Как включить режим обслуживания в WordPress (за 4 шага)
Опубликовано: 2022-11-18Это нормально, когда ваш веб-сайт подвергается дополнительным работам после его создания. Возможно, вы планируете изменить дизайн, добавить дополнительные функции или перейти на новую тему. Однако это может означать, что ваших посетителей встречает глючный сайт.
К счастью, вы можете перевести свой сайт в режим обслуживания. Таким образом, вы можете работать над ним в частном порядке, сохраняя при этом свой пользовательский опыт (UX).
В этом посте мы более подробно рассмотрим режим обслуживания и обсудим, когда вы можете его использовать. Затем мы покажем вам, как включить его в WordPress. Давайте начнем!
Когда включать режим обслуживания в WordPress
Режим обслуживания позволяет отображать сообщение, информирующее посетителей о том, что ваш веб-сайт в настоящее время недоступен. В результате пользователи не смогут просматривать или взаимодействовать с вашим контентом. Вы также можете сообщить им, когда ваш сайт снова заработает.
Без перевода вашего сайта в режим обслуживания посетители могут столкнуться с неработающими ссылками, перенаправлениями и ошибками 404. Это может заставить вас выглядеть непрофессионально.
Переведя свой сайт в режим обслуживания, вы можете создать положительную репутацию и сохранить свой UX. Вот несколько сценариев, когда имеет смысл его использовать:
- Когда вы переходите на новую тему или переделываете свой сайт
- Когда вы исправляете ошибки и баги WordPress
- Когда вы тестируете новые плагины
Вы также можете изменить страницу режима обслуживания, чтобы генерировать потенциальных клиентов. Например, вы можете перенаправить трафик на свои учетные записи в социальных сетях или указать свои контактные данные.
Как включить режим обслуживания в WordPress (3 шага)
Самый простой способ включить режим обслуживания в WordPress — использовать плагин. В этом уроке мы собираемся использовать режим обслуживания WP, который скоро появится. Это проверенный и надежный инструмент, который установили более 900 000 раз. Кроме того, он легко настраивается, позволяя добавлять таймеры обратного отсчета и контактные формы на страницу обслуживания.
Шаг 1: Установите и настройте плагин
Вы можете установить плагин прямо из панели управления WordPress. После активации на вашем сайте вы можете настроить плагин, перейдя в « Настройки » > « Режим обслуживания WP ».
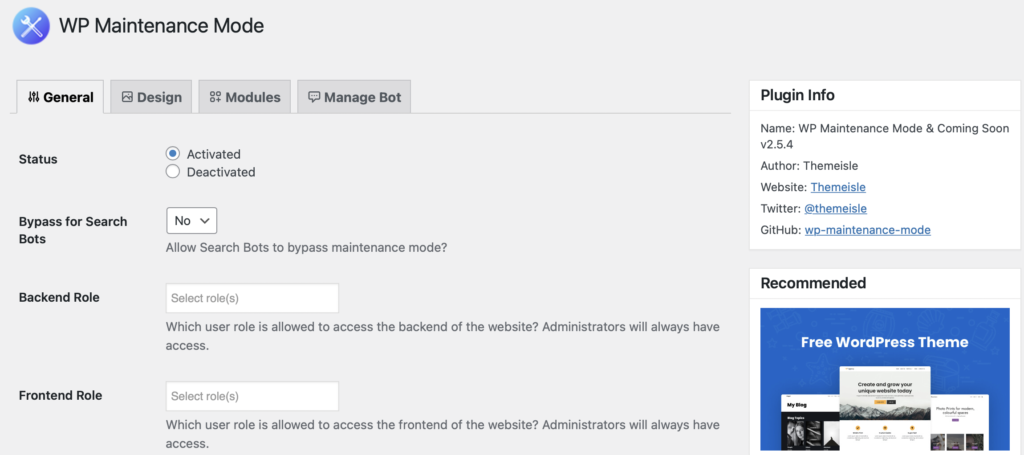
Затем включите режим обслуживания, установив флажок « Активировано »:

Вы также можете выбрать, хотите ли вы, чтобы поисковые системы отображали ваш веб-сайт, пока он находится в режиме обслуживания. Просто используйте раскрывающееся меню « Обход поисковых ботов », чтобы выбрать свои предпочтения.
Затем вы можете выбрать, какие роли пользователей будут иметь доступ к вашему внешнему и внутреннему интерфейсу, пока ваш сайт находится в режиме обслуживания. По умолчанию установлено значение «Администратор».
Если вы довольны настройками, нажмите Сохранить изменения.
Шаг 2. Создайте страницу режима обслуживания
На этом этапе вы включили режим обслуживания на своем сайте. Однако вы можете настроить его, чтобы побудить пользователей к действию.
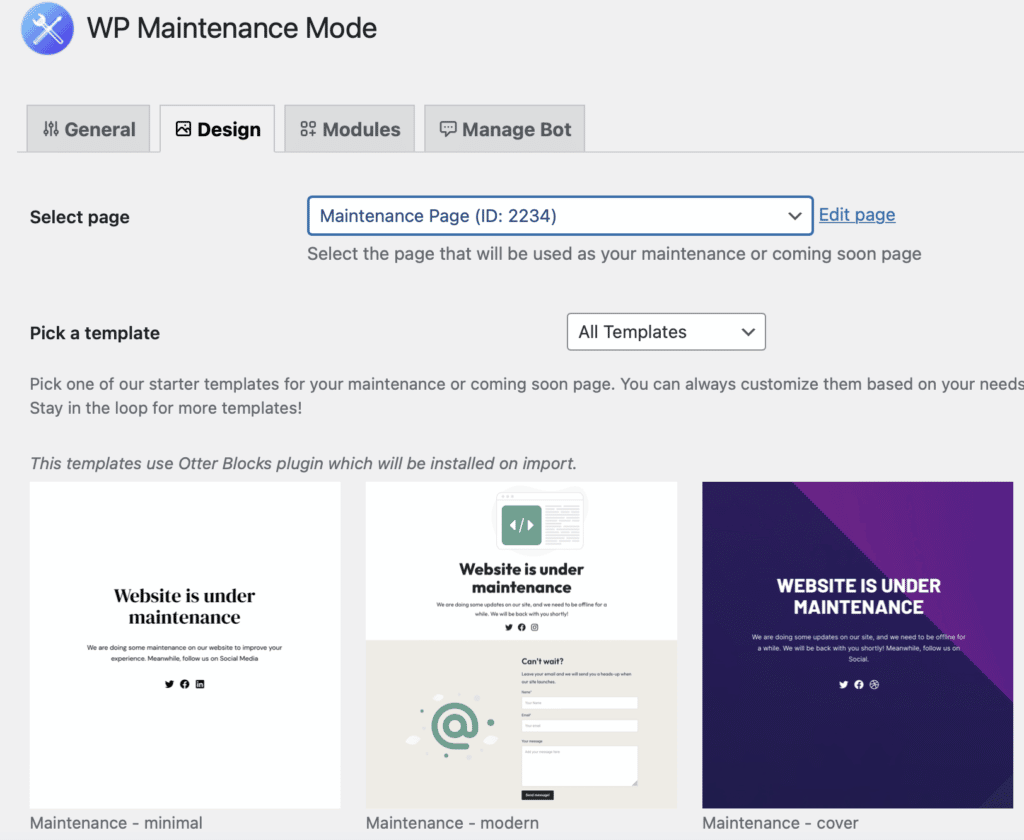
Для начала перейдите на вкладку « Дизайн » в настройках плагина. Затем в раскрывающемся списке выберите страницу, которую вы хотите использовать для режима обслуживания, и нажмите « Изменить »:

Вы также можете использовать предварительно разработанный шаблон от Otter Blocks. Если вы выберете один из этих шаблонов, плагин Otter Blocks будет установлен автоматически. Затем шаблон будет импортирован на новую черновую страницу, где вы сможете настроить макет и включить его в настройках плагина.
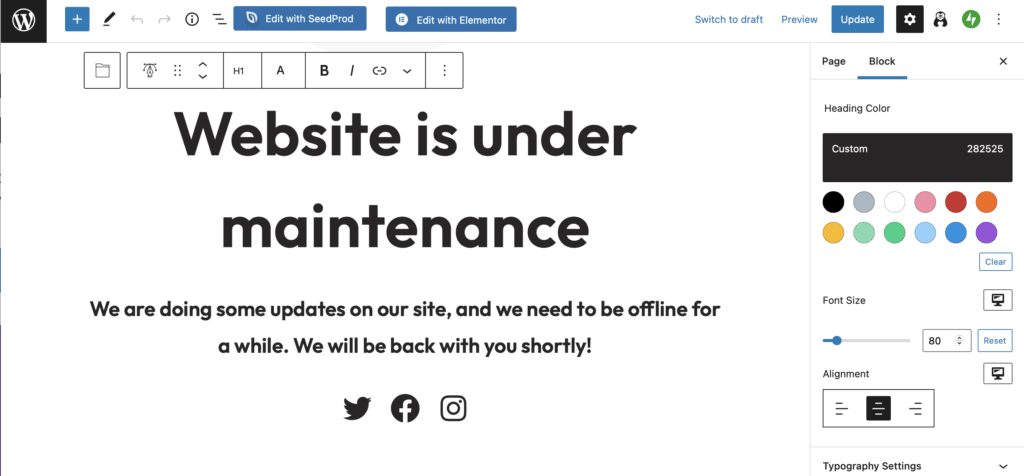
Получив доступ к странице режима обслуживания, вы можете дать ей привлекательный заголовок и добавить контент, который хотите отображать, с помощью блоков:

Кроме того, вы можете сделать свою страницу более привлекательной, применив собственные цвета к шрифтам и фону. Когда вы будете довольны дизайном своей страницы, сохраните изменения.

Шаг 3. Сделайте уведомление о режиме обслуживания более привлекательным
Вы можете сделать еще один шаг и добавить элементы на свою страницу, чтобы улучшить UX. Например, таймер обратного отсчета может держать посетителей в курсе.
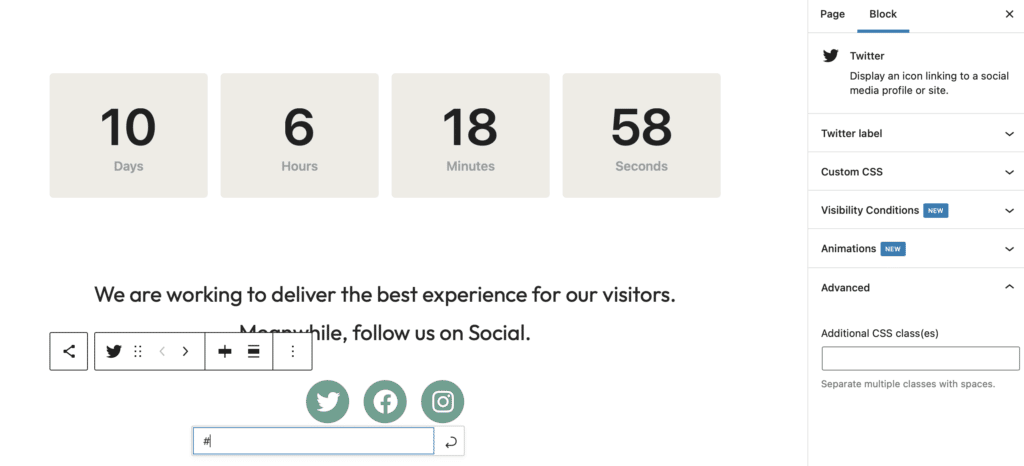
Найдите модуль « Обратный отсчет », затем выберите дату, когда ваш сайт будет готов к запуску, и нажмите « Сброс »:

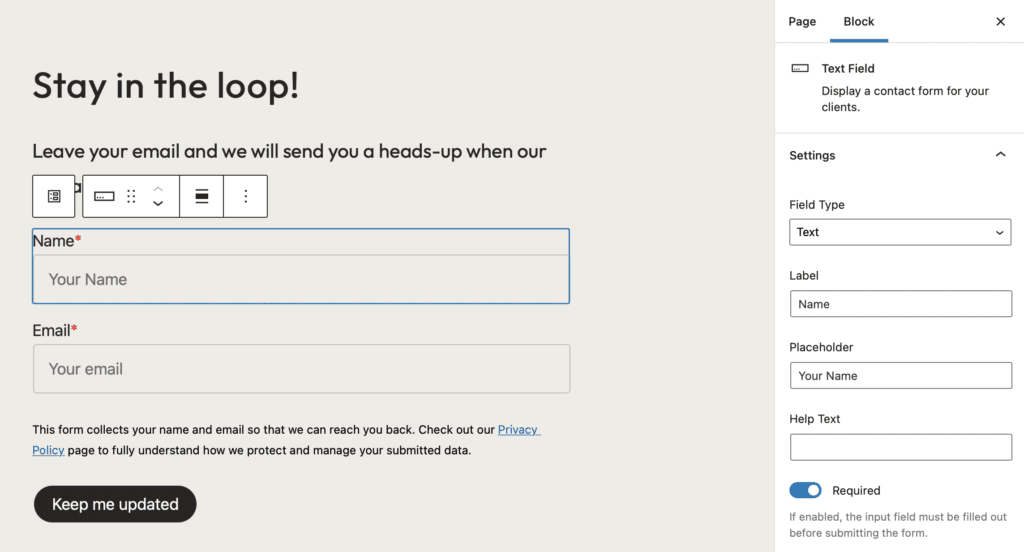
Вы можете настроить отображение таймера и применить собственные цвета в настройках блока. Вы можете дать посетителям возможность получать уведомления, когда ваш сайт доступен. Для этого вам необходимо встроить форму подписки или создать собственные заголовки и текстовые поля:

Конечно, вам нужно будет синхронизировать эту форму с вашей маркетинговой платформой электронной почты, чтобы доставлять ваши сообщения. Если вы собираете пользовательские данные на своей странице, важно убедиться, что они соответствуют GDPR. Также рекомендуется добавить ссылку на страницу политики конфиденциальности.
Кроме того, вы можете добавить ссылки, чтобы направлять пользователей в свои профили в социальных сетях. Все, что вам нужно сделать, это добавить свои уникальные URL-адреса к соответствующему значку:

Затем вы можете добавить метки ссылок в настройках блокировки, чтобы сделать свой сайт более доступным.
Шаг 4: Настройте чат-бота
Наконец, вы можете настроить предварительно запрограммированный чат-бот для взаимодействия с вашими посетителями. Это может помочь вам повысить конверсию и увеличить список рассылки еще до того, как ваш сайт станет активным.
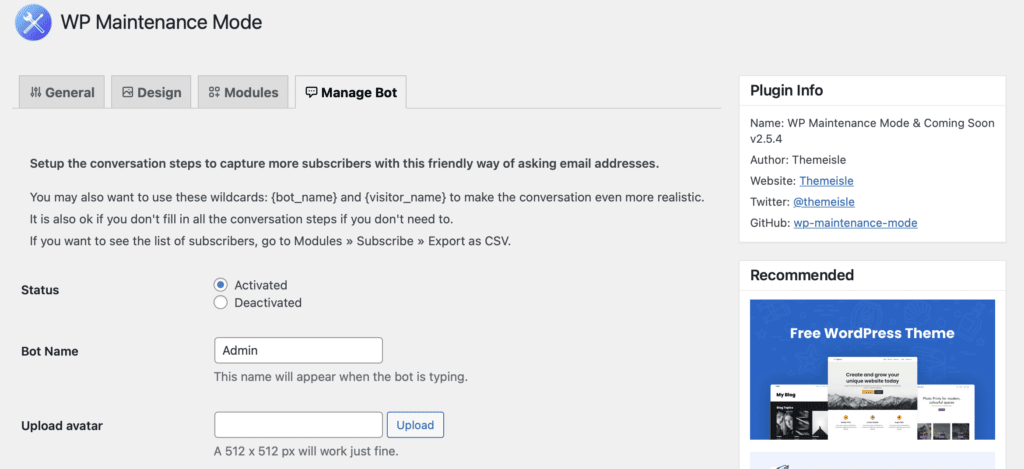
Чтобы включить эту функцию, перейдите в раздел « Управление ботом ». Затем установите статус « Активировано »:

Здесь вы можете выбрать имя бота и загрузить аватар, чтобы придать своему боту нотку индивидуальности. Если вы прокрутите дальше вниз, вы сможете настроить сообщения, которые увидят ваши посетители.
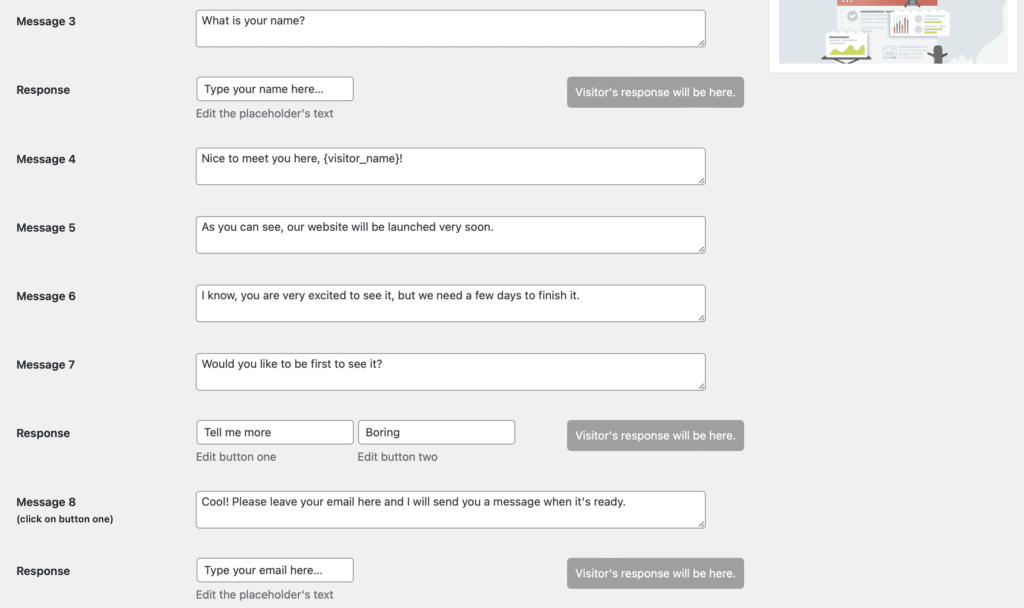
Например, вы можете спросить их, хотят ли они получать уведомления, когда ваш сайт будет готов. Если они ответят «да», вы можете попросить их указать адрес электронной почты:

Вы можете создавать короткие, простые последовательности сообщений или создавать более сложные, чтобы посетители дольше оставались на вашей странице.
Вывод
Хотя бывают случаи, когда вам нужно настроить свой веб-сайт, определенные задачи могут сломать ваш сайт или привести к тому, что ваши страницы будут отображаться странно. Однако вы можете включить режим обслуживания, чтобы показать удобное уведомление и сохранить ваш UX.
Напомним, вот как включить режим обслуживания в WordPress:
- Установите и настройте плагин WP Maintenance Mode & Coming Soon.
- Создайте страницу режима обслуживания.
- Сделайте уведомление о режиме обслуживания более привлекательным, добавив таймер обратного отсчета и другие функции.
- Настройте своего чат-бота.
У вас есть вопросы о том, как включить режим обслуживания в WordPress? Дайте нам знать в комментариях ниже!
