Все, что вам нужно знать о веб-шрифтах
Опубликовано: 2023-02-17Примечание редактора: этот гостевой пост был написан Эбби Фитцджеральд, инженером по пользовательскому программному обеспечению и веб-дизайнером, который любит искусство создания кода.
Типографика является фундаментальным элементом любой работы по веб-дизайну, которой вы занимаетесь. Причина, по которой нас нанимают для разработки веб-сайтов для наших клиентов, заключается в том, что они могут предоставить своим пользователям полезный контент. Наличие прочной типографской базы поможет отображать контент таким образом, чтобы пользователи могли его эффективно использовать. Хотя на веб-сайте может быть много других элементов дизайна, основное внимание уделяется содержанию, и наша работа, как дизайнеров, заключается в улучшении проектов с помощью нашего выбора и использования типографики.
Основы типографики
Шрифт против шрифта
Прежде чем мы слишком углубимся в обсуждение типографики, давайте рассмотрим термины «шрифт» и «гарнитура». Под шрифтом понимается набор типографских символов и символов: буквы, цифры и любые символы, которые позволяют нам размещать слова на нашем веб-сайте. Это дизайн алфавита, в основном форма букв, составляющих этот стиль. Когда мы говорим о Helvetica, мы имеем в виду шрифт.

Шрифт определяется как полный набор символов внутри гарнитуры, часто относящийся к определенному размеру и стилю. Helvetica Bold 10 пунктов — это способ ссылки на шрифт. Шрифты специфичны для файлов, содержащих все символы и глифы шрифта.
Этот замечательный спор «шрифт против гарнитуры» отлично подходит для беседы с коллегами-дизайнерами. Для всех, кого вы печатаете там, мы действительно говорим о шрифтах, но «веб-шрифты» чаще всего используются в разговоре.
Классификация шрифтов
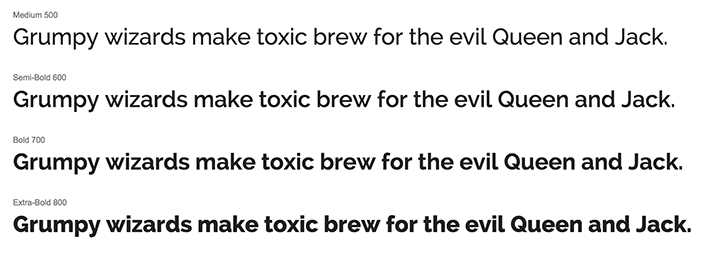
По мере того, как вы сталкиваетесь со многими доступными шрифтами в мире, вам необходимо знать, как они классифицируются. Наиболее распространенный способ - классифицировать их по техническому стилю: с засечками, без засечек, шрифт, дисплей и т. Д. Гарнитуры также классифицируются по другим особенностям, таким как пропорциональные или моноширинные. В зависимости от источника они могут быть очень конкретными.




История веб-безопасной типографики
На заре Интернета мы застряли с вариантами веб-безопасности, которые были очень ограниченными. Чтобы пользователь мог увидеть шрифт, задуманный дизайнером, необходимо, чтобы он был доступен на его компьютере. Если вы откроете таблицу стилей со старого сайта, вы, скорее всего, найдете Arial, Georgia, Times New Roman, Trebuchet MS и/или Verdana. Это были шрифты, которые, скорее всего, были на компьютере пользователя, поэтому они считались «веб-безопасными», поскольку большинство пользователей могли просматривать веб-сайт так, как предполагалось.
Если вы какое-то время занимались дизайном веб-сайтов или долгое время пользовались веб-сайтами, вы, вероятно, помните дни ограниченных вариантов типографики. Не так давно мы видели одни и те же пять шрифтов снова и снова, путешествуя по сети. Без других безопасных веб-вариантов все выглядело скучно, и можно было утверждать, что эти шрифты не очень подходят для Интернета (в конце концов, они произошли из печати). Но по мере развития Интернета стало доступно больше вариантов шрифтов.
Что такое веб-шрифты?
Поскольку типографика так важна, пришло время отпраздновать огромные успехи. В нашем распоряжении так много шрифтов, что теперь мы можем выбирать то, что лучше всего подходит для наших пользователей, вместо того, чтобы полагаться на те же старые веб-безопасные шрифты, которыми мы когда-то были ограничены.
Веб-шрифты не устанавливаются предварительно в системе пользователя, как безопасные веб-шрифты. Нам не нужно полагаться на то, что у пользователя есть нужный шрифт на его машине. Они поступают из включенного источника, поэтому каждый пользователь сможет увидеть определенный шрифт. Эти шрифты загружаются браузером при отображении веб-страницы, а затем применяются к тексту.
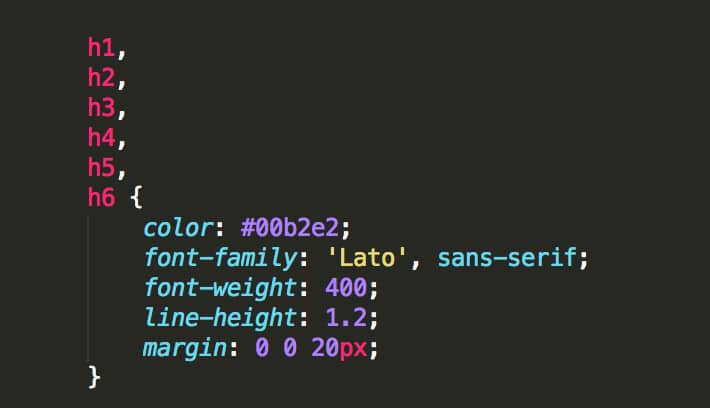
Как использовать веб-шрифты
Правило @font-face
Это широко поддерживаемое правило позволяет нам загружать шрифты с сервера или размещать их, чтобы мы могли использовать их на наших веб-страницах. Объявив правило @font-face в нашей таблице стилей, мы можем указать имя гарнитуры, расположение и толщину шрифта.
В этом примере показано, как мы добавляем Open Sans Regular. Вы увидите, что источником является папка шрифтов, включенная в проект веб-сайта.
[CSS]
@шрифт-лицо {
семейство шрифтов: «Open Sans Regular»;
src: url("../fonts/OpenSans-Regular-webfont.eot");
вес шрифта: нормальный;
стиль шрифта: обычный;
}
[/css]Объявление выше добавляет шрифт, чтобы его можно было использовать. Как мы на самом деле заставить его отображаться?
[CSS]
.пример{
семейство шрифтов: "Open Sans Regular", Arial, sans-serif;
}
[/css]Вы можете видеть, что имя шрифта установлено на «Open Sans Regular». Это имя шрифта, на которое затем будет ссылаться наш стек шрифтов CSS вместе с резервными шрифтами на тот случай, если шрифт по какой-то причине не загрузится. В большинстве случаев шрифт загружается нормально, но на всякий случай рекомендуется включить запасные варианты.

Имейте в виду, что у большинства шрифтов есть другие семейства, у некоторых их больше, чем у других. Чтобы использовать их, убедитесь, что вы включили каждый из них в правило @font-face .

Форматы и веб-шрифты
Давайте углубимся в веб-шрифты, когда вам понадобится несколько форматов. Эти шрифты размещаются на собственном сервере и хранятся на сервере в папке под названием «шрифты». Вы заметите, что из последнего примера добавлено несколько новых строк.
[CSS]
@шрифт-лицо {
семейство шрифтов: «Open Sans Regular»;
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") format("embedded-opentype"),
формат url("../fonts/OpenSans-Regular-webfont.woff")("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") format("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") формат("svg");
вес шрифта: нормальный;
стиль шрифта: обычный;
}
[/css]Есть причина, по которой мы должны включать разные форматы, такие как: .eot, .woff, .ttf, .truetype и SVG. Разные браузеры поддерживают разные форматы шрифтов, поэтому нам нужно охватить наши основы и предоставить все, что может понадобиться разным браузерам.
Вот список браузеров и типов файлов шрифтов, которые они поддерживают:
- Internet Explorer – .eot
- Mozilla Firefox – .otf и .ttf
- Safari и Opera — .otf, .ttf и .svg
- Chrome — .ttf и .svg
- Мобильное сафари – .svg
Хостинг шрифтов
При использовании веб-шрифтов таблица стилей нуждается в самом шрифте, чтобы его можно было отобразить в вашем дизайне. По этой причине вам нужно будет где-то разместить файлы шрифтов. Есть два варианта размещения ваших шрифтов. Вы можете использовать службу, которая размещает шрифты для вас, или вы можете самостоятельно размещать фактические файлы шрифтов. Это действительно зависит от проекта, у каждого свои преимущества.

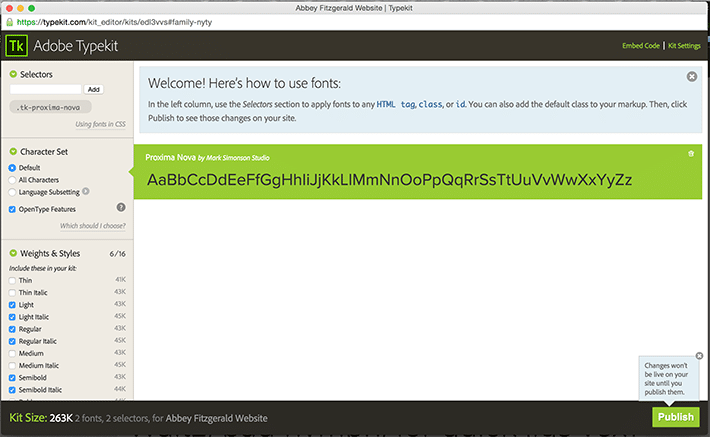
В зависимости от того, какой подход вы выберете, будь то собственный хостинг или хостинг со службой шрифтов, такой как Typekit, CSS будет выглядеть по-разному. Как и название, наборы создаются с помощью Typekit. Они содержат все шрифты, которые вы будете использовать. Чтобы сослаться на эти файлы, вы добавите фрагмент кода Javascript в заголовок вашего HTML-документа. Это позволит вам загрузить правильные правила @font-face .

Хостинг-провайдеры
Существует слишком много поставщиков хостинговых услуг, чтобы упомянуть, но TypeKit, Fonts.com, H&Co (Hoefler and Company) — это лишь несколько вариантов. По сути, у них есть шрифты на их сервере, и вы можете свободно использовать их в зависимости от типа вашей учетной записи.
Некоторые преимущества этого подхода:
- Как правило, у этих провайдеров более широкий выбор высококачественных шрифтов, поскольку они занимаются типографикой.
- Шрифты просты в использовании/установке.
- Легко изменить шрифты в процессе проектирования или внести глобальные изменения.
- Поскольку это сторонние файлы, они легко кэшируются пользователями.
- Меньшее количество HTTP-запросов приводит к повышению производительности.
Добавить новые шрифты на ваш сайт довольно просто. Например, Fonts.com предлагает три различных варианта публикации с членством в премиум-плане. Существуют как варианты javascript (также с Typekit), так и варианты без javascript, которые ссылаются на обслуживаемую таблицу стилей, а также вариант с собственным размещением. В зависимости от того, что вы выберете, ваш CSS будет выглядеть по-разному.
Рекомендации по использованию
С размещенными шрифтами меньше может быть больше. Важно не использовать слишком много, иначе могут возникнуть проблемы с производительностью. Несколько начертаний одного и того же шрифта считаются дополнительным набором, поэтому, по сути, вы загружаете другой шрифт. Рекомендуется включать только то, что вам нужно.
Самостоятельный хостинг
Самостоятельно размещать веб-шрифты довольно просто. Все, что вам нужно сделать, это добавить файл шрифта на ваш веб-сервер, и он будет автоматически загружен, когда пользователь зайдет на ваш сайт.
Некоторые преимущества самостоятельного хостинга:
- Нет зависимости от javascript для доставки шрифтов, все, что вам нужно, это ссылки на CSS.
- Быстрая отрисовка шрифта.
- Нет зависимости от времени безотказной работы поставщика хостинга шрифтов.
- С бесплатными и купленными шрифтами не было бы абонентской платы или ограничений на просмотр страниц.
Рекомендации по использованию
Важно убедиться, что у вас есть все необходимые форматы. Если формат не включен, он перейдет к следующему резервному шрифту. Важно убедиться, что у вас есть правильный путь к шрифту для источника. Как мы видели в предыдущем примере, исходный код будет выглядеть примерно так:
[код] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/код]

Где найти хорошие веб-шрифты
Есть так много веб-шрифтов на выбор; нам очень повезло, что у нас есть все эти варианты. Найти идеальный шрифт стало проще, чем когда-либо.
Вот несколько отличных источников веб-шрифтов:
- Типкит
- Веб-шрифты Google
- Хёфлер и компания
- Шрифты.com
- ШрифтSquirrel
Создайте свой собственный веб-шрифт
По стечению обстоятельств, если вы не можете найти идеальный шрифт, вы всегда можете создать свой собственный. Font Squirrel предоставляет вам генератор веб-шрифтов, который преобразует любой шрифт в набор веб-файлов для встраивания. Просто имейте в виду, что вам придется разместить их. Чтобы узнать больше, взгляните на генератор веб-шрифтов Font Squirrel. Напоминаю: при создании собственного шрифта важно, чтобы у вас были права на его использование.
Веб-шрифты — отличный способ добавить идеальный шрифт в ваш следующий веб-проект. Благодаря широкому выбору вариантов шрифта и большому количеству отличных источников вы больше не привязаны к традиционным веб-безопасным вариантам. Простые в использовании и интересные для экспериментов веб-шрифты — отличный способ добавить индивидуальности проектам вашего веб-сайта.
