Как включить предварительный просмотр для пользователей в многочастных формах WordPress?
Опубликовано: 2022-09-30Хотите узнать, как включить опцию предварительного просмотра записей для пользователей в многокомпонентных формах WordPress? Позвольте нам помочь вам с помощью простого пошагового руководства, которое поможет вам создать его для своего веб-сайта WordPress.
Параметр предварительного просмотра позволяет пользователям просматривать данные, которые они ввели для заполнения предыдущих частей формы, состоящей из нескольких частей. Таким образом, пользователи могут вернуться и изменить информацию, которую они предоставили, если это необходимо.
Итак, эта статья даст вам подробное руководство о том, как вы можете включить предварительный просмотр ввода для пользователей в многокомпонентных формах WordPress.
Лучший способ включить предварительный просмотр ввода в многочастных формах WordPress
Давайте будем честными, никто не любит заполнять длинные формы. Но вот небольшая хитрость, как заставить пользователей заполнить и отправить форму.
Вы можете создать форму, состоящую из нескольких частей, которая делит длинную форму на несколько шагов. Таким образом, поля формы более организованы и их легче заполнять пользователям.
Кроме того, вы можете предоставить предварительный просмотр всех данных, которые пользователи заполнили в полях, прежде чем они отправят форму. Это предотвращает ввод неверных данных в систему. Пользователи могут просто перейти к предыдущей части и отредактировать неверные данные.

Поэтому все, что вам нужно, это лучший плагин для создания форм Everest Forms. Это многофункциональный конструктор форм перетаскивания, который подходит для создания любых онлайн-форм.

Самое главное, он предоставляет вам надстройку Multi Part Forms. Это дополнение не только помогает создавать красивые формы, состоящие из нескольких частей, но также обеспечивает предварительный просмотр для них.

С помощью функции предварительного просмотра записи вы можете:
- Собирать достоверную информацию от пользователей
- Позвольте пользователям быстро вернуться к предыдущей части, чтобы отредактировать записи
Вот почему мы будем использовать Everest Forms, чтобы включить предварительный просмотр записей в многокомпонентных формах WordPress в этом руководстве.
Как включить предварительный просмотр ввода в многочастных формах WordPress
Вот пошаговый процесс включения предварительного просмотра в многочастных формах WordPress.
Шаг 1. Установите и активируйте Everest Forms и Everest Forms Pro
Первое, что вам нужно сделать, это настроить Everest Forms и Everest Forms Pro на панели управления WordPress.
Вам понадобится как бесплатная версия, так и профессиональная версия плагина. Это связано с тем, что надстройка Multi Part Forms доступна только в премиум-версии (план Plus или выше).
Чтобы получить подробное руководство, ознакомьтесь с нашей статьей о том, как установить Everest Forms Pro. Он поможет вам установить бесплатную и премиальную версии Everest Forms.
Шаг 2. Установите и активируйте надстройку «Формы из нескольких частей»
Поскольку у вас есть профессиональная версия, теперь вы можете легко установить любое дополнение Everest Forms.
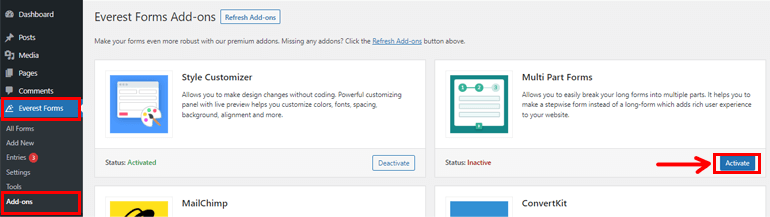
Для этого перейдите в Everest Forms >> Add-ons . После этого выполните поиск Multi-Part Forms . То есть , нажмите кнопку « Установить дополнение » и нажмите « Активировать ».

Вы узнаете, что надстройка активна, когда в статусе указано « Активировано ».
Шаг 3: Создайте новую форму, состоящую из нескольких частей
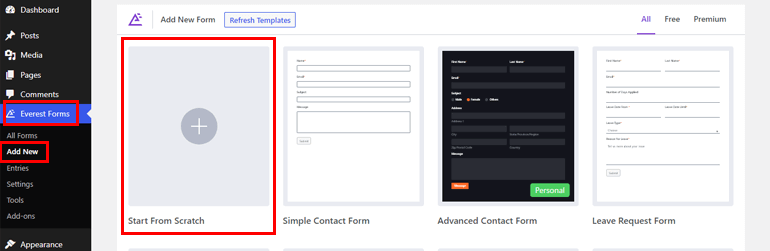
После того, как вы установили и активировали надстройку Multi Part Forms , перейдите в Everest Forms >> Add new . На странице « Добавить новую форму » вы найдете набор готовых шаблонов форм. Однако вы также можете начать с нуля.

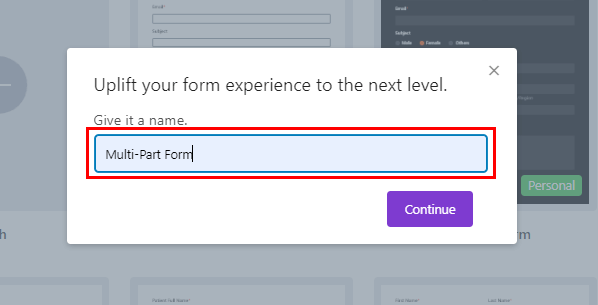
В этом уроке мы покажем вам, как создать форму, состоящую из нескольких частей, с нуля. Итак, нажмите «Начать с нуля » и назовите свою форму. Здесь мы назовем его «Форма из нескольких частей» и нажмем « Продолжить ».

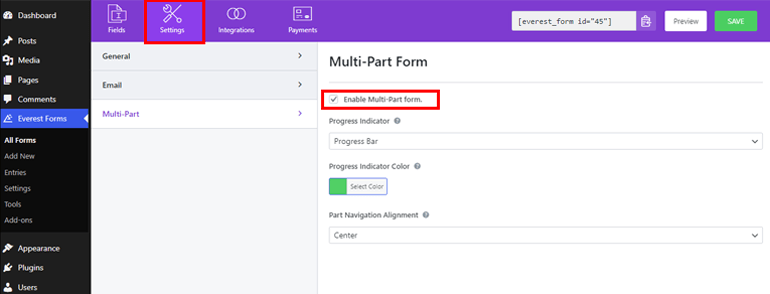
Это приведет вас к конструктору форм Everest Forms. Но прежде чем вы начнете создавать свою форму, вы должны включить функцию составных частей.
Для этого перейдите в « Настройки » вверху и нажмите на вкладку « Несколько частей ». Здесь вам нужно включить опцию Multi-Part Form , и вы готовы идти.

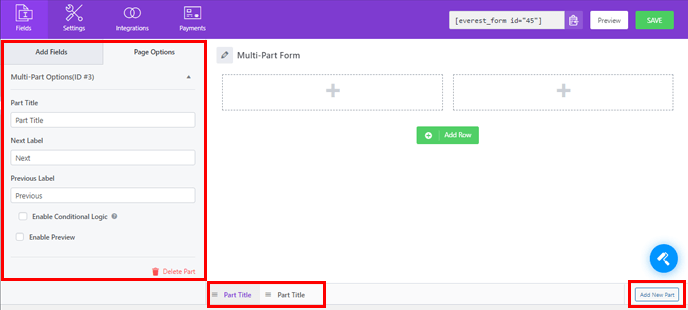
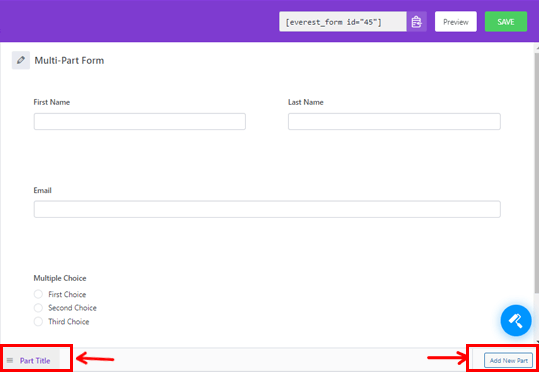
Сразу после включения этой опции в конструкторе форм появляется первая часть. Он называется Part Title , которые вы можете позже изменить в параметрах страницы .

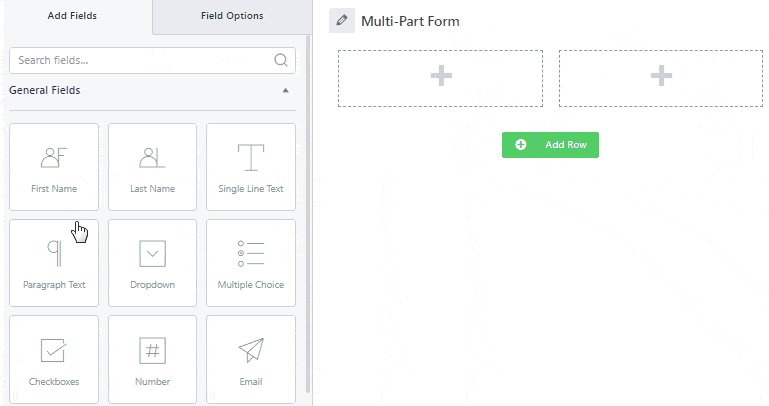
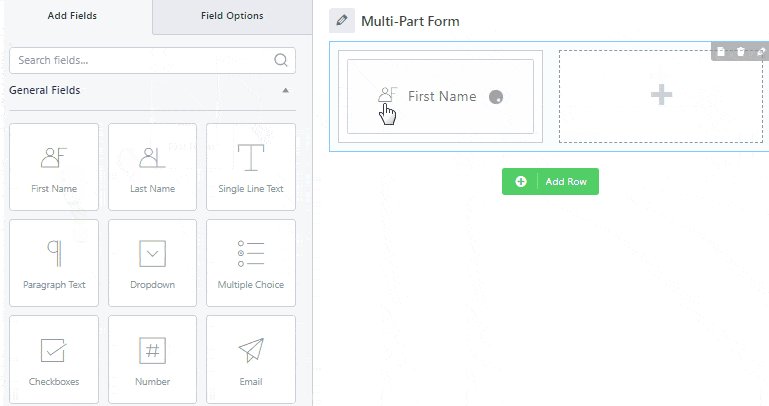
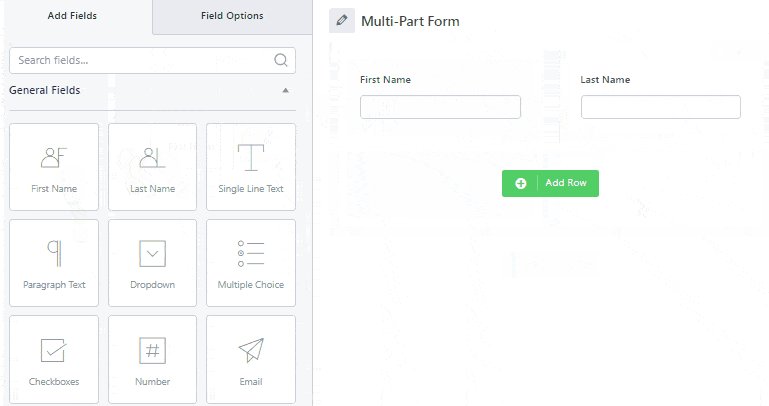
Теперь все, что вам нужно сделать, это перетащить нужное поле и поместить его в форму.

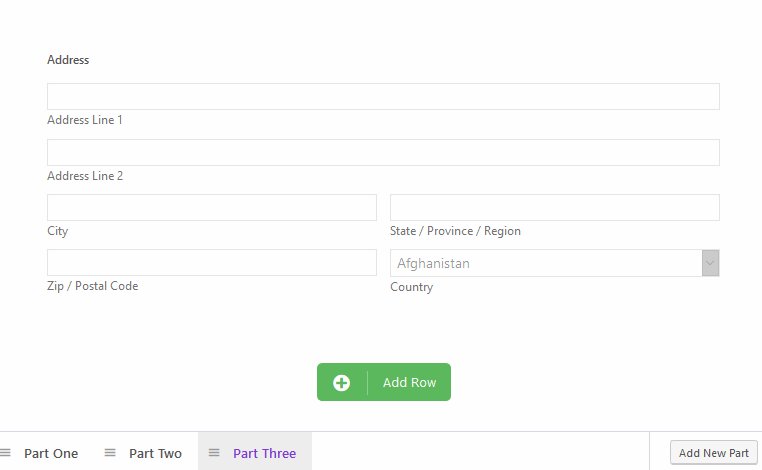
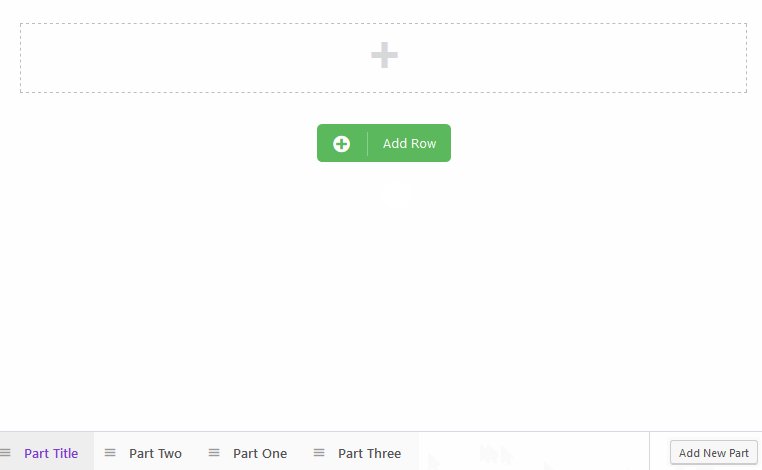
Чтобы добавить еще одну часть в форму, нажмите « Добавить новую часть», которую вы можете найти в нижней части формы. Это откроет для вас следующую пустую страницу, где вы можете продолжать добавлять нужные поля, как и раньше.

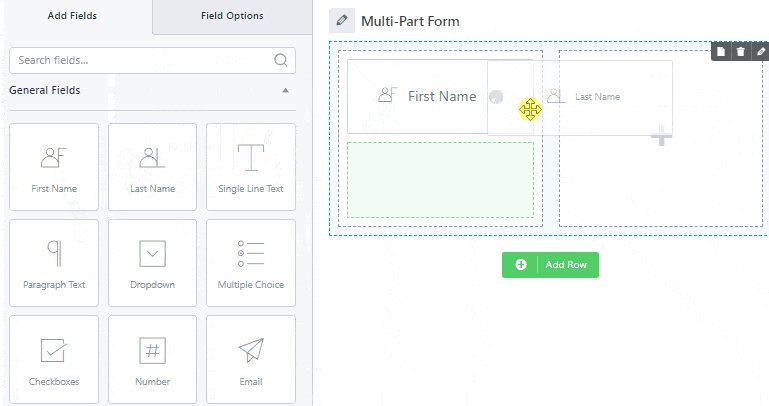
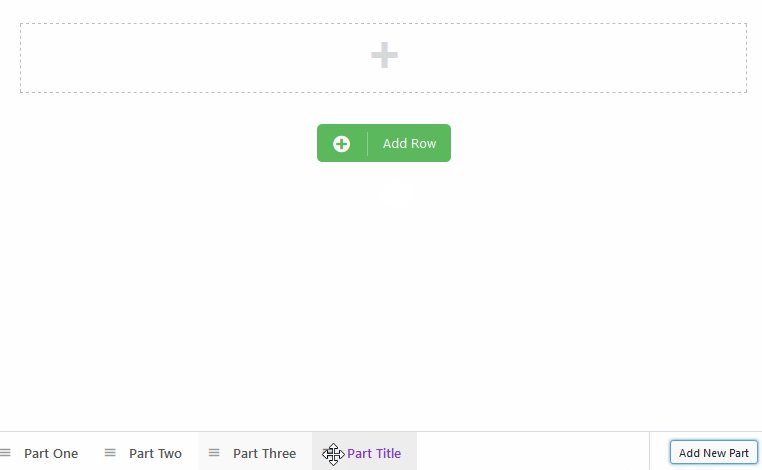
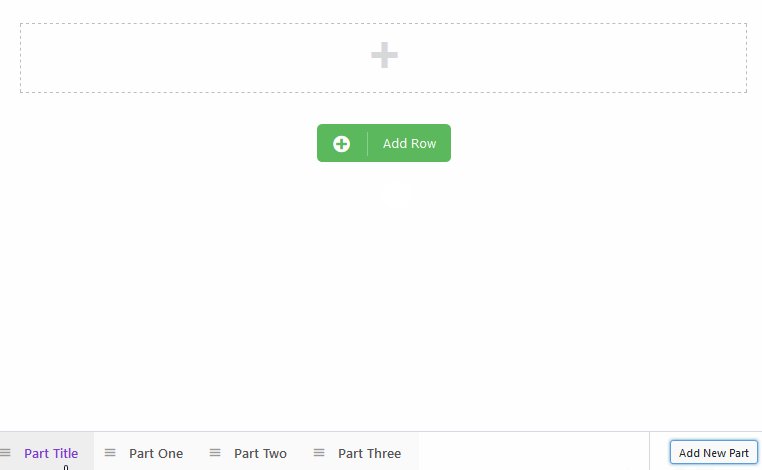
Вы также можете настроить отдельные части или изменить их положение. Для этого просто перетащите часть вправо или влево.

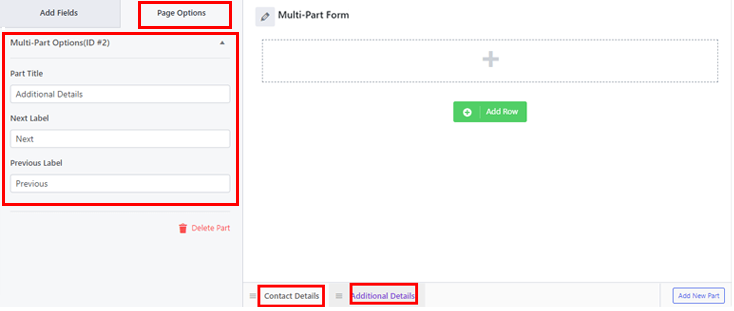
Точно так же вы можете редактировать название части и метки в разделе « Параметры страницы ». Здесь мы назвали части «Контактная информация» и «Дополнительная информация».


Чтобы получить более подробное руководство, ознакомьтесь с этой статьей о том, как создать многошаговую форму с помощью Everest Forms.
Наконец, нажмите кнопку « Сохранить », чтобы сохранить изменения, внесенные в форму.
Шаг 4: Включите опцию предварительного просмотра записи
Теперь, вот важная часть. Надстройка Multi Part Forms также позволяет включить предварительный просмотр записи в форме. Эту функцию можно применить ко всем частям, кроме первой, поскольку у нее нет предыдущих частей.
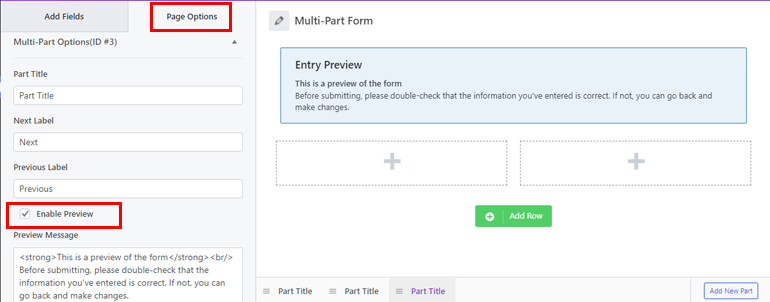
Чтобы включить опцию предварительного просмотра записи, выберите часть, для которой вы хотите показать предварительный просмотр. После этого перейдите в « Параметры страницы » слева и прокрутите вниз, чтобы найти « Включить предварительный просмотр». Затем включите эту опцию, поставив галочку.

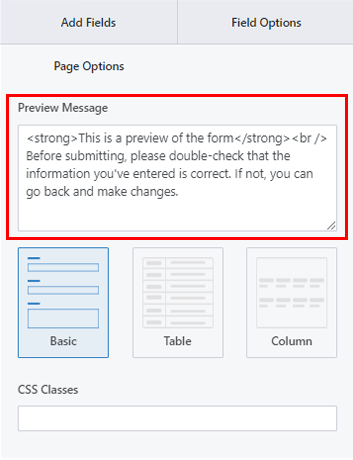
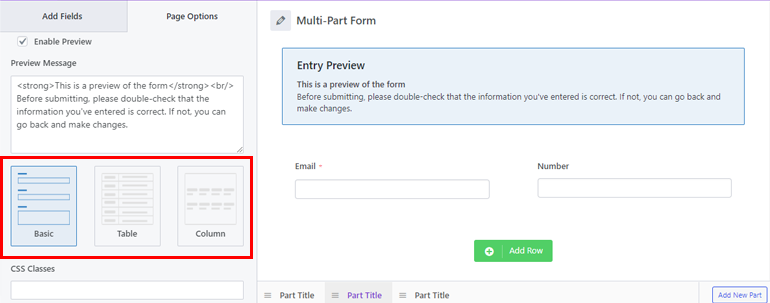
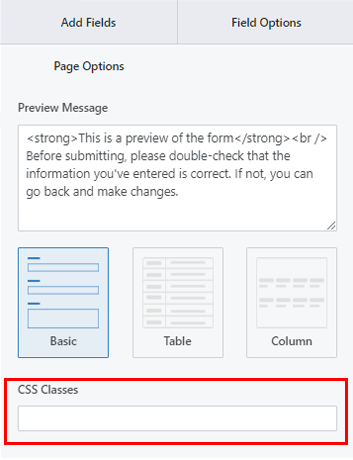
Здесь вы также можете добавить пользовательское HTML-сообщение в поле предварительного просмотра сообщения . Позже это будет отображаться в той части, где вы включили предварительный просмотр.

После того, как вы установили сообщение предварительного просмотра, перейдите дальше, чтобы выбрать макет из трех заданных макетов.

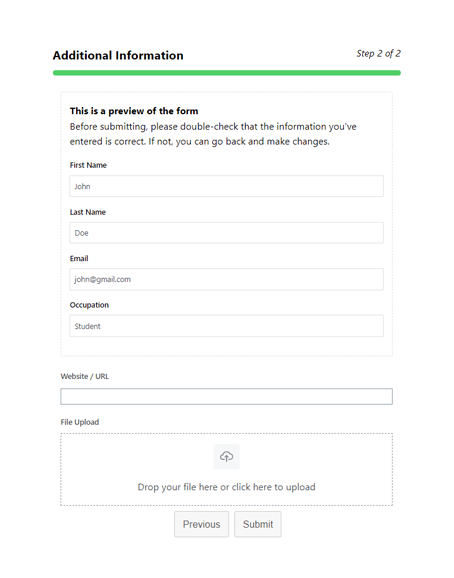
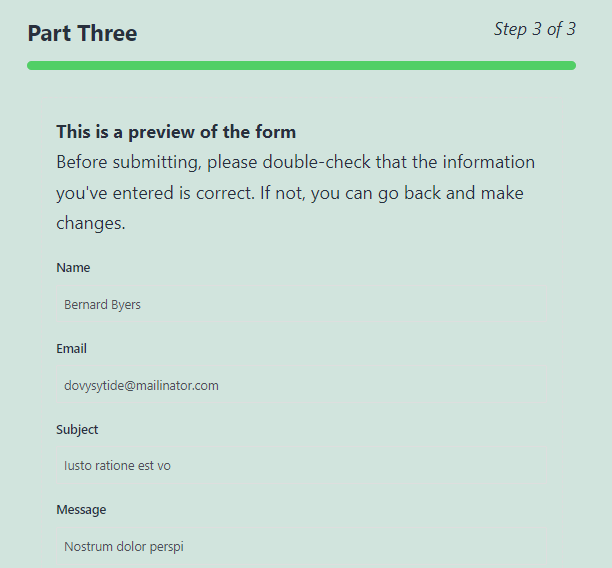
- Базовый макет : имеет простой интерфейс, за которым следует ввод или выбор пользователя. Вот пример того, как этот макет выглядит в интерфейсе.

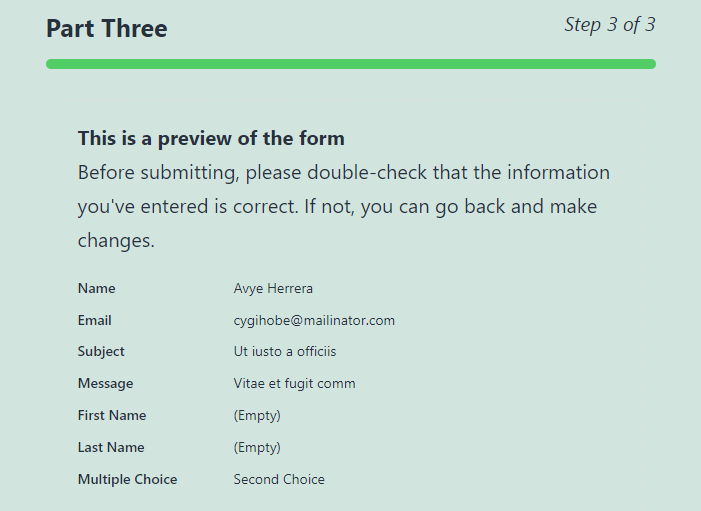
- Макет таблицы : он также использует текстовый макет, но помещает метки полей и пользовательский ввод в два отдельных столбца. Следовательно, это занимает меньше места на форме

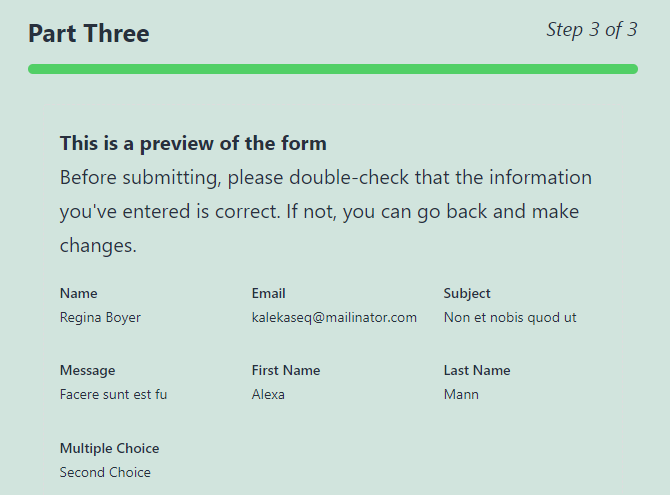
- Расположение столбцов : данные ввода отображаются в 3 столбцах.

Вы также можете добавить пользовательские классы CSS для дальнейшей настройки.

Сохраните изменения, и вы успешно включили предварительный просмотр ввода для формы.
Шаг 5. Настройте параметры формы, состоящей из нескольких частей.
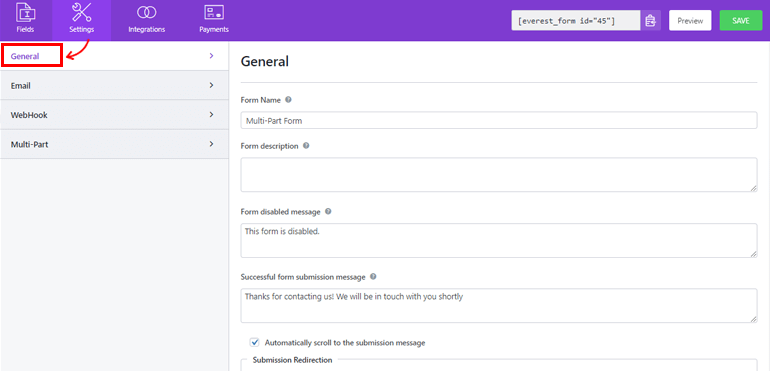
Далее вы можете открыть вкладку « Настройки » формы, чтобы настроить параметры многокомпонентной формы. Здесь вы найдете 4 раздела с различными вариантами настройки.
Общие: с помощью общих настроек вы можете редактировать описание формы, сообщение об отключении формы, макет формы и т. д.

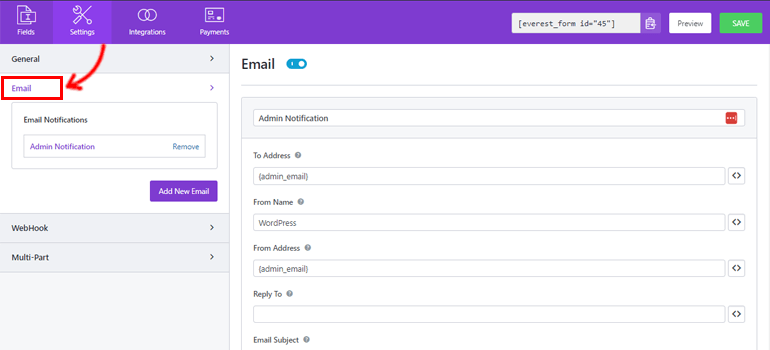
Электронная почта: настройки электронной почты позволяют создавать шаблоны уведомлений по электронной почте для администратора и пользователя.

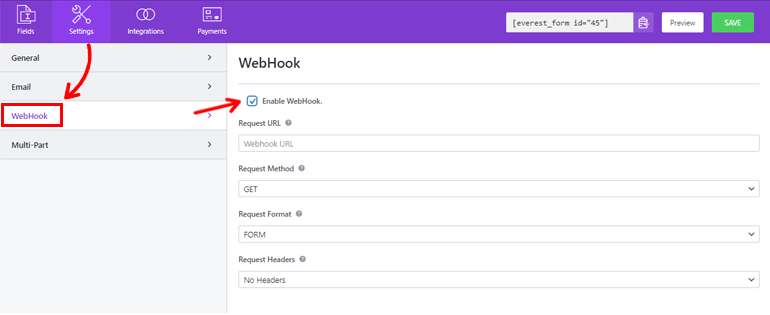
WebHook: Используя WebHook , вы можете отправлять данные формы на любой внешний URL-адрес. Все, что вам нужно сделать, это установить URL -адрес запроса, метод запроса, формат запроса и заголовок запроса .

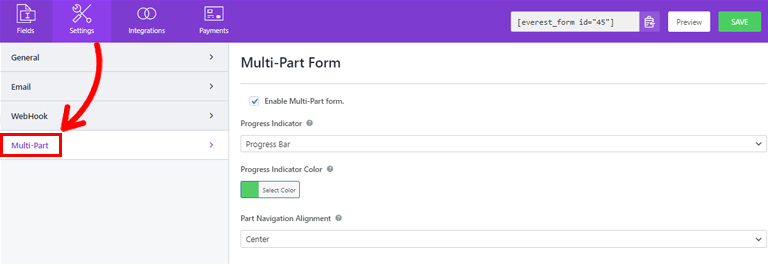
Multi-Part: в этом разделе можно настроить индикатор выполнения, выравнивание деталей и т. д.
- Индикатор прогресса: по умолчанию это индикатор выполнения. Однако в раскрывающемся списке можно выбрать « Круговая полоса» , « Шаг со стрелкой » или « Нет ».
- Цвет индикатора прогресса: Вы можете выбрать желаемый цвет для индикатора прогресса.
- Выравнивание навигации по частям: с помощью этой опции вы можете выбрать подходящее выравнивание для кнопок деталей. Вы можете установить его справа, слева, по центру или разделить .

Теперь вы можете нажать « Сохранить », чтобы сохранить изменения, внесенные в форму.
Шаг 6: Добавьте форму на сайт
Вы успешно создали форму, состоящую из нескольких частей, с помощью Everest Forms и включили для нее предварительный просмотр. Но он не будет виден вашим пользователям, если вы не отобразите свою форму на веб-сайте.
Следовательно, чтобы добавить форму на свой сайт, вы можете использовать любой из этих двух методов.
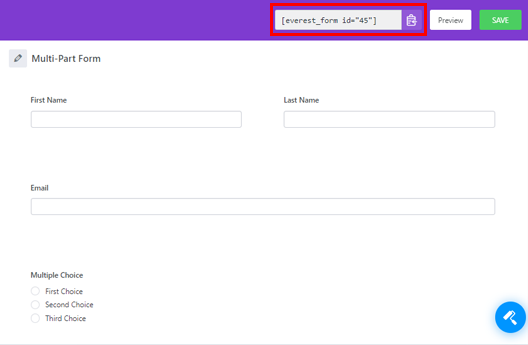
Первый способ — использовать шорткод формы. Вы можете просто скопировать шорткод, который вы видите в верхней части конструктора форм.

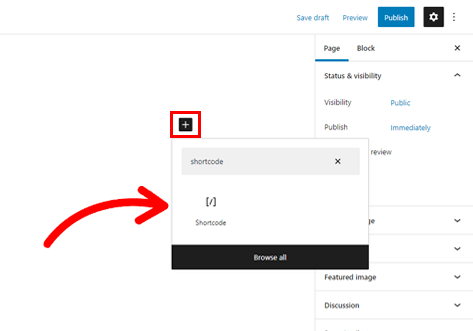
Затем создайте новую страницу или запись, и вы попадете в редактор Гутенберга. Здесь нажмите значок « Добавить блок» (+) и найдите блок шорткода . Затем нажмите на блок, чтобы добавить его на страницу или в публикацию.

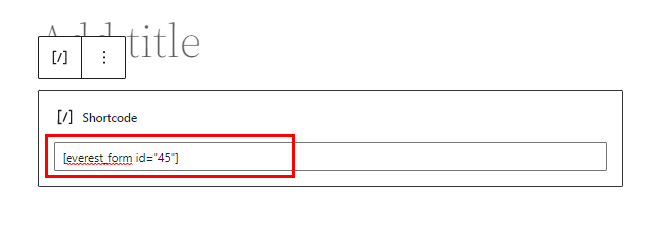
Затем вставьте в блок шорткод, который вы ранее скопировали, и нажмите кнопку « Опубликовать ».

Вот и все! Ваша форма будет отображаться на вашем сайте.
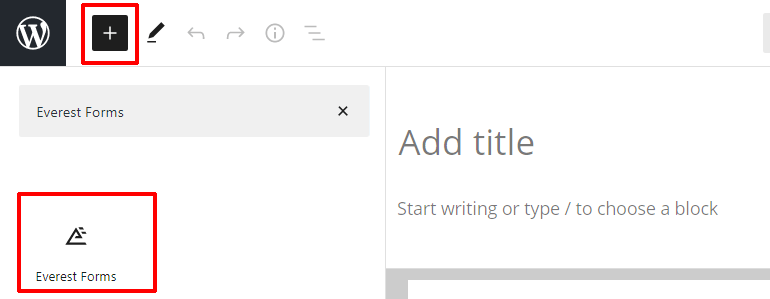
Кроме того, вы можете использовать блок Everest Forms для отображения вашей формы. Для этого нажмите кнопку « Добавить блок » и найдите блок Everest Forms .

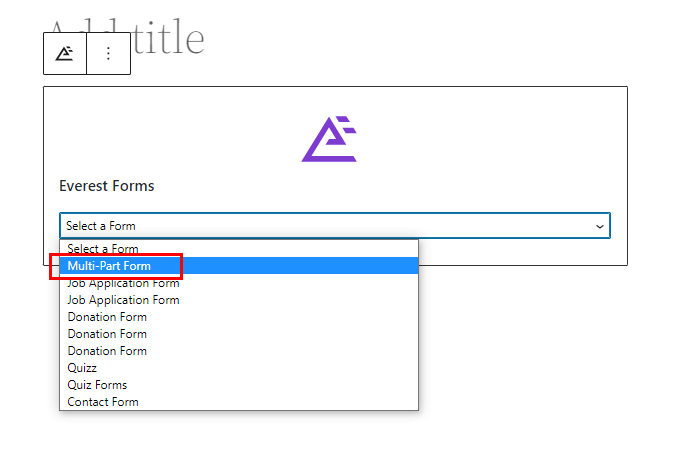
Добавьте его на страницу и выберите многочастную форму WordPress из раскрывающегося списка.

Наконец, вы можете нажать кнопку « Опубликовать » вверху.
Завершение!
И это завершение нашего руководства о том, как включить опцию предварительного просмотра записи для пользователей в многокомпонентных формах WordPress. С помощью многофункционального плагина для создания форм, такого как Everest Forms, вы можете создать многоэтапную форму и включить предварительный просмотр для нее в кратчайшие сроки!
Кроме того, возможности Everest Forms безграничны. Вы можете использовать этот мощный плагин, чтобы включить условное перенаправление после отправки формы, настроить стиль формы и многое другое.
Узнайте больше о Everest Forms в нашем блоге, если вам интересно. Вы даже можете проверить наш канал YouTube для простых видеоуроков.
Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы быть в курсе будущих обновлений.
