Сравнение скорости Elementor и WPBakery: что быстрее? (2021)
Опубликовано: 2021-07-12Пытаетесь выбрать между Elementor и компоновщиком страниц WPBakery? В этом руководстве мы отвечаем на важный вопрос: какой из них сделает ваш сайт WordPress более быстрым?
Оба они имеют интуитивно понятный интерфейс перетаскивания, который расширяет возможности разработчиков и дизайнеров, позволяя им создавать страницы WordPress за считанные минуты. Но где они стоят с точки зрения скорости и производительности?
Конструктору страниц WPBakery ( более известному как Visual Composer ) исполнилось 10 лет! Его успех отчасти обусловлен его стратегией комплектации: многие популярные премиальные темы интегрировали WPBakery в свои демоверсии с 2011 года. Это был один из первых конструкторов страниц, появившихся на рынке.
Elementor стал хитом с момента его выпуска в 2016 году с более чем 5 миллионами активных установок. Успех пришел немного позже, но теперь он стал первым используемым компоновщиком страниц в WordPress.
Elementor и WPBakery — очень популярные варианты для веб-дизайна и настройки: вы не ошибетесь, выбрав любой из конструкторов. Однако можем ли мы сказать то же самое об их производительности?
Давайте проведем несколько тестов, чтобы увидеть, какой конструктор страниц работает быстрее. Это должно помочь вам в вашем следующем проекте.
| Что нужно знать о двух продуктах WPBakery: WPBakery Page Builder (2011): управляйте внутренней частью своей страницы. Это новое имя, данное конструктору страниц, ранее известному как Visual Composer. ( Мы используем это в нашем аудите эффективности. ) Visual Composer Website Builder (2017): приложение на основе ReactJS, позволяющее создавать полноценный веб-сайт, включая верхние, нижние колонтитулы и боковые панели. Это больше похоже на конструктор сайтов, который можно сравнить с Elementor Pro. |
Как мы будем тестировать производительность Elementor и WPBakery Page Builder
Чтобы проверить производительность Elementor по сравнению с WPBakery, мы проведем три отдельных теста скорости для конструкторов страниц со следующими настройками:
- Используемая тема: тема Twenty Twenty-One.
- Протестированы конструкторы страниц: Elementor и WPBakery.
- Инструменты повышения производительности: Google PageSpeed Insight и WebPageTest
Будет три сценария:
️ Сценарий № 1: Мы просто проверим скорость без какого-либо контента, поступающего от компоновщика страниц — темы, без компоновщика страниц, без WP Rocket.
️ Сценарий № 2: На одном и том же веб-сайте мы создадим простую страницу с каждым конструктором и сравним результаты производительности. Ради равенства я буду использовать эквивалентный модуль и виджеты для каждого компоновщика. Шаблоны домашней страницы взяты из библиотек Elementor и WPBakery. Чтобы попытаться сохранить справедливость, вот что я добавлю:
- Заголовок героя с фоновым изображением (изображение Elementor составляет 150 КБ)
- Герой заголовка с изображением для WP Bakery (изображение WP Bakery весит 152 КБ)
- 4 небольших изображения отзывов с Elementor (4 КБ на изображение)
- 2 небольших отзыва об изображениях с помощью WPBakery Page Builder (4 КБ на изображение — они одинаковы для обоих конструкторов )
- Встроенное видео YouTube
- Раздел текста и значков
- Кнопка/призыв к действию
- Отзыв от фиктивных клиентов
- Часто задаваемые вопросы Аккордеон
- Один случайный модуль в зависимости от того, что доступно в сборщике
️ Сценарий №3: будем измерять производительность при активации плагина кеша WP Rocket. Это даст вам представление о том, какую оптимизацию производительности вы можете ожидать, если используете такой плагин, как WP Rocket.
Чтобы обеспечить отличный пользовательский опыт в долгосрочной перспективе, вы всегда должны оценивать скорость своего веб-сайта. Давайте посмотрим, какой KPI мы будем измерять в нашем аудите эффективности:
- Общий класс производительности
- Время полной загрузки главной страницы
- Общий размер страницы
- Показатели производительности Lighthouse, а именно:
- Оценки Core Web Vitals (наибольшая содержательная отрисовка, кумулятивный сдвиг макета, задержка первого ввода)
- Индекс скорости, время до взаимодействия, общее время блокировки, первая содержательная отрисовка.
| Важное примечание относительно задержки первого ввода : для FID требуется реальный пользователь, поэтому его нельзя измерить в лаборатории. Для нашего аудита мы используем совершенно новый тестовый сайт, на котором еще нет данных от реальных пользователей. В нашем случае мы не сможем измерить FID, но общее время блокировки (TBT), которое можно измерить в лаборатории, хорошо коррелирует с FID. Следовательно, любые оптимизации, улучшающие TBT, также должны улучшать FID для ваших пользователей. |
Мы сделали всю тяжелую работу за вас, но если вы заинтересованы в проведении собственного аудита, следуйте нашему полному руководству по тестированию вашего сайта WordPress и измерению результатов скорости.
Результаты теста скорости Elementor и WPBakery
Вы маркетолог, разработчик или веб-специалист, и вам приходится принимать трудные решения на лету. Какой самый быстрый конструктор страниц? В какой из них стоит инвестировать? Что ж, если вы хотите знать, какой из этих двух плагинов сэкономит вам время, не замедляя работу вашего сайта, оставайтесь с нами!
Приступаем к данным!
Сценарий № 1 — без конструкторов страниц и без WP Rocket

Вот данные с использованием темы WordPress 2021 по умолчанию (без компоновщика страниц — без WP Rocket).
| Оценка КПЭ | |
| Общий класс производительности (PSI) | 99 |
| Размер страницы | 250 кб |
| HTTP-запросы | 9 |
| Время полной загрузки главной страницы | 737 мс |
| Самая большая содержательная краска | 0,7 с |
| Первая содержательная краска | 0,6 с |
| Совокупный сдвиг макета | 0 мс |
| Индекс скорости | 0,9 с |
| Время интерактива | 0,6 мс |
| Общее время блокировки | 0 мс |
Мой сайт работает довольно быстро, что имеет смысл, учитывая, что на нем почти нет контента. Теперь давайте оживим ситуацию, создав настоящую домашнюю страницу с помощью конструкторов страниц.
️ Сценарий № 2: Контент с конструктором страниц — без WP Rocket
Вот новые результаты производительности, когда мы создаем аналогичную домашнюю страницу, используя оба компоновщика страниц WordPress, а также шаблон, выбранный из библиотеки.
| Страница создана с помощью Elementor | Страница создана с помощью WPBakery |
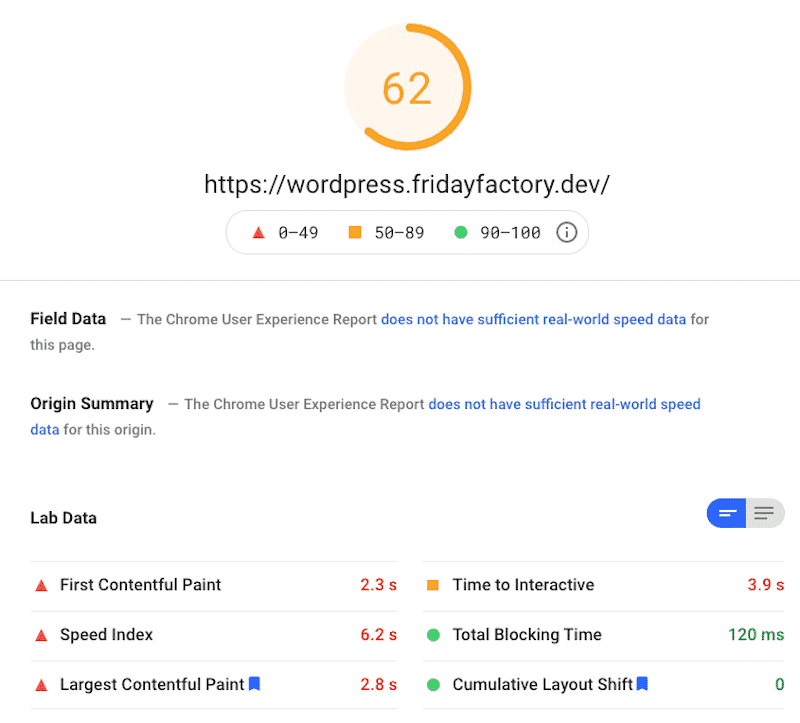
️ Результаты производительности Elementor:
| Оценка КПЭ | |
| Общий класс производительности (PSI) | 62 |
| Размер страницы | 2287 КБ |
| HTTP-запросы | 19 |
| Время полной загрузки главной страницы | 3,2 с |
| Самая большая содержательная краска | 2,8 с |
| Первая содержательная краска | 2,3 с |
| Совокупный сдвиг макета | 0 |
| Индекс скорости | 6,2 с |
| Время интерактива | 3,9 с |
| Общее время блокировки | 120 мс |
Мой веб-сайт стал немного медленнее после публикации домашней страницы, созданной с помощью Elementor — это было предсказуемо, поскольку мы добавили на страницу некоторый контент . Мои индикаторы теперь склоняются к оранжевому и красному цветам:

Конструктор страниц Elementor повлиял на мою общую производительность и превратил мои показатели FCP, SI и LCP в красную область. Тем не менее, TBT и CLS остаются стабильными, что обнадеживает визуальное завершение и стабильность.
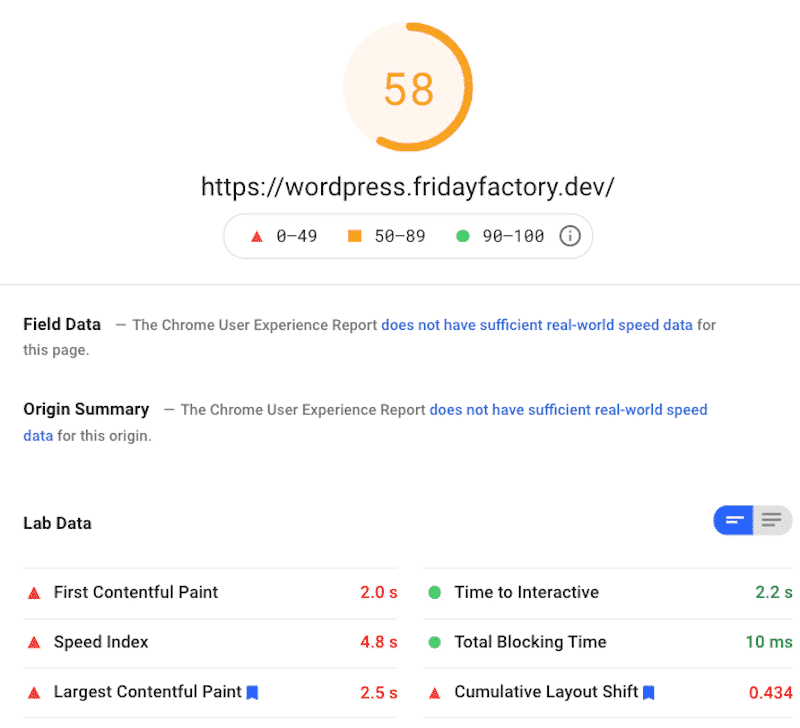
️ Результаты производительности WPBakery:
| Оценка КПЭ | |
| Общий класс производительности (PSI) | 58 |
| Размер страницы | 2040 КБ |
| HTTP-запросы | 20 |
| Время полной загрузки главной страницы | 4,9 с |
| Самая большая содержательная краска | 2,5 с |
| Первая содержательная краска | 2 с |
| Совокупный сдвиг макета | 0,434 |
| Индекс скорости | 4,8 с |
| Время интерактива | 2,2 с |
| Общее время блокировки | 10 мс |
В глобальном масштабе мой веб-сайт стал работать медленнее после создания домашней страницы с помощью WPBakery, и я снова нахожусь в оранжевой зоне (58/100). Хотя KPI не так уж плохи, время загрузки моей домашней страницы остается довольно высоким (4,9 с от WebPageTest.org).
С другой стороны, мы получили два зеленых показателя PSI, но, к сожалению, четыре других показателя Lighthouse окрашены в красный цвет:

Давайте, наконец, завершим наше сравнение Elementor и WPBakery.
️ Elementor против WPBakery — результаты производительности:
| Элементор | Пекарня WP | |
| Общий класс производительности (PSI) | 62 | 58 |
| Размер страницы | 2287 КБ | 2040 КБ |
| HTTP-запросы | 19 | 20 |
| Время полной загрузки главной страницы | 3,2 с | 4,027 с |
| Самая большая содержательная краска | 2,8 с | 2,5 с |
| Первая содержательная краска | 2,3 с | 2 с |
| Совокупный сдвиг макета | 0 | 0,434 |
| Индекс скорости | 6,2 с | 4,8 с |
| Время интерактива | 3,9 с | 2,2 с |
| Общее время блокировки | 120 мс | 10 мс |
Есть несколько областей, в которых WP Bakery имеет преимущество над Elementor, но в целом мы бы отдали преимущество Elementor за его превосходную производительность.
Хорошая вещь в использовании автоматизированного создателя веб-сайтов, такого как Elementor или WPBakery, заключается в том, сколько времени и усилий вы тратите на создание чего-то самостоятельно — и все это без ущерба для качества! Это правда, иногда у нас нет ни энергии, ни времени, ни опыта для разработки веб-сайта с нуля, и именно здесь пригодятся конструкторы страниц…

Дело в том, что для создания привлекательных готовых к использованию шаблонов или демонстраций разработчикам нужно использовать довольно много CSS и JS. Все эти файлы могут перегрузить ваш сайт и увеличить время загрузки, как мы видели в нашем предыдущем анализе.
К счастью, WP Rocket оптимизирует ваш веб-сайт, созданный с помощью Elementor или WPBakery, поэтому не требуется много часов, прежде чем кто-либо попадет на вашу веб-страницу.
Пришло время увидеть положительное влияние WP Rocket на производительность.
Сценарий №3 Elementor против WP Bakery с WP Rocket
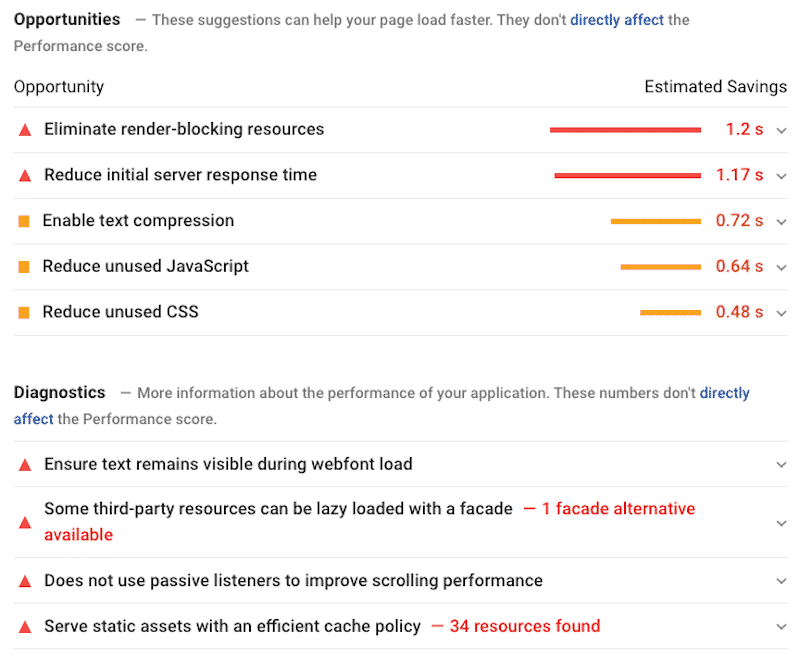
После создания страницы с помощью обоих компоновщиков страниц наши показатели производительности перемещаются в оранжевую зону PSI. Кроме того, беглый взгляд на разделы «Возможности/Диагностика» показывает возможности для улучшения при использовании Elementor и WPBakery. Цифры разные, но в итоге PSI дает одинаковые рекомендации для обоих конструкторов страниц.

Не паникуйте! Google PageSpeed Insights делится некоторыми рекомендациями, которые вы можете использовать, чтобы улучшить показатель производительности Lighthouse и сделать свой сайт быстрее.
Все, что связано с оптимизацией файлов, ленивой загрузкой изображений и устранением ресурсов, блокирующих рендеринг, улучшит производительность. (Это звонит в колокольчик? Звучит так же, как функции WP Rocket!)
Чтобы получить зеленый рейтинг производительности, Google рекомендует вам следовать приведенным ниже методам:
- Используйте эффективную политику кэширования: длительное время жизни кэша может ускорить повторные посещения вашей страницы.
- Рассмотрите возможность доставки критически важных JS/CSS встроенных и отложите все некритические JS/стили (чтобы исключить ресурсы, блокирующие рендеринг).
- Сократите количество неиспользуемых правил из таблиц стилей и отложите использование CSS, не используемого для содержимого верхней части страницы (уменьшите количество неиспользуемых JavaScript и CSS).
- Текстовые ресурсы следует обслуживать со сжатием (gzip, deflate или brotli), чтобы свести к минимуму общее количество сетевых байтов.
- Предварительно загрузите веб-шрифт, чтобы текст оставался видимым во время загрузки веб-шрифта.
Эти пять ключевых решений реализованы (почти) автоматически WP Rocket . Все, что вам нужно сделать, это настроить несколько параметров на панели инструментов WordPress. Мы покажем вам, как немного позже.
Теперь пришло время активировать WP Rocket, чтобы проверить, исчезли ли все упомянутые выше проблемы. Готовый?
Давайте посмотрим на сценарий с WP Rocket:
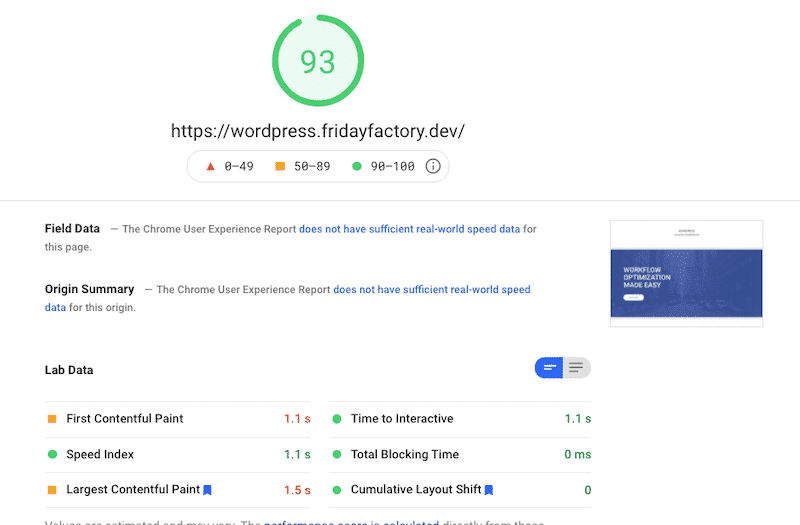
Elementor — с WP Rocket
| Элементор | Элементор + WP Ракета | |
| Общий класс производительности (PSI) | 62 | 93 |
| Размер страницы | 2287 КБ | 859 КБ |
| HTTP-запросы | 19 | 14 |
| Время полной загрузки главной страницы | 3,2 с | 1,792 с |
| Самая большая содержательная краска | 2,8 с | 1,5 с |
| Первая содержательная краска | 2,3 с | 1,1 с |
| Совокупный сдвиг макета | 0 с | 0 с |
| Индекс скорости | 6,2 с | 1,1 с |
| Время интерактива | 3,9 с | 1,1 с |
| Общее время блокировки | 120 мс | 0 мс |
В целом, наш сайт работает быстрее с WP Rocket. Все KPI значительно улучшились, а общая оценка эффективности теперь в зеленой зоне:

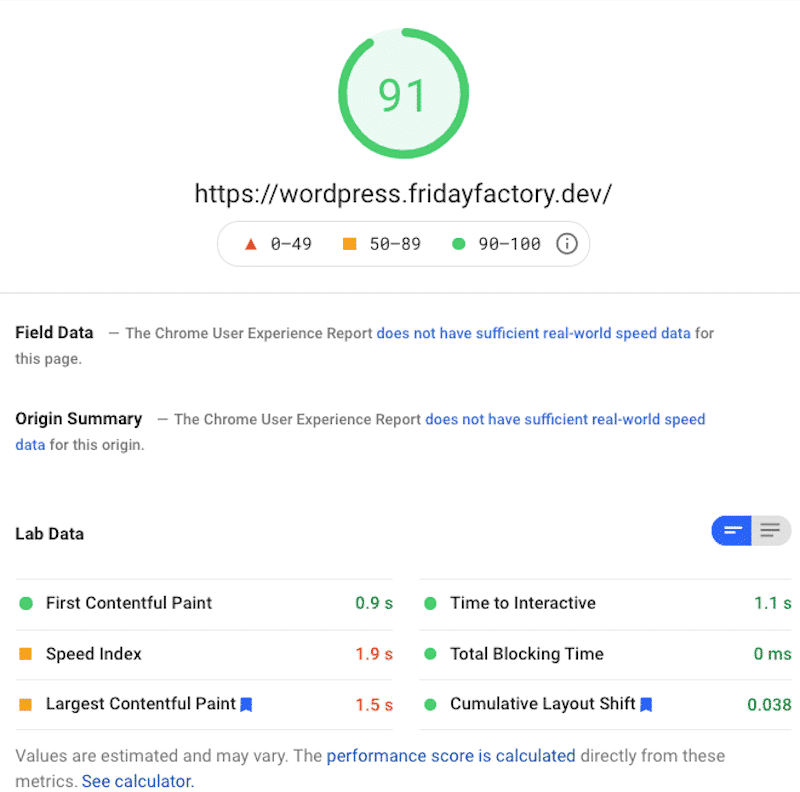
WPBakery — с WP Rocket
| WPBakery | WPBakery + WP Ракета | |
| Общий класс производительности (PSI) | 58 | 91 |
| Размер страницы | 2040 КБ | 979 КБ |
| HTTP-запросы | 20 | 15 |
| Время полной загрузки oВремя полной загрузки главной страницы | 4,027 с | 1,9 с |
| Самая большая содержательная краска | 2,5 с | 1,5 с |
| Первая содержательная краска | 2 с | 0,9 с |
| Совокупный сдвиг макета | 0,434 | 0,038 с |
| Индекс скорости | 4,8 с | 1,9 с |
| Время интерактива | 2,2 с | 1,1 с |
| Общее время блокировки | 10 мс | 0 мс |
Такой же вывод и здесь: моя успеваемость теперь в зеленой зоне! WP Rocket отлично справился с этой задачей. У меня больше нет красных KPI. Они либо зеленые, либо оранжевые (SI и LCP), что обнадеживает. Время загрузки моей страницы увеличилось с 4 до 1,9 с, а размер моей страницы увеличился с 2040 КБ до 979 КБ.

Elementor против WP Bakery: что лучше для производительности?
Сравнив производительность этих двух плагинов WordPress, мы обнаружили, что Elementor немного быстрее, чем WPBakery .
Мы также узнали, что WP Rocket действительно может творить чудеса, ускоряя работу вашего сайта, улучшая показатели Core Web Vitals и даже уменьшая общее время блокировки до нуля — независимо от того, какой конструктор страниц вы используете!
Данные говорят сами за себя. Взгляните на нашу таблицу ниже:
| WPBakery | Элементор | WPBakery + WP Ракета | Элементор + WP Ракета | |
| Общий класс производительности (PSI) | 58 | 62 | 91 | 93 |
| Размер страницы | 2040 КБ | 2287 КБ | 979 КБ | 859 КБ |
| HTTP-запросы | 20 | 19 | 15 | 14 |
| Время полной загрузки главной страницы | 4,027 с | 3,2 с | 1,9 с | 1,792 с |
| ЛКП | 2,5 с | 2,8 с | 1,5 с | 1,5 с |
| ФКП | 2 с | 2,3 с | 0,9 с | 1,1 с |
| ЦЛС | 0,434 | 0 с | 0,038 с | 0 с |
| СИ | 4,8 с | 6,2 с | 1,9 с | 1,1 с |
| ТТИ | 2,2 с | 3,9 с | 1,1 с | 1,1 с |
| ТБТ | 10 мс | 120 мс | 0 мс | 0 мс |
Ускоряем Elementor и WPBakery с помощью WP Rocket
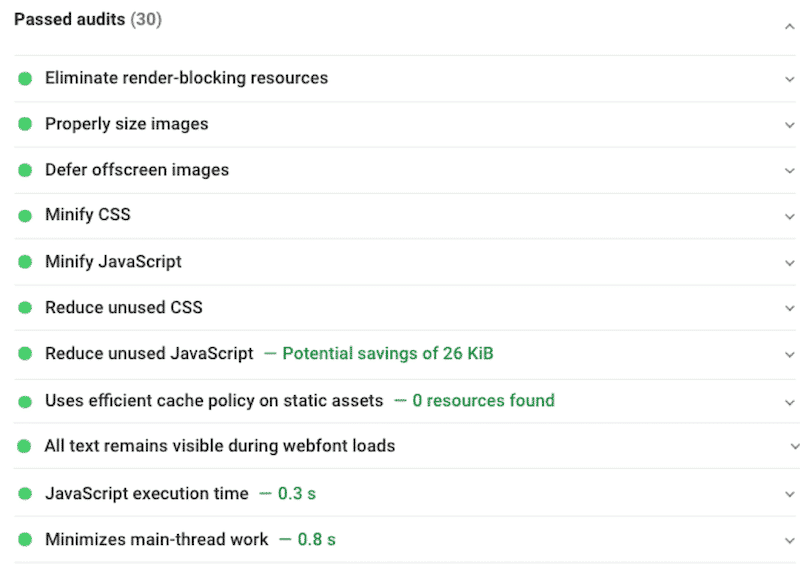
Я думаю, вам интересно узнать, какие из опций WP Rocket я активировал, чтобы получить зеленый балл и расширить свой список «пройденных аудитов».

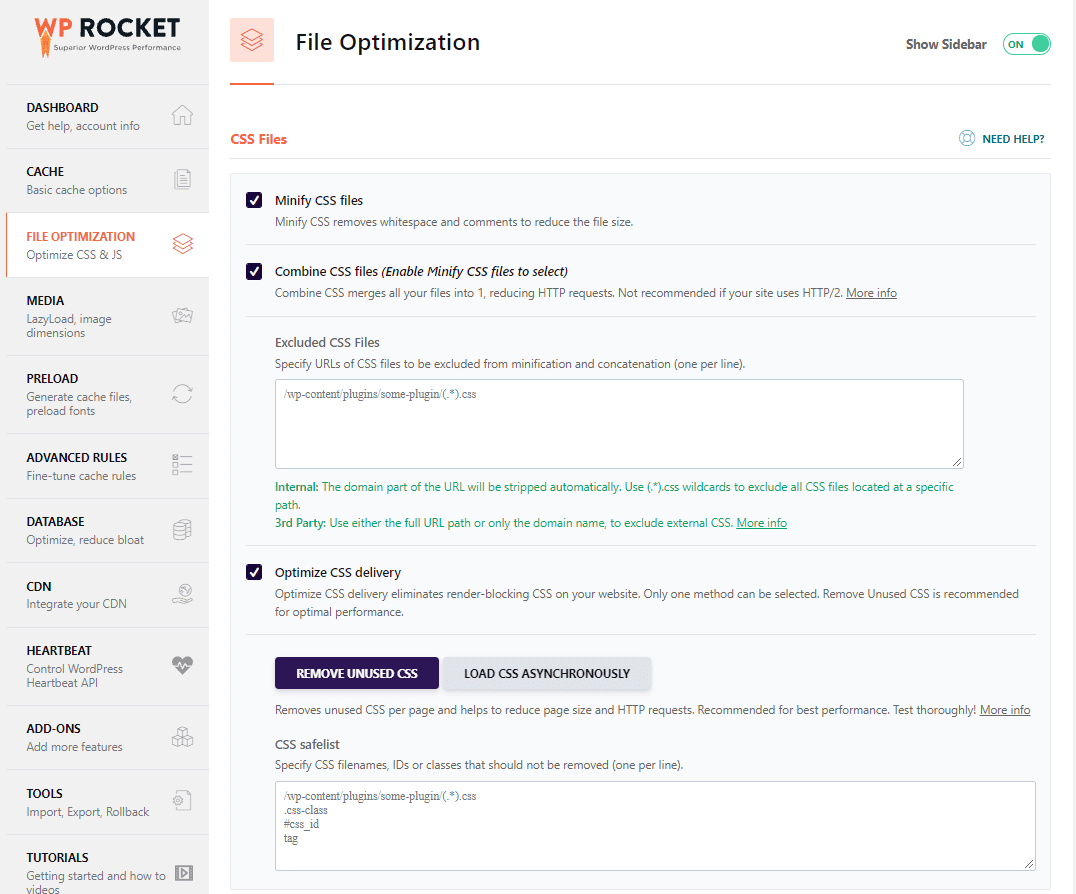
Вот, пожалуйста: позвольте мне поделиться с вами четырьмя вариантами, которые я использовал в WP Rocket, чтобы сделать мой сайт быстрее (как для Elementor, так и для WPBakery):
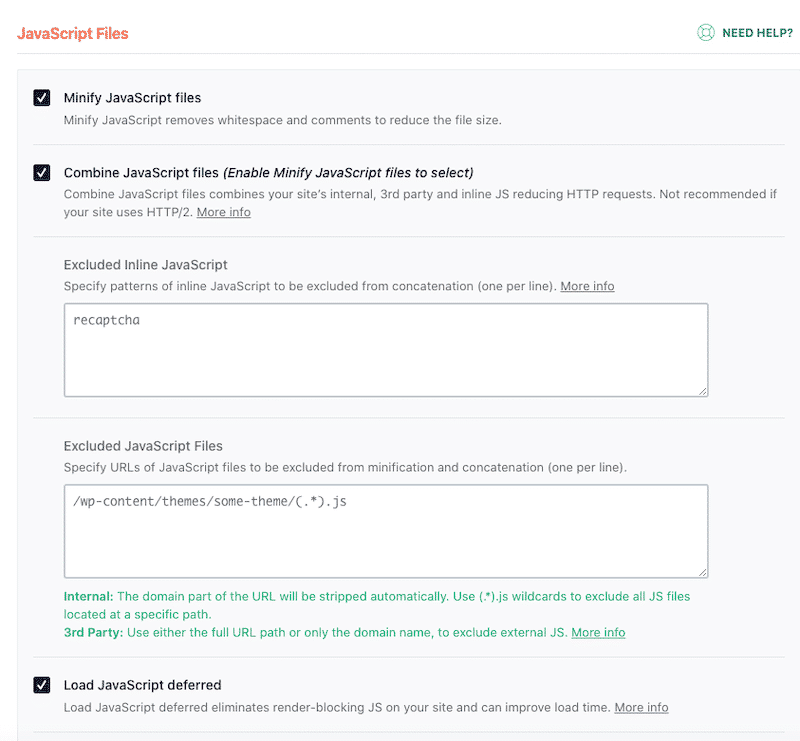
- Вкладка «Оптимизация файлов» — «Минифицировать CSS», «Объединить CSS» и «Оптимизировать доставку CSS» — это функция «Удалить неиспользуемый CSS» (или, если она вам не подходит, опция «Загрузить CSS асинхронно»):

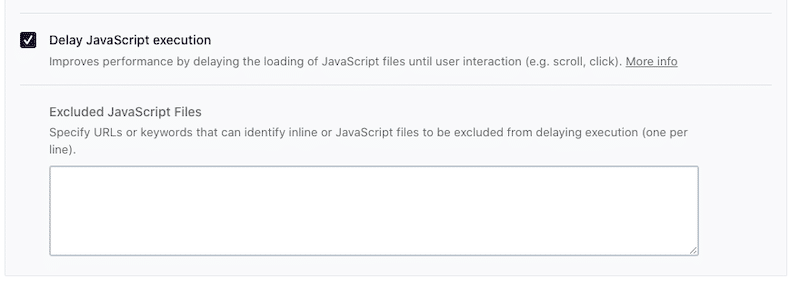
- Вкладка «Оптимизация файлов» — «Минифицировать JS», «Объединить файлы JS», «Загрузить отложенный JS» и «Отложить JS» (что также позволило мне удалить/уменьшить неиспользуемый JS):


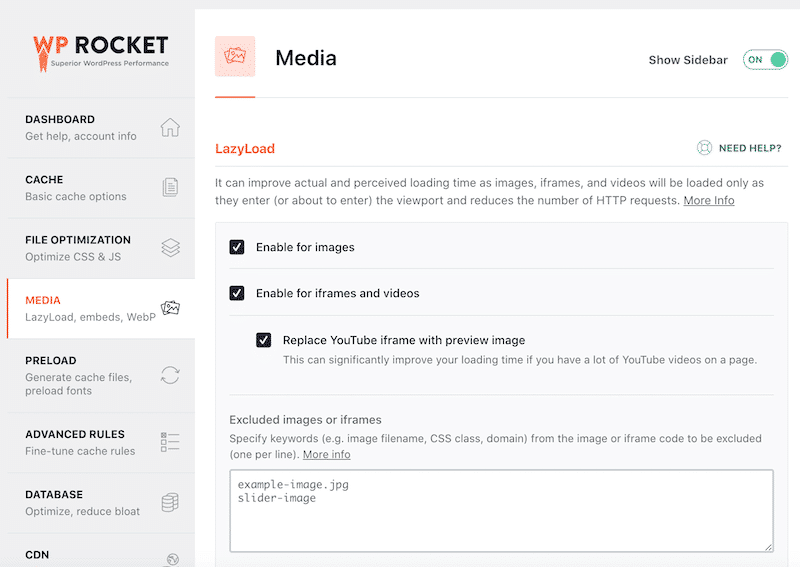
- Вкладка «Медиа» — включите отложенную загрузку изображений и видео; это было полезно для видео YouTube, расположенного в заголовке:

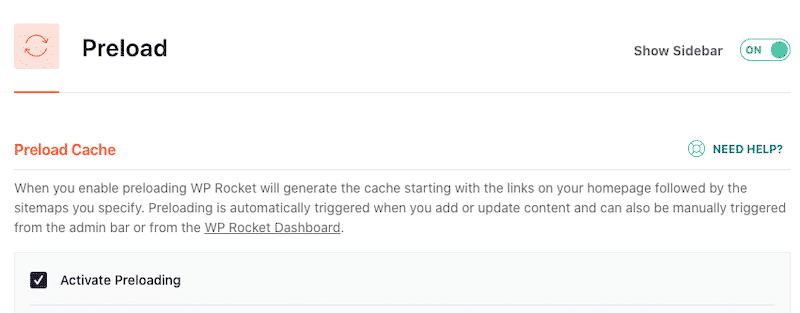
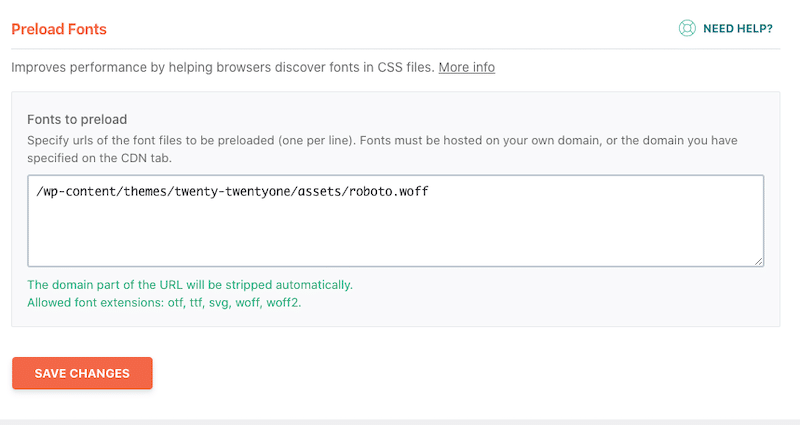
- Вкладка «Предварительная загрузка» — включите предварительную загрузку кэша и предварительную загрузку шрифтов:


Подведение итогов и заключение о сравнении производительности
В заключение, общая оценка производительности Elementor немного лучше, чем у WPBakery. Они оба поставляются с мощными вариантами дизайна, которые позволяют вам создать веб-сайт за пару часов. С точки зрения удобства использования я склоняюсь к Elementor. Мне было проще создавать структуру и стилизовать каждый элемент моей страницы с помощью Elementor, но это личное ощущение. Я рекомендую вам протестировать оба, чтобы вы могли составить собственное мнение.
Чтобы поддерживать хороший показатель производительности при использовании компоновщика страниц, обязательно используйте одну из легких тем WordPress из нашего списка.
Наконец, независимо от того, используете ли вы Elementor или WP Bakery, обязательно повысьте производительность своего сайта с помощью WP Rocket. Как вы видели в приведенном выше аудите, WP Rocket может значительно улучшить и помочь вам набрать 90%+ баллов в Lighthouse.
Если у вас есть какие-либо вопросы о том, как работает аудит производительности или какие улучшения вы можете ожидать от использования WPRocket, просто спросите нас!
