Сравнение скорости: знакомство с невероятно быстрым визуальным конструктором Divi 5
Опубликовано: 2024-09-30Как веб-дизайнеры и разработчики, мы знаем, что производительность — это все. Ожидание, пока медленный конструктор страниц загрузит или отобразит изменения, может прервать творческий процесс и снизить производительность. Вот почему одна из главных целей Divi 5 — произвести революцию в скорости и производительности Visual Builder. Мы глубоко углубились в базовую структуру Divi и перестроили ее с нуля, чтобы создать невероятно быстрый и более отзывчивый конструктор.
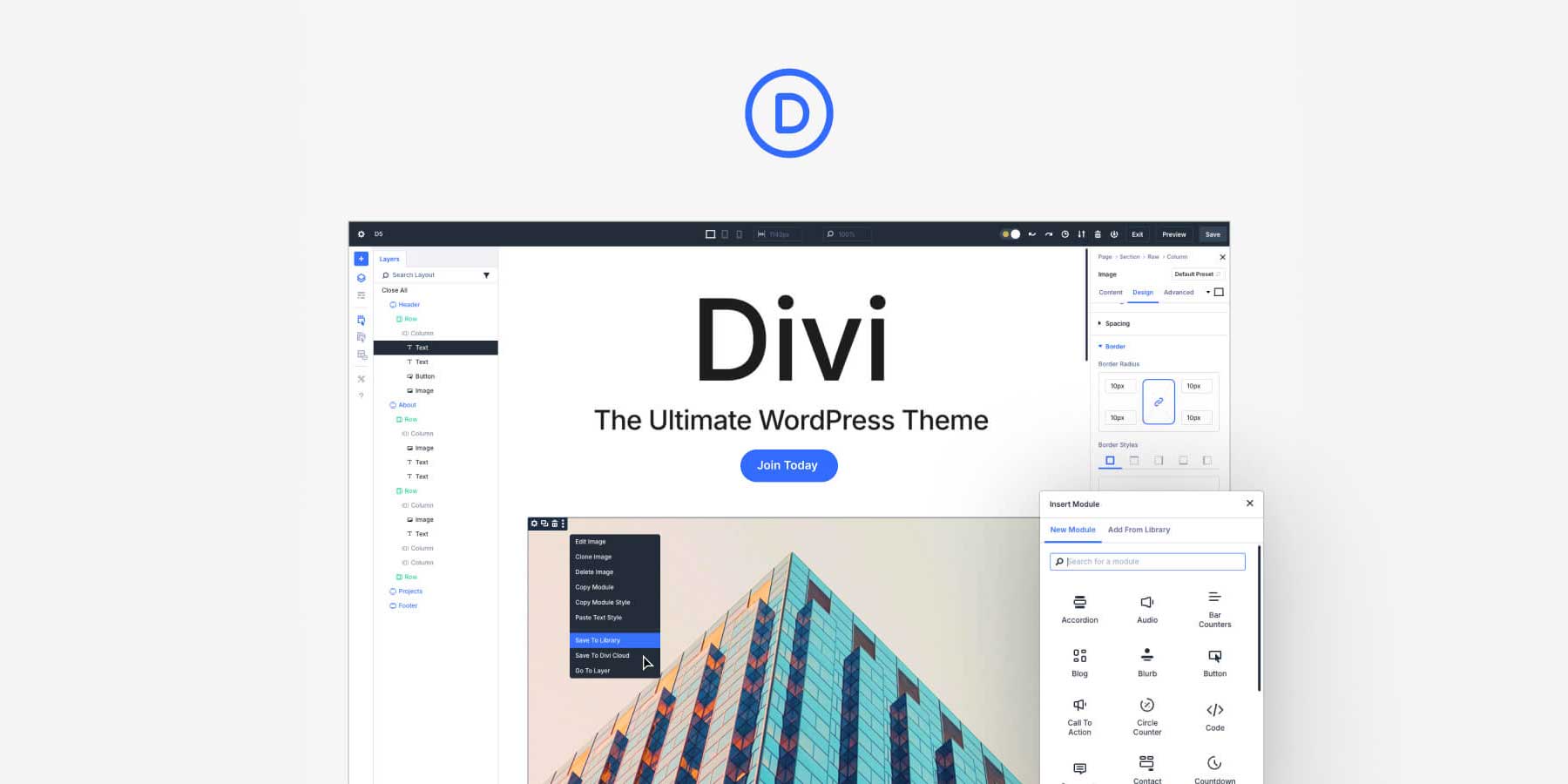
В этом посте я расскажу об улучшениях производительности Visual Builder, которые делают Divi 5 быстрее, чем любая предыдущая версия. Все в Divi 5 Visual Builder оптимизировано для скорости.
Теперь давайте рассмотрим, как это повлияет на ваш рабочий процесс веб-дизайна и почему вы никогда больше не захотите возвращаться к более медленным конструкторам страниц.
- 1. Переписывая все: что отличает Divi 5?
- 1.1 1. Улучшена скорость повторного рендеринга Visual Builder
- 1.2 2. Ускоренная загрузка (читай: больше никаких двойных перезагрузок)
- 1.3 3. Мы удалили всю анимацию интерфейса.
- 1.4. Куда пойдет Divi 5 дальше?
- 1.5 Будущее Divi быстрое
Переписывая все: что отличает Divi 5?
Divi 5 — это нечто большее, чем просто дополнительное обновление. Это полная переработка основных технологий Divi, переосмысленная с упором на производительность, стабильность и масштабируемость. Этот основополагающий сдвиг заставил нас переосмыслить принцип работы Visual Builder, сделав его значительно быстрее и мощнее.
Хотя Divi 4 уже был мощным инструментом на миллионах веб-сайтов, его архитектуре было более десяти лет. Мы улучшали его и расширяли его возможности, но, наконец, пришло время заложить новый фундамент.
Технический долг приводил к замедлению загрузки, задержкам повторного рендеринга и периодической нестабильности, особенно при работе со сложными макетами. Чтобы решить эту проблему, команда Divi 5 перестроила всю структуру с чистого листа, оптимизировав ее для повышения производительности и будущей масштабируемости. Результаты говорят сами за себя: все в Divi 5 происходит быстрее: от загрузки конструктора до внесения изменений и предварительного просмотра изменений.
Загрузите Divi 5 Alpha. Попробуйте демо-версию Divi 5. Отчет об ошибке Divi 5.
1. Улучшена скорость повторного рендеринга Visual Builder.
Когда вы работаете с инструментом целый день, скорость имеет значение. Даже малейшая задержка со временем увеличивается. В предыдущих версиях Divi дизайнерам иногда приходилось ждать долю секунды, пока Visual Builder отреагирует при добавлении новых элементов или настройке стилей. Особенно это было заметно при работе с длинными документами (с десятками разделов, наполненных модулями и настраиваемыми стилями).
Обратите внимание на мерцание стилей на D4 (слева), где кнопке требуются миллисекунды, чтобы полностью применить стили из дублированного раздела. Это помимо того, что дублирование раздела происходит медленнее, чем D5 (справа).
В Divi 5 скорость повторного рендеринга была значительно улучшена, что позволяет вам работать без задержек. Visual Builder мгновенно реагирует, когда вы добавляете новый модуль, переключаете режимы просмотра или настраиваете стили. Такой уровень реагирования имеет огромное значение, особенно при работе над сложными проектами, требующими тщательной настройки.
Но что именно изменилось, чтобы строитель стал намного быстрее?
Технология, лежащая в основе более быстрого повторного рендеринга
Единственным способом достичь такого уровня улучшения было начать с нуля. Мы взяли все, что узнали за последнее десятилетие разработки Divi, и создали новое приложение с использованием современных технологий, устранив многолетний технический долг. Мы потратили время на аудит различных взаимодействий и выявление узких мест. Мы все еще делаем это, и Divi 5 становится быстрее с каждым обновлением.
Отказ от коротких кодов также помог повысить эффективность работы со сложными проектами. В завтрашнем посте мы обсудим, почему пришлось отказаться от системы шорткодов и как обстоят дела у Divi 5.
Можете ли вы заметить разницу в следующем сравнительном видео? Это подчеркивает еще одно большое улучшение Divi 5: улучшенную производительность при редактировании пресетов! В Divi 5 пресеты основаны на классах. Поскольку все предустановленные элементы имеют один и тот же класс, в конструкторе требуется меньше повторных рендерингов, а во внешнем интерфейсе требуется меньше CSS.

2. Ускоренная загрузка (читай: больше никаких двойных перезагрузок)
Серьезной проблемой в старых версиях Divi была двойная перезагрузка при запуске Visual Builder, возникающая, когда сторонние модули и плагины по ошибке вводили динамические данные в кеш Visual Builder. Эта ошибка была настолько распространенной, что двойная перезарядка стала распространенной проблемой.
Divi 5 «исправляет» эту проблему, поскольку он настолько быстр, что не требует кэширования! Поскольку мы ничего не кэшируем, кеш не может стать недействительным, и вы больше никогда не столкнетесь с двойной перезагрузкой.
Время загрузки было улучшено по всем направлениям. Посмотрите, как быстро загружается Divi 5 по сравнению с Divi 4. В моем тесте он загружался так быстро, что у вас даже нет возможности увидеть нашу новую необычную анимацию предварительной загрузки.
Это улучшение особенно заметно для дизайнеров, работающих над более крупными проектами. Раньше открытие большого проекта в Visual Builder могло занять несколько секунд для полной загрузки.
3. Мы удалили всю анимацию интерфейса.
Одним из наиболее заметных изменений в новом интерфейсе Divi 5 (помимо современного редизайна) является удаление всей анимации.
В предыдущих версиях анимация обеспечивала визуальную обратную связь при взаимодействии с конструктором (например, при добавлении новых модулей или переключении режимов просмотра). Хотя эти анимации добавляли определенный уровень игривости, они также вносили небольшие задержки в процесс проектирования, особенно на медленных системах.
Философия дизайна Divi 5 другая. Интерфейс создан для того, чтобы служить вам, не более того. Это минимально. Это не мешает вам. Он не конкурирует с вашим дизайном. Ему плевать на то, чтобы выглядеть круто. Его UI/UX основан на скорости и эффективности.
Замечаете ли вы все эти тонкие анимации (постепенное появление, выдвижение и тому подобное), которые использует Divi 4? Из-за этого пользовательский интерфейс становится медленнее и менее отзывчивым. В Divi 5 мы применили подход, основанный на скорости и стиле. Мы удалили эти анимации, чтобы ускорить работу конструктора и сделать его более отзывчивым. Теперь основное внимание уделяется функциональности, гарантируя, что каждое действие, которое вы выполняете в конструкторе, происходит как можно быстрее.
Куда пойдет Divi 5 дальше?
Публичная альфа-версия официально запущена. Во-первых, мы хотели бы поблагодарить вас за ваше терпение, поскольку в последние месяцы мы усердно работали над выпуском публичной альфа-версии Divi 5. Это была непростая задача, и наша работа только начинается.

Как сказал Ник в четверг, мы потратим около месяца на исправление известных ошибок в нашем журнале и многих ошибок, которые вы, сообщество, обнаруживаете прямо сейчас. Публичная альфа-версия Divi 5 — это во многом альфа-версия, но мы неустанно работаем над тем, чтобы довести ее до готового к производству состояния. Вы можете помочь, протестировав Divi 5 на своих локальных и промежуточных сайтах, найдя все возможные ошибки и сообщив о них в нашу службу поддержки. Мы будем сортировать каждую обнаруженную ошибку и работать над наиболее важными по мере их появления.
Загрузить альфа-отчет Divi 5. Ошибка Divi 5.
Если у вас нет промежуточного или локального сайта для тестирования, вы все равно можете попробовать демо-версию Divi 5. Это отличный способ привыкнуть к новому дизайну и макету конструктора. Это довольно перемены, но они были очень необходимы.
Попробуйте демо-версию Divi 5
Будущее Divi быстрое
Divi 5 представляет собой значительный шаг вперед с точки зрения скорости и производительности. Divi теперь более мощный и отзывчивый благодаря невероятно быстрому повторному рендерингу, более быстрой загрузке и обновленному конструктору, в котором полезность важнее стиля. Независимо от того, являетесь ли вы веб-дизайнером-одиночкой или частью более крупной команды разработчиков, эти улучшения сделают ваш рабочий процесс быстрее, плавнее и эффективнее.
Если вы использовали Divi 4, вы будете поражены тем, насколько быстро работает Divi 5. Лучшая часть? Это только начало. По мере того, как мы оптимизируем и расширяем платформу Divi 5, конструктор станет только быстрее и мощнее. Будущее веб-дизайна с Divi стремительно приближается, и мы только начинаем.
В ближайшие дни мы поговорим о том, что означает отказ Divi 5 от шорткодов, глубокое погружение в систему миграции сайтов и преимущества, связанные с разработчиками. Не забудьте подписаться и следить за этими обновлениями и многим другим.
