Учебное пособие по Elementor: как его использовать для достижения наилучших результатов
Опубликовано: 2023-12-06Elementor — один из самых популярных конструкторов страниц WordPress на рынке. Он может позволить новичкам создать целый веб-сайт с нуля. Однако, если вы новичок в этом инструменте, руководство по Elementor все равно может оказаться полезным. ️
Чтобы максимально эффективно использовать Elementor, вам необходимо хорошо понимать несколько ключевых характеристик. Прежде всего, вам захочется воспользоваться его библиотекой шаблонов. Вам также захочется узнать немного о его интерфейсе перетаскивания, функциях адаптивного дизайна и потенциале искусственного интеллекта.
В этом посте мы начнем с знакомства с Elementor. Затем мы предоставим вам подробное руководство по Elementor, в котором вы познакомитесь с некоторыми ключевыми функциями при создании веб-страницы. Давай начнем!
Введение в Элементор
Прежде чем мы углубимся в наше руководство по Elementor, давайте рассмотрим некоторые основы. Elementor — плагин для создания страниц WordPress.
В прошлом конструкторы страниц были лучшим способом создать весь сайт WordPress без необходимости писать код. Сегодня это возможно с помощью встроенных функций WordPress, таких как Редактор сайтов и Редактор блоков.
Однако конструкторы страниц, такие как Elementor, по-прежнему предоставляют вам больше гибкости и возможностей настройки:

Elementor позволяет вам создавать свой веб-сайт, используя перетаскивание «элементов», называемых виджетами.
Кроме того, он предлагает полезные функции для мобильного веб-дизайна. И это дает вам некоторые передовые функциональные возможности с помощью Elementor AI. Короче говоря, Elementor позволяет новичкам создавать потрясающие, профессионально выглядящие веб-сайты, даже не прикасаясь к строке кода.
Учебное пособие по Elementor для WordPress: руководство для начинающих
Теперь, когда вы знаете немного больше об Elementor, мы собираемся выделить некоторые ключевые функции и характеристики, проведя вас через процесс создания веб-страницы.
- Библиотека шаблонов
- Интерфейс перетаскивания и виджеты
- Настройка и управление виджетами
- Мобильный и адаптивный дизайн элементов управления
- Элементор ИИ
Библиотека шаблонов
Одна из замечательных особенностей Elementor — то, что он поставляется с надежной библиотекой шаблонов. Эти готовые дизайны помогут ускорить процесс создания вашего веб-сайта.
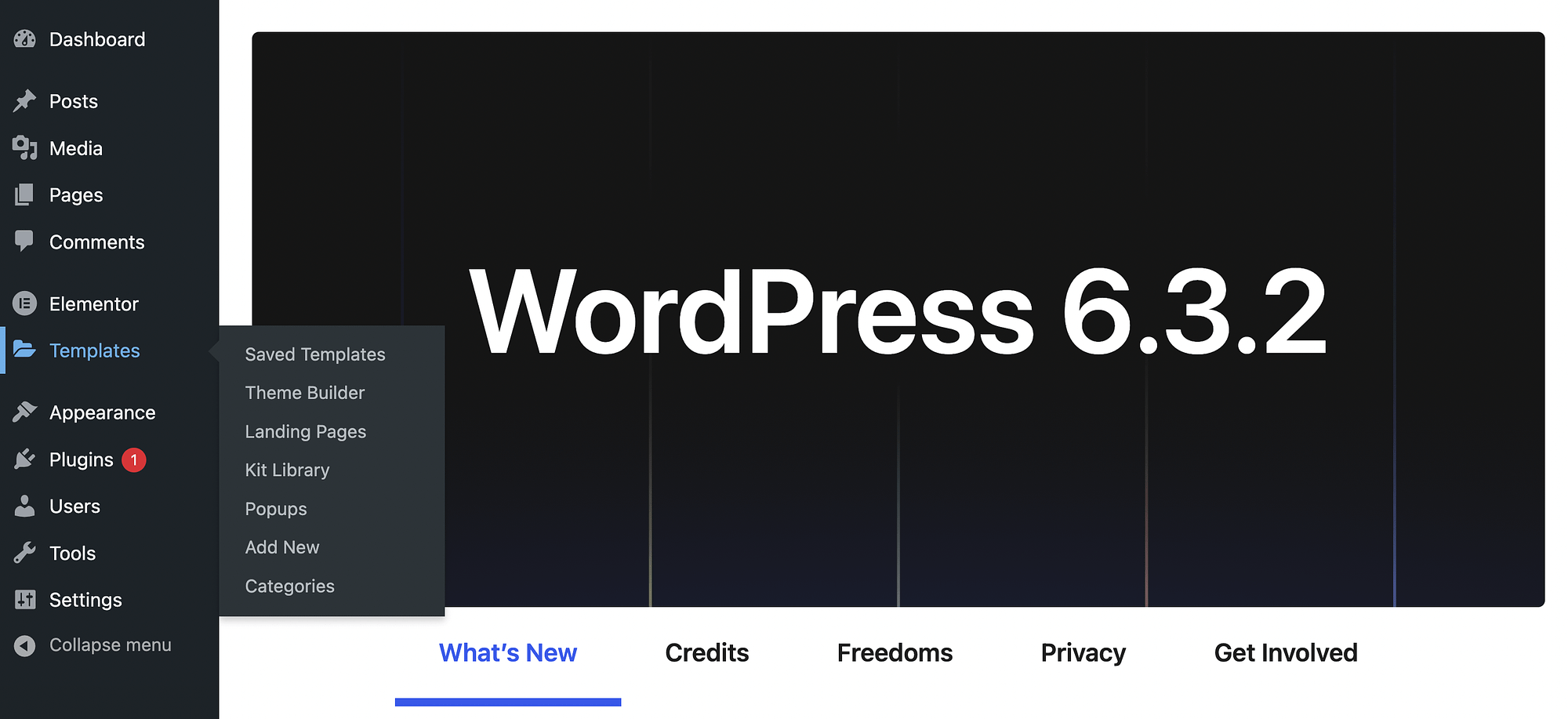
После того, как вы установили и активировали Elementor, в вашем меню должна появиться вкладка «Шаблоны» :

Если вы впервые пользуетесь плагином, ваши сохраненные шаблоны будут пустыми.
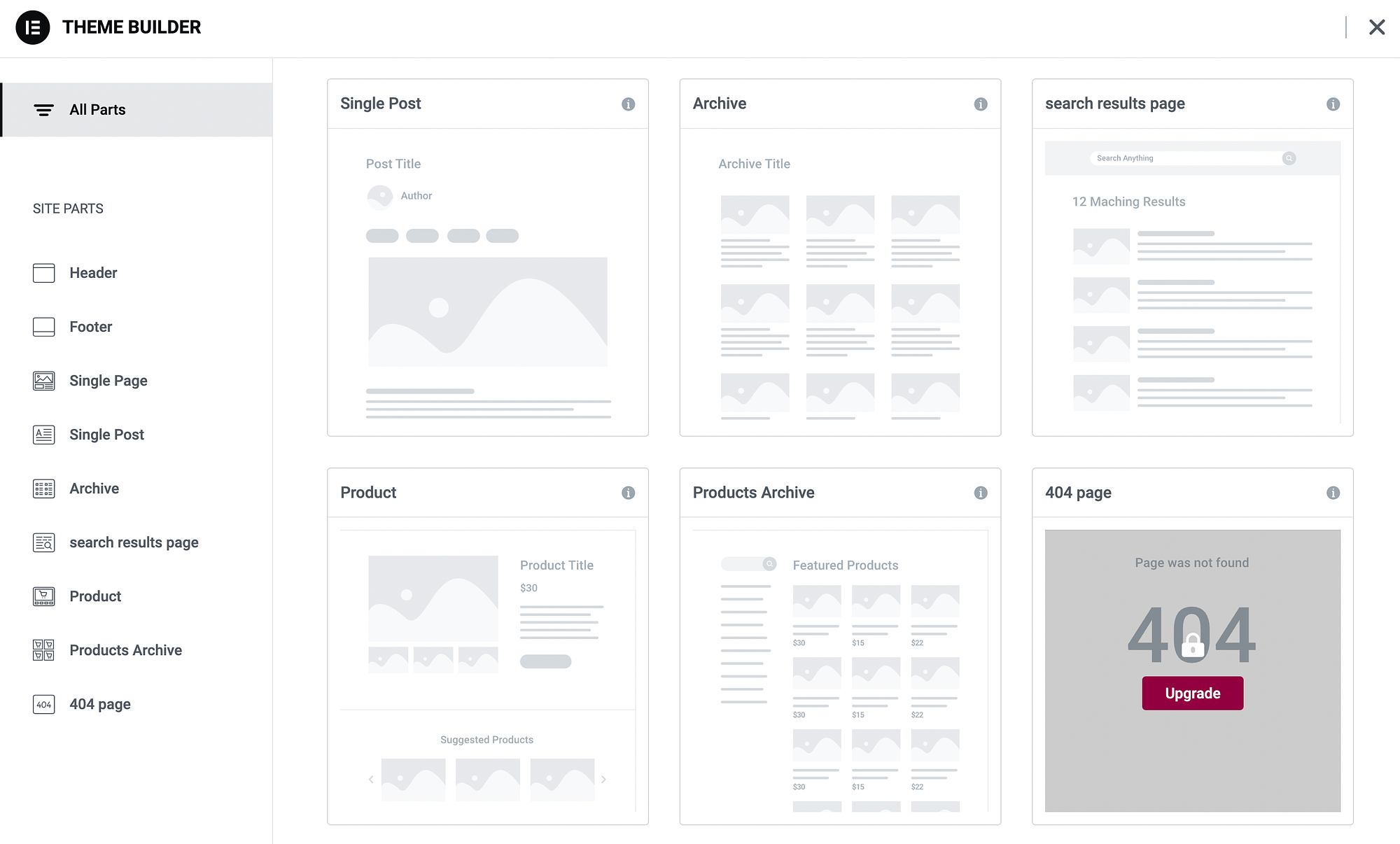
Однако, если вы используете премиум-версию Elementor, у вас будет доступ к готовым шаблонам в разделе Theme Builder :

При переходе на платный план вы получите полные шаблоны страниц для таких вещей, как страницы продуктов, сообщения в блогах и многое другое. Вы также получите части шаблона для таких разделов, как верхние и нижние колонтитулы.
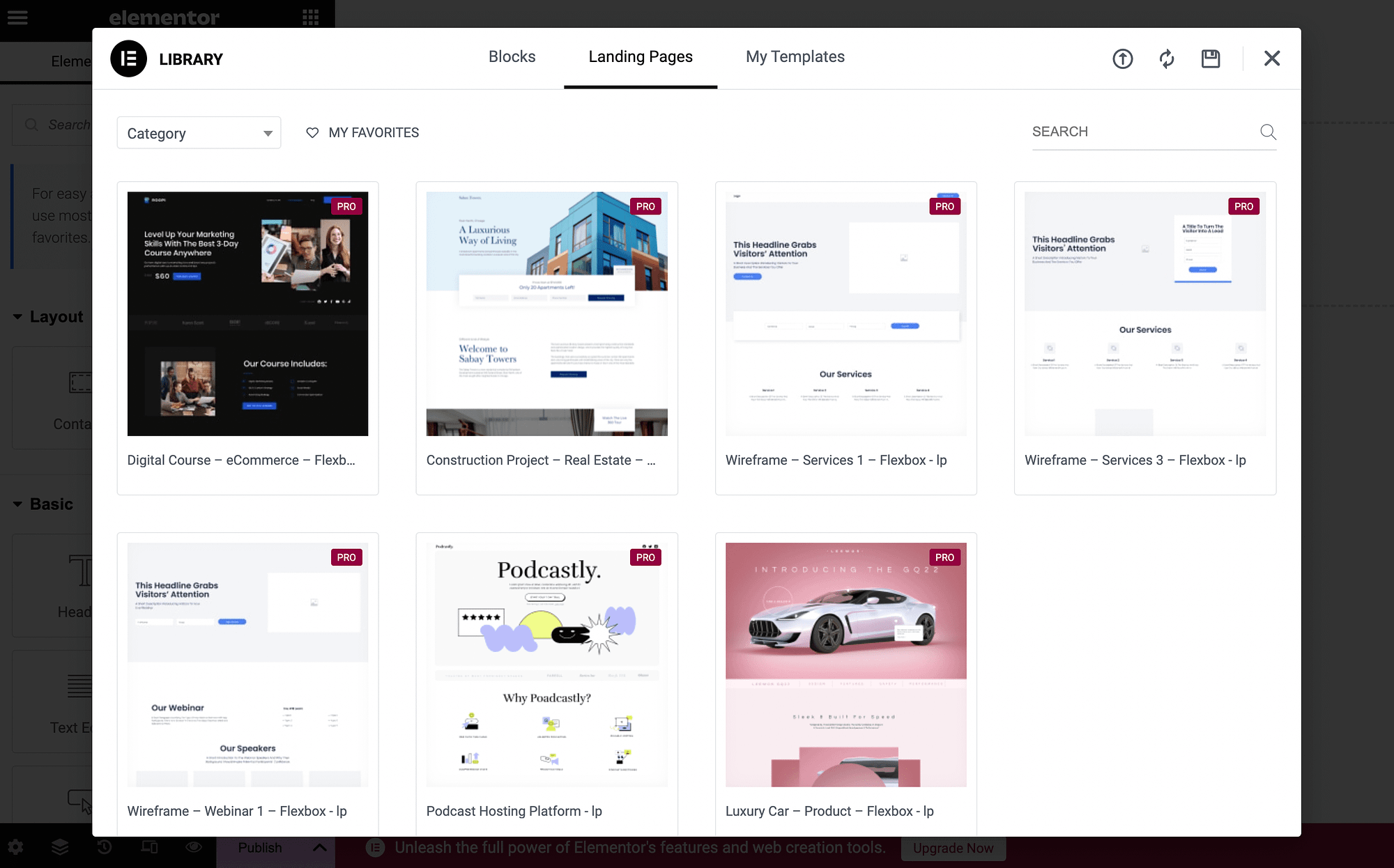
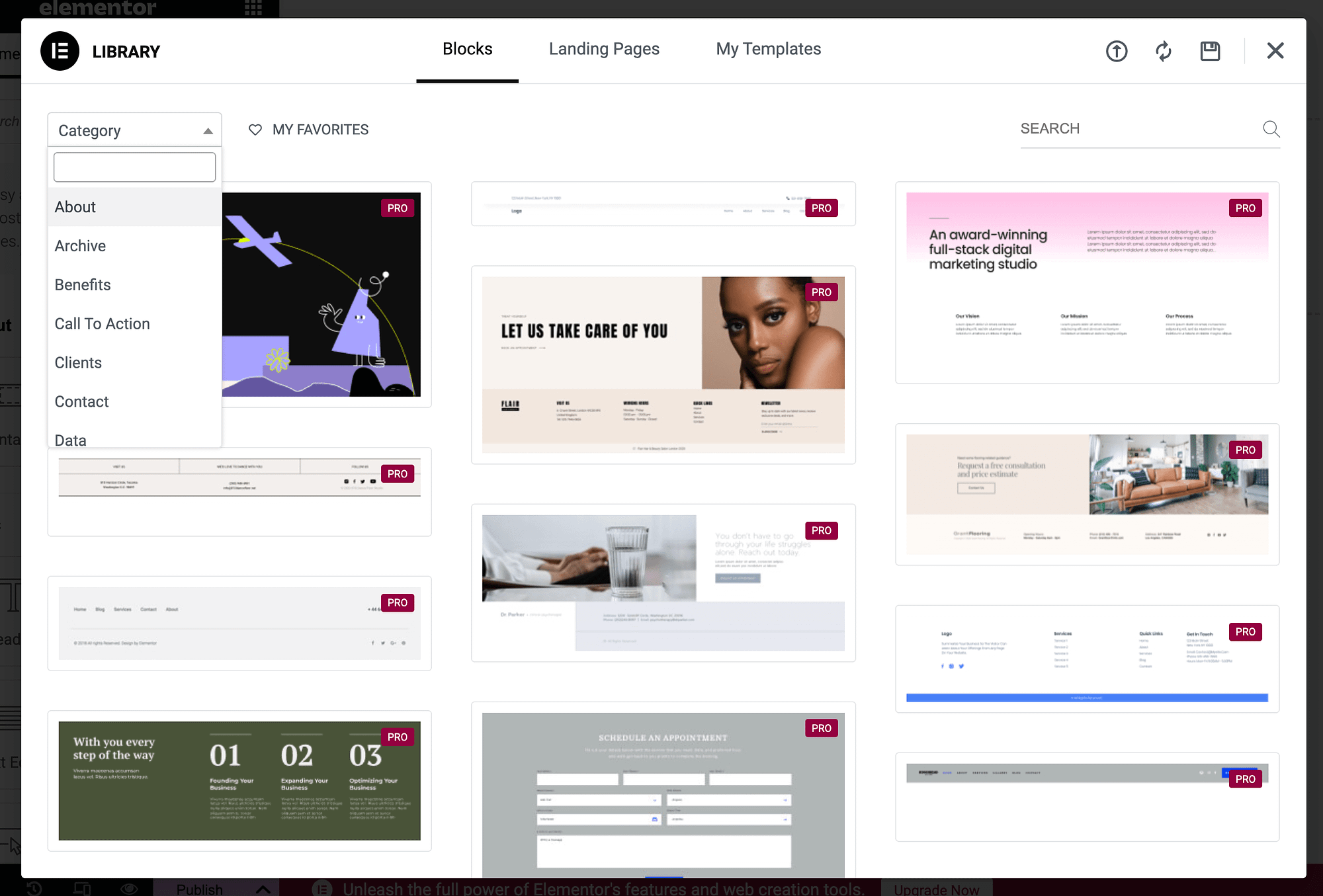
Если вы премиум-пользователь и хотите создать целевую страницу, вы можете перейти в «Шаблоны» → «Лендинговые страницы» → «Добавить новую» :

Также есть вкладка «Блоки» , которая содержит больше частей шаблона. Вы можете открыть раскрывающееся меню, чтобы увидеть новую категорию :

Имейте в виду, что если вы используете бесплатную версию плагина, вы не сможете использовать эти шаблоны. В этом случае просто перейдите к следующему разделу.
Интерфейс перетаскивания и виджеты ️
Теперь начинается настоящее руководство по Elementor! Давайте посмотрим, как можно создать веб-страницу, используя интерфейс перетаскивания плагина.
Перейдите на панель управления WordPress и выберите «Страницы» → «Добавить новый» :

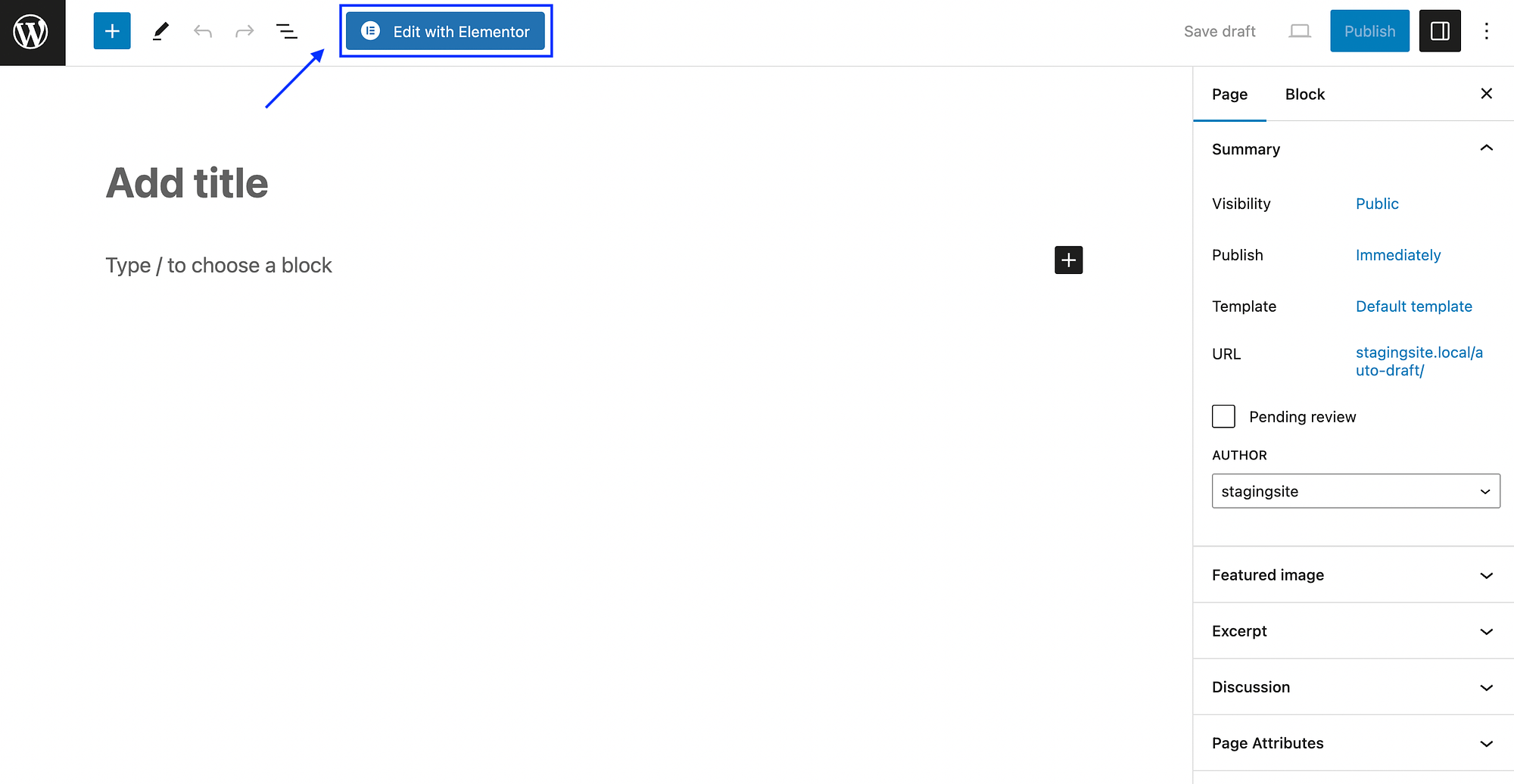
Нажмите кнопку «Редактировать с помощью Elementor» , чтобы запустить Elementor:

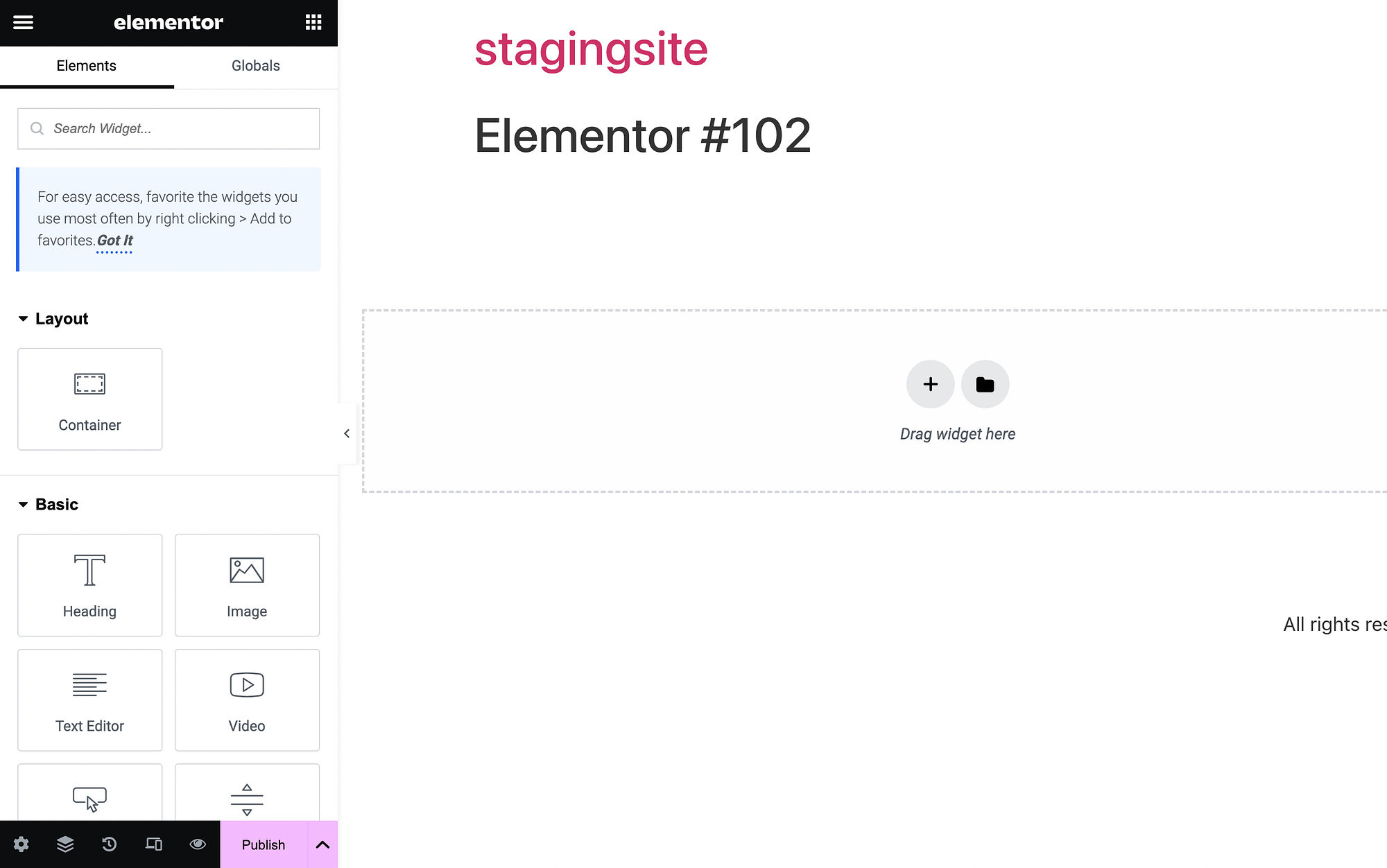
Как видите, меню Elementor находится слева, а область содержимого — справа. В меню/панели Elementor вы увидите все «элементы» или виджеты, которые вы можете перетащить на страницу.
Эти виджеты имеют простые имена, такие как «Заголовок» , «Изображение » и «Текстовый редактор ». Они также разделены на такие категории, как «Макет» , «Базовый» , «Профессиональный », «Общий » и т. д.
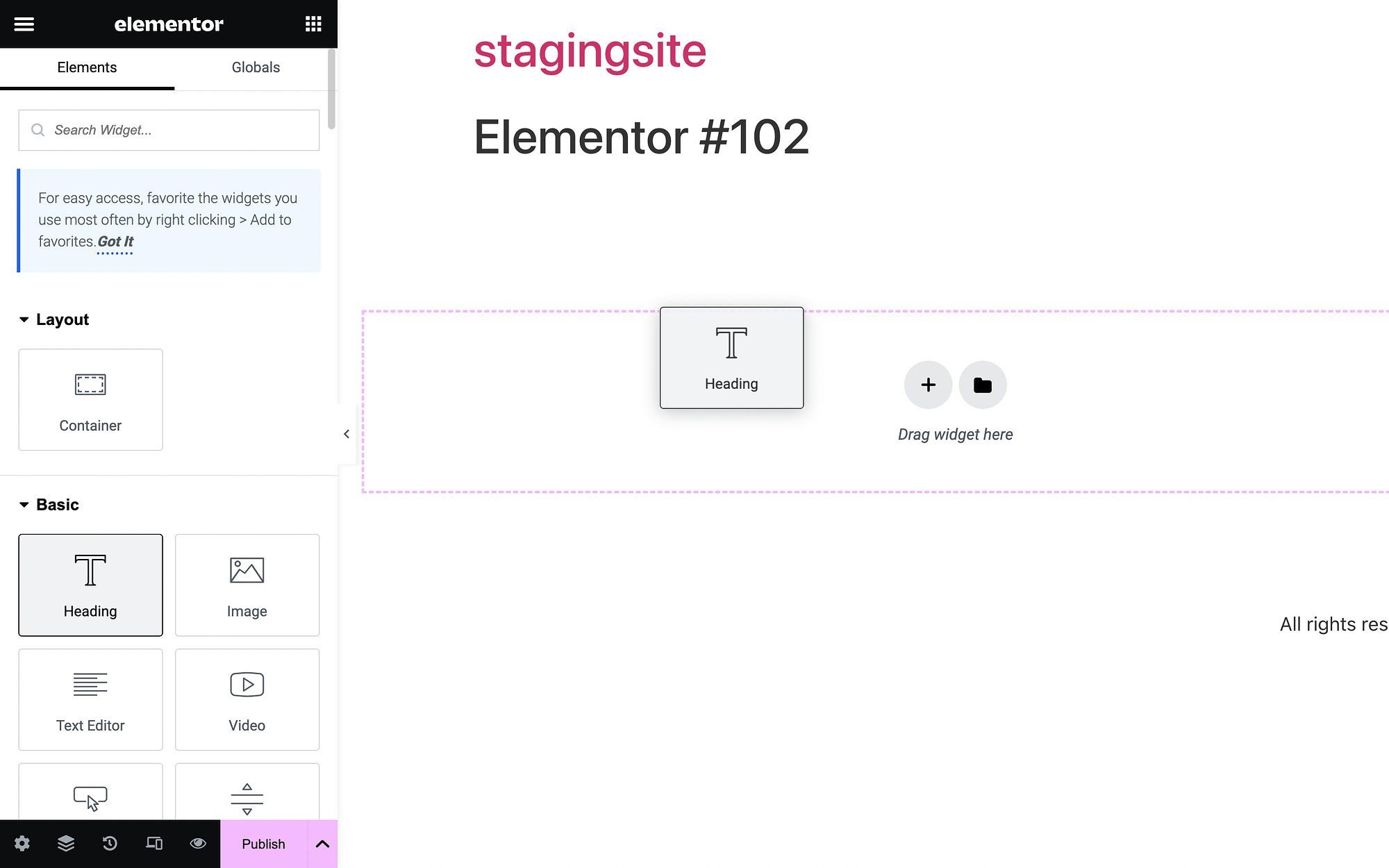
Чтобы использовать виджет, просто нажмите на него и удерживайте, а затем перетащите вправо:

Мы собираемся добавить виджет заголовка на нашу страницу:

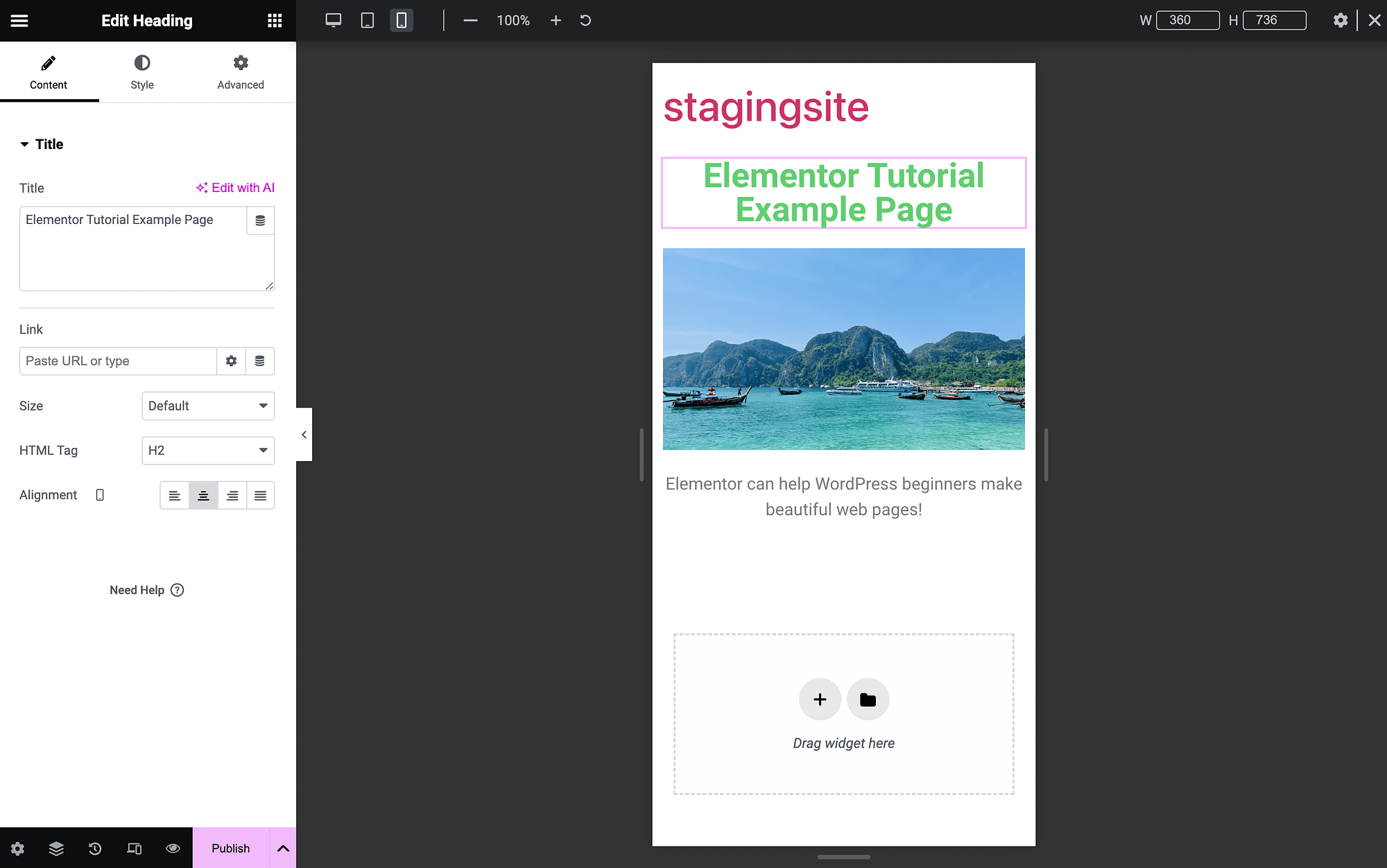
Как только мы добавим модуль в область контента, слева откроются настройки виджета. Чтобы изменить текст заголовка, мы можем просто написать в текстовом поле под заголовком :

Мы написали «Пример страницы руководства Elementor».
Настройка и управление виджетами ️
Теперь давайте поэкспериментируем с настройкой виджетов в этом уроке Elementor. Для начала мы будем использовать виджет «Изображение» :

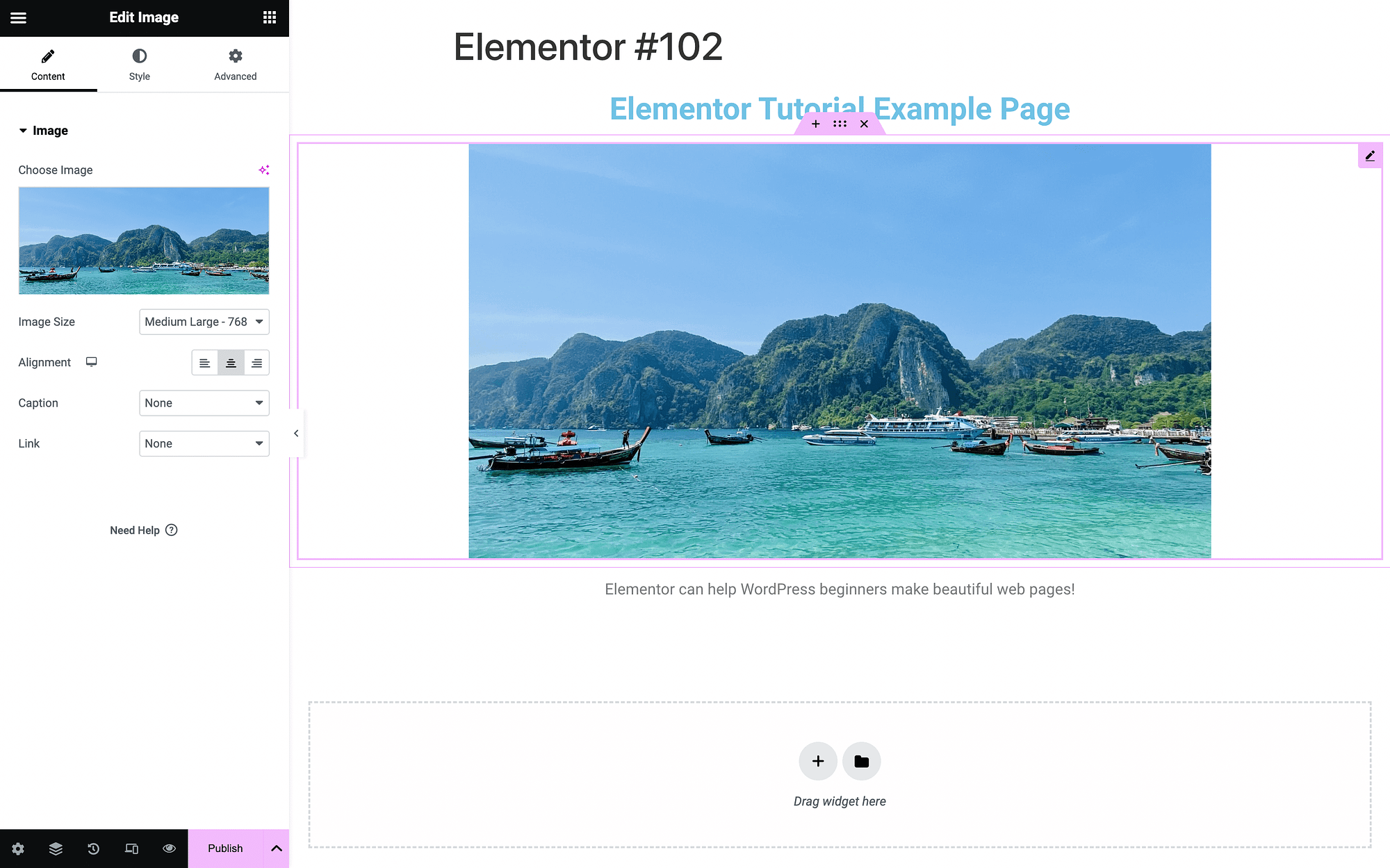
Нажмите на поле ниже. Выберите изображение , чтобы загрузить его:

Используйте функции выравнивания , чтобы центрировать оба виджета.
На этом этапе вы, возможно, захотите дополнительно изучить настройки настройки каждого виджета. У них есть вкладки «Содержимое» , «Стиль » и «Дополнительно» .
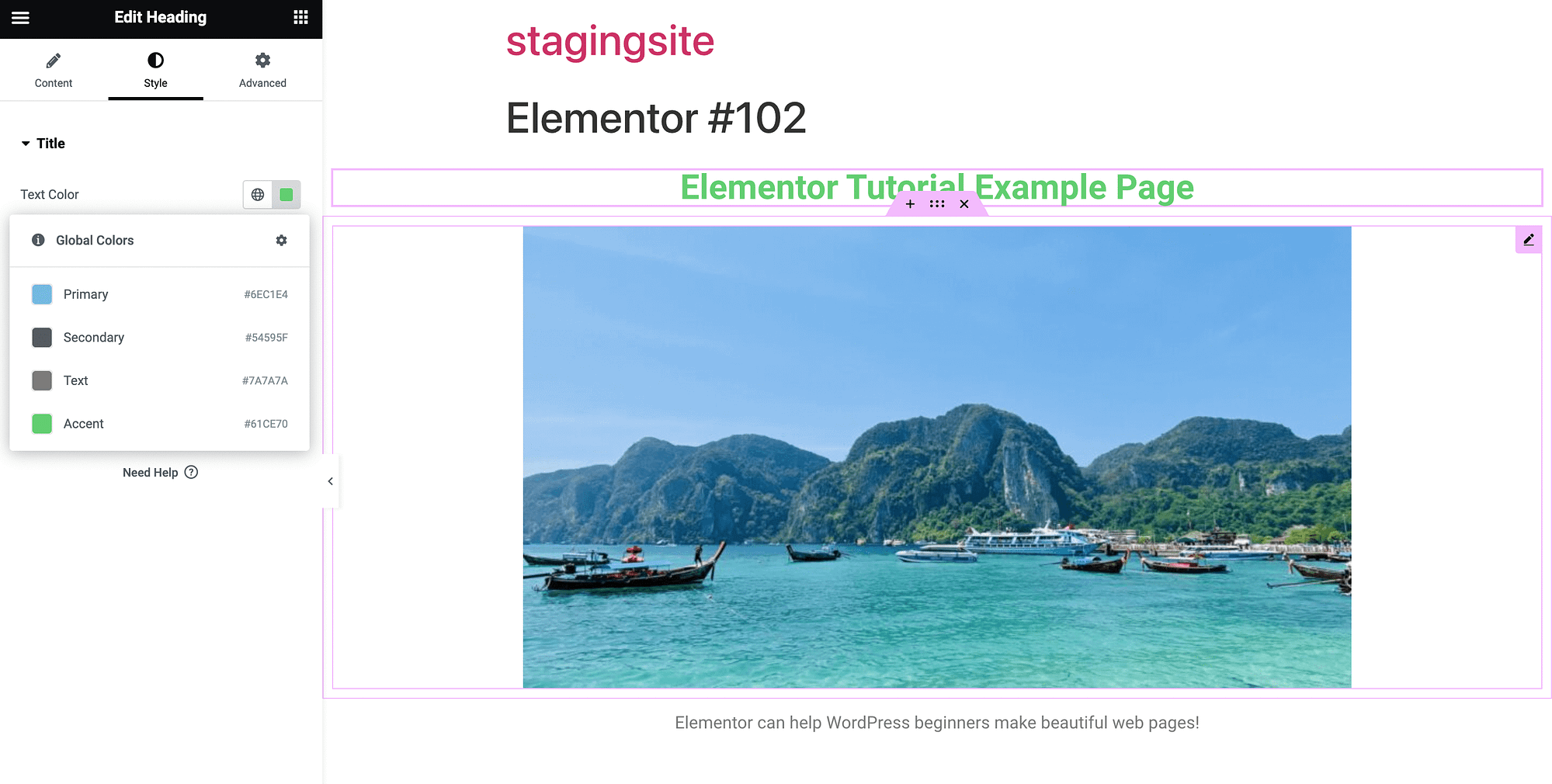
Если мы вернемся к нашему модулю «Заголовок» , мы сможем использовать вкладку «Стиль» , чтобы изменить цвет:

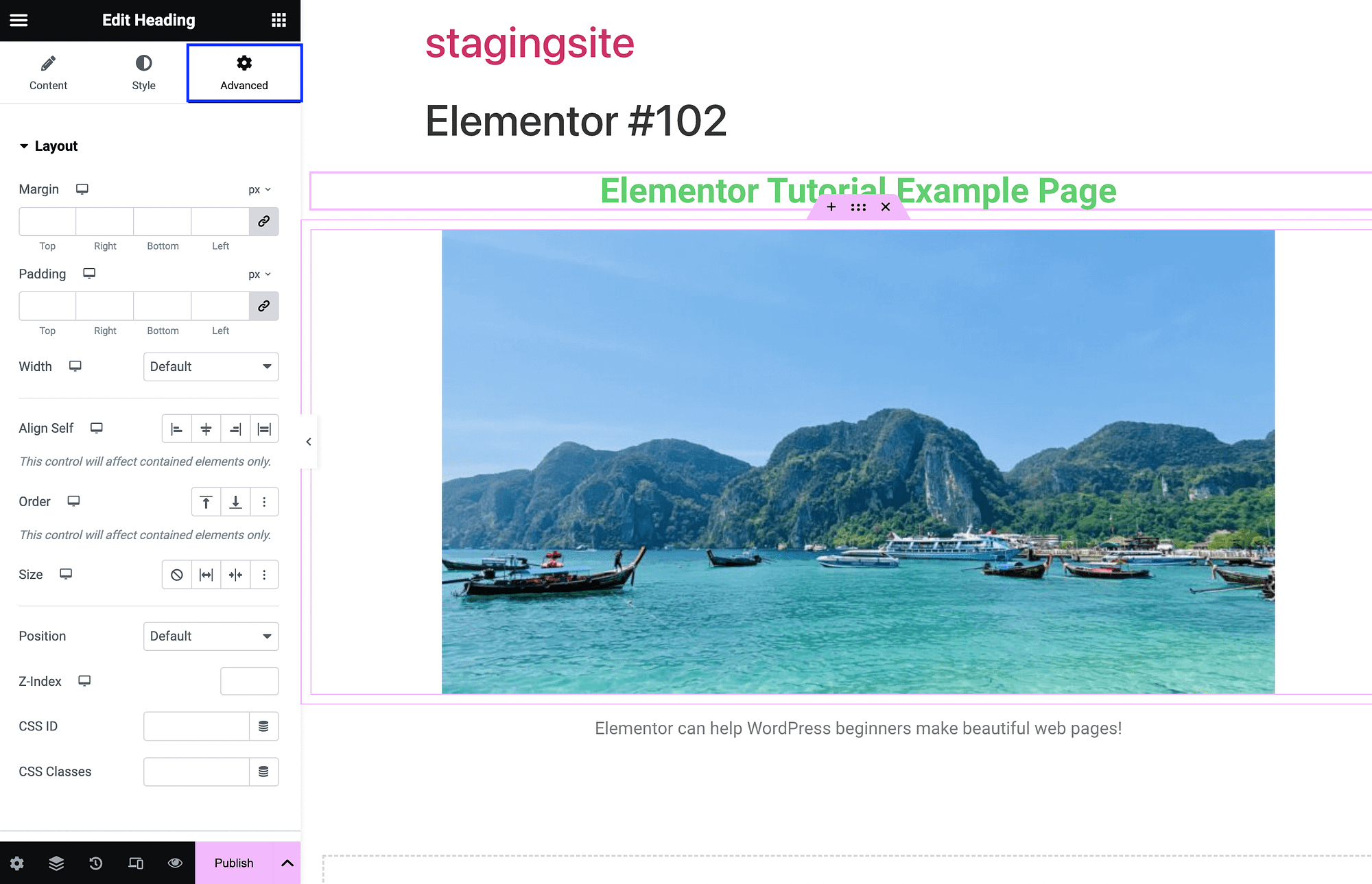
Вы можете выбрать цвета глобальной темы или использовать палитру цветов. На вкладке «Дополнительные настройки виджета» вы можете изменить макет, фон, границы и многое другое:

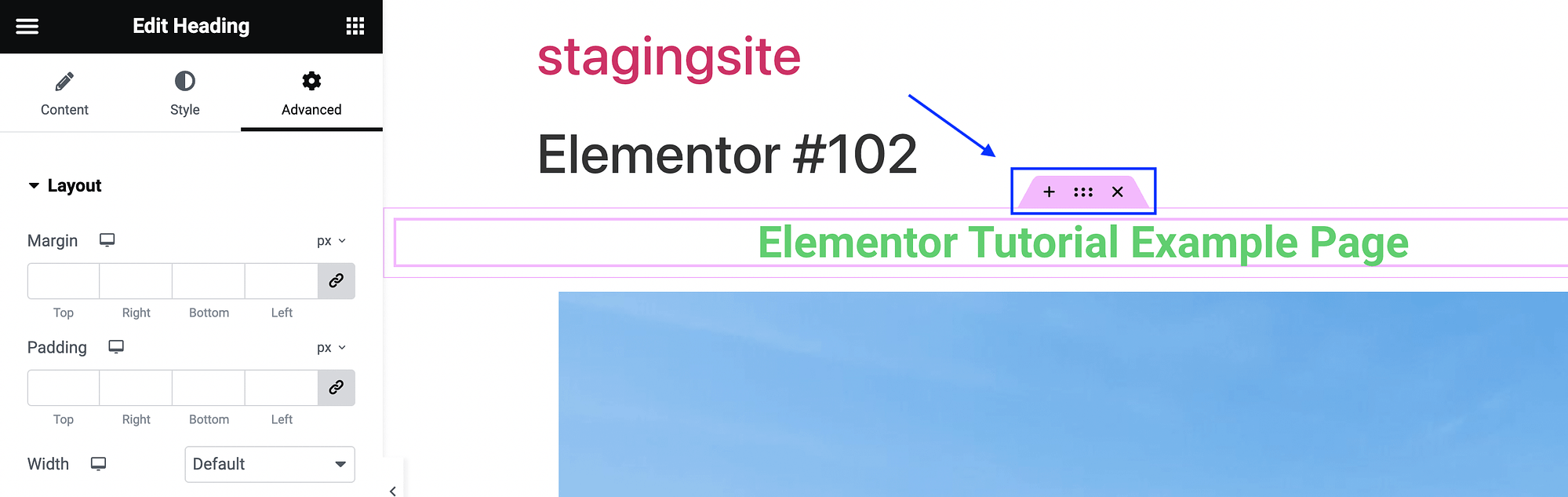
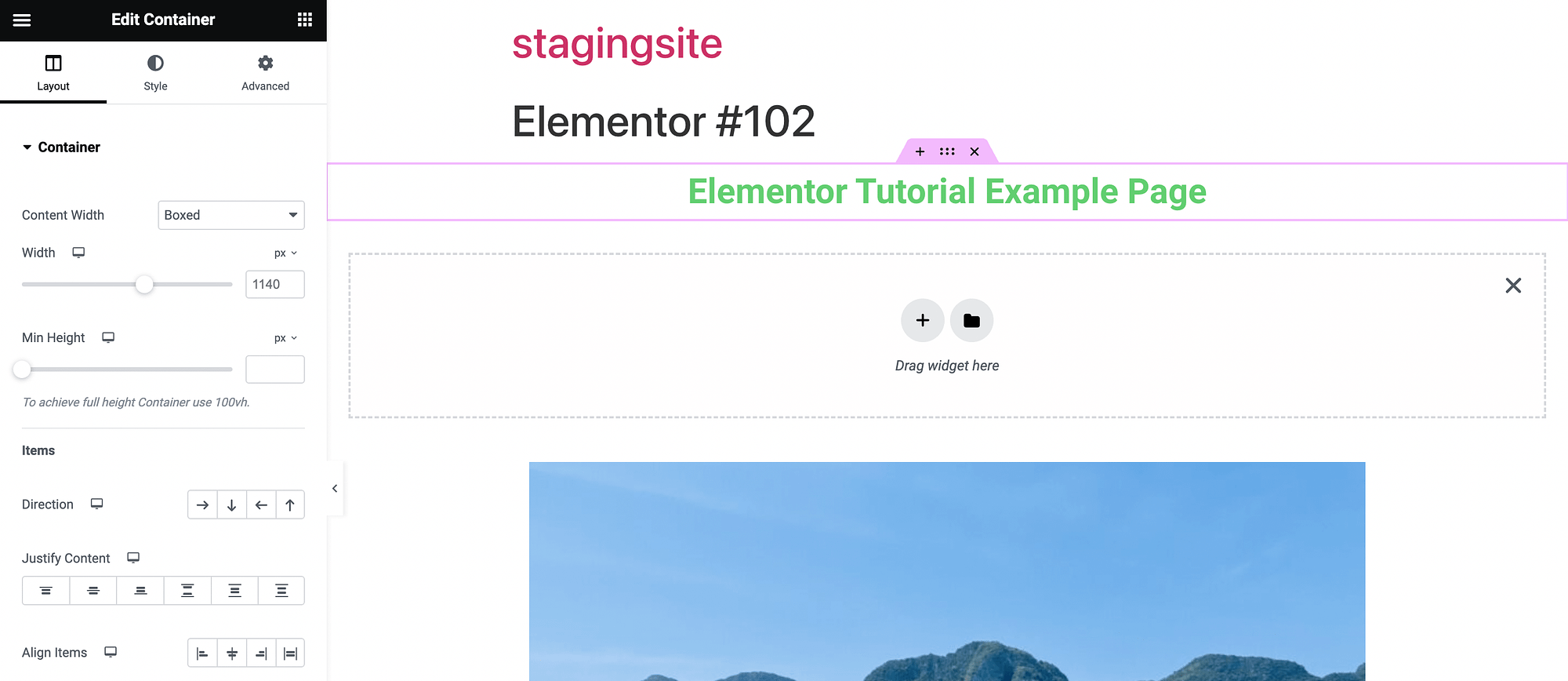
Сворачивайте и разворачивайте эти разделы, нажимая на стрелки. Также важно понимать, как работает общая структура вашей страницы Elementor. При наведении курсора на любой виджет вы увидите несколько опций:

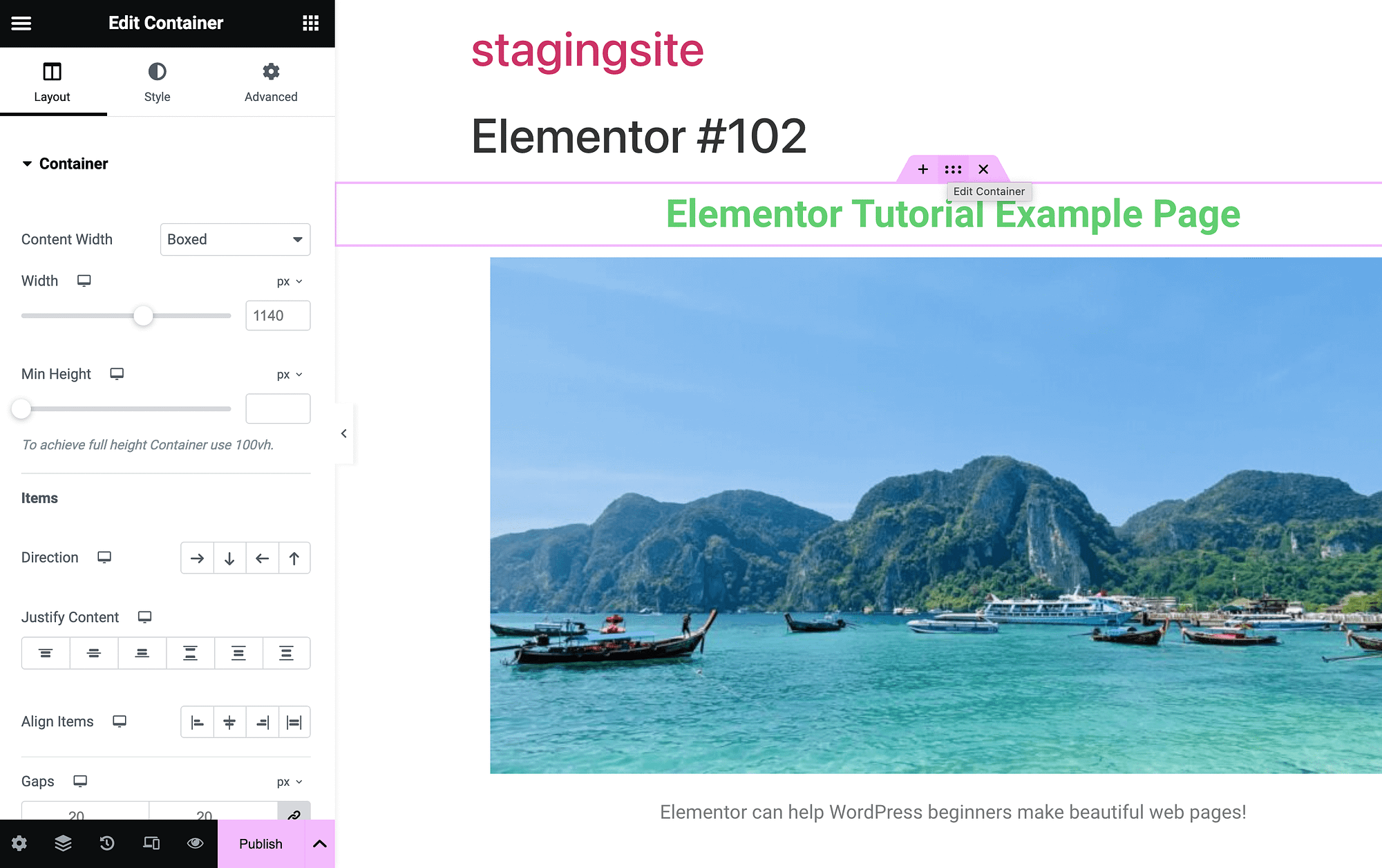
Нажатие x удалит этот виджет. Между тем, когда вы нажмете на точки между x и + , вы откроете настройки контейнера для этого виджета:

Контейнер — это поле, в котором хранится каждый элемент страницы. Нажав на символ + , вы можете добавить новый контейнер:

Теперь, когда вы имеете базовое представление о виджетах и интерфейсе перетаскивания, мы собираемся углубиться в некоторые более продвинутые функции. Но во-первых, сейчас самое время сохранить вашу работу.
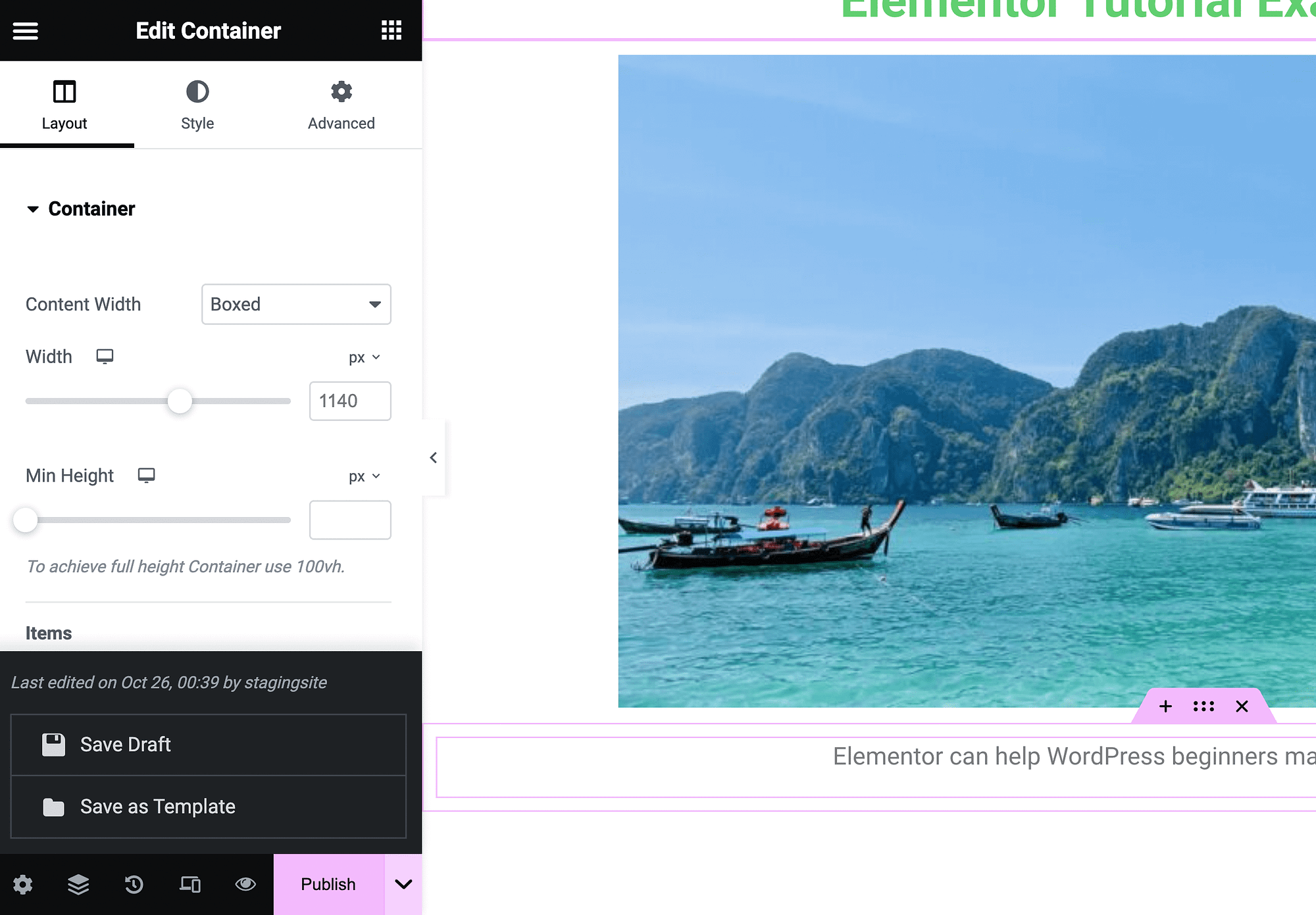
Для этого разверните параметры меню, используя стрелку рядом с пунктом «Опубликовать» . Сохраните свою работу как черновик или шаблон:

Затем, когда вы будете готовы опубликовать страницу, нажмите «Опубликовать» .

Также обратите внимание, что каждая страница, которую вы создаете с помощью конструктора страниц, будет иметь заголовок вверху с надписью «Elementor», за которым следует номер. Он генерируется при создании. Вы можете просто открыть страницу в редакторе блоков и удалить ее.
Мобильный и адаптивный дизайн элементов управления
95 процентов пользователей во всем мире выходят в Интернет с помощью мобильного телефона [1] . Поэтому крайне важно, чтобы каждый веб-сайт хорошо выглядел и правильно функционировал на любом устройстве.
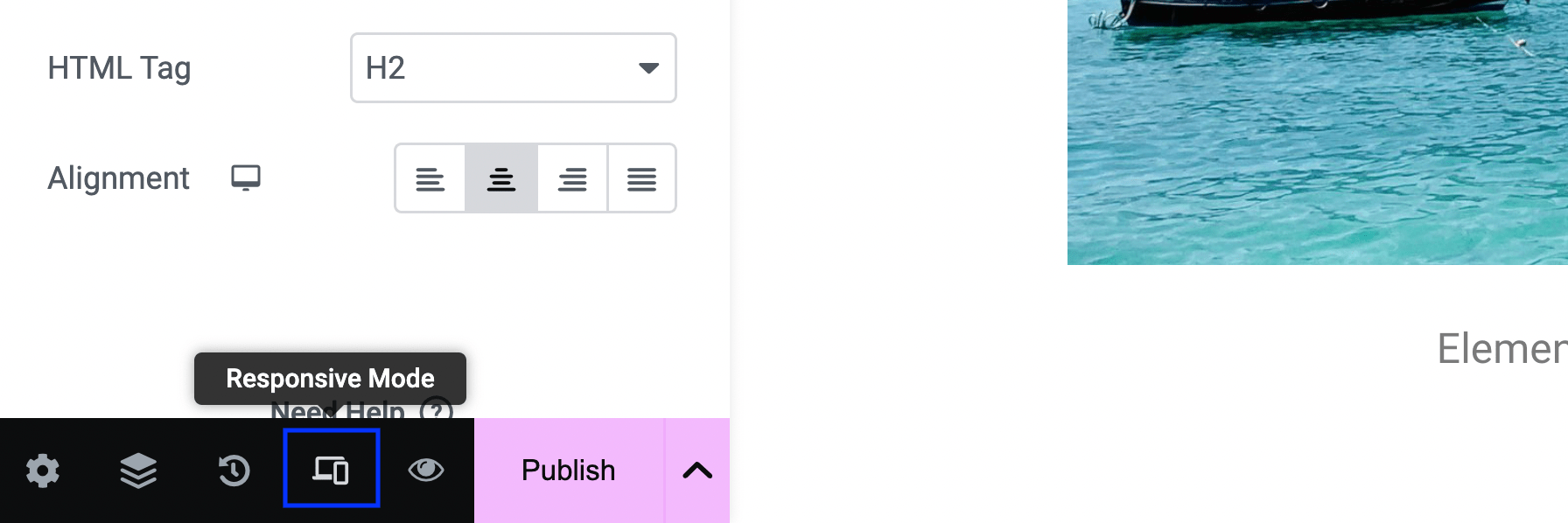
Чтобы воспользоваться элементами управления адаптивным дизайном в Elementor, вы можете начать с запуска адаптивного режима в левом нижнем углу экрана:

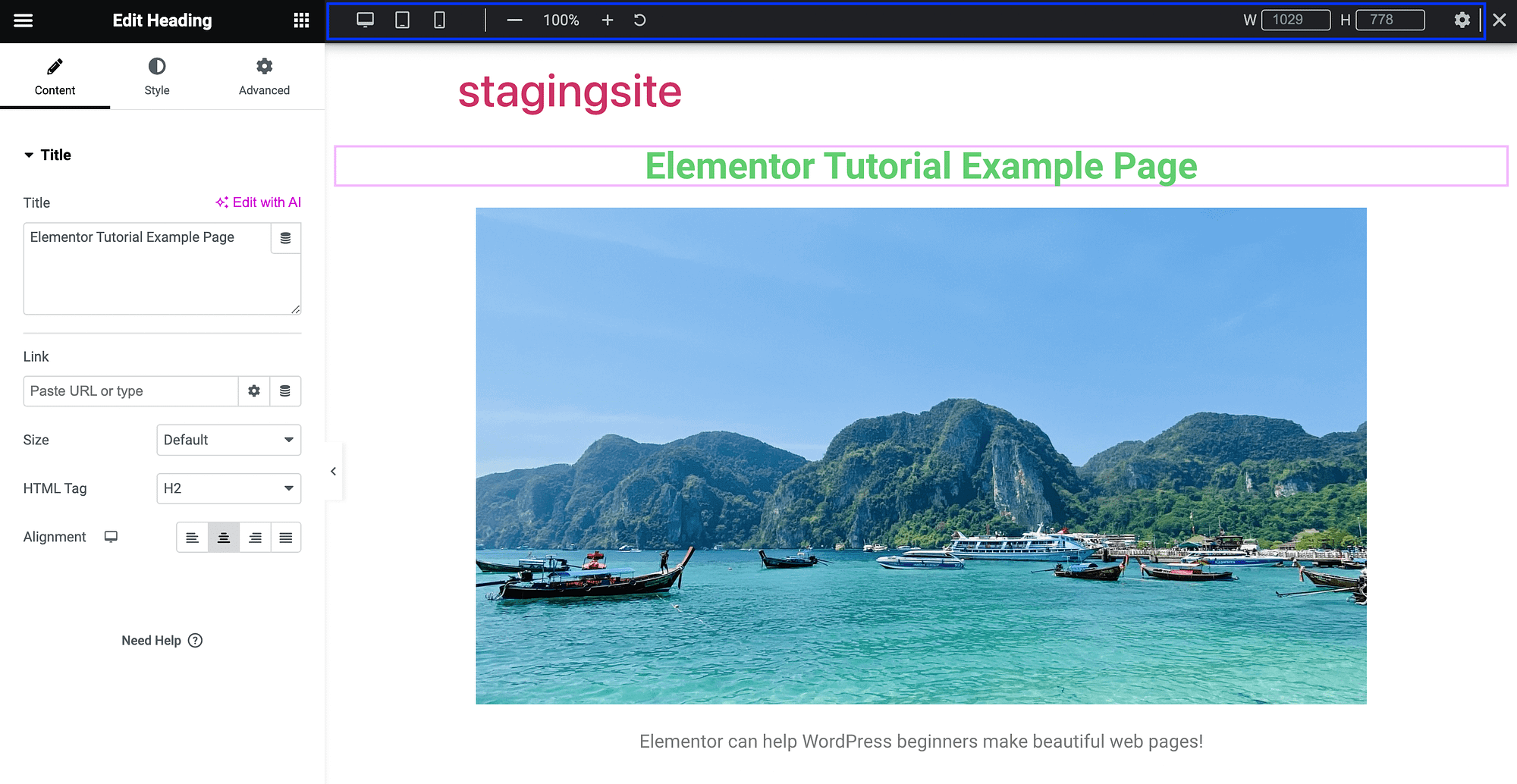
Это запустит некоторые новые настройки в верхней части вашего редактора:

Пожалуй, самая полезная функция здесь — это возможность просматривать текущую страницу, как если бы она находилась на другом устройстве. По умолчанию вы увидите, как ваша страница выглядит на рабочем столе, но вы также можете просмотреть ее на планшете или мобильном устройстве:

Использование адаптивной темы WordPress — лучший способ обеспечить удобство вашего сайта для мобильных устройств, но эти функции чрезвычайно ценны.
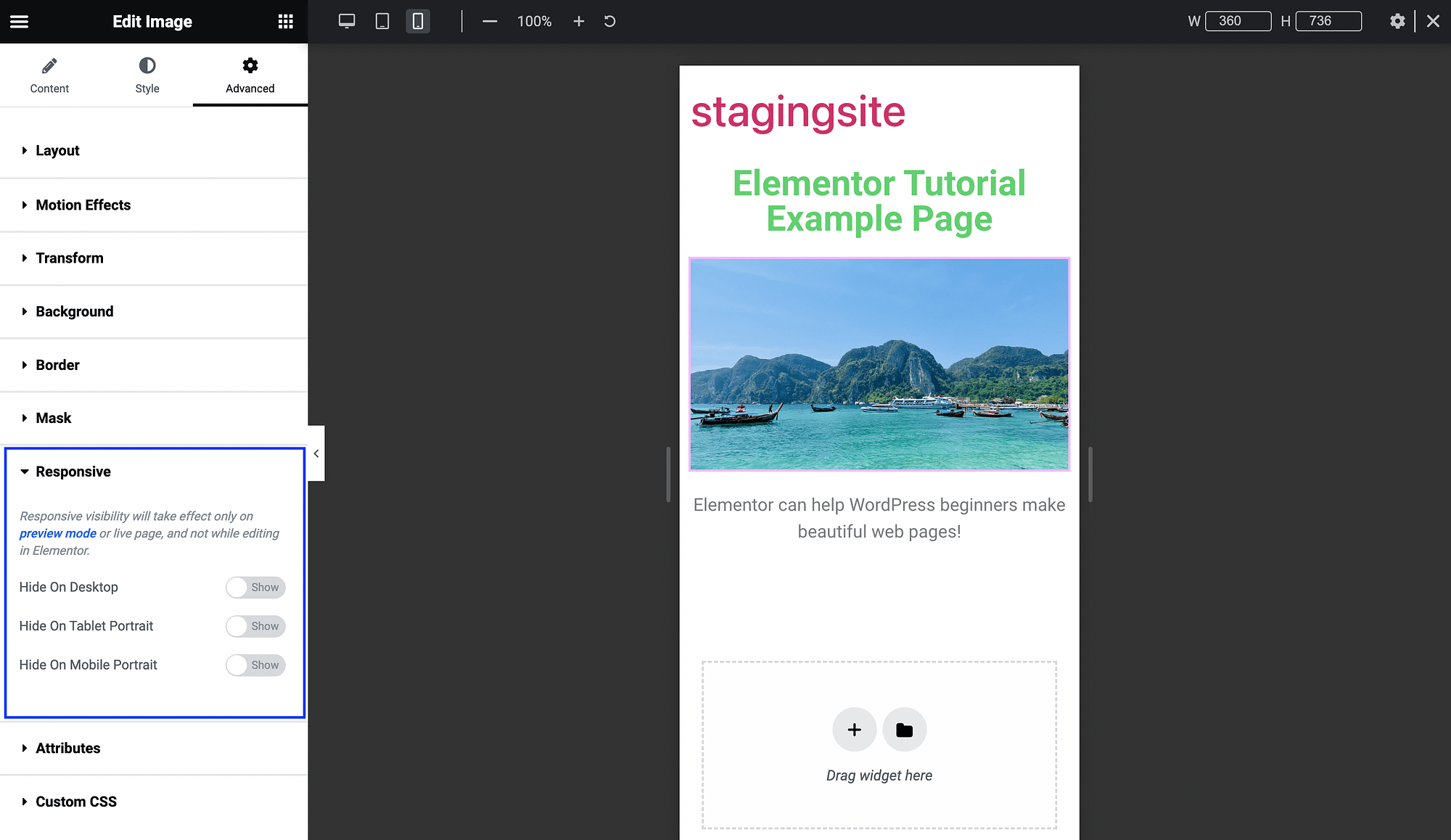
Кроме того, вы можете получить доступ к более гибким функциям в расширенных настройках виджета:

Здесь вы можете переключать кнопки для удаления определенных элементов страницы на определенных устройствах. Например, вы можете сделать это для большого видео на главной странице.
Элементор ИИ
Наконец, одна из новейших и самых передовых функций, рассмотренных в этом руководстве Elementor, — это Elementor AI. В бесплатной версии Elementor вы можете использовать ее для генерации текста, изображений и даже кода, используя встроенный искусственный интеллект (ИИ).
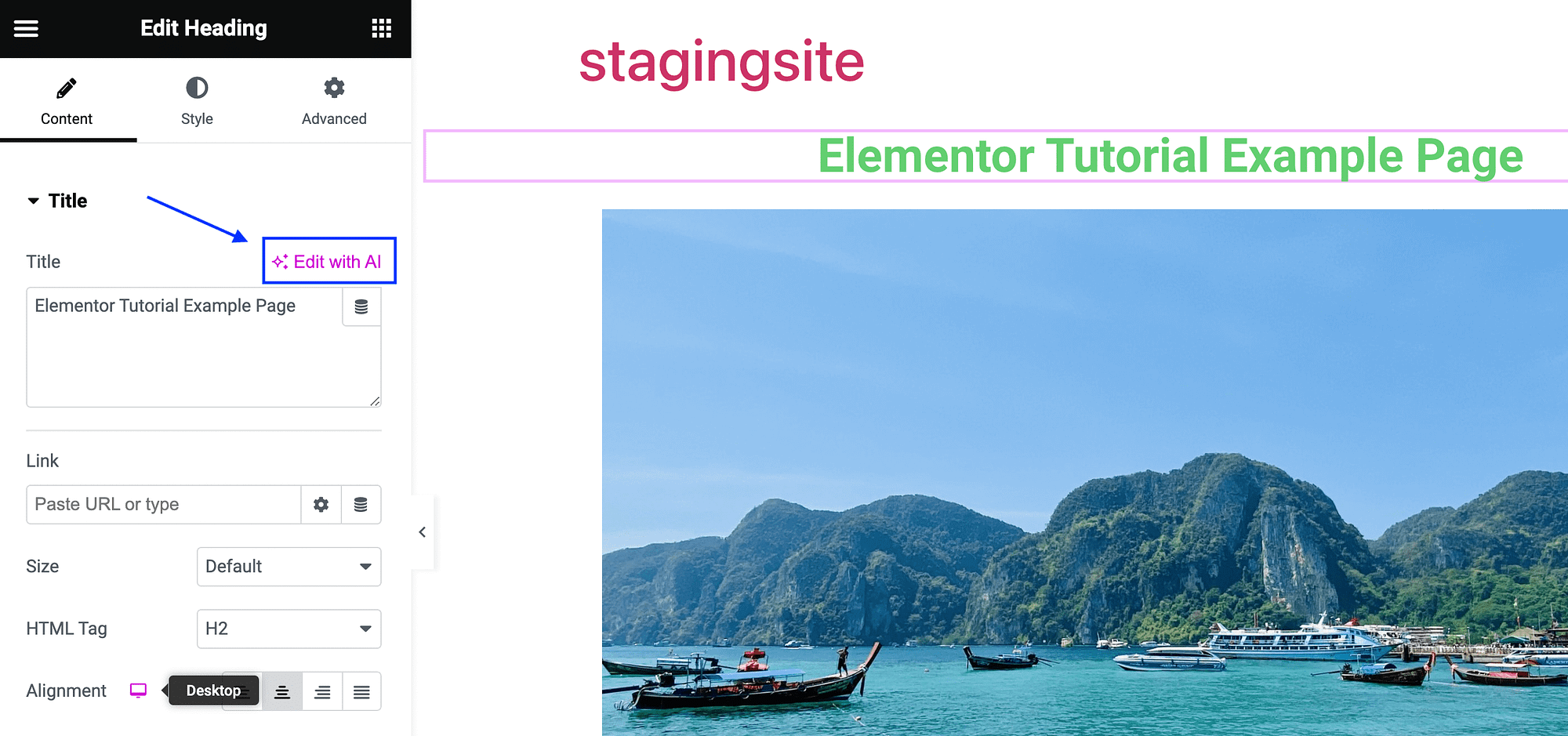
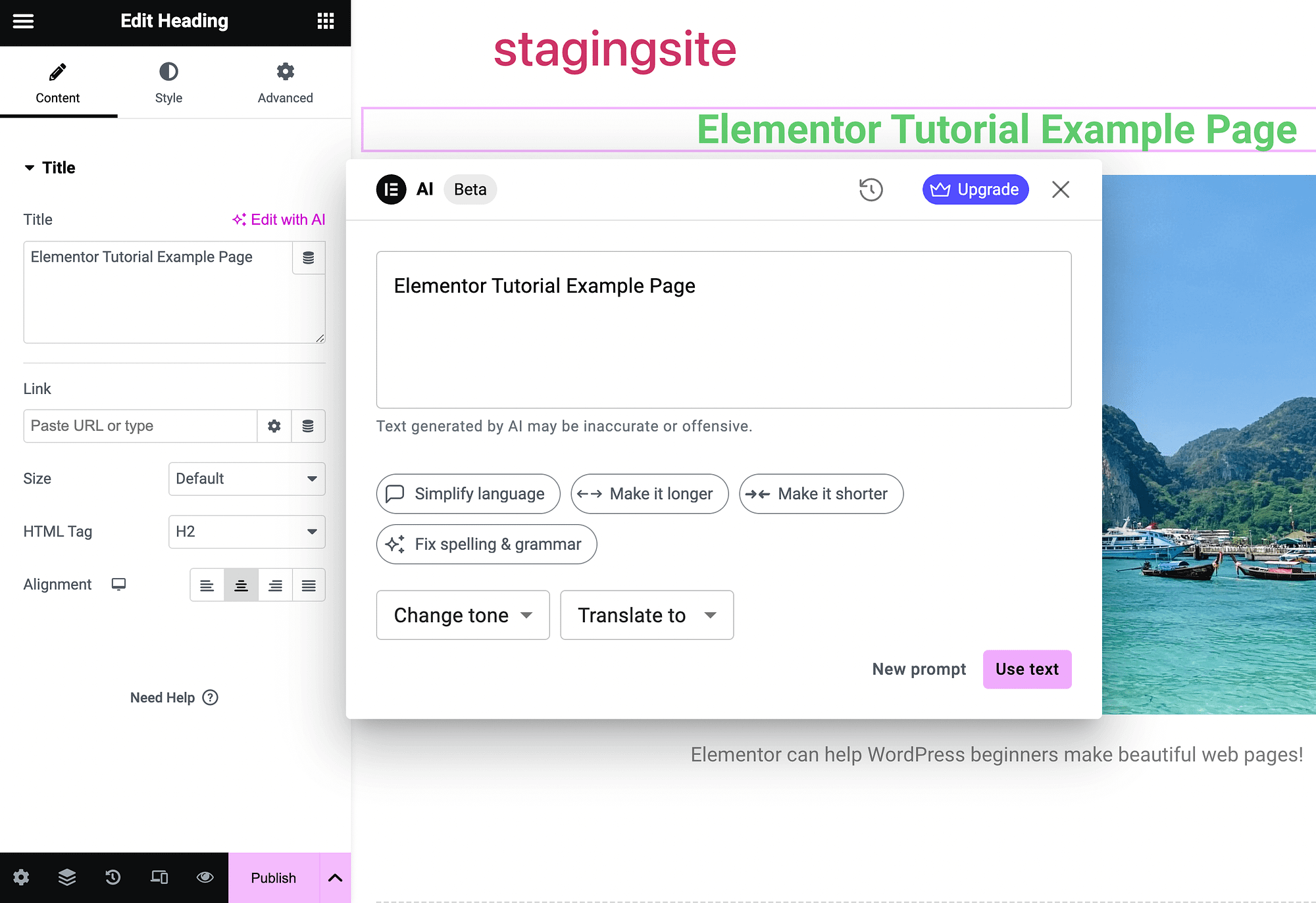
Эти функции очень просты в использовании, вам просто нужно знать, где их найти. Чтобы сгенерировать текст, просто найдите кнопку «Редактировать с помощью AI» :

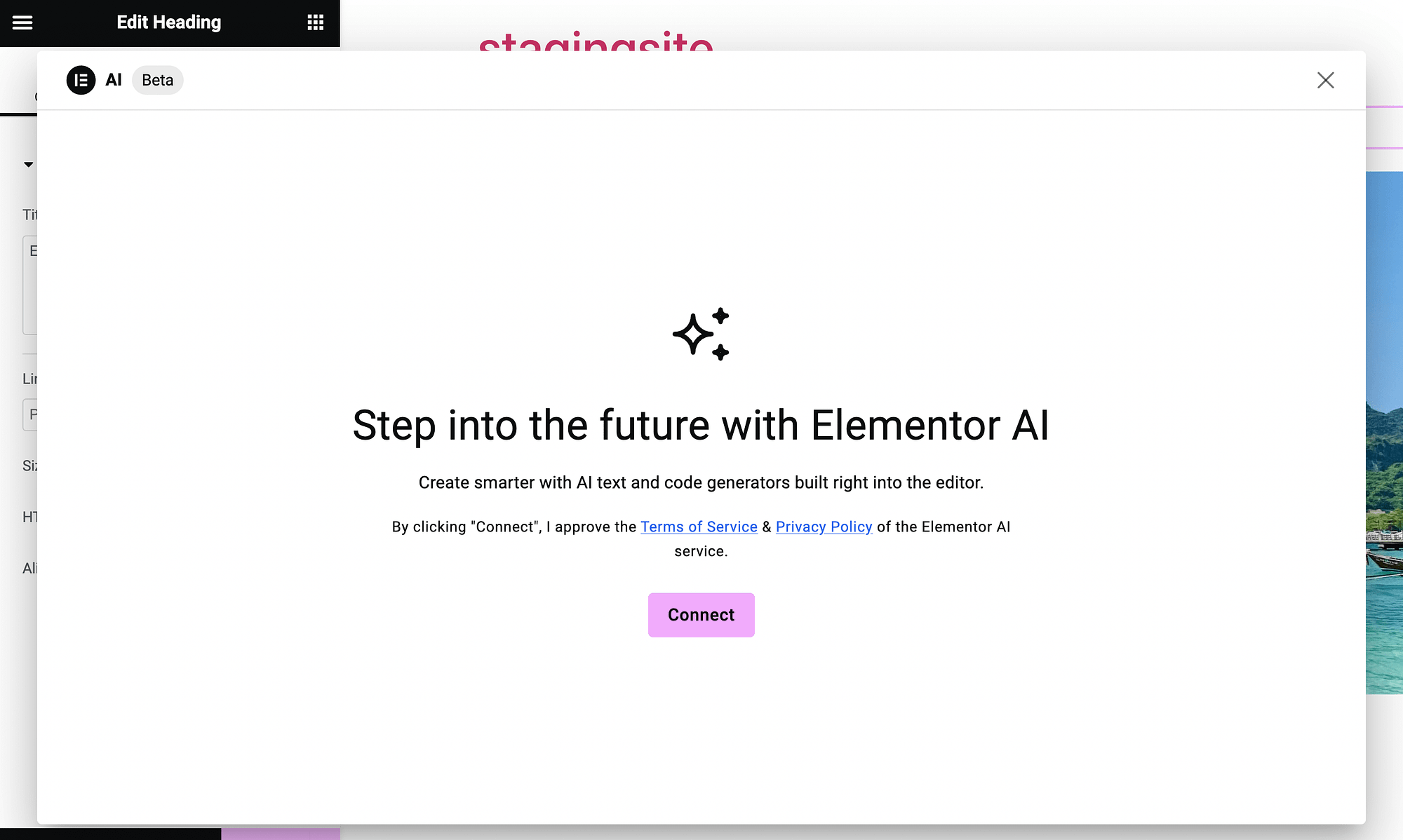
Нажав на него, вы увидите страницу с предложением подключиться к инструменту:

После завершения процесса вы увидите окно генератора текста AI:

Используйте его так же, как и любой другой генератор текста AI. Он даже включает в себя сложные параметры, которые позволяют менять тон и переводить текст. Вы можете использовать его для создания слоганов, описаний продуктов или любого типа контента, который вам нужен.
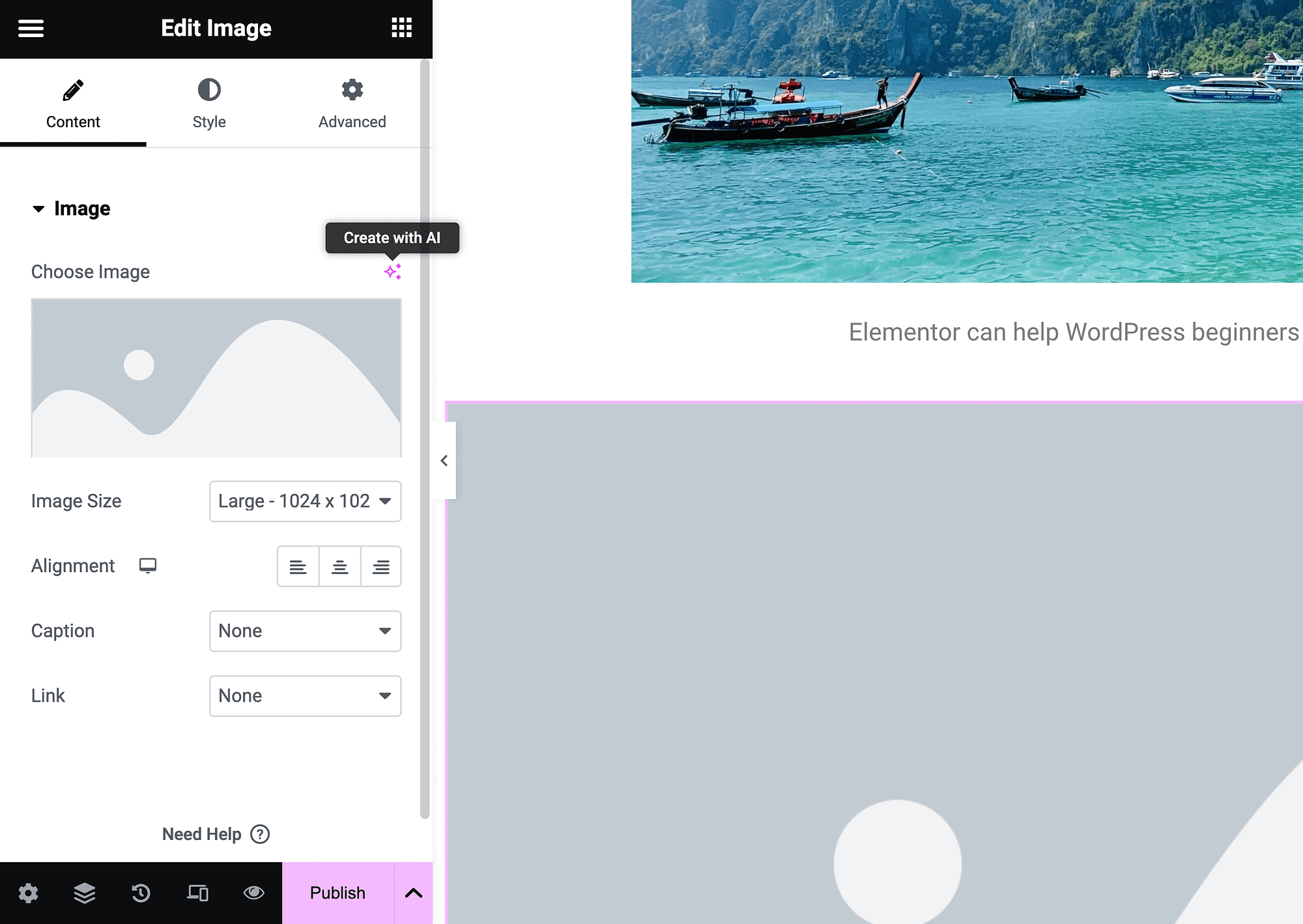
Если вы хотите использовать ИИ для создания изображений в Elementor, просто найдите кнопку «Создать с помощью ИИ» рядом с любым полем изображения:

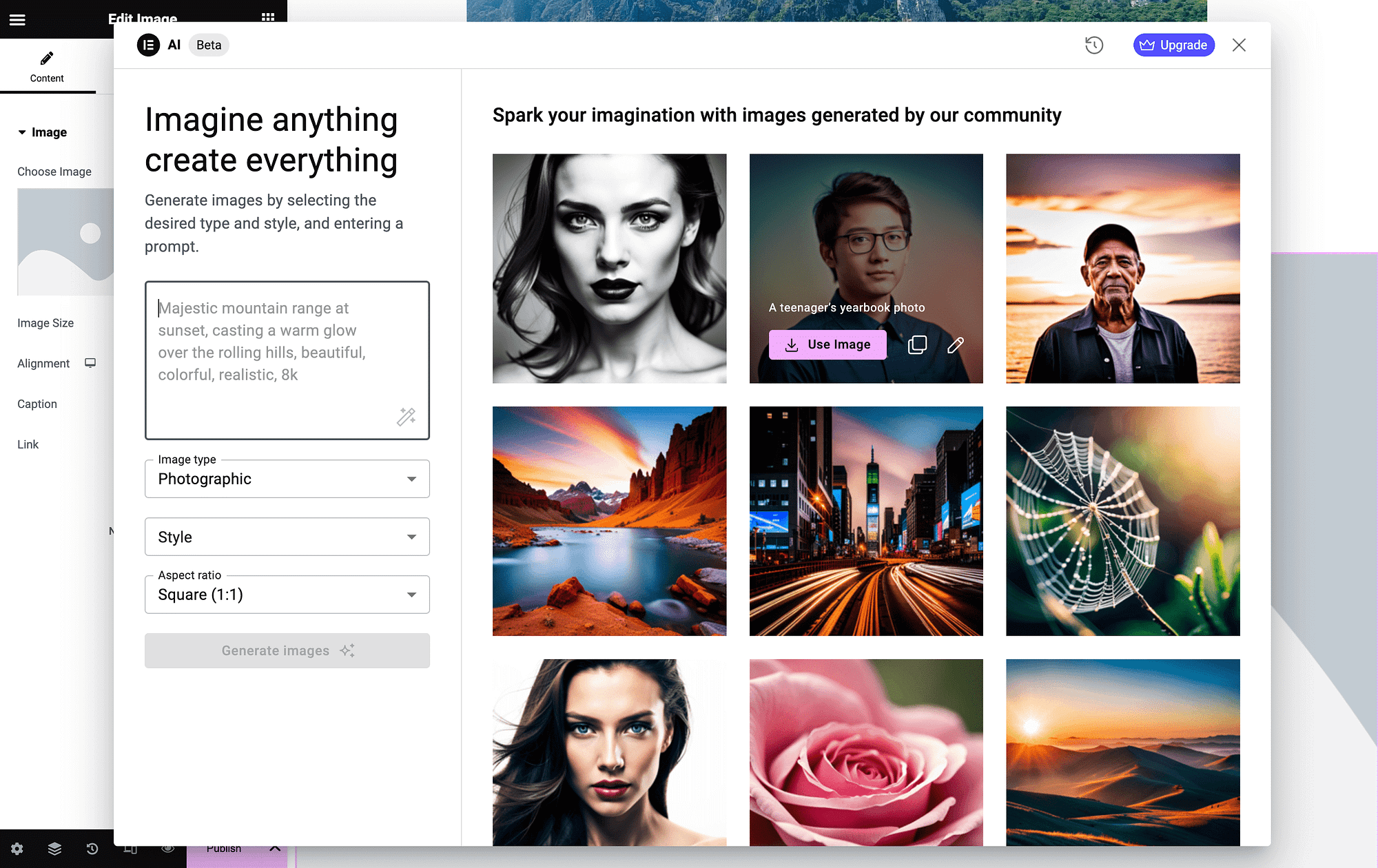
Нажмите на нее, чтобы запустить генератор изображений AI:

Слева вы можете ввести свое объявление и настроить некоторые параметры изображения.
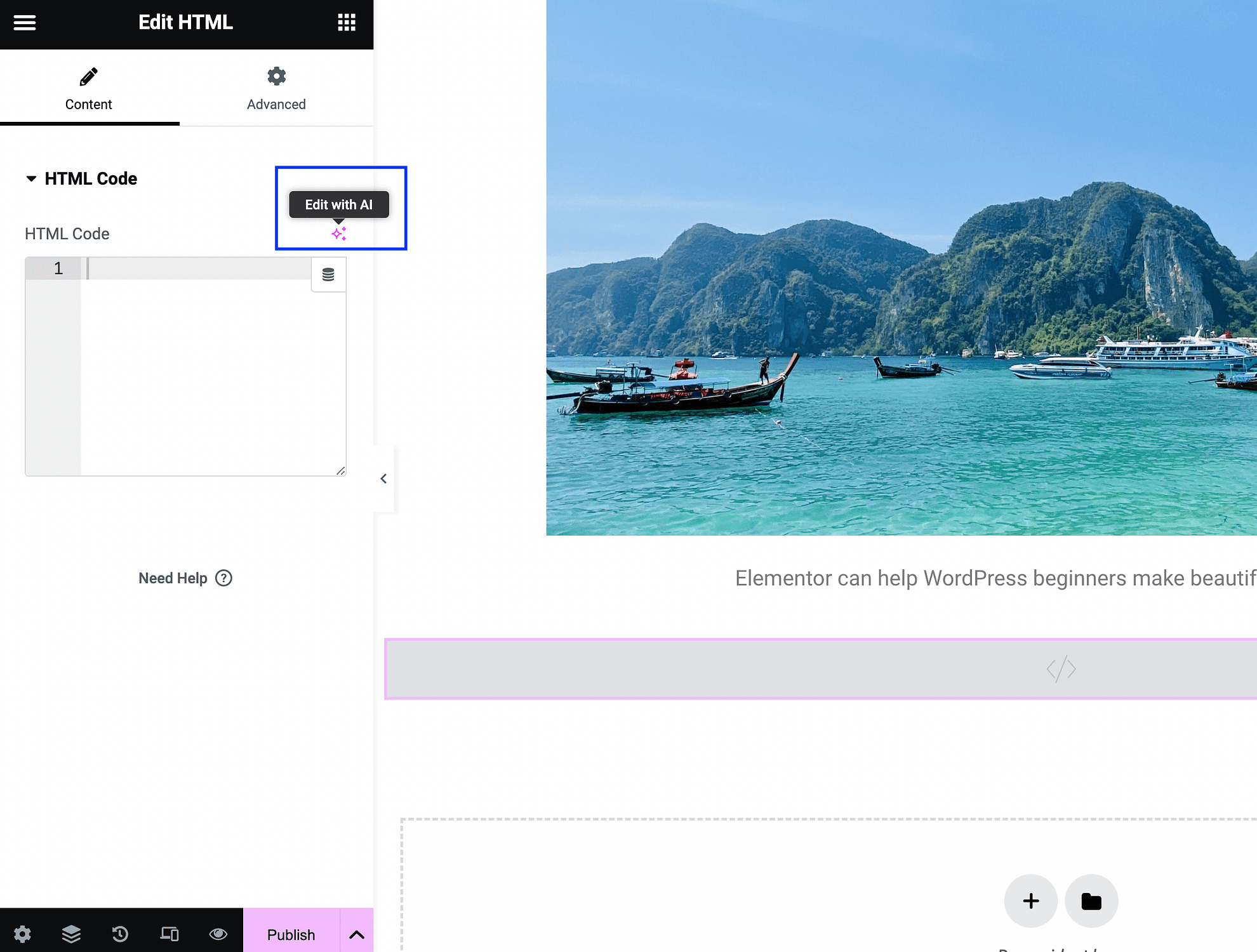
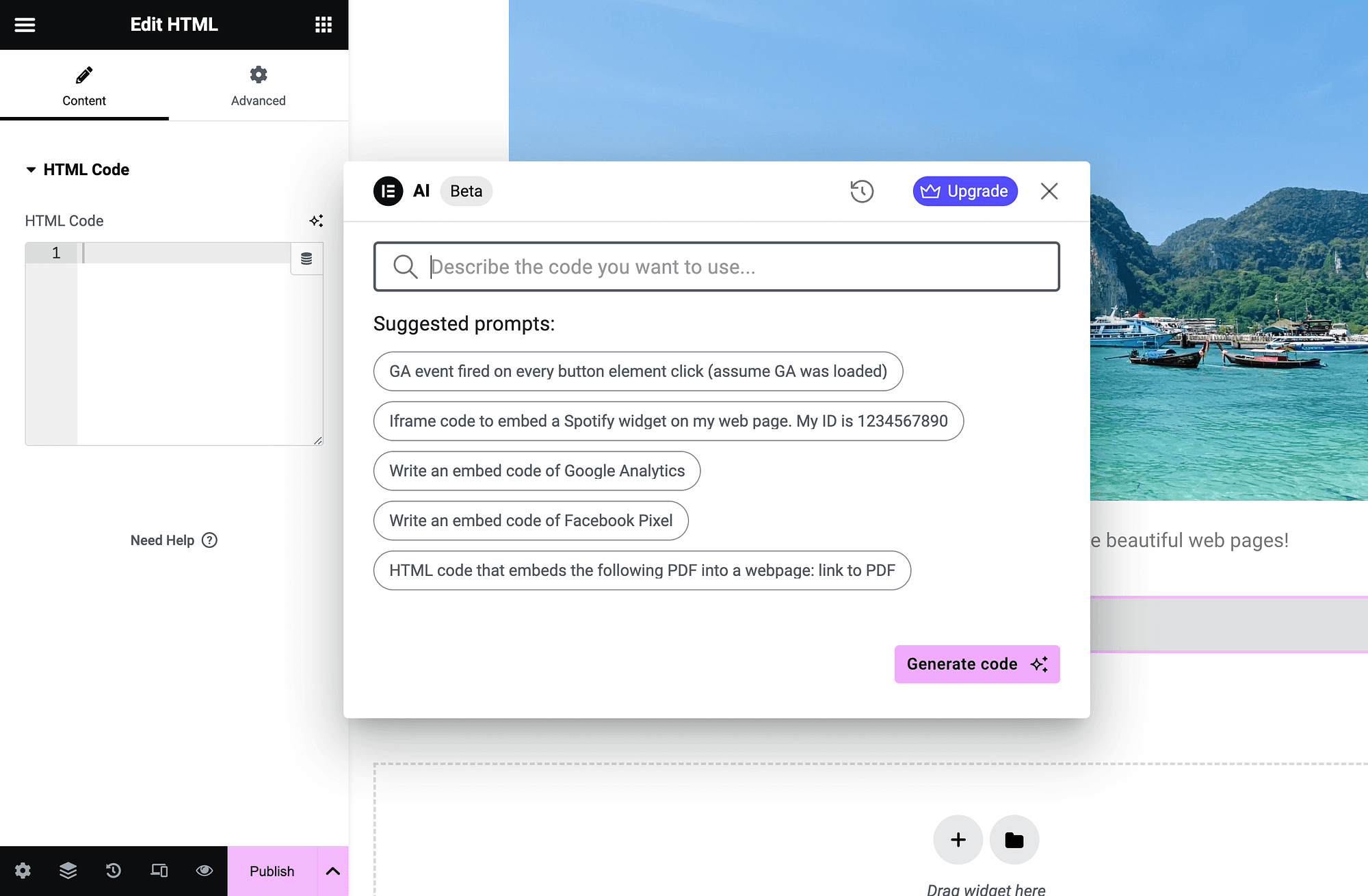
Наконец, вы можете добавить HTML-виджет и генерировать собственный код с помощью ИИ. Просто нажмите «Редактировать с помощью AI »:

Откроется экран подсказки:

Просто введите описание и нажмите «Сгенерировать код» . Это всего лишь несколько способов использования функций искусственного интеллекта Elementor для веб-дизайна.
Заключение
Если вы хотите создавать собственные веб-страницы без хлопот с кодированием, Elementor может стать для вас решением. Тем не менее, существует некоторый период обучения, поэтому руководство по Elementor может быть очень полезным.
Для начала вам нужно ознакомиться с интерфейсом перетаскивания и основными виджетами. Затем вы сможете настраивать виджеты и управлять контейнерами. Когда вы будете готовы, воспользуйтесь более продвинутыми вариантами оптимизации для мобильных устройств. Вы даже можете использовать встроенные функции искусственного интеллекта, чтобы ускорить процесс. ️
Есть ли у вас какие-либо вопросы об этом уроке Elementor? Спросите нас в разделе комментариев ниже!
