Как встроить Calendly в WordPress? 3 простых способа!
Опубликовано: 2020-07-16Вы ищете самый простой способ интегрировать Calendly на свой веб-сайт и максимально использовать свой инструмент управления встречами? Тогда вы пришли в нужное место. В этом руководстве вы узнаете , как встроить Calendly в WordPress, используя 3 разных метода.
Что такое Календли?
Один из самых популярных инструментов, которые многие предприятия используют для обслуживания своих клиентов в наши дни, — это инструмент планирования встреч . Независимо от того, управляете ли вы клиниками, консультационными услугами или другими видами бизнеса, небольшой инструмент календаря встреч может значительно помочь вам в бесперебойной работе. Calendly , в частности, является одним из самых известных доступных инструментов. Он предоставляет пользователям простой способ планировать встречи напрямую, без использования электронной почты. Просто установите несколько правил для встреч и мероприятий и разместите их на своем веб-сайте. Ваши пользователи могут легко просматривать этот календарь планирования, напрямую подписываться на ваши услуги и даже проверять, когда вы в следующий раз будете доступны.
Управление календарем встреч никогда не было проще. Планировщик встреч чрезвычайно гибок, и вы даже можете добавить интересные функции, такие как буферное время, секретные события и даже отключить встречи в последнюю минуту. Кроме того, вы можете интегрировать их со своими облачными инструментами, такими как Google, Outlook, iCloud и Office 365, и даже включить групповые операции в своем планировщике. Calendly также предлагает фантастические возможности интеграции с другим популярным программным обеспечением, таким как Zoom, PayPal, Google Analytics и многими другими.
Зачем встраивать Calendly в WordPress?

Встраивая Calendly в WordPress , вы получаете максимальную отдачу как от своего веб-сайта, так и от Calendly. Ваши пользователи могут без проблем просматривать ваши услуги и напрямую регистрироваться. Позвольте лидам вашего веб-сайта идеально работать с вашими услугами, добавляя небольшие всплывающие окна на ваши страницы/сообщения или даже добавляя встраивание Calendly на боковой панели. Вы также можете добавить календарь встреч и дополнительную информацию о расписании. Благодаря встраиванию посетители вашего веб-сайта также могут напрямую записываться на важные встречи или мероприятия. Измените потенциальных клиентов на своем веб-сайте и упростите взаимодействие с деловыми партнерами, клиентами или консультантами с помощью более интегрированного планировщика для вашего сайта.
Но это не все. Calendly поставляется с бесшовной интеграцией, которая отлично работает и с WordPress . Вы можете легко попробовать три разных типа встраивания, каждый из которых имеет свои преимущества. И все вставки полностью настраиваемые! Вы можете редактировать все, от текста до встраивания цветов, чтобы придать ему внешний вид вашего сайта.
Итак, давайте продолжим и посмотрим, как вы можете встроить Calendly в WordPress .
Вставьте Calendly на свой сайт WordPress
Calendly позволяет встраивать календари встреч тремя различными способами:
- Встраивание
- Всплывающий виджет
- Всплывающий текст
Однако способы встраивания их на ваш сайт WordPress идентичны.
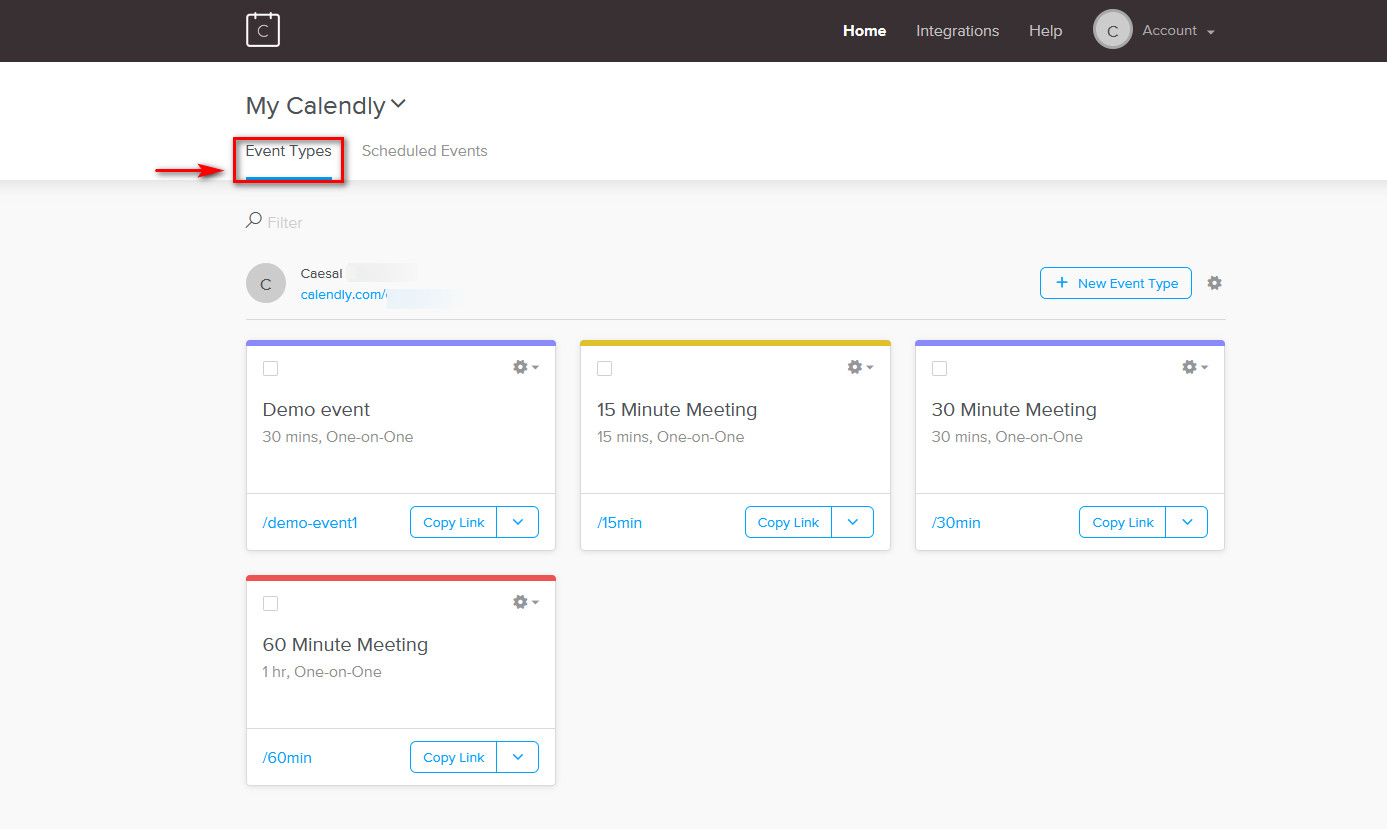
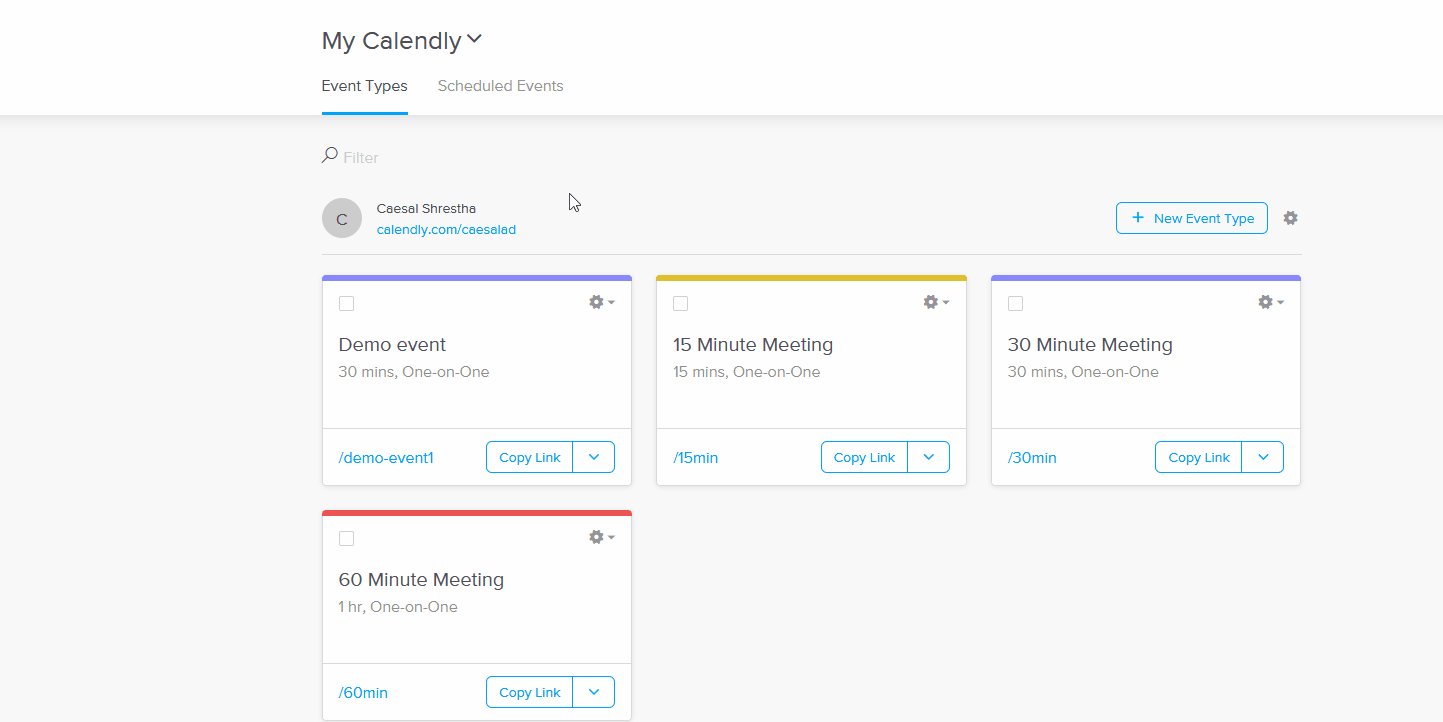
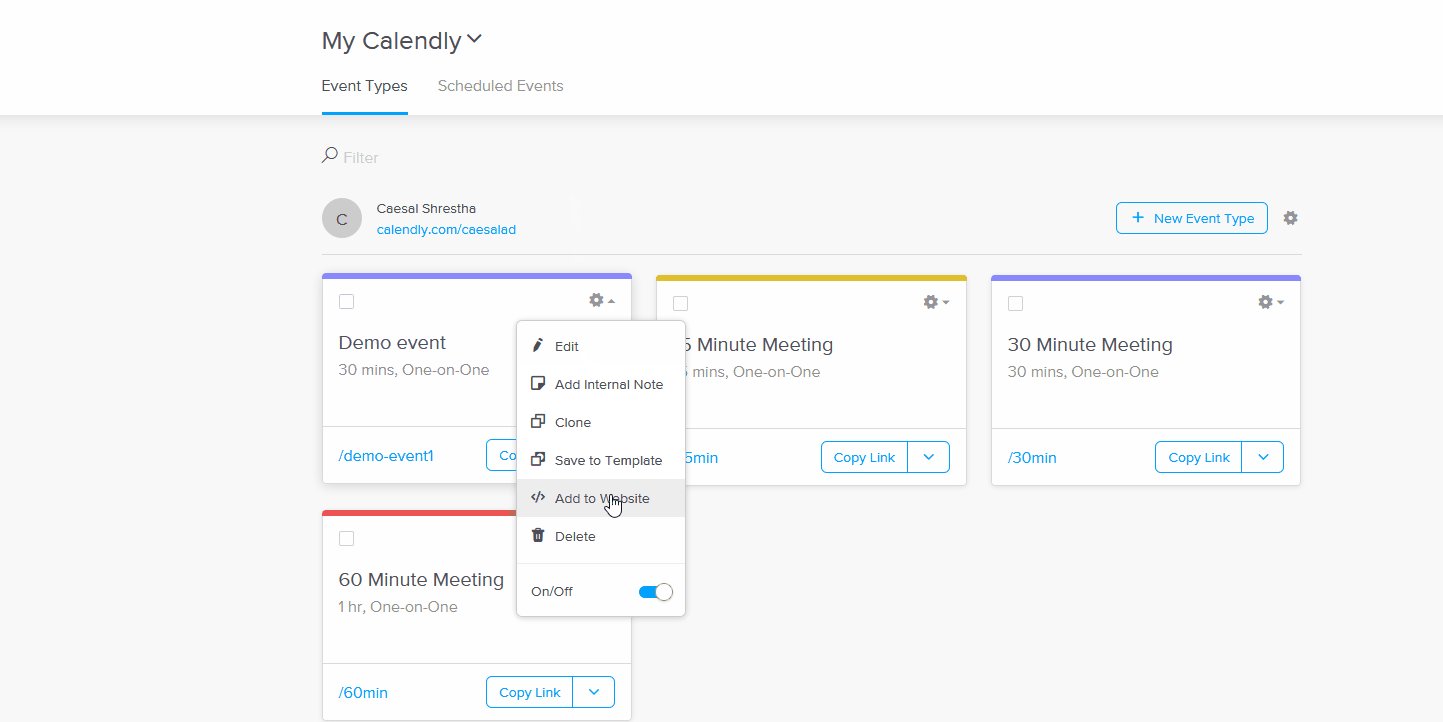
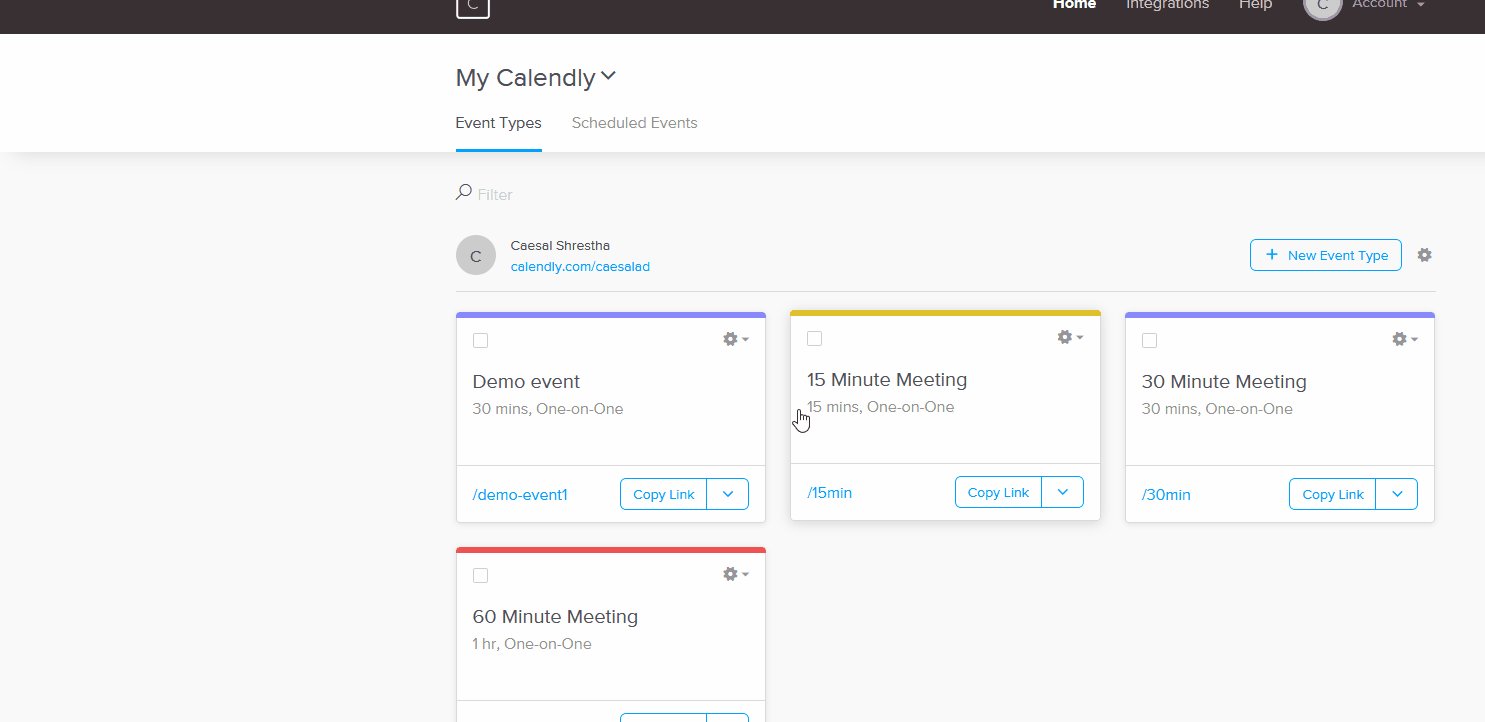
Во-первых, вам нужно войти в свою учетную запись Calendly и открыть страницу типов событий. Наведите указатель мыши на событие, которое хотите встроить, нажмите значок « Настройки », а затем «Добавить на сайт» .


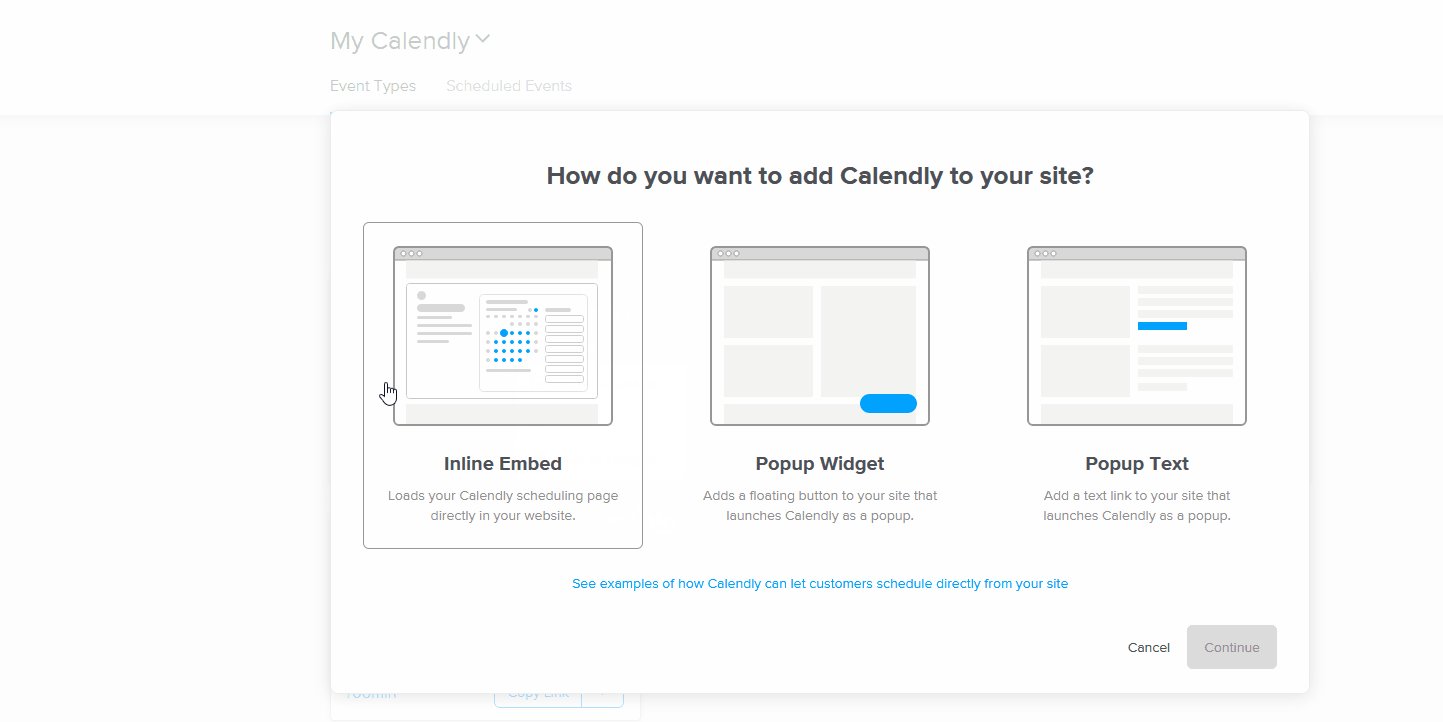
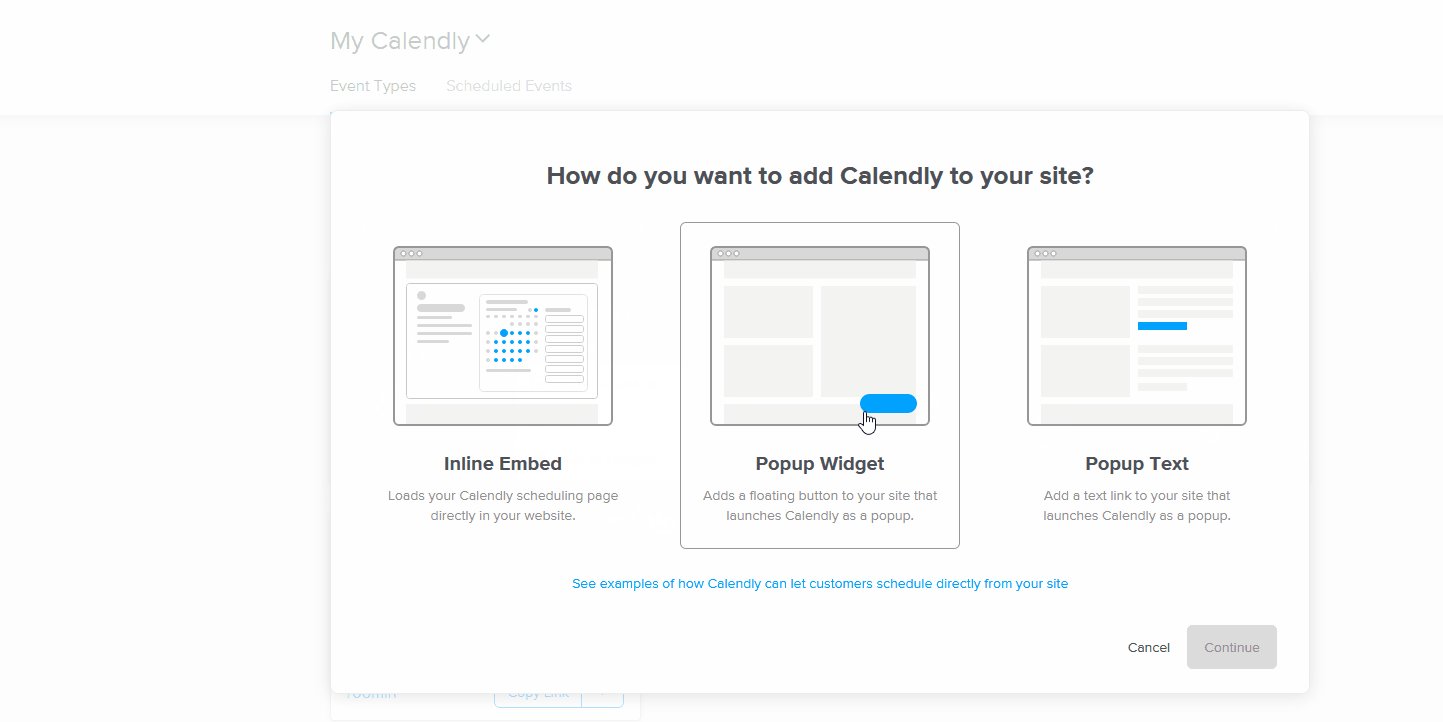
Теперь вам будет предложено три различных варианта встраивания Calendly на ваш веб-сайт WordPress. Вы можете выбирать между встроенным встраиванием, всплывающим виджетом и простым всплывающим текстом . Каждый из них имеет некоторые плюсы и минусы.
1) встроенная вставка
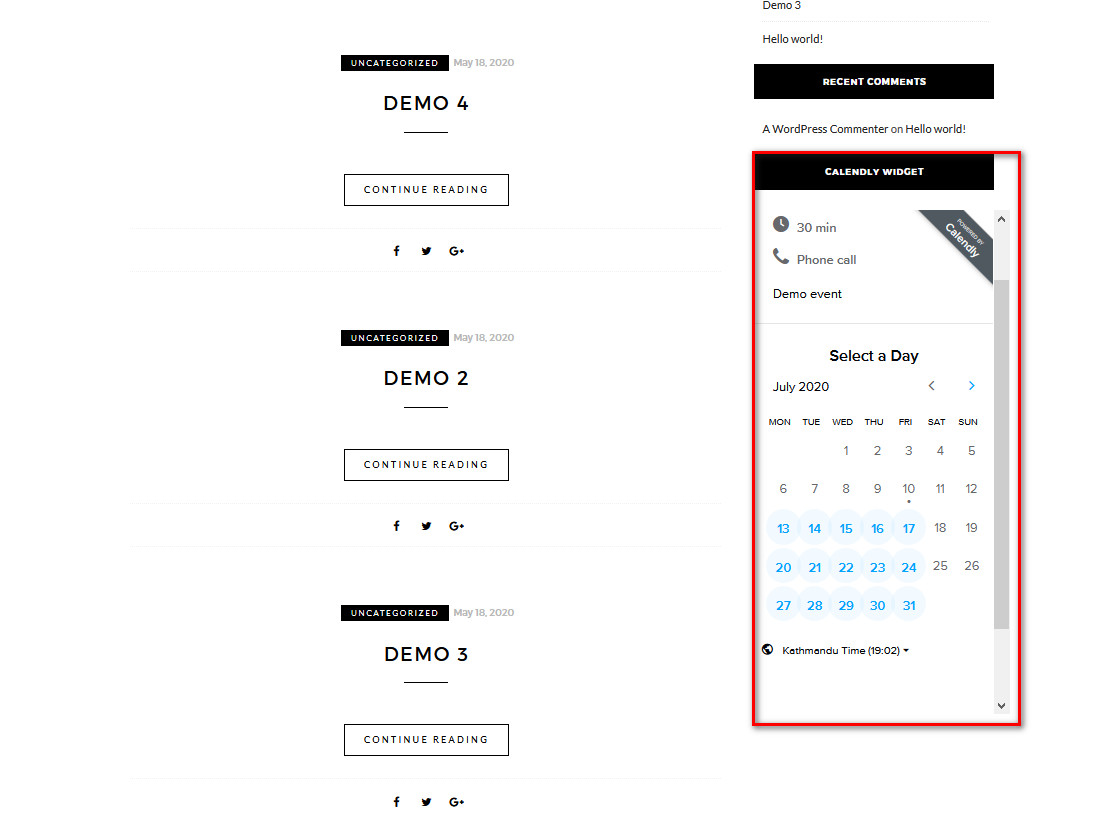
Используя встроенный виджет , вы можете отобразить весь свой календарь встреч, в котором указаны доступные дни. Эта вставка работает исключительно хорошо, используя виджеты. Отобразите виджет Calendly на боковой панели, и вы сможете легко показать, в какие дни вы доступны, и доступные события на вашем веб-сайте.

2) Всплывающий виджет
Виджет « Всплывающее окно» добавляет небольшую настраиваемую кнопку в нижней части веб-страницы, которая очень минимальна. При нажатии на кнопку появляется всплывающее окно, в котором отображается календарь встреч в небольшом лайтбоксе. Это отличный вариант, если вы хотите добавить небольшое всплывающее окно на весь сайт или на отдельные страницы/записи.

3) Всплывающий текст
Виджет всплывающего текста просто дает вам небольшой настраиваемый текст, который открывает ваш календарь встреч с помощью всплывающего окна. Этот виджет является самым минимальным и гибким вариантом, но и наименее заметным. Попробуйте это как небольшую ссылку на различные посты или страницы, просто чтобы дать вашим зрителям информацию о вашей доступности и многое другое.

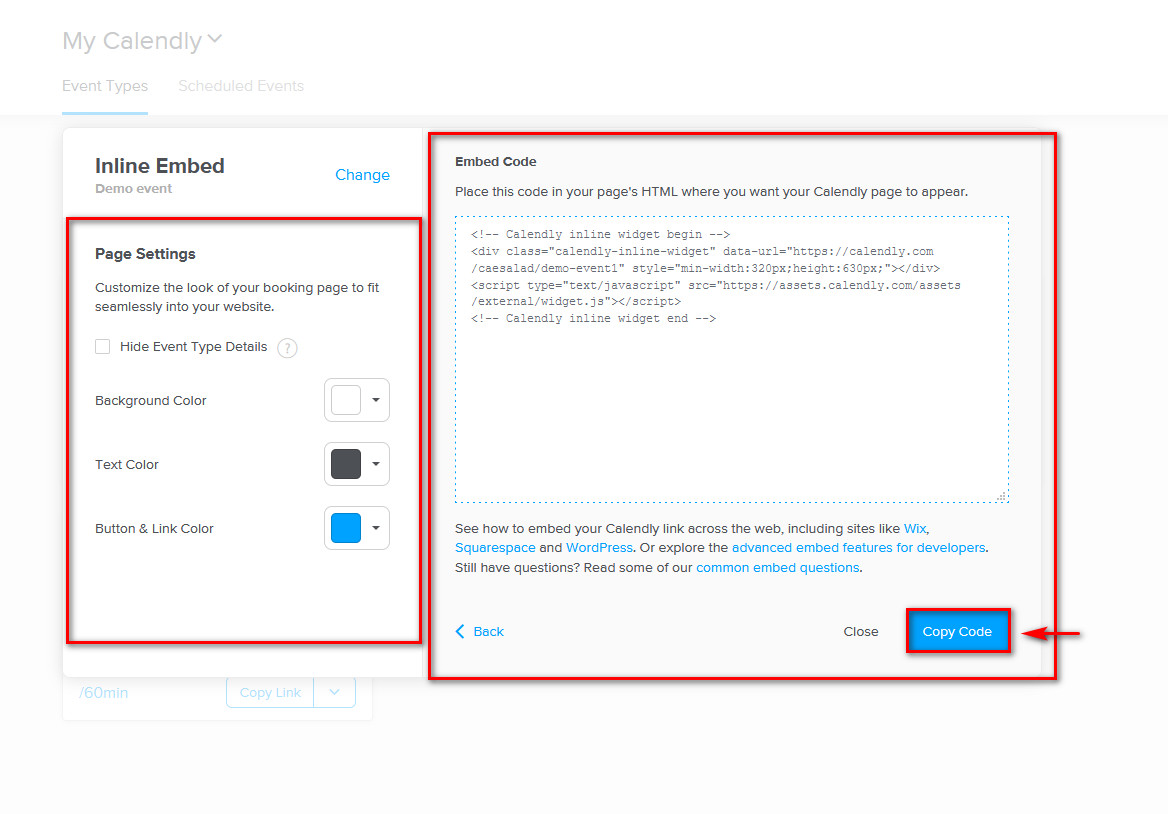
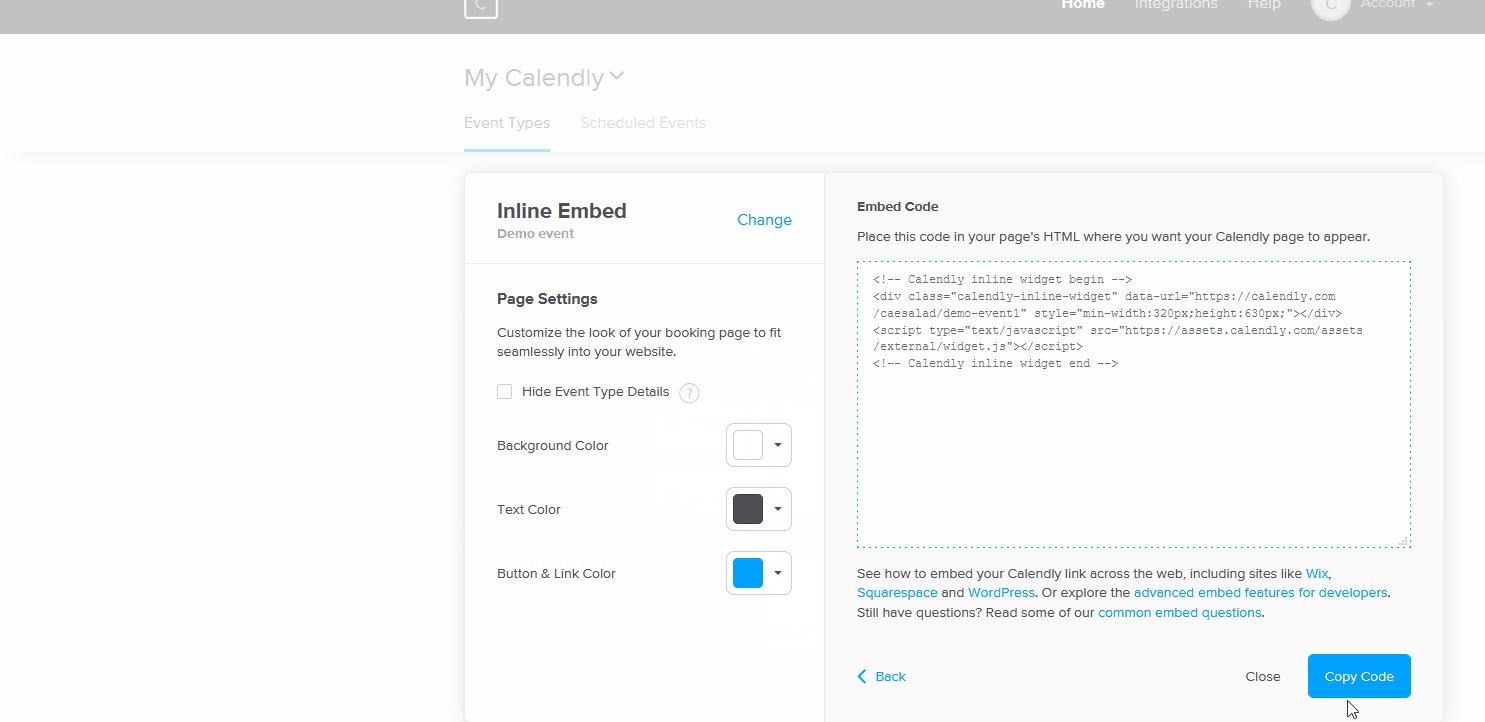
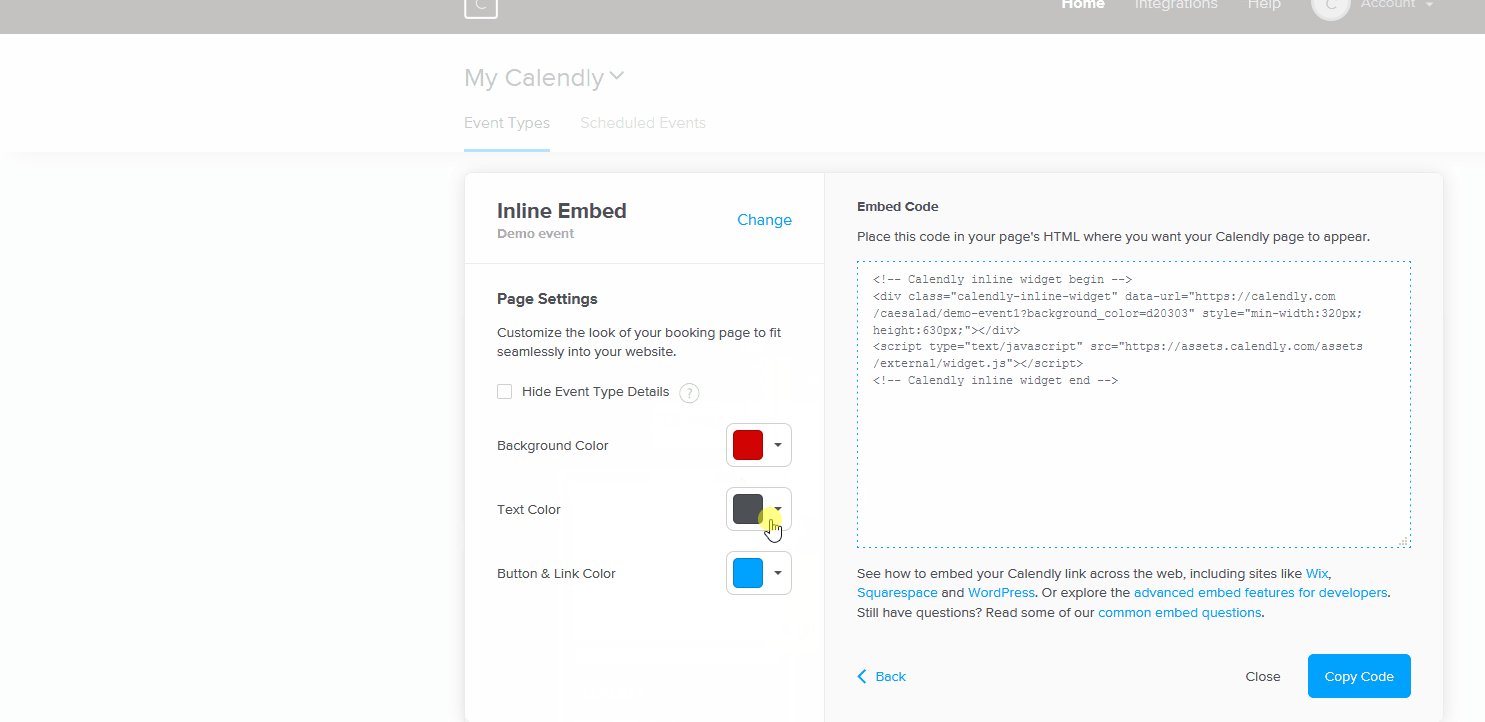
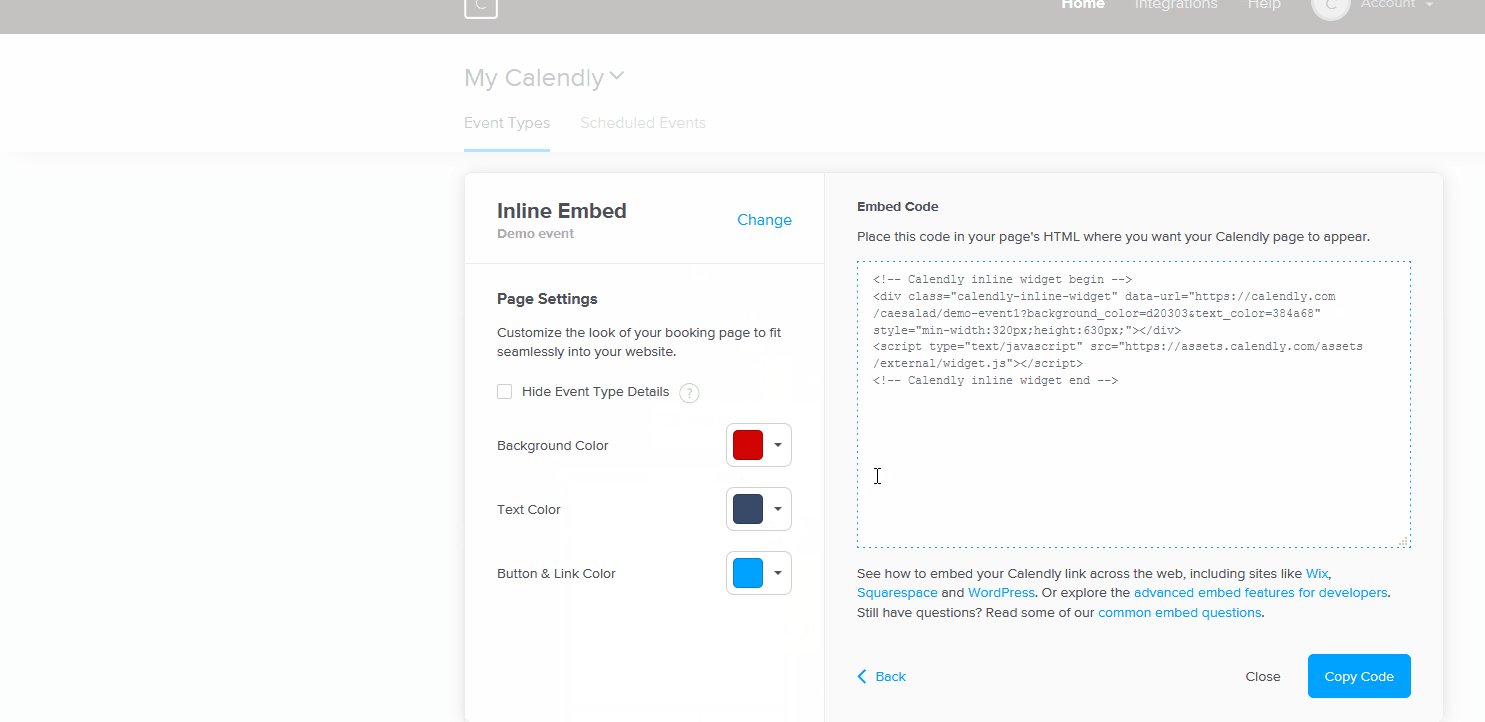
После того, как вы нажмете « Продолжить», вы увидите код, который вы можете скопировать , чтобы встроить виджеты на свой веб-сайт. Вы также увидите возможность настроить виджет слева. Нажмите кнопку « Копировать код» , чтобы скопировать код в буфер обмена.

Теперь мы покажем вам, как встроить Calendly в страницы/записи WordPress и боковую панель. Каждый из них работает для разных целей, независимо от того, хотите ли вы отобразить вставку Calendly на определенных страницах/сообщениях, на боковой панели или на всем веб-сайте. Итак, давайте перейдем непосредственно к учебнику.
1) Встроить Calendly в страницы/записи WordPress
Самый простой способ встроить Calendly на ваши страницы/записи WordPress — использовать блок Embed. Для этого сначала выберите тип виджета для встраивания и настройте его, выбрав фон, текст и цвет кнопки. Затем нажмите кнопку Копировать код .


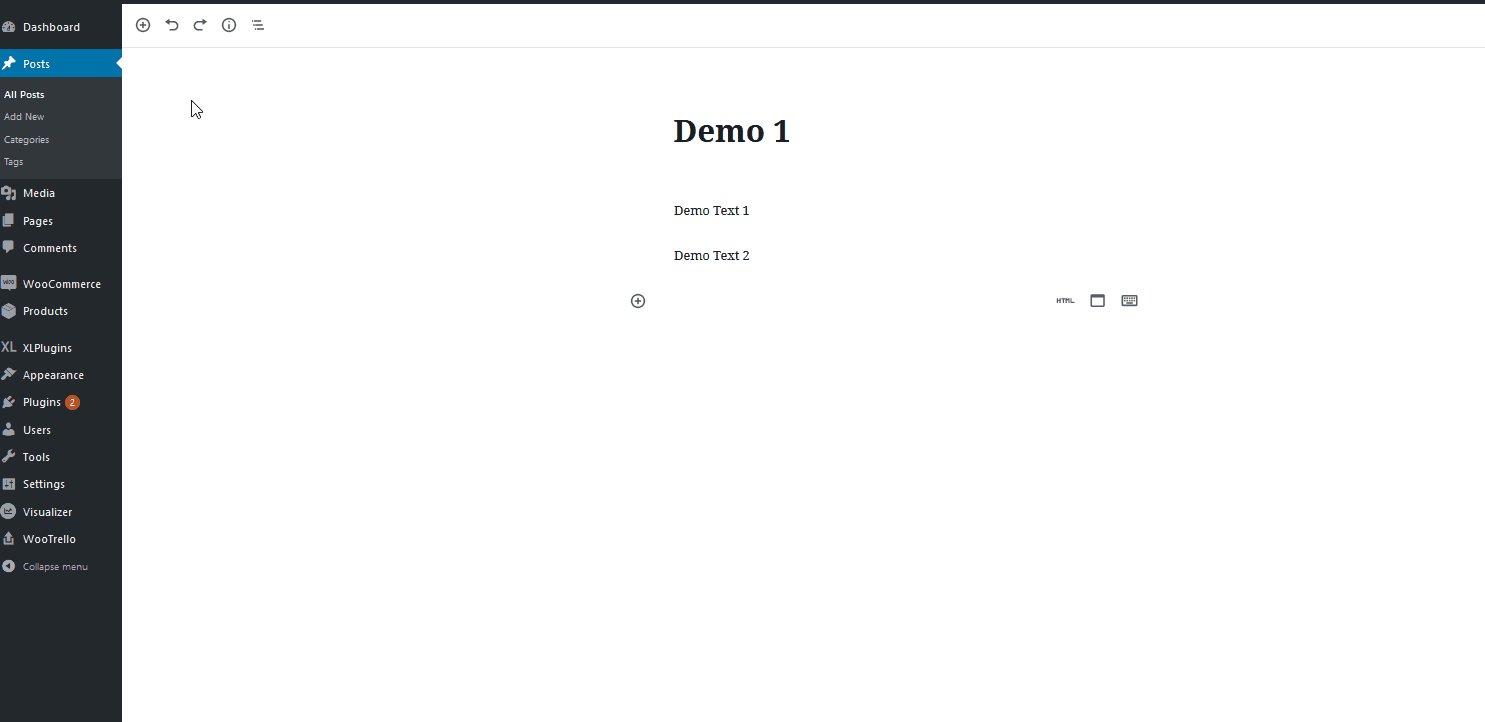
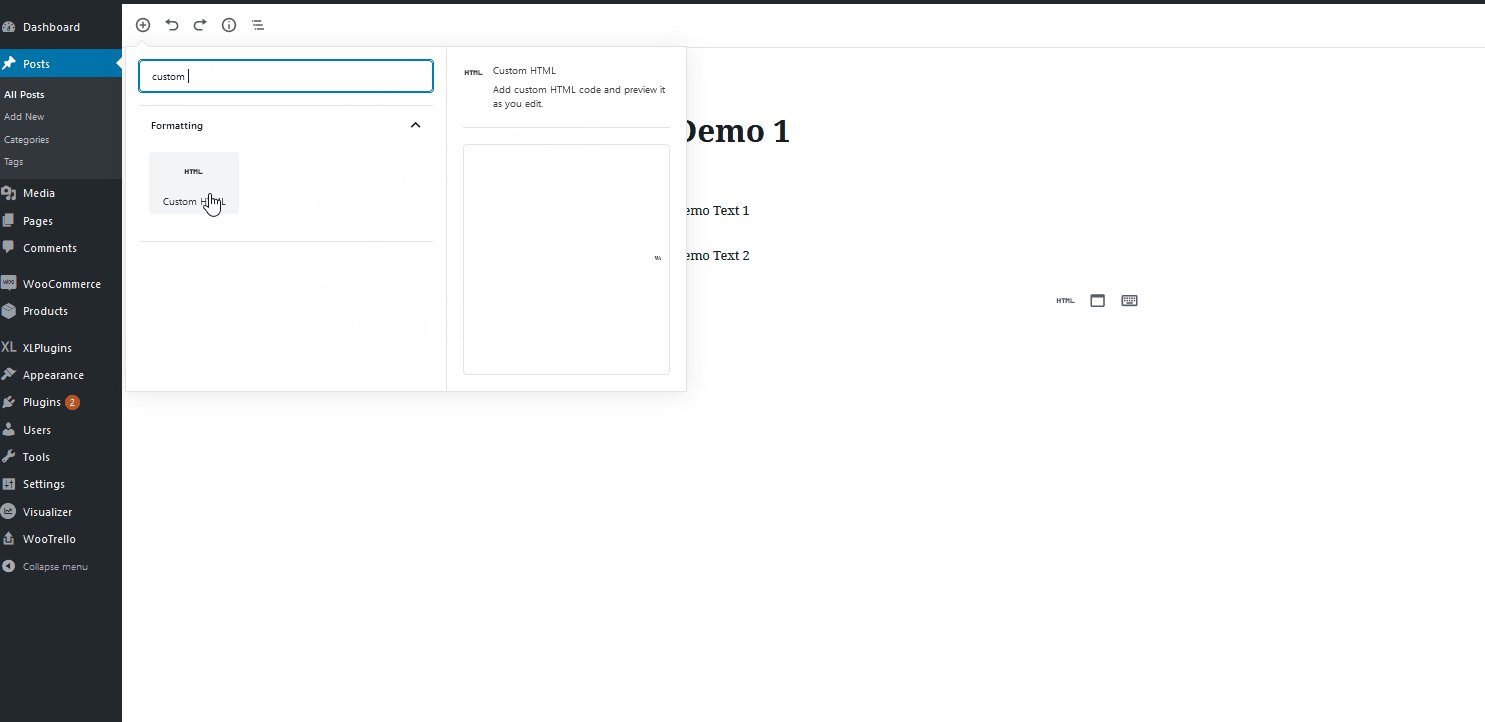
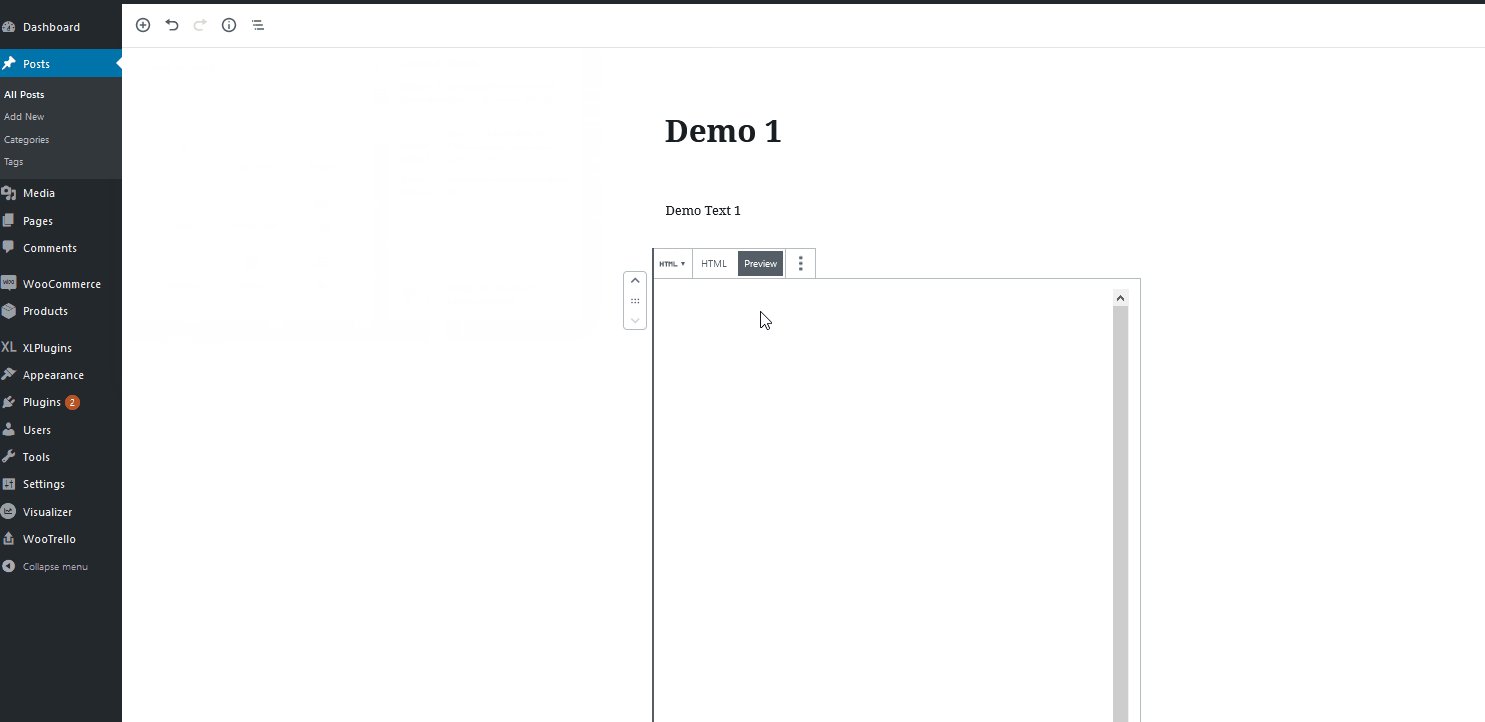
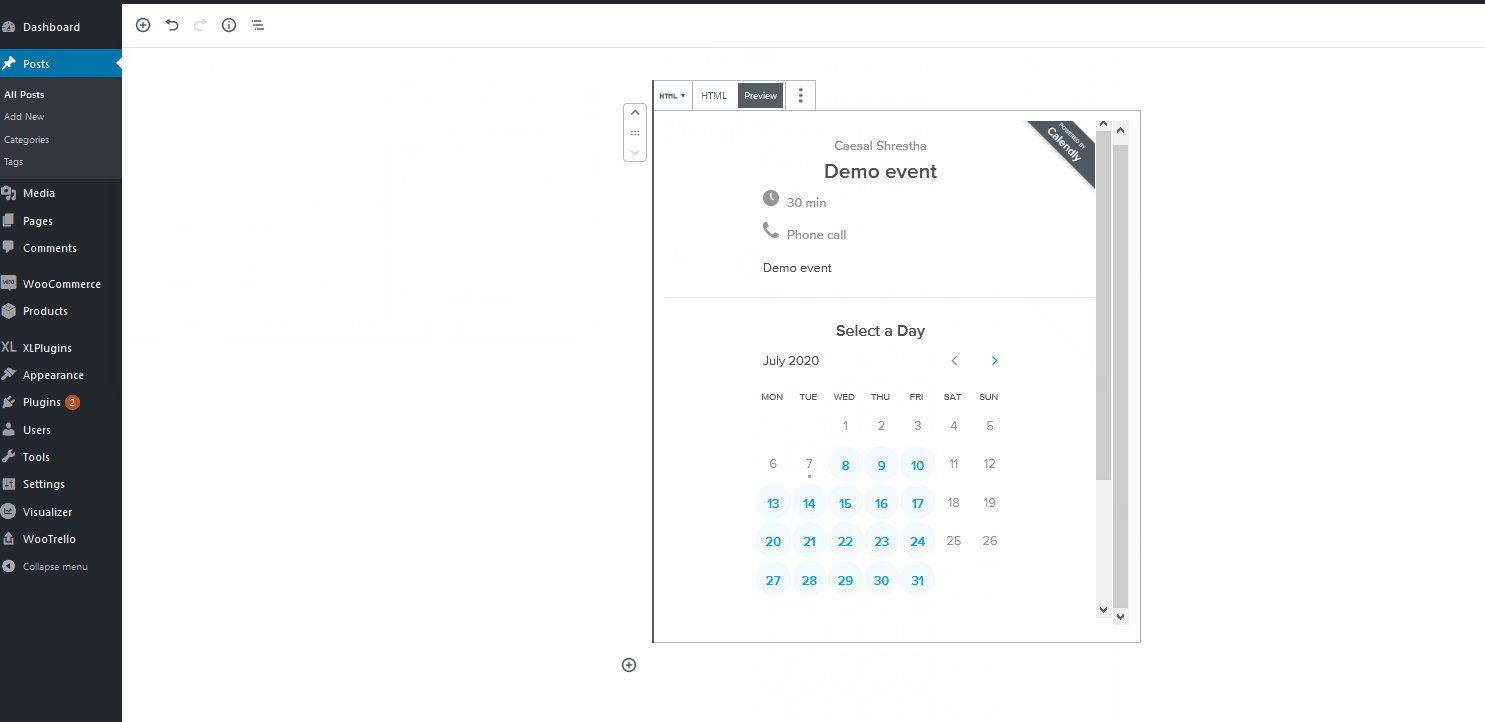
После этого откройте страницу/публикацию, куда вы хотите встроить Calendly. Затем нажмите кнопку « Добавить новый блок» и найдите блок «Пользовательский HTML» . Нажмите на нее, а затем просто вставьте код вставки в блок HTML.

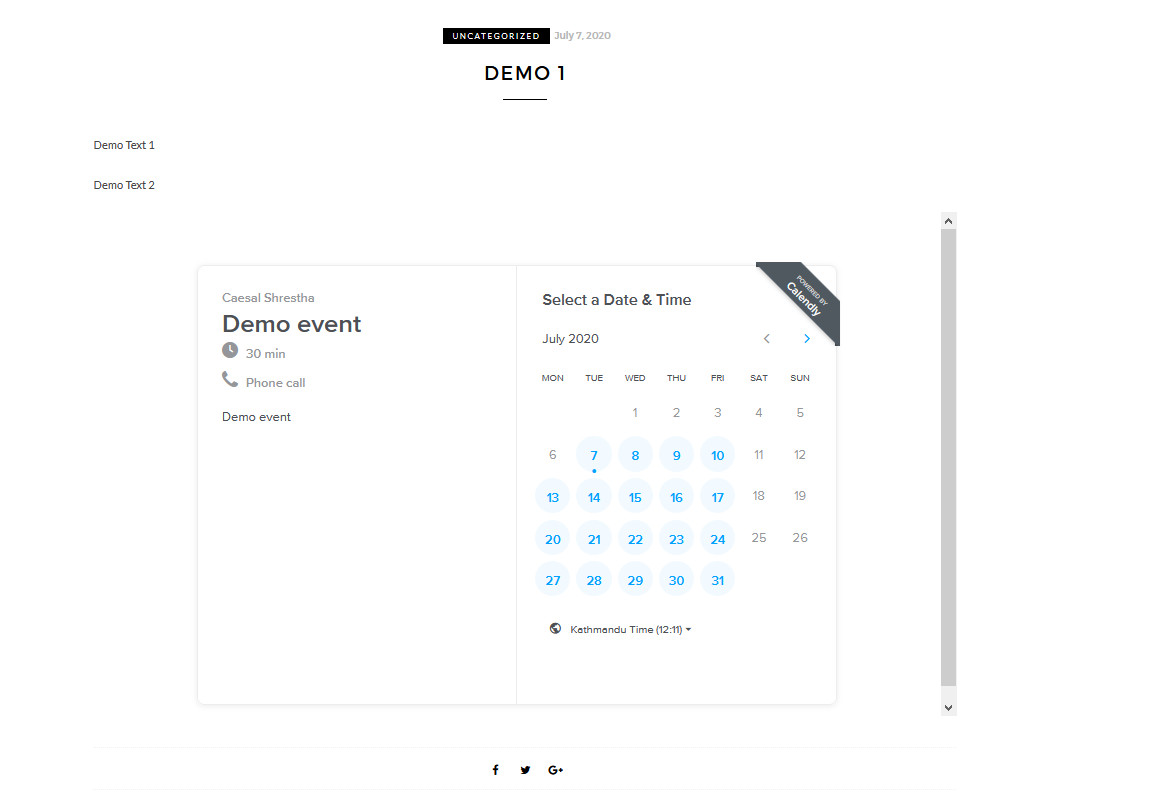
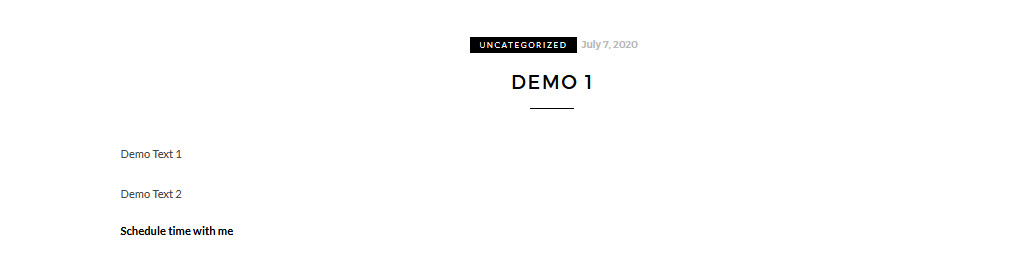
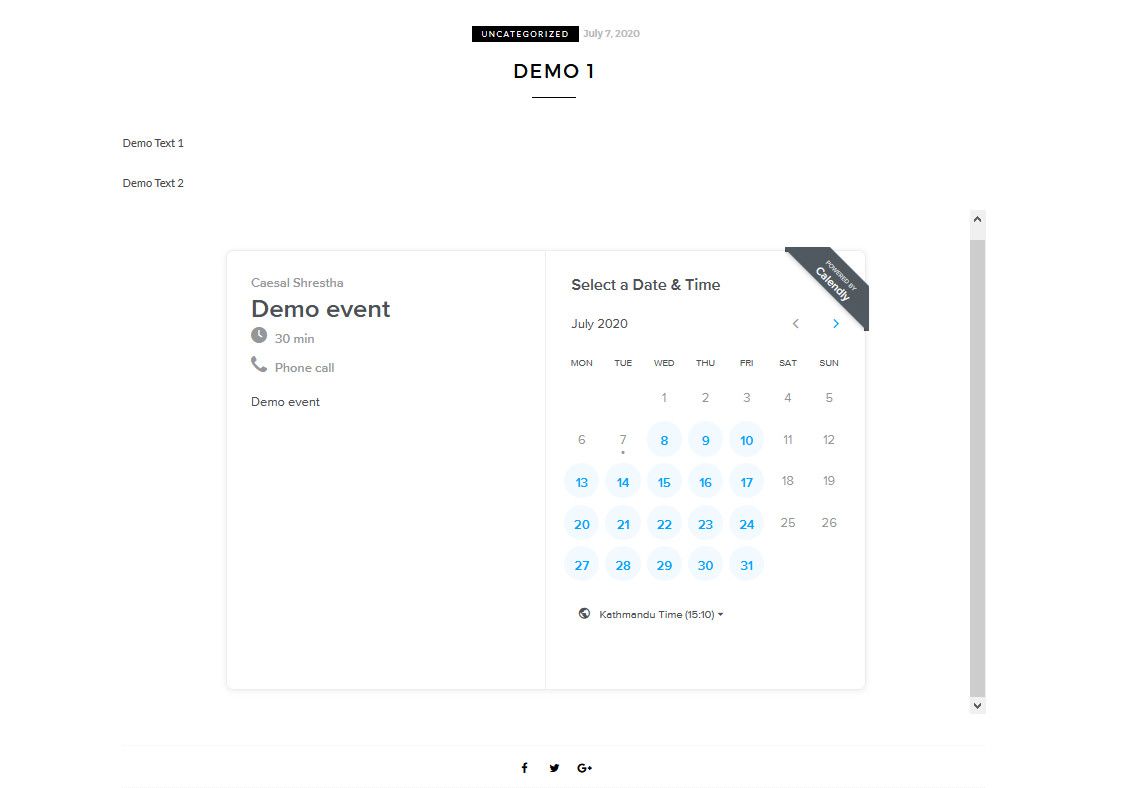
После того, как вы сохраните/опубликуете свой пост, вставка должна появиться вместе с остальным содержимым поста.

2) Встроить Calendly в боковую панель WordPress
Чтобы встроить Calendly в боковую панель вашего веб-сайта WordPress, вам нужно использовать виджет Custom HTML. Для этого получите код для вставки из своей учетной записи Calendly. Для этого нажмите « Добавить на веб -сайт» в настройках события и настройте фон, текст и цвет кнопки. Затем нажмите « Копировать код », чтобы скопировать HTML-код в буфер обмена.
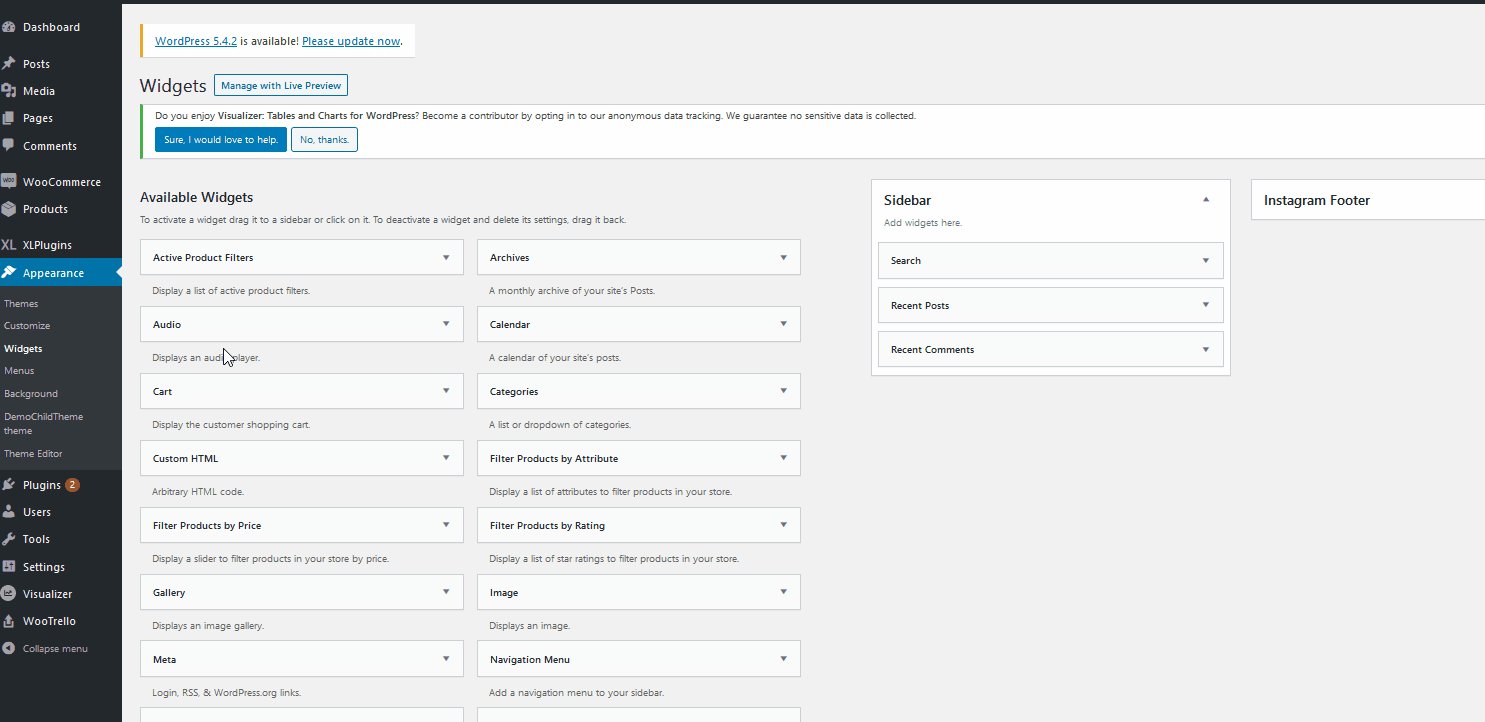
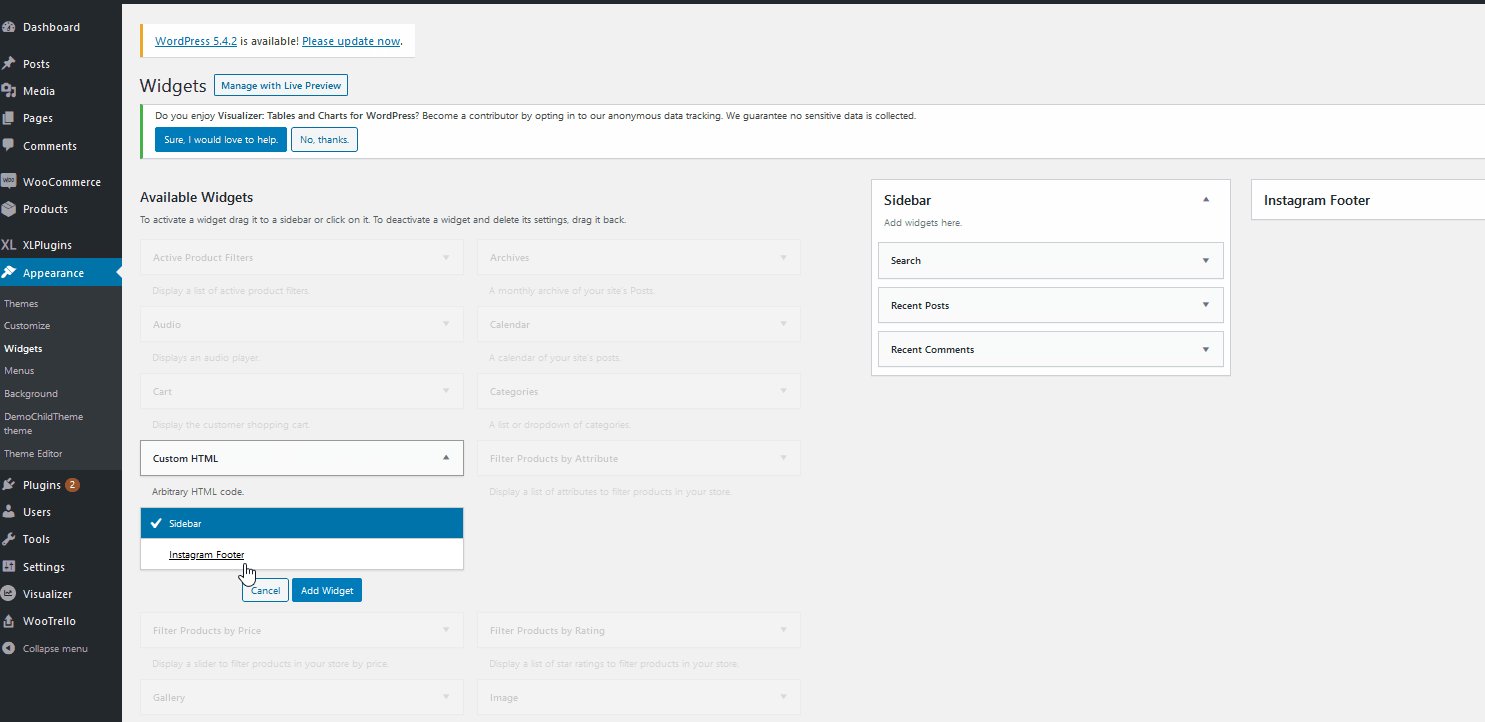
Теперь откройте настройщик виджетов, нажав Внешний вид > Виджеты . Затем нажмите на виджет « Пользовательский HTML » в разделе «Отображение корзины покупателя » . Выберите боковую панель в качестве местоположения вашего виджета, и он будет добавлен в столбец боковой панели справа.

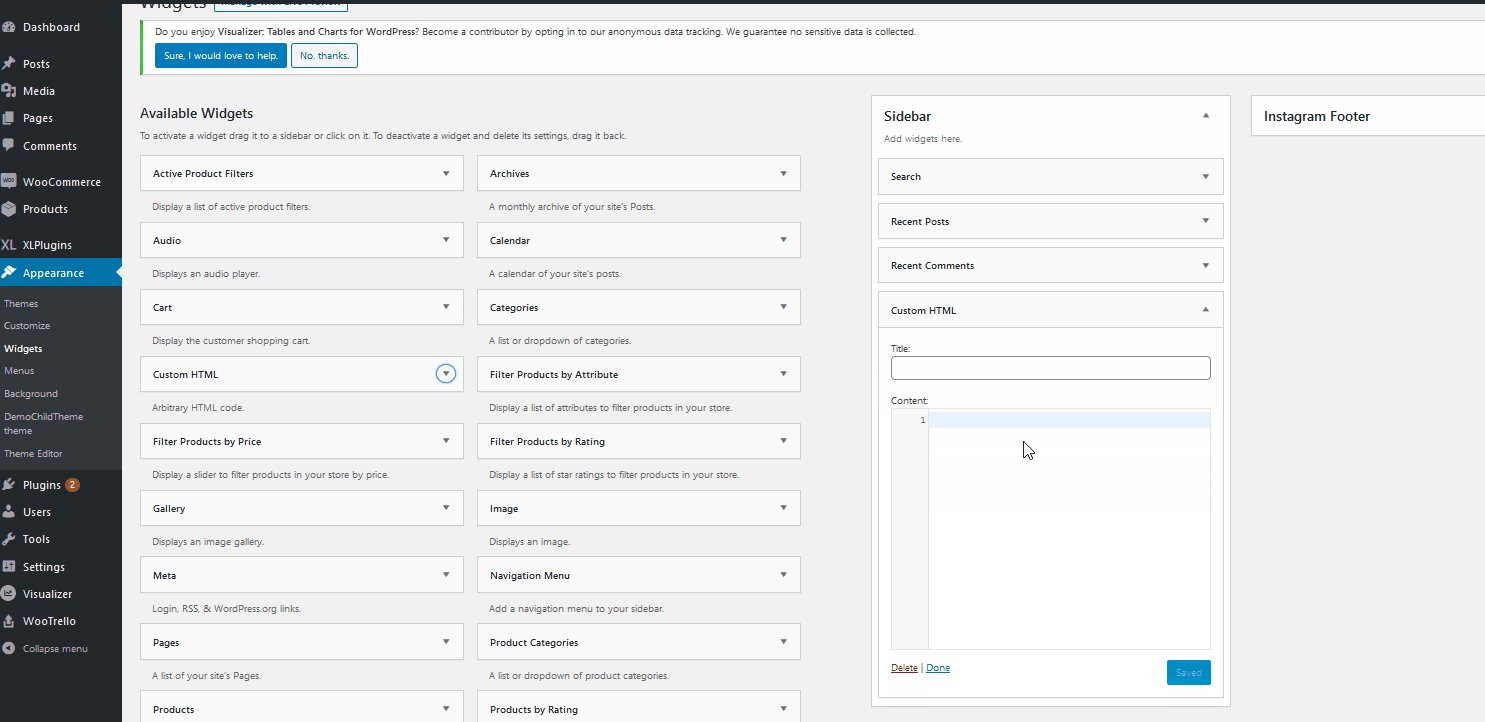
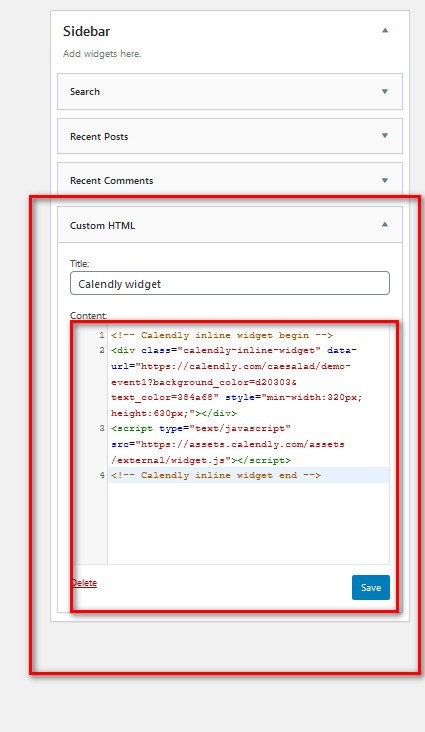
После этого нажмите на виджет Custom HTML , который вы только что добавили на боковую панель. Измените заголовок виджета и вставьте HTML-код, который вы только что скопировали. Затем нажмите « Сохранить», и виджет появится на боковой панели.


3) Добавить Calendly на весь сайт
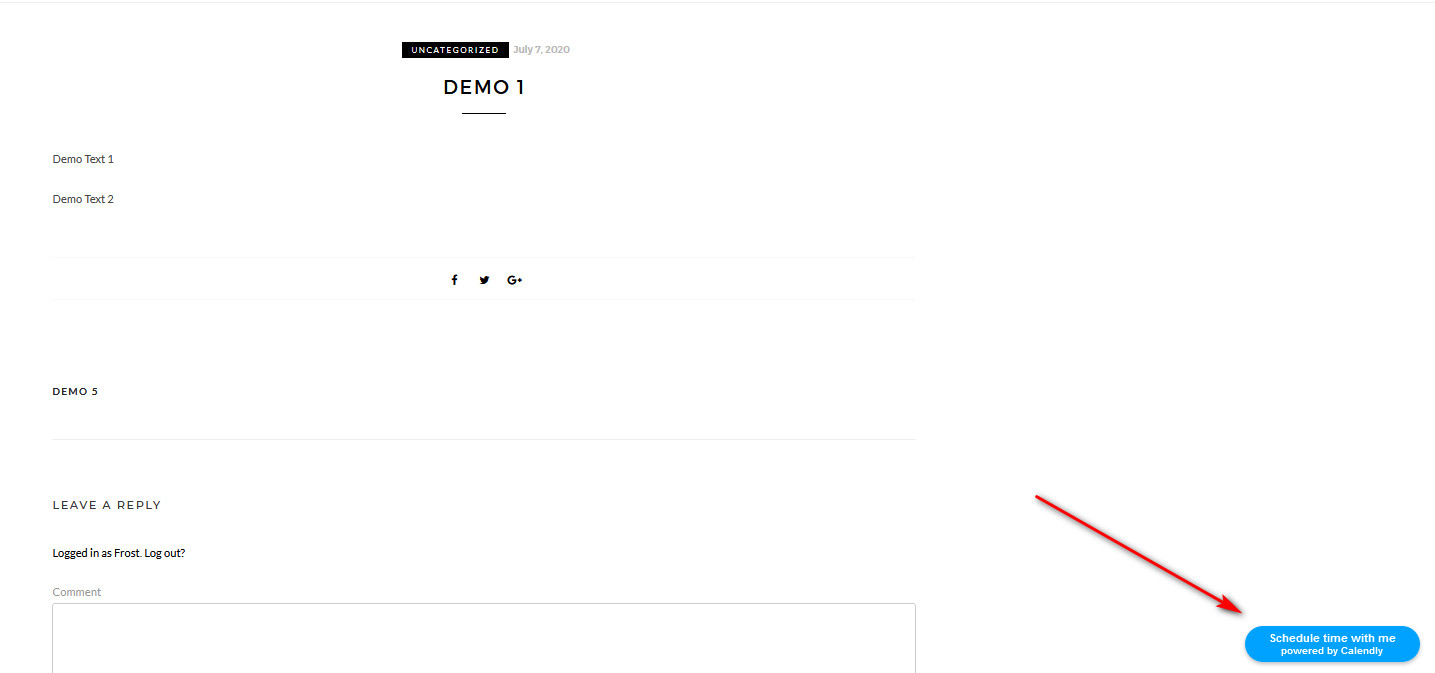
Наконец, давайте посмотрим, как внедрить Calendly на сайт. Для этой демонстрации мы добавим всплывающий виджет на весь сайт. Итак, сначала войдите в свою учетную запись Calendly, откройте страницу типов событий, перейдите в «Настройки»> «Добавить на сайт» и скопируйте код всплывающего виджета.
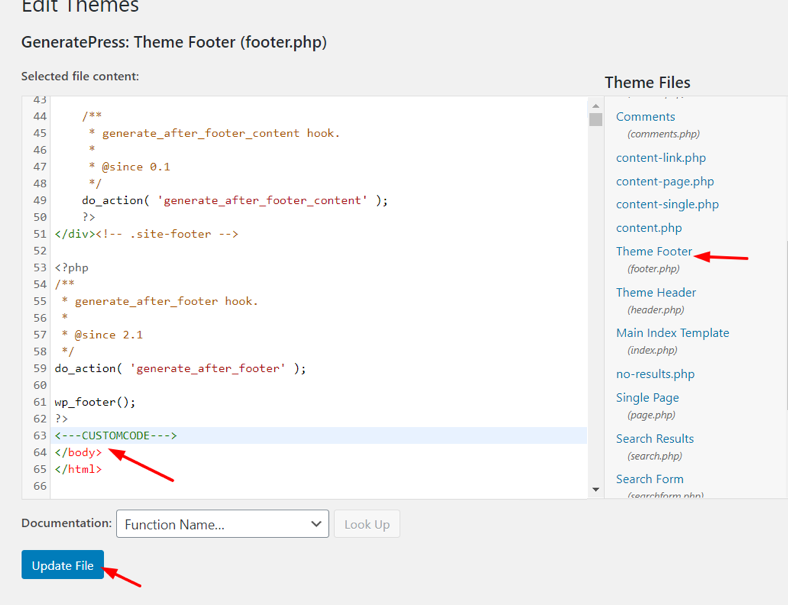
После этого перейдите в панель управления WordPress > Внешний вид и откройте Редактор . Затем перейдите на боковую панель « Файлы темы» и откройте нижний колонтитул темы . Открыв его, вы увидите большой HTML-код. Прокрутите вниз, пока не найдете тег </body> внизу, и вставьте код всплывающего виджета, который вы только что скопировали.

Затем обновите файл и все! Вы только что добавили Calendly на весь сайт.
Бонус: настройте Calendly на своем сайте
Встраивание Calendly на ваш сайт — это только первый шаг. Чтобы перейти на следующий уровень, вы можете настроить вставку , чтобы придать ей внешний вид вашего сайта. Давайте посмотрим, как это сделать.
Три типа встраивания, которые мы видели (встроенный, всплывающий виджет и всплывающий текст) , позволяют скрыть некоторые сведения о событии, такие как ваш аватар, имя и сведения о типе события, а также местоположение, чтобы избежать дублирования. контент, который вы, возможно, уже упоминали на своем веб-сайте.
Кроме того, вы можете изменить цвет и текст кнопки во всплывающем виджете, а также изменить текст, отображаемый всплывающим текстом. После того, как вы закончите все настройки, сохраните изменения и скопируйте новый код, чтобы добавить его на свою веб-страницу в предпочитаемом вами варианте встраивания.
Наконец, если вы хотите настроить цвет фона, цвет текста, кнопку и цвет ссылки, вам необходимо приобрести план Pro, который стоит 12 долларов США в месяц.
Лучшие практики Calendly
После того, как вы встроите Calendly в свой сайт WordPress и настроите его, самое время начать его использовать! Здесь мы поделимся с вами некоторыми советами и рекомендациями, чтобы вы могли максимально использовать их.
- Подобно Календарю Google, Calendly позволяет вам настраивать дни и время, когда вы доступны для встреч. Это очень полезно, так как ваши товарищи по команде и клиенты заранее знают, когда вы доступны, и вам не нужно переносить встречи.
- Одной из самых полезных функций, которые предлагает Calendly, является возможность создавать различные типы событий. Таким образом, вы можете создавать встречи лицом к лицу, встречи Zoom, телефонные звонки и личные встречи.
- Всегда включайте краткое описание, сообщающее участникам, какова цель встречи, и любую другую информацию, которую они должны знать заранее. Например, если вы собираетесь обсудить идеи о том, как повысить эффективность платного маркетинга, предоставьте участникам контекст и информацию о том, чем занимается ваш бизнес в настоящее время, и об их результатах.
- Одной из лучших функций Calendly является возможность создавать и автоматизировать напоминания для участников. Вы можете выбрать, как напомнить участникам (текст или по электронной почте), за какое время вы отправляете напоминания, а также включить параметры переноса.
Вывод
В целом, Calendly — отличная альтернатива Календарю Google, если вам нужен инструмент планирования встреч. Кроме того, он легко интегрируется с Zoom, PayPal, Google Analytics и многими другими сервисами.
В нашем руководстве о том, как встроить Calendly в WordPress, мы показали вам три различных метода добавления календаря в сообщения/страницы, на боковую панель или на весь сайт. Идея каждого метода идентична, поэтому вам просто нужно выполнить следующие шаги:
- Скопируйте код встраивания виджета из своей учетной записи Calendly.
- Вставьте код в блок пользовательского HTML для ваших сообщений/страниц или в виджет пользовательского HTML, если вы хотите добавить его в качестве виджета.
Кроме того, вы можете настроить встраивание и убедиться, что вы максимально эффективно используете Calendly, следуя некоторым из лучших практик, которыми мы поделились выше.
Если у вас возникнут какие-либо проблемы во время всего процесса встраивания, сообщите нам об этом, и мы приступим к делу. Более того, если эта статья помогла вам, дайте нам знать! Мы всегда рады услышать от вас.
Наконец, если вы ищете способы максимально эффективно использовать свой бизнес, мы рекомендуем вам ознакомиться со следующими руководствами:
- Как интегрировать Eventbrite с WordPress
- Как добавить Календарь Google в WordPress
