Как встроить фото из Instagram в WordPress (5 простых шагов)
Опубликовано: 2022-06-24Ищете быстрое и простое руководство по встраиванию фотографий из Instagram в WordPress?
Встраивание в Instagram — это не то же самое, что ссылка на пост в Instagram. С помощью встраивания Instagram вы можете демонстрировать всю свою ленту Instagram или ее части по своему усмотрению.
Но самое сложное — создать вставку Instagram для WordPress. WordPress больше не поддерживает Facebook и Instagram oEmbeds. oEmbed — это простой способ получить фотографии из Instagram на любом сайте, просто вставив ссылку. Но теперь вам нужно зарегистрироваться в качестве разработчика приложений Facebook и создать приложение с разрешениями oEmbed для встраивания фотографий из Instagram в WordPress.
Если это звучит сложно, это потому, что это действительно так. Хорошей новостью является то, что есть очень простой способ встроить фотографии из Instagram в WordPress. В этой статье мы увидим, как именно вы можете вставлять фотографии из Instagram в WordPress без единой строки кода.
И мы собираемся сделать это за 10 минут или меньше!
Давайте погрузимся.
Почему вы должны вставлять фотографии из Instagram в WordPress
Если вы сможете вставлять фотографии из Instagram в WordPress, вы сразу же увидите много преимуществ. Это отличный способ сделать так, чтобы посетители веб-сайта, которых вы привлекаете из других каналов, таких как SEO, стали вашими подписчиками в Instagram.
Но это только самое очевидное преимущество. С помощью фидов Instagram вы можете настроить раздел, чтобы показывать отзывы клиентов, контент от ваших лучших партнеров и влиятельных лиц, а также ваши самые успешные кампании. Это также очень легко сделать. Вы можете фильтровать отображаемые посты по конкретным хэштегам и упоминаниям брендов.
Динамический контент также увеличивает вовлеченность на вашем сайте. Вы даже можете получить некоторое повышение SEO на своем сайте благодаря добавленному контенту на своих страницах.
Как встроить фотографии из Instagram на свой сайт WordPress
Вы можете легко встроить ленты Instagram на свой веб-сайт с помощью плагина Instagram Feed Pro от Smash Balloon.

Smash Balloon — это плагин для социальных сетей №1 для WordPress. Плагин Instagram Feed Pro от Smash Balloon — это самый простой способ встроить фотографии из Instagram в WordPress.
Вы можете использовать Smash Balloon, чтобы:
- Используйте фиды хэштегов на своем сайте в качестве социального доказательства
- Отображение интерактивных каналов Twitter для повышения вовлеченности веб -сайта
- Вставьте видео с YouTube на свой сайт, чтобы увеличить количество подписчиков.
- Добавьте подлинные отзывы на бизнес-страницу Facebook на свой сайт, чтобы повысить конверсию.
И многое другое! Самое главное, Instagram Feed Pro позволяет вам встраивать ленту Instagram без регистрации в качестве разработчика приложения. Это сэкономит вам массу времени и хлопот.
Если вы хотите ознакомиться с полным списком функций Smash Balloon, посмотрите наш обзор Smash Balloon.
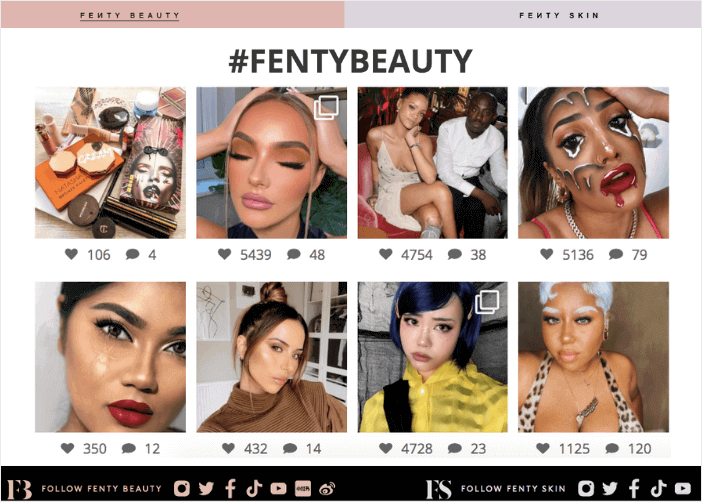
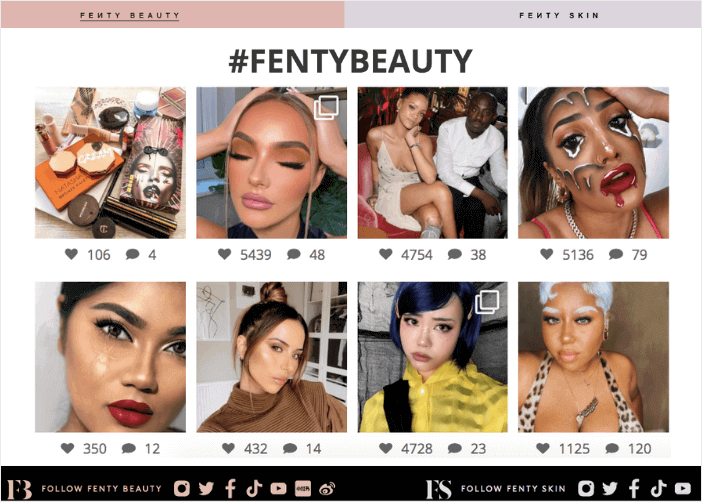
Следующие несколько шагов — это все, что вам нужно сделать, чтобы встроить фотографии из Instagram в WordPress. Если вы будете следовать каждому шагу, вы сможете создать ленту Instagram на своем сайте, подобную этой:

Давайте начнем.
Шаг № 1. Установите и активируйте плагин Instagram Feed Pro.
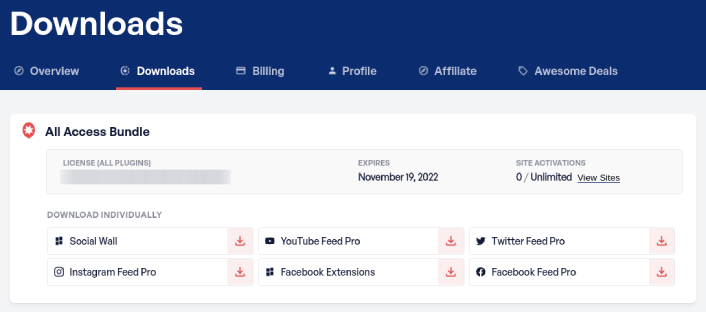
Прежде всего, установите и активируйте плагин Instagram Feed Pro. Вы можете загрузить плагин Instagram Feed Pro из своей учетной записи Smash Balloon в разделе « Загрузки »:

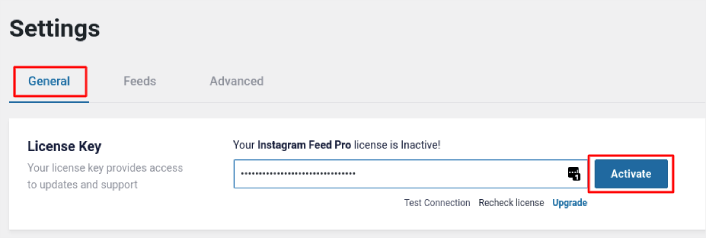
Затем активируйте плагин с помощью лицензионного ключа на панели инструментов WordPress, перейдя в Лента Instagram »Настройки» Общие »Лицензионный ключ :

Вставьте свой лицензионный ключ и нажмите кнопку « Активировать ».
Шаг № 2: подключите свою учетную запись Instagram к WordPress
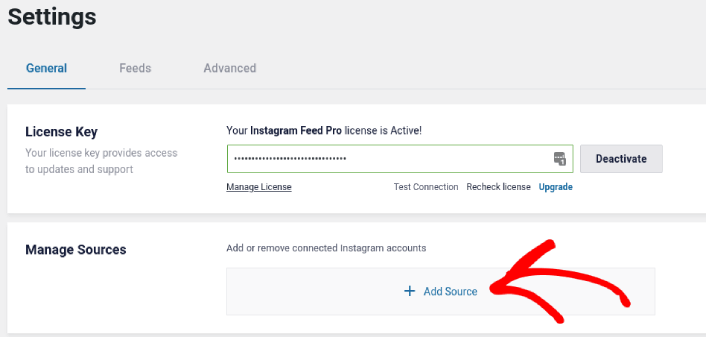
На панели инструментов WordPress перейдите в Лента Instagram »Настройки» Общие »Управление источниками и нажмите кнопку « плюс» (+) :

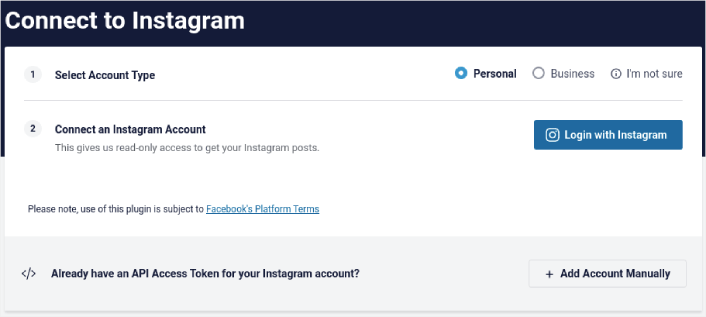
Затем нажмите кнопку « Войти через Instagram »:

После того, как вы закончите вход в свою учетную запись, вы можете приступить к созданию каналов Instagram для своего сайта.
Шаг № 3: выберите контент Instagram для отображения
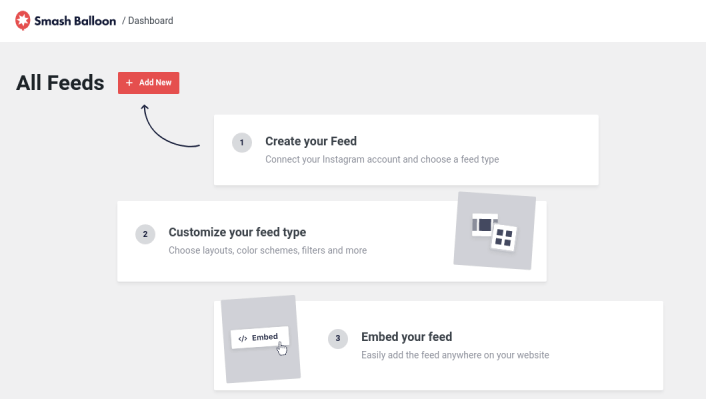
На панели инструментов WordPress перейдите в Лента Instagram »Все ленты и нажмите кнопку « Добавить новую »:

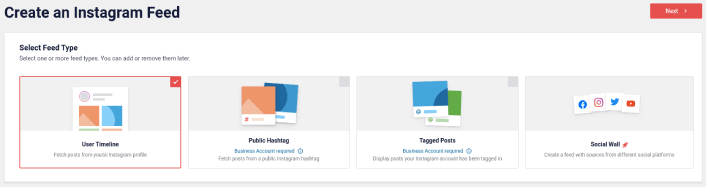
Далее вам нужно выбрать тип контента, который вы хотите отображать на своем сайте:

Вы можете создать 4 типа лент Instagram:
- Пользовательская временная шкала: этот тип канала доступен для всех учетных записей, и вы можете использовать его для отображения своих последних сообщений.
- Публичный хэштег: вы можете встроить этот тип фида, чтобы отображались только сообщения с определенным хэштегом.
- Сообщения с тегами: этот тип канала отображает только сообщения, в которых отмечен ваш дескриптор Instagram. Он идеально подходит для демонстрации обзоров в социальных сетях.
- Социальная стена: вы можете вставлять фотографии из Instagram в WordPress как часть пользовательской стены с лентами из других социальных сетей.
Выберите правильный тип контента для вашего сайта и нажмите кнопку « Далее ». Вам будет предложено выбрать источник для вашей ленты Instagram. Просто выберите учетную запись, которую вы ранее подключили к своему сайту WordPress.

Шаг № 4: Настройте свою ленту в Instagram
Теперь самое интересное о Smash Balloon. Вы можете использовать редактор перетаскивания, чтобы настроить ленту Instagram! На левой боковой панели вы получаете множество вариантов дизайна, которые очень просты в использовании.
Настроить макет фида
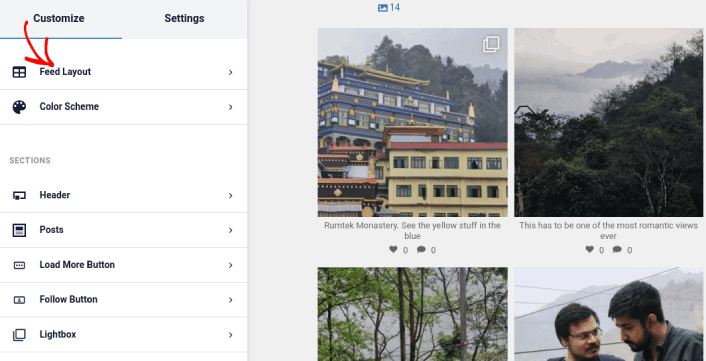
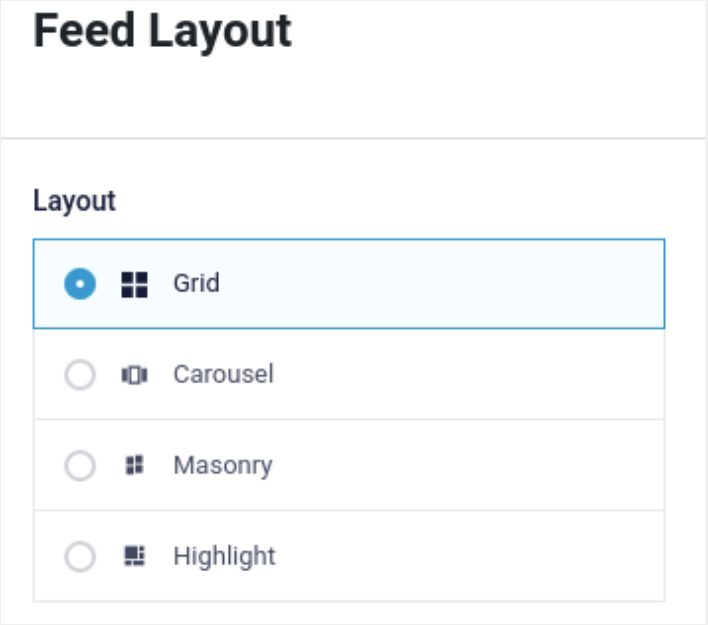
Вы можете щелкнуть вкладку « Макет ленты » в разделе « Настроить », чтобы выбрать макет для встраивания:

Есть 4 типа макетов, которые вы можете выбрать. Вы можете проверить, как каждый из них выглядит в предварительном просмотре, а затем выбрать тот, который вам нравится больше всего:

Вы также можете установить пользовательскую высоту подачи и отступы:

Вы даже можете выбрать количество постов, которые хотите показывать одновременно:

И если вы чувствуете себя действительно модно, вы также можете установить количество столбцов в своей ленте Instagram:

Настроить цветовую схему
Цветовая схема по умолчанию в Instagram Feed Pro предназначена для работы практически с любым дизайном сайта. Но на всякий случай, если вы чувствуете, что это неуместно с остальной частью вашего сайта, вы также можете настроить цветовую схему канала.
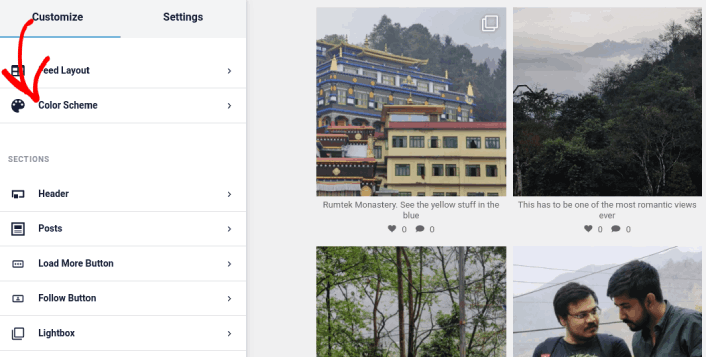
В разделе « Настроить » перейдите к « Цветовая схема» , чтобы выбрать индивидуальный вид:

Мы рекомендуем использовать параметр « Наследовать от темы », поскольку он автоматически извлекает стили вашей темы.

Но вы можете нажать «Пользовательский », чтобы создать собственную цветовую схему.
Добавьте разделы в свою ленту Instagram
Наконец, вы также можете добавить настраиваемые разделы в свою ленту Instagram в разделе «Настройка» «Разделы» :

Это включает:
- Заголовок: вы можете настроить заголовок, включив в него стили шрифта, пользовательское отображаемое изображение, пользовательскую биографию и многое другое.
- Публикации: вы можете настраивать разрешение изображения и видео для своих публикаций, разрешать подписи, включать лайки и комментарии, а также создавать эффекты наведения.
- Кнопка «Загрузить еще»: вы можете добавить кнопку « Загрузить еще » в свою ленту, чтобы получать больше изображений, когда ваши посетители нажимают на них.
- Кнопка «Подписаться»: вы можете добавить кнопку, чтобы подтолкнуть посетителей вашего сайта подписаться на вас в Instagram.
- Лайтбокс: вы можете создать всплывающее окно с лайтбоксом, в котором при нажатии ваши сообщения будут открываться в полноэкранном режиме.
Если вы довольны настройками, нажмите кнопку « Сохранить ».
Шаг № 5. Вставьте фотографии из Instagram на страницу/публикацию WordPress.
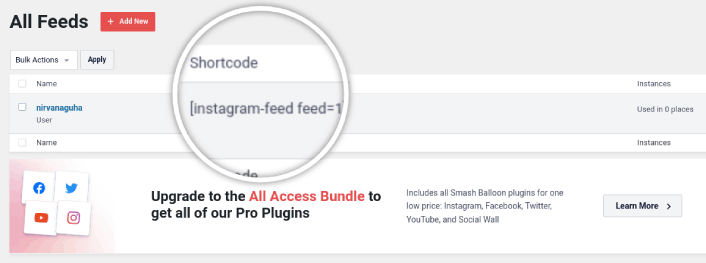
Теперь, когда ваша лента полностью настроена, пришло время встроить фотографии из Instagram на ваш сайт. На панели инструментов WordPress перейдите в Лента Instagram »Все ленты и скопируйте шорткод ленты:

Теперь вы можете использовать этот шорткод для мгновенного встраивания фотографий из Instagram в WordPress. Вы можете добавить его на боковую панель, нижний колонтитул, сообщения и даже на страницы вашего сайта.
Если вы выполнили все шаги от начала до конца, у вас должна быть лента Instagram на вашем сайте, подобная этой:

Вот и все! Вы все сделали.
Что делать после того, как вы встроили фотографии из Instagram в WordPress
На этом все, ребята!
К настоящему времени вам удалось встроить фотографии из Instagram в WordPress. Затем вы должны настроить вирусную раздачу, чтобы увеличить количество подписчиков в социальных сетях.
После этого все, что осталось, — это генерировать трафик на ваш сайт, чтобы ваши контактные формы могли работать. Простой способ сделать это — начать использовать push-уведомления. Отправка push-уведомлений — отличный способ генерировать повторный трафик для вашего сайта. Если это то, что вас интересует, вам также следует ознакомиться с этими статьями:
- Стоимость push-уведомлений: действительно ли это бесплатно? (Ценовой анализ)
- Как получить больше трафика на свой блог WordPress (9 простых способов)
- Как повысить уровень отклика на веб-push-уведомления (7 способов)
Мы рекомендуем использовать PushEngage для отправки push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня.
