Как включить условное перенаправление после отправки формы в WordPress?
Опубликовано: 2022-09-22Хотите знать, как включить условное перенаправление после отправки формы в WordPress? Если да, то эта статья как раз для вас!
Мы проведем вас через весь процесс условного перенаправления в формах WordPress. Вы узнаете, как установить условные правила для перенаправления в форме WordPress, выполнив несколько простых шагов. Таким образом, вы можете легко перенаправлять своих пользователей на разные страницы вашего веб-сайта после того, как они отправят форму.
Без лишних слов давайте начнем с краткого введения в условное перенаправление и его важность.
Что такое условное перенаправление и зачем оно нужно?
Проще говоря, условное перенаправление перенаправляет ваших пользователей на указанную страницу или URL-адрес после отправки формы. Они перенаправляются на страницу только в том случае, если все заданные вами условия соблюдены.
Например, у вас есть контактная форма на вашем сайте. Теперь вы хотите, чтобы пользователи с запросом продукта о корме для домашних животных перенаправлялись на страницу со скидками на корм для домашних животных.
Теперь, как это выгодно?
На основе ввода пользователя в вашей форме вы можете перенаправить его на соответствующую страницу. Вы в основном персонализируете опыт пользователя на своем сайте. Это увеличивает шансы на успешную конверсию, поскольку они получают контент или предложения, адаптированные для них.
Вот почему вы также можете включить условное перенаправление для форм на вашем сайте.
Как включить условное перенаправление после отправки формы в WordPress?
В WordPress по умолчанию нет функции условного перенаправления. Для этого вам понадобится плагин WordPress.
И мы не можем придумать лучшего плагина, чем Everest Forms. Это плагин для создания форм с помощью перетаскивания, который помогает создавать и настраивать формы для любых целей. Например, вы можете в кратчайшие сроки создавать простые или расширенные контактные формы, формы заявлений о приеме на работу, формы бронирования и т. д.

Кроме того, вы можете включить условное перенаправление для любой формы, которую вы создали с помощью Everest Forms. Вы можете установить столько условных правил, сколько вам нужно для каждой формы.
Поэтому мы будем использовать плагин Everest Forms, чтобы продемонстрировать пошаговый процесс включения условного перенаправления. Давайте начнем!
Шаг 1. Установите и активируйте Everest Forms и Everest Forms Pro
Во-первых, вы должны настроить плагин Everest Forms на своем сайте. Так как функция условного перенаправления доступна только в премиум-версии. Итак, вам также необходимо установить Everest Forms Pro на свой сайт.
Полное руководство см. в нашей статье о том, как настроить Everest Forms и Everest Forms Pro.
После того, как вы установили и активировали оба этих плагина, вы можете перейти к следующему шагу.
Шаг 2: Создайте новую контактную форму с помощью Everest Forms
Теперь вам нужна новая форма, в которой вы можете включить условное перенаправление. Это может быть контактная форма, форма бронирования, форма записи на прием и т. д. Это зависит от вас!
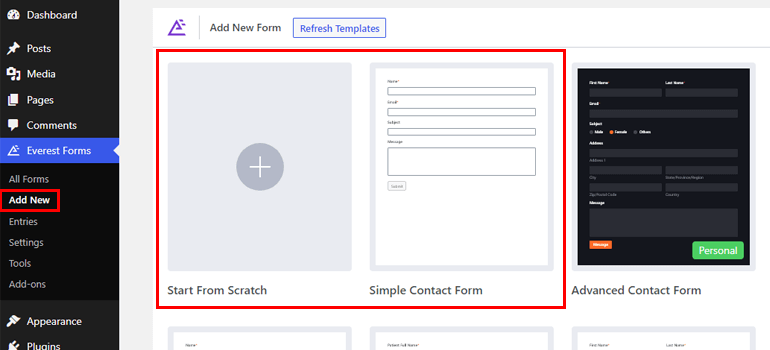
Для этого урока мы создадим простую контактную форму. С Everest Forms вы можете создать индивидуальную контактную форму в кратчайшие сроки! Вы можете использовать готовые шаблоны или создать их с нуля.

Если вам нужна помощь, ознакомьтесь с нашей статьей о создании контактной формы WordPress.
Как только у вас будет готова контактная форма, вы можете продолжить.
Шаг 3. Включите условное перенаправление в контактной форме
А теперь самая важная часть. Вы должны включить условное перенаправление для контактной формы, которую вы только что создали.
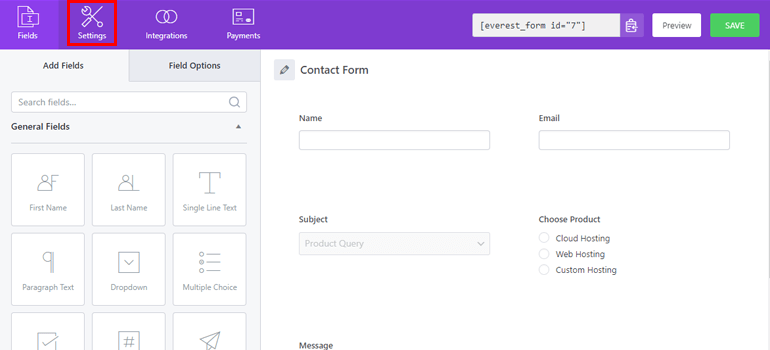
Для этого нажмите на вкладку « Настройки » в верхней части конструктора форм.

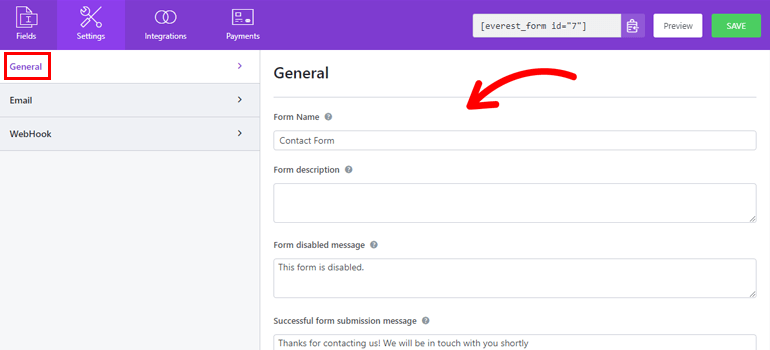
Откроются общие настройки вашей контактной формы.

Здесь вы можете настроить различные параметры, такие как редактирование имени формы, сообщение об отключении формы, текст кнопки отправки и т. д. Вы даже можете включить приманку для защиты от спама, отправку формы AJAX и многое другое для формы.

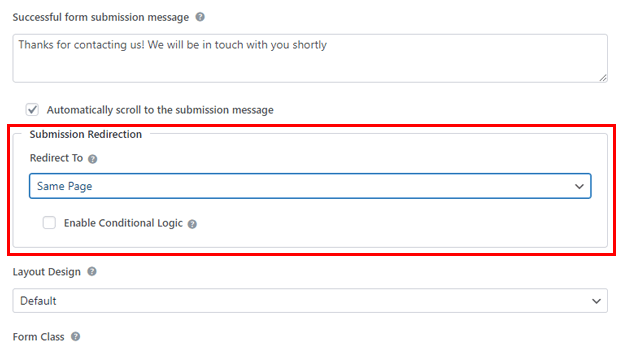
Самое главное, параметр « Перенаправление отправки» позволяет включить условное перенаправление после отправки формы.

Обычно вы можете перенаправить пользователя на следующее:
Та же страница: это перенаправляет пользователя на страницу, на которой он находился при отправке формы.
Пользовательская страница: вы можете перенаправить пользователя на любую страницу вашего сайта. Вы также можете включить параметр « Добавить строку запроса » для пользовательской страницы, чтобы отправить данные формы на другую страницу.

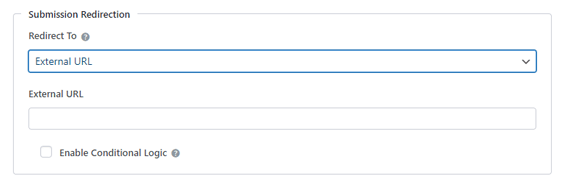
Внешний URL-адрес: это перенаправляет пользователя на внешний URL-адрес.

Однако вам может потребоваться перенаправить определенных пользователей на другую страницу. В таких случаях к перенаправлению можно применить условную логику.
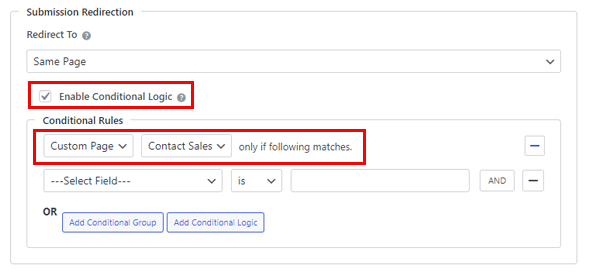
Просто установите флажок « Включить условную логику» и создайте условные правила.

Например, мы установили для параметра « Перенаправить на» значение « Та же страница ». Если вы включите условную логику, вы можете определить исключительные случаи, когда пользователь перенаправляется на другую страницу, а не на ту же страницу.
Итак, мы выберем опцию « Пользовательская страница » из раскрывающегося списка и выберем страницу « Связаться с отделом продаж ». Это означает, что пользователь перенаправляется на страницу « Связаться с отделом продаж », если выполняется указанное ниже условие. Условие может быть любым, что вам нужно.

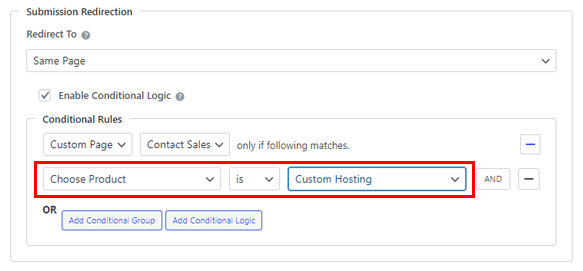
Здесь мы создали условие « Выбрать продукт — это пользовательский хостинг ». Следовательно, форма перенаправляет пользователей на страницу « Связаться с отделом продаж », если они выбрали « Пользовательский хостинг » в поле « Выбрать продукт ». Остальные пользователи, не соответствующие условию, перенаправляются на ту же страницу.
Это всего лишь одно условное правило. Вы можете добавить в группу любое количество условных правил или создать новые условные группы с помощью операторов.
Чтобы узнать больше об условной логике, обратитесь к нашему полному руководству по условной логике в Everest Forms.
Сохраните все изменения до сих пор. При этом ваша форма будет перенаправлять пользователей условно на основе их ввода.
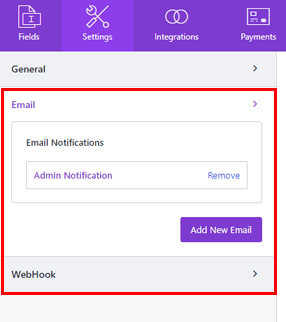
Помимо общих настроек, вы также получаете настройки электронной почты и веб -перехватчика. Вы можете настроить их так, как считаете нужным!

Шаг 4: Добавьте контактную форму на свой сайт
После того, как создание формы завершено, вам все равно нужно добавить контактную форму на ваш сайт.
Для этого откройте страницу или запись, где вы хотите отобразить форму. Вы также можете создать совершенно новую страницу для формы.
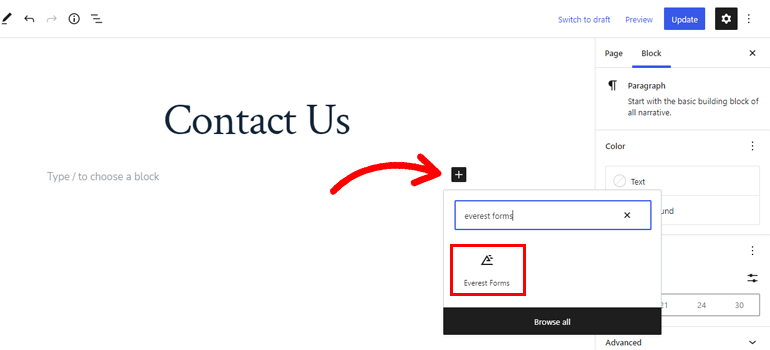
Здесь откройте средство вставки блоков и добавьте блок Everest Forms на страницу.

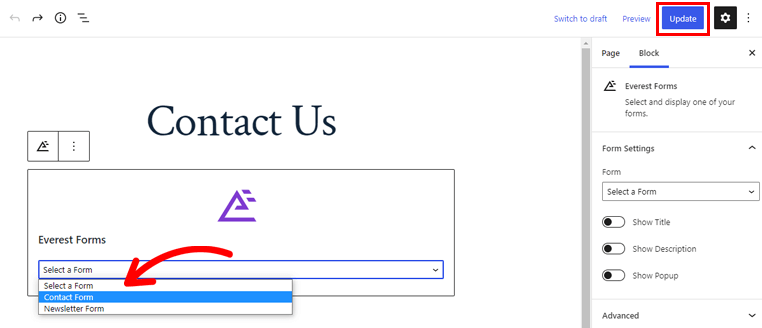
Затем выберите форму с условным перенаправлением из выпадающего списка. Наконец, нажмите кнопку « Обновить » вверху.

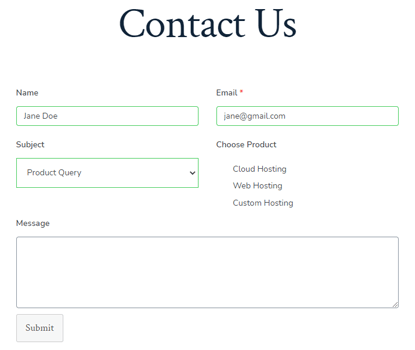
Это сделает форму доступной для посетителей вашего сайта, чтобы найти и заполнить.

Подведение итогов
Условное перенаправление в формах WordPress помогает вам направлять пользователей на определенные страницы с контентом, адаптированным для них. Это улучшает пользовательский опыт и увеличивает вероятность успешной конверсии.
И идеальным инструментом, который поможет вам включить условное перенаправление после отправки формы, является Everest Forms. За несколько простых шагов вы можете условно перенаправить пользователей на нужную страницу после того, как они отправят форму.
Кроме того, вы также можете использовать Everest Forms для добавления Карт Google в формы, предотвращения спама в контактных формах и многого другого. Вы можете просмотреть наш блог, если хотите узнать больше об этом плагине.
Для получения дополнительных обновлений и ресурсов, связанных с WordPress, следите за нами на YouTube, Twitter и Facebook.
