23 лучших веб-сайта Elementor (примеры) 2023
Опубликовано: 2023-02-17Вы хотите проверить лучшие веб-сайты Elementor, потому что хотите создать лучшую страницу WordPress?
Мы подготовили обширную коллекцию отличных адаптивных веб-дизайнов, которые вы можете использовать в качестве вдохновения.
Список затрагивает несколько отраслей и ниш, чтобы каждый мог найти что-то для себя.
Но прежде чем вы приступите к созданию своего присутствия в Интернете, у нас также есть готовый подробный обзор Elementor, демонстрирующий, почему это один из лучших конструкторов страниц WordPress.
И когда вы будете готовы действовать, все, что вам нужно сделать, это выбрать лучшую тему Elementor WordPress, чтобы упростить вашу жизнь, но при этом добиться профессионального результата практически мгновенно.
Лучшие примеры веб-сайтов Elementor
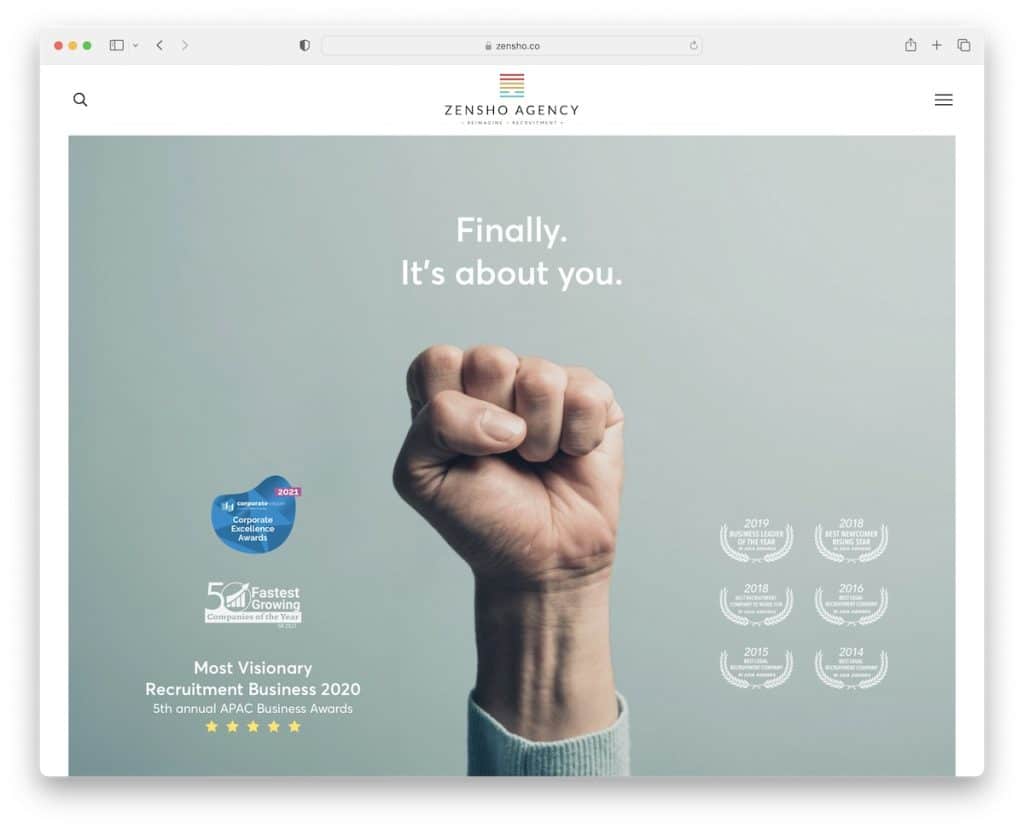
1. Агентство Дзэнсё
Создано с помощью: Elementor

Zensho Agency — это чистый веб-сайт с большим количеством пустого пространства и большими изображениями, которые производят сильное впечатление.
Контент загружается во время прокрутки, а заголовок/меню всегда доступны из-за их липкости. Кроме того, навигация и панель поиска отображаются в полноэкранном режиме для более приятного поиска.
На сайте также есть кнопка возврата наверх, чтобы избежать прокрутки.
Примечание. Используйте большие изображения, чтобы создать WOW-эффект.
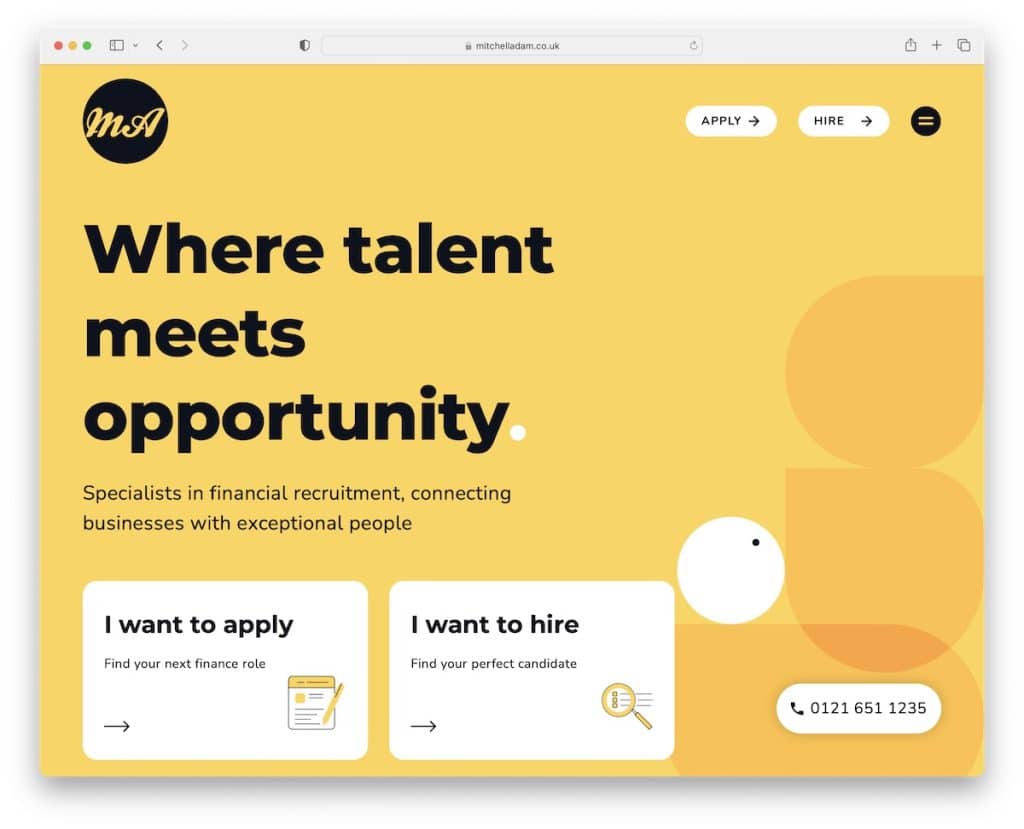
2. Митчелл Адам
Создано с помощью: Elementor

Пример веб-сайта Elementor Митчелла Адама выглядит очень мобильно благодаря закругленным углам, крупной типографике и классному фоновому рисунку.
Он имеет удобный слайдер отзывов из двух частей для кандидатов и клиентов, чтобы создать социальное доказательство.
А если вы хотите связаться с нами, вы можете просто нажать кнопку с прикрепленным номером телефона в правом нижнем углу.
Примечание. Следуйте тенденциям мобильных устройств с закругленными краями, прохладной цветовой гаммой и более смелой типографикой.
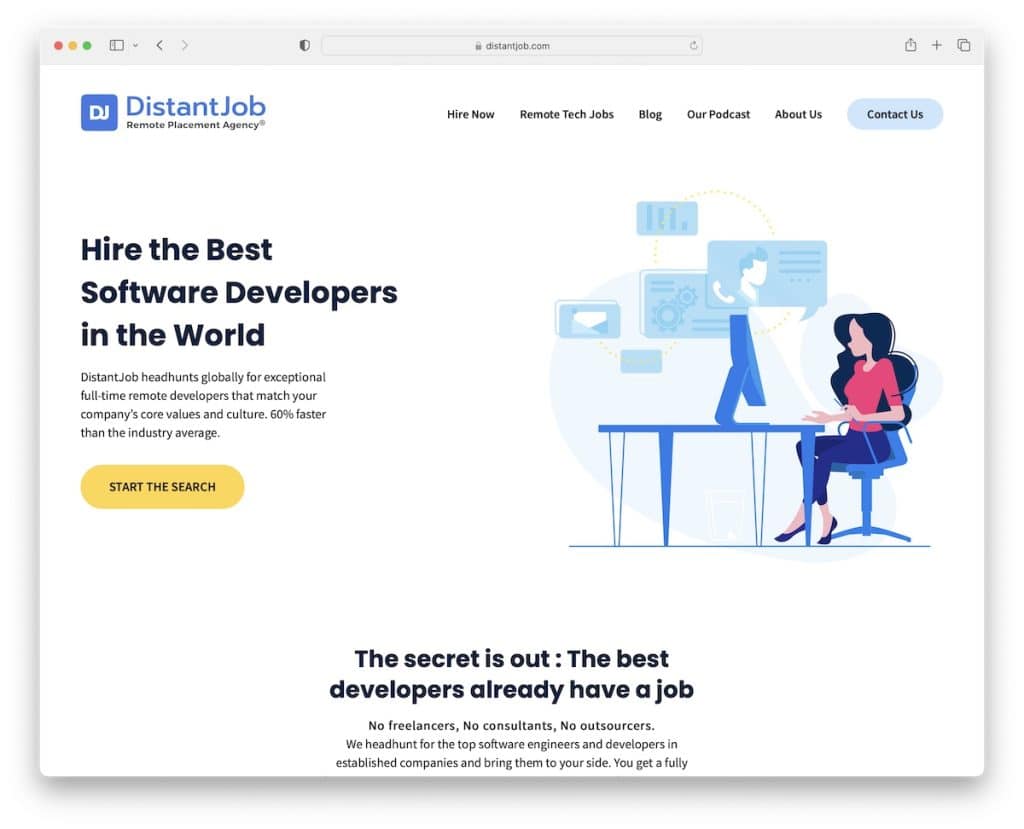
3. Удаленная работа
Создано с помощью: Elementor

DistantJob — это современный и простой веб-сайт с большим вниманием к деталям. Он имеет плавающую панель навигации, поэтому вы можете искать другие внутренние страницы или получать доступ к контактам, не прокручивая сначала до самого верха.
Кроме того, в футере есть несколько столбцов с быстрыми ссылками, значками социальных сетей и формой подписки на рассылку новостей.
Примечание. Вы можете улучшить взаимодействие с пользователем на своем веб-сайте по подбору персонала, создав липкий заголовок/меню.
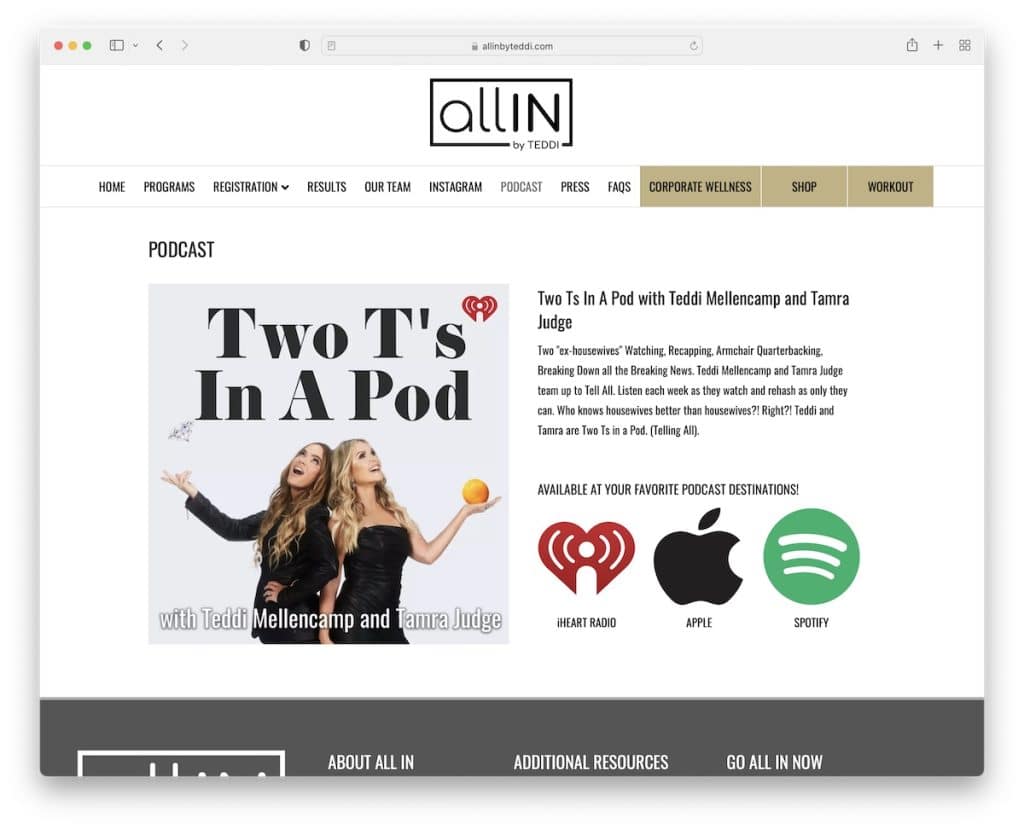
4. ALL IN от Тедди
Создано с помощью: Elementor

ALL IN By Teddi имеет короткую, но содержательную домашнюю страницу с многоуровневым выпадающим меню для быстрого поиска необходимой информации, что удобно, поскольку нет панели поиска.
Есть несколько кнопок призыва к действию (CTA) для разных ресурсов подкастов, форма подписки и форма «все включено» (это еще один способ получить больше писем).
Примечание: интегрируйте форму подписки на информационный бюллетень на свой сайт подкастов и начните расширять свой список адресов электронной почты.
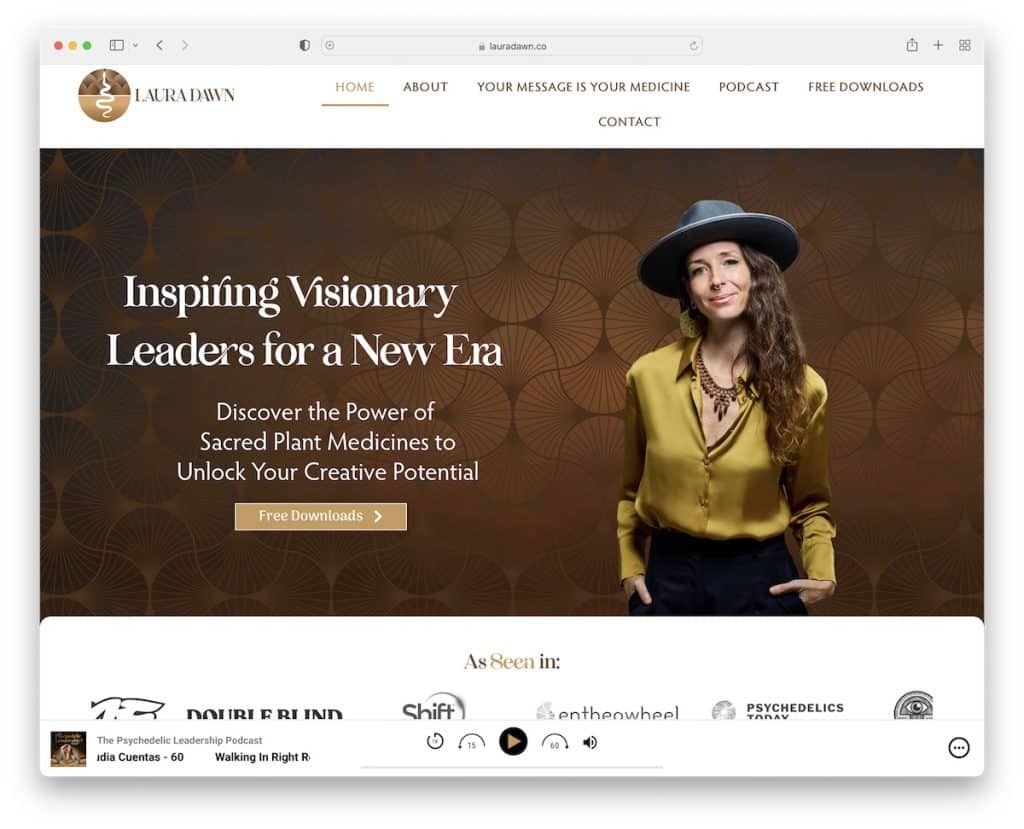
5. Лаура Доун
Создано с помощью: Elementor

Laura Dawn – это анимированный веб-сайт, который привлекает внимание различными эффектами и прикрепленным аудиоплеером внизу экрана.
Нам очень нравится раздел «как видно из», в котором отображается множество авторитетных логотипов (усилители доверия!).
Этот веб-сайт Elementor имеет встроенную ленту Instagram, список воспроизведения подкастов, обзоры и отзывы iTunes.
Примечание. Если вы хотите добавить больше контента, интегрируйте плейлист и фид IG на свою страницу.
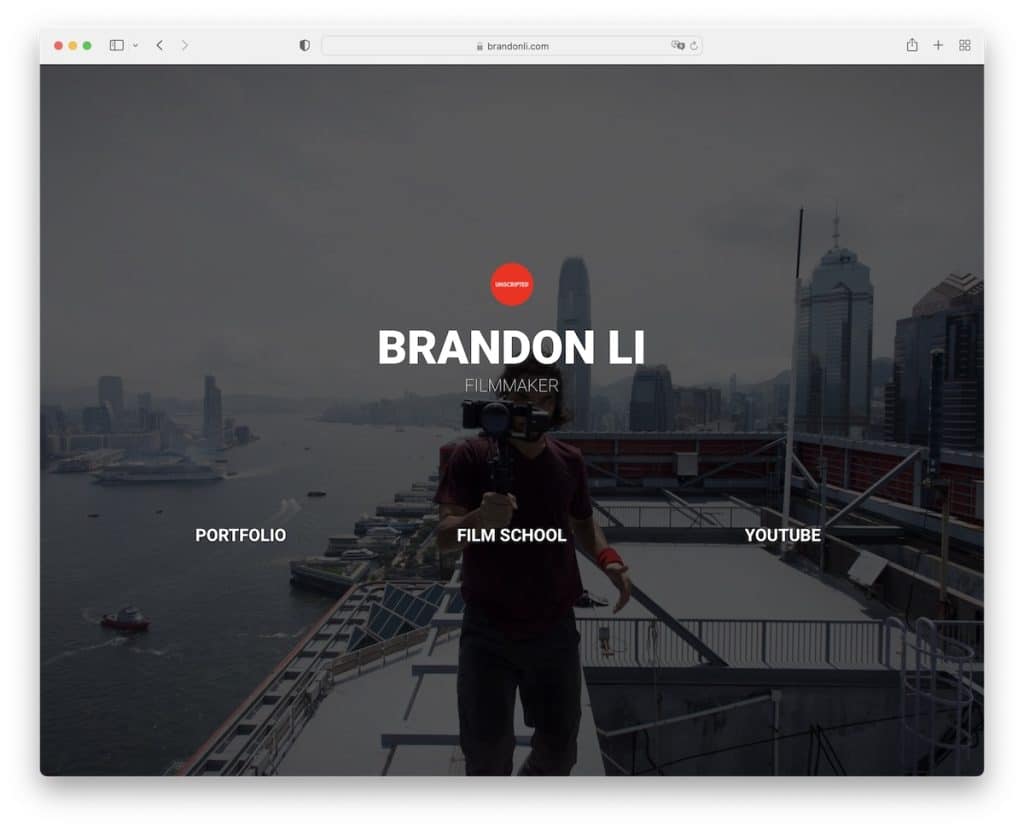
6. Брэндон Ли
Создано с помощью: Elementor

Брэндон Ли — отличный пример того, что простая домашняя страница с одним разделом может работать очень хорошо, если вы хотите создать центр с необходимыми ссылками.
На странице используется полноэкранное фоновое изображение, ссылки и нет верхнего или нижнего колонтитула. Простота в своем лучшем виде, но все же обеспечивающая профессиональный аспект.
Примечание. Создайте простое присутствие в Интернете в качестве профессионального создателя контента со ссылками на свои социальные сети, портфолио и т. д.
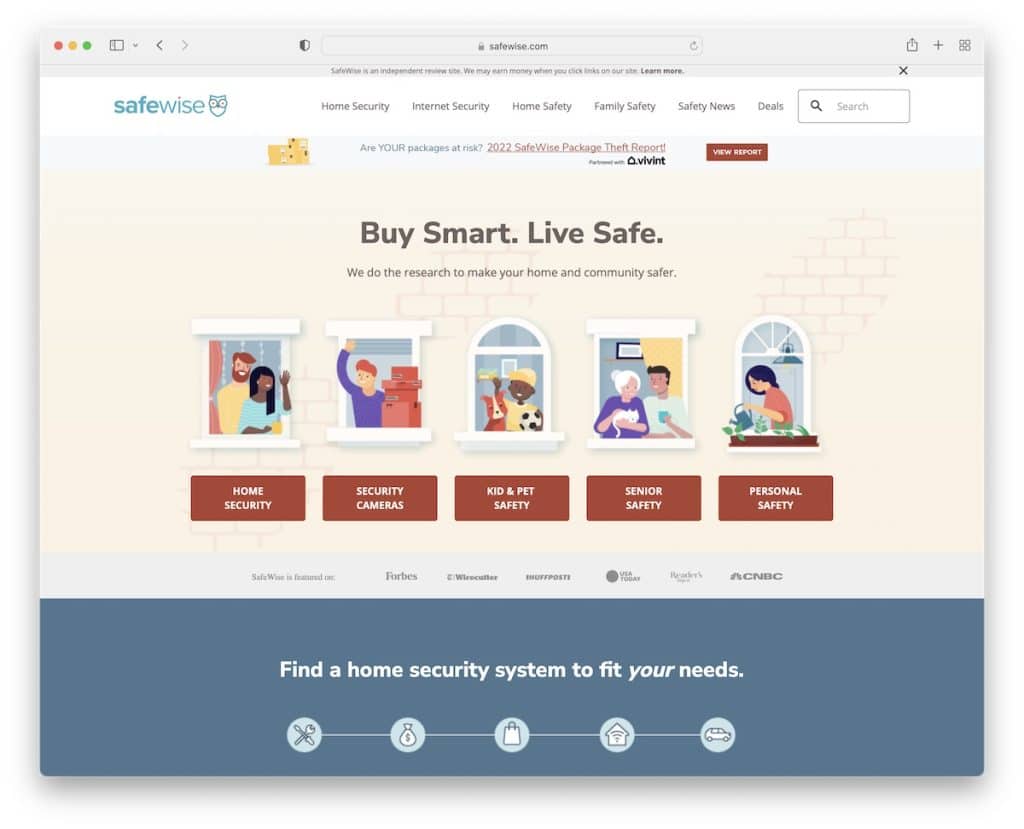
7. Безопасный мудрый
Создано с помощью: Elementor

Safe Wise имеет модный дизайн с большим количеством информации на главной странице. Однако использование броской графики, пустого пространства, сплошного и не сплошного фона для разделов создают приятные впечатления от просмотра.
Навигация представляет собой мегаменю с несколькими колонками, чтобы найти нужную категорию одним нажатием кнопки. Кроме того, есть дополнительные быстрые ссылки в футере, форма подписки и социальные кнопки.
На этом веб-сайте Elementor также есть кнопка возврата наверх, что удобно, поскольку у него нет плавающего заголовка.
Примечание. Добавление кнопки возврата наверх может улучшить UX вашего партнерского сайта, если вы не используете плавающий заголовок/панель навигации.
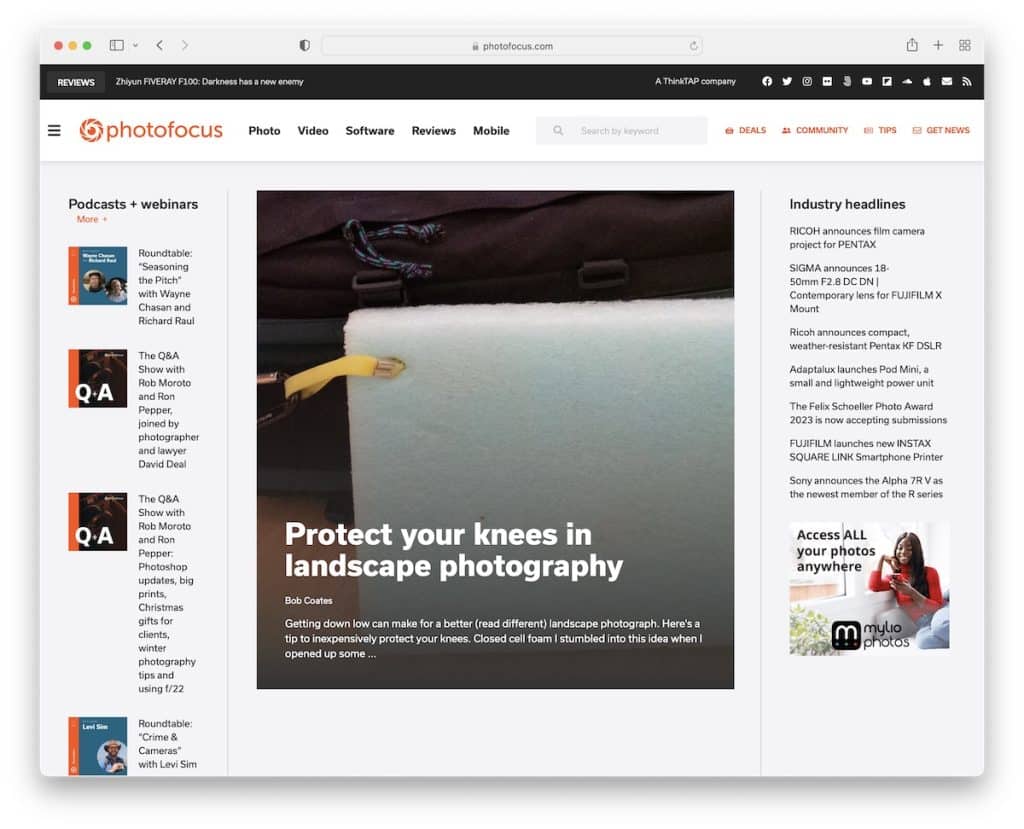
8. Фотофокус
Создано с помощью: Elementor

Photofocus имеет красивый отзывчивый веб-дизайн с макетом, похожим на журнал. Он имеет навигацию с быстрыми ссылками и дополнительное меню-гамбургер с панелью поиска и социальными значками.
Вы также найдете несколько виджетов на боковой панели и липкий виджет для формы подписки на новостную рассылку.
Заголовок прикрепляется к верхней части экрана, поэтому для поиска других страниц и категорий не требуется прокручивать страницу вверх.
Примечание. Добавьте липкий виджет на боковую панель, если хотите придать чему-то дополнительный блеск.
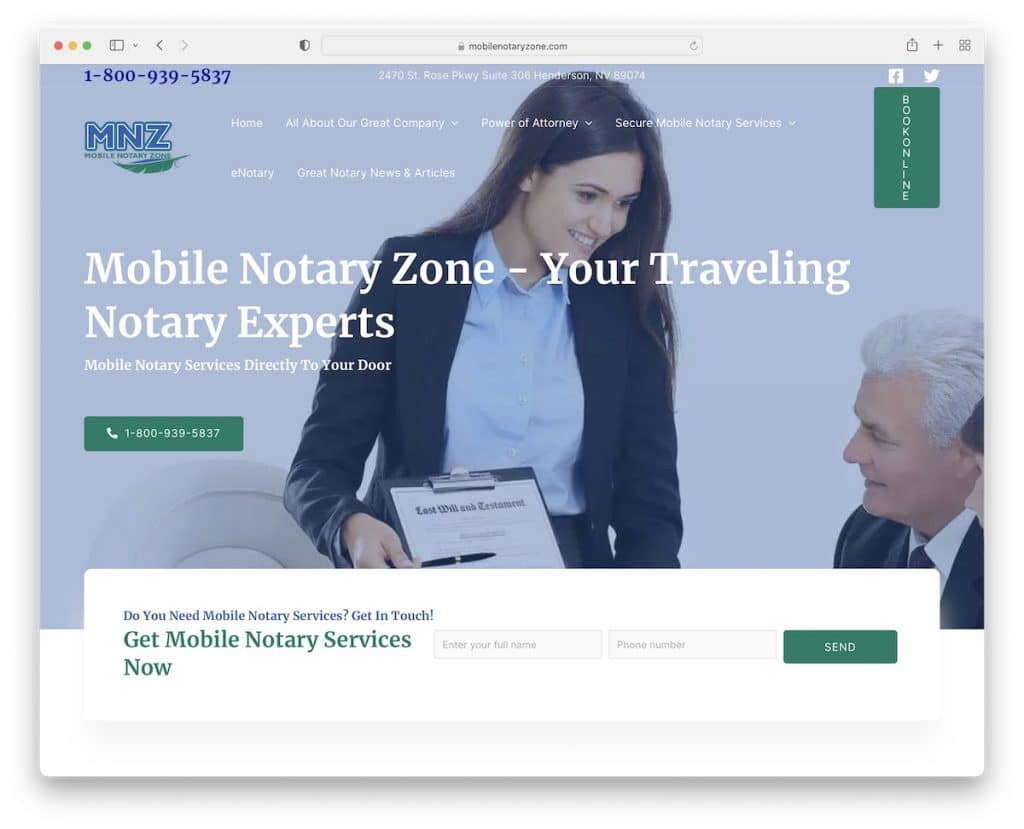
9. Мобильная нотариальная зона
Создан с помощью : Elementor

В Mobile Notary Zone есть активный раздел с кликабельным номером телефона и формой для всех, кто нуждается в их услугах.
Помимо прозрачного заголовка, на этом веб-сайте Elementor есть верхняя панель с дополнительной информацией и значками социальных сетей.
Примечание . Улучшите свой веб-сайт нотариуса с помощью верхней панели уведомлений, контактной информации и многого другого.
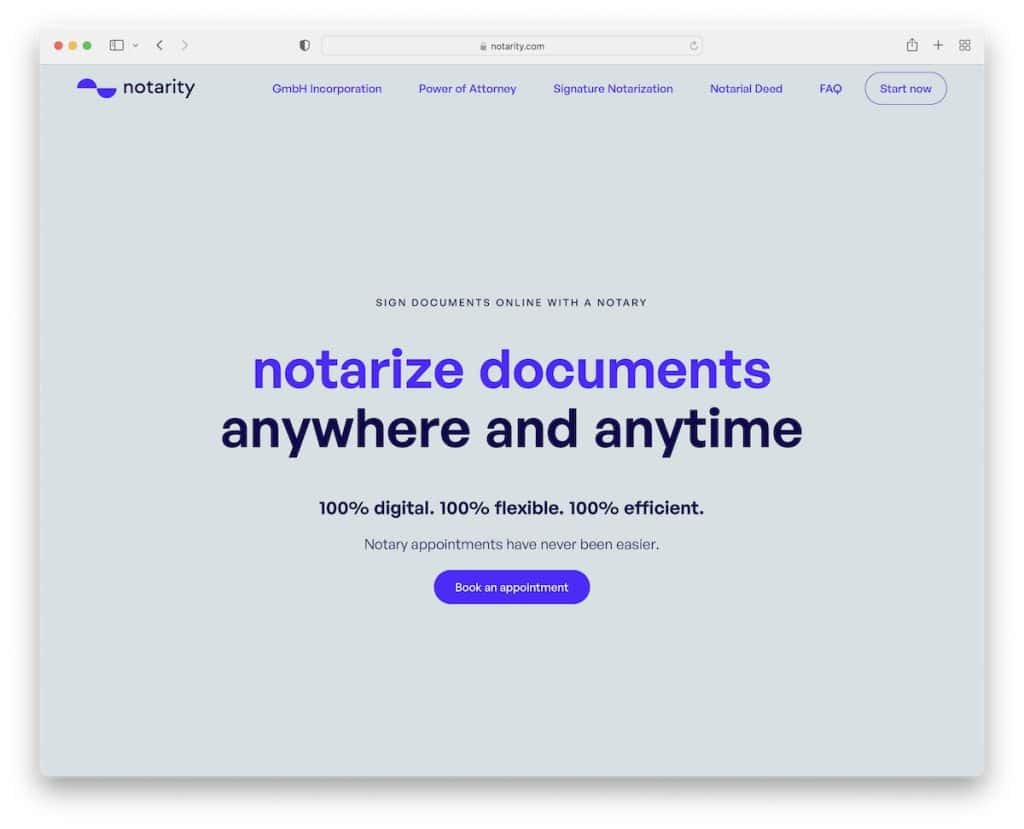
10. Нотариус
Создан с помощью : Elementor

Что нам нравится в нотариате, в частности, так это текстовый раздел в верхней части страницы. Никаких изображений и визуальных эффектов, только сплошной фон с заголовком, текстом и кнопкой CTA.
Базовая навигационная панель плавает и имеет кнопку CTA рядом с навигационными ссылками, поэтому посетители всегда имеют к ней доступ.
Аккордеоны часто задаваемых вопросов также являются отличным дополнением к предоставлению дополнительной информации без ущерба для места.
Примечание . Один из способов сделать кнопку CTA легко доступной — добавить ее в липкий заголовок.
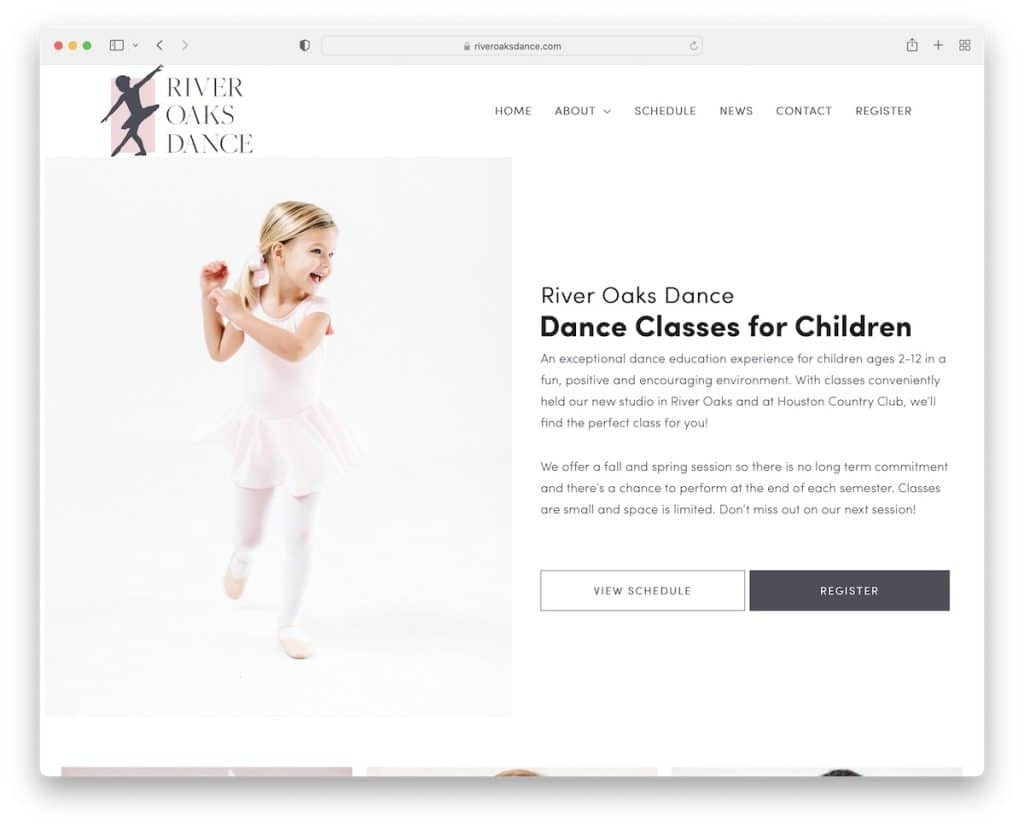
11. Танец Ривер Оукс
Создан с помощью : Elementor

River Oaks Dance — это современный и минималистичный веб-сайт с простой выпадающей навигацией и простым нижним колонтитулом с тремя столбцами.
Раздел героя имеет потрясающий дизайн разделенного экрана с изображением слева и текстом и двумя призывами к действию справа. River Oaks Dance также имеет встроенное видео, которое является еще одним элементом, позволяющим дольше удерживать посетителей на странице.
Примечание . Разместите (рекламные) видеоролики на своем веб-сайте, потому что смотреть их веселее, чем читать.
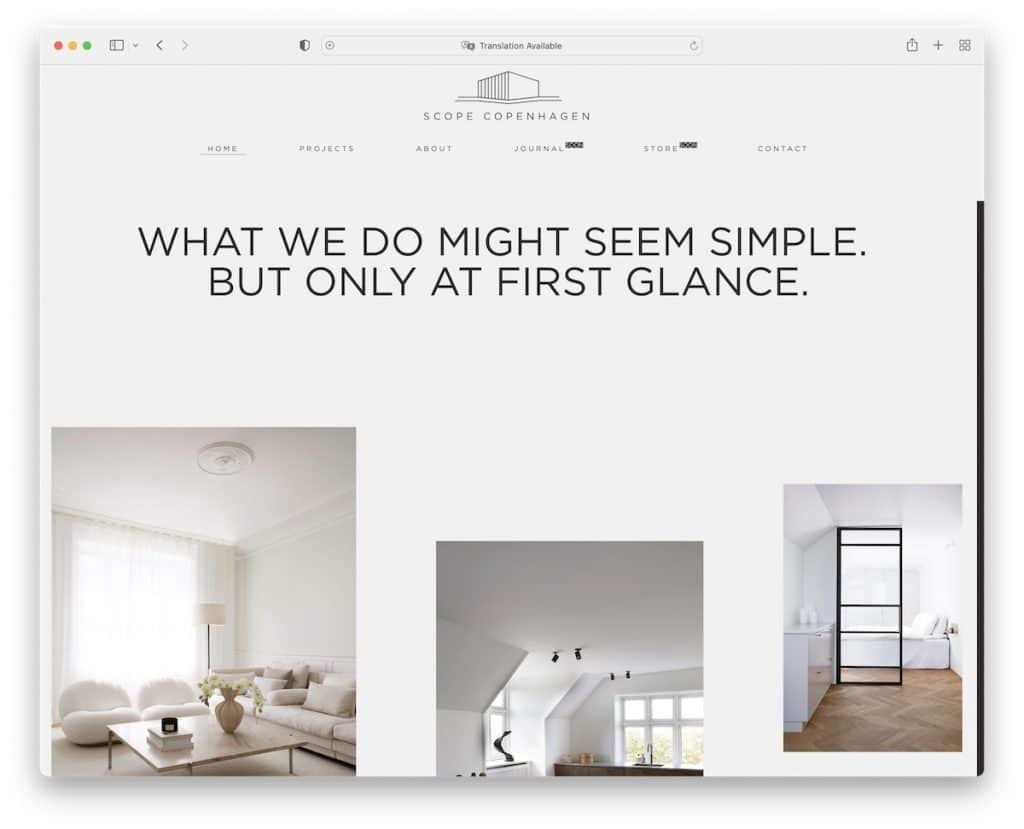
12. Сфера Копенгаген
Создан с помощью : Elementor

Scope Copenhagen — пример веб-сайта Elementor с минималистичным датским дизайном. Большая типографика с пробелами и изображениями делает их домашнюю страницу очень приятной для прокрутки.
Заголовок немного сворачивается при прокрутке, но остается в верхней части экрана, чтобы меню всегда присутствовало.

Еще один совет для достижения более аккуратного вида — сохранить одинаковый цвет фона для всех разделов сайта (шапка, нижний колонтитул и основа).
Примечание . Минималистский веб-дизайн работает ОТЛИЧНО. Попробуй это!
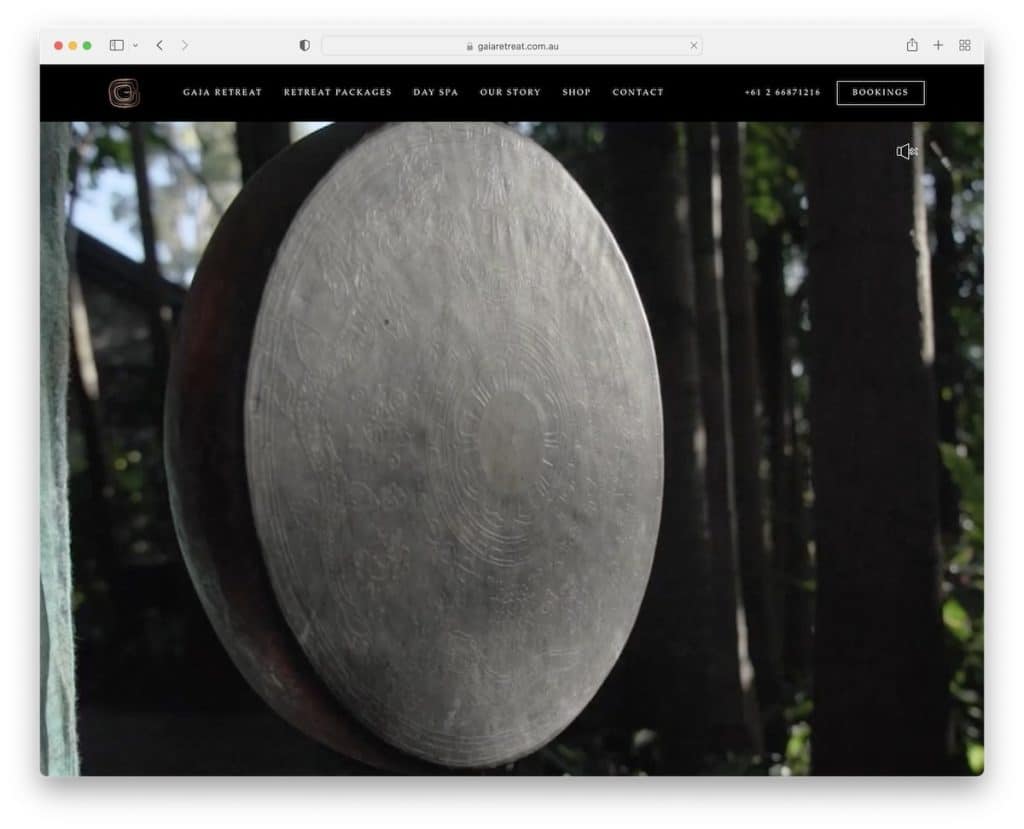
13. Отступление Гайи
Создано с помощью: Elementor

В Gaia Retreat есть впечатляющее полноэкранное видео, которое приветствует каждого посетителя их прекрасного убежища (вы также можете включить или выключить звук). Они делают это без текста и призывов к действию, чтобы обеспечить более приятное впечатление от просмотра.
Еще одна уникальная функция этого веб-сайта Elementor — навигация с уникальным эффектом наведения.
Помимо навигационной панели есть номер телефона, по которому можно щелкнуть, и кнопка бронирования, поэтому каждый потенциальный клиент может действовать, когда захочет (потому что заголовок всплывает).
Примечание . Позвольте всем наслаждаться вашим рекламным видео без наложенного текста и кнопок.
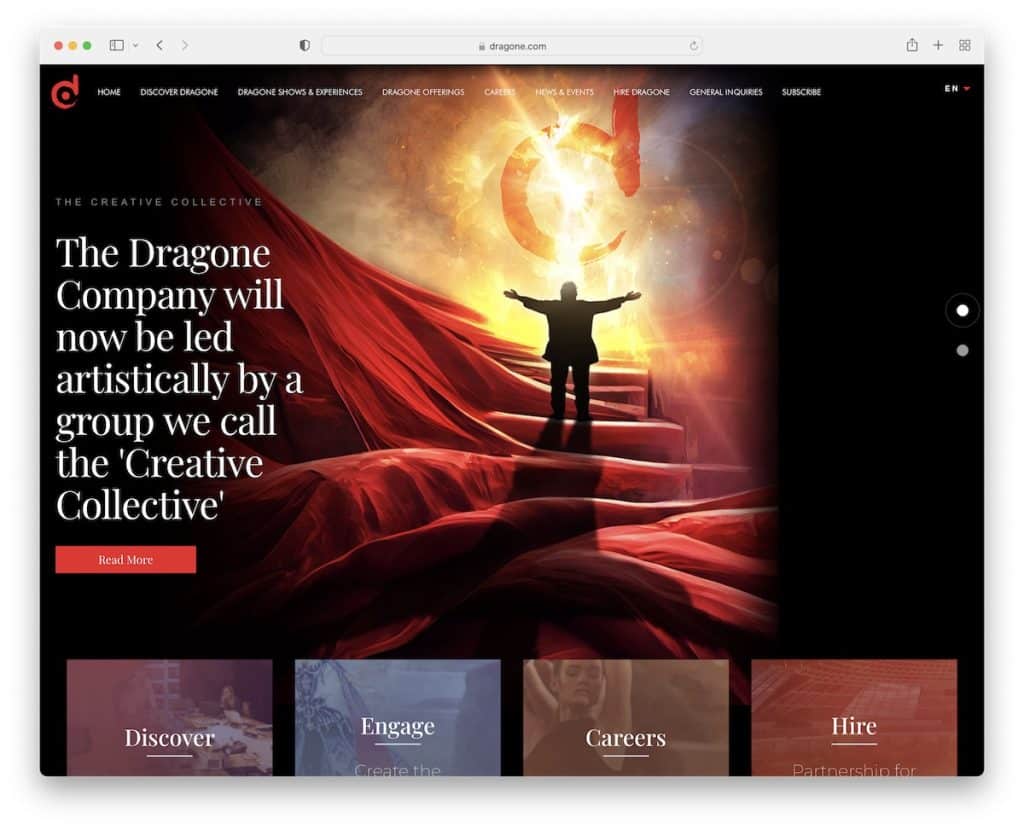
14. Драгоне
Создано с помощью: Elementor

Удивительный темный дизайн Dragone делает этот сайт Elementor более привлекательным. Заголовок имеет оригинальную функцию раскрывающегося списка и переключатель языка для более персонализированного взаимодействия.
Кроме того, в верхней части экрана находится большое слайд-шоу с текстом и кнопками CTA для продвижения контента, а в нижней части — дополнительные разделы со ссылками и встроенным видео.
Примечание . Создайте ползунок, чтобы продвигать контент, шоу, продукты, услуги или что-либо еще, что вы предлагаете.
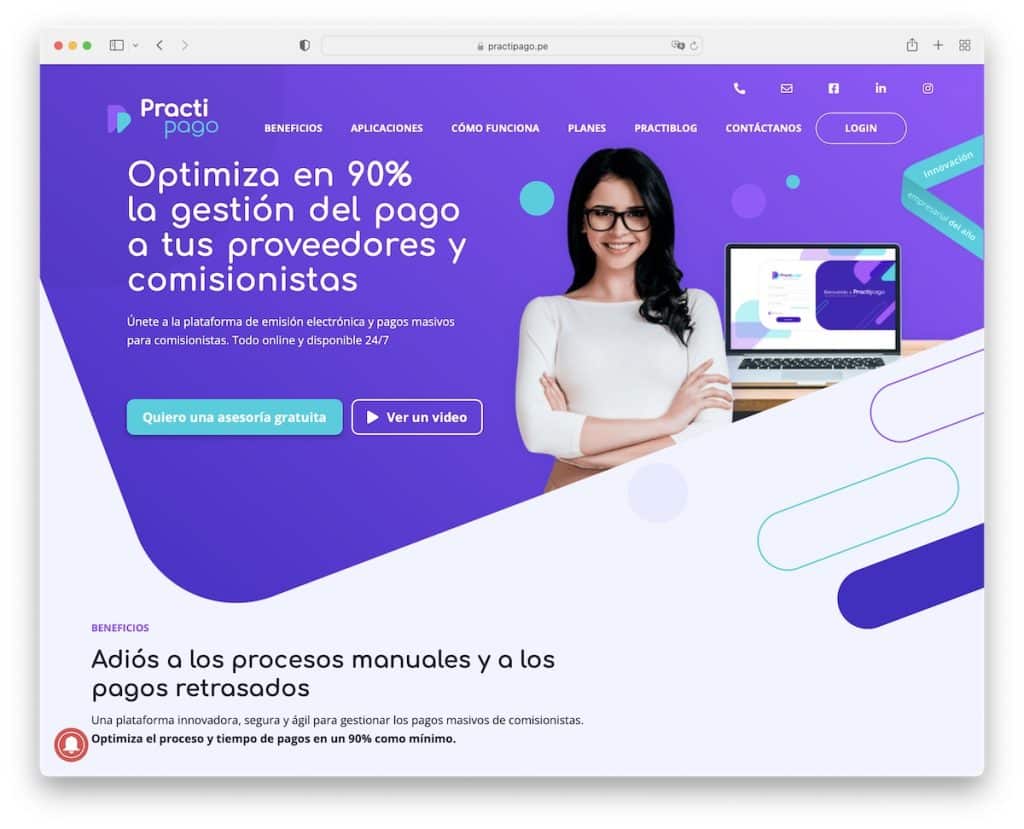
15. Практипаго
Создано с помощью: Elementor

Practipago имеет различные движущиеся элементы, которые делают веб-сайт более привлекательным, особенно в сочетании с его ярким дизайном.
Нам очень нравится их заголовок/навигация, которые исчезают, когда вы начинаете прокручивать, но снова появляются сразу после того, как вы начинаете прокручивать вверх (читайте лучше UX).
Более того, это одностраничный веб-сайт, поэтому вся информация, преимущества и контактные данные легкодоступны.
Примечание . Одностраничный макет становится все более популярным среди бизнес-сайтов.
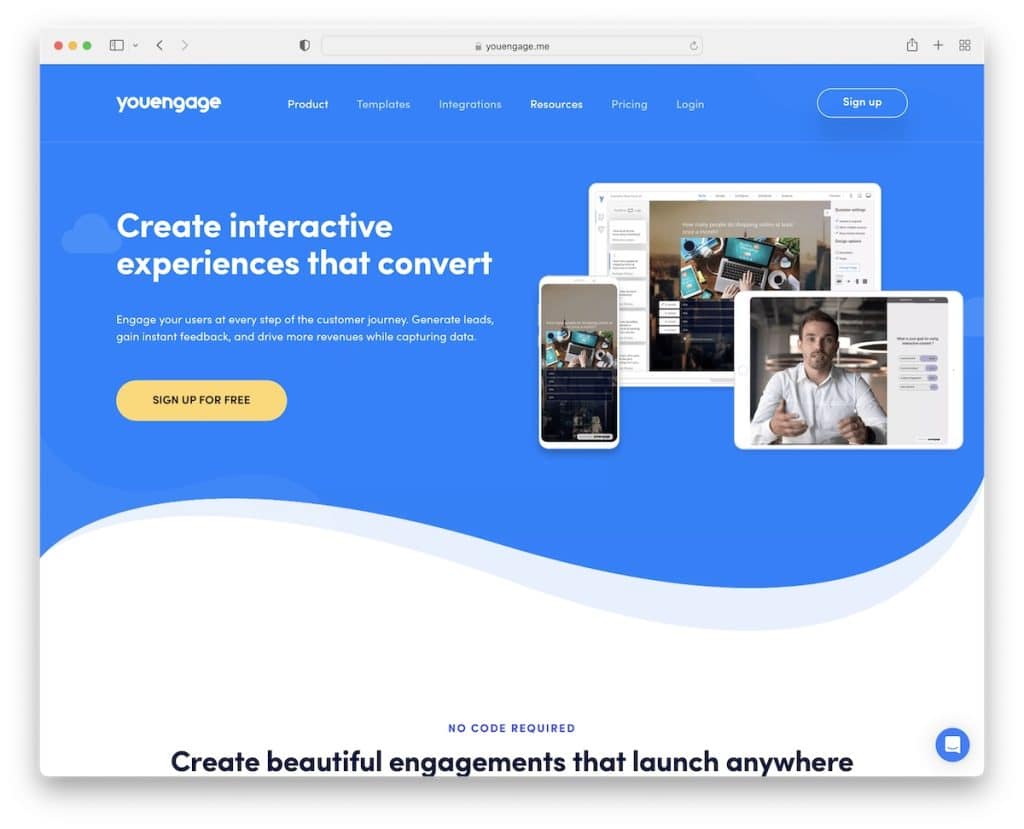
16. Вы вовлекаетесь
Создано с помощью: Elementor

Все легко взаимодействуют с YouEngage благодаря великолепному дизайну, эффектам наведения, контенту, появляющемуся при прокрутке, и анимированному тексту. Хотя это кажется большим, страница придерживается более минималистского внешнего вида со светлым и красочным фоном, чтобы сделать ее (еще более) динамичной.
YouEngage улучшает обслуживание клиентов с помощью виджета чата в правом нижнем углу, который также содержит кучу полезного контента.
Примечание . Живой чат или чат-бот могут улучшить обслуживание клиентов, предлагая быстрые ответы.
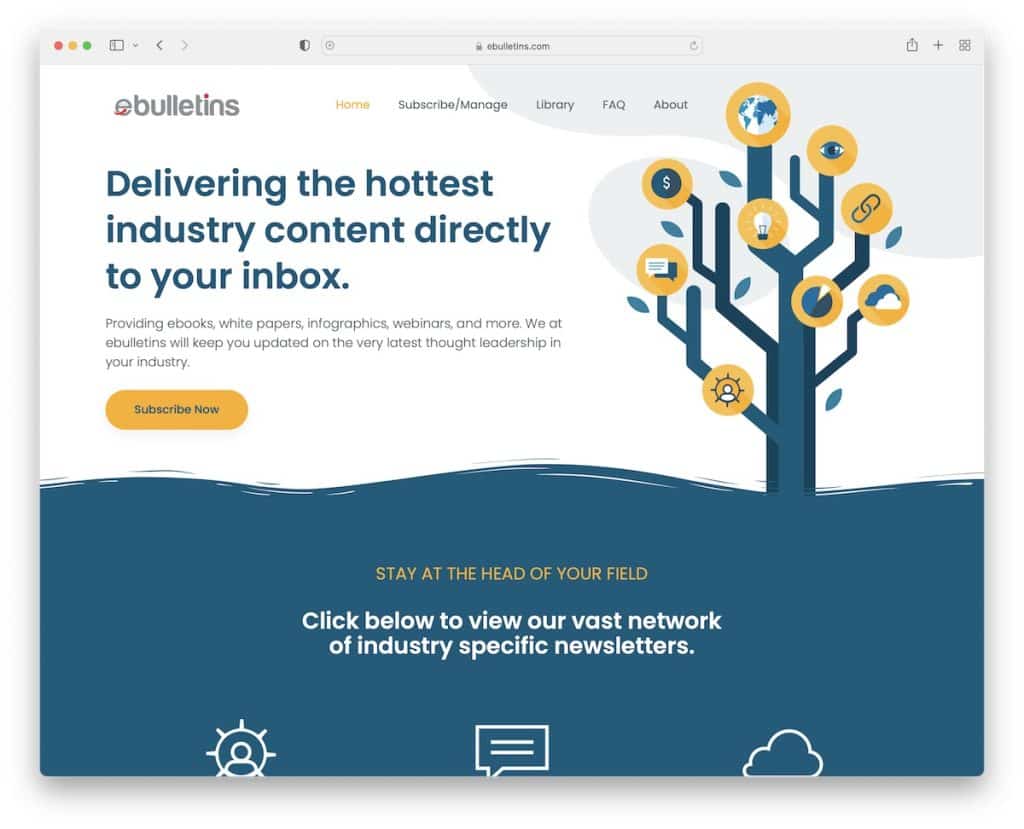
17. электронные бюллетени
Создано с помощью: Elementor

ebulletins имеет чистый заголовок, который прилипает к экрану, а навигация становится значком гамбургера, который показывает многоуровневое раскрывающееся меню.
Другими интересными функциями являются анимированная статистика, встроенная лента Twitter (с кнопкой загрузки других твитов), кнопка возврата наверх и расширенная форма подписки.
Примечание . Создайте форму подписки с дополнительными полями, если хотите получить больше качественных лидов.
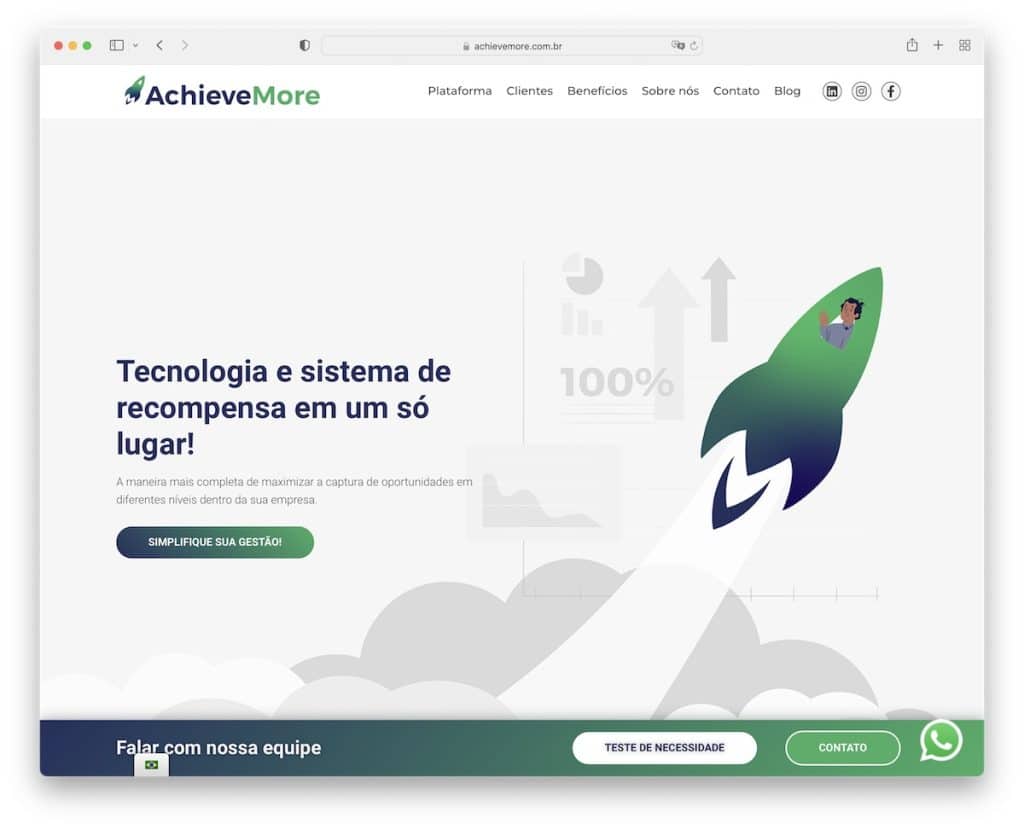
18. Достичь большего
Создано с помощью: Elementor

Помимо плавающего заголовка, в AchieveMore есть дополнительные липкие элементы для переключателя языков, WhatsApp и дополнительная панель уведомлений внизу экрана (появляется при начале прокрутки).
Этот веб-сайт Elementor имеет модный дизайн с логотипом клиента и слайдерами отзывов, анимацией прокрутки и фоном с эффектом частиц.
Одностраничный макет (кроме блога) позволяет быстро просмотреть весь контент, что является большим плюсом.
Примечание . Привлекайте больше внимания к своим предложениям с помощью панели уведомлений в нижней части экрана, например AchieveMore.
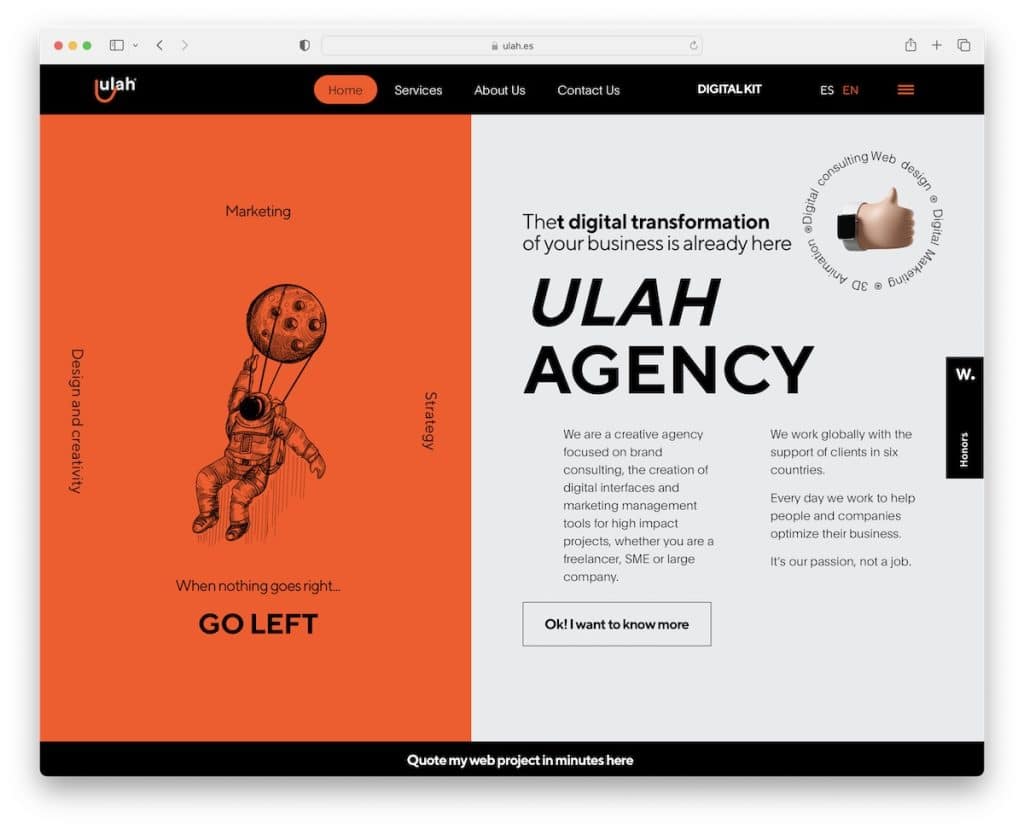
19. Ула
Создано с помощью: Elementor

У Ulah довольно оригинальный дизайн с различными анимациями для дополнительного вовлечения, начиная с милого летающего астронавта.
Выбор цветов (особенно оранжевый) делает его привлекательным, поэтому вы получите удовольствие от прокрутки домашней страницы (или любой другой внутренней страницы).
Это новый веб-сайт Elementor, который мы настоятельно рекомендуем вам посетить, чтобы получить новые творческие идеи.
Примечание . Добавление (более) яркого цвета для «детализации» может значительно оживить ваш сайт.
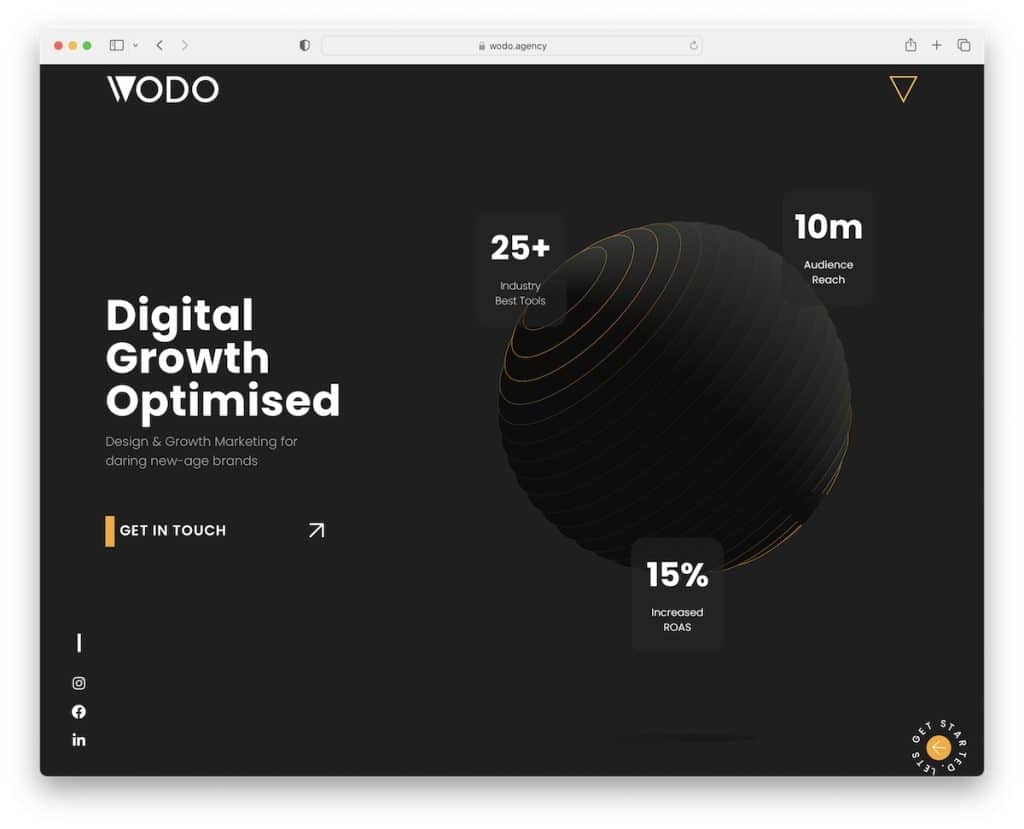
20. ВОДО
Создано с помощью: Elementor

На сайте WODO есть несколько оригинальных элементов, таких как раздел с анимированным героем, наложение полноэкранного меню, круглая кнопка в правом нижнем углу и скользящий текст в нижнем колонтитуле. Но есть еще много интересного для вас.
Как только вы пройдете верхнюю часть страницы, заголовок исчезнет, но появится снова, когда вы захотите вернуться наверх.
WODO разработал анимацию и эффекты, так что вы можете с комфортом перенять некоторые из них.
Примечание . Специальные эффекты и анимация могут оживить ваш веб-сайт Elementor — просто не переусердствуйте.
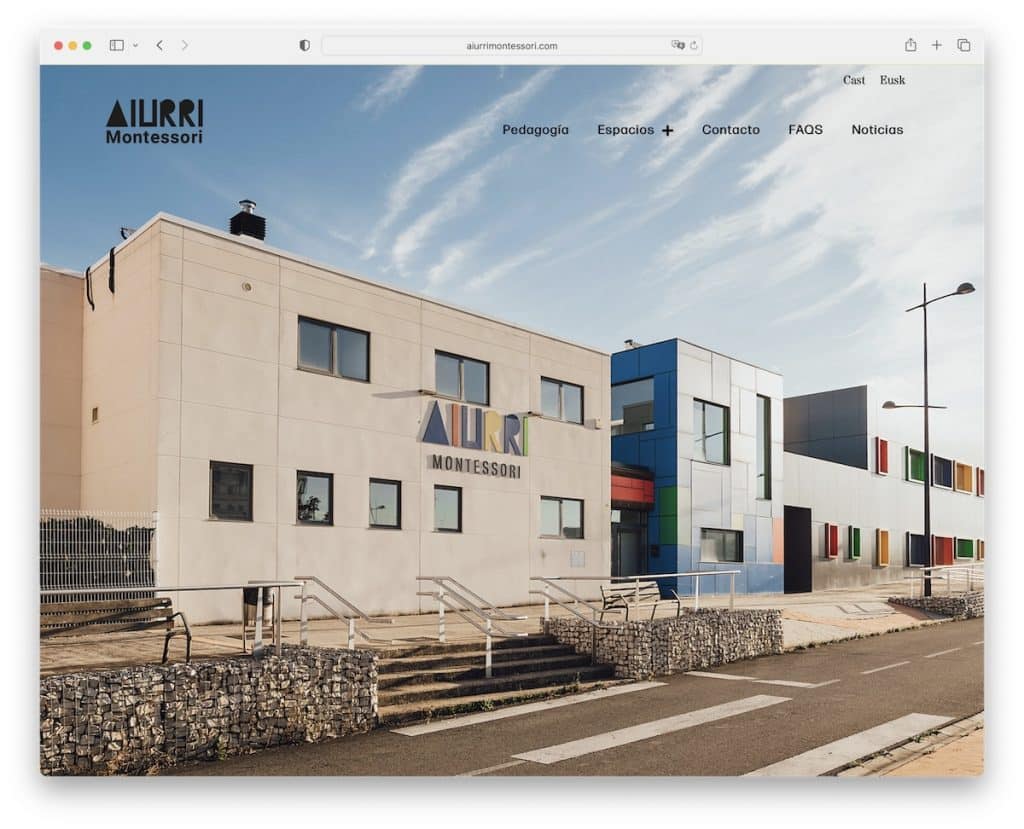
21. Айурри Монтессори
Создано с помощью: Elementor

Аюрри Монтессори имеет полноэкранный фоновый слайдер без каких-либо элементов продаж — только изображения. Кроме того, заголовок полностью прозрачен для лучшего просмотра, но становится сплошным при наведении (и тоже залипает!).
Использование более крупных шрифтов, пустого пространства и сочетания разделов, состоящих только из изображений, и желтоватых разделов, содержащих только текст, делают страницу очень динамичной. И затем есть контрастный нижний колонтитул с черным фоном, который размещает контактную информацию спереди и по центру.
Примечание . Создайте сильное и неизгладимое первое впечатление с помощью полноэкранного ползунка изображения (без текста и CTA).
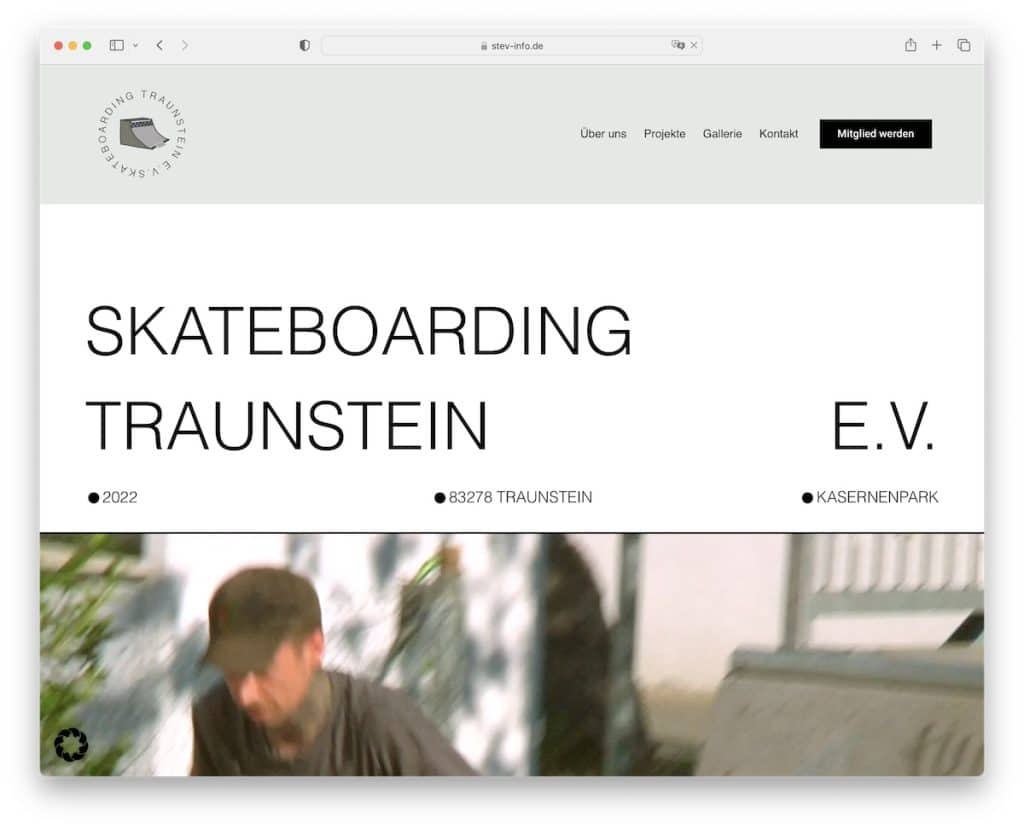
22. Скейтбординг Траунштайн
Создано с помощью: Elementor

Скейтбординг Traunstein привлекает ваше внимание крупным текстом на белом фоне, за которым следует видео.
Это веб-сайт Elementor с отличным дизайном, который склонен к простоте, хотя он имеет множество творческих элементов для дополнительной привлекательности.
Верхний и нижний колонтитулы (не слишком ли они велики?) простые и понятные, с быстрыми ссылками и дополнительными бизнес-данными.
Примечание . Сделайте раздел «Герой» более захватывающим, вставив видео.
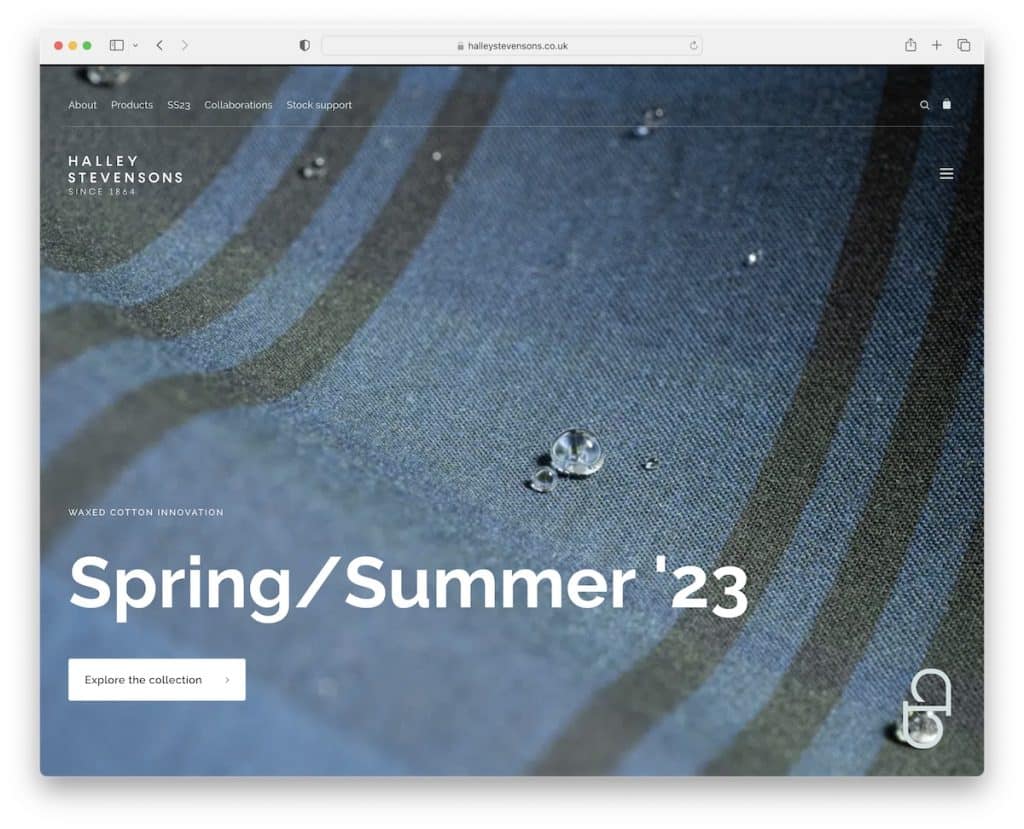
23. Хэлли Стивенсон
Создано с помощью: Elementor

Первые несколько секунд имеют решающее значение, поэтому использование полноэкранного изображения с крупным текстом и кнопкой CTA может отлично сработать, чтобы заинтересовать потенциального клиента. И Хэлли Стивенсон это прекрасно понимает!
Они используют прозрачную верхнюю панель и заголовок, чтобы упростить проверку изображения. Но заголовок плавает и становится черным, когда вы начинаете прокручивать, со значком меню гамбургера. Нижний колонтитул также черный, поэтому они прекрасно сочетаются друг с другом.
Примечание . Прозрачный раздел заголовка создает более стильный вид при использовании полноэкранного изображения (даже слайдера или видео).
