Что такое липкие заголовки Elementor и как их создать?
Опубликовано: 2022-05-25У ваших веб-сайтов есть некоторые общие черты, независимо от того, являетесь ли вы начинающим разработчиком или предпринимателем в области электронной коммерции. Например, чтобы помочь пользователям перемещаться между страницами, каждый веб-сайт должен иметь четкий заголовок. Некоторые люди используют конструктор веб-сайтов, такой как Elementor, чтобы избежать кодирования, поэтому они задаются вопросом, может ли липкий заголовок с Elementor быть одновременно сложным и удобным для пользователя.
Вы можете помочь своим посетителям легче ориентироваться на вашем сайте, используя липкие заголовки Elementor. Конструкторы страниц, такие как этот, предоставляют опции для создания заголовков, которые остаются видимыми, когда зрители прокручивают страницу вниз. Они «липкие» по своей природе.
Оглавление
Что такое Элементор?
Elementor — это конструктор страниц WordPress с функцией перетаскивания. Этот плагин предоставляет визуальный редактор для создания потрясающих страниц. Это сделано, чтобы позволить вам легко создавать динамические веб-сайты.
Этот плагин WordPress представляет собой комплексное решение, которое позволяет вам управлять всеми аспектами дизайна вашего веб-сайта из одного места. Благодаря эффектам движения, многочисленным шрифтам и улучшенным фоновым фотографиям вы можете настроить свой веб-сайт в соответствии с вашим брендом.
Elementor подходит для всех типов членов команды. Если вы не разбираетесь в технологиях, визуальный редактор позволяет вам перетаскивать любой из более чем 90 виджетов, таких как кнопки, звездочки и индикаторы выполнения, для создания контента. Благодаря оптимизации скриптов, настраиваемым атрибутам и откатным версиям WordPress остается лучшей платформой для разработчиков.
Что такое липкие заголовки Elementor?
Обычно заголовок веб-сайта или приложения остается на экране, пока пользователь прокручивает его вниз с помощью закрепленных заголовков (также называемых постоянными заголовками). Ярким примером такого дизайна является частично липкий заголовок, который (повторно) появляется, как только пользователь начинает прокручивать страницу вверх.
Прилепленный заголовок при правильном использовании позволяет посетителям перемещаться, искать и получать доступ к утилитам, не переходя в начало страницы. Эти элементы повышают вероятность того, что пользователи обнаружат и будут использовать элементы в заголовке.
Преимущества липких заголовков
Навигация быстрее. Пользователи могут просто переходить к различным частям вашего веб-сайта без необходимости прокручивать страницу до самого верха, поскольку меню остается видимым. Если ваш веб-сайт содержит длинные материалы, может быть полезна липкая навигация.
Четко видимые напоминания. Постоянное присутствие строки меню информирует посетителей о том, что другие страницы, которые им могут понадобиться, также доступны. Например, если у них есть вопрос, касающийся вашей услуги, вы можете напомнить им, чтобы они посмотрели FAQ в меню. Разместите значки социальных сетей в своем меню, чтобы пригласить их поделиться вашим материалом в социальных сетях.
Небольшое отвлечение. Хотя липкое меню может скрывать текст или фотографии, обычно оно занимает очень мало места. В результате их можно использовать для страниц с большим количеством изображений, таких как галереи, портфолио и страницы продуктов.
Узнаваемость бренда. Вы можете поместить свой логотип в меню и использовать липкую навигацию, чтобы он оставался заметным и легко запоминался.
Как создать липкие заголовки Elementor?
Установите плагин Elementor и Sticky Header
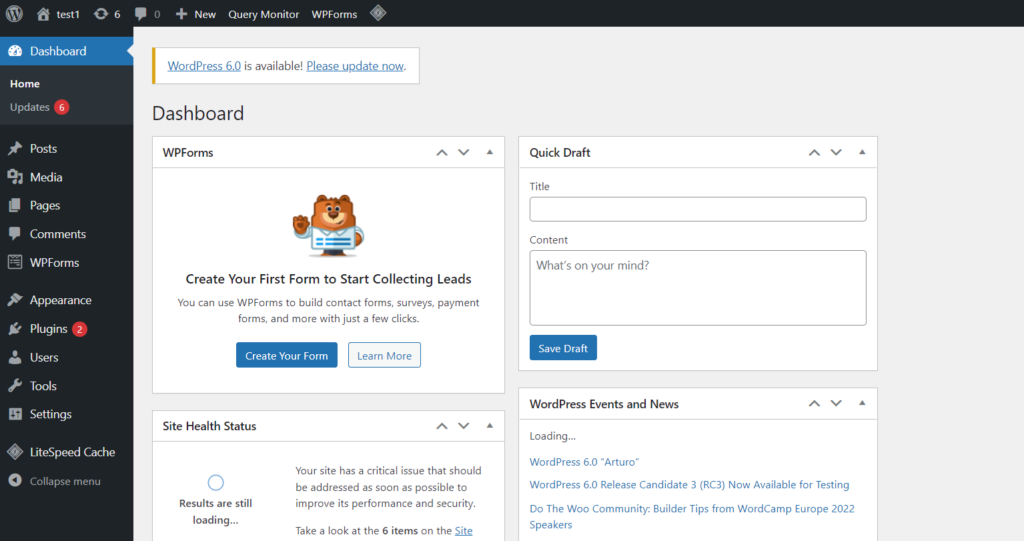
Перейти в панель управления WordPress

Нажмите «Плагины» -> «Добавить новый» в меню слева.

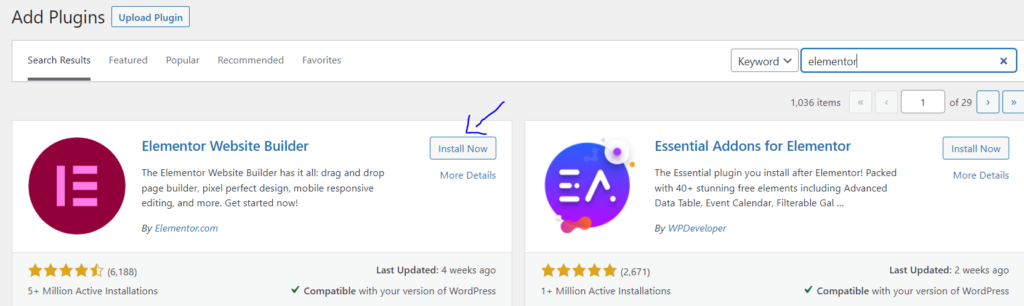
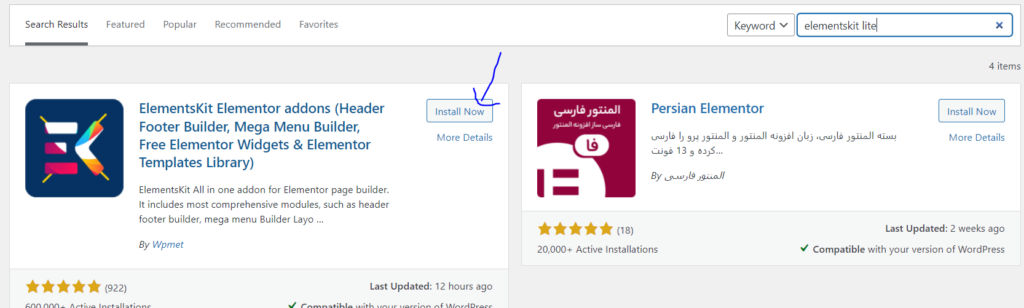
Найдите «Элементор». Установить и активировать

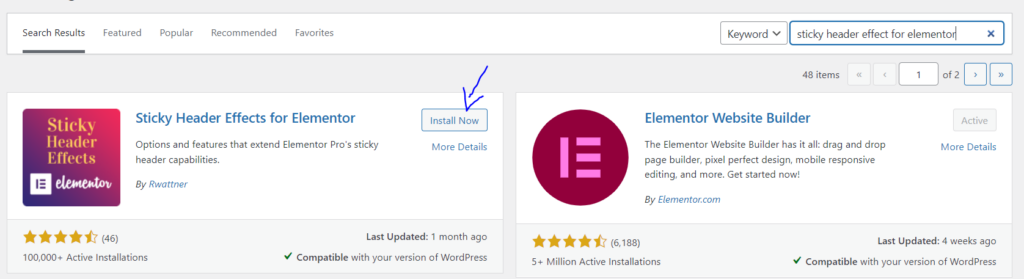
Найдите «Эффекты липкого заголовка для Elementor». Установить и активировать (в Плагины->Добавить новый)

Найдите «ElementsKit». Установите и активируйте.

Создайте свое меню
Вам нужно меню навигации, прежде чем вы решите создать заголовок любого типа. для этого,
Перейти в панель управления WordPress

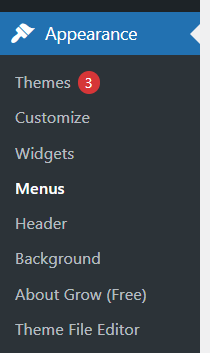
Нажмите «Внешний вид» -> «Меню» в меню слева.


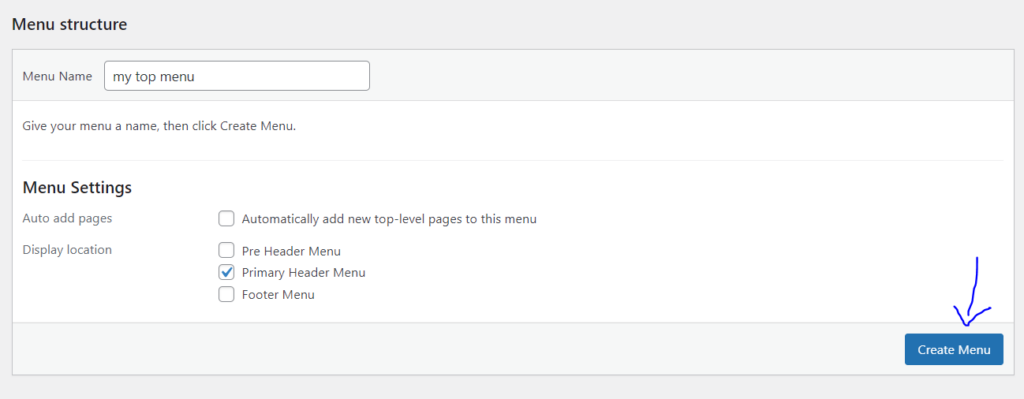
Назовите свое меню. Выберите место отображения «заголовок». Нажмите «Создать меню».

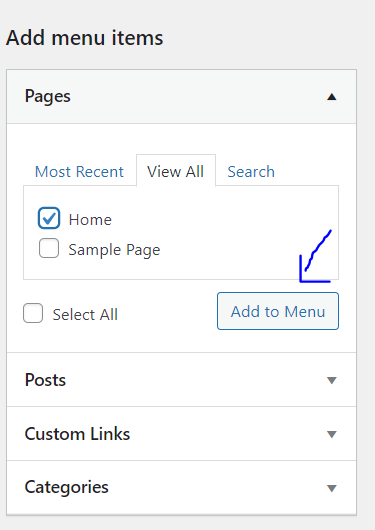
В разделе «Страницы» установите флажки для всех страниц, которые вы хотите включить, затем нажмите «Добавить в меню». Нажмите «Сохранить меню».

Создайте свой заголовок
Теперь нам нужно получить доступ к этому меню. Итак, нам нужно создать для него заголовок.
Нажмите ElementsKits в меню слева. Убедитесь, что переключатель «Нижний колонтитул» включен. Завершить настройку.

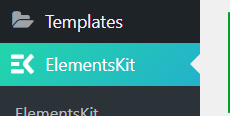
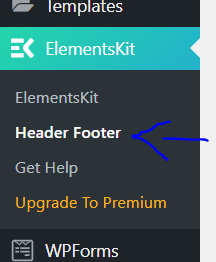
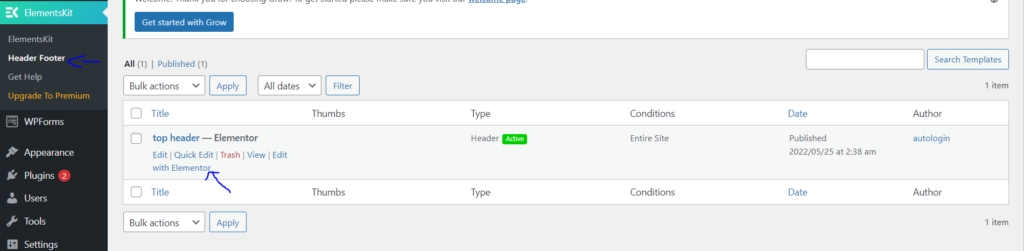
Нажмите ElementsKit -> «Нижний колонтитул верхнего колонтитула» в меню слева.

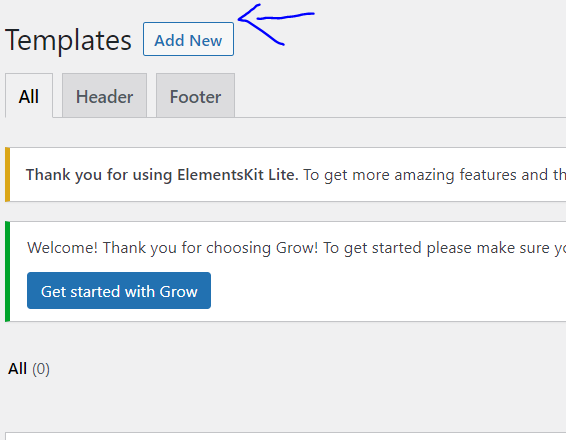
Нажмите «Добавить новый», чтобы создать свой первый шаблон заголовка.

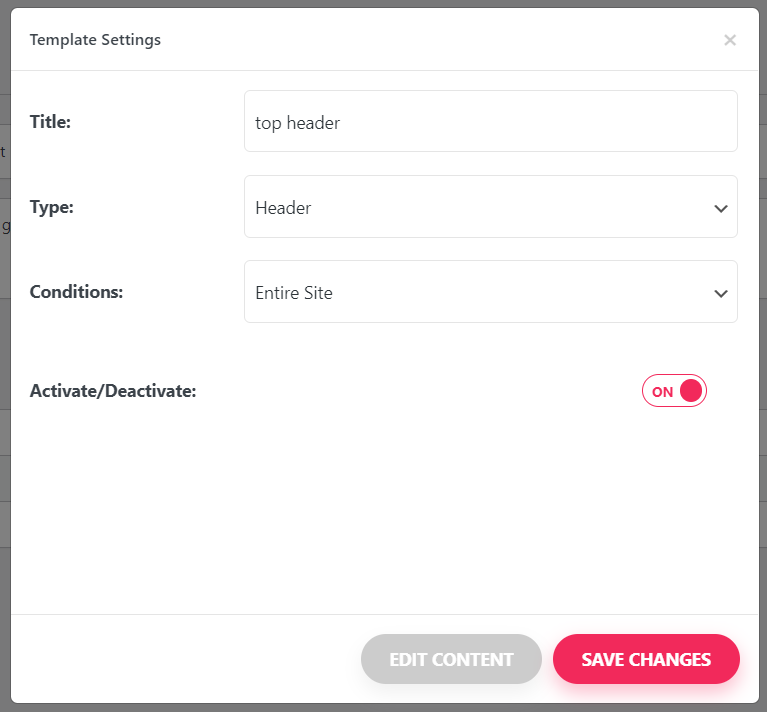
Введите имя и убедитесь, что в качестве типа выбрано «Заголовок». Включите переключатель «Активировать/деактивировать». Нажмите сохранить изменения.

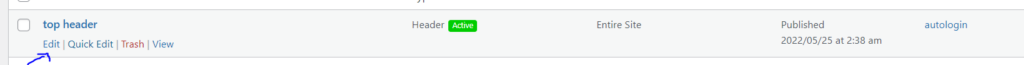
Нажмите «Изменить» под только что созданным шаблоном.

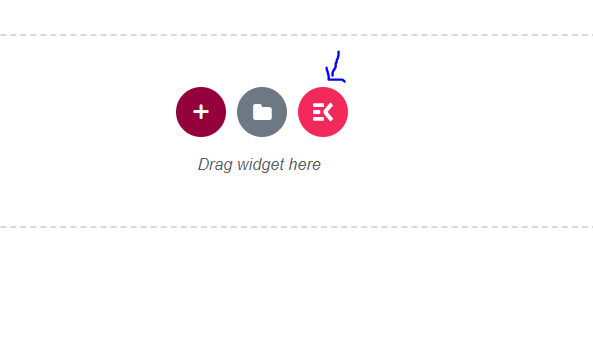
Нажмите на ElementsKit

Выберите вкладку «Разделы». Найдите раздел заголовка, который вам нравится, и нажмите «Вставить».
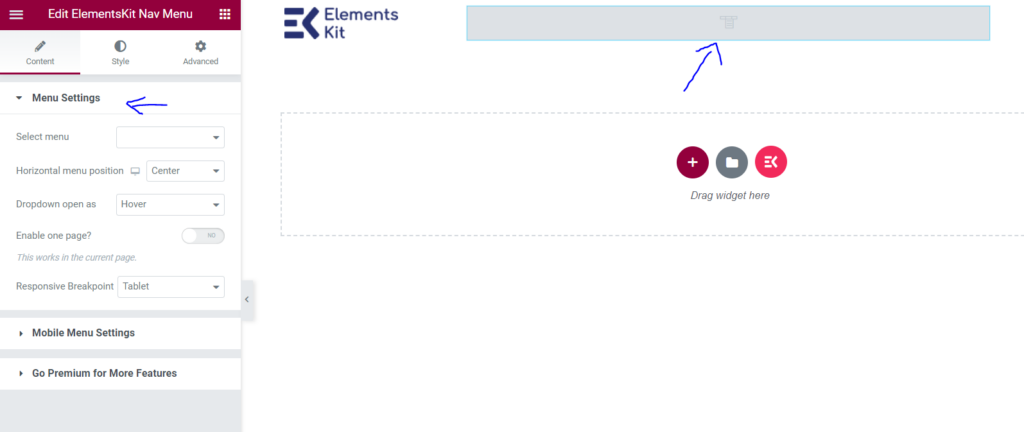
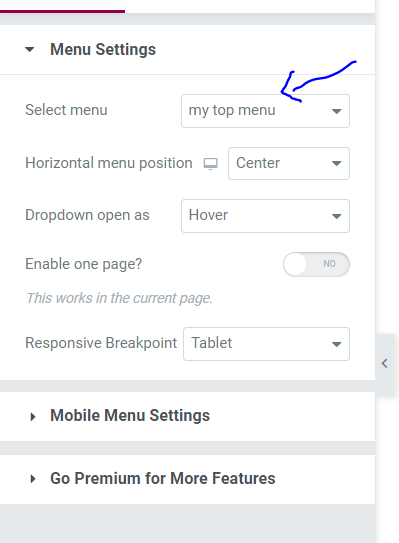
Меню навигации не видно, нажмите на меню, и появятся настройки меню.

В «выбрать меню» выберите строку меню, которую вы создали ранее

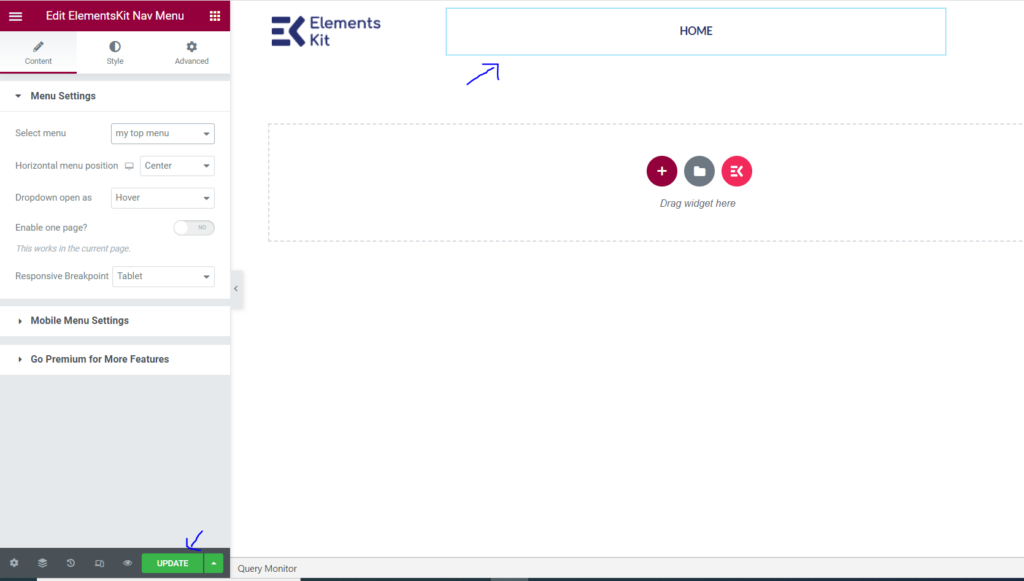
Теперь ваше меню будет видно. Нажмите на обновление в левом нижнем углу.

Сделайте заголовок липким
Перейдите в ElementsKit -> Верхний нижний колонтитул -> редактировать с помощью elementor. из левого бокового меню

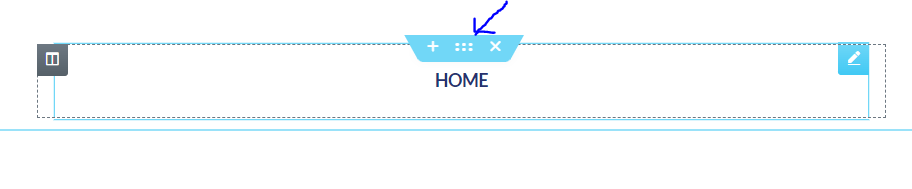
Выберите меню и нажмите на вариант с шестью точками

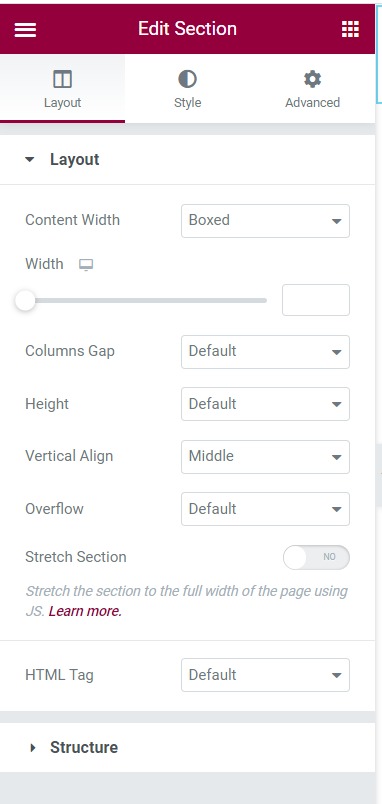
Откроется меню редактирования

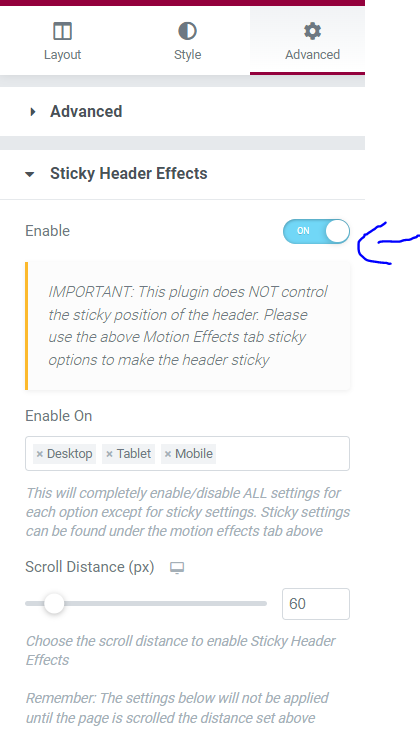
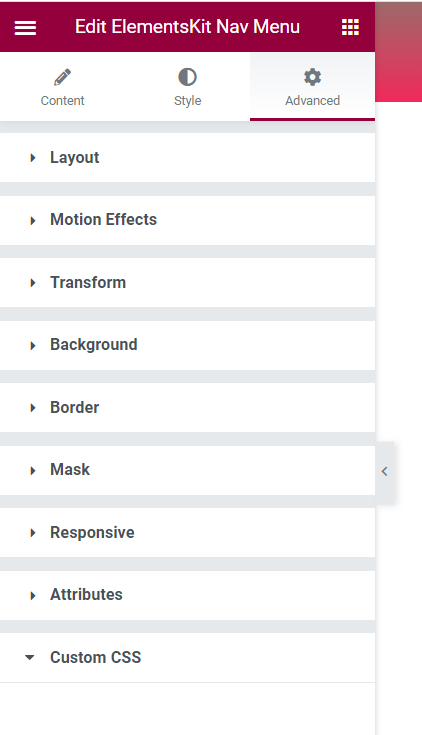
Нажмите «Дополнительно» и прокрутите вниз до «Эффекты липкого заголовка». Включите переключатель.

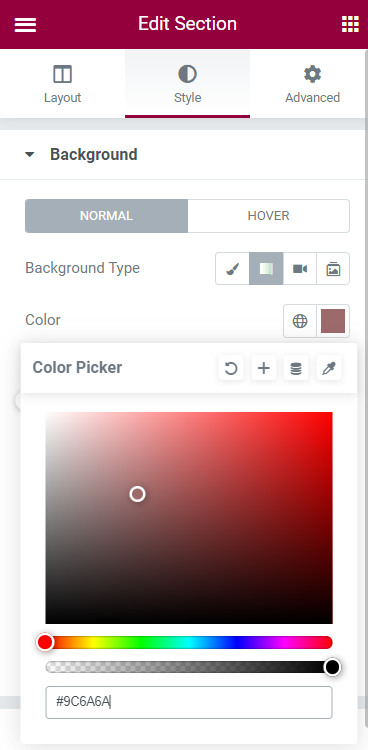
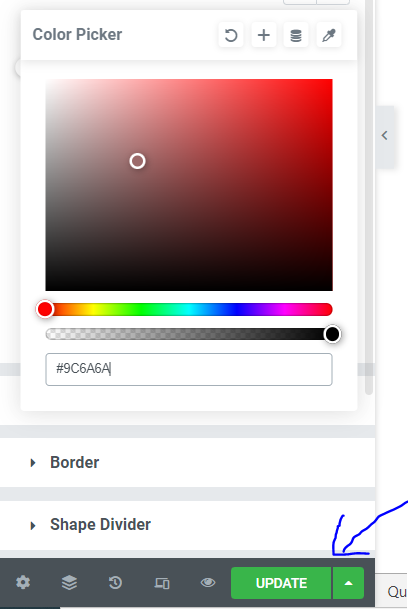
В разделе редактирования -> стиль -> Перейти к фону -> цвет и выберите цвет, который будет выделяться на фоне вашего обычного фона.

Нажмите обновить.

Это простой липкий заголовок Elementor, но он может легко вывести ваш сайт на новый уровень.
Как использовать CSS для улучшения липких заголовков Elementor?
Когда вы используете Elementor для создания липкого заголовка для своего веб-сайта WordPress, это может показаться существенным редизайном. Однако вас могут заинтересовать дополнительные настройки или динамические функции.
Давайте посмотрим, как воплотить ваш проект в жизнь, теперь, когда вы знаете, как сделать простой липкий заголовок. Вы можете добиться этого в WordPress, используя код каскадных таблиц стилей (CSS).
Не беспокойтесь, если вы новичок или не имеете предварительных знаний в области кодирования. Elementor позволяет легко улучшать ваши проекты.
Войдите в «Редактировать с помощью Elementor». Нажмите «Дополнительно». Прокрутите вниз до «Пользовательский CSS», и вы можете ввести свой собственный CSS здесь, если вы профессиональный пользователь, и обновить.

Вывод
Альтернативой найму профессионального веб-разработчика является работа с авторитетным конструктором веб-сайтов. Многие из лучших программных инструментов для дизайна веб-сайтов позволяют быстро создавать основные компоненты для любого веб-сайта. Липкие заголовки — хороший пример этого.
Вашим потребителям понравятся ваши липкие заголовки. Доступны как прозрачные, так и уменьшающиеся динамические стили заголовков. Вы можете создавать эти великолепные дизайны заголовков как с Elementor Pro, так и с его бесплатной версией. При создании нового веб-сайта его проектирование является первым шагом.
