Как создать липкий прозрачный заголовок Elementor (пошаговое руководство)
Опубликовано: 2022-10-13Заголовок — это первое, что люди замечают при посещении вашего сайта. Он выделяет логотип вашего бренда, ссылки на страницы и многие важные функции, которые быстро производят впечатление на психологию посетителей. Он не только организует ваш сайт, но и создает положительный опыт среди пользователей.
Липкий прозрачный заголовок может стать отличным способом вывести взаимодействие с пользователем на новый уровень . Это позволяет вашим веб-посетителям перемещаться по всему веб-сайту без необходимости прокручивать вверх каждый раз, когда они хотят посетить новую страницу. Это также делает ваш сайт визуально более привлекательным .
Elementor — это мощный плагин для создания страниц, с помощью которого вы можете создавать потрясающие прозрачные липкие заголовки без какого-либо опыта программирования. В следующих частях этой статьи мы покажем вам, как создавать липкие прозрачные заголовки Elementor двумя простыми способами.
Вы можете выбрать метод, который является сравнительно простым и экономичным для вас. Давайте приступим к обсуждению, не теряя времени.
Оглавление
- Что такое липкий прозрачный заголовок и пример?
- Почему вы должны использовать липкие прозрачные заголовки на своих сайтах?
- Как создать липкий прозрачный заголовок Elementor: пошаговое руководство
- Часто задаваемые вопросы о том, как создать липкий прозрачный заголовок Elementor
- Заключительные выводы о липком прозрачном заголовке Elementor
Что такое липкий прозрачный заголовок и пример?
Липкий прозрачный заголовок — это панель навигации, которая остается фиксированной в верхней части экрана, когда пользователи прокручивают веб-страницу вниз. Обычно он используется на веб-сайтах с длинными страницами, такими как статьи, сообщения в блогах, страницы с обзорами продуктов и одностраничные веб-сайты.
Липкий прозрачный заголовок часто бывает полупрозрачным, что позволяет пользователям видеть остальную часть контента на странице. Это позволяет владельцам веб-сайтов смешивать заголовок с цветом фона веб-сайта, придавая ему более совершенный вид.
В следующем видео показан пример работы липкого прозрачного заголовка.
Почему вы должны использовать липкие прозрачные заголовки на своих сайтах?
Липкие прозрачные заголовки стали общей тенденцией в современном веб-дизайне. Потому что это добавляет большую графическую ценность веб-сайту, который помогает привлечь внимание читателей. Ниже приведены некоторые основные причины, по которым вам следует рассмотреть возможность использования липких прозрачных заголовков на вашем веб-сайте.
1. Повышает узнаваемость бренда
Липкие прозрачные заголовки позволяют владельцам веб-сайтов демонстрировать логотип бренда, слоган, деловое сообщение и рекламное предложение, пока посетители находятся на веб-сайте. Это помогает повысить узнаваемость бренда в подсознании посетителей Интернета.
2. Улучшает пользовательский опыт
Если у вас есть партнерский сайт, новостной портал или веб-сайт электронной коммерции, где большинство страниц очень длинные, липкие прозрачные заголовки могут обеспечить приятное впечатление для посетителей сети. Он одинаково эффективен для пользователей мобильных телефонов и планшетов с относительно небольшим размером экрана.
3. Улучшает удобную навигацию
Если на вашем веб-сайте есть липкие прозрачные заголовки, пользователям не придется прокручивать страницу вверх всякий раз, когда они хотят что-то предпринять. Они могут мгновенно посетить раздел корзины, мою учетную запись или любую страницу, которую пожелают. Это также делает веб-сайт очень активным.
4. Делает раздел героев привлекательным
Раздел героя — второй по важности элемент после шапки, который мгновенно привлекает внимание посетителей. Липкий прозрачный заголовок позволяет смешивать цвет его фона с основным разделом, чтобы придать ему супер-великолепный вид.
Как создать липкий прозрачный заголовок Elementor: пошаговое руководство
Получить максимальный авторитет в веб-заголовках — это то, чего хотят все владельцы веб-сайтов. Когда вы устанавливаете тему, она автоматически поставляется с заголовком. В зависимости от темы у вас могут быть определенные параметры для редактирования определенных частей заголовка.
Но это очень расстраивает многих веб-пользователей, потому что они не могут перестроить его так, как хотят. С помощью плагина конструктора страниц Elementor вы можете решить эту проблему. С помощью этого плагина вы можете создать и спроектировать веб-заголовок любого типа. Вы также можете сделать его липким и прозрачным.
Здесь мы покажем вам два метода создания липких прозрачных заголовков с помощью плагина конструктора страниц Elementor. Продолжай читать!
Метод 01: создайте прозрачный липкий заголовок с помощью Elementor
У вас должны быть установлены как Elementor Pro, так и его версия Lite, чтобы создать липкий прозрачный заголовок на вашем сайте. Если они уже есть на вашем сайте, это хорошо. Но если вы этого не сделаете, вы можете скачать их, нажав на следующие ссылки.
- Элементор
- Элементор Про
После их установки начните выполнять шаги, описанные ниже.
Шаг 01: Сначала создайте меню
Меню является важной частью любой веб-шапки. Он включает ссылки на различные веб-страницы и важные разделы веб-сайта. Итак, прежде чем создавать заголовок, вы должны сначала создать список меню.
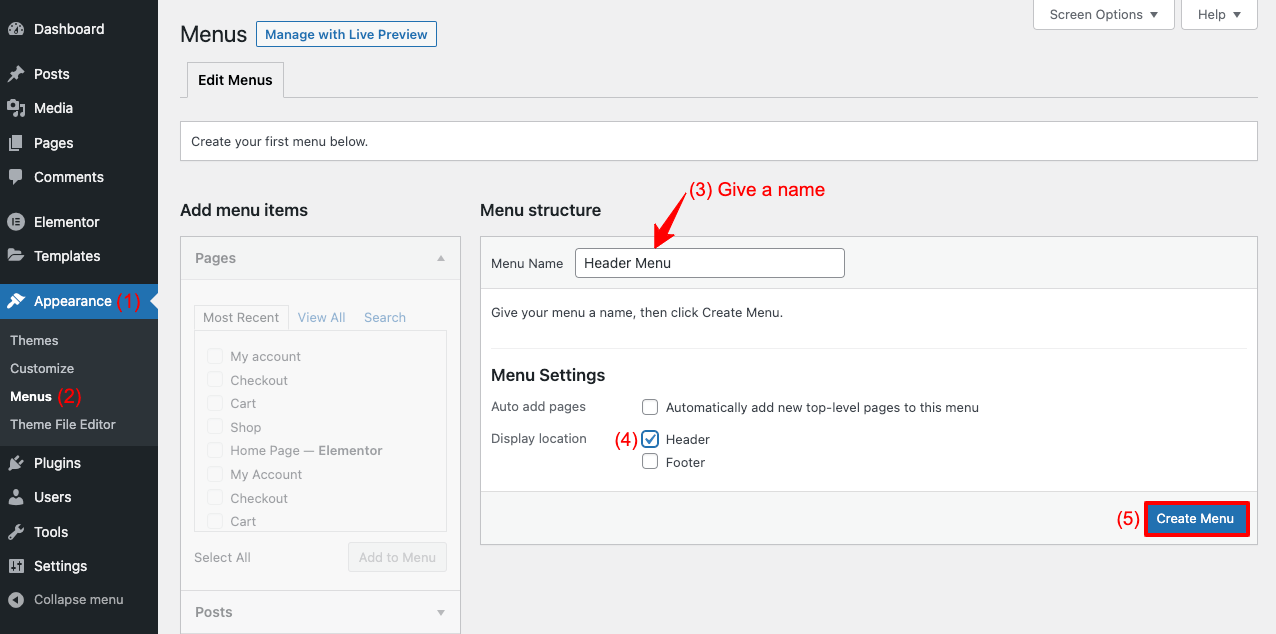
- Перейдите к Внешний вид > Меню .
- Дайте название меню.
- Отметьте галочкой заголовок на месте отображения.
- Нажмите на кнопку « Создать меню ».

- Отметьте тиком страницы, посты или категории из пунктов меню «Добавить ».
- Нажмите кнопку « Добавить в меню », чтобы добавить элементы, отмеченные тиком, в список меню.
- Нажмите на кнопку Сохранить меню . Ваше меню будет готово!
Шаг 02: выберите шаблон заголовка из библиотеки шаблонов Elementor
Пользователи Elementor Pro имеют доступ к разделу библиотеки Elementor. Там вы найдете множество готовых шаблонов, полезных для оформления различных разделов сайта. Там вы также найдете множество шаблонов заголовков.
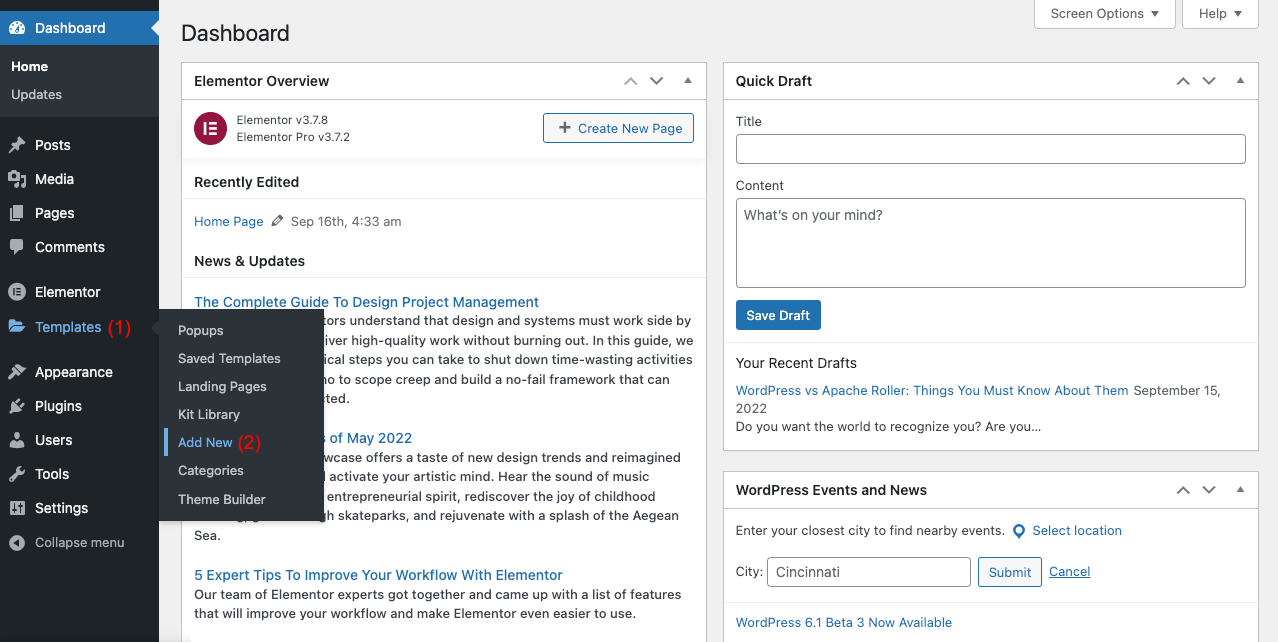
- Перейдите в Шаблоны > Добавить новый .

- Вы увидите всплывающее окно
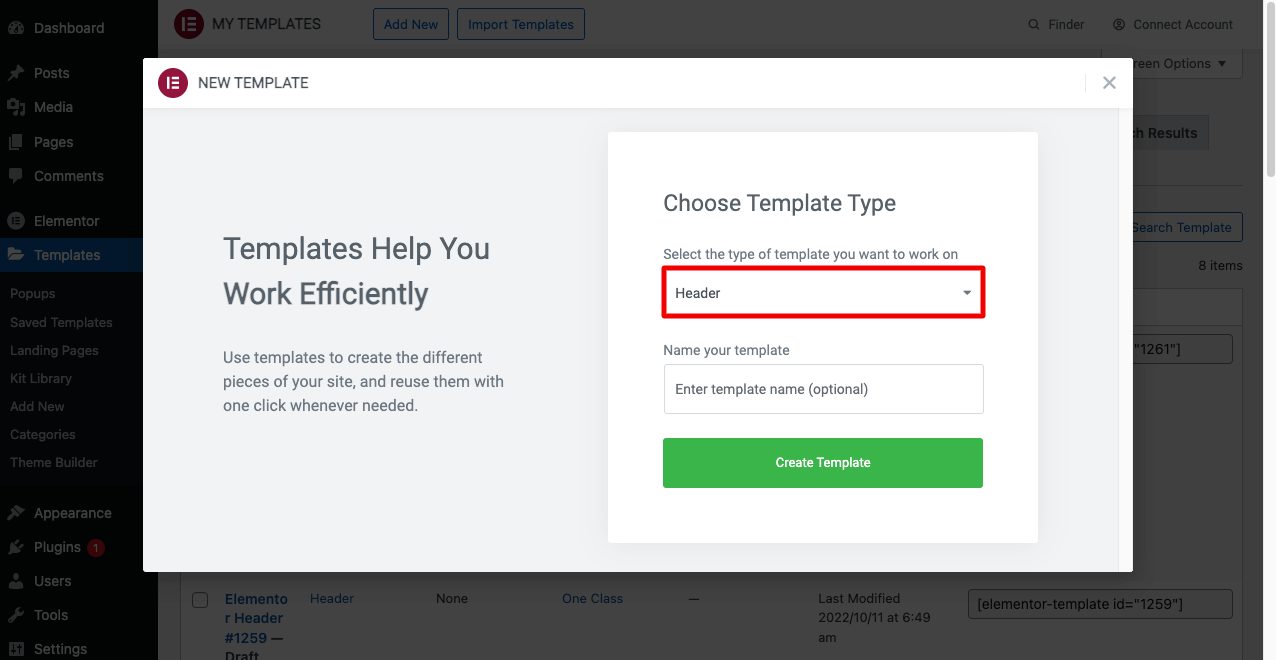
- Выберите параметр « Заголовок » из типа шаблона, над которым вы хотите работать.
- Нажмите на кнопку « Создать шаблон » в конце

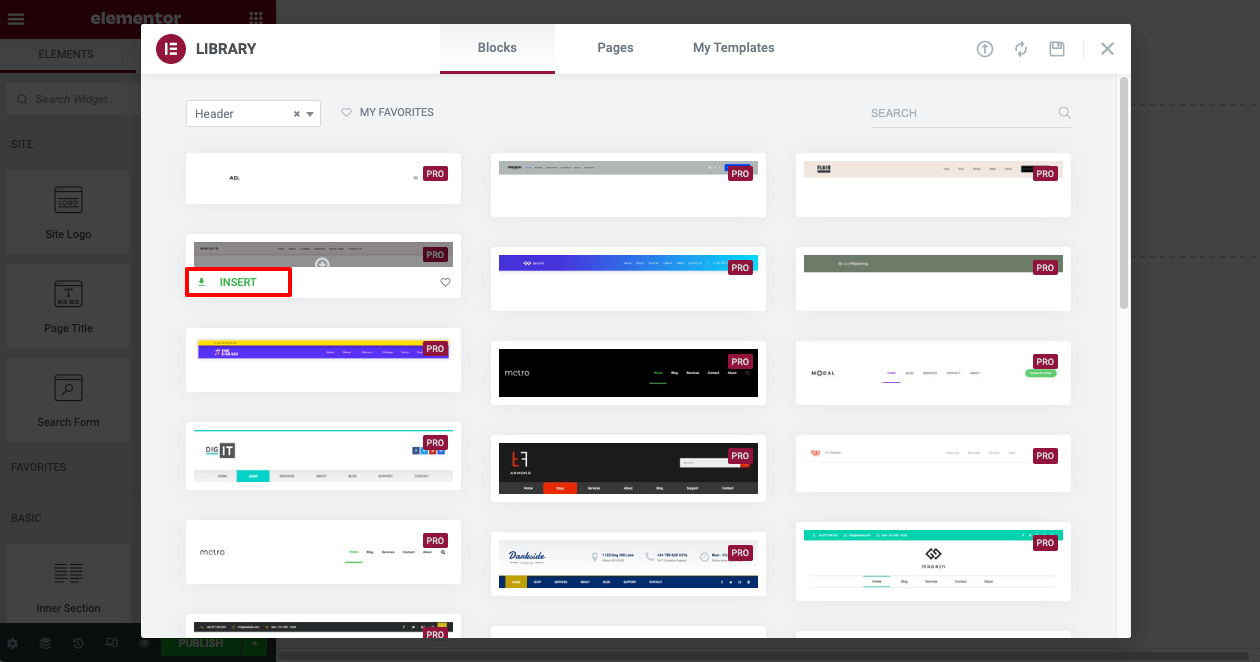
После того, как вы выберете «Создать шаблон», вы найдете еще одно всплывающее модальное окно в качестве следующего этапа. Там вы увидите множество шаблонов заголовков. Изучите их, чтобы решить, какой из них вы хотите использовать.
- Выбрав шаблон, нажмите кнопку ВСТАВИТЬ под ним.

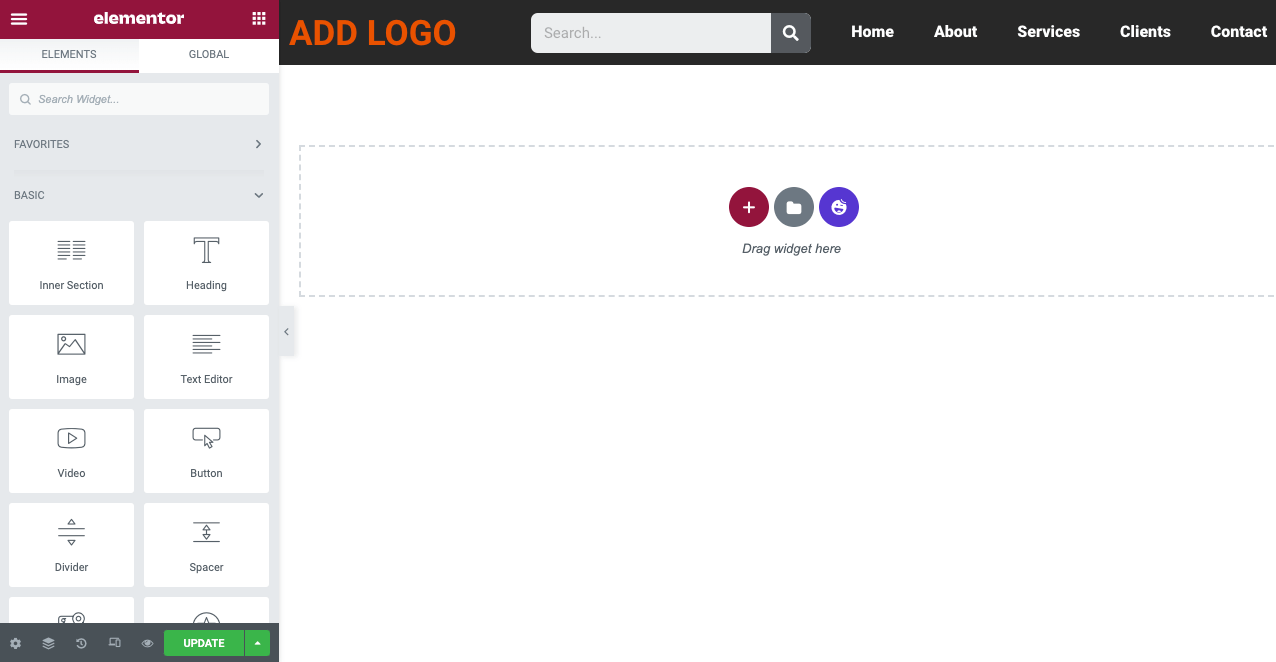
- Вы увидите, как шаблон заголовка открывается на холсте Elementor.

Шаг 03: Установите Sticky Feature в свой шаблон заголовка
Функция Sticky фиксирует заголовок на экране, даже когда веб-пользователь прокручивает страницу вниз.
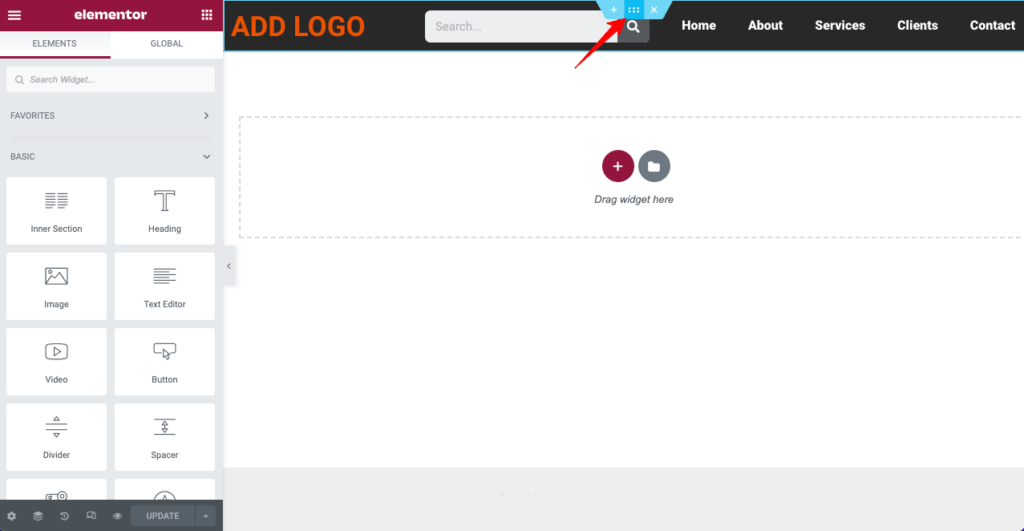
- Чтобы включить функцию закрепления, сначала щелкните значок с шестью точками в шаблоне заголовка.
- Он выберет весь раздел заголовка.

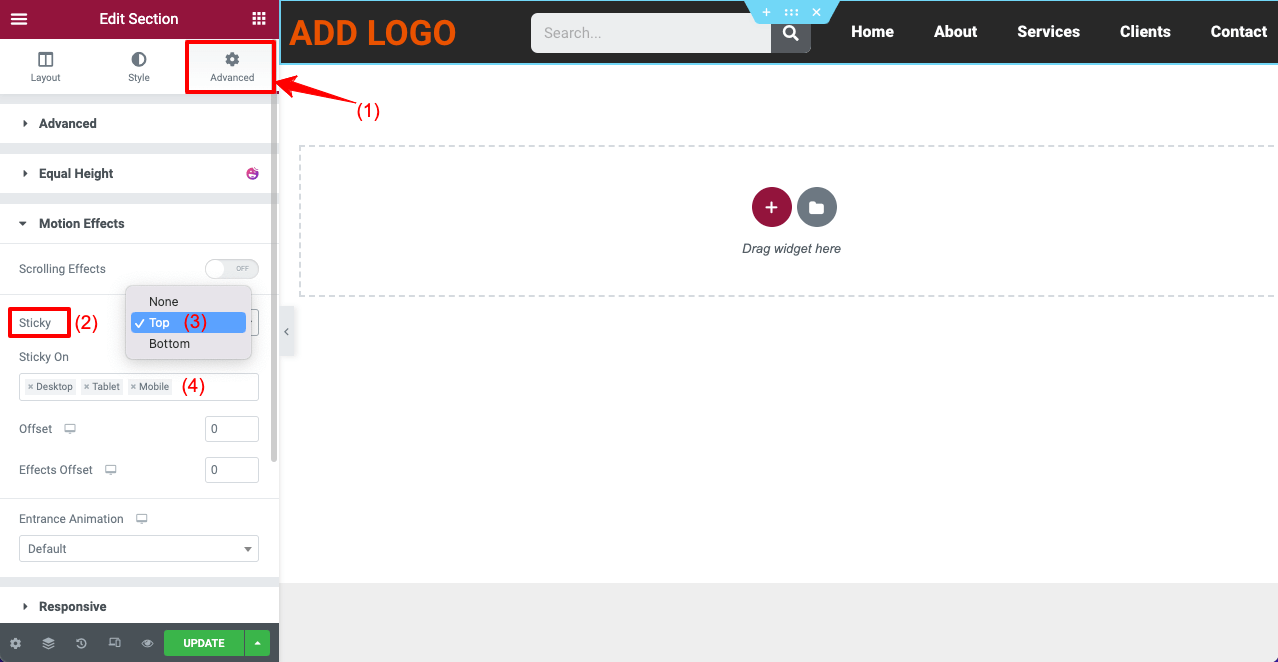
- Перейдите в раздел « Дополнительно » > «Эффекты движения» > «Прилипание» .
- В раскрывающемся меню Sticky вы можете указать, будет ли ваш заголовок отображаться сверху или снизу.
- Вы можете указать устройства, на которых будет отображаться прикрепленный заголовок, в поле « Прилипание к значку».

Это включит функцию закрепления в вашем веб-заголовке.
Шаг 04: Сделайте заголовок Elementor прозрачным
Выберите весь раздел заголовка, щелкнув значок с шестью точками , как вы делали раньше. Далее следуйте приведенному ниже руководству.
- Перейдите на вкладку « Стиль » на панели Elementor.
- Перейдите к варианту цвета в разделе « Фон ».
- Нажмите на значок цвета и уменьшите его непрозрачность до нуля.
Видео ниже объясняет процесс.
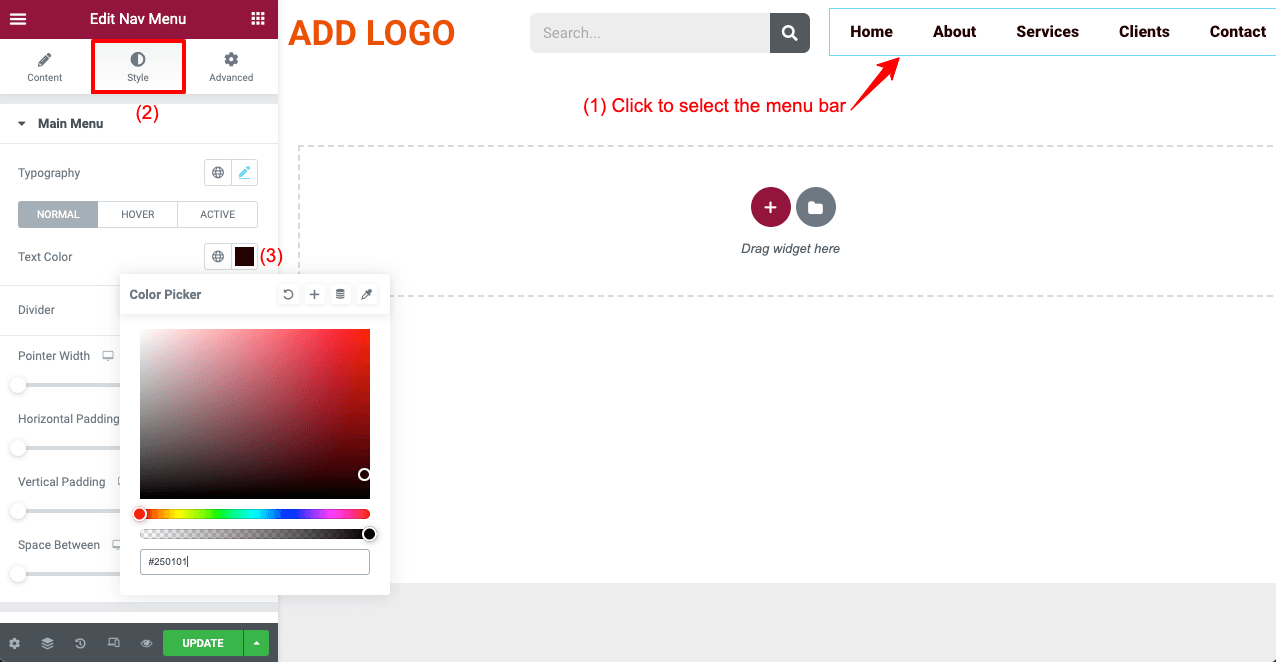
Как только ваш заголовок станет прозрачным, некоторый текст в нем может стать невидимым из-за цветового контраста. Например, приведенное выше видео показывает, что наши тексты меню исчезли. Потому что тексты меню были оформлены белым цветом.
Таким образом, текст не может создать контраст с прозрачным заголовком. Мы должны изменить его цветовой тон, чтобы сделать его видимым.
- Нажмите на строку меню, чтобы выбрать его.
- Перейдите к опции «Цвет текста» на вкладке «Стиль».
- Установите нужный цвет.
- Нажмите на кнопку «Обновить» в конце.

Шаг 05: Откройте заголовок на веб-странице
После того, как вы закончите создание липкого прозрачного заголовка Elementor, вам нужно проверить свои веб-страницы. Если все работает нормально, это хорошо. Иногда вам может понадобиться изменить цвет элементов заголовка, чтобы он хорошо сочетался с фоном.
Посмотрите шапку, которую мы создали на нашем сайте, в видео ниже.
Метод 02: создайте прозрачные липкие заголовки с помощью HappyAddons
Если вы являетесь пользователем Elementor Pro и хотите его придерживаться, ничего страшного. Но если вы ищете дополнительное решение, чтобы сделать ваш сайт более мощным, вы можете проверить плагин HappyAddons. Это мощное дополнение к плагину Elementor, предлагающее множество эксклюзивных функций и виджетов.
Так что, если у вас есть плагины Elementor и HappyAddons, вы можете творить чудеса со своим сайтом. Теперь мы покажем вам, как создать заголовок с помощью виджета Nav Manu в HappyAddons и сделать его липким и прозрачным. Плагины, которые вам понадобятся для этой обучающей части:
- Элементор
- HappyAddons
- HappyAddons Pro
После их установки начните выполнять шаги, описанные ниже.
Шаг 01: Включите виджет Happy Menu
После установки вышеуказанных плагинов вам необходимо сначала включить виджет Happy Menu. Для этого:

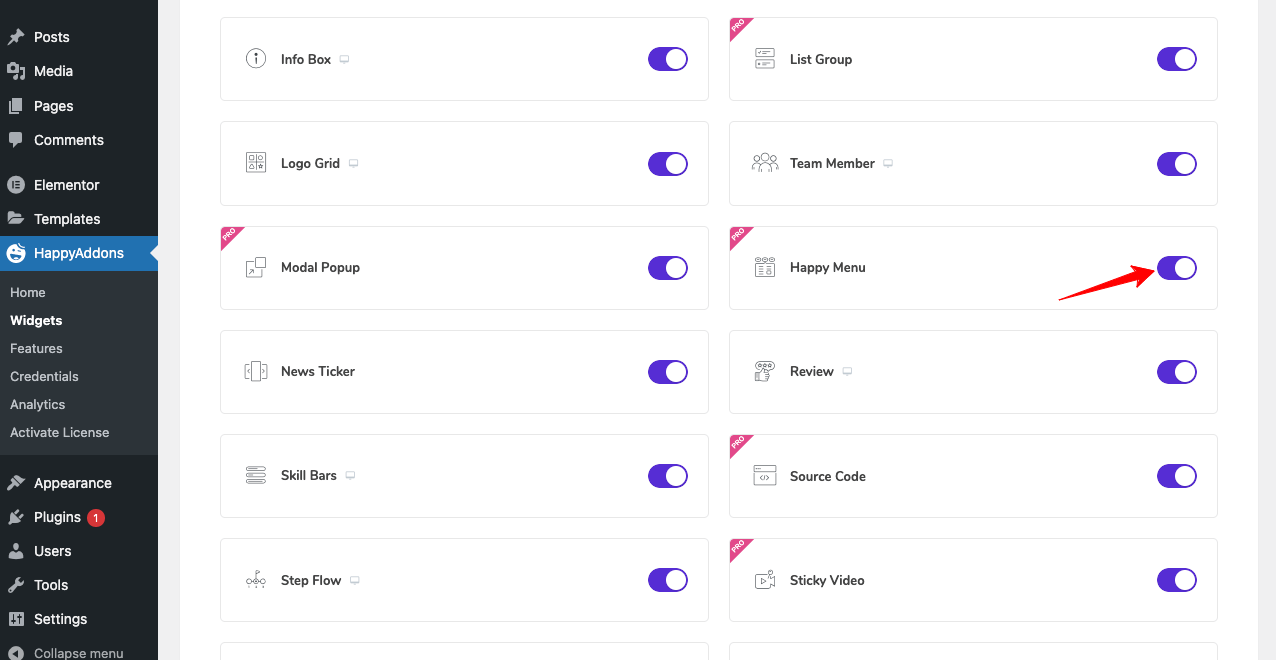
- Перейдите в HappyAddons > Виджеты .
- Включите виджет Happy Menu .
- Вернитесь наверх и нажмите Сохранить настройки .
Примечание. Здесь вы можете отключить неиспользуемые виджеты, чтобы сделать ваш сайт легким.

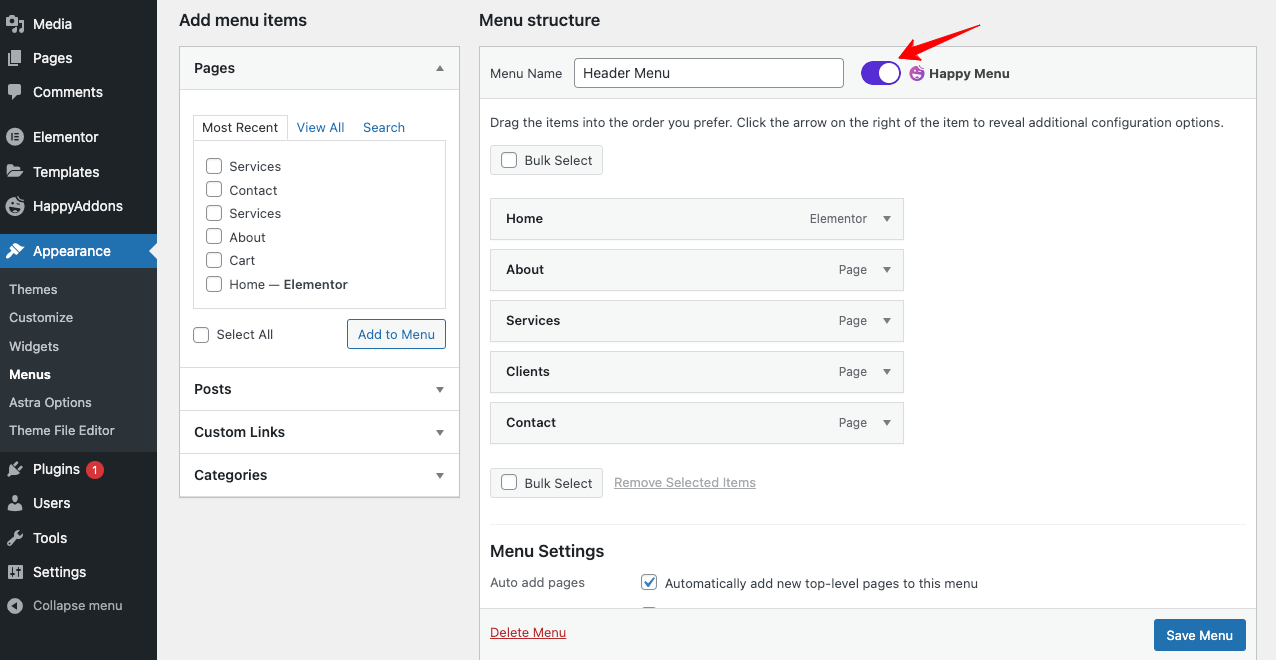
Шаг 02: Создайте меню
Поскольку мы создали меню в первом методе, нам не нужно создавать новое. Вам просто нужно включить значок « Счастливое меню» в разделе « Внешний вид»> «Меню ». Нажмите на кнопку Сохранить меню в конце.

Шаг 03: Откройте свою веб-страницу на холсте Elementor
Откройте новую или существующую веб-страницу с помощью Elementor Canvas. Он удалит тексты заголовков, которые поставляются с установленной темой, и сделает вашу страницу полностью свежей.
Шаг 04: Создайте новый заголовок
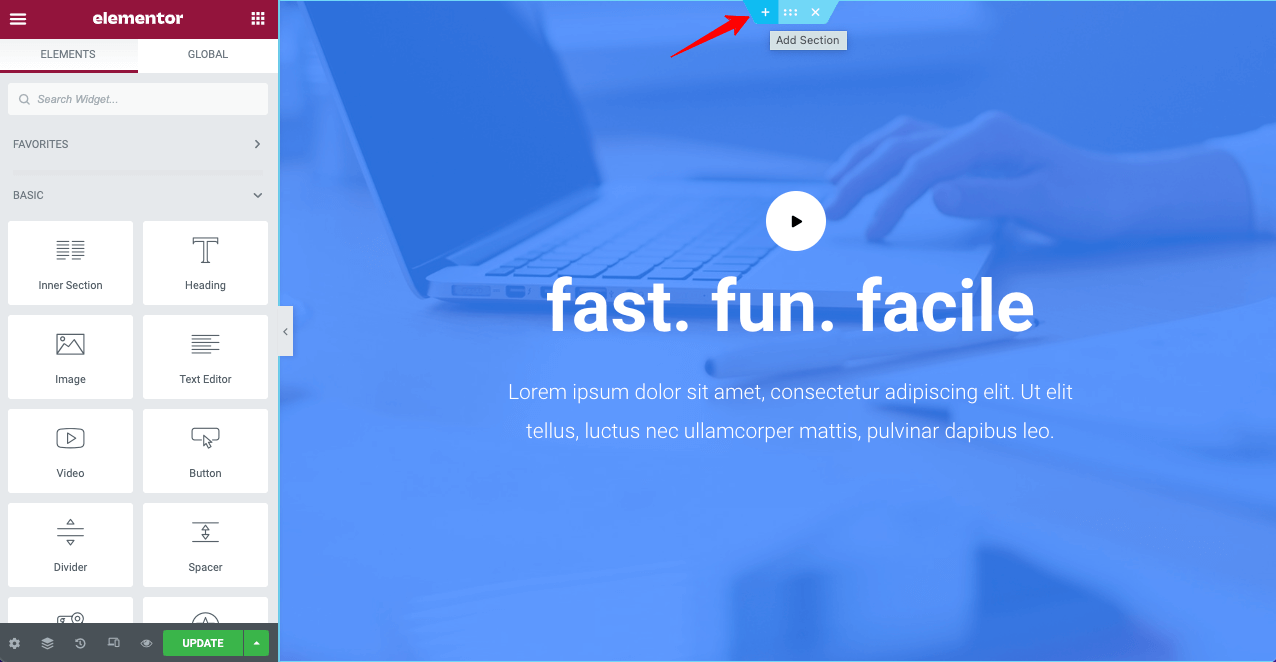
Вам нужно создать новый раздел в верхней части страницы, чтобы создать новый заголовок.
- Нажмите на значок « Добавить раздел » в верхней части страницы.

- Выберите нужную структуру макета.
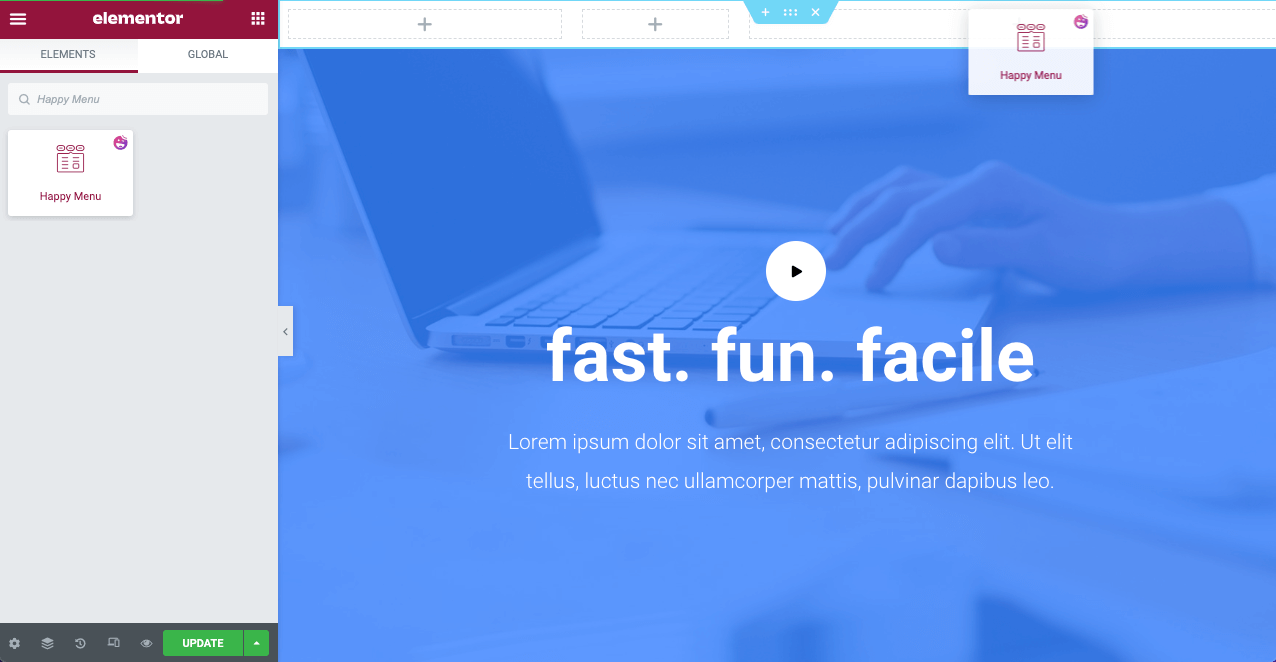
- Перетащите виджет Happy Menu в новый раздел.

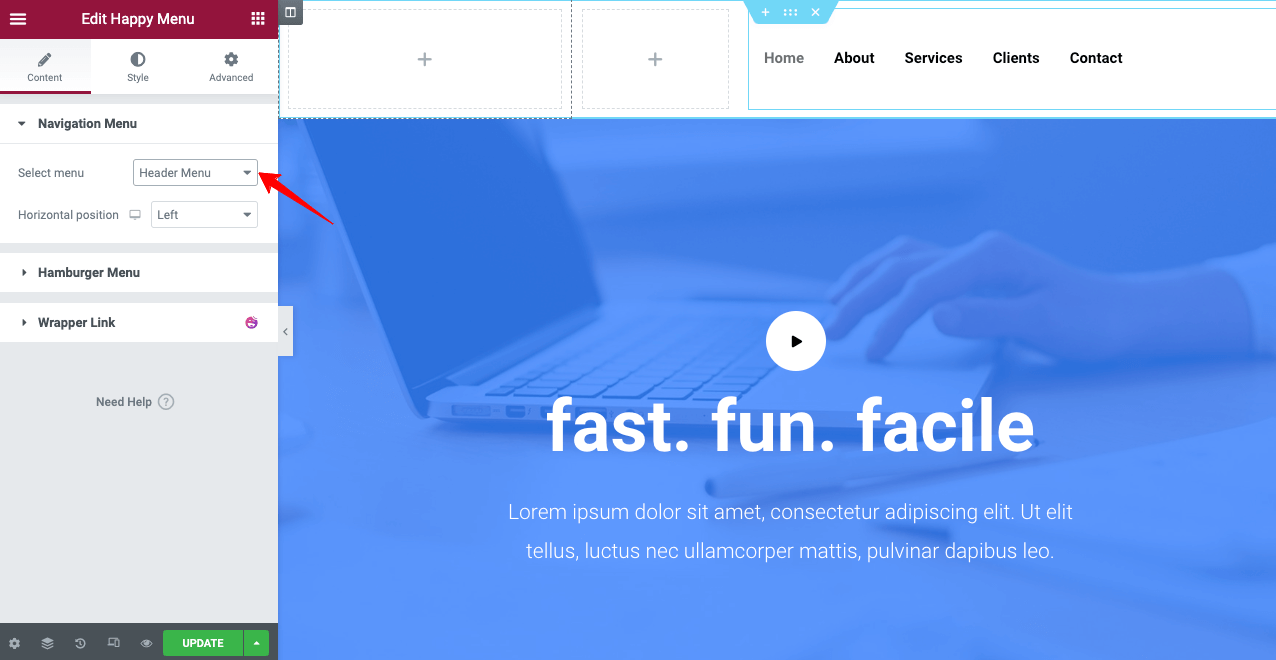
- Перейдите в « Содержимое» > «Меню навигации » на панели Elementor.
- Выберите меню, которое вы создали в своем бэкэнде.

Стилизуйте меню и панель заголовка по своему усмотрению. Вы можете посетить эту документацию по стилизации заголовка Elementor с помощью Happy Menu.
Шаг 05: Сделайте заголовок липким
Преимущество использования HappyAddons заключается в том, что вы можете добавить функцию закрепления к элементам заголовка (логотип, меню, панель поиска) отдельно. Предположим, вы хотите сделать строку меню только липкой.
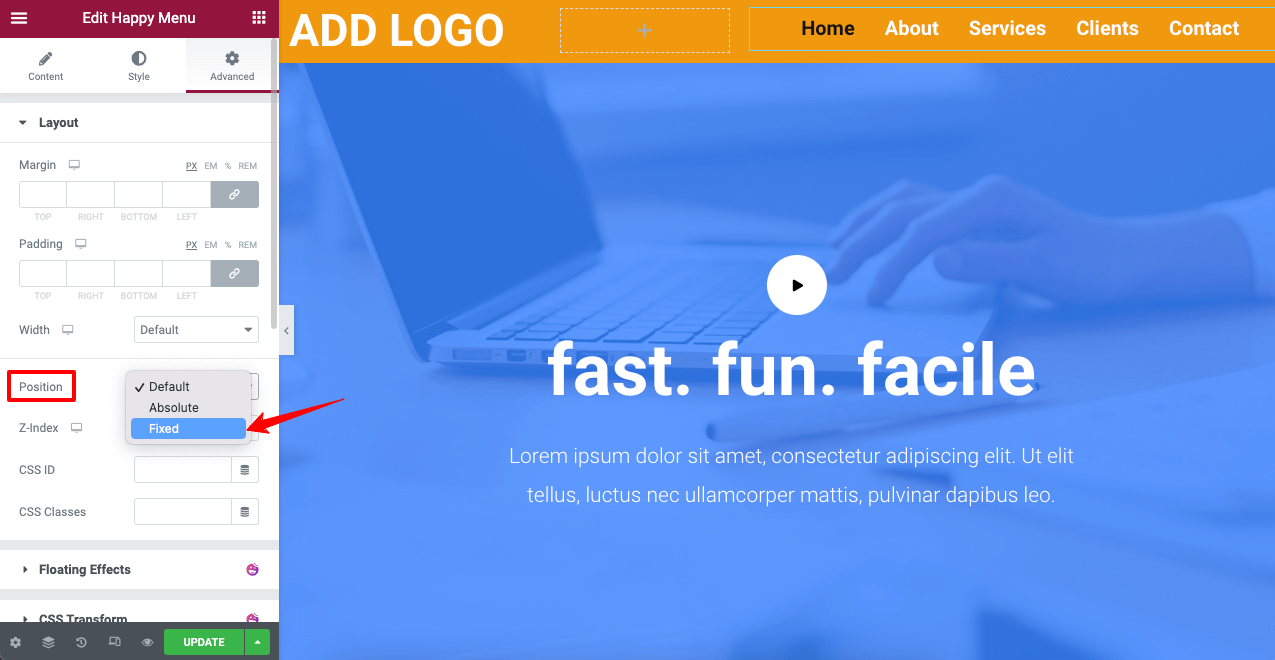
- Нажмите на строку меню.
- Перейдите в « Дополнительно»> «Макет» на панели Elementor.
- Установите фиксированное положение.
Это сделает вашу строку меню липкой сверху. Вы можете применить ту же функцию и к своему логотипу.

Теперь прокрутите страницу, чтобы увидеть, действительно ли ваши элементы заголовка были липкими.
Шаг 06: Сделайте заголовок прозрачным
Процесс такой же, как мы объяснили в методе один.
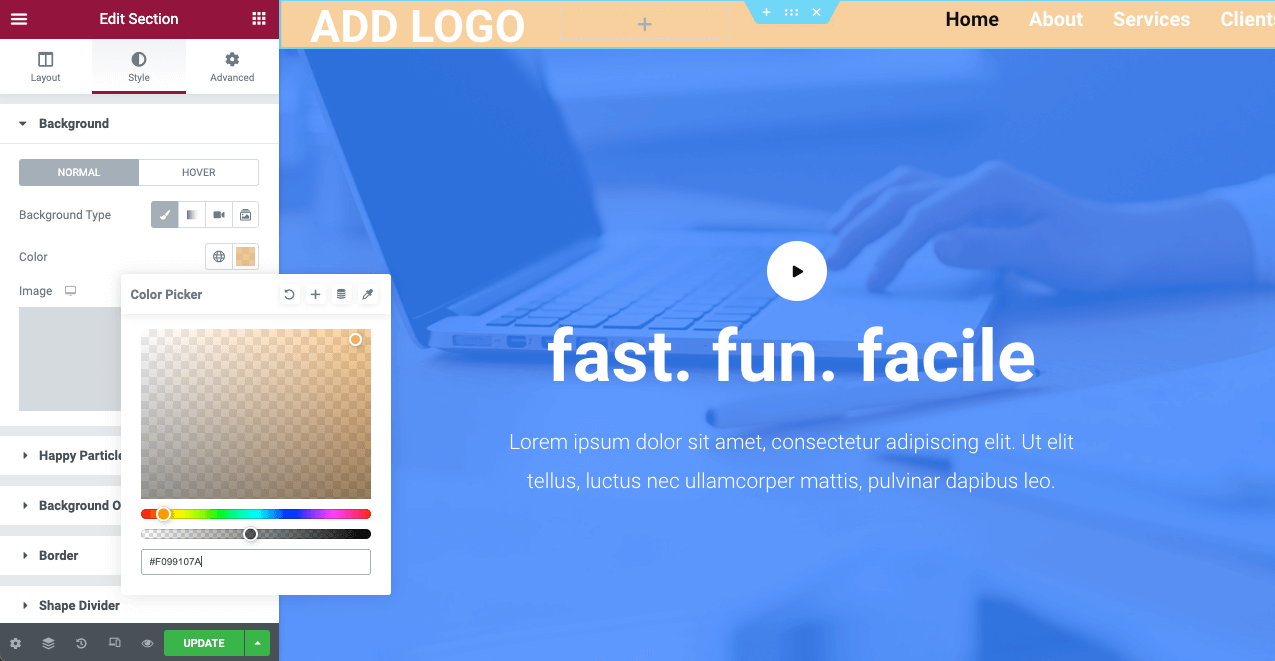
- Выберите раздел заголовка, щелкнув значок с шестью точками.
- Перейдите в Стиль > Фон > Цвет .
- Уменьшите непрозрачность цвета по своему усмотрению.
Это сделает ваш заголовок прозрачным.

Шаг 07: Перенесите раздел с героем выше
Если ваши тексты заголовков исчезли из-за того, что фон стал прозрачным, не волнуйтесь. Просто добавьте свой раздел веб-героя выше. Это даст вам контрастное представление.
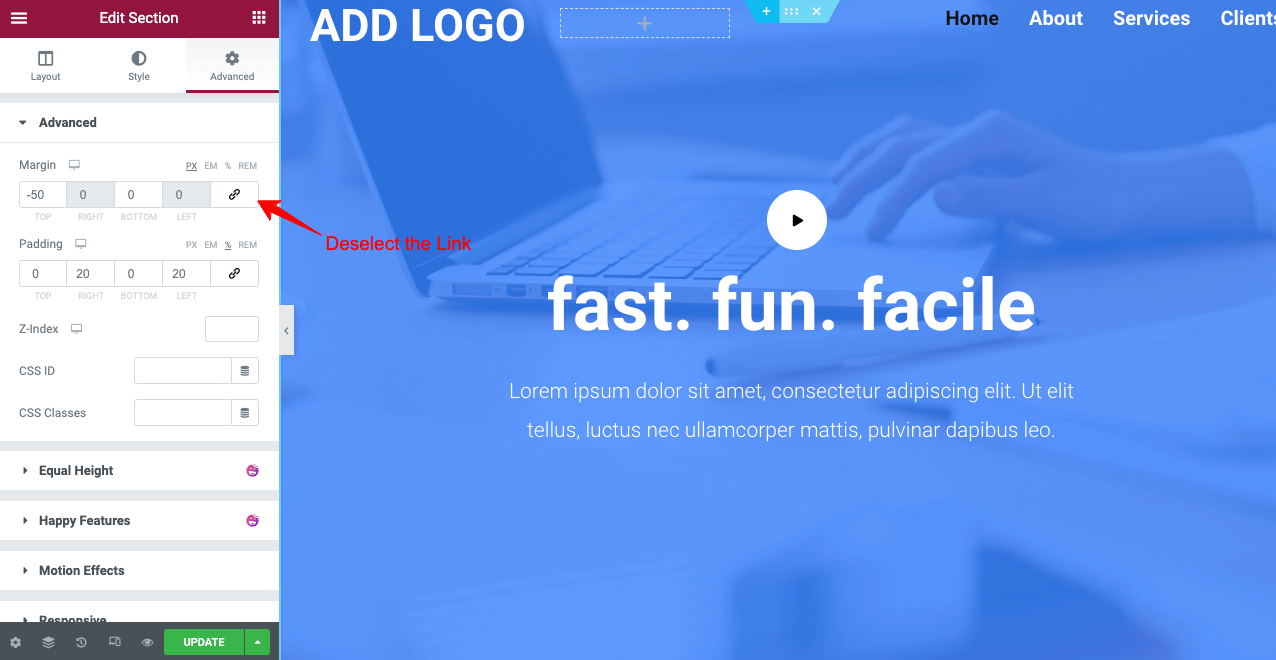
- Выберите раздел героя, щелкнув значок с шестью точками.
- Перейдите в « Дополнительно»> «Дополнительно»> «Маржа» .
- Отмените выбор ссылки, щелкнув ее.
- Поместите минус (-) значение в верхнюю часть.
Это поднимет главный раздел вверху и создаст контраст между текстами заголовков.

Итак, ваш липкий прозрачный заголовок Elementor готов с помощью HappyAddons. Если у вас возникнут какие-либо проблемы при выполнении этого на вашем веб-сайте, просто дайте нам сообщение или комментарий ниже. Мы свяжемся с вами очень скоро с решениями.

Часто задаваемые вопросы о том, как создать липкий прозрачный заголовок Elementor
Здесь мы ответим на некоторые наиболее часто задаваемые вопросы, связанные с липким прозрачным заголовком Elementor, который обычно встречается в Интернете.
Есть ли цветовой код для создания липкого прозрачного заголовка в Elementor?
Вам не нужно применять какой-либо цветовой код для создания липкого прозрачного заголовка в Elementor. Просто уменьшите непрозрачность цвета до нуля. Однако, если вам действительно нужен цветовой код, вы можете применить для этого белый шестнадцатеричный код #FFFFFF.
Из каких элементов состоит веб-заголовок?
В зависимости от цели веб-сайта элементы заголовка обычно различаются. Ниже приведены некоторые общие элементы, которые мы обычно видим в веб-заголовках.
1. Логотип, торговая марка или слоган.
2. Ману бар.
3. Контактная информация.
4. Ссылки на социальные сети.
5. Поле поиска.
6. Поле входа в учетную запись.
7. Значок корзины.
8. Уведомления.
Как создать отличный веб-заголовок?
Вы можете применить следующие советы, чтобы создать отличный заголовок веб-сайта.
1. Включите броский логотип.
2. Убедитесь, что навигационные ссылки не повреждены.
3. Не используйте кричащие цвета шрифтов и фона.
4. Используйте легко читаемые текстовые шрифты.
5. Иметь панель поиска.
6. Не набивайте заголовок ненужными элементами.
7. Сделайте его адаптивным и удобным для мобильных устройств.
Каким должен быть размер заголовка?
Специального правила для этого нет. Некоторые создающие и спортивные веб-сайты поддерживают расширенные заголовки. И они получают достаточно хорошие отзывы от посетителей. Тем не менее, 1024 пикселя по-прежнему являются самым популярным размером заголовков в Интернете.
Требуется ли Elementor Pro для создания липкого прозрачного заголовка?
Без Elementor Pro у вас не будет доступа к конструктору тем, библиотеке шаблонов и виджету меню навигации. Вы не сможете создать заголовок. Тем не менее, вы можете сделать любой из своих веб-разделов липким и прозрачным с помощью версии Lite. Но для создания шапки необходимо иметь доступ к версии Pro.
Однако, если у вас есть надстройка, такая как HappyAddons Pro , вам не понадобится Elementor Pro для создания липких прозрачных заголовков. Вы можете сделать это с поддержкой аддона. Мы подробно объяснили процесс выше.
Заключительные выводы о липком прозрачном заголовке Elementor
По данным Standford Web Credibility Research, 75% людей судят о надежности веб-сайта по его внешнему виду . И посетители сначала смотрят на заголовок сразу после того, как попадут на веб-сайт. Становится трудно продлить сеанс посетителей на любом веб-сайте, не придав привлекательного вида веб-заголовку.
Липкие прозрачные заголовки могут вам очень помочь в этом случае. Мы надеемся, что эта статья смогла удовлетворить ваши потребности в создании липких прозрачных заголовков с помощью Elementor. Если у вас есть еще вопросы по этой теме, мы просим вас сообщить нам об этом через раздел комментариев. Наша команда ответит вам в ближайшее время.
Если вам нравится получать больше интересных статей, подобных этой, подпишитесь на нас и следите за нашими каналами Facebook и Twitter.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
