Как добавить избранный слайдер с помощью плагина PostX
Опубликовано: 2022-05-23Вы можете использовать множество плагинов для слайдеров WordPress, чтобы улучшить макет веб-сайта, используя слайдеры избранных постов, а не просто избранные посты. Магазин плагинов WordPress предоставляет множество плагинов для повышения функциональности и адаптивности вашего сайта.
Если вы только начинаете или являетесь ветераном и ищете простой в использовании и визуально привлекательный плагин, PostX, несомненно, является одним из лучших вариантов.
Кроме того, посетители и читатели веб-сайта с большей вероятностью будут посещать ваш сайт и оставаться на нем, если вы используете стильный расширенный плагин слайдера для улучшения их опыта.
Что такое рекомендуемый слайдер?
Featured Slider — это потрясающее эстетическое улучшение, которое вы можете добавить на любой веб-сайт. Это очень полезно для улучшения содержания ваших статей с его помощью. Если вы хотите придать сообщению в блоге мощный визуальный эффект, добавление в статью избранного слайдера — прекрасный способ сделать это. Этот слайдер использует стиль в штучной упаковке, поэтому его можно отображать на любой странице или в публикации WordPress.
Какую цель он решает?
Итак, если вы только начали или пытаетесь сделать свой веб-сайт или блоги более привлекательными, вам необходимо создать фактор привлекательности для читателей. Популярный слайдер — один из многих аспектов, которые люди часто упускают из виду.
Для каждого сайта подача материала уникальна. Рекомендуемые слайдеры — отличный способ сделать сообщение вашего бренда более привлекательным.
Предположим, вы хотите продвигать самые важные новости, обновления или функции в интерактивном и явном виде. В этом случае вам понадобится слайдер избранных постов, который вы можете получить с помощью PostX.
Слайдер рекомендуемых сообщений является обязательным для любого веб-сайта, который предоставляет различные новости, обновления или другую информацию. Согласно исследованию, избранные слайдеры в четыре раза чаще привлекают посетителей, чем обычный или стандартный веб-сайт.
При этом давайте теперь сосредоточимся на использовании избранных слайдеров на вашем веб-сайте с помощью PostX.
Как правильно добавить избранные слайдеры с помощью PostX?
Установка PostX
Во-первых, вам нужно установить плагин PostX из каталога WordPress.

Чтобы добавить новый плагин:
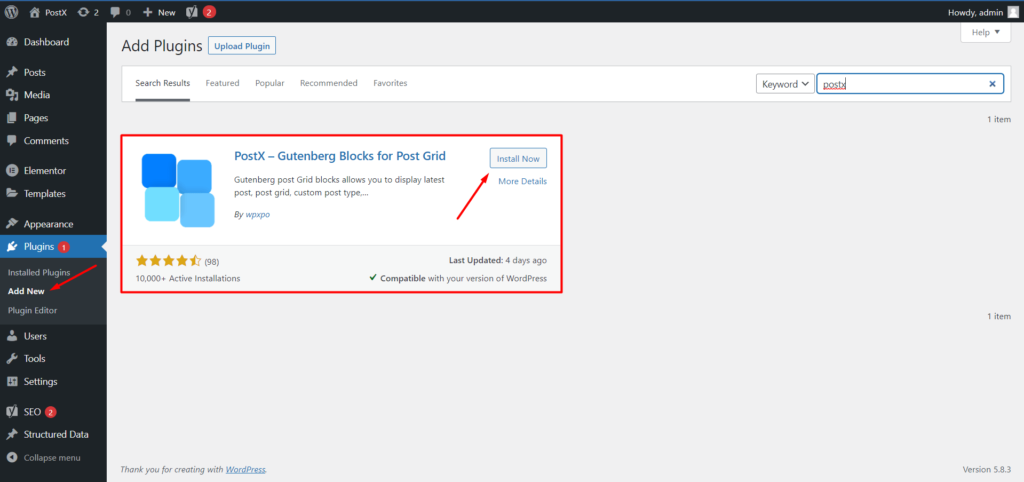
- Перейдите в раздел « Плагины» и нажмите « Добавить новый ».
- Найдите PostX и нажмите « Установить сейчас ».
- Нажмите кнопку активации , чтобы завершить установку.
Импорт/добавление блоков слайдера
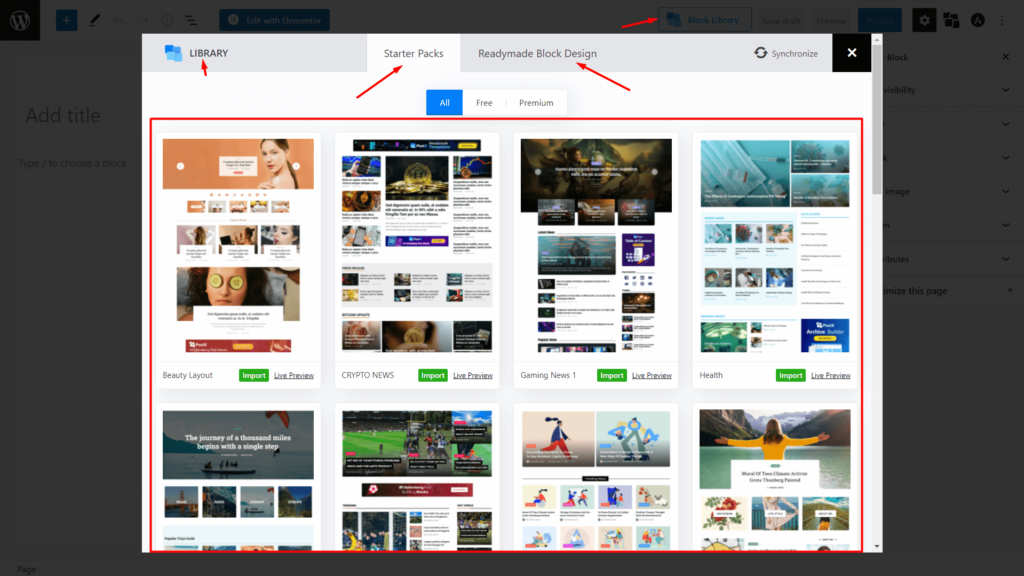
Теперь перейдите на страницу, где вы хотите добавить слайдер. Чтобы импортировать выбранный блок слайдера, щелкните библиотеку блоков. В библиотеке блоков доступны два варианта: стартовые пакеты и готовые проекты блоков .

Нажмите на готовый дизайн блока , и вы получите различные варианты на выбор из библиотеки блоков . Выберите блок слайдера поста (тот, который будет соответствовать вашей нише) и нажмите кнопку импорта , и слайдер появится на вашей странице.

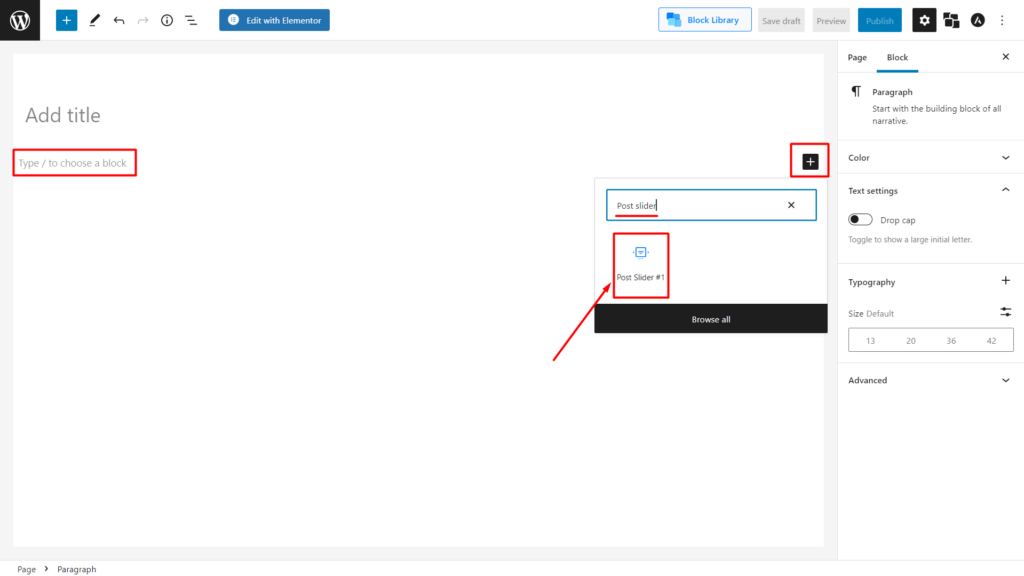
Но что делать, если вы создаете сайт с нуля и все настраиваете. Что ж, PostX вернет вас. Вы также можете ввести «/» , а затем написать ползунок сообщения , чтобы получить его, или щелкнуть блок добавления (значок плюса слева), чтобы добавить его на свою страницу.
Настройка
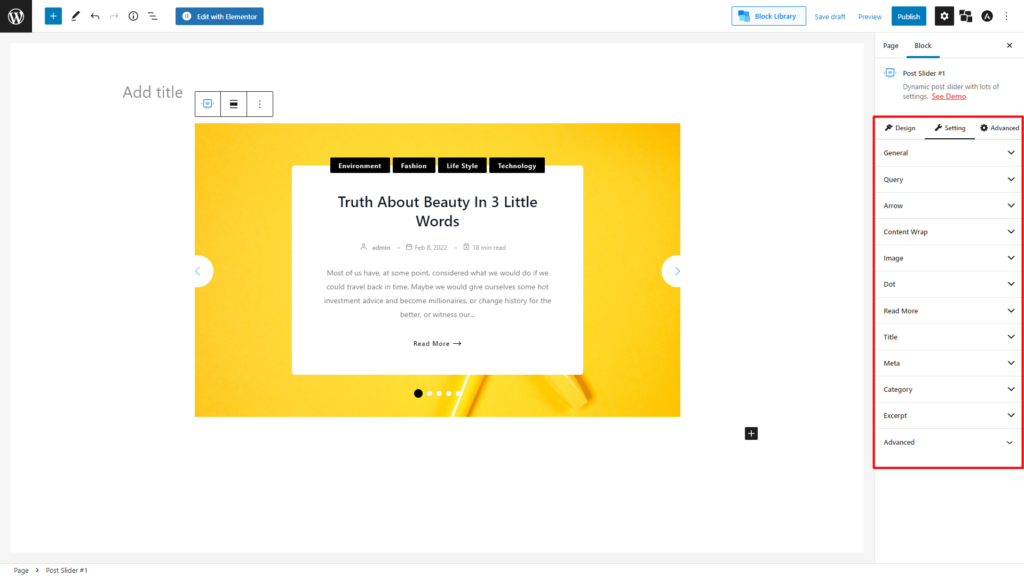
После того, как вы импортируете или добавите ползунки сообщений, вы увидите следующие параметры настройки на правой боковой панели.

- Общий
- Запрос
- Стрелка
- Обтекание содержимого
- Изображение
- Заголовок
- Мета
- Категория
- Передовой
Теперь давайте углубимся в некоторые детали.
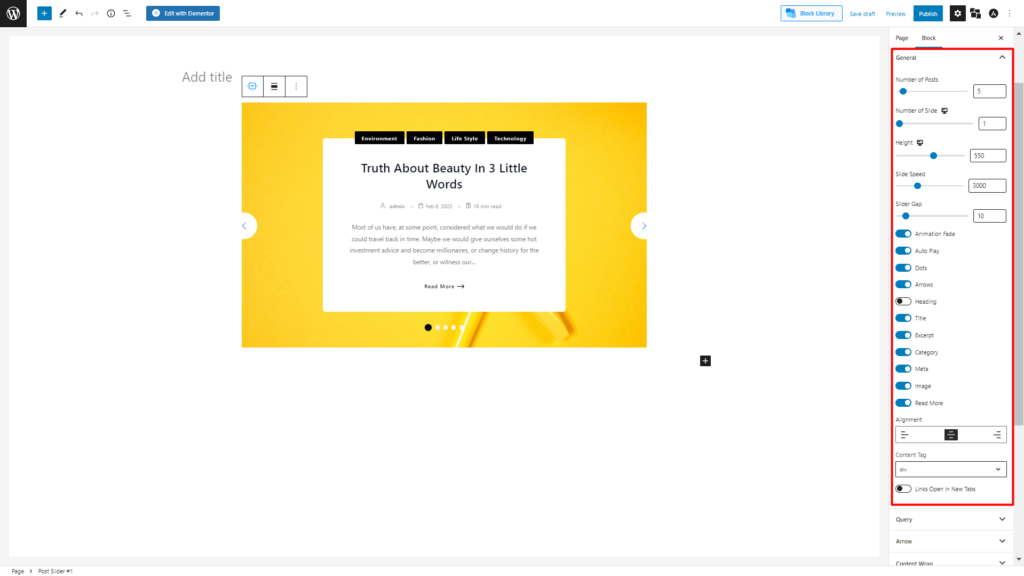
Общий
Вы можете настроить следующее в соответствии с вашим приоритетом в общих настройках настройки.

- Количество сообщений
- Количество слайдов
- Высота
- Скорость слайда
- Зазор слайдера
PostX имеет обе боковые прокрутки для увеличения переменных вместе с числовыми полями.
После этого вы найдете несколько переключаемых опций. Которые:
- Анимация исчезает
- Автовоспроизведение
- Точки
- Стрелки
- Заголовок
- Заголовок
- Выдержка
- Категория
- Мета
- Изображение
- Читать далее
И да, мы не забыли и о выравнивании. Вы найдете 3 варианта: выравнивание по левому краю, выравнивание по центру и выравнивание по правому краю.
Мы также добавили возможность переключения, позволяющую открывать ссылки в новой вкладке.
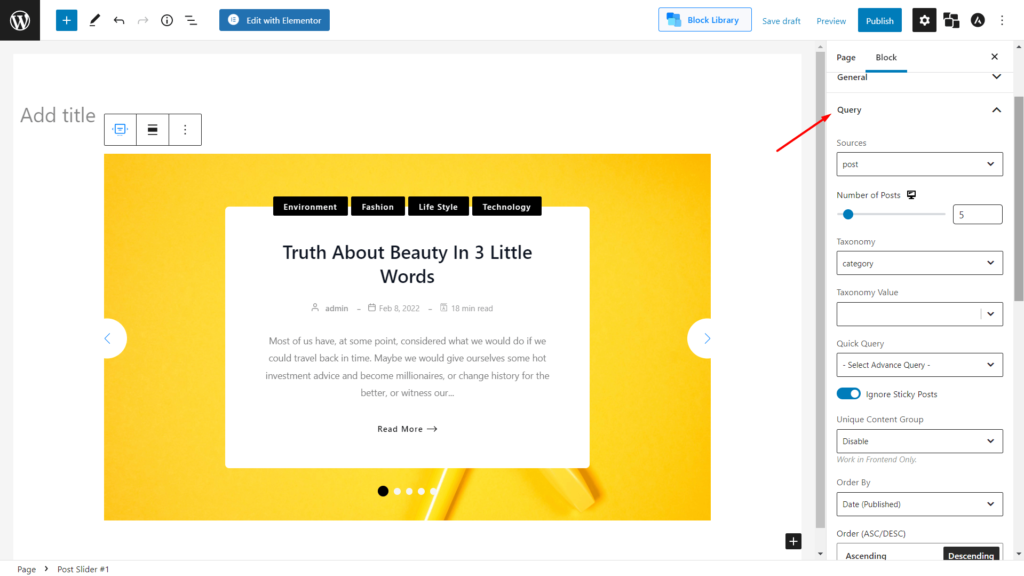
Запрос
Здесь вы получите самые важные параметры настройки для избранных слайдеров.

Во-первых, вы получите возможность выбирать свои посты. Следующие параметры дадут вам полную свободу выбора сообщений, которые вы хотите показывать в избранных слайдерах.
- Пользовательский выбор
- Конкретные сообщения
- Почта
- Страница
- Пользовательские типы сообщений
После этого у вас будет возможность выбрать количество постов, которые вы хотите продемонстрировать.
И если вы хотите отсортировать избранный слайдер по сообщениям, категориям или другой таксономии, вы найдете это здесь. Мы провели небольшое исследование рынка и обнаружили, что многие люди хотят показывать свои популярные посты (наиболее просматриваемые); вы найдете эту настройку здесь. Кроме того, у вас будут некоторые параметры сортировки, такие как сортировка по цифрам, алфавиту, имени автора и т. д.
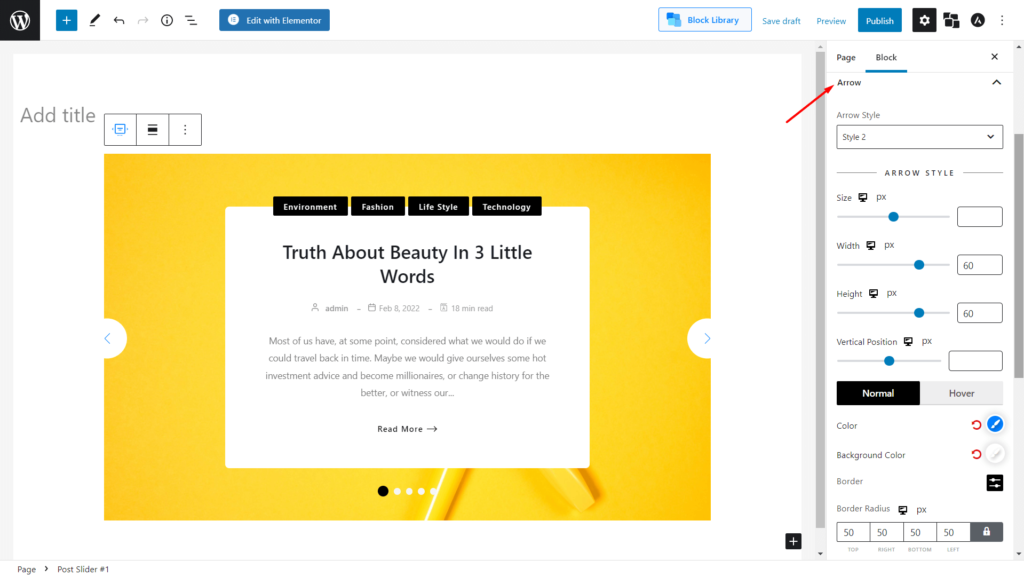
Стрелка

Вам нужно будет поставить идеальную стрелку, чтобы сделать заманчивый слайдер, который вы можете выбрать здесь. Вы можете изменить их размеры, положение, цвет и многое другое. Не говоря уже о том, что с плагином PostX вы получите все это и многое другое. Вы можете изменить обычный цвет, цвет при наведении, конфигурацию границы и т. д.
Дополнительные опции
Хотя есть больше настраиваемых параметров, таких как перенос содержимого, изменение и расположение заголовков и метаданных, вы получите немного больше, чем другие. Мы включили цветовые схемы, чтобы вам было проще сделать избранные слайдеры похожими на вашу тему.
И самое приятное то, что мы также оставили его открытым для всех этих энтузиастов CSS, поэтому вы также можете соответствующим образом добавлять классы CSS.
Блоки слайдеров PostX (Gutenberg) с Elementor
Да! Вы нас правильно поняли. Вы можете использовать плагины Gutenberg, такие как PostX, с Elementor. Как правило, люди используют редактор WordPress Gutenberg для слайдеров сообщений Gutenberg, но наши рекомендуемые слайдеры можно использовать как в конструкторах Gutenberg, так и в конструкторах Elementor, Oxygen и Divi!


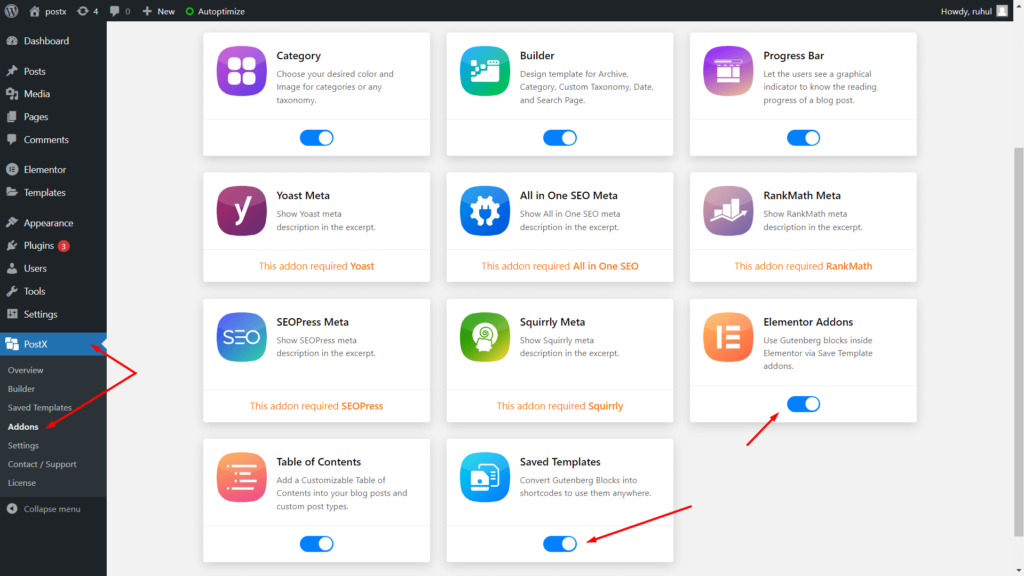
Для этого сначала нажмите PostX на левой боковой панели главной страницы WordPress и нажмите « Дополнения». Вам необходимо активировать дополнения Elementor и сохраненные шаблоны.

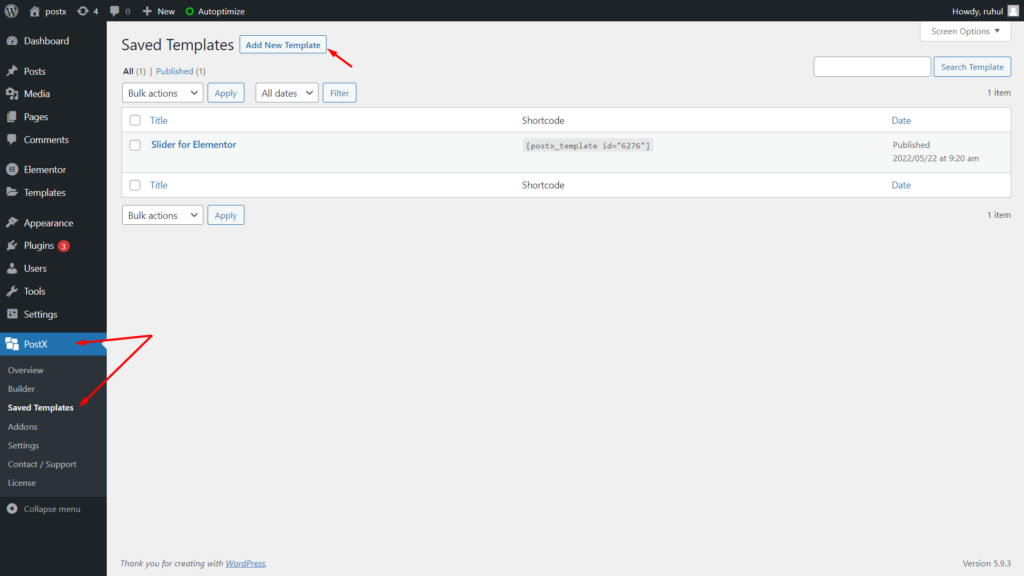
После этого перейдите в «Сохраненный шаблон » из выпадающего меню PostX. Щелкните Добавить новый шаблон. Когда откроется новая страница, назовите свой шаблон по своему выбору.

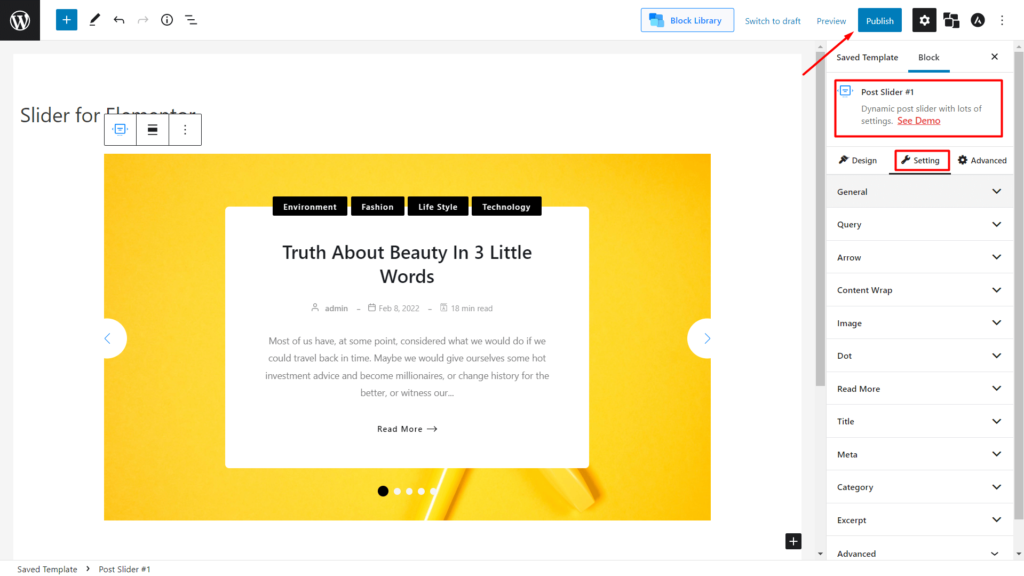
Затем добавьте слайдер сообщений на страницу и настройте его соответствующим образом. Затем нажмите « Опубликовать » в правом верхнем углу, и все готово с сохраненным шаблоном .

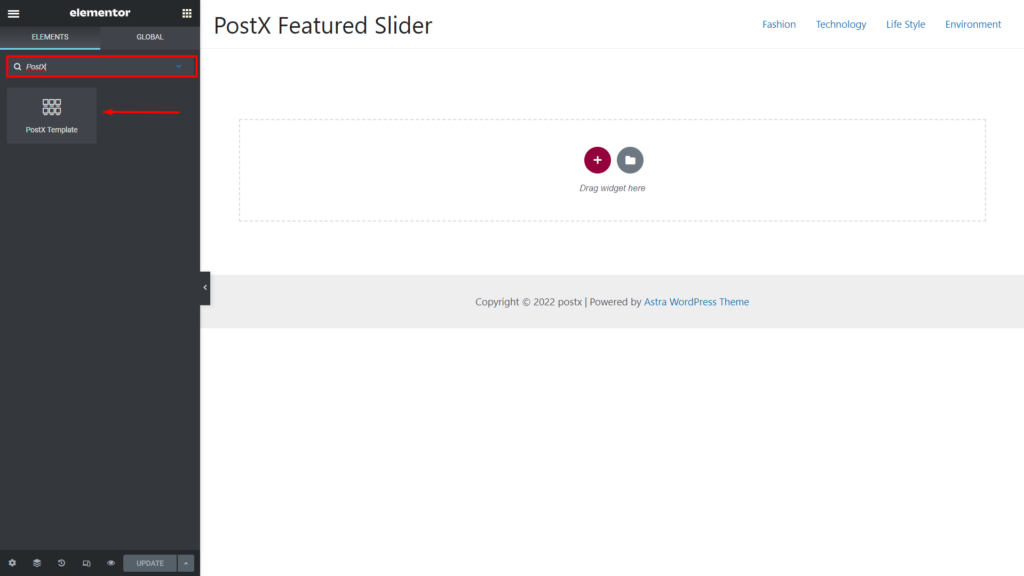
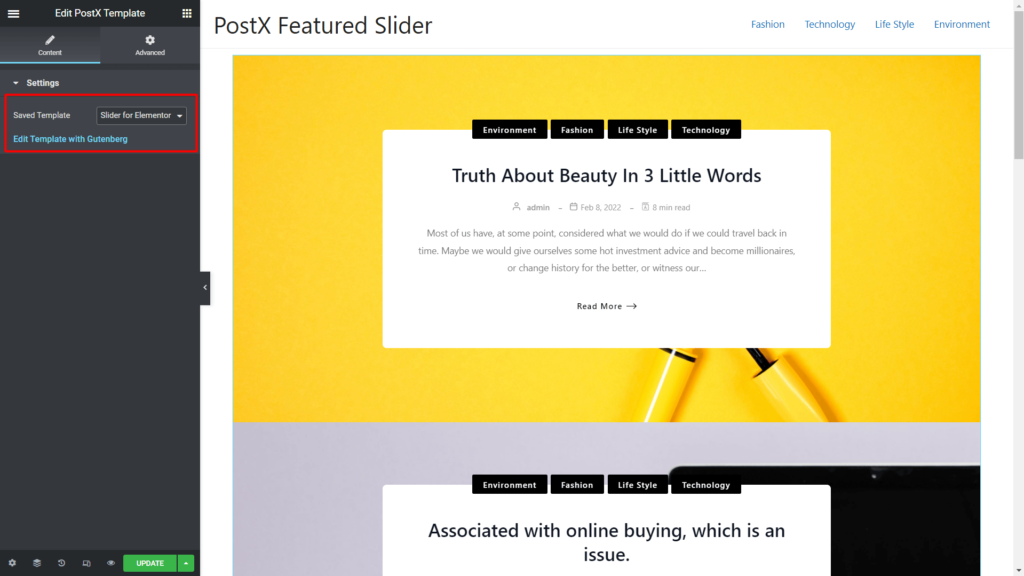
После этого, когда вы используете Elementor, найдите шаблон PostX. Затем перетащите, как обычно. Затем вы увидите вариант сохраненного шаблона с раскрывающимся меню. Выберите сохраненный шаблон по имени, которое вы сохранили для слайдера Featured .

И вуаля! Вы закончили, и вы увидите, как Featured Slider оживает. Вы также увидите возможность редактирования с помощью Гутенберга чуть ниже раскрывающегося меню.
Вывод
На этом мы завершаем наш обзор Featured Slider. Мы надеемся, что теперь вы можете добавить слайдер на свой веб-сайт. Просто оставьте комментарий ниже, если у вас есть какие-либо вопросы, и мы ответим как можно скорее.
![Скидки на WordPress: скидки в Черную пятницу и Киберпонедельник[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
Скидки на WordPress: скидки в Черную пятницу и Киберпонедельник[2021]

Как редактировать боковую панель WordPress в теме Twenty Twenty two?

Как добавить фильтр WooCommerce по категориям

Лучшие распродажи и скидки WordPress на Хэллоуин
