5 лучших альтернатив Figma в 2023 году для прототипирования
Опубликовано: 2023-01-21Есть много разработчиков, которые используют Figma в качестве основного инструмента для создания прототипов программного обеспечения и каркасов. Многие другие профессионалы, такие как инженеры, художники, бизнес-аналитики, визуальные дизайнеры и другие, также считают его незаменимым для работы с векторной графикой. По уважительной причине Figma является наиболее широко используемой платформой для дизайна пользовательского интерфейса. В этой статье вы познакомитесь с 5 лучшими альтернативами Figma для прототипирования.

Оглавление
Что такое Фигма?
Figma — это веб-инструмент для создания прототипов пользовательского интерфейса, который облегчает командную работу при разработке, тестировании и выпуске пользовательского интерфейса продукта. Доступны такие функции, как контроль версий, управление проектами, доски обсуждений, контроль доступа на уровне пользователей, разработка плагинов и единый вход (SSO).
Используя векторные сети платформы, инструменты пера и дуги, дизайнеры могут создавать чертежи без объединения или подключения к началу пути, что позволяет им создавать круговые диаграммы, экраны часов или часы. Команды могут использовать функцию автоматического макета для автоматической настройки размера элементов пользовательского интерфейса, таких как кнопки и списки, на основе таких параметров, как отступы, направление и пространство.
Пользователи Figma могут загружать GIF-файлы для видеокомпонентов или анимации в свои прототипы и использовать взаимодействия при наведении, щелчке и нажатии кнопки для имитации реальных сценариев. Вместе члены команды могут изменять проекты, следить за изменениями, делать заметки, находить недавно отправленные файлы и распространять ссылки на эти проекты.
Читайте также: Сколько времени обычно уходит на создание полноценного сайта?
5 лучших альтернатив Figma
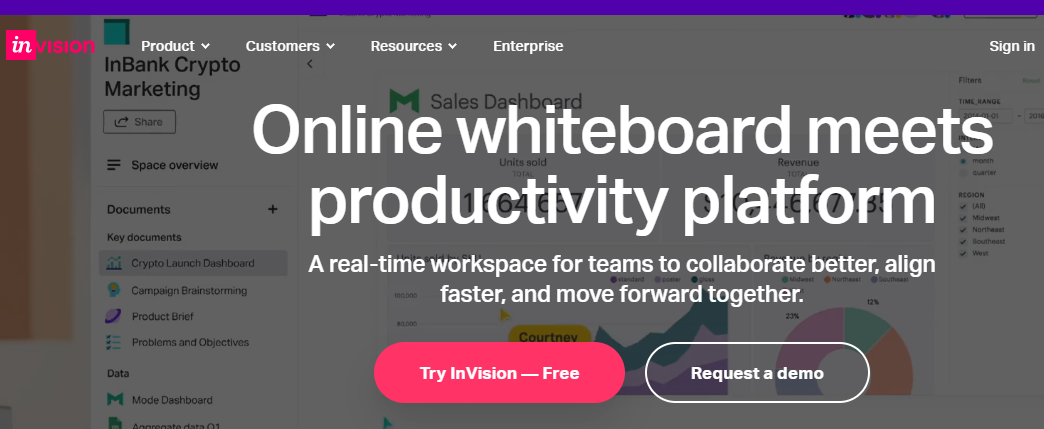
1. Инвижн

Для команд дизайнеров и разработчиков, стремящихся создавать высококачественные онлайновые и мобильные прототипы, InVision — это платформа, которая может облегчить этот процесс от начала до конца. Векторная графика InVision и изменяемые слои позволяют командам быстро преобразовывать концепции в проекты пользовательского интерфейса. Без написания кода пользователи могут создавать, поддерживать, просматривать, улучшать и тестировать прототипы цифровых продуктов; они также могут работать вместе в режиме реального времени и получать отзывы для улучшения своей работы.
С помощью InVision пользователи могут оптимизировать весь процесс разработки продукта. Цифровая доска позволяет группам проводить мозговой штурм, делая наброски, рисуя и моделируя идеи, а также получая информацию от всех членов команды. С помощью инструмента проектирования экрана InVision вы можете превратить статические экраны в функционирующие прототипы, используя возможности векторного рисования, настраиваемые слои и встроенные анимационные переходы и микровзаимодействия.
Каждый раз, когда в дизайн вносятся изменения, все члены команды мгновенно уведомляются об этом, а данные синхронизируются. Разработчики могут либо выполнить обновление до самой последней версии, либо отменить все обновления до более ранней версии в любое время. В довершение всего, пользователи могут отправлять или получать обновления своих библиотек одним щелчком мыши из Sketch или InVision.
Читайте также: Лучшие бесплатные инструменты Wireframe для UX-дизайнеров
2. AdobeXD
Используя инструменты анимации в реальном времени, организации любого размера могут извлечь выгоду из Adobe XD, локальной программы-прототипа. Графические дизайнеры могут создавать каркасы или макеты и проверять их на мобильных, настольных и планшетных платформах.
Перемещая элементы вперед и назад во времени, команды могут преобразовывать 2D-фотографии в 3D-изображения для приложений AR и VR. В Adobe XD специалисты могут легко создавать собственные фигуры, модели и кнопки, а программное обеспечение автоматически изменит размер или положение их компонентов по мере необходимости. Кроме того, администраторы могут создавать сетки с редактируемым содержимым, дублируя такие элементы, как списки контактов, фотогалереи, меню и другие списки.
Платформа позволяет компаниям делиться проектами с членами команды или клиентами, запрашивать рекомендации и отвечать на критику в одном потоке. Используя Adobe XD, администраторы могут повторно использовать активы, синхронизируя их с ранее использованными дизайнами, анимацией, логотипами, цветами, шрифтами и т. д.

Читайте также: Как запустить магазин прямой поставки: руководство по установке
3. Аксур РП

Axure RP — это система прототипирования, используемая в облаке или локально, чтобы позволить предприятиям создавать работающие прототипы программного обеспечения и каркасы, которые затем можно отправлять разработчикам. Некоторые основные моменты включают командную работу, ведение заметок, историю версий, анализ, анимацию, ввод данных и библиотеку виджетов.
Встроенные в программное обеспечение функции подключения и создания блок-схем позволяют пользователям планировать пути клиентов и создавать каркасы еще до начала производства. Axure RP — это инструмент для создания прототипов, который позволяет дизайнерам тестировать и улучшать свою работу с помощью интерактивных элементов и условной логики. Члены одной команды могут совместно работать над общей библиотекой активов и предлагать свои идеи для использования другими. Дизайнеры UX могут добавлять спецификации и пометки вместе с документацией и экспортом кода.
Команды могут сотрудничать в режиме реального времени, публикуя комментарии и уведомления через интерфейс Axure RP со сторонними платформами, такими как Sketch, Microsoft Teams, Slack и другими. Кроме того, администраторы могут ограничивать доступ к дизайнерским материалам по ролям и соответствующим образом распределять их.
Читайте также: Каркасный инструмент для веб-разработки, улучшающий ваш дизайн
4. Lucidchart-альтернативы Figma
С Lucidchart, веб-инструментом для построения диаграмм, создание диаграмм становится быстрым и простым. Создавайте диаграммы, такие как блок-схемы, организационные диаграммы, каркасы, UML и интеллект-карты, в кратчайшие сроки! Lucidchart является предпочтительным инструментом для более чем 3 миллионов человек. Lucidchart — один из самых популярных инструментов для построения диаграмм с множеством полезных дополнений. Это не исчерпывающий список, но мы рассмотрели некоторые из лучших.
Обширный набор сочетаний клавиш — одна из самых примечательных особенностей Lucidchart. Как следует из их названия, они предназначены для ускорения обычно утомительных задач, поэтому вы должны увидеть значительный всплеск производительности из-за их использования. Когда дело доходит до многослойности, Lucidchart также обладает преимуществом. Это позволяет вам разработать четкую, интуитивно понятную структуру, которую легко понять, вложив диаграммы в диаграммы.
С Lucidchart вы можете определить его назначение до мельчайших деталей. Когда вы сделаете это, появится оптимизированная панель инструментов с быстрыми ссылками на наиболее полезные функции. В зависимости от ваших предпочтений вы можете либо начать с пустого документа, либо выбрать готовый шаблон, прежде чем создавать свою первую диаграмму. Остальное так же просто, как перетаскивание компонентов из библиотеки на место с помощью удобного редактора.
Читайте также: 5 интерактивных инструментов, которые сделают вашу аудиторию в восторге
Альтернативы Balsamiq- Figma

Программное обеспечение Balsamiq Wireframes для быстрого создания каркасов сочетает привычность и простоту рисования на бумаге с гибкостью цифрового инструмента, делая вашу работу более доступной и поддающейся изменению. Кроме того, он облегчает создание цифровых чертежей концепции вашего продукта, что позволяет более быстро и всесторонне понять концепцию продукта. Макеты включают цветовую схему и информацию о шрифте, необходимую для реализации адаптивного дизайна.
Любой программный интерфейс может быть создан с помощью этого инструмента и может быть включен в любой процесс. Вы можете имитировать пролистывание страниц PDF, вставляя ссылки внутри них. Этот инструмент для создания каркасов пользовательского интерфейса включает в себя несколько дополнительных возможностей, связанных с созданием каркасов, взаимодействием с пользователем и созданием прототипов.
Эффекты интерфейса, созданные художником, похожим на граффити, с использованием компонентов Balsamiq, поразительны. Все категории Big, Button, Common, Layout, Markup, Media, Text и iPhone для ресурсов компонента Balsamiq. Это становится доступным через «Быстрое добавление». Кроме того, оптимизированные инструменты поиска повышают эффективность выбранных деталей.
Читайте также: Девять лучших инструментов взаимодействия с пользователем

Заключение об альтернативах Figma
Несколько критериев будут влиять на продукты, которые вы считаете одними из лучших или подлинных вариантов Figma. Несмотря на свои уникальные позиции, наборы функций и специальные области, эти пять инструментов являются одними из лучших альтернатив Figma. Узнайте о себе и своих предпочтениях сегодня, чтобы выбрать идеальный инструмент для вас.
Интересно читает:
Что такое поле «Люди также спрашивают» и как его ранжировать в Google?
Инструменты для повышения производительности программистов: средство повышения производительности
Лучшие практики автоматизации тестирования: как максимально использовать преимущества автоматизации?
5 лучших систем онлайн-заказа ресторана для WordPress
