Elementor vs Breakdance: сравнение характеристик (беспристрастное)
Опубликовано: 2022-11-25Конкуренция в сегменте плагинов для конструктора страниц WordPress становится все жестче и жестче. В то время как Elementor все еще становится лидером рынка, многие конкуренты пытаются захватить трон. Брейк-данс является одним из таких конкурентов. В этой статье мы сравним функции, предлагаемые Elementor и Breakdance, с основной целью — помочь вам выбрать лучший вариант для ваших следующих проектов.
Давайте начнем с введения в брейк-данс, поскольку мы уверены, что вы еще не слишком знакомы с ним — в отличие от Elementor.
Breakdance — это новый плагин для создания страниц от Soflyy (разработчика Oxygen). С точки зрения редактора, между Breakdance и Oxygen нет большой разницы (за исключением внешнего вида по умолчанию, когда Breakdance доступен в светлом режиме, а Oxygen по умолчанию предлагает темный режим). Но общий опыт редактирования не сильно отличается.
Самая заметная разница между брейк-дансом и кислородом заключается в том, как вы их получаете. Чтобы получить брейк-данс, вам необходимо оформить годовую подписку. При этом, чтобы получить Oxygen, вы можете заплатить один раз.
Elementor против брейк-данса: целевой рынок
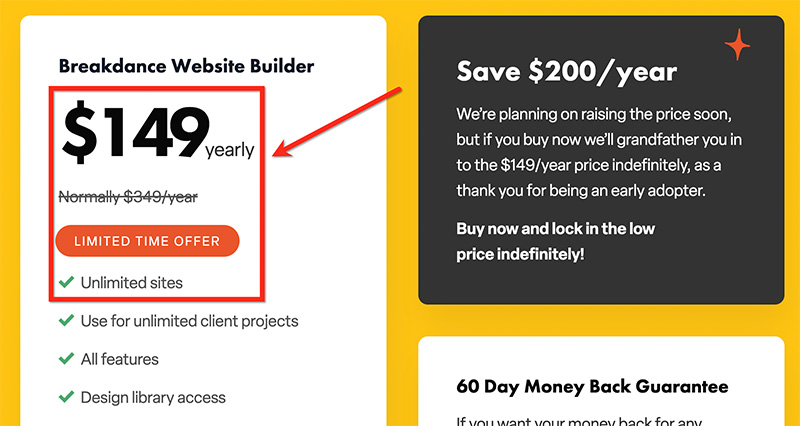
Вы можете легко определить целевой рынок плагина WordPress, изучив тарифные планы. Когда вы просматриваете страницу с ценами на брейк-данс, вы увидите только один тарифный план опцион стоимостью $349 в год (обычная цена). Этот план позволяет вам использовать вашу лицензию на неограниченном количестве веб-сайтов. Отсюда легко сделать вывод, что брейкданс ориентирован на агентства и фрилансеров, создающих сайты для клиентов.

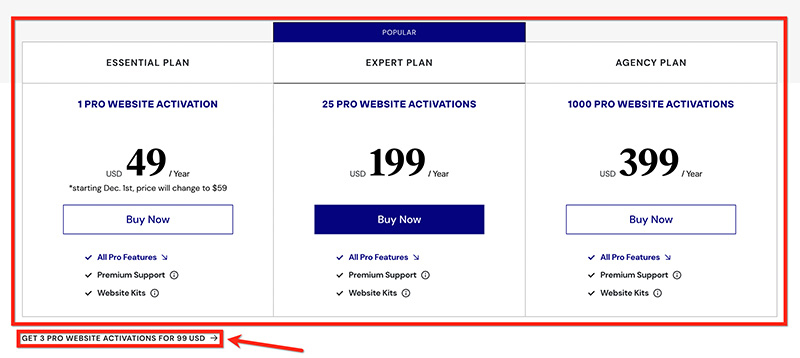
Между тем, Elementor нацелен на все пользовательские слои WordPress. От блоггеров, владельцев онлайн-бизнеса, фрилансеров до агентств. Elementor предлагает четыре тарифных плана, которые вы можете выбрать в соответствии со своими потребностями. Например, если вы блоггер, который ведет один блог, вы можете подписаться на план Essential всего за 59 долларов в год.

Elementor против брейк-данса: общие характеристики
Первое первым. Версия Elementor, которую мы будем сравнивать с брейк-дансом, является профессиональной версией. Если вы еще не использовали Elementor раньше, вы можете прочитать о различиях между Elementor Free и Pro в этом посте.
— Конструктор тем
И Elementor (точнее, Elementor Pro), и Breakdance имеют функцию создания тем. С помощью этой функции вы можете создавать настраиваемые шаблоны для таких частей сайта, как верхний и нижний колонтитулы, отдельный пост, архивные страницы, страница 404 и т. д. Вы можете создать собственный шаблон визуально, используя редактор конструктора страниц, который вы используете.
Функция конструктора тем Elementor позволяет создавать собственные шаблоны для таких частей, как верхний и нижний колонтитулы и т. д. Как и брейк-данс.
Будь то Elementor или Breakdance, вы также можете установить условие отображения, чтобы указать, где следует применять шаблон (весь сайт, определенные страницы, определенные сообщения и т. д.).
| Элементор | Брейк данс | |
|---|---|---|
| Заголовок | Да | Да |
| Нижний колонтитул | Да | Да |
| Один пост | Да | Да |
| Один возраст | Да | Да |
| Страницы архива (категория, тег, автор) | Да | Да |
| Страница результатов поиска | Да | Да |
| 404 страница | Да | Да |
| Пользовательский тип сообщения | Да | Да |
— Конструктор WooCommerce
WooCommerce — популярный плагин для добавления функций электронной коммерции на ваш сайт WordPress. После установки и активации WooCommerce вы найдете следующие страницы и шаблоны на своем сайте WordPress.
- Страница магазина
- Страница корзины
- Страница оформления заказа
- Страница "Мои аккаунты"
- Шаблон одного продукта
- Шаблон архива товаров
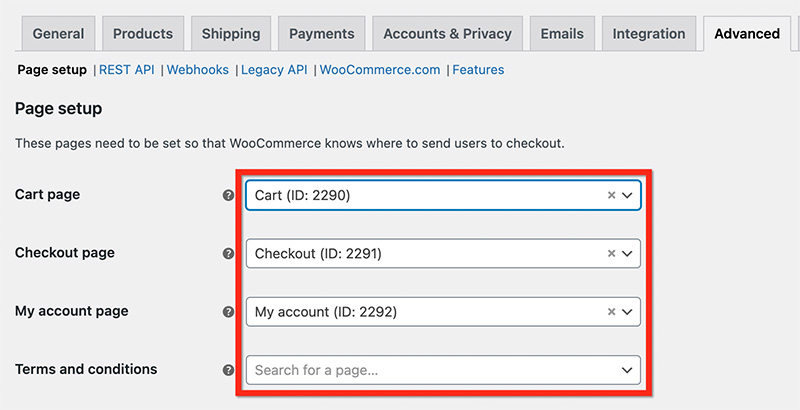
Вы можете настроить пользовательские страницы для замены страниц WooCommerce по умолчанию (страница магазина, страница корзины, страница оформления заказа и страница «Мои учетные записи») на странице настроек WooCommerce.

Elementor и Breakdance поставляются с полезными элементами, разработанными для страниц выше. Например, Breakdance предлагает элемент Checkout Page, который вы можете добавить на свою пользовательскую страницу оформления заказа, созданную с помощью Breakdance.
А как насчет шаблонов WooCommerce?
Помимо создания настраиваемых шаблонов для частей сайта по умолчанию, функция конструктора тем Elementor и Breakdance также позволяет создавать настраиваемые шаблоны для частей WooCommerce следующим образом:
- Одна страница продукта
- Страницы архива товаров
| Элементор | Брейк данс | |
|---|---|---|
| Страница магазина | Да | Да |
| Страница корзины | Да | Да |
| Страница оформления заказа | Да | Да |
| Страница "Мои аккаунты" | Да | Да |
| Шаблон одного продукта | Да | Да |
| Шаблон архива товаров | Да | Да |
— Конструктор форм
И в Elementor, и в Breakdance есть элементы, предназначенные для создания форм. В Elementor есть два элемента для создания форм: виджет «Вход» для создания формы входа и виджет «Форма» для создания широкого спектра типов форм.
Между тем, в Breakdance есть четыре элемента, предназначенных для создания форм: форма для забытого пароля, построитель форм, форма входа и форма регистрации.
# Конструктор форм Elementor
Как упоминалось выше, Elementor предлагает два элемента (виджета) для создания формы. Вы можете использовать виджет входа, чтобы создать собственную страницу входа на свой веб-сайт. Для создания других типов форм вы можете использовать виджет Форма.
Виджет формы Elementor поддерживает следующие типы полей:
- Текст
- Эл. адрес
- Текстовая область
- URL-адрес
- телефон
- Радио
- Выбирать
- Флажок
- Принятие
- Число
- Свидание
- Время
- Файл загружен
- Пароль
- HTML
- Скрытый
Чтобы защитить свою форму от спамеров, вы можете интегрировать ее с Honeypot или reCAPTCHA. В Elementor вы также можете создать многошаговую форму, если хотите.
Виджет формы Elementor поддерживает следующие действия:
- Отправить по электронной почте
- Отправить на MailChimp
- Отправить в ActiveCampaign
- Отправить в GetResponse
- Отправить в ConverKit
- Отправить в MailerLite
- Отправить на MailPoet
- Отправить на weMail
- Отправить в слабину
- Отправить в Дискорд
- Отправить в папку
- Открыть всплывающее окно
Кроме того, Elementor также поставляется со встроенным менеджером отправки на случай, если вы хотите сохранить отправленные формы в своей базе данных.
# Конструктор форм для брейк-данса
Breakdance поставляется с большим количеством виджетов, чем Elementor. Он имеет четыре элемента для определенного типа формы:
- Форма для забытого пароля: создание формы для забытого пароля.
- Форма входа: для создания формы входа
- Регистрационная форма: создание регистрационной формы
- Конструктор форм: в другую форму подписки по электронной почте, контактную форму и т. д.
Элемент Form Builder для Breakdance поддерживает следующие типы полей:
- Текст
- Эл. адрес
- Текстовая область
- Номер телефона
- Радио
- Флажок
- Выбирать
- Число
- Свидание
- Время
- Пароль
- Скрытый
- HTML
В то время как для действия он поддерживает:
- Отправить в ActiveCampaign
- Отправить на JavaScript
- Отправить в капельницу
- Отправить в Дискорд
- Отправить в слабину
- Отправить по электронной почте
- Отправить в GetResponse
- Отправить на MailChimp
- Отправить в MalierLite
- Открыть всплывающее окно
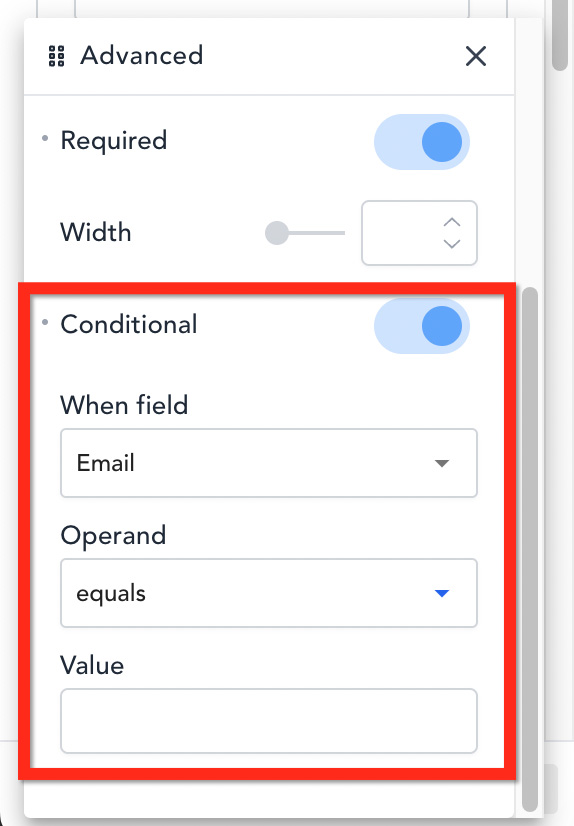
Breakdance также поставляется со встроенным менеджером подчинения. Кроме того, он поддерживает условную логику, позволяющую отображать поле на основе определенного параметра. Например, вы можете настроить отображение поля только в том случае, если предыдущее поле заполнено.

| Элементор | Брейк данс | |
|---|---|---|
| Количество поддерживаемых полей | 16 | 13 |
| Сторонняя интеграция | Да | Да |
| Встроенный менеджер отправки | Да | Да |
| Многошаговый | Да | Нет |
| Условная логика | Нет | Да |
| Безопасность формы | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Форма входа | Да | Да |
| Форма регистрации | Нет | Да |
| Форма забытого пароля | Нет | Да |
— Конструктор всплывающих окон
Конструктор всплывающих окон имеет множество применений в WordPress. В то время как большинство пользователей WordPress используют конструктор всплывающих окон для создания всплывающего окна для подписки по электронной почте, вы также можете использовать его для добавления определенной функции на свой веб-сайт. Например, вы можете использовать конструктор всплывающих окон для создания полноэкранного меню.
Будь то Elementor или Breakdance, у вас есть сложная функция создания всплывающих окон, которую вы можете использовать для создания следующих вещей:
- Всплывающее окно с подтверждением по электронной почте
- Полноэкранное меню
- Панель уведомлений
- Шкафчик содержимого
При создании всплывающего окна с помощью Elementor или Breakdance у вас есть полный контроль над дизайном, поскольку процесс создания всплывающего окна выполняется в соответствующем редакторе. Так что технически вы можете добавить любой элемент, какой хотите.
Конструктор всплывающих окон Elementor и Breakdance поддерживает условия отображения, чтобы вы могли указать, где на вашем веб-сайте должно отображаться всплывающее окно. Будь то на всем веб-сайте, на определенных страницах или в сообщениях. Кроме того, вы можете установить следующие типы триггеров, чтобы настроить отображение всплывающего окна:
| Элементор | Брейк данс | |
|---|---|---|
| При загрузке страницы | Да | Да |
| Прокрутка страницы | Да | Да |
| По щелчку | Да. Кнопка и селектор | Да. Селектор |
| После бездействия | Да | Да |
| Выход из намерения | Да | Да |
| Скрыть для зарегистрированных пользователей | Да | Да |
| Показывать в определенных браузерах | Да | Да |
| Показать на определенных устройствах | Да | Да |
| Поступают из поисковых систем | Да | Да |
— Динамический контент
И Elementor, и Breakdance поставляются с функцией создания тем, которая позволяет создавать собственные шаблоны для частей вашей темы (верхний и нижний колонтитулы, страницы архива и т. д.). В свои пользовательские шаблоны вы можете добавлять динамический контент, такой как заголовок страницы, заголовок архива, избранное изображение и т. д.
В дополнение к динамическому содержимому WordPress по умолчанию (заголовок страницы, заголовок архива и т. д.), Elementor и Breakdance также поддерживают настраиваемый динамический контент из таких плагинов, как CPT UI и ACF.
| Элементор | Брейк данс | |
|---|---|---|
| Заголовок поста | Да | Да |
| Выдержка из поста | Да | Да |
| Опубликовать контент | Да | Да |
| Почтовая мета | Да | Да |
| Название архива | Да | Да |
| Описание архива | Да | Да |
| Популярные изображения | Да | Да |
| Аватар пользователя | Да | Да |
| Биография пользователя | Да | Да |
| Пользовательский тип сообщения | Да | Да |
| Настраиваемые поля | Да | Да |
— Конструктор циклов
Конструктор циклов — полезная функция для создания сложного динамического веб-сайта.
Скажем, вы хотите создать веб-сайт с объявлениями (например, веб-сайт с объявлениями о недвижимости). Для отображения элементов списка вы планируете создать специальную страницу списка. В Elementor для таких нужд можно использовать виджет «Сообщения». Находясь в брейк-дансе, вы можете использовать элемент Post List.
Однако эти элементы не дают вам свободы добавлять пользовательские метаданные к элементу списка. Вы ограничены тем, что предлагают элементы.
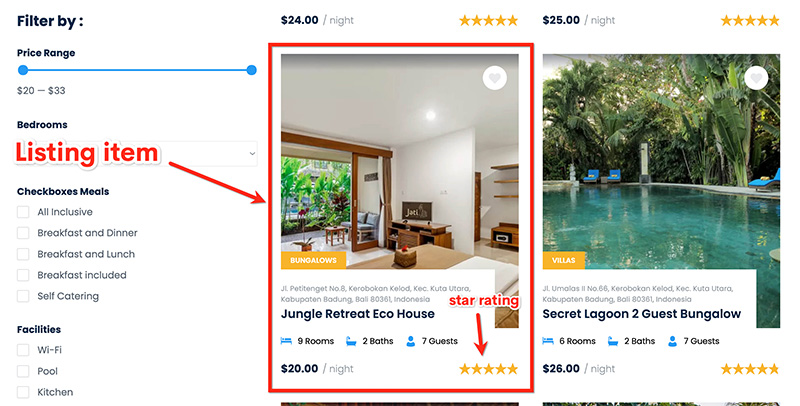
Чтобы было понятнее, возьмем пример. Допустим, вы хотите добавить звездный рейтинг к своим элементам списка, как показано ниже:

Конструктор циклов позволяет вам создать собственный шаблон для вашего элемента списка и использовать его где угодно. Конечно, вы можете добавить любой элемент (будь то статический или динамический) в шаблон элемента списка, включая звездный рейтинг.
И Elementor, и Breakdance имеют функцию создания лупов.
На момент написания статьи (ноябрь 2022 г.) функция создания циклов в Elementor все еще находилась на стадии бета-тестирования. С другой стороны, конструктор лупов Breakdance уже находится в стабильной версии, поэтому лучше готов к использованию. Вы можете добавить данные настраиваемых полей в шаблон цикла.
— Менеджер доступа пользователей
Если вы агентство или фрилансер и часто создаете веб-сайты для клиентов, тогда вам будет удобна функция управления доступом пользователей. С помощью этой функции вы можете предоставить своим клиентам доступ к созданным вами страницам, но без возможности изменять настройки дизайна. Вместо этого они могут только изменить содержание.
В этом контексте User Access Manager работает, отключая вкладку стилей на панели настроек для определенной роли пользователя. Например, если вы включите диспетчер доступа пользователей для роли редактора, все пользователи с ролью редактора не смогут получить доступ к вкладке стилей.



User Access Manager — удобная функция, если вы часто создаете веб-сайты для клиентов, поскольку не все клиенты имеют навыки дизайна. Они могут сломать ваш дизайн, если вы дадите полный контроль над дизайном.
User Access Manager доступен как для Elementor, так и для Breakdance.
- Другие особенности
В дополнение к ключевым функциям, указанным выше, Elementor и Breakdance также предлагают некоторые дополнительные функции, облегчающие вашу работу. Например, средство вставки кода, которое вы можете использовать для вставки пользовательского кода на свой веб-сайт (например, код отслеживания Google Analytics), ссылки действий, а также режим «Ожидается в ближайшее время» и режим обслуживания.
Elementor против брейк-данса: особенности дизайна
— Адаптивное редактирование
Адаптивное редактирование — одна из важнейших функций, на которую следует обратить внимание при выборе плагина для конструктора страниц. С помощью этой функции вы можете оптимизировать дизайн своей страницы (или пользовательских шаблонов) для всех размеров экрана устройства.
В общем, в контексте веб-дизайна существует три размера экрана: рабочий стол, планшет и смартфон. Вы можете адаптировать свой дизайн в соответствии с размером экрана каждого устройства. И Elementor, и Breakdance позволяют вам сделать это благодаря их функции адаптивного редактирования.
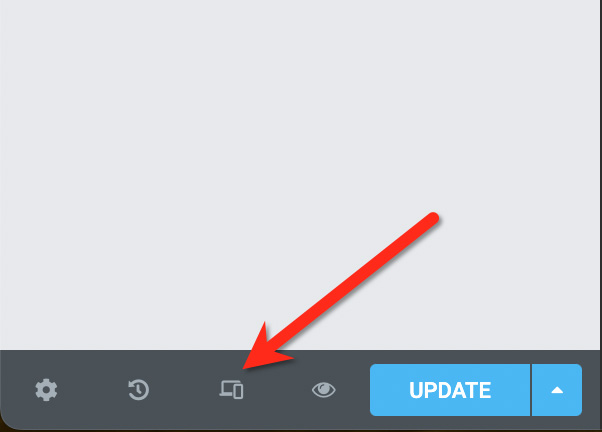
Чтобы начать оптимизировать свой дизайн для определенного размера экрана устройства, вы можете изменить режим редактирования (режим по умолчанию — рабочий стол). В Elementor вы можете щелкнуть значок устройства в нижней части панели настроек, чтобы переключаться между режимами устройства:

Вы можете выбрать один из трех типов устройств: настольный компьютер, планшет и смартфон. Если вы хотите оптимизировать свой дизайн для определенного размера экрана, вы также можете установить пользовательскую точку останова (точка останова — это точка, в которой содержимое веб-сайта реагирует в соответствии с шириной устройства — в пикселях).
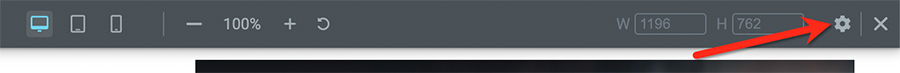
Чтобы установить пользовательскую точку останова, вы можете щелкнуть значок шестеренки в верхней области панели, а затем перейти на панель настроек.

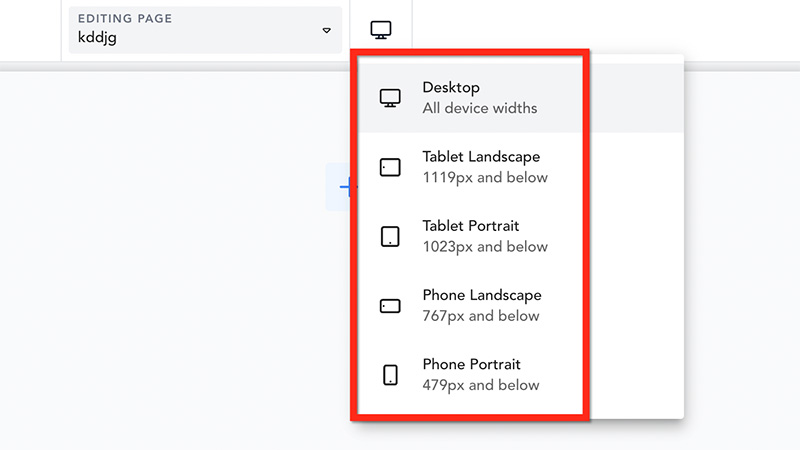
В брейк-дансе вы можете переключаться между режимами устройства, щелкая значок устройства на верхней панели в редакторе. У вас уже есть 5 вариантов размера экрана устройства на выбор. Вы также можете установить собственные точки останова, если хотите.

Чтобы оптимизировать дизайн для меньшего экрана устройства (например, смартфона), вы также можете отключить элемент. При необходимости вы также переворачиваете столбцы в разделе.
| Элементор | Брейк данс | |
|---|---|---|
| Пользовательские точки останова | Да | Да |
| Обратные столбцы | Да | Да |
| Показать/скрыть элементы | Да | Да |
- Макет
# Макет страницы
Одной из удобных функций, предлагаемых Elementor, является возможность установить макет страницы из редактора. Прежде чем приступить к редактированию страницы, вы можете щелкнуть значок шестеренки в нижней части панели настроек, чтобы установить макет страницы. У вас есть следующие варианты макета страницы:
- По умолчанию: макет страницы по умолчанию, который вы устанавливаете в настройках сайта.
- Elementor Canvas: макет пустой страницы. Без верхнего и нижнего колонтитула
- Elementor Full-width: аналогичен Elementor Canvas, но с верхним и нижним колонтитулом.
- Тема: шаблон страницы по умолчанию для вашей темы.
В брейк-дансе у вас есть только два варианта макета страницы: пустой и по умолчанию. Это также, вы должны установить макет страницы из редактора Гутенберга. В Breakdance нет возможности установить макет страницы из редактора.
— Дизайн-макет
В общем, элементы в конструкторе страниц делятся на три типа: раздел, столбец и фактические элементы дизайна (называемые виджетами в Elementor). Каждый раз, когда вы добавляете новый элемент, вы можете установить его размещение. Кроме того, вы можете установить его поля с другими элементами вокруг него.
Одной из функций макета дизайна, предлагаемых Elementor и Breakdance, является flexbox. Эта функция позволяет выравнивать и распределять элементы по каждому столбцу в разделе. Будь то вертикально или горизонтально.
И Elementor, и Breakdance уже имеют опции flexbox. В Elementor даже есть новая функция контейнера flexbox, обеспечивающая большую гибкость макета дизайна.
В дополнение к flexbox вы также можете использовать другие параметры макета дизайна, такие как встроенное позиционирование, пользовательское позиционирование и Z-Index.
| Элементор | Брейк данс | |
|---|---|---|
| Пользовательское позиционирование | Да | Да |
| Z-индекс | Да | Да |
| Выравнивание флексбокса | Да | Да |
| Встроенное позиционирование | Да | Да |
| Поля и отступы | Да | Да |
— Медиа и активы
Дизайн без медийного элемента будет безвкусным. Медиа-элемент может быть изображением, изображением и значком. Вы можете легко добавить эти типы медиа-элементов в свой дизайн Elementor или Breakdance.
# Значок
Elementor полагается на Font Awesome (бесплатная версия) для предоставления пользователям библиотеки иконок. Если вы хотите использовать свой собственный значок, вы можете загрузить его на странице настроек Elementor.
Между тем, Breakdance предлагает больше коллекций иконок, поскольку использует двух поставщиков иконок: Font Awesome (бесплатная версия) и IconMoon (бесплатная версия). Вы также можете загрузить свой собственный набор значков, если хотите использовать собственные значки.
# Изображение
Все конструкторы страниц имеют одну общую черту. Они позволяют добавлять изображения в ваш дизайн. Что отличается, так это стили, которые вы можете применять к своим изображениям.
В Elementor и Breakdance вы можете применить базовые настройки, такие как радиус границы, размер и выравнивание. В дополнение к этим основным настройкам вы также можете применять более сложные стили, такие как маскирование изображений и фильтры CSS.
Будь то Elementor или Breakdance, также есть встроенная настройка ленивой загрузки для поддержания или даже повышения скорости вашего сайта.
# Видео
Видео — еще один мультимедийный элемент, который вы можете добавить в свой дизайн в Elementor и Breakdance. Вы можете добавить видео из таких сервисов, как YouTube, Vimeo и DailyMotion. Конечно, вы также можете загрузить собственное видео.
Будь то Elementor или Breakdance, вы можете контролировать поведение ваших видео. Например, вы можете включить опцию цикла, чтобы настроить непрерывное воспроизведение видео. Или вы можете отключить звук, если хотите, чтобы видео воспроизводилось без звука. Ради скорости сайта вы также можете включить ленивую загрузку видео.
| Элементор | Брейк данс | |
|---|---|---|
| Библиотека иконок | Шрифт потрясающий | Отличный шрифт, IconMoon |
| Фоновые видео | Да | Да |
| Фоновое слайд-шоу | Да | Да |
| Маскирование изображения | Да | Да |
| Ленивая загрузка | Да | Да |
— Цвет и эффекты
Elementor и Breakdance позволяют вам играть с цветами в вашем дизайне. Кроме того, вы можете добавлять эффекты, такие как тень блока и фильтр CSS.
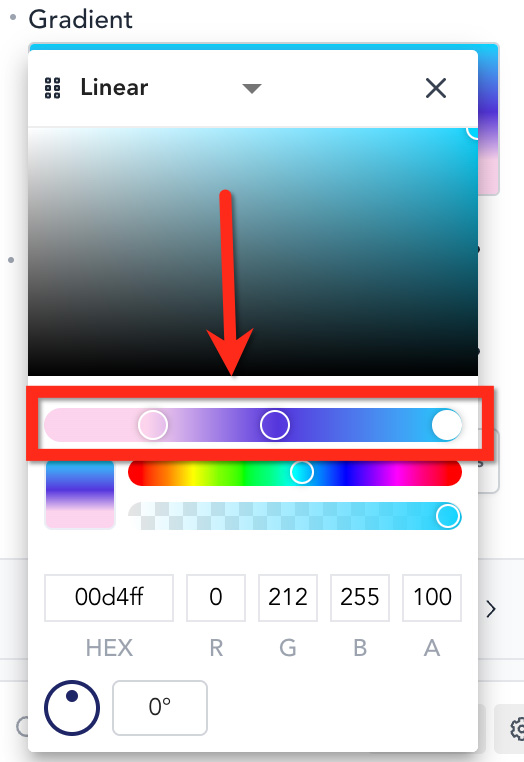
Функция брейк-данса, недоступная в Elementor, — это расширенный конструктор градиентов. В брейк-дансе вы можете создать градиент, состоящий из нескольких цветов (более двух).

Вы можете применить градиент к кнопке, тексту, разделу и фону столбца. Вы даже можете превратить градиентный фон в классную анимацию, с помощью которой вы можете контролировать скорость и масштаб.
В Elementor вы можете добавить максимум два цвета к градиенту. Кроме того, нет возможности превратить ваш градиент в анимацию, как показано выше.
Но у Elementor есть функция динамического цвета, которая полезна, если вы хотите добавить динамический цвет на свой веб-сайт (требуется интеграция с ACF). Вы можете использовать эту функцию, например, для создания динамического фона на страницах. Другой пример: вы используете его для создания пользовательского цвета для заголовков сообщений в блоге.
Еще одна функция, связанная с цветом, предлагаемая Elementor и Breakdance, — это глобальный цвет. Эта функция чрезвычайно полезна, особенно если у вас есть веб-сайт, состоящий из нескольких страниц и элементов. С глобальным цветом вы можете изменить цвет нескольких элементов одновременно одним щелчком мыши. Будь то на одной странице или на разных страницах.
| Элементор | Брейк данс | |
|---|---|---|
| Глобальные цвета | Да | Да |
| Динамический цвет | Да | Нет |
| Градиент | 2 цвета макс. | Более двух цветов |
| Наложение фона | Да | Да |
| CSS-фильтры | Да | Да |
| Коробчатая тень | Да | Да |
- Типография
Elementor и Breakdance поставляются с некоторыми элементами, предназначенными для добавления текстовых элементов в ваш дизайн. Например, вы можете использовать элемент Заголовок, чтобы добавить элемент заголовка на страницу. Конечно, вы также можете настроить текст, например, установить цвет, семейство шрифтов, размер шрифта и т. д.
И Elementor, и Breakdance интегрированы с Google Fonts, предлагая множество семейств шрифтов. Добавление пользовательского шрифта также возможно в Elementor и Breakdance. Elementor поддерживает форматы woff, woff2 и ttf. В то время как Breakdance поддерживает только woff и woff2.
Будь то Elementor или Breakdance, вы можете добавить глобальный шрифт. Как и глобальный цвет, глобальный шрифт также полезен, если у вас есть веб-сайт, состоящий из нескольких страниц. Вы можете изменить настройки шрифта сразу для нескольких текстов одним щелчком мыши.
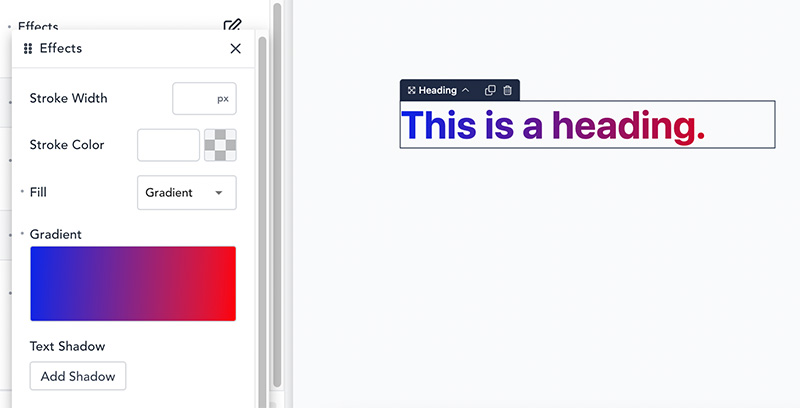
Функция, доступная в Breakdance, но недоступная в Elementor, — это возможность применять градиент к тексту.

Вам нужно иметь дело с кодом CSS, чтобы создать градиентный текст в Elementor.
| Элементор | Брейк данс | |
|---|---|---|
| Глобальная типография | Да | Да |
| Управление типографикой | Да | Да |
| Пользовательские шрифты | Да | Да |
| Эффект обводки текста | Да | Да |
| Эффект градиента | Нет | Да |
— Движения и взаимодействия
Как мы уже говорили выше, брейк-данс позволяет создавать фоновый градиент и превращать его в анимированный фон. Это всего лишь одна из функций анимации, которые вы можете разблокировать. Есть несколько других функций, связанных с анимацией, которые вы можете использовать. Например, эффект наведения, эффект мыши, эффект параллакса и так далее.
Как и Breakdance, Elementor также имеет некоторые встроенные функции, которые сделают вашу страницу более живой. Вот некоторые функции, связанные с анимацией, предлагаемые Elementor и Breakdance.
| Элементор | Брейк данс | |
|---|---|---|
| Эффекты прокрутки | Да | Да |
| Эффекты мыши | Да | Нет |
| Анимация при наведении и преобразование CSS | Да | Да |
| Входные анимации | Да | Да |
| Фон параллакса | Да | Нет |
| Липкие эффекты | Да | Да |
| Анимированный градиентный фон | Нет | Да |
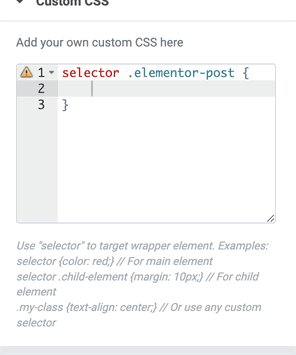
- Пользовательские CSS
Если вы не найдете встроенных настроек в Elementor или Breakdance для определенных нужд, вы можете добавить собственный CSS. И Elementor, и Breakdance позволяют добавлять в дизайн собственный CSS.
Метод добавления пользовательского CSS одинаков для Elementor и Breakdance. Вы можете начать с селектора, чтобы выбрать элемент, к которому вы хотите применить код CSS. Однако, поскольку существует официальная страница для селекторов элементов, предоставляемая Elementor или Breakdance, вам необходимо самостоятельно проверить элемент, что занимает достаточно много времени. Мы создали список селекторов виджетов Elementor, чтобы облегчить вашу работу по добавлению пользовательского CSS в Elementor.
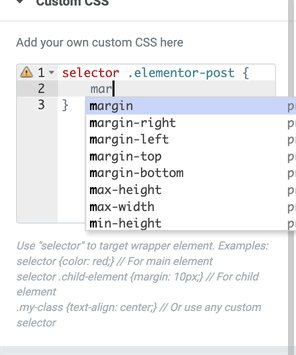
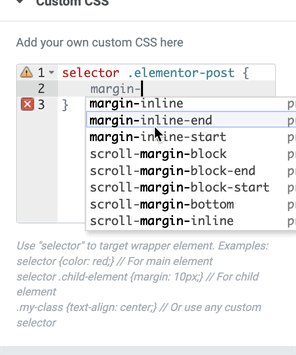
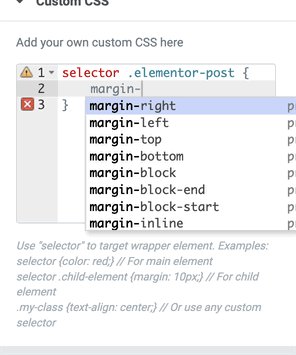
Хорошая вещь в Elementor, когда дело доходит до пользовательского CSS, — это функция автозаполнения для свойств CSS, позволяющая избежать опечаток, а также сэкономить время. Брейк-данс не имеет подобной функции.

В дополнение к добавлению пользовательского CSS к элементу с помощью предопределенных селекторов, вы также можете добавить собственный CSS с помощью блока « Дополнительный CSS » в настройщике темы или специального файла CSS в вашей теме. Вы можете просто добавить класс CSS или идентификатор CSS определенного объявления к элементу, к которому хотите применить объявление. И Elementor, и Breakdance позволяют добавлять класс CSS или идентификатор к элементу.

Вердикт
Elementor и Breakdance — отличные плагины для создания страниц, упрощающие создание веб-сайта в WordPress. У них есть современный похожий редактор. Дело в том, что и Elementor, и Breakdance построены на самых популярных фреймворках JavaScript. Elementor построен на React.js, а Breakdance — на Vue.js.
И Elementor, и Breakdance также предлагают пользователям аналогичные функции. От построителя тем, построителя WooCommerce, построителя всплывающих окон, построителя форм до построителя циклов.
Что касается цены, то Breakdance явно не предназначен для всех пользователей WordPress. Вместо этого он ориентирован на агентства и фрилансеров, которые создают веб-сайты для клиентов. Между тем, Elementor нацелен на всех. От индивидуального блогера, владельцев малого бизнеса, агентств и так далее. У него разные планы для каждого типа пользователей. Но с точки зрения функций Elementor и Breakdance не слишком отличаются. Небольшие отличия есть, но не слишком существенные.
