Все, что вам нужно знать о пресетах группы Divi 5
Опубликовано: 2025-03-21Опционные группы PRESETS в Divi 5 Упрощают управление стилями, предлагая более эффективный и масштабируемый подход к проектированию. Вам больше не нужно применять одни и те же стили к нескольким элементам. Благодаря предустановлениям групп опций вы можете создавать и применять опционы групповых предустановки, таких как границы, тени и интервал - по нескольким элементам, смешивать и сопоставить их, и легко делать глобальные обновления.
В этом посте мы углубимся в то, как предупредители групп опционов изменяют то, как вы проектируете в Divi 5, изучим преимущества этого нового подхода и покажем вам, как его использовать. Если вы хотите оптимизировать свой рабочий процесс и создать более обслуживаемые системы дизайна, это изменение игры, которое вы не захотите пропустить.
Проверьте следующее видео, чтобы увидеть новую функцию в действии.
- 1 Понимание оснований групп опционов
- 1.1 Опциональные предустановки группы объяснены
- 1.2 Еще больше глобального контроля
- 1.3 Когда вы должны создавать предустановки группы опционов?
- 1,4 стили, которые вы можете использовать для опционов групповых пресетов для
- 2 Как реализовать предустановки группы опционов
- 2.1 Пример: Создание пограничной задачи
- 2.2. Применение предварительной установки границы к другим элементам
- 2.3 Объедините предустановки группы опционов с предустановками элементов
- 2.4 Присвоение группы опции по умолчанию по умолчанию
- 2.5 В глобальном редактировании предустановка
- 3 ключевые преимущества использования опционов групп пресетов
- 3.1 1. быстрее и более эффективный дизайн рабочего процесса
- 3.2 2. Масштабируемость
- 3.3 3. Проще
- 3.4 4. Последовательность между элементами сайта
- 3.5 5. Легкие глобальные обновления с минимальными усилиями
- 4 Начните с Divi 5 сегодня
Понимание оснований групповых пресетов опционов
Прежде чем мы погрузимся в реализацию предустановки групп опционных групп, давайте обсудим некоторые основы, которые помогут вам лучше понять эту новую продвинутую функцию.
Опционные предварительные предварительные задания объяснены
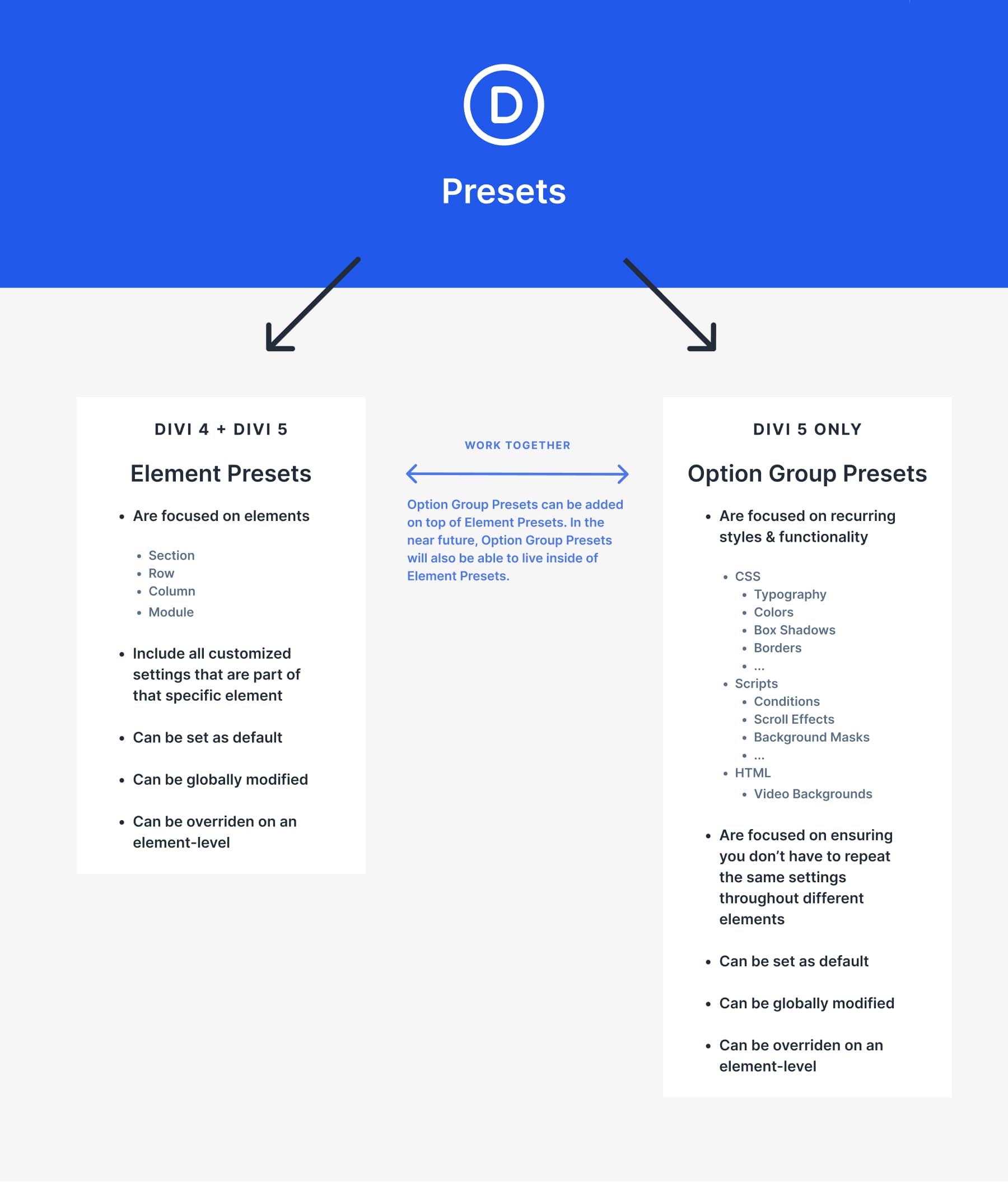
Опционеры PRESETS в Divi 5 позволяют пользователям создавать повторно используемые стили дизайна, которые могут быть применены к нескольким элементам на веб -сайте. В отличие от предустановки элементов (которые некоторое время существуют в Divi), эти пресеты работают во всех элементах, что обеспечивает последовательный стиль для фонов, границ, типографии и многого другого.
Они могут быть слоистыми, комбинированными и обновленными во всем мире, облегчая поддержание системы сплоченного проектирования, одновременно снижая повторяющиеся работы по стилю.
Еще более глобальный контроль

Перед предварительными устройствам группы группы элементы стиля в Divi требовали либо ручных корректировок, либо применения предварительной установки элемента, которая контролировала все настройки конструкции для конкретного элемента (раздел, строка, столбец, модуль). В то время как элементы предварительных настроек все еще имеют решающее значение и помогают поддерживать последовательность, они в основном фокусируются на всем элементе, а не на самом стиле. И этот стиль может быть применен к любому элементу. Вам больше не нужно повторять стиль в каждом элементе, так как вы можете отозвать его из одного конкретного источника.
С предупреждениями о группе опционов, элементные пресеты становятся еще более эффективными. Они могут быть объединены, чтобы получить наиболее эффективный результат.
Когда вы должны создавать предварительные предприятия группы?
Существуют разные способы реализации опциональных групповых пресетов, но, как правило, чем быстрее вы создаете, тем лучше. Начиная с предварительных настроек групп опций в сборке вашего веб -сайта поможет вам сэкономить время при внесении изменений.
Вскоре предварительные настройки групп опционов также смогут жить внутри предварительных настроек элементов, поэтому будет естественно создавать их, прежде чем создавать свои предварительные наборы элементов. Теперь, допустим, вы создаете совершенно новый веб -сайт с нуля; То, как вы сможете приблизиться к этой сборке, выглядит следующим образом:
- Создайте свою первую страницу
- Превратить стили в предустановки групп опций
- Включите предварительные находы группы в PRESETS PRESTERS
Этот процесс не линейный, и, скорее всего, вы, скорее всего, будете идти туда -сюда между предустановлениями групп опционов и пресетами элементов, пока вы не будете довольны своей первой страницей.
Стили, которые вы можете использовать для групп опционов для пресетов для
Любой стиль с опциональной группой Preset в правом верхнем углу может быть превращен в один.
Предварительные настройки группы могут быть созданы и применены к различным настройкам дизайна, включая типографику, цвета, фоны, границы, расстояние, тени, эффекты, размеры, макет, позиционирование и анимации. Эти пресеты позволяют дизайнерам создавать структурированную и многоразовую систему проектирования, не требуя повторных ручных корректировок.
Одна из замечательных вещей в предварительных условиях Divi's Option Group, которая отличает ее от конкурентов, заключается в том, что он не только сосредоточен на CSS. Это также включает эффекты, построенные с использованием сценариев. Вы можете заметить это в более интерактивных функциях, которые предоставляет Divi, такие как параметры условий, HTML -фоновые видео, эффекты прокрутки и многое другое.
Любой экземпляр дизайна, который вы будете использовать более одного раза, стоит превратиться в предустановку. Это облегчит обновление вашего дизайна.
Как реализовать предустановки групп опционов
Теперь, когда мы рассказали о основаниях, давайте сосредоточимся на реализации предварительных настроек опционов. Чтобы все было настолько простым и простым, мы собираемся сосредоточиться на создании простой на границе . То, как вы подходите к созданию любых других пресетов, так же, как и этот вариант использования.
Пример: создание награничной задачи
Создание предварительной установки группы опционов очень просто; Давайте пройдемся через процесс создания пограничной задачи шаг за шагом. Мы используем макет домашней страницы, которая поставляется с пакетом макета портфеля дизайна, но не стесняйтесь использовать любой другой макет по вашему выбору.
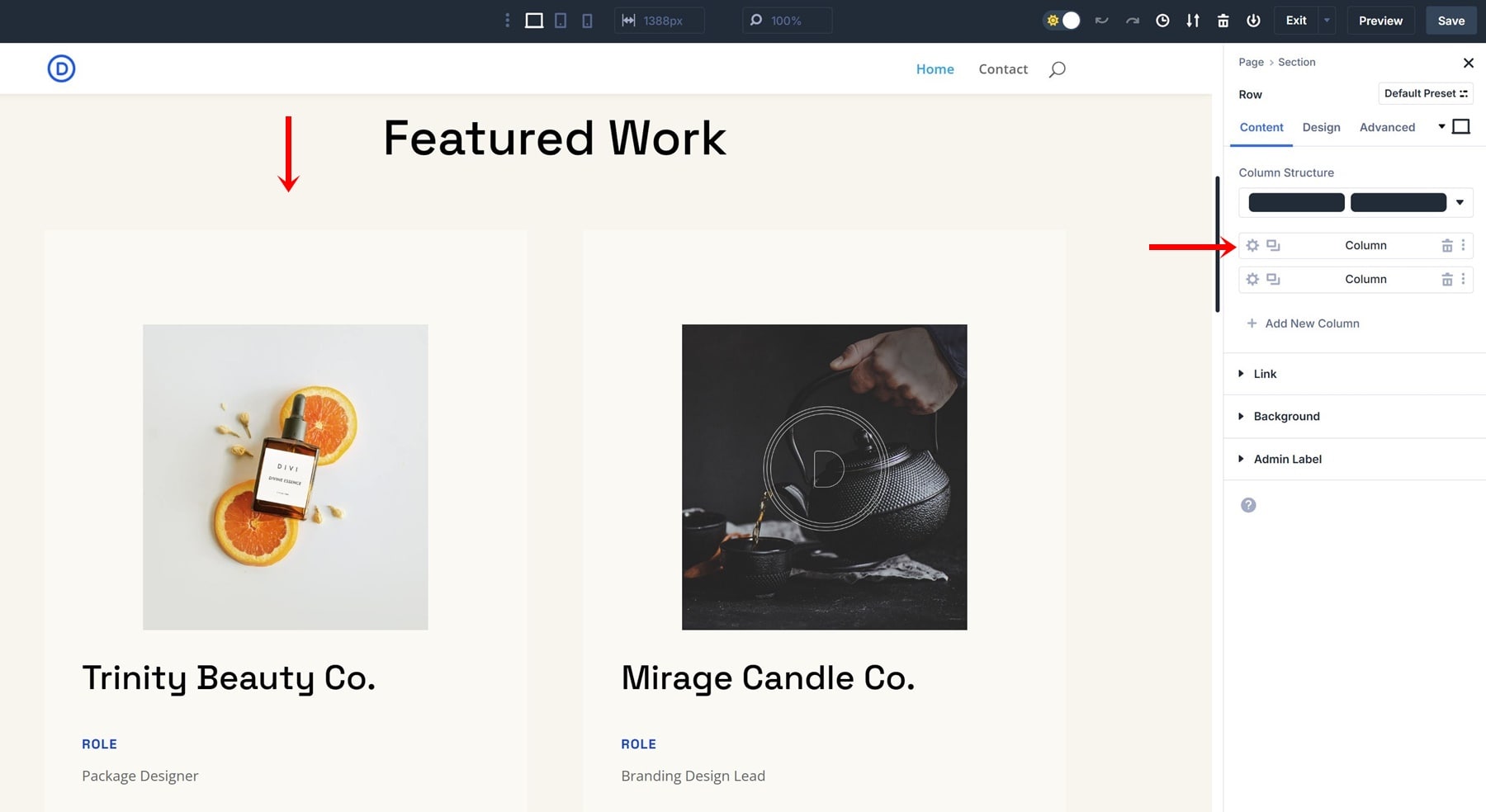
Шаг 1: Откройте настройки элемента (настройки столбца)
В Divi Builder выберите любой модуль, который вы хотите стилизовать (например, столбец).

Шаг 2: Перейдите на вкладку дизайна
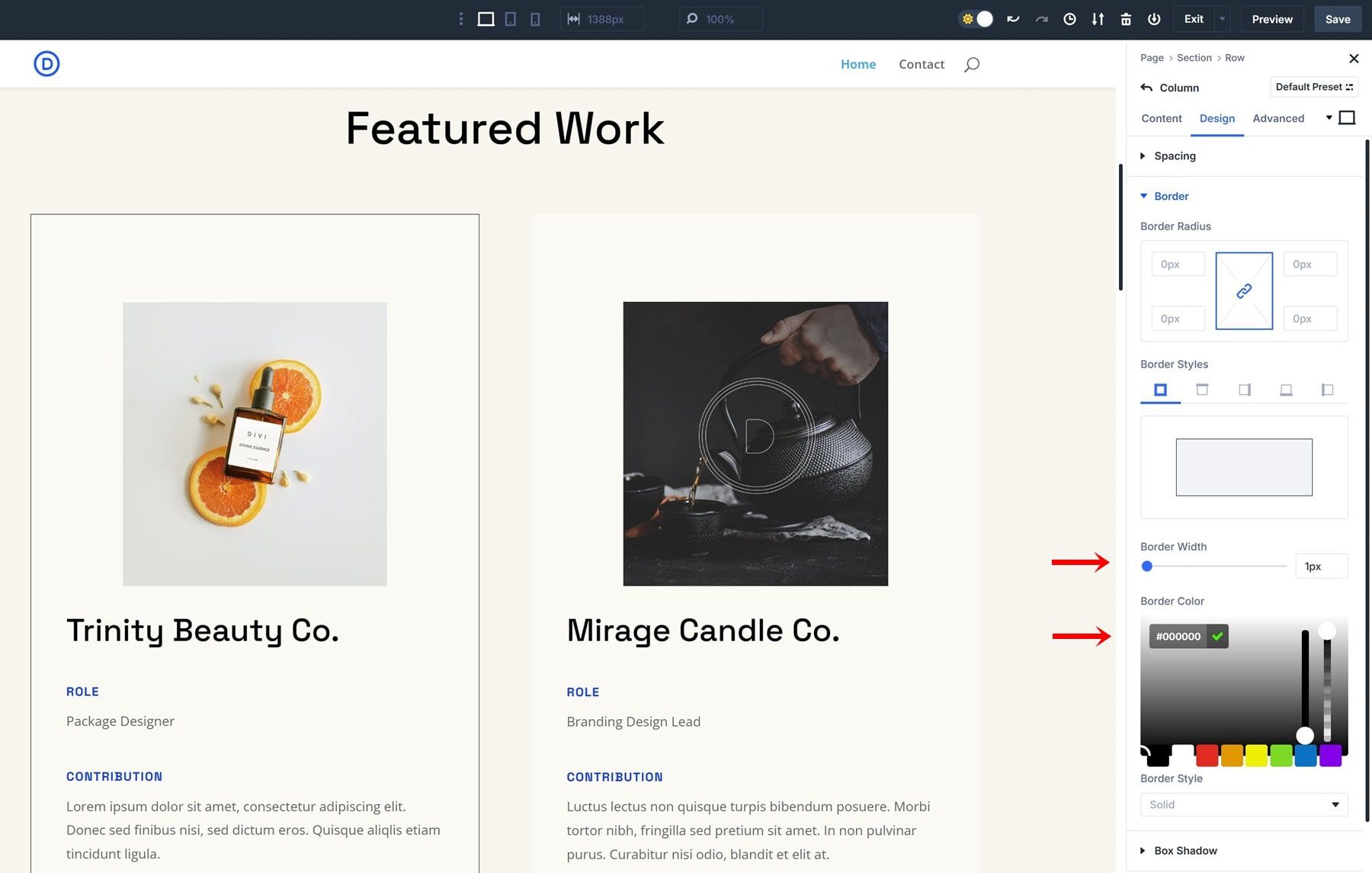
Внутри настройки модуля нажмите на вкладку «Дизайн». Прокрутите вниз и найдите пограничную секцию.

Шаг 3: Добавьте границу
Выберите стиль границы из доступных вариантов. Чтобы все было просто, единственное, что мы сделаем, - это добавить границу 1PX в черном.

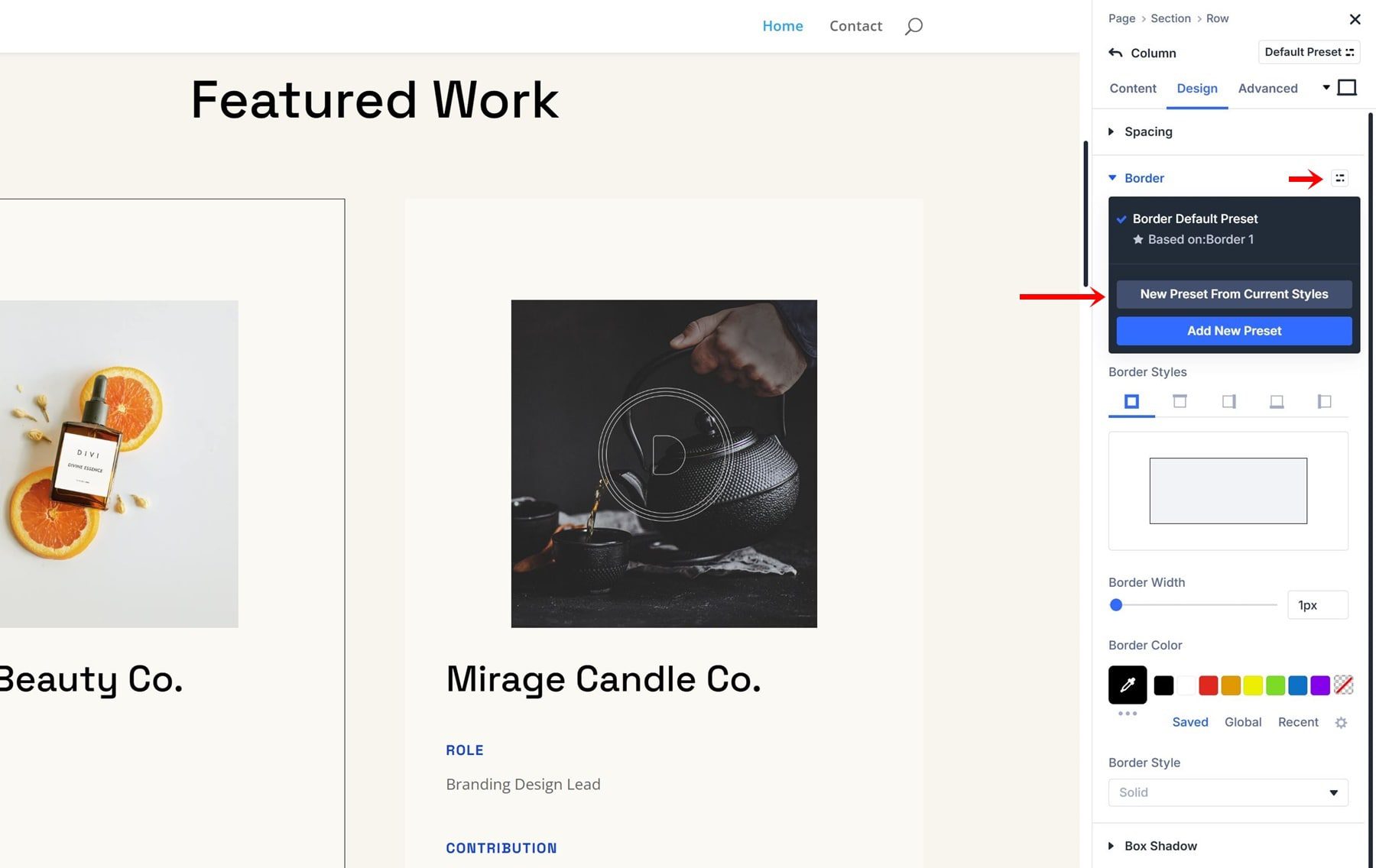
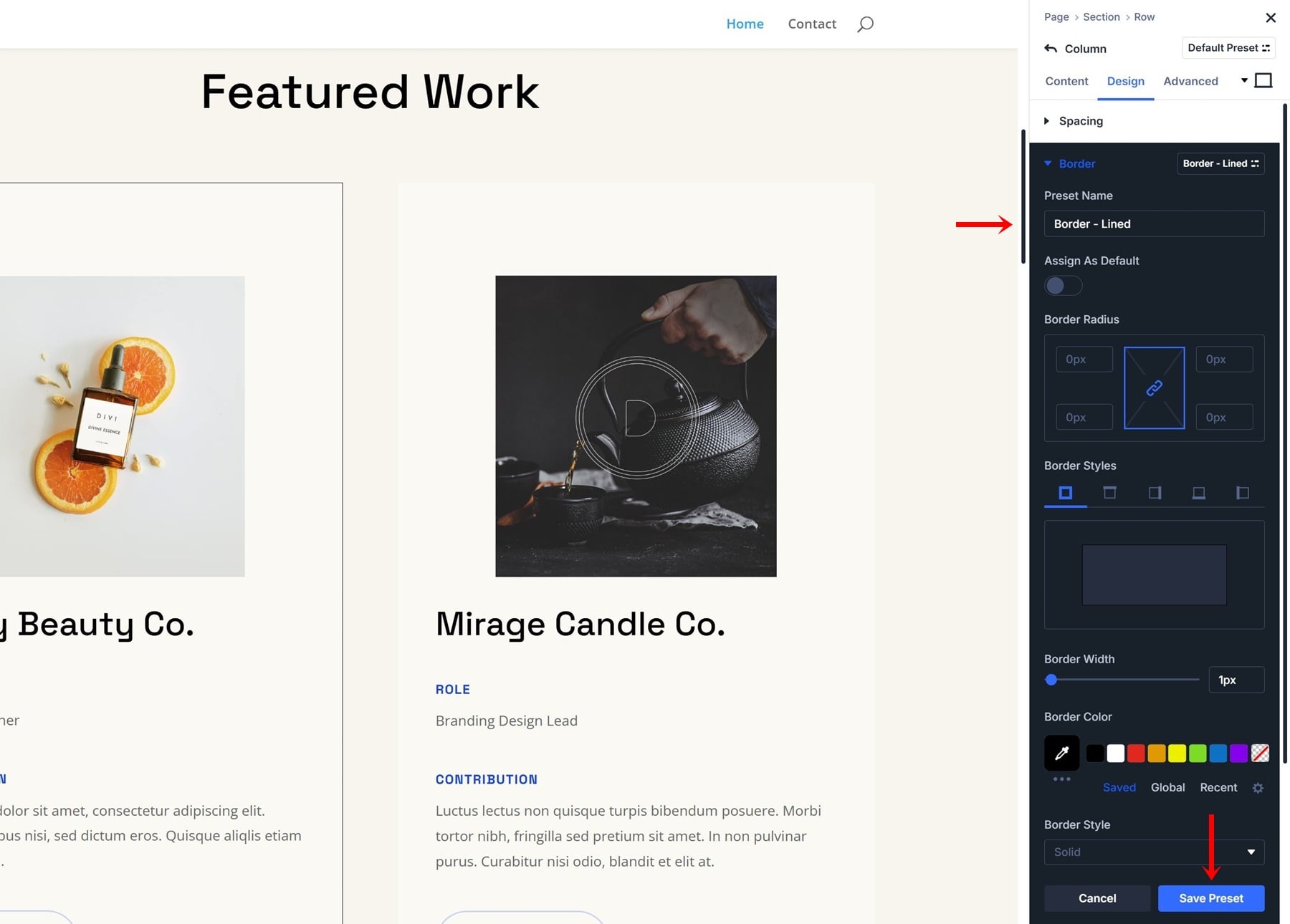
Шаг 4: Сохраните в качестве предварительной установки группы опционов
Нажмите на значок в правом верхнем углу настройки границы, чтобы создать новый предустановка. Дайте своему предустановке описательное имя (например, граница - выровненная). Нажмите «Сохранить», чтобы завершить его.


Применение границы на другие элементы
Теперь, когда вы создали Preset группы опционов, пришло время применить ее к другим элементам. Независимо от того, стали ли вы разделы, строки, столбцы или модули, пресеты позволяют вам достичь единого дизайна с минимальными усилиями. Следуйте этим шагам, чтобы применить сохраненную границу предустановку:

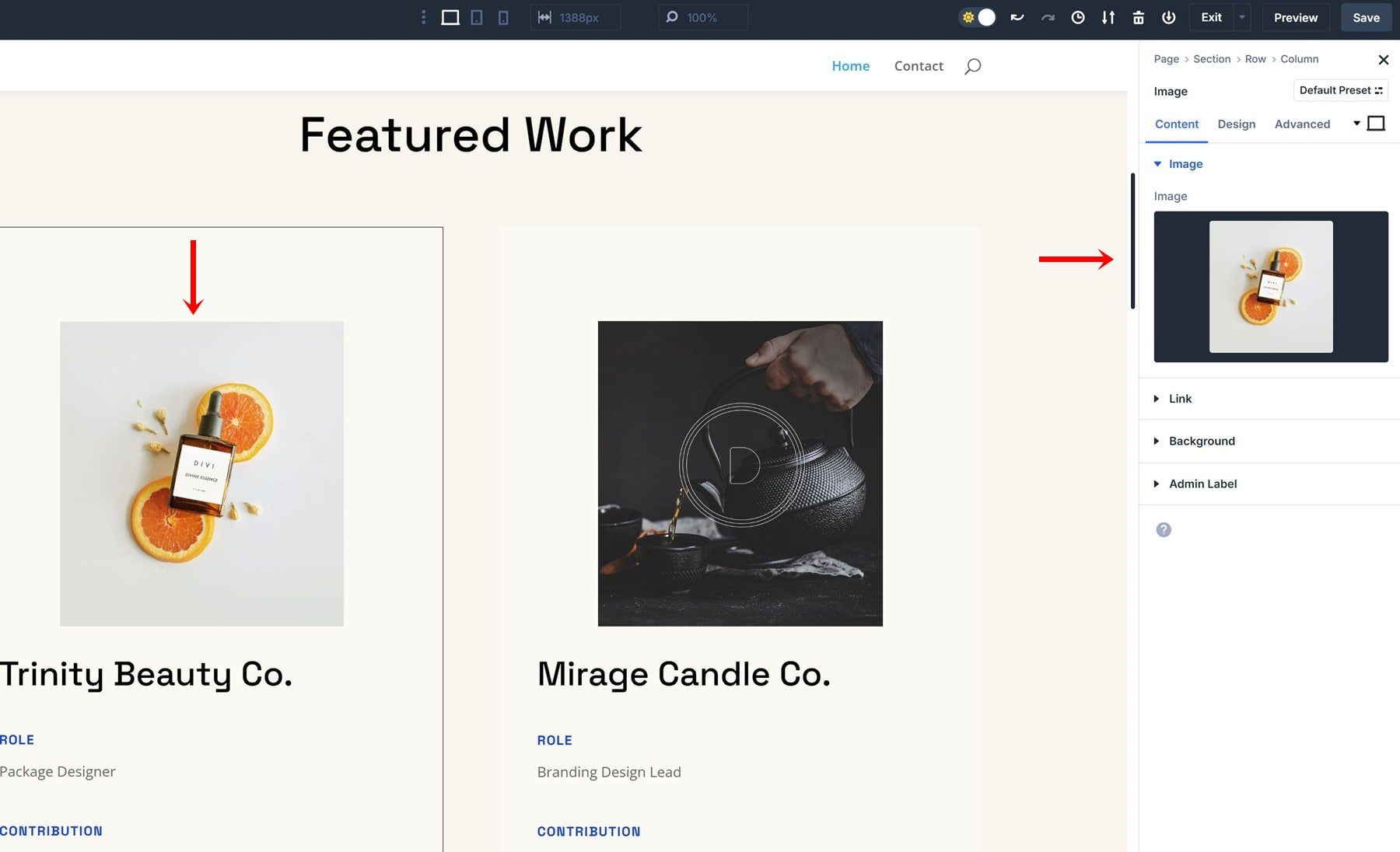
Шаг 1: Выберите любой другой элемент
Откройте любой другой модуль, который вы хотите стилизовать (например, модуль изображения). На вкладке «Дизайн» перейдите к настройкам границы.

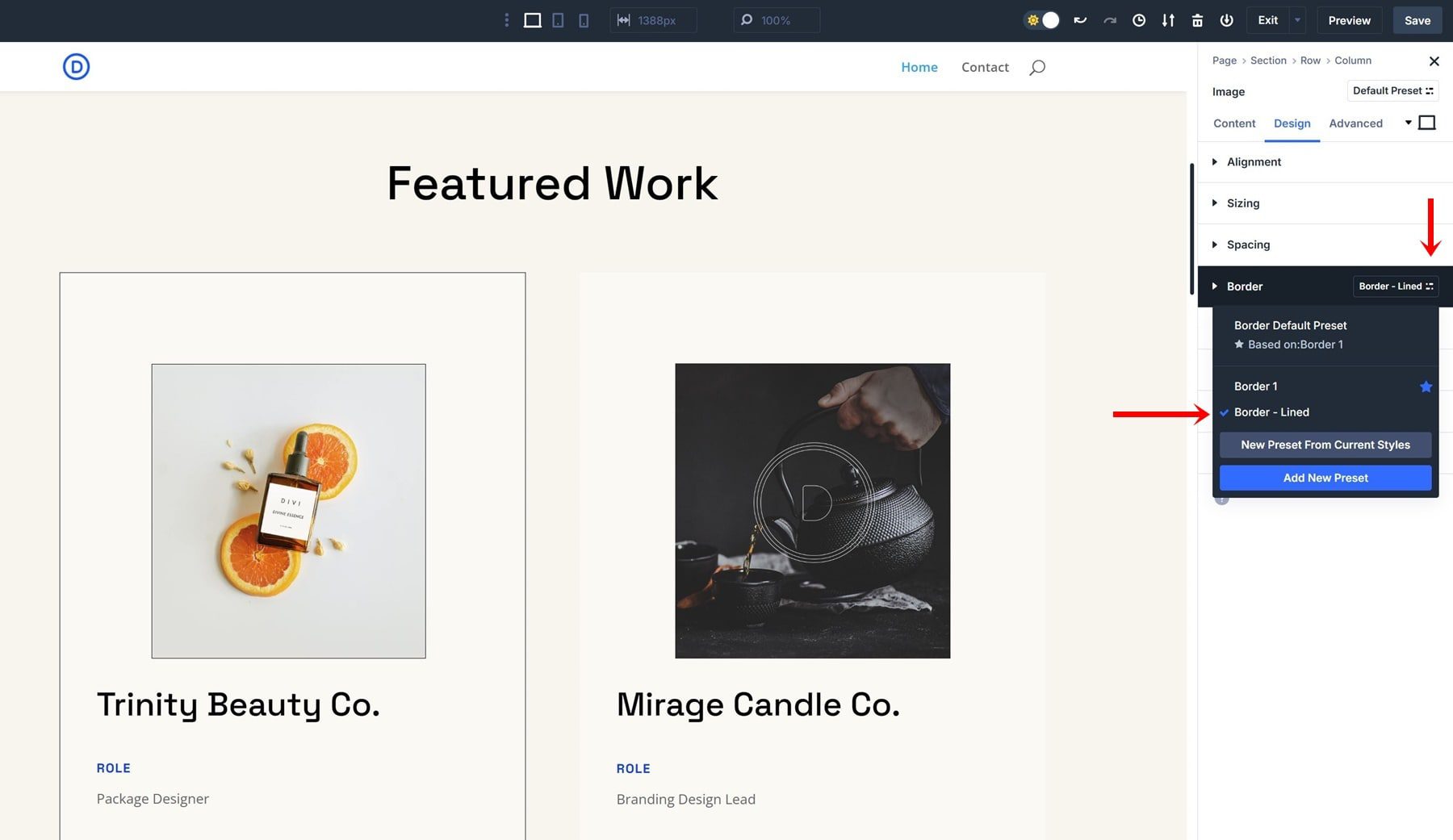
Шаг 2: Применить на границу предустановку
Найдите значок Preset Option Group и выберите предварительную установку, созданную вами в предыдущей части этого поста.

Объединить предварительные настройки группы с помощью элементов предустановки
В некоторых случаях вы можете применить определенные настройки только на уровне элементов. Допустим, у вас есть 2 столбца рядом друг с другом, и вы хотите, чтобы они делились все одинаковые настройки, но не одну и ту же границу. В этом случае вы можете использовать предварительную установку общего столбца для обоих столбцов, но применить разные предварительные настройки для каждого.
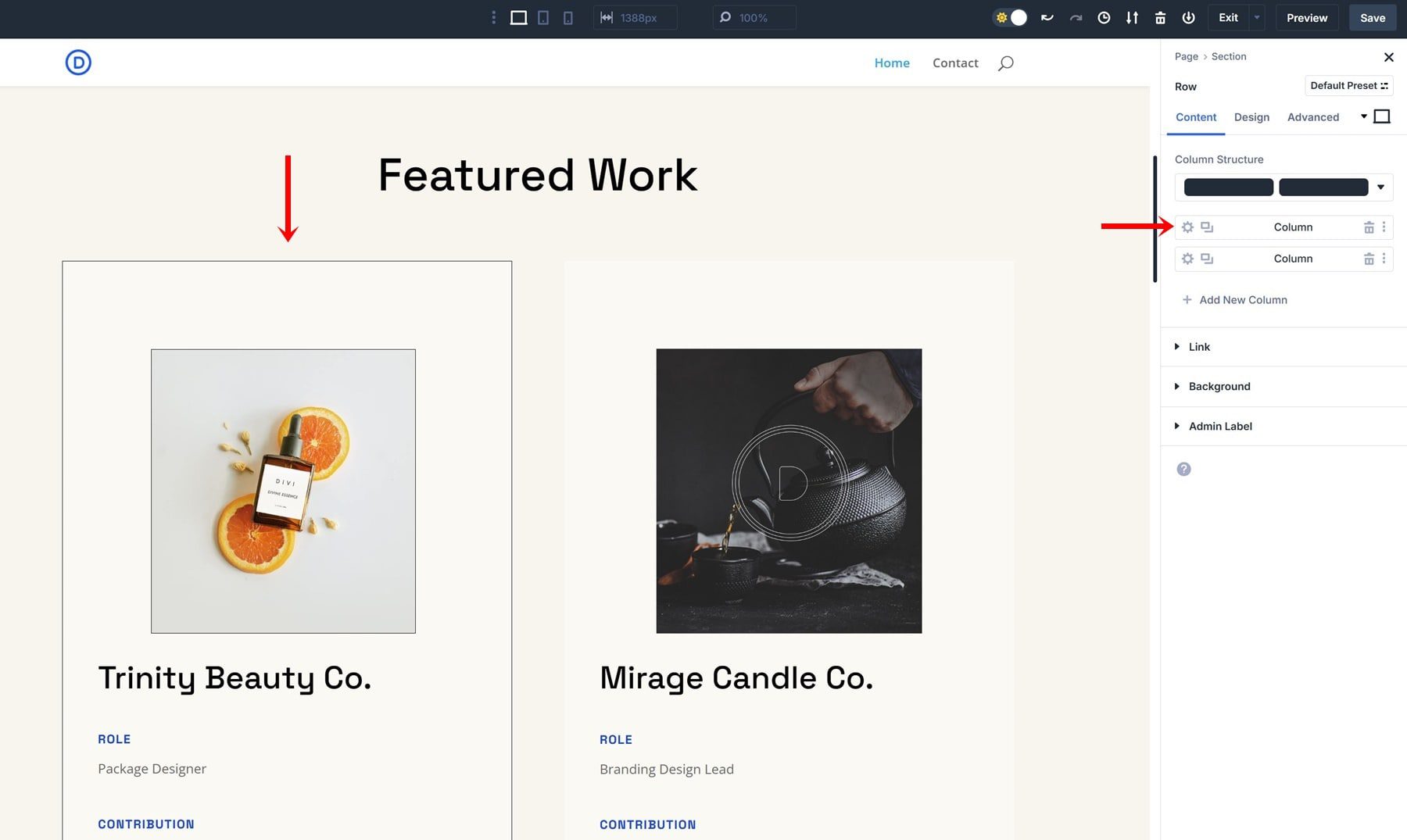
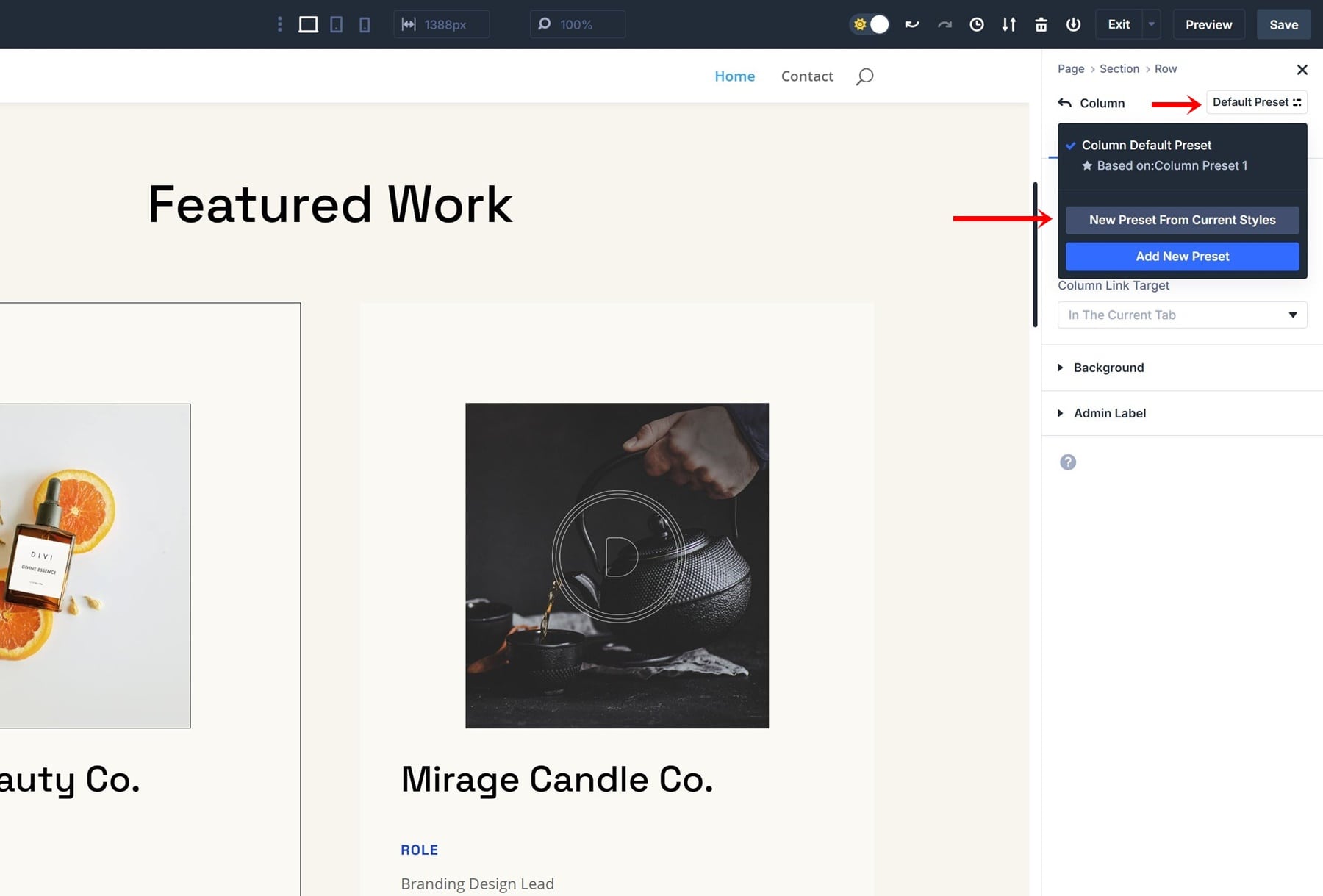
Шаг 1: Создайте новый столбец предустановка
Откройте свой первый столбец и создайте новую предустановку из текущих стилей в правом верхнем углу. Дайте ему описательное имя и сохраните настройки.


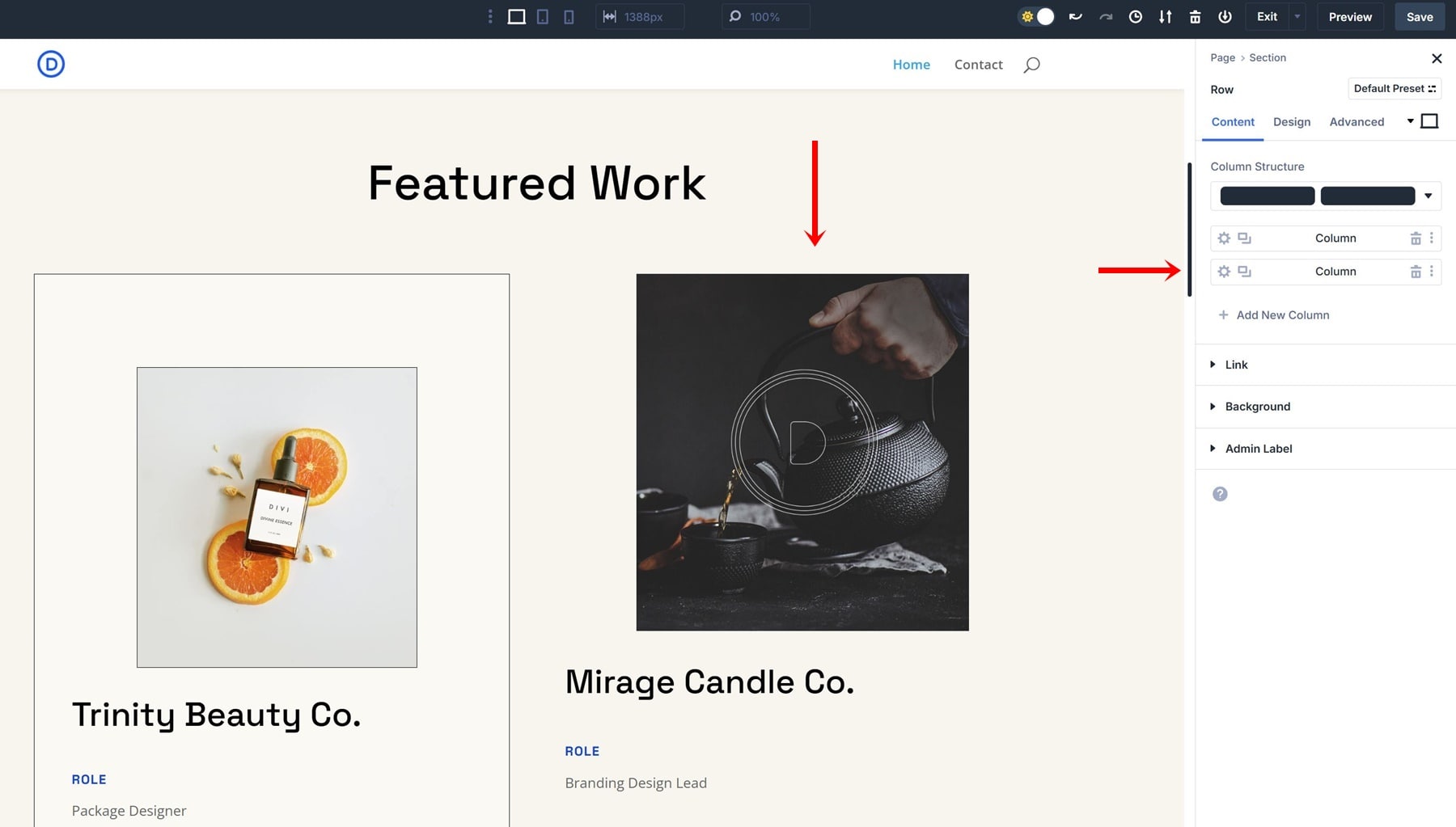
Шаг 2: Включите предварительную настрой
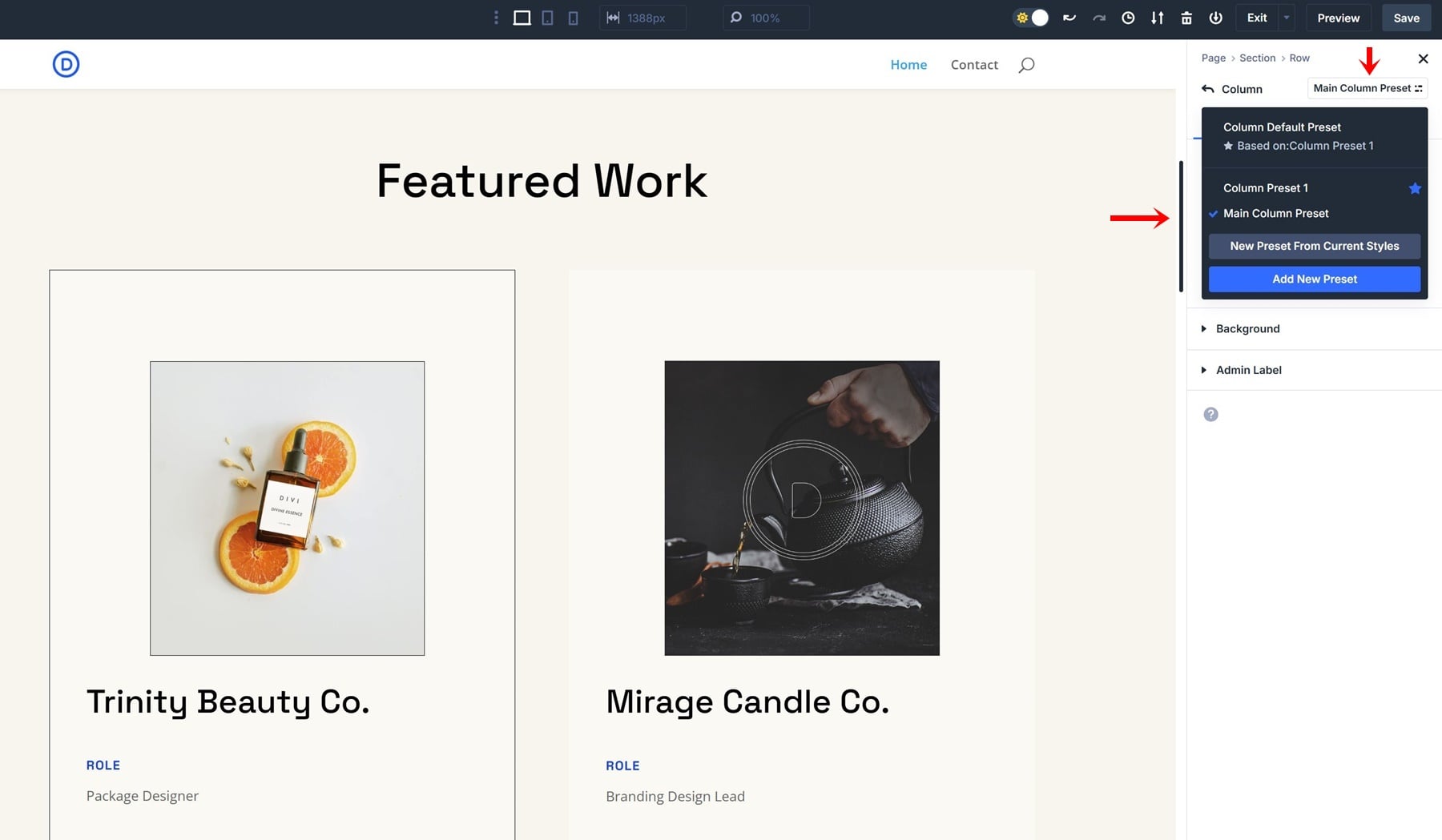
Теперь перейдите ко второму столбцу вашей строки. Я позаботился о том, чтобы в столбце 2 не было никаких переходящих настроек на уровне элементов. Как только вы там, включите предустановку, которую вы сделали на предыдущем шаге.


На этом этапе оба столбца разделяют одну и ту же предварительную установку элемента, но только первый столбец содержит дополнительную пограничную задачу (которую вы планируете использовать в других элементах в будущем).
Назначение группы опций по умолчанию по умолчанию
Еще один отличный вариант с предустановками группы опционов - это возможность сделать его по умолчанию. Это означает, что, как только вы добавите элемент, который включает в себя эту конкретную возможность стиля, применяется выбранная вами стиль по умолчанию. Это особенно полезно для типографии, цветов и кнопок.
Давайте возьмем кнопки, например. Стили кнопок являются частью нескольких модулей, включая модуль контактной формы, модуль CTA, модуль Email Optin и многое другое. Если вы хотите, чтобы один конкретный стиль автоматически применил ко всем этим кнопкам, это возможно с помощью пресетов группы опционов. Посмотрим, как.
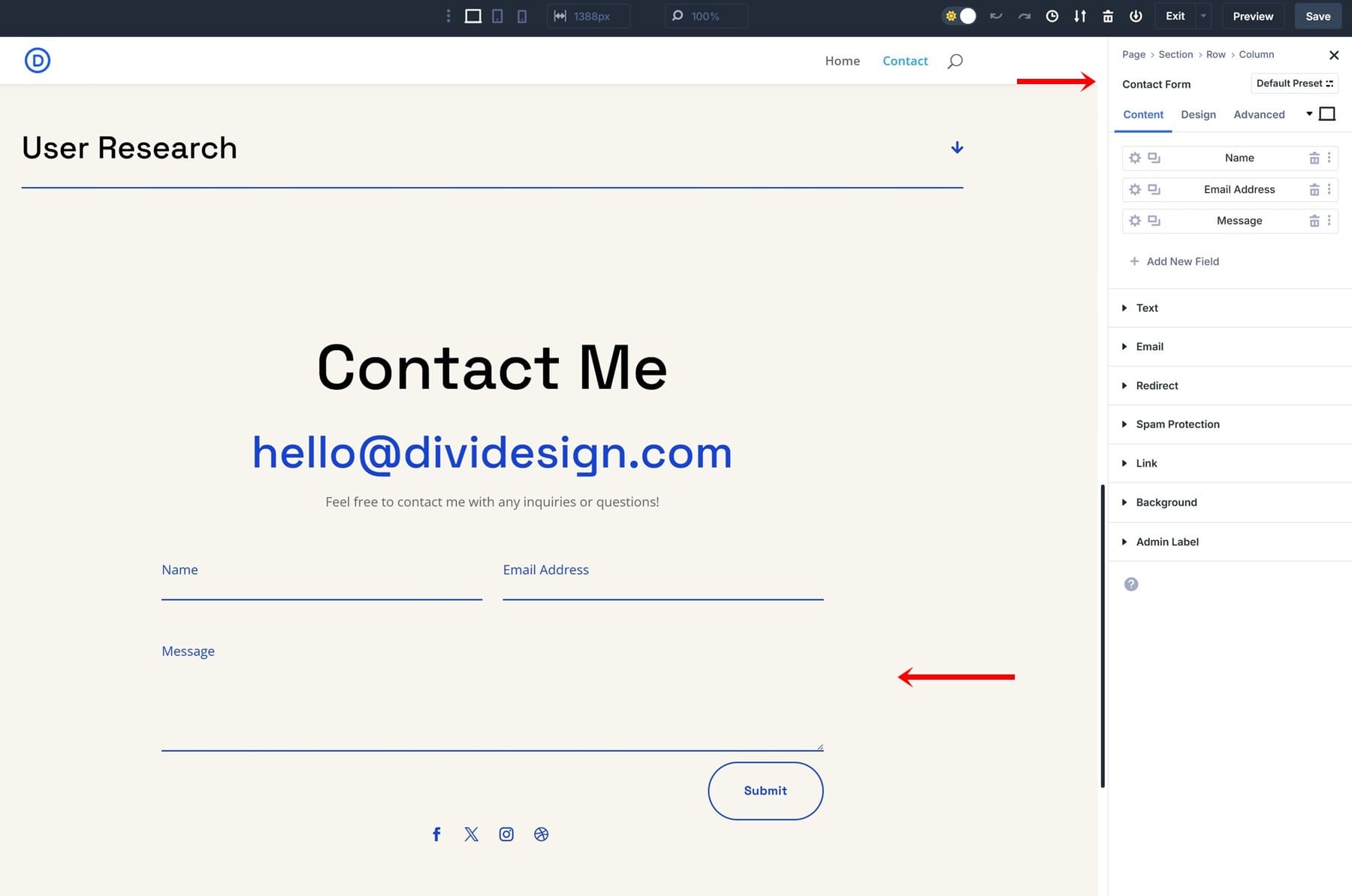
Шаг 1: Откройте модуль контактной формы на странице контакта
Для этого конкретного примера мы собираемся использовать страницу контактов, которая включена в пакет макета портфеля дизайна. Как только вы создаете новую страницу, загрузите этот макет (или любой другой макет контакта). Затем откройте настройки модуля контактной формы, который вы найдете в этом макете.

Шаг 2: Создать опционную группу предустановку из статического стиля
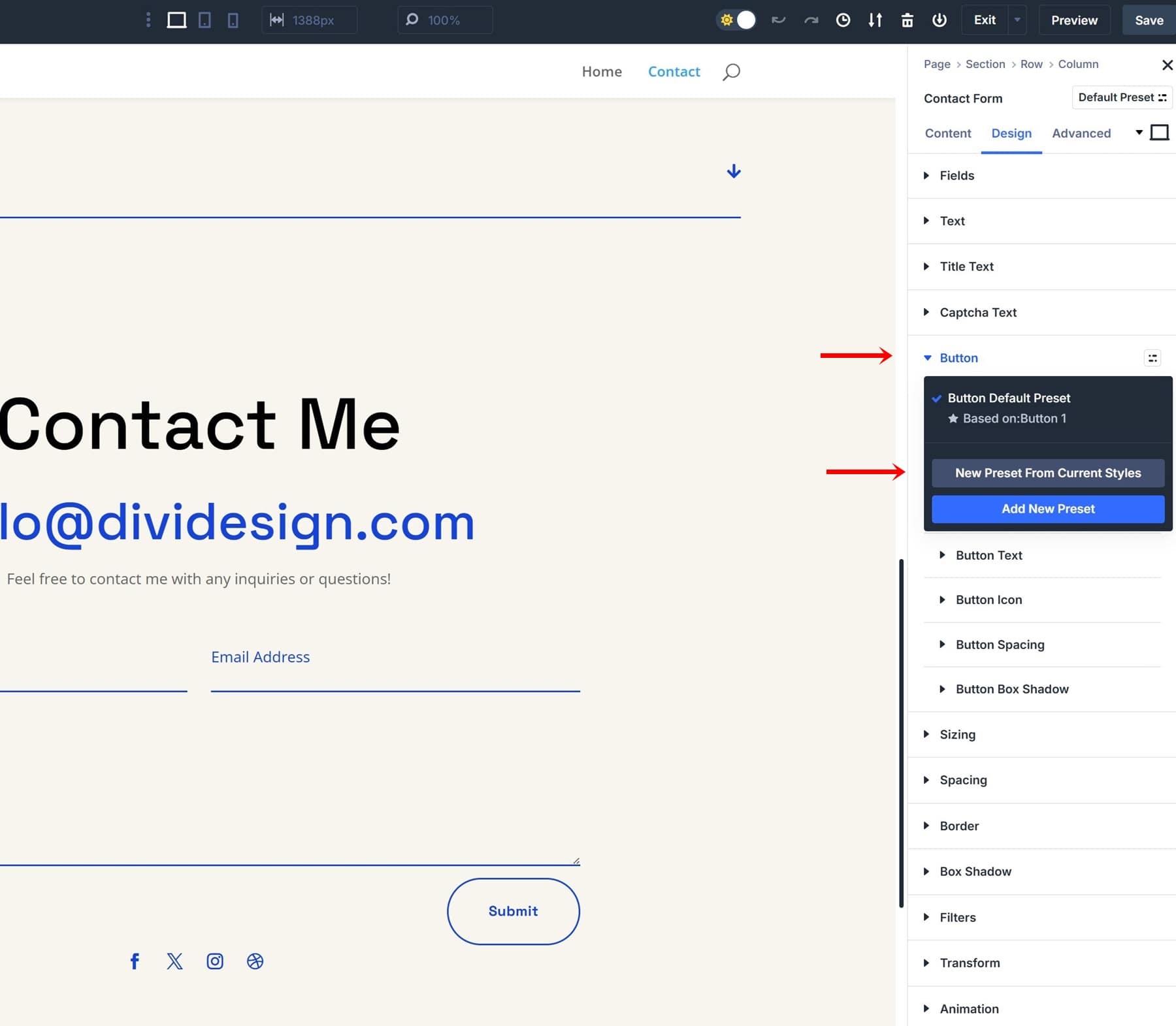
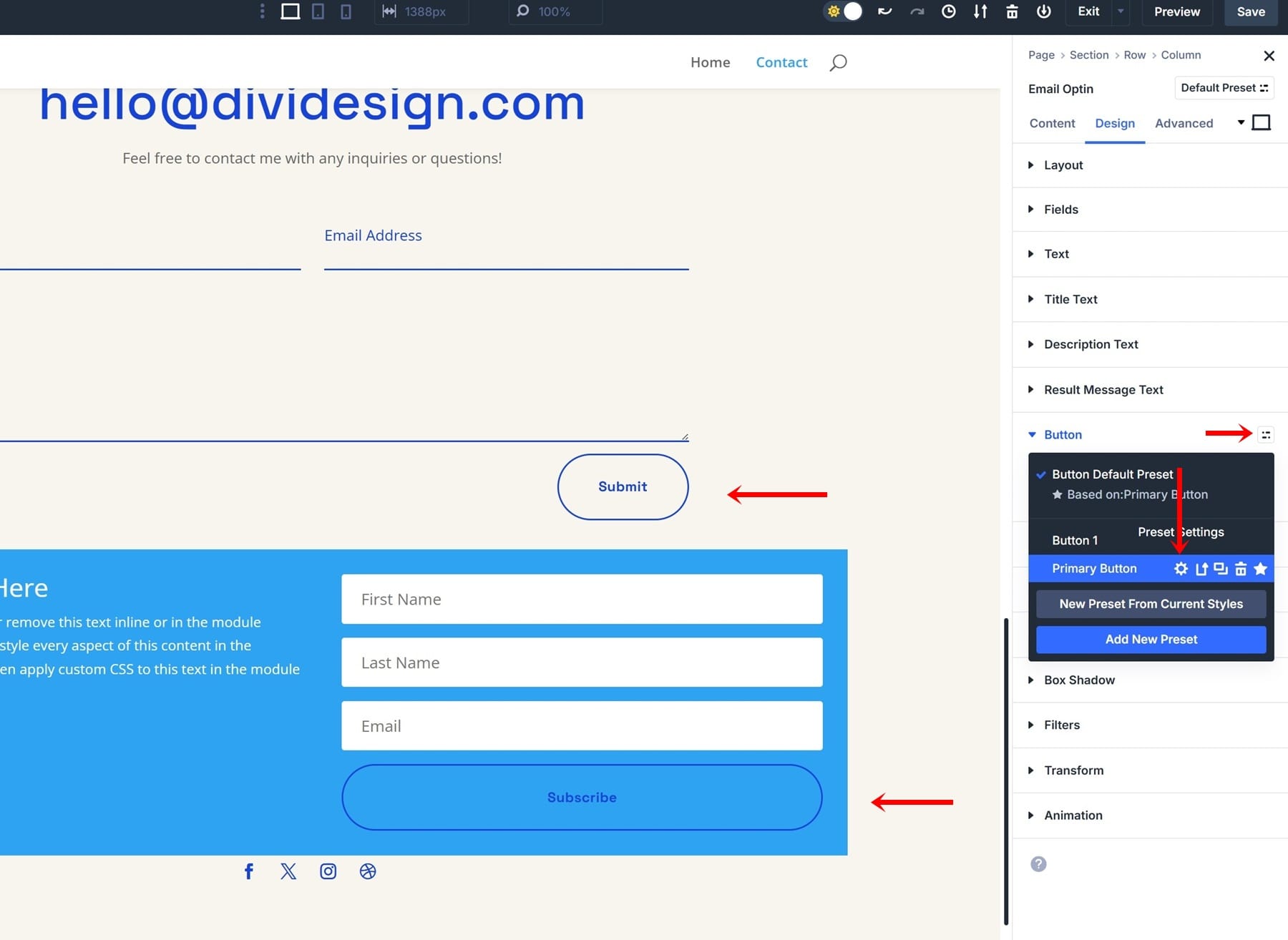
Создать предварительную установку группы опционов легко. У вас есть два варианта; Вы можете либо создать один с нуля, либо превратить существующий статический стиль в предустановку группы. Поскольку у нас есть разработанная кнопка в нашем модуле контактной формы, нам не нужно снова его стилизовать, и вместо этого мы можем повторно использовать эти настройки для нашей предустановки группы опционов. Перейдите на вкладку Design и откройте настройки кнопки.
Как только вы наведете верхний правый угол этой группы настроек, вы увидите появление значка. Нажмите на этот значок.

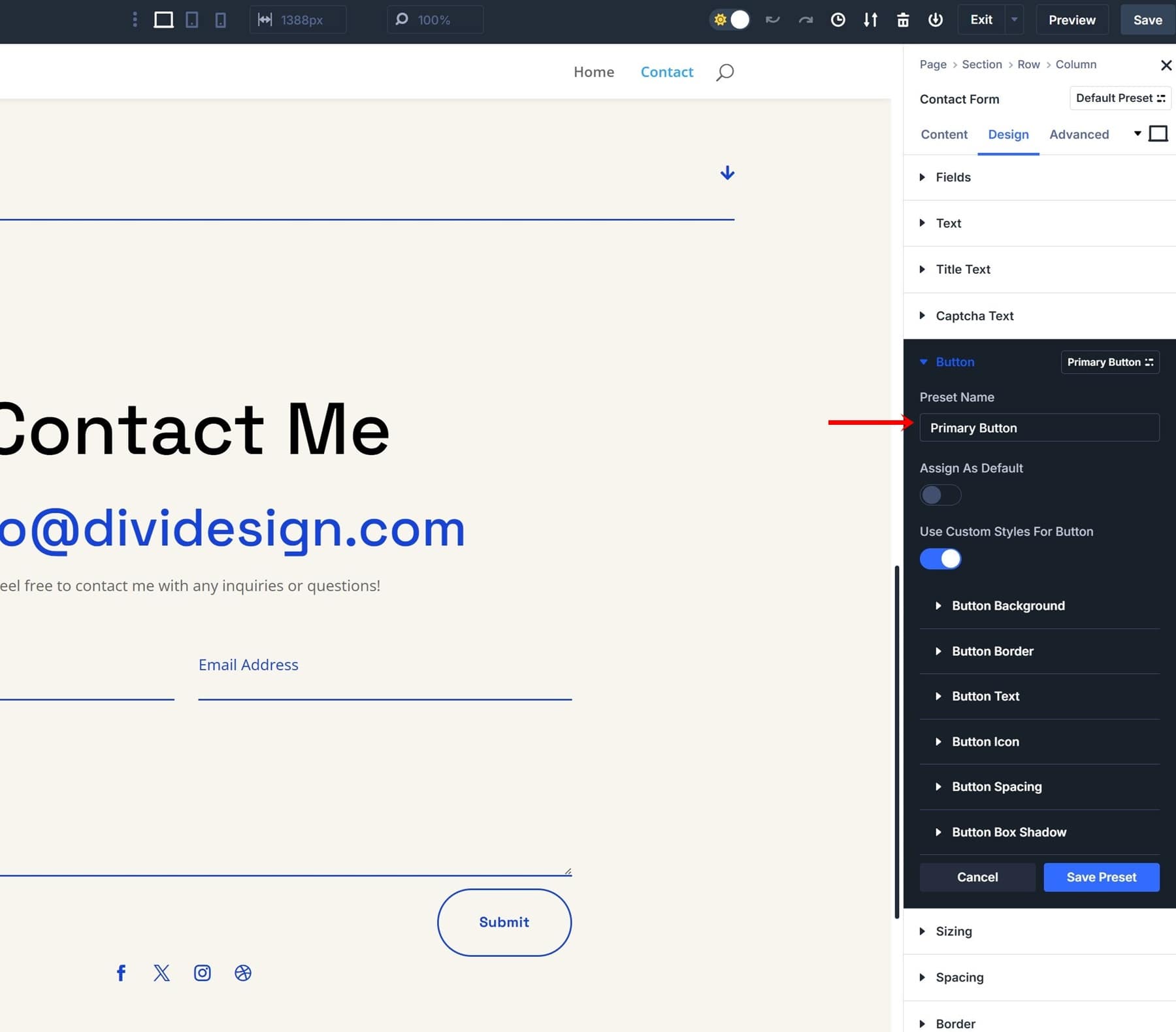
Продолжайте, выбрав «Новую предустановку из текущих стилей» и дав своей кнопке описательное имя, такое как «основная кнопка».

Шаг 3: Назначить стиль кнопки по умолчанию
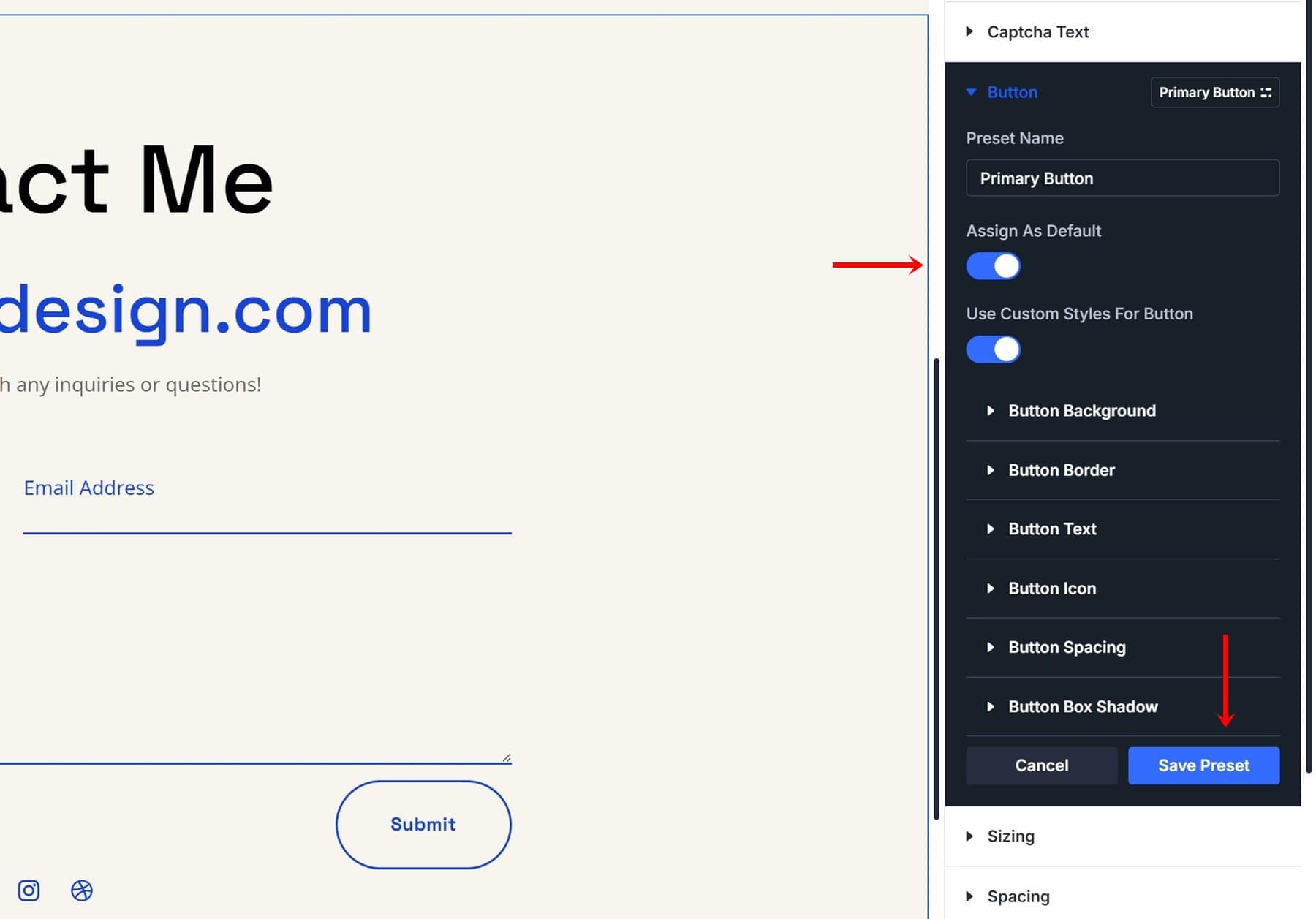
Чтобы сделать эту кнопку стиля по умолчанию для всех кнопок на вашем веб -сайте, переключите опцию «Назначить как по умолчанию» и сохранить ваши предустановленные настройки.

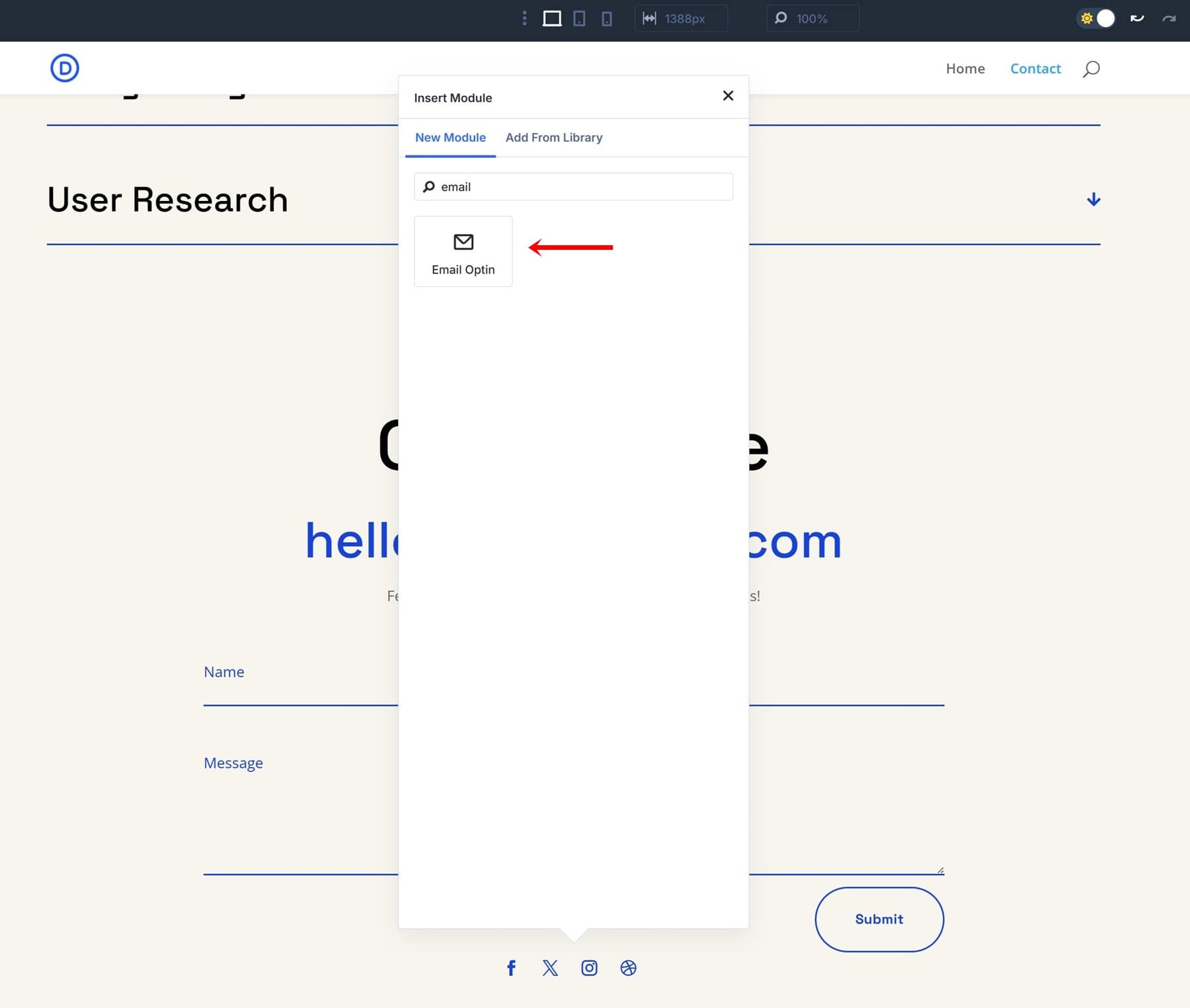
Шаг 4: Добавьте новый модуль Optin по электронной почте, чтобы увидеть результаты
Как только вы добавите любой модуль с настройками кнопки, применяется новая по умолчанию. Это не ограничивается только модулями контактной формы, где мы создали предварительную установку группы «Начальная группа опций», но распространяется на все элементы с настройками кнопок. Одним из модулей, который включает настройки кнопок, является модуль вызова к действию.
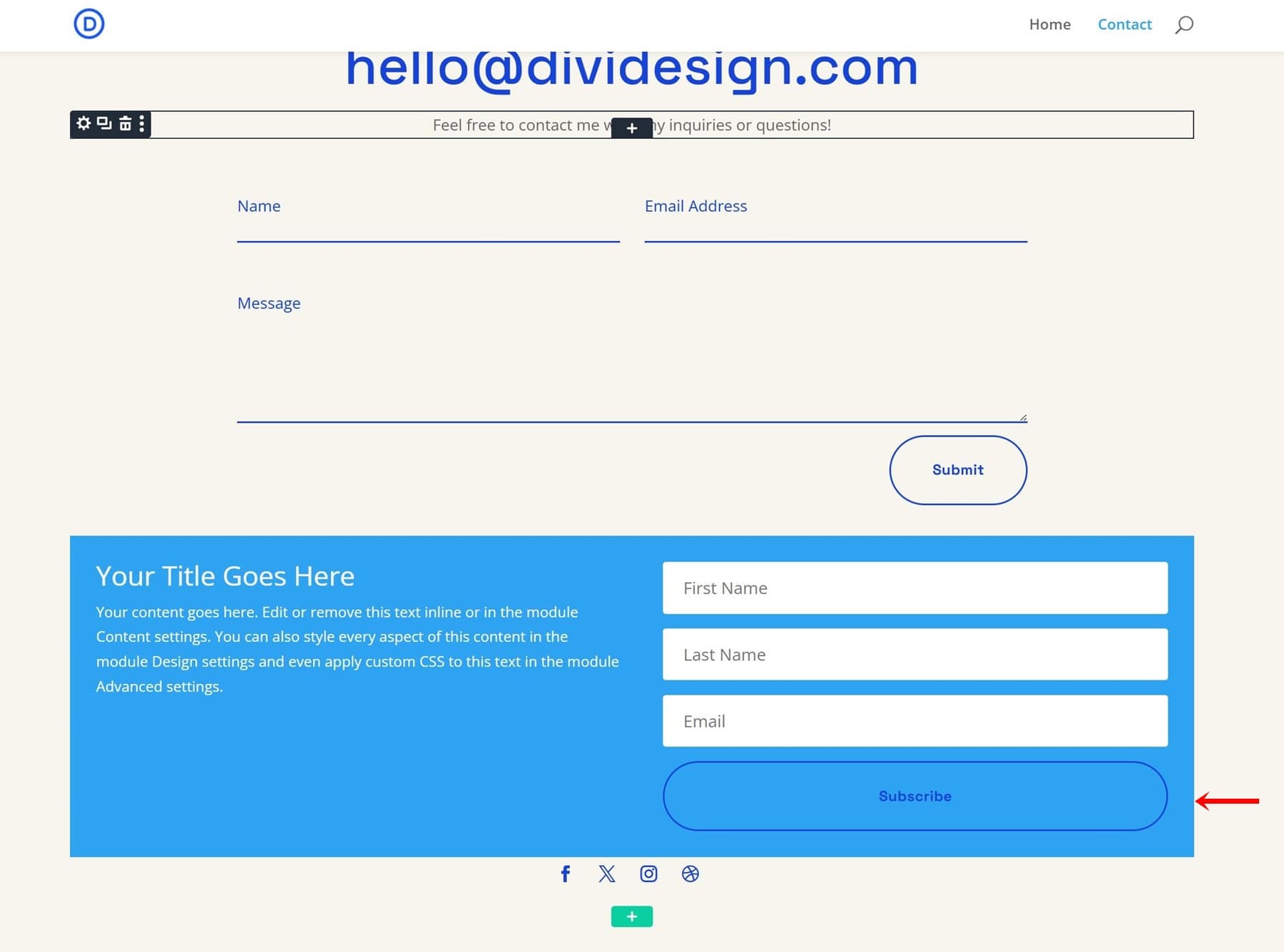
Чтобы увидеть ваш новый предустановка в действии, добавьте непредвидененный совершенно новый модуль Email Optin прямо под модулем контактной формы.

Вы увидите, что кнопка внутри этого недавно добавленного модуля содержит новый стиль по умолчанию, который мы применили в предыдущей части этого учебника.

Во всем мире редактировать предустановку
Давайте продолжим с нашим примером пресета кнопки. Поскольку это по умолчанию для всех кнопок на всем нашем веб -сайте, обновление стиля на этой кнопке может помочь нам сэкономить огромное количество времени. Мы должны отредактировать его только один раз, и изменения будут применяться на всем нашем веб -сайте.
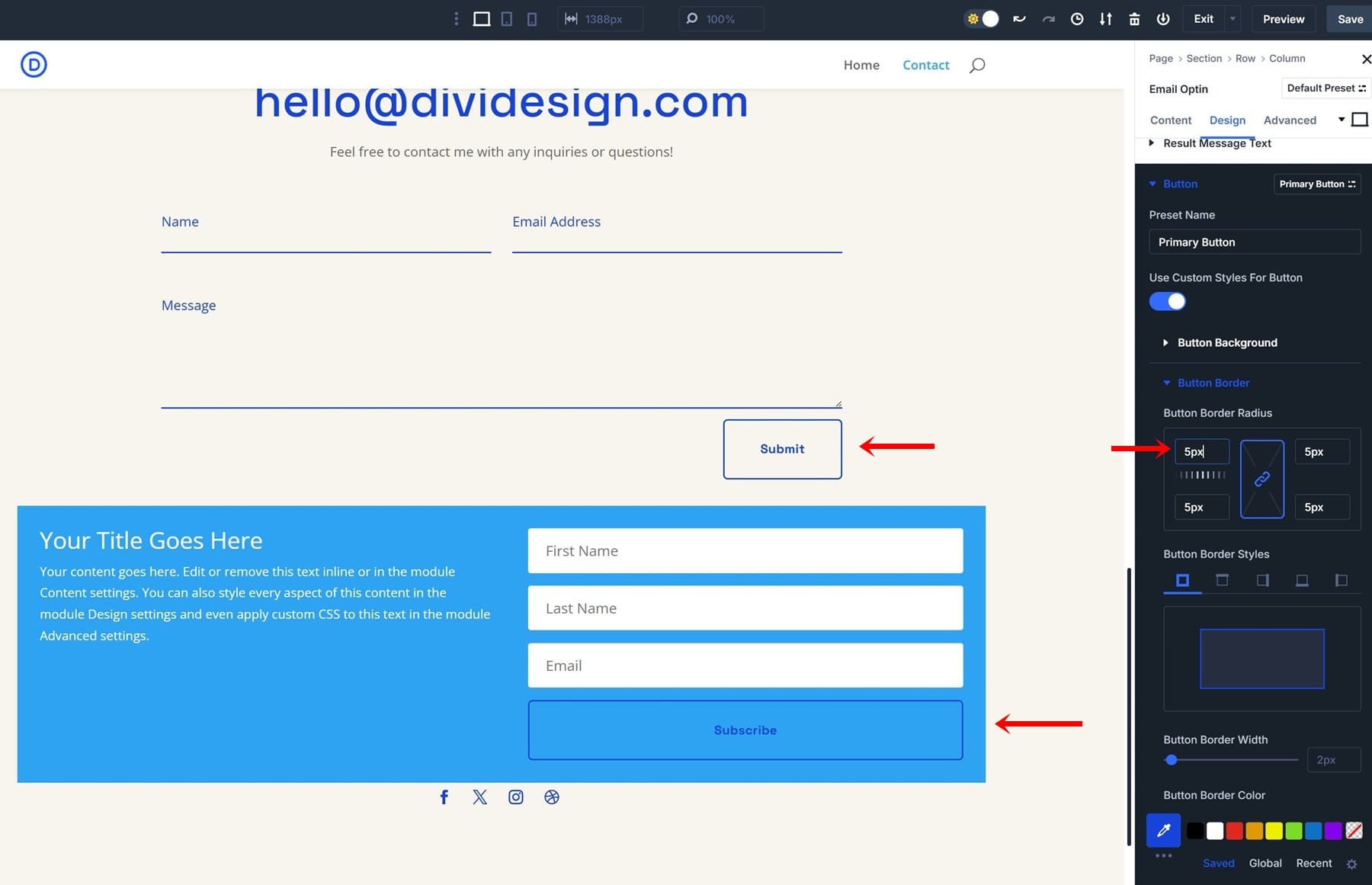
Чтобы отредактировать существующую предустановку, найдите его внутри одного из ваших модулей.

Наведите кнопку предустановку и нажмите значок шестерни. Это откроет экран, где могут произойти все модификации. Например, давайте изменим радиус границы на 5px. Вы можете заметить, как это сразу же вступает в силу во всех случаях, когда использовалась эта кнопка.

Всегда обязательно нажимайте «Сохранить пресет», и это даст вам предупреждение, упомянув, что это повлияет на все случаи, когда вы использовали эту предустановку.
Ключевые преимущества использования предварительных наборов группы опционов
Как только вы начнете использовать предварительные устройства группы, трудно представить, как вы никогда не использовали их в прошлом. Давайте обсудим, почему вы должны изучить Divi 5 с помощью новых предварительных настроек группы опционов.
1. быстрее и более эффективное проектирование рабочего процесса
Благодаря предустановлениям групп опционов вам больше не нужно повторять изменения дизайна вручную по разным элементам. Как только вы создаете предустановку, его можно применить повсеместно. Если требуется обновление дизайна, изменяя предустановку автоматически обновлять все элементы, которые его используют, сохраняя время и усилия.
2. Масштабируемость
По мере роста веб -сайтов поддержание постоянного дизайна может стать проблемой. ПРЕДУПРЕЖДЕНИЕ Группы опционов позволяют эффективно масштабировать ваши конструкции, гарантируя, что все элементы следовали единому стилю. Независимо от того, управляете ли вы веб -сайтом для малого бизнеса или крупным предпринимательским проектом, пресеты помогают поддерживать чистую и структурированную систему проектирования.
3. Более легкое сотрудничество
Опционные предварительные программы становятся более плавными между дизайнерами, работающими над тем же проектом. Вместо вручную обновлять несколько элементов, члены команды могут использовать пресеты для быстрого применения стандартизированных стилей. Кроме того, клиенты, запрашивающие изменения, получат выгоду от более оптимизированного процесса, поскольку изменения могут быть сделаны на заданном уровне без необходимости изменения отдельных элементов индивидуально.
4. Последовательность между элементами сайта
Последовательность дизайна имеет решающее значение для профессионального веб -сайта. Используя предварительные программы группы опций, вы можете убедиться, что каждая кнопка, заголовок и фон соответствуют тем же правилам дизайна. Это устраняет несоответствие и помогает поддерживать идентичность бренда на всех страницах.
5. Легкие глобальные обновления с минимальными усилиями
Вместо вручную обновлять стили для каждого элемента, предварительные настройки групп опций позволяют вам вносить глобальные изменения без особых усилий. Единственная корректировка к предварительному настроению мгновенно обновляет все элементы, которые его используют, сокращая время, потраченное на изменения, и обеспечивая единообразие на всем вашем веб -сайте.
Начните с Divi 5 сегодня
Опционные предварительные устройства группы являются мощным дополнением к Divi 5, обеспечивая гибкий и эффективный способ управления дизайном вашего веб -сайта. Используя эти пресеты, вы можете оптимизировать свой рабочий процесс, поддерживать последовательность дизайна и легко делать глобальные обновления. Начните использование опционов Group Presets сегодня и испытайте новый уровень контроля и эффективности в своих проектах веб -дизайна.
