Elementor против Beaver Builder — что лучше?
Опубликовано: 2021-02-25Создание веб-сайта с помощью WordPress никогда не было проще благодаря его простому в использовании интерфейсу в сочетании с огромной библиотекой плагинов, которые расширяют функциональность практически всеми возможными способами. А когда дело доходит до создания вашего сайта, конструкторы страниц, такие как Elementor и Beaver Builder, упрощают эту задачу. В этом обзоре Elementor и Beaver Builder мы рассмотрим некоторые функции каждого из этих популярных конструкторов страниц, чтобы помочь вам решить, какой из них лучше всего подходит для вашего проекта.
Давайте начнем!
Элементор
Elementor позиционирует себя как «Ведущий в мире конструктор веб-сайтов WordPress». Впервые появившись на сцене в 2016 году, Elementor стал чрезвычайно популярным с невероятными 5+ миллионами активных установок.

Благодаря активному всемирному сообществу, насчитывающему более 60 000 участников, многочисленным местным и международным наградам, а также ценным партнерским отношениям, Elementor регулярно возглавляет список лучших конструкторов страниц WordPress среди дизайнеров и разработчиков веб-сайтов.
Цены на Элементор
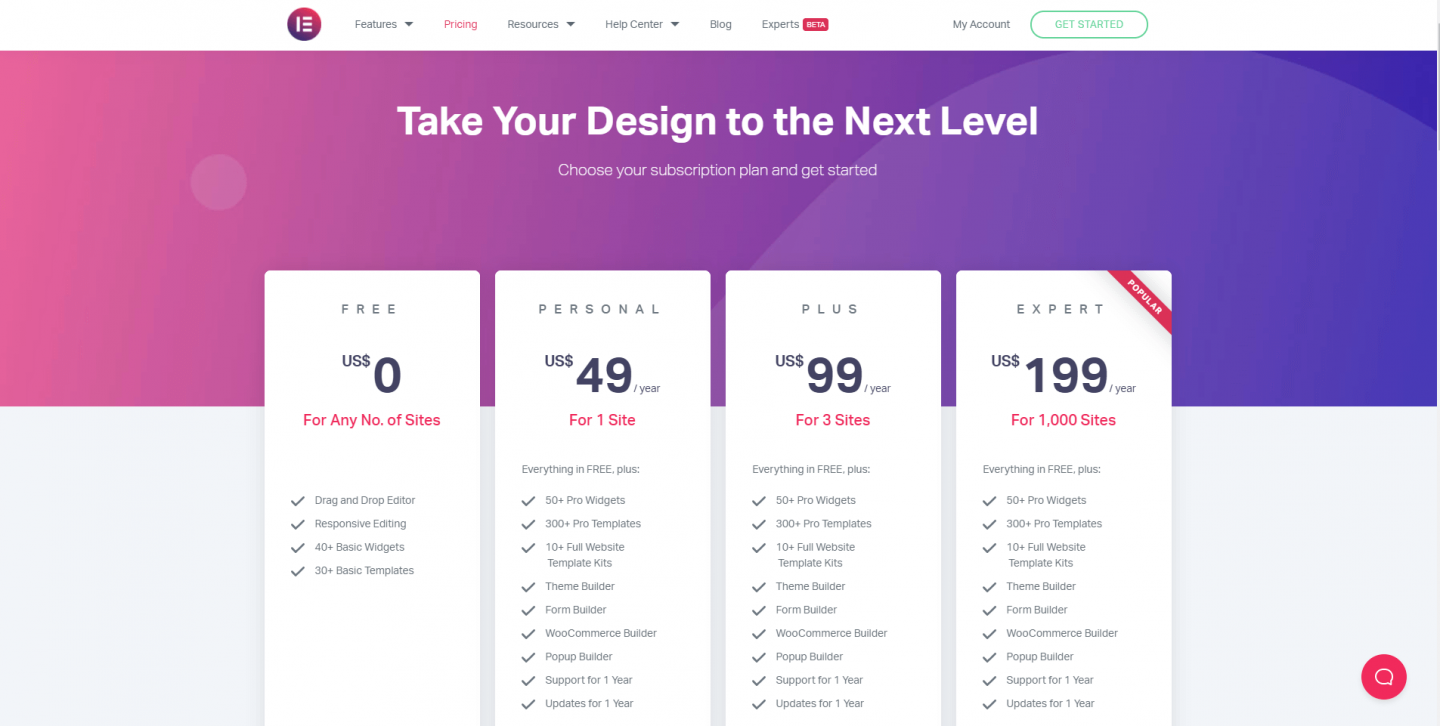
Как и многие плагины WordPress, Elementor использует модель ценообразования «бесплатно». Их базовый плагин является бесплатным для использования и может похвастаться впечатляющим набором функций для бесплатного продукта. Однако, если вы хотите воспользоваться некоторыми из более продвинутых доступных вам опций, вам необходимо перейти на один из их планов.

Основное различие между бесплатной версией Elementor и версией Premium заключается в включении дополнительных виджетов «Pro». Это значительно расширяет возможности, доступные вам при создании веб-сайта. Кроме того, вы получите доступ к наборам шаблонов веб-сайтов, которые могут ускорить процесс сборки, конструктору всплывающих окон и доступу к поддержке. Единственная разница между планами Premium — это количество сайтов, на которые вы можете установить Elementor.
Если вы серьезно относитесь к своему веб-сайту, настоятельно рекомендуется приобрести лицензию Premium. Для одного веб-сайта это всего 49 долларов, что дешево, если учесть дополнительные функциональные возможности, которые вы получите. Эта лицензия действительна в течение всего срока службы веб-сайта (т. е. ежегодное продление не требуется). Однако, если вы не будете продлевать свою Премиум-лицензию ежегодно, вы потеряете доступ к их поддержке и обновлениям. Это справедливый компромисс. Если ваш сайт запущен и вам больше не нужна поддержка, вам не нужно будет продлевать подписку, и ваш сайт будет продолжать работать со всеми доступными профессиональными функциями. Просто имейте в виду, что вы не только потеряете доступ к поддержке, но и не сможете устанавливать обновления, которые могут включать исправления безопасности, а также выпуски новых функций.
Более пристальный взгляд на функции Elementor Pro
Помимо поддержки и обновлений, что вы получаете за свои деньги с Elementor Pro? На самом деле много!
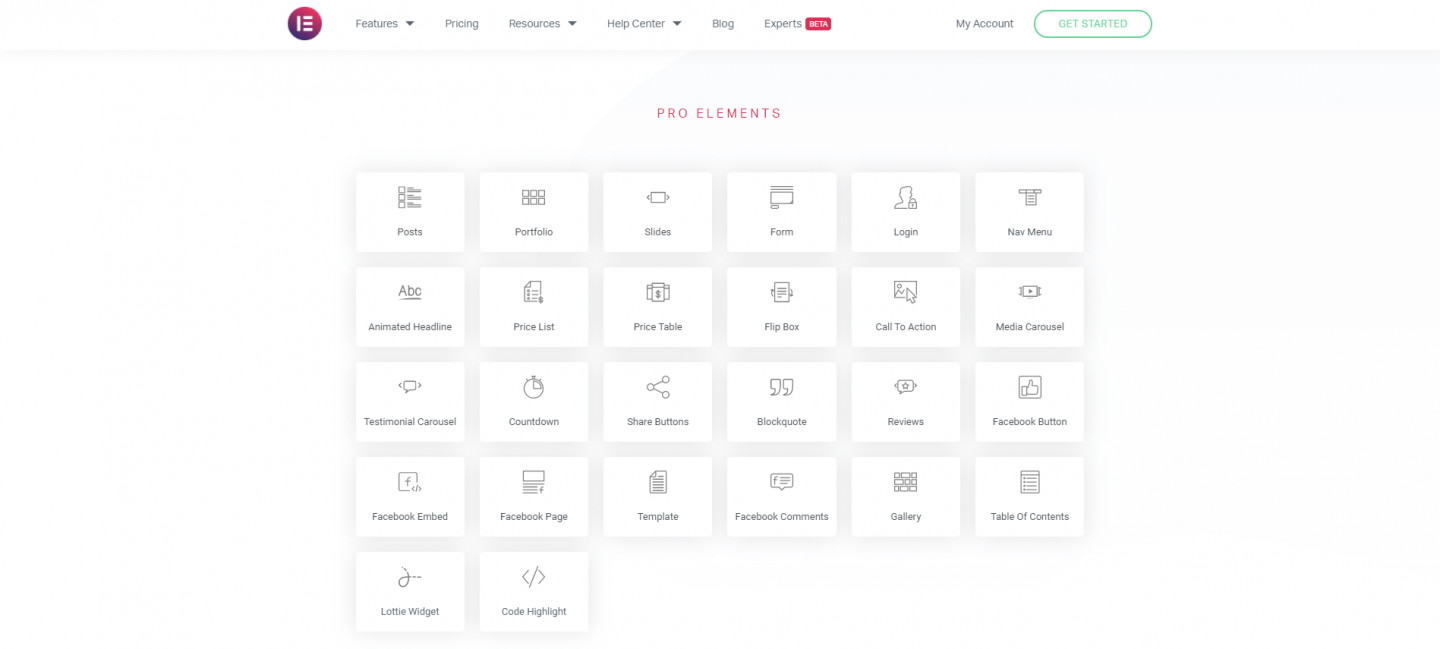
Мы все хотим, чтобы наши веб-сайты выглядели хорошо, и чем легче мы сможем этого добиться, тем лучше! Elementor Pro включает в себя более 50 виджетов, которые помогут вам сделать это. К ним относятся такие вещи, как таблицы цен, формы, анимированные заголовки, галереи, медиа-карусели, виджеты входа и многое другое. Вы можете ознакомиться с полным списком на сайте Elementor.

С точки зрения маркетинга Elementor Pro включает в себя несколько действительно полезных дополнений, включая такие инструменты, как конструктор всплывающих окон, липкие элементы, социальные кнопки и интеграции, виджеты социальных доказательств, виджеты с призывом к действию, ссылки для действий и многое другое.
Elementor Pro также предоставляет вам почти беспрецедентную возможность редактировать макет разделов верхнего и нижнего колонтитула вашего веб-сайта, областей, которые обычно «недоступны» для многих альтернативных конструкторов страниц. Это действительно может помочь вам вывести дизайн вашего веб-сайта на новый уровень, и все это без необходимости касаться строки кода.
Элементор интеграции
Elementor интегрируется с широким спектром других приложений, включая Mailchimp, Slack и другие.

И если вы чувствуете себя по-настоящему авантюрным, Elementor позволяет вам создавать собственные интеграции, что означает, что вы можете связать свой веб-сайт с приложениями, которые вам действительно нужны.
Как использовать Элементор
Начать быстро легко. Как и в случае с любым плагином WordPress, самый простой способ установить его — перейти в раздел «Плагины». Оттуда найдите Elementor, а затем установите его.

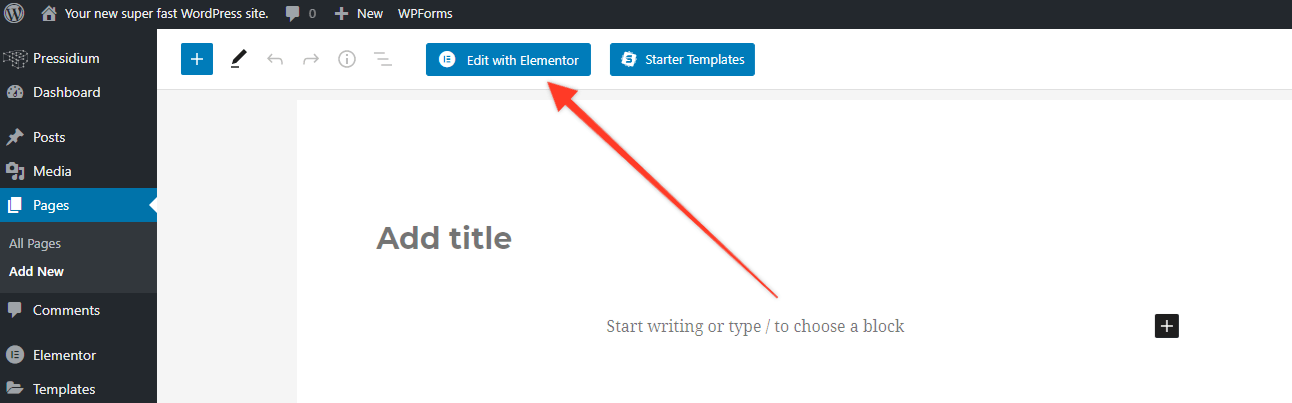
Теперь создайте новую страницу или сообщение, и вы увидите вверху кнопку с надписью «Редактировать с помощью Elementor». Нажмите здесь, чтобы открыть редактор Elementor.

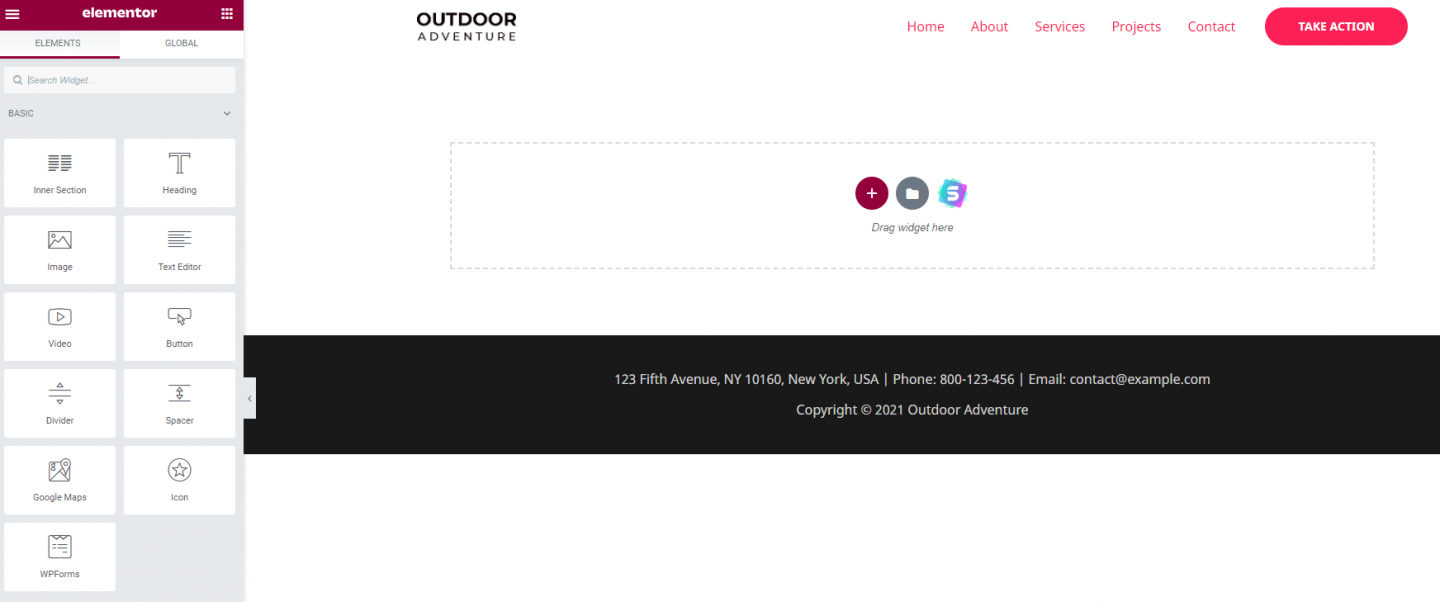
В этот момент ваша страница откроется, и вы увидите боковую панель Elementor. Потратьте некоторое время, чтобы привыкнуть к этому... вы потратите много времени на его разработку! Любой, кто раньше использовал конструктор страниц, быстро поймет, как это работает. По сути, у вас есть ряд виджетов (обновите до плагина Premium, если хотите больше), которые можно перетаскивать в разделы на вашей странице.
Elementor позволяет добавлять несколько подразделов на каждую страницу, которая может содержать любое количество виджетов. Эти разделы можно разделить на столбцы и изменить их размер путем перетаскивания. Каждый виджет Elementor, который вы используете, имеет собственное меню, которое можно использовать для управления работой и внешним видом виджета. Сначала вы, вероятно, будете немного ошеломлены возможностями, которые вам предоставляются, но со временем вы оцените чистый уровень детального контроля, который вам предоставляется. Это, в свою очередь, позволяет вам создавать сложные макеты страниц, которые обычно были бы возможны только с обширными уровнями пользовательского кодирования.

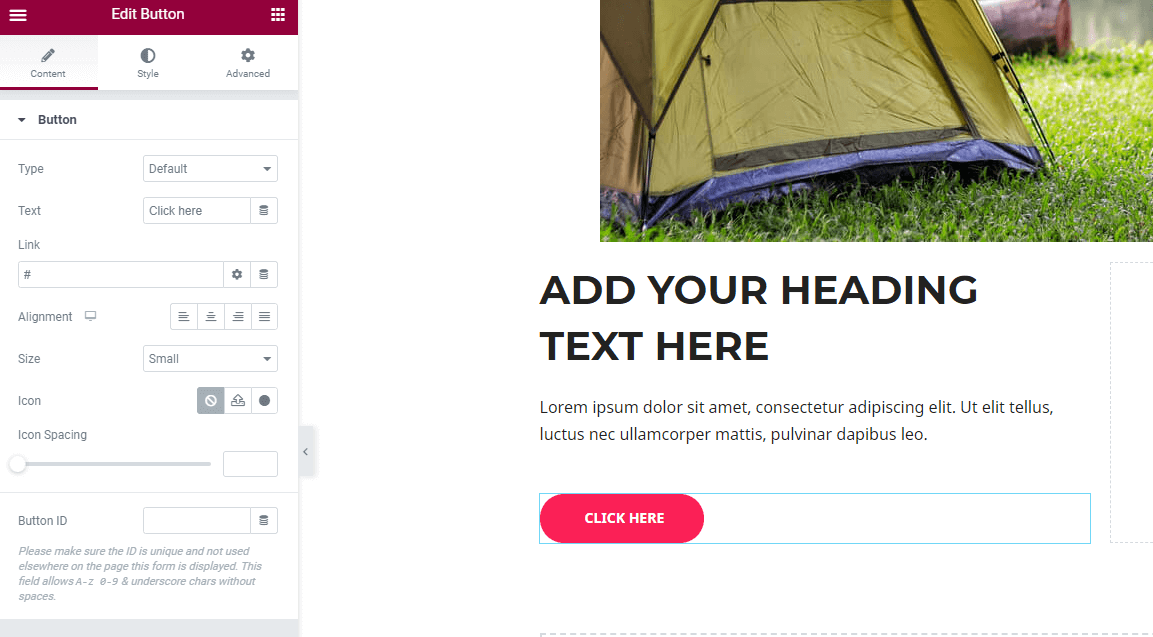
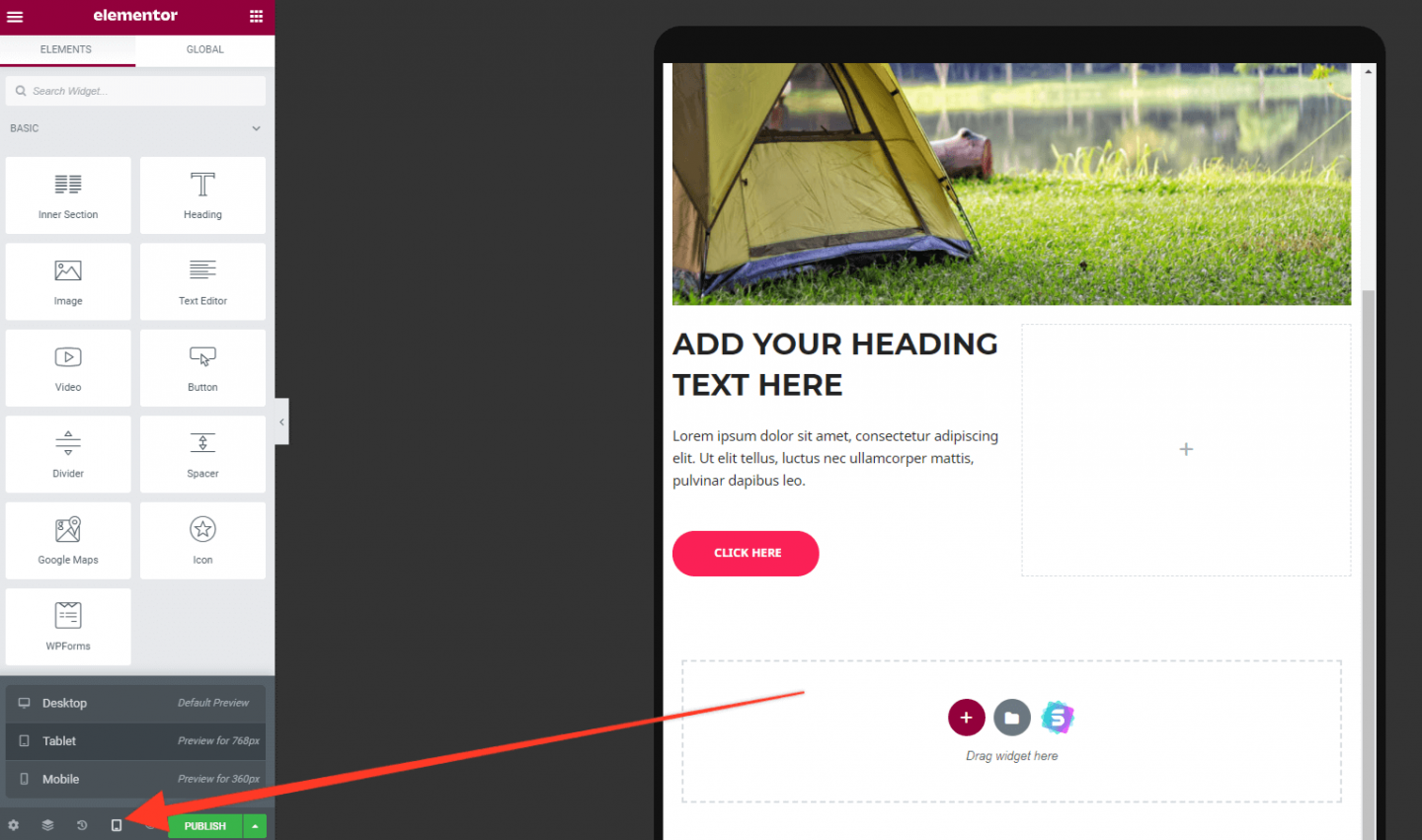
Самый простой способ разобраться с Elementor — просто поиграть. Примерно за 15 секунд мы смогли добавить изображение заголовка, макет из двух столбцов под ним, содержащий текст заголовка, текст абзаца и кнопку, перетащив их с панели виджетов.

На изображении выше вы увидите, что на боковой панели Elementor не отображаются различные доступные виджеты. Это потому, что мы нажали на розовую кнопку, которая была добавлена на нашу страницу. Поэтому Elementor показывает нам различные доступные параметры, которые можно использовать для настройки этой кнопки, от очевидных вещей, таких как URL-адрес, на который вы хотите, чтобы кнопка переходила при нажатии, до размера, стиля, цвета и так далее. Уровень настройки, доступный вам, серьезно впечатляет.
Elementor, как и следовало ожидать, также позволяет вам разрабатывать дизайн вашего сайта так, чтобы он реагировал на мобильные устройства. Если вы посмотрите на нижнюю часть боковой панели меню Elementor, вы увидите небольшой значок, похожий на экран компьютера. Нажмите здесь, а затем выберите раскладку для планшета или телефона. Затем Elementor показывает, как ваш сайт выглядит в этом формате.
Вот умная вещь … вы не ограничены автоматически сгенерированным макетом, который Elementor создает для этих мобильных представлений. Если вы хотите уточнить, как ваш сайт будет отображаться на экранах с разными размерами, тогда смело редактируйте содержимое своей страницы, пока страница открыта в адаптивном режиме. Elementor сохранит эти изменения, которые будут отображаться только в этом конкретном представлении. Опять же, контроль здесь является лозунгом, и Elementor обеспечивает его в пиках.

Щелкнув правой кнопкой мыши в области содержимого, вы можете просмотреть навигатор, очень практичный инструмент для быстрого перехода в любой раздел. Просто щелкните раздел, и страница автоматически прокрутится до начала этой области.
Библиотека шаблонов Elementor
Библиотека шаблонов, которую предоставляет Elementor, является одной из многих причин, по которым она так популярна в качестве конструктора страниц. Вы можете получить к нему доступ прямо на странице, щелкнув значок папки (см.


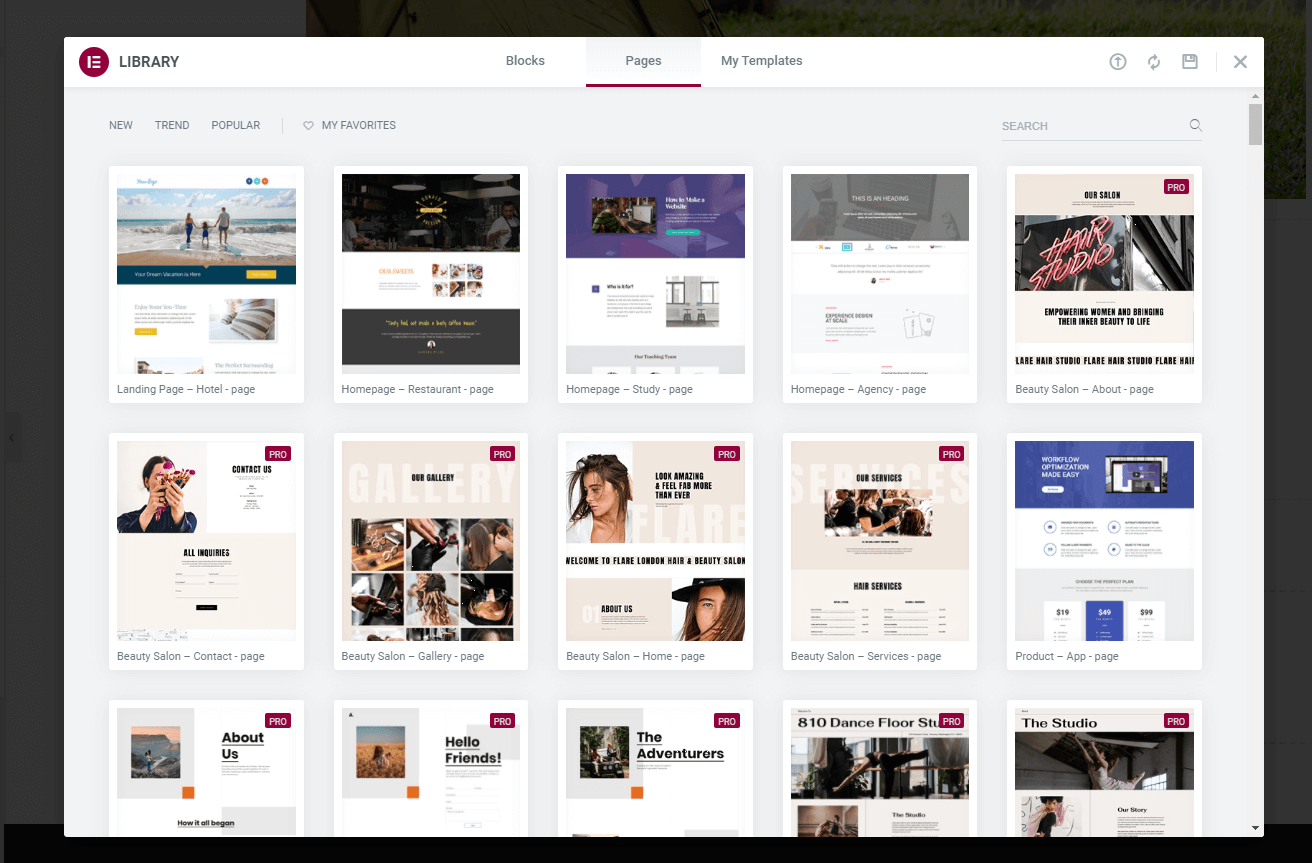
Откроется модальное окно, в котором отображается широкий спектр как шаблонов, так и блоков. Шаблоны — это целые макеты страниц, которые можно импортировать одним щелчком мыши. Это дает вам огромный прирост скорости, но также может быть действительно полезным способом «обратного проектирования» того, как конкретный дизайн был создан в Elementor.
Блоки похожи на шаблоны, но ограничиваются небольшим подразделом страницы (например, разделом Hero или областью призыва к действию). Это позволяет вам выбирать различные дизайны, которые можно использовать на вашей странице.

лист регистраций изменений
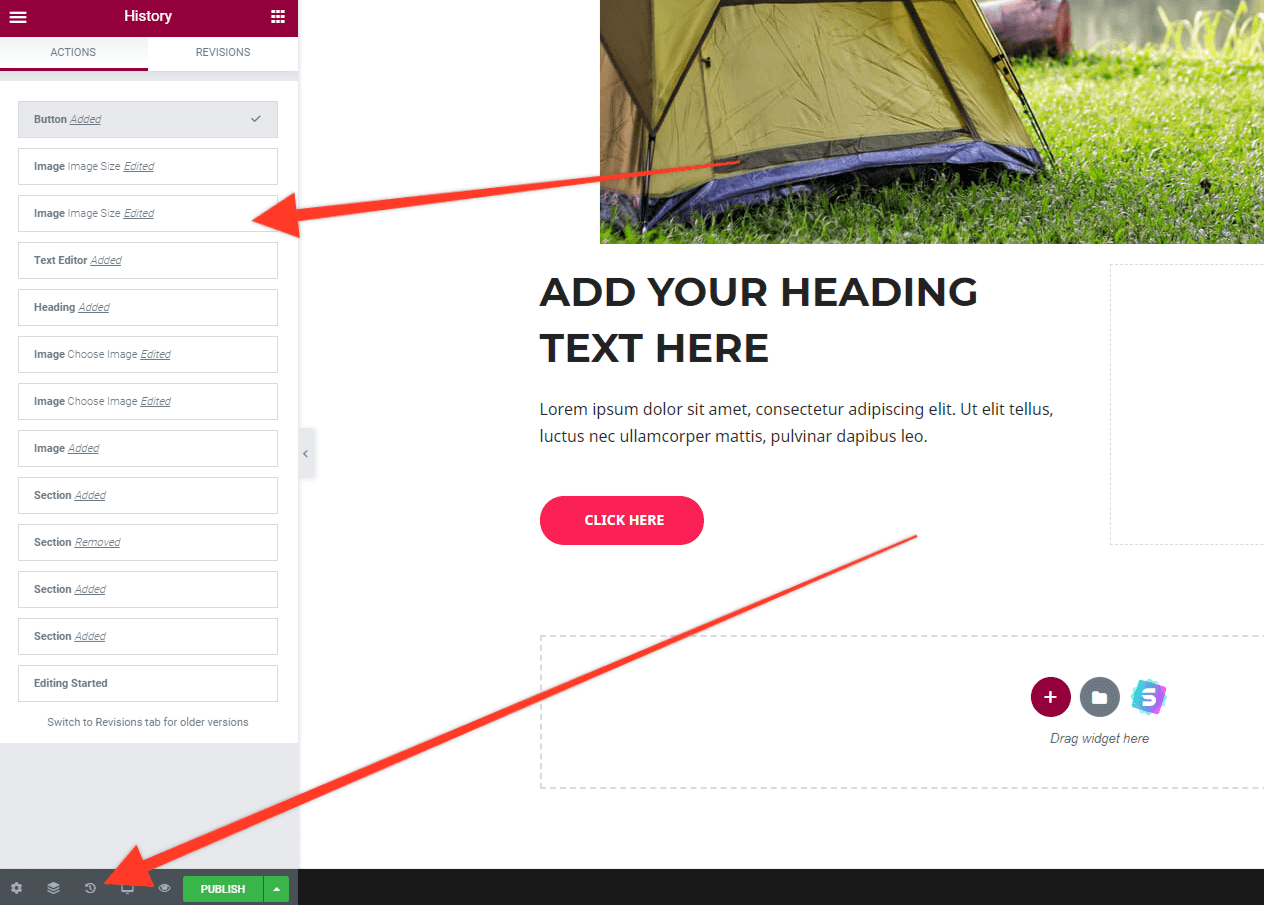
Сделать ошибку? Не беспокоиться. У Elementor есть отличная функция «История изменений», которая позволяет вам отменить любые внесенные вами изменения. Чтобы использовать это, щелкните значок «История» в нижней части меню Elementor, и вы увидите полный список изменений, внесенных на ваш сайт. Выберите любой из них, чтобы восстановить свою страницу до этого момента.

Elementor… лучший конструктор страниц?
Elementor, без сомнения, лучший выбор для тех, кто хочет многофункциональный конструктор страниц WordPress. Он надежен, хорошо поддерживается и позволяет вам создать действительно индивидуальный веб-сайт WordPress с небольшими ноу-хау. Бесплатная версия предоставляет достаточно инструментов, чтобы вы действительно «попробовали, прежде чем купить». Вы вполне можете обнаружить, что он предлагает все, что вам нужно, но, по крайней мере, обновление до версии Premium не сломит банк, если это необходимо.
Бобровый Строитель
Beaver Builder, как и Elementor, — это конструктор страниц для WordPress. По данным Beaver Builder, более 1 миллиона веб-сайтов теперь используют конструктор страниц для создания великолепно выглядящих веб-сайтов. Beaver Builder имеет значительную базу поклонников и постоянно рекомендуется.

Beaver Builder был запущен еще в 2014 году и с тех пор постоянно развивается. С более чем 300 тысячами активных установок он, безусловно, популярен. Давайте посмотрим, что он может предложить!
Цены на Beaver Builder
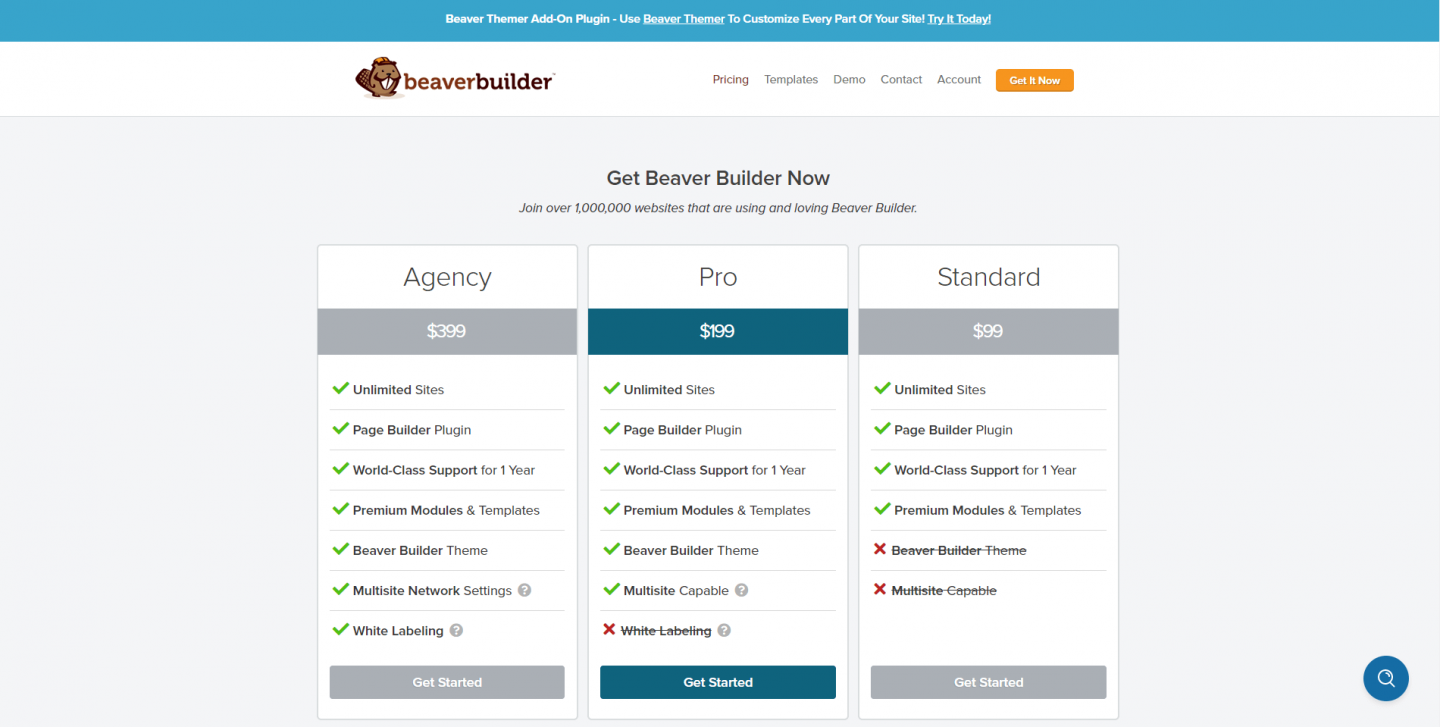
Beaver Builder имеет три разных ценовых уровня, из которых вы можете выбрать, а также «облегченную» версию плагина, которую можно загрузить непосредственно из репозитория WordPress.

В отличие от Elementor, каждый план можно использовать на неограниченном количестве сайтов. Однако вместо ограничения использования веб-сайта три плана предлагают более широкий набор функций. Стандартный план включает поддержку и модули Premium. Версия Pro включает в себя тему Beaver Builder и поддерживает работу с несколькими сайтами, в то время как переход на план агентства позволяет вам пометить свой сайт белой меткой… идеально подходит для обеспечения того, чтобы ваш бренд, а не Beaver Builder, сиял на клиентских сайтах.
Как и в случае с Elementor, если вы серьезно относитесь к тому, чтобы сделать свой веб-сайт как можно лучше, вероятно, вы захотите выбрать премиум-версию Beaver Builder. Какой из них будет зависеть от того, хотите ли вы использовать тему Beaver Builder (которая представляет собой облегченную платформу Bootstrap, которая поможет вам начать создание вашего веб-сайта) или хотите иметь возможность пометить модуль Beaver Builder белой меткой. Несмотря на то, что Beaver Builder предлагает бесплатную версию плагина, он великодушно соглашается вернуть деньги, если вы решите обновиться, а затем решите, что это не для вас.
Как использовать Beaver Builder
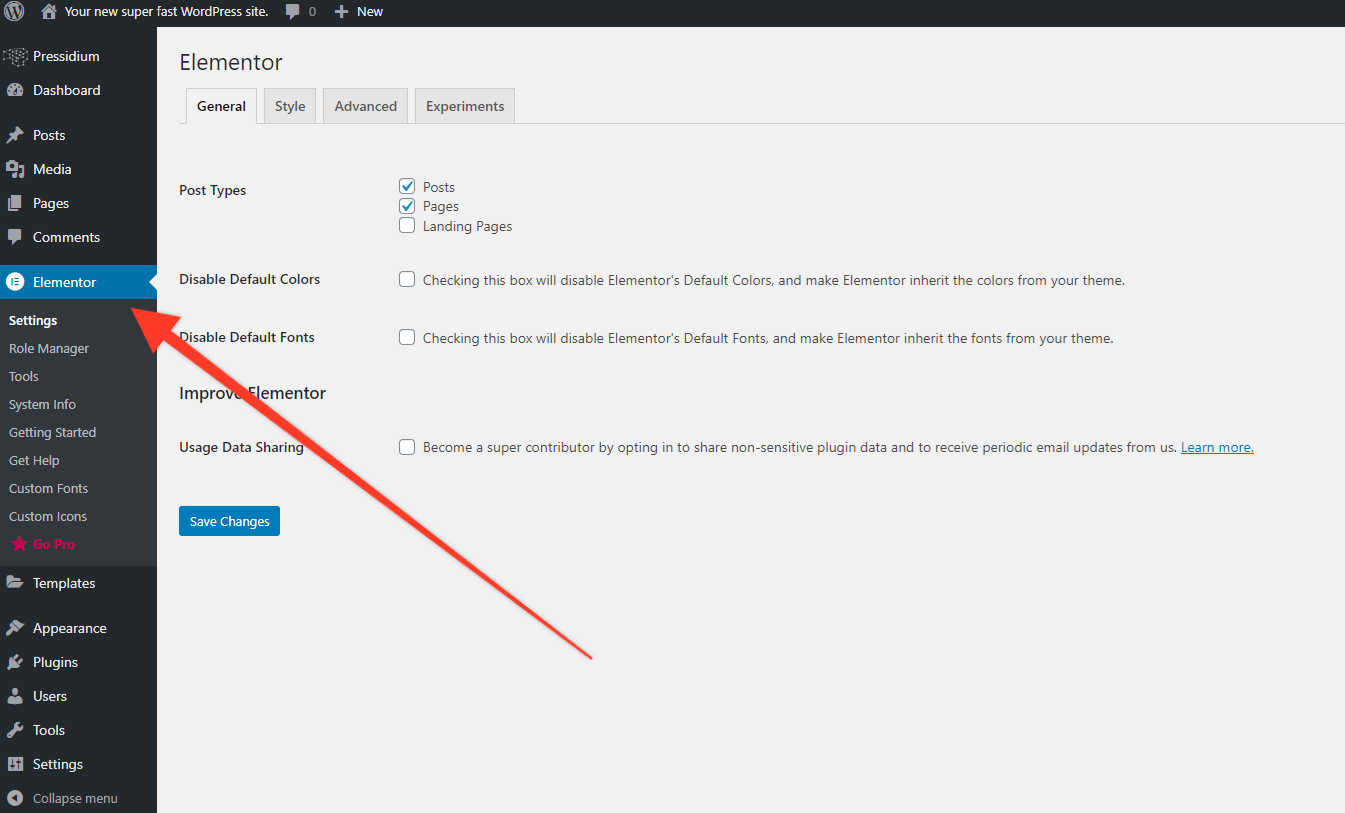
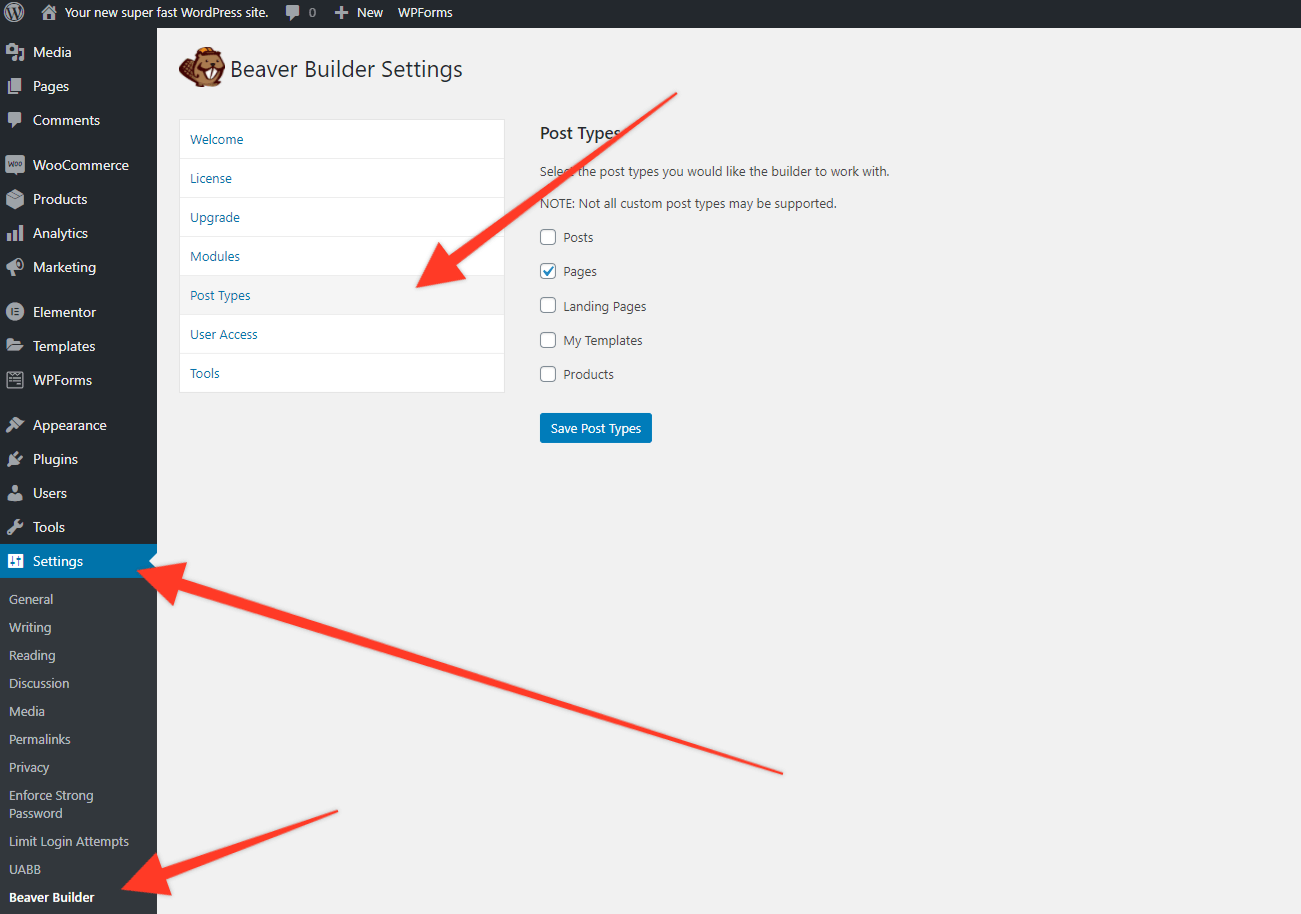
Чтобы начать работу с бесплатной версией Beaver Builder, перейдите на страницу плагинов и найдите Beaver Builder. Установите его, как и любой другой плагин. Beaver Builder не имеет собственной ссылки на главное меню — вы найдете ее в меню настроек. Прежде всего, это включить его для всех типов сообщений, на которых вы хотите его использовать. Для этого нажмите «Типы сообщений» и отметьте нужные.

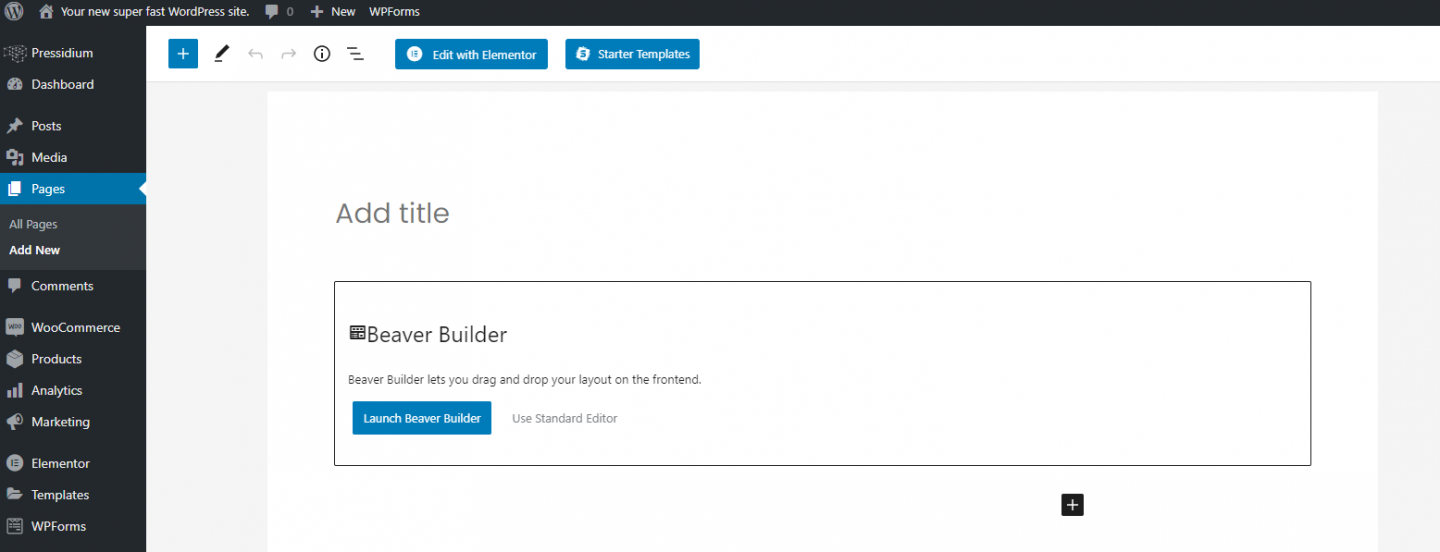
Чтобы начать создавать страницы с помощью Beaver Builder, создайте новую страницу (или публикацию), и вы увидите кнопку «Запустить Beaver Builder» синего цвета. Нажмите на нее, и редактор загрузится.

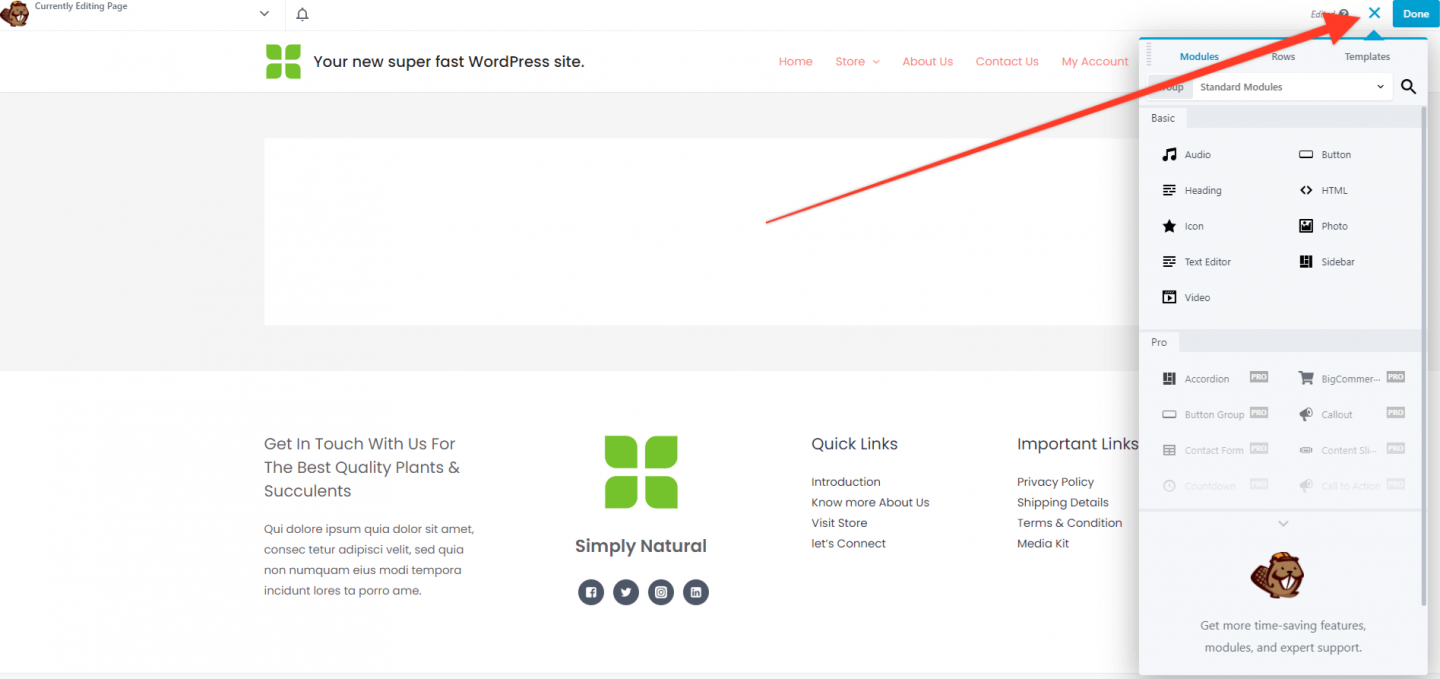
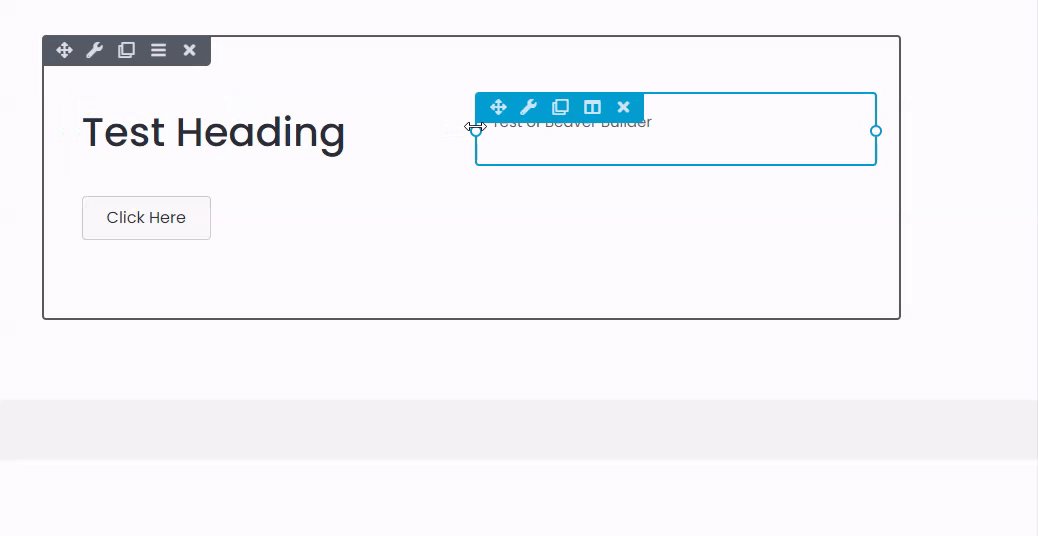
Когда редактор загрузится, вам будет предложено пройти пошаговое руководство по системе, которое стоит сделать. Как только вы это сделаете, взгляните на правый верхний угол страницы. Вы увидите значок «+». Нажмите на нее, и откроется главное меню Beaver Builder. Это работает аналогично меню, предоставляемому Elementor, со списком виджетов, которые можно перетащить на вашу страницу. Вы также заметите виджеты Premium — если вы хотите их использовать, вам необходимо приобрести лицензию Premium.

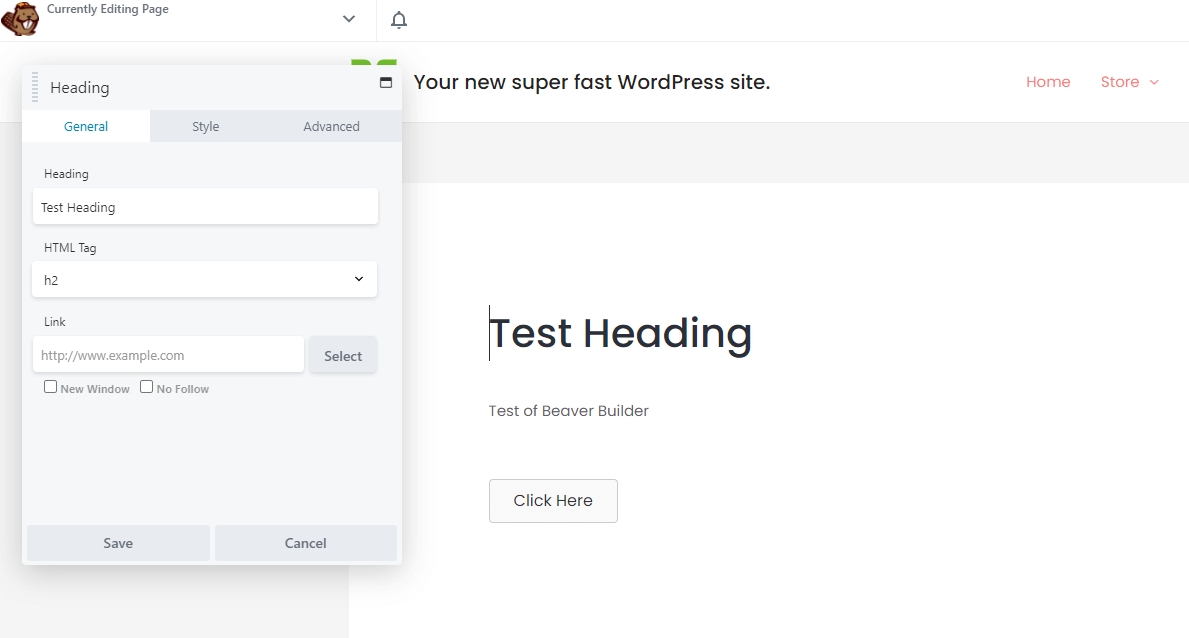
После того, как вы перетащили виджет на основную страницу, вы можете щелкнуть по нему, и, как и в случае с Elementor, откроется новое меню, которое позволит вам дополнительно настроить этот раздел. Диапазон возможных настроек довольно обширен, и у вас не должно возникнуть проблем с достижением желаемого стиля.

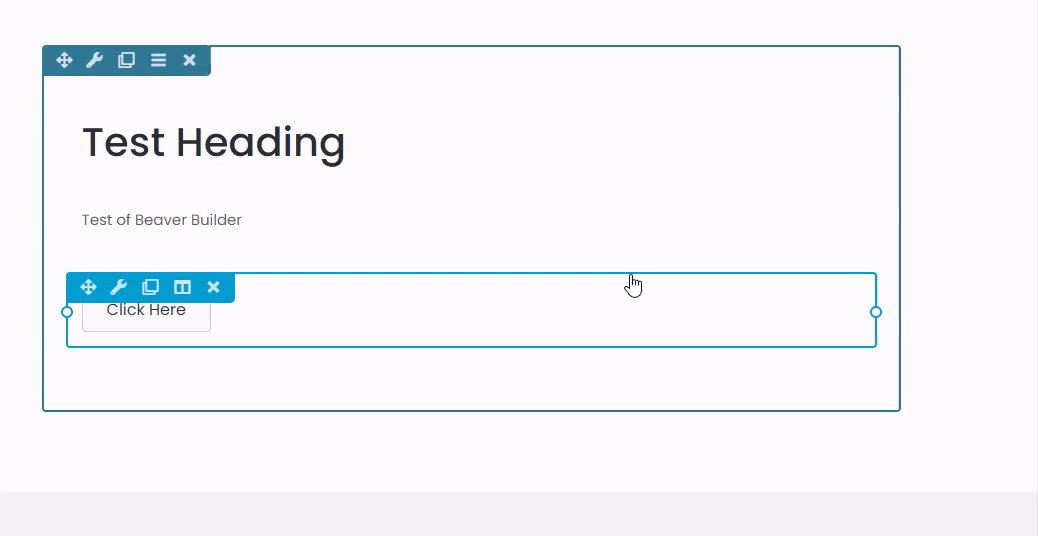
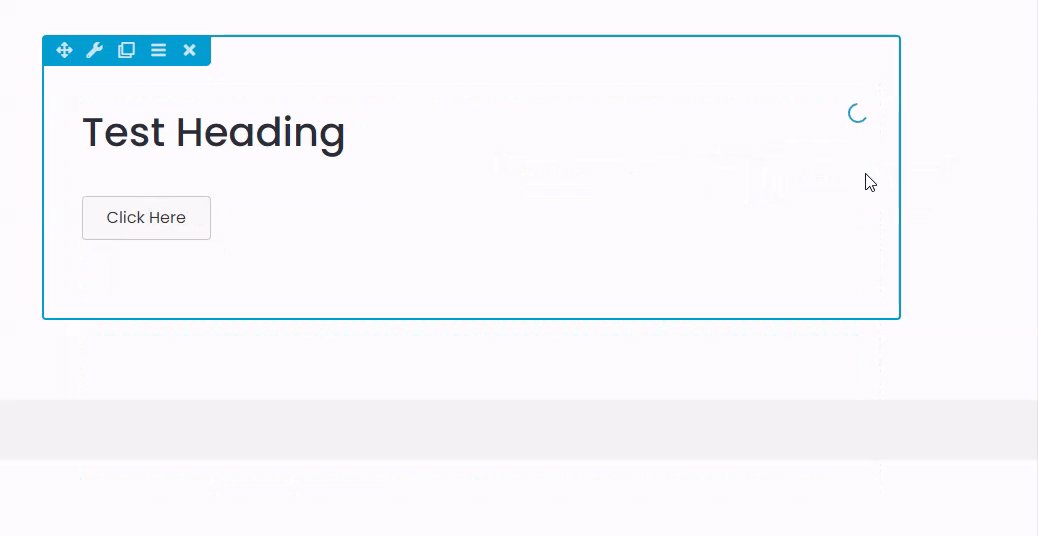
Одной из действительно полезных функций Beaver Builder является возможность создавать столбцы, просто перетаскивая элемент влево или вправо. Столбец создается автоматически, а затем вы можете изменить ширину этого столбца, перетащив его. Это работает действительно довольно хорошо!

Интеграция Beaver Builder
Вместо того, чтобы пытаться интегрироваться с тысячами приложений, Beaver Builder сосредоточился на интеграции с четырьмя платформами и делает это очень хорошо. Это:
- Big Commerce : Плагин Big Commerce позволяет размещать продукты Big Commerce на вашем веб-сайте WordPress. Затем Beaver Builder позволяет вам создавать собственные макеты для этих продуктов, помогая убедиться, что ваш магазин выглядит именно так, как вы хотите.
- Easy Digital Downloads : это комплексное решение для электронной коммерции для продажи цифровых продуктов через ваш веб-сайт WordPress широко используется. Beaver Builder позволяет настроить внешний вид страниц, используемых для отображения продуктов, чтобы сделать их максимально привлекательными.
- Календарь событий : этот замечательный плагин идеально подходит, если вы хотите отобразить календарь на своем веб-сайте. Как бы хорошо это ни было, может быть трудно стилизовать его в соответствии с вашим сайтом. Beaver Builder спешит на помощь! Создавайте собственные темы для календаря событий быстро и легко, чтобы он гармонировал со стилем вашего сайта.
- WooCommerce . Пожалуй, самый популярный плагин электронной коммерции для WordPress. WooCommerce используется тысячами сайтов по всему миру. Beaver Builder широко интегрируется с WooCommerce, позволяя вам пользоваться всеми функциями настройки, которые вы будете использовать в Beaver Builder для стилизации своего сайта WooCommerce.
Beaver Builder предоставляет обширную вспомогательную документацию, которая поможет вам максимально эффективно использовать эти интеграции.
Итак… Какой из них лучше?
Ох, как сложно ответить на такой вопрос! Как и в случае с большинством программного обеспечения, существует множество пользовательских предпочтений, когда дело доходит до установки системы, и конструкторы страниц WordPress ничем не отличаются. Есть вещи, которые нам нравятся в Elementor, например, конструктор всплывающих окон, который включен в премиум-версию плагина. Точно так же всегда кажется, что есть скромная кривая обучения, чтобы получить максимальную отдачу от системы, что может разочаровать новичков.
С другой стороны, Beaver Builder очень интуитивно понятен в использовании. Такие вещи, как возможность создавать столбцы на лету, перетаскивая элементы по странице, граничат с гениальностью! Возможно, хотя можно было бы привести аргумент, что он не такой многофункциональный, как Elementor.
Так что делать? Лучше всего установить оба плагина и поиграть. Только тогда вы оцените плюсы и минусы каждого из них и остановитесь на конструкторе страниц WordPress, который подходит именно вам.
