Elementor против Avada: лучший конструктор сайтов WordPress? (2022)
Опубликовано: 2022-08-18Пытаетесь выбрать между Elementor и Avada для создания своего сайта WordPress?
Elementor и Avada похожи тем, что они оба позволяют создавать полностью настраиваемые сайты WordPress с использованием визуальных интерфейсов конструктора с перетаскиванием.
Однако у них также есть большие различия в том, как они подходят к созданию вашего сайта, поэтому важно понимать, как эти различия повлияют на вещи.
В целом, я думаю, что Elementor — лучший вариант для большинства людей из-за его подхода, основанного на плагинах, превосходного интерфейса и модели ценообразования.
Однако, чтобы понять, откуда пришел этот вывод и подходите ли вы к категории «большинство людей», вам следует продолжить чтение нашего полного практического сравнения Elementor и Avada.
Оглавление
- Резюме Elementor против Avada
- Основные сведения об Elementor и Avada
- Практика с Visual Builders
- Варианты готовых шаблонов
- Как создать свой сайт
- Другие важные функции в Elementor и Avada
- Elementor против производительности Avada
- Сторонние интеграции
- Elementor против цен на Avada
- Следует ли вам использовать Elementor или Avada?
- Заключительные мысли об Elementor против Avada
Резюме Elementor против Avada
Если вы спешите, вот краткий обзор ключевых деталей с Avada и Elementor:
| Элементор | Авада | |
| Тип расширения | Плагин | Тема |
| Бесплатная версия? | ||
| Стартовая цена для Pro | 49 долларов | $69 |
| Тип строителя | Визуальный, перетаскивание | Визуальный, перетаскивание |
| Импортируемые демо-сайты | 100+ | 88+ |
| Использовать с любой темой? |
Основные сведения об Elementor и Avada
Прежде чем мы перейдем к более подробному сравнению Elementor и Avada, давайте рассмотрим некоторые общие сравнения между этими двумя инструментами.
Элементор Введение
Elementor — самый популярный плагин для создания сайтов WordPress. На самом деле, это не просто один из самых популярных «плагинов для создания веб-сайтов», это буквально один из самых популярных плагинов для WordPress — и точка.
Согласно WordPress.org, он активен на более чем пяти миллионах сайтов, что является наивысшей наградой.
Однако реальное число активных пользователей, вероятно, намного выше, так как плагин Elementor был загружен более 190 миллионов раз. Довольно впечатляюще, правда?
Вы можете установить Elementor вместе с любой темой WordPress, чтобы мгновенно добавить визуальные возможности дизайна с помощью перетаскивания.
Вы можете создавать отдельные посты и страницы. Или вы можете создать свои собственные шаблоны тем, что дает вам 100% контроль над каждой частью вашего сайта.

Авада Введение
Avada — самая популярная тема WordPress на торговой площадке Envato ThemeForest. Хотя он поставляется только в премиум-версии, его купили более 800 000 раз.
Это означает, что за время своего существования он получил валовой доход в размере более 50 миллионов долларов. Хотя это все еще не соответствует популярности Elementor, на это нечего чихать.
Он предлагает универсальный подход к созданию любого типа веб-сайта WordPress, от блогов до бизнес-сайтов, магазинов электронной коммерции, портфолио и многого другого.
Поскольку это тема, вы будете полагаться на Avada, чтобы контролировать каждый аспект дизайна вашего сайта. Как и в случае с Elementor, вы также можете использовать визуальный конструктор для разработки собственных шаблонов тем.

Elementor против Avada — плагин против темы
На высоком уровне Elementor и Avada имеют много общего в том, как они позволяют вам создавать каждую отдельную часть вашего сайта с помощью визуальных интерфейсов с перетаскиванием.
Однако у них есть одно очень важное отличие, которое, хотя на первый взгляд может показаться простым, на самом деле имеет довольно большое значение для того, как вы создаете свой сайт:
- Элементор — это плагин .
- Авада - это тема .
Итак, почему это важно?
Преимущества подхода с использованием плагинов (Elementor)
Подход Elementor к плагинам дает вам немного больше гибкости, потому что вы можете использовать Elementor с любой темой.
Теперь, если вы собираетесь использовать функцию конструктора тем Elementor Pro для разработки 100% вашего сайта ( подробнее об этом позже ), ваша тема может не иметь значения, и в этом случае это может не иметь существенного значения. В этих случаях Elementor фактически предлагает собственную легкую базовую тему под названием Hello Elementor.
Тем не менее, многим людям нравится сочетать Elementor с актуальной темой. Вы можете использовать свою тему для управления общими областями, а Elementor — для хирургической корректировки вещей там, где это необходимо, например, для разработки вашей домашней страницы или создания специального шаблона отдельной публикации.
Например, если вы создаете бизнес-сайт, вы можете соединить Elementor с Сиднеем.
Или, если вы создаете магазин WooCommerce, вы можете соединить Elementor с такой темой, как Botiga, которая дает вам некоторые уникальные функции WooCommerce, которые вы могли бы не получить иначе.
Это также упрощает создание быстро загружаемых сайтов с помощью Elementor, поскольку вам не нужно полагаться на визуальный конструктор для настройки каждого отдельного элемента вашего сайта.
Вместо этого вы можете использовать свою тему в качестве основы и просто настраивать элементы с помощью Elementor там, где это необходимо.
Наконец, вы также можете изменить свою тему в будущем — вы никогда не будете привязаны к первоначальной выбранной теме.
Преимущества тематического подхода (Avada)
Основное преимущество подхода Avada «все в одном» заключается в том, что все построено для совместной работы, что обеспечивает более плавный опыт.
Вам также не нужно полагаться на инструменты от разных разработчиков — вы просто устанавливаете тему Avada, и у вас есть все необходимое для создания вашего сайта.
В целом, несмотря на то, что у каждого подхода есть свои плюсы и минусы, я обычно думаю, что большинство людей сочтут подход Elementor, основанный на плагинах, лучше из-за дополнительной гибкости, которую он предлагает, когда речь идет о дизайне, производительности, функциях и так далее.
Практика с Visual Builders
Ядром как Elementor, так и Avada являются их визуальные конструкторы с функцией перетаскивания, поэтому давайте рассмотрим их далее.
Вот краткое сравнение ключевых деталей интерфейса — продолжайте читать, чтобы ознакомиться с ним на практике.
| Элементор | Авада | |
| Визуальный дизайн | ||
| Перетаскивание | ||
| Редактирование текста в режиме реального времени (набор текста на странице) | ||
| Отзывчивые предварительные просмотры | ||
| Адаптивные правки | ||
| Поддержка правого клика | ||
| Копировать-вставить элементы | ||
| Копировать-вставить стили | ||
| Режим редактирования каркаса | ||
| Представление макета DOM | ||
| Добавить пользовательский CSS на страницу | ||
| Добавьте пользовательский CSS в отдельные модули | ||
| Темный режим (интерфейс) |
С более субъективной точки зрения, я лично считаю, что интерфейс Elementor лучше, потому что он требует меньше кликов для выполнения задач и дает вам больше контроля при размещении новых элементов.
Однако вместо этого вы можете предпочесть Avada, поэтому я рекомендую вам рассмотреть оба интерфейса.
Элементор Строитель
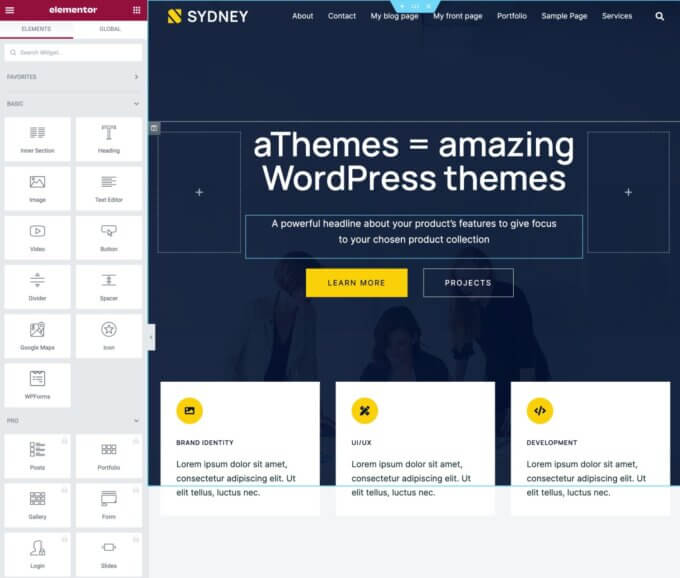
Когда вы запустите конструктор Elementor, вы увидите большой предварительный просмотр вашего дизайна справа и боковую панель слева.
На этой боковой панели вы будете управлять всем, включая добавление элементов и редактирование настроек.
Вы не можете изменить его местоположение по умолчанию, но вы можете легко скрыть его, если хотите полноэкранный предварительный просмотр. Существуют также сторонние плагины, которые дают вам больше контроля над боковой панелью.

Чтобы добавить новый виджет, вы можете перетащить его прямо с боковой панели в любое место вашего дизайна. Я считаю, что этот подход лучше, чем Avada, как вы увидите через секунду.
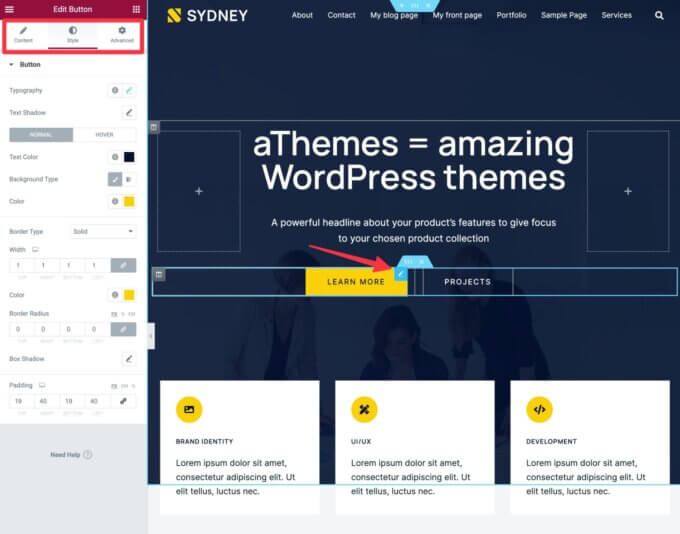
Чтобы изменить настройки виджета, вы можете нажать на него, чтобы открыть его настройки на боковой панели.

Для текста вы можете просто щелкнуть и ввести на странице.
Вы также получаете некоторые другие полезные функции интерфейса.
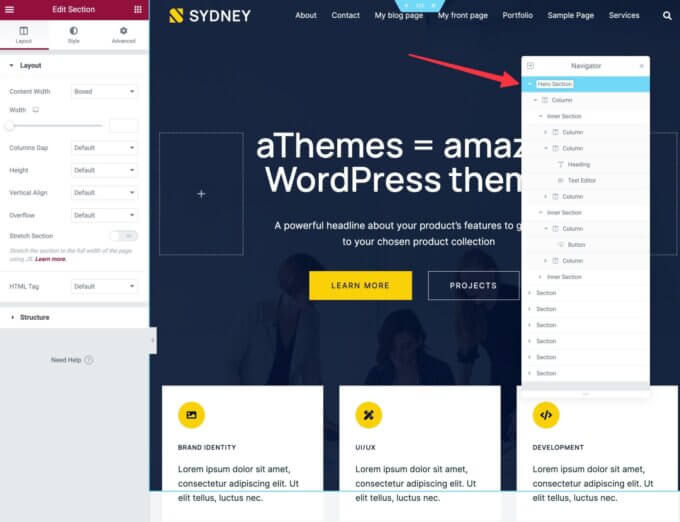
Во-первых, вы получаете представление Navigator, которое позволяет вам видеть высокоуровневую структуру вашей страницы, включая возможность переименовывать разделы, чтобы помочь вам запомнить их:

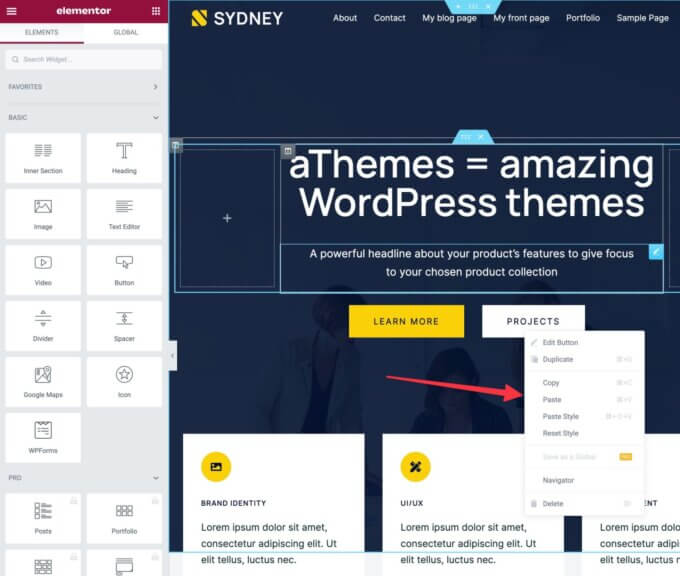
Вы также можете использовать щелчок правой кнопкой мыши для выполнения ряда действий, включая копирование/вставку полных виджетов или стилей:

Для адаптивного дизайна вы можете легко активировать адаптивные предварительные просмотры (с поддержкой настраиваемых точек останова).
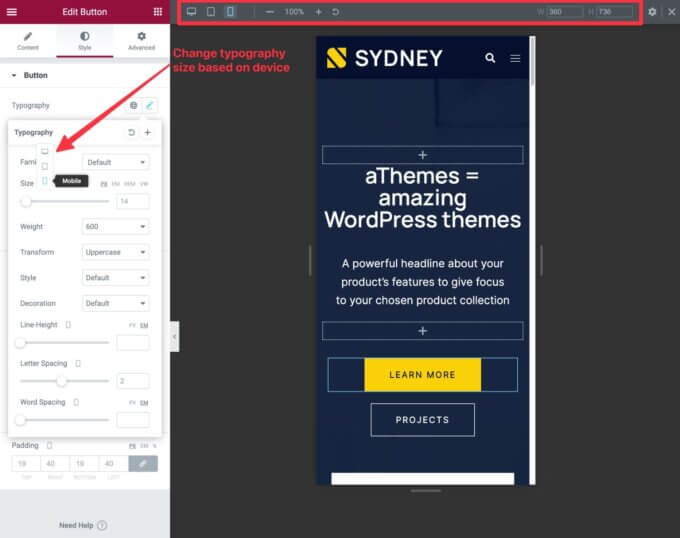
Вы также можете настроить дизайн для разных устройств:

Строитель Авада
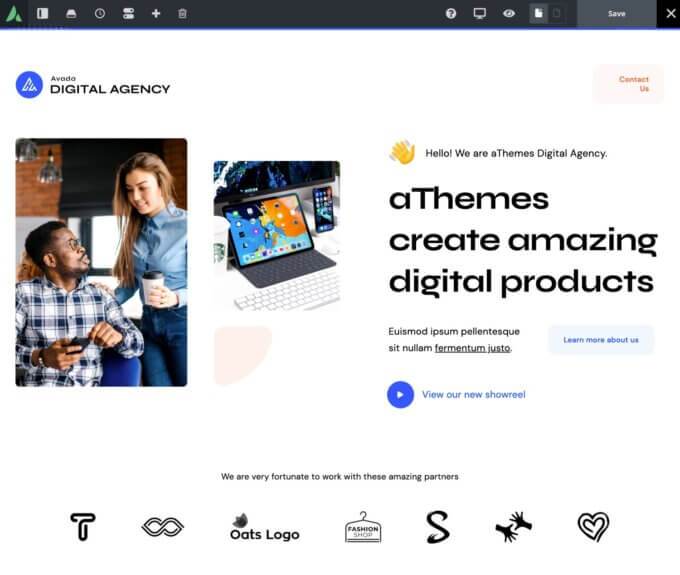
Когда вы запустите Avada Builder, вы увидите предварительный просмотр вашего дизайна во всю ширину с панелью инструментов вверху:

Чтобы изменить, переместить или добавить элементы на страницу, вы можете навести курсор на страницу:
- Щелкните значок плюса , чтобы добавить новый элемент. Вы можете добавить элемент только ниже существующего — вы не можете свободно перетаскивать новые элементы в любом месте на странице, как это позволяет Elementor. Лично меня это немного раздражает, но вы можете не возражать.
- Используйте значки со стрелками для перетаскивания элементов.
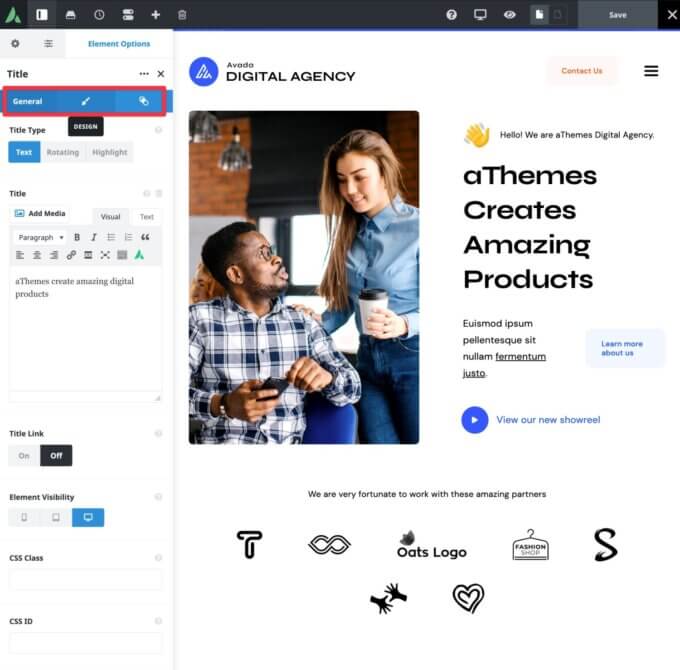
- Щелкните значок редактирования, чтобы открыть настройки элемента на боковой панели.
Для текста вы можете просто щелкнуть и ввести на странице.
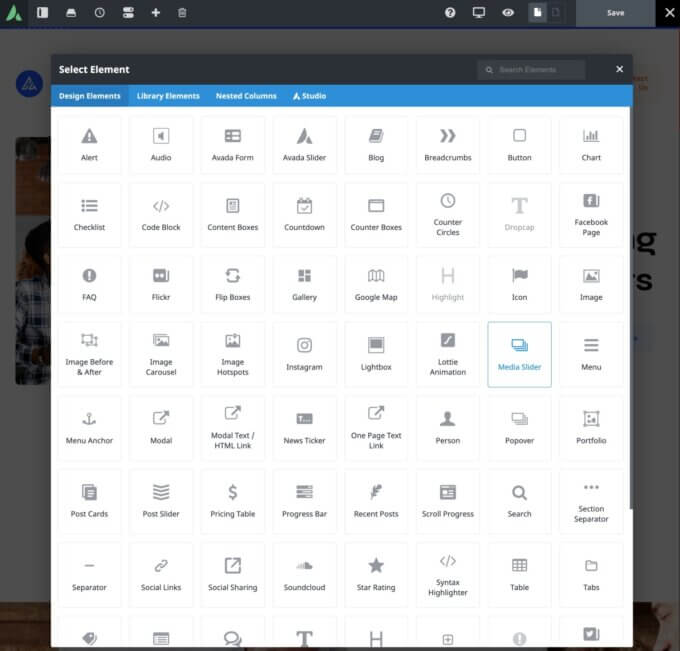
Вот как выглядит добавление элемента:

А вот как выглядит редактирование настроек элемента:

Если вам не нравится боковая панель слева, вы можете переместить ее вправо или превратить во всплывающее диалоговое окно. Это хорошая настройка, так как Elementor не позволяет вам настраивать свой интерфейс по умолчанию.
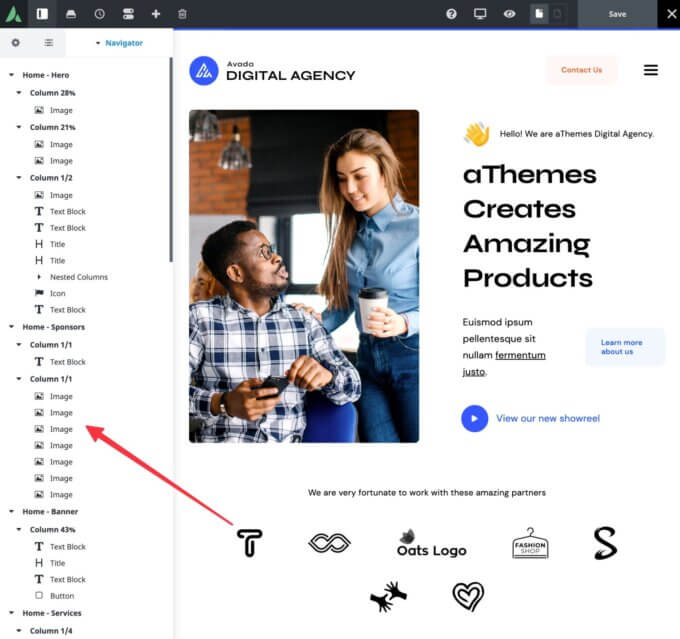
Чтобы увидеть более высокий уровень вашего дизайна, вы можете использовать режим навигатора Avada (который заменяет старый построитель каркасов).
Как и в Elementor Navigator, это позволяет просматривать все элементы контента и разворачивать/сворачивать различные разделы:

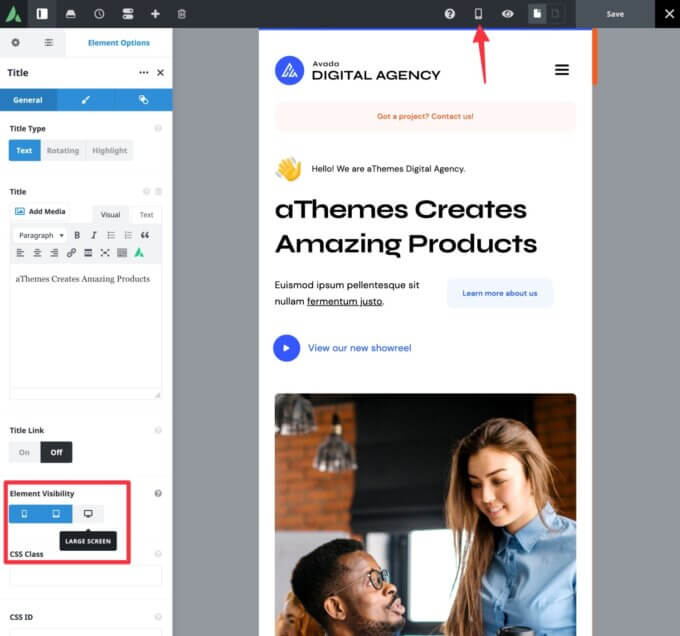
Для адаптивного дизайна вы можете переключиться на адаптивный предварительный просмотр.
У вас также есть возможность настроить дизайн на разных устройствах:

Варианты готовых шаблонов
| Элементор | Авада | |
| Полные демонстрационные сайты | 100+ | 88+ |
| Шаблоны отдельных страниц | 300+ | 20+ |
| Шаблоны разделов/блоков | ||
| Другие шаблоны (заголовки, всплывающие окна и т. д.) | ||
| Сохраняйте собственные шаблоны |
И Elementor, и Avada предоставляют вам все инструменты, необходимые для создания пользовательских веб-сайтов с нуля.
Однако, чтобы сэкономить ваше время, оба конструктора также поставляются с набором готовых шаблонов.
С Avada вы получаете доступ к более чем 88 готовым демонстрационным сайтам. Это полноценные сайты со всеми основными страницами, верхними и нижними колонтитулами и так далее. Вы просто импортируете их и настраиваете под свои нужды.
В Elementor параметры шаблона представлены в нескольких разных форматах, в зависимости от того, что вы создаете.
Наиболее похожими на готовые веб-сайты Avada являются наборы веб-сайтов Elementor, которые представляют собой тематические наборы шаблонов, которые помогут вам создать полноценный веб-сайт.
В настоящее время Elementor предлагает более 100 наборов веб-сайтов. Однако для доступа к ним вам понадобится премиум-версия, а для доступа к некоторым наборам веб-сайтов уровня «Эксперт» требуются планы более высокого уровня.
Как создать свой сайт
Поскольку Elementor — это плагин, а Avada — тема, способ создания сайта будет немного отличаться.
Давайте взглянем.
Элементор
С Elementor вам сначала нужно выбрать базовую тему.
Например, вы можете использовать Sydney для бизнес-сайта или Botiga для магазина WooCommerce. В качестве альтернативы вы также можете использовать тему Hello с пустым холстом (но только если вы используете конструктор тем Elementor Pro).
Затем вы можете установить плагин Elementor и начать сборку.
Вы можете начать с нуля или импортировать один из готовых наборов веб-сайтов:

Если вы хотите создать отдельный фрагмент контента, вы можете запустить визуальный конструктор Elementor из редактора сообщений WordPress.
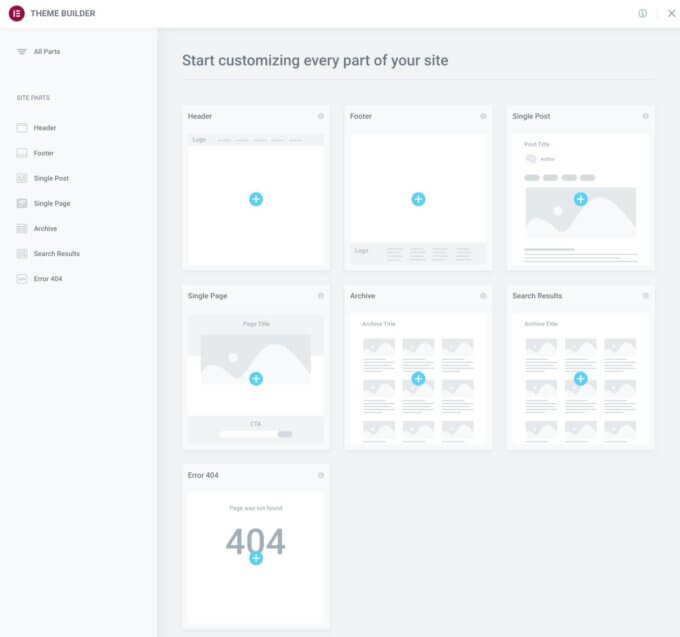
Или, если вы хотите создавать шаблоны тем с помощью Elementor Pro (вместо того, чтобы полагаться на свою настоящую тему), вы можете перейти к специальному интерфейсу Theme Builder:

Это запустит обычный редактор Elementor, но вы получите несколько специальных виджетов, которые помогут вам динамически заполнять ваш шаблон.

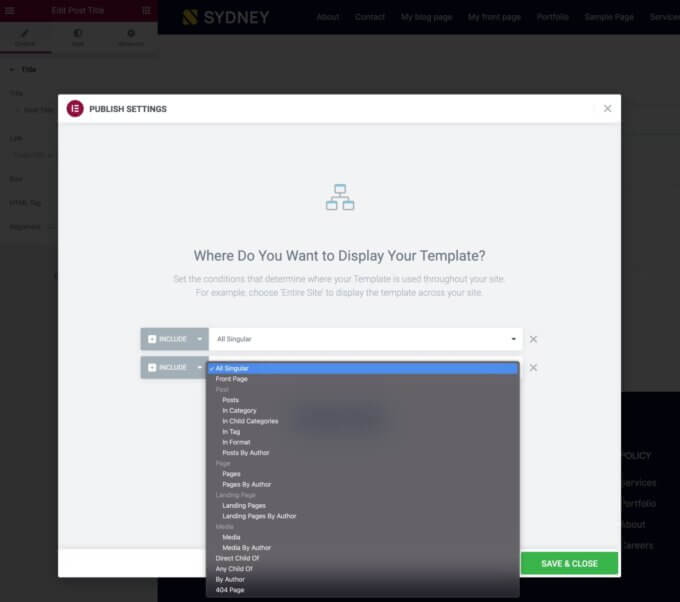
Когда вы публикуете свой шаблон, вы можете использовать условные правила, чтобы контролировать, когда использовать этот шаблон:

Авада
С Avada вы сначала установите тему Avada и сопутствующие плагины.
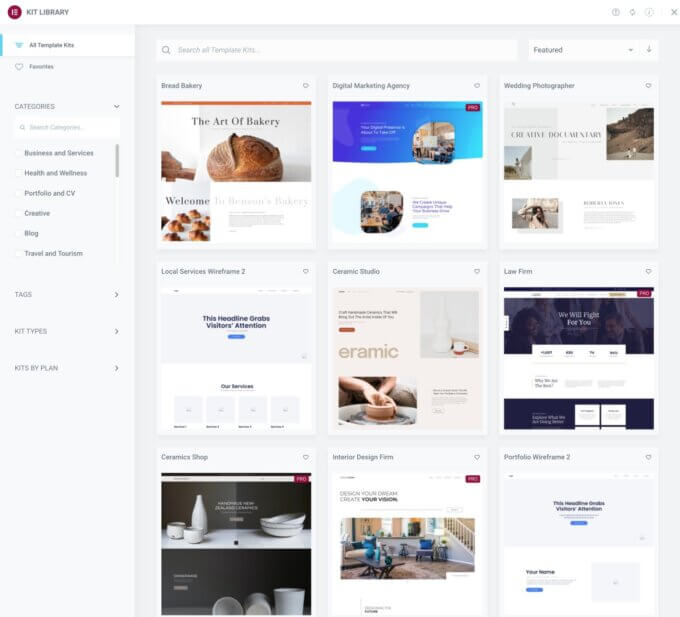
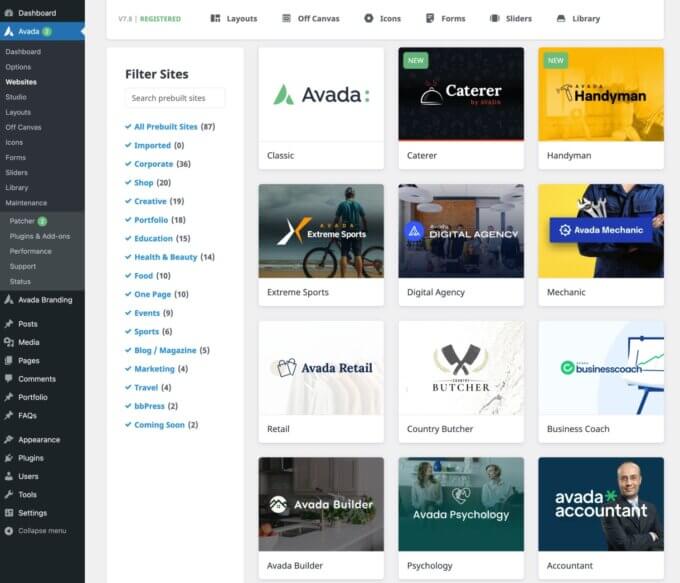
Затем вы можете либо сразу приступить к созданию, либо импортировать один из 88+ демонстрационных сайтов:

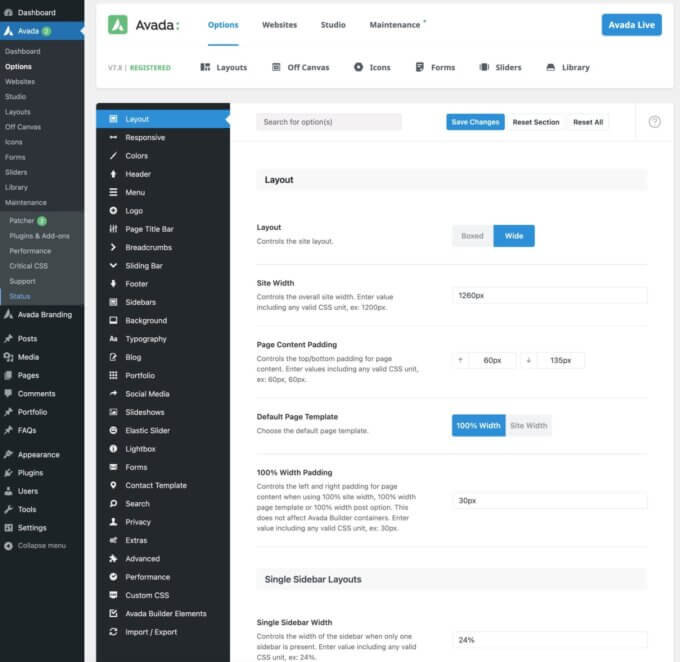
Чтобы настроить параметры для всей темы, вы получите подробную область настроек бэкэнда:

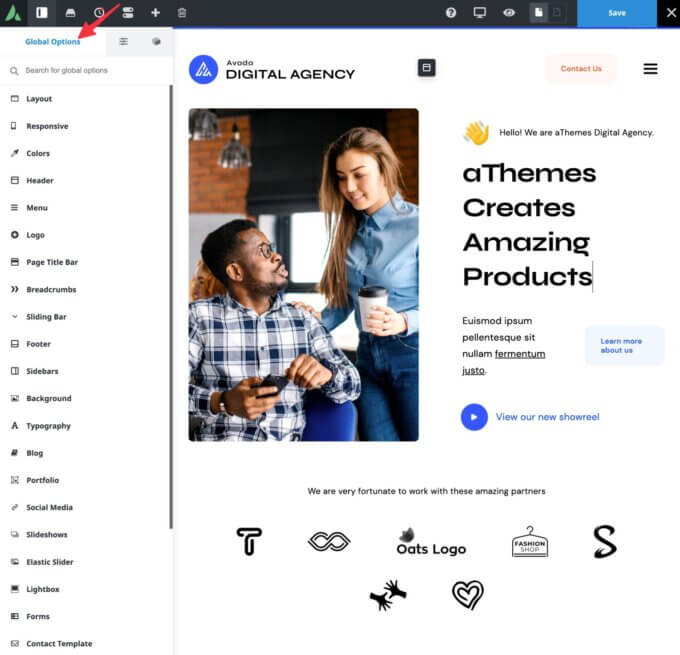
Или вы можете работать из Avada Live, где вы также можете получить доступ к визуальному редактору с перетаскиванием:

Вы также можете получить доступ к Layout Builder, чтобы настроить макеты для всего сайта.
Другие важные функции в Elementor и Avada
| Элементор | Авада | |
| Конструктор всплывающих окон | ||
| Конструктор форм | ||
| Полная поддержка конструктора тем | ||
| Поддержка динамического контента | ||
| Специальный инструмент для целевых страниц | ||
| Совместные заметки (например, InDesign) | ||
| Облачная версия (нет необходимости самостоятельно размещать WordPress) | ||
| Поддержка пользовательских шрифтов |
В целом, и Elementor, и Avada хорошо справляются с задачей предоставления вам доступа к таким полезным функциям, как конструктор всплывающих окон и конструктор форм, что избавляет от необходимости использовать отдельные плагины для этих функций.
Однако у Elementor есть несколько хитростей, которые могут помочь в определенных случаях использования:
- Пользователи, не являющиеся техническими специалистами. Вариант веб-сайта Elementor Cloud отлично подходит для нетехнических пользователей , поскольку вам не нужно заниматься покупкой веб-хостинга или установкой WordPress. Вам также не нужно заниматься большинством работ по техническому обслуживанию. Вместо этого вы можете просто строить!
- Маркетологи — возможность выделить целевые страницы в отдельный интерфейс очень удобна. Хотя вы также можете использовать Avada для создания целевых страниц, Elementor просто делает его более удобным.
- Дизайнеры, которым необходимо сотрудничать — функция заметок о совместной работе удобна для работы с клиентами или другими членами вашей команды.
Elementor против производительности Avada
Время загрузки страницы является важным фактором при создании веб-сайта, потому что скорость загрузки вашего сайта будет влиять на все, от базового пользовательского опыта до коэффициентов конверсии и поисковой оптимизации (SEO).
Использование визуального конструктора всегда добавит веса странице по сравнению с использованием стандартного редактора блоков WordPress, но разные конструкторы могут быть тяжелее или легче других.
К сожалению, сложно сравнивать скорость и производительность Elementor и Avada на индивидуальной основе, потому что один является плагином, а другой — темой.
Слишком много переменных, чтобы провести объективный тест, который можно было бы применять повсеместно.
С учетом сказанного, я использовал оба этих инструмента несколько раз, поэтому могу дать вам общие выводы о производительности, основанные на опыте.
Если вы хотите создать сайт с самой быстрой загрузкой, Elementor дает вам такую возможность, но это будет зависеть от того, как вы сделаете свой сайт.
Если вы хотите добиться максимально быстрого времени загрузки страницы, я рекомендую использовать Elementor для визуального оформления страниц/шаблонов, когда это необходимо, но полагаться на легкую тему, такую как Sydney, для всего остального.
С другой стороны, если вы хотите использовать визуальный конструктор для разработки буквально каждой части вашего сайта, включая каждый шаблон, вы не заметите такой большой разницы в производительности между Elementor и Avada.
Независимо от того, какой инструмент вы используете, я рекомендую установить плагин для оптимизации производительности, такой как WP Rocket. WP Rocket много делает для оптимизации кода вашего конструктора, например, удаляет неиспользуемый CSS и задерживает JavaScript. Вы можете узнать больше в моем полном обзоре WP Rocket.
Avada также имеет собственную функцию Performance Wizard, которая предлагает некоторые из тех же функций, что и WP Rocket, включая оптимизацию кода. Тем не менее, я по-прежнему рекомендую использовать WP Rocket, так как эти две пары хорошо сочетаются друг с другом. WP Rocket даже определит, какие функции производительности Avada вы включили, и автоматически отключит эти функции в WP Rocket, чтобы избежать дублирования или проблем совместимости.
Сторонние интеграции
Хотя и Elementor, и Avada сами по себе являются очень функциональными инструментами, может наступить момент, когда вы захотите добавить функциональность, выходящую за рамки встроенных функций.
Чтобы помочь вам в этом, оба сборщика поддерживают сторонние расширения от других разработчиков.
Впрочем, тут уж точно не до сравнения:
Elementor предлагает гораздо более крупную и полезную стороннюю библиотеку расширений .
В Avada есть только несколько десятков сторонних надстроек, так что у вас не так много выбора.
Напротив, Elementor имеет сотни сторонних надстроек, которые предоставляют вам всевозможные полезные функции, включая новые виджеты дизайна, новые функции дизайна и так далее.
Вы даже можете найти надстройки Elementor для уникальных функций, таких как разработка пользовательских шаблонов электронной почты и проведение сплит-тестов A/B/n.
Чтобы увидеть несколько примеров, ознакомьтесь с моим обзором лучших надстроек Elementor.
В целом, более крупный рынок расширений Elementor является важным фактором, поскольку это означает, что у вас будет больше гибкости для добавления функций на ваши сайты.
Elementor против цен на Avada
В целом, Elementor более доступен, чем Avada, как для одного сайта, так и для нескольких сайтов. Однако это не на 100% ясно, потому что у них разные модели выставления счетов.
Во-первых, у Elementor есть функциональная бесплатная версия, а у Avada — только премиум-версия. Бесплатная версия Elementor не включает функции создания тем (она позволяет создавать только отдельные страницы), но помимо этого она очень функциональна.
Что касается премиум-версий, у Elementor на первый взгляд есть большое преимущество:
- Avada заставляет вас покупать полную лицензию для каждого отдельного сайта, на котором вы ее используете.
- Elementor предлагает варианты лицензий для нескольких сайтов, которые снижают стоимость на один сайт.
Тем не менее, у Avada также есть большое ценовое преимущество, которое проявляется в долгосрочной перспективе: пожизненные обновления без дополнительных затрат.
Напротив, вам нужно будет продлевать лицензию Elementor каждый год, чтобы продолжать получать поддержку и обновления.
Однако важно отметить, что Avada не предлагает пожизненную поддержку. Хотя вы получаете пожизненные обновления, вы получаете только шесть месяцев поддержки (хотя вы можете продлить период поддержки до года за дополнительные 21 доллар или около того).
Цены на Элементор

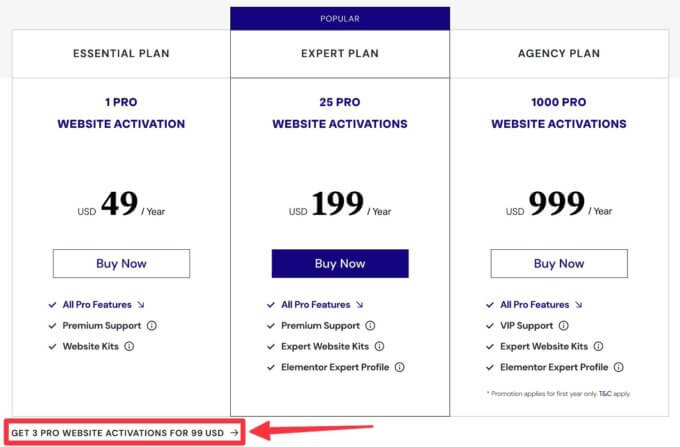
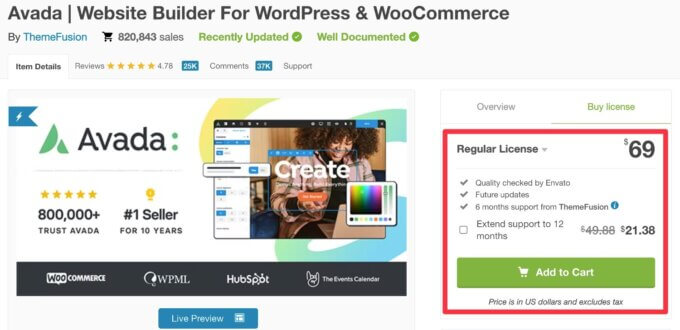
Цены на Авада

Долгосрочное сравнение цен Elementor и Avada
Вот сравнительная таблица начальных цен:
| Элементор | Авада | |
| 1 сайт | 49 долларов | $69 |
| 3 сайта | 99 долларов | 207 долларов |
| 10 сайтов | 199 долларов | 690 долларов США |
| 25 сайтов | 199 долларов | 1725 долларов США |
| 100 сайтов | 999 долларов США | 6900 долларов США |
| 1000 сайтов | 999 долларов США | 69 000 долларов |
Однако вот как разница в ценах исчезает за несколько лет. Это совокупные затраты:
После двух лет использования :
| Elementor (совокупная стоимость за 2 года)* | Avada (совокупная стоимость за 2 года) * | |
| 1 сайт | $98 | $69 |
| 3 сайта | 198 долларов | 207 долларов |
| 10 сайтов | 398 долларов США | 690 долларов США |
| 25 сайтов | 398 долларов США | 1725 долларов США |
| 100 сайтов | 1998 долларов США | 6900 долларов США |
| 1000 сайтов | 1998 долларов США | 69 000 долларов |
* Чтобы было понятно, это означает, что Elementor Pro стоит 49 долларов за первый год и 49 долларов за продление на второй год. Вместе это составляет совокупную стоимость в 98 долларов за два года использования.
После трех лет использования :
| Elementor (общая стоимость за 3 года) | Avada (общая стоимость за 3 года) | |
| 1 сайт | 147 долларов | $69 |
| 3 сайта | 297 долларов | 207 долларов |
| 10 сайтов | $597 | 690 долларов США |
| 25 сайтов | $597 | 1725 долларов США |
| 100 сайтов | 2997 долларов США | 6900 долларов США |
| 1000 сайтов | 2997 долларов США | 69 000 долларов |
Выводы по ценообразованию
В целом, вот некоторые основные выводы о ценообразовании:
- Если вы создаете более 10 сайтов, Elementor Pro будет дешевле, даже с учетом продления. Avada становится очень дорогой, если вы создаете множество сайтов из-за модели лицензирования для каждого сайта.
- Если вы создаете менее 10 сайтов, Elementor Pro все равно будет намного дешевле в первый год.
- Однако, если у вас меньше 10 сайтов, ценовое преимущество может превратиться в пользу Avada примерно через 2-3 года из-за пожизненных обновлений для Avada. Таким образом, хотя первоначальная стоимость выше, долгосрочная стоимость ниже (при условии, что вы все еще будете использовать/обслуживать все эти сайты в течение нескольких лет).
Облачный веб-сайт Elementor
Все детали выше предполагают, что вы собираетесь приобрести Elementor Pro и установить его на свой собственный сайт WordPress.
Тем не менее, у Elementor также есть вариант веб-сайта Elementor Cloud, который включает встроенный хостинг вместе со всеми функциями Elementor Pro.
Если вам нравится этот встроенный подход к хостингу, веб-сайт Elementor Cloud стоит 99 долларов в год за сайт. Вы можете узнать больше в моем обзоре веб-сайта Elementor Cloud.
Следует ли вам использовать Elementor или Avada?
В конце концов, выбор между Avada и Elementor действительно зависит от вашей конкретной ситуации.
С учетом сказанного, если бы мне пришлось дать одну общую рекомендацию, я думаю, что Elementor — лучший вариант для большинства людей по нескольким причинам:
- Это плагин, а не тема, как Avada . Это дает вам больше гибкости при создании вашего сайта, потому что вы можете связать Elementor с такой темой, как Sydney или Botiga, вместо того, чтобы делать все с помощью визуального конструктора.
- Больше возможностей для оптимизации производительности . Поскольку Elementor — это плагин, вы можете положиться на легкую тему, чтобы обеспечить множество функций, которые помогут вам создать веб-сайт с более быстрой загрузкой. Однако обратите внимание, что если вы используете конструктор тем Elementor Pro для разработки 100% своего сайта, это может не применяться.
- Опыт быстрого строительства . Хотя это несколько субъективно, я лично считаю, что конструктор Elementor проще в использовании и позволяет создавать готовые проекты за меньшее время.
- Функциональная бесплатная версия . Это делает его отличным для людей с ограниченным бюджетом.
- Массовое лицензирование Elementor Pro. Если вы агентство или фрилансер, создающий множество сайтов, модель массового лицензирования Elementor, вероятно, будет намного более рентабельной, чем модель лицензирования Avada для одного сайта. Однако это не всегда так из-за продления на один год по сравнению с пожизненными обновлениями — используйте приведенные выше таблицы сравнения цен, чтобы выполнить математические расчеты для вашей ситуации.
- Дополнительные сторонние дополнения . Хотя оба инструмента поддерживают сторонние надстройки, рынок Elementor гораздо больше. Опять же, это дает вам гораздо больше гибкости с Elementor.
Чтобы узнать больше, вы можете прочитать наш полный обзор Elementor Pro.
С учетом сказанного, Avada по-прежнему является отличной темой с очень мощным конструктором — есть причина, по которой она является самой продаваемой темой всех времен на ThemeForest. Я просто думаю, что Elementor лучше для большинства людей по вышеуказанным причинам.
Если вам нравится универсальный подход Avada, который объединяет тему и визуальный конструктор, но вас отталкивает цена и модель лицензирования для одного сайта, вы также можете рассмотреть популярную тему Divi.
Divi использует тот же общий подход, что и Avada, но предлагает неограниченную лицензию на сайт (в виде годовой или пожизненной лицензии), что делает Divi намного более рентабельным, чем Avada и Elementor, при использовании его для множества сайтов.
Вы можете узнать больше в нашем обзоре Divi или в наших сравнениях Divi с Avada и Divi с Elementor.
Заключительные мысли об Elementor против Avada
Elementor и Avada — два лучших решения для создания любого типа веб-сайта WordPress с помощью визуального конструктора с перетаскиванием.
Тем не менее, Elementor, вероятно, является лучшим вариантом для большинства людей по причинам, которые я обсуждал выше, поэтому он стал самым популярным конструктором веб-сайтов WordPress (и одним из самых популярных плагинов WordPress всех времен).
Если вы хотите начать, купите Elementor Pro сегодня, чтобы раскрыть всю мощь Elementor.
У вас все еще есть вопросы о Avada против Elementor? Дайте нам знать в комментариях .
