Учебное пособие по Elementor: как использовать популярный плагин Page-Builder
Опубликовано: 2024-02-14Чувствуете себя подавленным от мысли о создании профессионально выглядящего веб-сайта самостоятельно? В этом уроке мы покажем вам, как плагин для создания страниц Elementor может помочь вам сделать это без технических навыков или огромного бюджета на дизайнера.
Elementor — мощный, но удобный в использовании инструмент. Он имеет интерфейс с возможностью перетаскивания, обширную библиотеку шаблонов и дизайнерские виджеты — все инструменты, необходимые для легкого создания веб-сайта.
В этой статье мы рассмотрим все, что вам нужно знать об этом решении для создания страниц. Вы узнаете, как установить и настроить Elementor, создать свою первую страницу и изучить его мощные функции.
Давайте начнем.
Установка и настройка Elementor

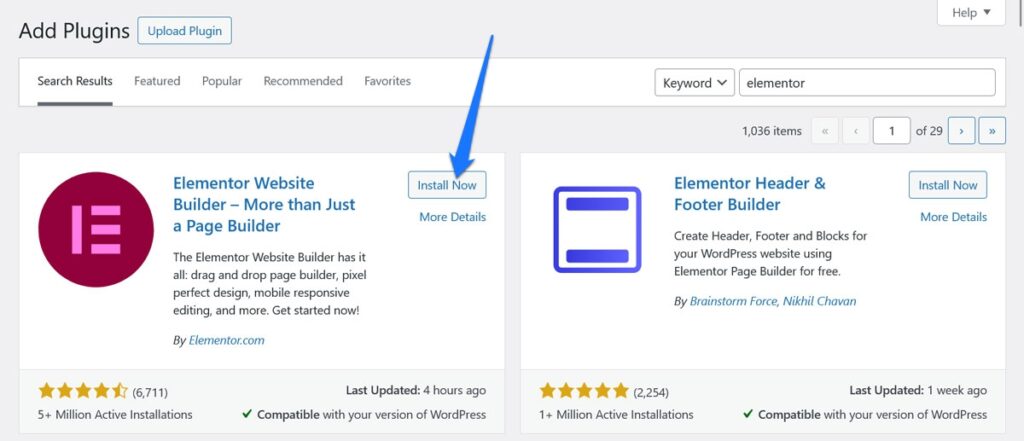
Прежде чем вы сможете начать работать с редактором страниц, вам необходимо сначала его установить. Для этого найдите раздел «Плагины» на панели управления и нажмите «Добавить новый» . В строке поиска на следующем экране введите «Elementor» и нажмите Enter. Вы должны увидеть плагин вверху результатов поиска.

Нажмите кнопку «Установить сейчас» рядом с ним. Зайдя на свой сайт, нажмите «Активировать» . Сделанный.
Создание и редактирование вашей первой страницы с помощью Elementor
Лучший способ узнать об Elementor — поэкспериментировать с ним. Следуйте этому руководству, чтобы лучше понять Elementor и его функции.
Однако, прежде чем мы начнем, вот несколько особенностей, с которыми следует ознакомиться заранее:
- Функциональность перетаскивания . В основе привлекательности Elementor лежит удобный для пользователя конструктор перетаскивания. Благодаря этой функции вы можете легко добавлять, упорядочивать и настраивать элементы на своих страницах без каких-либо знаний в области кодирования.
- Редактирование в реальном времени . Elementor обеспечивает возможность редактирования в реальном времени. Внося изменения на свою страницу, вы видите, что они происходят в режиме реального времени, что упрощает процесс проектирования и помогает создавать сайты более эффективно.
- Шаблоны и блоки . Elementor Free включает в себя базовую коллекцию предварительно разработанных шаблонов и блоков. Эти ресурсы позволяют быстро создавать профессионально выглядящие страницы. Конечно, платная версия Elementor в значительной степени основана на этом.
- Параметры стиля . Плагин предоставляет общие настройки, такие как параметры стиля, эффекты анимации и макеты с несколькими столбцами. Эти параметры упрощают создание уникального внешнего вида вашего сайта и достаточно гибки, чтобы удовлетворить различные потребности дизайна.
- Интеграция с WooCommerce . Для тех, кто управляет сайтами электронной коммерции, Elementor интегрируется с WooCommerce. Эта интеграция позволяет вам создавать собственные страницы продуктов WooCommerce, значительно улучшая качество покупок.
Теперь давайте перейдем к некоторым практическим применениям вышеизложенного.
1. Создайте страницу
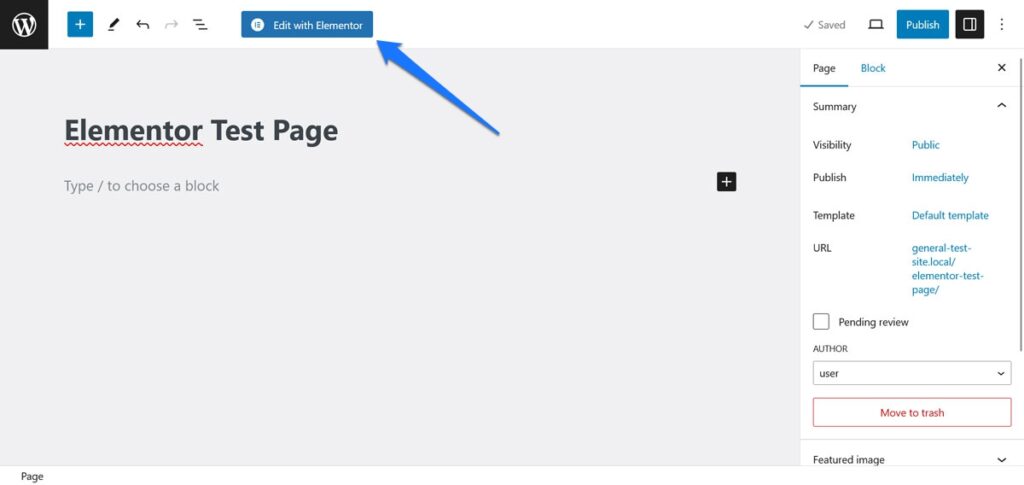
В WordPress перейдите на страницы и выберите «Добавить новый» . Дайте вашей новой странице название, которое отражает содержание или ее цель. Назвав его, нажмите кнопку «Редактировать с помощью Elementor» . Это переведет вас от интерфейса WordPress к конструктору страниц Elementor.

Познакомьтесь с редактором страниц Elementor
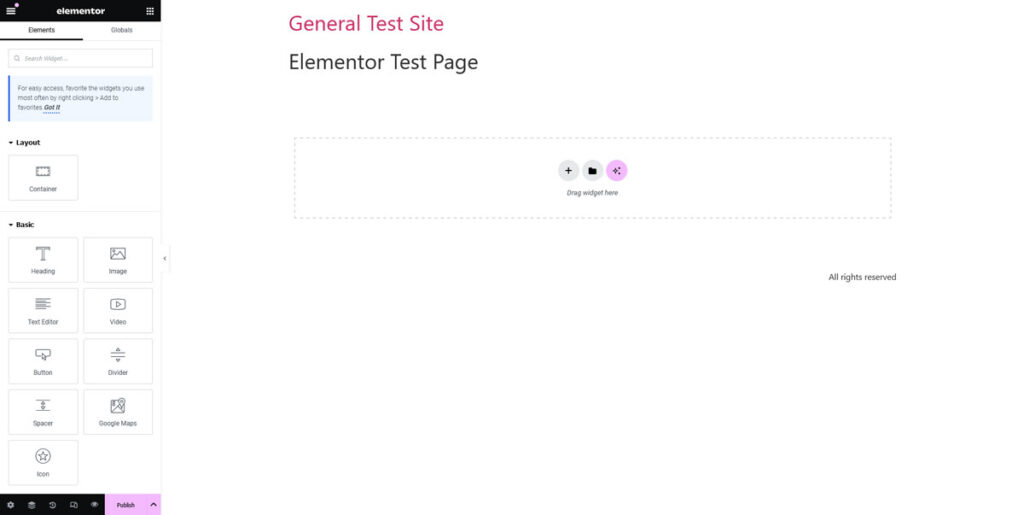
Elementor имеет двухчастный интерфейс: главный экран редактирования и боковую панель.

Вот как они работают вместе:
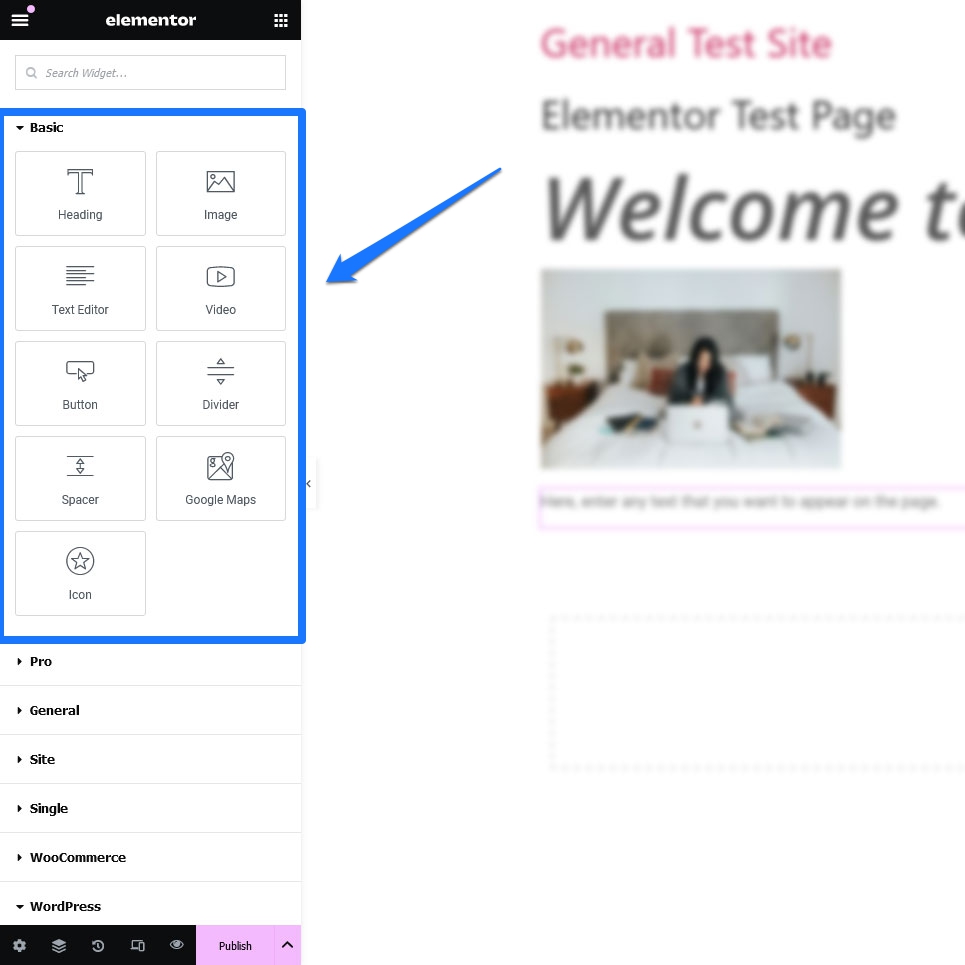
- Боковая панель – это центр управления Elementor. Здесь вы найдете множество функций перетаскивания и виджетов, которые вы можете использовать для создания своей веб-страницы.
- Основная область редактирования . Здесь ваша страница приобретет форму. Перетаскивая виджеты с боковой панели, вы можете поместить их в эту область и начать формировать макет своей страницы. Подробнее об этом чуть позже.
- Навигатор . Эта очень полезная функция действует как дорожная карта структуры вашей страницы. Он обеспечивает визуальное представление всех элементов на вашей странице, организованных иерархически. Сюда входят разделы, столбцы и виджеты. Чтобы получить доступ к представлению «Навигатор», щелкните правой кнопкой мыши любой виджет, столбец или раздел в редакторе Elementor и выберите «Навигатор» в контекстном меню.
- Finder — эта функция позволяет вам искать и получать доступ к любой странице, шаблону или настройке в Elementor и WordPress. Сюда входят публикации, страницы, настройки, шаблоны и даже отдельные виджеты Elementor. Вы можете легко открыть Finder, нажав CMD/CTRL + E.
Основные строительные блоки
Поэкспериментировав с Elementor на протяжении всего этого руководства, вы, вероятно, заметите, что большинство страниц состоит из трех основных элементов:
- Разделы . Думайте о разделах как об основных слоях вашей страницы. Это крупнейшие строительные блоки, с которых вы начнете структурировать свою страницу.
- Столбцы – в каждом разделе вы можете вставлять столбцы. Они служат контейнерами для ваших виджетов и помогают более точно организовать ваш контент.
- Виджеты . Виджеты — это фактические элементы контента, такие как текст, изображения, кнопки и многое другое. На боковой панели вы найдете множество виджетов, которые можно перетаскивать в разделы и столбцы.
Вы будете использовать все три при создании своих страниц.
2. Добавьте элементы страницы
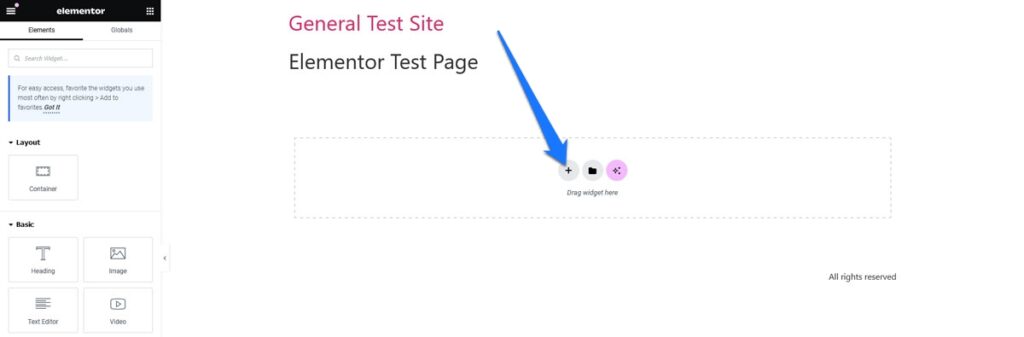
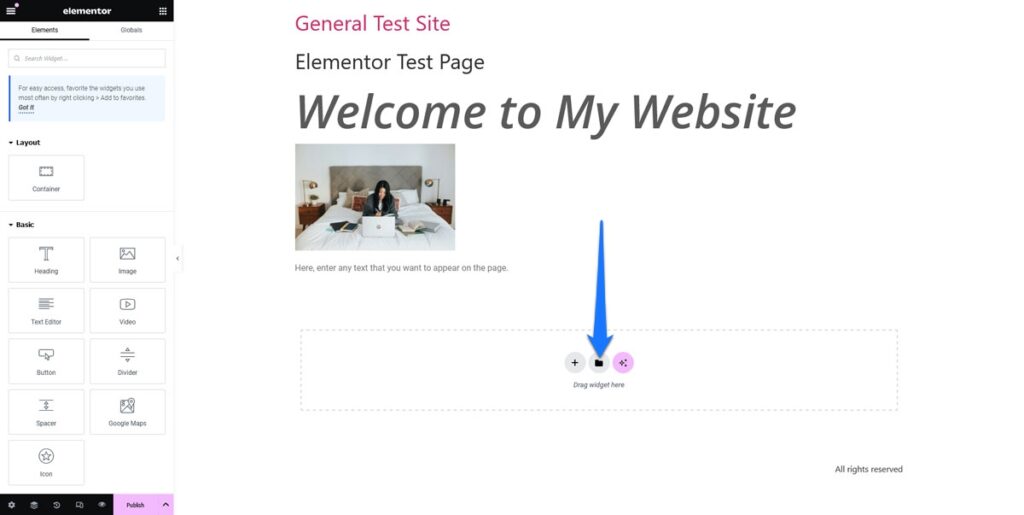
Для начала вам необходимо внести изменения в макет вашей страницы. Используйте кнопку + , чтобы добавить новые разделы.

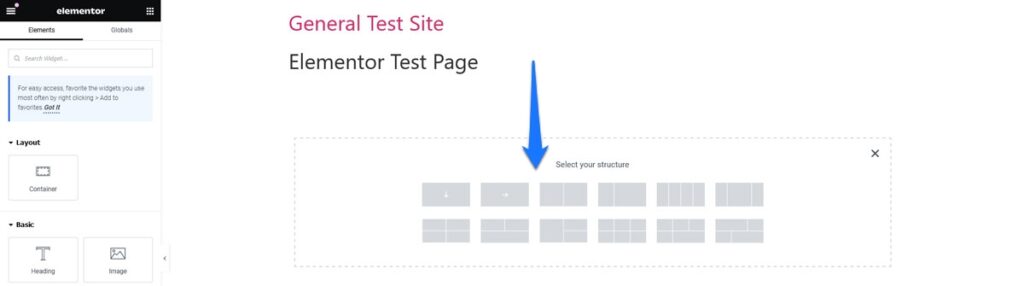
После этого вы можете выбирать между различными структурами столбцов.

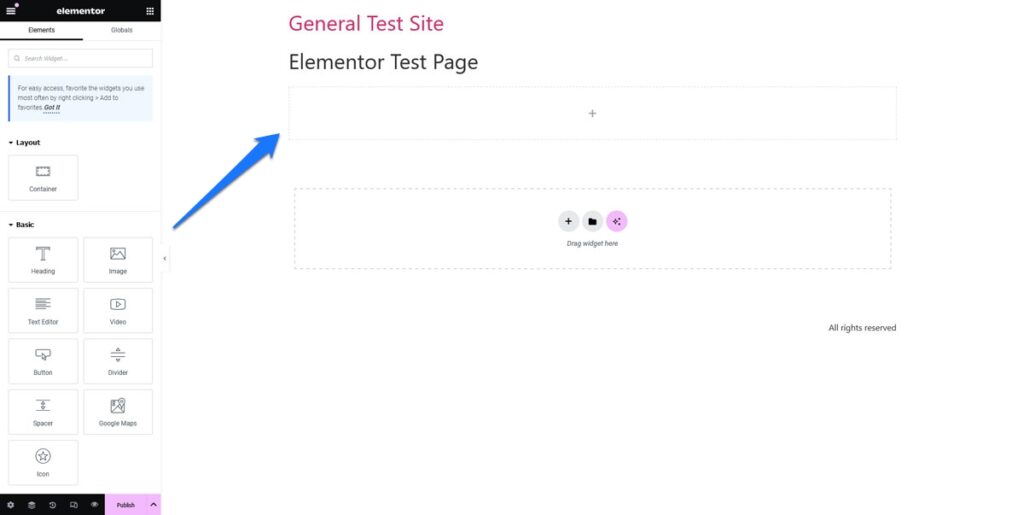
После того, как вы определились с базовым макетом, вы можете добавлять виджеты. Например, вы можете добавить заголовок, перетащив виджет «Заголовок» в раздел или столбец на своей странице.

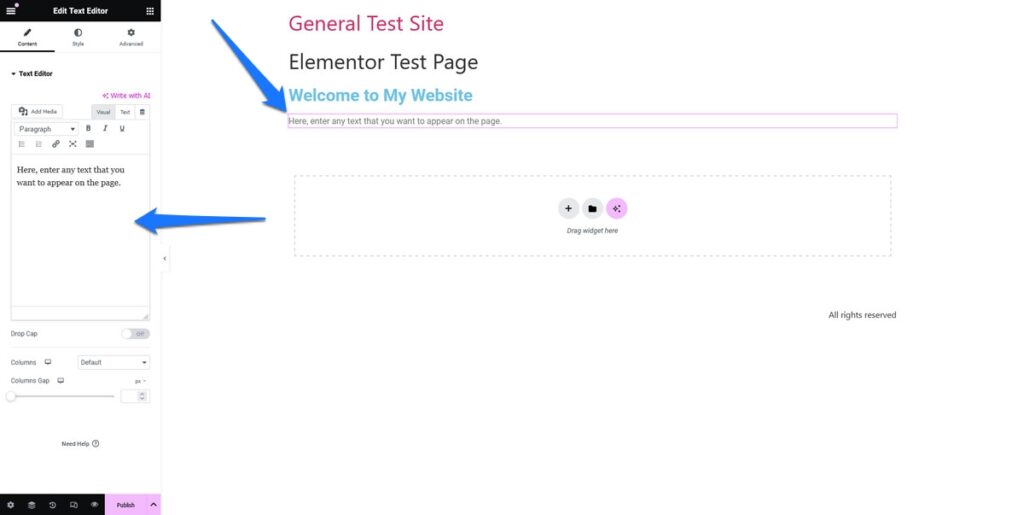
Чтобы добавить текст, перетащите виджет «Текст» с боковой панели Elementor в нужный раздел. Нажмите на текстовое поле, чтобы начать вводить или вставлять контент.

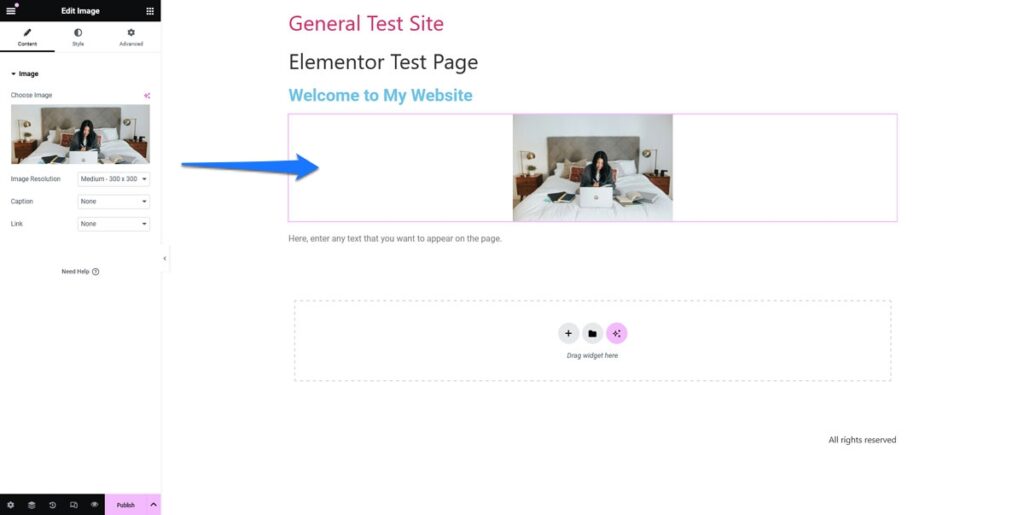
Естественно, чтобы добавить изображение, вы должны использовать виджет «Изображение» . Вы можете загружать изображения из своей библиотеки или прямо со своего компьютера.

Повторите этот процесс, чтобы добавить кнопки или любые другие функции, которые вы хотите включить.
3. Настройте виджеты Elementor
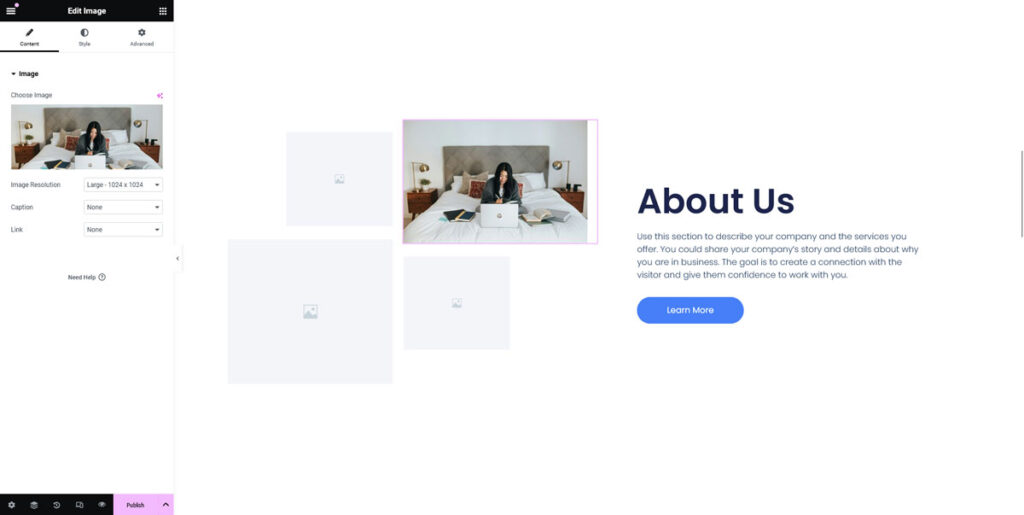
После размещения каждый виджет можно настроить. Чтобы редактировать разделы, столбцы или виджеты, просто щелкните их. Это позволяет вам получить доступ к дополнительным параметрам настройки, таким как стиль, настройка макета и т. д., на боковой панели слева.

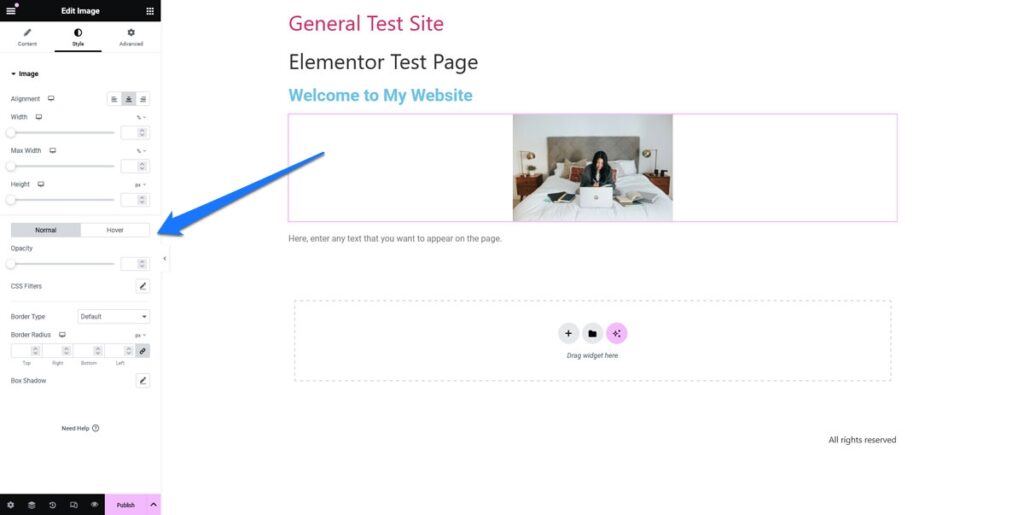
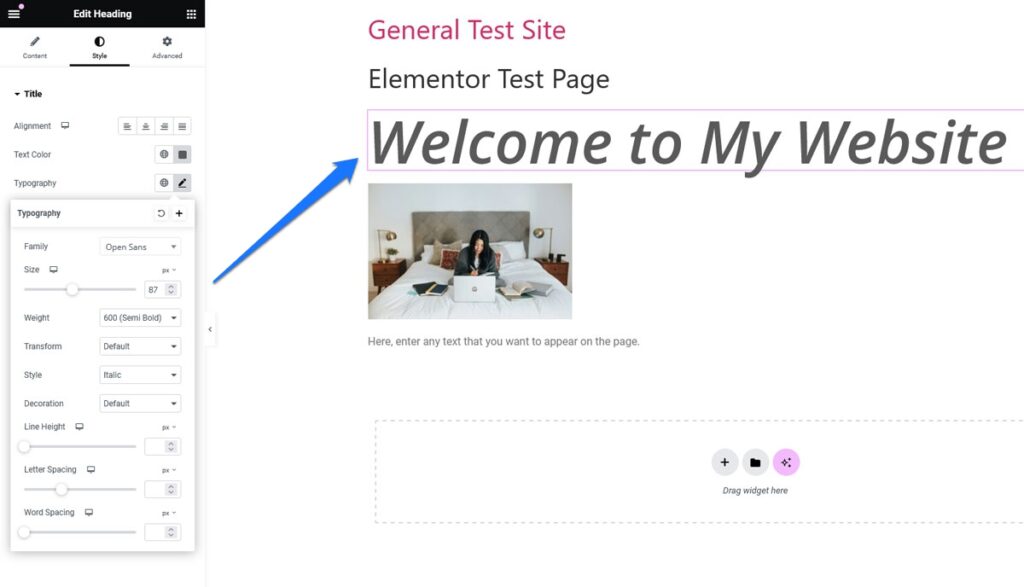
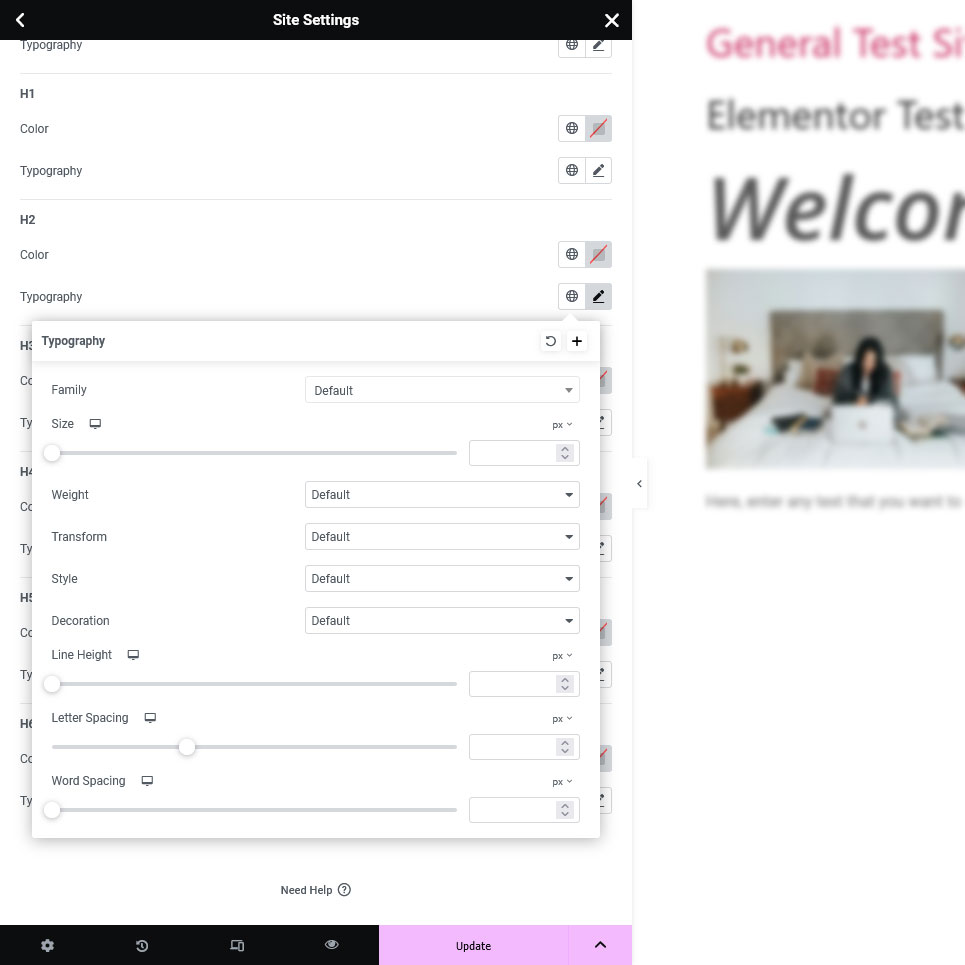
Во-первых, есть вкладка «Стиль» . Здесь вы можете настроить содержимое различных элементов. Например, для виджета «Заголовок» вы можете настроить шрифт, размер, цвет и выравнивание.

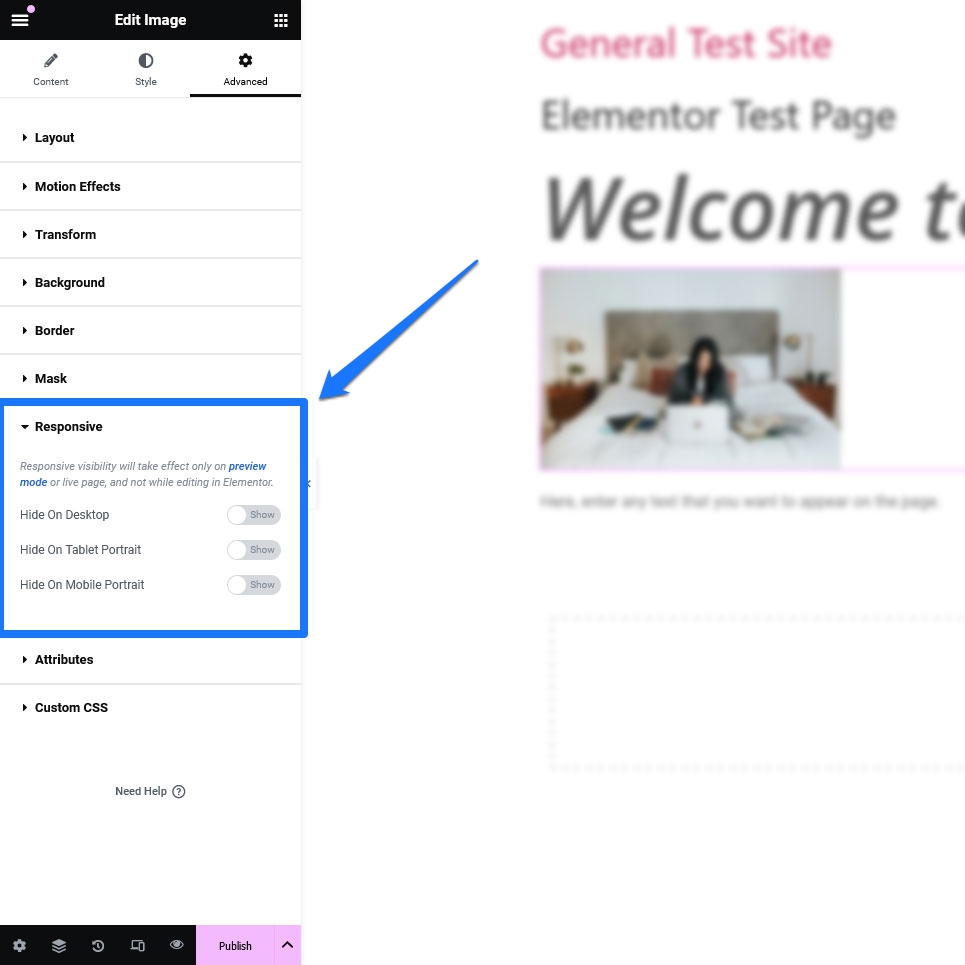
Кроме того, есть вкладка «Дополнительно» . Здесь вы можете вносить изменения в поля и отступы, границу, фон и многое другое. Вы даже можете скрыть элементы на определенных типах устройств.

Поэкспериментируйте с различными виджетами и стилями, чтобы найти идеальный вид для своей страницы. Однако имейте в виду, что бесплатная версия включает только несколько основных опций.
По сути, все, к чему у вас здесь есть доступ, — это виджеты для добавления заголовков, текста, изображений, видео, кнопок, разделителей и разделителей, а также Google Maps и значков на ваши страницы.

Вы также можете использовать встроенные виджеты WordPress, такие как списки категорий, последние публикации, меню навигации и тому подобное. Однако, если вам нужен полный набор инструментов, вам необходимо получить платную версию конструктора веб-сайтов.
4. Установите глобальные настройки по умолчанию
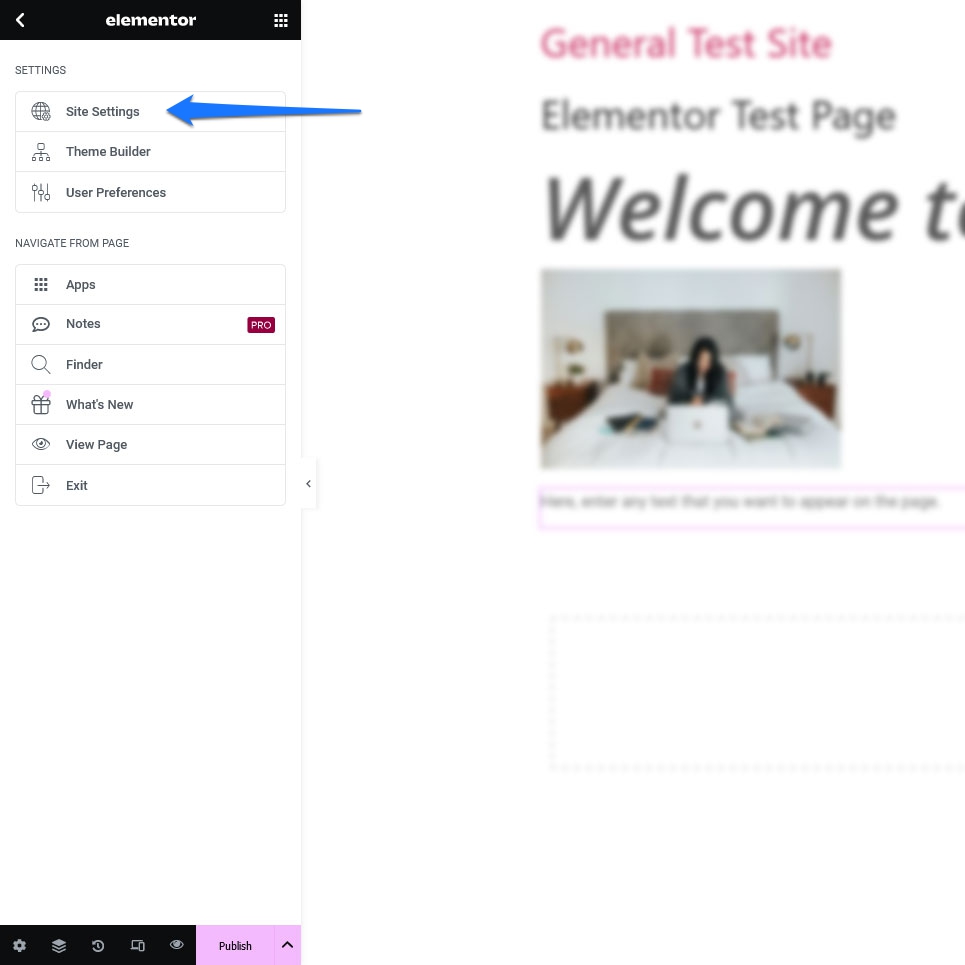
Еще одна вещь, которую нам нужно рассмотреть в этом руководстве по Elementor, — это как установить значения по умолчанию для глобальных настроек вашего сайта, таких как шрифты и цвета. Для этого нажмите гамбургер-меню в верхнем левом углу боковой панели Elementor и выберите «Настройки сайта» .


Используйте параметры в разделе «Система дизайна » и «Стиль темы» , чтобы настроить цвета на вашем сайте, настроить внешний вид заголовков различного порядка, стиль кнопок, изображений или полей формы, а также настроить параметры верхних и нижних колонтитулов.

Вы можете переопределить большую часть этого для каждого виджета, однако установка значений по умолчанию имеет большое значение для того, чтобы конечный результат выглядел конгруэнтно.
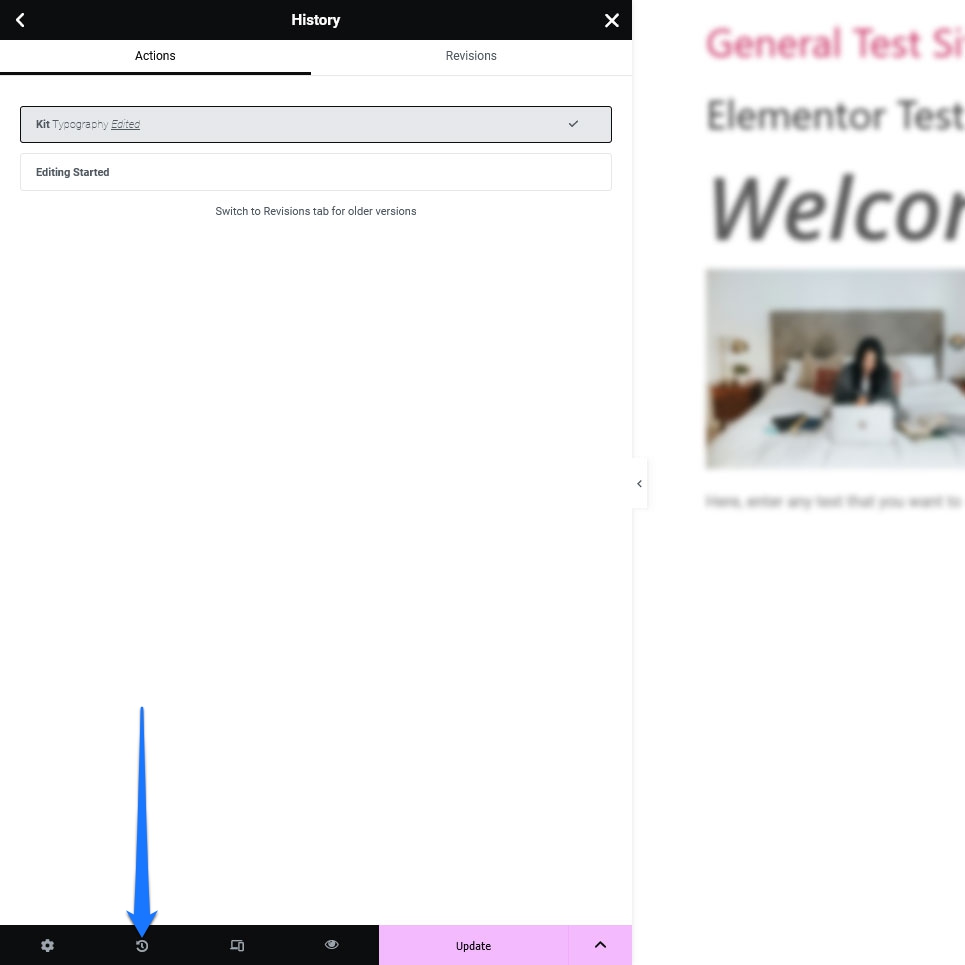
5. Доступ к истории изменений
Если вы когда-нибудь окажетесь в ситуации, когда ваш дизайн разовьется в направлении, которое вас не убедит, не волнуйтесь. История изменений Elementor позволяет отслеживать и отменять изменения несколькими щелчками мыши.
Расположенный в нижней части боковой панели значок «История» (он выглядит как круглая стрелка с двумя стрелками часов) позволяет вам просмотреть журнал всех действий, предпринятых во время сеанса редактирования.

Вы можете использовать его для перемещения вперед и назад между действиями и при необходимости вернуться к предыдущим версиям. Таким образом, вам не придется кропотливо запоминать и отменять все, что привело вас в тупик дизайна.
6. Изучите шаблоны Elementor
Шаблоны существенно экономят время. Это заранее разработанные страницы и разделы, которые вы можете использовать как есть или настроить в соответствии со своими потребностями. Elementor предлагает их в самых разных формах.
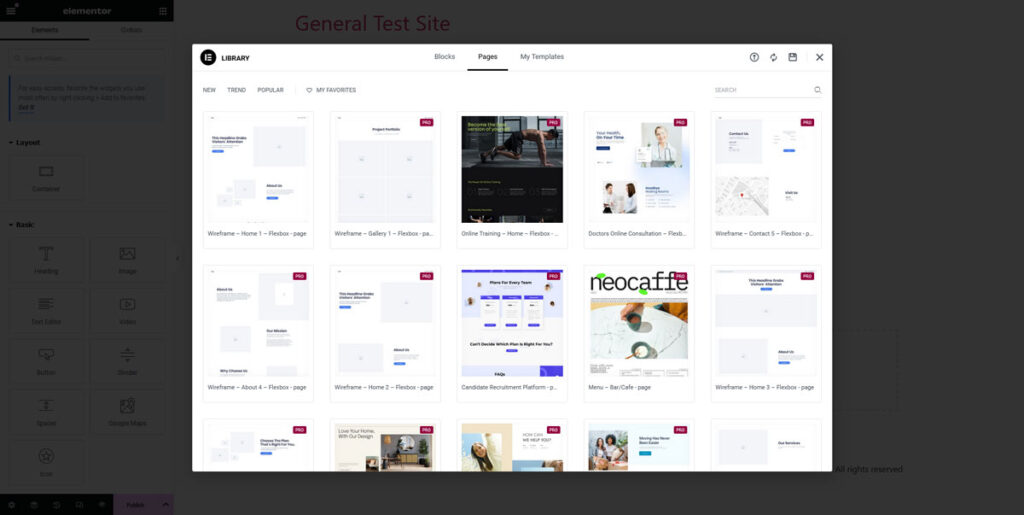
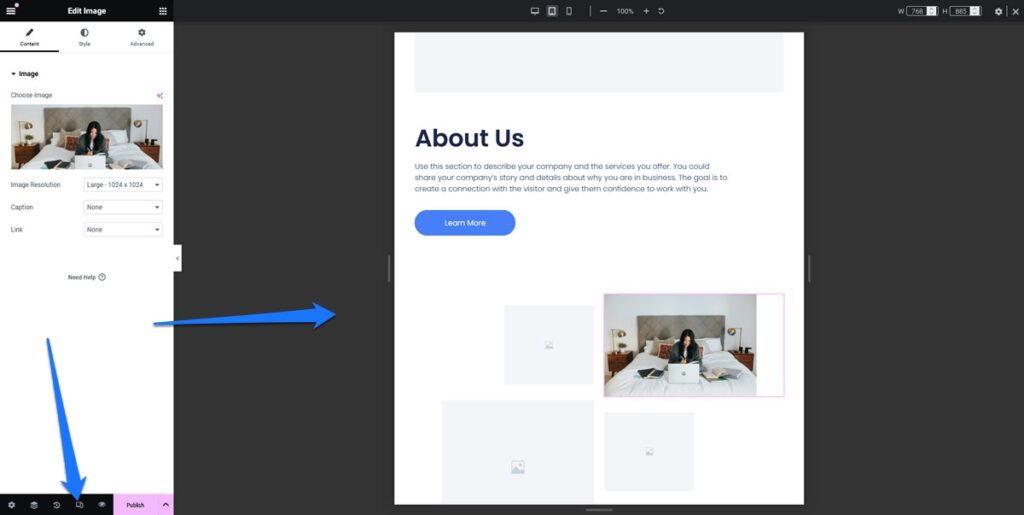
Чтобы получить доступ к шаблонам, щелкните значок папки в любом разделе редактора Elementor.

Откроется библиотека шаблонов.

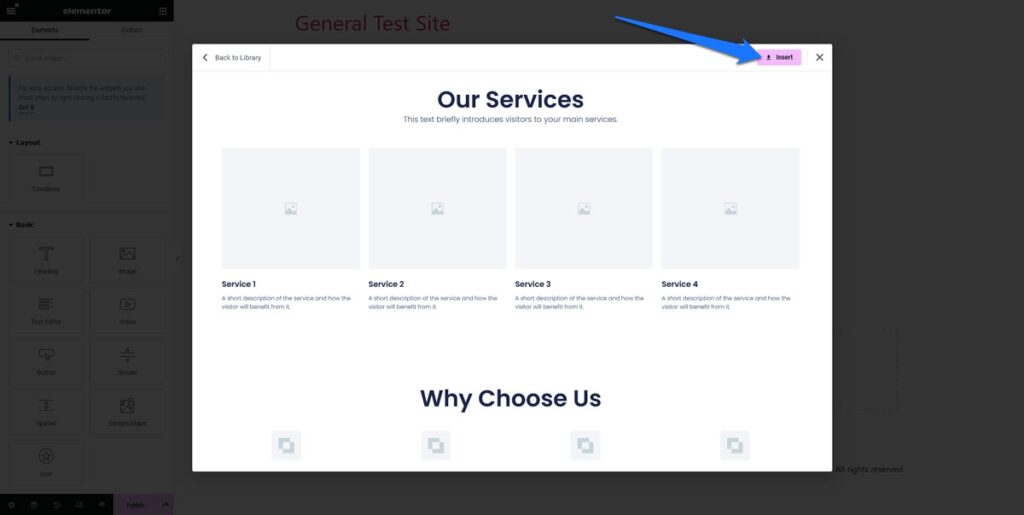
Он содержит шаблоны как для блоков, так и для целых макетов страниц. Используйте функцию поиска или фильтры категорий вверху, чтобы сосредоточиться на том, что вы ищете. Вы можете просмотреть шаблоны, щелкнув по ним. Если вы удовлетворены своим выбором, нажмите «Вставить» , чтобы разместить шаблон на своей странице (обратите внимание, что вам придется создать бесплатную учетную запись Elementor, чтобы использовать библиотеку шаблонов).

После загрузки шаблона вы можете начать его настройку, как и раньше. Нажмите на любой элемент шаблона, чтобы изменить его содержимое, стиль и настройки.

В бесплатной версии количество доступных шаблонов сильно ограничено. В версии Pro их гораздо больше.
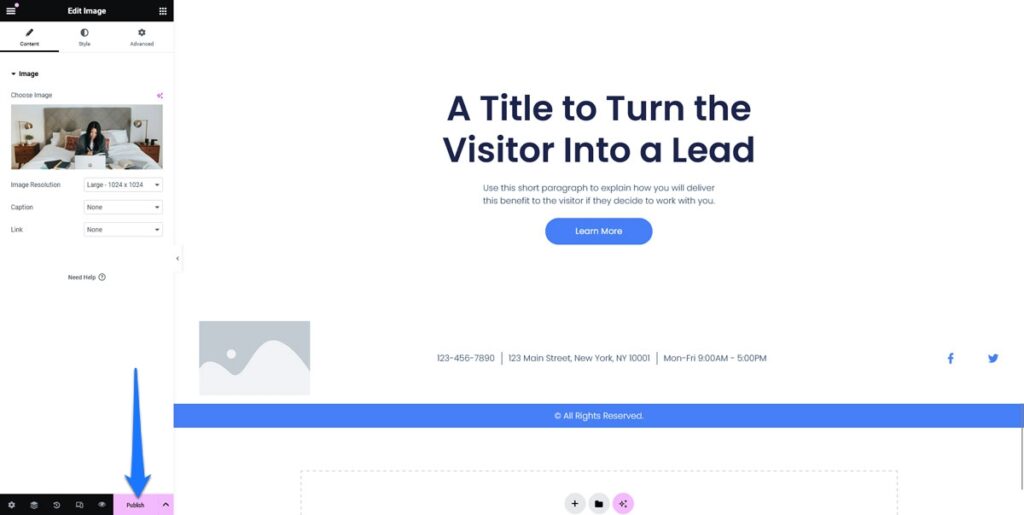
7. Опубликуйте свою страницу
Если вы удовлетворены дизайном, нажмите «Опубликовать» , чтобы ваша страница стала активной. Вы всегда можете вернуться и отредактировать страницу позже.

Что предлагает Elementor Pro?
В этой статье мы уже несколько раз упоминали платную версию Elementor. На бумаге плагин представляет собой условно-бесплатное предложение с некоторыми базовыми функциями, которые вы можете использовать без оплаты, и дополнительными опциями в премиум-предложении.
Однако на самом деле бесплатная версия плагина не поможет вам далеко. Он обеспечивает базовое управление дизайном и общие настройки, включая стили, анимацию, эффекты, а также возможность добавлять шорткоды и HTML-код. Он также включает функции мобильного редактирования и адаптивного пользовательского интерфейса.

Однако, если ваша цель — создать что-то кроме простого веб-сайта, вам нужно будет купить Elementor Pro. Он значительно расширяет возможности бесплатной версии, предлагая набор расширенных функций, которые удовлетворяют широкий спектр потребностей веб-дизайна и маркетинга.
Мощный конструктор тем
Elementor Pro добавляет полную поддержку создания тем, позволяя вам выйти за рамки проектирования отдельных сообщений или страниц, как в этом руководстве. Вы можете настроить файлы шаблонов тем непосредственно с помощью Elementor, включая разработку шаблонов для верхних и нижних колонтитулов, отдельных сообщений, архивов и даже страниц 404.
Эта функция также включает в себя специальные виджеты для динамической вставки различных элементов, таких как заголовки сообщений и избранные изображения.
Расширенная библиотека шаблонов
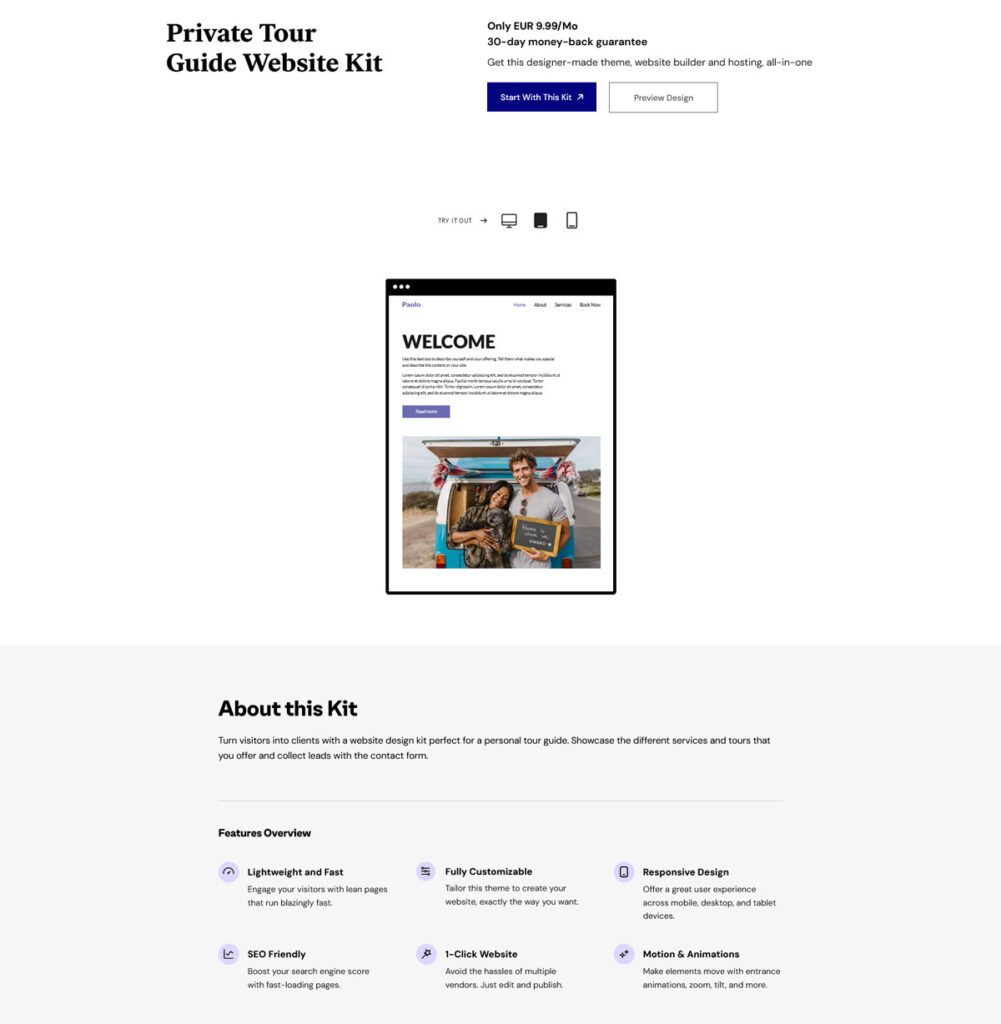
В то время как бесплатная версия Elementor предлагает базовую коллекцию шаблонов страниц, Elementor Pro предоставляет более обширный выбор. Сюда входит более 100 комплектов веб-сайтов, которые представляют собой коллекции шаблонов, которые помогут вам создать полноценный веб-сайт, охватывающий различные ниши.

Эти комплекты могут быть особенно полезны при создании клиентских сайтов, поскольку вы можете импортировать комплект, а затем настроить его в соответствии с требованиями клиента.
Конструктор WooCommerce
Тем, кто создает интернет-магазин, WooCommerce Builder от Elementor Pro позволяет полностью настроить ваш магазин, включая отдельные страницы продуктов, страницы со списком магазинов и ключевые элементы, такие как страницы «Корзина», «Оформление заказа» и «Моя учетная запись».
Эта функция обеспечивает единообразный и фирменный опыт покупок на вашем веб-сайте.
Глобальные настройки
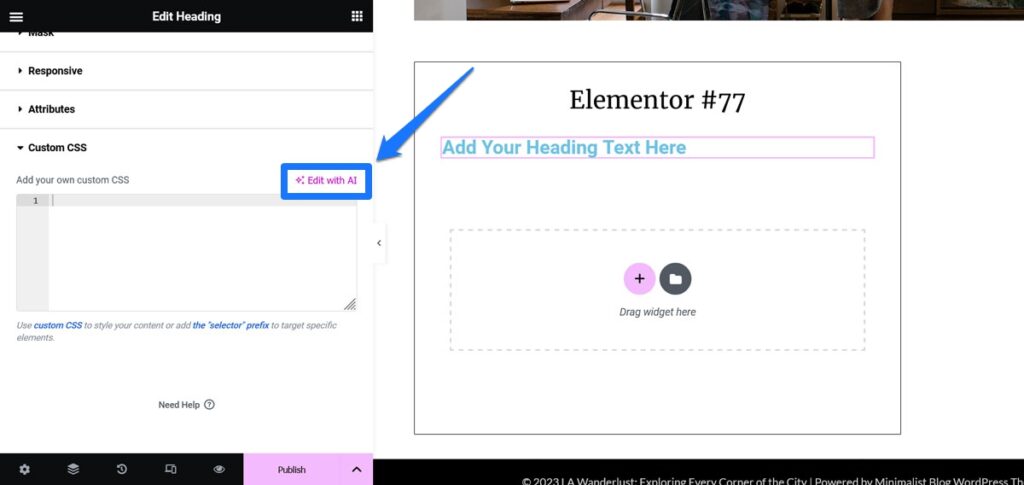
С Elementor Pro вы получаете больше контроля над глобальными настройками вашего веб-сайта. Сюда входят расширенные возможности настройки, такие как добавление пользовательского CSS непосредственно в виджеты, столбцы и разделы, а также использование уникальных эффектов движения и пользовательских шрифтов в ваших проектах.
Конструктор форм
Встроенный конструктор форм Elementor Pro упрощает создание сложных форм и легко интегрируется с CRM и маркетинговыми инструментами. Используйте его для привлечения потенциальных клиентов, предлагая различные типы полей, параметры стиля и возможность устанавливать действия после отправки формы. Например, вы можете отображать всплывающие окна с подтверждением или перенаправлять посетителей на страницы благодарности.
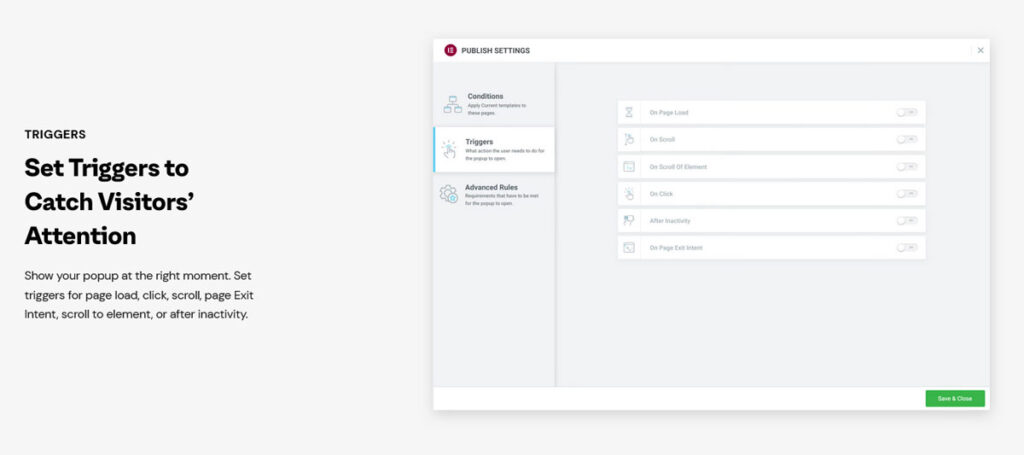
Конструктор всплывающих окон
Эта функция в Elementor Pro заменяет необходимость в специальных плагинах всплывающих окон. Вы можете создавать различные типы всплывающих окон (модальные, панели уведомлений, слайды, полноэкранные заполнители и т. д.) с подробным таргетингом и правилами запуска. Этот конструктор универсален и подходит для самых разных целей: от объявлений и создания списков адресов электронной почты до контактных форм и подсказок для обмена в социальных сетях.

Возможности искусственного интеллекта
Elementor — одна из компаний WordPress, которая находится на переднем крае использования искусственного интеллекта в WordPress. Как следствие, их плагин обладает рядом функций, которые помогут вам быстрее создавать веб-сайты с помощью искусственного интеллекта.
Спасибо за подключение к ChatGPT, вы можете использовать плагин для создания текста и изображений для ваших веб-страниц. Кроме того, доступна поддержка искусственного интеллекта для создания фрагментов кода и пользовательского CSS.

Заключительные мысли: Учебное пособие по Elementor
Сегодня мы рассмотрели основные этапы использования Elementor, от установки до создания первой страницы, и изучили расширенные возможности Elementor Pro.
Elementor — очень полезный инструмент для тех, кто пытается создавать сложные веб-сайты WordPress, но не имеет технических навыков. Это также отличный инструмент для профессиональных дизайнеров и разработчиков, позволяющий быстрее создавать веб-сайты.
Плагин конструктора страниц предлагает гибкую и мощную платформу для воплощения идей вашего веб-сайта в жизнь. Есть причина его успеха. Однако, если вы действительно хотите воспользоваться тем, что он может предложить, вам не придется платить за его премиум-версию.
Что вы думаете об использовании Elementor для веб-дизайна? Попробуете ли вы, если еще этого не сделали?
