Как конвертировать Figma в WordPress 2023 (Руководство)
Опубликовано: 2023-05-05- Важность преобразования проектов Figma в веб-сайты WordPress
- Введение в конструктор страниц Elementor WordPress
- Понимание Фигмы
- Настройка WordPress и установка Elementor
- Экспорт ресурсов Figma
- Дизайн веб-сайта WordPress с Elementor
- Улучшения и оптимизация
- Заключение
Преобразование Figma в WordPress — это тенденция, которая приобрела огромную популярность в последние годы. В этой статье мы более подробно рассмотрим две платформы и почему важно преобразовать проекты Figma в веб-сайты WordPress.
Мы также обсудим Elementor, мощный конструктор страниц для WordPress, который может сделать процесс преобразования простым и удобным для пользователя.
Figma — это комплексная платформа для проектирования, которая предлагает инструменты для проектирования, прототипирования и создания решений для различных отраслей. Благодаря таким известным пользователям, как Zoom, Spotify и Material Design, Figma стала популярной платформой для дизайнеров пользовательского интерфейса и пользовательского опыта.
С другой стороны, WordPress — это популярная система управления контентом (CMS), используемая во всем мире для создания веб-сайтов, блогов и платформ электронной коммерции. По данным W3Techs, WordPress поддерживает более 40% всех веб-сайтов в Интернете.
Если вы хотите попробовать, но у вас нет готового дизайна, ознакомьтесь с нашей статьей здесь с готовыми бесплатными шаблонами Figma.
Важность преобразования проектов Figma в веб-сайты WordPress
Преобразование проектов Figma в веб-сайты WordPress имеет решающее значение по нескольким причинам. Во-первых, это позволяет дизайнерам поддерживать согласованность и удобство использования всех дизайнов, гарантируя, что веб-сайт соответствует визуальной идентичности бренда.
Во-вторых, это упрощает процесс разработки, поскольку разработчики могут легко переводить проекты Figma в функциональные темы WordPress.
Наконец, он способствует сотрудничеству между дизайнерами и разработчиками, предотвращая недопонимание и обеспечивая соответствие конечного продукта ожиданиям клиента.
Введение в конструктор страниц Elementor WordPress

Elementor — это универсальный конструктор веб-сайтов, который мы будем использовать в процессе преобразования проектов Figma в веб-сайты WordPress. Он предлагает интерфейс перетаскивания, что делает его идеальным методом для начинающих и тех, кто ищет быстрое решение.
С Elementor вы можете легко создавать индивидуальные темы, создавать отдельные страницы и добавлять контент на каждую страницу.
Кроме того, он позволяет создавать сложные конструкции благодаря своим расширенным параметрам.
Elementor совместим с различными темами WordPress, что позволяет вам смешивать темы и конструкторы страниц при переносе HTML-кода на веб-сайты WordPress.
Эта совместимость обеспечивает плавный переход и сводит к минимуму потенциальные проблемы, которые могут возникнуть в процессе преобразования.
В заключение, преобразование проектов Figma в веб-сайты WordPress является жизненно важным шагом для компаний, стремящихся к сплоченному присутствию в Интернете.
С такими платформами, как Elementor, процесс стал более доступным и эффективным, что позволяет дизайнерам и разработчикам эффективно сотрудничать и быстрее создавать более качественные продукты.
Наконец, вы также можете использовать темы WordPress FSE вместо Elementor.
Понимание Фигмы

Figma — это мощная платформа для дизайна, которая предлагает широкий спектр функций и возможностей для дизайнеров и команд. Его ключевые функции дизайна включают инструменты редактирования векторов, прототипирование, адаптивный дизайн и автоматическую компоновку.
Эти инструменты позволяют дизайнерам эффективно создавать идеальные до пикселя дизайны пользовательского интерфейса и UX, каркасы и макеты.
Кроме того, функция совместной работы Figma в режиме реального времени позволяет командам одновременно работать над одним и тем же файлом, обеспечивая беспрепятственный процесс проектирования.
Эта функция особенно полезна для удаленных команд или тех, кто работает над сложными проектами, поскольку устраняет необходимость в управлении версиями файлов и упрощает передачу проектов.
Подготовка дизайнов Figma для конвертации WordPress
Подготовка ваших проектов Figma для преобразования WordPress имеет решающее значение для обеспечения плавного перехода и сохранения целостности вашего дизайна.
Правильная подготовка помогает свести к минимуму возможные ошибки и сократить время, затрачиваемое на корректировку в процессе конвертации.
Оптимизировав файлы дизайна Figma и эффективно организовав их, вы можете легко облегчить процесс преобразования и убедиться, что ваш сайт WordPress точно отражает исходный дизайн.
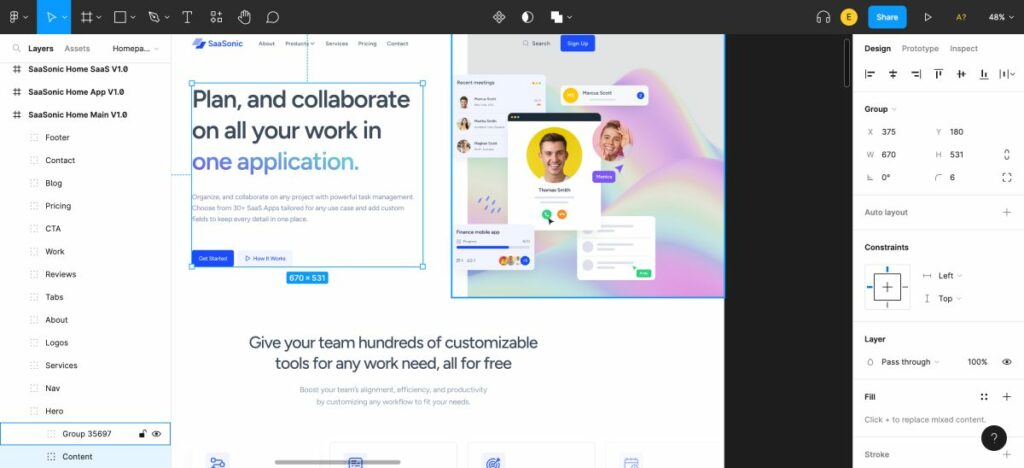
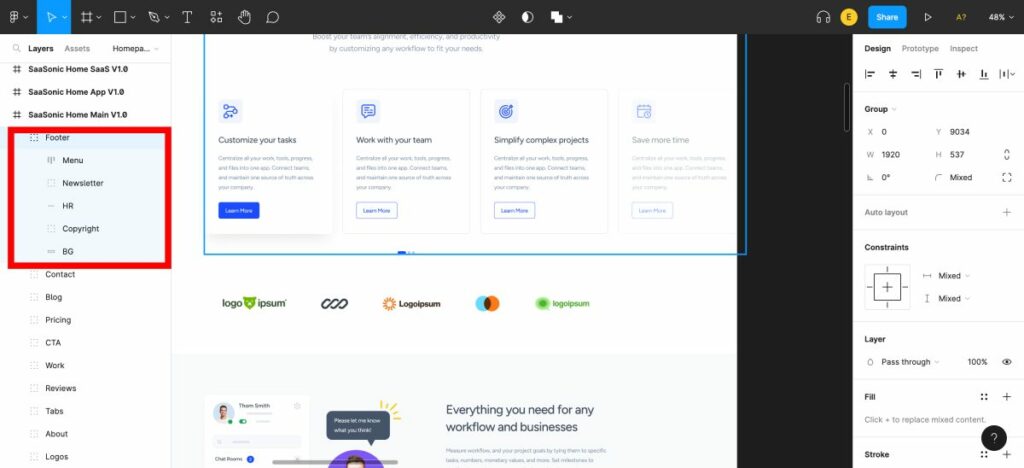
Советы по эффективной организации и структурированию файлов дизайна Figma

1. Используйте соглашения об именах. Установите единое соглашение об именах для слоев, фреймов и компонентов, чтобы разработчикам было проще понять структуру вашего файла проекта. Это также помогает поддерживать согласованность между различными проектами и членами команды.
2. Элементы, связанные с группами. Организуйте элементы дизайна в группы или рамки, чтобы упростить навигацию по файлу и поиск определенных элементов в процессе преобразования.
3. Используйте компоненты и стили. Используйте компоненты и стили Figma, чтобы поддерживать согласованность элементов дизайна. Это не только упрощает процесс проектирования, но и гарантирует, что ваш сайт WordPress будет иметь согласованный внешний вид.
4. Оптимизируйте изображения и ресурсы: сжимайте изображения и другие ресурсы дизайна, чтобы уменьшить размер файлов и повысить производительность вашего сайта WordPress. Это можно сделать с помощью встроенных инструментов оптимизации Figma или сторонних плагинов, таких как TinyImage.
5. Используйте плагины. Используйте плагины Figma, такие как Design Lint, Unsplash и Stark, чтобы повысить эффективность дизайна и автоматизировать повторяющиеся задачи. Эти плагины могут помочь вам поддерживать стандарты дизайна, оптимизировать рабочий процесс и, в конечном итоге, сделать процесс преобразования WordPress более плавным.
Следуя этим советам и используя мощные функции и возможности дизайна Figma, вы сможете эффективно подготовить файлы дизайна для преобразования WordPress и создать бесшовный высококачественный веб-сайт.
Настройка WordPress и установка Elementor
Прежде чем вы сможете преобразовать свой дизайн Figma в WordPress, вам необходимо установить и запустить WordPress.

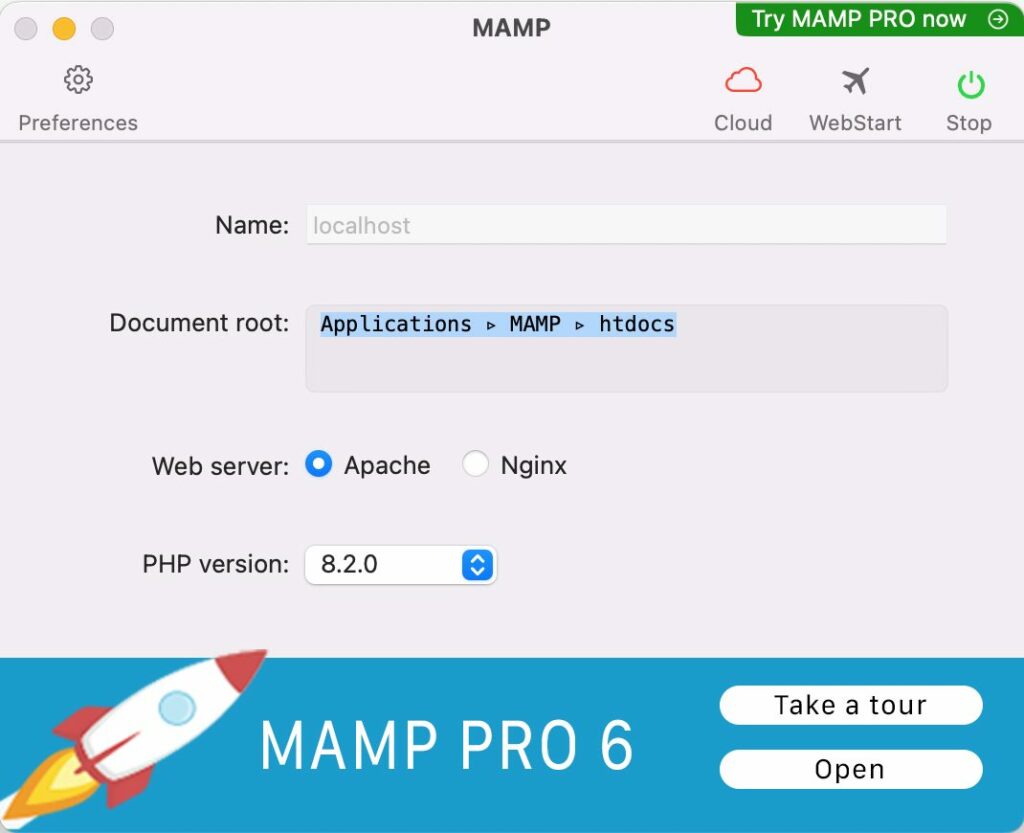
Есть два основных способа сделать это: настроить локальный сервер или выбрать провайдера веб-хостинга. Если вы новичок в WordPress, локальный сервер, такой как MAMP или Local, может стать хорошим выбором для экспериментов и обучения. Вы также можете ознакомиться с нашим руководством здесь о том, как установить WordPress локально.
Для живых веб-сайтов вам нужно выбрать надежного провайдера веб-хостинга. Некоторые популярные варианты включают Bluehost, Hostinger и WP Engine. Эти провайдеры предлагают различные тарифные планы и функции для удовлетворения различных потребностей.
Настройка параметров WordPress
После того, как вы выбрали хостинг-провайдера, вам необходимо настроить параметры WordPress и создать новую установку. Обычно это включает в себя создание базы данных, загрузку файлов WordPress и выполнение инструкций по установке. Большинство хостинг-провайдеров предлагают процесс установки в один клик, что делает его быстрым и простым.
Это наше полное руководство по установке и настройке WordPress.
После установки вам нужно будет настроить основные параметры вашего веб-сайта, такие как заголовок сайта, слоган и структуру постоянных ссылок. Это поможет с общим пользовательским опытом вашего сайта и SEO.
Установка и активация плагина Elementor в WordPress
После настройки WordPress пришло время установить и активировать плагин Elementor. Elementor — это мощный и удобный конструктор страниц, который позволяет легко преобразовать ваш дизайн Figma в полнофункциональный веб-сайт WordPress.
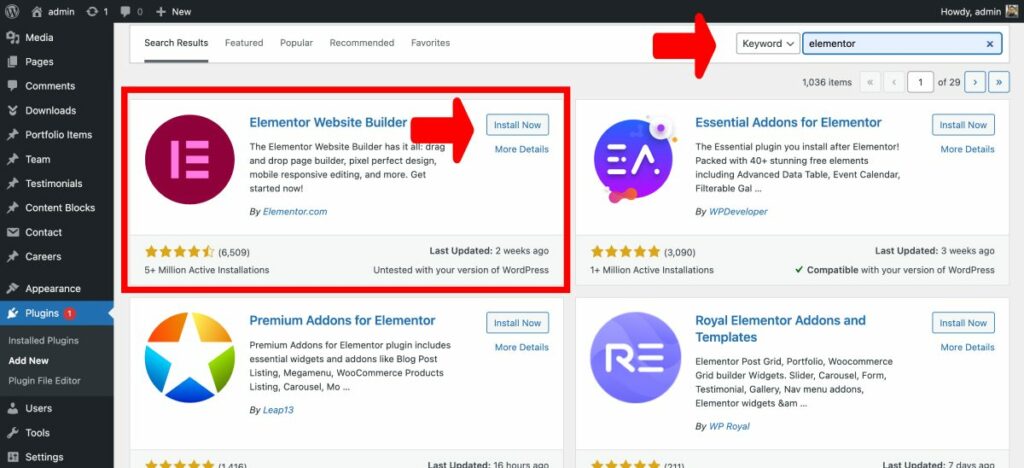
Чтобы установить Elementor, перейдите на панель инструментов WordPress , перейдите к «Плагины» , а затем «Добавить новый» . Найдите «Elementor» и нажмите «Установить сейчас», а затем «Активировать» .

После активации у вас будет доступ к интерфейсу перетаскивания Elementor, что позволит вам легко воссоздать дизайн Figma в WordPress.
Если вы хотите прочитать более подробное руководство, пожалуйста, прочитайте: Как установить плагин WordPress
Использование конструктора страниц, такого как Elementor, идеально подходит как для начинающих, так и для опытных пользователей, поскольку упрощает процесс проектирования и позволяет быстро завершить проект.
Благодаря обширной библиотеке настраиваемых блоков вы можете создавать уникальные темы и макеты страниц, которые идеально соответствуют вашему прототипу Figma. Кроме того, бесшовная интеграция Elementor с WordPress обеспечивает плавную передачу контента, что упрощает весь процесс преобразования.
Преобразование дизайнов Figma в WordPress может быть гладким процессом, особенно если вы используете конструкторы страниц, такие как Elementor, который предлагает простой в использовании интерфейс перетаскивания.
Этот метод отлично подойдет новичкам и тем, кто хочет быстро выполнить работу. Очень важно знать, как экспортировать активы Figma и правильно организовать их для эффективного процесса конвертации. В этом разделе мы обсудим экспорт ресурсов дизайна из Figma и организацию их для быстрого доступа.
Экспорт ресурсов Figma
Экспорт ресурсов из Figma — важный шаг в процессе конвертации. Сюда входят изображения, значки и шрифты, которые позже будут использоваться в вашей теме WordPress или конструкторе страниц.
Figma упрощает экспорт ресурсов, и вы даже можете использовать некоторые полезные плагины для оптимизации процесса. Давайте углубимся в этапы экспорта ресурсов дизайна из Figma.
Экспорт ресурсов дизайна (изображений, значков, шрифтов) из Figma
Чтобы экспортировать ресурсы дизайна из Figma, выполните следующие действия:
- Выберите слои или объекты, которые вы хотите экспортировать. Вы можете использовать панель слоев или щелкнуть прямо на холсте.
- Откройте панель экспорта на правой боковой панели.
- Выберите нужный формат файла (PNG, JPG, SVG и т. д.) и соответствующим образом настройте параметры.
- Нажмите кнопку «Экспорт», чтобы сохранить активы на свой компьютер.
Для более наглядного объяснения вы можете посмотреть этот учебник на YouTube по экспорту ресурсов из Figma.
Организация и сохранение экспортированных
Правильная организация ваших экспортируемых активов имеет решающее значение для беспрепятственного процесса конвертации. Вот несколько советов по организации ваших активов:
- Создайте структуру папок, которая отражает иерархию вашего дизайна Figma. Это упростит поиск определенных ресурсов во время работы над сайтом WordPress.
- Используйте описательные имена файлов для ваших активов, включая изображения, значки и шрифты. Это поможет вам быстро определить правильные файлы в процессе преобразования.
- Рассмотрите возможность использования облачных хранилищ, таких как Google Диск, Dropbox или OneDrive, для хранения ваших активов. Это облегчит доступ к вашим файлам с любого устройства и, при необходимости, обмен ими с вашей командой.
Выполнив эти шаги, вы получите организованную и легкодоступную библиотеку ресурсов дизайна, готовую к использованию в процессе преобразования Figma в WordPress.
В заключение, экспорт и организация ваших дизайнерских ресурсов из Figma — жизненно важный шаг в процессе преобразования.
Выполняя шаги, описанные выше, и используя полезные ресурсы, такие как учебные пособия YouTube и плагины сообщества, вы будете на пути к созданию потрясающего сайта WordPress из своих дизайнов Figma. Не забудьте выбрать надежный конструктор страниц, такой как Elementor, для беспрепятственного и удобного использования.
Когда дело доходит до преобразования дизайна Figma в веб-сайт WordPress, выбор подходящей темы WordPress играет решающую роль в обеспечении того, чтобы ваш веб-сайт выглядел и функционировал должным образом.
В этом разделе мы обсудим, как выбрать тему, совместимую с Elementor, соответствующую вашему дизайну Figma и отвечающую требованиям вашего веб-сайта.
Изучение Элементора

Elementor — популярный конструктор страниц WordPress, который позволяет пользователям создавать свои веб-сайты с помощью простого интерфейса перетаскивания. Чтобы обеспечить бесшовную интеграцию с Elementor, важно выбрать тему WordPress, совместимую с этим компоновщиком страниц.
Две настоятельно рекомендуемые общие темы, которые хорошо работают с Elementor, — это Specular , Astra и Hello Elementor . Astra — это легкая настраиваемая тема, которая предлагает отличную производительность и гибкость, а Hello Elementor — официальная тема, созданная командой Elementor, обеспечивающая оптимальную совместимость и бесперебойную работу.
Выберите тему, соответствующую дизайну Figma.
При выборе темы Elementor WordPress важно учитывать, насколько хорошо она соответствует вашему дизайну Figma и требованиям веб-сайта.
Для этого внимательно изучите элементы дизайна и макет вашего проекта Figma и сравните их с доступными темами.
Имейте в виду, что некоторые темы могут потребовать дополнительной настройки в соответствии с вашим дизайном, поэтому очень важно выбрать тему, которая предлагает необходимую гибкость и возможности настройки.
Кроме того, учитывайте требования вашего веб-сайта, такие как производительность, скорость отклика и доступность.
Установка и активация выбранной темы WordPress
После того, как вы выбрали подходящую тему WordPress, пришло время установить и активировать ее на своем веб-сайте. Для этого выполните следующие простые шаги:
- Войдите в панель управления WordPress и перейдите в раздел «Внешний вид» > «Темы».
- Нажмите на кнопку «Добавить новый» в верхней части страницы.
- Найдите нужную тему с помощью строки поиска или загрузите тему, которую вы скачали из стороннего источника.
- Нажмите кнопку «Установить», а после ее установки нажмите кнопку «Активировать», чтобы активировать тему на своем веб-сайте.
Установив и активировав тему, вы можете приступить к настройке темы своего веб-сайта с помощью конструктора страниц Elementor, убедившись, что она соответствует вашему дизайну Figma и соответствует требованиям вашего веб-сайта.

В следующем разделе мы обсудим, как преобразовать дизайн Figma в веб-сайт WordPress с помощью популярного конструктора страниц Elementor. Elementor — идеальный инструмент как для начинающих, так и для профессионалов, поскольку он предлагает удобный интерфейс перетаскивания, который упрощает процесс проектирования.
Кроме того, использование Elementor может сэкономить время при преобразовании проектов Figma в веб-сайты WordPress. Давайте углубимся в шаги, которые вам нужно будет выполнить:
Дизайн веб-сайта WordPress с Elementor
Начните с создания новой страницы в панели инструментов WordPress. Эта страница будет служить холстом для вашего преобразования дизайна Figma.
Для этого перейдите в Страницы > Добавить новую. Дайте вашей новой странице заголовок, отражающий цель дизайна, а затем нажмите «Опубликовать».
Запуск живого редактора Elementor

Как только ваша новая страница будет опубликована, пришло время запустить живой редактор Elementor. Нажмите кнопку «Редактировать с помощью Elementor», которая откроет интерфейс визуального дизайна.
Живой редактор Elementor позволяет вам видеть изменения в режиме реального времени по мере настройки вашего дизайна, гарантируя, что конечный результат точно соответствует вашему дизайну Figma.
Разработка макета страницы с помощью Element или
Открыв живой редактор Elementor, вы можете приступить к разработке макета страницы. Используйте интерфейс перетаскивания для добавления и настройки различных элементов, таких как текст, изображения и кнопки, в соответствии с вашим дизайном Figma.
Elementor предлагает широкий спектр готовых блоков, которые вы можете использовать для создания своей индивидуальной темы. При разработке каждой страницы вы можете легко добавлять контент, чтобы обеспечить плавный переход с Figma на WordPress.
Перевод компонентов дизайна Figma в виджеты и разделы Elementor
При преобразовании дизайна Figma в WordPress вам сначала необходимо перевести компоненты дизайна в виджеты и разделы Elementor. Это простой процесс, который включает в себя:
- Экспорт компонентов дизайна Figma в виде изображений или файлов SVG
- Импорт экспортированных компонентов в Elementor
- Сопоставление компонентов Figma с соответствующими виджетами и разделами Elementor
Для визуального ознакомления вы можете посмотреть это видео на YouTube, в котором демонстрируется процесс перевода проектов Figma в Elementor:
Добавление элементов с помощью виджетов Elementor
После того, как вы сопоставили свои компоненты Figma с виджетами и разделами Elementor, вы можете начать добавлять различные элементы, такие как изображения, текст, заголовки, кнопки и многое другое, на свой веб-сайт WordPress.
Elementor предлагает широкий спектр виджетов, которые позволяют легко создавать желаемый макет и дизайн.
Например, вы можете использовать виджет «Изображение» для добавления изображений, виджет «Заголовок» для заголовков и виджет «Кнопка» для интерактивных кнопок.
Просто перетащите виджеты с панели Elementor на свою страницу и настройте их по мере необходимости.
Стилизация элементов
Последним шагом в преобразовании вашего дизайна Figma в WordPress является стилизация элементов на вашей странице в соответствии с исходным дизайном Figma. Elementor предлагает широкие возможности настройки, которые позволяют точно настроить внешний вид каждого элемента, обеспечивая идеальное соответствие пикселя вашему дизайну Figma.
Некоторые из параметров настройки, доступных в Elementor, включают:
- Типографика: настройте размер, стиль и цвет шрифта в соответствии с вашим дизайном.
- Интервал: контролируйте поля и отступы вокруг элементов для точного позиционирования.
- Цвета: применение фоновых цветов, градиентов или изображений к элементам.
- Граница и тень: добавьте границы, радиус границы и тень блока к элементам.
По словам пользователя Elementor: «Использовать конструкторы страниц, такие как Elementor, проще всего, так как все дело в перетаскивании, что делает его идеальным методом даже для начинающих». Так что попробуйте, и вы будете поражены тем, как быстро вы сможете воплотить в жизнь свои проекты Figma в WordPress!
Когда дело доходит до преобразования дизайна Figma в полнофункциональный веб-сайт WordPress, интеграция динамического контента и функциональности имеет решающее значение для бесперебойного и привлекательного взаимодействия с пользователем.
Включение динамического контента WordPress
WordPress предлагает множество вариантов динамического контента, таких как записи, страницы и настраиваемые типы записей, которые помогут воплотить в жизнь ваши проекты Figma. Используя эти параметры, вы можете гарантировать, что ваш веб-сайт будет оставаться свежим и актуальным, поскольку контент будет автоматически обновляться при добавлении новой информации.
Чтобы включить динамический контент в преобразование Figma в WordPress, вам необходимо создать собственные шаблоны и назначить их соответствующим типам контента, таким как сообщения в блогах или страницы продуктов.
Это позволит плавно отображать динамический контент в вашем дизайне Figma.
Добавление интерактивных элементов, форм и других необходимых функций
Виджеты и плагины Elementor предлагают множество вариантов добавления интерактивных элементов, форм и других необходимых функций для преобразования Figma в WordPress. Имея более 80 доступных элементов дизайна, вы можете легко добавлять на свой веб-сайт привлекательные функции, такие как слайдеры, галереи и значки социальных сетей.
Кроме того, обширная библиотека плагинов Elementor позволяет выполнять дальнейшую настройку и функциональность, например, добавлять контактные формы или возможности электронной коммерции.
Улучшения и оптимизация
При преобразовании вашего дизайна Figma в сайт WordPress очень важно реализовать принципы адаптивного дизайна.
Это гарантирует, что ваш веб-сайт будет выглядеть и работать оптимально на различных устройствах, таких как смартфоны, планшеты и настольные компьютеры.
Одним из эффективных способов добиться отзывчивости является использование гибких сеток и макетов, а также масштабируемых изображений и медиазапросов.
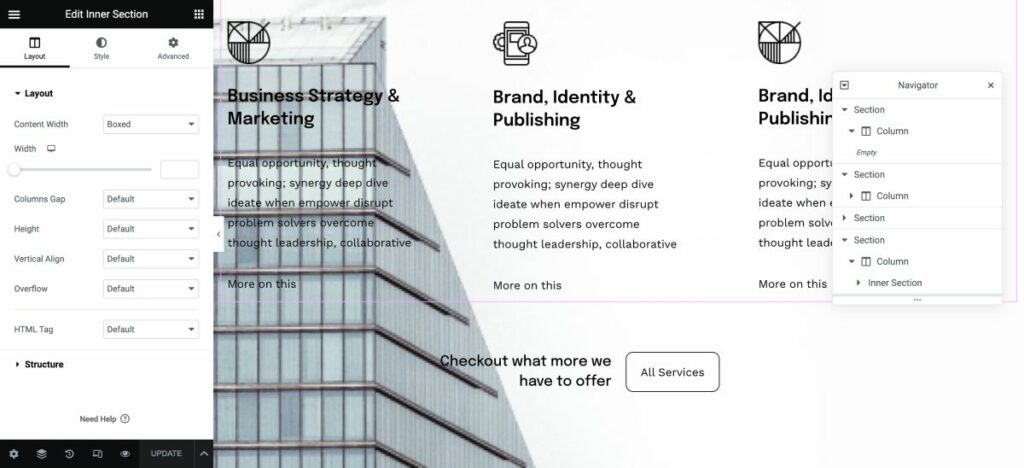
Я рекомендую вам использовать контейнеры Flex Box:
Тестирование адаптивного дизайна сайта
После того, как вы внедрили принципы адаптивного дизайна, важно проверить отзывчивость и совместимость вашего веб-сайта в разных браузерах и на разных устройствах. 3
Это обеспечивает беспрепятственный пользовательский интерфейс для посетителей, независимо от их предпочтительного устройства или браузера.
Чтобы протестировать свой веб-сайт, вы можете использовать различные инструменты, такие как BrowserStack, LambdaTest или Responsinator. Эти платформы имитируют внешний вид вашего веб-сайта на разных устройствах и в разных браузерах, что позволяет вам выявлять и устранять любые проблемы, которые могут возникнуть.

Кроме того, важно проводить ручное тестирование на реальных устройствах, так как это может помочь выявить проблемы, которые могут быть незаметны в смоделированных средах.
Включив принципы адаптивного дизайна и тщательно протестировав свой веб-сайт, вы обеспечите своим посетителям беспрепятственный просмотр.
Это не только повышает удовлетворенность пользователей, но и помогает повысить рейтинг вашего веб-сайта в поисковых системах, поскольку Google и другие поисковые системы отдают предпочтение сайтам, удобным для мобильных устройств, в своих результатах поиска.
При преобразовании проектов Figma в WordPress оптимизация производительности и скорости имеет решающее значение для обеспечения удовлетворительного пользовательского опыта.
Оптимизация изображений
Одним из аспектов, на котором следует сосредоточиться, является оптимизация изображений и медиафайлов для ускорения загрузки. Большие изображения могут значительно замедлить работу веб-сайта, поэтому очень важно сжимать изображения без ущерба для качества.

Доступны различные инструменты, такие как TinyPNG и Smush, которые могут помочь вам в этом. Кроме того, использование адаптивных изображений и их предоставление в формате WebP может еще больше повысить производительность вашего веб-сайта.
Плагин Figma WebP Images может быть полезен в этом отношении.
Мы также написали руководство о том, как изменять размер и оптимизировать изображения в WordPress.
Использовать кеш и минифицировать
Кэширование и минимизация активов — еще одна эффективная стратегия повышения производительности веб-сайта. Кэширование включает в себя временное хранение часто используемых данных для снижения нагрузки на сервер, а минимизация относится к процессу удаления ненужных символов из файлов кода без ущерба для их функциональности.
Оба метода могут быть достигнуты с помощью плагинов для оптимизации производительности, таких как W3 Total Cache и WP Super Cache. Эти плагины могут значительно улучшить скорость загрузки вашего сайта и общую производительность.
Исправить проблемы и ошибки
Когда вы тестируете свой преобразованный веб-сайт WordPress, вы можете столкнуться с проблемами или ошибками, которые необходимо устранить. Очень важно своевременно выявлять и устранять эти проблемы, чтобы обеспечить бесперебойную работу пользователей.
Например, вам может потребоваться настроить свойства CSS или настроить структуру HTML, чтобы исправить проблемы с макетом, или вам может потребоваться оптимизировать изображения, чтобы повысить производительность вашего сайта.
Также очень важно проверить наличие неработающих ссылок, убедиться, что ваш веб-сайт оптимизирован для SEO, и проверить свой код с помощью таких инструментов, как служба проверки разметки W3C.
Кроме того, важно проверить время загрузки вашего веб-сайта и оптимизировать его, чтобы обеспечить отличное взаимодействие с пользователем. Такие инструменты, как GTmetrix и Google PageSpeed Insights, могут помочь вам проанализировать и улучшить производительность вашего сайта.
Заключение
В целом, преобразование дизайна Figma в сайт WordPress требует тщательного планирования и выполнения, чтобы обеспечить успешный запуск. Тщательно подготовив свой сайт WordPress, перенеся свой дизайн Figma в живую среду и выполнив тщательные проверки и тестирование, вы будете на пути к созданию безупречного и профессионального веб-сайта, который демонстрирует ваши дизайнерские навыки и отвечает потребностям ваших пользователей.
Как эксперт в этой области, я своими глазами видел, как использование таких платформ, как Figma и Elementor, может дать потрясающие результаты для клиентов.
Благодаря надежным возможностям дизайна Figma и удобному построению страниц Elementor создание бесшовного сайта Figma для WordPress никогда не было таким простым.
Не стесняйтесь изучить эти инструменты и ресурсы, которые помогут вам создать выдающийся веб-сайт, который выделит вас среди конкурентов.
Как мы рассмотрели в этой статье, преобразование дизайнов Figma в WordPress — это простой процесс, особенно при использовании Elementor в качестве предпочтительного конструктора страниц.
Сочетание универсальной дизайнерской платформы Figma и мощных функций Elementor позволяет легко и эффективно создавать веб-сайты. Давайте подведем итоги процесса и обсудим, почему Elementor меняет правила игры для пользователей WordPress.
Благодаря мощному сочетанию Figma и Elementor создание визуально потрясающих и функциональных веб-сайтов WordPress никогда не было таким простым.
Мы рекомендуем вам глубже погрузиться в функции и параметры настройки Elementor, а также изучить множество ресурсов, доступных в сообществе Figma. Когда дело доходит до преобразования Figma в WordPress, эти два инструмента идеально подходят для дизайна.
Как один из соучредителей Codeless, я делюсь опытом разработки WordPress и веб-приложений, а также опытом эффективного управления хостингом и серверами. Моя страсть к получению знаний и мой энтузиазм по созданию и тестированию новых технологий побуждают меня постоянно вводить новшества и совершенствоваться.
Экспертиза:
Веб-разработка,
Веб-дизайн,
Системное администрирование Linux,
SEO
Опыт:
15 лет опыта в веб-разработке путем разработки и проектирования некоторых из самых популярных тем WordPress, таких как Specular, Tower и Folie.
Образование:
У меня есть степень в области инженерной физики и степень магистра в области материаловедения и оптоэлектроники.
Твиттер, Линкедин
