7 самых быстрых тем WoooCommerce (2023)
Опубликовано: 2023-06-30Загрузка веб-сайта...
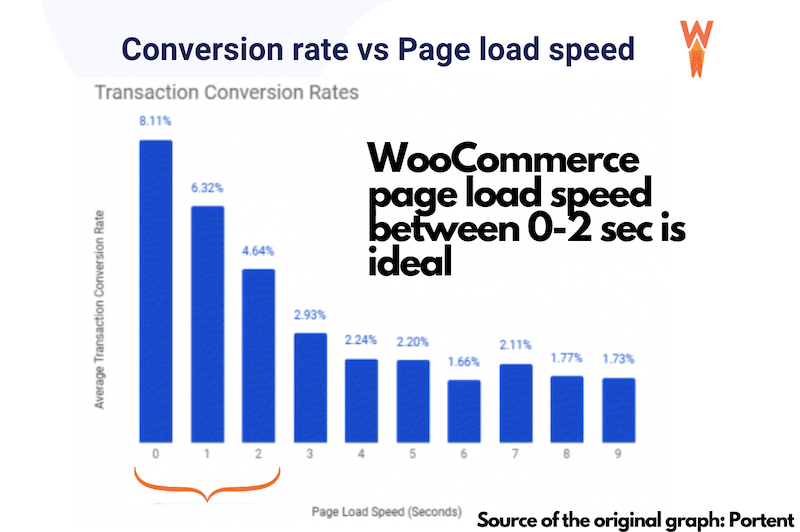
Вы ищете быструю тему WordPress для WooCommerce? Мы составили список из 7 тем, которые вы можете использовать для своего следующего проекта электронной коммерции! Интернет-магазин часто означает множество изображений, текста, видео, обзоров и платежных шлюзов, которые, к сожалению, могут повлиять на производительность. Вашим клиентам не понравится медленный сайт WordPress, и они могут не захотеть совершать покупку, если страница загружается вечно. На самом деле, Portent провел несколько исследований о влиянии скорости сайта на коэффициент конверсии, и вы можете увидеть корреляцию на графике ниже. Чем больше времени требуется для загрузки страницы, тем ниже коэффициент конверсии.

В этой статье вы найдете 7 тем WooCommerce, которые вы можете использовать для своего следующего проекта. В качестве бонуса — чтобы вы не потеряли продажи и клиентов — мы поделимся некоторыми советами по оптимизации вашего сайта WooCommerce и повышению скорости вашего интернет-магазина.
Давайте погрузимся.
7 самых быстрых тем WordPress + тестовые данные
Мы выбрали самые популярные темы WooCommerce на рынке, и вот список, который мы составили:
- Магазин
- Astra (+ Надстройка Pro WooCommerce)
- Flatsome (+ Конструктор тем UX)
- Avada (конструктор Fusion WooCommerce)
- Диви (Диви WooCommerceBuilder)
- BeTheme (BeBuilder)
- The 7 (конструктор страниц Elementor)
Мы провели несколько честных тестов производительности для каждой темы, которые должны помочь вам выбрать.
Приступаем к данным!
1. Витрина
Очень простая бесплатная тема, разработанная самой WooCommerce. Тема создается и поддерживается основными разработчиками WooCommerce, что позволяет избежать проблем с совместимостью. Возможности настройки ограничены, но если вы хотите запустить простой интернет-магазин, он подойдет.

Результаты производительности для темы Storefront:
- Рейтинг PageSpeed для мобильных устройств: 85/100
- Первая содержательная отрисовка: 2,1 с.
- Самая большая содержательная отрисовка: 1,7 с
- Совокупный сдвиг макета: 2,8 с
- Индекс скорости: 1,3 с
- Время до взаимодействия: 1,3 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 2,1 с
- Общий размер страницы: 990 КБ
- HTTP-запросы: 18
2. Астра
Astra — одна из лучших тем WordPress для WooCommerce благодаря легкому коду, удобному интерфейсу и тысячам стартовых шаблонов для вашего следующего магазина. Надстройки премиум-класса для WooCommerce позволяют создать пользовательскую страницу оплаты, добавить расширенную галерею продуктов, фильтры и неограниченную прокрутку для создания сайта, подобного Pinterest.

Результаты производительности для темы Astra (и надстроек WooCommerce):
- Оценка PageSpeed для мобильных устройств: 83/100
- Первая содержательная отрисовка: 2,2 с.
- Самая большая содержательная отрисовка: 1,7 с
- Совокупный сдвиг макета: 2,1 с
- Индекс скорости: 1,1 с
- Время до взаимодействия: 1,3 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 2,5 с
- Общий размер страницы: 990 КБ
- HTTP-запросы: 16
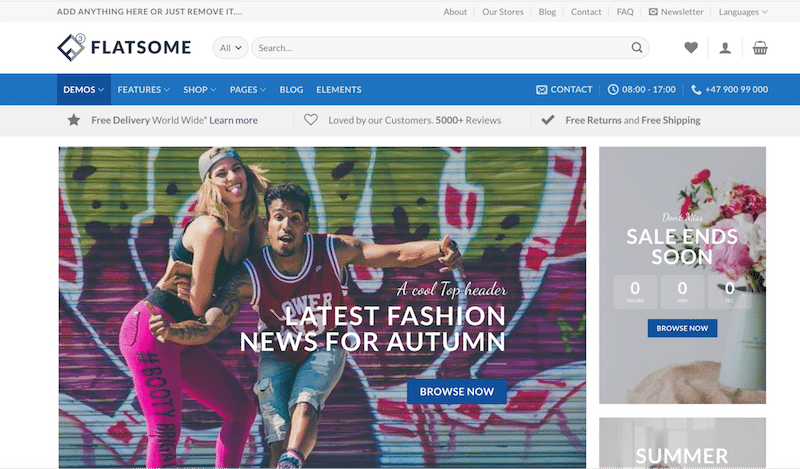
3. Плоский
Тема №1 по продажам WooCommerce на Themeforest является многоцелевой и адаптивной для WooCommerce. Он поставляется с конструктором UX и некоторыми интересными опциями для вашего интернет-магазина, такими как поиск в реальном времени, добавление в список желаний, параметры пузырьков продаж, изменение количества продуктов в строке или параметры режима каталога, если вы не хотите отображать любые цены.

Результаты производительности темы Flatsome:
- Оценка PageSpeed для мобильных устройств: 81/100
- Первая содержательная отрисовка: 2,5 с.
- Самая большая содержательная отрисовка: 1,7 с
- Совокупный сдвиг макета: 1,6 с
- Индекс скорости: 1,3 с
- Время до взаимодействия: 2,5 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 2,7 с
- Общий размер страницы: 997 КБ
- HTTP-запросы: 18
4. Avada (+ Fusion Woo Builder)
Это тема № 1 по продажам на Envato в течение многих лет, с тысячами простых в настройке шаблонов в библиотеке. Avada поставляется с Fusion Builder, что позволяет вам создавать свой сайт от верхнего колонтитула до нижнего колонтитула. Он также имеет мощные виджеты WooCommerce, позволяющие пользователям создавать индивидуальные интернет-магазины. Вы также можете использовать их конструктор для создания пользовательских страниц продуктов и магазинов.

Результаты производительности для темы Avada:
- Оценка PageSpeed для мобильных устройств: 78/100
- Первая содержательная отрисовка: 2,9 с.
- Самая большая содержательная отрисовка: 1,8 с
- Совокупный сдвиг макета: 1,6 с
- Индекс скорости: 1,3 с
- Время до интерактивности: 2,6 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 2,8 с
- Общий размер страницы: 998 КБ
- HTTP-запросы: 17
5. Divi (+ Divi WooCommerce Builder)
Divi — мощная тема WooCommerce благодаря визуальному конструктору WooCommerce. Elegant Themes была одной из первых компаний, внедривших WYSIWYG в WordPress. Обещание состоит в том, что вы можете построить все визуально, используя платформу Divi, не касаясь ни единой строки кода. Конструктор и модули WooCommerce позволяют быстро создать собственный продукт и страницу магазина.

Результаты производительности для темы Divi:
- Оценка PageSpeed для мобильных устройств: 75/100
- Первая содержательная отрисовка: 4,1 с.
- Самая большая содержательная отрисовка: 1,5 с
- Совокупный сдвиг макета: 2,8 с
- Индекс скорости: 2,4 с
- Время до взаимодействия: 1,2 с
- Общее время блокировки: 0,1 мс
- Общее время загрузки: 3,1 с
- Общий размер страницы: 1,2 МБ
- HTTP-запросы: 19
6. BeTheme (+ BeBuilder)
BeTheme — это многоцелевой конструктор веб-сайтов и самая продаваемая тема WordPress с более чем 650 готовыми веб-сайтами (с современным дизайном). Их BeBuilder также совместим с WooCommerce, и они даже запустили конструктор запросов для создания циклов и динамических веб-сайтов. Обещание заключается в том, что вы можете создать сайт WooCommerce, который вы хотите, и разработать универсальные магазины и макеты для одного продукта, которые конвертируются. Вы можете использовать готовый шаблон или создать свой собственный.

Результаты производительности для темы BeTheme:
- Оценка PageSpeed для мобильных устройств: 72/100
- Первая содержательная отрисовка: 4,1 с.
- Самая большая содержательная отрисовка: 3,9 с
- Совокупный сдвиг макета: 2,8 с
- Индекс скорости: 1,9 с
- Время до интерактивности: 1,7 с
- Общее время блокировки: 0,5 мс
- Общее время загрузки: 3,6 с
- Общий размер страницы: 1,3 МБ
- HTTP-запросы: 21
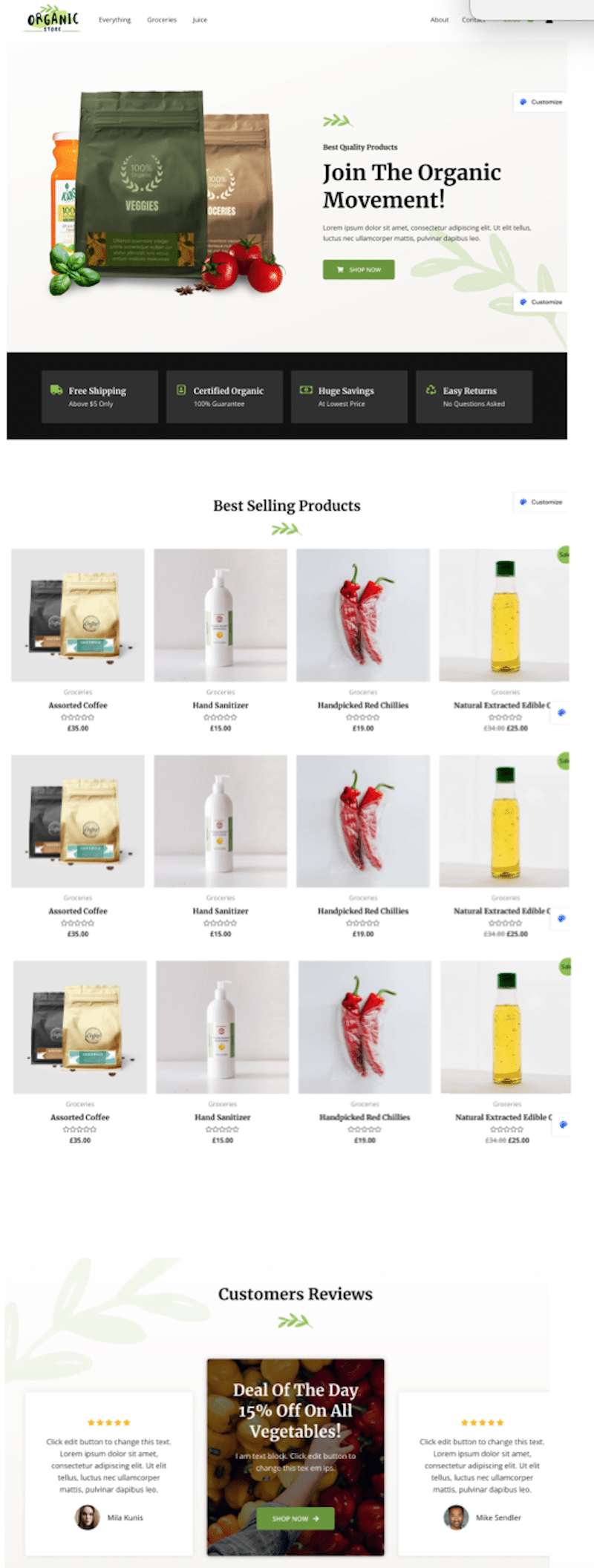
7. Семь
Это тема Elementor №1 по продажам, которая предлагает множество настроек для WooCommerce. The7 имеет более 60 готовых веб-сайтов-пустышек с эксклюзивными шаблонами, которые помогут легко запустить интернет-магазин. Вы можете создавать привлекательные шаблоны для витрины, страниц и списков продуктов, оформления заказа, корзины и многого другого с помощью расширенного конструктора тем WooCommerce. Изюминкой является то, что вы можете легко изменить любую страницу WooCommerce и добавить расширенные фильтры для улучшения взаимодействия с пользователем.

Результаты производительности темы The7:
- Оценка PageSpeed для мобильных устройств: 70/100
- Первая содержательная отрисовка: 4,4 с.
- Самая большая содержательная отрисовка: 4,3 с
- Совокупный сдвиг макета: 2,9 с
- Индекс скорости: 1,2 с
- Время до взаимодействия: 1,5 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 4,1 с
- Общий размер страницы: 1,5 МБ
- HTTP-запросы: 25
Сводная таблица результатов производительности
Ниже мы собрали сводку результатов производительности для каждой темы WooCommerce. Мы использовали глобальную оценку PageSpeed для мобильных устройств Lighthouse, чтобы ранжировать их.
| Рейтинг PageSpeed для мобильных устройств | Общее время загрузки | Самая большая содержательная краска | Первая содержательная краска | |
Магазин | 85/100 | 2,1 с | 1,7 с | 2,1 с |
| Астра | 83/100 | 2,5 с | 1,7 с | 2,2 с |
| Плоский | 81/100 | 2,7 с | 1,7 с | 2,5 с |
| Авада | 78/100 | 2,8 с | 1,8 с | 2,9 с |
| Диви | 75/100 | 3,1 с | 1,5 с | 4,1 с |
| BeTheme | 72/100 | 3,6 с | 3,9 с | 4,1 с |
| 7 | 70/100 | 4,1 с | 4,3 с | 4,4 с |
Основные выводы:
- Ни одна из тем не находится в красном для мобильных устройств, все они находятся между оранжевым и зеленым в отношении глобальной производительности.
- Storefront, Astra и Flatsome, кажется, входят в тройку самых быстрых.
- The7 кажется «самым медленным», что имеет смысл со всеми доступными расширенными настройками. Тем не менее, производительность остается приемлемой, и в последнем разделе мы покажем, как выделить все KPI зеленым цветом!
Как мы тестировали темы
Выбор был основан на популярности, большом количестве загрузок или продаж, шаблонах библиотек и качественных обзорах. Тесты производительности проводились с использованием следующих инструментов производительности:

- Статистика PageSpeed
- GTmetrix
Оба инструмента работают на Lighthouse. Они анализируют производительность и пользовательский опыт вашего сайта. Вот 10 ключевых показателей эффективности, которые мы использовали в наших тестах, измеренных на мобильных устройствах :
Из статистики PageSpeed:
- Рейтинг PageSpeed для мобильных устройств
- Первая содержательная краска
- Самая большая содержательная краска
- Совокупный сдвиг макета
- Индекс скорости
- Время интерактива
- Общее время блокировки
Из GTmetrix:
- Общее время загрузки
- HTTP-запросы
- Общий размер страницы
Затем мы выбрали 7 тем, которые определяют себя как дружественные к WooCommerce, потому что они поставляются с надстройками или специальной настройкой, связанной с интернет-магазинами: настройка страницы продукта или процесса оформления заказа, расширенные галереи, страница личного кабинета и т. д.
Тестовый сайт
Мы создали реалистичный сайт WooCommerce для каждой темы. Во всех случаях на главной странице есть главный баннер с кнопкой, 1 призыв к действию, 4 значка с текстом, 3 отзыва клиентов, 1 реклама и 12 товаров. Конечно, мы использовали одно и то же изображение и продукты для каждого теста, мы просто меняли темы между раундами тестов.

Мы сделали новую установку для каждой темы и использовали один и тот же сервер для тестирования скорости каждой темы (серверы находятся в Лондоне).
| ️ Отказ от ответственности : эти тесты производительности проводились на сервере в Лондоне, и мы сами создали каждую страницу электронной коммерции. Результаты, которые мы представили, основаны на нашем собственном опыте, и результаты могут отличаться в зависимости от вашего проекта. |
Дайте дополнительный прирост производительности с WP Rocket
WP Rocket — один из лучших плагинов кэширования для оптимизации любой темы WooCommerce, в том числе из нашего списка. Производительность вашего интернет-магазина и показатель Core Web Vitals резко улучшатся после его активации.
Чтобы понять влияние WP Rocket на скорость, давайте посмотрим на него в действии с the7, которая была одной из наиболее полных тем, которые мы тестировали с точки зрения функций и настроек.
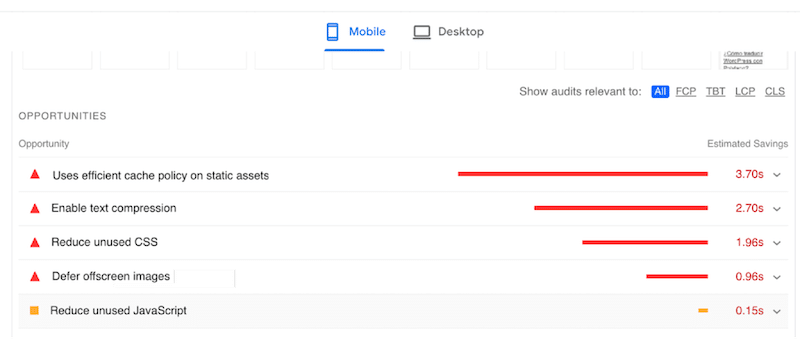
Ниже перечислены проблемы с производительностью, отмеченные Lighthouse, на вкладке «Возможности»:

Lighthouse предлагает использовать кеширование, включать сжатие текста, сокращать неиспользуемые CSS/JS и откладывать закадровые изображения (оптимизация изображений с отложенной загрузкой).
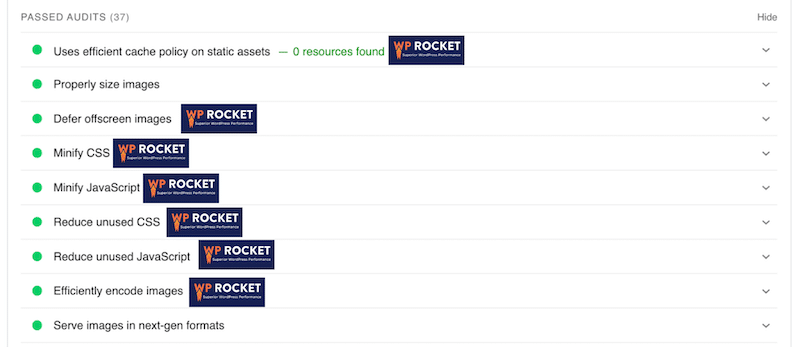
После использования WP Rocket на тестовой площадке мы заметили, что наши проблемы переместились в раздел «пройденные аудиты»:

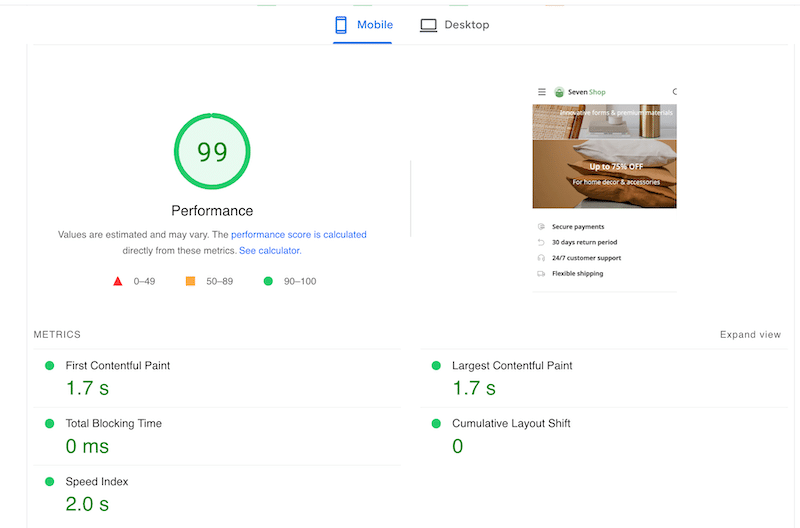
Но это еще не все. Все наши KPI производительности улучшились благодаря WP Rocket, включая оценку мобильных устройств в PageSpeed Insights. Оценка производительности получила 99/100.

WP Rocket также увеличил баллы Core Web Vitals (все выделено зеленым цветом) и уменьшил общее время загрузки (с 4,1 с до 1,9 с). Это также уменьшило размер страницы и количество HTTP-запросов, как вы можете видеть в нашей таблице ниже:
| KPI производительности | The7 Score (без WP Rocket) | Оценка The7 (с WP Rocket) |
| Рейтинг PageSpeed для мобильных устройств | 70/100 | 99/100 |
| Первая содержательная краска | 4,4 с | 1,7 с |
| Самая большая содержательная краска* | 4,3 с | 1,7 с |
| Совокупный сдвиг макета* | 2,9 с | 0 с |
| Индекс скорости | 1,2 | 2 с |
| Время интерактива | 1,5 с | 1с |
| Общее время блокировки | 0 мс | 0 мс |
| Общее время загрузки | 4,1 с | 1,9 с |
| Общий размер страницы | 1,5 МБ | 680 КБ |
| HTTP-запросы | 25 | 8 |
* Основные веб-жизненные показатели
| Вот еще несколько советов по тестированию и улучшению показателя производительности Lighthouse в WordPress. |
Чтобы устранить все предупреждения PageSpeed Insights и повысить производительность, мы использовали следующие функции WP Rocket:
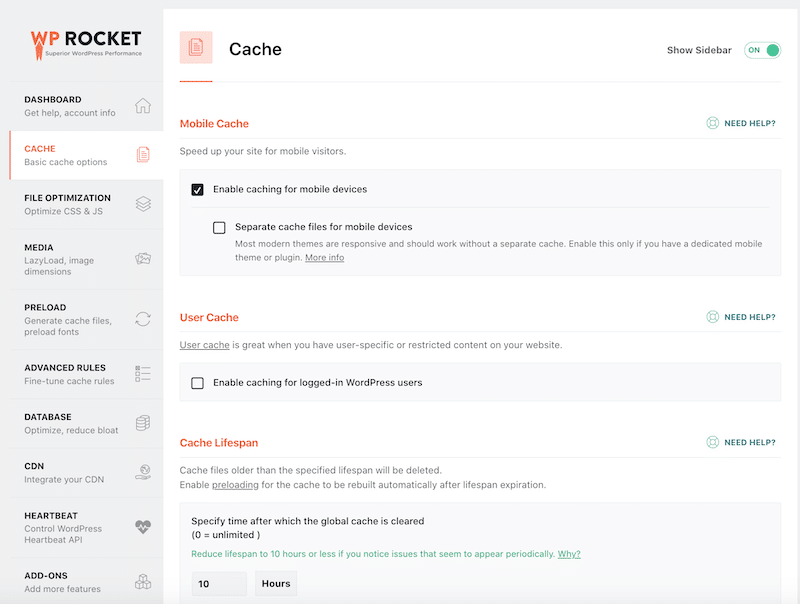
- Сжатие текста и кеширование — обе функции активируются автоматически сразу после активации плагина. Вам не нужно ничего делать.

Вы также можете установить свои собственные параметры на вкладке расширенного кеша в панели администратора WordPress:

| Хотите узнать больше о кэшировании страниц в WooCommerce? Прочтите наши 7 советов, чтобы узнать, как реализовать кеширование на сайте WooCommerce. |
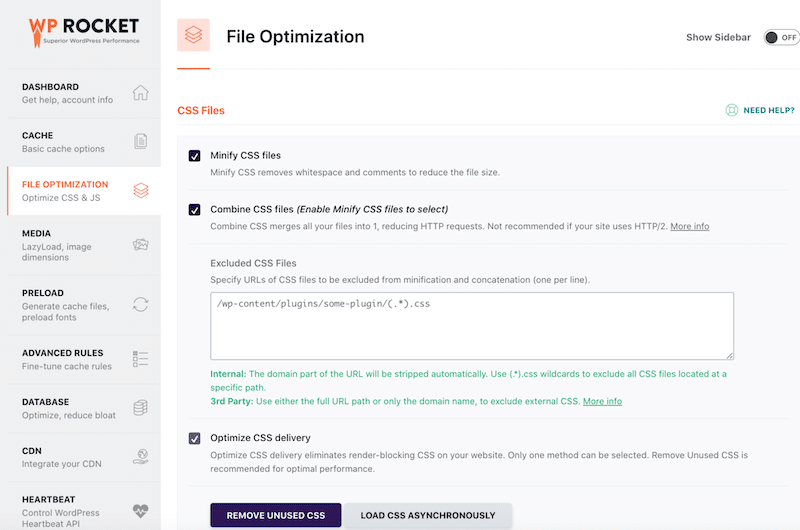
- Оптимизация кода CSS — на вкладке оптимизации файлов мы выбрали кнопку оптимизации доставки CSS (используя удобную опцию удаления неиспользуемого CSS ). Мы также минимизировали и объединили код CSS, чтобы помочь браузеру быстрее загружать и обрабатывать эти файлы.

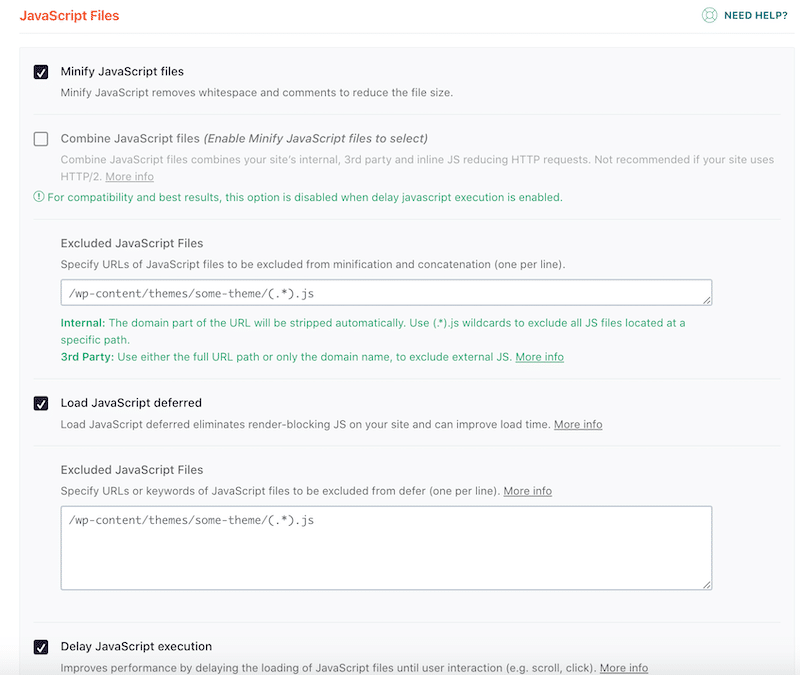
- Оптимизация кода JavaScript — на вкладке оптимизации файлов также есть несколько вариантов оптимизации JavaScript вашего сайта WordPress. В нашем случае мы минимизировали файлы JS, загрузили JS deferred и отложили выполнение JS:

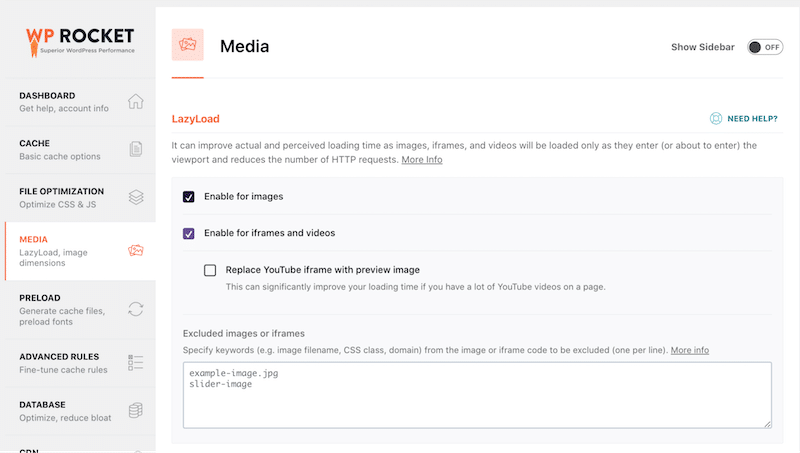
- Lazyload — для откладывания закадровых изображений (и определения приоритета загрузки изображений, расположенных в области просмотра):

Каковы лучшие темы WooCommerce для вас?
Хотя мы не можем посоветовать вам конкретную тему, поскольку она во многом зависит от вашего дизайна и технических характеристик, вот несколько советов:
- Если вам нужен простой интернет-магазин с внешним видом WooCommerce по умолчанию, без какого-либо продвинутого дизайна или опций, выберите Storefront.
- Если вы фрилансер и ищете тему со множеством демонстраций, которые вы можете показать своим клиентам из разных отраслей, тогда Divi, BeTheme и the7 могут быть вашими лучшими вариантами.
- Если вы являетесь ярым пользователем Elementor , то Astra и The7 могут быть вашим лучшим выбором.
- Если вы хотите использовать конструктор страниц WPBakery , вам подойдет тема 7.
- Если вы планируете загружать тысячи продуктов, лучше использовать легкую тему, такую как Astra или OceanWP. Оба они имеют расширенные функции WooCommerce, поэтому вы можете создать свой собственный магазин за считанные минуты.
- Если вам нужно создать свои собственные макеты отдельных продуктов и страницы магазина и добавить динамические данные на свой веб-сайт, выберите тему, которая хорошо работает с любыми другими конструкторами WooCommerce.
- Если вы хотите получить свою тему от Themeforest, выберите Avada, которая уже много лет занимает первое место в Themeforest.
- Если вы колеблетесь между двумя темами , проверьте их демоверсии и не забудьте посмотреть их на нескольких устройствах. Многие продажи произошли на мобильных устройствах!
Наконец, наша последняя рекомендация — выбрать безопасную тему с последними обновлениями, быстрой поддержкой, точной документацией и подробными руководствами. Вы также можете проверить некоторых популярных YouTube-блогеров, которые просматривают все эти темы и записывают свой экран, пока создают интернет-магазин с нуля.
Подведение итогов
Теперь вы сможете выбрать правильную тему WooCommerce для своего следующего проекта!
В любом случае, независимо от того, какую тему вы выберете, WP Rocket — это самый простой способ повысить скорость вашего сайта WordPress, оптимизировать Core Web Vitals и исправить проверки производительности в PageSpeed Insights. Кроме того, вы ничем не рискуете благодаря 30-дневной гарантии возврата денег.
