Как создать стильный статичный веб-сайт с помощью Eleventy (11ty)
Опубликовано: 2023-04-21С появлением генераторов статических сайтов (SSG), таких как Eleventy, создание стильного и эффективного статического веб-сайта стало еще проще.
В этой статье мы рассмотрим, как использовать Eleventy для создания потрясающего и функционального статического веб-сайта-портфолио без использования серверного языка или базы данных.
Вы также узнаете, как развернуть свой статический веб-сайт непосредственно из репозитория GitHub на платформу хостинга приложений Kinsta, чтобы быстро запустить ваш веб-сайт на бесплатном домене .kinsta.app .
Вот живая демонстрация статического сайта-портфолио, который вы создадите с помощью Eleventy.

Вы можете получить доступ к репозиторию GitHub этого проекта, если хотите изучить его поближе.
Что такое одиннадцать?
Eleventy, также известный как 11ty, представляет собой генератор статических сайтов, который создает веб-сайты на основе HTML, CSS и JavaScript без необходимости использования баз данных и серверных языков программирования.
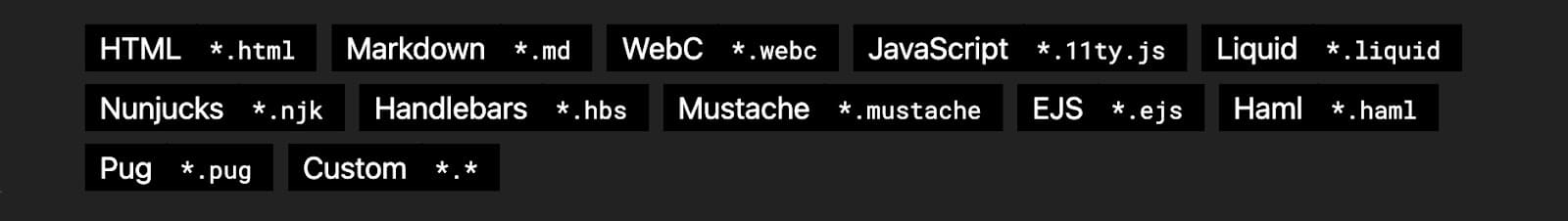
Eleventy известен своей простотой и гибкостью, поскольку он не заставляет вас использовать только один язык шаблонов или фреймворк. Он поддерживает более 10 языков шаблонов и даже позволяет вам использовать столько языков, сколько вы пожелаете, в одном проекте:

Eleventy, как и большинство SSG, позволяет вам создавать содержимое вашего статического сайта с использованием повторно используемых компонентов, а не создавать полные HTML-документы для каждой страницы.
Как установить одиннадцать
Установить Eleventy несложно. Вот как:
- Убедитесь, что на вашем компьютере установлен Node.js. Вы можете проверить, запустив команду
node -vв своем терминале. Нет в наличии? Вот как установить Node.js на свой компьютер. - Создайте новый каталог для вашего проекта.
- Откройте терминал и запустите команду
npm init -yв каталоге вашего проекта, чтобы инициализировать новый проект Node.js, создав файл package.json с настройками по умолчанию. - Запустите команду
npm install @11ty/eleventy --save-dev, чтобы установить пакет в качестве зависимости разработки в вашем проекте. - Вот и все! Теперь вы можете запустить Eleventy, выполнив команду
npx @11ty/eleventyв каталоге вашего проекта. Это создаст файлы вашего сайта и выведет их в каталог _site (или настроенный вами каталог) в папке вашего проекта.
Примечание. При выполнении команды npx @11ty/eleventy . Вы получите этот вывод:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Здесь записано 0 файлов, потому что в папке вашего проекта нет шаблонов.
Одиннадцать команд и конфигурация
Теперь у вас есть созданный проект Eleventy, но это еще не все. Вам нужно создать некоторые конфигурации и знать некоторые основные команды для вашего статического сайта, которые могут быть переданы в браузер.
Одиннадцать команд
Вот некоторые из ключевых команд Eleventy, которые вы должны знать:
-
npx eleventy: эта команда используется для создания вашего сайта и вывода результата в папку _site (или любую другую папку, которую вы настроили в качестве выходного каталога). -
npx @11ty/eleventy --serve: эта команда запустит локальный сервер, чтобы вы могли просмотреть свой сайт в браузере. Когда вы вносите какие-либо изменения на свой сайт, ваш проект будет автоматически перестроен и обновлен в вашем браузере. -
npx @11ty/eleventy --serve --port=8081: эта команда запускает сервер Eleventy и указывает настраиваемый порт, который сервер будет прослушивать. -
npx @11ty/eleventy --watch: эта команда будет следить за изменениями в файлах вашего проекта и автоматически перестраивать ваш сайт, когда это необходимо.
Вам не нужно запоминать эти команды, потому что вы можете добавить их к общим командам в объект scripts вашего файла package.json:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Теперь вы можете использовать npm start для обслуживания вашего приложения вместо npx @11ty/eleventy --serve , а также вы можете запускать npm run build вместо npx eleventy .
Как настроить статический сайт с помощью Eleventy
Eleventy по умолчанию имеет «нулевую конфигурацию» и имеет гибкие параметры конфигурации. Вот некоторые ключевые параметры конфигурации, которые вы должны знать:
- input: Эта опция позволяет указать каталог файлов вашего проекта. Лучше всего использовать src .
- вывод: этот параметр позволяет указать каталог, в который должен выводиться созданный вами сайт. По умолчанию Eleventy выводит в папку _site . (Многие разработчики используют public ).
- templateFormats: этот параметр позволяет указать, какие расширения файлов должны обрабатываться как шаблоны. По умолчанию Eleventy обрабатывает файлы .html , .njk и .md как шаблоны.
Это всего лишь несколько команд и параметров конфигурации, доступных в Eleventy. Чтобы настроить проект Eleventy, создайте файл .eleventy.js в корне вашего проекта. Затем вставьте этот код в файл, чтобы придать вашему проекту структуру, включающую входные и выходные каталоги:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Примечание: eleventyConfig передается в качестве аргумента, обеспечивая дополнительные параметры конфигурации, которые будут использоваться позже в этом проекте.
Как просмотреть сайт Eleventy
Теперь вы знаете некоторые ключевые команды, которые можно использовать для предварительного просмотра вашего статического веб-сайта Eleventy, но когда вы запускаете команду, например npx @11ty/eleventy , ничего не обслуживается. Это потому, что у вас нет файла шаблона.
Вы можете создать папку src в корневой папке вашего проекта, а затем создать несколько файлов шаблонов, таких как index.html , или использовать предпочтительный язык шаблонов для представления домашней страницы:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Если теперь вы запустите команду npx @11ty/eleventy , будет создана общая папка со сгенерированным статическим файлом. Вы определенно захотите, чтобы это отображалось в вашем браузере и включало некоторые функции горячей перезагрузки. Это возможно, выполнив следующую команду:
npx @11ty/eleventy --serveЭто будет обслуживать ваш сайт по адресу http://localhost:8080/.
Эти команды довольно сложно запомнить и всегда использовать. Вы уже добавили их к знакомому синтаксису в файле package.json , так что вы можете использовать npm start для обслуживания вашего приложения по адресу http://localhost:8080/.
Как создать статический сайт-портфолио с помощью Eleventy
Теперь вы знаете, как создать статический сайт с помощью Eleventy. Создадим проект портфолио.
Вы можете создать новый проект Eleventy с нуля или вам понадобятся изображения, CSS и фактический контент для вашего проекта, поэтому мы создали шаблон репозитория GitHub, чтобы помочь вам ускорить процесс. В GitHub выберите «Использовать этот шаблон» > «Создать новый репозиторий» , чтобы скопировать эти ресурсы и исходные файлы конфигурации в новый собственный репозиторий, а затем загрузить их на локальный компьютер.
Ваш проект будет иметь следующую структуру:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonКак использовать шаблоны в Eleventy
При использовании Eleventy необходимо понимать три основных типа шаблонов. Эти шаблоны могут быть созданы с помощью Nunjucks, который позволяет вам определять переменные, циклы, условные выражения и другую логику, которую можно использовать для динамического создания содержимого страницы.
- Шаблоны страниц: они определяют структуру и содержание отдельных страниц вашего сайта.
- Шаблоны макетов: они определяют общую структуру и дизайн страниц вашего веб-сайта. Обычно они включают в себя общие элементы, такие как верхние и нижние колонтитулы, навигационные меню и боковые панели, которые являются общими для нескольких страниц.
- Частичные шаблоны: они определяют небольшие повторно используемые разделы HTML-разметки вашего веб-сайта. Обычно они используются для определения общих элементов, таких как верхние и нижние колонтитулы, меню навигации и боковые панели, которые можно включать в шаблоны макетов и страниц.
Теперь, когда вы понимаете каждый из этих типов шаблонов. Давайте создадим шаблоны для статического сайта-портфолио.
Как создавать макеты в Eleventy
Внутри каталога src создайте каталог _includes . Он будет содержать все наши макеты и партиалы.
Затем вы можете создать папку макетов (для правильной организации), чтобы хранить все ваши макеты. Эти макеты являются шаблонами и могут использовать предпочитаемый вами язык шаблонов, например Nunjucks, который мы используем здесь.
Давайте создадим файл base.njk , в котором будет храниться общий макет всех ваших страниц.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>В приведенном выше коде создается общая HTML-разметка, а Font Awesome подключается из CDN, чтобы у вас был доступ к его значкам. Кроме того, передается переменная содержимого, чтобы включить все содержимое любой страницы, использующей этот макет.
Но это еще не вся история макета. Ваш макет будет иметь несколько разделов, которые будут отображаться на каждой странице, например панель навигации и нижний колонтитул. Давайте создадим партиалы для каждого из этих разделов.
Как использовать частичные дроби в Eleventy
Все партиалы хранятся в каталоге _includes . Для правильной организации вы можете хранить их в папке. В этом случае создайте папку компонентов в каталоге _includes и создайте шаблоны панели навигации и нижнего колонтитула.
Вот фрагменты Navbar в navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Вот части нижнего колонтитула в файле footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Добавьте эти фрагменты на свою страницу или шаблон макета. Это можно сделать с помощью оператора {% include %} . Вот как будет выглядеть шаблон layouts/base.njk , если вы включите шаблоны панели навигации и нижнего колонтитула:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Когда вы запускаете команду npm start , этот макет не будет отображаться, поскольку он не был добавлен в шаблон страницы. Создайте шаблон страницы и добавьте этот макет.
Как создавать шаблоны страниц в Eleventy
В папке src создайте файл index.njk , который будет домашней страницей вашего веб-сайта с портфолио. Эта страница будет использовать базовый макет:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Когда вы сейчас запустите команду npm start , ваш статический сайт загрузится по адресу http://localhost:8080/ . Вот как будет выглядеть вывод:

Как использовать CSS и изображения в Eleventy
Теперь вы знаете, какие существуют различные шаблоны, как они работают и как их можно использовать вместе. Но вы заметите, что в файле layouts/base.njk файл CSS связан со стилем страницы портфолио, но когда сайт загружается, стили CSS не затрагиваются, поскольку файл CSS не добавляется в общую папку.
Чтобы это исправить, вам нужно настроить его в своем . одиннадцати.js , используя параметр eleventyConfig . Это позволяет Eleventy знать, что файлы CSS существуют, а также следить за возможными изменениями в файле CSS.
В папке src вы можете создать папку css для хранения всех файлов CSS, которые вы будете использовать в своем проекте, но для этой статьи вы можете использовать один файл CSS — global.css. Затем вы можете настроить папку css , чтобы она настраивала все файлы в папке:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');То же самое и с изображениями. Если вы добавите какое-либо изображение на свою страницу, вы заметите, что оно не отображается. Чтобы он отображался, вам нужно настроить папку, в которой хранятся ваши изображения. Давайте создадим папку с ресурсами для хранения всех наших изображений и настроим папку с ресурсами .
eleventyConfig.addPassthroughCopy('src/assets');Вот как теперь будет выглядеть ваш файл конфигурации:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Когда вы запустите npm start , стили CSS будут работать, и ваша домашняя страница будет выглядеть так:

Создание частей и добавление на домашнюю страницу
Теперь вам удалось создать макет и добавить его на домашнюю страницу ( index.njk ). Давайте настроим домашнюю страницу так, чтобы она содержала некоторую информацию о вас, например дополнительную информацию о вас, ваших навыках и контактную информацию.
Вы можете добавить свои коды и разметку непосредственно в шаблон index.njk , но давайте создадим отдельные части для дома, о нас, навыков и контактной информации.
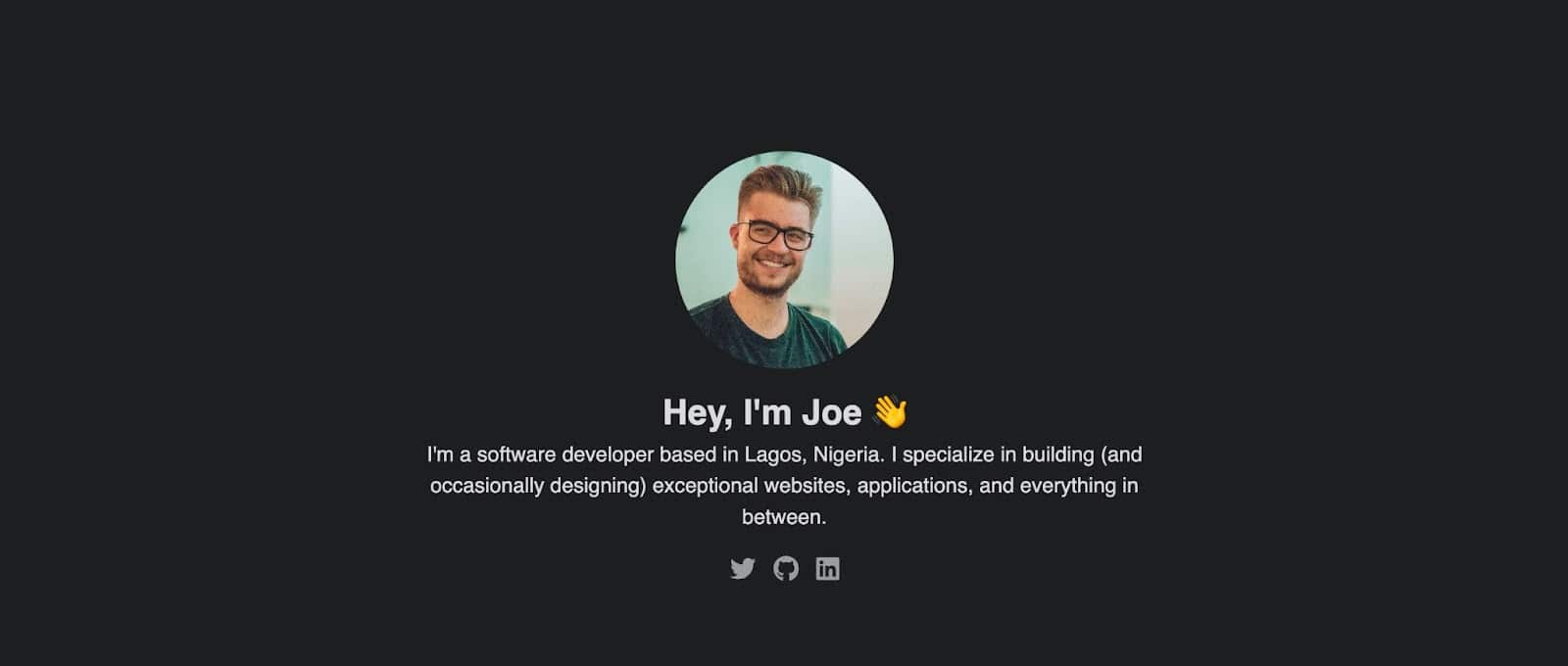
Частицы героя
Это первый раздел под панелью навигации, основная цель которого — дать пользователям представление о веб-сайте.
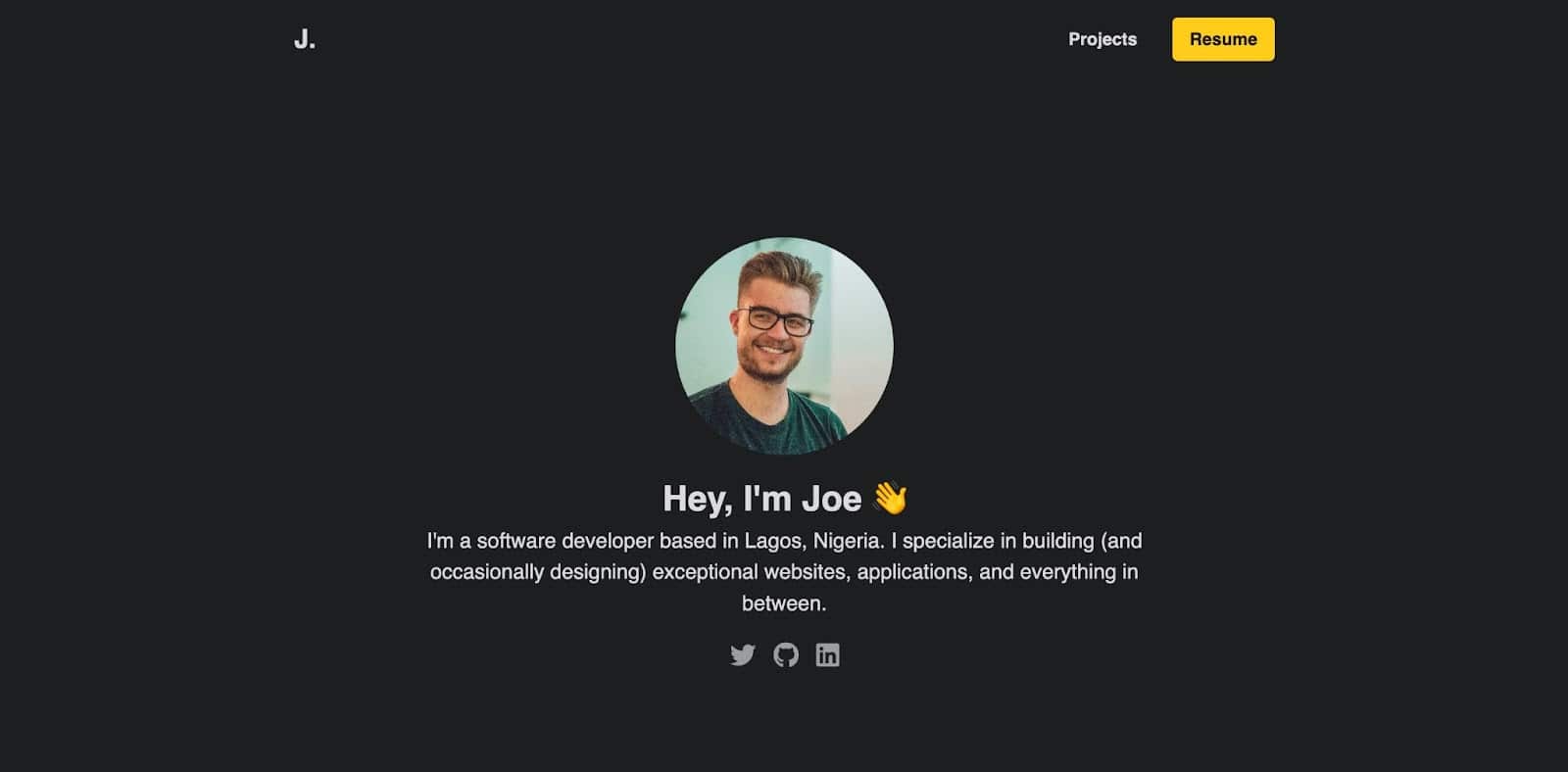
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>Несколько сведений о вас включены в приведенный выше код, а также некоторые значки социальных сетей для подключения ссылок к вашим профилям в социальных сетях.
Партиалы Hero должны выглядеть так:

Вы можете добавить больше контента в раздел Hero, изменить стили в файле css/globals.css или даже создать свою собственную версию этого раздела.
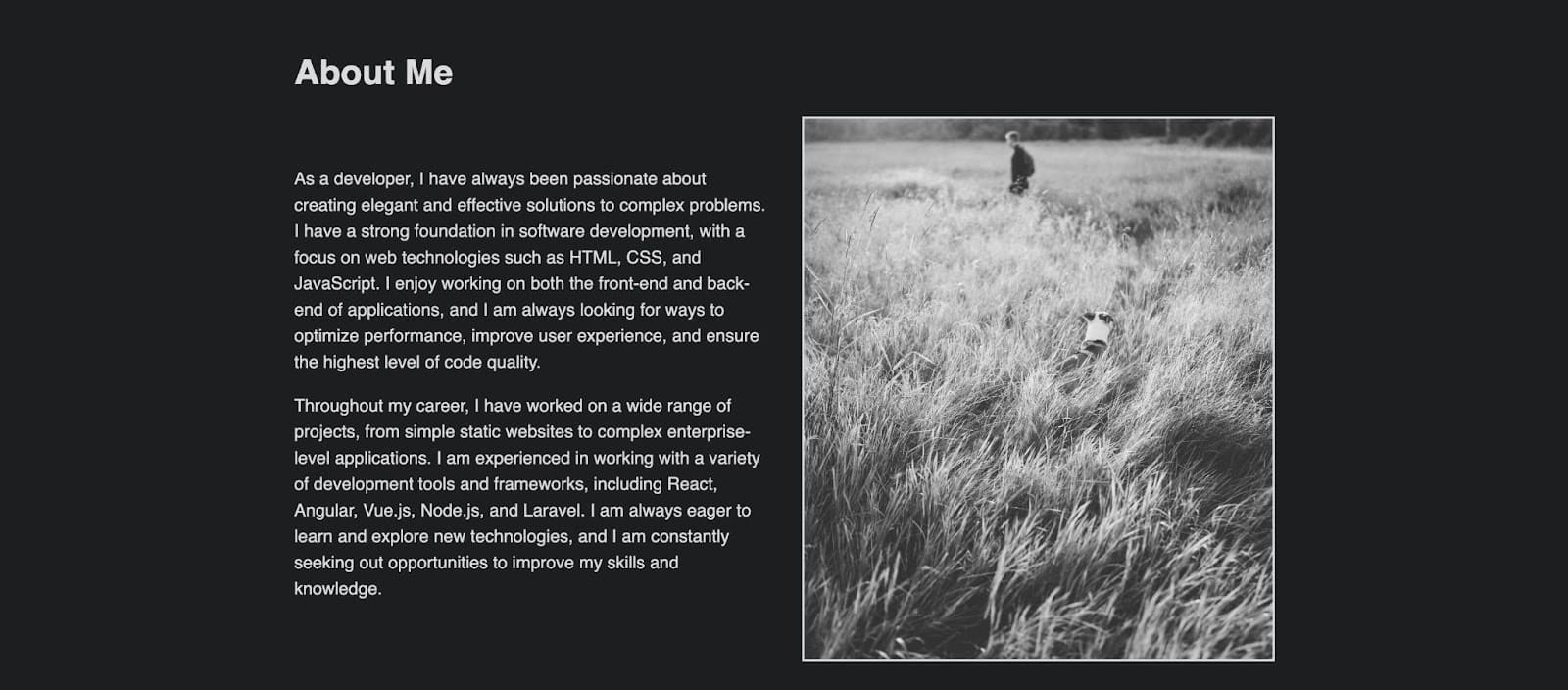
О Частицах
Раздел «О нас» сообщает людям, которые посещают ваше портфолио, больше информации о вас в любом количестве абзацев. Это может быть отдельная страница, если у вас есть дополнительная информация.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>Код содержит информацию о вас (изображение и текст). Вот как должен выглядеть раздел «О программе»:


Частицы навыков
Этот раздел используется для отображения технологий, которые вы используете или любите использовать.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>Приведенный выше код создает карту для хранения значка технологии с потрясающим шрифтом и названия для каждого навыка. Вы также можете добавить больше стилей и изменить код, чтобы сделать его более привлекательным и четким. Вот как должен выглядеть раздел навыков:

Части контакта
Поскольку это портфолио, вы должны добавить средства, с помощью которых потенциальные клиенты смогут связаться с вами. Один из способов — отправить вам электронное письмо.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Замените адрес электронной почты в a на свой, чтобы кнопка запускала приложение электронной почты, чтобы люди могли отправить вам сообщение.

Теперь вы успешно создали все партиалы для своей домашней страницы. Затем вам нужно включить их в файл index.njk , чтобы они отображались на главной странице:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Когда вы запускаете команду запуска, ваша домашняя страница будет отображать все добавленные партиалы соответственно.
Как использовать коллекции в Eleventy
В Eleventy коллекции — это способ группировать связанный контент, чтобы вы могли создавать страницы на основе этого контента. Например, если у вас есть файлы уценки с похожим содержимым (сообщения в блогах), хранящиеся в папке блога вашего проекта, вы можете использовать коллекции для их извлечения и отображения списка всего содержимого. Кроме того, вы можете создать макет для обработки того, как отображается это содержимое.
Коллекции определяются в файле конфигурации .eleventy.js и могут включать данные из различных источников, таких как файлы уценки или JSON.
Для этого веб-сайта портфолио давайте создадим каталог проектов в каталоге src , чтобы хранить уцененный контент каждого проекта. Этот контент будет включать подробную информацию о проекте, решенной проблеме, используемых технологиях, возникших проблемах и извлеченных уроках.
Вы можете создать файл уценки с названием проекта ( quotes-generator.md ) и вставить код ниже:
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Примечание. Если вы использовали начальный шаблон, они у вас уже должны быть, в противном случае вы можете скопировать их из каталога проектов нашего начального шаблона на GitHub.
Начальная часть этих файлов, как и шаблоны, делает значения доступными для внедрения в ваши шаблоны.
Поскольку эти файлы Markdown находятся в каталоге src, Eleventy будет рассматривать их как шаблоны и генерировать HTML-страницу для каждого из них. Их URL-адрес будет выглядеть примерно так : /projects/quotes-generator .

Eleventy, однако, не будет знать, какой макет использовать для этих страниц, потому что они еще не имеют значения макета во вступительной части.
Давайте сначала создадим макет для этого контента, а затем создадим коллекцию и добавим их в виде списка на специальную страницу проектов.
Как и раньше, создайте файл макета ( project.njk ) в папке макетов . Чтобы избежать повторения, поскольку в этом файле будет использоваться HTML-разметка по умолчанию, вы настраиваете макет base.njk , создавая блок, обозначающий раздел вашего макета, который будет изменен.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>Блоку присваивается имя content, потому что в ваших шаблонах может быть много блоков. Теперь вы можете расширить это на свой макет project.njk , поэтому вам нужно только указать блок содержимого:
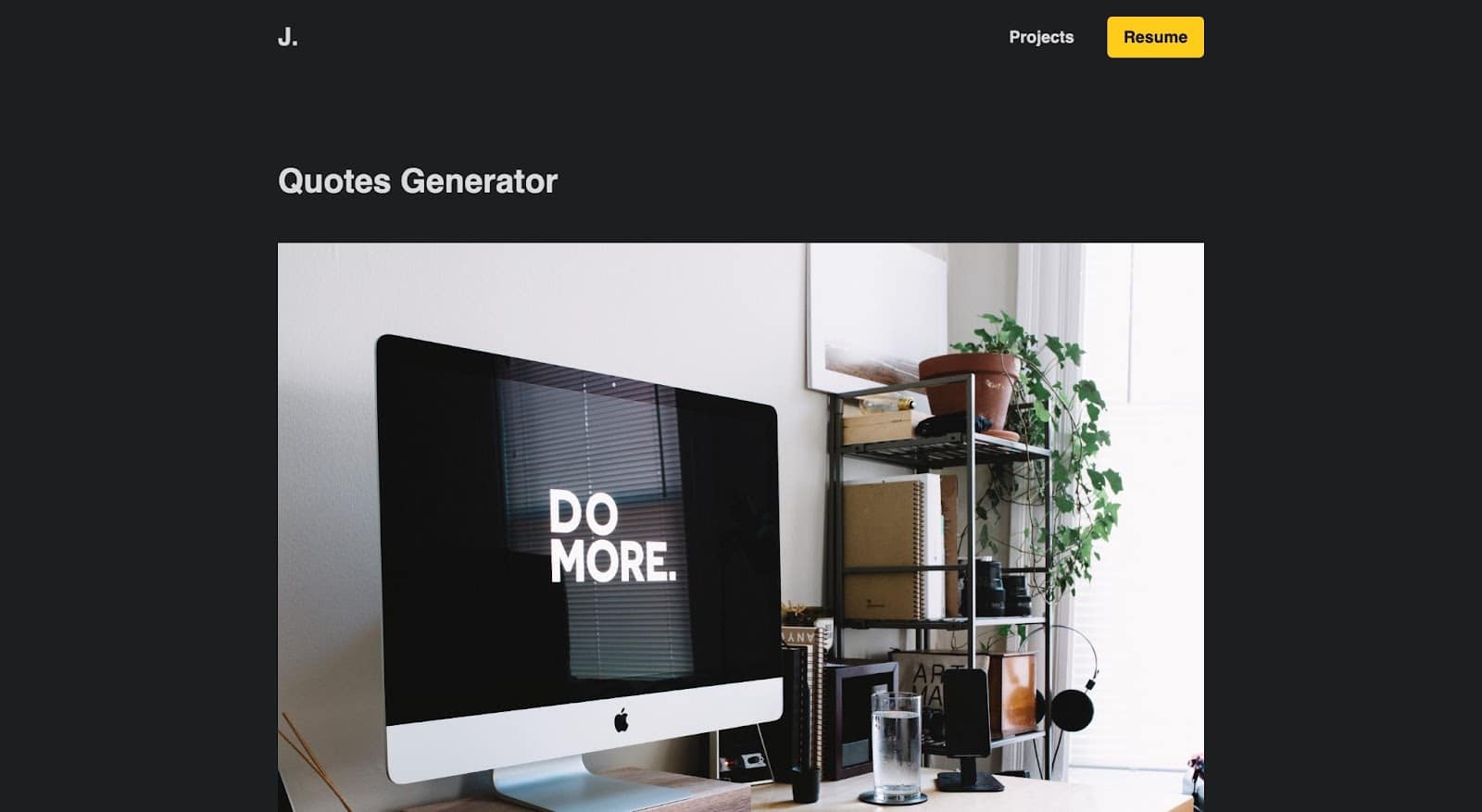
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} В приведенном выше коде вы указываете, как будет отображаться каждый проект. Он получит title , image и gitHubURL из главной страницы, а затем добавит другое содержимое, используя переменную содержимого ( {{ content | safe }} ).
Следующим шагом будет добавление ключа макета и значения во вступительную часть каждого проекта:
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Когда вы перезагрузите URL-адрес каждого проекта, например /projects/quotes-generator , вы заметите, что теперь он использует созданный макет:

Как использовать коллекции в шаблонах
Каждый из ваших проектов теперь хорошо отображается с указанным макетом, но как люди могут получить доступ к этим проектам? Вам нужно создать список, по которому люди могут щелкнуть, чтобы перейти к каждому проекту. Здесь на помощь приходят коллекции.
Чтобы использовать коллекцию, вы должны определить ее в файле конфигурации .eleventy.js с помощью метода addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; В приведенном выше коде метод addCollection() используется для определения коллекции, называемой проектами. Функция обратного вызова, переданная в addCollection() , возвращает все файлы уценки в каталоге проектов, используя метод getFilteredByGlob() .
После того как вы определили коллекцию, вы можете использовать ее в шаблоне для создания страниц на основе этого контента. Создадим шаблон страницы project.njk , который будет использовать макет base.njk , но его содержимым будут проекты из коллекции проектов:
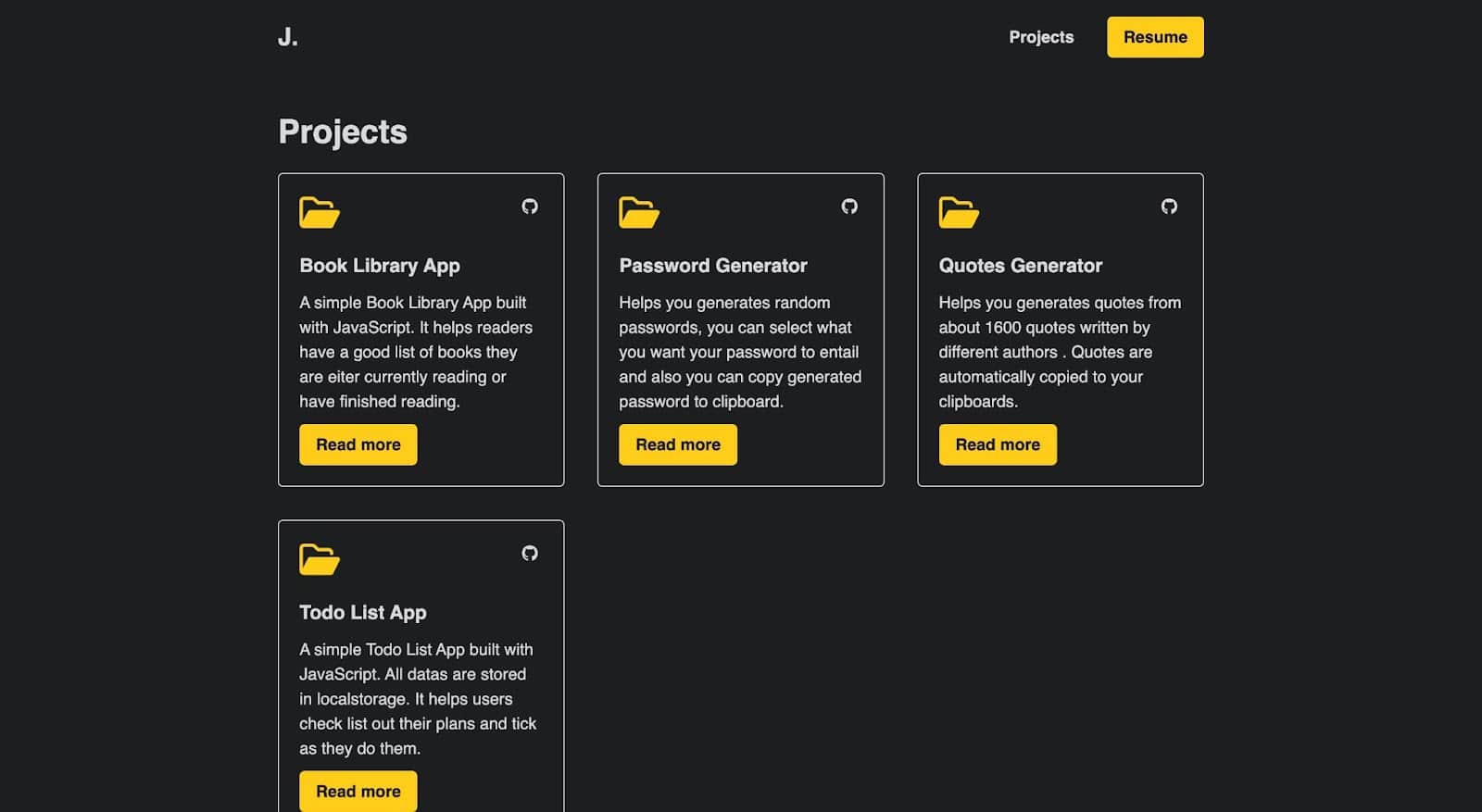
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> В приведенном выше коде оператор {% for %} используется для перебора всех проектов в коллекции проектов и создания карточки проекта для каждого из них.
У вас будет доступ ко всем переменным, используя project.data.[key] . Например, приведенный выше код будет отображать название проекта, описание и URL-адрес GitHub. Вы также можете получить доступ к URL-адресу проекта, используя project.url .
Когда вы запускаете команду start и переходите на страницу проектов, ваша страница будет выглядеть так, когда вы добавите много проектов:

Как использовать короткие коды
Шорткоды — это способ определения пользовательских тегов HTML или динамических значений JavaScript, которые вы можете повторно использовать в своих шаблонах. Например, вы можете определить шорткод для генерации текущего года и добавить его на свой веб-сайт.
В файле конфигурации .eleventy.js вы можете определить шорткод, используя метод addShortcode() . Например, следующий код определяет шорткод под названием year:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; Приведенный выше шорткод года вернет текущий год, который вы можете добавить в любой шаблон в своем проекте. Например, вместо жесткого кодирования года в нижнем колонтитуле этого веб-сайта вы можете добавить его динамически, используя {% year %} , чтобы он обновлялся каждый год:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> При отображении страницы выходные данные будут включать текущий год в HTML-теге p .
Как добавить тему на сайт Eleventy
Добавление темы на сайт Eleventy может стать отличным способом быстро настроить внешний вид вашего сайта. Официально Eleventy называет темы стартовыми, но понимаете, что это одно и то же. Многие веб-сайты предоставляют бесплатные темы Eleventy, например, официальные стартовые темы Eleventy и темы Jamstack.
Все, что вам нужно сделать, это выбрать свою любимую тему или стартер, а затем получить доступ к его репозиторию GitHub, чтобы клонировать его на свой локальный компьютер. Убедитесь, что вы прочитали его документацию для шагов по настройке и настройке проектов.
Запустите npm install , чтобы установить все используемые пакеты, а затем запустите npm start для локального обслуживания вашего приложения по адресу http://localhost:8080/ .
Как развернуть сайт Eleventy
Теперь вам удалось создать стильный статический веб-сайт с портфолио с помощью Eleventy. Наличие веб-сайта такого типа на локальном компьютере недостаточно. Вы хотели бы разместить его в Интернете, чтобы поделиться им с кем-либо.
Kinsta — это облачная платформа, позволяющая размещать статические веб-сайты, в том числе Eleventy. Это можно сделать, отправив свои коды на GitHub и, наконец, развернув их в Kinsta.
Разместите свой сайт Eleventy на GitHub
Сначала создайте репозиторий на GitHub; это даст вам доступ к URL-адресу репозитория. Затем вы можете использовать команды git для отправки своих кодов.
Перед отправкой файлов на GitHub лучше всего создать файл .gitignore , чтобы указать некоторые файлы и папки, которые git должен игнорировать при отправке ваших кодов. Создайте файл .gitignore в корневой папке и добавьте следующее:
# dependencies /node_modules # run /publicТеперь вы можете инициализировать свой локальный репозиторий Git, открыв терминал, перейдя в каталог, содержащий ваш проект, и выполнив следующую команду:
git initТеперь добавьте свой код в локальный репозиторий Git с помощью следующей команды:
git addТеперь вы можете зафиксировать свои изменения, используя следующую команду:
git commit -m "my first commit"Примечание. Вы можете заменить «мой первый коммит» кратким сообщением с описанием ваших изменений.
Наконец, отправьте свой код на GitHub, используя следующие команды:
git remote add origin [repository URL] git push -u origin masterПримечание. Убедитесь, что вы заменили «[URL-адрес репозитория]» собственным URL-адресом репозитория GitHub.
После того, как вы выполните эти шаги, ваш код будет отправлен на GitHub и доступен через URL-адрес вашего репозитория.
Теперь вы можете развернуться в Kinsta!
Развертывание вашего сайта Eleventy на Kinsta
Развертывание в Kinsta происходит всего за несколько минут. Начните с панели управления My Kinsta, чтобы войти или создать свою учетную запись. Далее вы авторизуете Kinsta на GitHub.
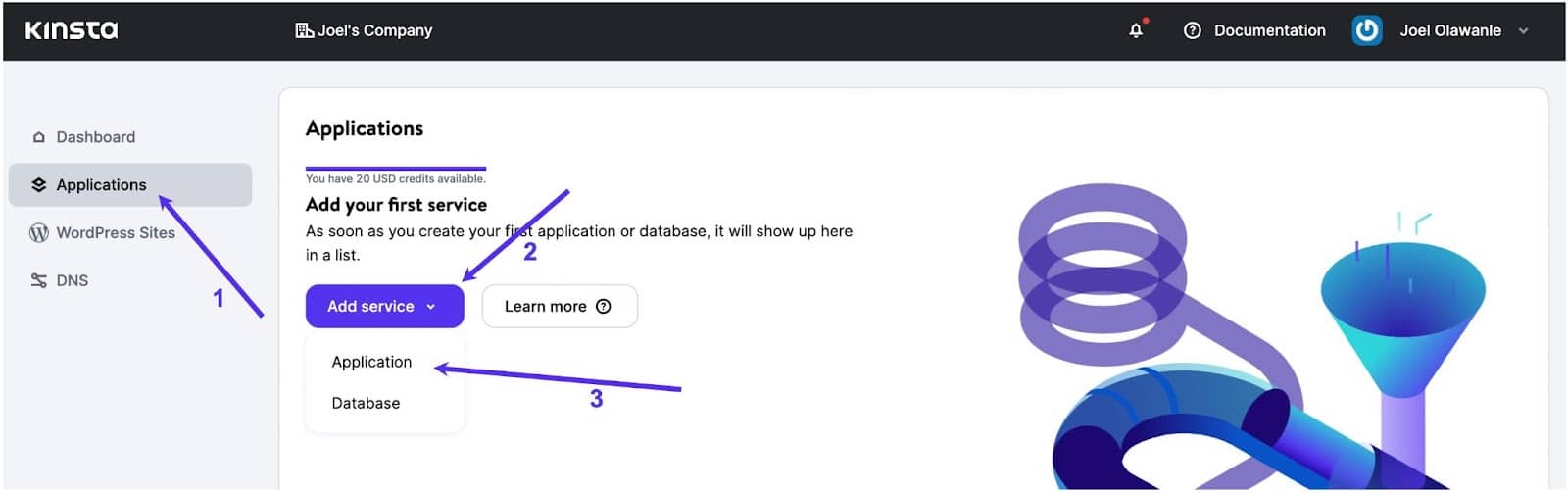
Затем вы можете нажать «Приложения» на левой боковой панели, затем нажать «Добавить службу» и, наконец, нажать «Приложение» в раскрывающемся списке:

Появится модальное окно, в котором вы можете выбрать репозиторий, который хотите развернуть. Выберите ветку, которую вы хотите развернуть, если у вас есть несколько веток в вашем репозитории.
Затем вы можете присвоить имя этому приложению. Выберите местоположение центра обработки данных среди 25 доступных, и тогда Kinsta автоматически обнаружит команду запуска.

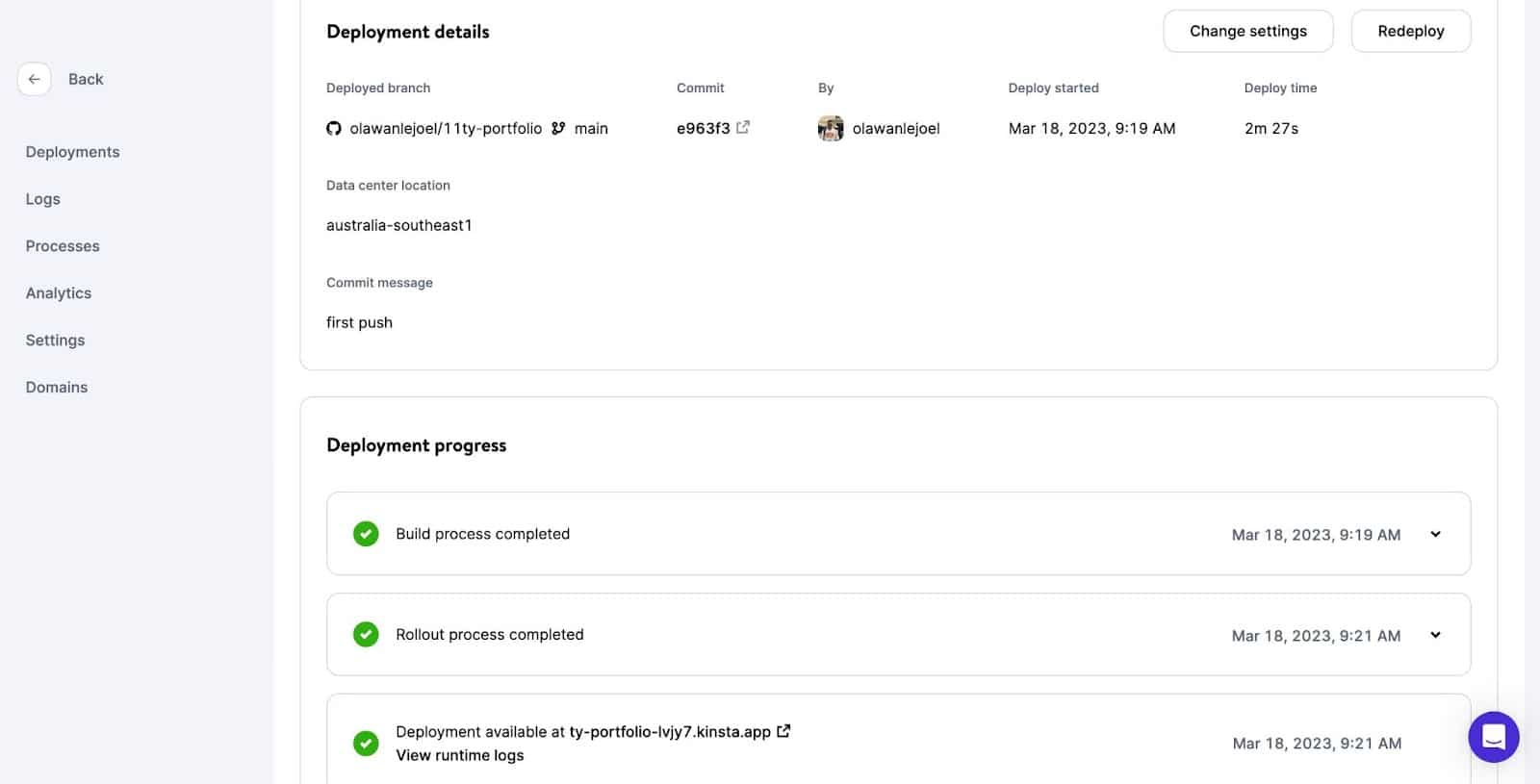
Ваше приложение начнет развертывание. В течение нескольких минут будет предоставлена ссылка для доступа к развернутой версии вашего веб-сайта. В данном случае это https://ty-portfolio-lvjy7.kinsta.app/
Краткое содержание
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
