Как устранить ресурсы, блокирующие рендеринг, в WordPress (CSS + Javascript)
Опубликовано: 2022-04-22Если вы являетесь пользователем WordPress, я настоятельно рекомендую сделать производительность веб-сайта приоритетом. Предоставляя посетителям страницы с быстрой загрузкой, вы улучшите свой рейтинг в поисковых системах, увеличите посещаемость веб-сайта и предоставите читателям отличный пользовательский интерфейс.
Ключевой частью оптимизации веб-сайта является анализ веб-страниц с использованием инструментов сравнительного анализа производительности, таких как Google PageSpeed Insights, GTmetrix и Pingdom Website Speed Test. Эти службы будут оценивать производительность URL-адреса, подтверждать размер страницы и подтверждать, сколько времени требуется для загрузки страницы.

Инструменты сравнительного анализа производительности не только анализируют ваши веб-страницы, но и показывают, что необходимо решить, чтобы улучшить время загрузки страниц. Например, вам могут посоветовать удалить неиспользуемый код CSS или уменьшить вес изображений на вашем сайте.
Одна из рекомендаций, которую вы часто будете видеть, — это устранение ресурсов, блокирующих рендеринг, в WordPress . В этой статье я объясню, что такое ресурсы, блокирующие рендеринг, в WordPress и покажу, как вы можете улучшить время загрузки страницы вашего сайта, удалив их.
Что такое ресурсы блокировки рендеринга в WordPress?
Оптимизация веб-сайта заключается в доставке страниц вашего веб-сайта посетителям в кратчайшие сроки. Типичная страница содержит множество различных элементов.
| Структура и дизайн | Создан с использованием HTML и CSS |
| Содержание | Текст и изображения |
| Динамический контент | Динамический контент, такой как видео и слайдеры, отображается с использованием Javascript. |
Когда кто-то посещает страницу вашего веб-сайта, его браузер обрабатывает код страницы сверху вниз. Обычно это называется « Визуализация страницы ».
Если браузер обнаруживает вызовы внешних файлов CSS или Javascript, ему необходимо остановить отображение страницы и загрузить эти файлы CSS и Javascript, прежде чем их можно будет обработать. Поэтому эти ресурсы считаются « блокирующими рендеринг », поскольку они останавливают процесс рендеринга страницы.
Ресурсы, блокирующие рендеринг, увеличивают время, необходимое браузеру для отображения основного контента пользователю, что является важным показателем производительности и рейтинга в поисковых системах, который Google называет First Meaningful Paint (FMP).
Имейте в виду, что текст и изображения не блокируют рендеринг, и не все файлы CSS и Javascript также блокируют рендеринг. Как правило, это большие файлы CSS и Javascript, которые замедляют отрисовку страницы.
Как определить ресурсы, блокирующие рендеринг, в WordPress
Ресурсы, блокирующие рендеринг, в WordPress можно легко определить с помощью инструментов тестирования производительности. Все, что вам нужно сделать, это ввести URL-адрес страницы, которую вы хотите протестировать.
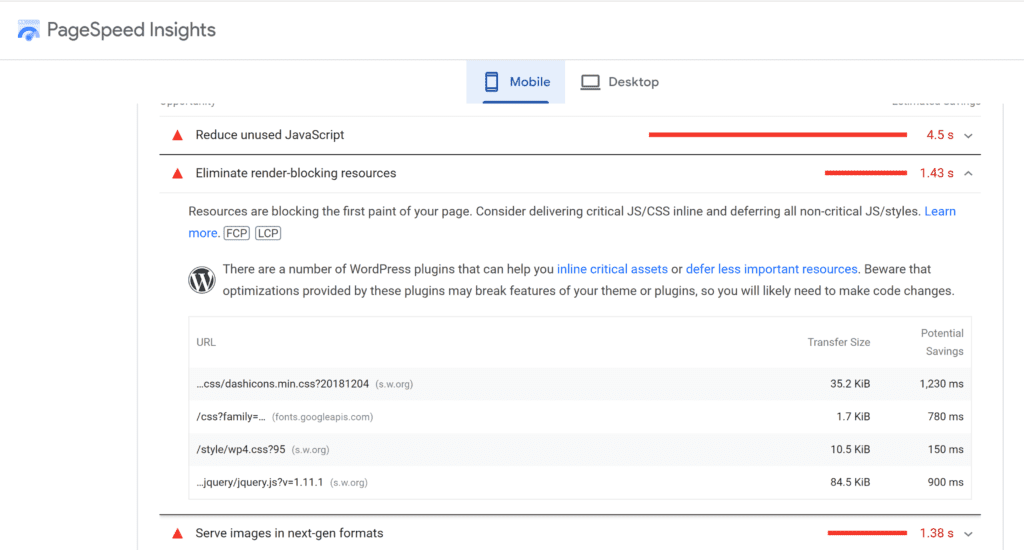
Google PageSpeed Insights показывает общее время, которое ресурсы, блокирующие рендеринг, добавляют к первой отрисовке вашей страницы. Ниже вы увидите разбивку, показывающую URL-адрес каждого ресурса, блокирующего рендеринг, и размер файла. Он также показывает, насколько быстрее может загружаться ваша страница, если убрать ресурс, блокирующий рендеринг.

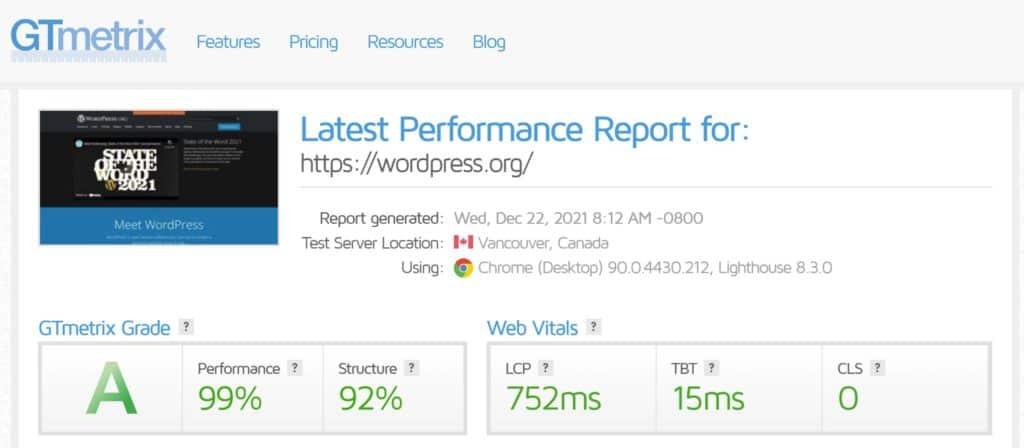
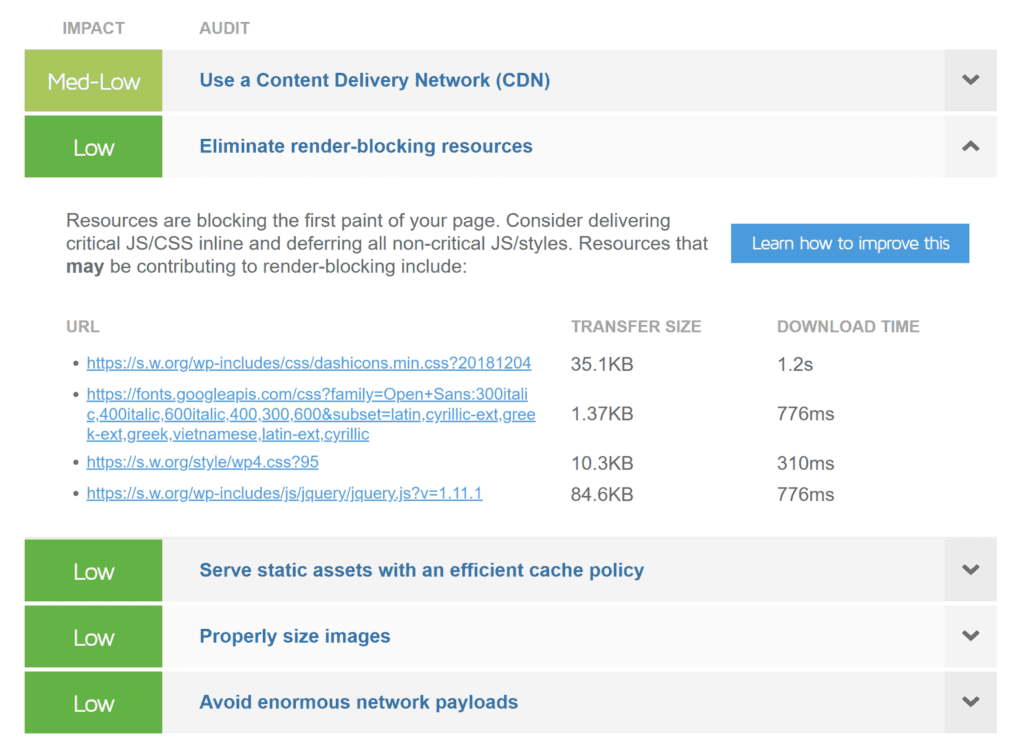
GTmetrix также перечисляет каждый ресурс, блокирующий рендеринг, размер файла и время, необходимое для загрузки файла.

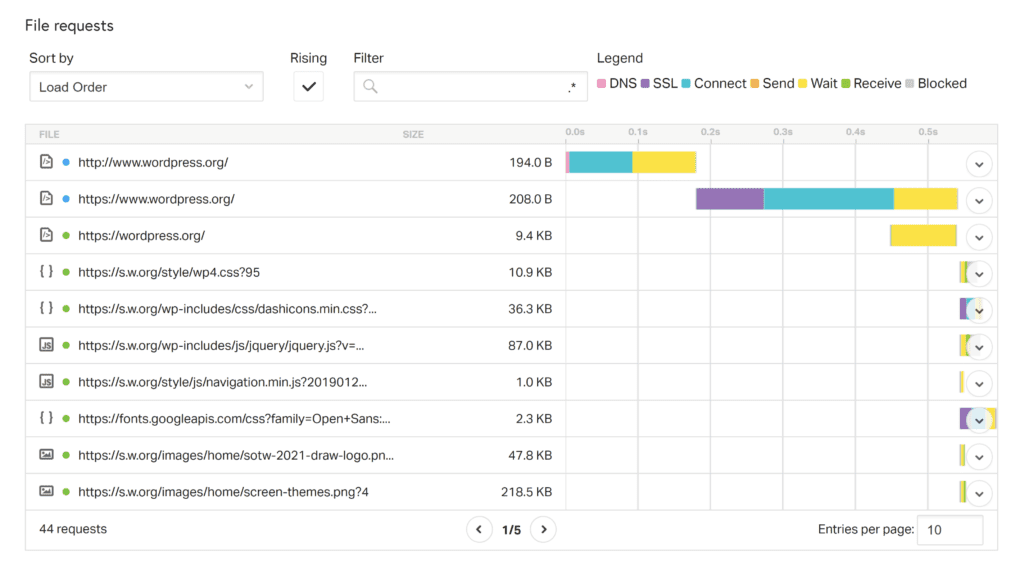
Хотя тест скорости веб-сайта Pingdom не имеет специального раздела, в котором выделяются ресурсы, блокирующие рендеринг, вы можете увидеть, что вызывает замедление страниц, из области « Запросы файлов ».
Он будет выделять ресурсы, блокирующие рендеринг, такие как значки, шрифты и файлы Javascript. Для каждого ресурса отображается URL-адрес файла, размер файла и время загрузки. Область запросов файлов также полезна для просмотра того, какие изображения увеличивают время загрузки страницы.

Поскольку WordPress вызывает разные файлы CSS и Javascript на вашем веб-сайте, важно запустить тесты производительности для нескольких страниц, чтобы обнаружить все ресурсы, блокирующие рендеринг. Например, вы можете запустить тесты производительности для ключевых областей вашего веб-сайта, таких как домашняя страница, индекс блога, запись в блоге, страница с информацией и страница контактов.
Определение критических ресурсов
Ресурс считается критическим, если от него требуется отобразить первую отрисовку веб-страницы. Все остальные ресурсы считаются некритическими.
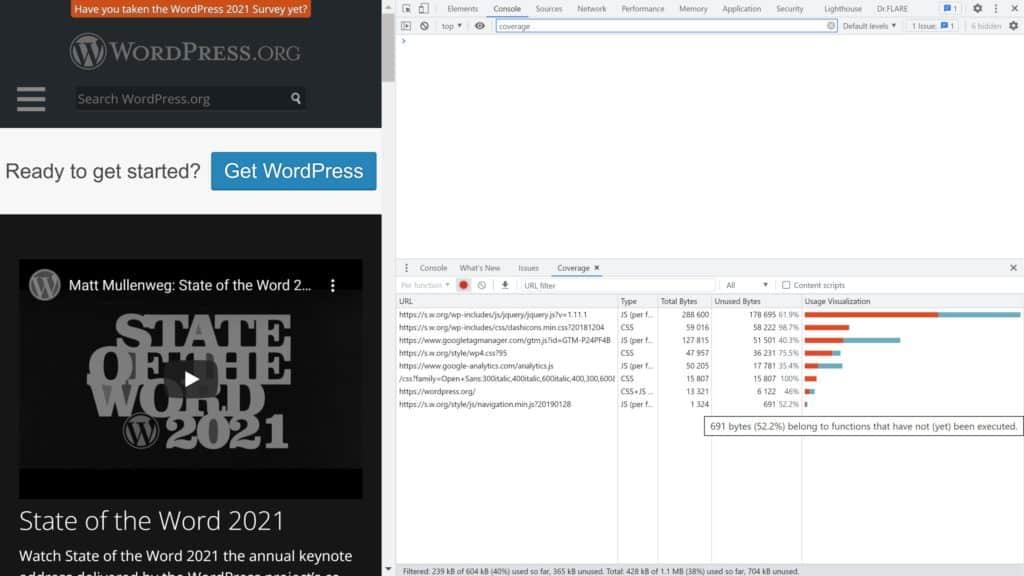
Один из самых простых способов определить критические ресурсы — использовать вкладку «Покрытие» в Chrome DevTools. Он точно указывает, какой процент файлов был необходим для правильного отображения начальной загрузки страницы. Критические стили отображаются зеленым цветом, а некритические — красным.
На снимке экрана ниже вы можете видеть, что на WordPress.org большой процент кода в файлах CSS и Javascript, блокирующих рендеринг, не используется. Эта ситуация хуже на многих веб-сайтах WordPress, когда тест покрытия выделяет несколько файлов, где 100% каждого файла не используется.


Устранение блокировки рендеринга CSS в WordPress с помощью встроенных вызовов
Google рекомендует переместить весь критический код из ресурсов, блокирующих рендеринг, во встроенный вызов с вашей HTML-страницы. Стиль, который имеет решающее значение для первой отрисовки страницы, может быть определен с помощью блока стилей в разделе заголовка вашей страницы, тогда как критические функции Javascript могут быть вызваны встроенными на вашу страницу с помощью тегов Script .
На динамической платформе, такой как WordPress, где код CSS и Javascript добавляется на веб-сайт с помощью тем и плагинов, может быть нецелесообразно перемещать важные стили вручную. Таким образом, многие пользователи WordPress используют такие сервисы, как NitroPack и Critical CSS, чтобы критически важные таблицы стилей автоматически извлекались и отображались в разделе заголовка .

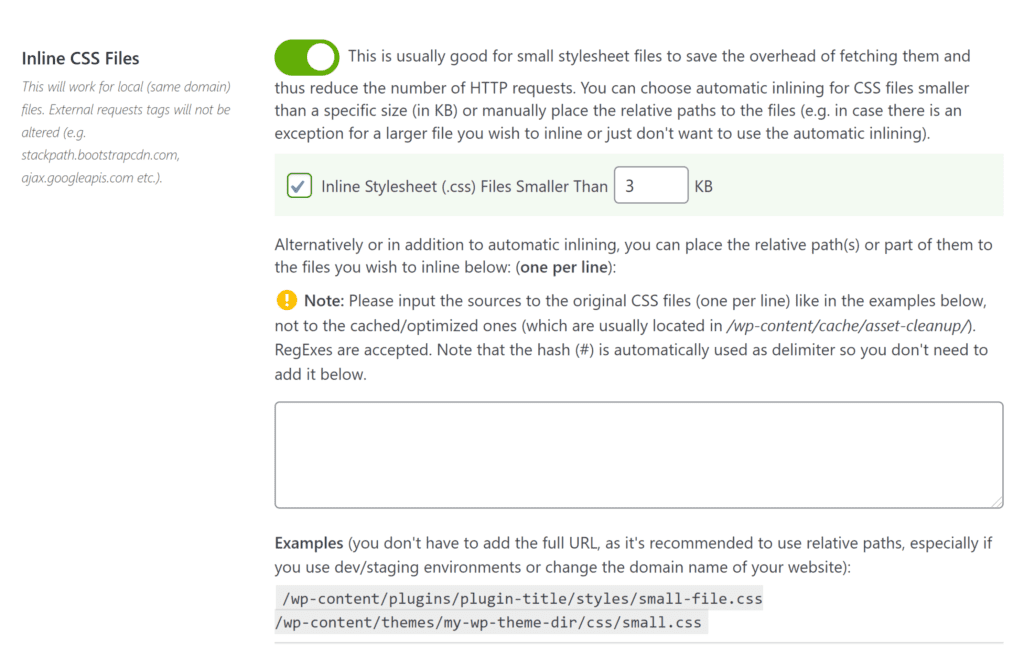
Если стили веб-сайта находятся в небольших файлах CSS, вы можете использовать производительный плагин WordPress Asset Cleanup для автоматического встраивания стилей из небольших таблиц стилей.

Удалите Javascript, блокирующий рендеринг, в WordPress с помощью Async & Defer
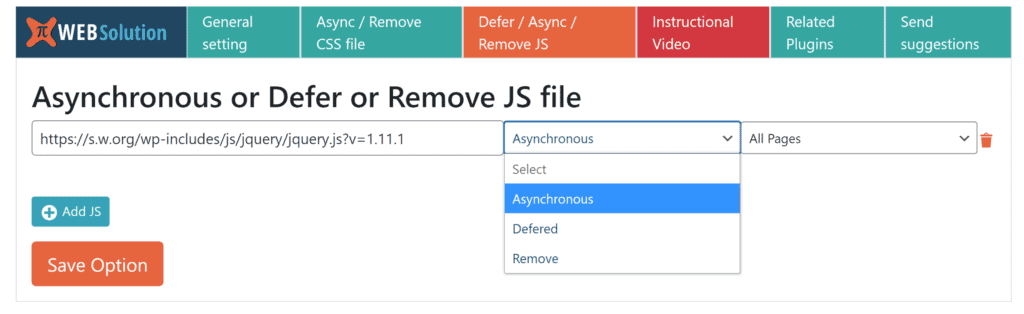
Блокирующие рендеринг ресурсы Javascript в WordPress можно устранить с помощью двух методов, называемых асинхронным и отложенным. Оба метода позволяют браузеру продолжать рендеринг страницы, в то время как файлы CSS и Javascript, блокирующие рендеринг, в содержимом верхней части страницы в wordpress загружаются в фоновом режиме.
Может быть предпочтительнее использовать Async или Defer на странице, поэтому важно протестировать оба и посмотреть, какой метод дает наилучшие результаты. Однако вы увидите сокращение времени загрузки страницы, какой бы метод вы ни использовали.
| Асинхронный | Загружайте файлы во время рендеринга страницы и выполняйте файлы, как только они становятся доступными. |
| Отложить | Загружайте файлы во время рендеринга страницы и выполняйте файлы в последовательном порядке после завершения рендеринга страницы. |
Асинхронность и отсрочка могут быть применены ко всему вашему веб-сайту с помощью плагина производительности WordPress.
В своем личном блоге я использую плагин Async JavaScript, чтобы откладывать Javascript на страницах. Разработанный создателем Autoptimize Фрэнком Гуссенсом, Async Javascript позволяет применять Async и Defer к некритическим файлам Javascript и дает возможность применять различные настройки к файлам JQuery.
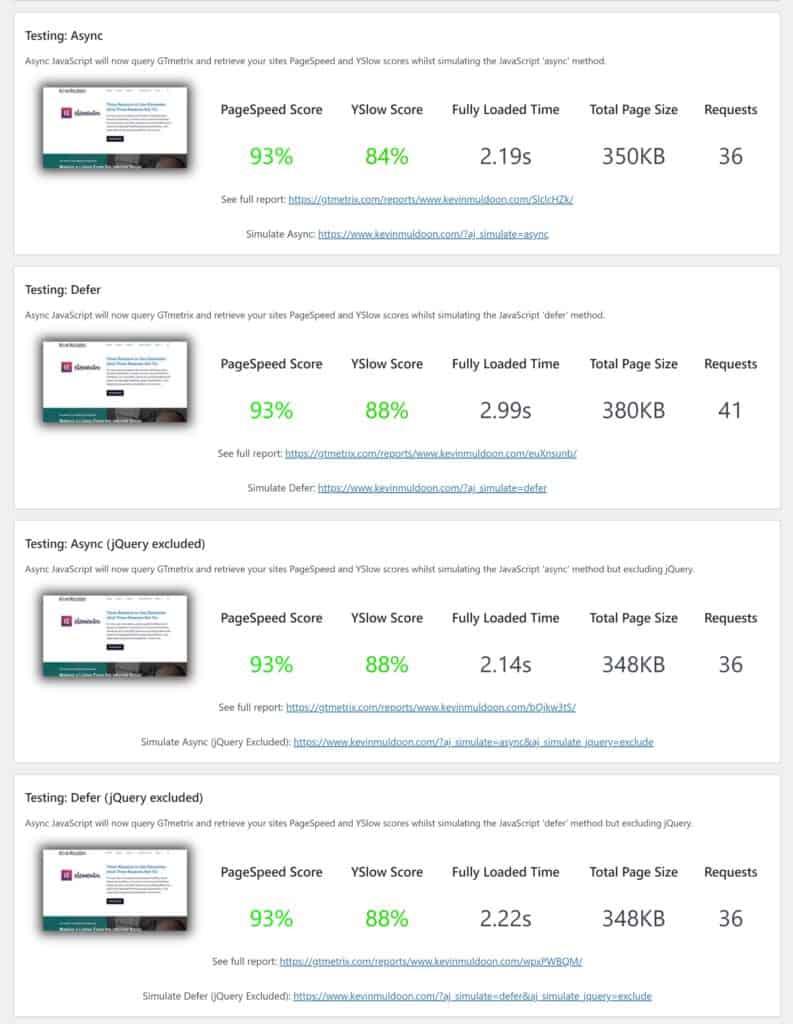
Мастер установки плагина проведет несколько тестов на GTmetrix, чтобы определить наилучшие настройки для вашего сайта.

Я выбрал асинхронный JavaScript, так как он автоматически применяет асинхронность или отсрочку по всему моему сайту. Это, несомненно, самый простой подход к устранению ресурсов, блокирующих рендеринг, в WordPress, но вы можете увидеть лучшие результаты с плагином WordPress HTTP/2 Push Preload.
После того, как вы определили ресурсы, блокирующие рендеринг, на своем веб-сайте WordPress с помощью инструмента покрытия Chrome или службы сравнительного анализа производительности, такой как GTmetrix или Google PageSpeed Insights, вы можете применить Async и Defer с помощью HTTP/2 Push Preload для каждого файла на основе.
Если вы хотите протестировать производительность Async и Defer для каждого файла, вы сможете найти лучший метод для каждого ресурса. Это может привести к большему сокращению времени загрузки страницы.

Какой бы плагин WordPress вы ни использовали для применения Async и Defer, обязательно проверьте дизайн своего веб-сайта после этого, чтобы убедиться, что ничего не сломалось.
Для более полного обзора этой темы, пожалуйста, прочитайте мою статью «Как отложить синтаксический анализ Javascript в WordPress с помощью отсрочки и асинхронности».
Последние мысли
Блокирующие рендеринг ресурсы в WordPress значительно увеличивают время загрузки страницы. Они также влияют на взаимодействие с пользователем вашего веб-сайта, поскольку посетители будут видеть пустую страницу до тех пор, пока все ресурсы, блокирующие рендеринг, не будут загружены и запущены.
Инструмент охвата Chrome и такие сервисы, как Google PageSpeed Insights и GTmetrix, упрощают выявление ресурсов, блокирующих рендеринг. Затем вы можете устранить ресурсы, блокирующие рендеринг, с помощью плагинов WordPress, таких как Async JavaScript и HTTP/2 Push Preload.
Спасибо за чтение.
Кевин
