Поднимите свою игру WordPress: стратегии и лучшие практики
Опубликовано: 2023-05-09Успех вашего сайта зависит от того, насколько хорошо он оптимизирован. Все дело в том, чтобы убедиться, что это быстро и предоставляет пользователям отличный опыт. Это включает в себя следование лучшим практикам WordPress, таким как регулярное обновление вашего контента или улучшение мер безопасности. Пренебрегайте стратегиями, и вы потеряете свою потенциальную долю пирога доходов.
В этом руководстве мы рассмотрим лучшие методы дизайна и разработки WordPress, чтобы помочь вашему сайту выделиться в онлайн-мире. Вы узнаете, как правильно писать и структурировать свой код, а также тестировать его на соответствие основным стандартам WordPress и передовым методам создания сайтов, чтобы улучшить свой сайт WordPress и сделать его блестящим.
К концу вы будете знать, как оптимизировать свой веб-сайт для поискового рейтинга и улучшить процесс его безопасности, что, в свою очередь, поможет вашему веб-сайту привлечь больше трафика, привлечь потенциальных клиентов и повысить конверсию. Итак, приступим.

Оглавление
7 лучших практик WordPress для новых разработчиков
Благодаря обширной библиотеке плагинов WordPress и интуитивно понятному интерфейсу он обеспечивает отличную отправную точку для создания веб-сайта, который соответствует потребностям вашего клиента.
Ниже мы рассмотрели 7 практических приемов, которые необходимо знать, чтобы максимизировать ваше путешествие и создавать высококачественные веб-сайты. Вы можете легко создать прочную основу для своих навыков разработки WordPress и развивать их по мере продвижения, придерживаясь этих практик.
1. Используйте стандарты кодирования WordPress
Чтобы начать свое путешествие в качестве разработчика, вам сначала нужно следовать рекомендациям WordPress о том, как следует писать код.
Эти рекомендации важны по двум причинам: чтобы ваш код был удобочитаемым и понятным для других разработчиков, которые могут работать над вашим кодом в будущем, и чтобы свести к минимуму распространенные ошибки. По сути, эти руководящие принципы охватывают широкий круг тем, в том числе:
- Комментарии
- Производительность
- Стандарты безопасности
- Соглашения об именах
- Отступы и пробелы
- Аргументы функций и методов
При правильном соблюдении этих стандартов кодирования ваш код будет безопасным и оптимизированным для повышения производительности. Самое главное, это поможет вам поддерживать согласованность кода с остальной частью сообщества WordPress и писать более качественный код, который легче понять и поддерживать.
2. Выбирайте плагины и темы с умом
Ваши плагины и темы являются строительными блоками вашего сайта и могут сильно повлиять на его производительность и общее качество. Так что выбирайте с умом и будьте бдительны в отношении обновлений и безопасности.
Вы не хотите устанавливать слишком много плагинов или тем, потому что это может замедлить работу вашего сайта и, в свою очередь, увеличить риск конфликтов и проблем с совместимостью. В то же время вам следует использовать хорошо зарекомендовавшие себя плагины и темы от авторитетных разработчиков, чтобы избежать угроз безопасности.

Источник изображения
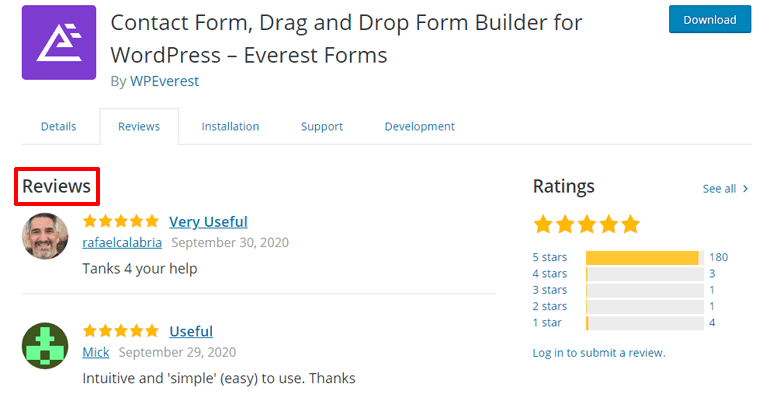
Кроме того, рассмотрите возможность использования фреймворка тем, который обеспечивает прочную основу для создания пользовательских тем, что поможет вам сэкономить время и усилия. Не забудьте дважды проверить наличие положительных отзывов при установке этих тем и плагинов.
Всегда полезно обновлять плагины и темы. Если ваш сайт устарел и не содержит важных исправлений безопасности и новых функций, это может повлиять на общую производительность вашего сайта. Подумайте о помощи виртуального помощника WordPress, который поможет вам поддерживать ваши плагины и темы на высоте.
По сути, эти помощники помогут вам, предлагая постоянное обслуживание, чтобы ваш сайт всегда был актуальным и защищенным. Они также предоставят вам дополнительную поддержку и рекомендации о том, как лучше защитить ваш веб-сайт, поэтому вам не придется беспокоиться о других важных задачах, которые отнимают ваше время.
Читайте также: Как создать удобный пользовательский интерфейс на вашем онлайн-рынке?
3. Защитите свой сайт
WordPress является популярной платформой и, следовательно, делает ее подверженной хакерам, которые хотят использовать уязвимости в ее коде или сторонних плагинах или темах. Эти атаки могут поставить под угрозу данные вашего веб-сайта и даже захватить весь ваш веб-сайт. В результате вы должны принять меры для защиты своего веб-сайта, пока не стало слишком поздно. Рассмотрим следующее:
- Регулярно делайте резервные копии
- Установите плагины безопасности
- Используйте надежные пароли
- Ограничьте ложные попытки входа в систему
- Держите все в актуальном состоянии
- Будьте осторожны с плагинами и темами
Вы можете снизить риск взлома вашего сайта, регулярно применяя эти меры безопасности.
4. Дайте пользователям лучший опыт
В идеале вы хотите, чтобы ваши пользователи как можно лучше взаимодействовали с вашим сайтом, а также соответствовали их ожиданиям. К счастью, все, что вам нужно сделать, это понять своих пользователей, поэтому спросите себя:
- Кто они?
- Кого они пытаются достичь?
- Каковы их цели и мотивы?
После того, как вы выясните, кто является вашей целевой аудиторией, вы можете приступить к созданию контента, адаптированного к их потребностям. Таким образом, вы не только вовлекаете их, но и побуждаете посетителей больше исследовать ваш сайт.

Источник изображения
Навигация и структура вашего сайта также способствуют положительному опыту пользователей и тому, насколько хорошо пользователи реагируют на ваш сайт. Следовательно, рассмотрите возможность использования различных факторов, таких как интуитивно понятный дизайн, четкая навигация, быстрое время загрузки, привлекательные визуальные эффекты и соответствующий контент, чтобы привлечь и удержать посетителей.
Вы также можете использовать персонализированный обмен сообщениями на своем веб-сайте, чтобы сделать общение посетителей более увлекательным и увлекательным. Вы можете добиться этого, используя информацию, полученную из конвейеров ETL, чтобы адаптировать обмен сообщениями для каждого посетителя.
Например, вы можете использовать данные о посетителях для персонализации маркетинговых кампаний по электронной почте, обращаясь к получателям по имени и предлагая контент или продукты, соответствующие их интересам. Чат-боты также могут использовать данные о посетителях, чтобы предоставлять более актуальные и полезные ответы на запросы.
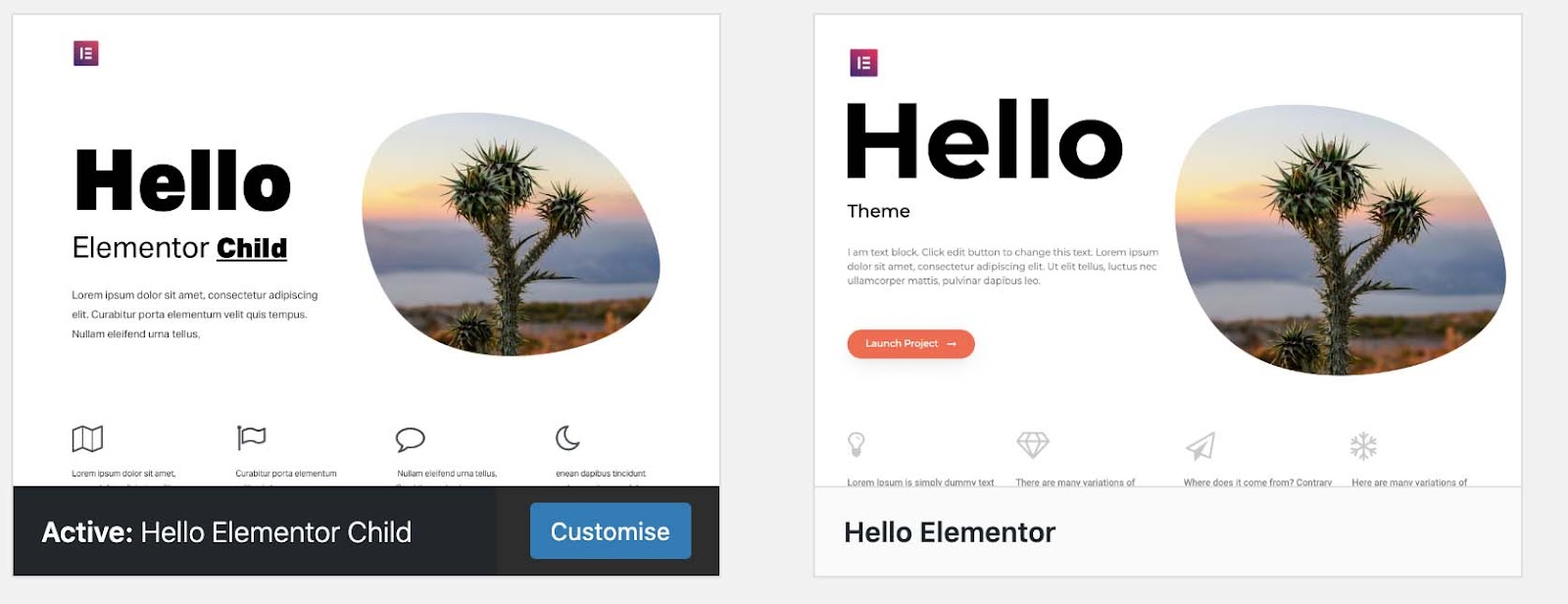
5. Используйте дочерние темы и пользовательские плагины
Да, веб-сайт WordPress — это первый шаг к созданию полностью индивидуального веб-сайта. Однако вам по-прежнему нужна дочерняя тема для настроек, которые не перезаписываются при обновлении вашей темы WordPress.
По сути, ваша дочерняя тема — это подтема, которая наследует все функциональные возможности, функции и стиль своей родительской темы. Это дает вам возможность выполнять эти настройки и защищать их от сбоев, когда вам нужно обновить свою тему. Общие настройки могут быть:
- Шаблоны постов в блоге
- Расширенные настраиваемые поля
- Шаблоны Woo-коммерции
- Удаление или добавление элементов

Источник изображения
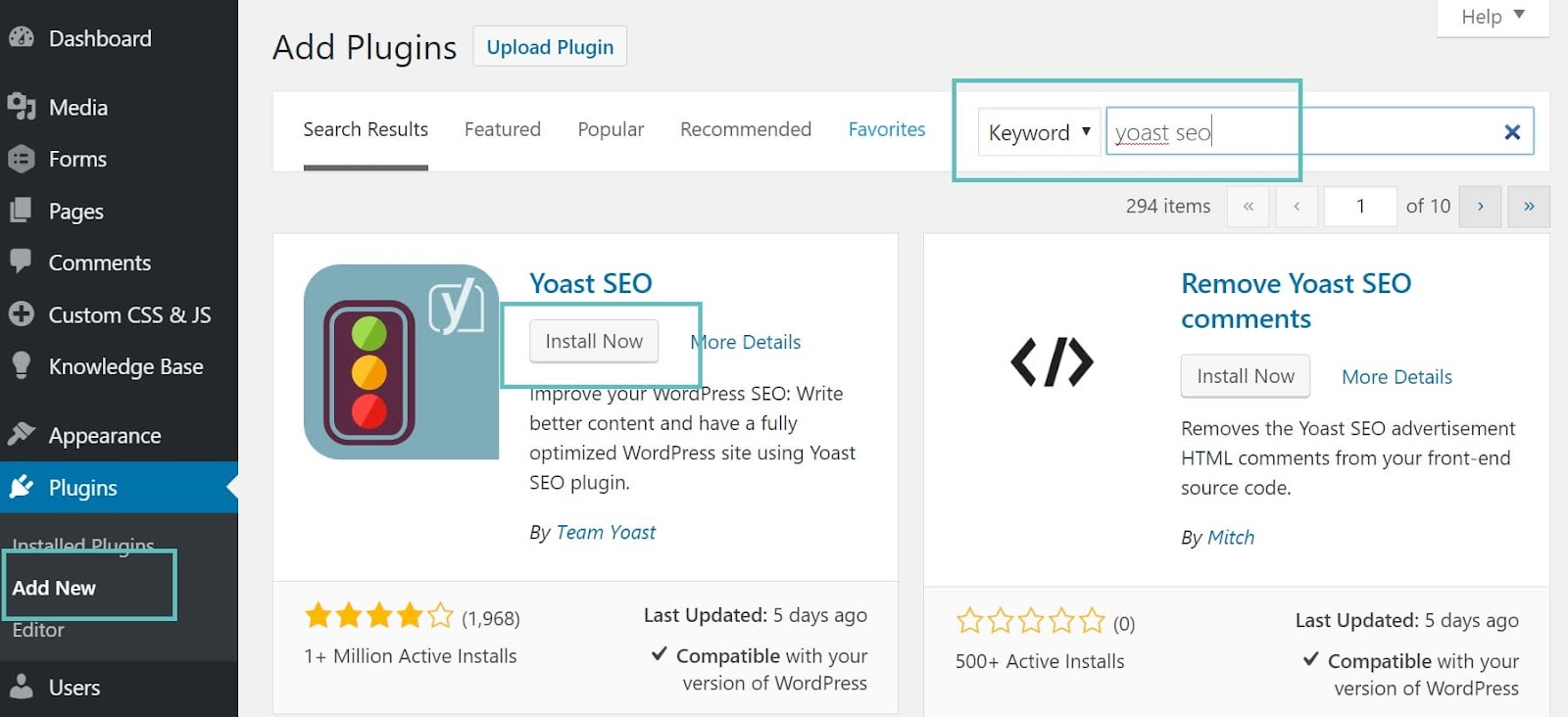
В WordPress доступно более 55 000 плагинов, которые могут помочь улучшить функциональность и возможности вашего сайта. По сути, пользовательские плагины способствуют повышению ценности веб-сайта. Проще говоря, плагины могут помочь вам сделать все, что вы пожелаете, например, повысить скорость сайта, интегрировать социальные сети или даже повысить безопасность.
Вы даже можете использовать пользовательские плагины, чтобы добавить определенные функции для нужд и целей вашего сайта, что сделает его более ценным для ваших пользователей.

Источник изображения
6. Обеспечьте надежность кода
Чем надежнее ваш код, тем более стабильным и простым в обслуживании будет ваш сайт. Пользователи хотят посещать ваш сайт без каких-либо перерывов или технических сбоев — так создается их доверие и гарантируется, что ваш сайт работает должным образом.

Когда вы создаете свой веб-сайт на WordPress, уделите первоочередное внимание надежности кода, чтобы улучшить взаимодействие с пользователем. Когда ваш веб-сайт надежен и прост в обслуживании, вы можете обеспечить более положительный опыт для своих пользователей и способствовать увеличению трафика на свой сайт.
Но как обеспечить надежность кода?
Вы можете использовать системы контроля версий, такие как Git, для отслеживания изменений кода с течением времени. Это позволяет вам легко вернуться к предыдущим версиям вашего кода, если что-то пойдет не так, поэтому вам не нужно беспокоиться о его создании снова.
Надежность вашего кода также зависит от того, насколько он чист. Легко ли его читать, понимать и поддерживать? По сути, это включает в себя использование последовательного форматирования и комментирование вашего кода. После того, как ваш код заработает, вам нужно протестировать его, чтобы увидеть, работает ли ваш код должным образом и хорошо ли он работает в различных условиях.
Читайте также: Как использовать аналитику данных для улучшения вашего онлайн-рынка?
7. Сделайте свой код гибким
Одной из основных причин, по которой веб-сайт выглядит старым и не отвечает на запросы, является устаревший код. Следовательно, самый разумный способ сохранить релевантность вашего сайта — убедиться, что ваш код является гибким и современным, с последними функциями и функциями. В конечном итоге это позволит вам модифицировать свой код по мере необходимости, оставляя место для роста и изменений с течением времени.
Чтобы ваш код оставался гибким, вы должны постоянно проверять наличие обновлений и вносить необходимые изменения в свой пользовательский код. Вы можете определить, является ли ваш код гибким или нет, используя относительные пути URL, когда это возможно.
Относительные пути URL-адресов позволяют ссылаться на ссылки и файлы на основе их расположения относительно текущей страницы, а не использовать абсолютный URL-адрес, который включает полный URL-адрес сайта. Это может сэкономить вам много времени и усилий, если вам когда-нибудь понадобится изменить URL-адрес вашего сайта, поскольку вам не нужно будет редактировать весь свой код, чтобы обновить ссылки и пути к файлам.
5 лучших практик для профессионального проектирования
Даже если ваш сайт имеет лучший код, если он непривлекателен и сложен в навигации, пользователи не задержатся на нем достаточно долго, чтобы оценить его. Вы можете создать сайт, который выглядит визуально приятным и обеспечивает положительный пользовательский опыт, следуя этим 5 передовым методам проектирования, приведенным ниже:
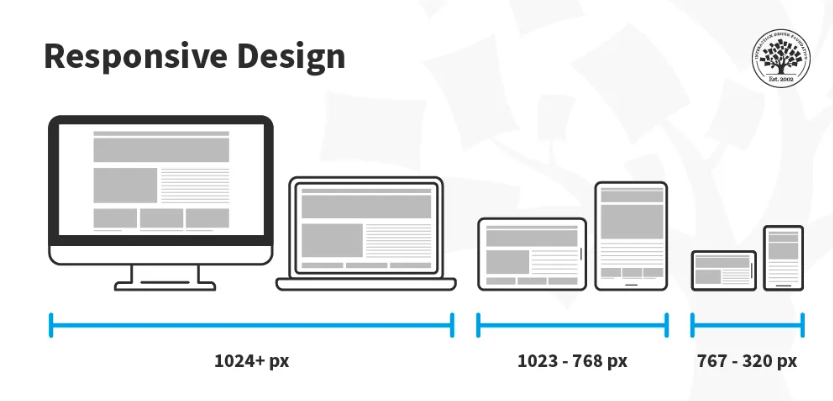
I. Отдавайте предпочтение отзывчивости
Все больше и больше людей заходят на сайты со своих мобильных устройств, поэтому вы не хотите упустить потенциальный трафик, если ваш сайт не оптимизирован для мобильных посетителей.

Источник изображения
Адаптивный дизайн гарантирует, что ваш сайт адаптируется к разным размерам экрана независимо от того, какое устройство используют пользователи. Это предполагает использование гибкой компоновки и дизайна, которые подстраиваются под размер экрана и оптимизируют изображения и другие медиаданные для различных устройств.
Ваш рейтинг в поисковых системах также будет вам благодарен, потому что поисковые системы, такие как Google, отдают приоритет сайтам, которые адаптивны и удобны для мобильных устройств. В конечном итоге вы увеличите трафик и количество конверсий на свой сайт, оптимизировав его для различных устройств.
II. Оставайтесь в тренде, чтобы оставаться в курсе
Тенденции веб-дизайна и ожидания пользователей постоянно меняются, поэтому будьте в курсе событий, чтобы ваши сайты выглядели и чувствовались современными и привлекательными.
Некоторые из текущих тенденций веб-дизайна включают жирную типографику, асимметричные макеты, минимализм и темный режим. Эти тенденции в дизайне могут помочь выделить ваши сайты и предоставить посетителям уникальный пользовательский интерфейс.
Он также включает в себя следующие новейшие инструменты и технологии проектирования, такие как:
- CSS-анимации
- Фреймворки адаптивного дизайна
- Шаблоны проектирования пользовательского интерфейса (UI)
По сути, вы можете создавать сайты WordPress, которые являются функциональными и визуально привлекательными и обеспечивают положительный пользовательский опыт для посетителей, используя новейшие инструменты и технологии дизайна. Это также поможет вам оставаться конкурентоспособными на рынке, потому что пользователям нравится взаимодействовать с сайтами, которые выглядят современными и современными.
Читайте также: Проверенные маркетинговые стратегии B2C для малого бизнеса
III. Используйте пустое пространство
Ваш веб-сайт автоматически будет выглядеть чище и менее загроможденным за счет добавления пустого пространства. По сути, это пустое пространство вокруг различных элементов дизайна на вашем сайте. Вы можете подумать, что ваш сайт выглядит более пустым из-за большого количества пустого пространства, но это может привлечь внимание к наиболее важным аспектам вашего сайта (таким как призывы к вниманию и важные сообщения) и улучшить читабельность.
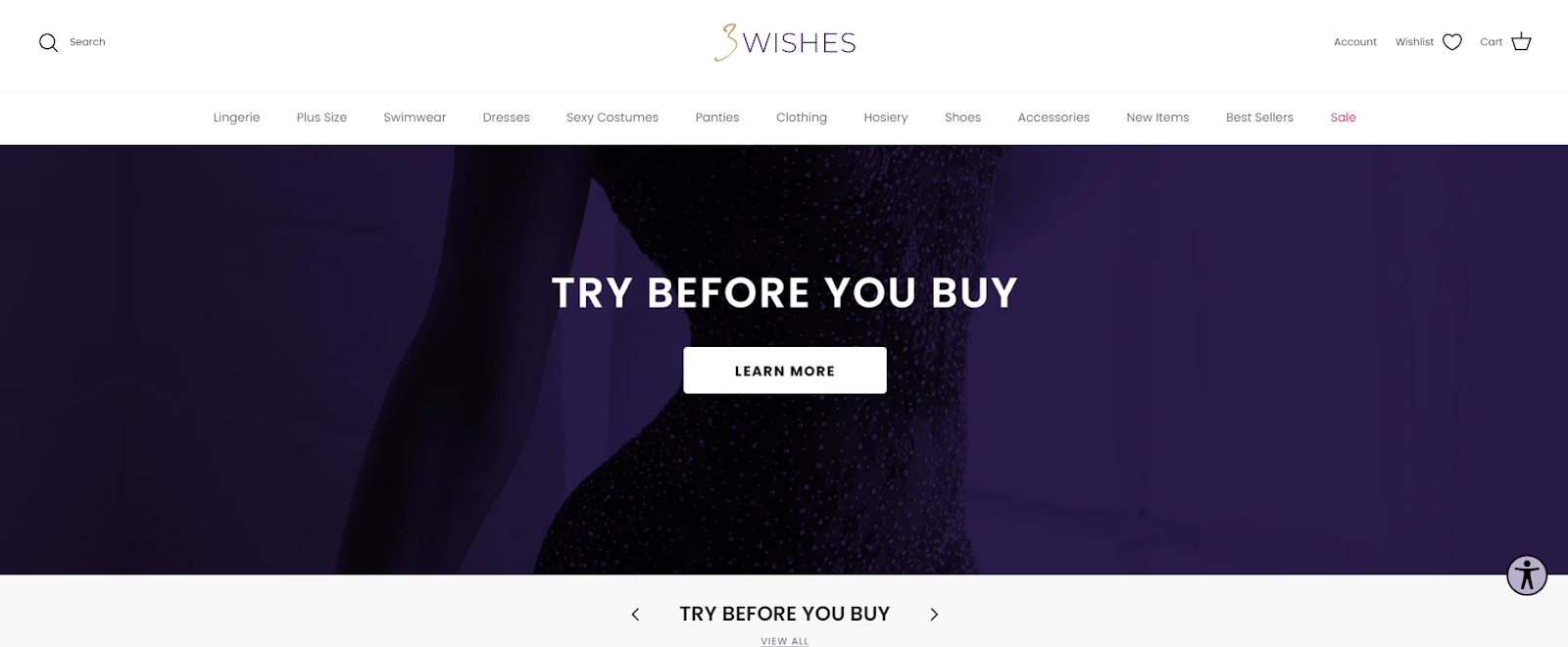
Наш любимый пример веб-сайта с большим количеством пустого пространства — это бренд нижнего белья 3wishes. То, как они используют пустое пространство на своем сайте, повышает удобство покупок для покупателей, которые ищут нижнее белье. Самое главное, это помогает сосредоточить внимание на отдельных предметах нижнего белья, облегчая покупателям просмотр деталей и принятие обоснованных решений.

Источник изображения
Навигация также стала намного проще: вокруг заголовка, меню и призыва к действию (Подробнее) есть много пустого пространства, что помогает клиентам найти то, что они ищут, и получить доступ к важной информации.
Кроме того, с чистым, лаконичным макетом покупатели не чувствуют себя перегруженными при просмотре нескольких вариантов нижнего белья, что может снизить усталость от принятия решений.
Помните, пустое пространство не должно выглядеть плохо. При эффективном использовании вы можете изменить свой веб-сайт и придать ему более привлекательный и эстетичный вид, как в примере выше. Кроме того, вы сделаете так, чтобы пользователям было легко переваривать ваш контент и находить то, что они ищут.
IV. Сосредоточьтесь на типографике
Типографика на вашем сайте может иметь большое значение в том, как люди воспринимают ваш бренд. Типографика относится к стилю и расположению текста на вашем сайте, включая выбор шрифта, размер, интервал и цвет.
Например, если вы используете смелый и современный шрифт, он создаст более современный и ультрасовременный вид, в то время как классический шрифт с засечками может придать более традиционную и утонченную атмосферу. Ключевым моментом является выбор типографики, которая соответствует стилю вашего бренда и сообщению, которое вы хотите донести до пользователей.
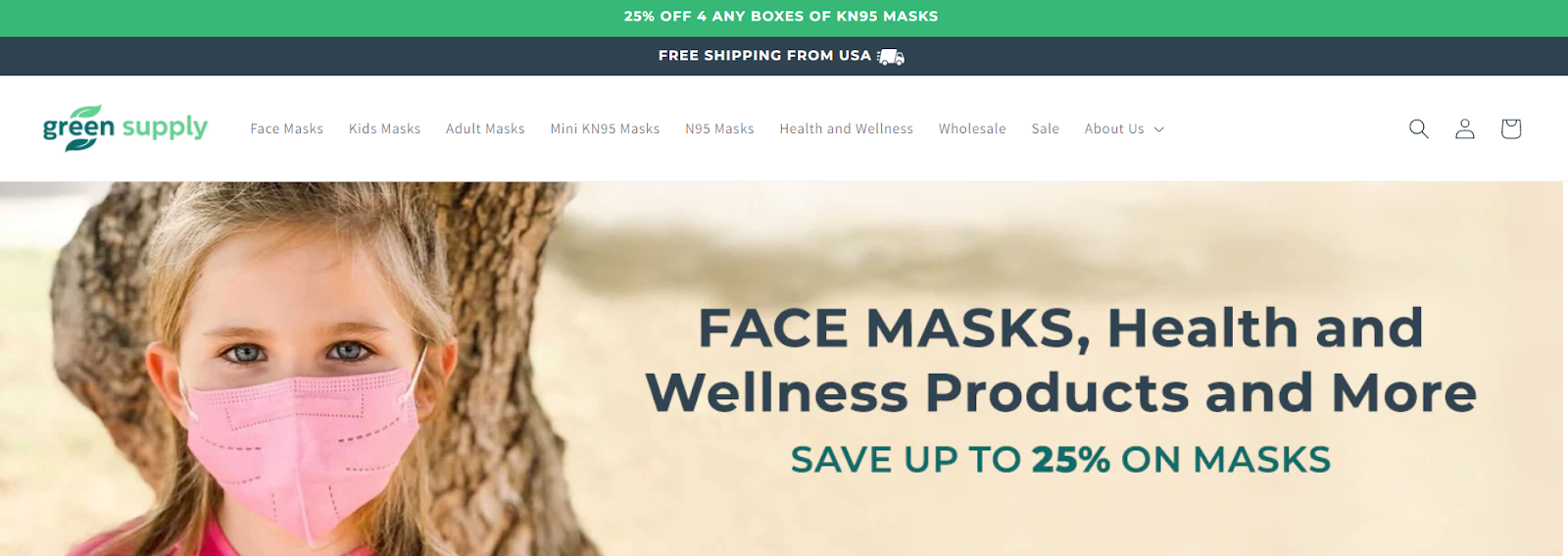
Веб-сайт GreenSupply, например, имеет соответствующую бренду типографику, которая эффективно соответствует его идентичности как поставщика масок для лица и товаров для здоровья и хорошего самочувствия. Цветовая схема, которую они используют на сайте, преимущественно зеленая, что усиливает акцент бренда на натуральных и экологически чистых масках KN95 и пищевых добавках.

Источник изображения
Кроме того, современный и чистый шрифт без засечек передает ощущение свежести и чистоты, что соответствует акценту бренда на здоровье и благополучии.
Читайте также: Инструменты, которые должен знать каждый блоггер в 2023 году
V. Обеспечение доступности для всех
Интернет — это мощный инструмент для расширения прав и возможностей людей из всех слоев общества, однако вы все равно должны обеспечить, чтобы каждый мог получить доступ к контенту на вашем веб-сайте, независимо от каких-либо ограничений или нарушений, которые они могут иметь. Это не только гарантирует, что все имеют равный доступ к информации на вашем веб-сайте, но и помогает создать инклюзивное и гостеприимное интернет-сообщество.
Итак, как вы можете сделать свой сайт более доступным? Рассмотрим следующее:
- Убедитесь, что ваш видео- и аудиоконтент сопровождается субтитрами или расшифровками.
- Используйте четкие и легко читаемые шрифты и цветовые схемы, обеспечивающие достаточный контраст между текстом и фоном.
- Убедитесь, что навигация по вашему веб-сайту удобна для людей с ограниченными возможностями, такими как слепота или двигательные нарушения.
- Предоставьте альтернативный текст изображениям и мультимедийному содержимому, чтобы средства чтения с экрана могли описать содержимое для пользователей с нарушениями зрения.

Заключение по повышению уровня вашей игры WordPress
Вы можете следовать ключевым стратегиям и передовым методам, чтобы улучшить свою игру и создать успешные сайты WordPress. К счастью, те, которые мы описали в этой статье, помогут вам создавать сайты, которые не только визуально приятны, но и обеспечивают положительный пользовательский опыт.
Не забывайте эффективно использовать пустое пространство, следуйте основным стандартам WordPress и всегда следите за тем, чтобы создавать привлекательный и эффективный пользовательский интерфейс.
Если вы начинающий разработчик WordPress и хотите поднять свои навыки на новый уровень, рассмотрите возможность найма эксперта по WordPress в WbComDesigns. Наша команда опытных разработчиков специализируется на интернет-сообществе и услугах разработки WordPress и может помочь вам создать успешные и привлекательные сайты WordPress, отвечающие вашим уникальным потребностям.
От пользовательских плагинов и тем до адаптивного дизайна и взаимодействия с пользователем — наши специалисты помогут вам улучшить вашу игру WordPress и создать сайты, которые будут одновременно функциональными и привлекательными. И так, чего же ты ждешь? Начните работать с нами прямо сейчас.
Биография автора
Буркхард Бергер — основатель Novum. Он помогает инновационным B2B-компаниям внедрять ориентированные на доход SEO-стратегии, чтобы увеличить органический трафик до 1 000 000+ посетителей в месяц. Хотите знать, каков ваш истинный потенциал трафика?
Автор фото: здесь
Интересное чтение:
Плагины WordPress, которые помогают удвоить трафик вашего сайта
15 плагинов WordPress для создания контента
Лучшие системы управления контентом для SEO и почему
