Как создать всплывающее окно с намерением выйти, чтобы в 5 раз увеличить ваш список адресов электронной почты
Опубликовано: 2023-03-08Ищете способ создать всплывающее окно с намерением выйти для вашего сайта WordPress?
Всплывающее окно с намерением выхода может быть невероятно эффективным для захвата лидов. Они созданы для того, чтобы убеждать и конвертировать, привлекая все внимание посетителя к себе.
Но писать код с нуля — настоящая боль. Во-первых, вам нужно знать достаточно HTML, CSS и Javascript, чтобы создать всплывающее окно вместе с правилами запуска, когда его показывать. Затем вам нужно будет создать ручную интеграцию с вашим поставщиком услуг электронной почты. И, наконец, вам придется иметь дело с любыми проблемами конфиденциальности и безопасности.
Хорошая новость: есть гораздо более простой способ.
В этой статье мы покажем вам, как запустить полноэкранное всплывающее окно в WordPress без программирования менее чем за 10 минут.
Давайте погрузимся.
Что такое всплывающее окно с намерением выйти?
Всплывающее окно с намерением выйти — это форма подписки, которая появляется, когда ваши посетители пытаются покинуть ваш сайт. Ваше всплывающее окно с намерением выйти обычно дает любому бросившему посетителю предложение в обмен на его адрес электронной почты. Но если вы хотите, вы также можете перенаправить их на продукт с кодом скидки или даже на ваш контент с самой высокой конверсией.
Вкратце: всплывающее окно с намерением выйти создано для конвертации посетителей, которые в противном случае ушли бы без конвертации.
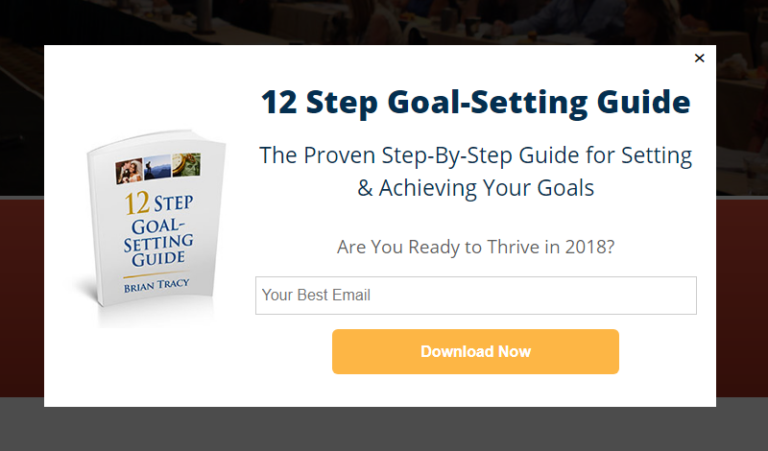
Вот пример:

Вы можете использовать всплывающие окна с намерением выхода, чтобы:
- Приветствуем новых посетителей
- Предложите купон на скидку
- Направьте посетителей на ваш лучший контент
- Направляйте посетителей на свои профили в социальных сетях
И более. Вы даже можете создавать всплывающие контактные формы. Всплывающие окна очень гибкие, и если вы креативны, вы можете легко настроить всплывающие окна с высокой конверсией.
Как создать всплывающее окно с намерением выйти в WordPress
Теперь, когда вы понимаете, что такое всплывающее окно с намерением выхода и почему вы хотите его создать, как его создать? Мы рекомендуем использовать OptinMonster для создания всех ваших всплывающих окон.

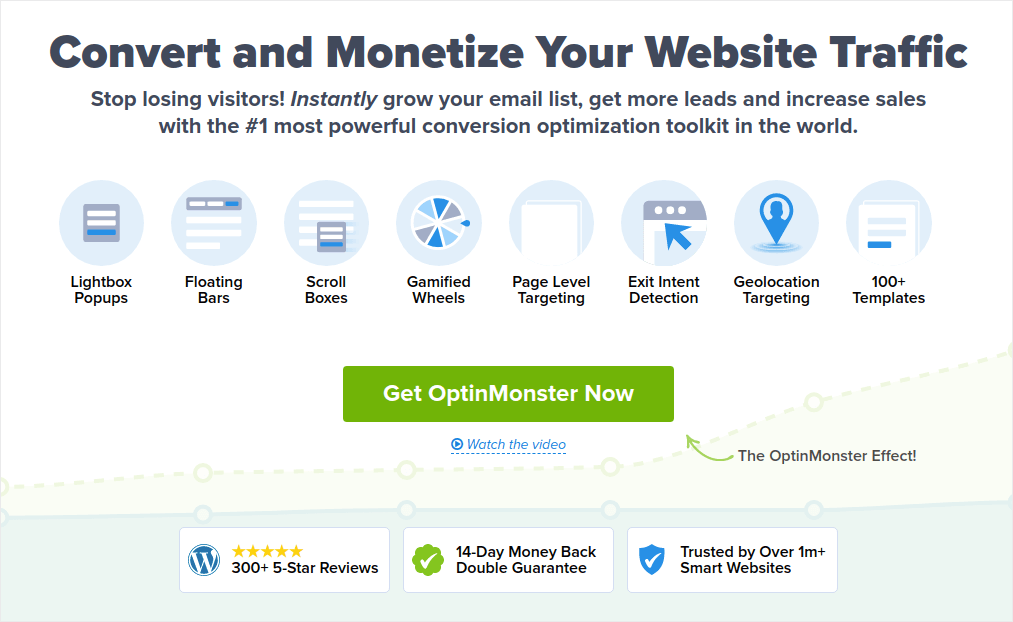
OptinMonster — это набор инструментов для конвертации №1 в мире, и мы сами использовали его. OptinMonster позволяет очень просто создавать мощные всплывающие окна, которые конвертируют. И вам вообще никогда не придется использовать какое-либо кодирование.
В OptinMonster есть почти все, что вам нужно для запуска, развития и масштабирования процесса генерации потенциальных клиентов по электронной почте.
Вот краткое изложение того, что вы можете сделать с помощью инструментария:
- Плавно расширяйте свой список адресов электронной почты для ремаркетинга
- Превратите новых посетителей в постоянных читателей
- Сократите количество отказов от корзины и количество отказов при просмотре
- Создавайте ограниченные по времени предложения с реальными таймерами обратного отсчета
- Увеличение количества загрузок электронных книг и продаж цифровых продуктов
- Создайте воронку для живых событий
- Улучшите взаимодействие с сайтом с помощью геймифицированных всплывающих окон.
- Перенаправляйте свой трафик на страницы и сообщения, которые приносят вам деньги
- Создайте список подлинных потенциальных клиентов и удалите поддельные электронные письма, используя двухэтапную подписку.
Мы довольно часто используем OptinMonster и даже написали полный обзор OptinMonster. Вы можете проверить это или начать свою кампанию прямо сейчас. Все, что вам нужно сделать, это зарегистрироваться в OptinMonster и следовать остальной части этой статьи.
Шаг № 1: Создайте кампанию
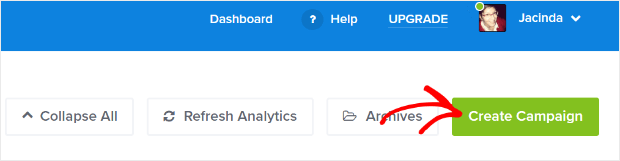
Перейдите на панель инструментов OptinMonster и нажмите кнопку «Создать» :

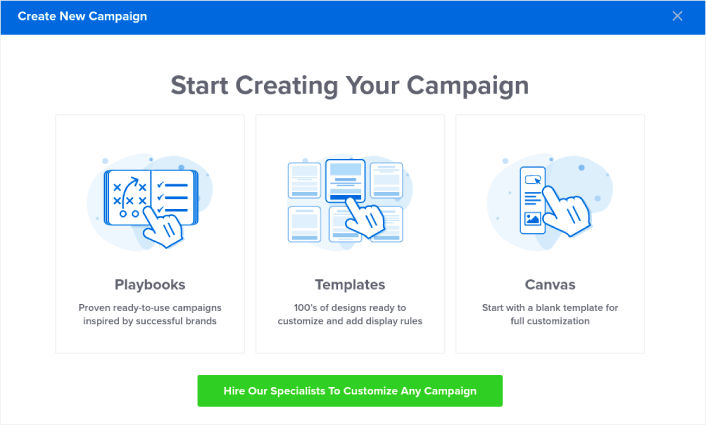
Выберите параметр «Шаблон» , чтобы начать создание подписки с использованием предварительно разработанного шаблона:

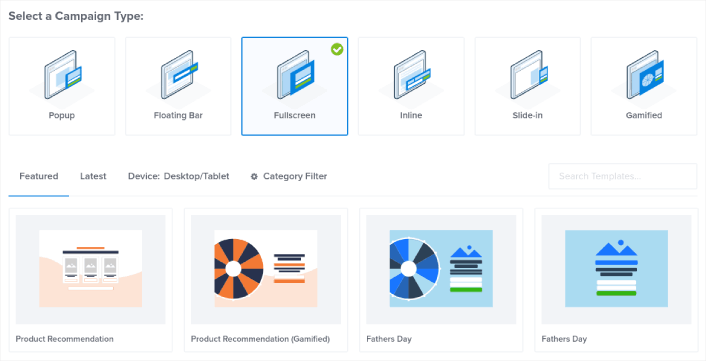
В этом уроке мы собираемся создать полноэкранное всплывающее окно. Выберите «Полный экран» , чтобы начать работу с полноэкранными шаблонами всплывающих окон:

Затем выберите шаблон кампании. Вы можете выбрать любой шаблон, который вам нравится, но в этом руководстве мы будем использовать шаблон кампании «Рекомендации по продукту (геймифицированный)» .
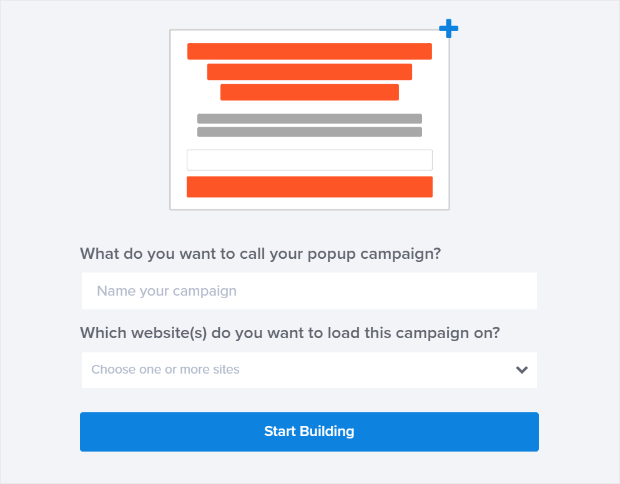
После того, как вы выберете свой шаблон, дайте вашей кампании имя. Помните, что это название кампании предназначено для вас, и вы, скорее всего, создадите целую кучу этих всплывающих окон с различными вариантами таргетинга. Итак, дайте кампании осмысленное имя, иначе позже вы действительно запутаетесь.
Кроме того, в зависимости от вашего плана, вы также можете использовать OptinMonster на нескольких сайтах. Итак, выберите веб-сайт, на котором вы также хотите отображать свою кампанию.

Нажмите «Начать строительство» , когда закончите.

Шаг № 2: отредактируйте всплывающее окно
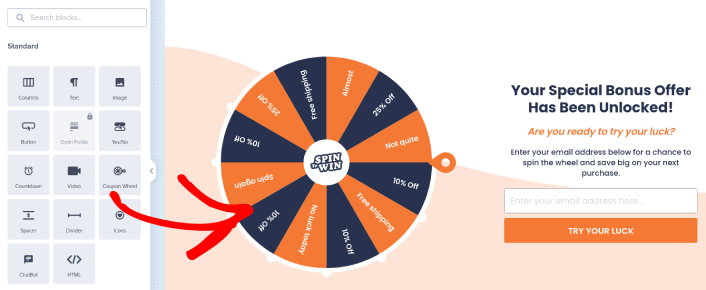
С OptinMonster вы получите визуальный конструктор всплывающих окон с возможностью перетаскивания. Когда вы закончите создание своей кампании, вы сможете редактировать даже мельчайшие детали своего всплывающего окна. Начните с редактирования заголовка всплывающего окна:

Самое удивительное здесь то, что вы просто щелкаете по тексту, который хотите отредактировать, и меняете его в строке. Нет необходимости заполнять форму или редактировать какой-либо HTML-код во всплывающем окне.
Вы можете редактировать все, что хотите в своем всплывающем окне. Когда вы довольны внешним видом подписки, вы можете перейти к более продвинутым настройкам.
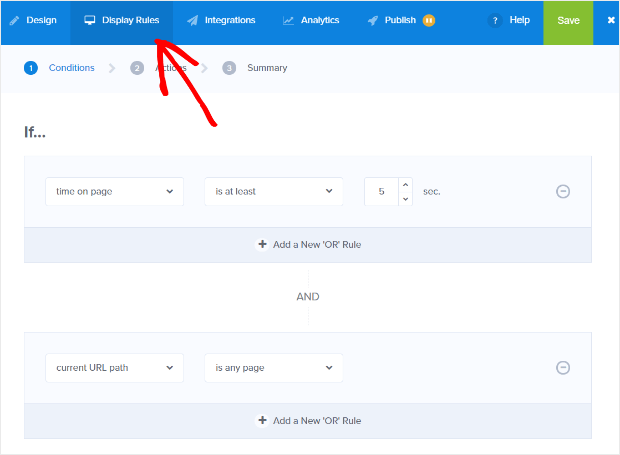
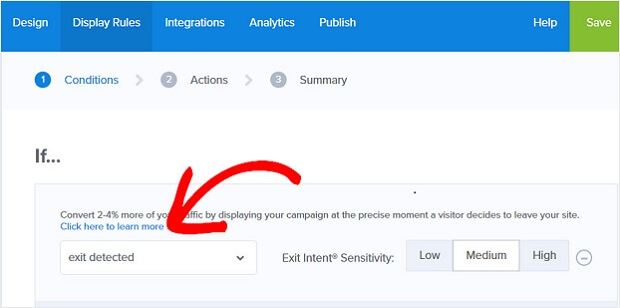
Шаг № 3: Установите правила отображения всплывающего окна с намерением выхода
Правила отображения предназначены для определения того, когда ваша кампания появляется на вашем сайте и кто ее видит.

Мы рекомендуем настроить отображение всплывающего окна при обнаружении выхода :

Это создает всплывающее окно с намерением выхода. Ваше всплывающее окно не обязательно должно быть полноэкранным всплывающим окном, чтобы срабатывать при выходе. Просто изменив правила отображения, вы можете преобразовать любое всплывающее окно во всплывающее окно с намерением выхода.
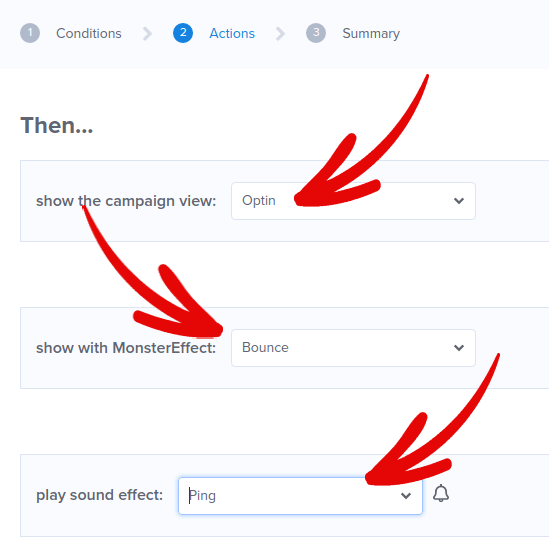
Щелкните Следующий шаг , чтобы выбрать действие . Здесь мы рекомендуем вам установить для параметра Показать вид кампании значение Optin View, установить для показа с MonsterEffect любую анимацию входа, которая вам нравится, и воспроизвести звуковой эффект для любого звукового эффекта для вашего всплывающего окна.

Затем нажмите кнопку «Следующий шаг» . Вы можете увидеть полный спектр ваших настроек на вкладке «Сводка».
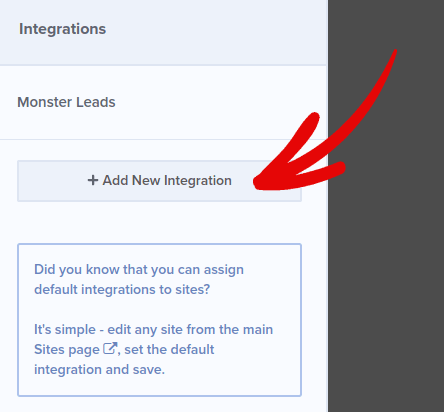
Шаг № 4: Настройте интеграцию с электронной почтой
Следующий шаг — настроить интеграцию с электронной почтой. Нажмите «Добавить новую интеграцию» на вкладке «Интеграции» и выберите поставщика услуг электронной почты:

Мы рекомендуем использовать Drip для маркетинга по электронной почте, если у вас еще нет поставщика услуг электронной почты.
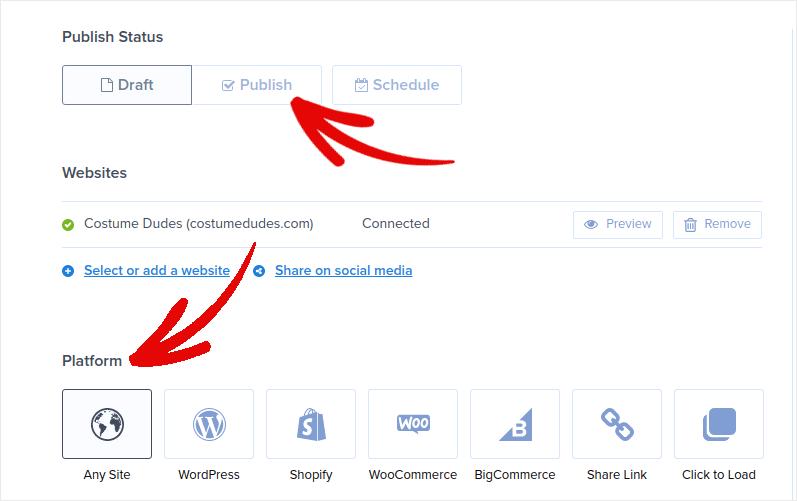
Шаг № 5: опубликуйте всплывающее окно с намерением выхода в WordPress
Когда вы создаете новую кампанию, она по умолчанию приостановлена .
Перейдите на вкладку «Публикация» в верхнем меню, чтобы увидеть параметры публикации . Затем установите статус «Опубликовано» и выберите платформу сайта:

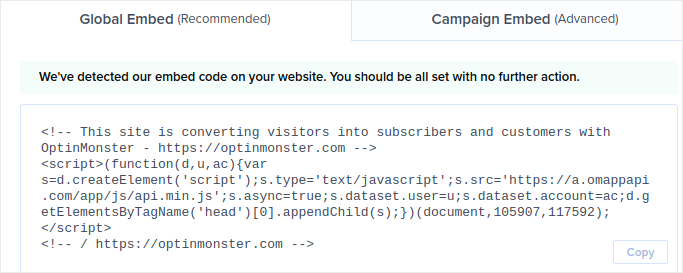
Если вы используете сайт WordPress, плагин OptinMonster автоматически выполняет остальную часть настройки. То же самое для Shopify и BigCommerce. Для любого другого сайта нажмите Любой сайт и вставьте код для встраивания в заголовок вашего сайта:

И вы сделали!
Что делать после создания всплывающего окна с намерением выхода в WordPress
На этом все, ребята!
Дайте нам знать, если эта статья помогла. Создание всплывающих окон на вашем сайте может помочь вам превратить ваш трафик в подписчиков электронной почты и реальных потенциальных клиентов. И мы настоятельно рекомендуем вам сразу начать создавать всплывающие окна с намерением выхода.
И если вы ищете доступный способ увеличить трафик, мы рекомендуем использовать push-уведомления. Push-уведомления могут помочь вам привлечь больше повторного трафика и взаимодействия с сайтом. Вы также можете создавать автоматические кампании push-уведомлений, которые генерируют продажи.
Не убежден? Ознакомьтесь с этими ресурсами:
- 7 умных стратегий для повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 экспертных совета
- Как настроить push-уведомления о брошенной корзине (простое руководство)
- Как добавить плагин WordPress для веб-уведомлений на свой сайт
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
