Как создать сайт WooCommerce с помощью темы Elementor и Astra
Опубликовано: 2022-04-04Хотите запустить магазин WooCommerce и начать продавать товары через Интернет? Хотя вы можете найти много информации в Интернете, весь процесс создания магазина, который действительно выглядит хорошо, часто может показаться немного ошеломляющим.
А что, если бы мы сказали вам, что вы можете создать красивый магазин электронной коммерции менее чем за час… бесплатно?
Мы знаем – это трудная задача. Но с помощью комбинации Elementor, WooCommerce и темы Astra вы можете это сделать . И в этом посте мы собираемся показать вам точные шаги, которые вам нужно предпринять, чтобы быстро начать работу с собственным магазином.
- Что искать в теме Elementor WooCommerce
- Что вам нужно, чтобы сделать свой магазин WooCommerce
- Лучшие темы Elementor WooCommerce
- Когда стоит подумать о том, чтобы стать профессионалом с Astra
- Elementor против Elementor Pro: когда обновлять
- WooCommerce, Astra и Elementor: лучше вместе
Что искать в теме Elementor WooCommerce
Как бы ни было увлекательно начать работу с вашим интернет-магазином с помощью WooCommerce и Elementor, не менее важно найти подходящую тему для него.
Последнее, что вам нужно, это заканчивать тушением пожаров и устранением проблем непосредственно перед выходом в эфир!
Какие ключевые элементы вы должны учитывать при выборе идеальной темы WordPress?
1. Скорость
Все сводится к тому, насколько быстро загружается ваш сайт. Это тем более важно, когда у вас есть товары для продажи в вашем магазине WooCommerce.
Скорость загрузки страницы — это не просто необходимость. Это то, что подчеркивает ваш успех.
Знаете ли вы, что каждый четвертый посетитель покинет ваш сайт, если загрузка займет более четырех секунд? Даже секундная задержка может снизить удовлетворенность клиентов на 16%. (Источник: эксперт по созданию веб-сайтов)
Благодаря более длительному времени загрузки страницы у ваших клиентов больше шансов уйти, не увидев, что может предложить ваш магазин. Что означает более высокий показатель отказов.
Это плохо работает с поисковыми системами и только снижает рейтинг вашего сайта.
В конце концов, все сводится к пользовательскому опыту. Чем лучше пользовательский опыт, тем выше конверсия вашего магазина.
2. Настройка
Хотите полностью контролировать внешний вид своего интернет-магазина? Затем рассмотрите тему, которую вы можете легко настроить.
При создании интернет-магазина идея состоит в том, чтобы создать его лучше, чем ваши конкуренты. Ваш логотип, шрифты, цвета должны отражать индивидуальность вашего бренда.
Так зачем придерживаться настроек темы по умолчанию?
Вы должны иметь возможность настраивать каждый элемент темы либо из настройщика, либо с помощью Elementor. Хотя большинство тем предоставляют вам эту гибкость, полезно проверить это на ранней стадии.
3. Демонстрационные шаблоны
Зачем начинать с чистого листа, если можно использовать готовые шаблоны магазинов?
Признай это. Когда вы начинаете, не проще ли создать интернет-магазин, увидев, как это уже сделано? Это как ссылаться на то, что работает, прежде чем стать профессионалом в создании своего собственного.
Ищите темы, которые предлагают вам гибкость использования готовых шаблонов магазина WooCommerce, которые можно легко настроить с помощью Elementor.
4. Оптимизирован для мобильных продаж
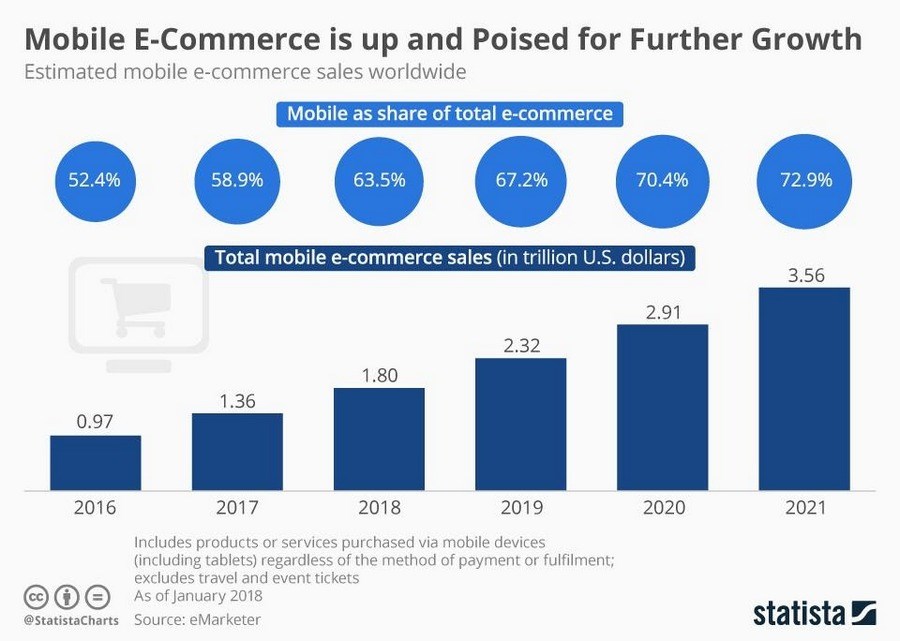
Продажи с мобильных устройств постоянно растут.
Отчеты показывают, что продажи мобильных устройств, по прогнозам, достигнут 3,56 триллиона долларов в 2021 году, что на 22,3% больше, чем было зарегистрировано в 2020 году.

(Источник: Статистика)
Оптимизирован ли ваш магазин для мобильных устройств? Является ли ваша тема адаптивной и хорошо ли она работает на всех устройствах? Если это не так, мы рекомендуем серьезно подумать над этим.
5. Более быстрый процесс оформления заказа
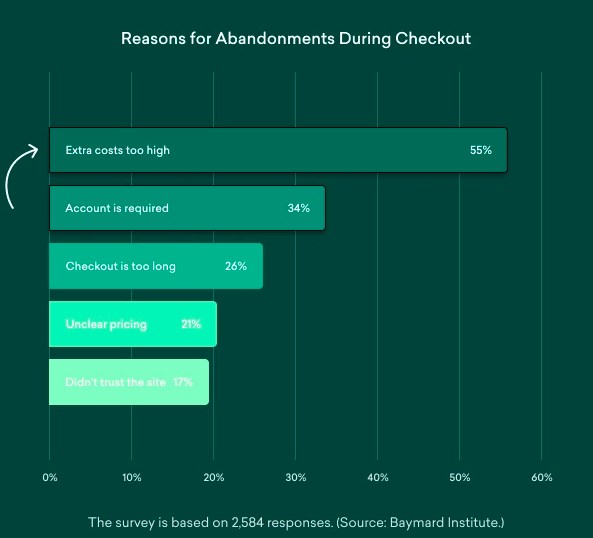
Начнем с некоторых фактов.
- Средний показатель отказа от корзины составляет почти 70 процентов (69,57, если быть точным), а для мобильных пользователей он достигает 85,65 процента.
- Из-за брошенных корзин бренды электронной коммерции ежегодно теряют до 18 миллиардов долларов дохода от продаж.
Хорошей новостью является то, что в том же отчете также указывается, что оптимизация процесса оформления заказа увеличила конверсию на 35,62%.
В то время как причиной номер один является включение дополнительных сборов, 26% назвали процесс оформления заказа слишком долгим во время оформления заказа.

(Источник: Sleeknote)
Все эти данные доказывают важность хорошо продуманной страницы оформления заказа.
Если вы не хотите, чтобы ваш доход от продаж значительно снизился, вам нужно убедиться, что ваша тема имеет процесс оформления заказа, оптимизированный для конверсии.
6. Отличная поддержка
Не поможет ли иногда небольшая поддержка? И что может быть лучше, чем иметь команду поддержки именно тогда, когда вы этого хотите.
В то время как большинство тем предлагают поддержку через документацию, приятно заняться темой WordPress, которая предлагает дружескую человеческую поддержку.
7. Безопасность
И последнее, но не менее важное: выберите стабильную и безопасную тему. Тот, который позволяет вам устанавливать практически любые плагины WooCommerce и Elementor, не опасаясь сломать ваш магазин.
Короче говоря, обратите внимание на тему, созданную для производительности, конверсии и которая работает как шарм.
Тема как у Астры!
Что вам нужно, чтобы сделать свой магазин WooCommerce
Как следует из названия этого поста, есть два основных инструмента, которые вам понадобятся для создания вашего магазина помимо основного плагина WooCommerce:
- Astra Theme — это бесплатная тема WordPress, которая включает в себя широкие возможности настройки, а также встроенную интеграцию с WooCommerce и демонстрационные сайты.
- Elementor — это бесплатный конструктор страниц, который поможет вам настроить различные страницы в вашем магазине, такие как домашняя страница и страница с информацией.
Единственное, что мы предполагаем в этом руководстве, это то, что у вас уже установлен WooCommerce — мы рассмотрим все остальное, чтобы ваш магазин выглядел и функционировал великолепно.
Если вам нужна помощь в настройке WooCommerce, ознакомьтесь с нашим полным руководством.
После того, как вы установили WooCommerce, вот как сделать ваш магазин потрясающим!
Часть 1: Создайте веб-сайт WooCommerce менее чем за 10 минут
Помимо общего легкого дизайна и параметров настройки, Astra помогает вам с WooCommerce двумя основными способами.
Вы можете:
- Импортируйте бесплатные шаблоны Elementor WooCommerce, а также настройки WordPress Customizer, чтобы быстро создать красивый магазин WooCommerce.
- Используйте специальную интеграцию Astra с WooCommerce, чтобы настроить важные аспекты вашего магазина с помощью настройщика WordPress в режиме реального времени.
Вот как использовать Astra для настройки ядра вашего магазина WooCommerce:
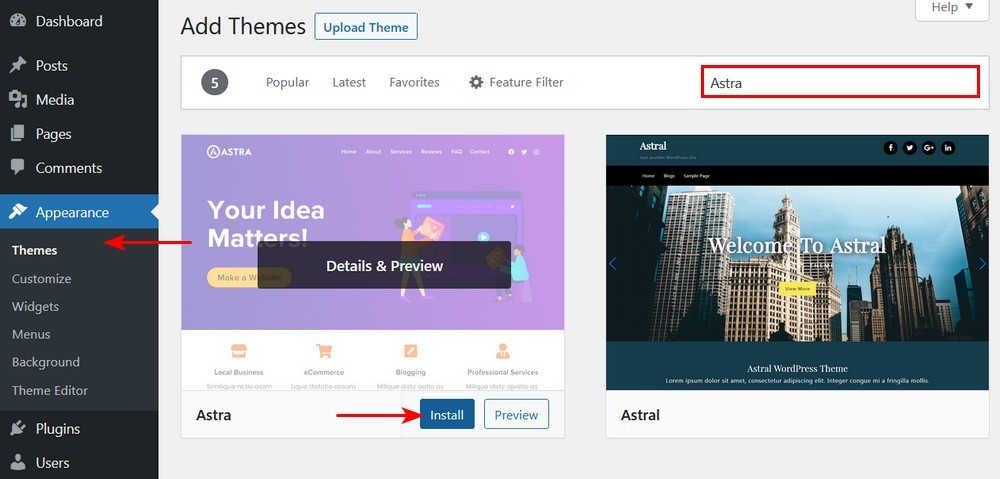
Шаг 1: Тема и плагин
Для начала вам нужно установить тему и плагин. Оба перечислены на WordPress.org, что означает, что вы можете установить их прямо с панели инструментов WordPress:
- Астра Тема
- Плагин стартовых шаблонов

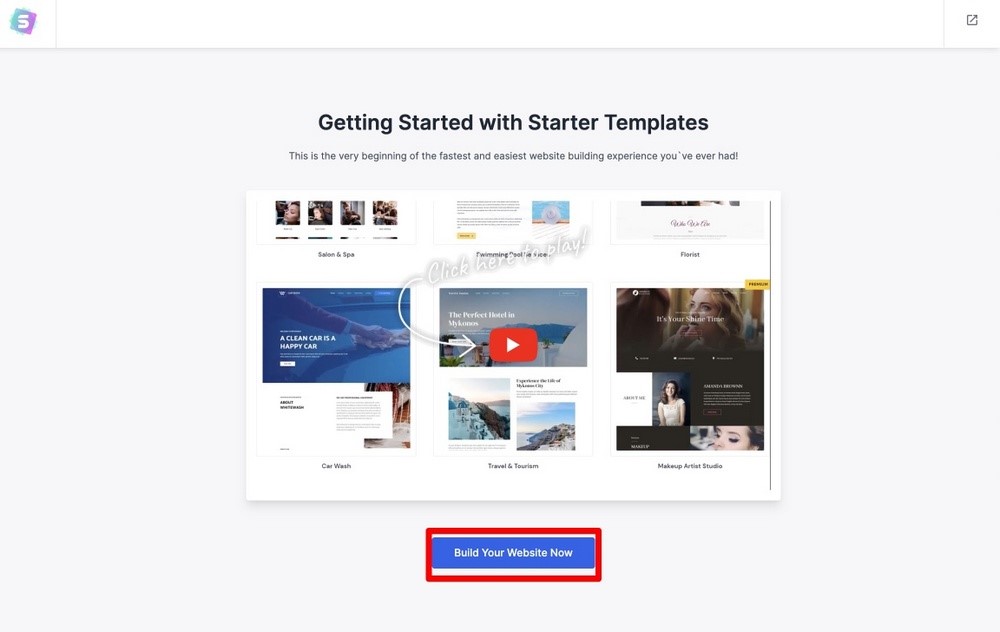
Шаг 2: Импортируйте стартовый сайт Astra WooCommerce
После того, как вы установили тему Astra и плагин Starter Templates, перейдите в раздел Внешний вид → Начальные шаблоны на панели управления WordPress, чтобы импортировать демонстрационный сайт (при необходимости в этой справочной статье содержится дополнительная информация).
Это запустит мастер начального шаблона для установки готового шаблона на ваш веб-сайт.
Нажмите на кнопку « Создать свой сайт сейчас ».

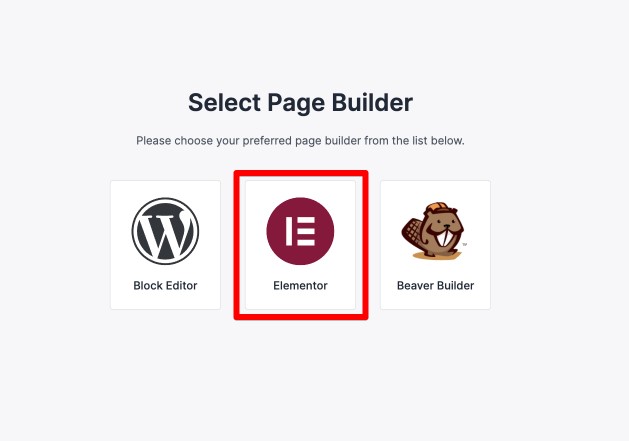
Затем выберите конструктор страниц Elementor :

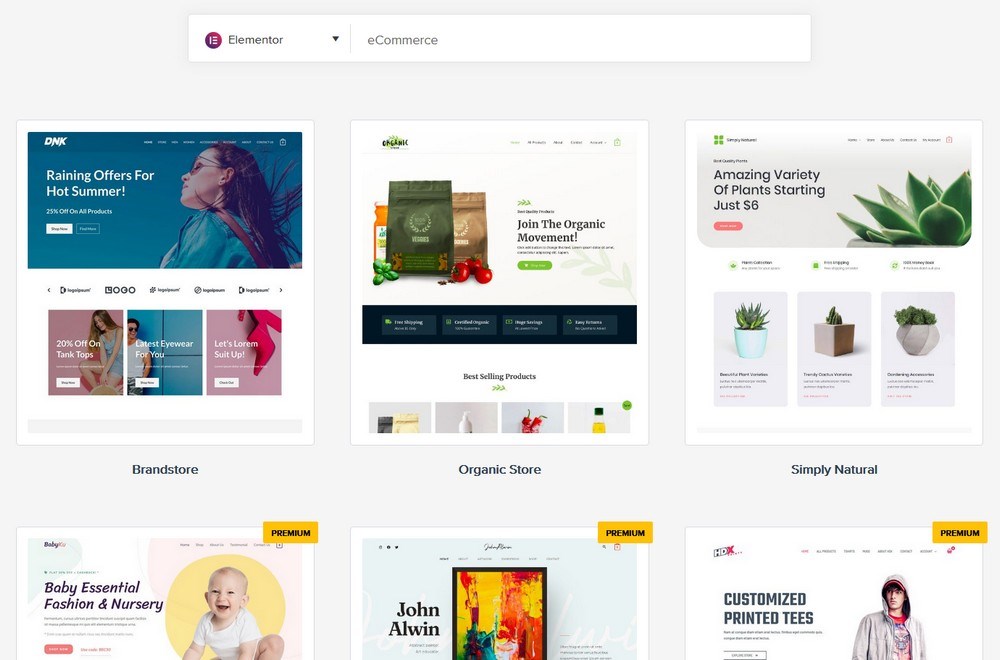
Затем вы можете использовать параметры фильтрации, чтобы найти различные шаблоны Elementor для электронной коммерции.
Некоторые из этих шаблонов бесплатны, в то время как для других, помеченных как «Премиум», требуется плагин Premium Starter Templates, который является частью Astra Essential Bundle и Growth Bundle.
Не стесняйтесь выбирать любой демонстрационный сайт, который бросается в глаза. Но для этого урока мы собираемся использовать бесплатный демонстрационный сайт Brand Store :

Как только вы нажмете на нужный демонстрационный сайт, откроется новая страница, на которой вы сможете загрузить логотип и цветовую схему своего сайта. Это облегчает вашу жизнь, потому что вам не придется добавлять логотип или выбирать цвета во второй раз.
Однако, если ваш логотип и цвета не готовы, вы можете просто пропустить этот шаг. Для этого урока нажмите « Пропустить и продолжить ».

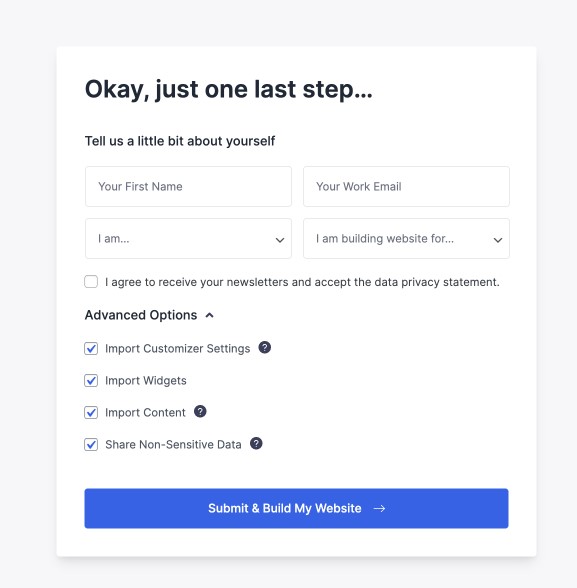
Затем вы увидите поле, в котором вас попросят заполнить ваши данные (которые вы можете оставить пустыми) и установить пользовательские данные, добавленные на веб-сайт.
Итак, на этом этапе просто нажмите «Отправить и создать мой веб-сайт ».

Как только вы нажмете кнопку « Отправить и создать мой веб -сайт», начнется импорт веб-сайта.
Теперь вы готовы сделать все по-своему!
Шаг 3: Используйте настройщик WordPress, чтобы сделать все по-своему
Astra использует собственный настройщик WordPress, чтобы помочь вам настроить внешний вид вашего магазина. Этот инструмент позволяет вносить изменения в различные аспекты вашего магазина без кода и сразу же просматривать результаты в режиме предварительного просмотра в реальном времени.
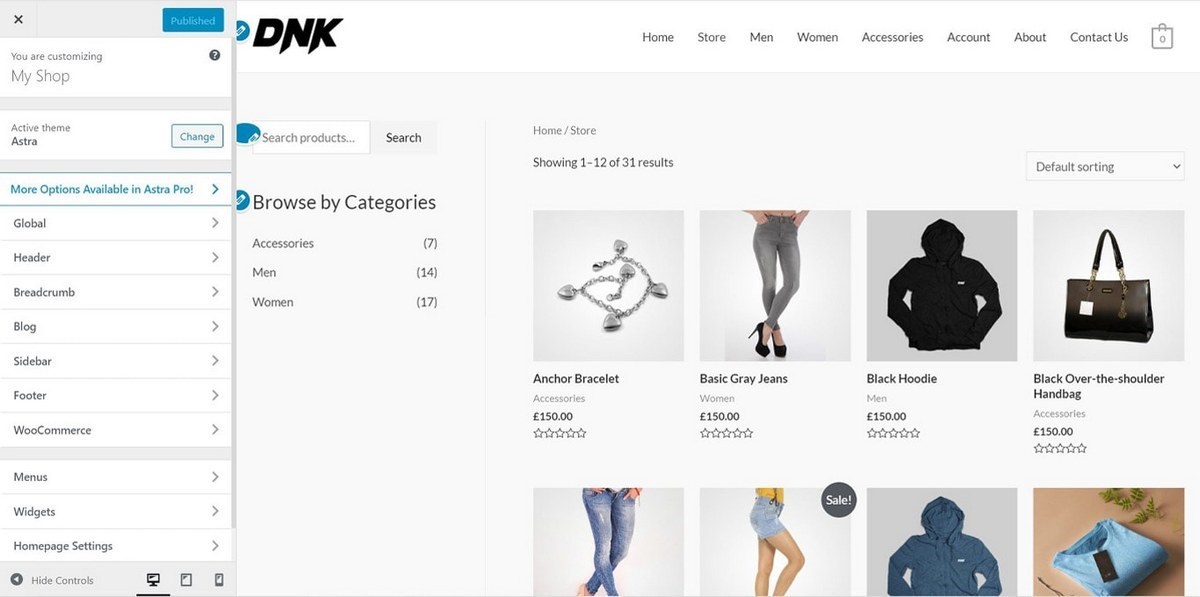
Чтобы получить доступ к настройщику WordPress, перейдите в « Внешний вид» → «Настроить » на панели инструментов WordPress:

В дополнение к настройкам, специфичным для WooCommerce, Astra также включает параметры, которые помогут вам настроить другие аспекты вашего сайта, такие как шрифты, цвета, логотипы и многое другое.
Полное объяснение этих настроек можно найти в статьях поддержки настроек Customizer. Однако в этом руководстве мы сосредоточимся конкретно на интеграции Astra с WooCommerce.
Они позволяют вам контролировать такие аспекты вашего магазина, как:
- Как работают ваши страницы со списком продуктов
- Допродажи на странице корзины
- Изображения вашего продукта
- Другие более мелкие настройки
Большинство настроек WooCommerce расположены в двух основных областях.
Настройки WooCommerce
Чтобы получить доступ к набору опций, перейдите в WooCommerce на боковой панели WordPress Customizer. Здесь вы увидите следующие области:
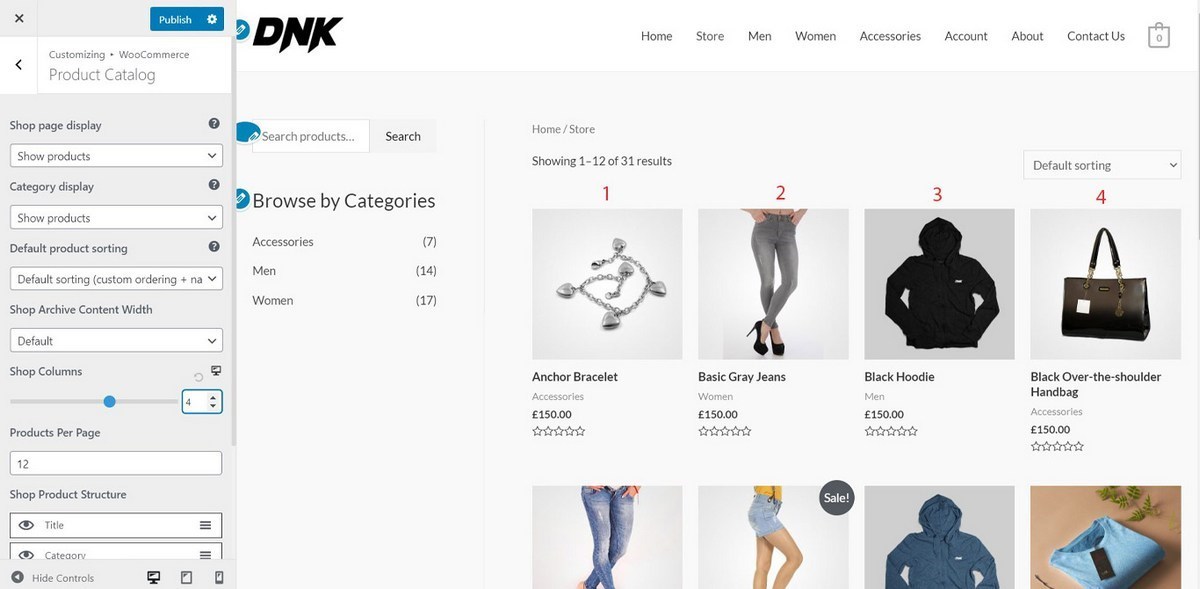
- Каталог продуктов — позволяет вам контролировать, сколько продуктов отображать на странице вашего магазина, а также какую информацию отображать и сколько столбцов продуктов отображать.
- Один продукт — позволяет отключить хлебные крошки.
- Корзина — позволяет активировать дополнительные продажи товаров на странице корзины. Дополнительные продажи могут помочь увеличить ваши продажи, показывая целевые продукты, связанные с продуктами, которые уже находятся в корзине пользователя.
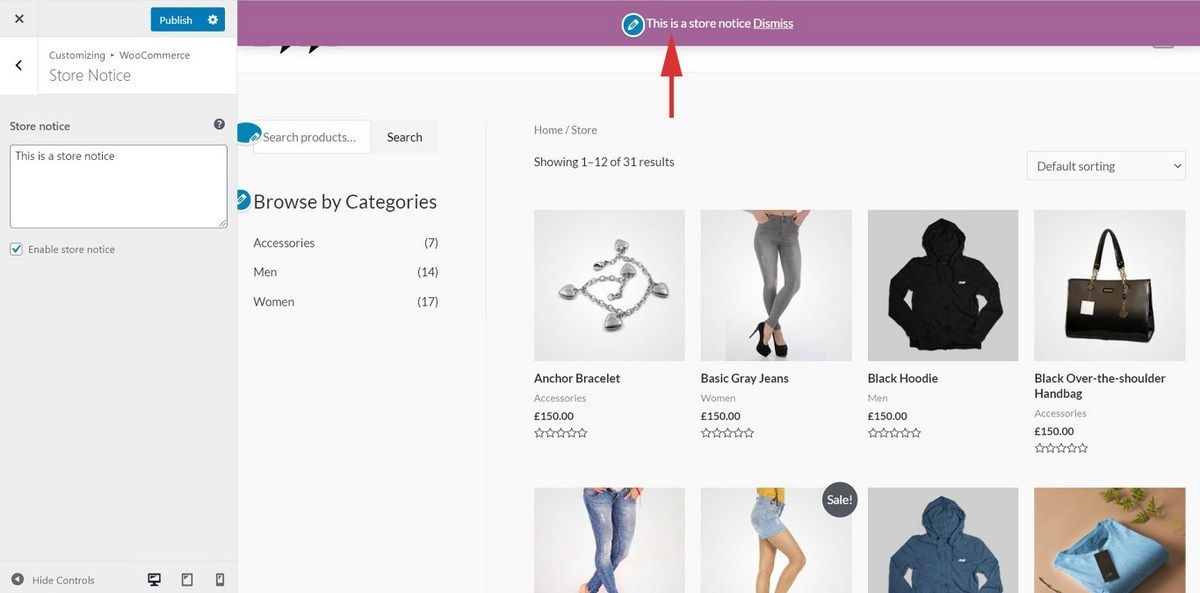
- Уведомление магазина — позволяет включить уведомление для всего магазина и настроить его текст.
Например, если вы включите Уведомление магазина , вы получите этот красивый баннер с уведомлением для всего сайта:

Эта функция отлично подходит для продвижения распродажи или специального предложения.
Изменение столбцов магазина на 4 добавляет еще один продукт в каждую строку:

Помимо части WooCommerce , вы также можете найти настройки WooCommerce в:
- Глобальный → Контейнер — позволяет вам контролировать ширину области, которую занимают ваши страницы WooCommerce.
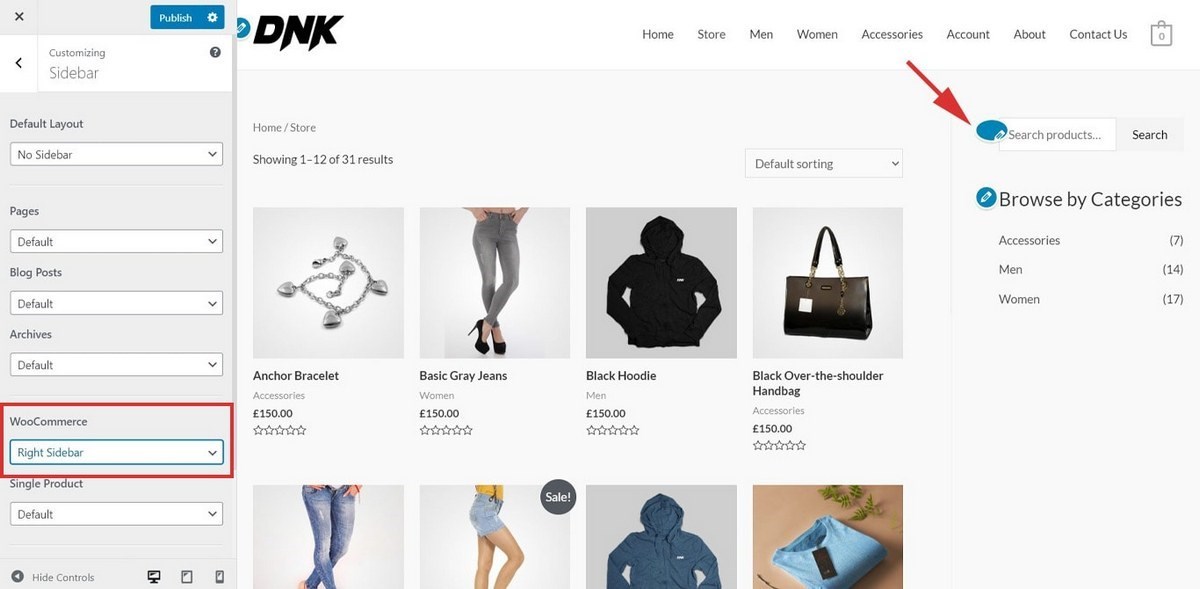
- Боковая панель — позволяет управлять расположением боковой панели на страницах WooCommerce. Например, если изменить его с Left на Right , список категорий товаров сдвинется вправо.

Шаги по созданию веб-сайта WooCommerce с помощью темы Elementor и Astra.

Часть 2. Используйте конструктор страниц Elementor для настройки страниц вашего магазина
Astra поможет вам настроить ваш магазин и страницы продуктов, а также меню навигации и боковую панель.
Но когда дело доходит до настройки вашей домашней страницы и страницы «О нас», вам поможет бесплатный плагин для создания страниц Elementor.
Чтобы отредактировать домашнюю страницу, нажмите « Редактировать с помощью Elementor» . Elementor позволяет легко:
- Изменить текст и изображения
- Перемещайте элементы дизайна с помощью перетаскивания
- Добавьте новые элементы дизайна
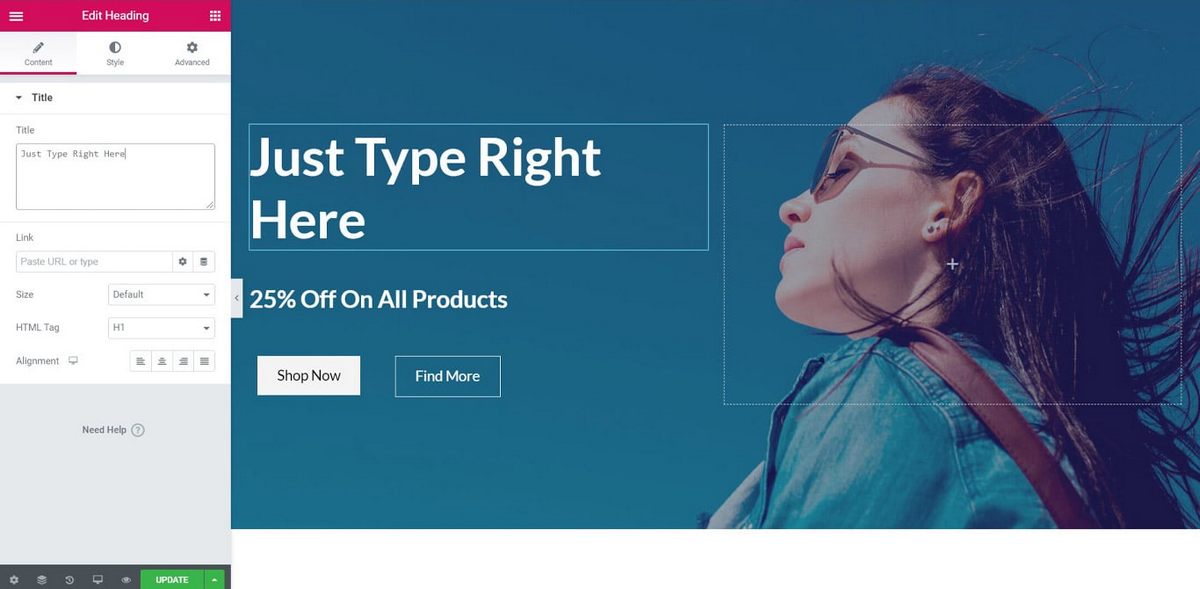
Например, чтобы отредактировать заголовок на главной странице, просто нажмите и введите:

Если вам нужна помощь в использовании конструктора страниц Elementor для редактирования основных страниц вашего магазина, официальные видеоролики Elementor 101 — отличное место, чтобы узнать об Elementor. Если вы новичок, то вам следует сначала ознакомиться с конструктором страниц Elementor.
Знаете ли вы, что вы можете создать целую корзину покупок, страницу оформления заказа, страницу учетной записи клиента и многое другое, просто используя шорткод?
Вот полный список шорткодов WooCommerce, которые вы можете изучить.
Лучшие темы Elementor WooCommerce
Существует множество тем WordPress, и многие из них совместимы с Elementor и WooCommerce.
Хотя мы не перечислили их все здесь, мы упомянули некоторые из лучших тем Elementor WooCommerce. Выбор одного из них должен предоставить опыт, который вы ищете.
1. Астра

Имея более миллиона установок и являясь единственной темой WordPress, отличной от стандартной, получившей эту отметку, мы знаем кое-что о создании высокопроизводительных, оптимизированных тем, которые конвертируют.
Astra — это легкая тема WordPress, которая предлагает интеграцию как с Elementor, так и с WooCommerce. Кроме того, Astra поставляется с готовыми демонстрационными сайтами WooCommerce, которые можно легко настроить с помощью Elementor.
Используя Астру, вы получаете:
- Гораздо более быстрые магазины, которые помогают повысить коэффициент конверсии
- Выпадающая корзина, которая позволяет пользователям просматривать свою корзину практически с любой страницы.
- Оптимизированный для конверсии процесс оформления заказа, что снижает количество отказов от корзины.
- Привлекайте внимание пользователей с помощью пузырей продаж, которые помогают увеличить продажи
- Полностью адаптивные сайты, которые отлично работают на всех устройствах
- Настраиваемые магазины без необходимости писать ни строчки кода
Хотите больше возможностей?
Обновите до Astra Pro и получите дополнительные функции WooCommerce, такие как:
- Бесконечная прокрутка, которая динамически загружает ваши продукты по мере того, как пользователи продолжают прокручивать
- Дополнительные варианты оформления заказа для улучшения взаимодействия с пользователем, такие как двухэтапное оформление заказа, оформление заказа без отвлекающих факторов и т. д.
- Дополнительные параметры отображения продуктов и галереи, которые можно легко настроить. Также доступна возможность открывать изображения в лайтбоксе
- Функция быстрого просмотра продукта позволяет пользователям просматривать сведения о продукте, не посещая страницу с подробным описанием продукта. Это помогает увеличить коэффициент конверсии
- Боковая панель Off-canvas для фильтров продуктов
2. Привет Elementor + Конструктор тем

Elementor — чрезвычайно популярный плагин для создания страниц WordPress, и у него есть несколько собственных тем, которые вы, возможно, захотите проверить.
Шаблоны отлично работают с WooCommerce и могут быть легко настроены с помощью Elementor WooCommerce Builder.
Используя специальные виджеты WooCommerce, такие как цены, кнопки добавления в корзину и функции в конструкторе тем Elementor, вы можете создавать свой магазин и страницы продуктов именно так, как хотите.
3. Генерация прессы

GeneratePress — еще одна популярная тема WordPress, совместимая с WooCommerce.
Используя настройщик WordPress, настройки GeneratePress WooCommerce позволяют вам настраивать практически все, например, выпадающую корзину, режим оформления заказа без отвлекающих факторов и многое другое.
Хотя тема GeneratePress доступна бесплатно на WordPress, для доступа к настройкам WooCommerce вам понадобится GeneratePress Premium.
4. Нив

Neve — это тема WordPress, готовая к WooCommerce, которая поставляется с несколькими готовыми демонстрационными веб-сайтами на базе Elementor.
Бесплатная версия Neve предлагает полную совместимость с WooCommerce. Для большей интеграции WooCommerce вы можете рассмотреть версию Pro.
Версия Neve Pro содержит бустерный модуль WooCommerce, который позволяет настраивать страницы магазина, продукта и оформления заказа.
5. ОкеанВП

OceanWP — популярная тема WordPress с более чем 700 000 активных установок, которая имеет множество встроенных функций для магазинов WooCommerce.
У вас есть готовые демонстрационные сайты WooCommerce, которые работают на Elementor.
Некоторые дополнительные функции для WooCommerce включают в себя:
- Быстрый просмотр продукта
- Выпадающая корзина
- Плавающая кнопка добавления в корзину
- Процесс оформления заказа без отвлекающих факторов
OceanWP предоставляет множество вариантов настройки и совместим с Elementor.
Когда стоит подумать о том, чтобы стать профессионалом с Astra
И Astra, и Elementor предлагают профессиональные версии, которые могут добавить функциональность вашему магазину WooCommerce.
Эта функциональность не просто приятна для глаз — она добавляет функции, которые могут реально повлиять на итоговую прибыль вашего магазина, облегчая вашим посетителям покупку ваших продуктов, а также предоставляя вам возможность управлять страницей оформления заказа в вашем магазине:
- Бесконечная прокрутка для продуктов: больше продуктов автоматически загружается, когда посетитель прокручивает страницу вниз. Исследования Baymard Institute показывают, что покупатели электронной коммерции, как правило, просматривают больше продуктов с бесконечной прокруткой, и это здорово, если в вашем магазине есть глубокий каталог.
- Боковая панель Off-Canvas: позволяет добавлять полезные фильтры, не мешая покупателям при просмотре. Качественная фильтрация является важным аспектом любого магазина электронной коммерции. Если все сделано правильно, ваши клиенты смогут быстро найти нужный продукт и совершить покупку.
- Быстрый просмотр продукта: покупатели могут нажать кнопку « Быстрый просмотр », когда они наводят курсор на продукт, чтобы увидеть больше информации об этом продукте. Это позволяет им видеть важные детали, не требуя от них загрузки новой страницы, что может упростить процесс совершения покупок.
- Дополнительные параметры оформления заказа: вы можете добавить процесс оформления заказа, не отвлекающий внимание, или включить двухэтапный процесс оформления заказа. Вы также можете выбрать, следует ли включать поле купона, а также несколько других более мелких настроек. Все эти параметры помогут вам настроить процесс оформления заказа, чтобы процент отказа от корзины был как можно ниже.
- Белая метка: если вы создаете магазин для клиента, эта функция позволяет удалить весь брендинг Astra с панели инструментов WordPress, чтобы предложить более индивидуальный конечный продукт.
В то время как Astra Pro предоставляет вам доступ к обширным и уникальным функциям и функциям электронной коммерции, Astra Essential Bundle и Growth Bundle позволяют использовать готовые к использованию веб-сайты премиум -класса с тегами «Премиум» из библиотеки веб-сайтов для начинающих.

Elementor против Elementor Pro: когда обновлять
Бесплатная версия Elementor работает отлично. Если вы только начинаете или уже являетесь опытным разработчиком веб-сайтов WordPress, Elementor предлагает целый ряд возможностей для дизайна.
Однако, если вы ищете дополнительные инструменты и функции для повышения конверсии и продаж, всегда есть Elementor Pro.
Хотя мы больше сосредоточились на аспектах WooCommerce и Elementor в сравнительной таблице ниже, рассмотрим некоторые существенные различия между Elementor и Elementor Pro.
- В то время как конструктор тем позволяет вам настраивать каждую часть вашей темы, конструктор тем Elementor Pro позволяет выйти за рамки ограничений темы. Используя Elementor, вы можете визуально оформлять различные элементы вашего веб-сайта, такие как верхний и нижний колонтитулы, страницу архива, отдельные сообщения и многое другое. Это связано с кодированием? Нисколько! И он работает практически с любой темой WordPress.
- Как вы создаете контактные формы? Мы предполагаем, что это связано с установкой плагина контактной формы, такого как WP Forms, Ninja Forms, Contact Form 7 и многих других. Хотя все это отличные варианты, виджет форм Elementor Pro дает вам такую же гибкость. Создавайте свои формы на лету и настраивайте настраиваемые оповещения и уведомления. Хотите интегрировать некоторые инструменты автоматизации или CRM? Виджеты форм Elementor Pro позволяют сделать это всего за несколько кликов.
- Вы использовали профессиональные шаблоны и блоки в библиотеке Elementor? Если да, то вы знаете, что в версии Pro доступно гораздо больше опций. Используя эти профессионально разработанные шаблоны и блоки, вы можете легко настроить их для создания потрясающих целевых страниц, веб-страниц, анимированных заголовков, форм и многого другого.
В дополнение к вышесказанному, вот почему вы можете рассмотреть возможность использования версии Elementor Pro, особенно если у вас есть интернет-магазин.
| Особенности WooCommerce | Элементор Бесплатно | Элементор Про |
| Виджет таблицы цен | ||
| Виджет прайс-листа | ||
| Шаблон архива продуктов | ||
| Шаблон одного продукта | ||
| Виджет продуктов Woo | ||
| Виджет категорий Woo | ||
| Шаблоны и блоки WooCommerce | ||
| 20+ виджетов WooCommerce |
WooCommerce, Astra и Elementor: лучше вместе
Соберите их все вместе, и WooCommerce, Astra и Elementor станут тройной угрозой, которая позволит вам создать полностью настраиваемый магазин электронной коммерции в кратчайшие сроки, не написав ни одной строки кода.
Помните, все, что вам нужно сделать, это:
- Установите и настройте WooCommerce.
- Импорт демонстрационного сайта Astra
- Настройте свой магазин с помощью настроек Astra в режиме реального времени.
- Отредактируйте свою домашнюю страницу и другие основные страницы с помощью конструктора страниц Elementor.
Теперь выходите и начните продавать свою продукцию!
