Elementor vs Divi: сравнение конструктивных особенностей
Опубликовано: 2022-09-30Elementor и Divi — два отличных инструмента для создания веб-сайта с помощью WordPress, особенно для тех, кто хочет создать веб-сайт, ориентированный на дизайн. Будь то Elementor или Divi, поставляется с визуальным редактором, упрощающим создание страниц на вашем веб-сайте WordPress.
В предыдущей статье мы написали статью, в которой сравниваются общие характеристики двух конструкторов страниц. На этот раз мы сравним детализированные особенности дизайна, предлагаемые как Elementor, так и Divi.
Первое первым. И Elementor, и Divi поставляются с визуальным редактором, с помощью которого вы можете создавать свою страницу. Редакторы поставляются с возможностью гибкого редактирования. Это означает, что вы можете оптимизировать свой дизайн для всех типов устройств (настольных компьютеров, планшетов и смартфонов). Будь то Elementor или Divi, вы можете использовать разные настройки (например, значения полей) для каждого типа устройства.
Возможность адаптивного редактирования, предлагаемая Elementor и Divi, позволяет вам применить на своем веб-сайте подход, ориентированный на мобильные устройства.
Elementor и Divi предлагают десятки конструктивных особенностей. Чтобы вам было легче изучить различия, мы разделим сравнение на шесть разделов.
Активы и медиа
- Библиотека иконок
Для некоторых дизайнеров наличие коллекции иконок является аспектом, который они больше всего учитывают при выборе конструктора страниц. В веб-дизайне иконка играет жизненно важную роль, как и типографика.
С самого начала Elementor полагается на Font Awesome, чтобы предоставить пользователям коллекцию иконок. Хотя количество иконок достаточно велико, они не совсем удовлетворяют потребности дизайнеров. Особенно, если вы хотите добавить тонкие иконки. Вам необходимо перейти на профессиональную версию Font Awesome, чтобы получить доступ к тонким значкам и другим наборам значков премиум-класса.
Если у вас есть собственные наборы иконок, загруженные с Fontello, IcoMoon или Fontastic, Elementor позволяет вам их использовать.
А Диви?
В отличие от Elementor, у Divi есть собственная коллекция иконок. Честно говоря, мы не знаем точного количества значков, предлагаемых Divi, но вы можете легко найти тонкие значки, а также общие значки, такие как значки социальных сетей или значки брендов.
Недавно Divi также интегрировался с Font Awesome. Это означает, что вы также можете добавить значок, предоставленный Font Awesome, как и в Elementor. Другими словами, у Divi есть два поставщика значков: собственная библиотека значков Divi и Font Awesome. В отличие от Elementor, Divi не позволяет загружать собственный набор значков.
- Фоновые видео
Будь то Elementor или Divi, вы можете добавить видео в качестве фона в раздел. Отличие заключается в том, что Divi не позволяет добавлять фоновое видео из внешнего источника (например, YouTube). Вы можете использовать только фоновое видео, загрузив видеофайл в формате MP4 или Webm.
Между тем, Elementor позволяет добавлять фоновое видео из стороннего источника (YouTube и Vimeo). Вы даже можете добавить динамическое видео с помощью плагина настраиваемых полей, такого как ACF или JetEngine.
- Фоновое слайд-шоу
Помимо видео, Elementor также позволяет использовать слайд-шоу в качестве фона раздела. Эта же функция недоступна в Divi.
При настройке фонового слайд-шоу вы можете добавить столько изображений, сколько захотите. Чтобы не мешать скорости загрузки вашего сайта, Elementor предлагает опцию ленивой загрузки.
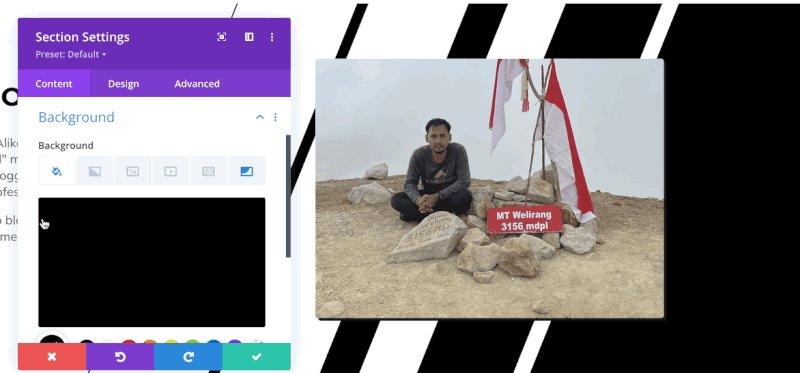
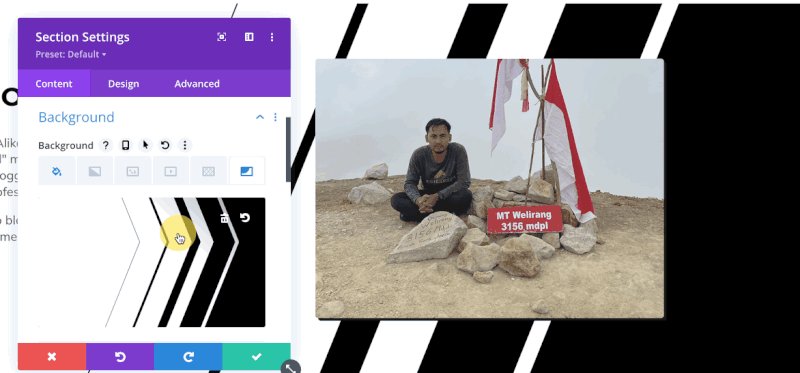
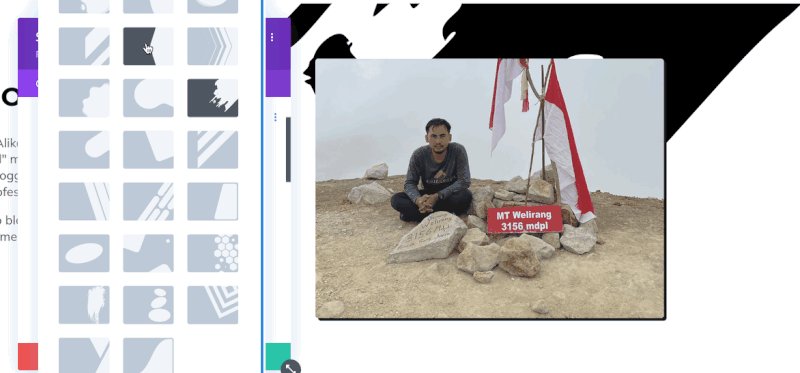
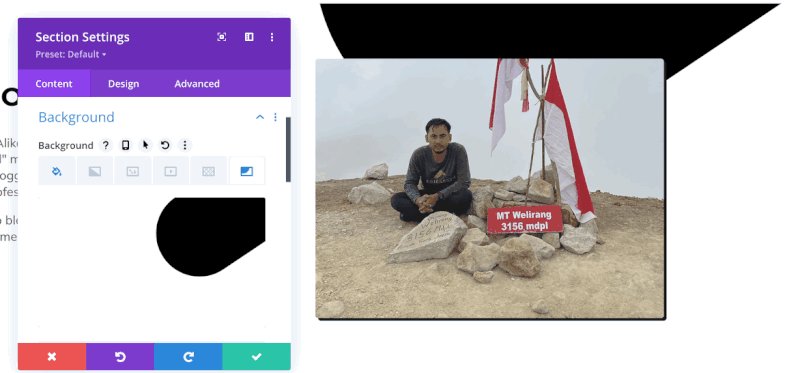
- Фоновая маска
Divi имеет встроенную функцию добавления фоновой маски. С помощью этой функции вы можете добавить определенную фигуру к текущему фону. Используйте однотонный фон, градиент, изображение или видео. Благодаря этой функции вам не нужно загружать прозрачное изображение PNG, чтобы добавить фигуру на фон. Есть 23 варианта формы, которые вы можете выбрать.
Вот как работает эта функция:

А Элементор?
Безусловно, Elementor еще не имеет встроенной функции фоновой маски.
- Фоновый узор
Чтобы дополнительно украсить фон раздела, Divi также позволяет добавить узор. Так же, как маска, шаблон также работает на сплошном цветном фоне, градиенте, изображении и видео. Divi предлагает 24 шаблона на выбор.
В Elementor пока нет встроенной функции для добавления рисунка к фону.
- Разделитель формы
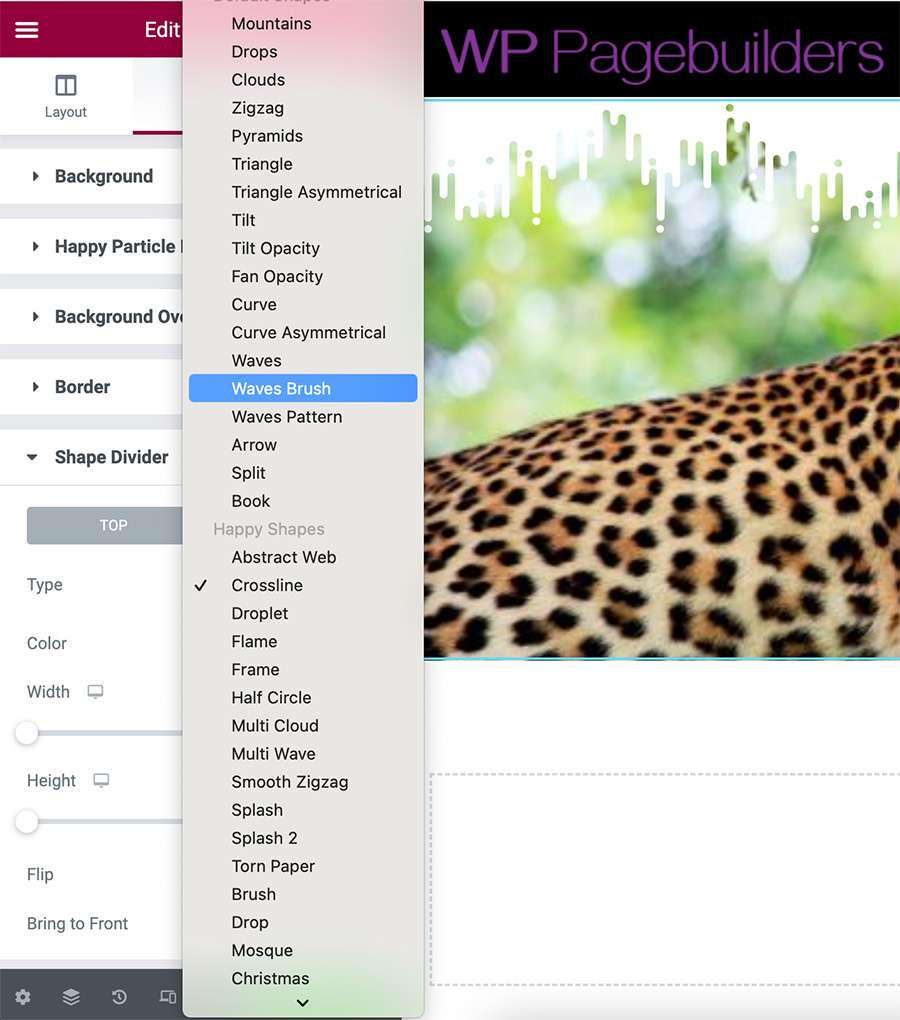
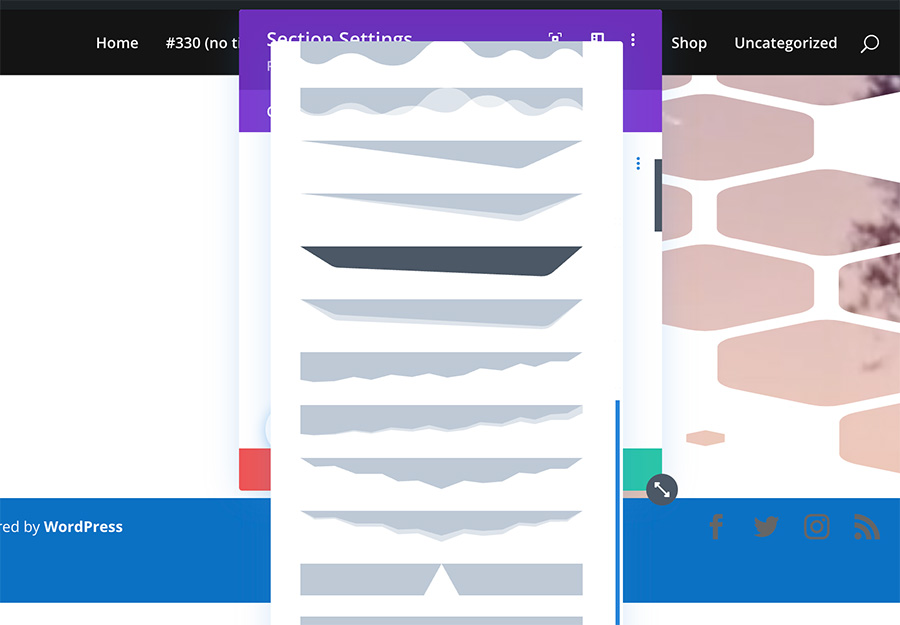
Разделитель формы позволяет украсить нижнюю или верхнюю часть раздела, добавив определенную фигуру. И Divi, и Elementor позволяют добавить разделитель формы в раздел.
Elementor и Divi предлагают более 20 вариантов разделителей формы. При добавлении разделителя формы в Elementor вам предоставляется только список имен разделителей. Находясь в Divi, вам предоставляется предварительный просмотр разделителей.


- Маскировка изображения
В Elementor вы можете превратить квадратное или прямоугольное изображение в определенную форму благодаря встроенной функции маскирования изображения. Вы можете выбрать одну из шести форм по умолчанию: круг, цветок, эскиз, треугольник, блог, шестиугольник. Вы также можете создать собственную форму, создав изображение SVG.
Divi не имеет встроенной функции маскирования изображений.
| Элементор | Диви | |
| Поставщик иконок | Шрифт потрясающий | Нативные иконки Divi, Font Awesome |
| Фоновые видео | Да | Да |
| Фоновое слайд-шоу | Да | Нет |
| Фоновая маска | Нет | Да |
| Фоновый узор | Нет | Да |
| Разделитель формы | Да | Да |
| Маскирование изображения | Да | Нет |
Цвет и эффекты
- Глобальные цвета
Глобальный цвет — полезная функция, особенно если вы часто создаете веб-сайты, состоящие из большого количества страниц. Используя глобальный цвет, вы можете изменить цвета нескольких элементов — будь то на одной странице или на разных страницах — одним щелчком мыши.
И Elementor, и Divi имеют глобальную функцию. Вы можете прочитать этот пост, чтобы узнать, как использовать глобальный цвет в Elementor. В то время как для Divi вы можете прочитать этот пост.
- Градиенты
Если вы любите играть с градиентами, Divi может быть лучшим вариантом. Причина в том, что Divi позволяет добавлять несколько цветов (более двух) к двум вашим градиентам. Расширенную функцию градиента Divi можно использовать для любого элемента, поддерживающего градиент. От фона раздела, фона строки, фона столбца до кнопки.
Функция градиента Elementor поддерживает только два цвета.
- Наложение фона
При оформлении раздела или столбца в Divi вы можете добавить изображение в качестве фона. Чтобы сделать содержимое раздела или столбца более заметным, вы можете добавить наложение.
Elementor имеет блок настроек на панели настроек, предназначенный для добавления фонового наложения. Вы можете использовать сплошной цвет или градиент. Divi также позволяет добавлять фоновое наложение (сплошное и градиентное), как и Elementor.
- Режимы наложения
Если вы часто используете Photoshop и другие инструменты для редактирования изображений, вы уже должны быть знакомы с термином «режим наложения». Эта функция позволяет смешивать два элемента, чтобы они смешивались в одном цветовом оттенке.
Elementor и Divi имеют такую функцию, позволяющую смешивать два элемента в один и тот же цветовой тон. В Elementor возможность добавить режим наложения доступна только в виджете «Заголовок». Находясь в Divi, вы можете добавить режим наложения к фоновому изображению, модулю изображения, модулю текста и другим модулям.
– CSS-фильтры
Фильтры CSS — это функция, которая позволяет применять определенные эффекты к изображению в вашем дизайне. Благодаря этой функции вам не нужно редактировать изображение с помощью Photoshop, чтобы добавить такие эффекты, как размытие, сепия и т. д. Вместо этого вам просто нужно изменить размер изображения, а затем сразу же загрузить его.
В Elementor у вас есть пять вариантов фильтров CSS. В Divi есть 8 вариантов фильтров CSS, которые вы можете выбрать:
CSS-фильтры в Elementor
- Размытие
- Яркость
- Контраст
- Насыщенность
- оттенок
CSS-фильтры в Divi
- оттенок
- Насыщенность
- Яркость
- Контраст
- инвертировать
- Сепия
- Непрозрачность
- Размытие
- Тень коробки

Изображение выше является примером тени блока, которую вы можете установить на Elementor и Divi. Сама тень блока может быть добавлена ко всем элементам, будь то Elementor или Divi. От раздела, столбца до виджетов (называемых модулями в Divi).
| Элементор | Диви | |
| Глобальные цвета | Да | Да |
| Градиенты | Только два цвета | Более двух цветов |
| Наложение фона | Да | Да |
| Режимы наложения | Да | Да |
| CSS-фильтры | 5 вариантов | 8 вариантов |
| Коробчатая тень | Да | Да |
Типография
– Глобальная типография
Глобальная типографика так же полезна, как и глобальный цвет. Вы обнаружите, насколько это полезно при создании веб-сайта, состоящего из нескольких страниц. С глобальной типографикой вы можете изменить настройки типографики во многих областях одним щелчком мыши.

Глобальная типографика, а также глобальный цвет, как мы упоминали ранее выше, могут сэкономить вам много времени при редактировании вашего сайта.
Elementor — это конструктор страниц с такой функцией. К сожалению, в Divi пока нет такой функции.
- Контроль типографики
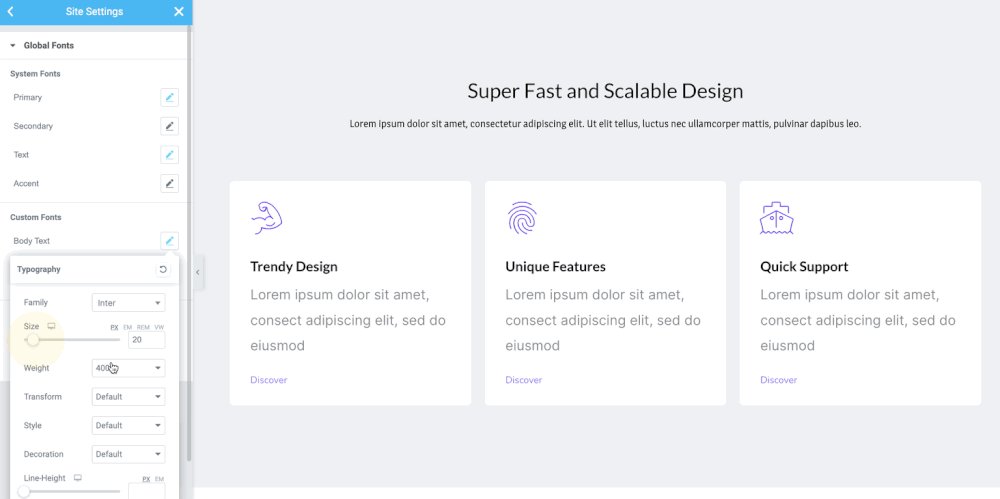
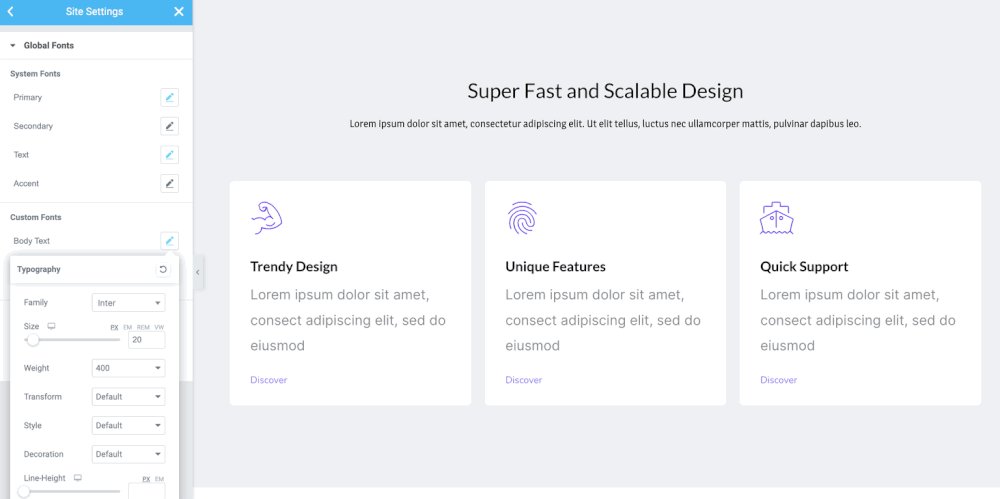
Возможность настраивать шрифт — это функция, которую вы получите от плагинов для создания страниц, таких как Elementor и Divi Builder. Функция живого редактирования позволяет вам видеть изменения в режиме реального времени. В Elementor и Divi вы можете настроить шрифт, установив размер, вес и т. д.
Для настройки шрифта в Elementor и Divi доступны следующие параметры настройки:
- Цвет
- Размер
- Масса
- Преобразование (верхний регистр, нижний регистр, капитализация)
- Стиль (обычный, курсив, наклонный)
- Украшение (подчеркнутое, надчеркнутое, зачеркнутое)
- Высота линии
- Межбуквенное расстояние
- Расстояние между словами
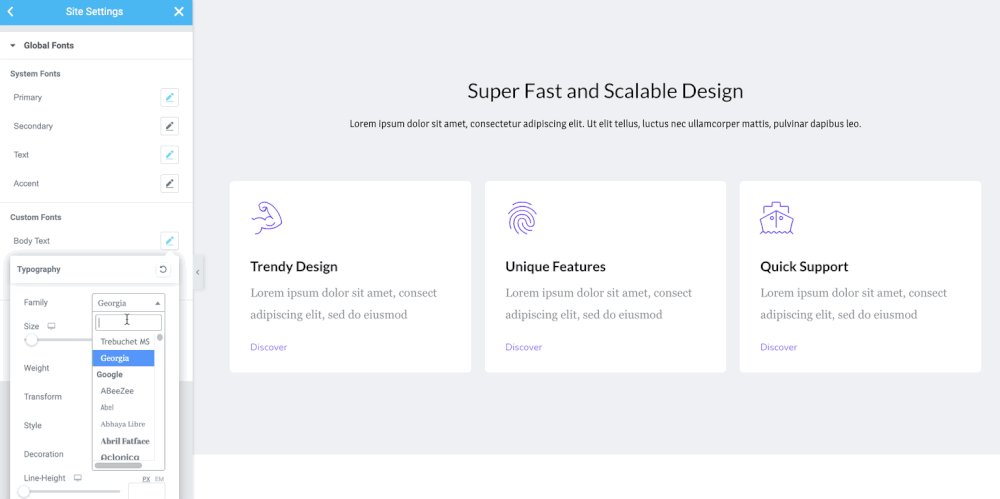
Будь то Elementor или Divi, предварительный просмотр шрифта доступен, чтобы вы могли просмотреть семейство шрифтов перед его использованием.
- Пользовательские шрифты
Подавляющее большинство современных инструментов дизайна используют Google Fonts для добавления библиотеки шрифтов в свой редактор. Elementor и Divi не являются исключением. В Divi у вас есть возможность отключить Google Fonts, чтобы упростить параметры шрифта.
Для определенного проекта веб-сайта вы можете вместо этого использовать пользовательские шрифты. И Elementor, и Divi делают это возможным, если вы хотите использовать свой собственный шрифт. В Divi разрешенными типами файлов для пользовательского шрифта являются TTF и OTF. В Elementor вы можете загружать TTF и WOFF.
Если вы используете Adobe Fonts, Elementor поддерживает интеграцию с Adobe Fonts, чтобы вы могли использовать шрифт из Adobe Fonts без предварительной загрузки файла шрифта. Divi не поддерживает интеграцию с Adobe Font. Итак, вам нужно сначала загрузить файл шрифта, чтобы использовать шрифт из Adobe Fonts.
| Элементор | Диви | |
| Глобальная типография | Да | Нет |
| Управление типографикой | Да | Да |
| Пользовательские шрифты | Да | Да |
Макет
- Макет страницы
В Elementor, прежде чем вы начнете создавать дизайн своей страницы, вы можете сначала установить макет страницы. Вы можете выбрать один из четырех вариантов макета страницы:

- По умолчанию: макет страницы по умолчанию, который вы устанавливаете в настройках сайта.
- Elementor Canvas: макет пустой страницы. Без верхнего и нижнего колонтитула
- Elementor Full-width: аналогичен Elementor Canvas, но с верхним и нижним колонтитулом.
- Тема: шаблон страницы по умолчанию для вашей темы.
Divi не имеет параметров настройки для установки макета страницы из своего редактора. В Divi контейнер (раздел) автоматически устанавливается на полную ширину. Если вы хотите, чтобы ваша страница имела определенный размер (например, 1200 пикселей), вы можете установить размер строк (вы можете установить ширину строки по умолчанию через Theme Customizer).
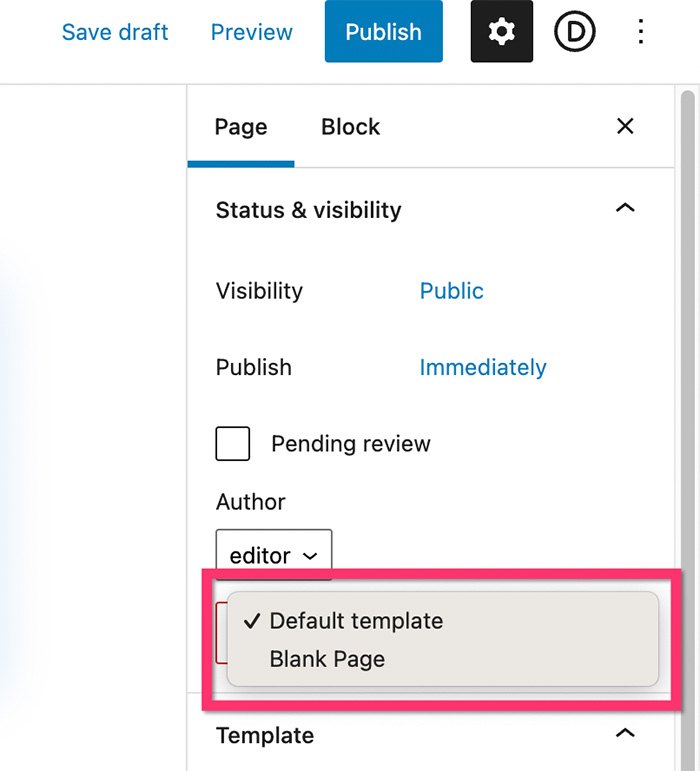
Divi также позволяет создать пустую страницу (без нижнего колонтитула и боковой панели). Однако вам нужно установить его через панель настроек Gutenberg вместо панели настроек Divi Builder.

- Пользовательское позиционирование
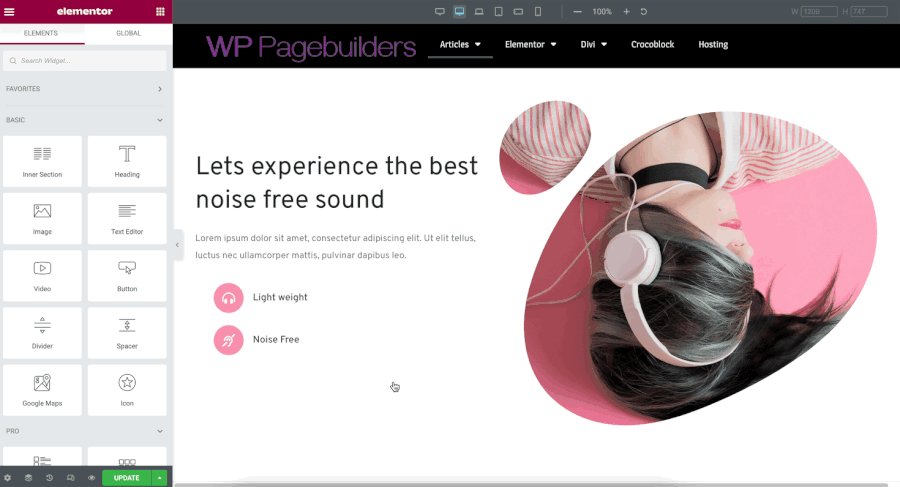
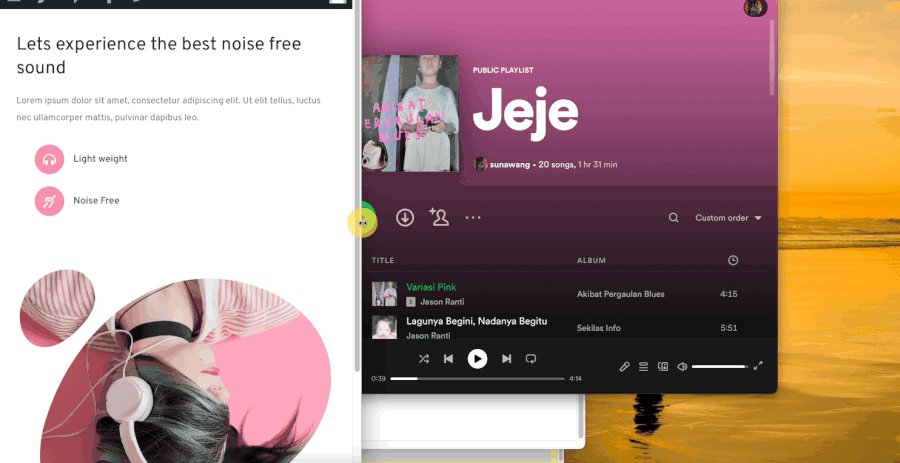
Пользовательское позиционирование позволяет разместить элемент в любом месте вашего дизайна. С помощью этой функции вы можете добиться определенного макета дизайна. Вот пример:

Как вы можете видеть на скриншоте выше. Изображение в центре окружено пятью элементами. Макет, подобный приведенному выше, может быть достигнут благодаря пользовательскому позиционированию.
Пользовательское позиционирование работает путем размещения элемента на основе вертикального и горизонтального положения экрана устройства, а не контейнера. Будь то в Elementor или Divi, вы можете создать макет, подобный приведенному выше.
- Маржа и отступы
Поля и отступы — это функция настроек, которую вы можете использовать для установки пространства между определенным элементом и другими элементами вокруг него. В Elementor и Divi вы можете установить поля и отступы для всех элементов. От раздела, колонки, до виджетов (модулей).
- Z-индекс
Z-index — это свойство CSS, которое определяет порядок элементов в стеке. Элемент с большим порядком стека всегда находится перед элементом с меньшим порядком стека. И Elementor, и Divi позволяют вам установить значение z-индекса элемента.
- Выравнивание флексбокса
Выравнивание Flexbox позволяет выравнивать и распределять элементы по каждому столбцу в разделе по вертикали или горизонтали.
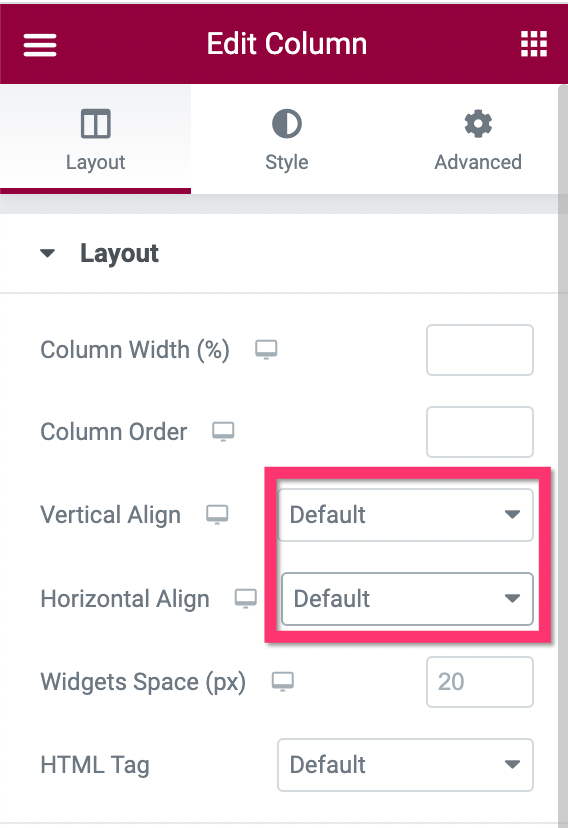
В Elementor вы можете установить выравнивание flexbox в столбце настроек. Существуют встроенные параметры настройки, которые вы можете выбрать, как показано ниже:

Divi также поддерживает выравнивание flexbox. Однако вам нужно добавить определенный код CSS, что может вызвать затруднения у новичков. Особенно для тех, у кого нет знаний CSS.
- Встроенное позиционирование
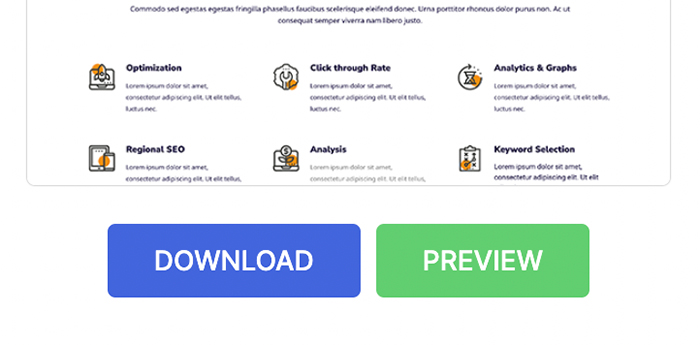
Встроенное позиционирование позволяет размещать два элемента внутри столбца бок о бок. Взгляните на следующий скриншот.

Как видите, две кнопки расположены рядом. Эти кнопки, а также изображение над ними находятся в одном столбце. Макет дизайна, подобный приведенному выше, может быть достигнут благодаря встроенной функции позиционирования.
В Elementor вы можете легко установить встроенное позиционирование элемента, поскольку Elementor имеет для этого встроенную опцию настройки. В Divi вам нужно добавить код CSS, чтобы установить встроенное позиционирование элемента.
| Элементор | Диви | |
| Настройка макета | Да | Нет |
| Пользовательское позиционирование | Да | Да |
| Поля и отступы | Да | Да |
| Z-индекс | Да | Да |
| Выравнивание флексбокса | Да | Требуется код CSS |
| Встроенное позиционирование | Да | Требуется код CSS |
Отзывчивый дизайн
- Пользовательские точки останова
Макет веб-страницы отличается на каждом устройстве. Он соответствует размеру экрана устройства.
В Elementor и Divi вы можете оптимизировать макет своего дизайна на трех типах устройств (настольный компьютер, планшет и устройство). Что делать, если вы хотите оптимизировать свой дизайн для устройств с определенным размером экрана (например, для рабочего стола с большим экраном)?
В Elementor вы можете добавить пользовательскую точку останова, что очень полезно, если вам нужно оптимизировать дизайн для типа устройства с определенным размером экрана. После добавления новой пользовательской точки останова у вас появится новая опция устройства в редакторе для оптимизации дизайна.

В отличие от Elementor, Divi не имеет встроенной функции для добавления пользовательской точки останова. Вы можете оптимизировать свой дизайн только для типов устройств по умолчанию, доступных в редакторе: настольный компьютер, планшет и смартфон.
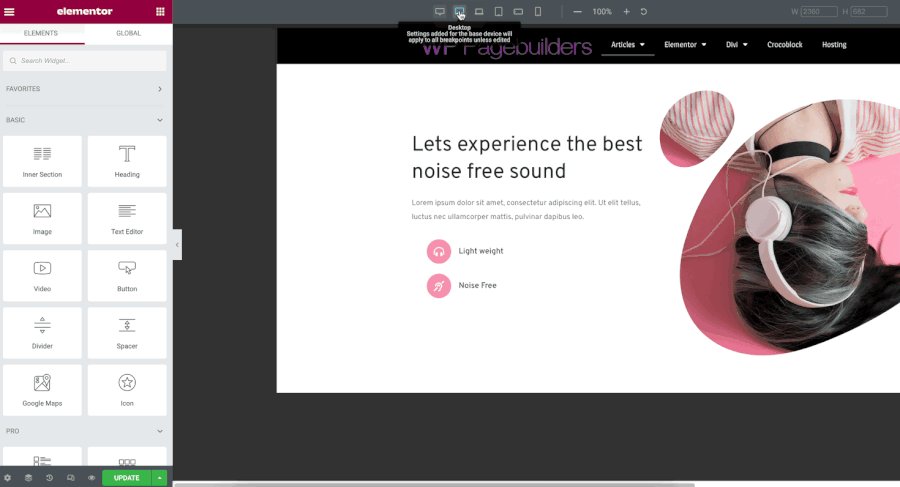
К вашему сведению, вот размеры экрана для типов устройств:
- Широкоэкранный: 2400 пикселей
- Рабочий стол: 1209 пикселей
- Ноутбук: 1025 пикселей
- Планшет: 881px
- Мобильный телефон (смартфон): 360 пикселей
- Обратные столбцы
Если у вас есть раздел, состоящий из двух столбцов (или более), первый столбец (крайний левый) будет помещен вверху на мобильном устройстве. Взгляните на следующий анимированный GIF.

По определенной причине вы можете захотеть, чтобы второй столбец был помещен сверху. В Elementor вы можете добиться этого без особых усилий благодаря встроенной функции реверсирования столбцов.

Divi также позволяет установить реверс столбца в разделе. Однако вам нужно иметь дело с кодом CSS.
– Показать/скрыть элементы
При создании адаптивного дизайна с помощью Elementor или Divi не все элементы нужно отображать на мобильном устройстве из-за ограниченной области экрана. Будь то Elementor или Divi, вы можете скрыть определенный элемент (раздел, столбец или виджет/модуль) на определенных типах устройств.
| Элементор | Диви | |
| Пользовательские точки останова | Да | Нет |
| Обратные столбцы | Да | Нет |
| Показать/скрыть элементы | Да | Да |
Движения и взаимодействия
- Эффекты прокрутки
Эффект прокрутки позволяет вам добавить эффект или больше к элементу на основе прокрутки страницы. Это означает, что эффект будет иметь место только при прокрутке страницы вниз или вверх. И Elementor, и Divi имеют эту функцию. К дизайну можно применить следующие эффекты прокрутки:
Элементор:
- Вертикальное движение
- Горизонтальное движение
- Прозрачность
- Масштабирование вверх/вниз
- вращающийся
- Размытие
Диви:
- Вертикальное движение
- Горизонтальное движение
- Постепенное появление/исчезновение
- Масштабирование вверх/вниз
- вращающийся
- Размытие
Эффекты прокрутки можно применять к разделу, столбцу и виджету/модулю.
- Эффекты мыши
Эффекты мыши позволяют вам добавить дополнительный эффект к определенному элементу вашего дизайна, при этом эффект возникает в зависимости от движения курсора. В Elementor есть эта функция, а в Divi ее нет.
В Elementor можно применить два эффекта мыши: Mouse Track и 3D Tilt.
- Анимация при наведении и преобразование CSS
Хотите добавить эффект, который происходит только при наведении мыши?
Elementor и Divi поставляются со встроенными эффектами наведения, которые вы можете использовать для применения эффекта наведения к разделу, столбцу и виджету/модулю. Например, вы можете применять разные уровни непрозрачности к изображению в обычном состоянии и в состоянии наведения. Вы также можете легко добавлять эффекты наведения, такие как сжатие, пульсация и т. д.
Кроме того, Elementor и Divi также поставляются с преобразованием CSS, которое вы можете применять в обоих состояниях (обычном и при наведении).
Элементор:
- Повернуть
- Компенсировать
- Шкала
- Отразить по горизонтали
- Отразить по вертикали
Диви:
- Шкала
- Перевести
- Повернуть
- перекос
- Источник
- Анимация входа и выхода
Анимация входа и выхода — это стандартные функции, доступные в конструкторе страниц. В Elementor у вас есть более десяти анимаций входа и выхода на выбор. В то время как в Divi у вас есть только семь вариантов (исчезновение, скольжение, отскок, масштабирование, переворачивание, складывание и скручивание). Будь то Elementor или Divi, вы можете установить скорость анимации.
Элементор:
- Тускнеть
- Увеличить
- Подпрыгивать
- Горка
- Повернуть
- Пульс
- Резинка
- встряхнуть
- Тряска головой
- Качать
- Тада Вубл
- желе
Диви:
- Тускнеть
- Горка
- Подпрыгивать
- Увеличить
- Подбросить
- Складывать
- Рулон
- Параллакс
Параллакс относится к фоновому поведению, которое движется медленнее, чем передний план. Вы можете применить параллакс к разделу и столбцу.
Divi предлагает только один эффект параллакса, в то время как Elementor предлагает шесть следующих эффектов параллакса:
- Вертикальная прокрутка
- Горизонтальная прокрутка
- Прозрачность
- Размытие
- Повернуть
- Шкала
- липкие эффекты
С помощью липких эффектов вы можете настроить элемент так, чтобы он всегда отображался при прокрутке страницы вниз. Эта функция особенно полезна при создании пользовательского заголовка с помощью конструктора тем.
И Elementor, и Divi позволяют добавлять эффект липкости к элементу. Вы можете настроить элемент так, чтобы он прилипал к нижней или верхней части. Вы также можете установить значение смещения для применения липкого эффекта.
| Элементор | Диви | |
| Эффекты прокрутки | Да | Да |
| Эффекты мыши | Да | Нет |
| Анимация при наведении и преобразование CSS | Да | Да |
| Анимация входа и выхода | Да | Да |
| Параллакс | Да | Да |
| Липкие эффекты | Да | Да |
Нижняя линия
Elementor и Divi — отличные инструменты для создания проектов веб-сайта WordPress. Они позволяют создавать красивые веб-сайты с меньшими усилиями благодаря обширным функциям дизайна. Будь то в Elementor или Divi, вы можете легко установить отступы и поля между элементами, установить размер, применить анимационные эффекты и так далее. Все изменения применяются в режиме реального времени в редакторе. Более того, вы также можете оптимизировать свой дизайн на любом типе устройства благодаря функции адаптивного редактирования, предлагаемой обоими.
Прежде чем выбрать, какой конструктор страниц вы хотите использовать для своих проектов, вы можете изучить подробные функции, предлагаемые первыми двумя.
Как вы читали выше, и Elementor, и Divi имеют схожие конструктивные особенности — с некоторыми отличиями в некоторых деталях. Например, Elementor позволяет вам устанавливать глобальные настройки типографики, а Divi — нет. И наоборот, Divi позволяет создавать многоцветный градиент, в то время как Elementor позволяет создавать градиент только с максимум двумя цветами. Какой бы вариант вы в конечном итоге ни выбрали, убедитесь, что они могут удовлетворить ваши потребности для выполнения ваших проектов.
