Как встроить ленту Instagram на свой сайт WordPress
Опубликовано: 2021-10-29Ищете креативный, но простой способ встроить ленту Instagram на свой сайт WordPress?
Демонстрация ленты Instagram привлекает больше посетителей и повышает активность на вашем сайте. Более того, это также может помочь вам получить больше подписчиков в Instagram.
Итак, в этой статье мы покажем вам самый простой способ встроить ленту Instagram на ваш сайт WordPress.
Создайте свою форму WordPress сейчас
Как встроить ленту Instagram на свой сайт?
Вы можете легко встроить ленты Instagram на свой веб-сайт с помощью плагина Instagram Feed Pro от Smash Balloon.

Smash Balloon — лучший плагин социальных сетей для WordPress. Он поставляется с мощными опциями плагинов, которые позволяют отображать:
- Пользовательская лента Twitter на вашем сайте
- Ютуб-канал на WordPress
- Настраиваемые ленты Facebook на вашем сайте
- И Instagram питается от WordPress
Вы можете встраивать фиды из этих популярных каналов социальных сетей, не написав ни единой строчки кода!
Говоря об Instagram, плагин Smash Balloon Instagram Feed включает в себя обширный список параметров настройки, которые вы можете использовать для отображения полностью настраиваемых каналов Instagram на своем веб-сайте.
Возможности Instagram Feed Pro
Давайте посмотрим, какие функции вы получите с плагином:
- Установить и использовать плагин Instagram Feed Pro очень просто. Это самый удобный для начинающих плагин социальных сетей.
- Отображать ленту Instagram без генерации токенов доступа.
- Продемонстрируйте несколько каналов Instagram.
- Отображать ленты хэштегов.
- Привлекательные варианты компоновки: сетка, карусель, каменная кладка и выделение.
- Создавайте фиды Instagram для покупок для кросс-маркетинга и увеличения продаж.
- Поддерживает истории Instagram.
- Всплывающие мультимедийные лайтбоксы.
- Предоставляет простые варианты встраивания
- Плагин Instagram Feed Pro также соответствует требованиям GDPR.
- Отзывчивый и оптимизированный для мобильных устройств.
- SEO дружественный.
- ….и более!
Самое главное, Instagram Feed Pro позволяет вам встраивать ленту Instagram без регистрации в качестве разработчика приложения. Это сэкономит вам массу времени и хлопот. Узнайте больше в нашем полном обзоре Smash Balloon.
Как встроить ленту Instagram на свой сайт WordPress?
Это шаги, которые мы проделываем, чтобы отобразить ленту Instagram на WordPress.
- Установите и активируйте плагин Instagram Feed Pro.
- Подключите свою учетную запись Instagram к WordPress
- Выберите контент Instagram для отображения
- Настройте свою ленту в Instagram
- Продемонстрируйте свою ленту Instagram на странице/сообщении WordPress
Итак, без лишних слов, приступим!
Шаг 1. Установите и активируйте плагин Instagram Feed Pro.
Во-первых, нам нужно установить и активировать плагин Instagram Feed Pro от Smash Balloon. Вы можете получить копию своего плагина в разделе загрузок вашей учетной записи Smash Balloon.

Загрузите zip-файл вашего плагина и перейдите на свой сайт WordPress.
Здесь нам нужно установить и активировать плагин Instagram Feed Pro. Для этого перейдите в « Плагины» «Добавить новый» и нажмите кнопку « Загрузить плагин ».

Выберите zip-файл плагина и нажмите « Установить сейчас» , чтобы загрузить файл.

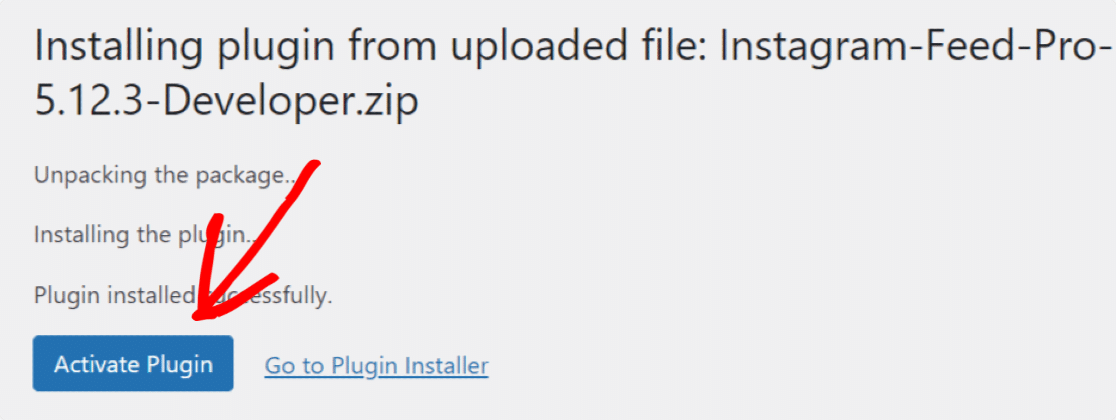
После завершения установки не забудьте нажать кнопку « Активировать плагин », чтобы активировать плагин на вашем сайте.

Фантастический! Вы успешно активировали плагин Instagram Feed Pro. Пришло время подключить вашу учетную запись Instagram к вашему веб-сайту WordPress.
Шаг 2: подключите свою учетную запись Instagram к WordPress
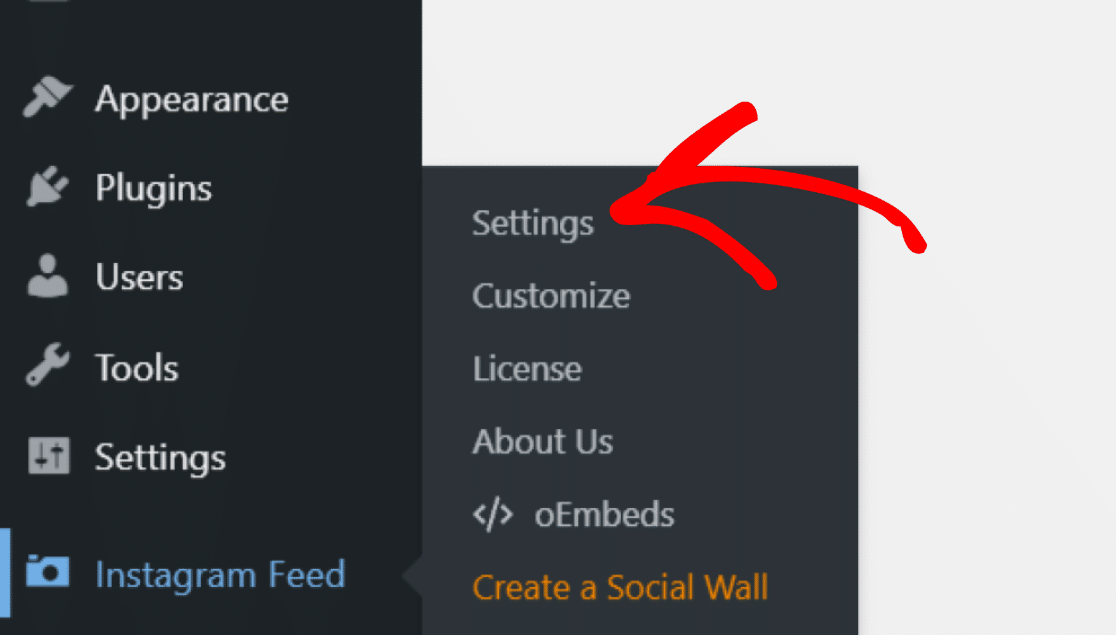
Чтобы подключить свою учетную запись Instagram, перейдите в Лента Instagram » Настройки на панели инструментов WordPress.

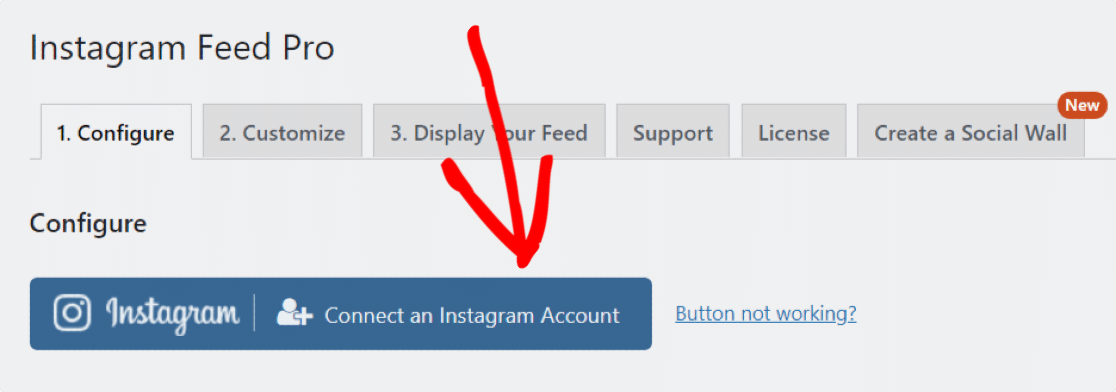
Нажмите синюю кнопку « Подключить учетную запись Instagram» .

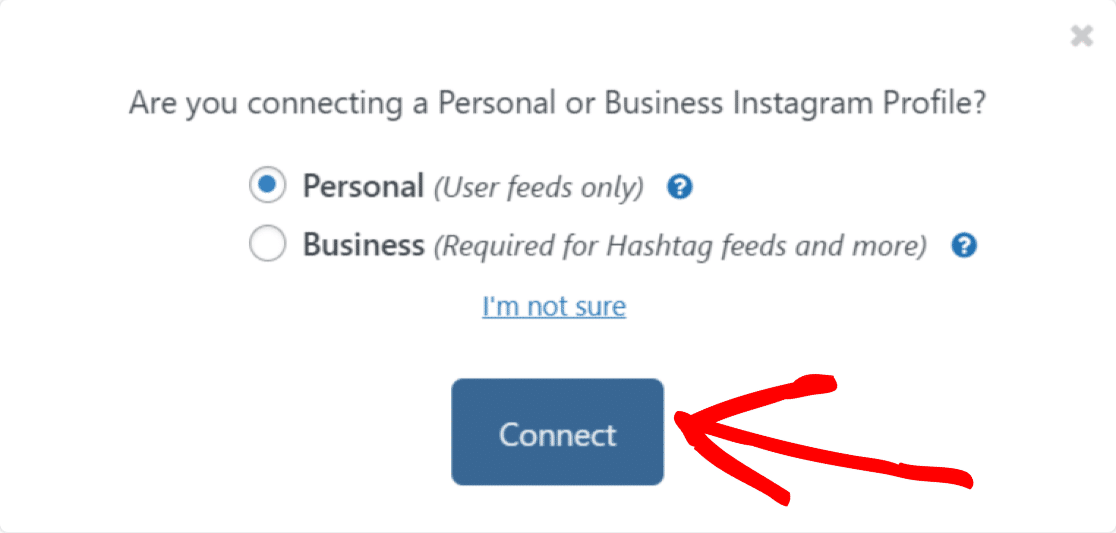
Появится всплывающее окно с просьбой подключить личный или бизнес-аккаунт Instagram.
- Личный профиль в Instagram : с помощью этой опции вы можете демонстрировать публикации в Instagram только из своей учетной записи.
- Бизнес-профиль в Instagram : это более гибкий вариант. Он позволяет отображать ленты Instagram с комментариями, лайками, хэштегами, фототегами и многим другим.
Выбрав вариант, нажмите кнопку « Подключиться ».


Затем подтвердите свою учетную запись и нажмите кнопку « Подключить учетные записи ».
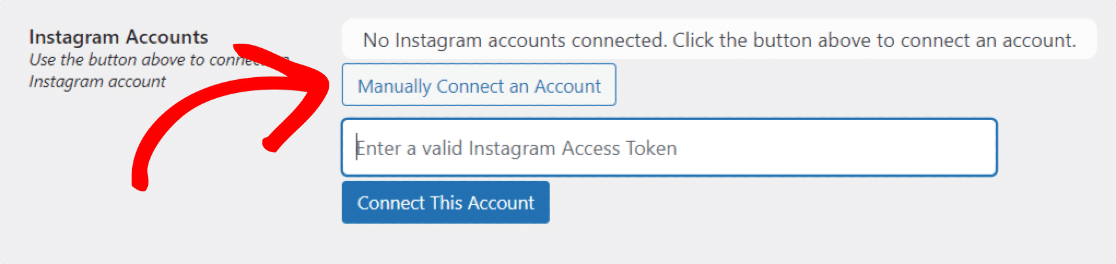
Если хотите, вы также можете подключить свою учетную запись Instagram вручную. Перейдите к параметру «Подключить учетную запись вручную» , добавьте токен доступа , идентификатор пользователя и нажмите « Подключить эту учетную запись» .

Теперь ваша учетная запись Instagram подключена к вашему веб-сайту WordPress. Теперь давайте посмотрим, какие параметры отображения контента вы получаете с помощью плагина Instagram Feed Pro.
Шаг 3: выберите контент Instagram для отображения
Плагин Instagram Feed Pro дает вам полный контроль над отображением контента Instagram. Вы можете выбрать, какой контент Instagram вы хотите отображать.
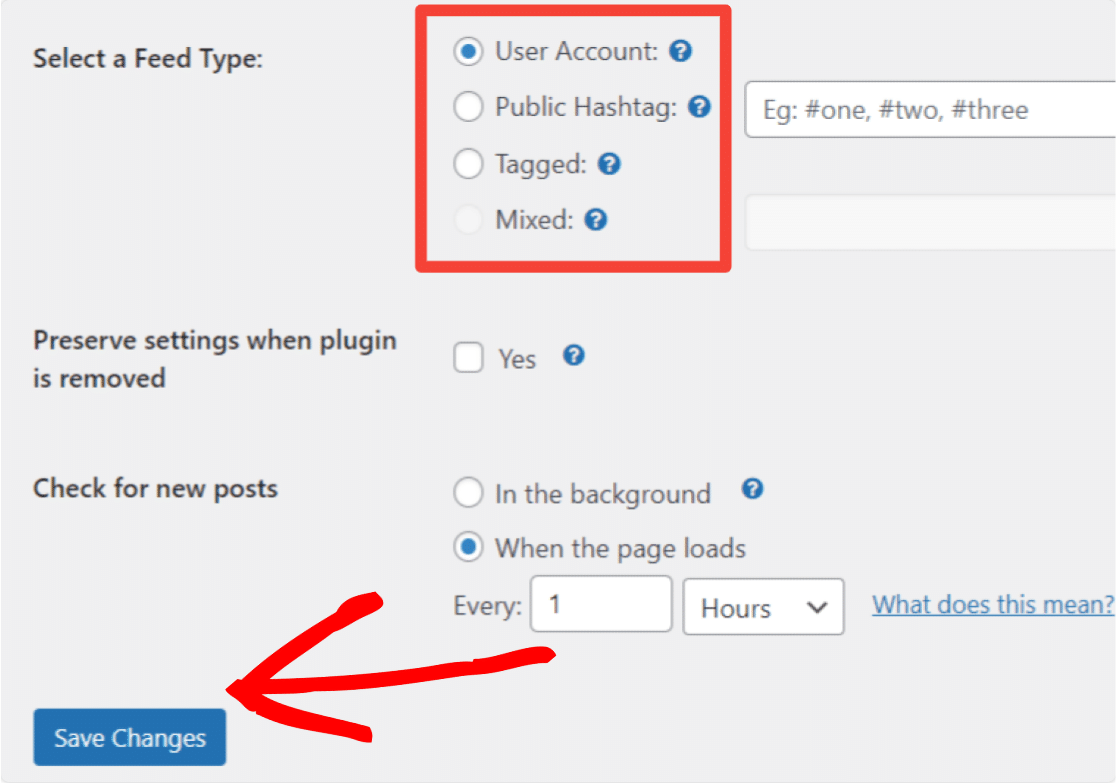
Прокрутите страницу вниз, чтобы увидеть параметры отображения. Вы найдете следующие варианты:
- Учетная запись пользователя : отображение последних фотографий из вашей учетной записи пользователя Instagram.
- Хэштег : покажите свою ленту Instagram с пользовательскими хэштегами.
- Tagged : отображать фотографии, на которых вы отмечены другими пользователями.
- Смешанный : отображение канала, содержащего несколько типов каналов.

Выбрав вариант отображения, нажмите Сохранить изменения .
Шаг 4: Настройте свою ленту в Instagram
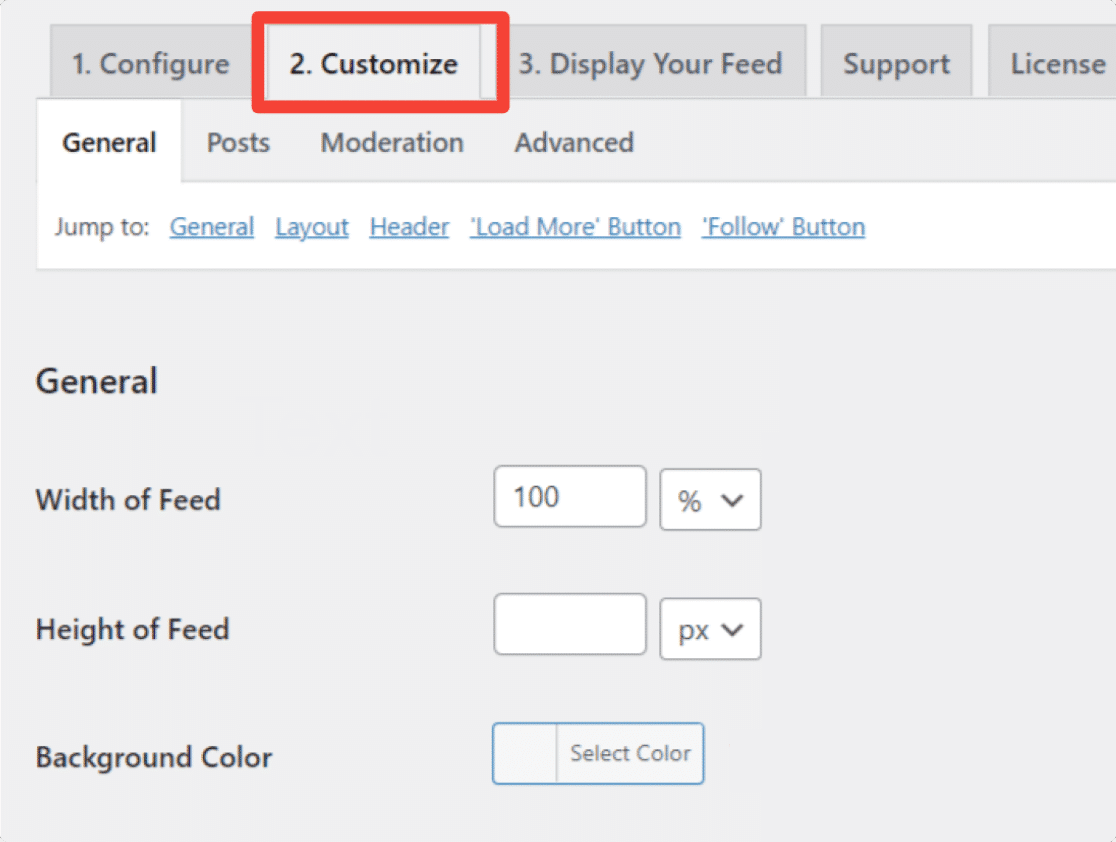
Чтобы просмотреть все параметры настройки, перейдите на вкладку « Настроить ».
Во-первых, это общие параметры настройки; отсюда вы можете изменить цвет фона, ширину и высоту своей ленты Instagram.

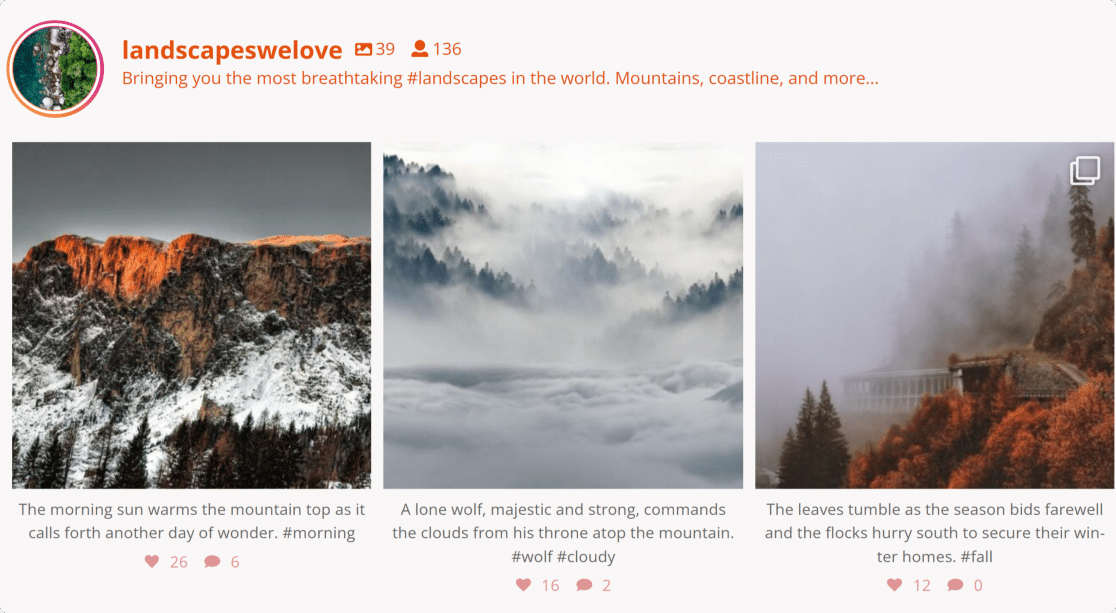
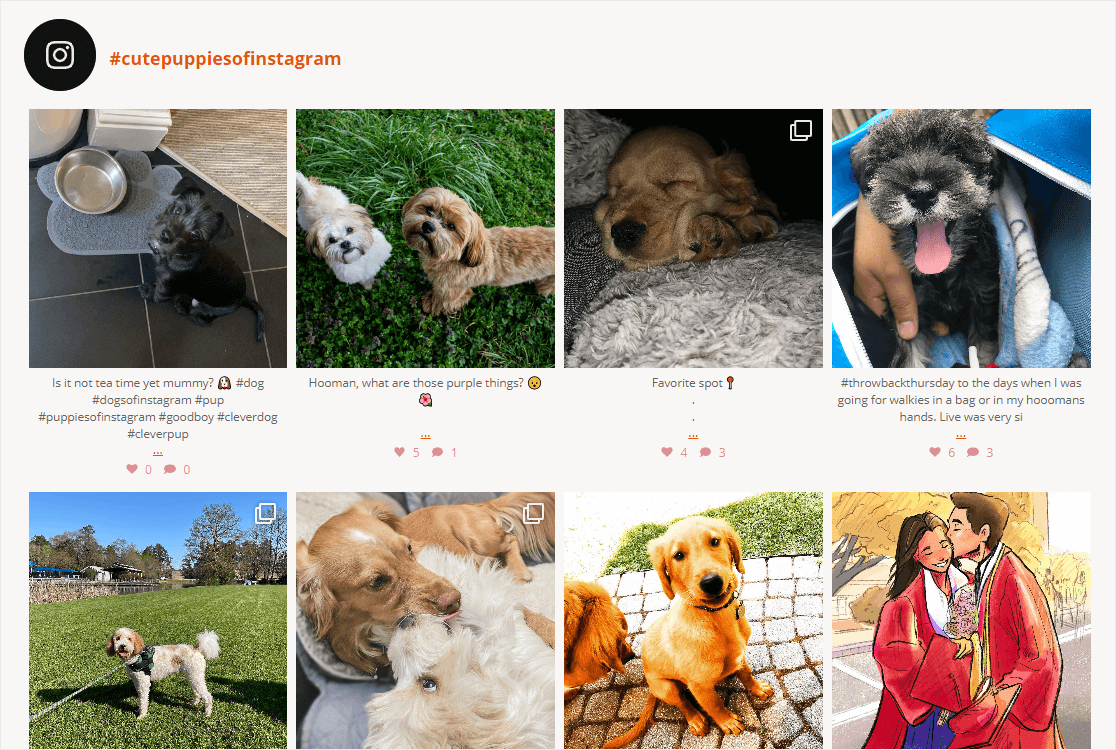
Плагин Instagram Feed Pro предлагает стильные варианты макета для отображения каналов Instagram на вашем веб-сайте. Вы можете выбрать макеты «Сетка», «Масонри», «Карусель» и «Выделение».
Давайте посмотрим, как выглядит каждый макет:
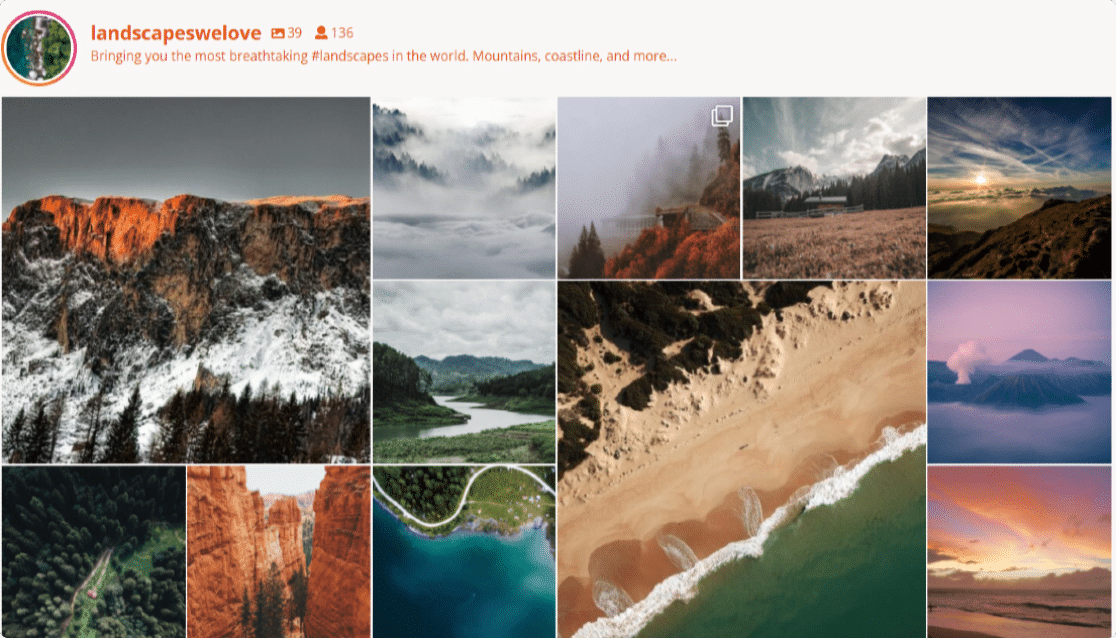
1. Макет сетки

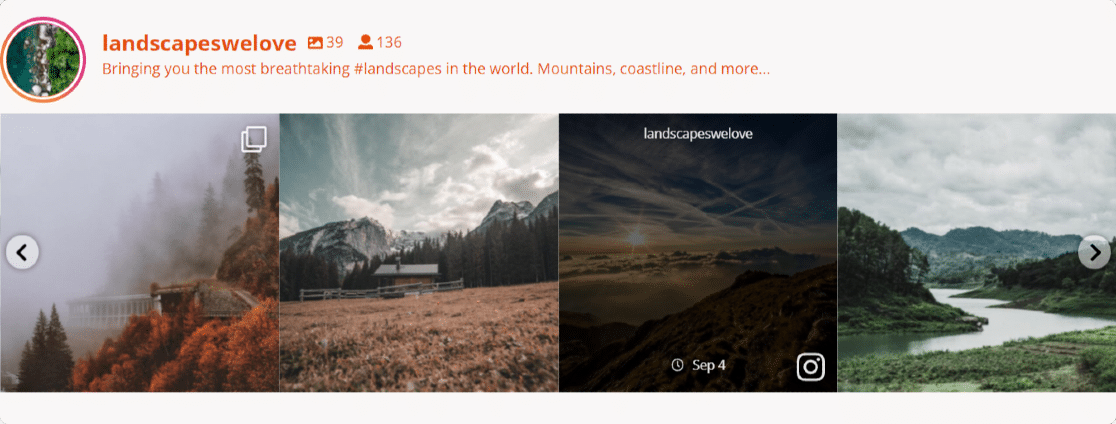
2. Схема карусели

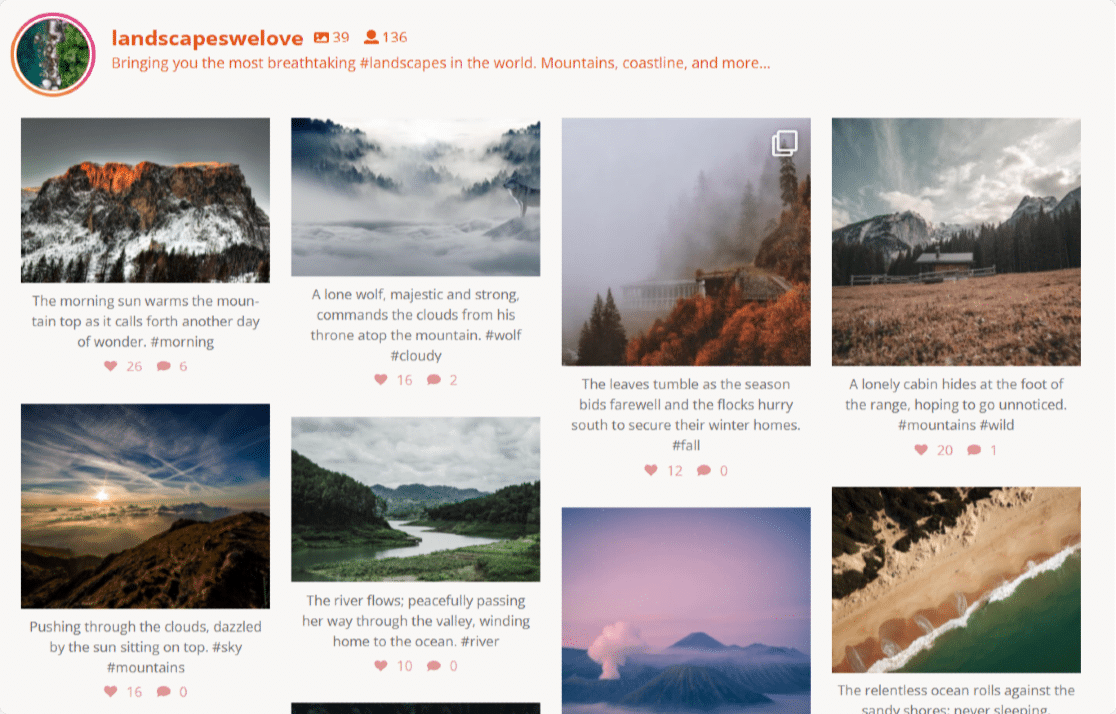
3. Схема кладки

4. Выделите макет

Помимо этого, вы также получаете дополнительные возможности:
- определить количество фотографий для показа
- показать/скрыть заголовок
- изменить цвет и размер заголовка
- показать/скрыть количество подписчиков
- показать/скрыть свою биографию в Instagram
- настроить кнопку « Загрузить еще и подписаться ».
Выполнив все настройки, нажмите кнопку « Сохранить » и перейдите к следующему шагу.
Шаг 5: Продемонстрируйте свою ленту Instagram в записи или на странице WordPress
Теперь давайте посмотрим, как вы можете встроить свою ленту Instagram в WordPress.
Smash Balloon без проблем работает с новым редактором блоков WordPress. Вы можете добавить свою ленту Instagram в несколько мест, включая сообщения блога, страницы и области виджетов боковой панели.
Давайте проверим вариант встраивания поста/страницы.
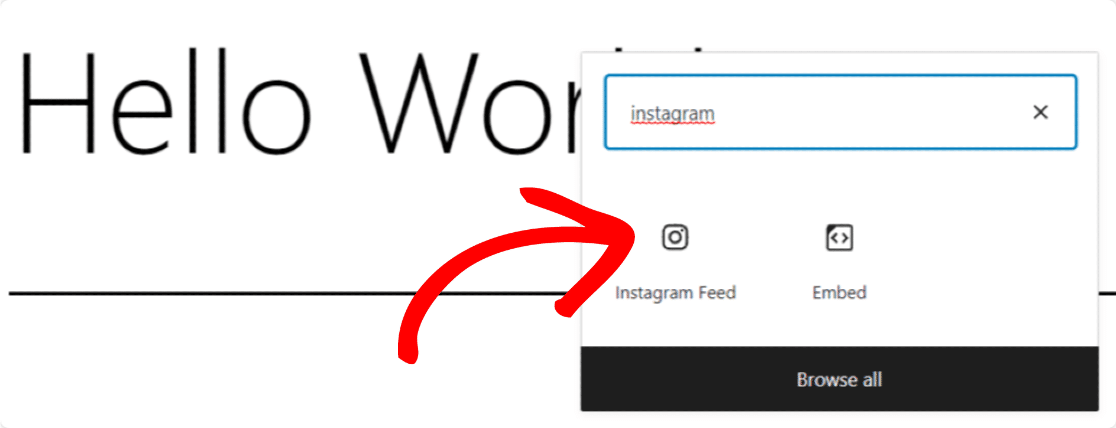
Откройте страницу или публикацию, нажмите значок «+» и добавьте блок ленты Instagram из редактора блоков.

Как только вы добавите блок, ваша лента появится на вашей странице.

Опубликуйте страницу и наслаждайтесь прямой трансляцией Instagram на своем веб-сайте WordPress.
И вот оно! Вот как легко встроить ленту Instagram на свой сайт WordPress всего за 5 простых шагов.
Затем проверьте впечатляющие примеры пользовательского контента.
После отображения ленты Instagram вам может быть интересно проверить примеры пользовательского контента, который вы можете отображать на своем веб-сайте, чтобы сэкономить время и развивать свой бизнес.
Кроме того, если вы добавили контактные формы на свой веб-сайт, вы должны проверить этот пост, чтобы остановить спам контактных форм на WordPress.
Готовы создавать более безопасные онлайн-формы? Начните сегодня с мощного плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если вам понравился этот учебник, поделитесь своей любовью, подписавшись на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
