Значение фавикона: что такое фавикон (с примерами)
Опубликовано: 2022-12-27Сегодня я раскрою значение фавикона и объясню, почему фавиконы имеют решающее значение для вашего веб-сайта, блога или онлайн-бизнеса.
Фавиконы редко получают то внимание, которого они заслуживают. Вы больше не можете позволить себе игнорировать этот крошечный, но жизненно важный значок, потому что таким образом вы теряете ценность онлайн-бренда. Я буду давать вам советы и примеры по дизайну фавиконки, чтобы вы могли увидеть, как это делается.
Привлекательный фавикон повышает ценность вашего бренда.
Давайте прыгать прямо!
Оглавление:
- Что такое фавикон? Объяснение значения фавикона
- Где появляются фавиконы?
- Для чего используется фавикон?
- Является ли фавикон логотипом?
- Как создать фавикон за пять шагов
- Как добавить фавикон в WordPress
Что такое фавикон? Объяснение значения фавикона
Фавикон — это небольшой квадратный значок, связанный с определенным веб-сайтом.
Что касается происхождения, термин favicon объединяет два слова: «фаворит» и «иконка».
Итак, фавикон — это любимый значок вашей компании. Это символ, который представляет ваш бренд или веб-сайт.
Фавикон является важной частью идентичности вашего сайта наряду с названием вашего сайта, слоганом и логотипом.
Где появляются фавиконы?
Фавиконы появляются во многих местах в Интернете.
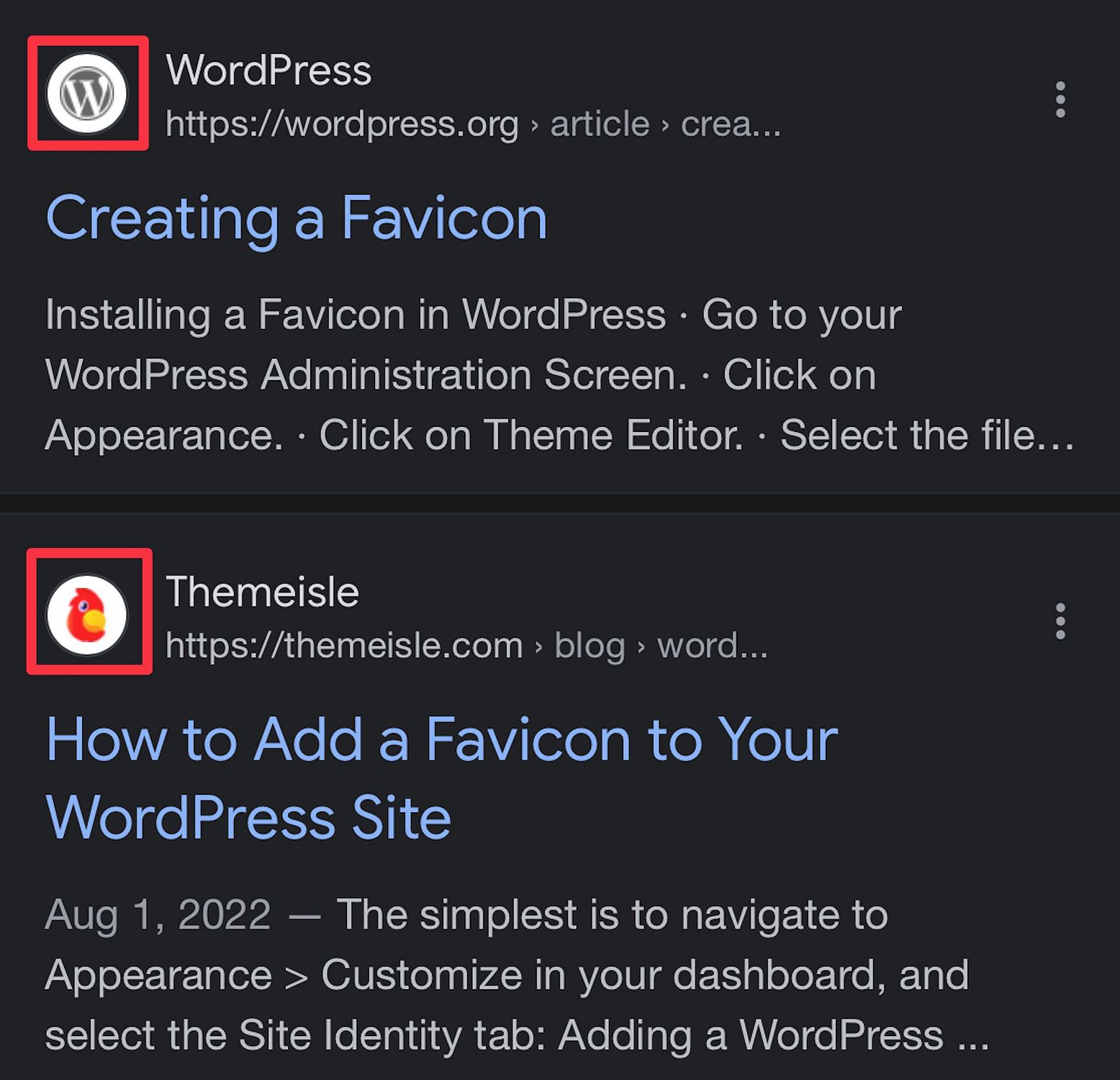
Самое главное, значки значков отображаются рядом с веб-сайтом в результатах поиска Google для мобильных устройств, поэтому значок значка может помочь вашему веб-сайту выделиться из толпы на страницах результатов поиска Google (правда, только на мобильных устройствах):

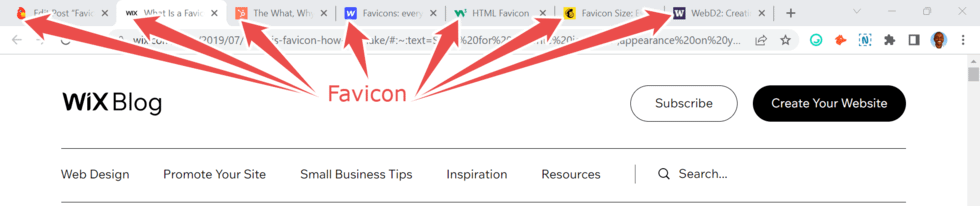
Во-вторых, фавиконы видны на открытых вкладках в верхней части веб-браузеров рядом с заголовками веб-страниц. Обычно они появляются слева от заголовка страницы, например:

Кроме того, значки на вкладках браузера помогают пользователям быстро переходить на нужный веб-сайт, когда они открыли много вкладок.
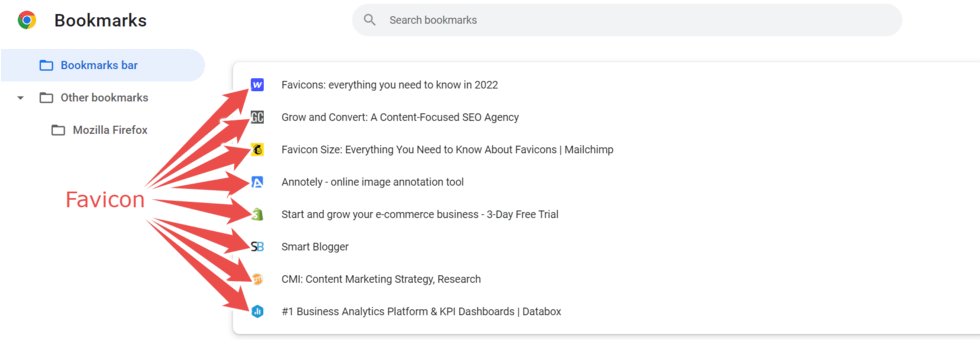
Далее вы можете увидеть фавиконы в панелях закладок браузера. Фавиконы браузера позволяют пользователям легко вернуться на определенную страницу, которую они отметили:

Кроме того, другие места в Интернете, где вы увидите фавиконы:
- Адресные строки
- Панели инструментов
- История браузера
- Значки приложения для смартфона/панели запуска (если пользователь сохраняет ваш веб-сайт на экране своего приложения)
Для чего используется фавикон?
Фавикон служит трем целям:
- Это инструмент брендинга, который подчеркивает уникальность вашего бренда.
- Это улучшает взаимодействие с пользователем, помогая пользователям быстрее находить веб-страницы. ️
- Это добавляет нотки профессионализма, что вызывает доверие у пользователей.
Является ли фавикон логотипом?
Короткий ответ? Нет.
Хотя оба значка представляют ваш бренд, они разные.
Начнем с того, что фавиконы намного меньше логотипов. Некоторые бренды используют уменьшенную версию своего логотипа в качестве фавиконки, но это не всегда работает. Поскольку фавиконы маленькие, в них недостаточно места для изображений и слов, используемых в большинстве логотипов. Они передают идентичность бренда в основном с помощью визуальных эффектов и минимальных персонажей.
Наконец, фавиконы работают онлайн, а логотипы работают как онлайн, так и офлайн.
Как создать фавикон за пять шагов
Теперь, когда вы понимаете значение значка фавикона и его важность, я покажу вам пять шагов для создания эффектного значка:
- Будь проще
- Включите цвета вашего бренда
- Используйте минимум текста, если таковой имеется
- Не вставляйте весь свой логотип на фавикон
- Выберите правильный формат и размер
1. Будьте проще
Во-первых, чтобы создать дизайн фавикона, сделайте его простым.
Следуйте мантре Леонардо да Винчи: простота — высшая степень изысканности. Сложные концепции не подходят для фавиконов, потому что они слишком малы для сложного дизайна. Таким образом, перегрузка вашего фавикона слишком большим количеством графики и слов приводит к перегруженному дизайну.
Кроме того, люди не увидят деталей, потому что там будет многолюдно.
Отличным примером простого, но эффективного фавикона является Copyblogger.
Пример простого фавикона: Copyblogger

Copyblogger использует первую букву названия своей компании в качестве фавиконки. Белая буква «С» выскакивает, потому что она на черном фоне. Пользователи это легко увидят.
Чтобы упростить фавикон:
- Сократите свой логотип до самого необходимого . Если бы вы убрали все в своем логотипе и остались с одним элементом, что бы это было? Создайте фавикон вокруг этой важной вещи.
- Используйте инициалы названия вашей компании . Еще одна тактика, позволяющая упростить фавикон, — использовать инициалы названия вашей компании. Итак, если ваша торговая марка — Boston Bangles, вы принимаете буквы BB для своего фавикона. Очень просто.
- Используйте только изображение вашего логотипа . Если в вашем логотипе есть и изображения, и слова, отбросьте слова и используйте изображение в качестве фавиконки. Поскольку изображение вашего логотипа отражает сущность вашей компании, ваш фавикон по-прежнему будет соответствовать бренду.
2. Включите цвета вашего бренда
Знаете ли вы, что использование вашего фирменного цвета в разных каналах повышает узнаваемость бренда до 80 %?
Когда вы думаете о Coca-Cola, какой цвет вам приходит на ум? Красный, да? Поскольку они подвергали нас воздействию красного всякий раз, когда мы видим рекламу Coca-Cola или сообщения как в онлайновых, так и в офлайновых СМИ, теперь это глубоко укоренилось в нас. В этом сила психологии цвета.
Вот почему вы должны придерживаться цветов своего бренда при разработке фавикона своего веб-сайта. Последовательность порождает знакомство.
Для своего фавикона гигант быстрого питания McDonald's остановился на желтом, одном из своих основных цветов.
Пример значка фирменных цветов: McDonald's

Примечательно, что компания не использовала цвет с совершенно новым дизайном.
Он отказался от красного фона, но сохранил знакомую большую желтую букву «М». Результат? Мгновенная узнаваемость бренда, потому что люди уже знают желтую букву из логотипа известного бренда.

Короче говоря, для согласованности и узнаваемости бренда придерживайтесь основных цветов вашего бренда при создании фавикона.
3. Используйте минимум текста, если он есть
В-третьих, при разработке фавикона лучше всего использовать минимум текста.
Вот почему.
Втискивание слов в ваш крошечный значок вызывает две основные проблемы:
- Видимость : люди не будут четко видеть ваш переполненный значок.
- Разборчивость : пользователи не смогут прочитать вашу копию фавикона.
Люди, которые не могут видеть или читать ваш значок, не узнают ваш веб-сайт. В результате возврат на вашу веб-страницу, когда они открыли несколько страниц, потребует много работы. В конечном итоге они уйдут в другое место. Вы потеряете трафик и потенциальных клиентов.
Лучшие фавиконы — это в основном только изображения или изображение, слитое с минимальным текстом. Такой подход обеспечивает ясность, простоту и удобочитаемость.
Например, фавикон Ahrefs использует минимальный текстовый фавикон.
Пример минимального текстового фавикона: Ahrefs

Название этой компании состоит из шести букв. Таким образом, команда поняла, что не может втиснуть их все в свой ограниченный по размеру фавикон. Поэтому они выбрали для него ярко-оранжевую начальную букву «А». Это смело и легко увидеть и прочитать.
Это то, что вам нужно — чтобы значение вашего фавикона было очевидным.
4. Не вставляйте логотип целиком на фавикон
Кроме того, как я уже отмечал ранее, некоторые бренды используют уменьшенную версию своего логотипа в качестве фавикона.
Эта стратегия работает для нескольких брендов, особенно с простыми логотипами. Но для большинства брендов включение всего вашего логотипа в фавикон было бы катастрофой.
Вот почему.
Фавиконы размером с укус. Таким образом, у вас нет места для загрузки фавиконки сложными картинками и причудливыми крылатыми фразами. Итак, используйте минималистичный подход, такой как Mailchimp.
Пример минималистического фавикона: Mailchimp

На логотипе Mailchimp есть изображение и название компании. Для своего фавикона он отказался от имени и оставил известное изображение шимпанзе.
Результат?
Более простой и понятный фавикон.
5. Выберите правильный формат и размер
Наконец, при создании фавикона важно правильно подобрать формат и размер изображения.
Это наиболее распространенные форматы файлов favicon:
- ICO : самый гибкий формат, который работает со всеми браузерами, включая Internet Explorer.
- PNG : формат высокого качества, который работает в большинстве браузеров, кроме Internet Explorer.
- SVG : облегченный формат, но его поддерживают только Opera, Chrome и Firefox.
Далее давайте посмотрим на последние размеры фавикона, измеренные в пикселях. Идеальный размер фавиконки — 16 х 16 пикселей. Тем не менее, фавиконы могут быть более обширными в зависимости от цели и платформы, на которую вы хотите их загрузить.
Вот диаграмма с идеальными размерами фавиконки для разных сценариев:
| Фавикон | Тип Размер (в пикселях) |
|---|---|
| Фавиконы браузера | 16 х 16 |
| Ярлыки на панели задач | 32 х 32 |
| Значки ярлыков на рабочем столе | 96 х 96 |
| Сенсорные значки Apple | 180 х 180 |
| Фавиконы Squarespace | 300 х 300 |
| Фавиконы WordPress | 512 х 512 |
Создайте фавиконы с правильными размерами для конкретной платформы, на которую вы ориентируетесь. Как правило, создавайте фавикон большого размера, потому что он все равно будет хорошо выглядеть в уменьшенном масштабе. Однако маленький фавикон теряет качество при увеличении.
Вы понимаете значение фавикона?
Уловили ли вы суть вашего фирменного стиля?
Вы разработали уникальный фавикон?
Вы выбрали идеальный формат и размер фавиконки?
Замечательно!
Теперь пришло время загрузить его на ваш сайт WordPress.
Как добавить фавикон в WordPress
Вот краткое пошаговое руководство о том, как добавить значок значка на свой сайт. Если вам нужны более подробные инструкции, ознакомьтесь с нашим полным руководством о том, как добавить значок значка в WordPress.
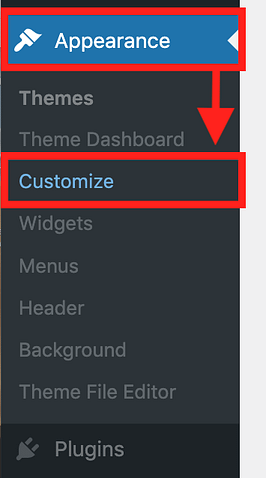
Шаг 1: Нажмите « Внешний вид » в левой части панели управления WordPress.
Шаг 2: Нажмите « Настроить » из появившихся вариантов.

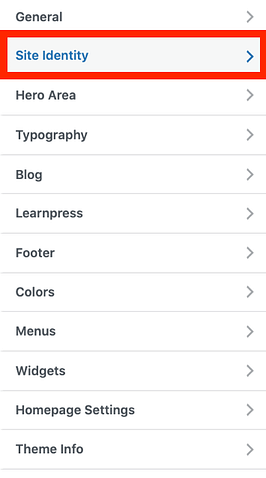
Шаг 3: Нажмите « Идентификация сайта »:

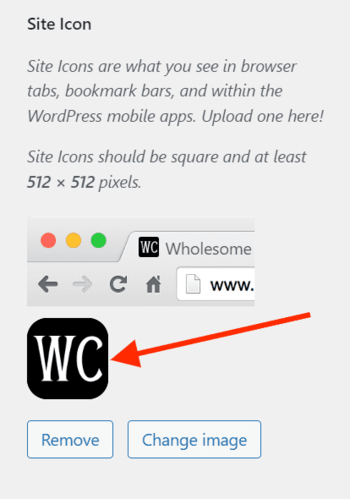
Шаг 4: Перейдите в раздел « Значок сайта » и нажмите « Выбрать значок сайта », чтобы загрузить свой значок.
Вот пример того, как это выглядит после загрузки:

Вот и все. Довольно просто, правда?
Теперь значок фавиконки вашего сайта будет появляться в разных местах в Интернете.
Значение фавикона: больше, чем просто маленькая иконка.
Теперь, когда вы прочитали это руководство, вам больше не нужно искать в Google «значение фавиконки». Теперь вы знаете, что означает favicon и почему вы должны добавить его на свой сайт.
Подводя итог, фавиконы повышают узнаваемость вашего бренда и вызывают доверие. Они также помогают пользователям быстро идентифицировать компании в Интернете и переходить на нужные страницы или веб-сайты. Фавиконы крошечные, но они оказывают значительное влияние.
Создайте свой сегодня и пожинайте плоды.
Если вы заинтересованы в новом логотипе для своего фавикона, вы также можете ознакомиться с нашими публикациями о 10 лучших создателях логотипов и о том, как сделать логотип бесплатно.
У вас остались вопросы о значении фавиконки? Дайте нам знать об этом в комментариях!
