Как встроить доски и карточки Trello в WordPress?
Опубликовано: 2020-07-14У вас есть большие командные проекты, которыми нужно управлять, и вы хотите использовать Trello по максимуму? Планируете ли вы интегрировать свои доски Trello непосредственно на свой веб-сайт? Если это так, вы пришли в нужное место! В этом руководстве мы покажем вам 3 различных метода встраивания досок и карточек Trello в WordPress .
Зачем встраивать доски и карточки Trello в WordPress?
Trello — один из самых популярных инструментов визуального управления проектами. Почти каждый совместный проект или проектная группа любит Trello из-за его дизайна и возможности легко настраивать краткосрочные и ежедневные задачи. Просто создайте свою доску, добавьте карточки и настройте списки запланированных задач. Кроме того, вы также можете пользоваться дополнительными функциями при настройке досок задач, такими как триггеры на основе правил для ваших задач, команды календаря, настраиваемые карточки, кнопки доски и многое другое. И, конечно же, вы также можете встроить доски Trello на свой сайт.
Итак, какие преимущества дает встраивание Trello в WordPress? Хотя мобильного приложения и средства просмотра веб-браузера для Trello вполне достаточно, интеграция Trello с вашим веб-сайтом дает несколько преимуществ. Во-первых, производительность . Благодаря тому, что ваша команда может быстро получить доступ к вашим доскам Trello, они смогут работать лучше. Вы можете предоставить нескольким командам доступ к определенным общедоступным доскам , не беспокоясь о том, что они перепутают разные доски или им будет сложно их искать. Прикрепите их к соответствующим карточкам и доскам, и вы сделаете их жизнь намного проще.
Кроме того, вы можете отображать карточки на страницах и в сообщениях, чтобы предоставлять информацию коллегам-менеджерам сайта или другим клиентам. Управляете крупномасштабным проектом, работающим на вашем веб-сайте? Просто вставьте свои доски и карточки Trello и позвольте вашей команде сотрудничать друг с другом гораздо эффективнее, и все это без необходимости приглашать нескольких пользователей непосредственно на ваши доски Trello.
Как встроить доски и карточки Trello в WordPress?
В этом руководстве мы покажем вам 3 способа встраивания досок и карточек Trello в WordPress :
- С помощью встроенного скрипта
- Использование iFrame
- С плагином
Давайте поближе познакомимся с каждым из них.
1. Соедините Trello и WordPress с помощью скрипта встраивания
Trello позволяет встроить небольшой снимок ваших досок и карточек с помощью кода javascript . Однако этот код javascript имеет свои ограничения. Во-первых, он не показывает много информации и не очень легко настраивается. Кроме того, с встраиванием нельзя взаимодействовать, и щелчок по встраиванию приведет вас прямо к доске.
Тем не менее, использование этого скрипта имеет ряд преимуществ перед другими методами. Во-первых, вы можете встроить свои частные доски и предоставить прямую ссылку на них с минимальной информацией для их идентификации. Кроме того, маленький снимок особенно хорошо работает для карт.
A) Получение ссылки на Trello Board/Cards
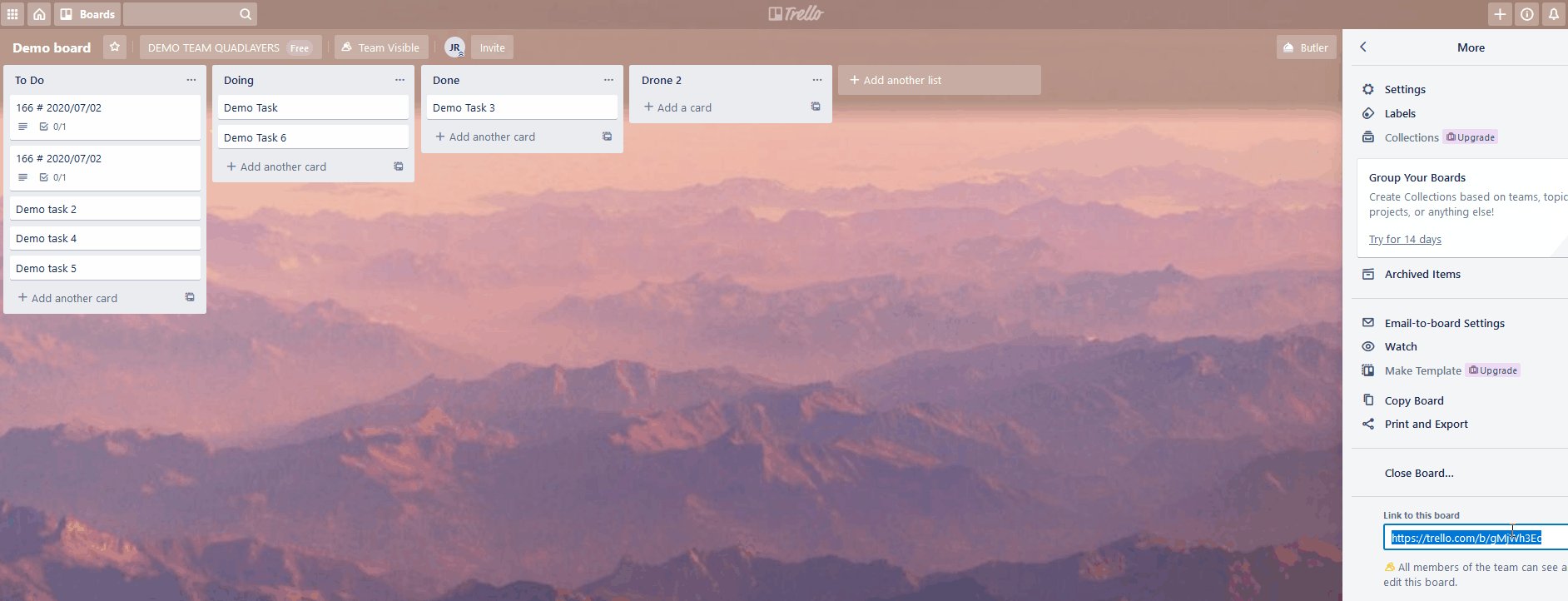
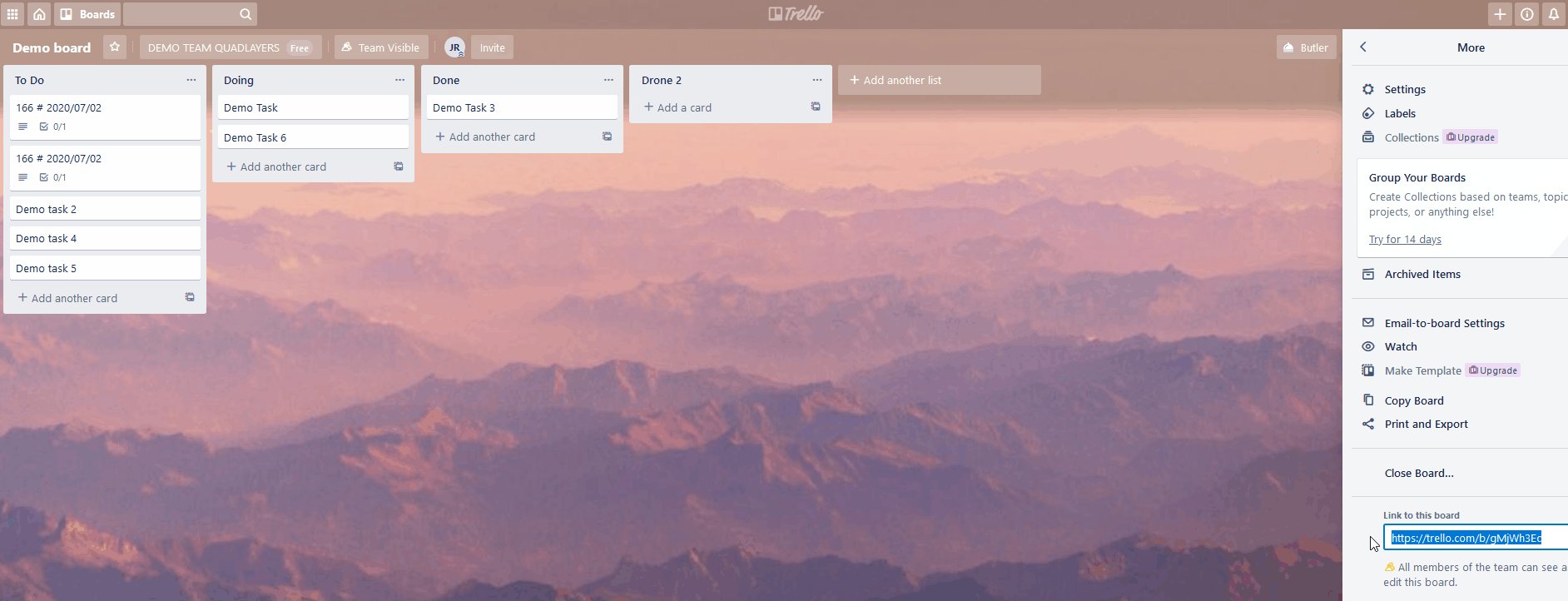
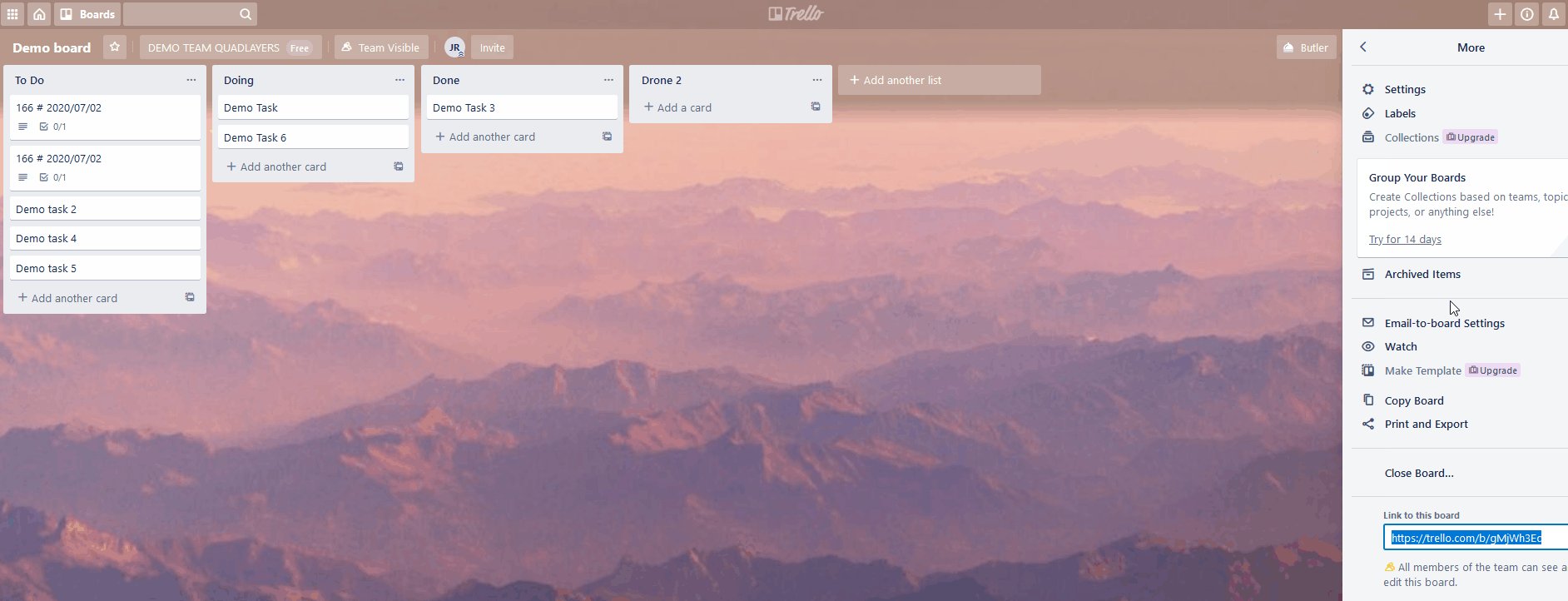
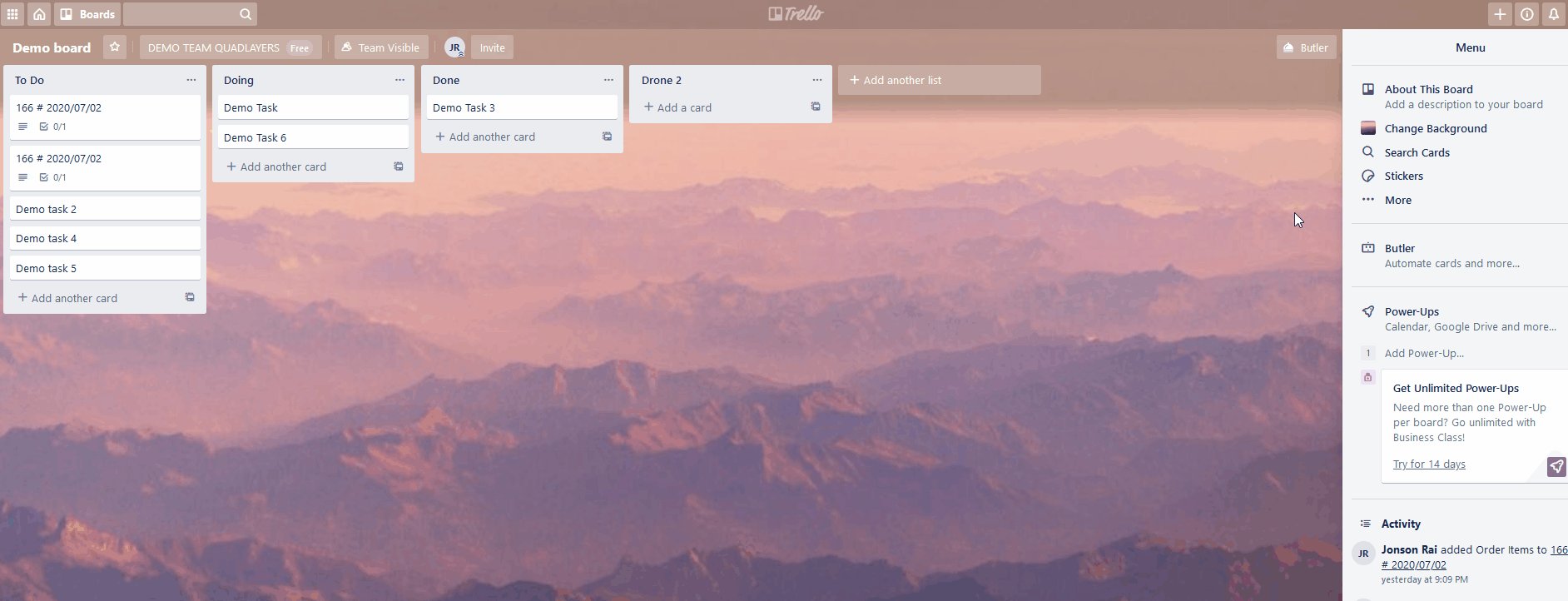
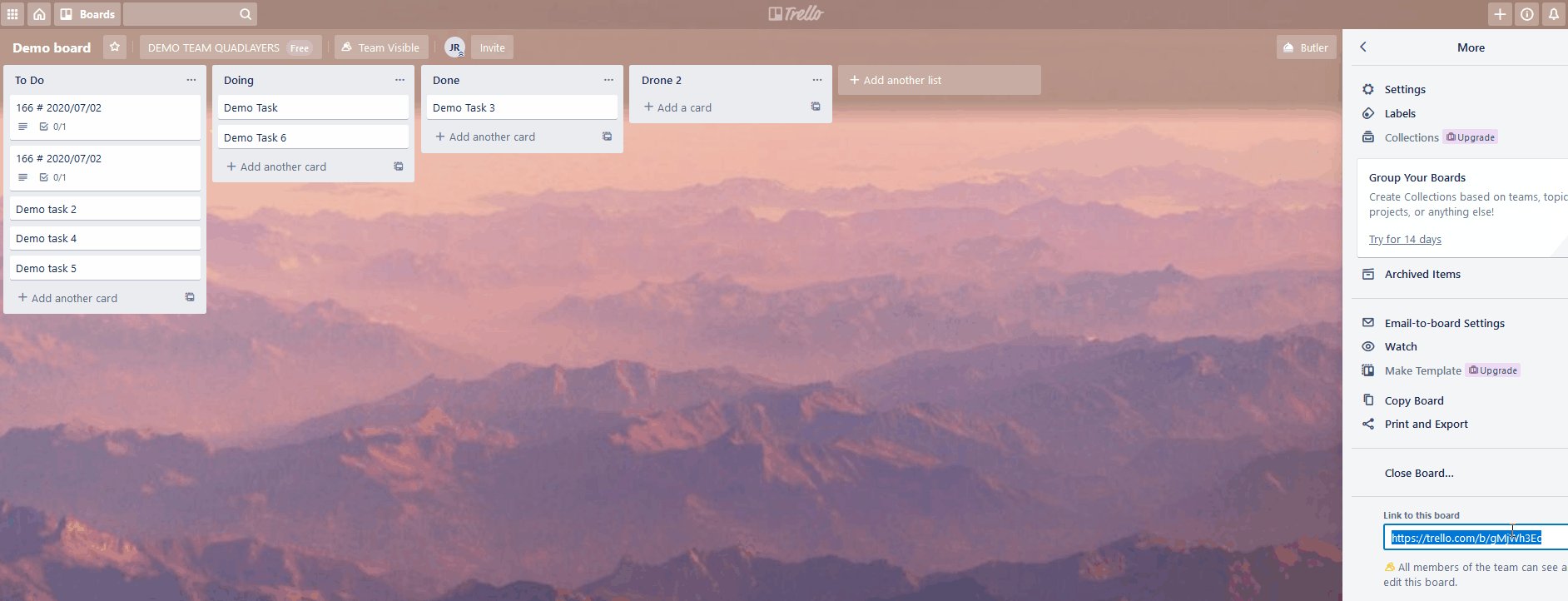
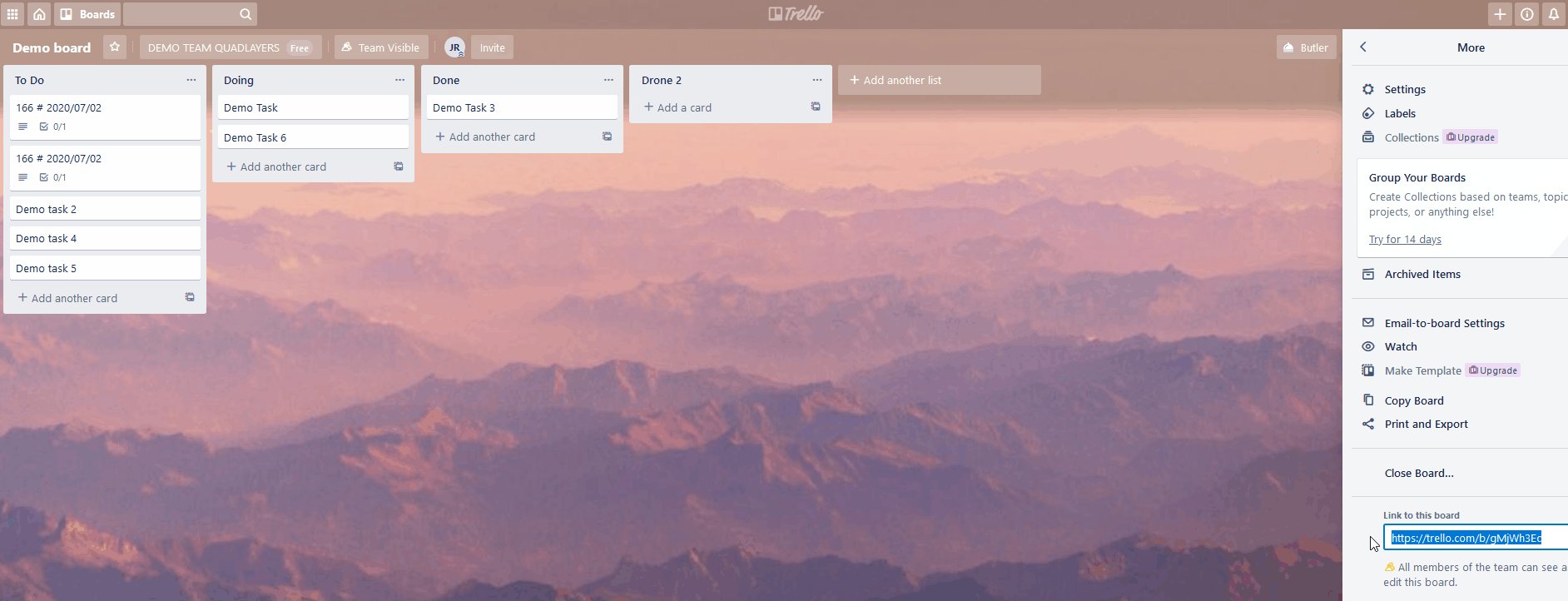
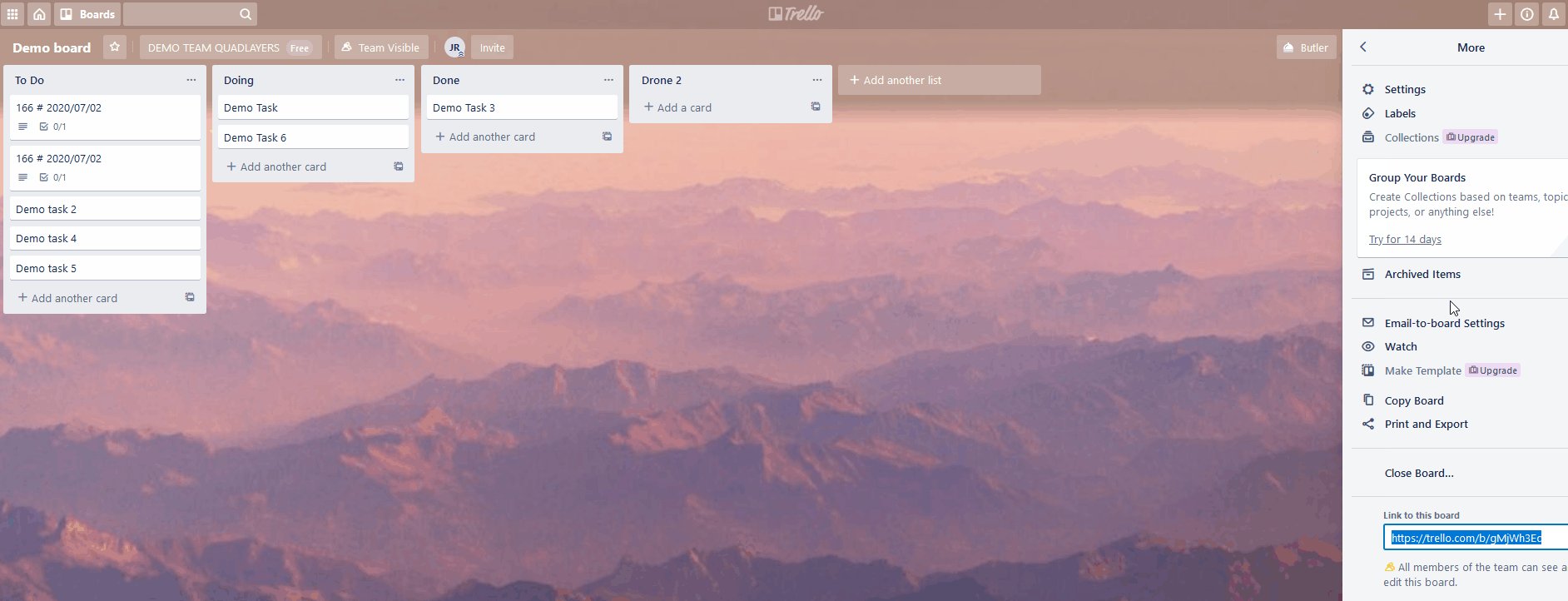
Один из способов встроить это на свой веб-сайт — добавить код на свои страницы/сообщения. Во-первых, вы должны получить URL-адрес своей доски/карты Trello. Чтобы получить URL-адрес доски Trello, откройте ее, и на правой боковой панели вы сможете увидеть кнопку « Дополнительно » рядом с тремя точками в правом верхнем углу. Нажмите на нее, перейдите в раздел « Ссылка на эту доску », и вы получите ссылку/URL-адрес своей доски Trello.

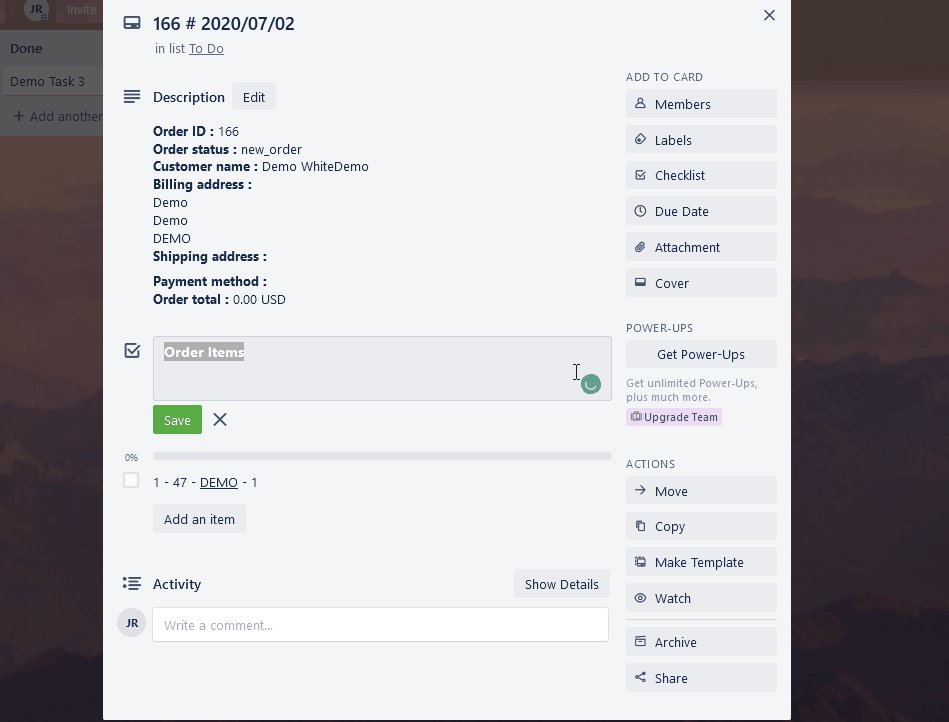
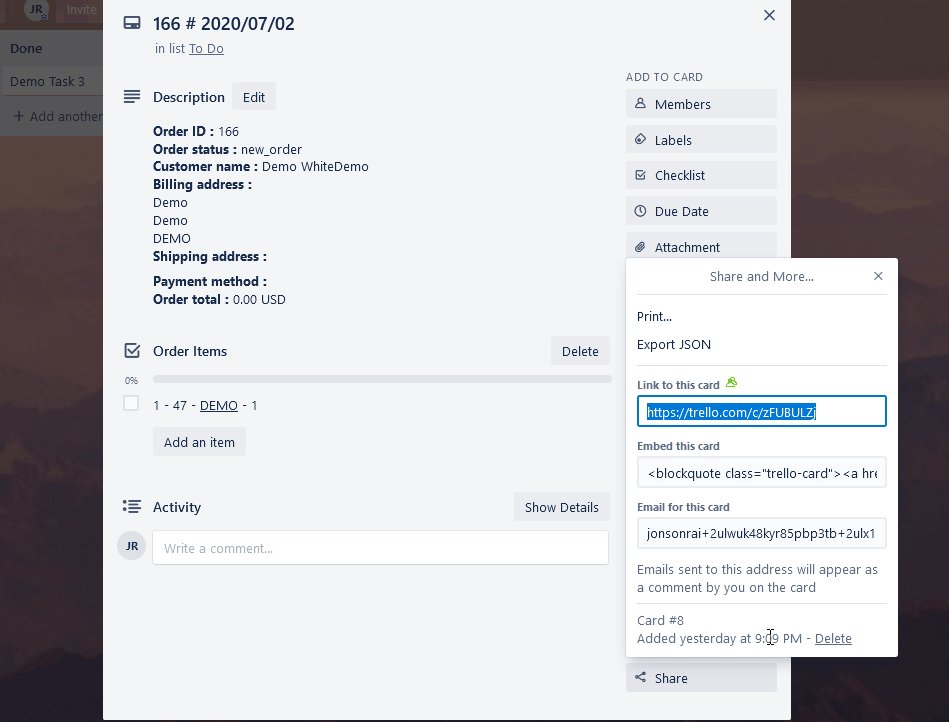
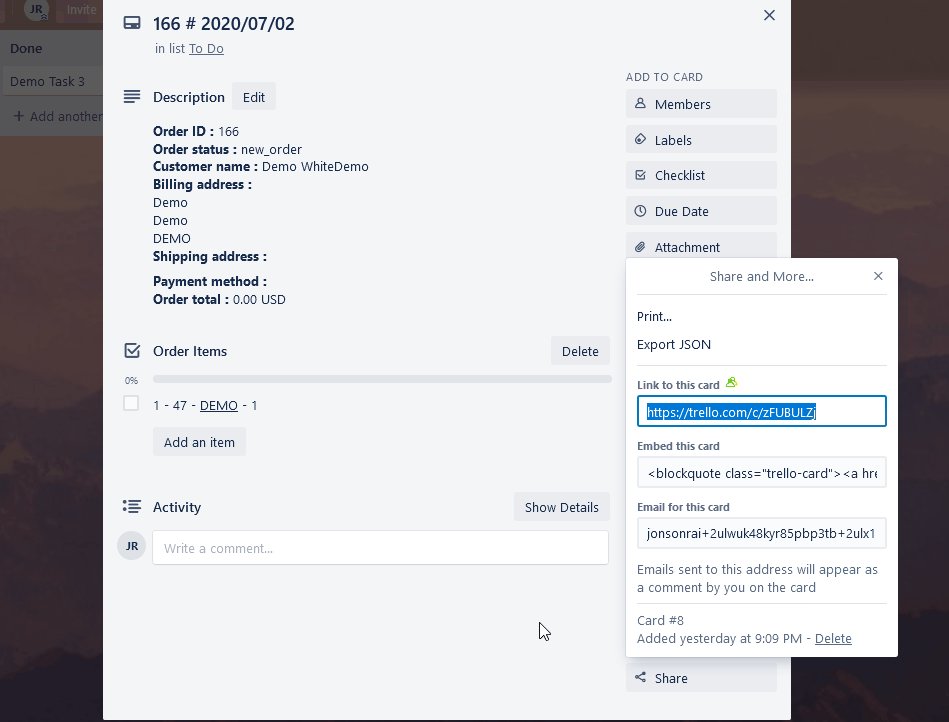
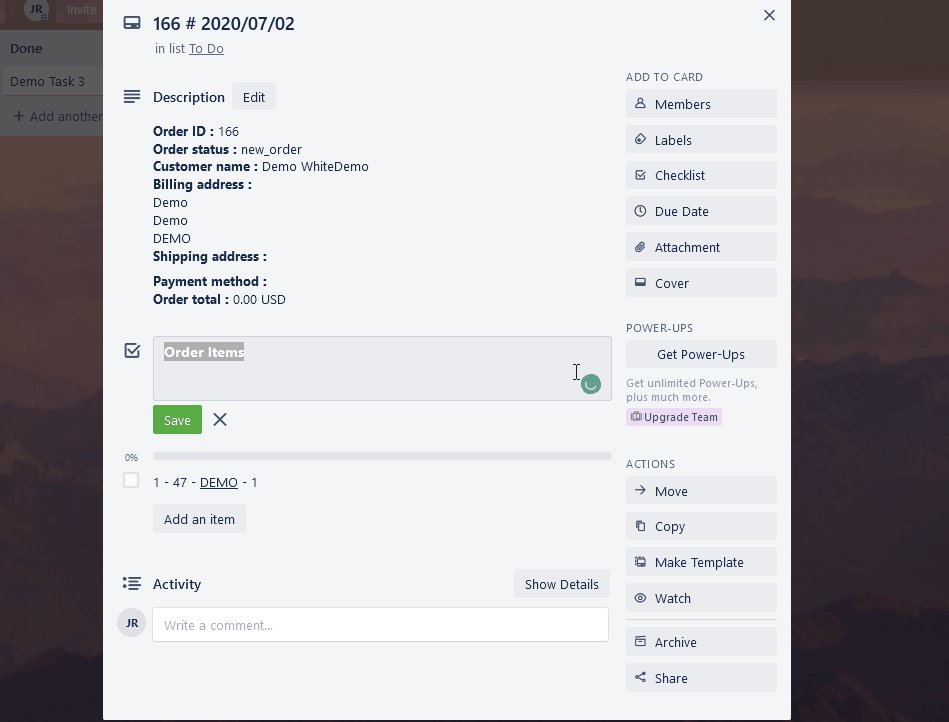
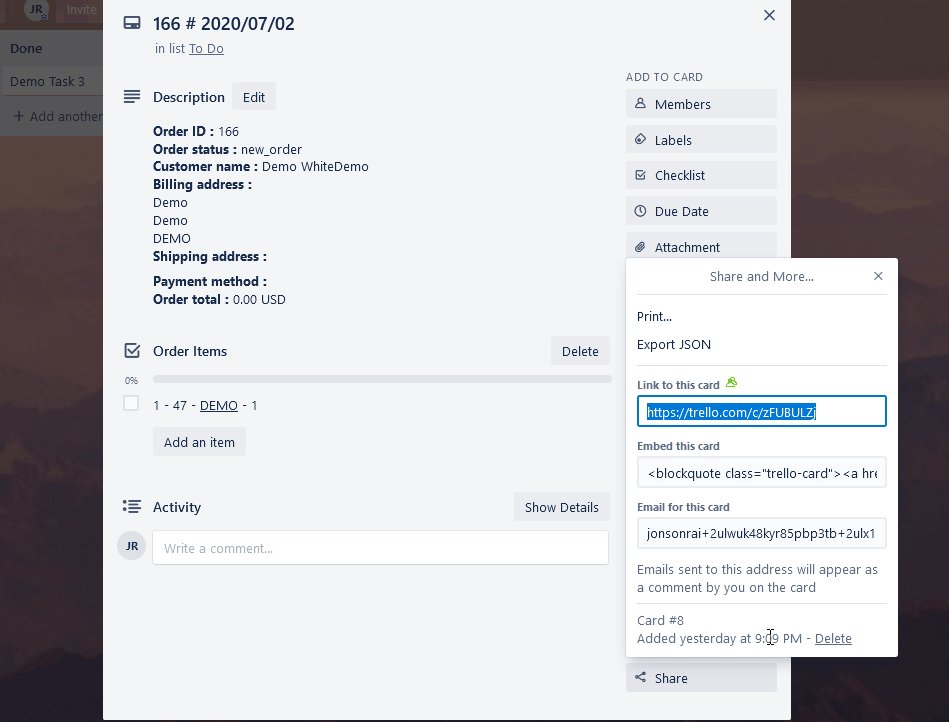
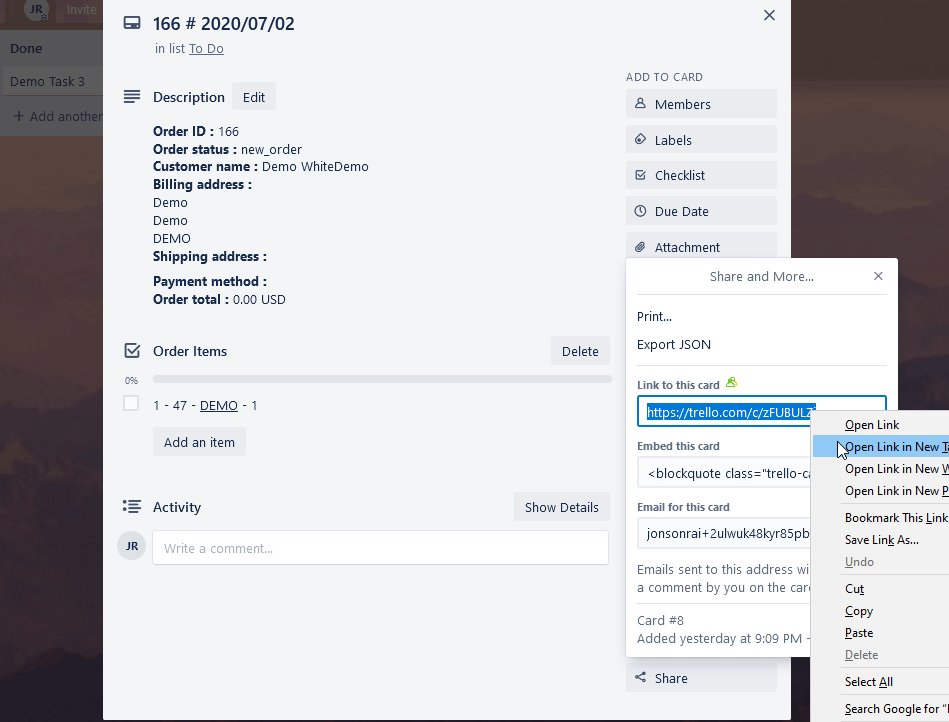
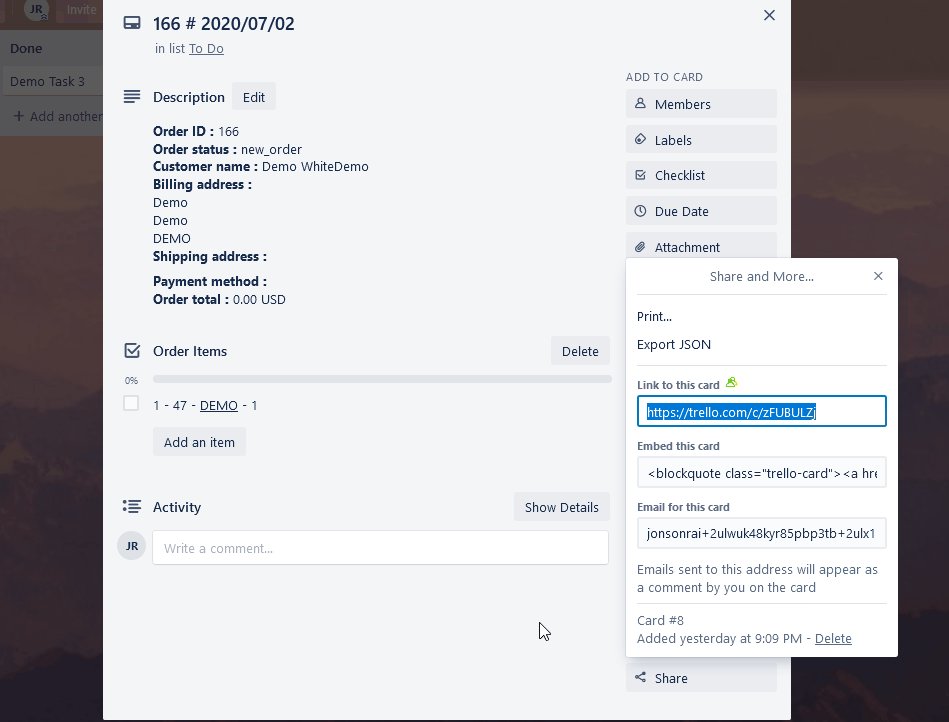
В качестве альтернативы, если вы хотите получить ссылку на свою индивидуальную карточку Trello, просто сначала откройте карточку. Затем нажмите « Поделиться » в нижней части карточки, и вы увидите ссылку в разделе « Ссылка на эту карточку ».

Чтобы добавить код на свои страницы и записи WordPress, вы можете использовать бесплатный плагин Embed code . Этот инструмент, по сути, позволяет вам добавлять сценарии в нижний колонтитул или заголовок ваших страниц/сообщений. Это один из самых простых способов встраивания досок и карточек Trello в ваши сайты WordPress, но вы также не ограничены этим. Вы также можете использовать плагины, такие как Enhanced Text Widgets, и напрямую размещать свои скрипты в настраиваемых виджетах.
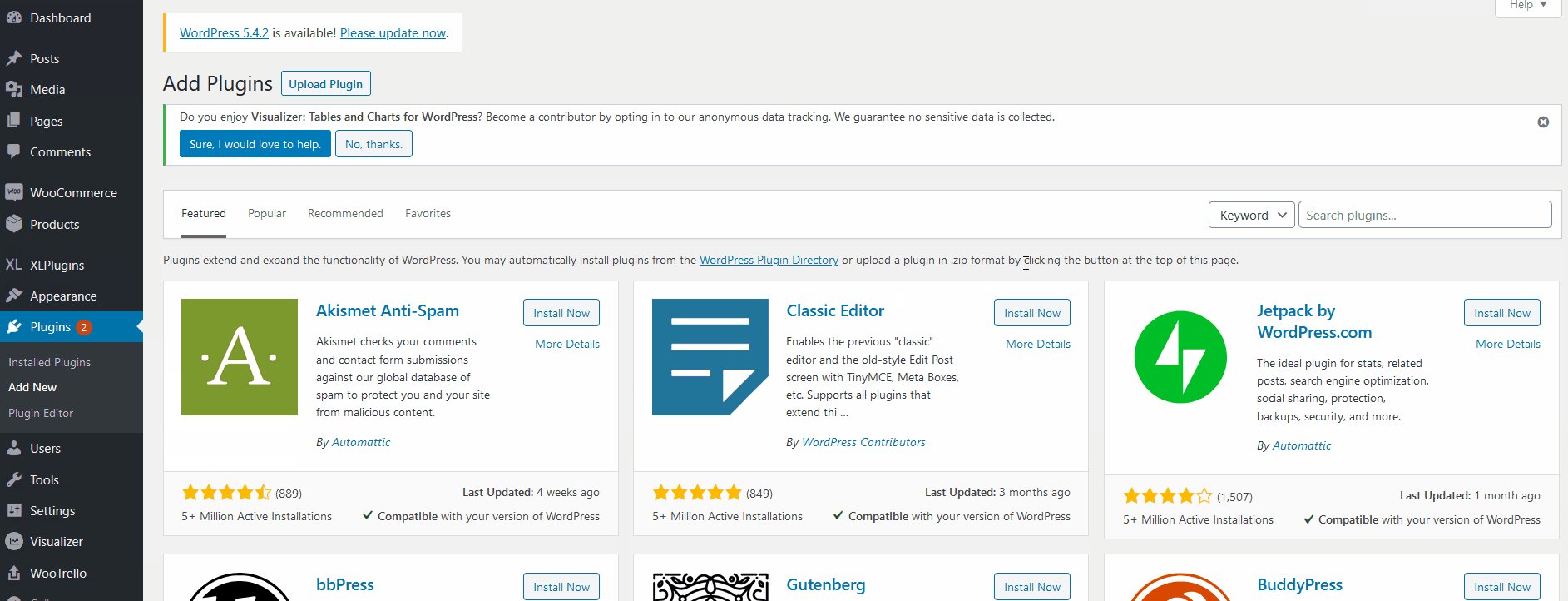
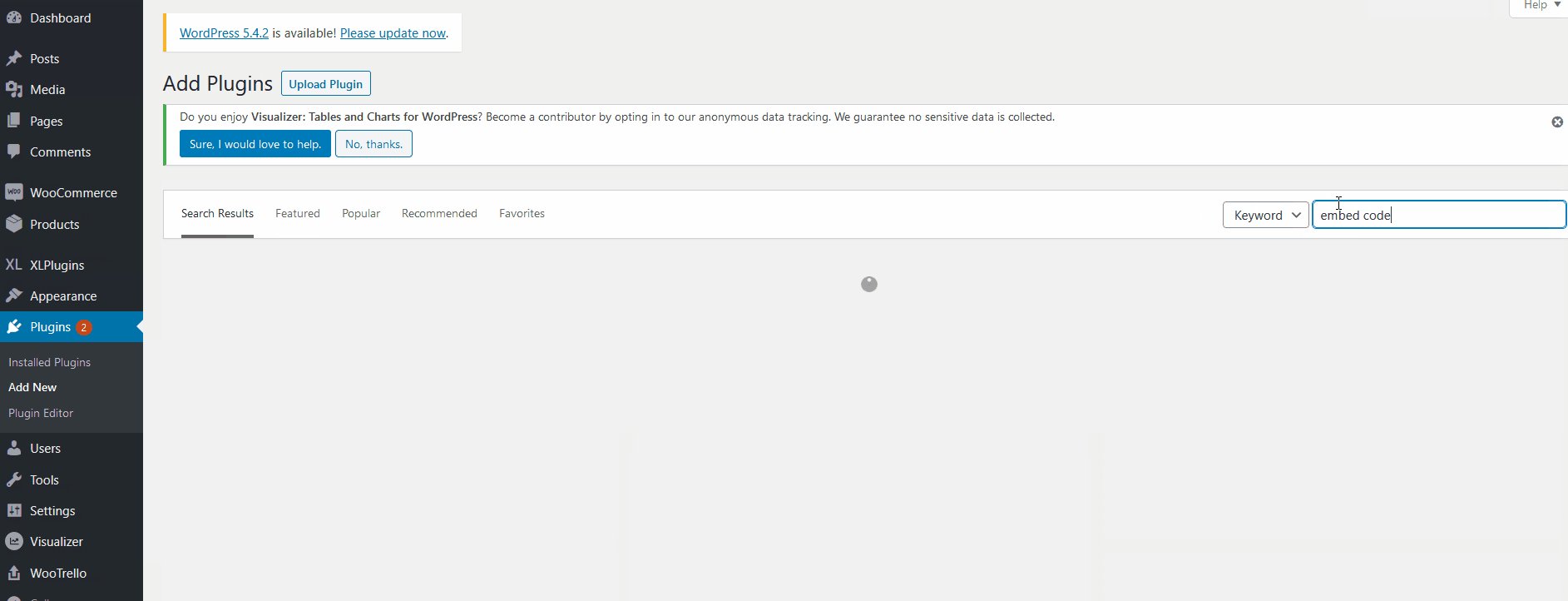
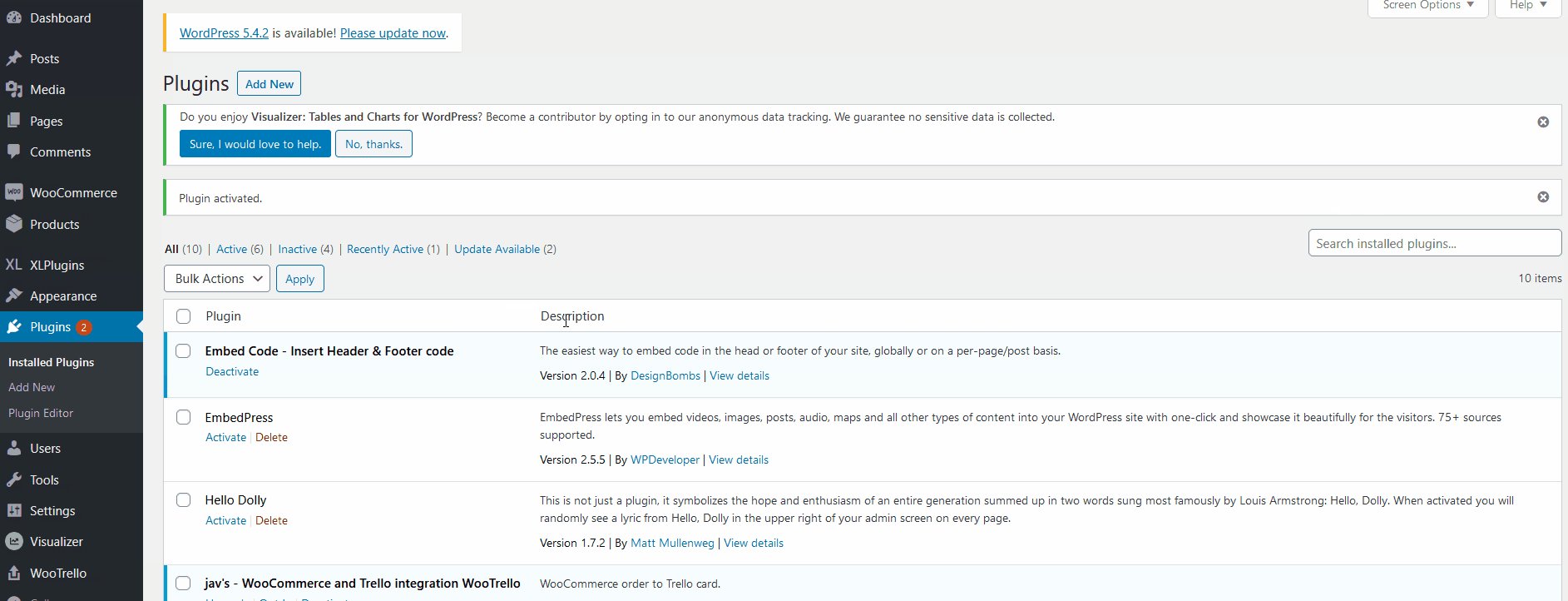
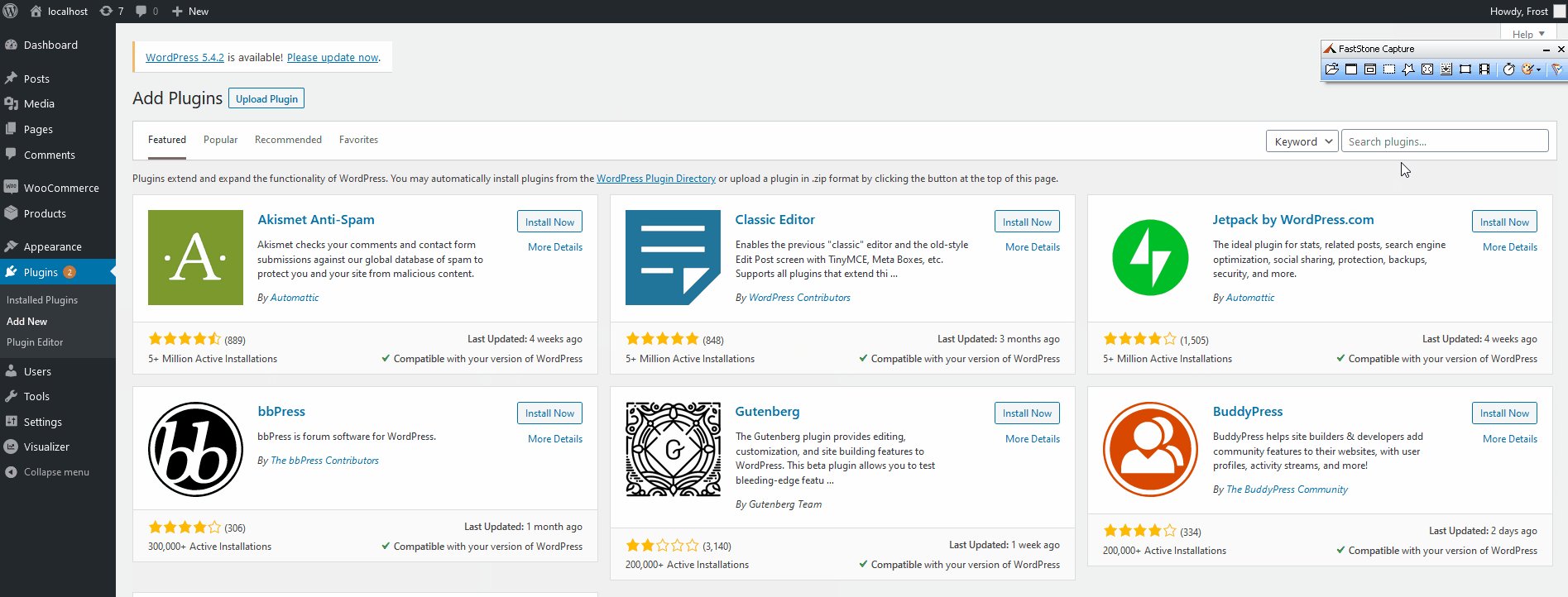
Итак, теперь давайте продолжим и установим плагин Embed Code . Для этого откройте боковую панель панели инструментов, нажмите « Плагины» > «Добавить новый» . Затем используйте строку поиска в крайнем правом углу для поиска Embed Code . Нажмите « Установить », и когда кнопка изменится на « Активировать», нажмите ее еще раз. Теперь плагин активирован и готов к работе.

Б) Встраивание карт с помощью скрипта Embed
Теперь все, что вам нужно сделать, это вставить следующий скрипт на свои страницы/сообщения.
<blockquote class="trello-card">
<a href="{url to card}">Карточка Trello</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Просто измените {url to card} на ссылку вашей карточки Trello . Для этого просто выполните шаги, описанные выше. Например, чтобы встроить нашу карточку Trello, наш скрипт выглядит следующим образом:
<blockquote class="trello-card"> <a href="https://trello.com/c/z****LZj/8-166-2020-07-02">Карточка Trello</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>
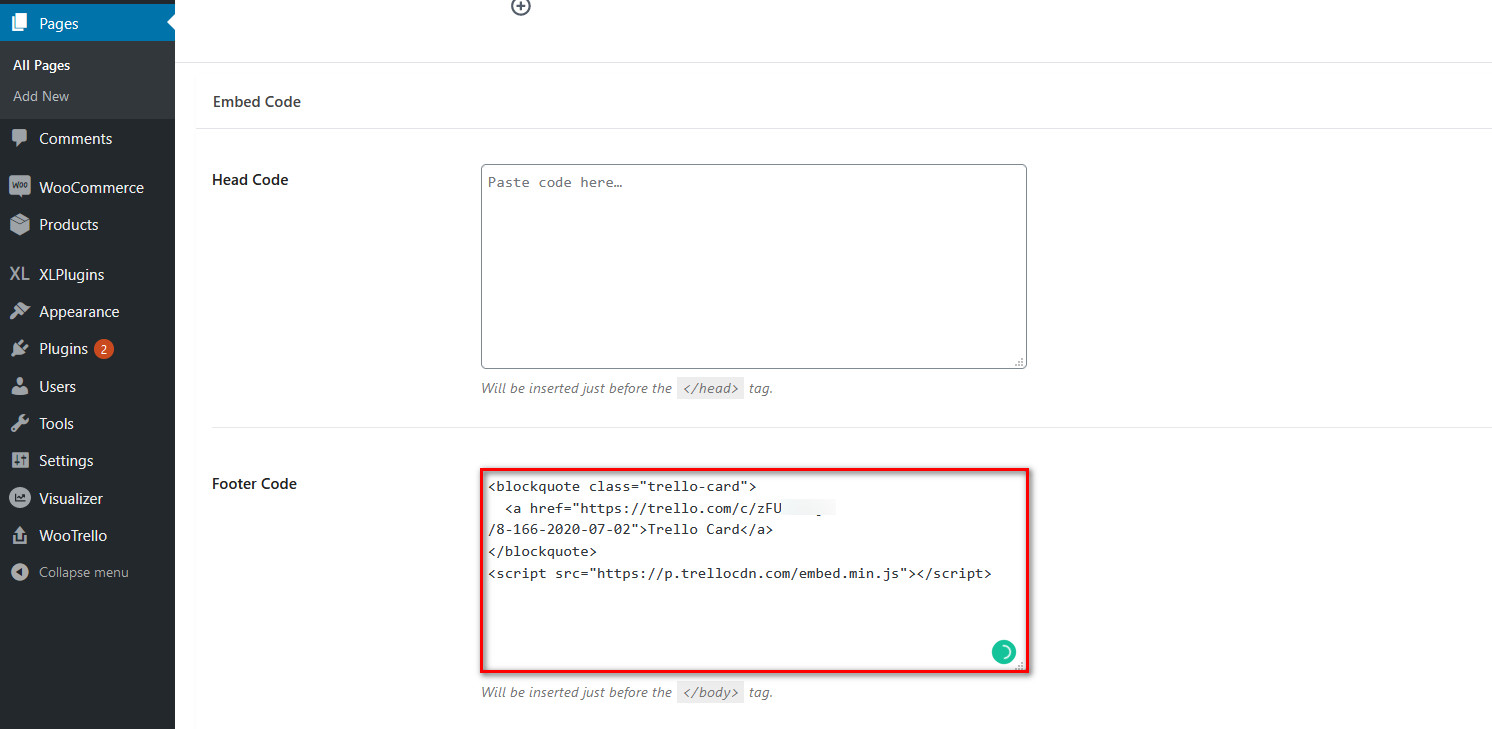
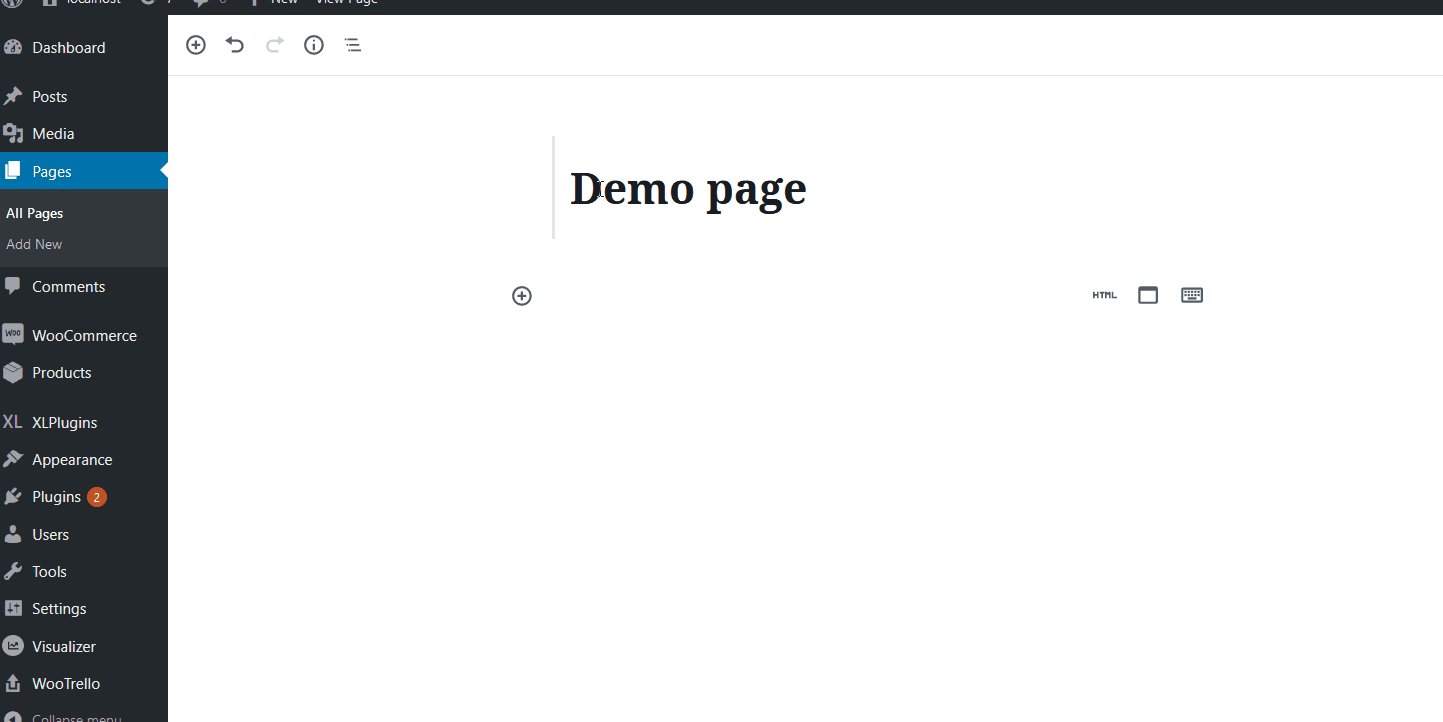
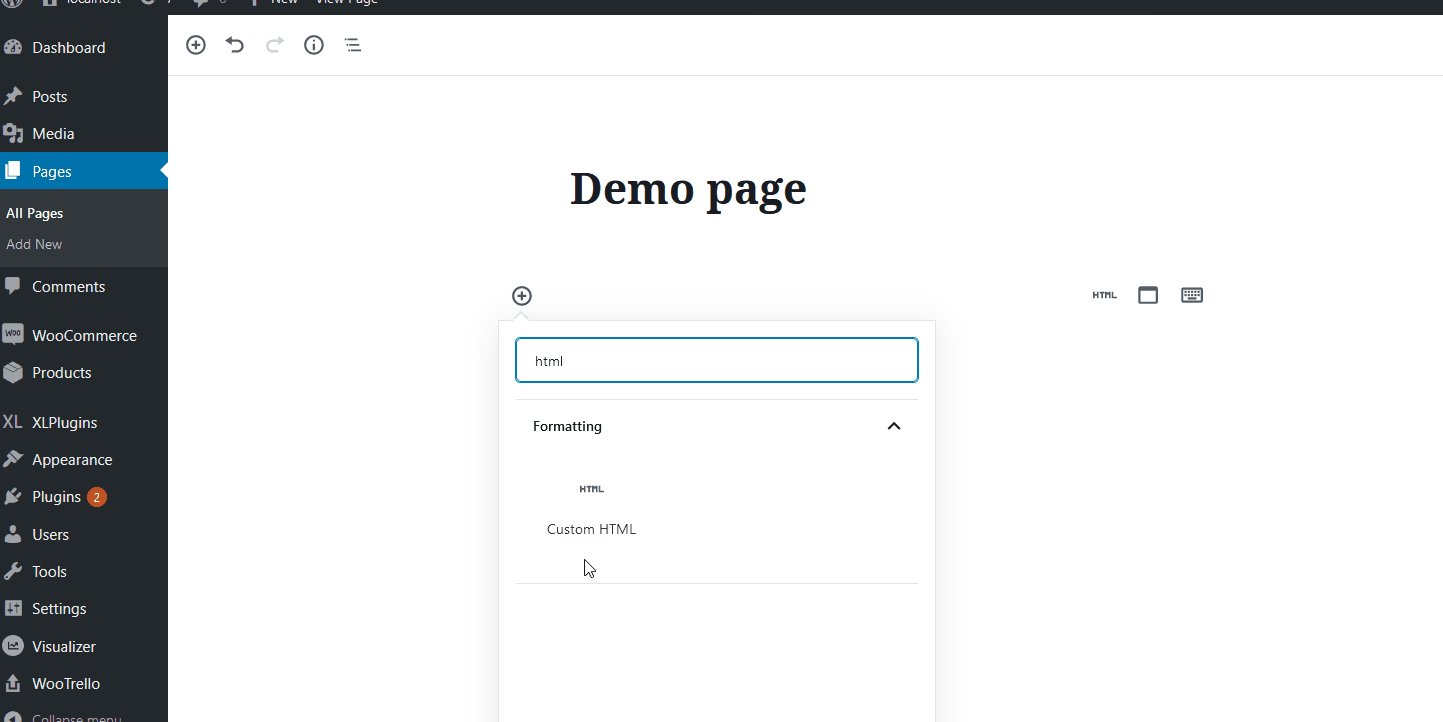
Чтобы встроить свои карты и доски Trello, вы можете использовать плагин кода для встраивания. После установки плагина в редакторе записей/страниц вы увидите раздел метаредактора с надписью « Код для вставки». Вы увидите поля « Код заголовка» и « Код нижнего колонтитула ». Итак, вы можете поместить свой скрипт в любое из двух полей. Для нашей демонстрации мы будем использовать кодовое поле нижнего колонтитула.

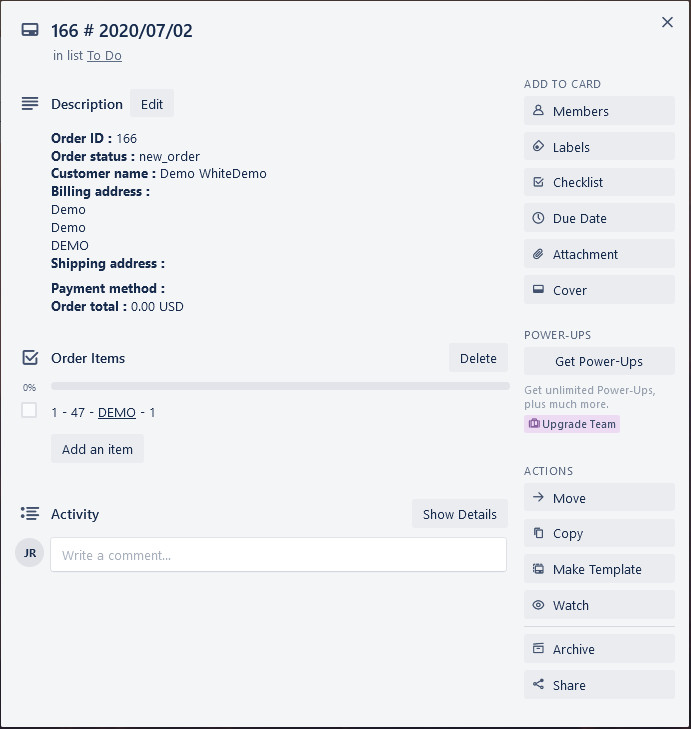
Просто вставьте настроенный сценарий, и как только вы сохраните/опубликуете свою страницу или публикацию, карточка Trello будет встроена.
C) Встраивание плат с помощью скрипта Embed
Процесс встраивания досок в ваши страницы/сообщения WordPress идентичен процессу для карточек. Вместо этого вам просто нужно использовать другой код для досок:
<blockquote class="trello-board-compact">
<a href="{url to board}">Доска Trello</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Просто вставьте ссылку на свою доску Trello {url to board} . Это должно выглядеть примерно так:
<blockquote class="trello-board-compact"> <a href="https://trello.com/b/g***h3Ec">Доска Trello</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>

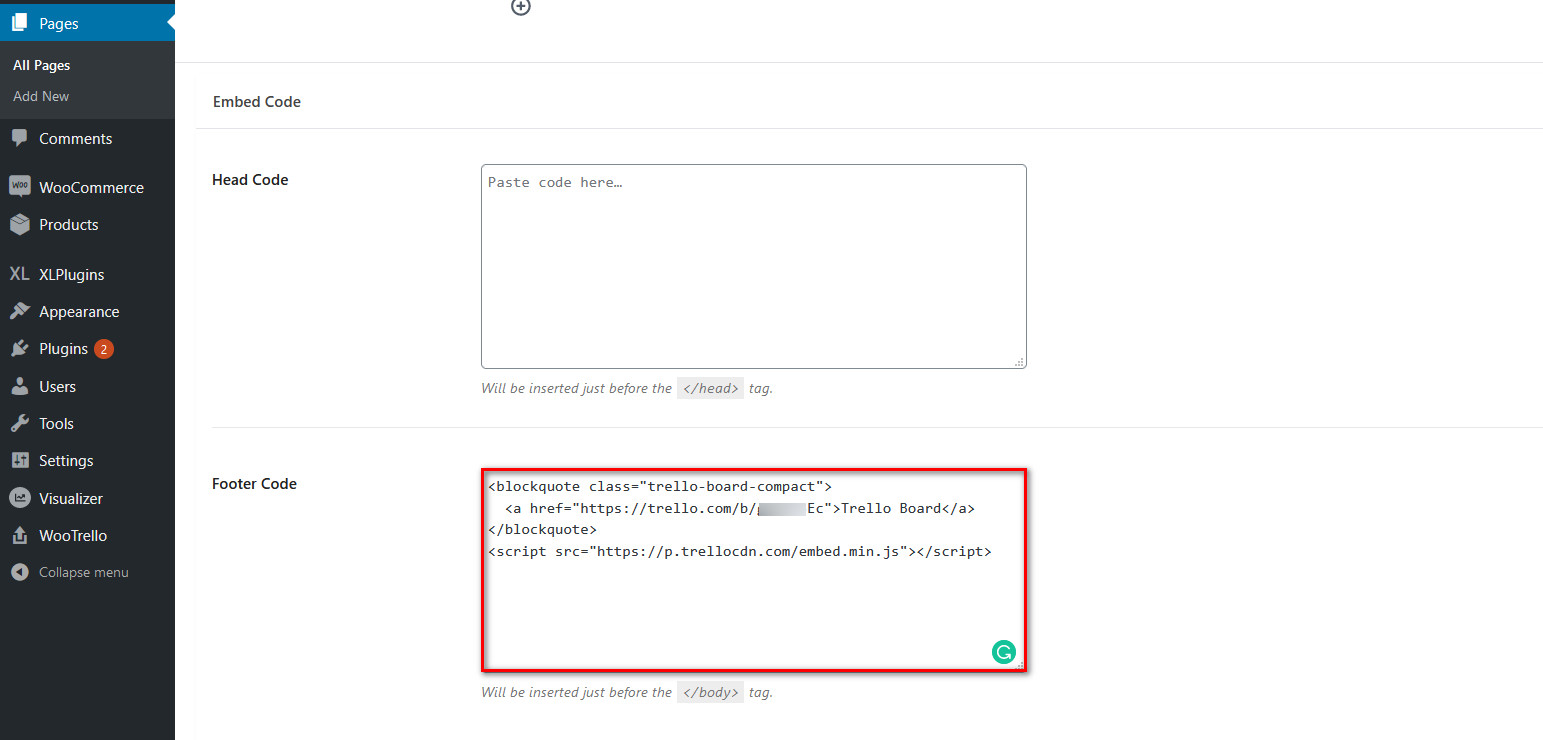
Затем перейдите на страницу или сообщение, к которому вы хотите добавить доску Trello, и вставьте код в раздел кода верхнего или нижнего колонтитула. Сохраните изменения, и все! Вы встроили доску Trello на свой сайт.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ
Встраивание досок и карточек Trello с помощью скрипта — хороший вариант для некоторых, но в нем отсутствуют некоторые функции , которые могут вам понадобиться. Во-первых, это не интерактивная вставка, и все, что вы видите, — это базовая доска/карта Trello с минимальными деталями. Нажав на вставку, вы перейдете к реальной доске Trello вместо этого, поэтому полезно только добавить мгновенную ссылку на ваши доски/карточки Trello с минимальным количеством отображаемых деталей.
2) Интегрируйте Trello с WordPress с помощью iFrame.
Учитывая ограничения метода встраивания скрипта, использование iFrame может быть гораздо лучшим вариантом. Особенно, если вы хотите отобразить доску/карточку Trello на своем веб-сайте.
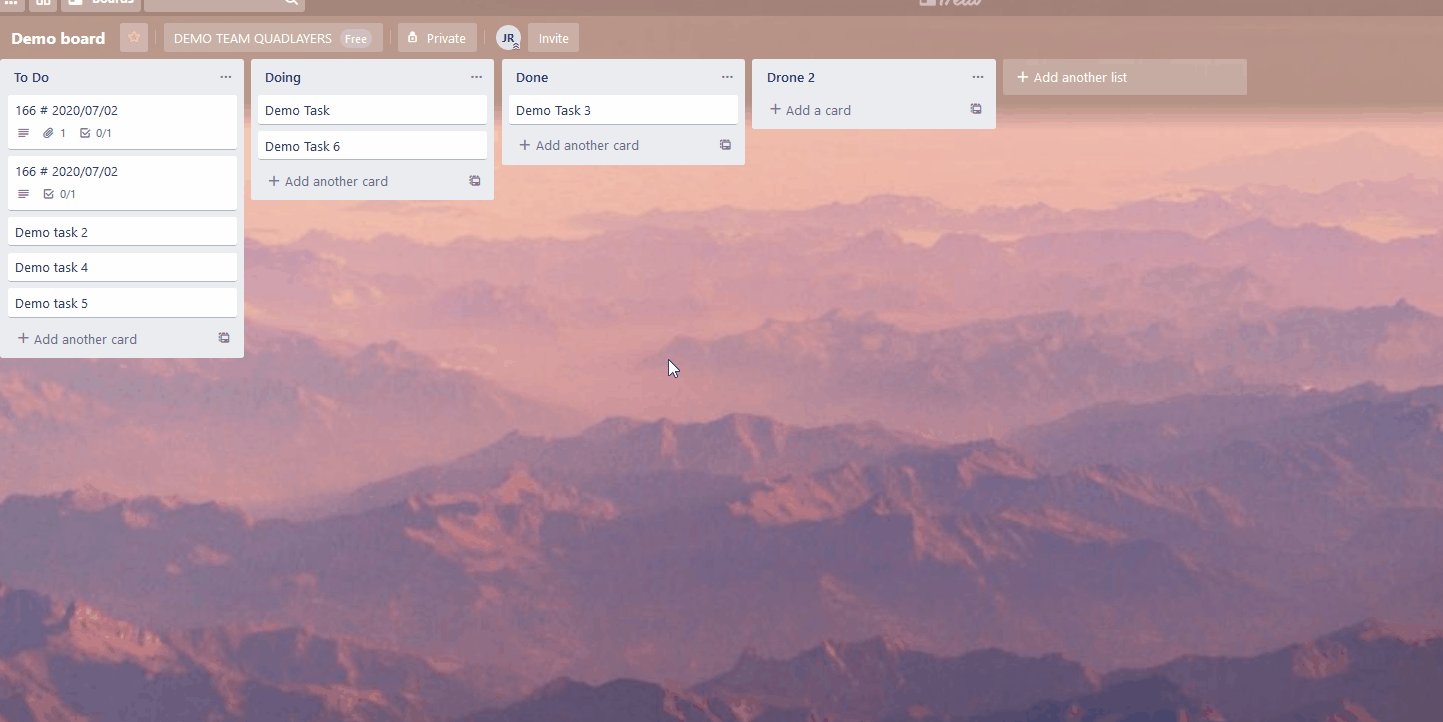
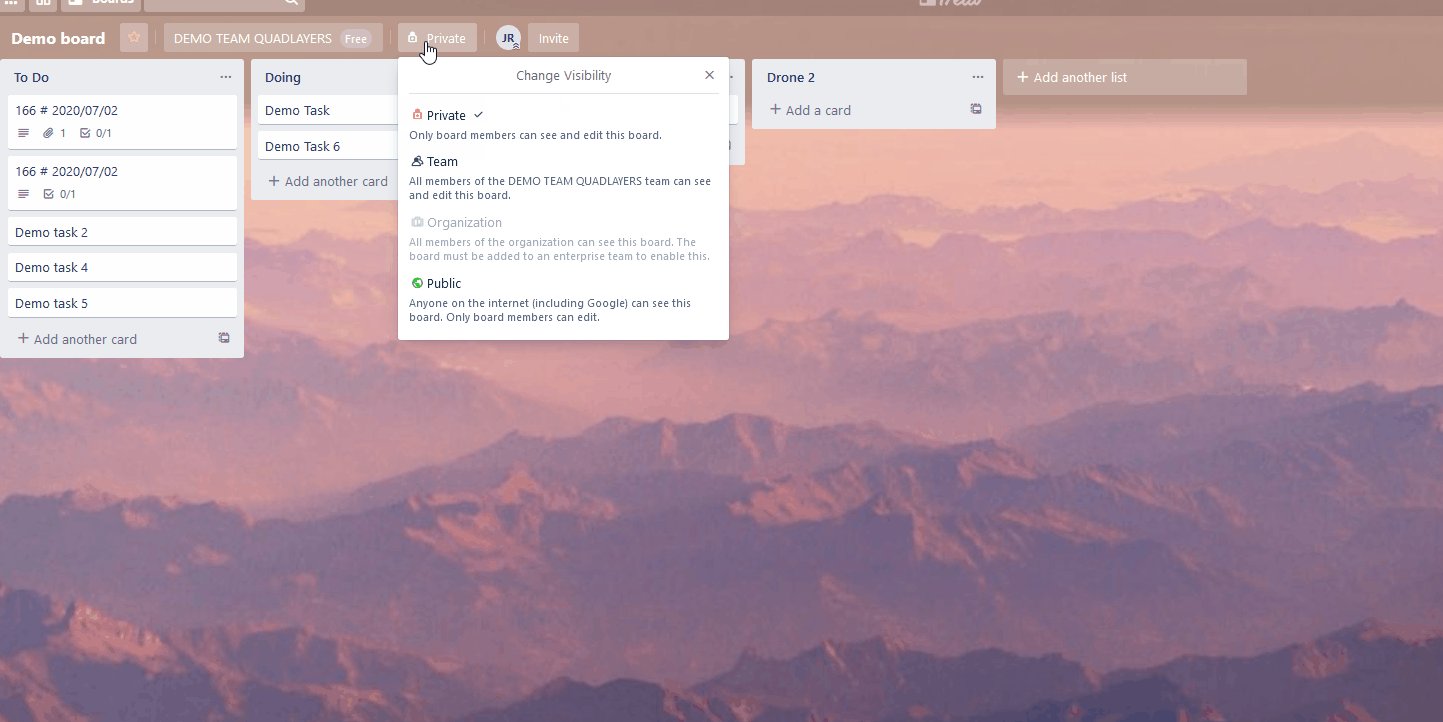
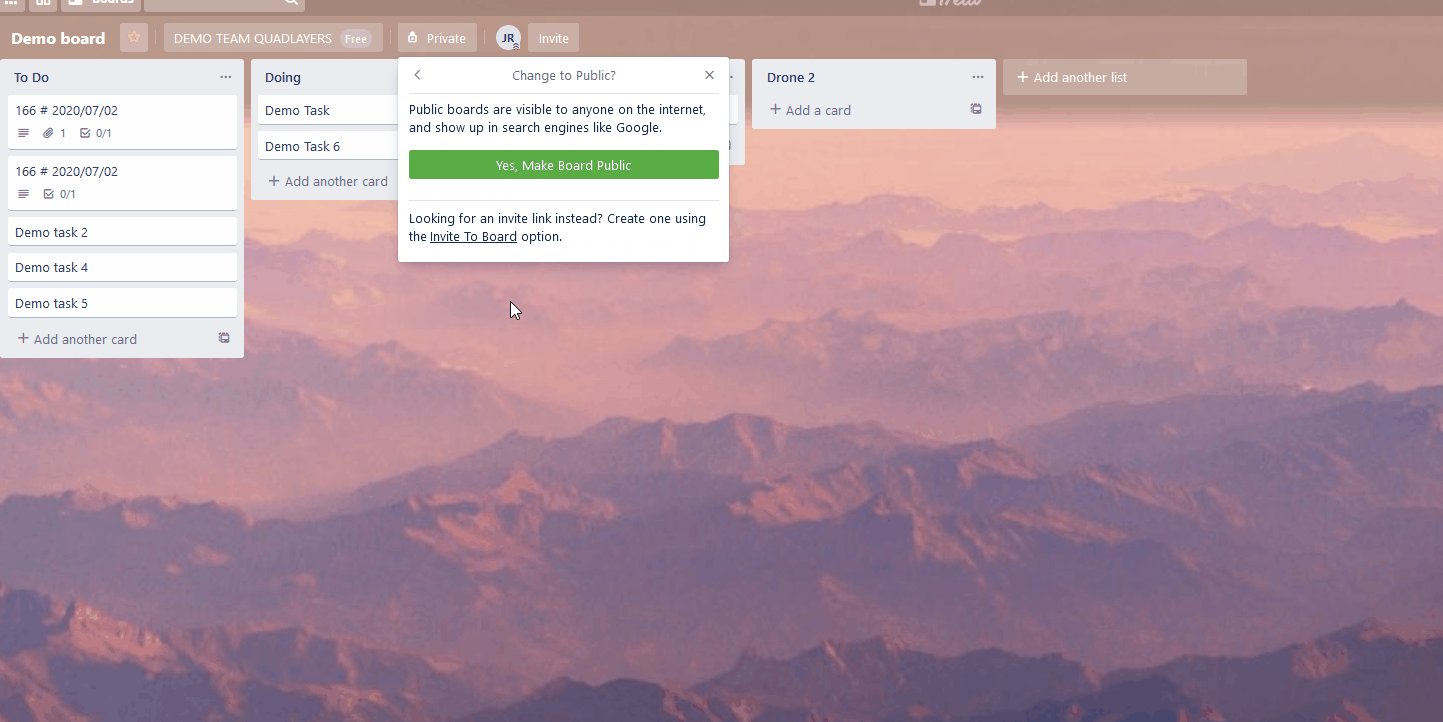
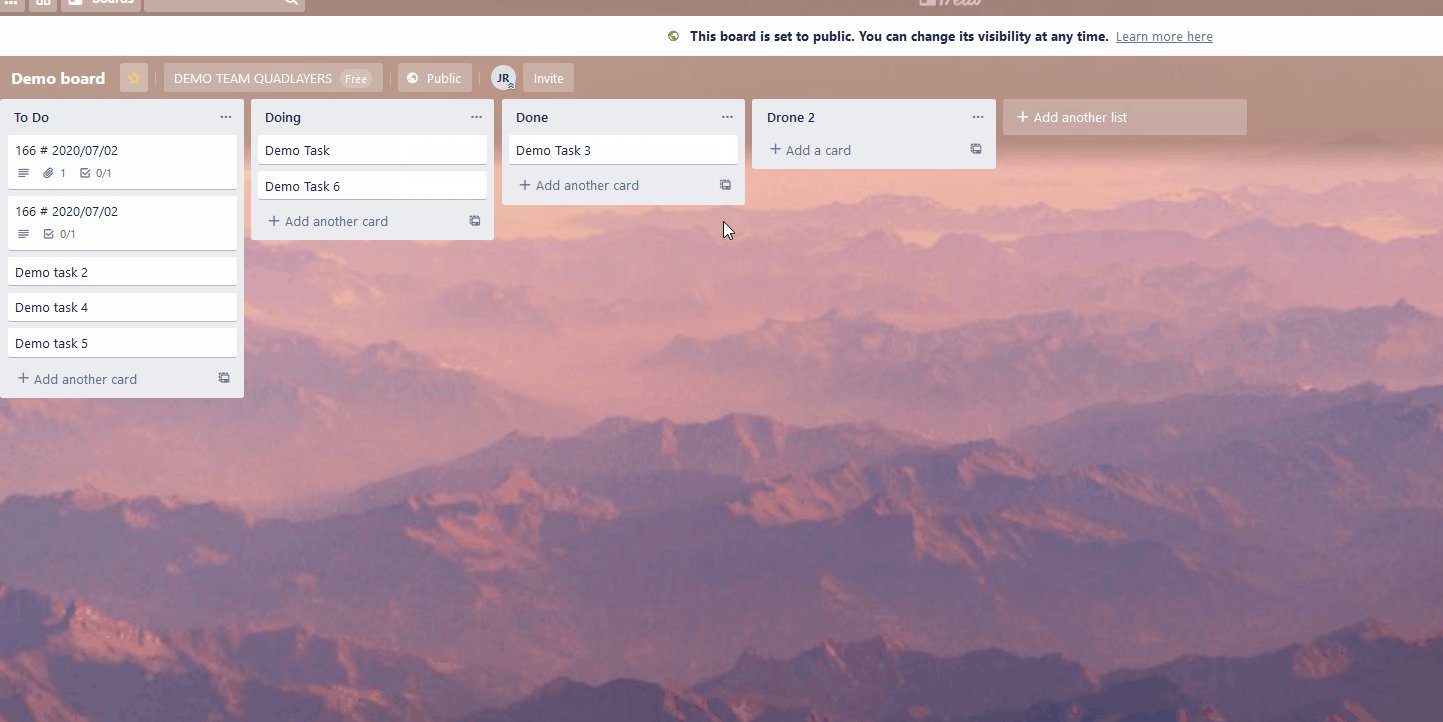
Вы можете встроить доску/карточку Trello, используя ссылку iFrame, если ваша доска общедоступна. Вы можете изменить видимость своей доски с помощью параметра «Видимость» рядом с заголовком вашей доски на верхней панели инструментов. Просто измените его с Private или Team на Public, и как только вы согласитесь с приглашением, ваша доска должна быть готова к привязке к iFrame.

Теперь, чтобы найти ссылку на вашу доску Trello, перейдите на правую боковую панель и нажмите кнопку « Дополнительно » рядом с тремя точками. Затем перейдите к ссылке на эту доску , и вы получите URL-адрес доски.

Кроме того, чтобы получить ссылку на отдельную карточку, откройте карточку, нажмите «Поделиться », и вы увидите ссылку в разделе « Ссылка на эту карточку ».

Использование iFrames со ссылками Trello
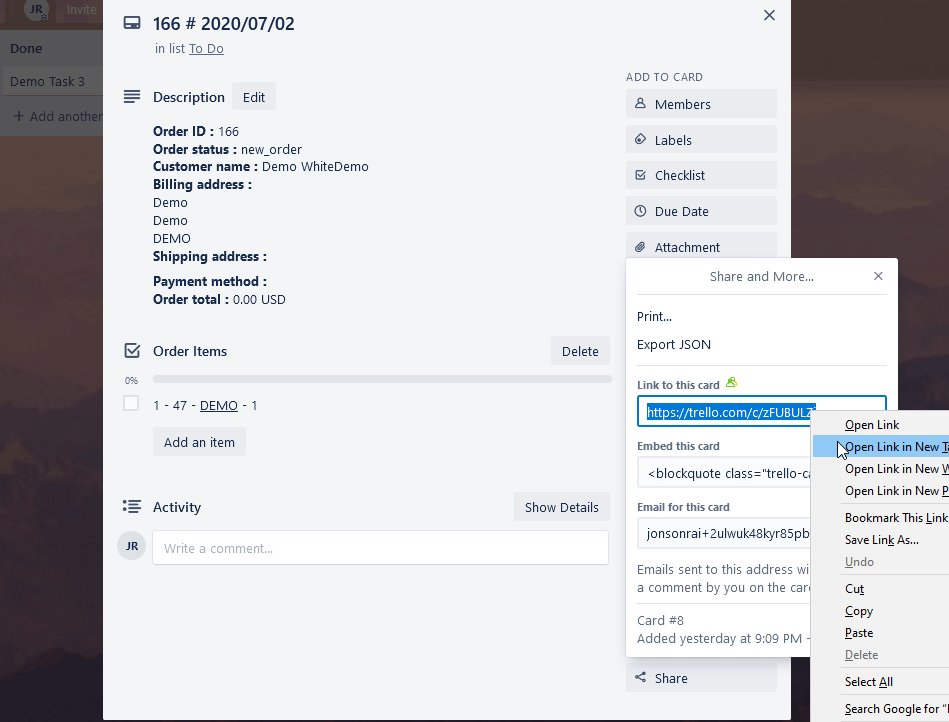
Получив ссылку, добавьте .HTML в конец ссылки и сохраните ее. Например, для ссылки на нашу доску мы бы добавили .HTML в конец:
https://trello.com/b/g****Ec.html
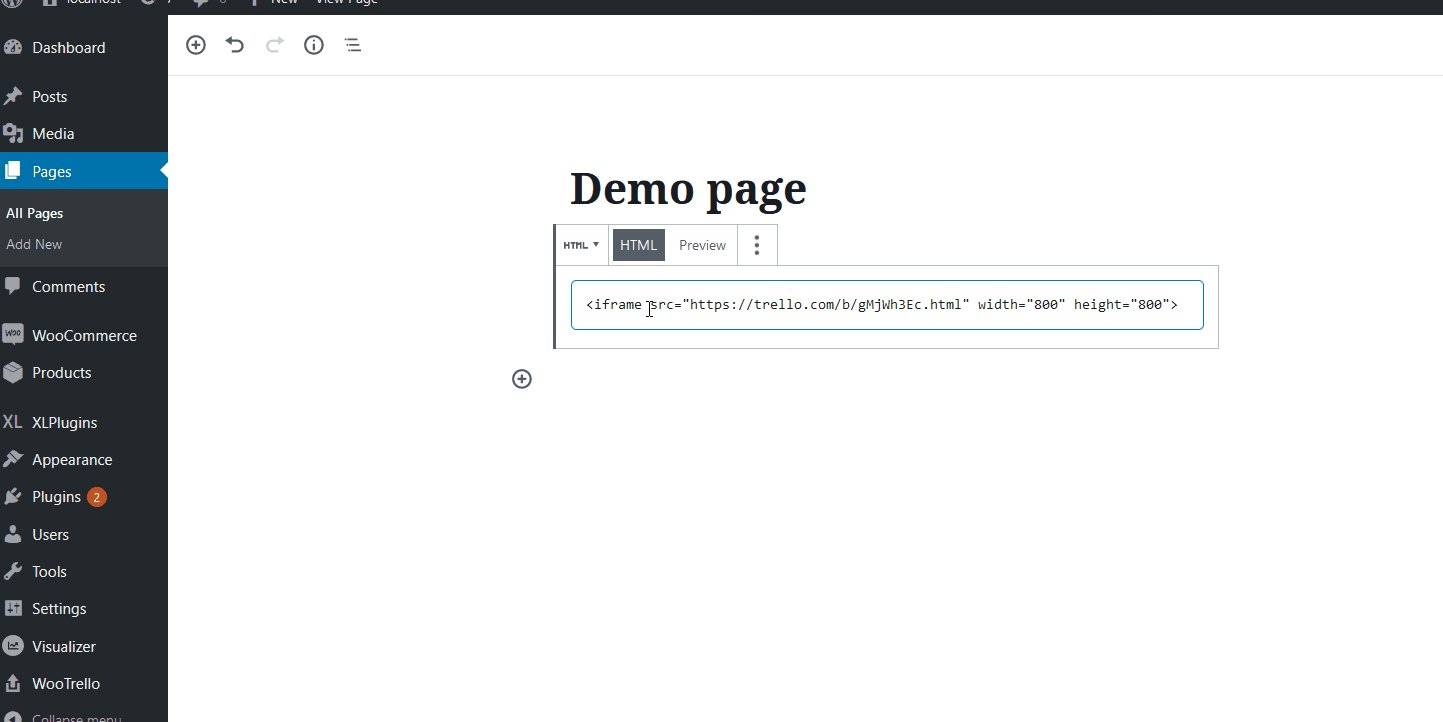
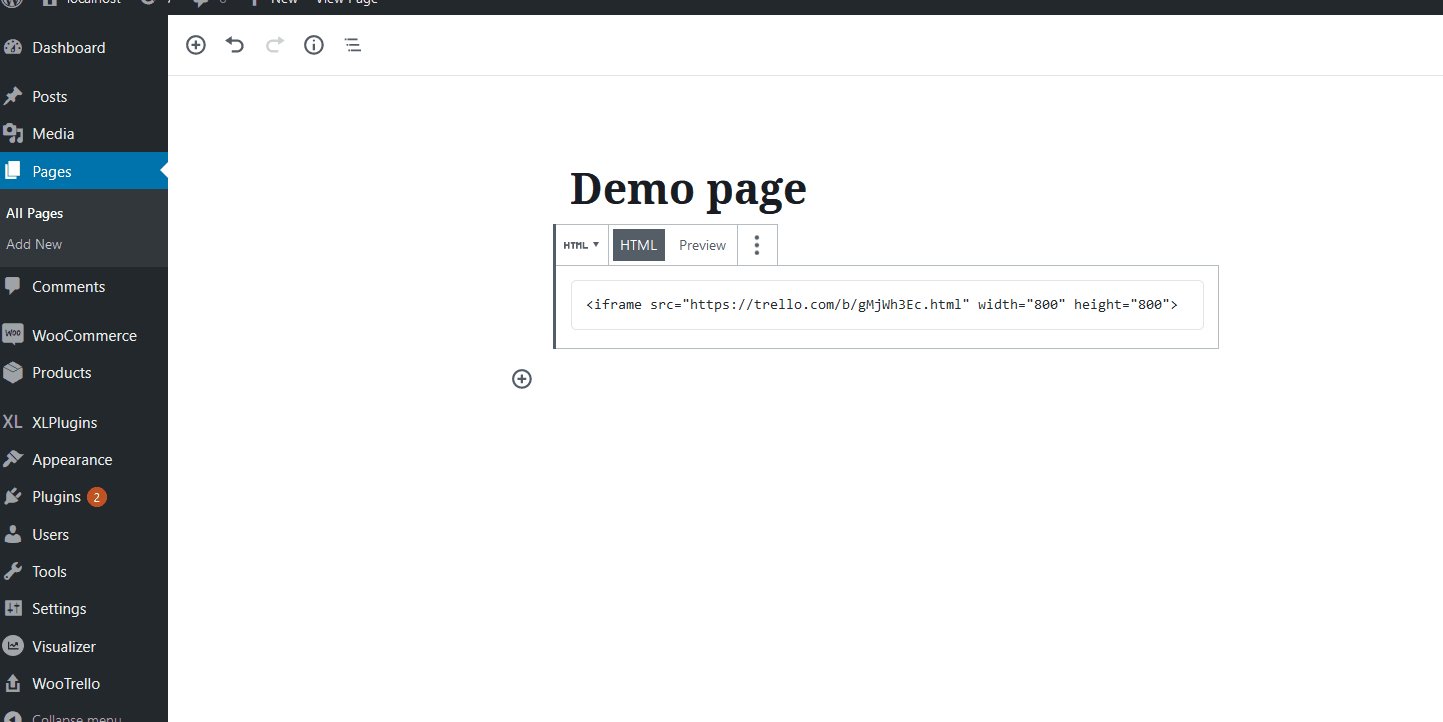
Затем все, что вам нужно сделать, это использовать следующую ссылку iFrame внутри блока HTML в WordPress.
<iframe src="https://trello.com/b/g******c.html">
Просто измените ссылку внутри атрибута src на ссылку вашей доски/карточки Trello с .HTML в конце, и как только вы сохраните свою публикацию/страницу, встраивание должно отображаться на вашем сайте.

Для этого вам нужно будет использовать блок HTML с помощью визуального редактора, а затем вставить ссылку iFrame. Чтобы окно Trello iFrame стало более понятным, мы добавим в ссылку еще несколько атрибутов.

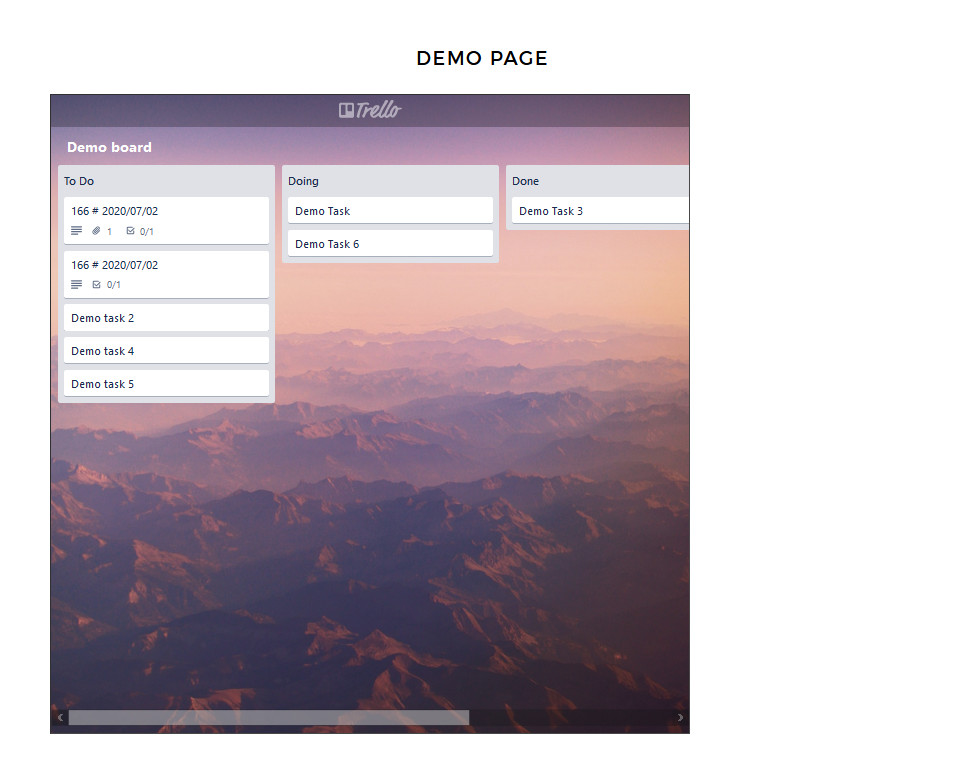
Когда вы закончите, ваша вставка должна выглядеть так.

ПРОФЕССИОНАЛЬНЫЙ СОВЕТ
Встраивание досок и карточек Trello с помощью iFrame — отличный вариант. Это удобно для пользователя и представляет собой интерактивную вставку, которая показывает информацию о карточке или доске, не перенаправляя вас на настоящую доску Trello.
3) Встраивайте доски и карточки Trello в WordPress с помощью плагина.

Один из самых простых и удобных для начинающих вариантов встраивания досок и карточек Trello на ваши веб-сайты WordPress — это использование WooTrello . Это не столько вариант отображения, сколько хук WooCommerce Checkout , который вы можете интегрировать с Trello. Этот плагин позволяет интегрировать страницу благодарности WooCommerce с доской Trello. Таким образом, вы можете автоматически создавать доску Trello каждый раз, когда ваш клиент размещает новый заказ. Таким образом, вы можете оптимизировать свои задачи и детали, используя автоматически создаваемые задачи заказа, дополненные платежными данными, датами и другими дополнительными деталями заказа.
Конечно, у плагина есть некоторые преимущества, такие как кристально чистый интерфейс и простая интеграция с помощью WooCommerce и крючков для оформления заказов. Кроме того, вы также можете включить аутентификацию в один клик для своего представления Trello. WooTrello предназначен для поддержки WooCommerce и помогает вам без проблем управлять своим магазином. Итак, если вы ведете бизнес, вы можете разрешить плагину создавать новую задачу Trello после каждого нового заказа или обновления заказа.
Установка плагина WooTrello
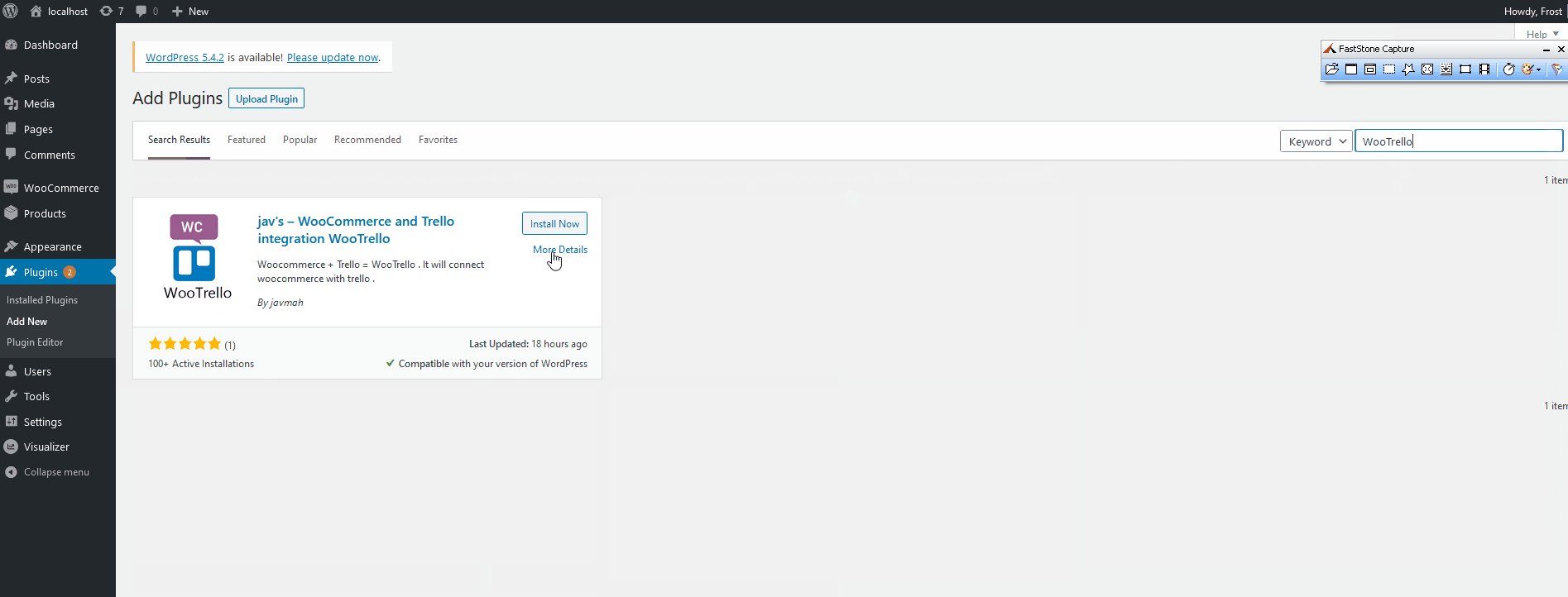
Чтобы начать с нашего третьего метода интеграции досок Trello с WordPress, вам необходимо установить плагин. Для этого откройте панель администратора WordPress и перейдите в «Плагины» > «Добавить новый» . Затем используйте панель поиска в крайнем правом углу, чтобы найти WooTrello . Затем нажмите «Установить », а затем активируйте его.

Использование плагина WooTrello
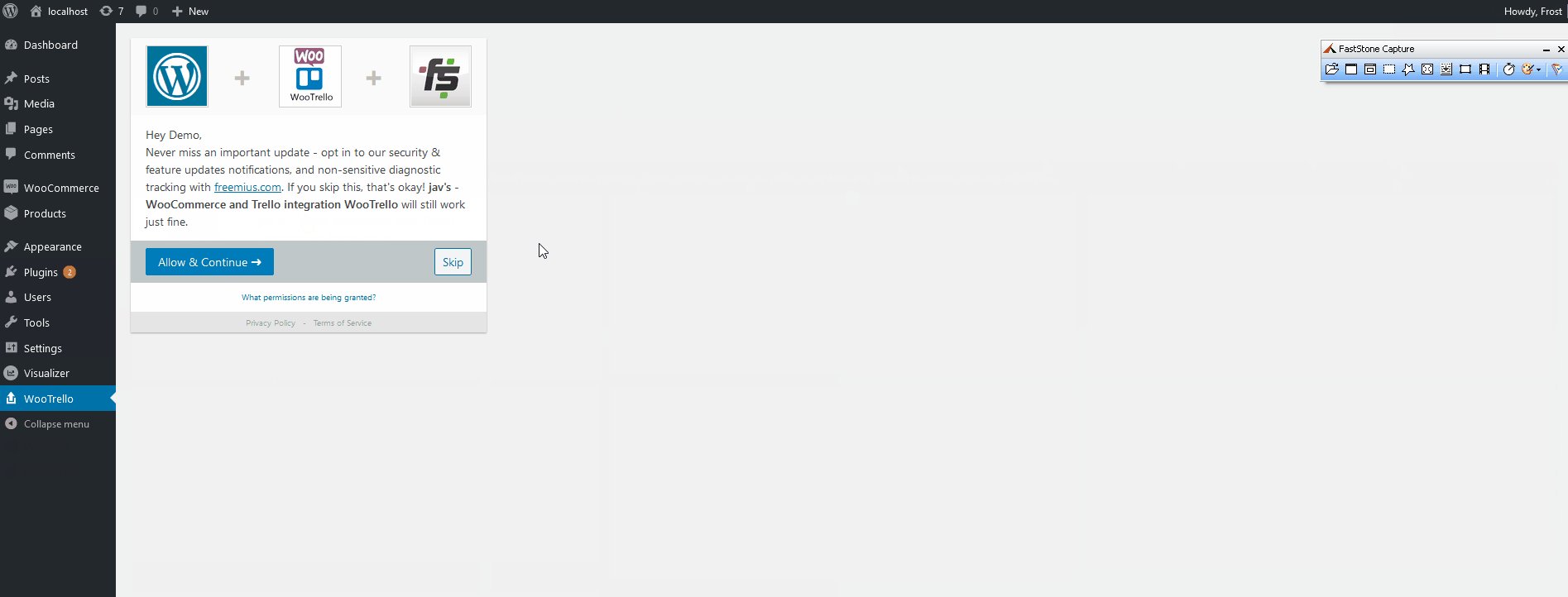
После того, как вы установите и активируете плагин, он автоматически перенесет вас на экран настройки. Кроме того, вы можете открыть плагин, щелкнув WooTrello на боковой панели администратора .
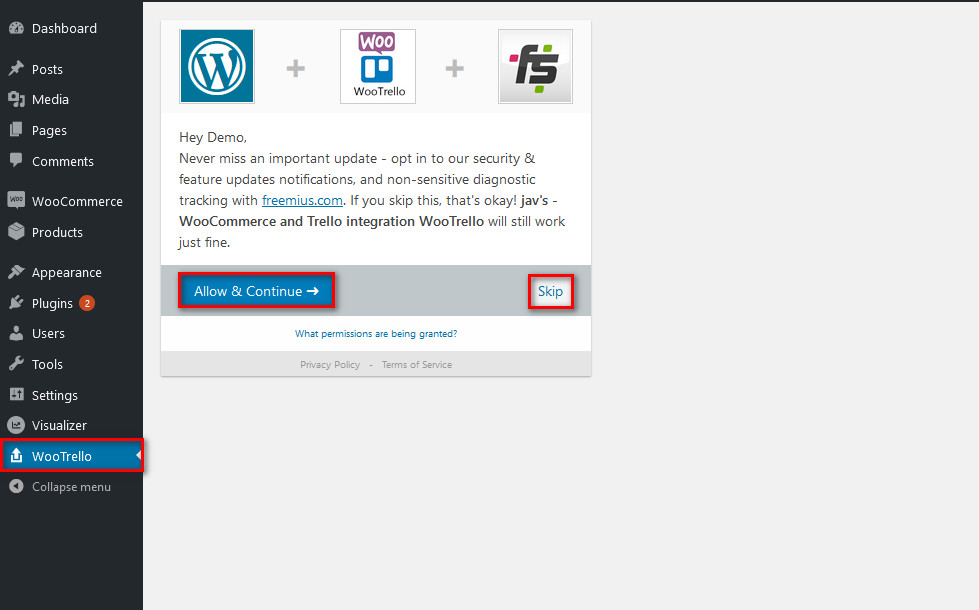
Затем плагин может запросить у вас разрешение на предоставление вам уведомлений об обновлениях функций и подписаться на их службы диагностического отслеживания. Если вы хотите поделиться своими неконфиденциальными данными об использовании, нажмите «Разрешить» и «Продолжить ». Кроме того, вы можете нажать Пропустить .

Получение токена Trello Access
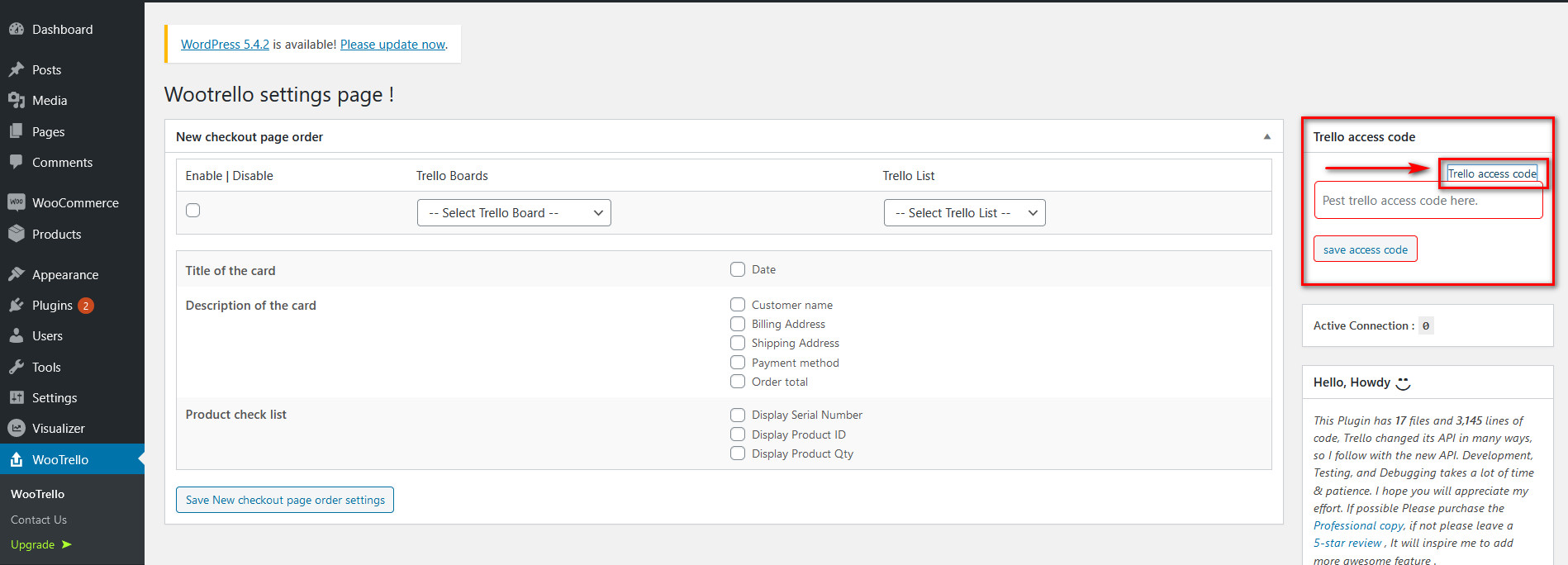
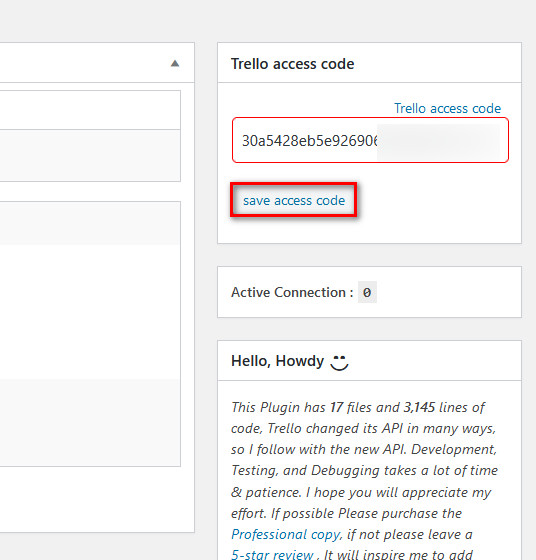
Для интеграции вам необходимо синхронизировать свою доску Trello с установкой WordPress с помощью Trello API. Щелкните ссылку « Код доступа Trello» справа над полем «Код доступа Trello ».

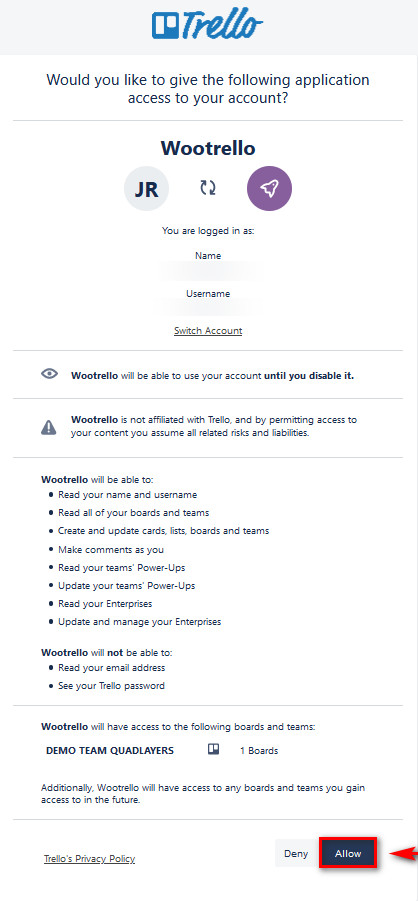
Вы войдете в свою учетную запись Trello, и WooTrello запросит у вас разрешение на доступ к информации вашей учетной записи.

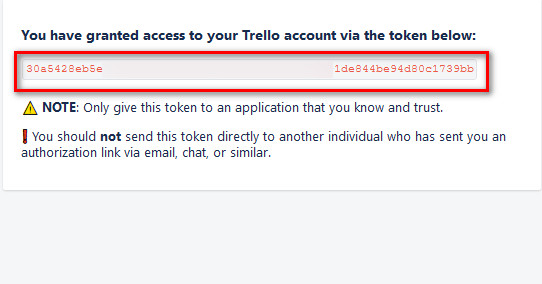
Согласитесь с этим, нажав Разрешить , и вы увидите токен для доступа к Trello.

Скопируйте этот код и откройте окно/вкладку, где у вас открыта страница плагина. Затем вставьте этот токен в поле Код доступа к сообщению Trello здесь и нажмите Сохранить код доступа.

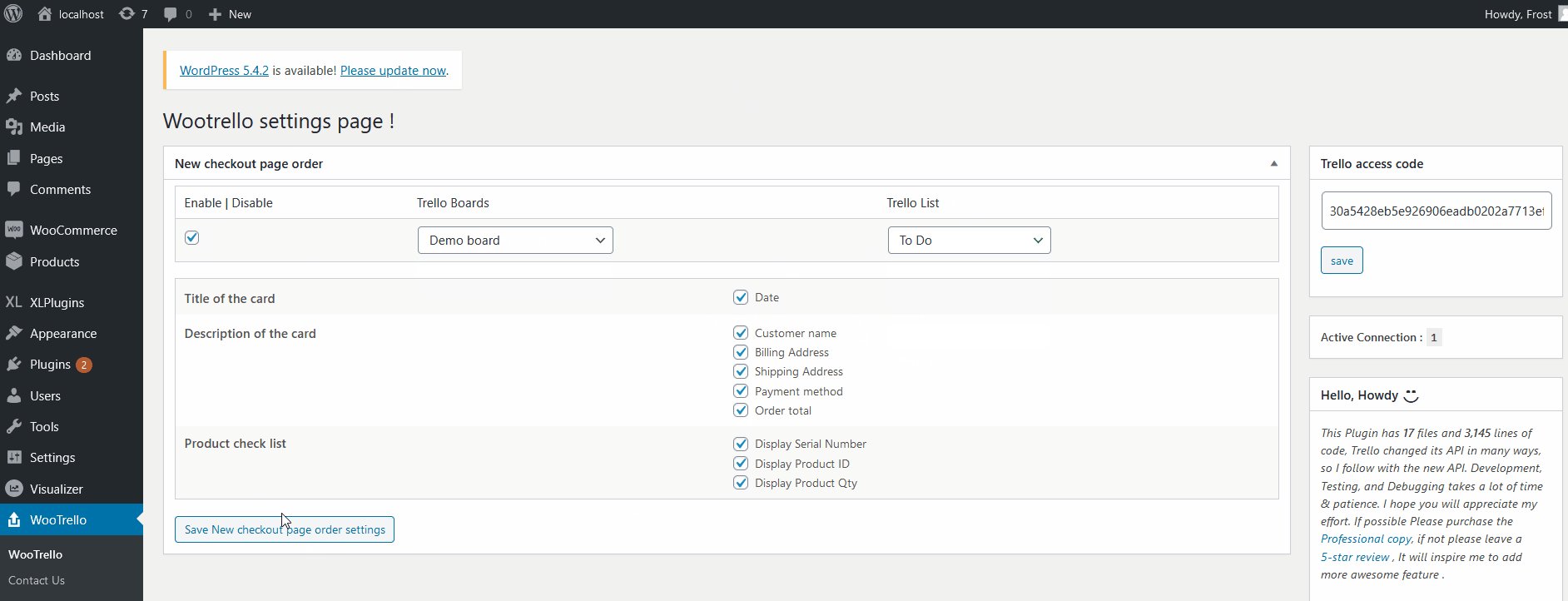
Интеграция ваших досок Trello и страницы оформления заказа с помощью WooTrello
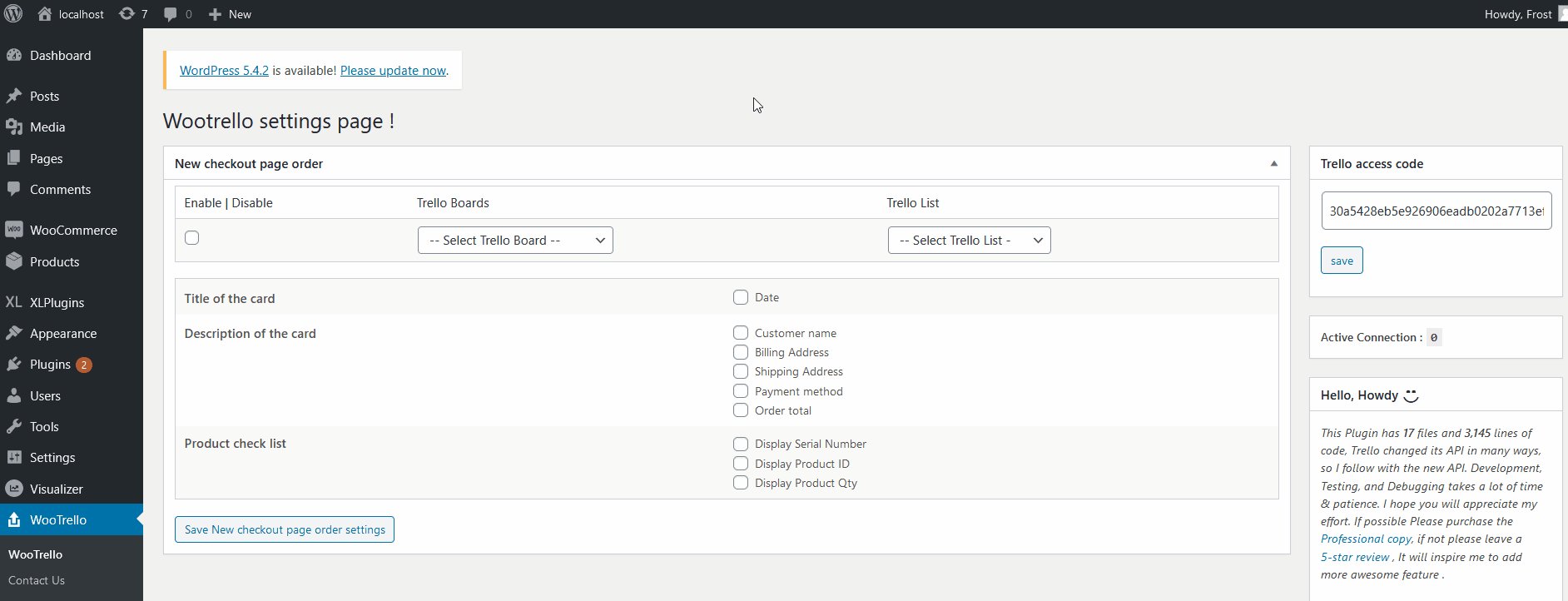
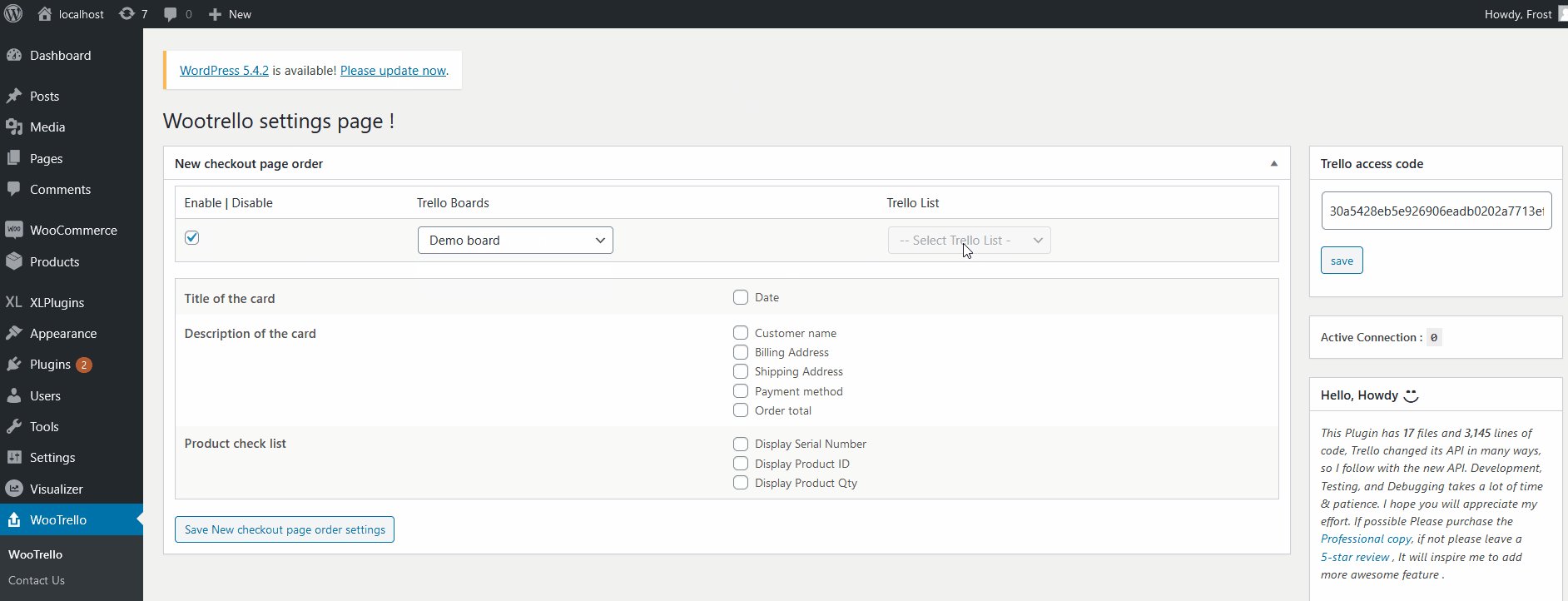
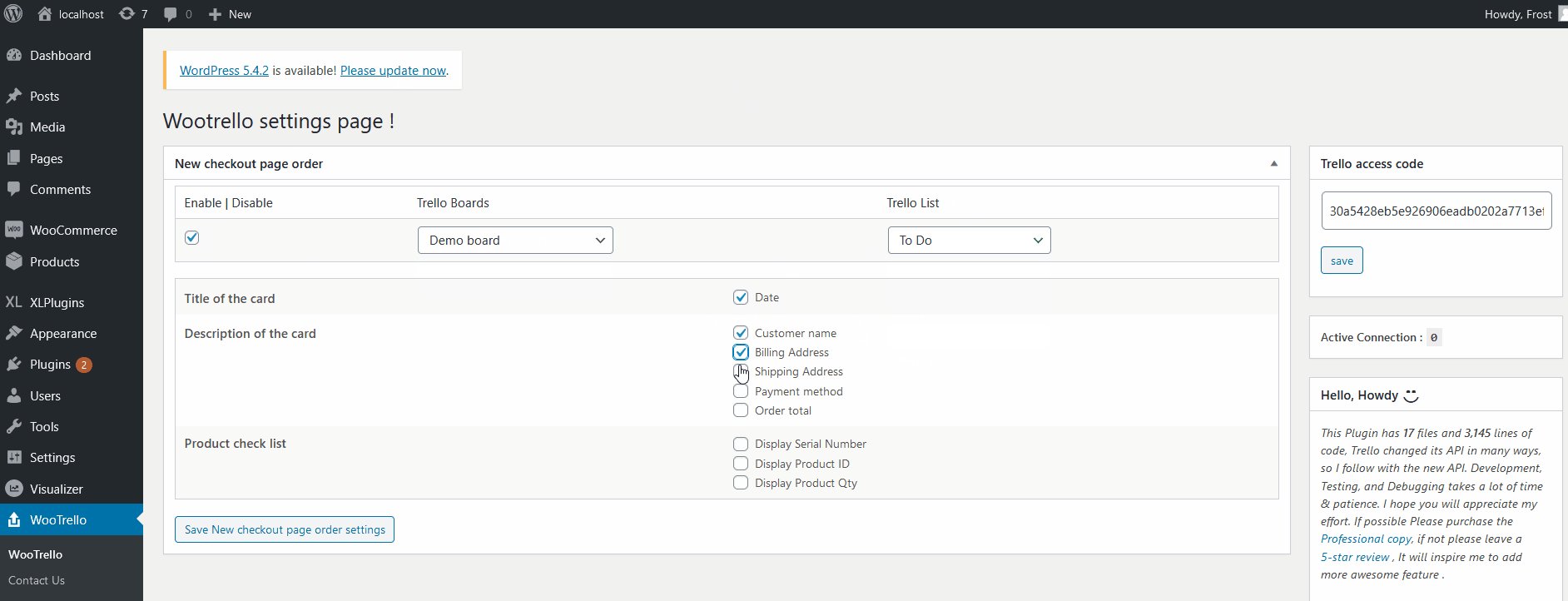
Чтобы включить интеграцию с доской Trello, установите флажок Включить/Отключить . Затем используйте раскрывающийся список досок Trello, чтобы выбрать одну из ваших досок Trello, а затем используйте список Select Trello, чтобы выбрать одну из них.
Затем добавьте галочку ко всем сведениям о заказе, отображаемым на вашей карточке Trello. После этого нажмите «Сохранить новые настройки порядка страниц оформления заказа».

После этого интеграция страницы проверки WooTrello и WooCommerce должна быть завершена. Теперь каждый раз, когда покупатель оформляет заказ в вашем интернет-магазине, плагин автоматически создает задачу Trello в соответствии с вашими сохраненными настройками.

Бонус: встроить доску Trello через HTML
Вы также можете отобразить свою доску Trello на своем сайте, используя немного HTML. Это не лучший метод, потому что он неинтерактивный, но его довольно легко реализовать.
Чтобы добавить доску Trello на свой веб-сайт WordPress, просто скопируйте и вставьте на свой сайт следующий HTML-код:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
Теперь каждый раз, когда загружается страница, на которую вы вставили код, скрипт будет находить карточку и заменять ее встроенной версией. Для получения дополнительной информации об этом, вы можете взглянуть на эту страницу.
Как максимально эффективно использовать доски и карточки Trello в WordPress?
Встраивание ваших досок Trello в WordPress — это только первый шаг. Теперь пришло время использовать этот инструмент для организации ваших задач и повышения производительности.
Trello — один из самых популярных инструментов управления по уважительной причине, но просто добавить их на свой сайт недостаточно. Вот несколько советов, которые помогут вам лучше организовать свои карточки и доски и вывести продуктивность вашей команды на новый уровень.
- Классифицируйте задачи : вместо того, чтобы иметь огромный список задач, лучше систематизировать их. Первым шагом является классификация задач. Это зависит от вашего бизнеса и от того, кто использует доску. Например, если вы организуете задачи для группы разработчиков, вы можете сгруппировать задачи в очередь, выбранные, выполняемые, тестируемые, выполненные (активные).
- Добавляйте метки . Ярлыки — это один из самых простых способов организации задач. Помимо того, что это очень полезно для определения приоритетов задач или назначения задач разным командам, вы также можете настраивать метки и добавлять к ним цвета. Таким образом, ваша команда быстро получит четкую информацию о задачах.
- Используйте бонусы : бонусы добавляют дополнительные функции вашим доскам Trello. Вы можете подключить свои задачи к Google Диску, Календарю, Slack, Картам и многим другим инструментам, чтобы иметь всю необходимую информацию в одном месте.
- Поддерживайте доску в актуальном состоянии . Карточки и доски полезны только в том случае, если они обновлены. Поэтому мы рекомендуем вам назначить одного человека, который будет следить за тем, чтобы команда обновляла карточки и правильно использовала ярлыки.
- Назначьте членов команды и сроки : это может показаться очевидным, но это чрезвычайно важно. У каждой задачи должен быть хотя бы один ответственный за нее человек и срок выполнения.
Это только основы, которые помогут вам начать работу, но есть много других вещей, которые вы можете сделать, чтобы максимально использовать их.
Планы Трелло
Несмотря на то, что Trello предлагает множество замечательных функций бесплатно, у него также есть две премиум-версии, стоимость которых начинается от 12,5 долларов США на пользователя в месяц. Помимо более продвинутых функций и многих других опций, одной из наших любимых функций являются расширенные контрольные списки. Это позволяет вам назначать членов команды и сроки выполнения для каждого элемента контрольного списка, что отлично подходит для сложных проектов. Для получения дополнительной информации о различных планах Trello вы можете проверить их страницу с ценами.
Вывод
В общем, Trello — отличный инструмент для организации ваших проектов и задач на досках и карточках. Итак, если вы хотите помочь своей команде работать более продуктивно, вам следует встроить доски и карточки Trello в WordPress .
В этом уроке мы показали вам 3 способа встраивания досок и карточек Trello на ваш сайт . Все они удобны для начинающих и имеют свои плюсы и минусы. Учитывая его гибкость и простоту настройки, мы рекомендуем использовать метод iFrame. Это позволит вам добавить интерактивную доску или карточку.
Наше руководство было довольно объемным и содержало некоторые фрагменты кодирования, которые новички в WordPress могут сбить с толку. Итак, если у вас есть какие-либо вопросы, дайте нам знать в разделе комментариев ниже.
Наконец, для получения дополнительной информации о том, как встраивать различные виды контента на свой веб-сайт, ознакомьтесь с нашим руководством по встраиванию таблиц Google в WordPress .
