Все, что вам нужно знать переменные дизайна в Divi 5
Опубликовано: 2025-04-15Дизайн переменных - это новейшая функция развертывания в новейшей Divi 5 Alpha. Они привносят эффективный подход к веб -дизайну в экосистему Divi. Гораздо больше, чем просто инструмент для экономии времени, они позволяют вам определять многоразовые элементы дизайна, такие как цвета, шрифты и размеры, которые мгновенно обновляются на вашем сайте. Переменные дизайна особенно мощны для команд и клиентских работ, они централизуют контроль проектирования и упрощают изменения в масштабах всего сайта без технических ноу-хау.
В этом посте мы предоставим всю информацию, необходимую для понимания переменных дизайна, как они работают и как применить их в Divi 5. Независимо от того, настраиваете ли вы одну страницу или управляете многостраничным веб-сайтом, переменные дизайна могут упростить процесс проектирования и помочь вам быстро достичь целостного дизайна.
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем конвертировать существующие веб -сайты в Divi 5.
- 1 Что такое дизайнерские переменные в Divi 5?
- 2 Как работают переменные дизайна?
- 2.1 1. Цветовые переменные
- 2.2 2. переменные шрифта
- 2.3 3. Числовые переменные
- 2.4 4. Переменные изображения
- 2.5 5. Текстовые переменные
- 2.6 6. Переменные ссылки
- 3 Преимущества использования проектных переменных
- 4 Практические примеры с использованием проектных переменных в Divi 5
- 4.1 Пример 1: отзывчивая типография
- 4.2 Пример 2: последовательные границы
- 4.3 Пример 3: Последовательность брендинга
- 4.4 Пример 4: Обновления контента
- 5 Начало работы с переменными дизайна
- 5.1 Применение переменных дизайна в Divi 5
- 5.2 Создание переменных для отзывчивой типографии
- 6 Потенциал дизайна разблокировки с переменными дизайна
Что такое дизайнерские переменные в Divi 5?
Как кратко упомянуто, переменные дизайна позволяют определить многоразовые настраиваемые элементы дизайна, которые могут применяться на всем вашем веб -сайте с помощью нескольких кликов. С одним настройкой к переменной, каждому экземпляру, где он мгновенно используется, сохраняя вас от утомительных ручных изменений.
Вы можете интегрировать переменные дизайна с недавно встроенными подразделениями CSS от Divi, такими как Clamp (), Calc () и другие. Эти единицы CSS позволяют вам создавать динамические, отзывчивые конструкции, которые адаптируются к различным устройствам и размерам экрана. Переменные дизайна помогают вам управлять этими повторяющимися значениями в одном месте и обновлять их во всем мире, когда это необходимо.

Если вы знакомы с Divi, вы можете распознать эхо глобальной цветовой системы. Переменные дизайна принимают и улучшают эту концепцию, расширяясь помимо того, чтобы установить глобальные цвета, чтобы охватить шрифты, числа, изображения и текст. С помощью дизайнерских переменных вы можете объединить мощность единиц CSS для установления динамических размеров шрифтов с помощью Clamp () или использовать Calc () для интерната с тонкой настройкой.
Переменные дизайна действительно полезны в системе проектирования Divi 5. Они предоставляют оптимизированную структуру для применения последовательных стилей на такие элементы, как кнопки, разделы или заголовки. Переменные действуют как строительные блоки в этой системе, что позволяет вам удобно управлять вашим дизайном. Независимо от того, устанавливаете ли вы цвета для консистенции бренда или численной переменной, которая настраивает типографику на лету, переменные позволят вам создавать сплоченные и адаптируемые сайты.
Как работают переменные дизайна?
Переменные дизайна в Divi полезны для различных аспектов вашего веб -сайта, включая значения номеров, цвета, текст, ссылки, изображения и многое другое. Каждый предназначен для управления различным аспектом вашего сайта. Самое замечательное в переменных дизайна заключается в том, что они глобальные, что означает, что у вас будет более централизованная область для управления и обновления всех повторяющихся переменных на протяжении всего вашего сайта.

Давайте рассмотрим типы переменных дизайна, которые вы можете добавить на свой веб -сайт.
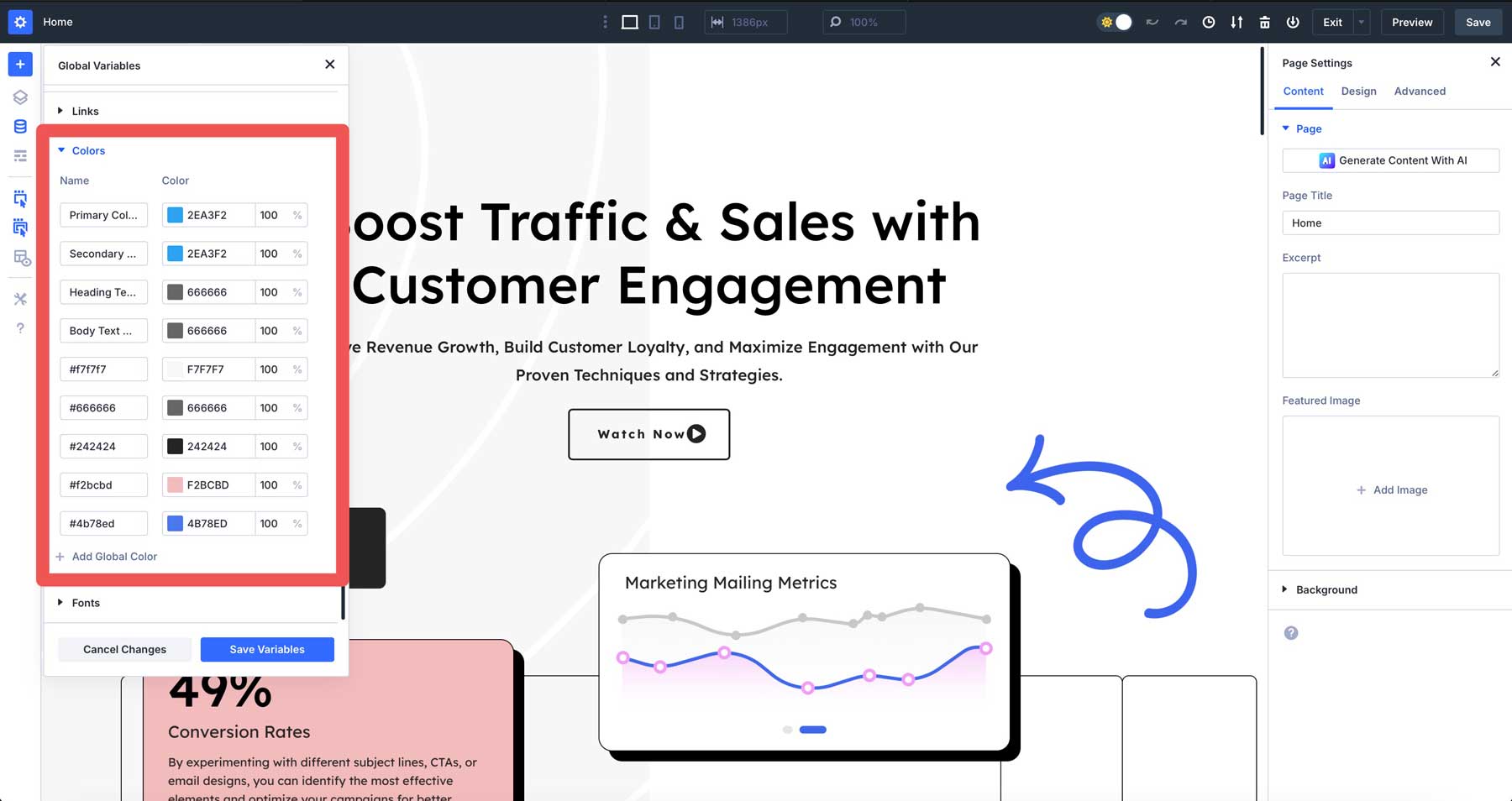
1. Цветные переменные
Эти многоразовые цвета, такие как шестигранные коды и градиенты, поддерживают ваш брендинг. Они могут назначить первичные или вторичные цвета, заголовок и цвета текста тела и многое другое.

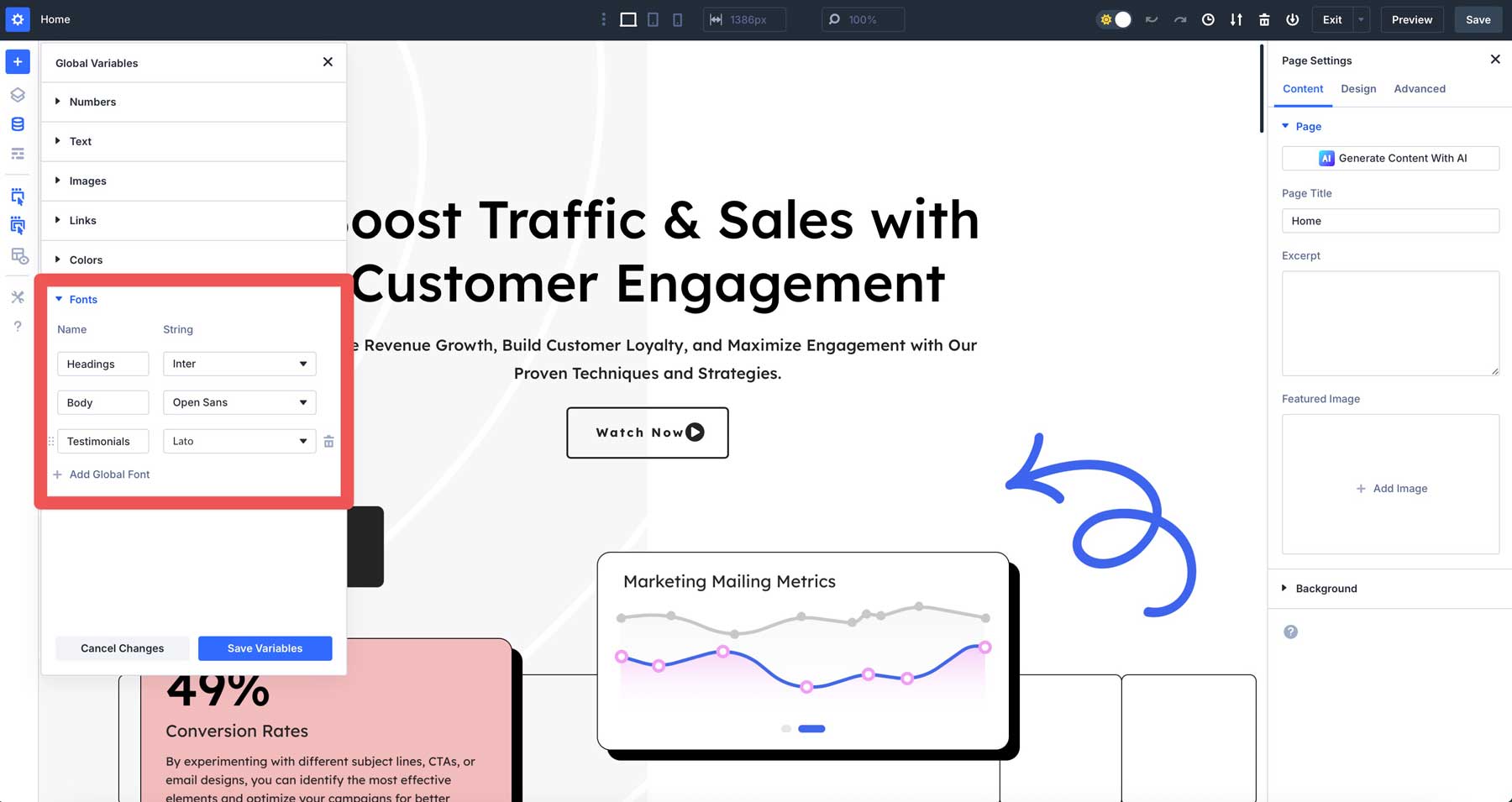
2. переменные шрифта
С переменными дизайна вы можете выйти за рамки ограничений настройщика темы WordPress. Переменные шрифта позволяют вам управлять типографикой во всем мире, обеспечивая соответствие каждого заголовка или абзаца с одним обновлением. Помимо только заголовков и текста тела, вы можете создавать переменные шрифта для других областей вашего сайта - например, отзывы, цитаты или любая другая текстовая область, которую вы хотите назначить.

3. Номерные переменные
Использование переменных для чисел полезно для определения заполнения, маржи, границ и многого другого. Они позволяют вам управлять интервалом на всем сайте с одного места. Числа могут использоваться для указания размеров шрифтов и границ-радиуса и в сочетании с расширенными единицами, такими как Calc () или Clamp () для оптимизации значений по различным размерам экрана.

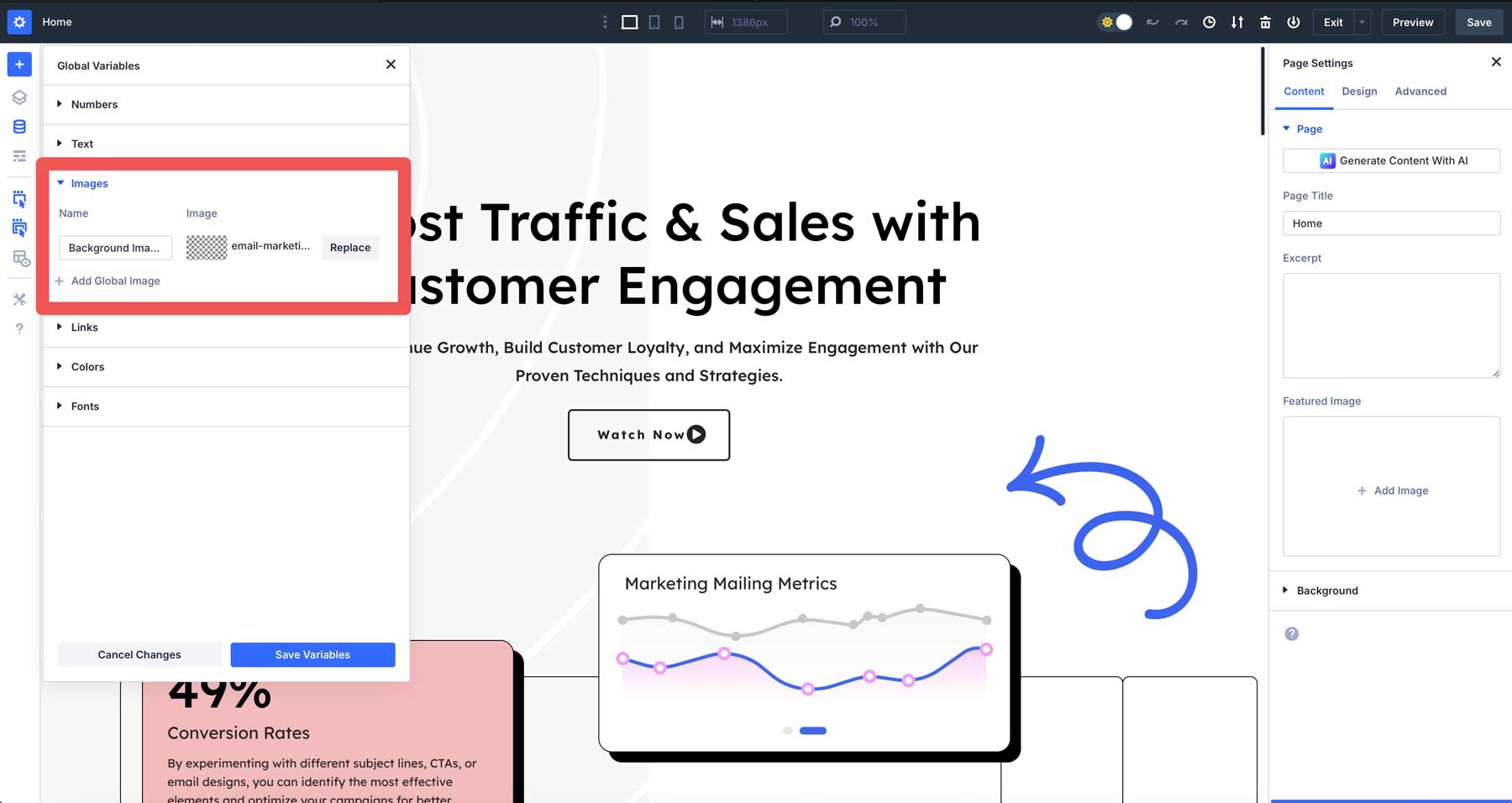
4. Переменные изображения
Переменные изображения хороши для сохранения изображений, которые вы планируете использовать более одного раза, например, логотип, фоновый шаблон или изображение в разделе героев. Как и другие переменные дизайна, укажите их один раз и повторно используйте их везде, где вы хотите на протяжении всего сайта.

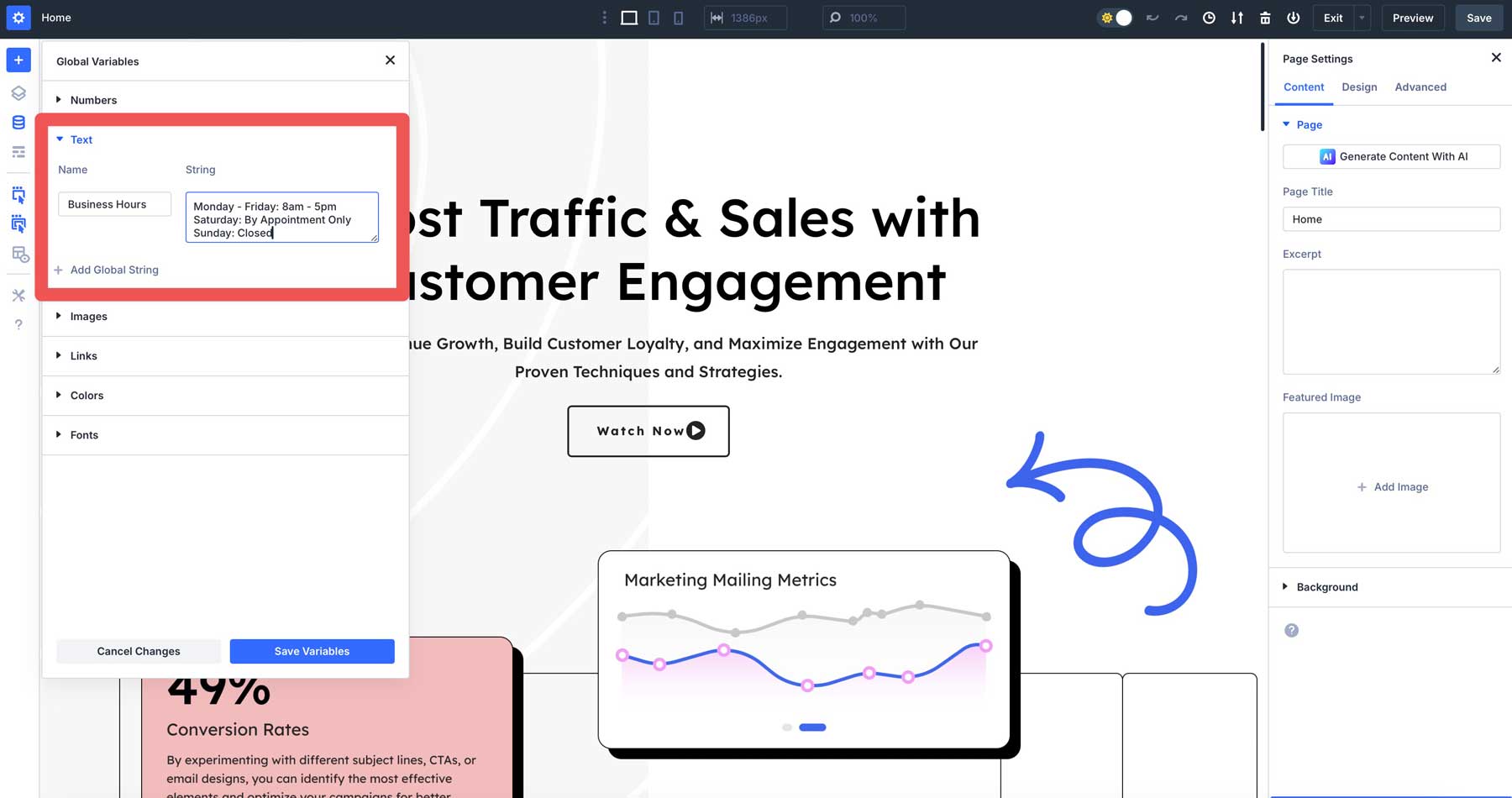
5. Текстовые переменные
Вы можете использовать текстовые переменные для создания редактируемых текстовых строк, таких как слоганы, номера телефонов или адреса, и применить их, чтобы обновления легче управлять. Например, вы можете добавить свой рабочее время или адрес один раз, и каждая область вашего сайта, которая их использует, мгновенно отражает изменение.

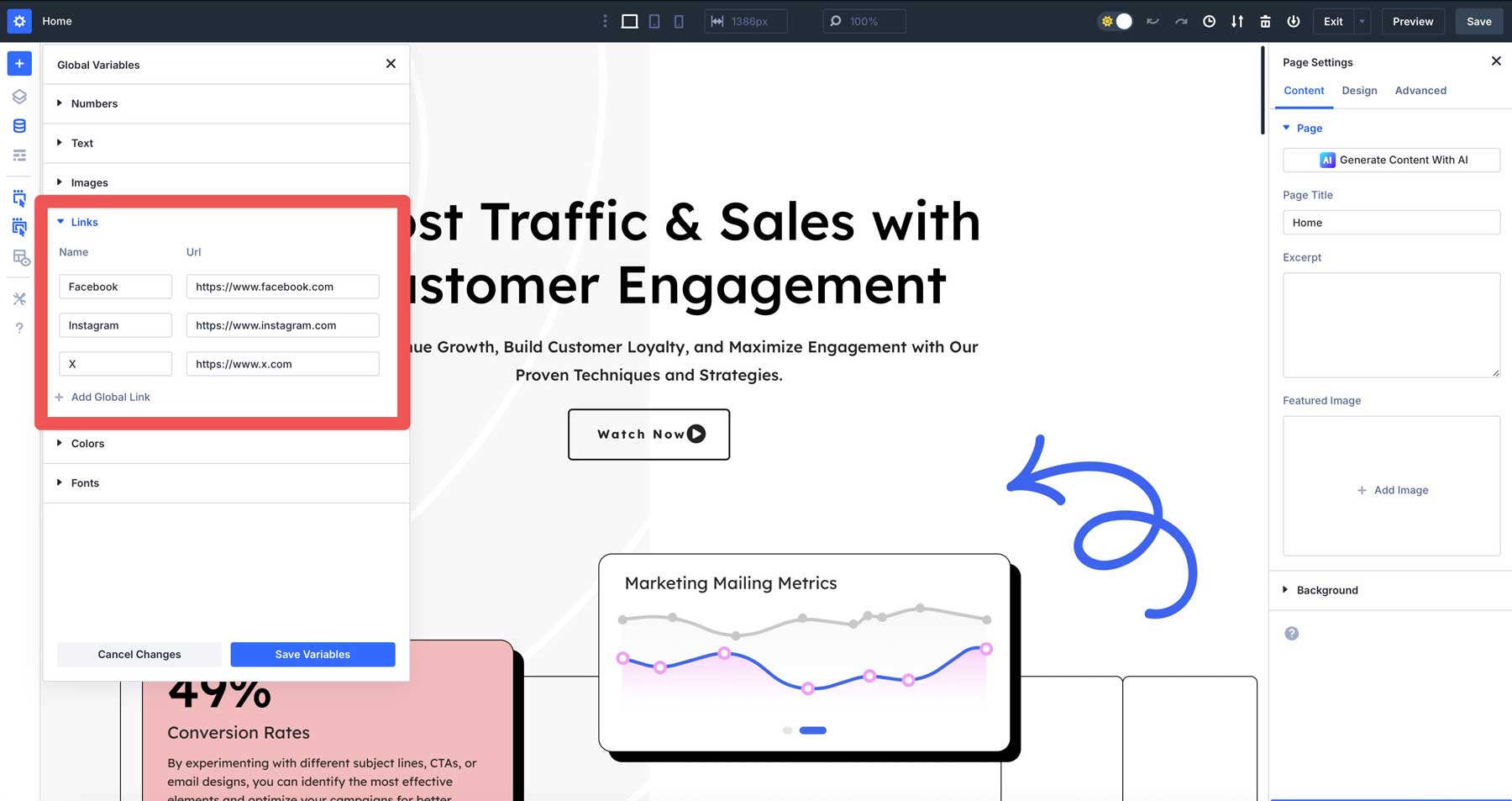
6. Переменные ссылки
Переменные ссылки хранят URL -адреса, которые вы можете повторно использовать на своем сайте. Они отлично подходят для управления часто используемыми ссылками, таких как ссылки на платформы социальных сетей, партнерские ссылки или кнопку «получить цитату». Если вам нужно изменить ссылку, обновите ее один раз, и каждый экземпляр будет обновляться автоматически, обеспечивая отсутствие сломанных ссылок или ручных исправлений.

Преимущества использования проектных переменных
Переменные дизайна в Divi 5 не просто новая функция - они обеспечивают реальные преимущества при создании веб -сайтов с Divi. Вы можете обновить одну переменную и сразу же, когда изменения распространяются на ваш сайт, сэкономив ваши часы повторяющихся изменений при повышении эффективности. Они также помогают вам сохранить унифицированный вид, позволяя вам повторно использовать цвета, шрифты, расстояние, границы и многое другое, сохраняя ваш дизайн в соответствии с сверху вниз.
Использование переменных CSS, таких как Calc () и Clamp (), дает вам возможность создавать адаптивные, адаптивные дизайны, которые отлично смотрятся на любом устройстве с небольшими усилиями. Независимо от размера вашего сайта, переменные позволяют легко следить за вашим дизайном, обеспечивая легкую рост вашего сайта, оставаясь сплоченным и отполированным.

Практические примеры с использованием проектных переменных в Divi 5
Теперь, когда мы рассмотрели основы переменных дизайна, давайте посмотрим, как вы можете интегрировать переменные, которые вы создаете на своем веб -сайте.
Пример 1: Адаптивная типография
Одним из наиболее эффективных способов использования проектных переменных в Divi 5 является Clamp () для определения размеров текста. Вы можете установить дизайнерскую переменную для ваших тегов H1, таких как 26px, 5VW, 90px. Функция Clamp () устанавливает значение в определенном диапазоне, что делает его невероятно полезным для адаптивной типографии. Это требует трех аргументов: минимальное значение, предпочтительное значение и максимальное значение.
В этом случае минимальное значение составляет 26px - гарантирование текста не уменьшится ниже этого размера, независимо от того, насколько маленьким становится экран. Предпочтительным значением составляет 5 ВВт (ширина просмотра) или 5% от ширины экрана. Наконец, 90px представляет максимальный размер, которым когда -либо будет текст, независимо от того, насколько большим получается порт View.
Пример 2: последовательные границы
Другой эффективный способ использовать проектные переменные в Divi 5 - определить границы между элементами дизайна. Допустим, вы хотите, чтобы ряды, столбцы, изображения и другие элементы дизайна имели постоянный радиус границы 10px . Вы можете легко определить это с помощью переменных. Просто создайте переменную числа со значением 10px. Вы можете применить его к любому модулю, строке или разделу, используя значок динамического контента Divi 5.
Пример 3: Последовательность брендинга
Переменные дизайна могут создать ощущение сплоченности для вашего сайта, что позволяет вам сохранять брендинг. Например, вы можете сделать глобальную палитру с первичными и вторичными цветами, установить шрифты, чтобы соответствовать вашему брендингу, а затем назначить их на заголовки, кнопки, параграфы и другие элементы для полированного вида.
Пример 4: Обновления контента
Другим способом использования проектных переменных является создание переменных для повторного текста. Например, вы можете установить текстовую переменную для рабочих часов, например с понедельника по пятницу, с 9:00 до 17:00 . Оттуда вы можете применить его к нижней части нижней части и страницы контактов . Когда ваши рабочие часы меняются, вам нужно только обновить переменную один раз.
В качестве альтернативы, вы можете использовать переменную изображения для сезонного фона героя, обмениваясь с снежной сцены на изображение на тему весной. Если вы хотите использовать это изображение в заголовках страниц и в модуле Call-To-Action, вам нужно изменить изображение только один раз.
Начало работы с переменными дизайна
С помощью переменных дизайна вы можете создавать глобальные стили почти для каждой части вашего сайта. Чтобы объяснить концепцию, мы создадим две переменные числа: одна для радиуса границы, а другая для того, чтобы направить размер текста, а затем покажем вам, как их применять.
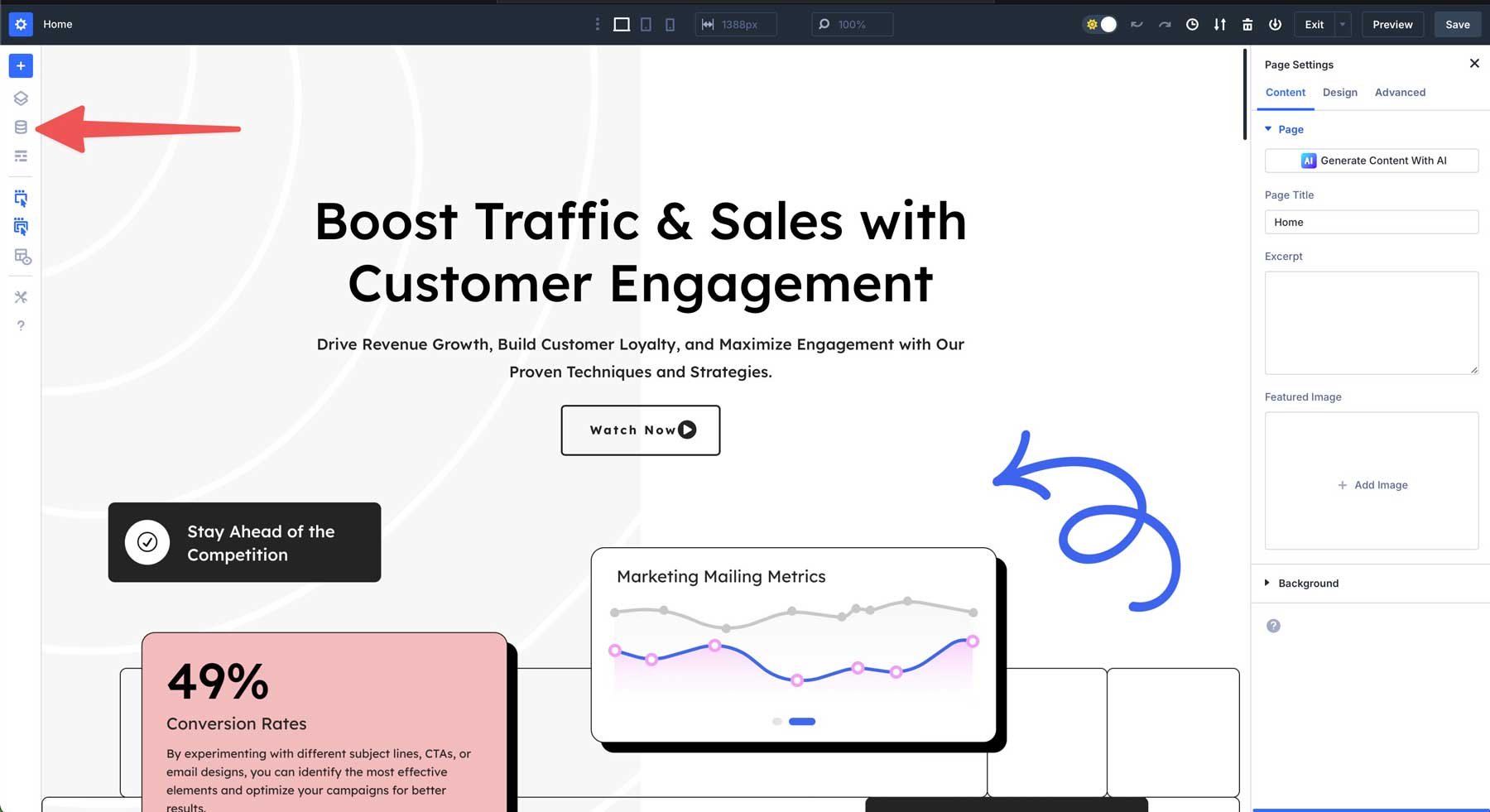
Начать работу с переменными дизайна легко. Включите визуальный строитель и нажмите значок Manager переменной .

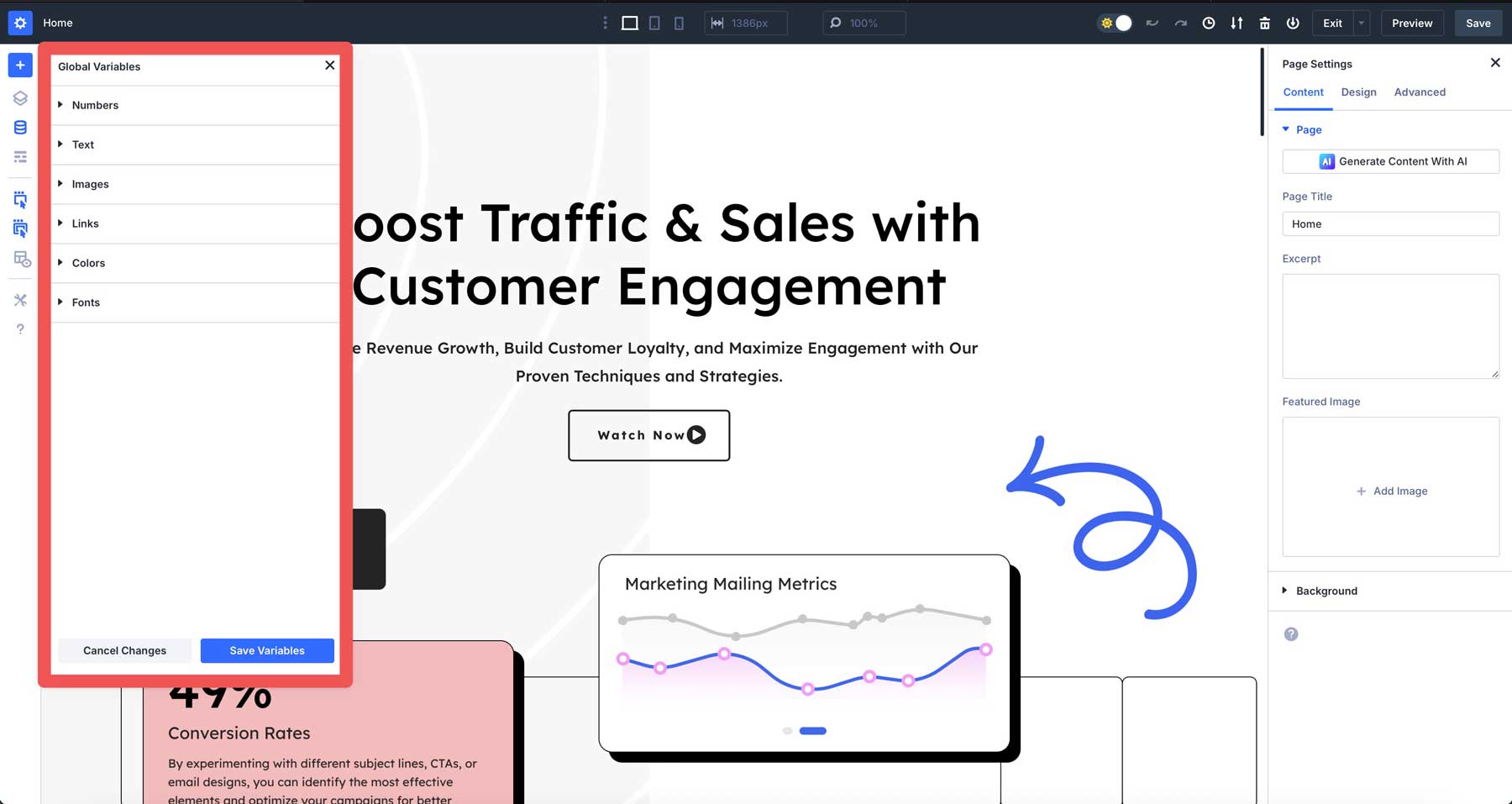
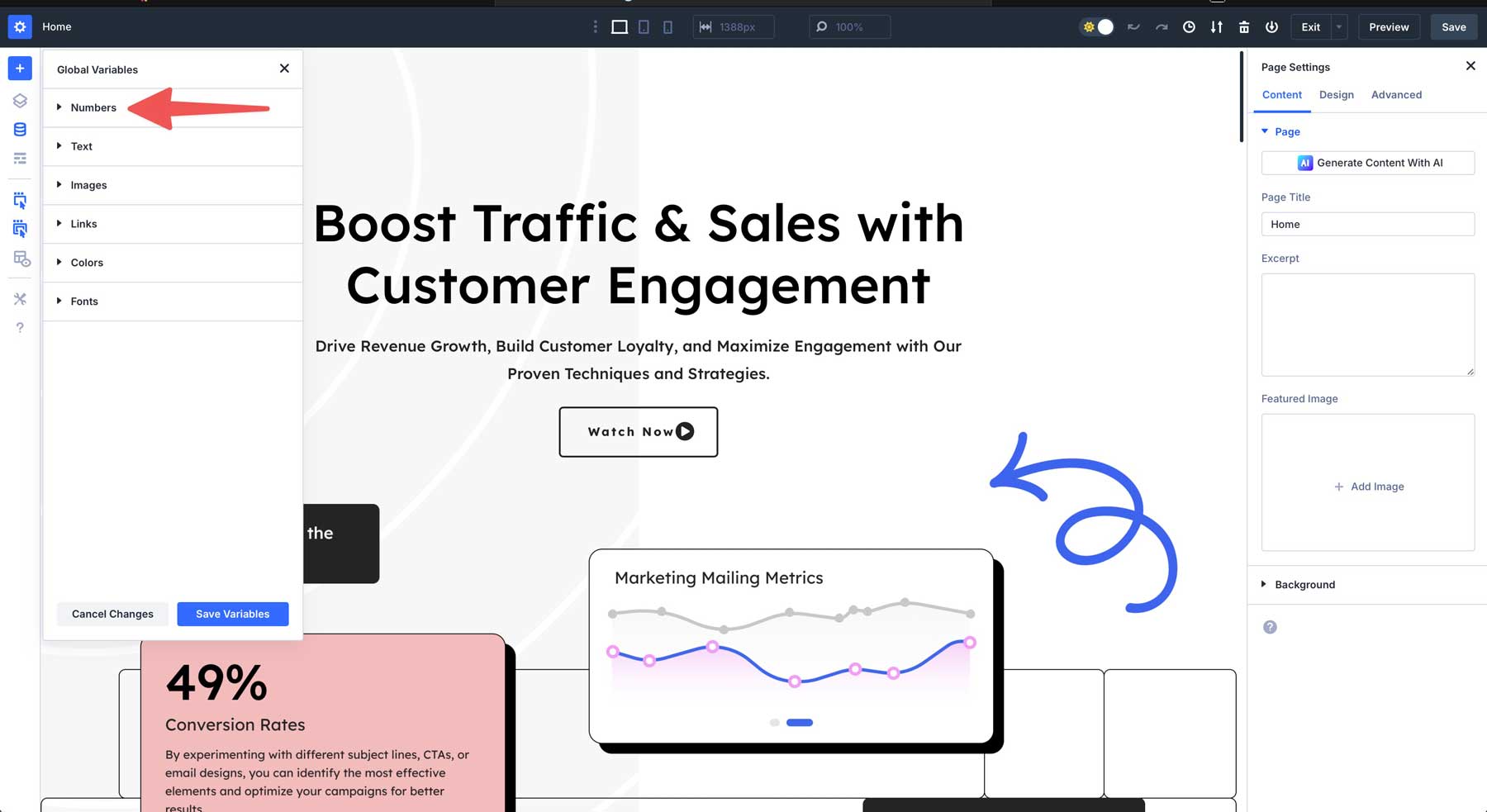
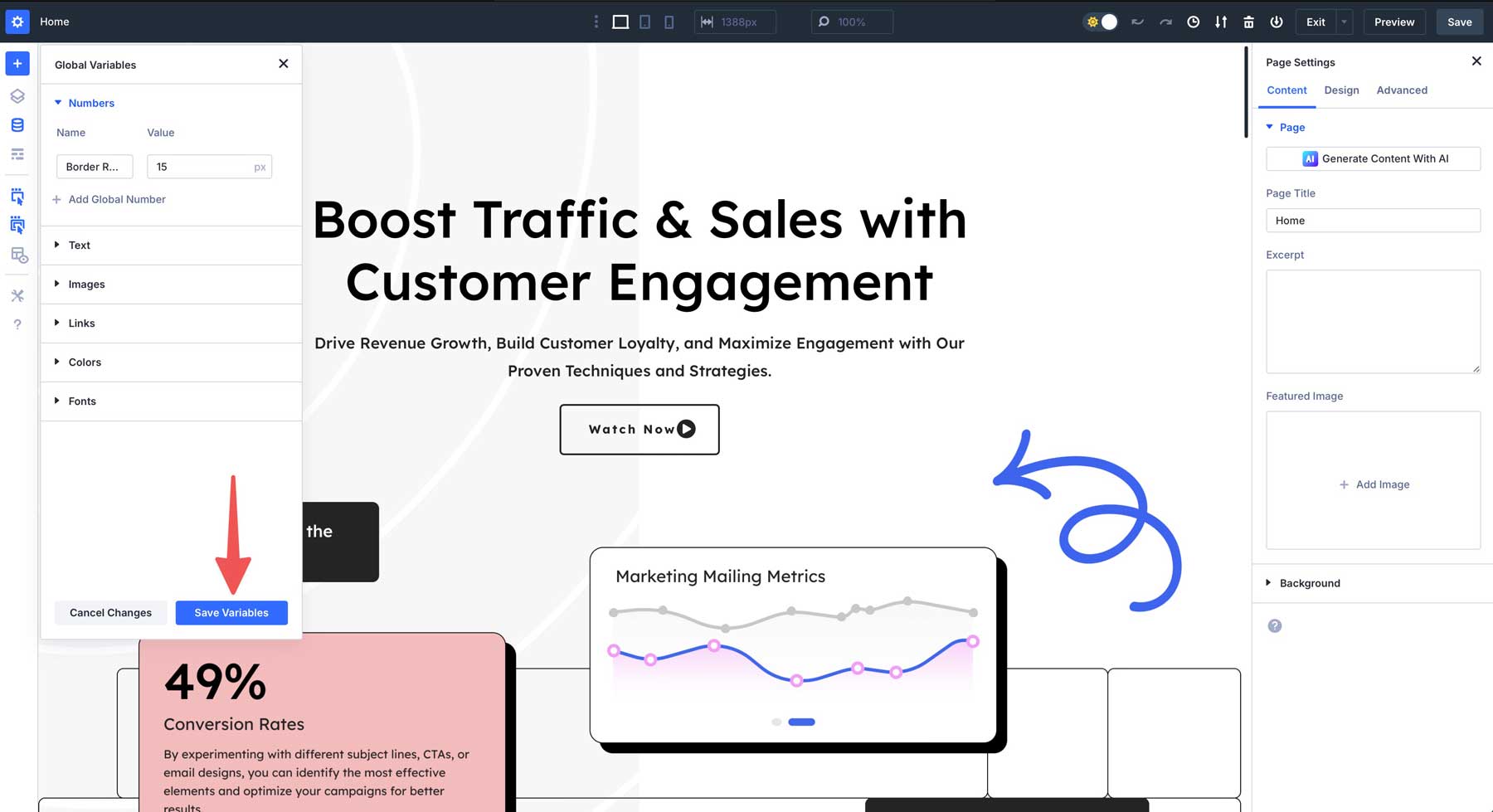
С открытыми настройками менеджера переменных, нажмите вкладку «Числа» , чтобы развернуть ее.

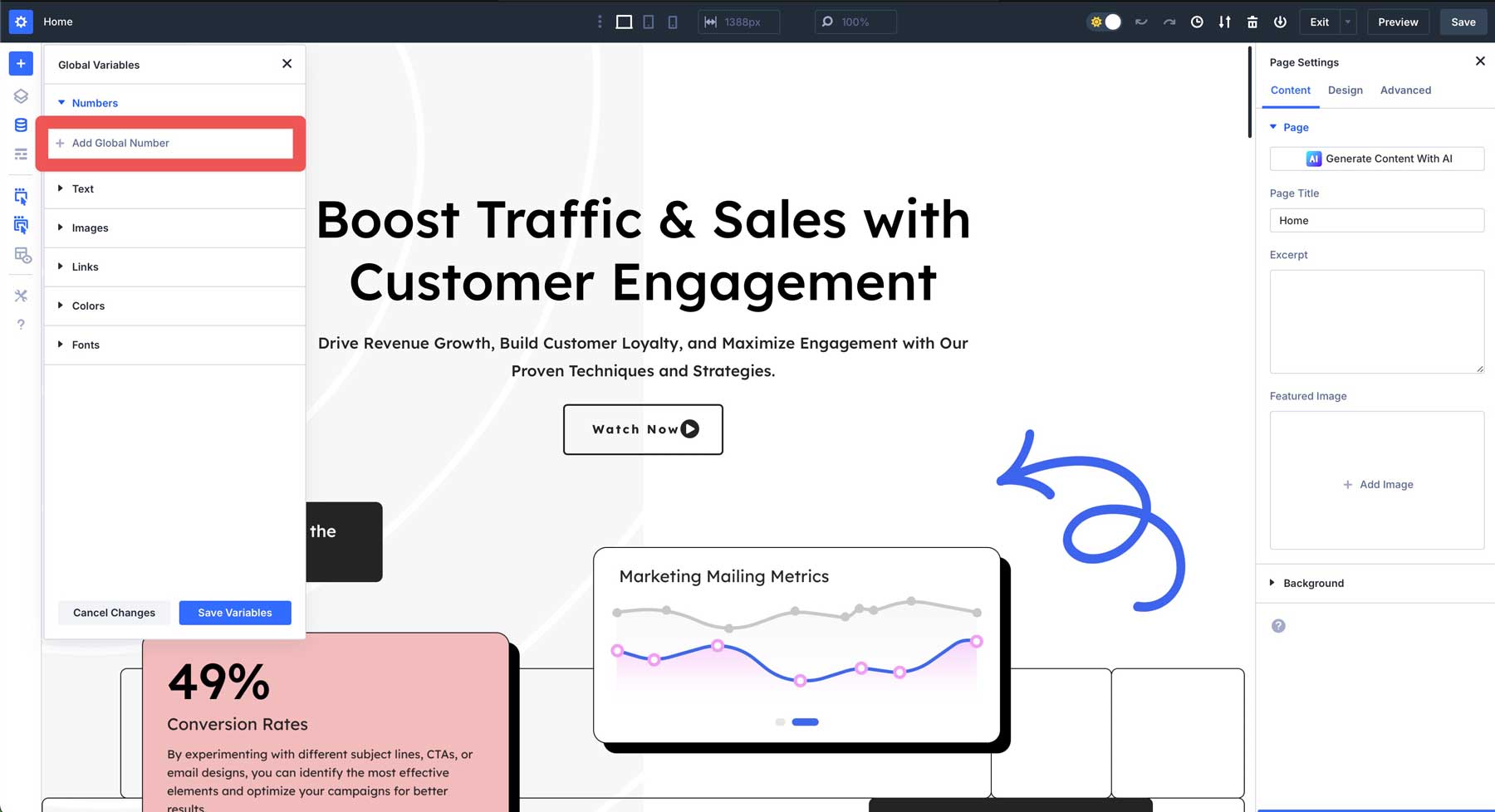
Нажмите кнопку «Добавить глобальный номер» , чтобы поднять настройки переменной.

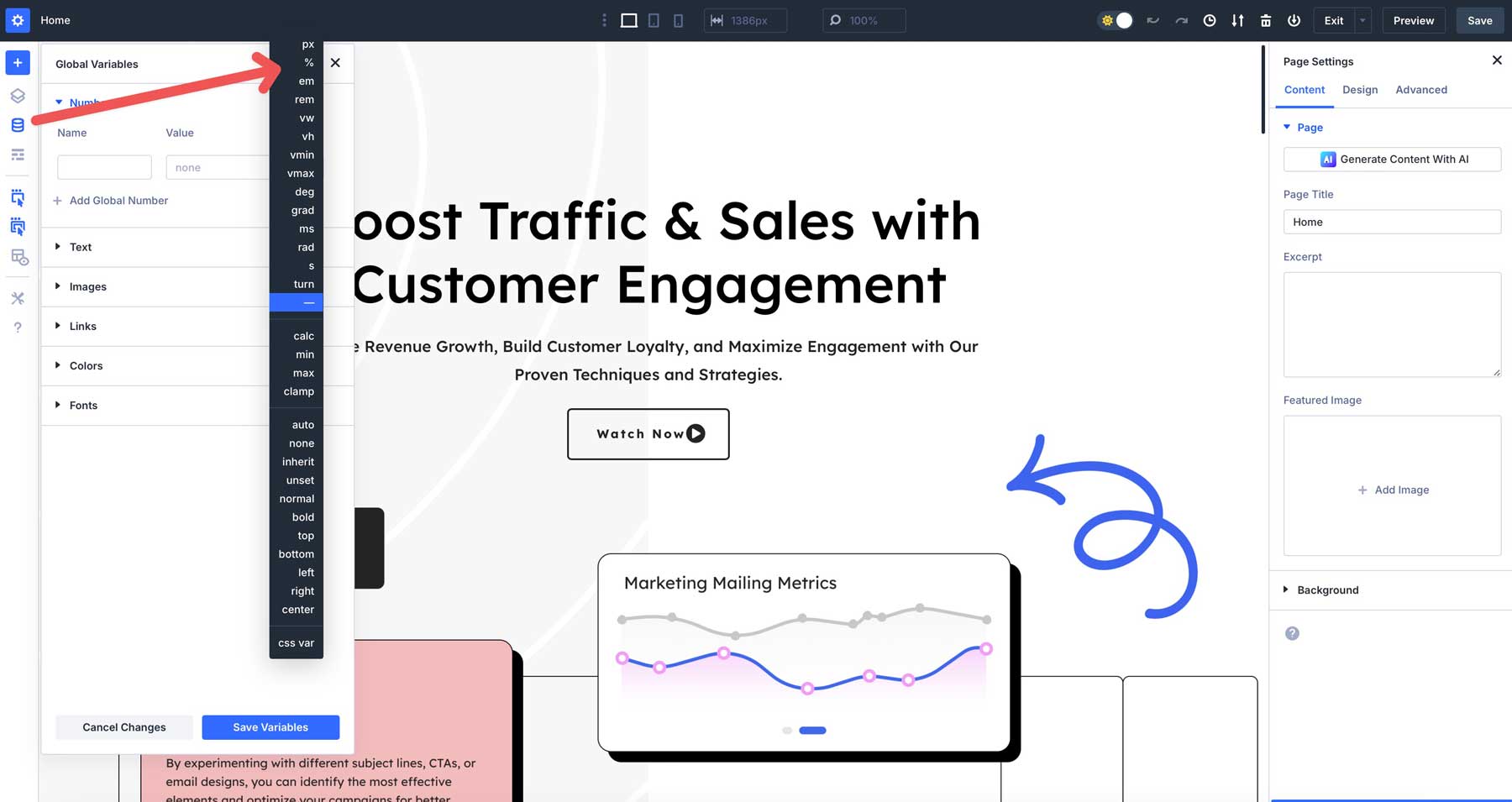
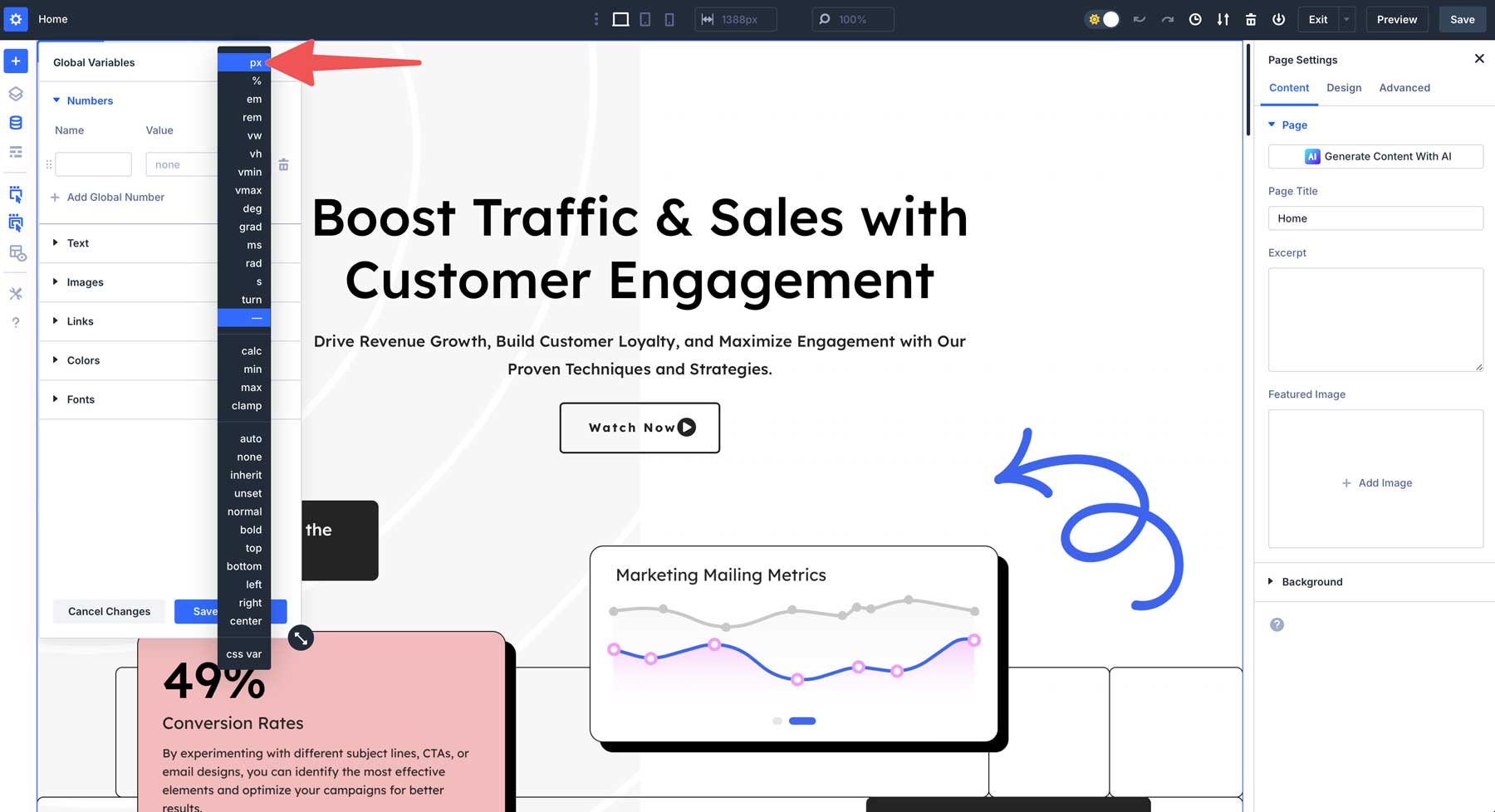
Во -первых, мы установим числовое значение для границ, которое вы можете использовать в любом модуле, столбце, строке или разделе. Выберите PX в выпадающем меню «Дополнительные единицы».

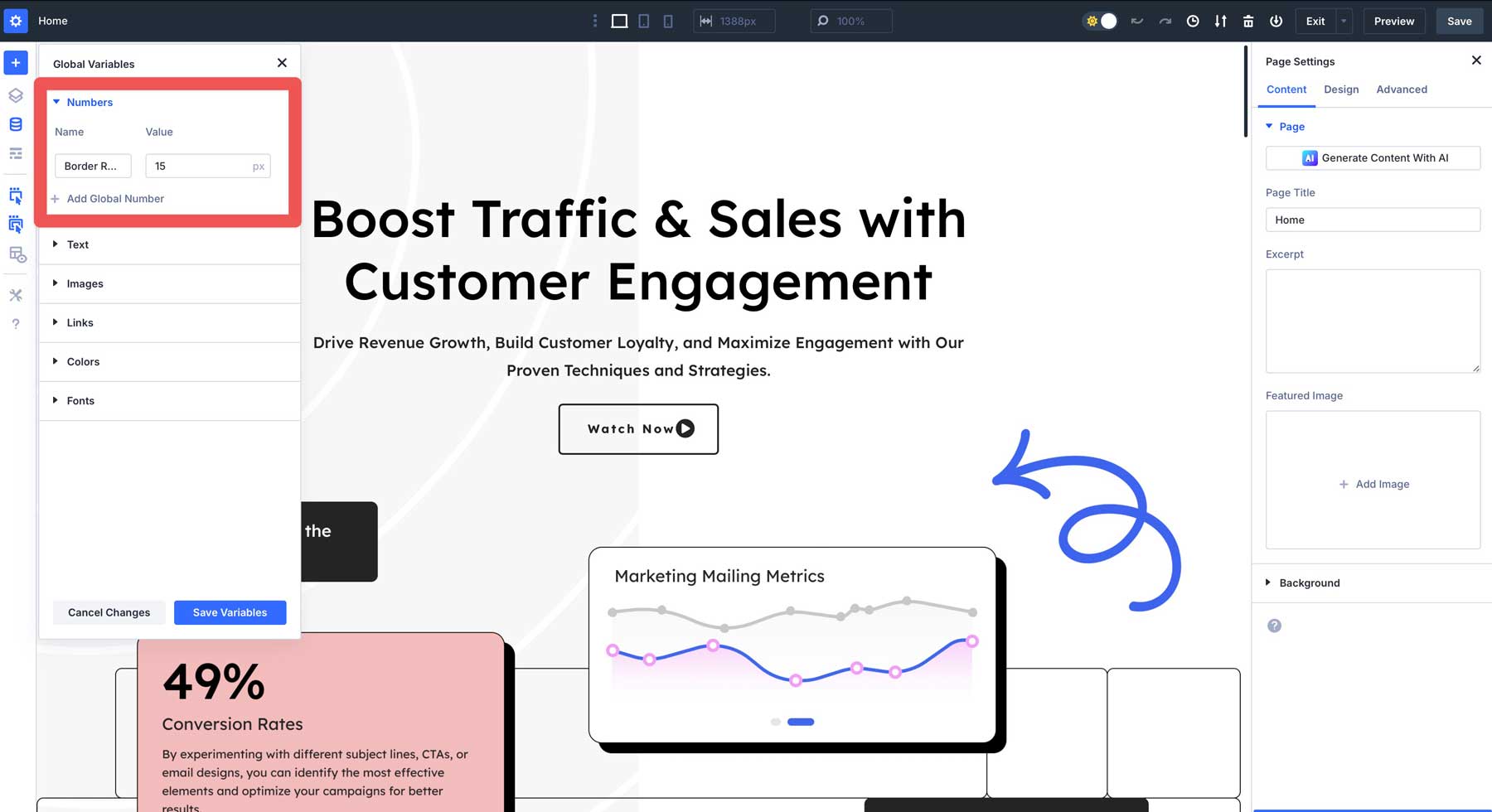
Назначьте имя - например, радиус границы - и присвоить значение 15 переменной.

Наконец, сохраните переменную, нажав кнопку «Сохранить переменные» .

Применение переменных дизайна в Divi 5
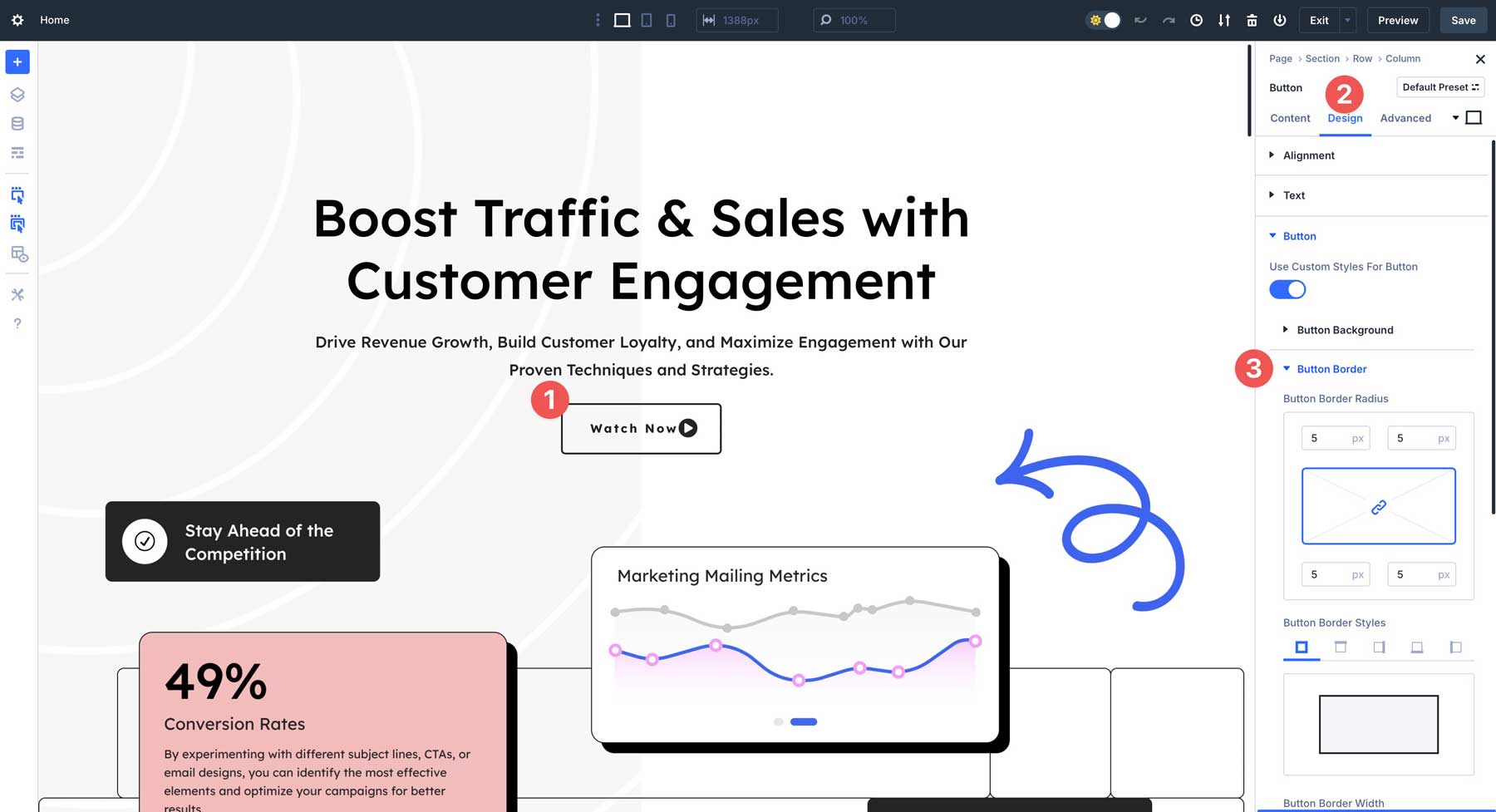
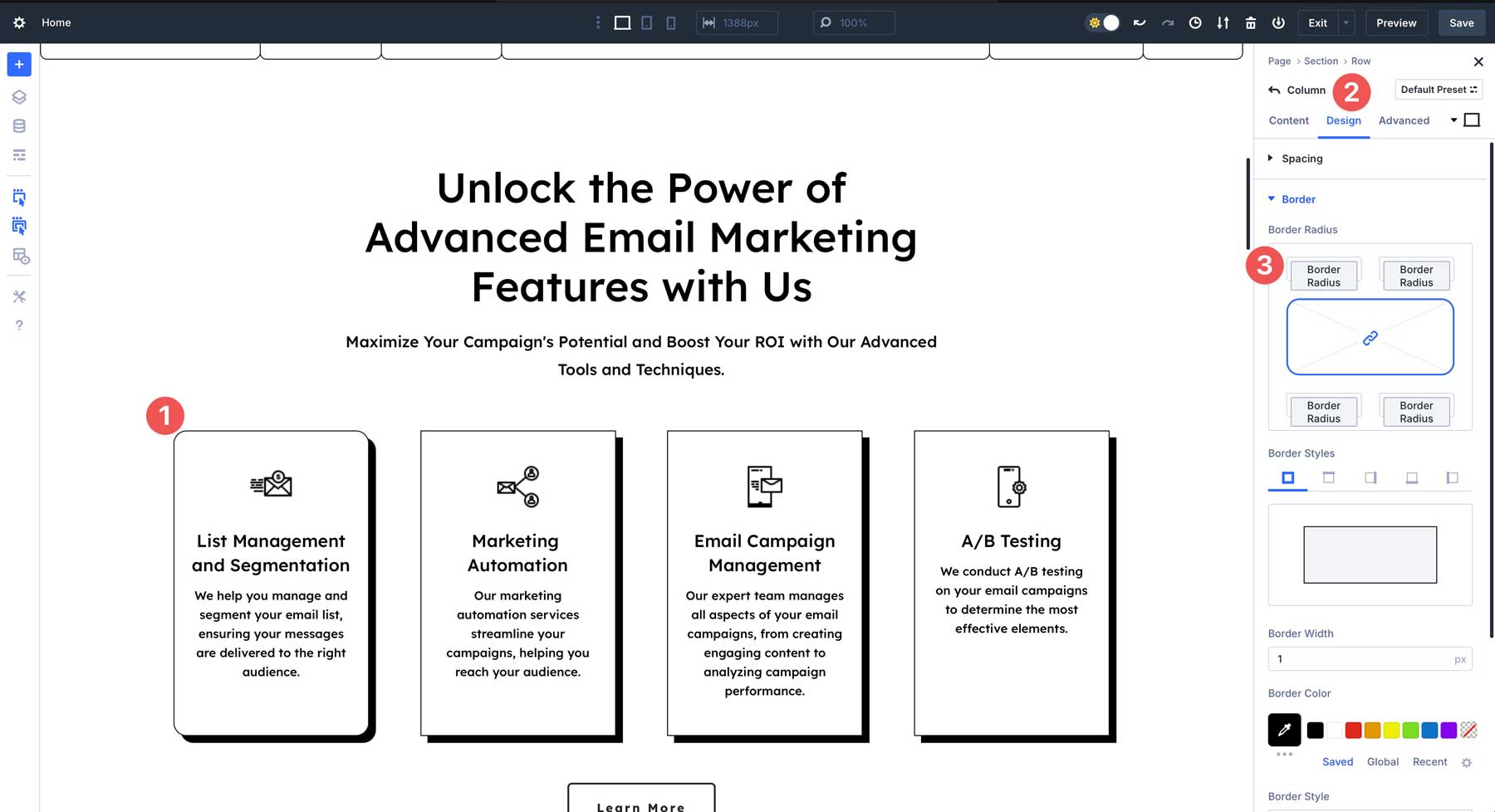
После создания переменных вы можете применить их в любом месте на своем сайте. Например, выберите модуль кнопки , перейдите на вкладку Design и выберите настройки границы кнопки.

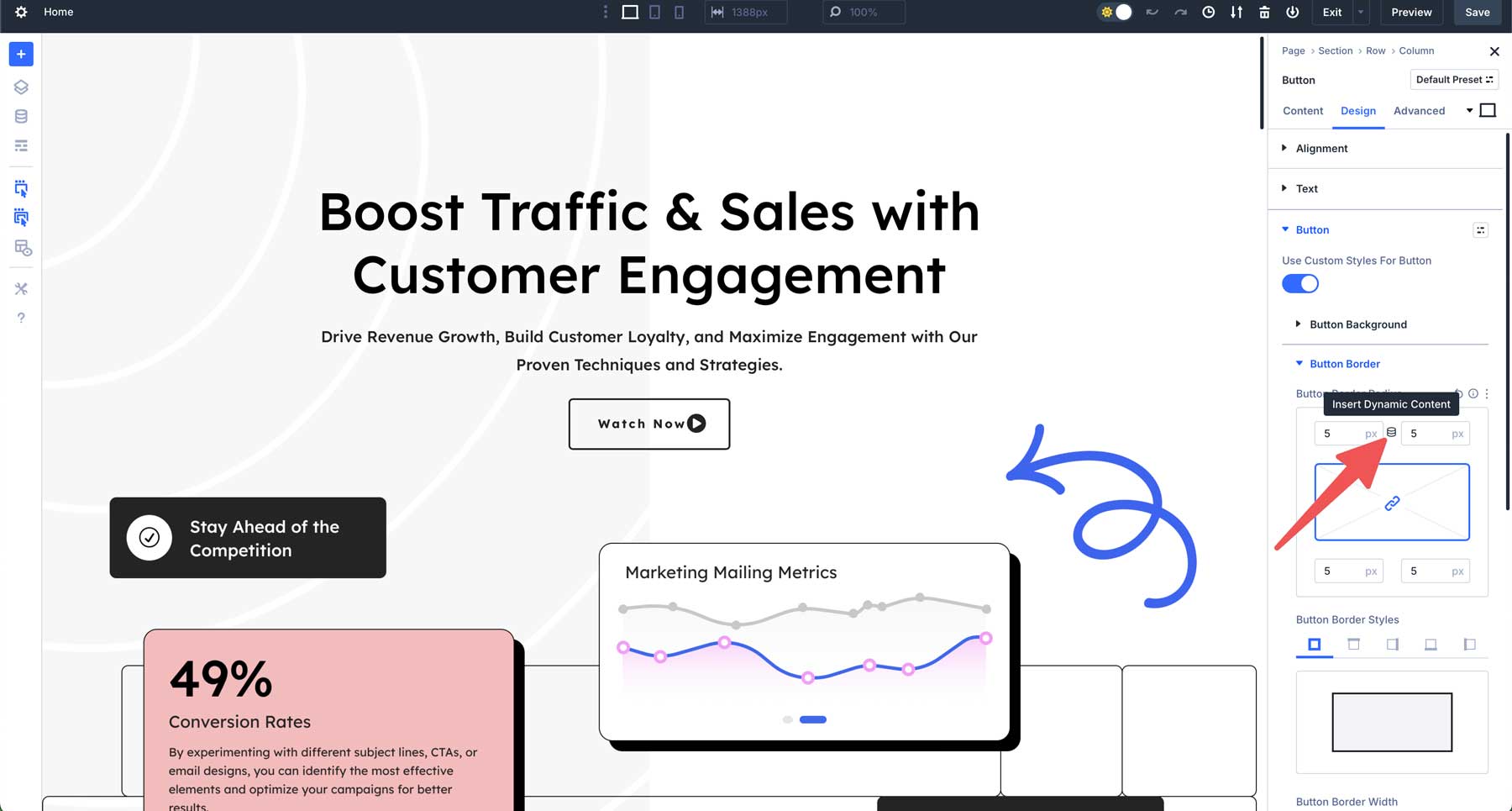
Нависнуть между полями радиуса верхней и правой границы в настройках радиуса границы, чтобы выявить значок динамического содержания .

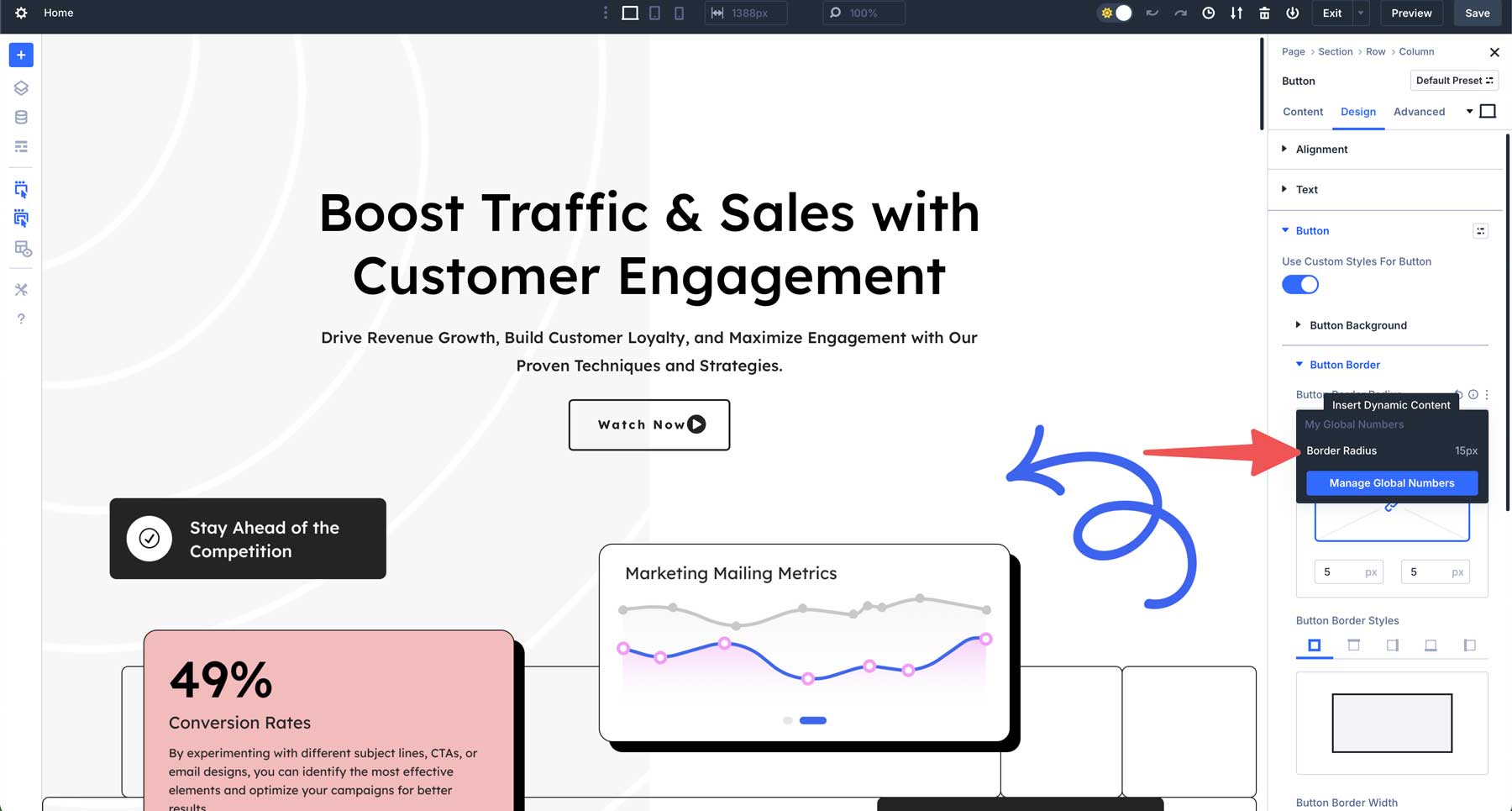
Появится диалоговое окно, раскрывающая созданную вами дизайнерскую переменную для радиуса границы . Нажмите его, чтобы применить переменную к модулю кнопки.

Та же самая переменная проектирования радиуса границы может быть применена к другим областям контента вашего сайта, например, границ столбцов.

Создание переменных для отзывчивой типографии
Как уже отмечалось, вы можете создать переменные дизайна для отзывчивой типографии, используя функцию Clamp (). Используйте те же вкладки Numbers, чтобы создать новый глобальный номер для заголовков H1. Выберите зажим из раскрывающегося списка, добавьте H1 в качестве заголовка и введите 26px, 5VW, 82px для значения. Сохраните изменения.

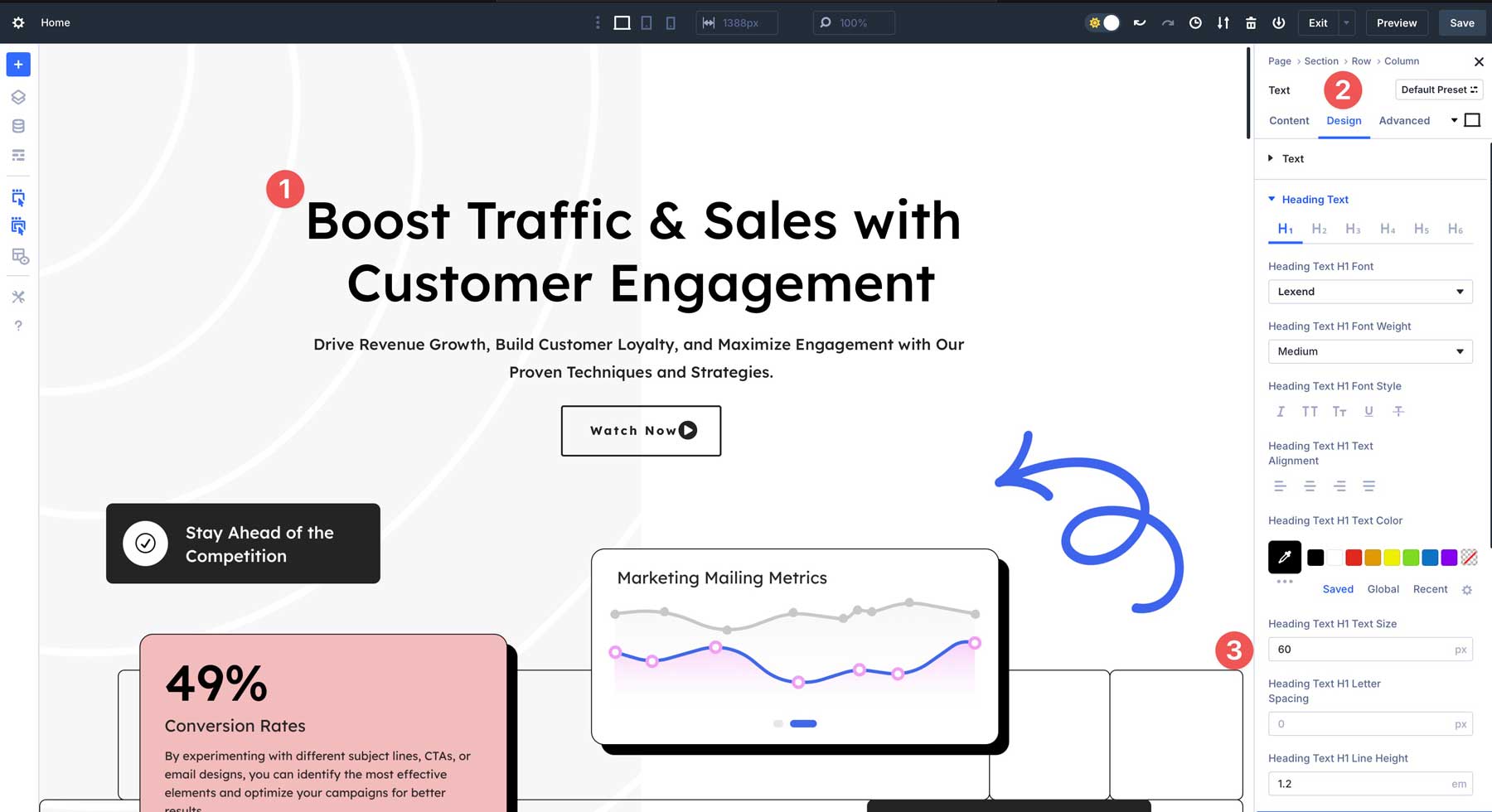
Чтобы применить переменную, нажмите на первый модуль заголовка H1 в макете, перейдите на вкладку Design и найдите поле текста Text Text H1 .

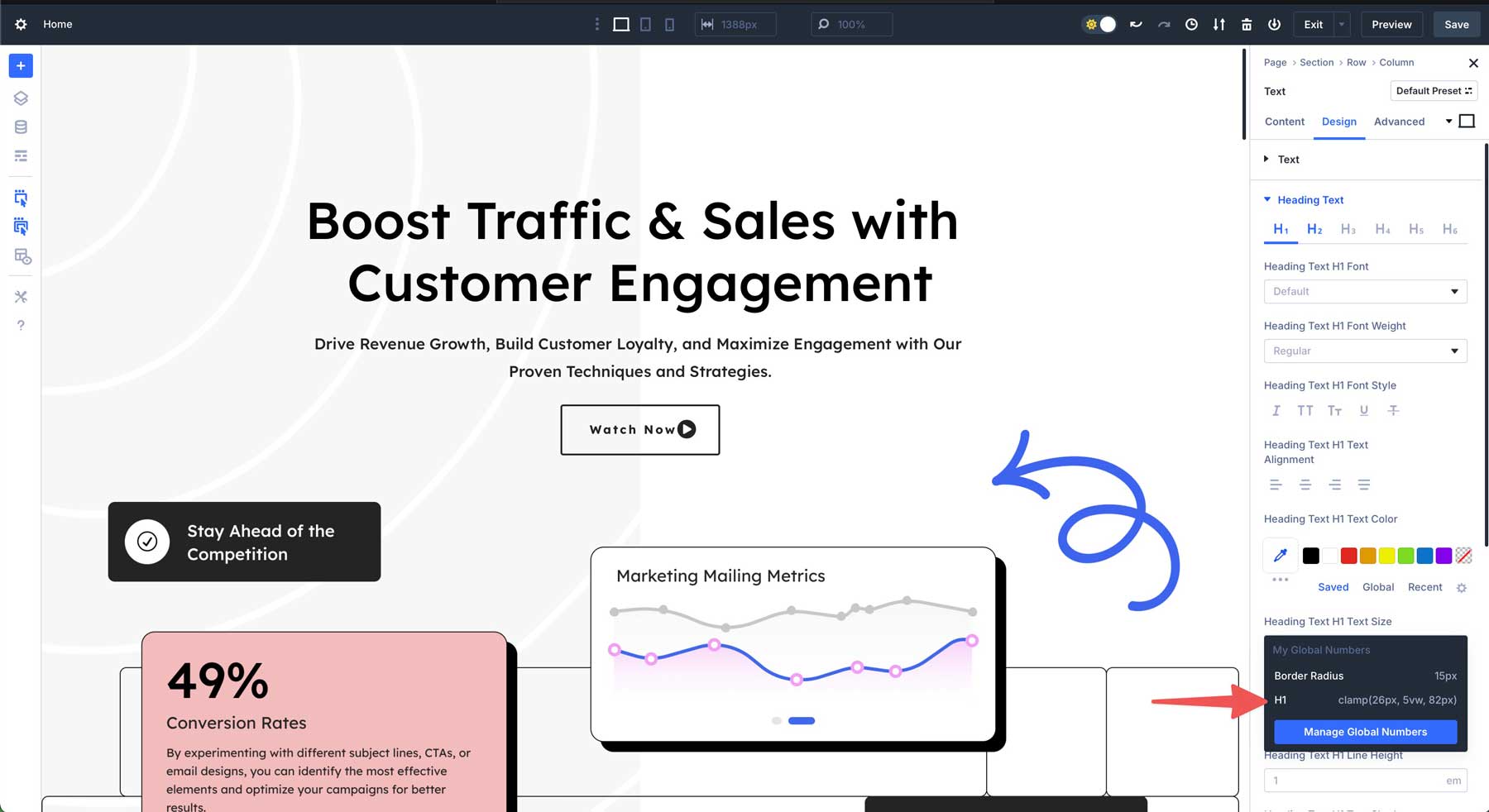
Вернись немного над полем, чтобы раскрыть значок динамического содержания. Когда появляется диалоговое окно, выберите созданную вами переменную H1, чтобы применить ее.

Ваш текст будет обновляться с новым размером шрифта, указанным в переменной. Если вам нужно настроить размеры, просто вернитесь к значке глобальных переменных, пересмотрите переменную по своему вкусу и примените изменения. Каждый заголовок с примененной переменной конструкции H1 будет автоматически обновляться, что облегчает изменения и быстрее.
Разблокировать потенциал дизайна с переменными дизайна
Переменные дизайна в Divi 5 улучшают то, как вы создаете веб -сайты, эффективность смешивания, последовательность и творческую свободу в одну функцию. Они оптимизируют ваш рабочий процесс с помощью отзывчивой типографии, мгновенных обновлений и масштабируемых систем проектирования, что позволяет вам создавать более умные веб -сайты за меньшее время. Независимо от того, были ли вы пользователем Divi в течение многих лет или открывали его впервые, переменные дизайна могут поднять ваши проекты до новых высот с минимальными усилиями.
Загрузите последнюю Divi 5 Alpha и изучите, что возможно. Экспериментируйте с переменными дизайна и посмотрите, как они трансформируют то, как вы работаете. У вас есть мысли, чтобы поделиться? Отбросьте их в комментарии ниже!
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем конвертировать существующие веб -сайты в Divi 5.
