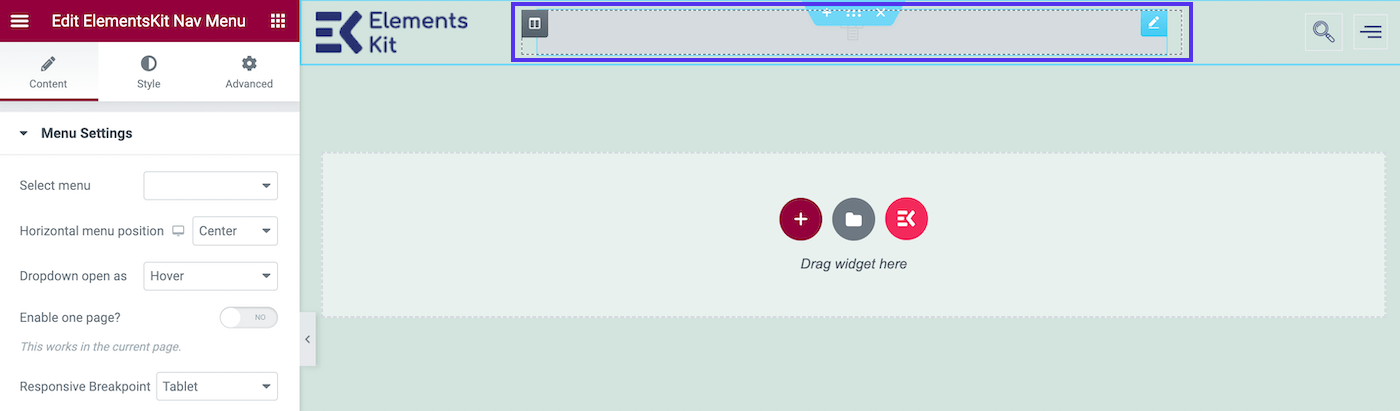
Как вы, наверное, заметили, наше меню навигации не видно. Итак, давайте добавим его в наш шаблон заголовка. Для этого наведите указатель мыши на раздел меню навигации в шапке. В данном случае это прямо по центру:

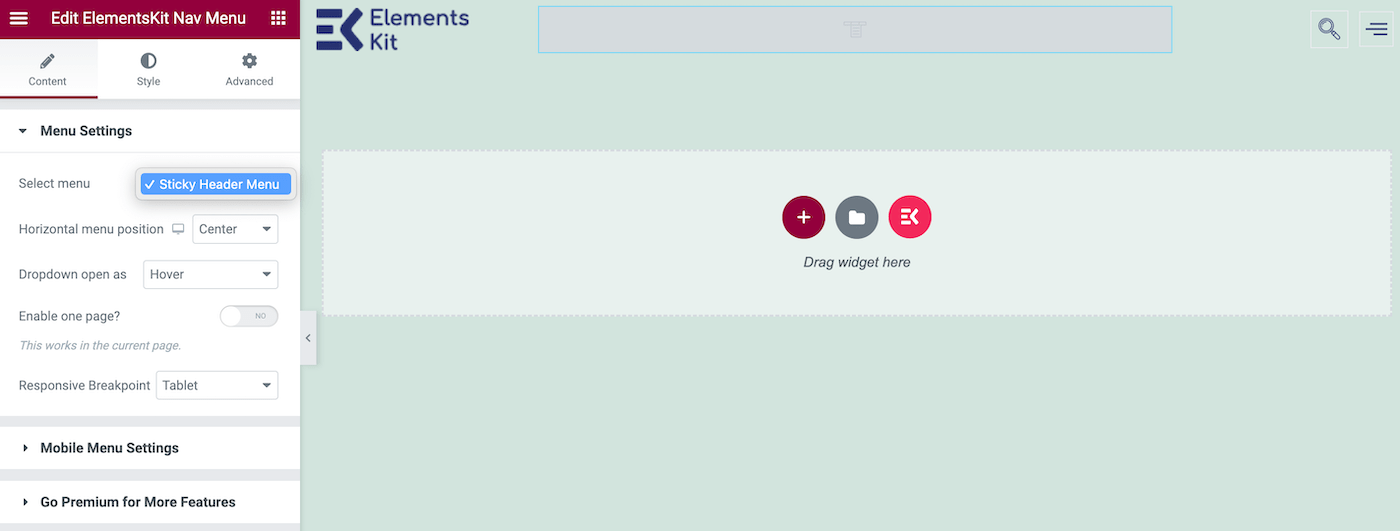
Нажмите на эту область, и ваши настройки меню должны появиться на левой панели. Теперь найдите поле « Выбор меню ». В раскрывающемся списке выберите меню, которое вы создали ранее:

На этом этапе вы должны увидеть, как меню заполняется в вашем шаблоне заголовка. Нажмите « ОБНОВИТЬ » в левом нижнем углу экрана, и ваш стандартный заголовок готов.
Давайте проверим, как это работает в действии:

Как видите, наш заголовок выглядит великолепно. Однако он исчезает, когда мы прокручиваем вниз. Давайте посмотрим, как мы можем заставить его придерживаться.
Шаг 4: Сделайте заголовок липким
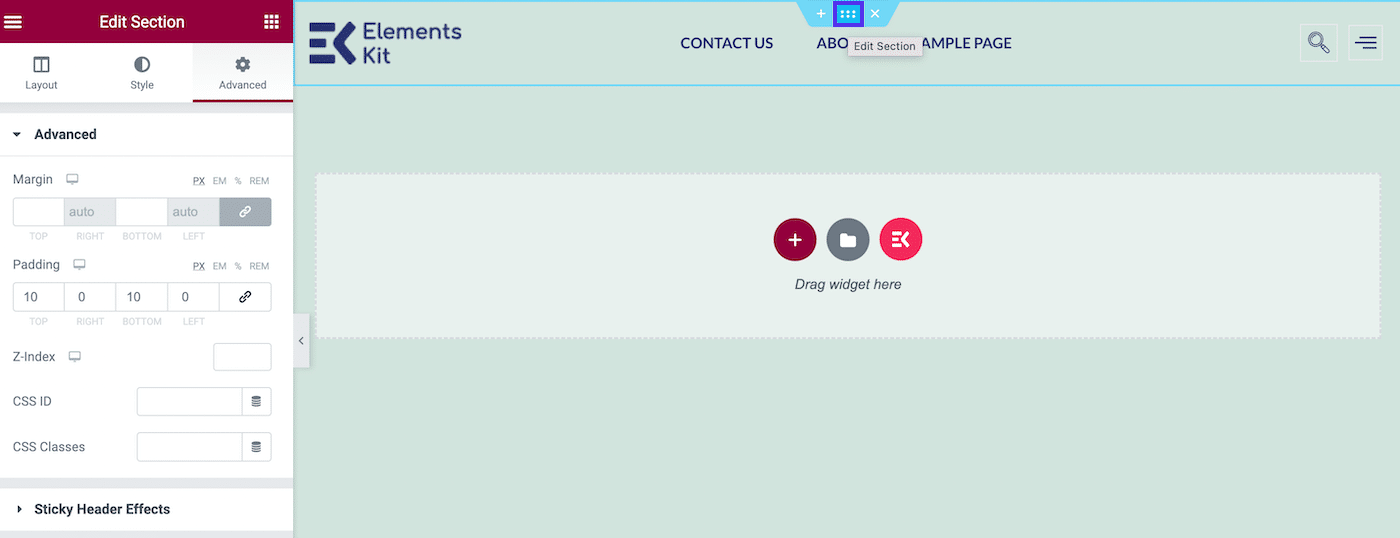
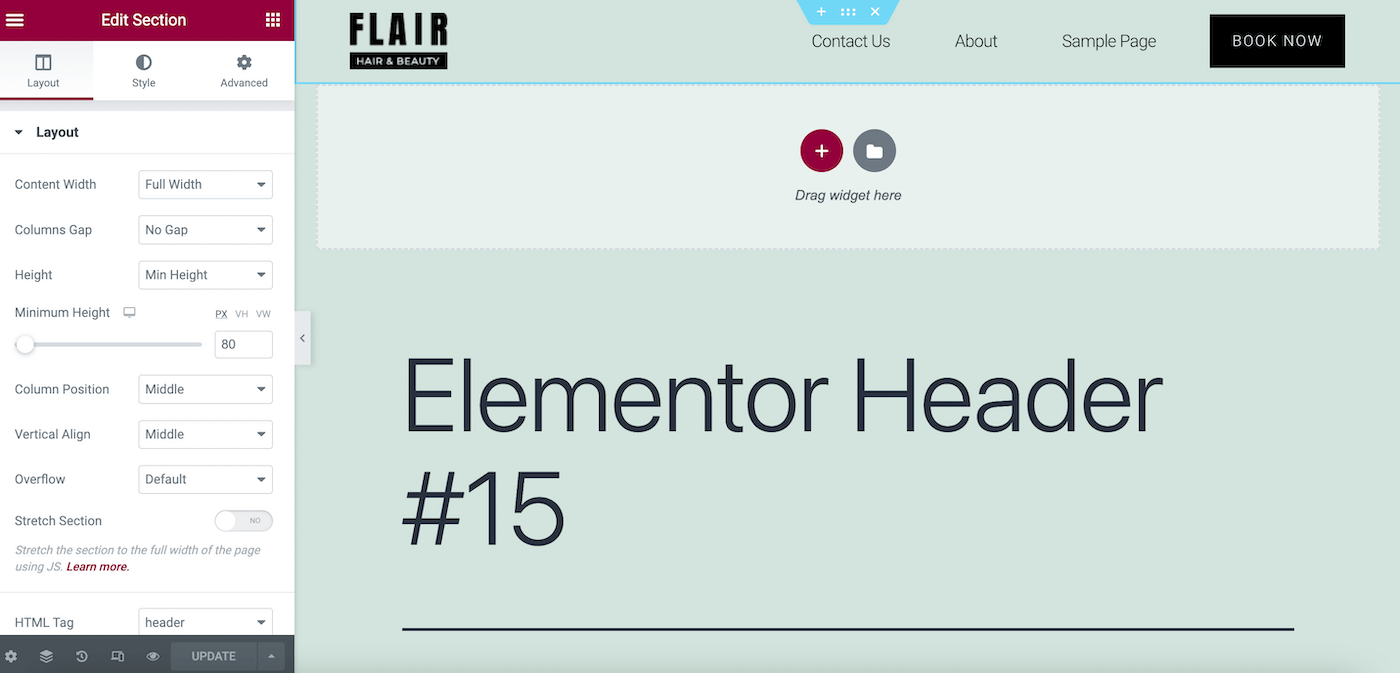
Для нашего последнего шага перейдите в ElementsKit> Верхний нижний колонтитул> Редактировать с помощью Elementor . Затем выберите заголовок и щелкните центральный значок с шестью точками:

Когда вы наведете на него курсор, вы увидите, что это позволяет вам редактировать раздел . Как только вы нажмете на нее, ваши параметры редактирования появятся на левой панели.
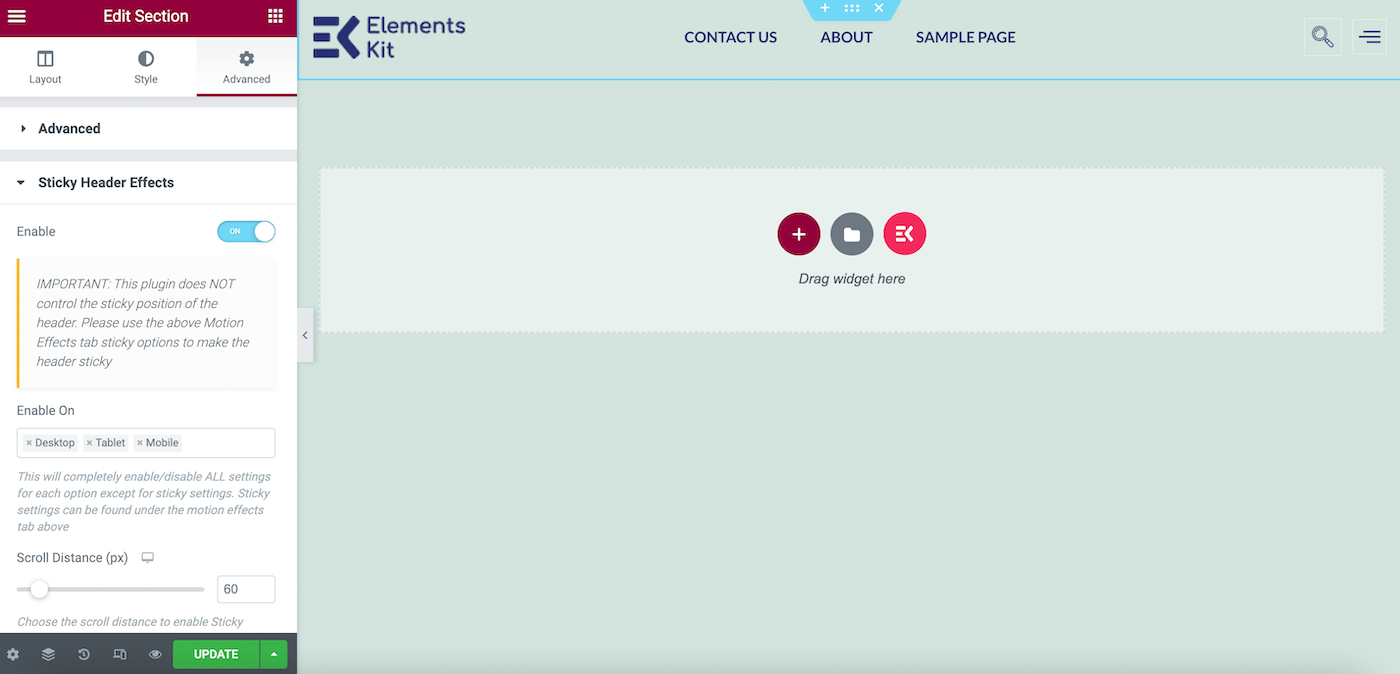
Перейдите на вкладку « Дополнительно » и прокрутите вниз до « Эффекты липких заголовков ». Появится предупреждающее сообщение о том, что плагин не контролирует липкий заголовок, но вы можете его игнорировать. Поскольку мы также добавили плагин Sticky Header Effects для Elementor, он будет работать нормально.
Теперь включите липкий заголовок Elementor, переключив переключатель в положение ON :

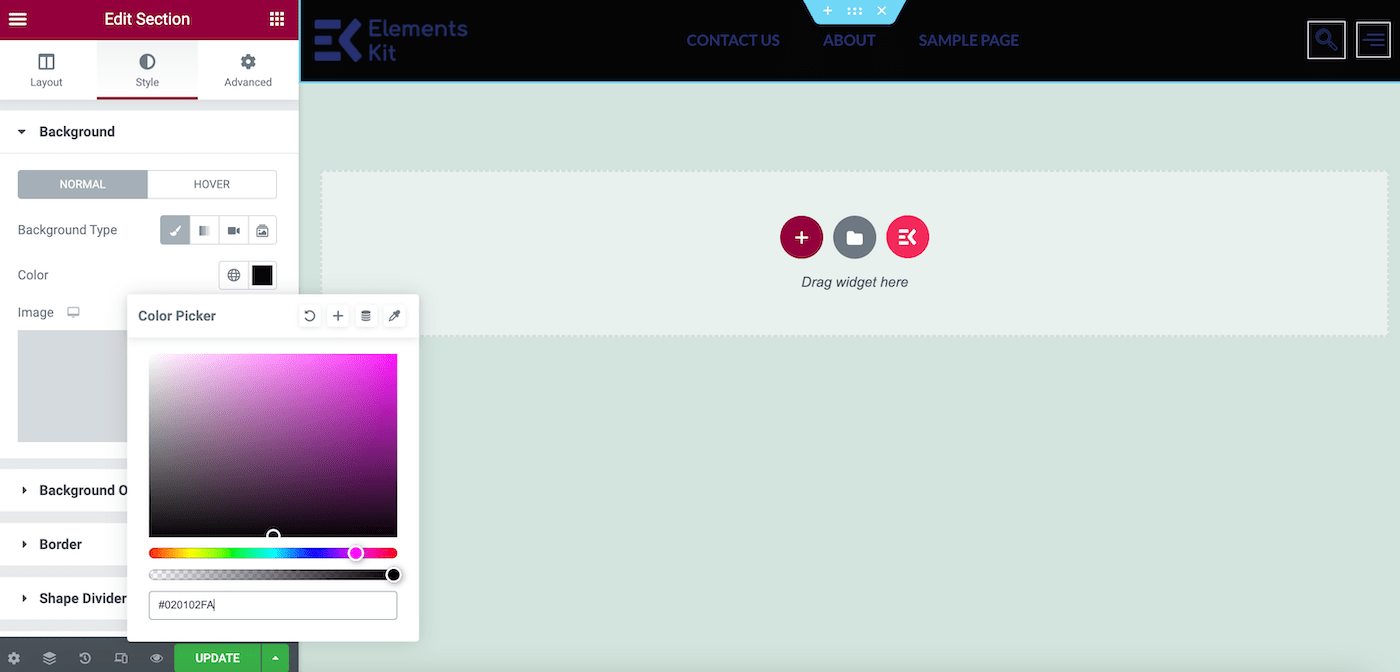
В зависимости от вашей темы ваш липкий заголовок может выглядеть прозрачным. Если это так, вы можете внести одно стилистическое изменение.
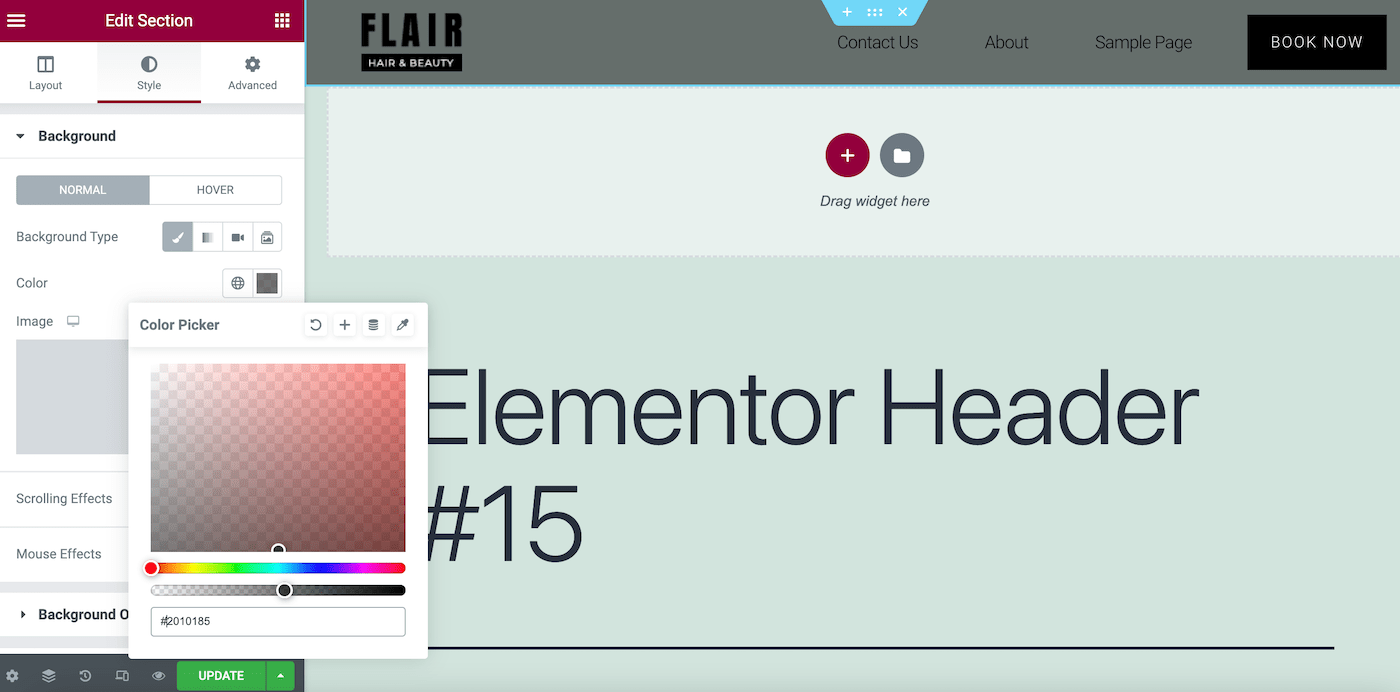
На панели « Редактировать раздел » в разделе «Стиль » перейдите в « Фон» > «Цвет» и убедитесь, что вы выбрали оттенок, который будет выделяться на фоне вашего обычного фона:

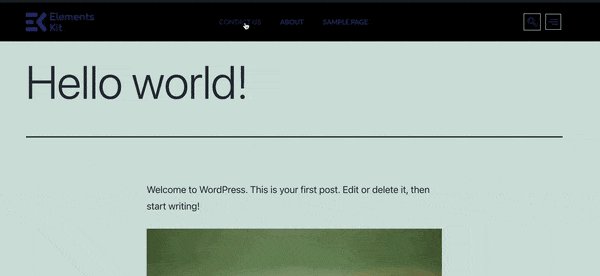
Затем нажмите ОБНОВИТЬ . Теперь вы можете просмотреть свой сайт, чтобы проверить окончательный результат:

Вот и все! Это простой липкий заголовок Elementor, но он может легко вывести ваш сайт на новый уровень.
Как создать липкий заголовок с помощью Elementor Pro
При использовании Elementor Pro создание липкого заголовка немного проще. Вы можете добавить эту функцию на свой сайт всего за три простых шага.
Шаг 1: Создайте свое меню
Чтобы создать меню, перейдите в « Внешний вид» > «Меню» на панели управления WordPress:

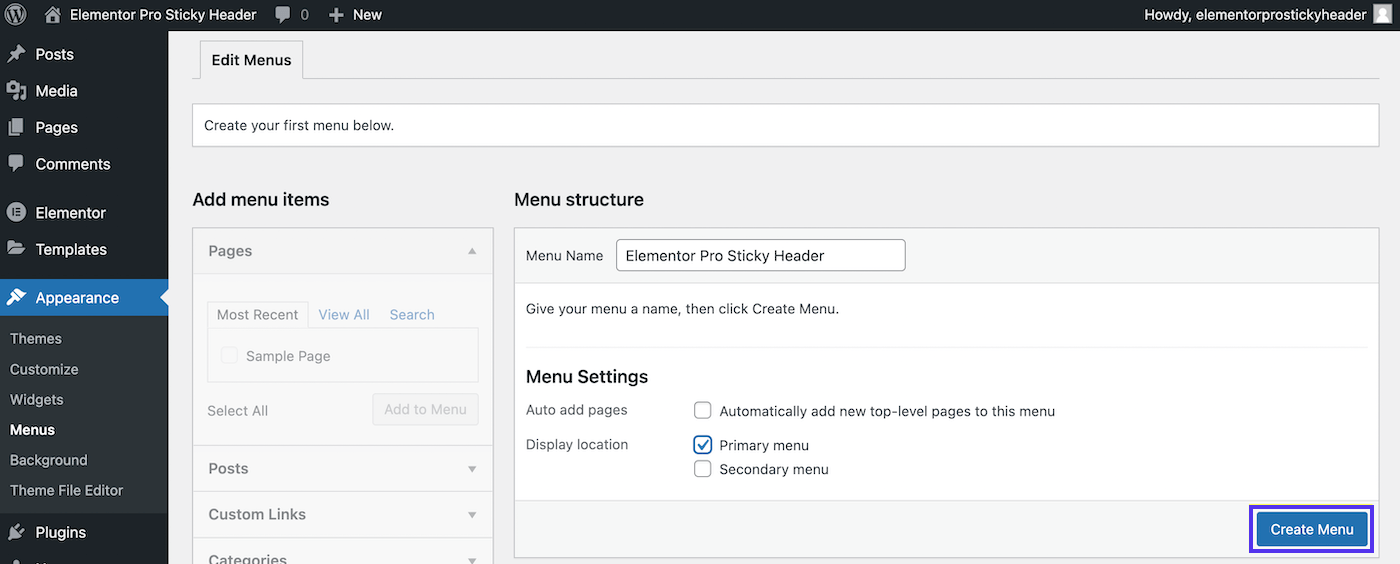
Дайте вашему меню описательное имя, выберите « Основное меню » рядом с « Показать местоположение » и нажмите « Создать меню »:

На этом этапе у вас должно быть несколько существующих страниц на вашем сайте. Выберите страницы, которые вы хотите включить в свое меню, на левой панели.
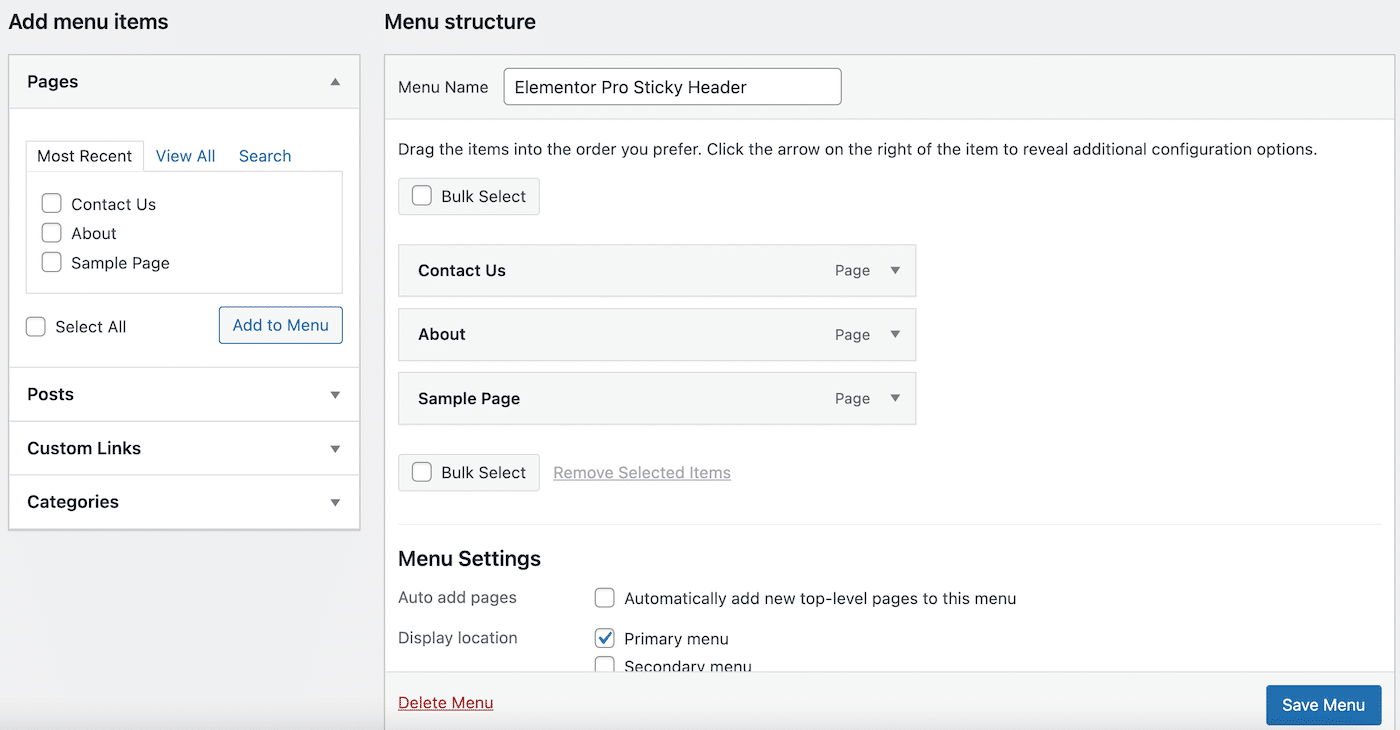
Затем нажмите « Добавить в меню », а затем « Сохранить меню »:

Теперь ваши страницы должны быть заполнены справа в разделе « Структура меню ».
Шаг 2: Создайте свой заголовок
Далее нам нужно создать основу. Сделаем классический заголовок.
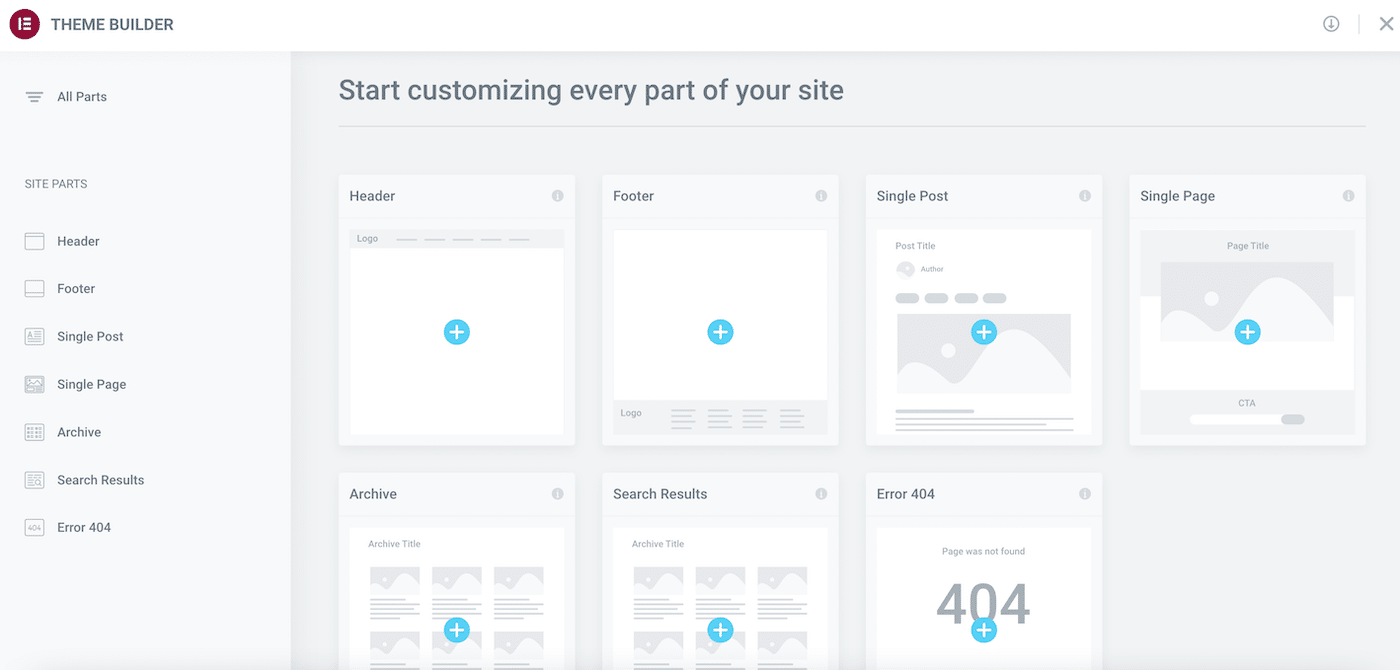
Для начала найдите вкладку Elementor на левой боковой панели. Чуть ниже перейдите в Templates > Theme Builder . Следующая страница будет выглядеть так:

Как видите, с Elementor Pro вы можете легко приступить к разработке каждого элемента своего сайта.
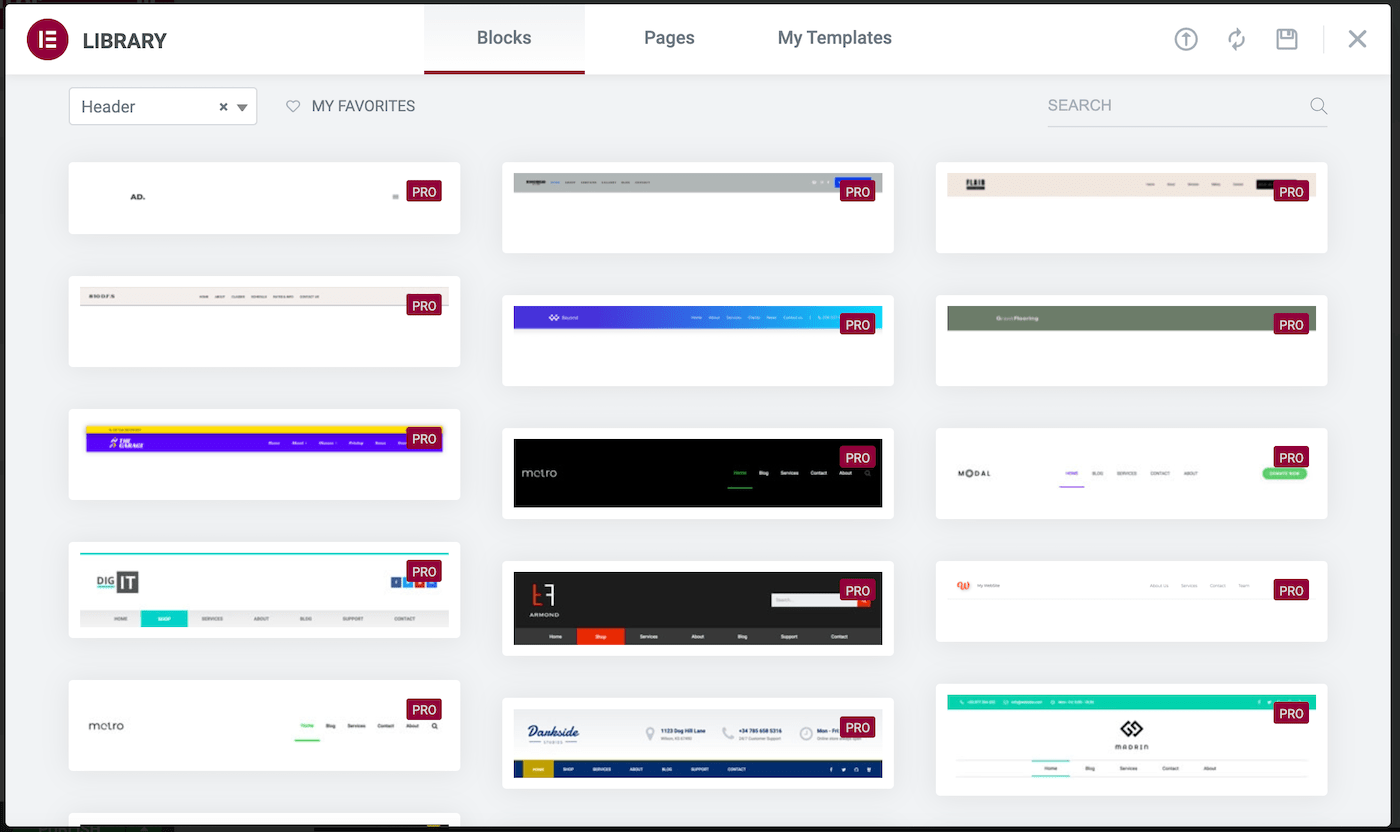
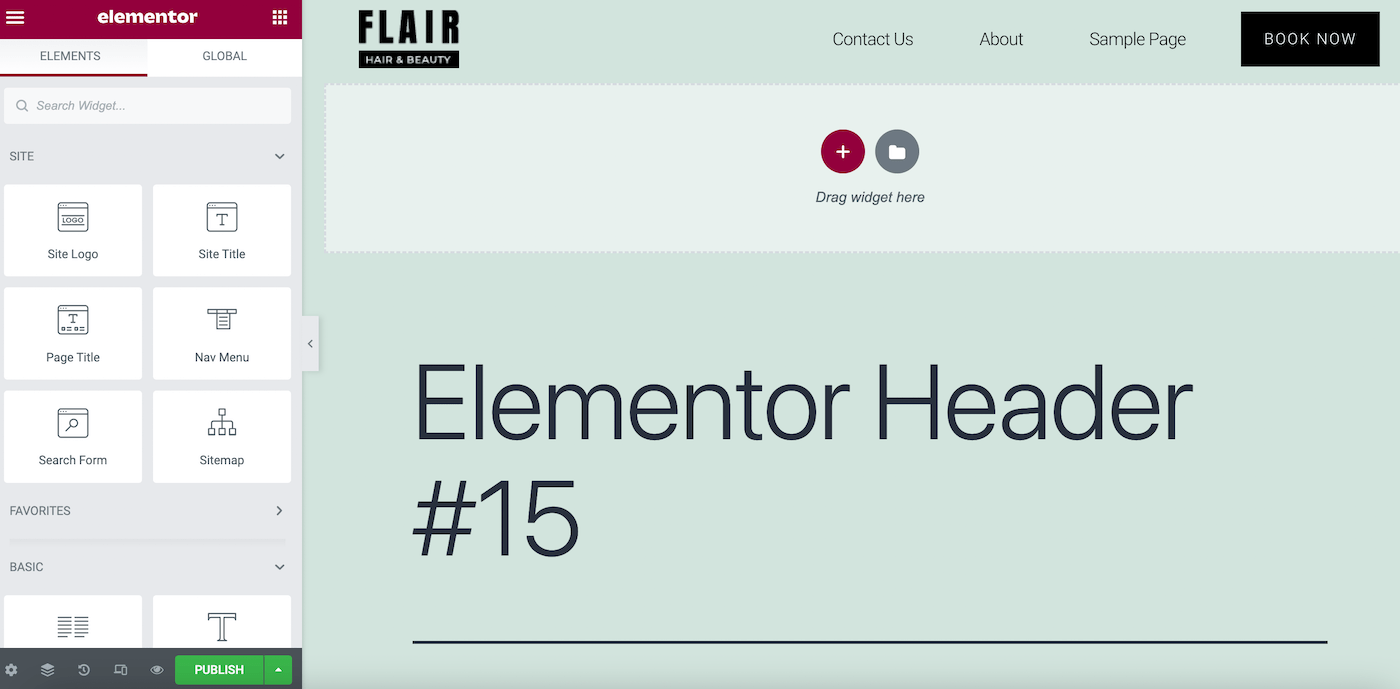
Щелкните значок плюса ( + ) в элементе « Заголовок ». Теперь вы должны увидеть всплывающее окно с несколькими блоками заголовков, которые вы можете выбрать:

Если у вас уже есть готовый шаблон заголовка, вы можете выбрать его на вкладке « Мои шаблоны ». В противном случае вы можете использовать один из блоков разделов, которые входят в состав Elementor Pro.
Когда вы сделали свой выбор, просто наведите указатель мыши на нужный блок и нажмите « Вставить »:

Здесь вы увидите, что этот блок имеет собственный логотип, но наше навигационное меню заполняется автоматически. Теперь нажмите ПУБЛИКАЦИЯ :

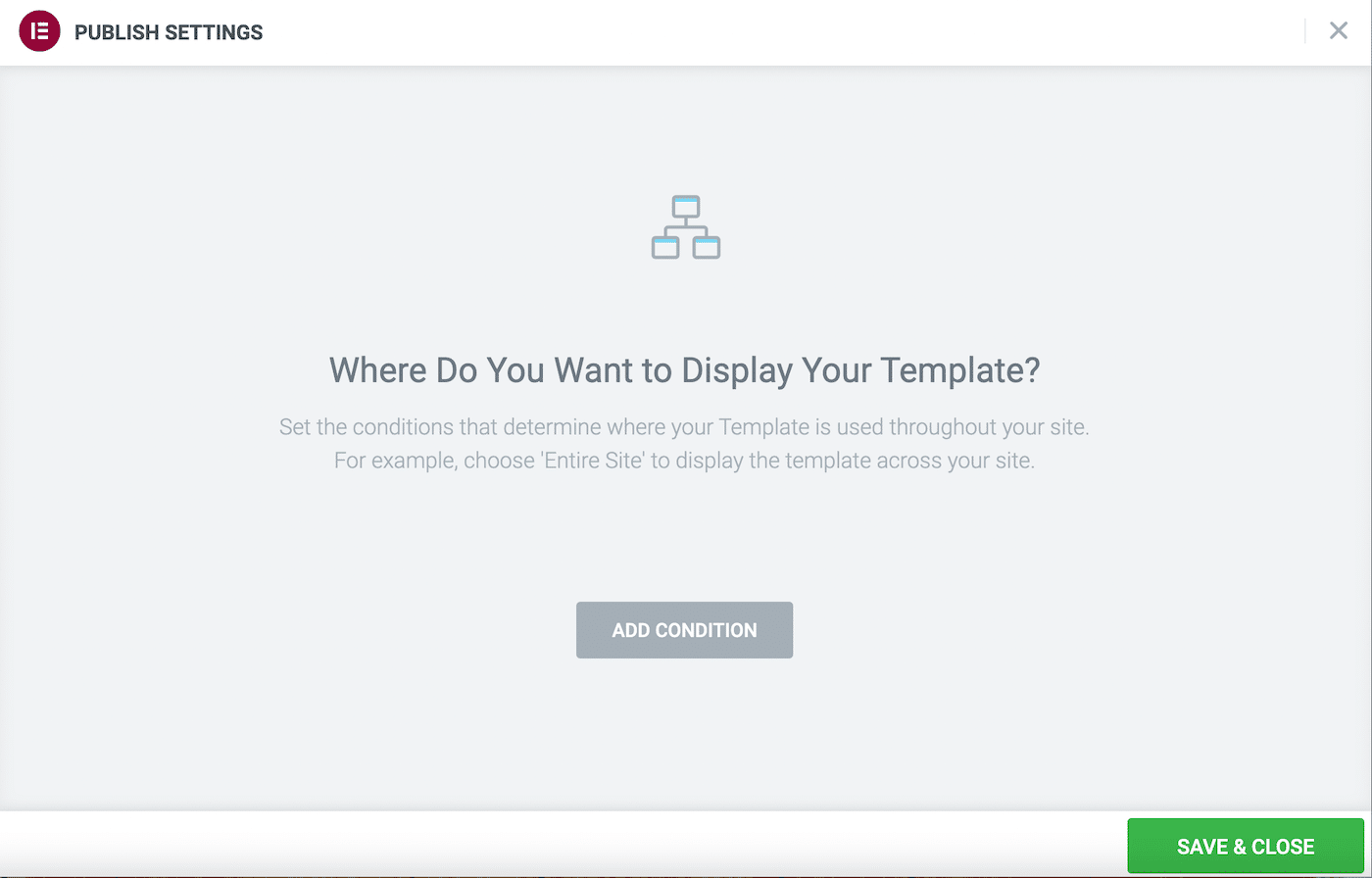
На следующем экране вам будет предложено определить НАСТРОЙКИ ПУБЛИКАЦИИ . Здесь выберите ДОБАВИТЬ УСЛОВИЕ , чтобы решить, где вы хотите отображать свой заголовок:

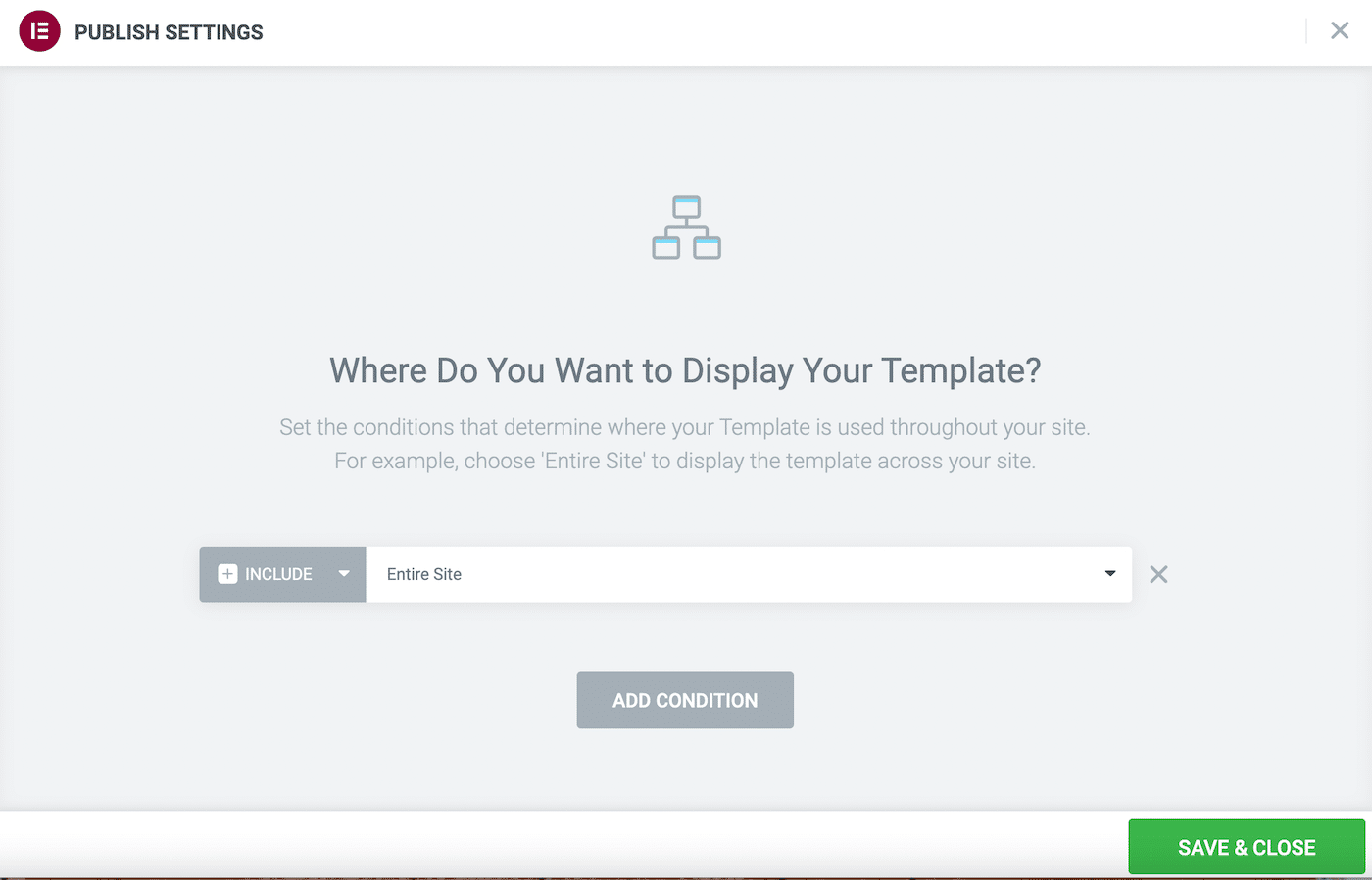
Скорее всего, вы захотите выбрать «Весь сайт » рядом с «ВКЛЮЧИТЬ» . Вы также можете исключить определенные области сайта, щелкнув стрелку рядом с ВКЛЮЧИТЬ и переключившись на альтернативу. Когда вы будете довольны своим выбором, нажмите СОХРАНИТЬ И ЗАКРЫТЬ .
В этот момент в правом нижнем углу экрана появится всплывающее сообщение. Если он не исчезнет до того, как вы сможете щелкнуть по нему, выберите параметр для просмотра вашего сайта в реальном времени.
Либо вернитесь на панель управления WordPress и просмотрите свой сайт, щелкнув значок дома в верхнем левом углу и выбрав « Посетить сайт »:

Как видите, наш заголовок теперь работает, но когда мы прокручиваем страницу вниз, он исчезает. Давайте посмотрим, что мы можем с этим сделать!
Шаг 3: Сделайте заголовок липким
Теперь давайте посмотрим, как создать липкий заголовок Elementor с помощью профессионального инструмента!
Перейдите в « Шаблоны» > «Конструктор тем» и выберите только что созданный заголовок. Затем нажмите « Изменить » рядом со значком карандаша на следующем экране. Это вернет вас в редактор Elementor.
Наведите указатель мыши на шаблон заголовка, затем нажмите значок с шестью точками в центре. Откроется панель редактирования раздела слева:

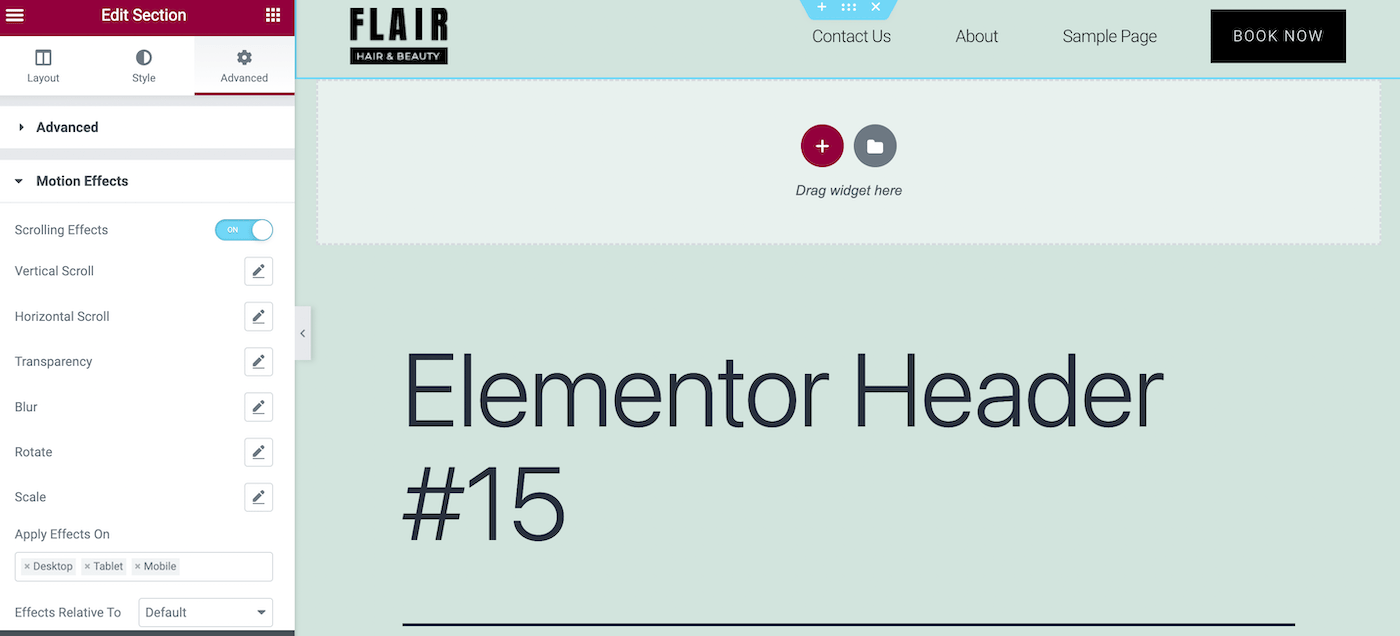
Теперь перейдите на вкладку « Дополнительно » и найдите раздел « Эффекты движения ». Здесь включите эффекты прокрутки , переключив переключатель в положение ON :

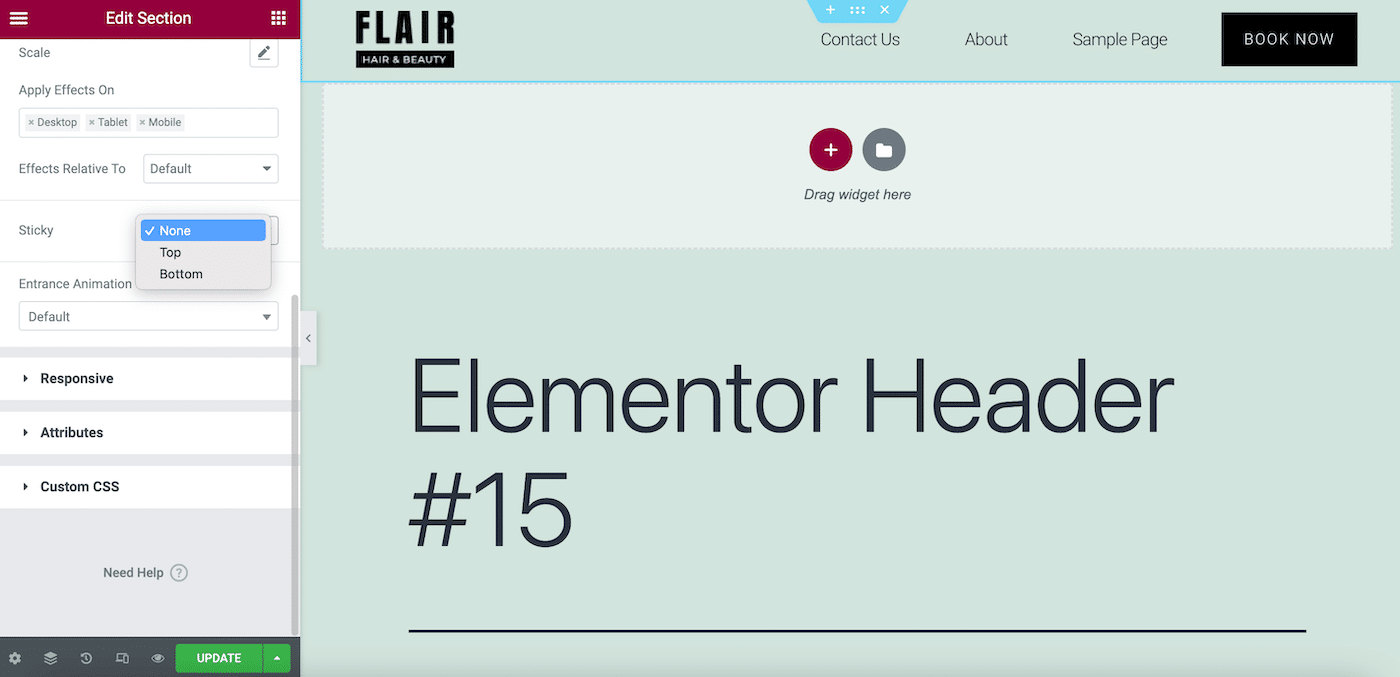
Затем прокрутите вниз раздел Эффекты движения , чтобы найти поле Sticky . В раскрывающемся меню выберите Верх :

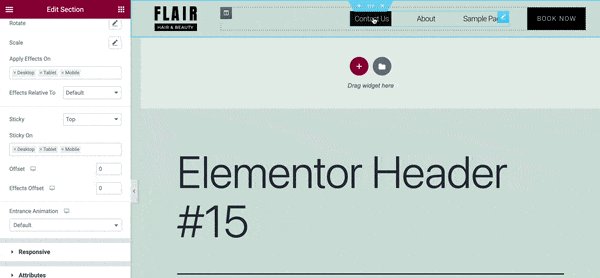
Теперь нажмите ОБНОВИТЬ . Имейте в виду, что в зависимости от цветовой схемы вашей темы ваш липкий заголовок Elementor может выглядеть прозрачным:

Если это так, и вам не нравится, как это выглядит, вы всегда можете изменить цвет фона. На панели « Редактировать раздел » перейдите в «Стиль» > «Фон» и выберите « Классический » в качестве типа фона.
Теперь выберите новый цвет фона для шаблона заголовка. Вам нужно выбрать оттенок, который дополняет остальную часть страницы, но также создает приятный контраст:

Поскольку это всего лишь пример, мы просто выбираем серый цвет, чтобы сделать наш заголовок менее прозрачным.
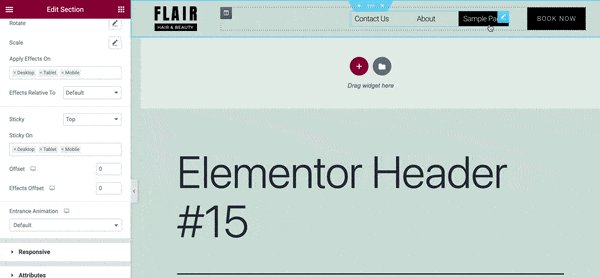
Теперь нажмите ОБНОВИТЬ , чтобы сохранить изменения. Идите вперед и просмотрите свой окончательный результат:

Вот и все! Скорее всего, вы захотите настроить стиль и цвета в соответствии с вашим брендом. Просто убедитесь, что вы всегда сохраняете изменения, когда закончите.
Как использовать CSS для улучшения липкого заголовка Elementor
Когда вы реализуете липкий заголовок Elementor на своем веб-сайте, это может показаться значительным обновлением дизайна вашего сайта. Однако вас могут заинтересовать дополнительные настройки или дополнительные динамические функции.
Теперь, когда вы знаете, как создать простой липкий заголовок, давайте посмотрим, как вывести дизайн на новый уровень. Вы можете сделать это, используя код каскадных таблиц стилей (CSS) в WordPress.
Если вы новичок или у вас нет опыта программирования, не волнуйтесь. Улучшать свои проекты с Elementor очень просто.
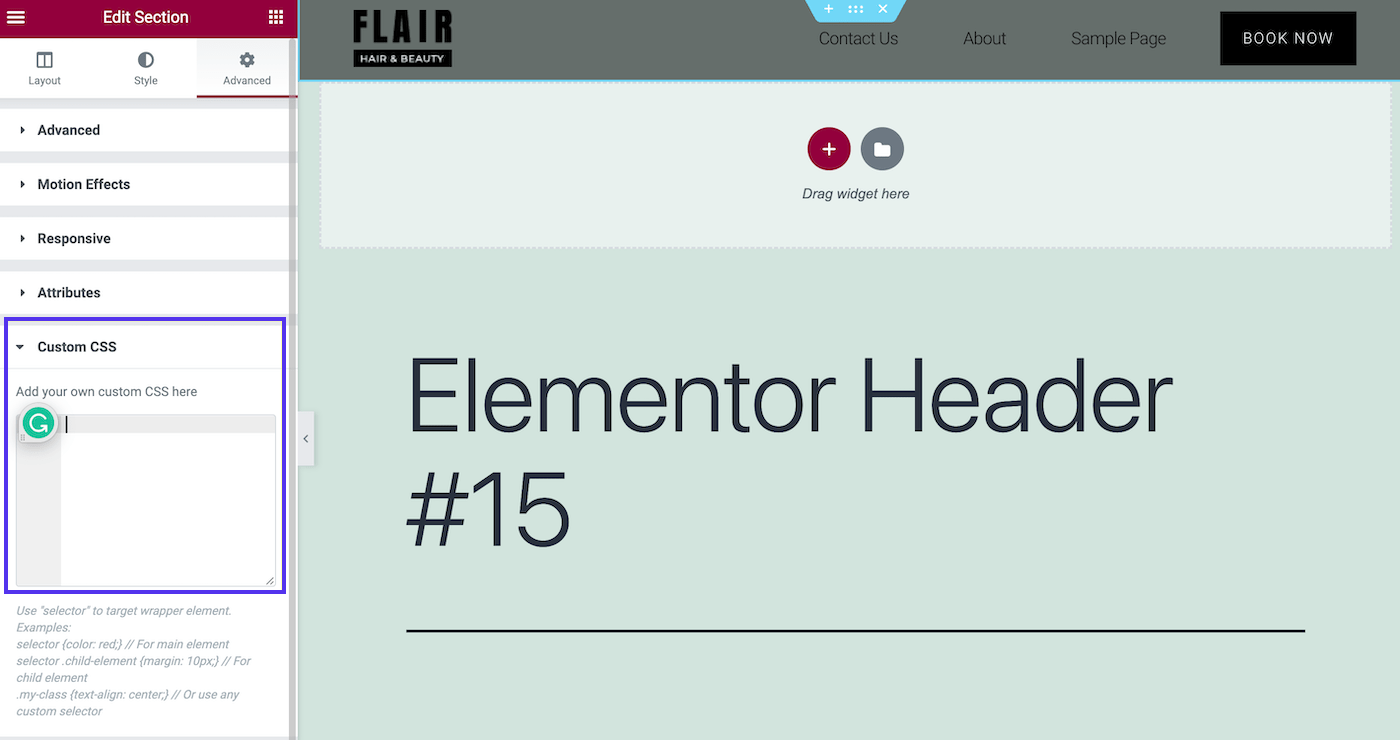
Для этого перейдите в Templates > Theme Builder > Header :

В разделе «Редактировать» > «Дополнительно» > «Пользовательский CSS » вы можете добавить небольшой фрагмент CSS для внесения стилистических изменений.
Типы липких заголовков Elementor
Вот несколько популярных улучшений, которые вы, возможно, захотите рассмотреть для своего липкого заголовка Elementor!
Прозрачный липкий заголовок
Некоторые темы могут автоматически делать липкие заголовки прозрачными. Однако, если вы хотите сделать это с помощью CSS, вы можете использовать фрагмент кода, такой как этот:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Просто скопируйте и вставьте этот код в поле « Пользовательский CSS » и настройте поля в соответствии со своими предпочтениями. Этот фрагмент изменяет цвет фона, прозрачность и высоту вашего заголовка с эффектом анимации:

Возможности одного только этого типа безграничны.
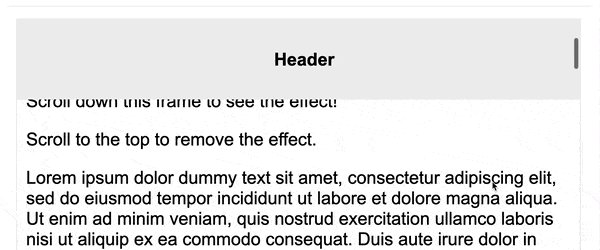
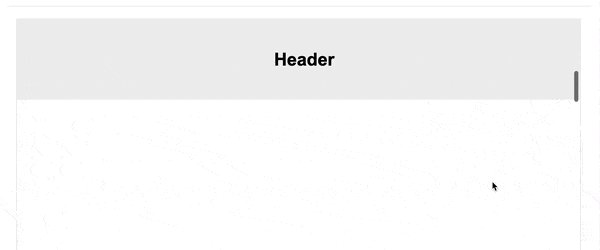
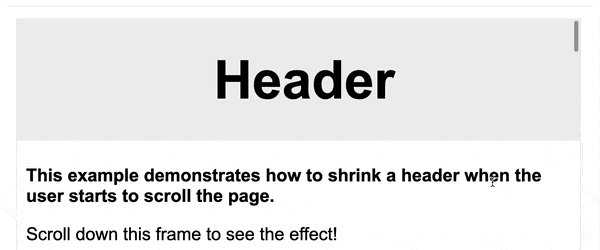
Уменьшение липкого заголовка
Еще один популярный вариант — заголовок, который становится больше и меньше по мере прокрутки страницы посетителями. Вот код, который вам понадобится для этого типа липкого заголовка Elementor:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Если вам не нравится такой обширный фрагмент кода, вы можете обратиться к руководству Elementor по созданию сокращающегося липкого заголовка.
С этим дизайном вы получите такой эффект:

Хотя этот заголовок имеет тонкий штрих, его изысканность может придать вашему дизайну более профессиональный вид.
Появление/исчезновение
В дополнение к этим модным параметрам есть также функция постепенного появления / исчезновения (также называемая «раскрытием»). Это выглядит примерно так:

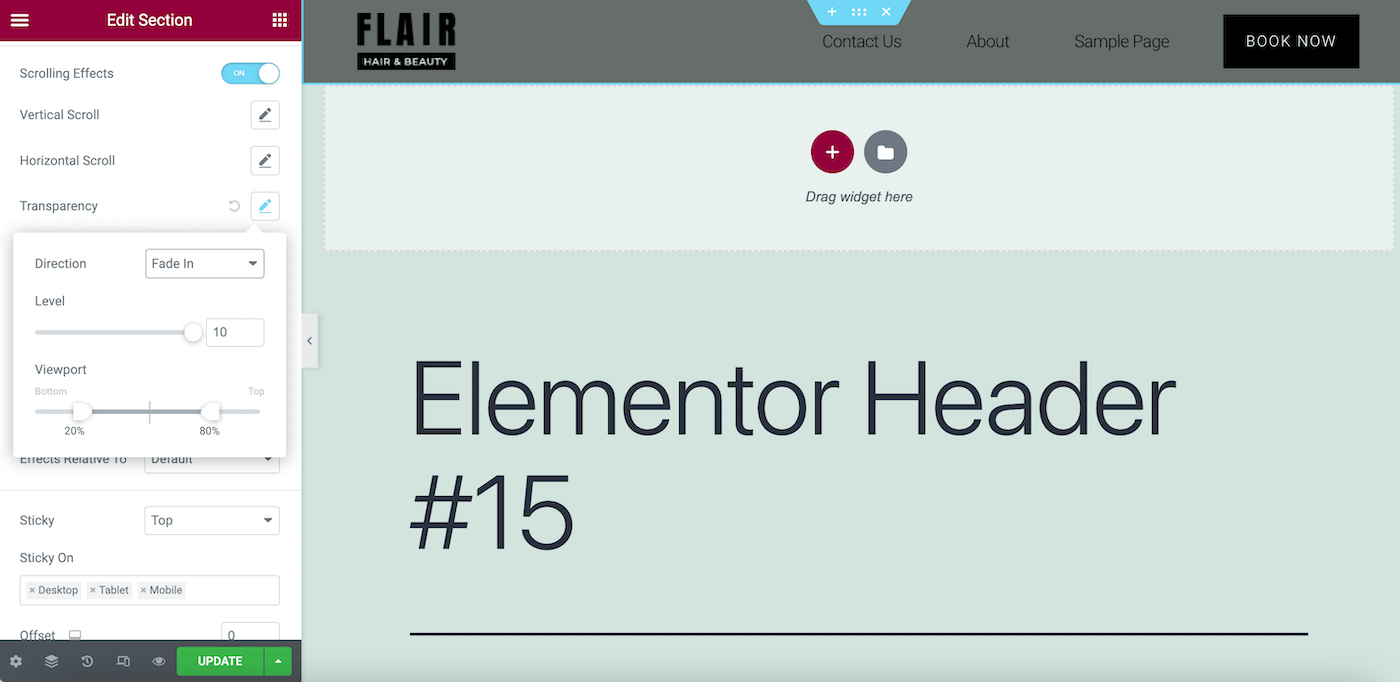
Для этого эффекта вам вообще не нужно будет трогать какой-либо код. Просто перейдите к заголовку в конструкторе тем. Затем перейдите в раздел «Редактировать» > «Дополнительно» > «Эффекты движения» > «Эффекты прокрутки» :

Здесь щелкните значок карандаша рядом с полем Transparency и измените направление на Fade In или Fade Out . Затем настройте свой дизайн в соответствии со своими предпочтениями.
Существует множество вариантов этих эффектов прозрачности, поэтому мы рекомендуем ознакомиться с документацией Elementor. Таким образом, вы сможете добиться именно того вида, который хотите.
Резюме
Работа с проверенным конструктором веб-сайтов — отличная альтернатива оплате опытному веб-разработчику за создание вашего сайта. Используя одно из лучших программ для дизайна веб-сайтов, вы можете легко создавать основные элементы для любого веб-сайта. К ним относятся практичные, но красивые липкие заголовки.
Прилепленный заголовок может создать более приятный опыт для ваших пользователей. Вы можете выбрать один из различных стилей динамического заголовка, в том числе прозрачный и уменьшающийся. Более того, вы можете создавать эти потрясающие дизайны заголовков как с Elementor Pro, так и с его бесплатной версией.
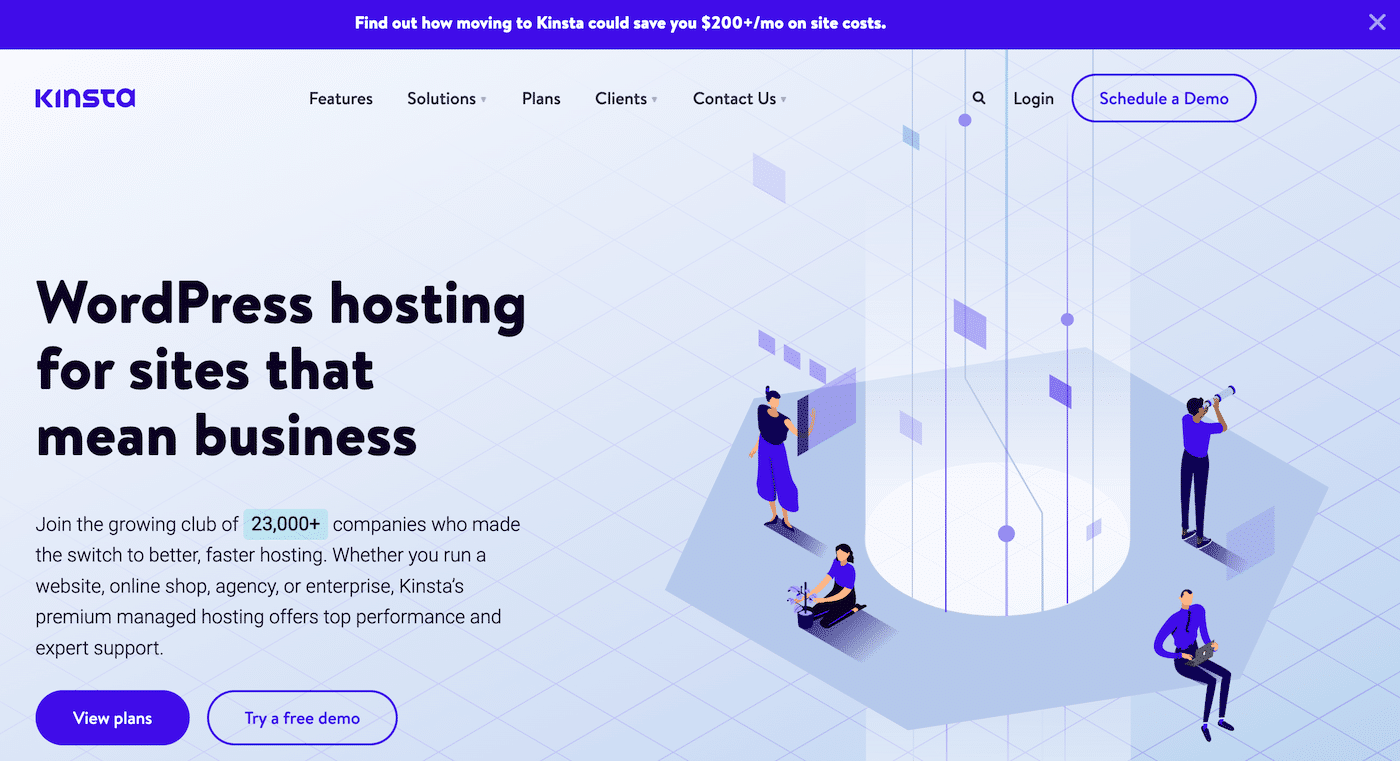
Дизайн вашего сайта — один из первых шагов к его запуску. Однако сначала вам понадобится надежный хостинг. Ознакомьтесь с планами управляемого хостинга Kinsta, чтобы узнать, как мы можем оптимизировать производительность вашего сайта!

