Все, что вам нужно знать о настраиваемых точках останова Divi 5
Опубликовано: 2025-02-11Будьте готовы к радикально улучшить способ создания веб -сайтов. Divi 5 имеет захватывающую новую функцию, настраиваемые точки останова, которая дает вам невероятный контроль над отзывчивостью вашего сайта. С новыми настраиваемыми точками останова Divi 5 вы можете создать бесшовный опыт на всех устройствах. Независимо от того, проектируете ли вы для массивного настольного дисплея или на самом маленьком мобильном экране, Divi 5 помогает обеспечить ваш сайт каждый раз выглядеть идеально.
В этом посте мы рассмотрим все, что вам нужно знать об этой новой функции, и покажем вам, как ее использовать!
Проверьте следующее видео, чтобы увидеть новую функцию в действии.
- 1 Скачать Divi 5 с настраиваемыми точками останова
- 2 Могу ли я уже использовать Divi 5 на моем сайте?
- 2.1 Используйте Divi 5 на местных и постановленных сайтах
- 2.2 Вы можете безопасно использовать Divi 5 на новых производственных сайтах
- 3 Понимание настраиваемых точек перерыва Диви
- 3.1 Что такое точка останова?
- 3.2 Сколько точек отдыха мне следует использовать?
- 3.3. Позволяет ли больше точек останова замедлить мой сайт?
- 3.4. Точки останова включены на сайт или уровне страницы?
- 4 Как настраиваемые точки останова работают в Divi
- 4.1 Где найти точки останова
- 4.2 Как включить точки останова
- 4.3 Должны ли вы использовать стандартные точки останова или ваши собственные?
- 4.4 Использование пользовательских точек перерыва в Divi 5
- 4.5 Настройка вашего адаптивного дизайна внутри пресетов
- 5 отзывчивое редактирование в Divi 4 против Divi 5
- 5.1 Легкий переход между точками останова
- 5.2 от 3 до 7 точек останова
- 5.3 Масштабирование холста для полного контроля
- 6 Divi 5 навсегда включена в ваше членство в Divi Lifetime
Скачать Divi 5 с настраиваемыми точками останова

С настраиваемыми точками останова вы можете лучше настроить отзывчивость вашего сайта, чтобы лучше соответствовать различным размерам экрана. Независимо от того, проектируете ли вы сверхуровневые рабочие столы или широкие мобильные экраны, Divi 5 ставит управление в ваших руках.
Могу ли я уже использовать Divi 5 на моем сайте?
Вы можете использовать Divi 5 на своем веб -сайте, но его доступность зависит от вашего конкретного варианта использования. Divi 5 в настоящее время находится на публичной альфа -фазе, что означает, что он все еще активно развивается и усовершенствован. Хотя это еще не рекомендуется для всех производственных сред, существуют конкретные сценарии, где вы можете начать использовать его без проблем.
Используйте Divi 5 на местных и постановленных сайтах
Divi 5 в настоящее время доступен для локальных и промежуточных сред, что позволяет пользователям безопасно проверять свои новые функции, не влияя на их живые сайты. Поскольку Divi 5 все еще находится на публичной альфа -фазе, этот подход гарантирует, что пользователи могут экспериментировать с улучшениями Divi 5, сообщать об ошибках и предоставлять обратную связь, сохраняя при этом стабильность своих производственных участков.
Вы можете безопасно использовать Divi 5 на новых производственных сайтах
Divi 5 стабилен и готов к запуску совершенно новых веб-сайтов. Если вы начинаете с нуля, вы можете полностью воспользоваться его быстрой производительностью, модульной структурой и технологией будущей защиты, не беспокоясь о проблемах обратной совместимости. Тем не менее, тщательный этап тестирования имеет важное значение для существующих сайтов, которые полагаются на обширные сторонние интеграции перед мигрированием. На этом этапе мы все еще не рекомендуем преобразовать существующие веб -сайты в Divi 5.
Понимание настраиваемых точек перерыва Диви
Точки останова являются фундаментальным аспектом адаптивного дизайна. Они действуют как пороговые значения, когда контент вашего сайта реорганизуется, чтобы обеспечить оптимальный опыт пользователя, независимо от того, просматривает ли кто -то смартфон, планшет или настольный компьютер.
Точки останова Divi 5 были значительно улучшены, предлагая большую гибкость и контроль, чем предыдущие версии Divi. Настройка до семи точек останова позволяет вам точно настроить отзывчивость вашего сайта, чтобы приспособить более широкий спектр устройств и размеров экрана.
Что такое точка останова?
Точка останова - это конкретная ширина экрана, при которой дизайн вашего веб -сайта адаптируется для обеспечения оптимального опыта просмотра на разных устройствах. Точки останова помогают гарантировать, что ваш контент остается читаемым, визуально привлекательным и простым в навигации, независимо от размера экрана.
Адаптивные веб -сайты разработаны с использованием CSS Media запросов, которые позволяют применять различные стили, когда экран достигает определенной ширины. Когда размер экрана посетителя пересекает определенную точку останова, веб -сайт автоматически настраивает свой макет, шрифты, интервал или другие элементы дизайна для поддержания удобства использования.
С введением большего количества точек останова в Divi 5 вы можете ограничить необходимость в CSS Media запросах для определения точек останова для других устройств.
Сколько точек отдыха мне следует использовать?
Количество точек останова зависит от использования устройства вашей аудитории. Пользователи получают доступ к веб-сайтам на различных размерах экрана, от небольших смартфонов до сверхширочных настольных экранов. Традиционно веб -дизайнеры использовали три стандартные точки останова - настольные компьютеры, планшет и мобильные устройства - но Divi 5 расширяет эту возможность, позволяя до 7 настраиваемых точек останова для большей гибкости.
Позвольт ли большее количество точек останова замедлить мой сайт?
Нет, включение больше точек останова в Divi 5 не замедлит ваши сайты. В отличие от более старых методов обработки отзывчивого дизайна, новая структура Divi 5 оптимизирована для производительности, гарантируя, что дополнительные точки останова не добавляют ненужную нагрузку на ваш сайт.
Способны ли остановки на уровне веб -сайта или страницы?
Точки останова в Divi 5 включены и применяются на уровне веб-сайта, а не на странице. После того, как вы включите и настроите точки останова, они повлияют на весь веб -сайт, обеспечивая постоянный, адаптивный дизайн на всех страницах. Любое изменение, которое вы вносите в точки останова, повсеместно отрегулируют, как ваш сайт реагирует на разные размеры экрана, а не ограничивается отдельными страницами.
Как настраиваемые точки останова работают в Divi
Очень гибкая и интуитивная система Divi 5 идеально подходит для управления точками останова, что дает вам больший контроль над отзывчивым дизайном вашего сайта. В отличие от предыдущих версий, Divi 5 позволяет настраивать до 7 точек останова, обеспечивая идеальное место ваш сайт на каждом устройстве. Эта система предназначена для того, чтобы быть удобным для пользователя, предлагая расширенные варианты для тех, кто в них нуждается.
Где найти точки останова
В Divi 5 точки останова интегрируются в настройки вашей страницы, что облегчает их поиск и настройку. Вы можете получить доступ к ним непосредственно в визуальном строителе, обеспечивая оптимизированный рабочий процесс.
Как включить точки останова
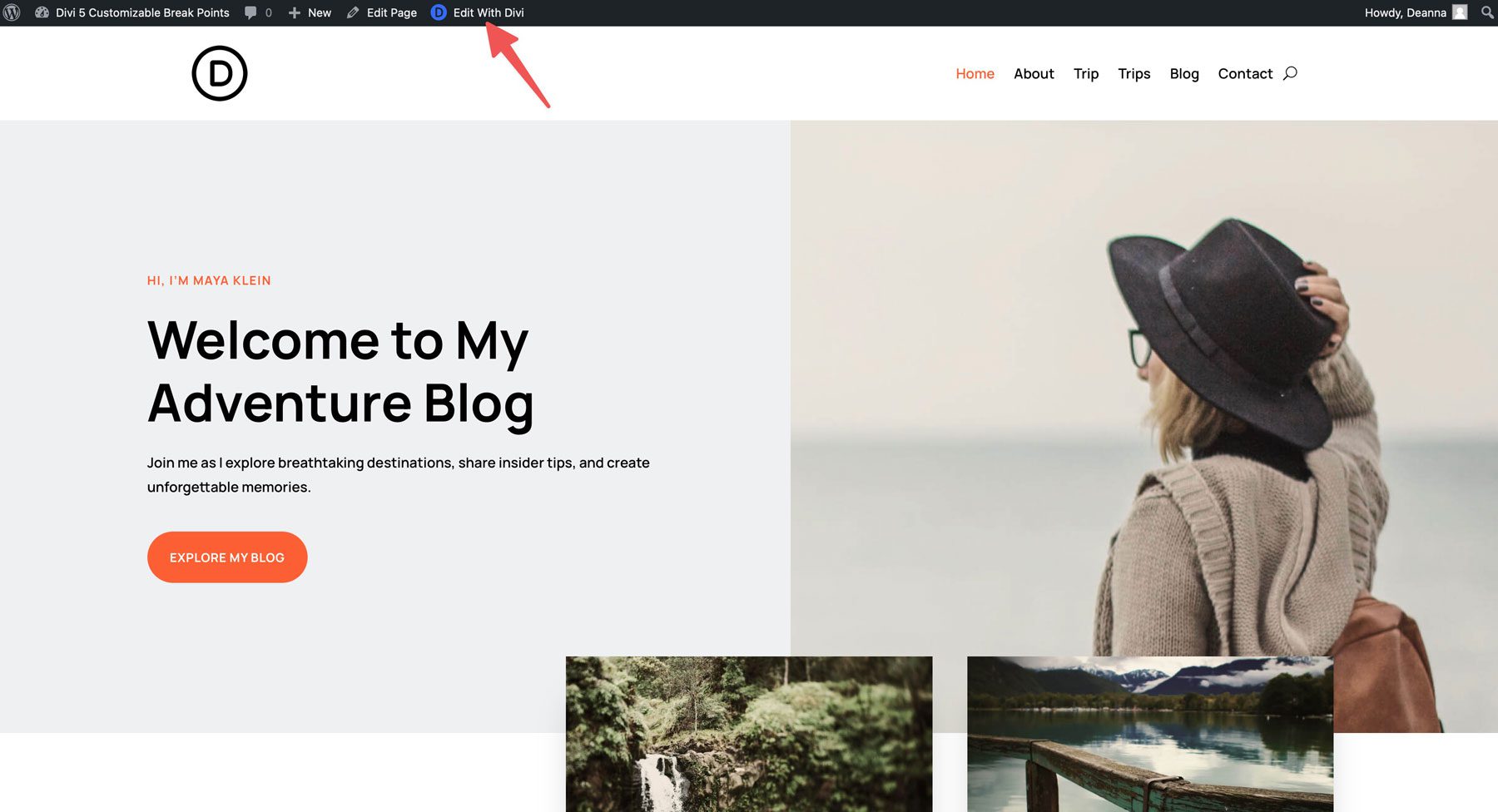
Откройте страницу, которую вы хотите отредактировать и активировать визуального строителя, нажав «Редактировать с помощью Divi» .

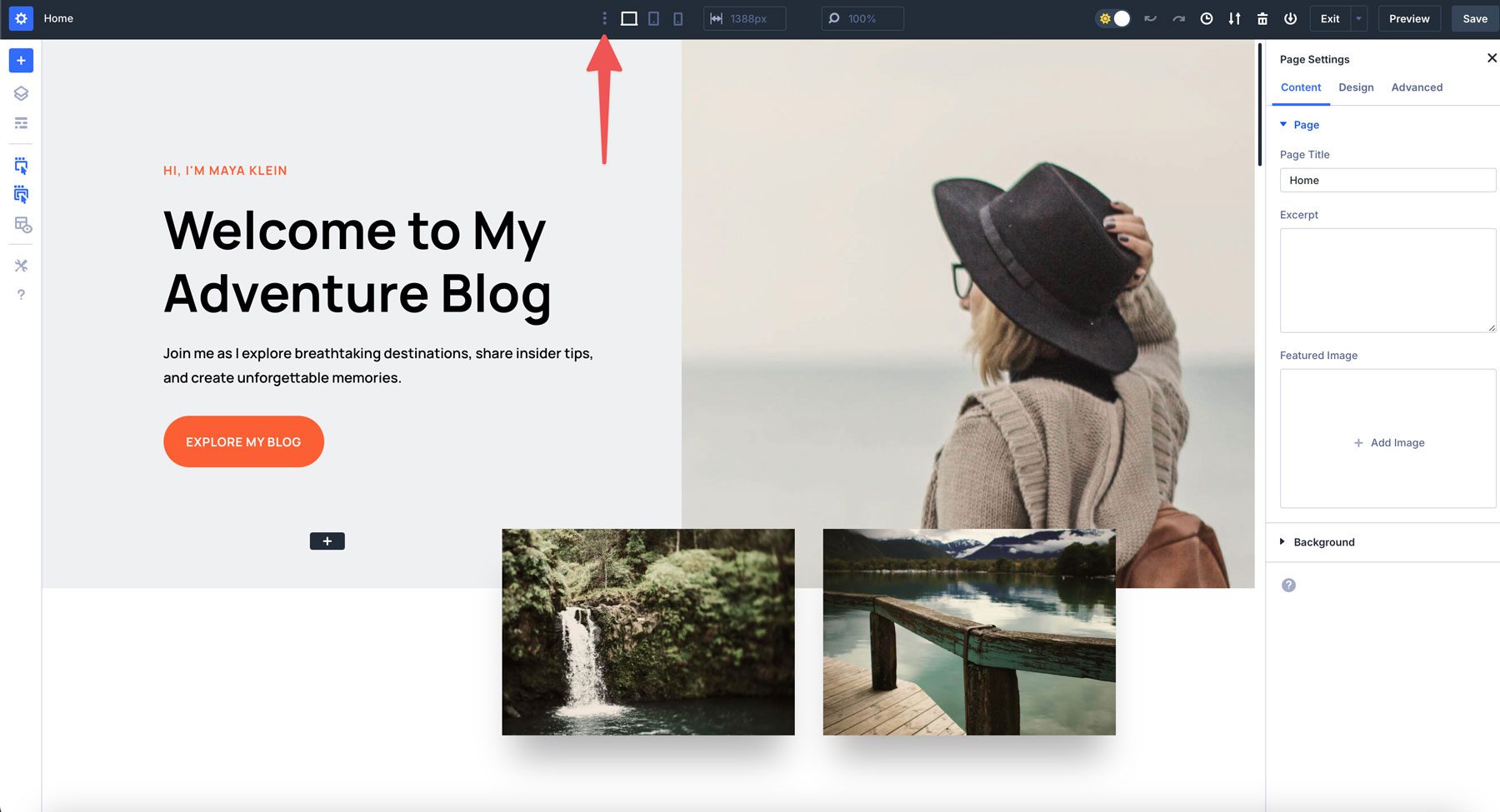
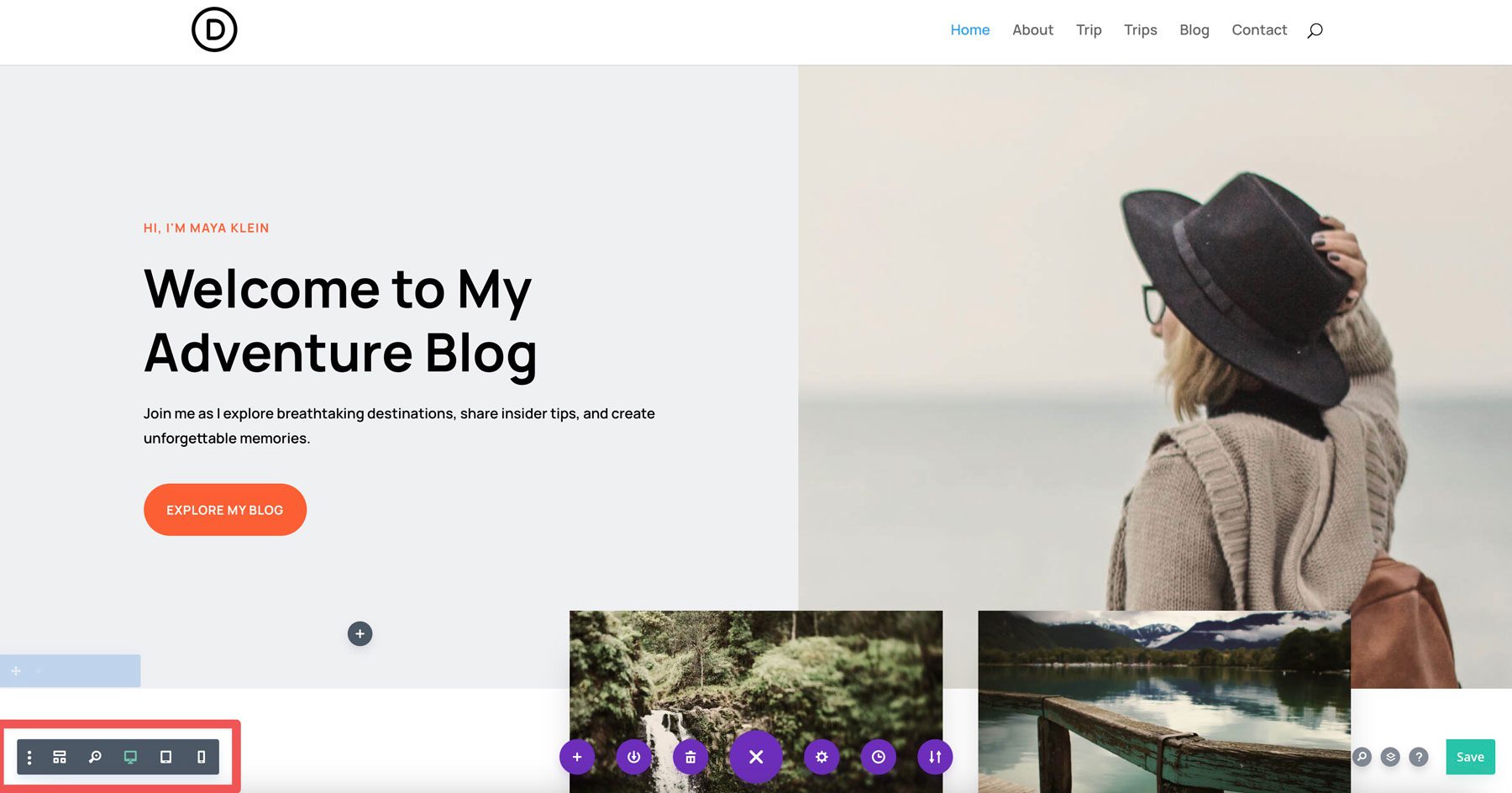
Нажмите на меню Ellipsis (три точки), расположенное на главной панели задач визуального строителя.

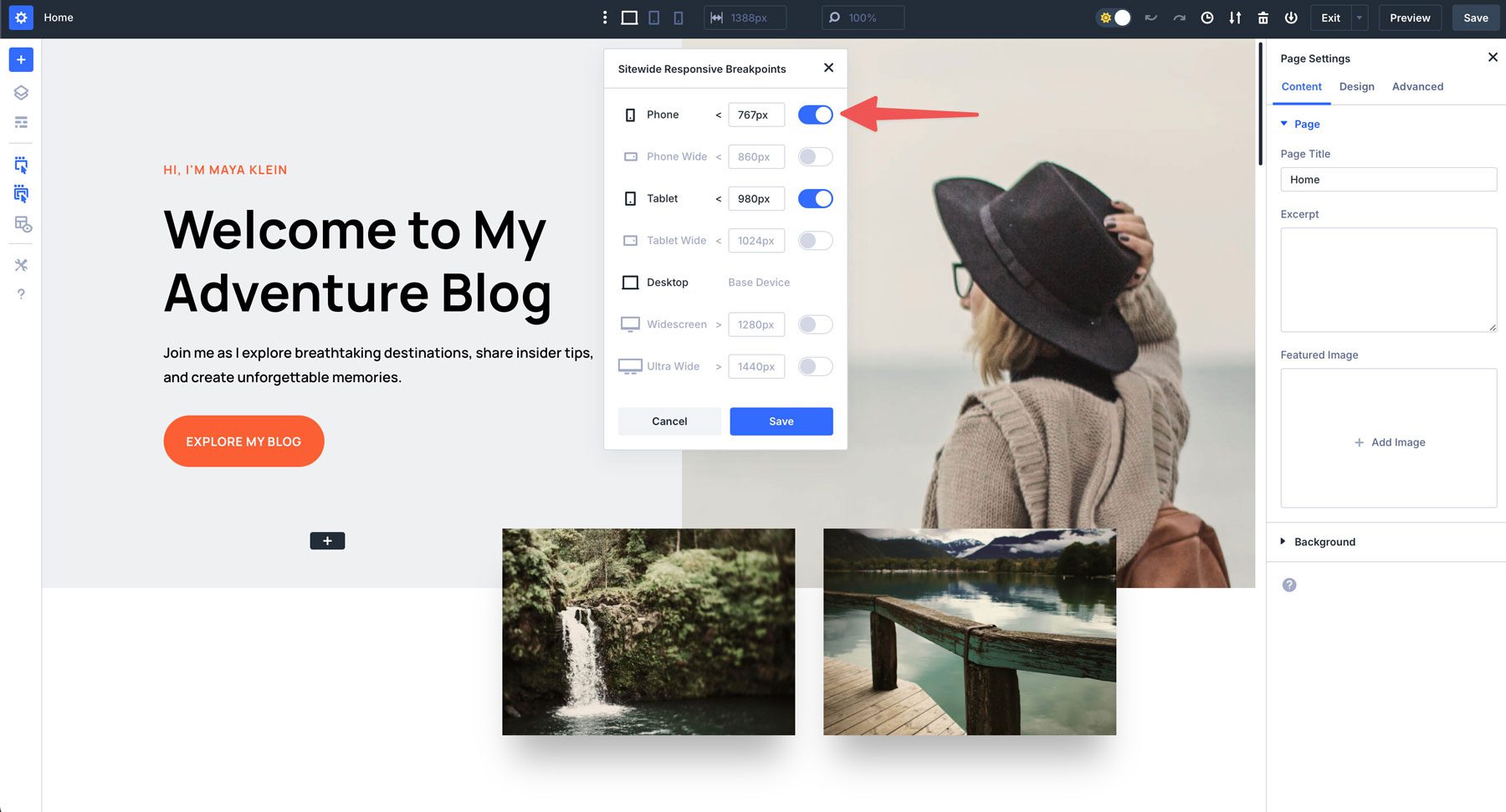
Внутри настройки вы найдете серию переключателей, которые позволят вам включать или отключить точки останова по мере необходимости.

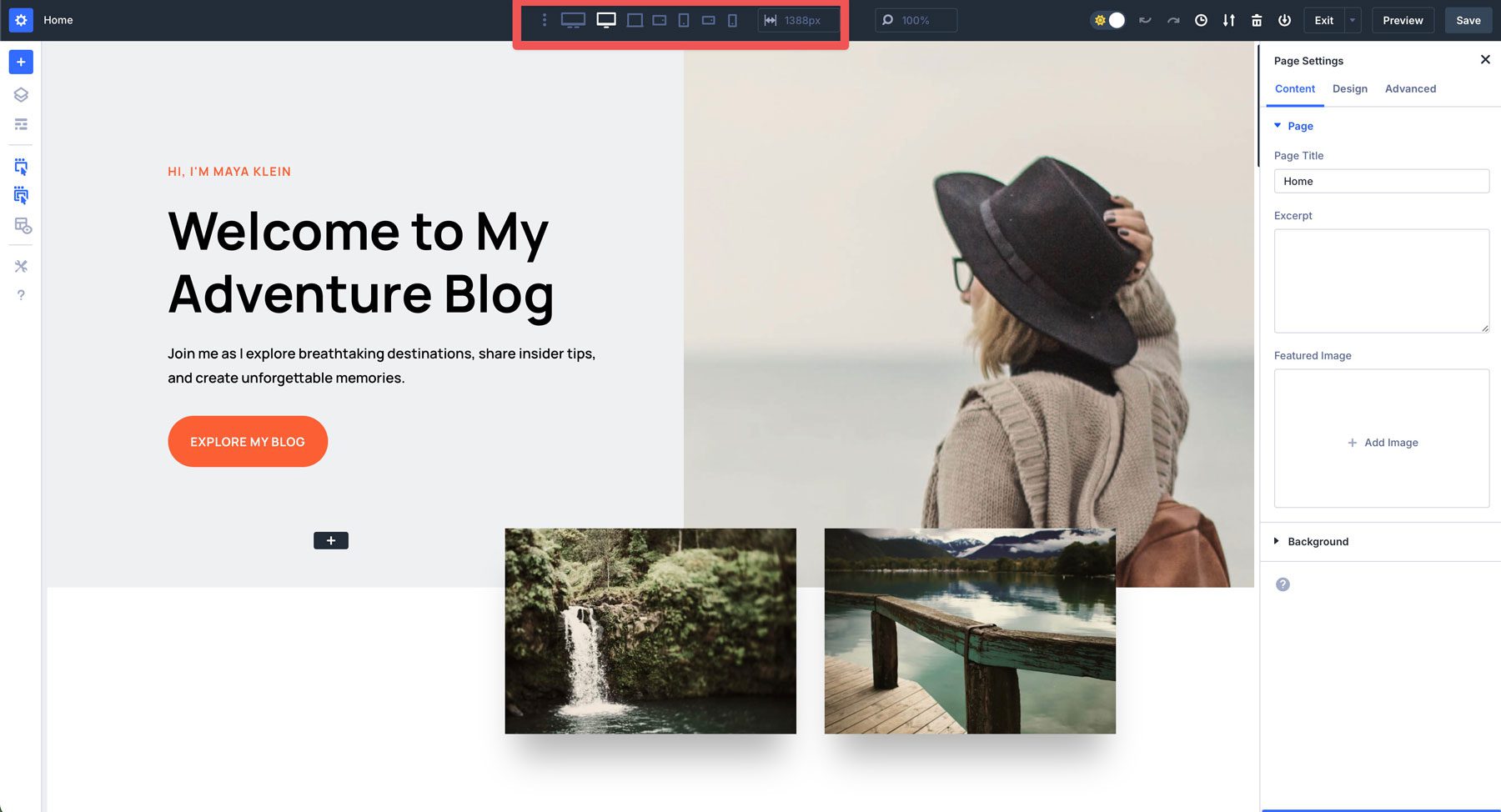
После активации каждая точка остановки будет видна на панели задач, что позволяет вносить изменения на протяжении всего проекта, не нажимая адаптивные элементы управления в отдельных строках или модулях для настройки настроек.
Должны ли вы использовать стандартные точки останова или ваши собственные?
Стандартные точки останова Divi 5 предназначены для покрытия наиболее распространенных размеров экрана, включая телефоны, планшеты и настольные компьютеры. Эти предопределенные точки останова более чем достаточны для многих дизайнеров, поскольку они обслуживают большинство пользователей и устройств.

Тем не менее, существуют сценарии, где создание пользовательских точек останова может быть полезным. Например, если вы хотите разместить сверхуровневые мониторы, складываемые смартфоны или меньшие планшеты, пользовательские точки останова могут помочь вам изменить ваш дизайн для этих вариантов использования.
Использование пользовательских точек останова в Divi 5
Настройка отзывчивых точек останова полезна для решения решения проблем дизайна или проблем отображения контента на менее распространенных устройствах или разрешении экрана. Они также могут помочь улучшить производительность веб -сайта, загрузив только необходимые стили для данного размера экрана, сокращая время загрузки страницы.
К счастью, Divi 5 позволяет невероятно легко настроить эти отзывчивые точки останова с помощью нескольких кликов.
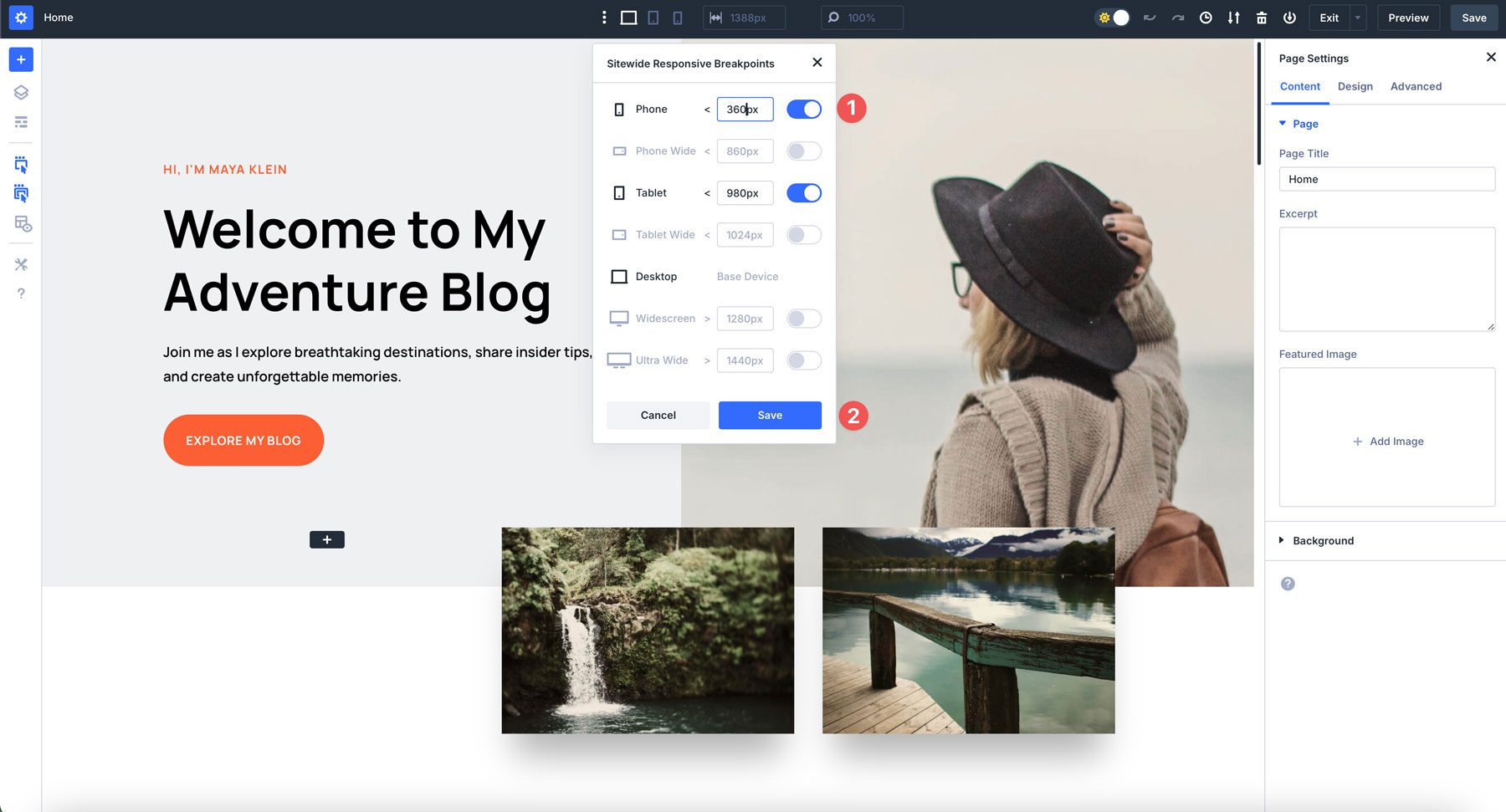
С открытыми настройками устройства отзывчивые настройки устройства установите точку останова телефона на желаемую ширину, а затем повторите шаги для других устройств. Поскольку мы хотим сделать сайт доступным для небольших устройств, мы установим номер на 360px для телефонов. После того, как вы добавили нужные пиксели, нажмите кнопку Сохранить , чтобы продолжить.

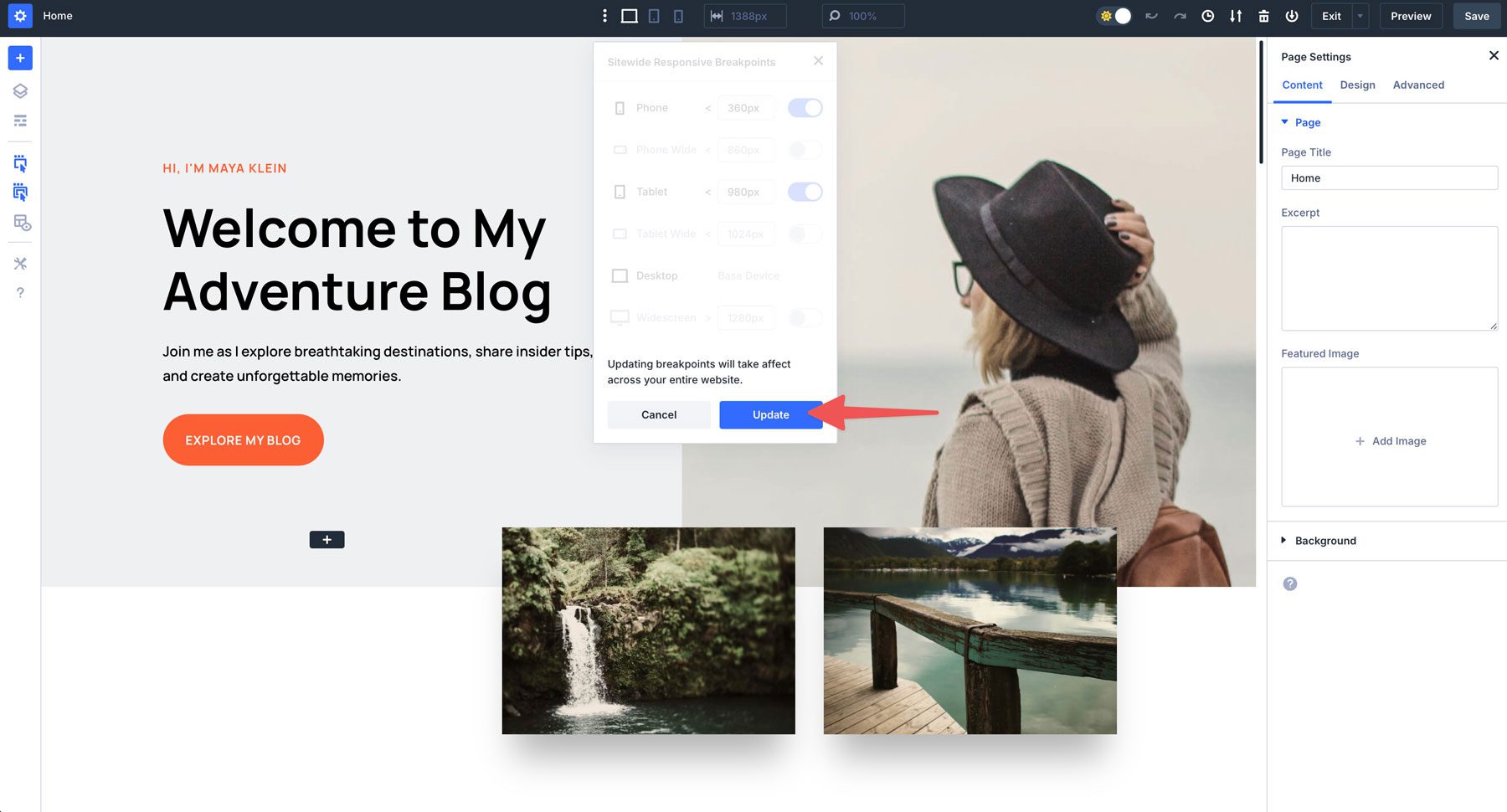
Divi 5 сообщит вам, что вы собираетесь настроить точки останова вашего сайта. Нажмите кнопку «Обновление», чтобы подтвердить изменение.

Мы добавим следующие точки отдыха для оставшихся размеров экрана:
Эти точки отдыха охватывают ряд устройств, чтобы гарантировать, что ваш сайт охватывает большинство размеров экрана и вариантов использования:
- Телефон: 767px покрывает большинство размеров экрана смартфона, включая старые модели, такие как iPhone 8 или Samsung G7.
- Широкий телефон: 860px покрывает большинство экранов телефона в режиме ландшафта, включая iPhone 14 Pro (и выше) и современные устройства Android.
- Планшет: 980px хорош для большинства экранов планшетов в портретном режиме, включая все iPad.
- Широкая таблетка: 1024px является стандартной для ландшафтного обзора в большинстве iPads и Samsung планшетов.
- Широкоэкран: 1280px является хорошей шириной для большинства меньших ноутбуков (Windows или MacOS), включая MacBook Air, MacBook Pro 13 ″ и сопоставимые устройства Windows.
- Ultrawide: 2560px покрывает большие настольные экраны, такие как MacBook Pro 15 ″ и 16 ″ ноутбуки, IMAC и стандартные мониторы высокой четкости.
Настройка вашего адаптивного дизайна внутри пресетов
Одним из самых мощных аспектов Divi 5 является то, как его настраиваемые точки отдыха интегрируются с пресетами. Это позволяет вам создавать действительно отзывчивый дизайн на всем вашем веб -сайте с минимальными усилиями. Прекрасным примером является изменение предварительной установки H1 стартового сайта, чтобы гарантировать, что все H1 отлично выглядят в каждом размере экрана.
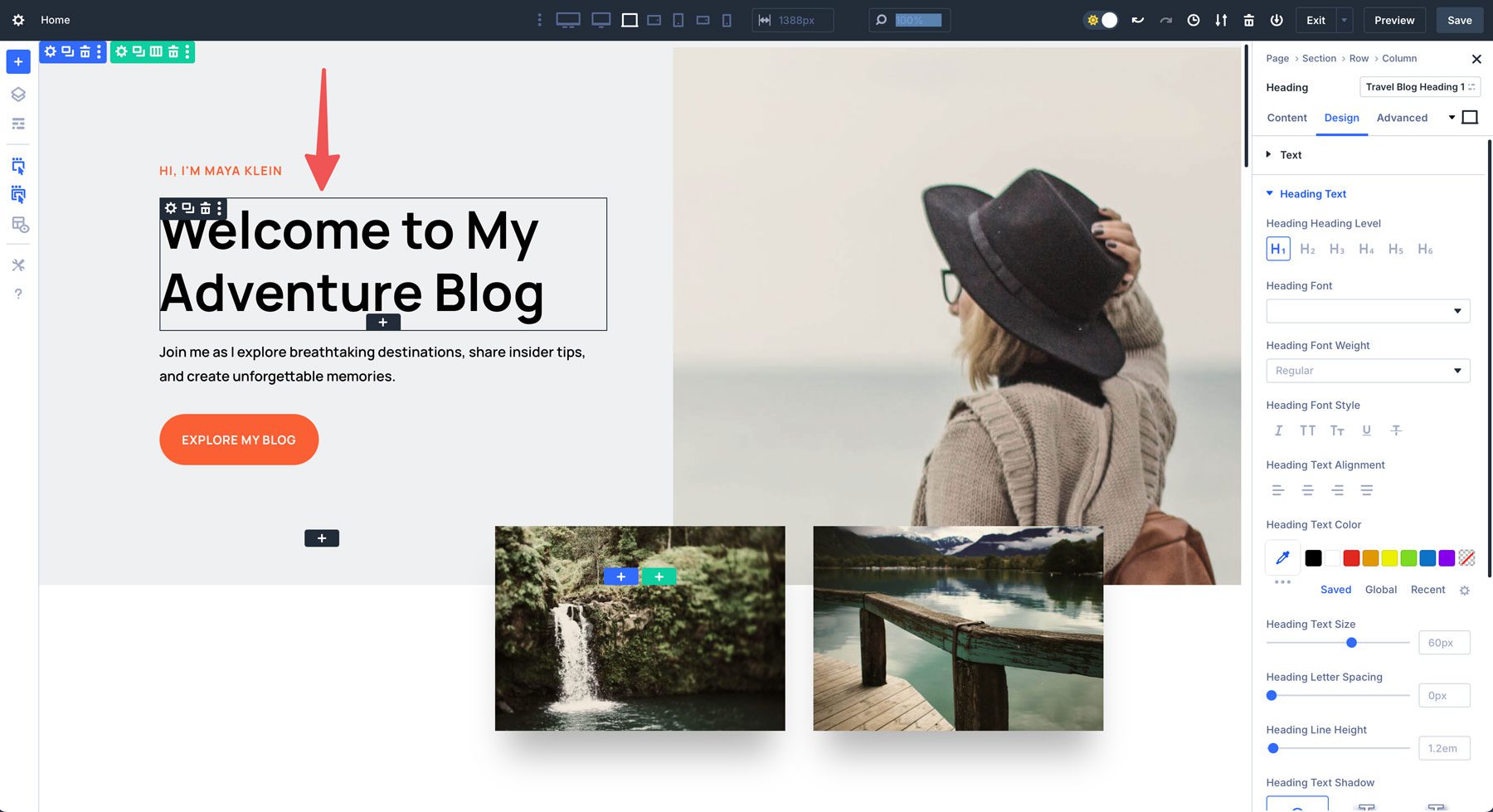
Начните с нажатия в любом месте в рамках H1 в разделе Hero, чтобы поднять его настройки.

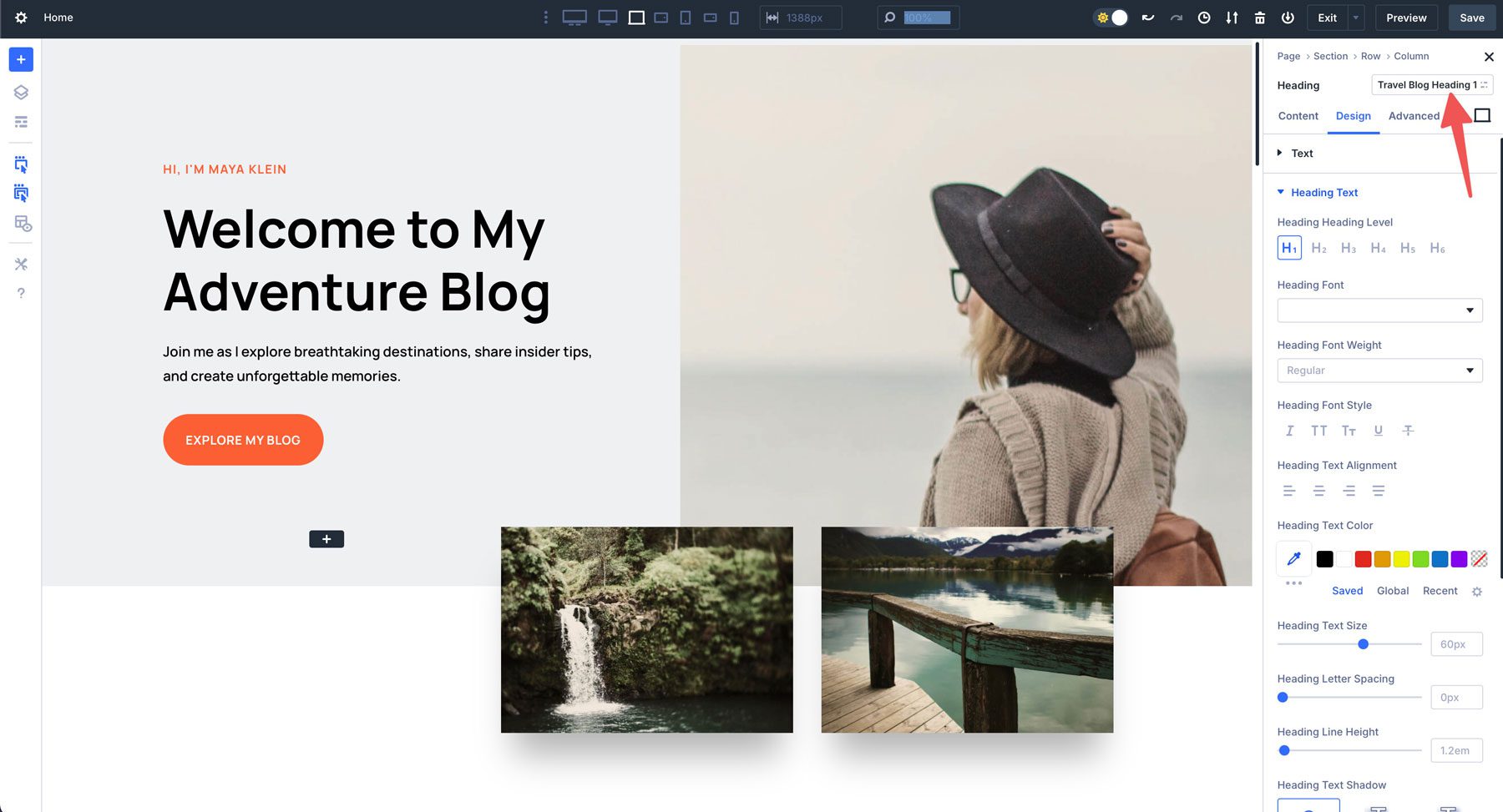
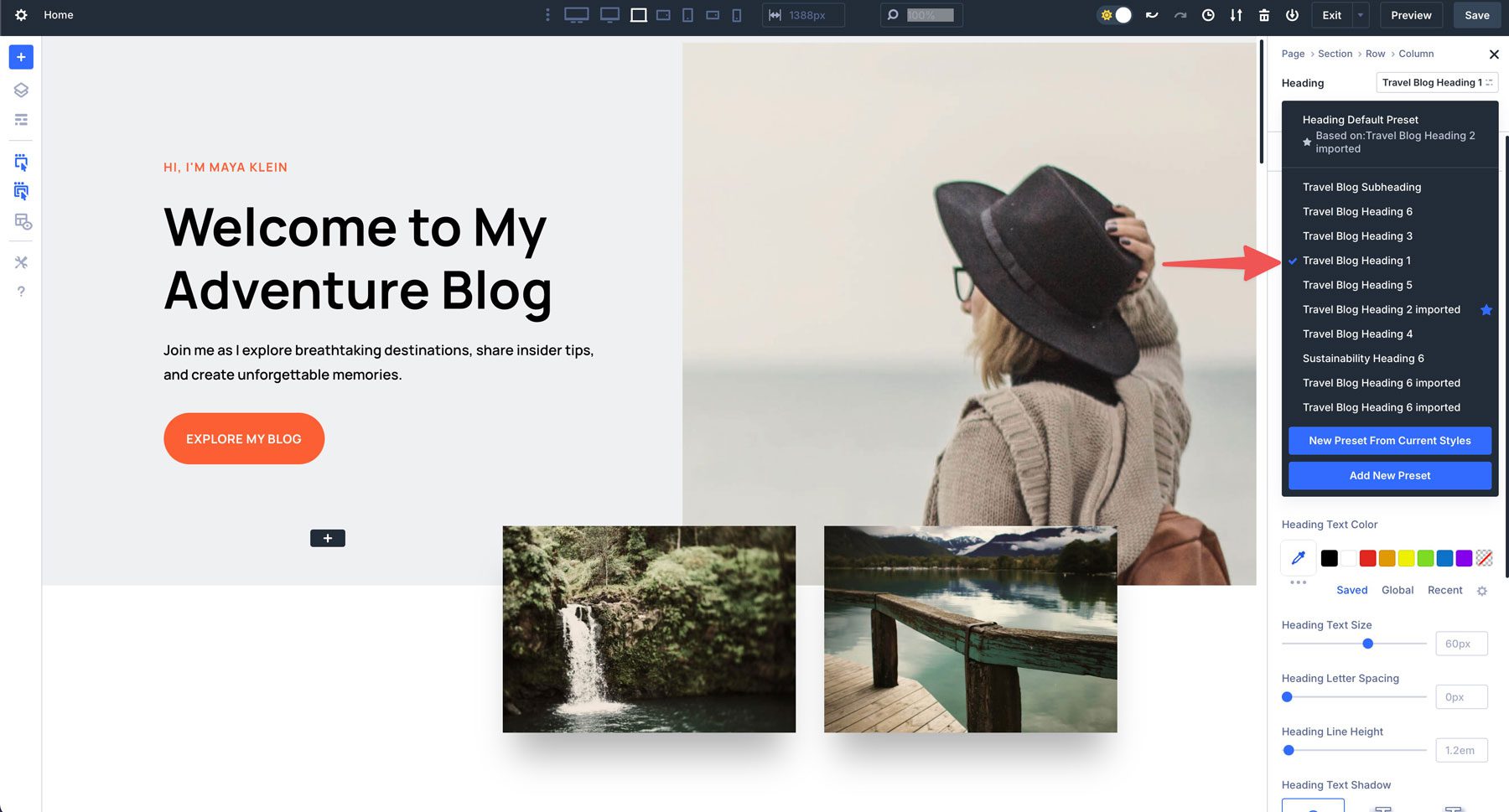
Далее нажмите поле заголовка престов в заголовке модуля.

Появится предустановленный список. Найдите предустановку, которая имеет синюю галочку рядом с ним.

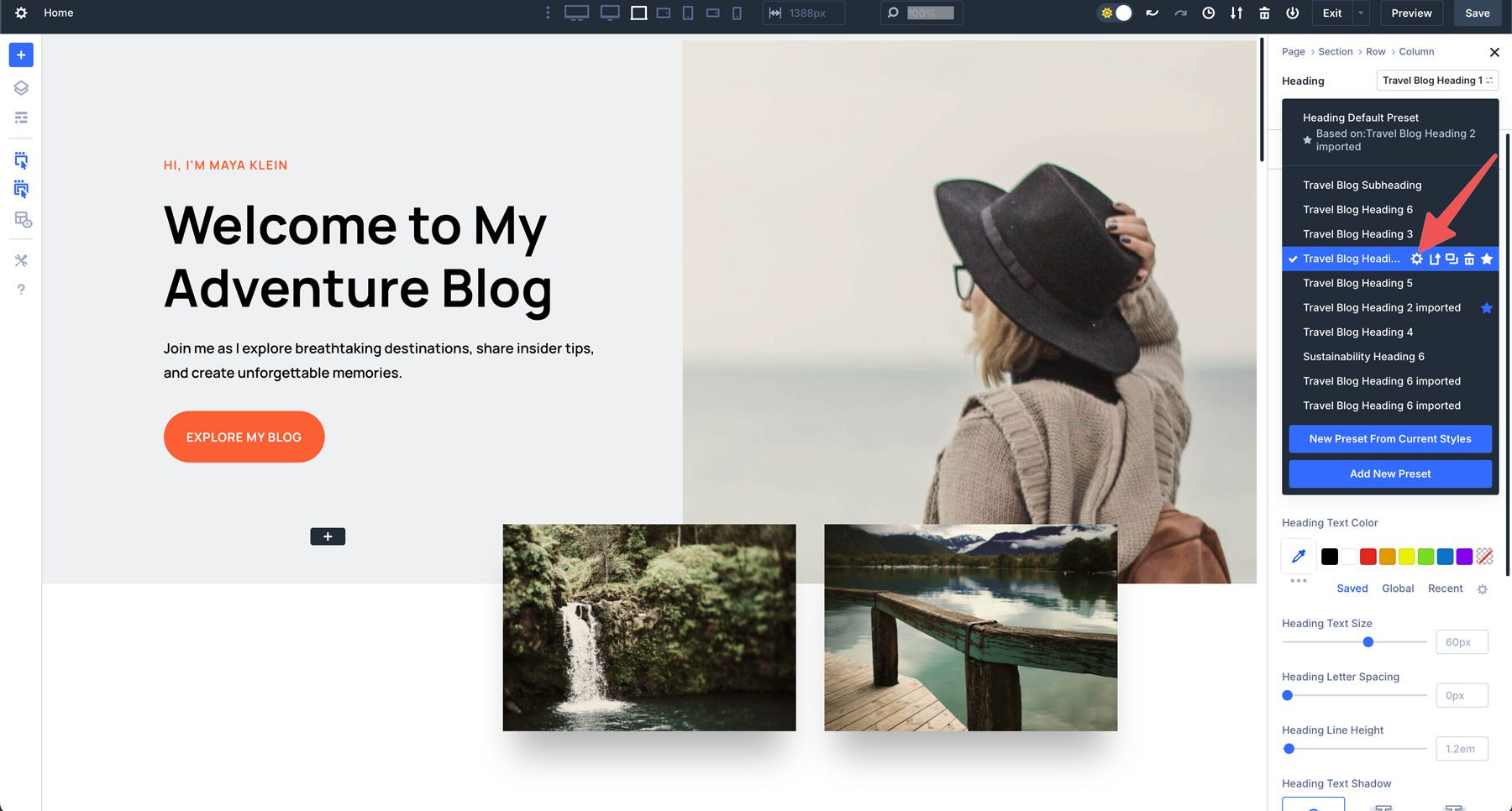
Наведите на активную предустановку, чтобы раскрыть его настройки. Нажмите значок «Настройки», чтобы отредактировать его.

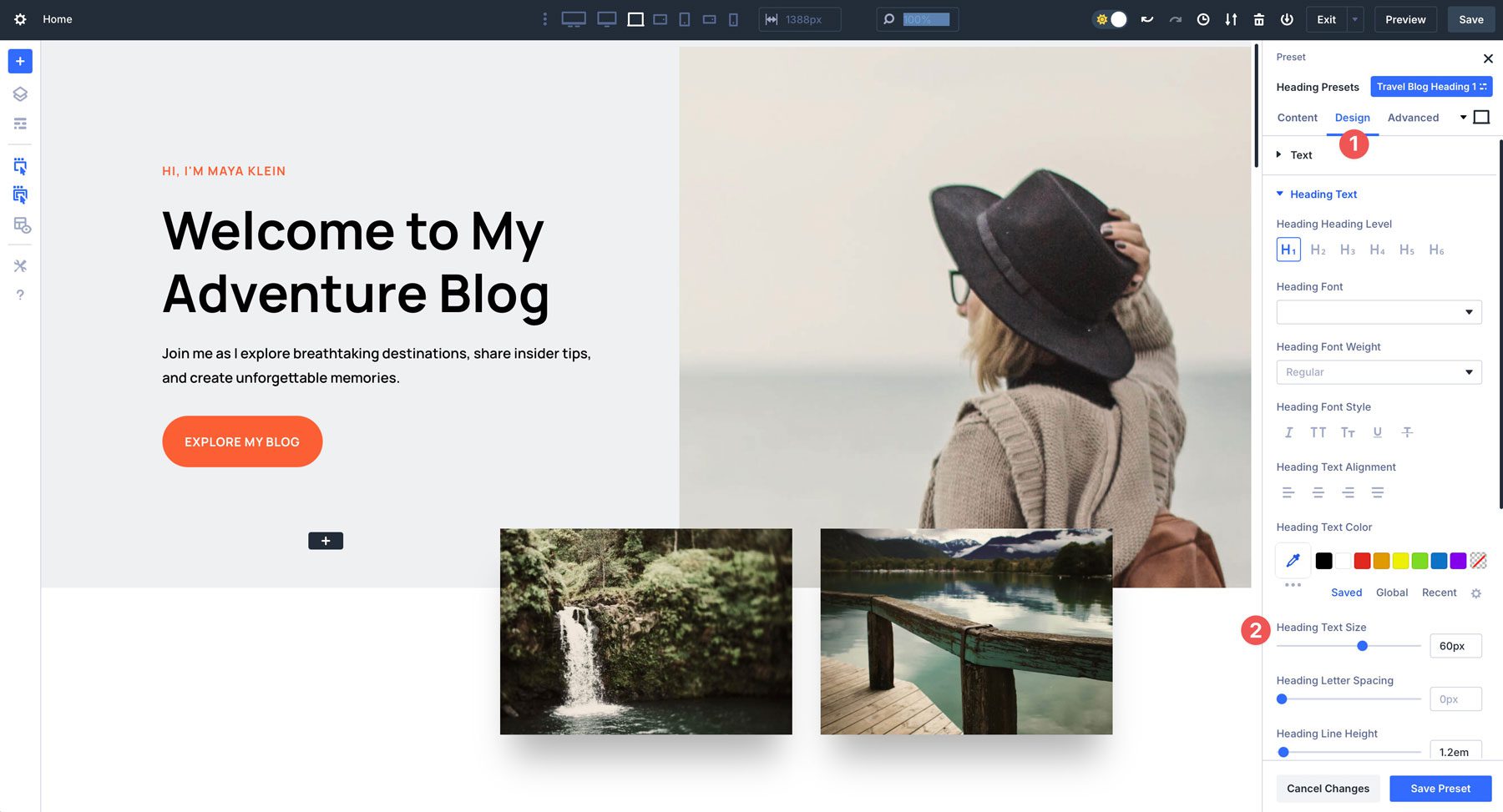
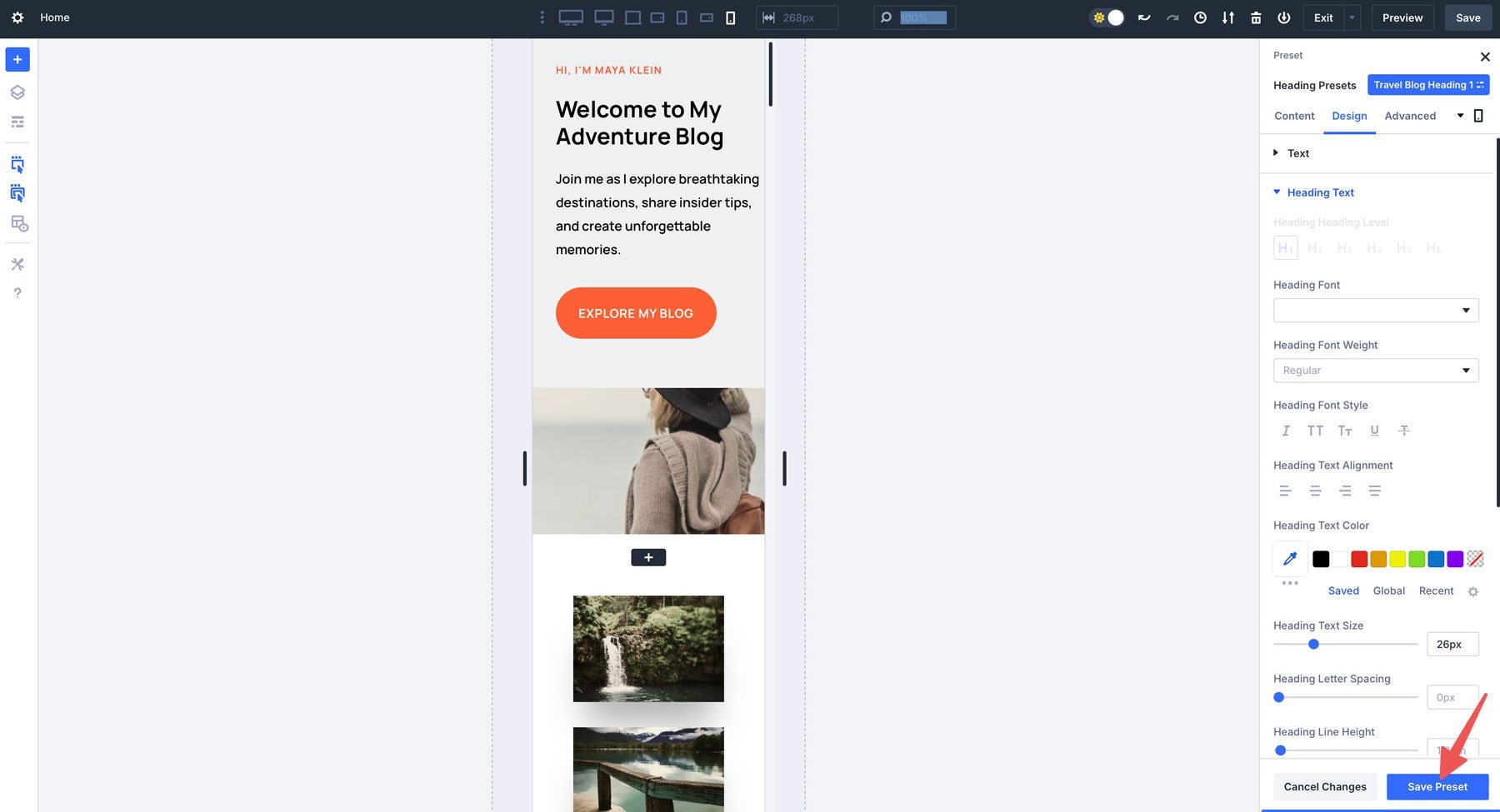
Нажмите на вкладку «Дизайн» , а затем настройте размер текста заголовка до желаемого размера.

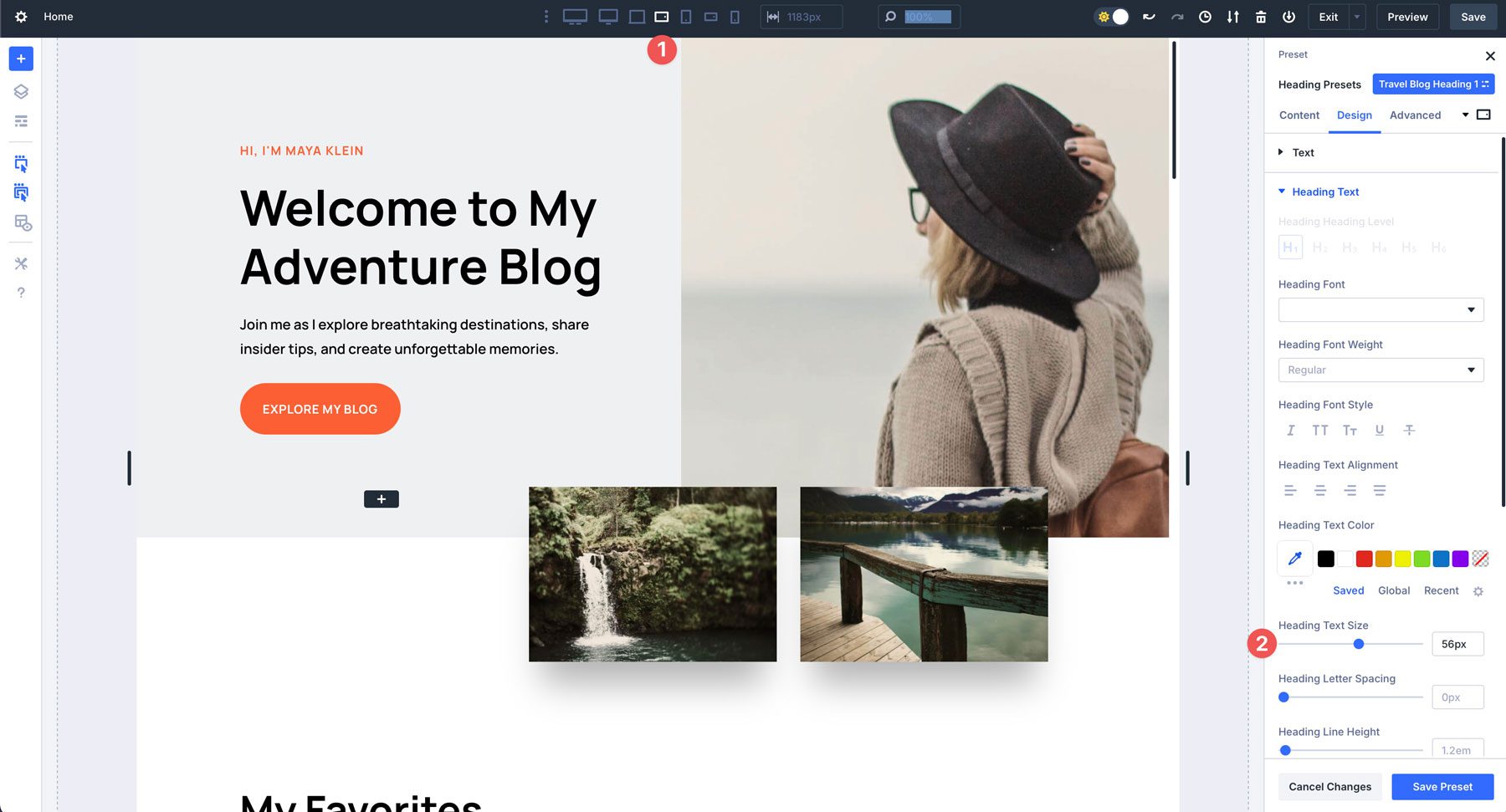
Держите предварительные настройки открытыми и нажмите на следующий размер экрана на панели задач Divi 5, чтобы настроить размер заголовка.

Повторите приведенные выше шаги, чтобы отрегулировать пресеты заголовка для оставшихся размеров экрана. После того, как вы завершили это, нажмите кнопку Сохранить предустановку .

Когда вы обменяете точки останова, изменения размера будут отражены в пресете заголовка.
Отзывное редактирование в Divi 4 против Divi 5
Divi всегда был лидером в отзывчивом дизайне, но Divi 5 выводит его на совершенно новый уровень. В то время как Divi 4 предоставил прочную основу для создания отзывчивых веб -сайтов, Divi 5 приносит функции, которые делают отзывчивое редактирование более интуитивно понятным, гибким и мощным, чем когда -либо прежде. Вот более пристальный взгляд на то, как Divi 5 улучшает возможности Divi 4.
Легкий переход между точками останова
В Divi 4 переключение между точками останова довольно простое, но включает в себя больше времени и не так плавно, как переход, который вы можете найти в Divi 5.
Divi 5 улучшает этот рабочий процесс с более плавным, более интуитивно понятным интерфейсом. Теперь вы можете мгновенно переходить между точками останова, предварительно просмотреть свой дизайн при корректировке без отставания. Эта новая версия Divi позволяет вам вносить изменения в дизайн на лету на основе какой точки останова вы просматриваете. Больше нет переключения между режимами или постоянным переключением. Этот бесшовный опыт экономит время и обеспечивает более сплоченный и полированный дизайн в каждой точке останова.
От 3 до 7 точек отдыха
Divi 4 поддерживает 3 разных точка останова; Это можно найти и в Divi 5.
- Настольный компьютер: 981px и выше
- Планшет: <980px
- Мобильный: <767px

В то время как эти точки отдыха охватывают основы, они иногда терпят неудачу, когда они приспосабливаются к разнообразию устройств и размеров экрана, используемых современной аудиторией. Иногда дизайнерам может понадобиться запросы CSS Media для нацеливания на разные размеры экрана, особенно для сверхуровневых мониторов или небольших мобильных устройств.
Divi 5 рассмотрел это ограничение, увеличив количество точек останова до 7 настраиваемых вариантов, что облегчает нацеливание на большее количество устройств.
- Телефон: <767px
- Телефон широкий: < 860px
- Планшет: <980px
- Планшет широкий: < 1024px
- Настольный компьютер: > 981px
- Широкоэкран: > 1280px
- Ultra Wide: > 1440px

Эта повышенная гибкость позволяет вам точно настроить ваш дизайн для более широкого спектра устройств, гарантируя, что ваш сайт выглядит идеально на всем: от компактных смартфонов до больших мониторов с высоким разрешением. Например, теперь вы можете создать выделенную точку перерыва планшетов в режиме ландшафта или оптимизировать свой сайт для сверхуровневых экранов, используемых в профессиональных условиях.
Масштабирование холста для полного контроля
Одной из самых захватывающих новых функций Divi 5 является масштабирование Canvas, которое дает дизайнерам беспрецедентный контроль над тем, как их веб -сайт появляется в разных решениях.
Вот как выглядит масштабирование холста в Divi 4:
Функция Canvas Canvas от Divi 5 делает весь опыт еще более интуитивно понятным. С всего лишь нескольких кликов, вы можете масштабировать холст дизайна в соответствии с конкретными разрешениями экрана, показывая, как именно ваш сайт будет отображаться на разных устройствах. Эта функция полезна для тестирования меньших мобильных экранов или сверхшировых рабочих мониторов настольных компьютеров, гарантируя, что ваш дизайн безупречен-на доске.
Divi 5 навсегда включен в ваше членство в Divi Lifetime
Настраиваемые точки останова Divi 5 позволяет дизайнерам создавать адаптивные веб -сайты с большей точностью. Независимо от того, уточняете ли вы существующий макет или создаете сайт с нуля, эти новые инструменты дают вам гибкость для создания идеальных пикселей для каждого размера экрана.
Одна из лучших частей Divi 5 заключается в том, что он будет навсегда включен в ваше членство в Divi (без дополнительных затрат). Если вы сегодня перейдете к членству в Divi Lifetime, вы получите доступ (и обновления) до Divi 5 за единовременную плату и выиграть от этого развивающегося продукта на долгие годы.
