Как получить быстро загружающиеся фантастические изображения продуктов
Опубликовано: 2016-02-25Как известно любому владельцу магазина, фотографии являются важной частью страницы каждого продукта. Сами по себе фотографии продуктов могут убедить покупателя сделать следующий шаг в процессе покупки — предложите красиво снятые, детализированные фотографии ваших продуктов, и вы станете намного ближе к тому, чтобы нажать кнопку «добавить в корзину». .
Однако предоставление вашим покупателям всех этих фотографий может иметь свою цену. С каждой большой фотографией или мультимедийным файлом, который вы добавляете на страницу продукта, время загрузки увеличивается. А ваши покупатели, как бы они ни были заинтересованы, не готовы ждать больше нескольких секунд.
Перед владельцами магазинов стоит следующая задача: найти способ предоставить покупателям фотографии с высоким разрешением, которые им нужны, и обеспечить быструю загрузку страниц товаров . Это может показаться непреодолимой проблемой, но на самом деле существует довольно много способов сбалансировать быстроту и фантастичность, от сжатия изображений до плагинов WordPress.
Ваши клиенты действительно могут получить свой пирог и съесть его. Давайте посмотрим, как можно ускорить загрузку фотографий товаров, сохранив при этом их качество.
Почему важна скорость вашего магазина (подсказка: дело не только в SEO)
Есть несколько причин, по которым быстро загружаемые фотографии продуктов так же важны, как и привлекательные. Тот, о котором большинство владельцев магазинов думает в первую очередь, связан с поисковыми системами.
Google начал включать скорость сайта в качестве фактора ранжирования своих результатов поиска в 2010 году. С тех пор почти каждый совет по поисковой оптимизации для сайтов электронной коммерции включает совет «ускорьте свой магазин» или «уменьшите время загрузки».
Это правда, что более быстрые сайты лучше ранжируются в поиске, при прочих равных условиях. Но SEO — не единственная причина, по которой скорость так важна . Google сделал скорость фактором ранжирования только из-за пользовательского опыта.
Вот к чему это на самом деле приводит: покупатели не хотят ждать . Они не хотят ждать отправки, не хотят ждать ответов и уж точно не хотят ждать, пока загрузится ваш магазин. Итак, если вы предлагаете потенциальному покупателю медленную, тормозящую страницу продукта… ну, что это говорит о том, как может пройти остальная часть их взаимодействия с вами?

Таким образом, в то время как большие файлы изображений могут вызывать медленную загрузку страниц, которые потенциально могут повредить вашему SEO, эти медленные страницы также могут — что более важно — раздражать ваших покупателей . И именно поэтому так важно соблюдать баланс между скоростью и красотой.
Имея это в виду, давайте перейдем к методам, которые вы можете использовать, чтобы уменьшить размер файлов изображений при сохранении их качества.
Сначала попробуйте это: сохраните изображения с помощью сжатия для веб-сайтов.
Покупатели хотят, чтобы фотографии продуктов были большими, детализированными и могли быть увеличены (если в вашем магазине включена функция масштабирования). Это может показаться невозможным, если ваша миссия состоит в том, чтобы уменьшить размер файлов.
К счастью, это не так. Различные приложения и веб-сайты предлагают сжатие ваших фотографий для Интернета, что позволяет сжимать файлы, сохраняя при этом их качество. Многие из этих приложений стали настолько эффективными, что неопытный глаз не в состоянии заметить разницу между сжатыми и несжатыми изображениями.

Вот как вы можете сохранить исходные фотографии продуктов прямо с камеры с помощью сжатия, пригодного для использования в Интернете.
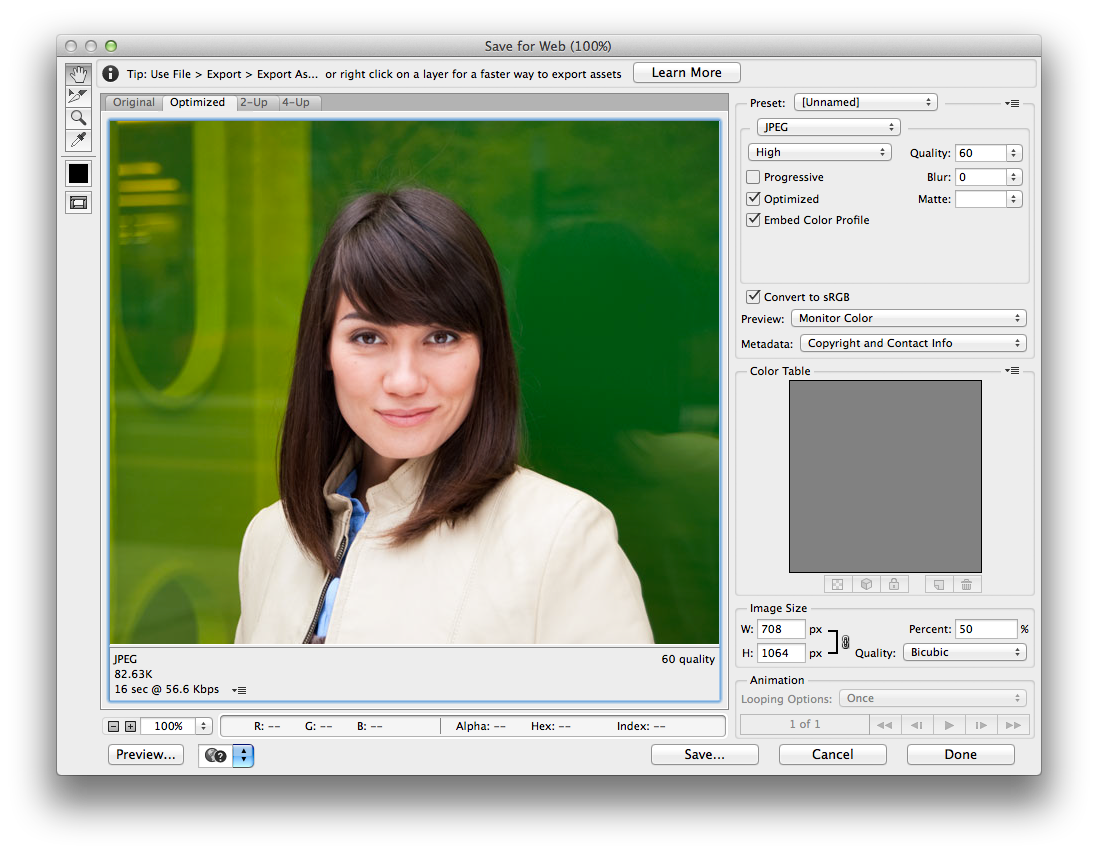
Если у вас есть доступ к Adobe Photoshop, попробуйте опцию «сохранить для Интернета».
Если вы используете любую версию Adobe Photoshop, опция «Сохранить для Интернета» — это именно то, что вам нужно, чтобы сжать фотографии продуктов для вашего магазина . В Photoshop CC 2015 эту опцию можно найти в меню «Файл» > «Экспорт» > «Сохранить для Интернета»; в предыдущих версиях этот параметр находится в меню «Файл» > «Сохранить для Интернета».

В появившемся новом меню вы можете настроить результирующий размер изображения, сжатие и формат. Вам также будет предоставлено приблизительное время загрузки и размер файла — все, что вам нужно знать, если вы на правильном пути со сжатыми фотографиями.
Фотошопа нет? Нет проблем: попробуйте один из этих бесплатных онлайн-инструментов
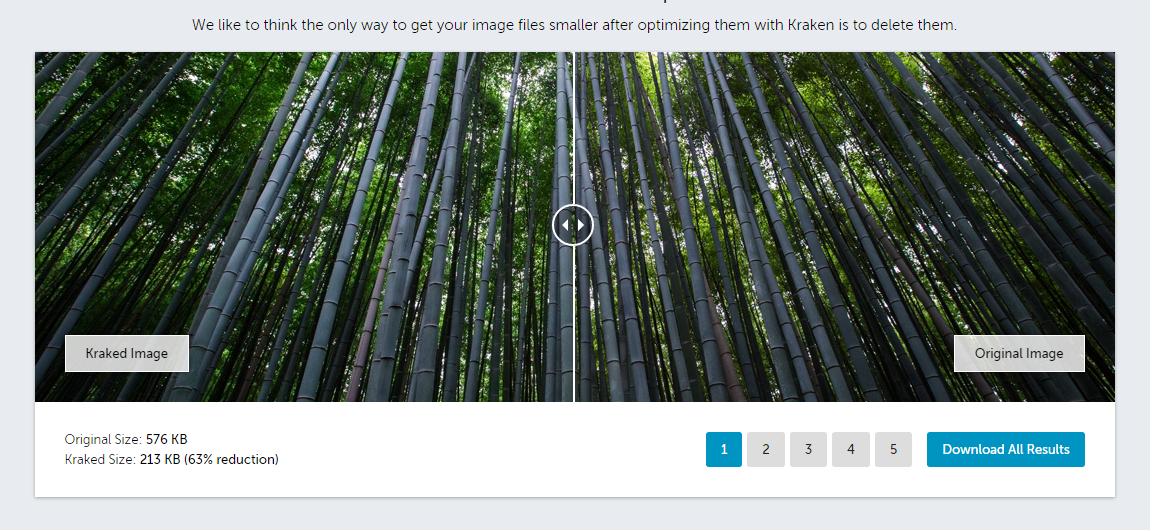
Не у всех есть доступ к Photoshop, но это не должно вас сдерживать. Существует множество бесплатных онлайн-инструментов, предназначенных для сжатия фотографий .
Двумя лучшими из них являются Kraken Image Optimizer и TinyPNG. Оба инструмента уменьшают ваши изображения до удивительно маленького размера, сохраняя при этом качество.


Как только инструменты закончат работу с загруженными изображениями, вы сможете сохранить их и добавить в свой магазин. Конечно, это добавляет дополнительный шаг, но подумайте о том времени (загрузки), которое сэкономит вашим покупателям.
Используете WooCommerce? Измените настройки WordPress или попробуйте плагин
Вы можете знать или не знать, что сжатие изображений встроено прямо в WordPress . Это сжатие уменьшает ваши файлы JPEG до 90% от их исходного размера, но этого может быть недостаточно для магазинов, которые выбирают огромные, детализированные фотографии или большие галереи.
Один из вариантов управления этим встроенным сжатием — отредактировать файл functions.php WordPress. Это позволит вам увеличить или уменьшить, если хотите, степень автоматического сжатия, которое происходит до того, как ваши изображения попадут в медиатеку.
Хотите более легкий маршрут? Вы всегда можете попробовать плагин. У TinyPNG есть собственный формат, который работает как с JPEG, так и с PNG. С бесплатной учетной записью вы можете уменьшать до 100 изображений в месяц.
Выбирайте JPEG, если вам не нужна прозрачность
Еще одна вещь, о которой следует помнить: формат файла. Конечно, вы можете сжимать изображения как угодно, но некоторые форматы, естественно, больше других.
Вообще говоря, JPEG должен быть вашим предпочтительным форматом, если вам по какой-то причине не нужна прозрачность . Если требуется прозрачность, вы должны выбрать прозрачный PNG.
Другие форматы больше или менее удобны для онлайн-сжатия. И хотя у вас может возникнуть соблазн использовать веселый анимированный GIF на странице вашего продукта… вам, вероятно, следует передумать. Компромисс во времени загрузки не стоит короткого смешка ваших покупателей.
Включите сеть доставки контента для вашего магазина
Хотя современные подключения к Интернету и улучшенные возможности хостинга ускорили время, необходимое покупателю для загрузки вашего магазина, непредвиденные задержки все же могут возникнуть. И иногда эти задержки неизбежны, если покупатель находится на другом конце земного шара, где расположен ваш сервер.
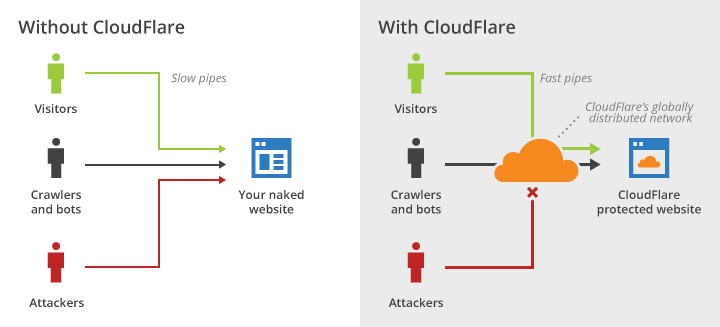
К счастью, есть способ ускорить их работу (и не только для таких больших файлов, как фотографии продуктов). Сеть доставки контента (CDN) использует кэширование для доставки сохраненного контента с локальных серверов вместо контента по запросу из одного места , что ускоряет работу всех ваших покупателей.
С помощью CDN, такой как CloudFlare или Amazon CloudFront, посетителям будут показаны кешированные (то есть не актуальные с точностью до секунды) копии вашего магазина. Посетители также будут получать контент с ближайшего к ним сервера CDN. Обе эти вещи значительно ускоряют время загрузки, особенно для больших фотографий и мультимедийных файлов.

Наряду со сжатием, использование CDN — это фантастический способ очень быстро показывать фотографии продуктов , особенно если вы не очень часто обновляете свой магазин. (И, конечно же, если что-то требует срочного обновления, вы можете отключить CDN.)
Несколько других способов, которыми вы можете сбалансировать быстро и фантастически
Предложенные выше идеи — это самые важные и важные вещи, которые вы можете сделать, чтобы найти баланс между фотографиями продуктов, которые хорошо выглядят и быстро загружаются . Но вот еще несколько советов, о которых следует помнить:
- Выбирайте белый фон . Вообще говоря, чем меньше цветов содержит изображение, тем меньше будет размер файла. Это становится еще более верным, когда в игру вступает сжатие и палитра еще больше сокращается.
- Удалите ненужные снимки продукта. У вас есть фотографии обуви, которую вы продаете, с десяти разных ракурсов? Вы, вероятно, можете сократить до пяти и сократить время загрузки вдвое.
- Сначала загрузите эскизы и откройте их полный размер только при нажатии . Таким образом, покупатели будут ждать больших фотографий.
- Если фотографии не работают, попробуйте видео… размещенное вне сайта . Загрузка видео с YouTube или Vimeo не замедлит работу вашего магазина, и это изящный поворот концепции фото продукта.
Удивительные изображения продуктов не должны замедлять работу вашего сайта (или ваших покупателей)
Может показаться, что единственный способ получить великолепные фотографии продуктов — это довольствоваться вялым магазином… или что единственный способ получить быстро загружаемые страницы продуктов — это довольствоваться крошечными, сильно сжатыми фотографиями. Но мы позволим себе не согласиться.
С помощью всего лишь нескольких оптимизаций фотографий товаров вы сможете найти идеальный баланс между быстрой загрузкой и фантастическим видом . И ни ваш сайт, ни ваши покупатели не должны будут замедляться.
У вас есть вопросы о том, как получить потрясающие фотографии продуктов в вашем магазине WooCommerce, не замедляя работу? Или еще лучше, какие-нибудь собственные советы, которыми вы хотели бы поделиться? Мы будем рады услышать от вас в комментариях!
