Как создать потрясающий липкий заголовок с помощью Elementor (учебник по Elementor)
Опубликовано: 2019-09-11Возможно, вы уже знаете, что Elementor — потрясающий конструктор страниц. Потому что конструктор страниц elementor позволяет дизайнеру, не являющемуся программистом, создавать 100% уникальные страницы WordPress. В этом учебнике по Elementor мы покажем вам, как создать заголовок с помощью конструктора страниц Elementor.
Конструктор страниц Elementor завоевывает доверие пользователей WordPress благодаря своей гибкости, наглядности, простоте перетаскивания и удобству использования.
Другими словами, более 1 283 275 действующих веб-сайтов используют Elementor.
Возможно, вам не нравится текущий заголовок темы WordPress. В этом случае вы можете выбрать конструктор страниц Elementor, чтобы с легкостью настроить верхний или нижний колонтитул вашего сайта.
Верхний и нижний колонтитулы являются наиболее важной частью любого веб-сайта. Потому что посетитель или клиент сначала увидит эти разделы, а затем перейдет на другие веб-страницы.
Таким образом, вы должны тщательно спроектировать эти два раздела. И вы должны предоставить некоторую информацию, такую как значки социальных сетей, кнопки поиска, контактные номера и виджеты меню.
Обратите внимание: это не руководство по созданию нижнего колонтитула . Узнайте, как создать нижний колонтитул с помощью Elementor.
Почему вы должны выбрать Elementor

Если вы не имеете никакого представления о кодировании, то лучшим вариантом для вас будет конструктор страниц Elementor. Потому что вы можете создавать удивительные и эффективные дизайны с Elementor.
Кроме того, большинство пользователей WordPress предпочитают Elementor для настройки веб-страниц. Это один из лучших инструментов для редактирования, настройки, дизайна и многого другого на веб-странице.
Опять же, Elementor включает в себя необходимые надстройки для легкой настройки вашего сайта. С Elementor pro вы получите более 30 виджетов для улучшения рабочего процесса дизайна. Таким образом, вы получите все эти возможности в целом с конструктором страниц Elementor.
Вы можете выбрать конструктор страниц Elementor по следующим причинам:
- Легко использовать
- Вы можете проектировать с живым сайтом
- Основные виджеты для настройки веб-страницы, такие как Happyaddons
- Мобильное средство редактирования
- Отменить/повторить и историю изменений
- Визуальный и врожденный конструктор форм
- Пользовательские шрифты, глобальные виджеты
- И больше
Что вам нужно для создания заголовка с Elementor
И Elementor Free, и Pro содержат исключительно ценные функции. Если вы используете веб-сайт WordPress и постоянно разрабатываете веб-сайты, Elementor Pro станет отличным дополнением к вашему набору инструментов.

Прежде чем думать о создании заголовка, вы должны сохранить две следующие вещи:
- Вам необходимо установить бесплатную версию конструктора страниц Elementor.
- А затем перейдите на Elementor pro
Создание потрясающего заголовка с Elementor (7 простых шагов)
В этом разделе мы покажем, как вы можете шаг за шагом спроектировать или создать удивительный заголовок для своего веб-сайта.
Установите бесплатную и профессиональную версию Elementor
Процесс установки бесплатного Elementor такой же, как и у некоторых других плагинов:
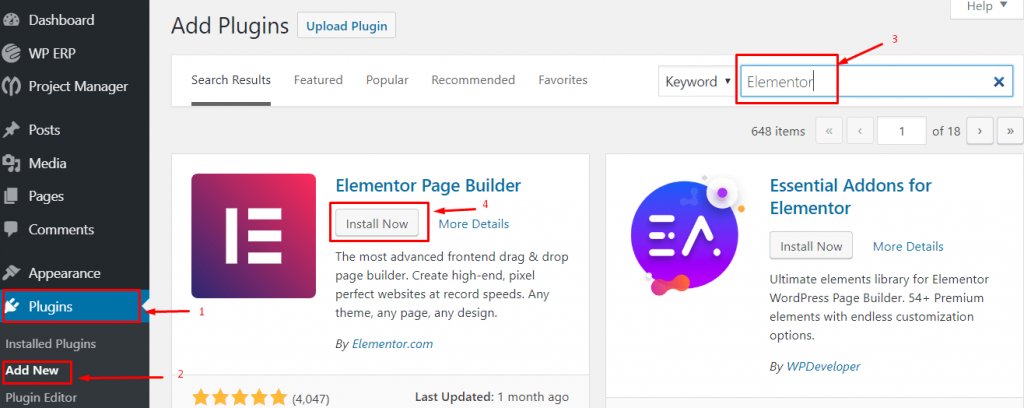
- Навигация wp-admin
- Нажмите «Плагины» → «Добавить новые плагины».
- Введите « Elementor » и нажмите « Установить сейчас» .

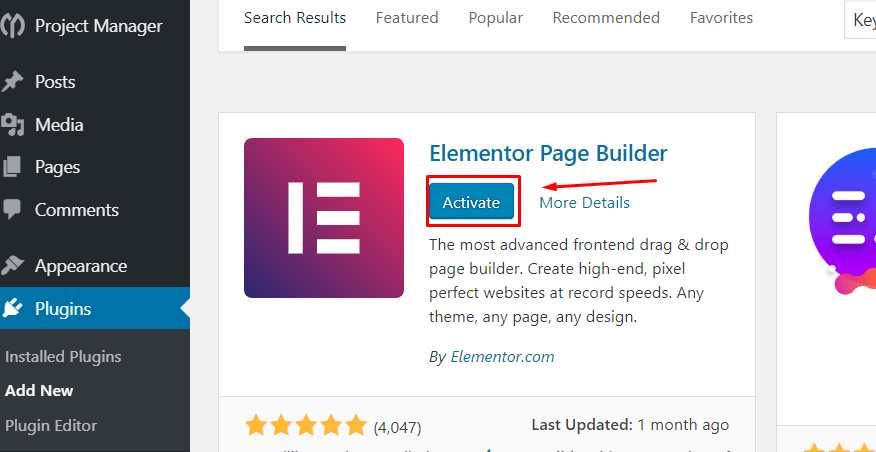
5. Теперь «Активируйте» плагин

Узнайте, как установить elementor pro
Факты, которые вы должны рассмотреть перед началом этого учебника по Elementor
- Сначала создайте меню
- Установите плагин элементов Envato
Вы получите множество бесплатных фотографий, блоков и шаблонов с плагином Envato elements. Таким образом, вы можете наслаждаться потрясающим опытом работы с Envato и плагином конструктора страниц Elementor вместе.
Шаг первый: создайте пустой заголовок
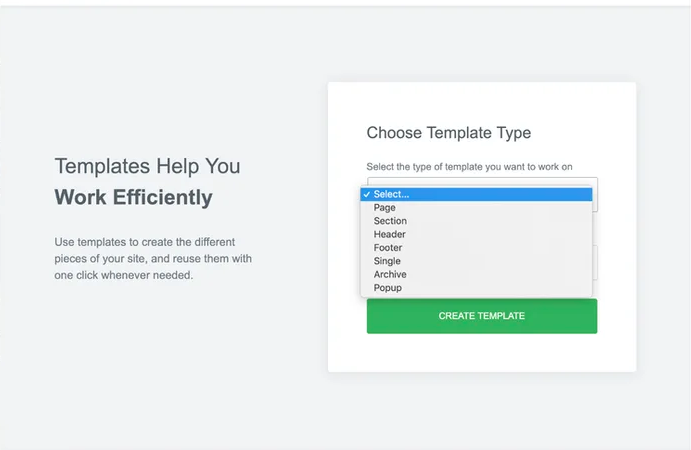
Перейдите в « Шаблон» > «Создание тем» > «Выбрать заголовок».
- Появится всплывающее окно. Где вы просили выбрать то, что вы хотите получить.

- Затем выберите заголовок, который вы хотите создать. После нажатия на кнопку « Создать шаблон ».
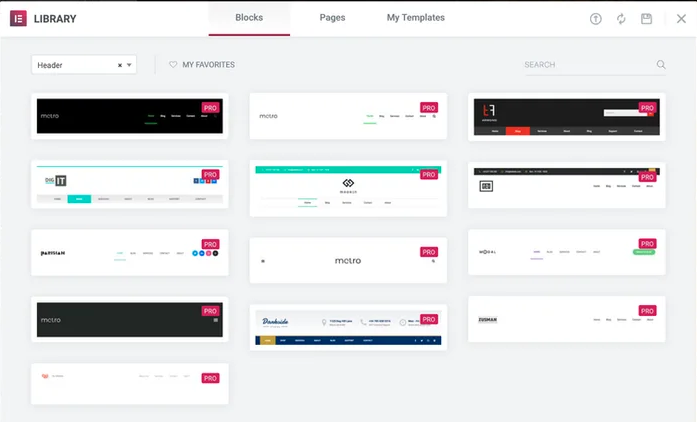
Elementor покажет вам множество бесплатных шаблонов и блоков. И вы также можете сохранить свой любимый шаблон.

Шаг второй: настройка общего макета
Чтобы создать собственный заголовок, вы должны решить, какие типы макета вам нужны.
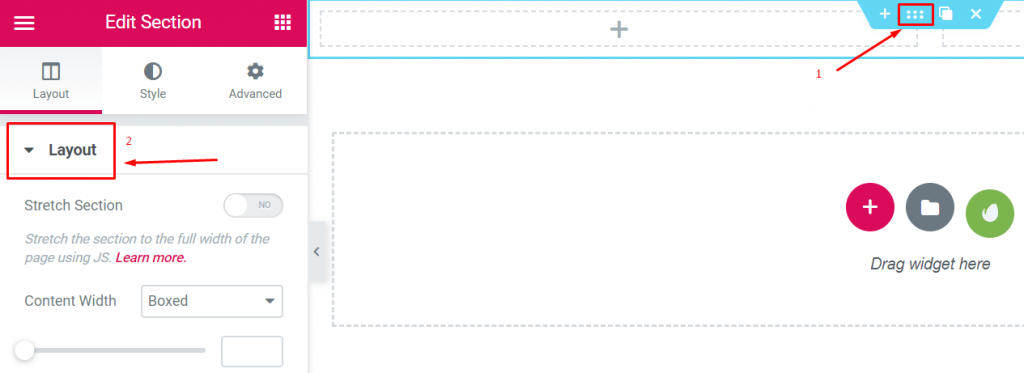
- Для начала нажмите основную кнопку настройки в части заголовка, чтобы отредактировать раздел « Макет » на боковой панели:

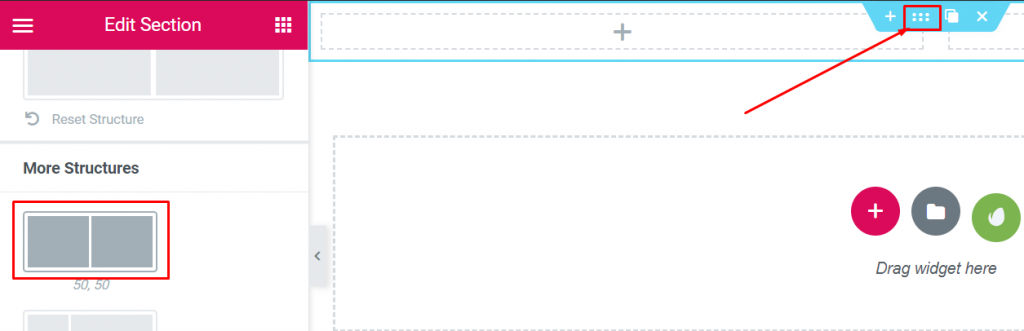
- А потом подобрать нужную структуру

Примечание. Мы использовали отмеченный макет на изображении выше для создания заголовка.
Шаг третий: добавление логотипа
Это очень простой шаг. Вы можете очень легко добавить логотип. Вы можете сделать это двумя способами.
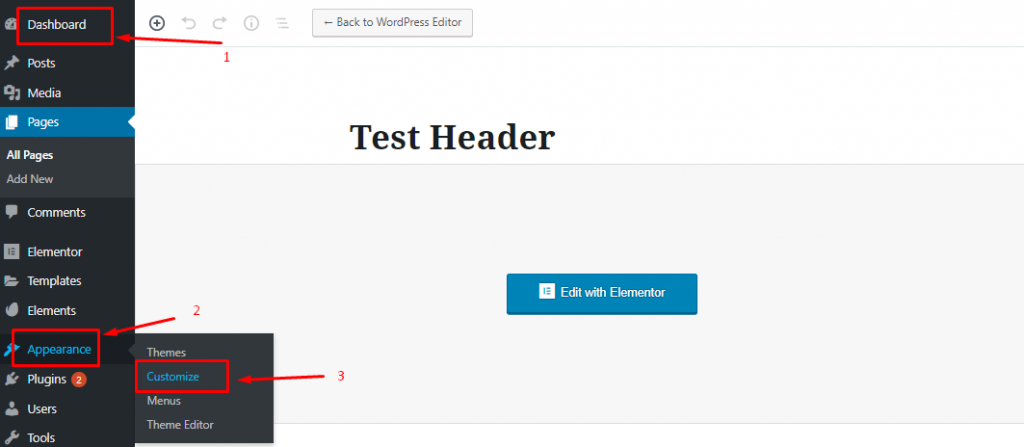
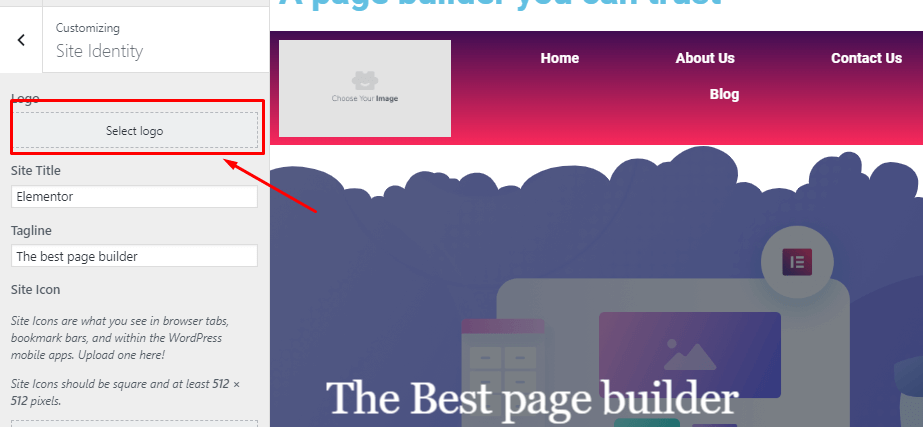
- Перейдите в Dasboard> Внешний вид> Настроить> Идентификация сайта.

- После этого вы можете выбрать логотип и установить его на шапку.

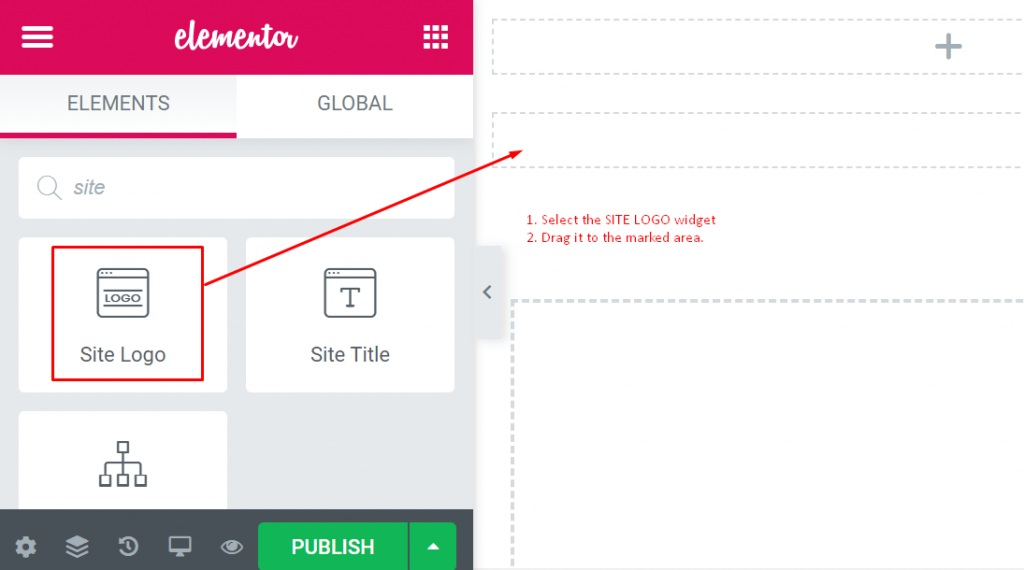
02. Выберите блок « Логотип сайта » на боковой панели. Перетащите его туда, где вы хотите его использовать.

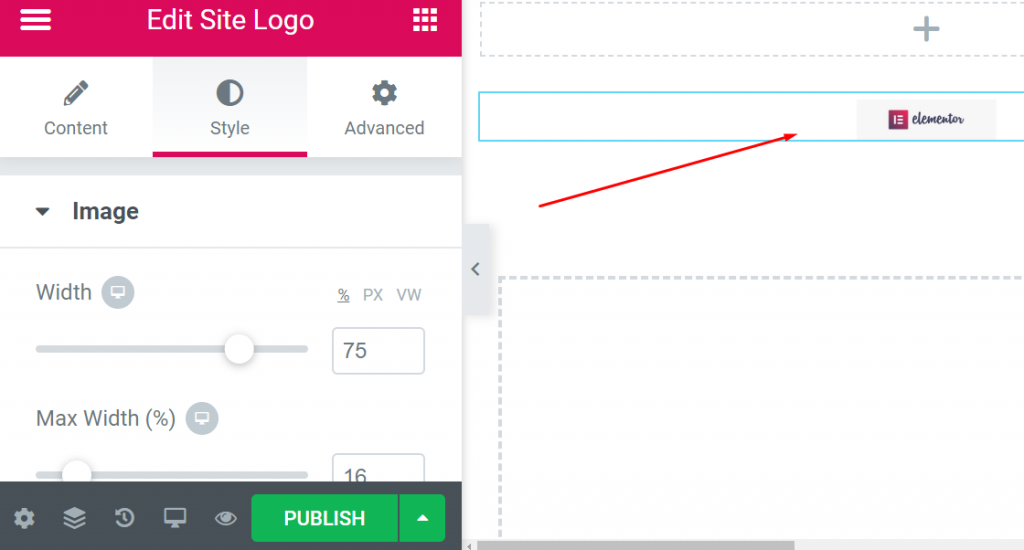
- Наконец, он автоматически извлечет ваш фактический логотип после перетаскивания « Логотип сайта » в пунктирную область.

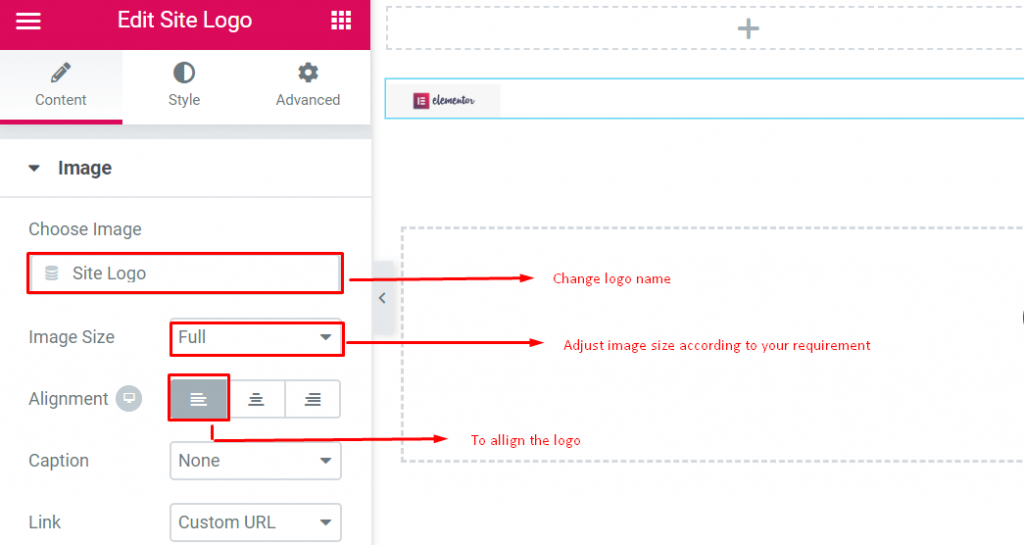
- В этой настройке вы можете выбрать, как должен выглядеть логотип при нажатии, а также здесь вы можете настроить его размер и выравнивание.
- Вы можете многое сделать, используя стиль и дополнительные параметры.

Шаг четвертый: добавление меню
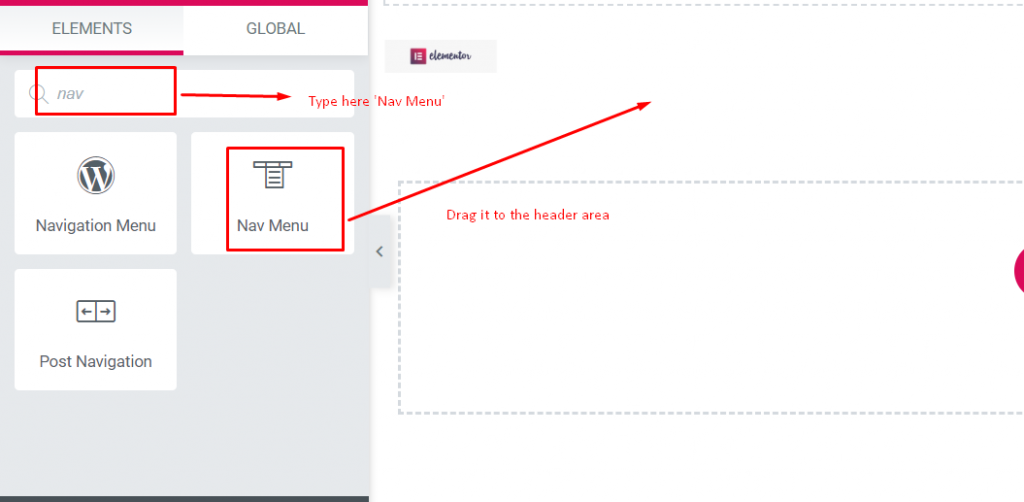
- Выберите виджет « Меню навигации » на левой боковой панели. Перетащите его в область заголовка, как на четвертом шаге.

- И он будет корректировать меню, которое вы создали. Узнайте, как создать индивидуальное меню.

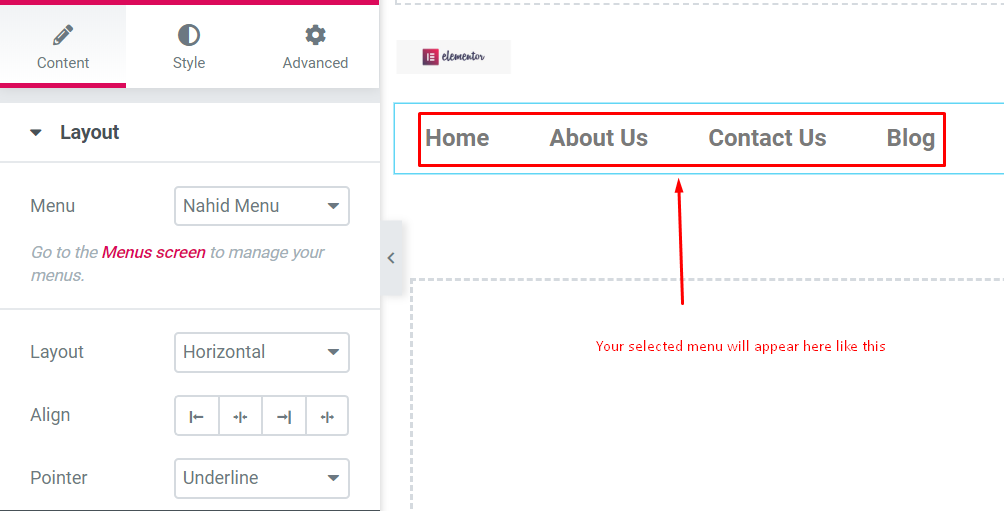
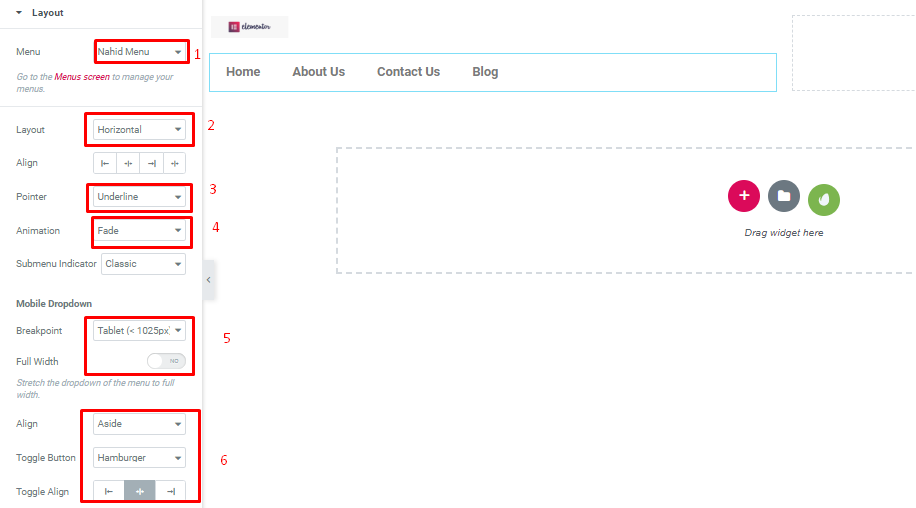
Вот важные вещи, о которых вы должны знать.


- Меню : выберите меню, которое хотите показать. Вы можете выбрать Внешний вид → Меню
- Макет : вы получите горизонтальный, вертикальный или раскрывающийся список.
- Выровнять : по левому краю, по центру, по правому краю или растянуть, чтобы заполнить всю доступную область.
- Указатель — Как вы хотите пометить активную ссылку
- Анимация — как вам нравится, чтобы указатель выглядел
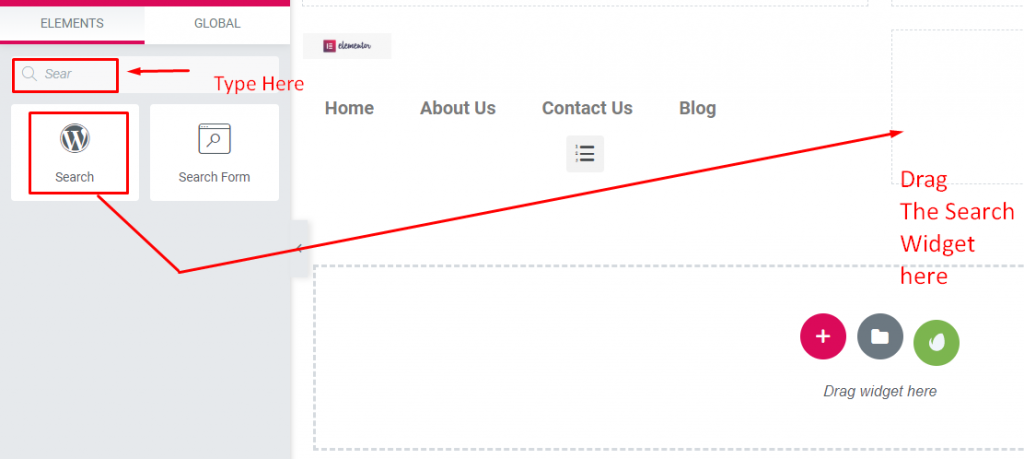
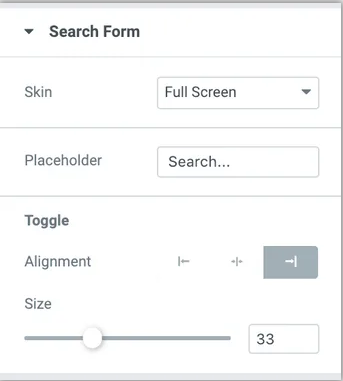
Шаг пятый: добавление поля поиска
Чтобы добавить поле поиска в заголовок, вам просто нужно выбрать виджет поиска и перетащить туда, где вы хотите его установить.

В этом разделе вы получите:
- Скин — вы получите Классический, Минимальный, Полноэкранный для
- Заполнитель — вы можете покинуть этот раздел или оставить там что-то вроде «поиска».
- Выравнивание , размер — отсюда вы выравниваете окно поиска.

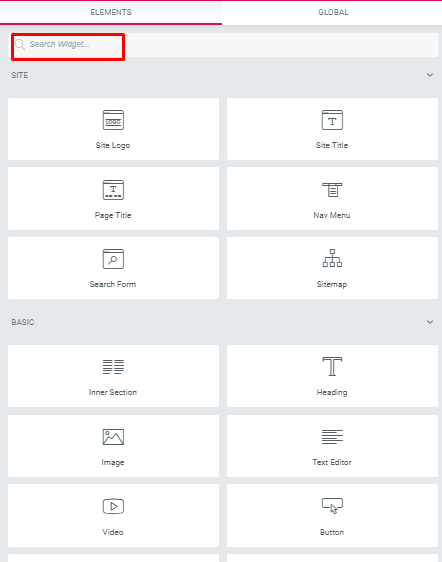
Шаг шестой: добавьте другие дополнительные элементы
Чтобы сделать ваш заголовок прибыльным, вы можете добавить виджет с левой стороны экрана. Вы можете поэкспериментировать с этими виджетами, чтобы получить удивительный эффект, который вам нравится.
Вот скриншот виджетов. Вы можете искать все, что хотите.

Используя виджеты, вы можете добавлять социальные иконки , текст заголовка страницы и многое другое.
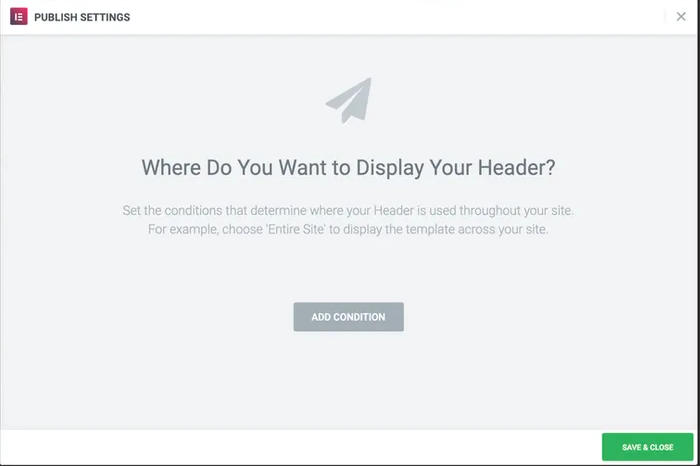
Шаг седьмой: опубликуйте заголовок
Более того, это самая важная часть. После разработки вашего заголовка вы должны быть очень осторожны.
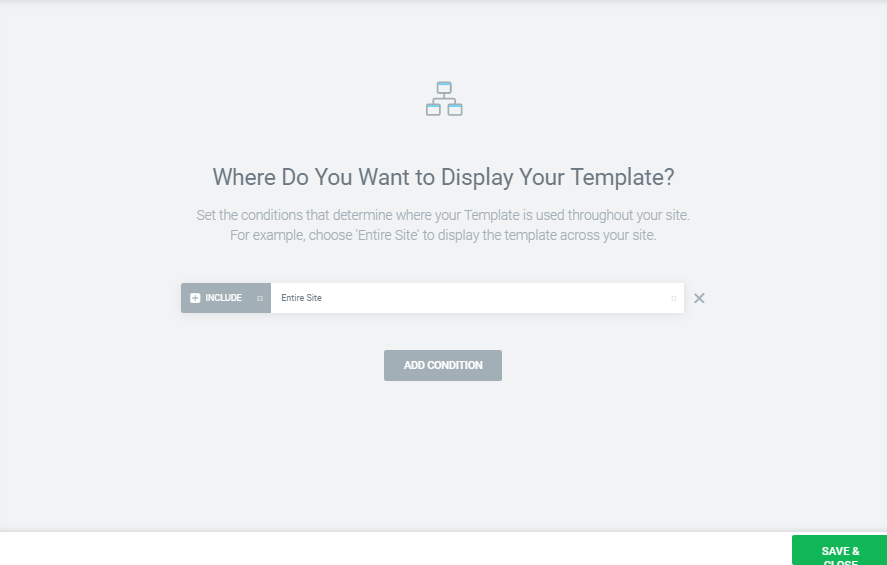
- Чтобы применить это, нажмите кнопку ПУБЛИКАЦИЯ в левой части нижнего колонтитула. Вы увидите всплывающее окно с вопросом, где вы хотите показать свой новый заголовок.

- Основное условие для этого раздела — выбрать « Весь сайт », затем нажать кнопку «Сохранить и закрыть».

Наконец, ваша часть заголовка готова. Ура!!!

Таким образом, следуя этим шагам, вы можете легко создать собственный заголовок для своего веб-сайта.
Посмотрите видео ниже, чтобы создать заголовок веб-сайта в WordPress:
Топ 5 сайтов, созданных с помощью elementor
За пределами создания Elementor превратился в ведущий конструктор страниц WordPress и полезный актив, предоставляя компактное решение для разработчиков веб-сайтов.
В результате многие дизайнеры используют Elementor, что приводит к ежемесячному добавлению новых пользователей. Здесь мы собираемся рассказать о 5 лучших веб-сайтах, которые разработали и разработали свой веб-сайт с помощью конструктора страниц Elementor.
Elementor достиг примерно 2 миллионов активных установок
Интернет

Bringing The Web — специализированный кооператив для широкого спектра онлайн-мероприятий. Он демонстрирует хорошо комбинированный язык структуры, а также нежную морскую зелено-голубую заливку темы.
МО ШАЛЬК

MO SCHALKX — это веб-сайт коммерческой фотографии и кино. Владелец этого сайта - голландец. И он развивает свой сайт с Elementor. Это сайт-портфолио. На этом сайте он выкладывает все свои текущие проекты.
КАЗА ДА КОМИДА

CASA Da Comida — это закусочная в Лиссабоне, в которой есть все, что нужно для приготовления пищи. Сайт выясняет, как передать высокое качество ресторана.
Самое главное, он включает в себя полноэкранное HD-видео и изображения. Вы также найдете впечатляющий раздел отзывов для оценок Google, Facebook и Tripadvisor.
СОЗДАТЕЛЬ

CREATER — поставщик услуг веб-решений из Малайзии. Посетители с первого взгляда удивятся, увидев смешанный черно-зеленый фон.
Предсказуемый темно-зеленый фон появляется на всех страницах и также доминирует в разнообразных пользовательских иллюстрациях на сайте.
ШЕСТИУГОЛЬНИК ВЕБ

HEXAGON WEB — французский веб-сайт разработки. Их веб-сайт красочный, с модными иллюстрациями и прекрасным дизайном улья на заднем плане.
Кроме того, они использовали разделители форм и кривые иллюстрации на своем веб-сайте, в результате чего они добились эффекта плавного макета.
Ждем с Elementor
Прежде всего, вы можете предположить, что конструктор страниц Elementor становится первым выбором для веб-разработчика. Люди со всего мира используют конструктор страниц Elementor для разработки своего веб-сайта.
Каждый месяц команда Elementor выпускает витрину. В этой демонстрации вы получите 10 лучших веб-сайтов, использующих конструктор страниц Elementor. Поэтому наш список составлен по витрине месяца с сайта Elementor.
Чтобы улучшить ваш сайт, созданный с помощью Elementor, или настроить ваши веб-страницы, мы разработали HappyAddons , и почти все наши виджеты для вас совершенно бесплатны. Не забудьте попробовать HappyAddons — лучшую коллекцию виджетов для Elementor.
Готовы ли вы создать свой потрясающий заголовок с Elementor?
Мы считаем, что в этом учебном блоге Elementor вы узнали что-то полезное. И вы сможете создать любой заголовок для вашего веб-сайта, блога или бизнес-сайта.
Однако, если вам есть что сказать или у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев. Мы будем рады ответить вам.
