В поисках лучшего плагина скорости WordPress: проверено 6 плагинов и 6000 реальных веб-сайтов
Опубликовано: 2021-07-21Исследование Google утверждает, что если ваш сайт загружается более 3 секунд, вероятность отказов увеличивается на 32%. Учитывая это, производительность веб-сайта имеет решающее значение для магазинов электронной коммерции или любого другого типа веб-сайта.
Естественная стоимость добавления функций на ваш сайт с помощью плагинов может повлиять на скорость сайта. Тем не менее, некоторые плагины предназначены для ускорения вашего сайта. В свою очередь, это может повысить конверсию, снизить показатель отказов и улучшить ваш рейтинг в органическом поиске.
Плагины скорости WordPress могут работать несколькими способами; некоторые оптимизируют ваш контент, сжимая изображения или минимизируя JavaScript, в то время как другие перемещают ваш контент на серверы, которые «ближе» к пользователю через сеть доставки контента (CDN). Есть также несколько плагинов, которые позволяют браузеру отдавать приоритет наиболее важным частям страницы.
В прошлом большое внимание уделялось более быстрому хостингу для повышения производительности. Для современного Интернета решающее значение имеют такие узкие места, как устройство и сеть конечного пользователя. Вот почему плагины производительности потенциально могут иметь гораздо большее влияние, чем смена хостинг-провайдера.
В этом посте мы рассмотрим некоторые первоклассные решения, чтобы определить лучший плагин скорости для WordPress.
Мы включим Jetpack Boost в наше тестирование. Это наш продукт, и мы его любим, но мы рекомендуем вам изучить цифры и сделать выводы самостоятельно. Короче говоря, цифры выводят Boost вперед в каждой категории — об этом мы поговорим позже.
Как мы проводили тест
Прежде чем мы перейдем к самому тестированию, давайте дадим вам обзор того, что мы сделали. Всего есть шесть плагинов (и мы представим их позже). Мы рассмотрели 1000 реальных сайтов для каждого конкурирующего плагина.
Все сайты являются активными сайтами в различных средах хостинга. Это позволило нам получить точные и репрезентативные результаты того, как плагины скорости WordPress работали в дикой природе.
Это масштабное тестирование 1000 сайтов, которое дает беспристрастный взгляд на то, какой плагин скорости WordPress лидирует. Это дает вам истинное представление о том, как лучшие плагины WordPress повлияют на ваш сайт и, в конечном итоге, какой из них использовать.
Также стоит отметить, что этот тест основан на случайной выборке сайтов. Более того, мы не контролировали ни одного хостинг-провайдера, количество трафика или любые другие показатели.
Мы использовали API Google PageSpeed Insights для проведения тестирования. Тесты проводились в течение одной недели в июне 2021 года. Производительность определяется двумя показателями:
- Первая содержательная отрисовка (FCP) . Это измеряет, когда на экране отображается первое изображение или текст.
- Самая большая содержательная краска (LCP) . Есть мнение, что это самый важный показатель. Он измеряет, когда на экране отображается самый большой фрагмент контента, по сравнению с тем, когда страница впервые начала загружаться.
Вместе они составляют точную картину производительности и скорости загрузки сайта. Давайте погрузимся в это!
Какой лучший плагин скорости WordPress? 6 протестированных лучших решений
Мы отобрали лучшие доступные плагины скорости WordPress, большинство из которых доступны бесплатно на WordPress.org: Jetpack Boost, WP Rocket, Hummingbird, WP-Optimize, W3 Total Cache и LiteSpeed Cache.
Существует более четырех миллионов установок между плагинами, доступными на WordPress.org, и BuiltWith сообщает, что WP Rocket используется на более чем двух миллионах активных сайтов. Это означает, что один из этих плагинов активирован более чем на шести миллионах сайтов WordPress. Это также означает, что это самые популярные плагины скорости WordPress на рынке — идеально подходят для сравнения с Jetpack Boost.
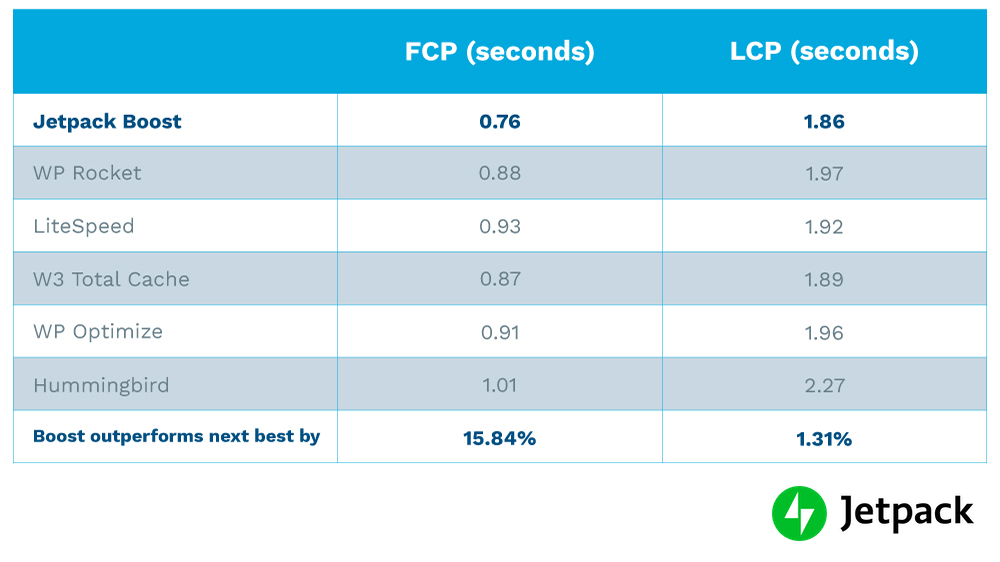
Вот обзор результатов:

Каждый плагин тестируется на First Contentful Paint и Largest Contentful Paint. Результаты в секундах.
Jetpack Boost работает лучше других в этом списке , особенно для FCP. Цифры между каждым плагином намного ближе для LCP, но Jetpack Boost по-прежнему побеждает в конкурсе.
Кроме того, Boost лучше, чем среднее значение среди всех плагинов, которые мы тестировали, — почти 18 процентов для FCP и 6 процентов для LCP. Это большие цифры, которые показывают реальное качество плагина.
Однако, если вы хотите узнать больше об этих результатах, давайте начнем с Jetpack Boost, первого плагина в нашем списке.
1. Реактивный ранец
Jetpack Boost от Automattic (той же компании, которая делает WooCommerce и WordPress.com) стремится предоставить вам те же преимущества в производительности, что и ведущие мировые веб-сайты, без необходимости возиться с передовыми техническими концепциями.
Он имеет простой интерфейс, который может легко понять и использовать любой, независимо от уровня его навыков. Как мы вскоре увидим, есть три параметра, которые вы можете включать или выключать.
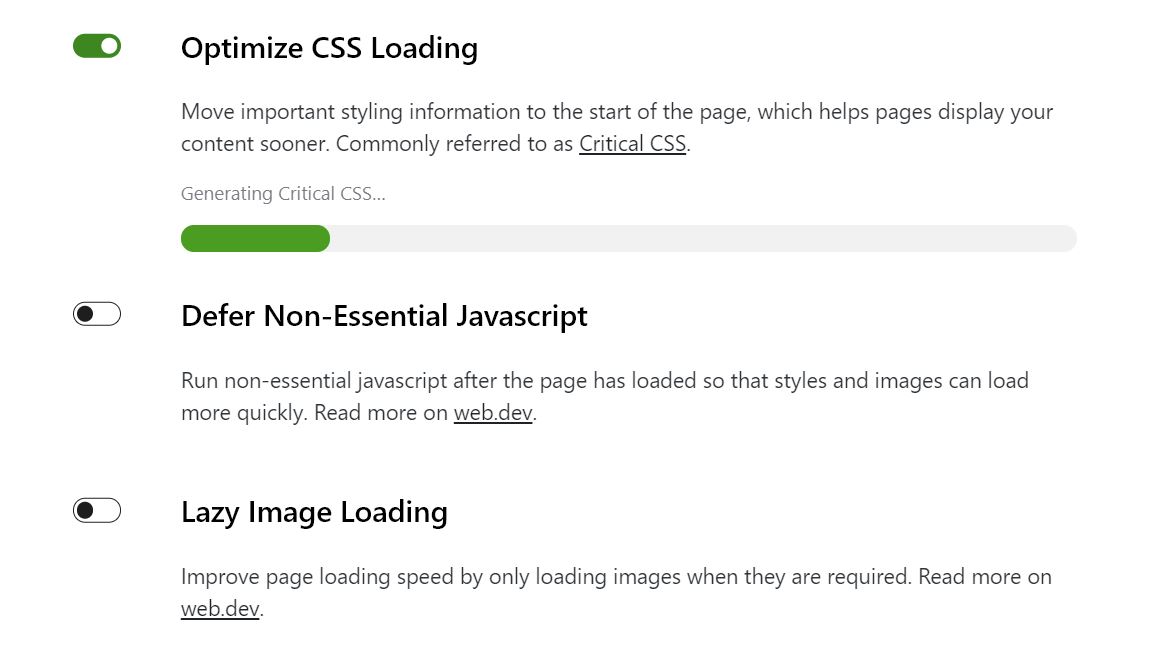
Функции, которые вы получаете в Jetpack Boost, включают оптимизацию структуры CSS для каждой страницы, отложенный несущественный JavaScript до момента загрузки страницы и отложенную загрузку изображений. Это означает, что изображение загружается только тогда, когда пользователь прокручивает страницу до того места, где оно находится.
На первый взгляд кажется, что другие плагины в нашем списке могут иметь больше возможностей, чем Jetpack Boost. Тем не менее, наш плагин следует новому уникальному подходу к оптимизации скорости WordPress.
Вместо того, чтобы предоставлять сотни параметров настройки, которые могут сбить с толку обычного пользователя, Jetpack Boost очень уважительно относится к тому, что работает для большинства сайтов, и по умолчанию принимает эти решения за вас. В результате вы получаете мгновенный прирост производительности без дополнительных усилий.
Настройка Jetpack Boost
Поскольку команда Jetpack уже определила для вас большинство настроек по умолчанию, настроить плагин можно быстро и легко.
Для начала найдите «Jetpack Boost» в каталоге плагинов WordPress, чтобы установить и активировать плагин. Затем нажмите Jetpack Boost в меню левой боковой панели. Вы увидите экран приветствия. Нажмите «Начать» , чтобы создать учетную запись WordPress.com, или войдите в существующую учетную запись.

На следующем экране просто включите модули производительности один за другим.

В целом, вы можете настроить плагин менее чем за две минуты.
Производительность сайта с Jetpack Boost
Как видно из отчета, показатель FCP находится в пределах 1,8-секундного эталона. LCP тоже великолепен, со здоровыми 1,86 секунды — намного ниже эталона.
В этом тесте плагин превзошел все остальные плагины скорости WordPress, которые мы тестировали. Большинство из них являются ведущими претендентами. Фактически, цифры говорят нам о том, что Jetpack Boost превосходит следующий лучший плагин — W3 Total Cache — почти на 16 процентов и 2 процента соответственно. Более того, у него меньше времени на настройку и нулевая стоимость.
Jetpack Boost имеет звездные показатели скорости веб-сайта всего за две минуты усилий. Это делает его сильным претендентом на звание лучшего плагина скорости для WordPress.
2. Ракета WP
WP Rocket — наше единственное премиальное решение в этом списке, и у него есть горячая база поклонников.

Он обеспечивает стандартное кэширование страниц, а также предварительную загрузку кеша, кэширование браузера и оптимизацию электронной коммерции.
Вы также можете интегрировать WP Rocket с множеством CDN с минимальным количеством кликов. В качестве альтернативы вы также можете использовать RocketCDN от разработчика.
Настройка WP Rocket
80 процентов функций кэширования WP Rocket включены по умолчанию. Это означает, что после того, как вы установите и активируете плагин, вам нужно будет сделать совсем немного.
Есть множество других настроек, которые вы можете переключать — это последние 20 процентов оптимизации — но мы протестировали только настройку плагина по умолчанию.
Как и в случае с Jetpack Boost, установка занимает около двух-трех минут, учитывая, что вам не нужно переключать или настраивать какие-либо настройки. Мы, конечно, сторонники такого подхода, но настоящее качество будет в рамках тестирования.
Производительность сайта с WP Rocket
В то время как WP Rocket обещает высокую скорость веб-сайта и имеет впечатляющие показатели по всем направлениям, Jetpack Boost работает лучше.
С показателями 0,88 и 1,97 для FCP и LCP это целая десятая секунды отстает от Boost по всем направлениям. Это может показаться не таким уж большим, но для ваших посетителей это может быть вечность.
Более того, Boost бесплатен, а WP Rocket — это решение только премиум-класса. Конечно, оба инструмента имеют быстрое время настройки, но, учитывая, что результаты и цена отстают, лучше всего подходит Boost.
3. Кэш LiteSpeed
LiteSpeed Cache — еще один популярный плагин кэширования для WordPress. Он использует кэширование на уровне сервера для ускорения ваших веб-страниц.

Несмотря на это, LiteSpeed — это серверная технология. Если вы не являетесь продвинутым веб-мастером или используете хостинг, использующий LiteSpeed, вы вряд ли сможете использовать все его функции, особенно кэширование.
Более того, попытка разобраться в интерфейсе и в том, почему вам нужны определенные спецификации сервера для использования плагина, может привести к путанице.
LiteSpeed Cache предлагает кеш объектов, кеш браузера, кеш OPcode, поддержку нескольких CDN, HTTP/2 CSS/JS push, API Cloudflare, предварительную выборку DNS и совместимость с популярными плагинами, такими как WooCommerce и Yoast SEO. Кроме того, у вас есть возможность сократить HTML, CSS и JavaScript, включая встроенные XML и CSS.
Настройка кэша LiteSpeed
Повторим еще раз: если вы не используете сервер LiteSpeed, вам не будут доступны никакие функции кэширования.
Однако, если у вас есть сервер с поддержкой LiteSpeed, вы можете установить и активировать плагин. Основные функции кэша будут включены по умолчанию, которые вы можете изменить в LiteSpeed Cache > Cache . Однако есть несколько настроек, которые нужно пройти, что может занять некоторое время.
Производительность сайта с LiteSpeed Cache
Несмотря на аплодисменты, которые получает LiteSpeed Cache, Jetpack Boost превзошел плагин скорости WordPress здесь.
Хотя он превосходит тесты, он далеко не Boost. Показатели 0,93 для FCP и 1,92 для LCP не совпадают, тем более что он отстает от Boost на одну-две десятых в каждой категории.
Принимая во внимание наш случайный тестовый образец, Jetpack Boost может стать вашим идеальным решением, даже если вы используете сервер LiteSpeed.
4. Общий кэш W3
W3 Total Cache — это комплексный плагин для кэширования WordPress. Он предоставляет множество функций для оптимизации вашего сайта для достижения высокой производительности.
Он может повысить производительность за счет кэширования почти каждой части вашего сайта, включая CSS, JavaScript, страницы, сообщения, результаты поиска и RSS-каналы.
Другими примечательными функциями являются минимизация ваших страниц, сообщений, HTML, CSS и JavaScript, а также поддержка интеграции с CDN.
Однако недостатком этого плагина является то, что наличие такого большого количества функций делает его немного сложным для пользователей без технических ноу-хау. Если вы новичок в мире WordPress, параметры бэкэнда могут вас смутить.
Настройка общего кэша W3
После активации плагина в панели администратора WordPress перейдите в « Плагины» > «Установленные плагины» . В списке установленных плагинов найдите W3 Total Cache и нажмите « Настройки ».

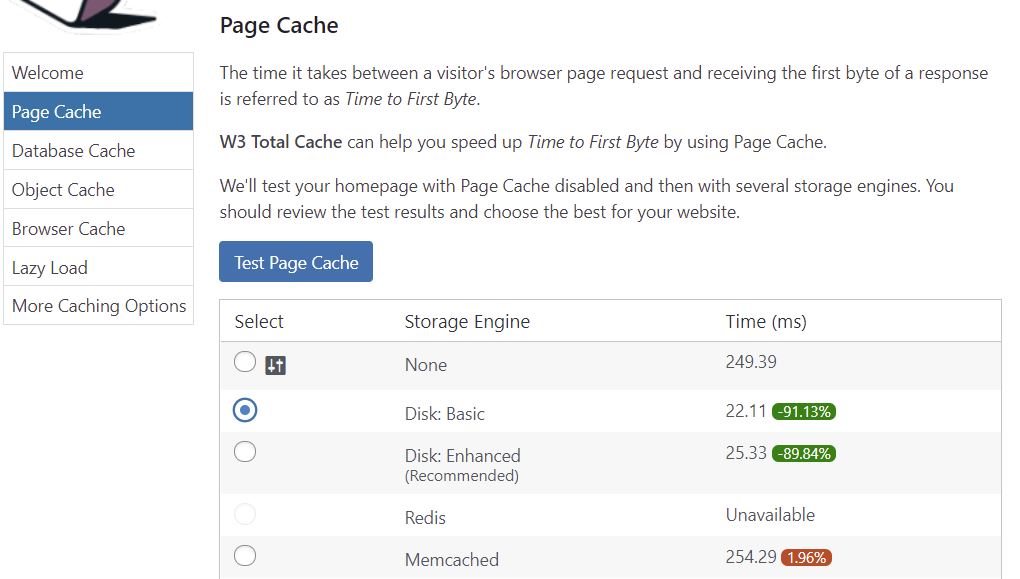
Далее вы увидите руководство по установке. Нажмите « Далее », чтобы получить настройки кэша страниц , запустите тест и выберите вариант хранения, который показывает наилучшую производительность.

Затем просто следуйте инструкциям, чтобы аналогичным образом настроить такие параметры, как кэш базы данных, кэш объектов и т. д. В целом на выполнение шагов и настройку кэширования у нас ушло около 7–8 минут.
Производительность веб-сайта с общим кэшем W3
Учитывая, сколько времени ушло на базовую настройку, мы ожидали значительного улучшения производительности.
Конечно, и этот, и Jetpack Boost являются бесплатными плагинами. Тем не менее, Boost имеет сверхбыстрое время настройки и лучшие показатели после тестирования. Он опережает W3 Total Cache примерно на одну десятую во всех категориях. Хотя 0,88 (FCP) и 1,97 (LCP) неплохи, они не подходят для Boost.
5. WP-оптимизация
WP-Optimize — еще одно известное решение среди лучших плагинов кэширования для WordPress. Он начинался как оптимизатор базы данных, но с тех пор добавил функции кэширования к своему основному предложению.
В результате теперь это комплексное решение для включения кэширования на вашем веб-сайте, оптимизации базы данных и сжатия изображений.
Он загружен такими важными функциями, как кеш для конкретного устройства, предварительная загрузка кеша, расширенные правила исключения кеша, кеш браузера и минимизация CSS, HTML и JavaScript.
Настройка WP-оптимизации
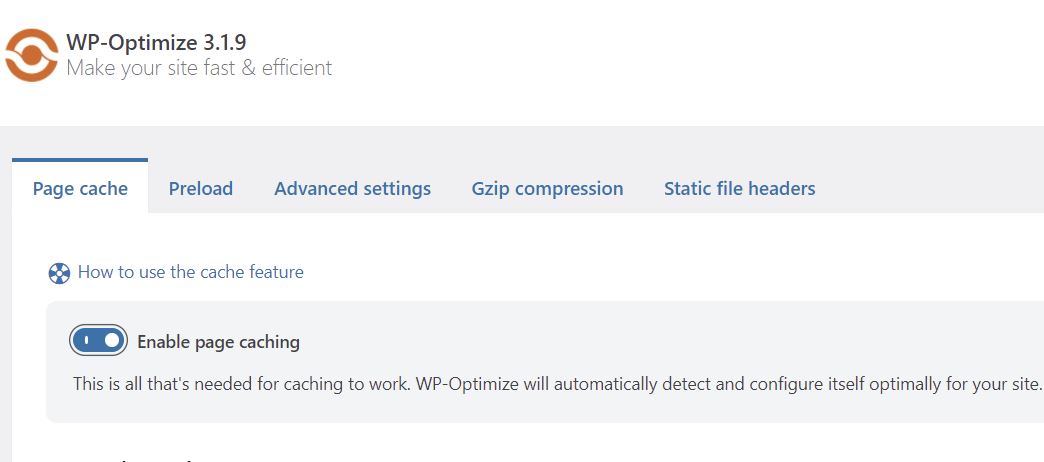
После того, как вы активировали плагин WP-Optimize, перейдите в WP-Optimize > Cache > Enable Page Caching . Сохраните настройки.

Однако обратите внимание, что ваши страницы будут кэшироваться только тогда, когда их посещают пользователи. Чтобы сразу кэшировать страницы, вам нужно выполнить еще один шаг — предварительно загрузить страницы.
Нашей команде потребовалось несколько дополнительных минут, чтобы понять это, потому что документация немного вводит в заблуждение. В нем упоминается, что страницы начнут кэшироваться, как только мы включим кэширование, что не так.
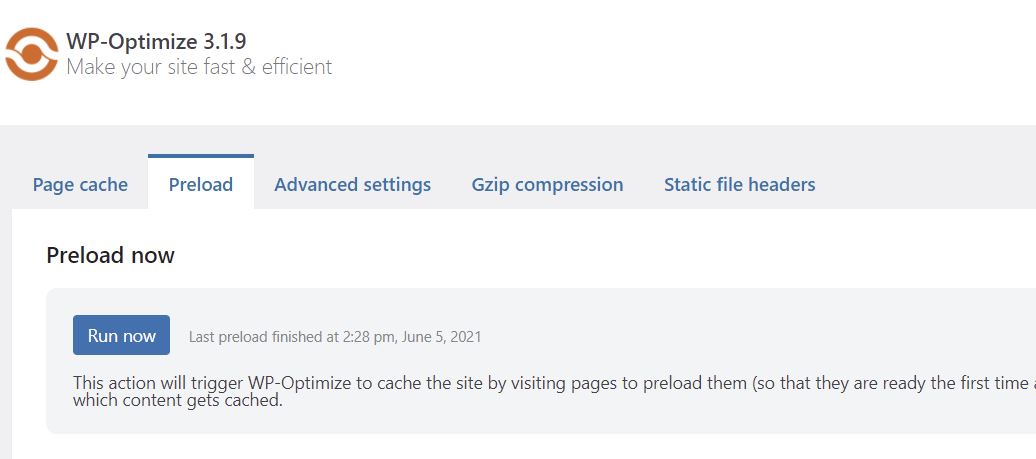
Чтобы предварительно загрузить страницы, перейдите на вкладку « Предварительная загрузка » рядом с вкладкой « Кэш страниц » и нажмите « Выполнить сейчас» .

В зависимости от того, сколько страниц у вас есть на вашем веб-сайте, процесс предварительной загрузки может занять от 5 до 15 минут.
Общее время от активации до включения кеша и определения шага предварительной загрузки составило около 5 минут, что больше, чем у других плагинов, которые мы тестировали до сих пор.
Производительность сайта с WP-Optimize
Это шаблон, который мы видели до сих пор, но показатели производительности WP-Optimize не выдерживают Boost на всех 1000 случайных сайтах, которые мы протестировали. Такие результаты, как 0,91, отстают от WP-Optimize примерно на 0,15 секунды.
Хотя плагин работает намного лучше с LCP, он все еще отстает от Boost. На самом деле, это близко к двухсекундному эталону для LCP, в то время как Boost и близко не стоит.
6. Колибри
Hummingbird, разработанный WPMU DEV, является признанной записью в пространстве скорости WordPress.
Его возможности кэширования включают кэширование браузера, кэширование страниц, кэширование RSS и кэширование Gravatar. Он также интегрируется с CDN, такими как Cloudflare.
Hummingbird — один из самых многофункциональных доступных плагинов. Однако, если вы пользователь WordPress начального уровня, различные варианты могут стать ошеломляющими.
В то время как Hummingbird пытается наметить и объяснить все при активации, вы можете не получить четкого представления о том, что именно вам нужно сделать или использовать.
Настройка колибри
После того, как плагин будет установлен и активирован в панели администратора WordPress, перейдите в раздел « Колибри» > «Кэширование» > «Кэширование страницы» , чтобы включить функции кэширования. Щелкните Активировать .

Оттуда вы можете настроить такие параметры, как предварительная загрузка кэша, исключение определенных страниц или сообщений и включение кэширования для мобильных устройств. Далее есть отдельные разделы для кэширования браузера и других форм кэширования.
Здесь есть много настроек, которые нужно просмотреть и понять одну за другой, поэтому мы собираемся придерживаться настроек по умолчанию и посмотреть, как изменилась производительность. При конфигурации по умолчанию время настройки составляло менее двух минут.
Эффективность веб-сайта с Hummingbird
Несмотря на то, что Hummingbird является ветераном среди плагинов скорости WordPress, он не смог сравниться с показателями Jetpack Boost по сравнению с размером нашей случайной выборки.
По сравнению с Jetpack Boost он отстает почти на три десятых . Выделяется функция Largest Contentful Paint с почти полсекундной разницей между Hummingbird и Boost.
В этом сравнении нет никаких сомнений, и Boost подрезал крылья Hummingbird по производительности, удобству использования и цене.
Результаты в: Какой плагин скорости WordPress лучший?
В этом посте мы протестировали шесть лучших плагинов скорости для WordPress. Большинство из них, кроме WP Rocket, бесплатно доступны в каталоге плагинов WordPress.
Учитывая, что вы можете потратить две минуты на установку бесплатного плагина Jetpack Boost, рентабельность инвестиций (ROI) поразительна.
Jetpack Boost превзошел все остальные плагины — некоторые из них с годами выдающейся производительности — во всех областях. Boost предлагает убедительную ценность: значительное увеличение скорости вашего сайта и простая настройка. Цифры показывают, что Boost лучше во всех областях, по некоторым показателям на 18% лучше, чем в среднем.
Настоящим победителем эксперимента по поиску лучшего плагина скорости для WordPress станет не плагин, а посетители вашего сайта. Предоставив им более быстрый доступ к вашему сайту, вы проложите путь к удобному пользовательскому опыту и, следовательно, к большему количеству конверсий.
