Как фильтровать продукты WooCommerce по атрибуту
Опубликовано: 2022-10-11У вас есть продукты WooCommerce с несколькими атрибутами? Если это так, то предоставление вашим покупателям возможности фильтровать товары по атрибутам может оказаться очень полезным и улучшить взаимодействие с пользователем вашего магазина. Если вы ищете пошаговое руководство, мы обеспечим вас. В этой статье мы покажем, как добавить фильтр продуктов для фильтрации продуктов WooCommerce по атрибуту.
Но сначала давайте посмотрим, что такое атрибуты продукта и зачем они нам нужны.
Что такое атрибуты продукта?
Атрибуты продукта — это значения, присвоенные каждому продукту на основе его характеристик. Продукт может иметь несколько атрибутов. Например, если вы управляете интернет-магазином по продаже мобильных телефонов, вам необходимо добавить марку, ОС, размер экрана, программное обеспечение и версию Android для каждого мобильного телефона, который вы продаете.
Таким образом, у вас будет хорошо организованный магазин, и вы сможете предложить посетителям лучший опыт. Наиболее распространенные атрибуты, которые используют интернет-магазины:
- Бренд
- Цвет
- Размер
- Масса
и так далее.
Но вы можете легко создавать пользовательские атрибуты продукта из настроек WooCommerce и назначать им значения.
Теперь вы знаете об атрибутах продукта. Далее давайте посмотрим, почему вам нужно добавить фильтр товаров для фильтрации товаров по атрибутам и чем он может быть полезен.
Зачем нам фильтровать товары по атрибуту?
Некоторые клиенты предпочитают определенные бренды или стили в зависимости от их качества, стиля или личных предпочтений. Они также могут искать определенный цвет, размер, вес и т. д. Чтобы помочь им найти то, что они ищут, мы должны предложить несколько фильтров продуктов, чтобы они могли легко отфильтровать нежелательные результаты. Поясним это вам на хорошем примере.
Допустим, у нас есть магазин WooComemrce, в котором продается одежда. Теперь некоторые из наших клиентов будут искать определенные типы платьев. Они могут искать одежду по цвету, размеру, стилю или даже классу.
Вот где могут быть полезны атрибуты WooCommerce.
Добавляя настраиваемые атрибуты к продуктам при их перечислении (или обновлении), у нас больше шансов получить больше конверсий и увеличить доход. Например, если покупатель ищет размер одежды Большой (L) , он может легко использовать атрибут размера. Как только он выберет размер «Большой», все остальные размеры будут исключены из результатов поиска или страницы магазина, а WooCommerce будет отображать только все продукты, назначенные атрибуту «Большой».
Таким образом, у покупателя будет удобный интерфейс, поскольку он сможет довольно быстро найти нужные продукты. Как мы уже упоминали, это приведет к увеличению коэффициента конверсии и снижению показателя отказов.
Следовательно, вам нужно использовать функцию фильтрации продуктов по атрибутам в вашем магазине WooCommerce, если вы хотите максимально использовать свое онлайн-предприятие.
Как фильтровать продукты WooCommerce по атрибуту
У нас есть два способа добавить фильтр продуктов, который будет фильтровать продукты WooCommerce по атрибуту.
- Фильтр по умолчанию
- Специальный плагин
Ниже мы покажем вам оба метода. Таким образом, вы можете выбрать предпочтительный способ в соответствии с требованиями.
Без дальнейших церемоний, давайте начнем.
1) Метод по умолчанию
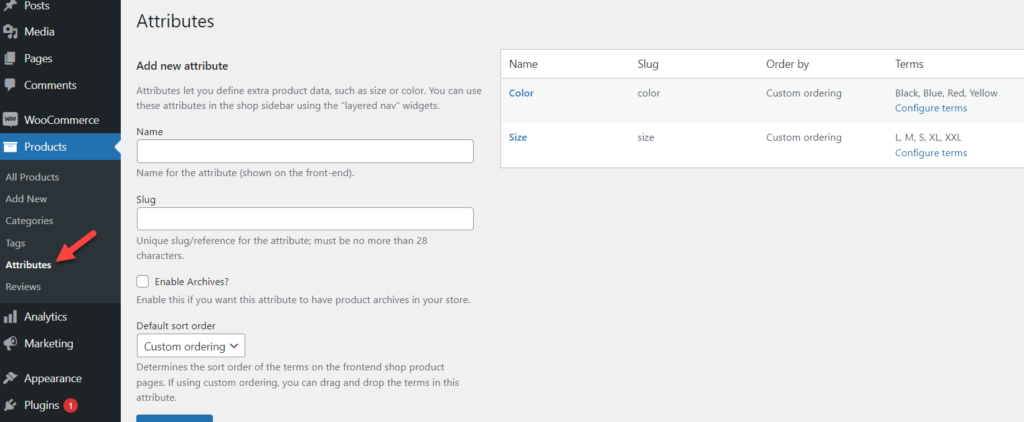
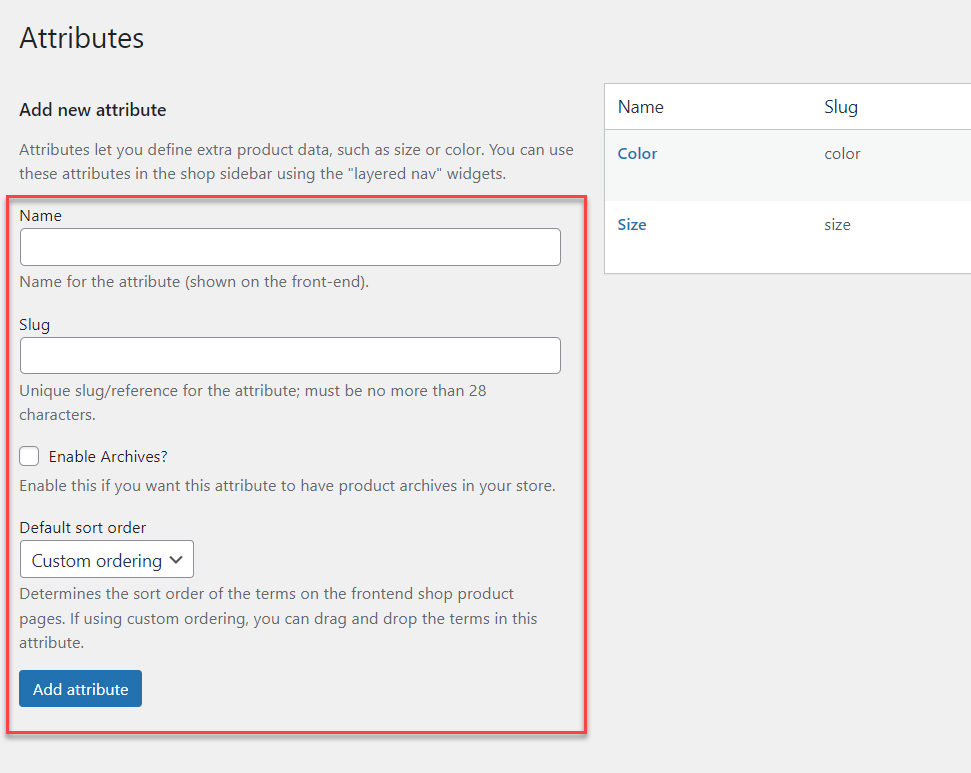
Здесь мы покажем вам, как добавить фильтр без использования сторонних плагинов или инструментов. Во-первых, войдите в свою установку WordPress и убедитесь, что вы создали достаточное количество атрибутов и присвоили их продукту. В разделе « Продукты» > «Атрибуты » вы можете увидеть все доступные параметры.

Добавить новый атрибут
Если вам нужно создать его, не стесняйтесь использовать левую часть страницы.

Наша локальная установка WordPress имеет несколько атрибутов, созданных и назначенных продуктам. Итак, нам не нужны никакие дополнительные атрибуты, и мы можем двигаться вперед. Если вы проверите наш магазин образцов, вы можете увидеть все наши перечисленные продукты.

В следующем разделе мы покажем вам, как отображать виджет, позволяющий клиентам фильтровать атрибуты.
Настройка и отображение виджета фильтра продуктов
Сначала перейдите на панель администратора WP и выберите « Внешний вид» > «Виджеты». 
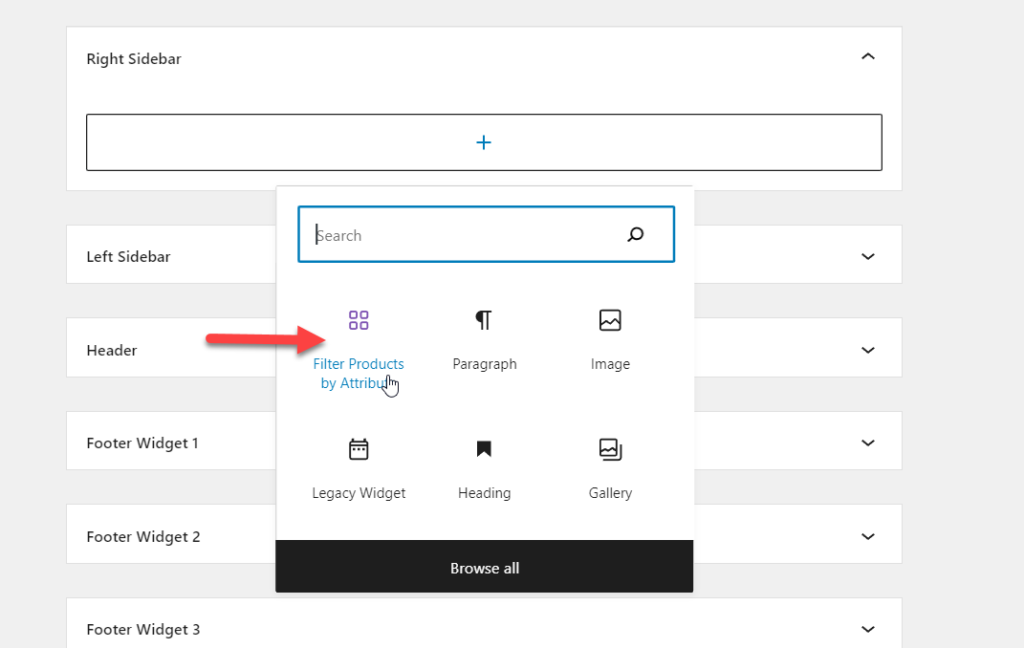
Мы добавим виджет в область виджетов правой боковой панели. Итак, в разделе виджетов найдите « Фильтровать продукт по атрибуту» .

Добавьте виджет в область виджетов правой боковой панели.

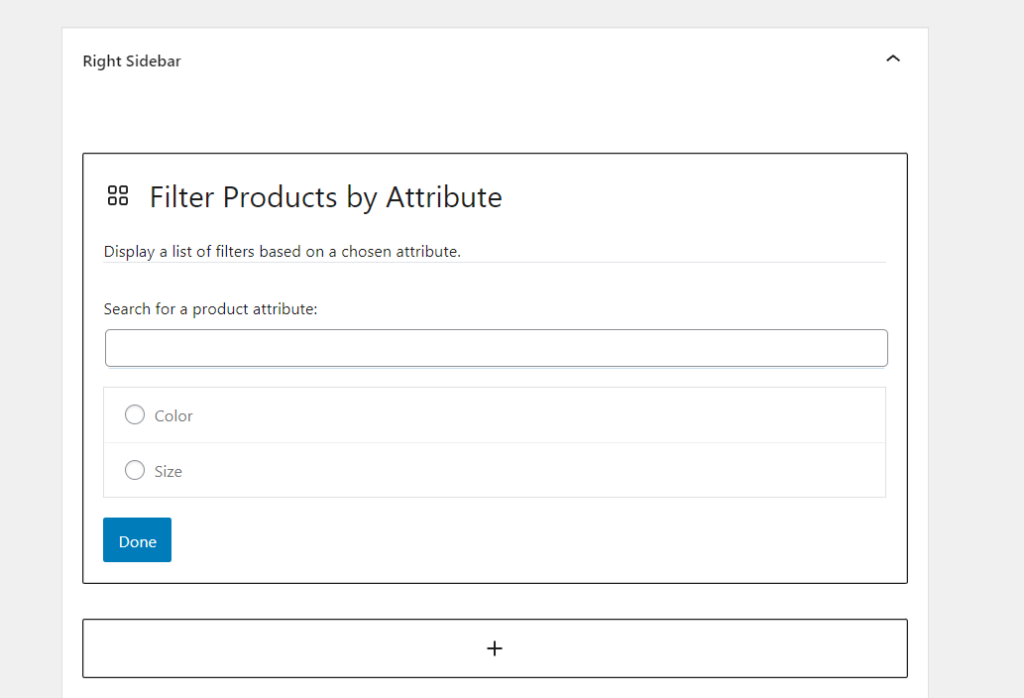
Виджет требует минимальной настройки. Вам нужно выбрать атрибут продукта для использования. Виджет отобразит все атрибуты, доступные в вашем магазине WooCommerce. В нашем случае доступны два атрибута:
- Цвет
- Размер
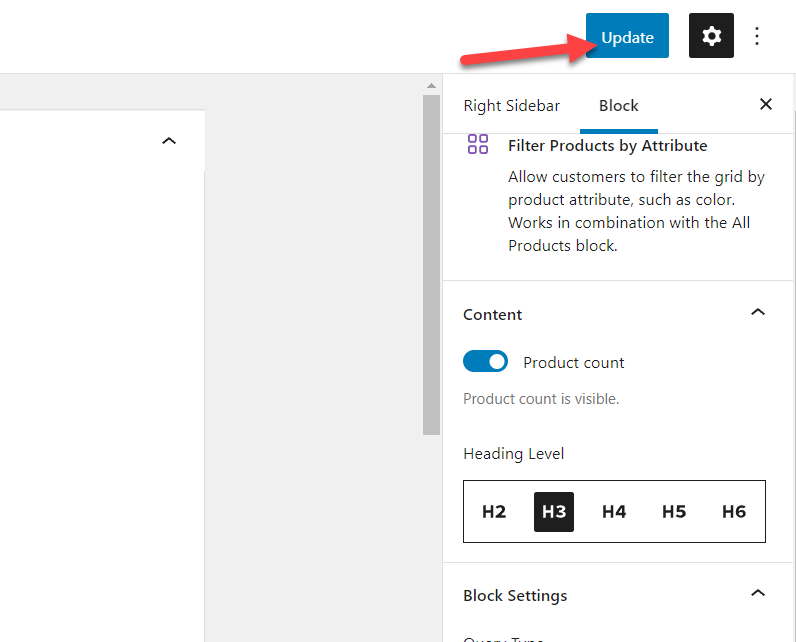
Выберите атрибуты, и окончательная конфигурация виджета будет выглядеть примерно так.

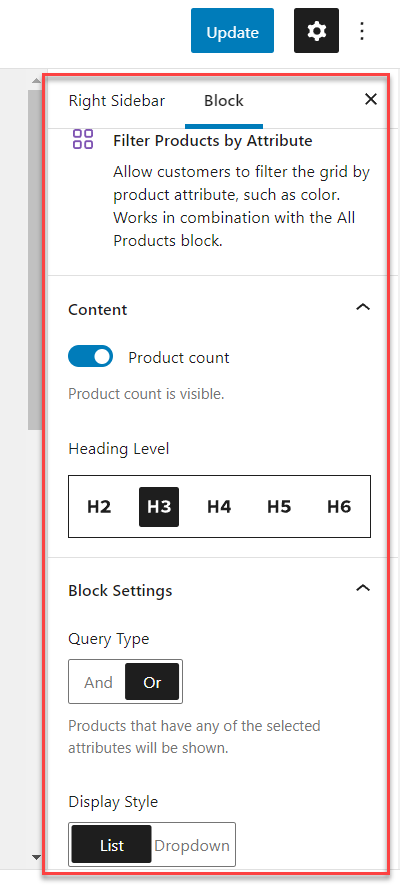
Вы также можете увидеть конфигурацию блока в правой части страницы.

После того, как вы изменили виджет, обновите настройки.

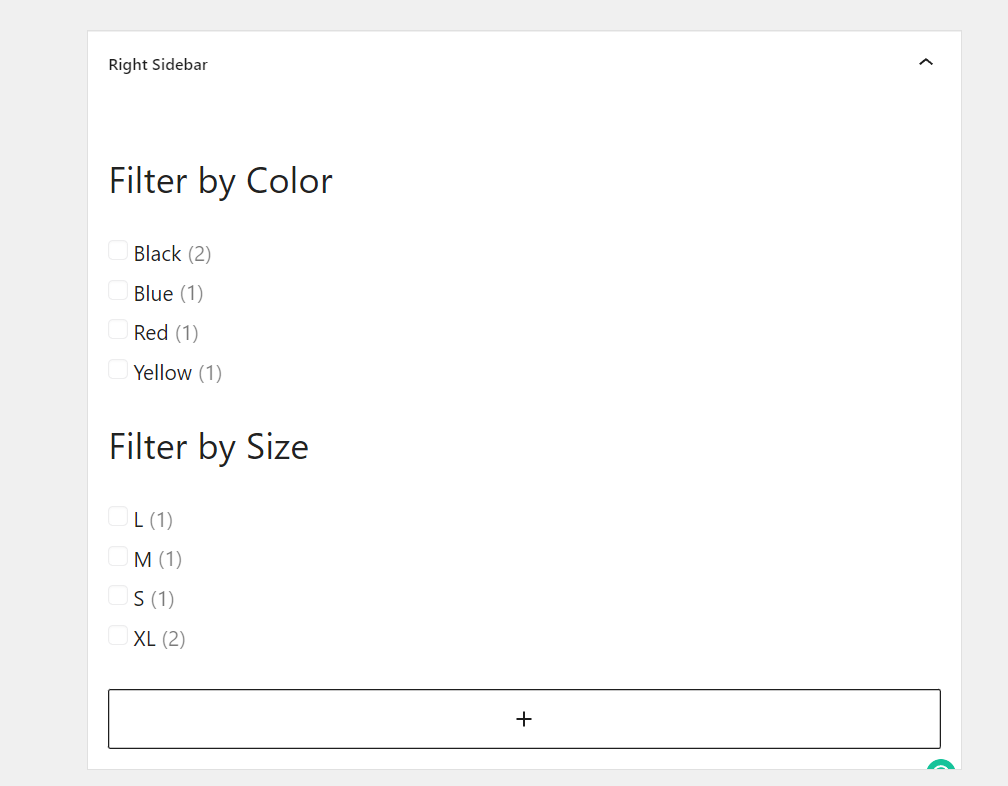
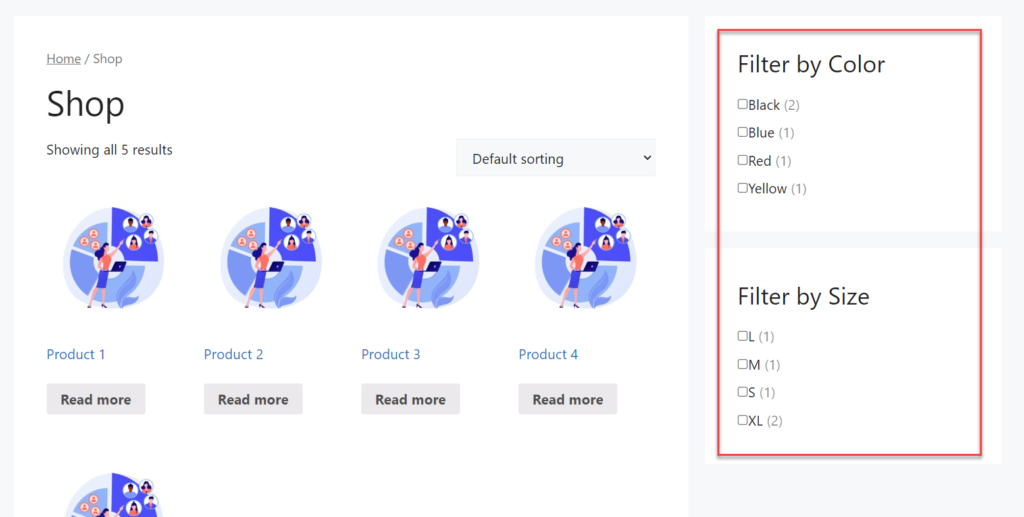
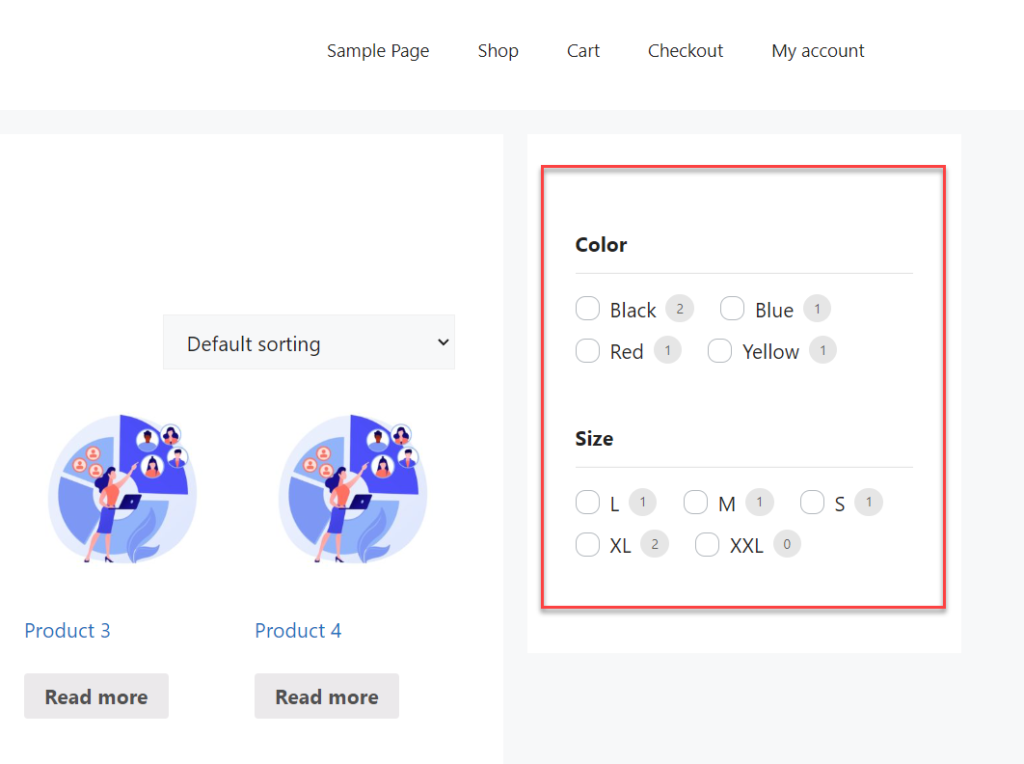
Теперь перейдите на переднюю часть вашего сайта и проверьте правую боковую панель.

Как вы можете видеть на скриншоте, фильтры будут отображаться в интерфейсе в соответствии с вашими настройками. Таким образом, если вы добавили в магазин новый атрибут и хотите добавить его в область виджета, вам придется повторно посетить виджет и выбрать новый атрибут, как уже объяснялось, для обновления виджета. После перенастройки виджета вы увидите новый фильтр во внешнем интерфейсе.
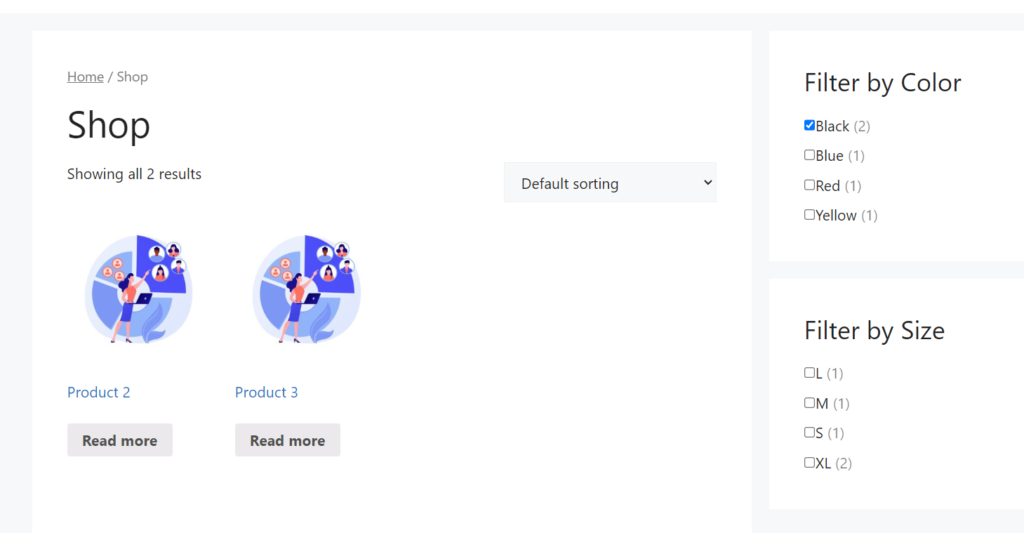
Если вы или ваш клиент выберете какие-либо атрибуты, результат магазина будет соответствующим образом изменен. Здесь мы устанавливаем атрибут Цвет как черный, который отображает два наших продукта, которые соответствуют черному цвету.

Вот и все!
Вот как вы можете фильтровать продукты WooCommerce по атрибуту без использования сторонних инструментов или дополнительных кодов.
2) Метод плагина
Если вы предпочитаете использовать плагин для добавления фильтра в свой магазин WooCommerce, этот раздел для вас. Здесь мы покажем вам, как использовать плагин для управления указанной задачей. Существует несколько плагинов для фильтрации продуктов WooCommerce. Если вы ищете лучший плагин для фильтрации продуктов, у нас есть специальный пост с лучшими плагинами, которые помогут вам в этом.
Для демонстрации мы собираемся выбрать Themify — Фильтр продуктов. Это бесплатный и многофункциональный плагин WordPress, доступный бесплатно в репозитории WordPress.
Установите и активируйте плагин
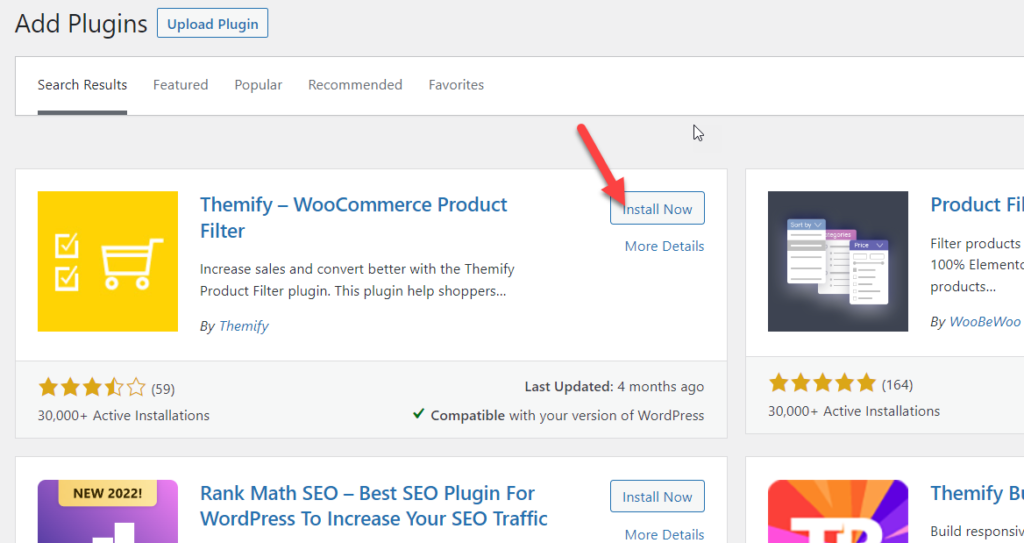
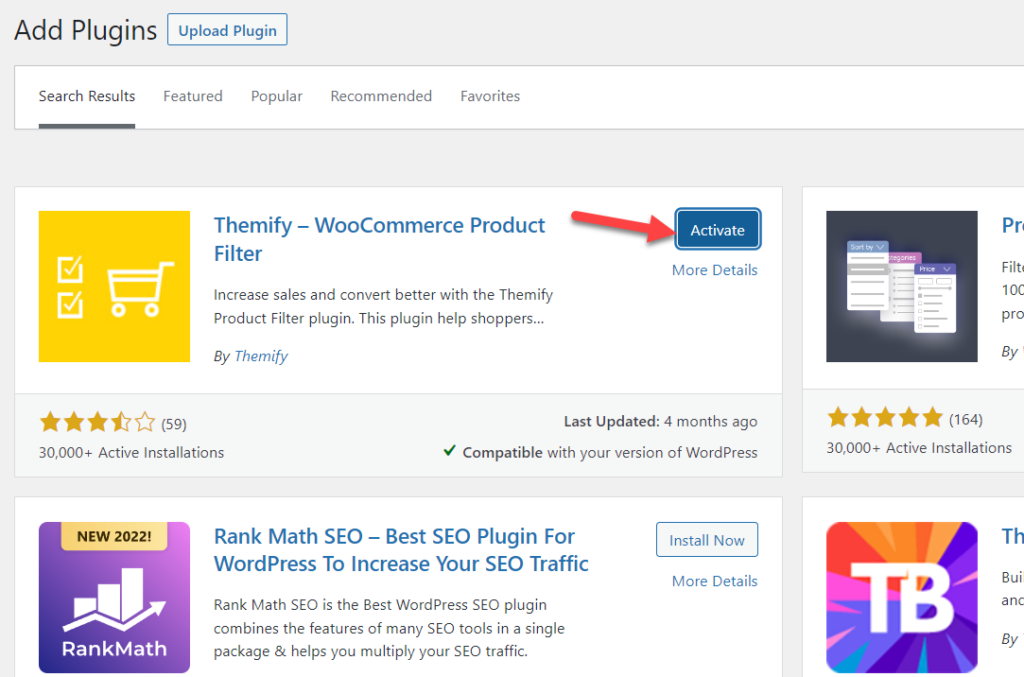
Первое, что вам нужно сделать, это установить и активировать плагин Product Filter на вашем сайте WordPress. Перейдите в « Плагины» > «Добавить новый» и найдите плагин. Как только вы найдете правильный, нажмите кнопку « Установить сейчас» , чтобы установить его.

После того, как вы установили плагин, нажмите « Активировать », чтобы активировать его на своем сайте.


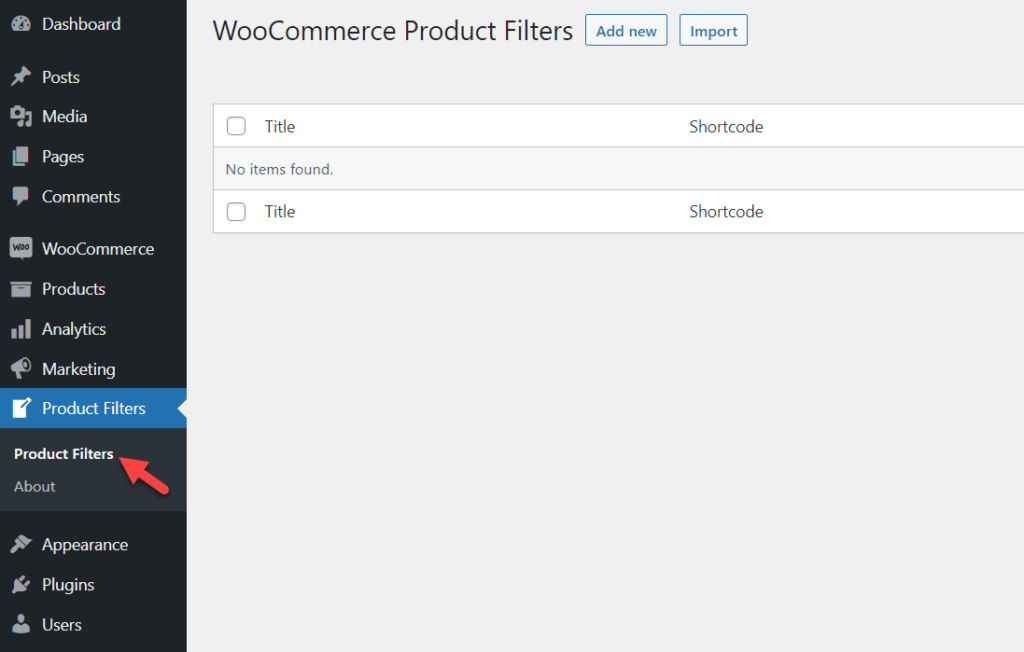
После активации вы можете увидеть настройки плагина в левой части панели инструментов WordPress.

Добавить новый фильтр с помощью плагина
Вы можете создавать новые фильтры оттуда или, если у вас есть уже существующие, вы можете легко их импортировать. В этом случае мы собираемся сделать несколько фильтров.

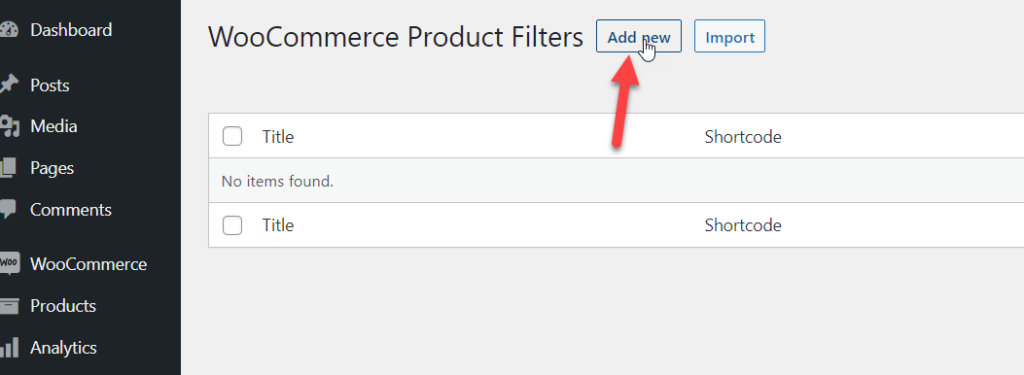
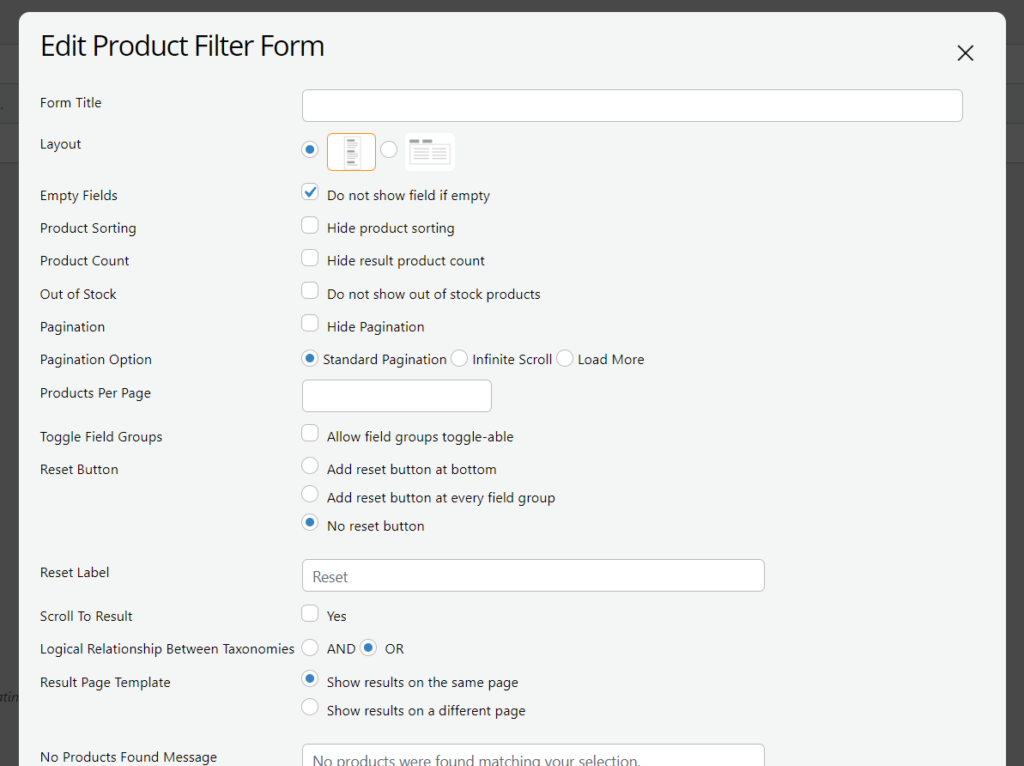
Нажмите « Добавить новый», и появится лайтбокс со всеми параметрами, которые вы должны настроить.

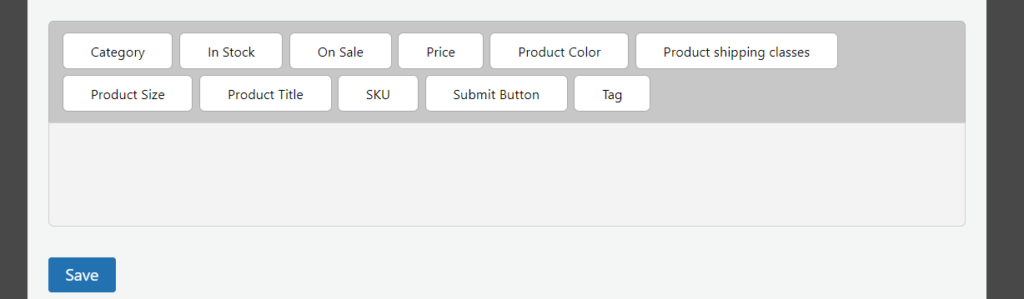
Вы можете выбрать их в соответствии с вашими предпочтениями. Если вы прокрутите вниз, вы увидите поле с настраиваемыми атрибутами.

Вот где вам нужно изменить. По умолчанию плагин не отображает никаких атрибутов во внешнем интерфейсе. Поэтому вместо этого вы должны перетащить атрибут, который нужно отобразить, в нижнюю часть поля.
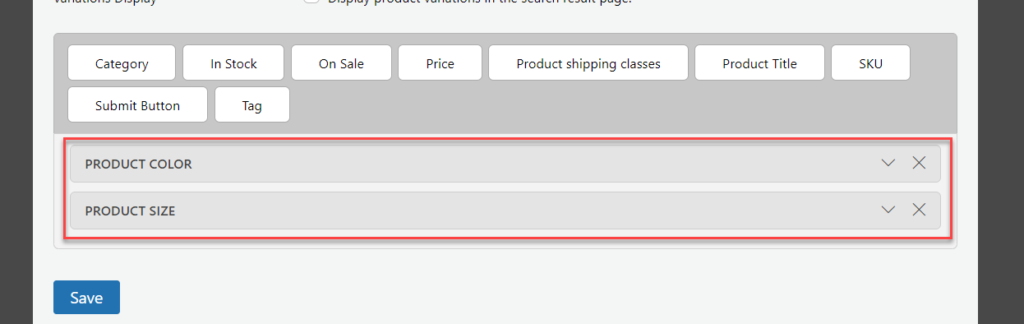
В данном случае мы создали атрибуты Цвет и Размер и присвоили их некоторым товарам. Итак, мы будем удалять эти атрибуты в активной области.

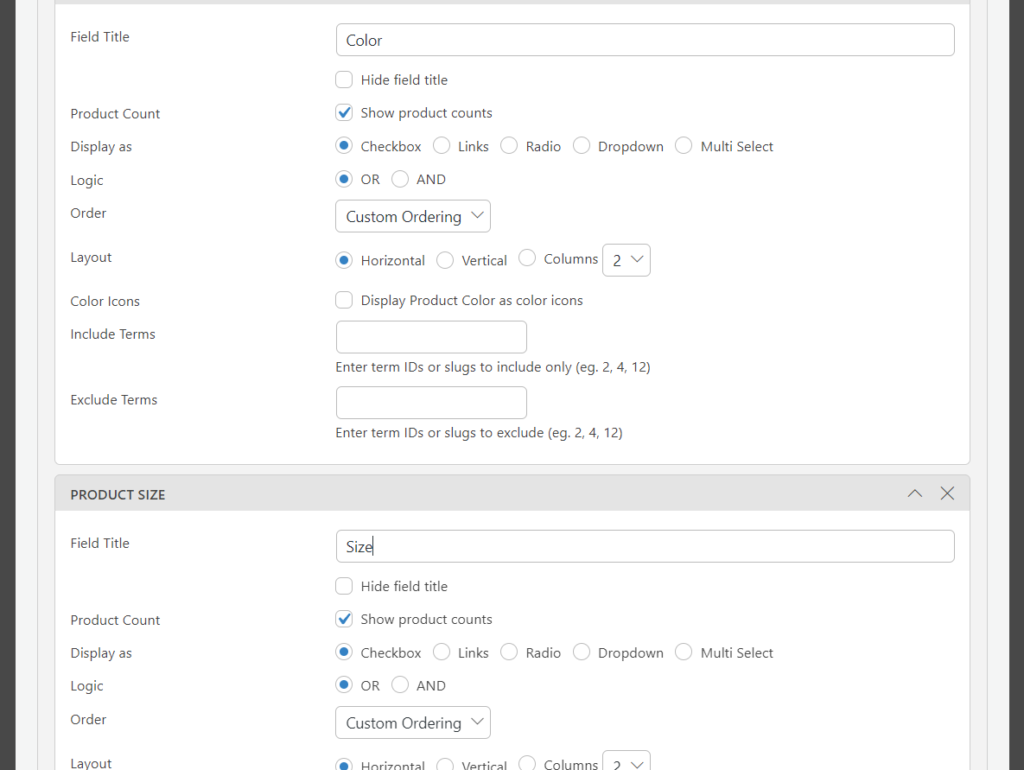
Каждый параметр настраивается. Вы можете добавить заголовок и изменить подобные вещи.

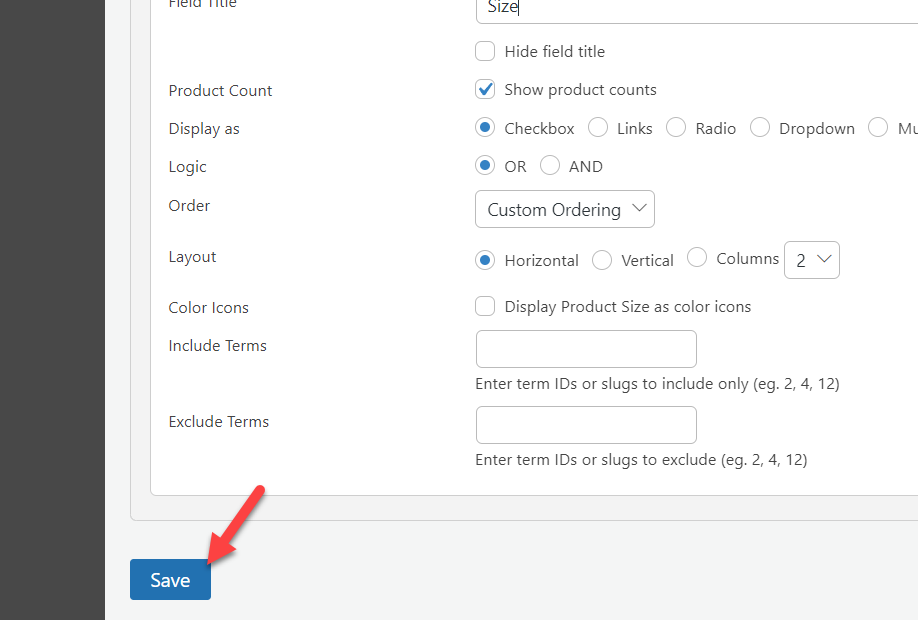
Как только вы закончите с модификацией, сохраните ее.

Показать фильтр товаров
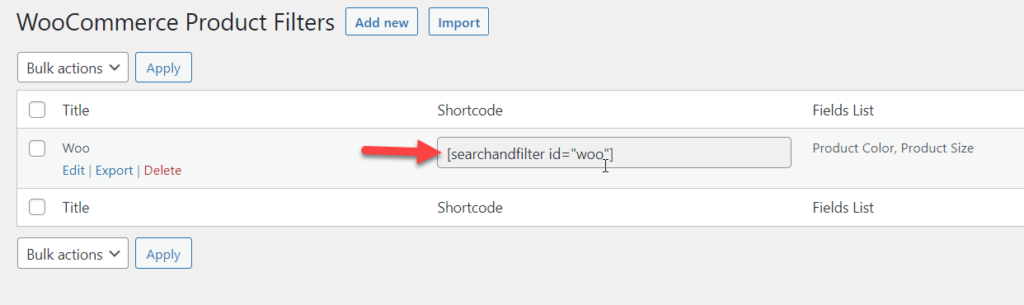
Плагин создаст новый шорткод для этой конфигурации. Вы можете увидеть уникальный шорткод в настройках плагина.

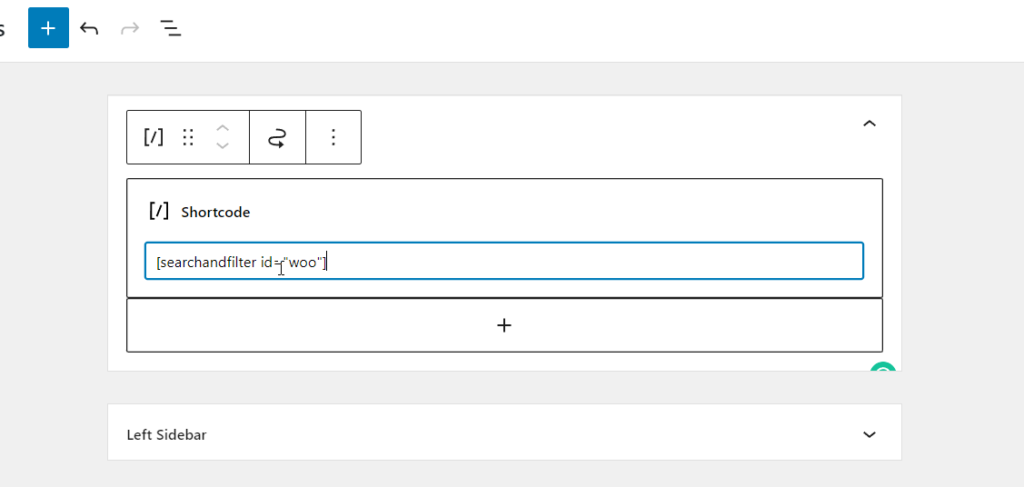
Скопируйте оттуда шорткод и посетите любую область виджетов. В этом случае мы будем использовать параметр фильтра на правой боковой панели. Итак, добавьте новый блок шорткода в область виджета правой боковой панели и вставьте шорткод.

После обновления настроек проверьте свой сайт WordPress с внешнего интерфейса. Вы увидите фильтры в действии.

Лучше всего то, что вы можете изменить фильтр в любое время. Таким образом, вы можете использовать плагин для добавления фильтра продуктов, чтобы ваш клиент мог фильтровать продукты WooCommerce по атрибуту.
БОНУС: как добавить фильтры продуктов WooCommerce AJAX
Обновление веб-страницы всякий раз, когда клиенты обновляют свой фильтр, довольно раздражает и может привести к отказу от корзины. Это может негативно сказаться на вашем онлайн-бизнесе.
Чтобы оптимизировать работу, вы можете использовать метод под названием AJAX . AJAX — это обычная практика, которую веб-разработчики используют для загрузки необходимых данных, не вызывая дополнительных загрузок или обновлений страниц.
Это может помочь вам улучшить конверсию, потому что клиент не будет раздражаться при загрузке каждой дополнительной страницы.
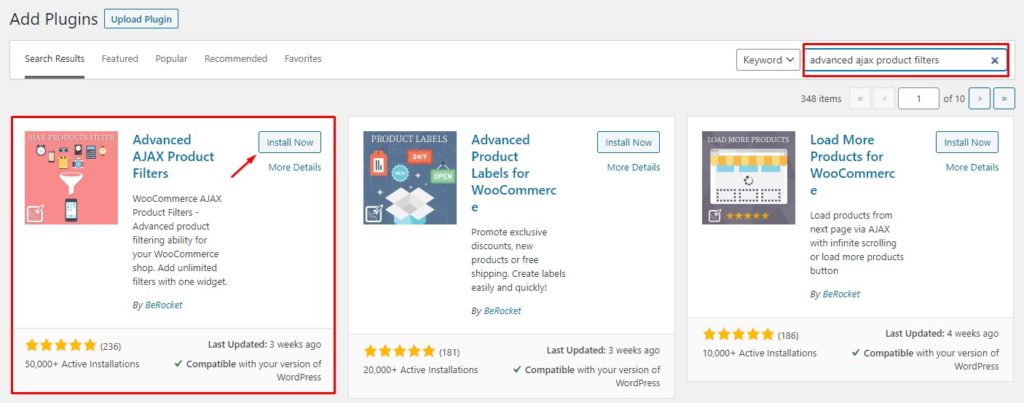
Для этого мы будем использовать плагин Advanced AJAX Product Filters для выполнения этой задачи. Это один из лучших плагинов, которые вы можете получить, чтобы добавить фильтры продуктов WooCommerce AJAX в свой магазин.
Самое первое, что вам нужно сделать, это установить и активировать плагин в вашей установке WooCommerce. Для этого вам нужно перейти в « Плагины» > «Добавить новый» . После этого вы можете найти плагин, установить и активировать его.

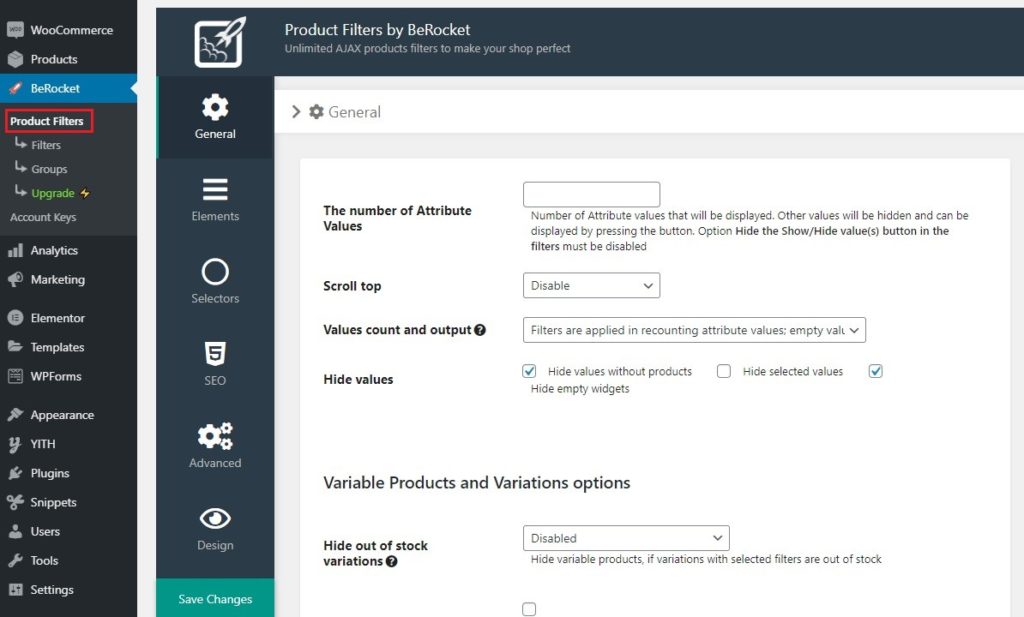
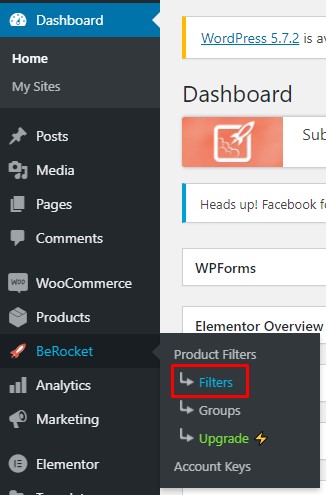
После активации вы можете увидеть настройки плагина в левой части панели управления WordPress. Перейдите к опции « Фильтры товаров ».

Это общая область конфигурации плагина. Оттуда вы можете изменить значения и все. Например, выберите параметр «Фильтры», как показано ниже, если вам нужно создать новый фильтр.

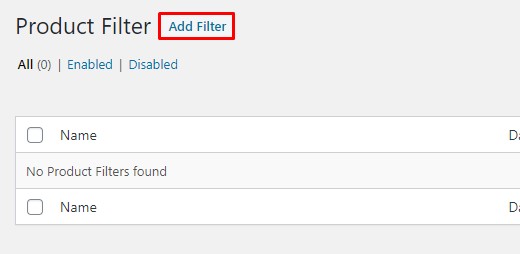
Добавить новый фильтр
Нажмите кнопку « Добавить фильтр », чтобы создать фильтры в вашем магазине WooCommerce.

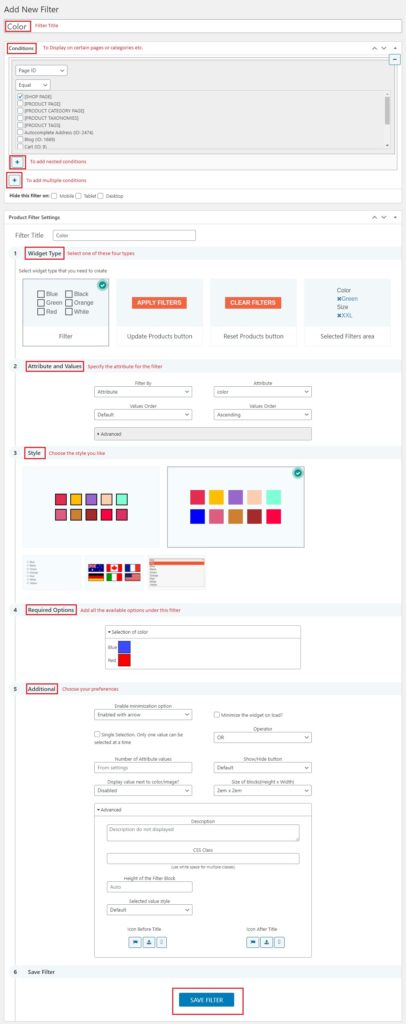
На следующей странице вы увидите все параметры настройки, которые вы можете сделать с фильтром.

Сохраните фильтр после того, как вы все изменили, и все готово.
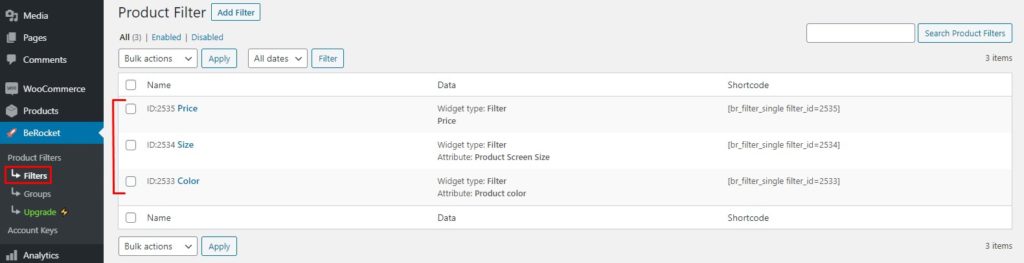
Отныне вы можете увидеть все фильтры в разделе BeRocket > Filters .

Вы можете создать столько фильтров, сколько вам нужно, или изменить существующие. Аналогично этому, вы также можете создать группу фильтров. Поэтому, когда вам нужно назначить несколько фильтров в одну группу, эта функция может быть удобной.
Показать фильтр AJAX
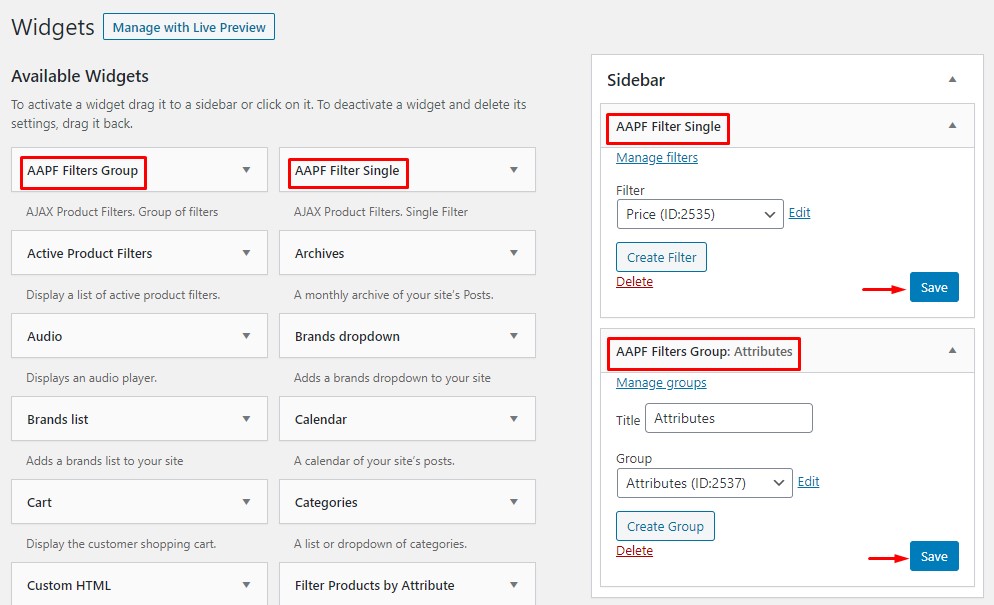
Следующим шагом является отображение фильтра на вашем внешнем интерфейсе. Для этого вы можете использовать шорткоды или специальный виджет, который поставляется с плагином. Виджет — это самый простой вариант, который вы можете использовать. Все, что вам нужно сделать, это перейти в раздел виджетов и использовать виджет фильтра AAPF .

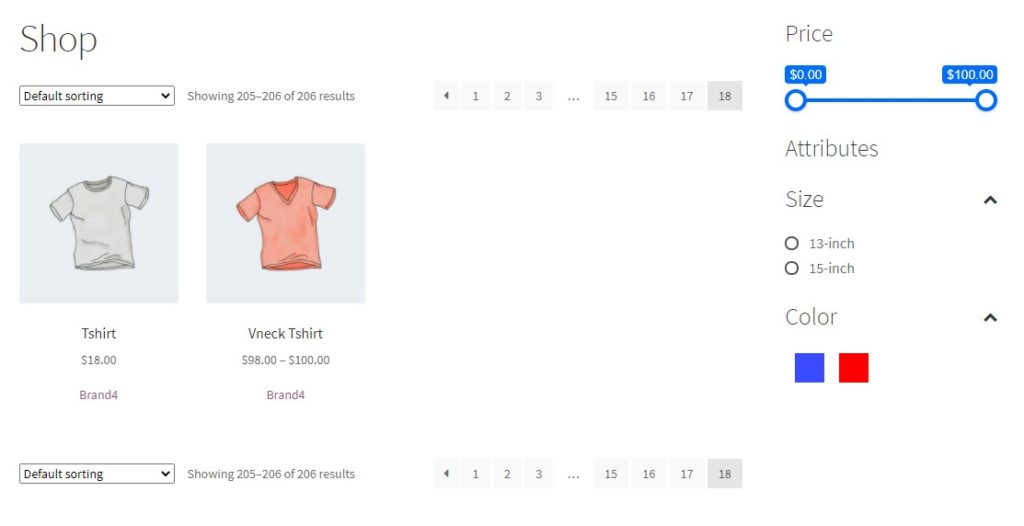
Вы можете изменить фильтры и группы фильтров в соответствии со своими предпочтениями. В результате параметр фильтрации AJAX будет присутствовать в интерфейсе вашего магазина WooCommerce.

Таким образом, вы можете использовать плагин Advanced AJAX Product Filters, чтобы добавить параметр фильтрации в свою установку WooComemrce.
Тем не менее, с помощью этого плагина вы можете добиться гораздо большего. Если вам интересно, ознакомьтесь с нашей специальной статьей о том, как добавить фильтры продуктов WooCommerce AJAX.
Вывод
В этой статье мы рассмотрели два метода добавления фильтра продуктов для фильтрации продуктов WooCommerce по атрибуту.
- Метод по умолчанию
- Метод плагина
Если вам нужен простой в использовании метод, предпочтительным является метод по умолчанию. Вам не нужно использовать какие-либо дополнительные коды или другие настройки. После того, как вы назначите атрибут продуктам, вы можете использовать специальный блок Gutenberg для отображения атрибута в интерфейсе вашей установки WooCommerce.
С другой стороны, вы можете использовать плагин, чтобы сделать то же самое. Но это займет у вас больше времени. Однако метод плагина может подойти, если вам нужны дополнительные параметры конфигурации/настройки. Самое приятное в методе плагина — это то, что у вас будет полный контроль над созданным виджетом.
Итак, выберите метод в соответствии с вашим использованием и предпочтениями.
Мы надеемся, что это руководство поможет вам добавить необходимый фильтр в ваш магазин WooCommerce. Итак, какой метод вы собираетесь использовать и почему? Метод по умолчанию или метод плагина?
Дайте нам знать об этом в комментариях!
Если вас интересуют другие похожие статьи, вы можете просмотреть архив нашего блога или просмотреть эти отобранные посты:
- Лучшие плагины для поиска продуктов WooCommerce (в сравнении)
- Советы WooCommerce по оптимизации вашего интернет-магазина
- Как добавить атрибуты продукта WooCommerce с вариантами: 2 метода
