Как улучшить задержку первого ввода (FID) на вашем сайте WordPress
Опубликовано: 2023-07-18Недавно мы начали новую серию метрик Google Core Web Vitals с поста о самом большом содержании Paint. Здесь мы хотим продолжить со следующим кандидатом в очереди: первая задержка ввода или FID для краткости и как ее улучшить в WordPress.
Далее мы подробно рассмотрим, что такое FID и как оптимизировать для него ваш веб-сайт WordPress. Вы научитесь понимать и измерять задержку первого ввода, к какому значению следует стремиться и как при необходимости улучшить его.
Обратите внимание, что в этом посте предполагается, что вы уже знакомы с Google Core Web Vitals и их влиянием на взаимодействие с пользователем и поисковую оптимизацию. Если вы не уверены в чем-то из этого, ознакомьтесь с первой статьей этой серии или нашей отдельной публикацией на Core Web Vitals .
Что такое задержка первого ввода? Определение
Итак, как уже упоминалось, FID — это одна из трех метрик для измерения пользовательского опыта веб-сайта, которые Google считает основными ценностями для оценки того, насколько сайт удобен для пользователя. Это также часть их поискового алгоритма, поэтому, если вы наберете плохие баллы, ваш рейтинг в поиске пострадает.
Однако что такое первая задержка ввода?
Короче говоря, FID количественно определяет задержку между временем, когда пользователь взаимодействует с веб-страницей (например, нажатием кнопки), и временем, когда браузер может реагировать на это взаимодействие. Это отражает отзывчивость веб-страницы.

В то время как Largest Contentful Paint подсчитывает, сколько времени потребуется, чтобы веб-страница стала полезной для посетителя, FID измеряет, насколько хорошо она остается полезной, выполняя любое действие, которое хочет посетитель, даже во время загрузки. Естественно, если ваш сайт более отзывчивый, это делает его более удобным для пользователей.
Вы, вероятно, знаете это из собственного использования Интернета. Вы когда-нибудь были на сайте, которому требовалось слишком много времени, чтобы отреагировать на ваш вклад? Тебе это не понравилось, да? Как и посетители вашего сайта.
Как рассчитывается FID?
FID измеряется в миллисекундах (мс). Чтобы вычислить его, браузер отслеживает момент взаимодействия пользователя со страницей и время, необходимое основному потоку браузера для обработки этого взаимодействия. Оценка FID представляет собой задержку между двумя событиями. Как следствие, низкий показатель FID указывает на то, что страница очень интерактивна и быстро реагирует на действия пользователя.
На этом этапе у вас, вероятно, возникнут вопросы: что такое «основной поток»? И что считать взаимодействием?
Вот ответ.
Основной поток — это, по сути, рабочий конвейер браузера. Через него проходят все процессы, необходимые для рендеринга и запуска веб-сайта. Если он постоянно занят, требуется больше времени, прежде чем он сможет отреагировать на новый ввод.

Что касается того, что считается взаимодействием, то это может быть щелчок по ссылке, нажатие на кнопку, использование раскрывающегося меню, текстового поля, флажков или переключателей, а также нажатие клавиши на клавиатуре (например, Esc , чтобы закрыть всплывающее окно).
Что вызывает FID?
Задержка первого ввода часто бывает самой высокой между первой отрисовкой содержимого (когда первый элемент страницы появляется в окне браузера) и временем до интерактивности (когда страница впервые становится пригодной для использования и реагирует на ввод пользователя).
По сути, задержка ввода возникает из-за того, что браузер занят чем-то другим, пока пользователь пытается что-то сделать. В этом случае он не может своевременно реагировать на ввод, что приводит к увеличению времени ожидания посетителя сайта.
С технической стороны, распространенными виновниками этого являются:
- Большие файлы JavaScript, которые браузер должен анализировать и выполнять.
- Рендеринг-блокирующие ресурсы, которых он должен ждать
- Тяжелые вычисления, манипулирование DOM или ресурсоемкие процессы
- Медленные сетевые подключения или высокая задержка, которые могут привести к задержкам при получении файлов веб-сайта и других ресурсов.
- Действия, которые блокируют основной поток, например тяжелая анимация, длительные переходы CSS или обработка больших изображений.
Последнее, что важно отметить о задержке первого ввода, это то, что в марте 2024 года она будет заменена другой метрикой, называемой Interaction to Next Paint (INP). Однако на данный момент мы работаем с FID, поэтому по-прежнему важно, что вы знакомитесь с ним.
Как измерить первую задержку ввода
Вы можете протестировать FID своего веб-сайта с помощью практически тех же инструментов, что и другие Core Web Vitals:
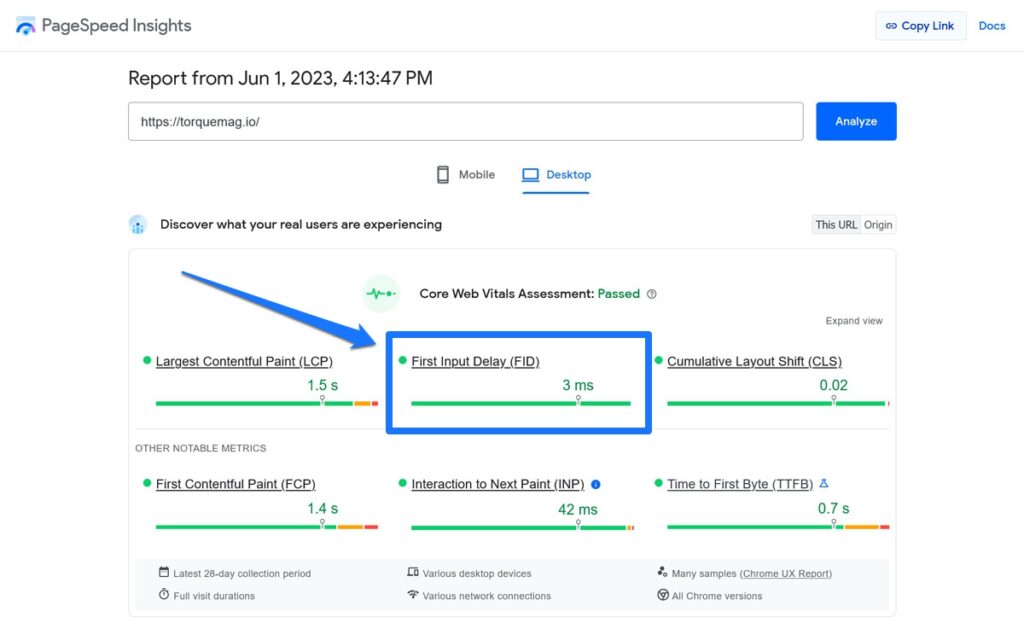
- PageSpeed Insights — просто введите URL своей страницы и получите отчет, включающий значение FID.
- Отчет о пользовательском опыте Chrome — Google собирает и компилирует реальные данные о пользовательском опыте со многих веб-сайтов через свой браузер. Вы можете получить доступ к этим данным с помощью различных инструментов, в том числе упомянутых здесь.
- Search Console — отчет Web Vitals в Google Search Console позволяет узнать о страницах с плохими показаниями FID.
- Библиотека JavaScript web-vitals. Если вы более технически склонны, вы можете встроить эту библиотеку JavaScript в свой веб-сайт и получить оттуда информацию о Core Web Vitals.
Большинство этих инструментов просто показывают значение FID в своих результатах, чтобы вы знали, с чем имеете дело.

Важно отметить, что для этой метрики вам необходимо реальное взаимодействие с пользователем. Это не то, что вы можете смоделировать в лабораторной среде. Таким образом, ваши лучшие источники для этого — реальные пользовательские данные, такие как отчет CrUX.
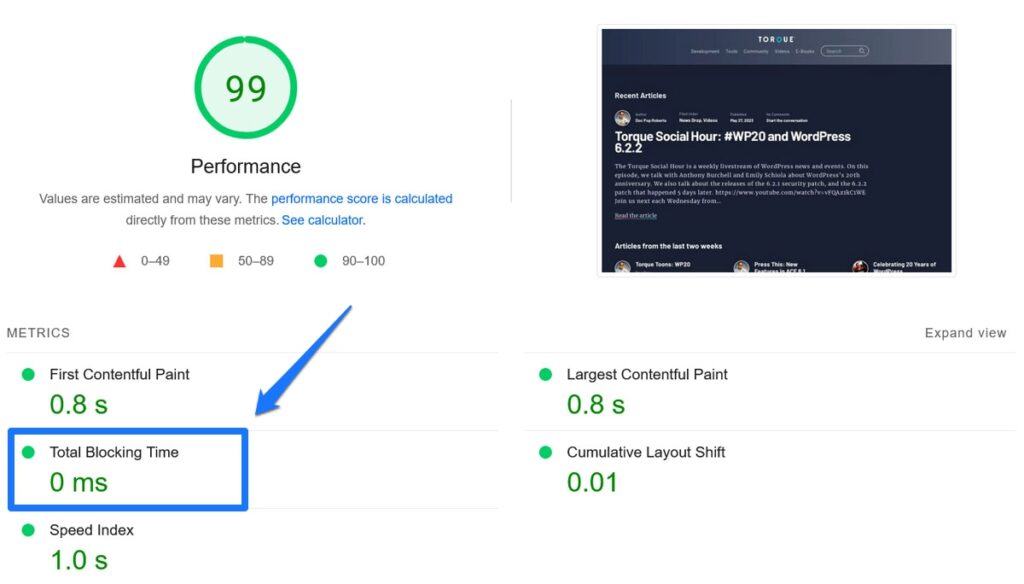
Если вы хотите заранее протестировать свой сайт в лабораторной среде, лучшим показателем прокси-сервера является общее время блокировки. Вы также можете найти это, например, в PageSpeed Insights.

Кроме того, сосредоточьтесь на действительно худших случаях FID на вашем сайте, это расскажет вам больше всего о том, что не так.
Что такое хорошая задержка первого ввода?
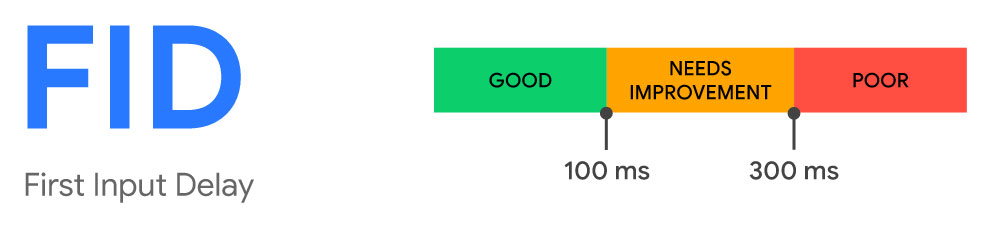
Остается только вопрос, на какое число стрелять? Хороший показатель FID обычно ниже 100 миллисекунд. Считается, что показатели от 100 до 300 миллисекунд нуждаются в улучшении. Все, что превышает 300 миллисекунд, указывает на плохой пользовательский опыт.

Итак, имея в виду эти тесты, давайте узнаем, как улучшить первую задержку ввода на вашем сайте.
Как улучшить задержку первого ввода на вашем сайте WordPress
Улучшение FID в основном включает в себя оптимизацию производительности веб-страницы и сокращение любых блокирующих задач, которые могут задерживать реакцию браузера на вводимые пользователем данные. Наиболее распространенной причиной последнего является интенсивное или неправильное использование JavaScript. По этой причине большая часть мер, описанных ниже, будет сосредоточена на этом. Однако есть и другие вещи, которые вы можете сделать.
Общие меры по повышению эффективности
Многие методы, которые мы уже рассмотрели для улучшения отрисовки с наибольшим содержанием, также применимы, когда вы хотите улучшить свой FID, в том числе:

- Оптимизируйте среду своего веб-сайта . Чем быстрее ваш веб-сайт в целом, тем быстрее могут быть доставлены ресурсы, что сокращает время интерактивности. Поэтому инвестируйте в качественный хостинг, темы и плагины. Кроме того, уменьшите количество плагинов на вашем сайте и обновляйте его. Кроме того, реализуйте кэширование и сжатие.
- Внедрите CDN . Сети доставки контента позволяют сократить расстояние между сервером и пользователем, что также приводит к более быстрой доставке файлов.
- Устранение ресурсов, блокирующих рендеринг . Любые части веб-сайта, которые останавливают процесс загрузки, негативно влияют на все части взаимодействия с пользователем и Core Web Vitals. Устранение их с вашего сайта помогает решить эту проблему. Подробнее о JavaScript, блокирующем рендеринг, ниже.
Чтобы получить дополнительные советы, ознакомьтесь с нашей статьей о том, как ускорить WordPress, как уменьшить количество запросов к серверу и о тестировании скорости вашего сайта.
Уменьшайте, откладывайте, асинхронизируйте и минимизируйте свой JavaScript
Как уже упоминалось, JavaScript обычно является основным фактором плохих результатов FID. Вот как вы можете оптимизировать разметку на своем сайте, чтобы она не стала проблемой.
Уменьшите общую наценку
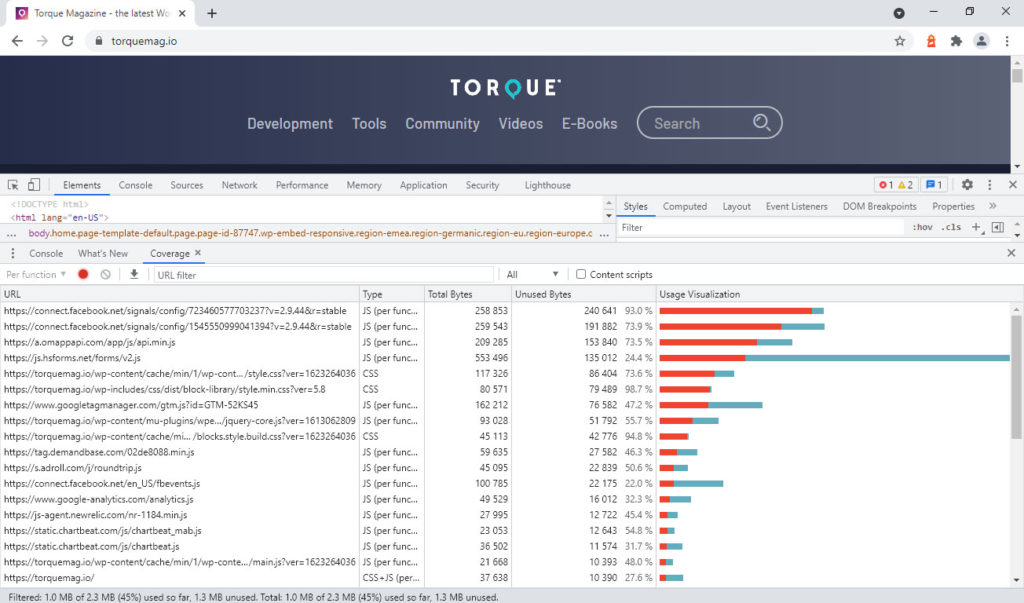
Конечно, лучшее, что вы можете сделать, — это уменьшить общий объем JavaScript на странице. Проверьте вкладку «Покрытие» в инструментах разработчика вашего браузера, чтобы найти неиспользуемый код JavaScript на веб-странице.

Посмотрите, нужен ли он для вашего сайта в целом или вы можете вообще удалить неиспользуемый JavaScript.
В WordPress чрезмерный JavaScript часто является результатом слишком большого количества плагинов или тем, которые поставляются с множеством наворотов, вызывающих задержку первого ввода. Итак, если вы хотите избавиться от него, проверьте, есть ли способ устранить некоторые из них или переключиться на более компактную версию.
Асинхронные и отложенные сценарии
После этого следующим шагом будет оптимизация доставки JavaScript в браузер. Основная проблема здесь заключается в том, что, если не указано иное, когда браузер встречает скрипт JavaScript в разметке вашего веб-сайта, он перестает отображать HTML до тех пор, пока скрипт не будет загружен и выполнен. Это также называется «ресурсами блокировки рендеринга», упомянутыми выше.
Однако есть способы обойти это, и они основаны на двух ключевых словах:
-
async— добавление этого к вашему вызову скрипта позволяет браузеру загружать его в фоновом режиме, не приостанавливая обработку страницы. Он будет выполняться только после загрузки, независимо от остальной части страницы. -
defer— очень похоже наasync. Он говорит браузеру не ждать скрипта, а вместо этого продолжать строить страницу. Однако в этом случае он загрузит скрипт последним, когда остальная часть страницы будет полностью построена.
Вот как на практике выглядит использование async и defer :
<script async src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> <script defer src="https://mywebsite.com/wp-content/themes/mytheme/analytics.js"></script> Как вы можете себе представить, оба эти метода могут привести к значительной экономии времени при загрузке страницы. Их основное отличие: defer сохраняет относительный порядок скриптов в том порядке, в котором они отображаются в документе, а async использует порядок, в котором выполняется загрузка скриптов.
Вы можете использовать оба варианта для загрузки неиспользуемого и некритического JavaScript позже. Это включает в себя сторонние сценарии, такие как аналитика.
Сократите JavaScript для более быстрой загрузки
Наконец, для загружаемого JavaScript обязательно уменьшите его. Минификация означает удаление всей разметки и форматирования кода, которые нужны только для того, чтобы сделать файлы удобочитаемыми для людей.

Это дополнительно уменьшает размер файлов и ускоряет их загрузку в браузере. Для этого существует множество инструментов, включая приведенные ниже рекомендации по плагинам.
Разбивайте длинные задачи
Помимо сокращения общего количества JavaScript на вашем сайте и улучшения доставки, вы можете оптимизировать задержку первого ввода на своем сайте WordPress, разбивая то, что осталось, на более мелкие фрагменты. Это особенно удобно, если у вас на странице много «длинных задач».
Вы спросите, что такое длинные задачи?
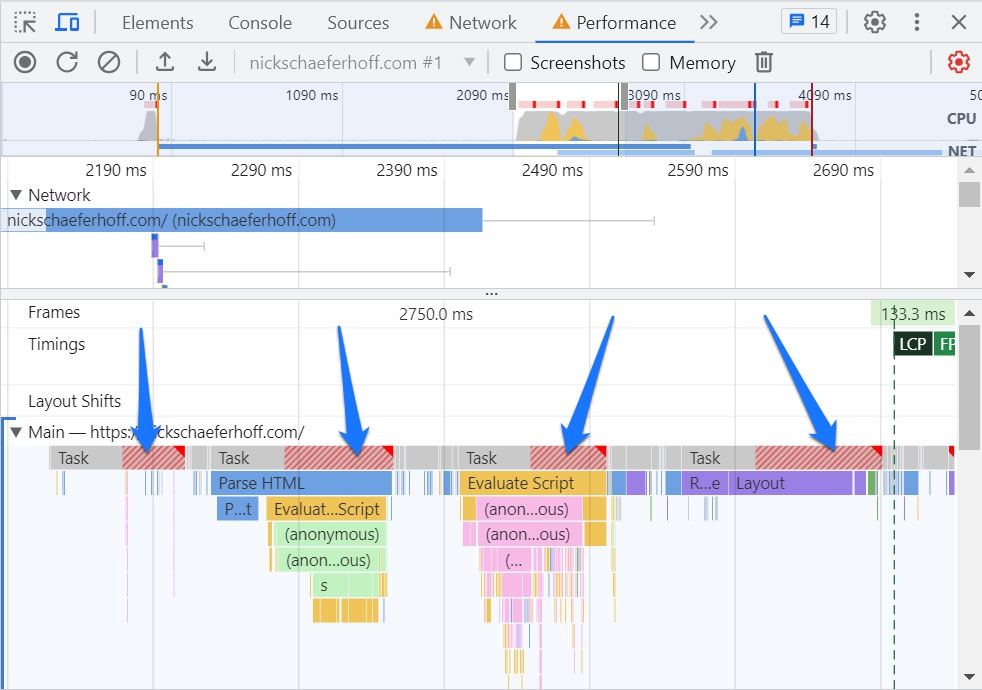
Все, что блокирует основной поток более чем на 50 мс. Вы можете увидеть их в инструментах разработчика Chrome, отмеченных красными флажками.

Если вы разрежете их на более мелкие части, вы сможете загружать их асинхронно, что приведет к менее непрерывной работе в основном потоке.
Как ты это делаешь?
С помощью разделения кода. Он позволяет загружать фрагменты JavaScript условно, чтобы с самого начала загружался только критически важный код. Остальное вступает в игру только тогда, когда это необходимо. Вы также можете разбить задачи на более мелкие отдельные функции. Оба способа поддерживают отзывчивость ваших страниц.
Дополнительные технические советы о том, как справляться с длительными задачами, можно найти на этом ресурсе.
Полезные плагины WordPress для улучшения FID
Мы понимаем, что оптимизация файлов JavaScript не всем по душе, особенно если вы не разработчик. По этой причине мы собрали несколько плагинов и инструментов WordPress, которые могут помочь вам улучшить значения задержки первого ввода.
- Asset Cleanup — этот плагин позволяет отключать неиспользуемые CSS и JavaScript, предварительно загружать шрифты, минимизировать файлы, откладывать JavaScript и многое другое.
- Flying Scripts — позволяет отложить выполнение некритического JavaScript до тех пор, пока пользователь не перестанет действовать.
- Организатор плагинов — измените порядок загрузки плагинов на ваш сайт и выборочно отключите их на выбранных страницах или типах контента.
- Автооптимизация — может автоматически комбинировать и минимизировать файлы CSS и JS, а также добавлять
asyncиdeferсценарии. Он также очень прост в использовании. - WP Rocket — платный плагин для кэширования, который может многое из того, о чем мы говорили выше. Как правило, большинство плагинов кэширования предлагают аналогичные функции.
Заключительные мысли: первая задержка ввода в WordPress
FID — это одна из метрик, составляющих триумвират Core Web Vitals, и она измеряет интерактивность веб-страниц. Поскольку никто не любит медленный веб-опыт, это важная часть взаимодействия с пользователем. Сосредоточив внимание на улучшении задержки первого ввода, владельцы веб-сайтов и разработчики могут обеспечить более отзывчивый пользовательский интерфейс и, в конечном итоге, повысить удовлетворенность и вовлеченность пользователей.
Выше мы рассмотрели, как измерять, тестировать и улучшать FID на вашем веб-сайте WordPress. Хотя оптимизация JavaScript может показаться немного недосягаемой для менее технических пользователей, вы все же можете многое сделать для повышения общей производительности вашего сайта, включая FID. Надеюсь, вы уже чувствуете себя способным сделать это.
Есть ли у вас какие-либо другие советы по улучшению задержки первого ввода на веб-сайтах WordPress? Поделитесь своими мыслями и рекомендациями ниже!
