10 самых быстрых тем WordPress в 2023 году (бесплатно и платно)
Опубликовано: 2023-03-06Вы ищете быструю тему WordPress, чтобы начать свой следующий проект? Мы сделали за вас тяжелую работу и провели несколько тестов скорости на наиболее часто используемых темах WordPress. В этом руководстве мы расскажем о производительности легких и более настраиваемых тем, таких как Divi или Avada. Мы также покажем вам, как оптимизировать вашу тему и сделать ваш веб-сайт быстрее, что должно помочь вам выбрать правильные инструменты для вашего следующего проекта разработки.
Для нашего анализа мы выбрали самые популярные темы на рынке (бесплатные и платные), и вот наш краткий список ниже:
5 легких тем
- Привет
- Астра
- OceanWP
- GeneratePress
- Каденс
5 тем, которые поставляются с конструктором страниц
- Avada (построитель Fusion)
- Диви (Диви Строитель)
- BeTheme (BeBuilder)
- The 7 (конструктор страниц Elementor)
- Salient (конструктор страниц WPBakery)
Давайте рассмотрим и пройдемся по результатам производительности для каждой темы:
10 самых быстрых тем WordPress + тестовые данные
1. Привет
Простая бесплатная тема без ванили, разработанная Elementor и адаптированная для их конструктора страниц. Он занимает всего 6 КБ ресурсов памяти, поэтому возможности настройки ограничены, если вы используете только тему.

Результаты производительности для темы Hello:
- Оценка PageSpeed для мобильных устройств: 90/100
- Первая содержательная отрисовка: 3,1 с.
- Самая большая содержательная отрисовка: 1,8 с
- Совокупный сдвиг макета: 2,9 с
- Индекс скорости: 1,4 с
- Время до интерактивности: 1,4 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 2,2 с
- Общий размер страницы: 990 КБ
- HTTP-запросы: 13
2. Астра
Astra — одна из самых популярных бесплатных тем WordPress благодаря легкому коду, удобным функциям и тысячам готовых к использованию шаблонов.

Результаты производительности для темы Astra:
- Оценка PageSpeed для мобильных устройств: 91/100
- Первая содержательная отрисовка: 2,1 с.
- Самая большая содержательная отрисовка: 1,9 с
- Совокупный сдвиг макета: 2,8 с
- Индекс скорости: 1,3 с
- Время до интерактивности: 1,4 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 2,1 с
- Общий размер страницы: 890 КБ
- HTTP-запросы: 12
3. ОкеанВП
Легкий и легко расширяемый, он позволит вам создать практически любой тип веб-сайта. Это полностью адаптивная тема, которая отлично смотрится на мобильных устройствах и имеет собственные инструменты перевода. Он имеет множество шаблонов, созданных с помощью Gutenberg (редактор WordPress) и популярных сборщиков, таких как Elementor или Beaver Builder.

Результаты производительности темы OceanWP:
- Оценка PageSpeed для мобильных устройств: 88/100
- Первая содержательная отрисовка: 1,1 с.
- Самая большая содержательная отрисовка: 2,9 с
- Совокупный сдвиг макета: 1,8 с
- Индекс скорости: 2,3 с
- Время до интерактивности: 1,4 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 3,2 с
- Общий размер страницы: 996 КБ
- HTTP-запросы: 13
4. Генерация прессы
GeneratePress — это легкая тема, созданная с упором на удобство использования и скорость (свежая установка GeneratePress добавляет менее 10 КБ к размеру вашей страницы). Тема в полной мере использует редактор блоков (Gutenberg), который дает вам больше контроля над созданием контента.

Результаты производительности для темы GeneratePress:
- Оценка PageSpeed для мобильных устройств: 86/100
- Первая содержательная отрисовка: 3,3 с.
- Самая большая содержательная отрисовка: 1,7 с
- Совокупный сдвиг макета: 2,8 с
- Индекс скорости: 1,3 с
- Время до взаимодействия: 2,5 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 3,1 с
- Общий размер страницы: 890 КБ
- HTTP-запросы: 12
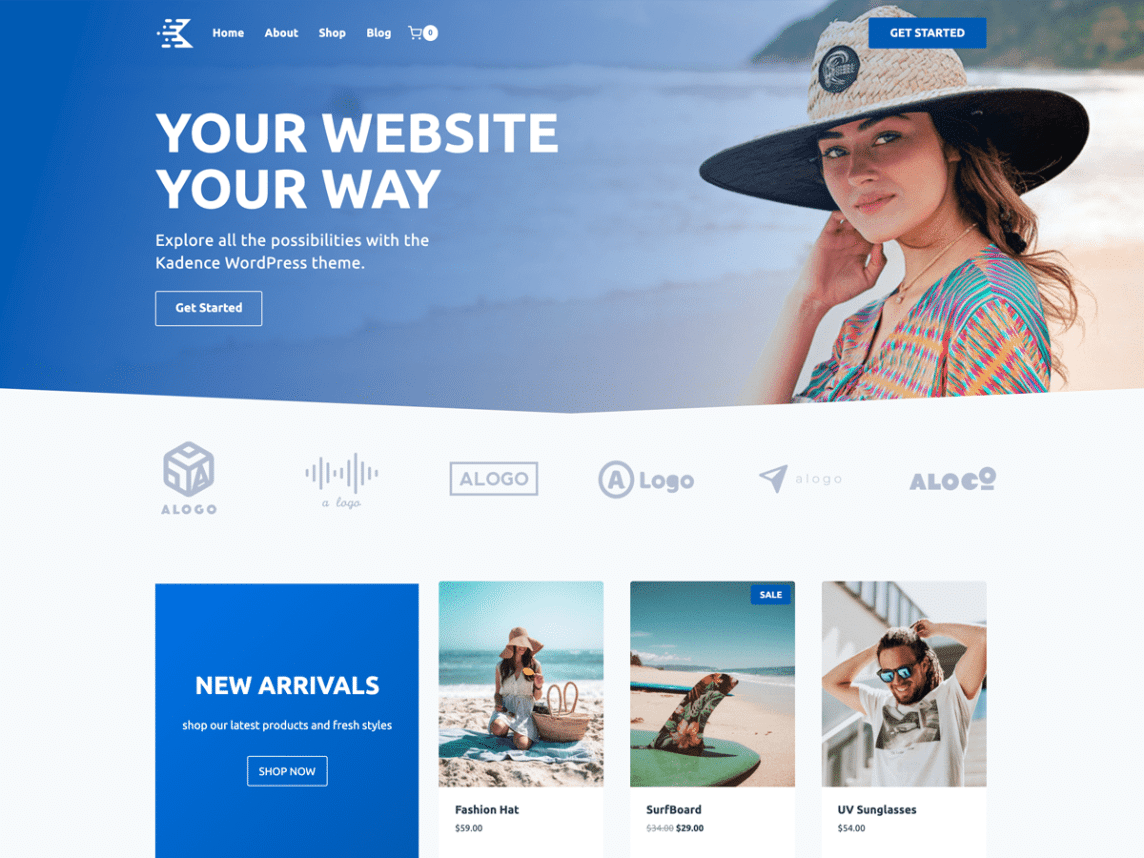
5. Каденс
Kadence Theme — это легкая, но полнофункциональная тема WordPress для красивых быстро загружаемых сайтов. Разработчик сделал демонстрации доступными и создал конструктор верхнего и нижнего колонтитула с помощью перетаскивания, чтобы создать любой тип верхнего колонтитула за считанные минуты. Многоцелевая библиотека шаблонов имеет различные дизайны, которые подходят для сотен проектов.

Результаты производительности для темы Kadence:
- Оценка PageSpeed для мобильных устройств: 89/100
- Первая содержательная отрисовка: 3,1 с.
- Самая большая содержательная отрисовка: 1,9 с
- Совокупный сдвиг макета: 2,9 с
- Индекс скорости: 1,3 с
- Время до интерактивности: 1,7 с
- Общее время блокировки: 0,3 мс
- Общее время загрузки: 2,8 с
- Общий размер страницы: 898 КБ
- HTTP-запросы: 10
| ️ Важно: следующие темы поставляются с их компоновщиком страниц (или в комплекте с Elementor или WP Bakery). Вот почему они находятся в отдельном разделе, а результаты взяты с нового тестового сайта с похожими элементами во всех конструкторах страниц. |
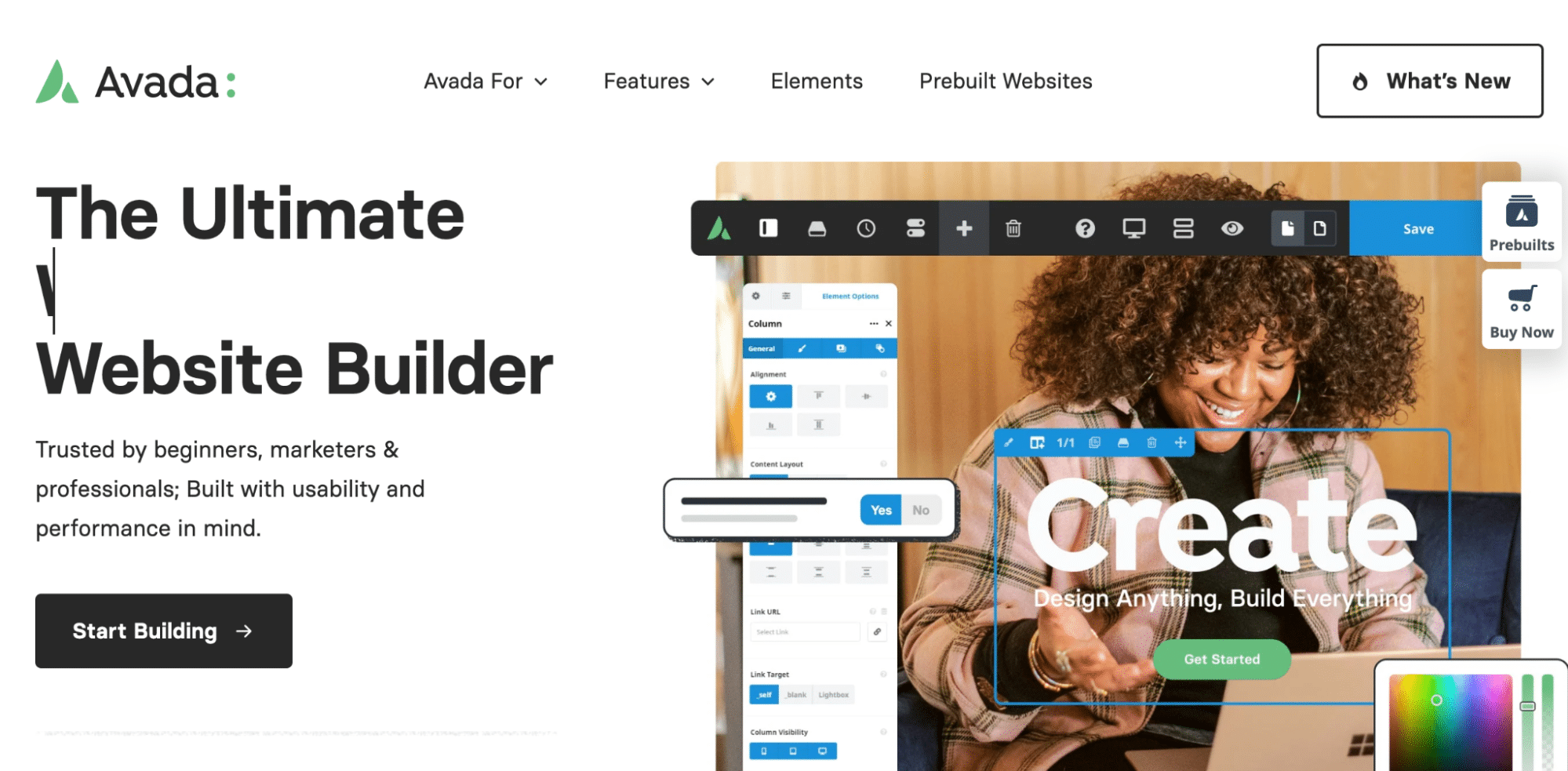
6. Avada (+ Fusion Builder)
Тема №1 по продажам на Envato в течение многих лет. В библиотеке есть тысячи простых в настройке шаблонов. Это конструктор веб-сайтов, который позволяет вам создавать свой сайт от верхнего колонтитула до нижнего колонтитула благодаря мощному Fusion Builder. Avada на 100% поддерживается той же командой и не зависит от сторонних инструментов.

Результаты производительности для темы Avada:
- Оценка PageSpeed для мобильных устройств: 87/100
- Первая содержательная отрисовка: 3,1 с.
- Самая большая содержательная отрисовка: 1,5 с
- Совокупный сдвиг макета: 1,7 с
- Индекс скорости: 1,5 с
- Время до взаимодействия: 2,4 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 2,4 с
- Общий размер страницы: 998 КБ
- HTTP-запросы: 12
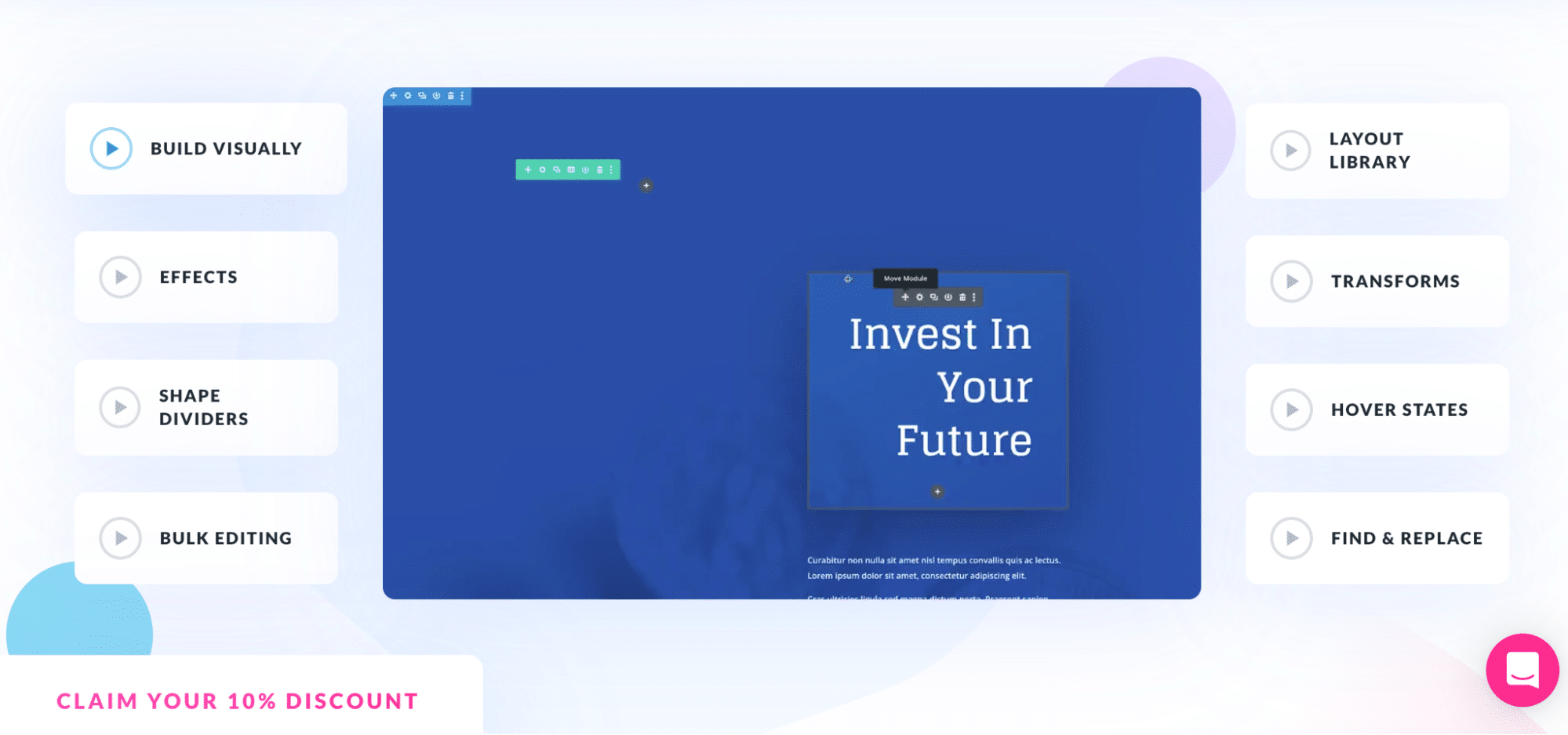
7. Диви (+ Диви Строитель)
Divi — мощная тема благодаря визуальному конструктору страниц. Elegant Themes была одной из первых компаний, внедривших WYSIWYG в WordPress. Вы можете построить все визуально, используя платформу Divi, даже не касаясь ни одной строки кода (и не устанавливая и не настраивая какие-либо плагины для добавления дополнительных функций).

Результаты производительности для темы Divi:
- Оценка PageSpeed для мобильных устройств: 84/100
- Первая содержательная отрисовка: 4,1 с.
- Самая большая содержательная отрисовка: 1,1 с
- Совокупный сдвиг макета: 1,8 с
- Индекс скорости: 1,4 с
- Время до интерактивности: 1,1 с
- Общее время блокировки: 0,1 мс
- Общее время загрузки: 3,1 с
- Общий размер страницы: 1,2 МБ
- HTTP-запросы: 14
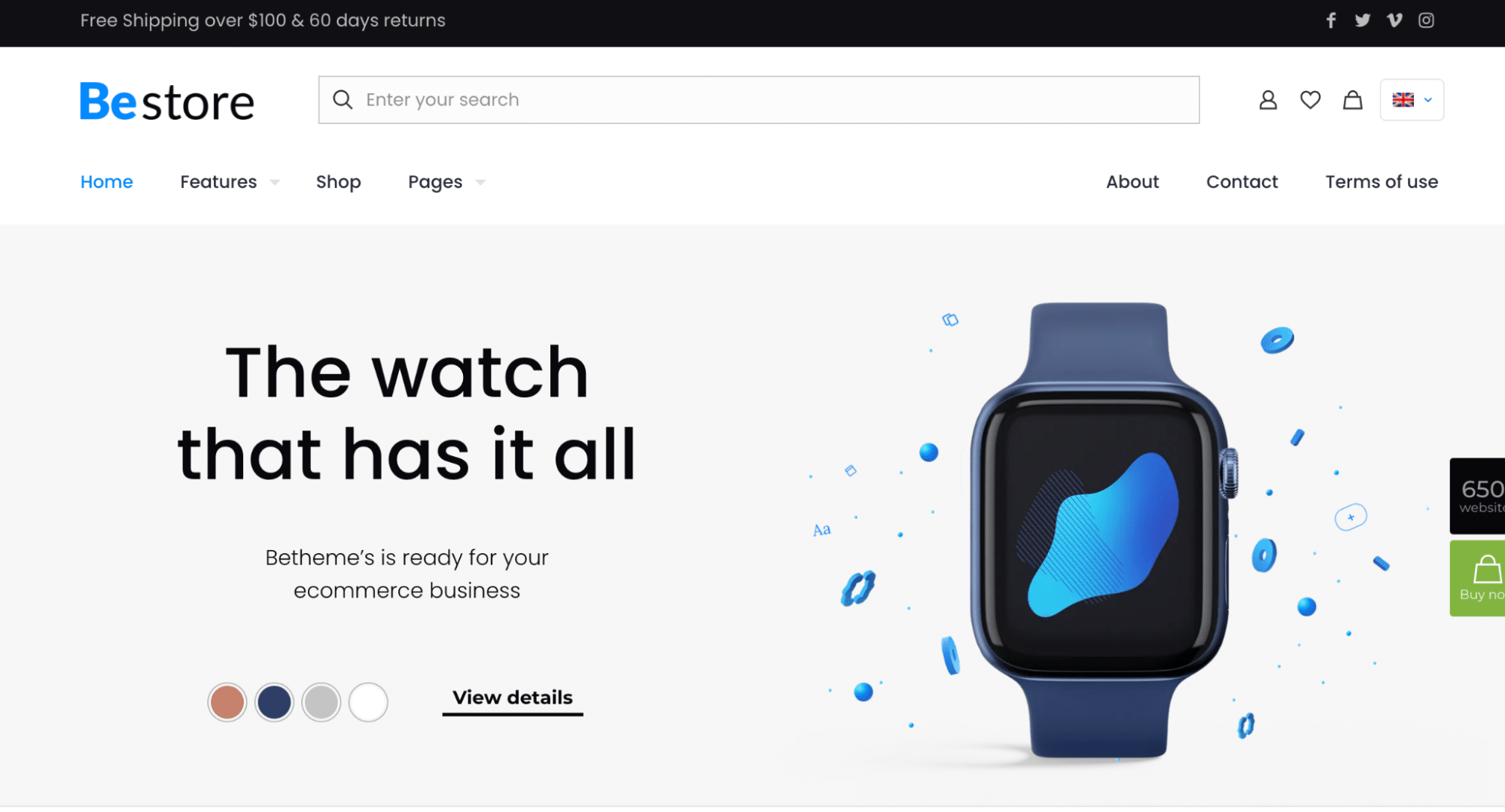
8. BeTheme (+ BeBuilder)
BeTheme — это многоцелевой конструктор веб-сайтов и самая продаваемая тема WordPress с более чем 650 готовыми веб-сайтами (с очень современным и трендовым дизайном). Их BeBuilder также полностью совместим с WooCommerce, и недавно они запустили конструктор запросов для создания динамических веб-сайтов.

Результаты производительности для темы BeTheme:
- Рейтинг PageSpeed для мобильных устройств: 80/100
- Первая содержательная отрисовка: 4,1 с.
- Самая большая содержательная отрисовка: 2,9 с
- Совокупный сдвиг макета: 3,8 с
- Индекс скорости: 1,9 с
- Время до интерактивности: 1,4 с
- Общее время блокировки: 0,2 мс
- Общее время загрузки: 4,1 с
- Общий размер страницы: 1,4 МБ
- HTTP-запросы: 15
9. The7 (+ Элементор)
Это самые продаваемые темы Elementor, которые предлагают множество настроек с панели управления WordPress. The7 имеет более 60 готовых веб-сайтов-пустышек с эксклюзивными шаблонами для Elementor, WPBakery Page Builder и Slider Revolution.

Результаты производительности темы The7:
- Оценка PageSpeed для мобильных устройств: 81/100
- Первая содержательная отрисовка: 2,4 с.
- Самая большая содержательная отрисовка: 1,8 с
- Совокупный сдвиг макета: 2,9 с
- Индекс скорости: 1,1 с
- Время до взаимодействия: 1,2 с
- Общее время блокировки: 0 мс
- Общее время загрузки: 3,8 с
- Общий размер страницы: 1,1 МБ
- HTTP-запросы: 16
10. Salient (+ адаптированная версия конструктора страниц WPBakery)
Salient предлагает доступ к библиотеке профессиональных шаблонов с более чем 400 на выбор. Они взяли за основу конструктор страниц WP Bakery Bakery и добавили к нему некоторые дополнительные функции. Наконец, Salient имеет средний рейтинг 4,8 из 5 на основе 5700 оценок на Themeforest.

Результаты производительности для темы Salient:
- Оценка PageSpeed для мобильных устройств: 82/100
- Первая содержательная отрисовка: 2,5 с.
- Самая большая содержательная отрисовка: 1,7 с
- Совокупный сдвиг макета: 1,8 с
- Индекс скорости: 1,9 с
- Время до взаимодействия: 1,2 с
- Общее время блокировки: 0,35 мс
- Общее время загрузки: 3,8 с
- Общий размер страницы: 987 КБ
- HTTP-запросы: 13
Таблица результатов испытаний
Ниже вы найдете сводку результатов производительности для каждой темы. Мы использовали KPI «PageSpeed mobile score» для их ранжирования, но общий показатель загрузки страницы также важен, поэтому не забудьте посмотреть на эту строку.
Легкие темы
| KPI | #1 Астра | #2 Привет | №3 Каденс | # 4 OceanWP | # 5 Создание прессы |
| Рейтинг PageSpeed для мобильных устройств | 91/100 | 90/100 | 89/100 | 88/100 | 86/100 |
| Первая содержательная краска | 2,1 с | 3,1 с | 3,1 с | 1,1 с | 3,3 с |
| Самая большая содержательная краска | 1,9 с | 1,8 с | 1,9 с | 2,9 с | 1,7 с |
| Совокупный сдвиг макета | 2,8 с | 2,9 с | 2,9 с | 1,8 с | 2,8 с |
| Индекс скорости | 1,3 с | 1,4 с | 1,3 с | 2,3 с | 1,3 с |
| Время интерактива | 1,4 с | 1,4 с | 1,7 с | 1,4 с | 2,5 с |
| Общее время блокировки | 0 мс | 0 мс | 0,3 мс | 0,2 мс | 0 мс |
| Общее время загрузки | 2,1 с | 2,2 с | 2,8 с | 3,2 с | 3,1 с |
| Общий размер страницы | 890 КБ | 990 КБ | 898 КБ | 996 КБ | 890 КБ |
| HTTP-запросы | 12 | 13 | 10 | 13 | 12 |
Темы, поставляемые с конструктором страниц
Точно так же ранжирование основано на рейтинге PageSpeed для мобильных устройств.

| KPI | №1 Авада | #2 Диви | # 3 Выдающийся | #4 The7 | # 5 BeTheme |
| Рейтинг PageSpeed для мобильных устройств | 87/100 | 84/100 | 82/100 | 81/100 | 80/100 |
| Первая содержательная краска | 3,1 с | 4,1 с | 2,5 с | 2,4 с | 4,1 с |
| Самая большая содержательная краска | 1,5 с | 1,1 с | 1,7 с | 1,8 с | 2,9 с |
| Совокупный сдвиг макета | 1,7 с | 1,8 с | 1,8 с | 2,9 с | 3,8 с |
| Индекс скорости | 1,5 с | 1,4 с | 1,9 с | 1,1 с | 1,9 с |
| Время интерактива | 2,4 с | 1,1 с | 1,2 с | 1,2 с | 1,4 с |
| Общее время блокировки | 0 мс | 0,1 мс | 0,35 мс | 0 мс | 0,2 мс |
| Общее время загрузки | 2,4 с | 3,1 с | 3,8 с | 3,8 с | 4,1 с |
| Общий размер страницы | 998 КБ | 1,2 МБ | 987 КБ | 1,1 МБ | 1,4 МБ |
| HTTP-запросы | 12 | 14 | 13 | 16 | 15 |
Основные выводы:
- Все темы идут от приемлемого до очень хорошего для своей оценки в PageSpeed Insights. Есть либо в оранжевом, либо в зеленом, в красном нет по производительности.
- Astra кажется самой быстрой из легких тем: 91/100 на мобильных устройствах и загрузка страницы 2,1 с.
- Avada (со своим собственным компоновщиком) также занимает первое место в списке с 87/100 на мобильных устройствах и загрузкой страницы 2,4 секунды.
Как мы тестировали темы
Наш выбор основывался на популярности в 2023 году, большом количестве загрузок или продаж на Envato и качественных отзывах. Затем мы проводим аудит с помощью следующих инструментов производительности:
С помощью Lighthouse, PageSpeed Insights и GTmetrix можно анализировать производительность и удобство использования вашего веб-сайта. Наиболее важными KPI являются Core Web Vitals, которые содержат подробный отчет о том, как работают ваши страницы и какие области нуждаются в улучшении. Вот почему мы включили в наши тесты 10 следующих показателей, измеренных на мобильных устройствах :
Из статистики PageSpeed:
- Рейтинг PageSpeed для мобильных устройств
- Первая содержательная краска
- Самая большая содержательная краска
- Совокупный сдвиг макета
- Индекс скорости
- Время интерактива
- Общее время блокировки
Из GTmetrix:
- Общее время загрузки
- Общий размер страницы
- HTTP-запросы
Затем мы выбрали 10 тем, которые разделили на две категории:
# 1 Бесплатные и легкие темы с минималистичным подходом и больше похожи на базовый холст для запуска веб-сайта:
- Привет
- Астра
- OceanWP
- GeneratePress
- Каденс
# 2 Другая категория содержит «более тяжелые» темы, которые поставляются со своим собственным компоновщиком страниц. Мы подумали, что сравнивать Avada (и ее сборщик Fusion) с легкой темой, такой как Astra, было бы несправедливо. Итак, темы для второй категории следующие:
- Avada (построитель Fusion)
- Диви (Диви Строитель)
- BeTheme (BeBuilder)
- The 7 (конструктор страниц Elementor/WP Bakery)
- Salient (конструктор страниц WPBakery)
Сайты тестирования
Для первой категории мы создали реалистичный тестовый сайт с помощью редактора WordPress и использовали блоки для создания главного баннера с кнопкой, 5 отзывов с картинками, 1 призыва к действию (полный раздел с изображением), 4 значков и текст, 2 заголовка и 2 подзаголовка и 8 сервисов с картинками.

Для второй категории мы каждый раз создавали страницу с одинаковыми элементами, присутствующими в каждом конструкторе: главный баннер с изображением и кнопкой, 3 сервиса с иконкой и текстом, 2 изображения (мы повторно использовали одно и то же), 2 текстовых элемента, 3 списка значков и раздел призыва к действию с заголовком, подзаголовком и кнопкой (полный раздел).

Следуя одним и тем же сценариям тестирования и одному и тому же контенту для каждой темы, мы могли провести честный сравнительный анализ производительности. Мы сделали новую установку для каждой темы и использовали один и тот же сервер для тестирования скорости каждой темы.
| ️ Важно: эти тесты проводились на сервере во Франции, и мы сами создавали каждую страницу. Результаты, которые мы представили, основаны на нашем собственном опыте, и результаты могут отличаться в зависимости от размера загружаемых вами изображений, количества используемого вами контента или даже вашего местоположения по всему миру. |
Дайте дополнительный прирост производительности с WP Rocket
WP Rocket — один из лучших плагинов кэширования для WordPress, который может оптимизировать любую тему в несколько кликов. Это также повышает производительность вашего сайта и основных веб-показателей.
Чтобы понять большое влияние WP Rocket на скорость, давайте посмотрим на него в действии с BeTheme, которая была самой «медленной» темой в наших тестах.
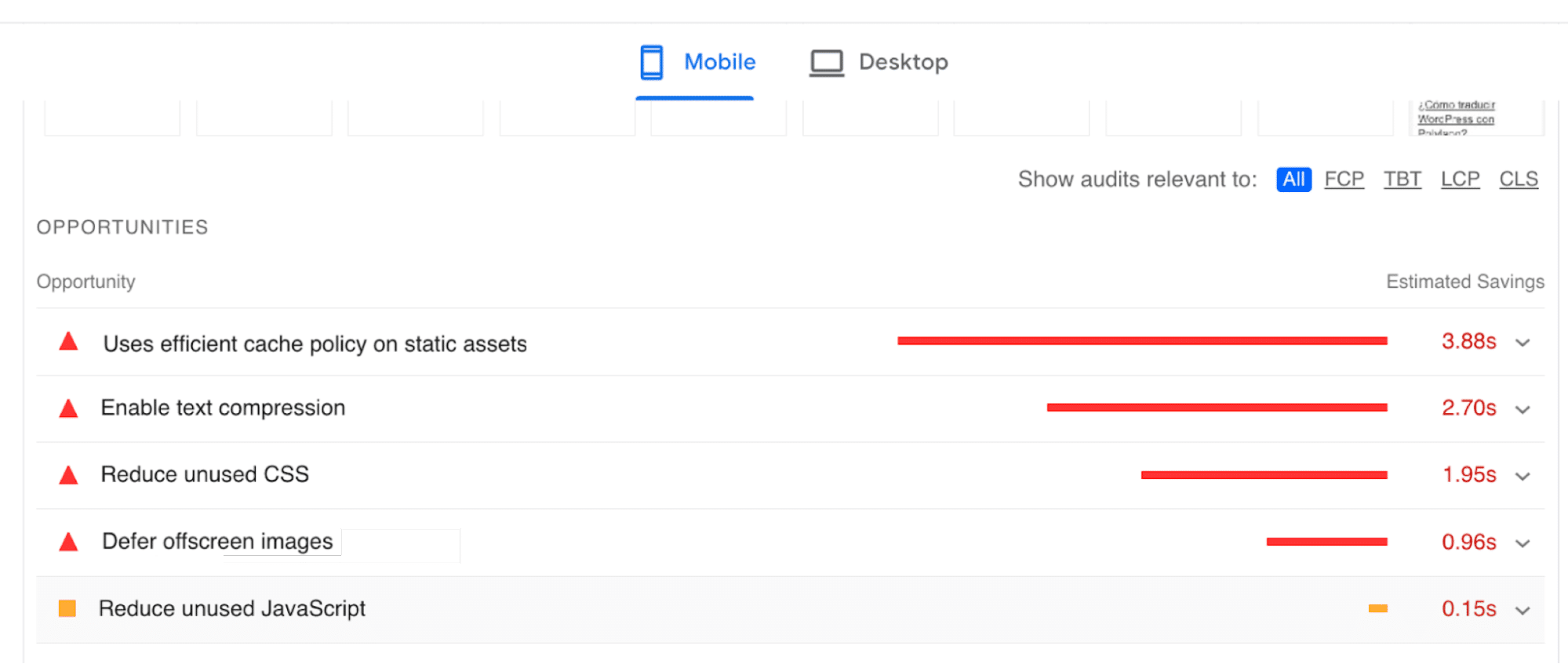
Для справки: Lighthouse отметил несколько проблем, перечисленных на вкладке «Возможности»:

Рекомендации включают использование кэширования, включение сжатия текста, сокращение неиспользуемых CSS/JS и откладывание закадровых изображений.
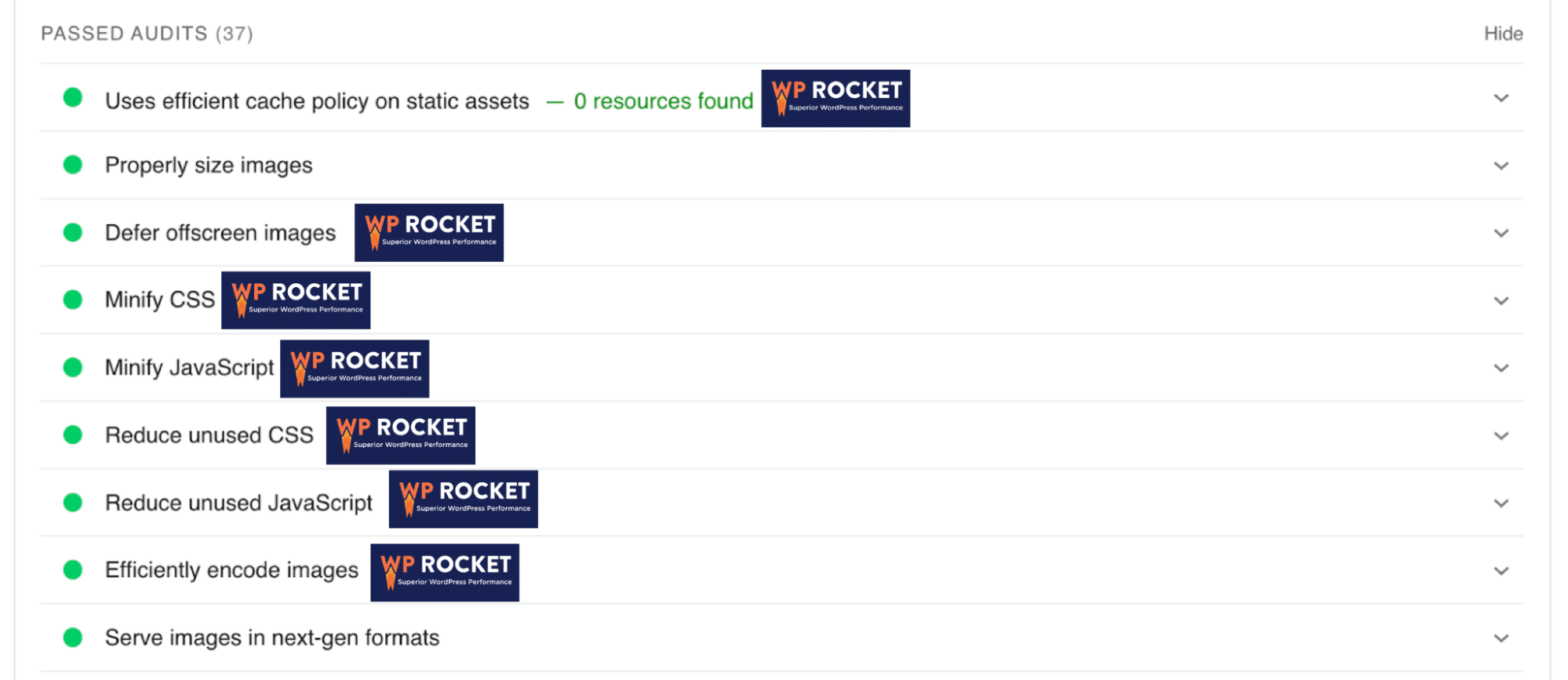
Мы активировали WP Rocket на этом тестовом сайте и заметили огромное улучшение:

Все наши KPI производительности также улучшились благодаря WP Rocket, который также улучшил оценку PageSpeed Insights (мой сайт переместился в зеленую зону с оценкой 98/100).
WP Rocket также увеличил показатель Core Web Vitals и уменьшил общее время загрузки (с 4,1 с до 2,1 с). WP Rocket также уменьшил размер страницы и количество HTTP-запросов:
| KPI производительности | Оценка BeTheme (без WP Rocket) | Оценка BeTheme (WP Rocket) |
| Рейтинг PageSpeed для мобильных устройств | 80/100 | 98/100 |
| Первая содержательная краска | 4,1 с | 2,1 с |
| Самая большая содержательная краска* | 2,9 с | 1,8 с |
| Совокупный сдвиг макета* | 3,8 с | 1,1 с |
| Индекс скорости | 1,9 с | 1с |
| Время интерактива | 1,4 с | 1с |
| Общее время блокировки | 0,2 мс | 0 мс |
| Общее время загрузки | 4,1 с | 2,1 с |
| Общий размер страницы | 1,4 МБ | 780 КБ |
| HTTP-запросы | 15 | 8 |
* Основные веб-жизненные показатели
Чтобы исправить все предупреждения PageSpeed Insights и повысить KPI производительности, мы активировали следующие функции WP Rocket:
- Реализовать кеширование и сжатие текста при активации плагина:

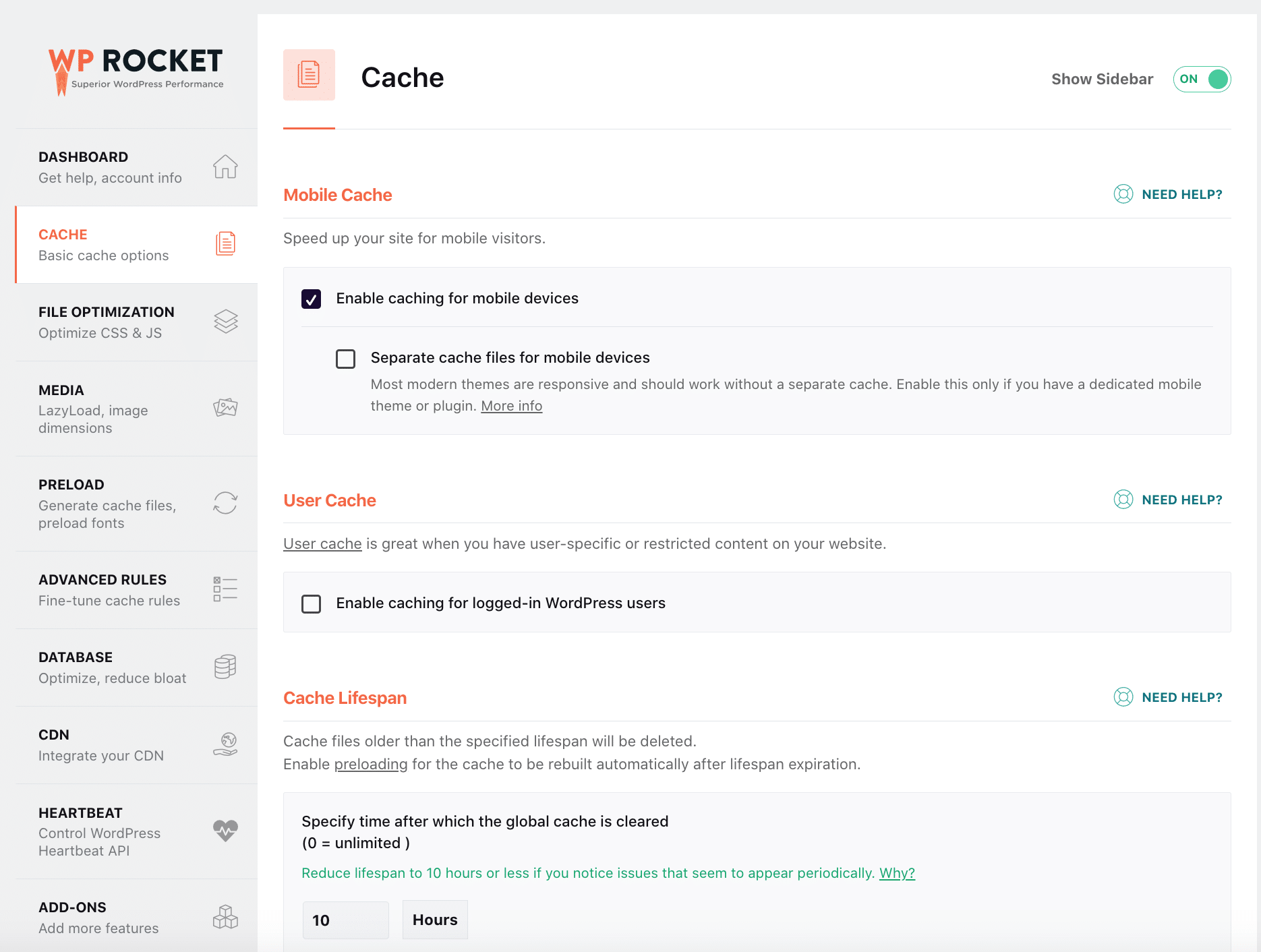
Вы также можете настроить свои собственные параметры на вкладке кеша в панели администратора WordPress:

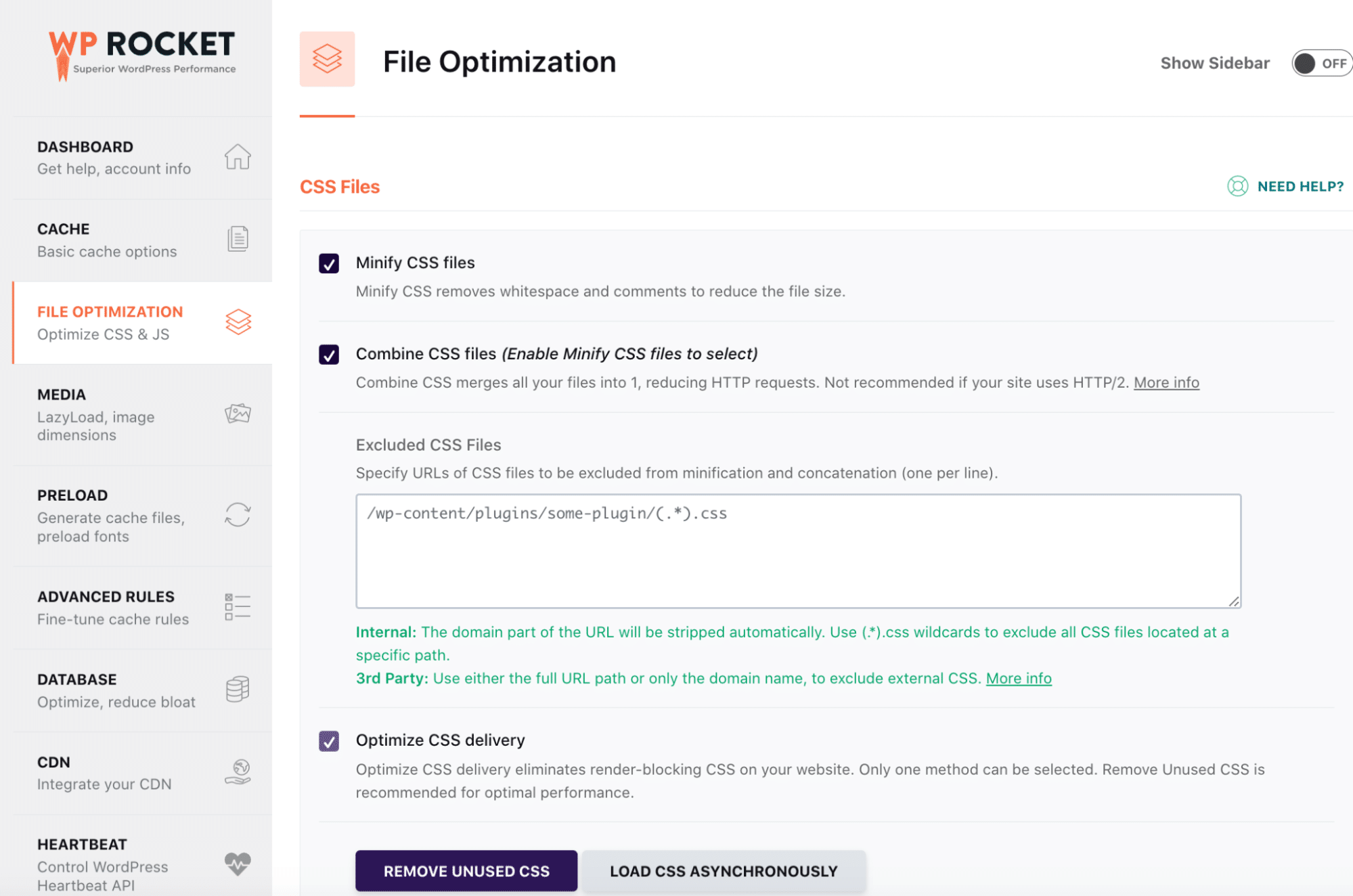
- Вкладка оптимизации файлов для сокращения неиспользуемого CSS (среди других функций оптимизации CSS):

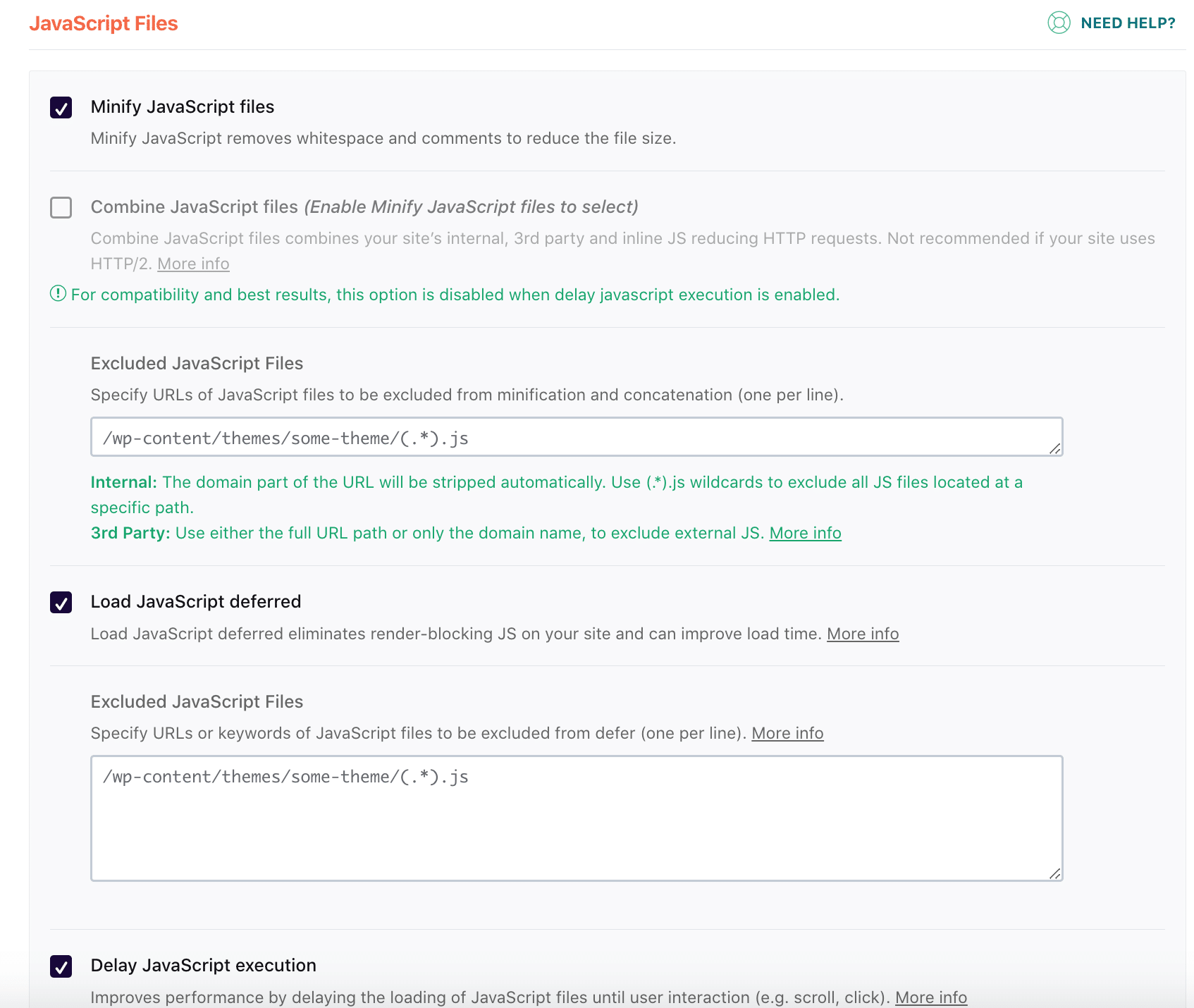
- Отдельный подраздел для оптимизации JS:

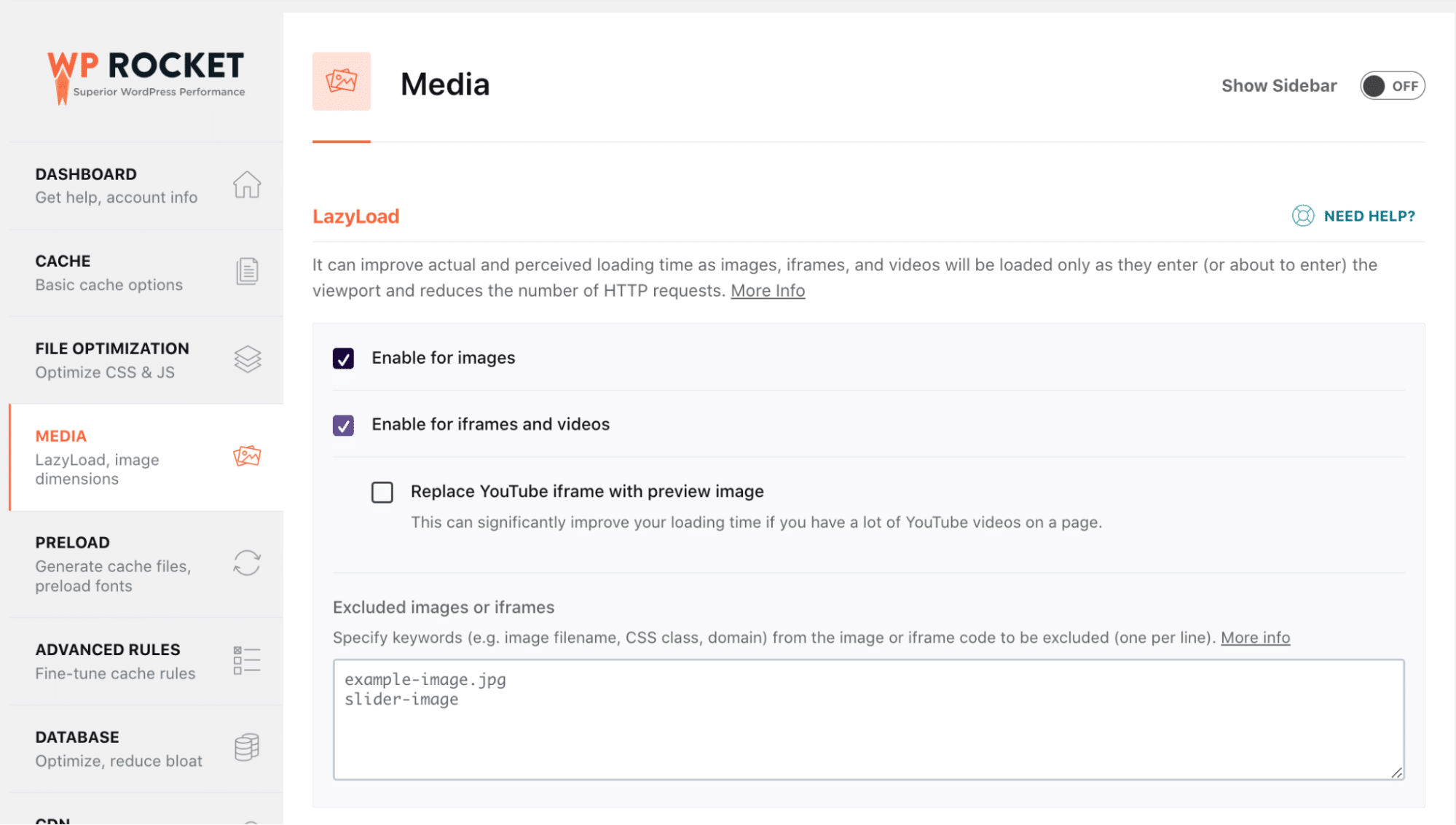
- Функция ленивой загрузки для откладывания закадровых изображений (и загрузки только изображений, расположенных выше сгиба):

Какая лучшая тема для вас?
Практически невозможно предложить вам какую-то одну тему, так как это зависит от ваших конкретных потребностей и краткого описания вашего клиента, но вот несколько выводов:
- Если у вас есть клиент , желающий взять на себя управление своим веб-сайтом, обновить контент и получить доступ к панели инструментов WordPress, то выбор темы с помощью конструктора страниц может быть проще (например, BeTheme или 7).
- Если вы фрилансер и ищете тему с хорошо разработанными демонстрациями для разных отраслей, то Divi и BeTheme могут быть вашим лучшим выбором.
- Если вы планируете создать продвинутый сайт WooCommerce с тысячами товаров, возможно, разумнее будет использовать легкую тему, такую как Astra. Кроме того, он поставляется с расширенными функциями WooCommerce.
- Если вам нужно создавать свои собственные формы и макеты продуктов, а также добавлять динамические данные на свой веб-сайт, то тема в комплекте с Elementor Pro — отличный вариант. Elementor была одной из первых компаний, запустивших конструктор WooCommerce, позволяющий вам в кратчайшие сроки создать собственный шаблон продукта и страницу магазина.
- Если вы колеблетесь между несколькими темами , установите одну из их демонстраций и посмотрите на них на мобильном телефоне. Отзывчивость должна иметь важное значение при создании веб-сайта.
- Если вы веб-агентство и дизайнерское агентство , Divi предлагает Divi Cloud, где вы можете легко хранить свой проект и делиться им с командой. Сотрудничество и возможные модификации могут быть выполнены быстрее из любой точки мира.
Наконец, выберите тему с быстрой поддержкой, последними обновлениями и точной документацией. Например, у OceanWP есть академия, которая предлагает вебинары и учебные пособия, чтобы использовать тему в полной мере.
Подведение итогов
Теперь вы должны решить и выбрать правильную тему WordPress для своего следующего проекта. И помните, какую бы тему вы ни выбрали для своего следующего проекта, WP Rocket — это самый простой способ повысить скорость вашего сайта WordPress и пройти аудит производительности в PageSpeed Insights.
